6.2. Подборщик цвета
6.2. Подборщик цвета
Рисунок 8.127. Подборщик цвета
Инструмент «Пипетка» используется для выбора цвета из любого открытого изображения. Нажатием на изображении можно изменить цвет переднего плана или фона на тот, что под пипеткой. По умолчанию, инструмент работает с активным слоем, но при выборе параметра Выборка по образцу цвет берётся со всего изображения. Используются цвета только видимых слоёв.. Окно информации появляется при нажатии на изображении.
6.2.1. Активация
Инструмент можно вызвать несколькими способами:
в меню изображения Инструменты → Пипетка,
нажатием на пиктограмму инструмента на панели инструментов,
нажатием клавиши быстрого доступа O
или нажатием клавиши Ctrl при использовании инструмента рисования.
 В этом случае окно диалога пипетки не появится,
и режим пипетки исчезает после отпускания этой клавиши. Тем не менее,
информацию можно получить из
окна
курсора.
В этом случае окно диалога пипетки не появится,
и режим пипетки исчезает после отпускания этой клавиши. Тем не менее,
информацию можно получить из
окна
курсора.
- Клавиша быстрого доступа
Клавиша o активирует инструмент «Пипетка».
- Ctrl
Если режим выбора установлен на значение Установить цвет переднего плана то нажатие клавиши Ctrl переключает инструмент в режим Установить цвет фона. Если же режим выбора установлен на значение Установить цвет фона то она переключает инструмент в режим Установить цвет переднего плана. В режиме Только выбрать клавиша ничего не делает.

- Shift
При нажатии клавиши Shift выделяется параметр Добавить к палитре. Выбранный цвет посылается в активную палитру. При отпускании клавиши параметр становится невыделенным и цвет в палитру не посылается.
Замечание Окно курсора даёт ту же информацию. По умолчанию, оно выбирает параметр выборка по образцу.
6.2.3. Параметры
Рисунок 8.128. Параметры инструмента «Пипетка»
- Общая информация
Параметры инструмента доступны двойным нажатием на пиктограмму инструмента на панели инструментов.

- Объединять по образцу
При выборе араметра Объединять по образцу цвет выбора будет смешанным цветов со всех видимых слоёв. За дополнительной информацией обратитесь в глоссарий Объединять по образцу.
- Выборочное среднее
Параметр Радиус изменяет размер квадрата, используемого для нахождения среднего цвета выбора. Этот квадрат покажется при нажатии на изображении.
- Режим выбора
- Только выбрать
Выбранный цвет станет отобразится в окне пипетки, но ни каким образом не будет использован.

- Установить цвет переднего плана
Выбранный цвет станет цветом переднего плана, как показано в области цвета на панели инструментов.
- Установить цвет фона
Выбранный цвет станет цветом фона, как показано в области цвета на панели инструментов.
- Добавить к палитре
При выборе этого параметра, выбранный цвет посылается в активную палитру цветов. За информацией обратитесь к Редактору палитры.
- Use info window Использовать окно информации
При выборе этого параметра, окно информации откроется автоматически.
 Клавиша Shift позволяет временно отключить это
поведение.
Клавиша Shift позволяет временно отключить это
поведение.Рисунок 8.129. Окно информации о пипетке
Как узнать цвет пикселя на экране монитора или картинке
Такой вопрос наверняка ни раз возникал у веб-дизайнера, разработчика или простого пользователя компьютера. Часто возникает необходимость подобрать цвет используемый на каком-либо объекте, например сайте или просто точки на экране монитора.
Такой вопрос наверняка ни раз возникал у веб-дизайнера, разработчика или простого пользователя компьютера. Часто возникает необходимость подобрать цвет используемый на каком-либо объекте, например сайте или просто точки на экране монитора.
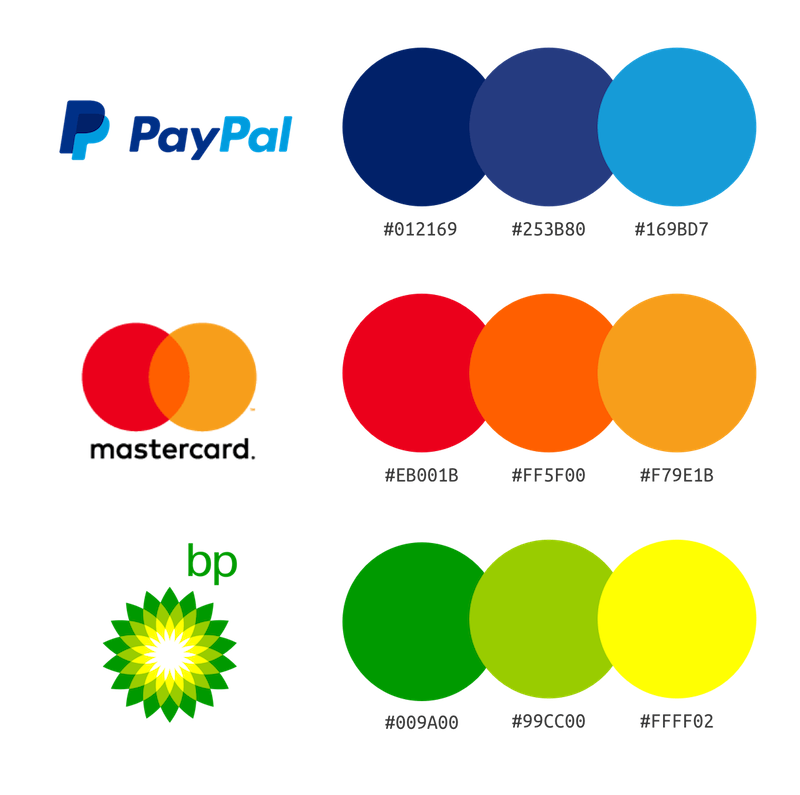
Существуют несколько основных способов представления цветов, например когда каждый цвет или оттенок, обозначается HTML кодом и цветовой палитрой RGB в виде #FF7700. Это представление в виде трёх пар шестнадцатеричных цифр, в которых каждая пара отвечает за свой цвет:
Это представление в виде трёх пар шестнадцатеричных цифр, в которых каждая пара отвечает за свой цвет:
первые две цифры — красный цвет, т.е. — R (red)
две в середине — зелёный — G (green)
последние две цифры — синий — B (blue)
Довольно часто используют крадкое представление цвета в виде трех символов #F70, что будет равносильно #FF7700.
Кстати, на веб-ресурсах цвета обычно указываются в стилях CSS.
Давайте перейдем к ответу на главный вопрос — Как узнать цвет пикселя на экране монитора или картинке?
Способов большое множество…
Способ 1. Узнаем цвет в photoshop
Итак, сделаем «снимок экрана» нажатием на клавиатуре клавиши — Print Screen (PrtSc), в том месте, где хотим узнать код нашего цвета. Во время нажатия клавиши система сохранит снимок в буфере обмена. Можно просто скопировать изображение, например из браузера, без PrtSc. Теперь остается только вставить изображение из буфера в фотошоп.
Открываем фотошоп и вставляем изображение (Файл — Создать, Редактирование — Вставить). Ищем на панели инструментов «Пипетка» (Клавиша I), далее щелкаем левой кнопкой мыши в ту область, в котрой хотим «снять» цвет. Все готово! Теперь остается перейти в палитру и узнать код цвета.
Способ 2. Узнаем цвет в Paint
Заходим в Paint — вставляем картинку — используем инструмент «палитра» — переходим в «изменение цветов»:
В нашем случае красный — 252, зеленый — 168, синий — 10, т.е. RGB(252,168,10) или в HEX формате #FCA80A.
Способ 3. Просмотреть код элемента в браузере
Опишу способ для браузера Opera. Выделяем мышкой элемент на сайте и щелкаем по нему правой кнопкой мыши — «Просмотреть код элемента» (Ctrl + Shift + C). Откроется панель с html и css кодом, нужно будет найти что-то подобное «color».
Способ 4. Использование специальных средств или программ.
Существует большое количество специальных программ для снятия цвета, мне нравится очень простая прога под названием «Pixie» с весом около 10-11 Кб. Управление очень простое. Достаточно просто навести мышь в нужную точку на экране монитора и нажать следующие клавиши — Ctrl + Alt + C, в результате чего цветовой код скопируется в буфер обмена.
Управление очень простое. Достаточно просто навести мышь в нужную точку на экране монитора и нажать следующие клавиши — Ctrl + Alt + C, в результате чего цветовой код скопируется в буфер обмена.
Поиск цвета изображения | Выбрать цвета из изображений
Как использовать этот инструмент?
Это средство выбора цвета изображения работает очень просто и легко!
Вы можете либо загрузить собственное изображение и создать из него цветовую палитру, либо позволить нам выбрать случайное изображение из Интернета и вместо этого показать вам эти цвета.
Он автоматически предоставит вам 6 различных цветов и их соответствующие шестнадцатеричные значения и названия.
Вы также можете щелкнуть или нажать на эти цвета, чтобы легко скопировать их в буфер обмена.
Если этого недостаточно, мы также даем вам свободу выберите свой собственный цвет из указанных изображений.
Для этого просто нажмите, наведите указатель мыши или нажмите пальцами чтобы активировать пипетку.
Использование пипетки не требует пояснений, просто переместите ее, чтобы найти точный цвет, который резонирует с вами, и сохраните его как седьмой цвет в палитре.
После этого, как и в случае с другими цветами, если вы хотите скопировать какое-либо из отображаемых значений, вы можете просто щелкнуть или коснуться любого из них.
Пользовательские конфигурации
В нижней части контейнера пользовательских цветов вы найдете множество конфигураций, которые можно изменить с помощью нашего инструмента.
Для начала вы можете выбрать отображение пользовательского цвета в любом HEX, RGB, HSL или CMYK.
Кроме того, вы также можете изменить степень масштабирования изображения пипеткой.
Это очень полезно, особенно если вам трудно выбрать конкретный пиксель на изображении.
Просто измените уровень масштабирования и приблизитесь к множеству цветов на фотографии.
В то же время эти настройки будут сохранены на вашем собственном устройстве, так что когда вы вернетесь на наш сайт, наш инструмент запомнит ваши любимые конфигурации!
С другой стороны, у вас также есть возможность пикселизации изображения.
Этот параметр может помочь вам выбрать любой цвет, который трудно выбрать и который очень мал на изображении.
Сохраняете ли вы загруженные изображения?
Ни одно из загружаемых вами изображений не сохраняется нигде в Интернете, кроме вашего собственного устройства и браузера.
Проще говоря, мы никогда не видим и не отслеживаем ваши фотографии или даже генерируемые на них цвета.
В чем разница между различными цветовыми системами?
Чтобы понять разницу между этими значениями, давайте сначала кратко объясним, как цвета могут отображаться на компьютерах.
Компьютеры обычно отображают и понимают цвета, разделяя их на три компонента: красный, зеленый и синий.
Другими словами, все цвета на компьютере создаются путем определения того, сколько в них красного, зеленого и синего.
Если бы мы использовали формат RBG в Интернете, нам пришлось бы общаться с компьютерами, используя структуру, которая выглядела бы примерно так: RGB (255, 255, 200).
Максимальное значение для каждого из этих трех цветов равно 255, а минимальное значение равно 0,
Как мы уже говорили ранее, каждый цвет имеет красный, зеленый и синий значения; в этом случае пример, который мы только что показали, имел бы 255 красных, 255 зеленых и 200 синих.
Шестнадцатеричный код — это шестнадцатеричный способ представления определенного цвета, а также альтернативный способ записи значений RGB.
Цифры в HEX: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Все значения от A до F представляют числа от 10 до 15.
| Шестнадцатеричный | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | А | Б | С | Д | Е | Ф |
| Десятичный | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
При этом цвета HEX будут выглядеть примерно так: № А4А4А4.
Первые 2 цифры обозначают красный цвет, следующие 2 цифры — зеленый, а последние 2 цифры — синий.
Кроме того, поскольку он шестнадцатеричный, это означает, что все находится в базе 16. 90 или 4.
Если все это кажется вам слишком сложным, не волнуйтесь, знание всего этого едва ли необходимо для большинства целей.
Отсканируйте этот QR-код, чтобы открыть эту страницу на своем мобильном устройстве:
Для тех из вас, кто в настоящее время просматривает этот веб-сайт на настольном устройстве и хочет загрузить изображения со своего мобильного телефона, это должен быть самый простой способ сделать это.
Отсканировав следующий QR-код своей камерой, вы вернетесь на эту страницу на любом мобильном устройстве по вашему выбору.
Помимо того, что это чрезвычайно удобно, мобильные телефоны также позволяют делать фотографии и мгновенно загружать их.
С другой стороны, если вы хотите найти точный цветовой код на определенном веб-сайте, то, без сомнения, лучший способ сделать снимок экрана и загрузить его со своего телефона.
Выбор цвета PNG — онлайн-конструктор PNG
Самый простой в мире онлайн-инструмент для поиска цвета Portable Network Graphics (PNG). Просто импортируйте изображение PNG в редактор слева, и вы мгновенно получите цвет выбранного пикселя справа. Бесплатно, быстро и очень мощно. Импортируйте PNG — найдите цвет пикселя. Создано с любовью командой Browserling.
мы в твиттере! твит твит
Любите то, что мы делаем? Вы можете следить за нами в Twitter для получения обновлений!
png
Нажмите здесь, чтобы выбрать изображение с вашего устройства, нажмите Ctrl+V, чтобы использовать изображение из буфера обмена, перетащите файл с рабочего стола или загрузите изображение из любого примера ниже.
Отпустите кнопку мыши, чтобы импортировать этот файл.
Ваш файл импортируется…
Импорт из файла
Сохранить как…
Копировать в буфер обмена
Загрузка
Экспорт в Pastebin
цвет
Невозможно преобразовать.
Произошла ошибка.
Цепочка с…
Удалить цепочку
Сохранить как…
Копировать в буфер обмена
Загрузить
Экспортировать в Pastebin
Удалить инструменты?
Этот инструмент нельзя объединить в цепочку.
Бесплатный план позволяет использовать инструменты PNG в течение только для личного пользования . Перейдите на премиум-план, чтобы использовать инструменты PNG в коммерческих целях. Кроме того, эти функции будут разблокированы при обновлении:
Коммерческое использование
Используйте наши инструменты PNG для коммерческого использования.
Нет времени ожидания
Пропустить таймер ожидания загрузки и мгновенно загрузить PNG.
Неограниченное использование
Используйте все инструменты PNG столько раз в день, сколько захотите.
Мгновенная загрузка
Пропустите это диалоговое окно и загрузите PNG одним щелчком мыши.
Без рекламы
Вы не увидите ни одной рекламы.
Мгновенное копирование в буфер обмена
Скопируйте PNG в буфер обмена одним щелчком мыши.
Бесплатный план позволяет использовать инструменты PNG только для личного использования . Перейдите на премиум-план, чтобы использовать инструменты PNG в коммерческих целях. Кроме того, эти функции будут разблокированы при обновлении:
Коммерческое использование
Используйте наши инструменты PNG для коммерческого использования.
Нет времени ожидания
Пропустить таймер ожидания загрузки и мгновенно загрузить PNG.
Неограниченное использование
Используйте все инструменты PNG столько раз в день, сколько захотите.
Мгновенная загрузка
Пропустите это диалоговое окно и загрузите PNG одним щелчком мыши.
Без рекламы
Вы не увидите ни одной рекламы.
Мгновенное копирование в буфер обмена
Скопируйте PNG в буфер обмена одним щелчком мыши.
Ура! Текст скопирован в буфер обмена. Если вам нравятся наши инструменты, вы можете перейти на премиум-подписку, чтобы избавиться от этого диалогового окна, а также включить следующие функции:
Коммерческое использование
Используйте наши инструменты PNG для коммерческого использования.
Нет времени ожидания
Пропустить таймер ожидания загрузки и мгновенно загрузить PNG.
Неограниченное использование
Используйте все инструменты PNG столько раз в день, сколько захотите.
Мгновенная загрузка
Пропустите это диалоговое окно и загрузите PNG одним щелчком мыши.
Без рекламы
Вы не увидите ни одной рекламы.
Мгновенное копирование в буфер обмена
Скопируйте PNG в буфер обмена одним щелчком мыши.
Варианты выбора цвета Png
Радиус выбора
Радиус выбора цвета RadiusColor. Если радиус
больше 1, программа
производит выборку всех пикселей в заданной области
и находит средний цвет.
Область выборки обведена
зеленой линией, а центральный
пиксель обведен красным.
Не печататьНазвание ближнего цветаПечать шестнадцатеричный кодПечать RGB CodeПечать RGBA CodePrint HSL CodePrint HSV CodePrint HSI CodePrint LAB CodePrint LCH CodePrint HCL Code
Print Color NameПечать названия цвета на холсте.
Позиция XPixel x смещение.
Позиция Y Смещение пикселя по оси y.
Названия выбранных цветов
Ближайшее название цветаНазвание самого близкого цвета.
HEX-кодHEX-код.
Код RGBRGB (красный, зеленый, синий).
Код RGBARGBA (красный, зеленый, синий, альфа-канал).
HSL CodeHSL (оттенок, насыщенность, яркость).
Имена выбранных цветов
Код HSVHSV (оттенок, насыщенность, значение).
Код HSIHSI (оттенок, насыщенность, интенсивность).
LAB CodeLAB (Яркость, A, B).
LCH КодLCH (яркость, цветность, оттенок).
Код HCLHCL (оттенок, цветность, яркость).
Средство выбора цвета Png Что такое средство выбора цвета png
Эта браузерная утилита позволяет выбирать цвет из изображения PNG. Вы можете загрузить любое изображение в формате PNG на вход и использовать инструмент «Пипетка», чтобы извлечь из изображения один цвет. Когда вы щелкаете и удерживаете мышь на входном PNG, появляется увеличительное стекло, которое затем можно использовать для точного выбора определенного пикселя. Центральный пиксель в увеличительном стекле обведен красной линией, и это цвет, который выбирается и печатается в поле вывода. Если вы увеличите радиус пикселя в опциях, программа выберет среднее значение всех цветов пикселей в выбранной области. Если площадь с заданным радиусом больше площади лупы, то на самом PNG она будет выделена зеленой линией. Затем все пиксели в зеленой области смешиваются в один цвет и отправляются на выход. Извлеченный цвет можно загрузить в виде файла формата PNG с помощью кнопок «Сохранить как» и «Загрузить». Вы также можете просмотреть и скопировать название извлеченного цвета. Мы предлагаем 10 различных цветовых форматов — наиболее близкое название цвета (например, «Желтый, розовый»), HEX-код #RRGGBB, RGB (красный, зеленый, синий), RGBA (красный, зеленый, синий, альфа), HSL (оттенок, Насыщенность, яркость), HSV (оттенок, насыщенность, значение), HSI (оттенок, насыщенность, интенсивность), LAB (яркость, A, B), LCH (яркость, цветность, оттенок) и HCL (оттенок, цветность, яркость) .
Когда вы щелкаете и удерживаете мышь на входном PNG, появляется увеличительное стекло, которое затем можно использовать для точного выбора определенного пикселя. Центральный пиксель в увеличительном стекле обведен красной линией, и это цвет, который выбирается и печатается в поле вывода. Если вы увеличите радиус пикселя в опциях, программа выберет среднее значение всех цветов пикселей в выбранной области. Если площадь с заданным радиусом больше площади лупы, то на самом PNG она будет выделена зеленой линией. Затем все пиксели в зеленой области смешиваются в один цвет и отправляются на выход. Извлеченный цвет можно загрузить в виде файла формата PNG с помощью кнопок «Сохранить как» и «Загрузить». Вы также можете просмотреть и скопировать название извлеченного цвета. Мы предлагаем 10 различных цветовых форматов — наиболее близкое название цвета (например, «Желтый, розовый»), HEX-код #RRGGBB, RGB (красный, зеленый, синий), RGBA (красный, зеленый, синий, альфа), HSL (оттенок, Насыщенность, яркость), HSV (оттенок, насыщенность, значение), HSI (оттенок, насыщенность, интенсивность), LAB (яркость, A, B), LCH (яркость, цветность, оттенок) и HCL (оттенок, цветность, яркость) . Кроме того, вы можете печатать любой из этих цветовых форматов непосредственно на выходном изображении, используя опцию «Печать имени цвета». PNG-Abulous!
Кроме того, вы можете печатать любой из этих цветовых форматов непосредственно на выходном изображении, используя опцию «Печать имени цвета». PNG-Abulous!
Примеры выбора цвета Png Нажмите, чтобы использовать
Выберите цвет из PNG
В этом примере мы используем инструмент «Пипля», чтобы выбрать один цвет из фотографии крупным планом PNG нарезанной папайи. Щелкаем мышкой по фото во входе и получаем цвет «Шоколад», который также печатается в 10 других цветовых форматах, таких как #cd531a в шестнадцатеричном формате. (Источник: Pexels.)
Обязательные параметры
Эти параметры будут использоваться автоматически, если вы выберете этот пример.
Радиус выбора цвета RadiusColor. Если радиус
больше 1, программа
производит выборку всех пикселей в заданной области
и находит средний цвет.
Область выборки обведена
зеленой линией, а центральный
пиксель обведен красным.
Не печататьНазвание ближнего цветаПечать шестнадцатеричный кодПечать RGB CodeПечать RGBA CodePrint HSL CodePrint HSV CodePrint HSI CodePrint LAB CodePrint LCH CodePrint HCL Code
Print Color NameПечать названия цвета на холсте.
Позиция XPixel x смещение.
Позиция Y Смещение пикселя по оси y.
Извлечение среднего значения цвета
В этом примере мы увеличиваем радиус средства выбора до 4 пикселей. Это означает, что программа находит средний цвет на площади 7×7 пикселей (вычисляется как 2×r-1 = 2×4-1 = 7). Мы нажимаем на левый шип ракушки, извлекаем цвет «SlateGray» и печатаем его на выходе PNG. (Источник: Pexels.)
Обязательные параметры
Эти параметры будут использоваться автоматически, если вы выберете этот пример.
Радиус выбора цвета RadiusColor. Если радиус
больше 1, программа
производит выборку всех пикселей в заданной области
и находит средний цвет.
Область выборки обведена
зеленой линией, а центральный
пиксель обведен красным.
Не печататьНазвание ближнего цветаПечать шестнадцатеричный кодПечать RGB CodeПечать RGBA CodePrint HSL CodePrint HSV CodePrint HSI CodePrint LAB CodePrint LCH CodePrint HCL Code
Print Color NameПечать названия цвета на холсте.
Позиция XPixel x смещение.
Позиция Y Смещение пикселя по оси y.
Найти полупрозрачный цвет
В этом примере мы загружаем фотографию грейпфрута в формате PNG с прозрачным фоном и находим в ней полупрозрачный цветовой тон. Мы устанавливаем радиус сэмплера цвета на 20 пикселей и нажимаем на кожицу грейпфрута. Поскольку радиус большой, он включает в себя как непрозрачные цитрусовые пиксели, так и прозрачные фоновые пиксели. В результате выбранный цвет полупрозрачный и имеет код RGBA rgba(195, 156, 116, 0,78). (Источник: Pexels.)
Обязательные параметры
Эти параметры будут использоваться автоматически, если вы выберете этот пример.
Радиус выбора цвета RadiusColor. Если радиус
больше 1, программа
производит выборку всех пикселей в заданной области
и находит средний цвет.
Область выборки обведена
зеленой линией, а центральный
пиксель обведен красным.
Не печатать Имя ближайшего цветаПечать шестнадцатеричный кодПечать код RGBПечать код RGBAПечать код HSLПечать код HSVПечать код HSIПечать код LABПечать код LCHПечать код HCL
Print Color NameНапечатайте название цвета на холсте.
Позиция XPixel x смещение.
Позиция Y Смещение пикселя по оси y.
Все инструменты png
Не нашли нужный инструмент? Дайте нам знать, какого инструмента нам не хватает, и мы его создадим!
Сделать PNG прозрачным
Быстрая замена любого цвета в файле PNG прозрачностью.
Изменение цветов в PNG
Быстрая замена цветов в изображении PNG.
Изменить цветовой тон PNG
Быстрая замена всех цветов в PNG одним цветовым тоном.
Изменить непрозрачность PNG
Быстрое создание полупрозрачного или полупрозрачного PNG.
Добавление шума к PNG
Быстрое добавление зашумленных пикселей (белого шума) к изображению PNG.
Сжать изображение в формате PNG
Быстро уменьшить изображение в формате PNG и уменьшить его размер.
Преобразование PNG в JPG
Быстрое преобразование графического файла PNG в графический файл JPEG.
Преобразование JPG в PNG
Быстрое преобразование графического файла JPEG в графический файл PNG.
Преобразование WebP в PNG
Быстрое преобразование изображения WebP в изображение PNG.
Преобразование PNG в WebP
Быстрое преобразование изображения PNG в изображение WebP.
Преобразование PNG в кодировку Base64
Быстрое преобразование изображения PNG в кодировку base64.
Преобразование Base64 в PNG
Быстрое преобразование изображения в кодировке base64 в PNG.
Выбор цвета PNG
Быстро используйте пипетку, чтобы найти цвет пикселя в PNG.
Извлечь цветовую палитру PNG
Быстро найти самые популярные цвета в формате PNG.
Извлечение цветовых каналов PNG
Быстрое извлечение цветовых каналов RGBA, CMYK и HSL из PNG.
Изменить качество PNG
Быстрое увеличение или уменьшение качества изображений PNG.
Изменение размера PNG
Быстрое изменение размера изображения PNG до любого размера.
Повернуть PNG
Быстро повернуть изображение PNG на произвольный угол.
Обрезать PNG
Быстро обрезать PNG-изображение.
Наклон PNG
Быстрое наклонение PNG по горизонтали или вертикали под любым углом.
Сдвиг PNG
Быстро сдвинуть PNG и поменять местами его половины или квадранты.
Вписать PNG в прямоугольник
Быстро подогнать PNG под прямоугольник произвольного размера.
Добавление текста к изображению PNG
Быстрое добавление текста (метки, подписи) к изображению PNG.
Добавление водяного знака в PNG
Быстрое наложение сообщения или подписи на PNG.
Добавление рамки к PNG
Быстрое добавление рамки вокруг PNG.
Удалить рамку из PNG
Быстро удалить рамку или украшение вокруг PNG.
Добавить фон PNG
Быстро добавить фон к изображению PNG.
Удалить фон PNG
Быстро удалить фон с изображения PNG.
Уточнение краев PNG
Быстрое сглаживание краев изображений PNG.
Отразить PNG по горизонтали
Быстро перевернуть изображение PNG по горизонтали.
Отразить PNG по вертикали
Быстро перевернуть изображение PNG по вертикали.
Зеркальное отображение PNG
Быстрое создание зеркальной версии данного PNG.
Дублирование изображения в формате PNG
Быстрое копирование изображения в формате PNG.
Пикселизация PNG
Быстрое пикселирование области изображения PNG.
Размытие PNG
Быстрое размытие области изображения PNG.
Цензура PNG
Быстрое скрытие области изображения PNG.
Повышение резкости PNG
Быстро повысить резкость области изображения PNG.
Масштабирование PNG
Быстрое увеличение или уменьшение масштаба PNG.
Повышение масштаба PNG
Быстрое увеличение ширины и высоты PNG.
Уменьшить масштаб PNG
Быстро уменьшить ширину и высоту PNG.
Изменить яркость PNG
Быстрое изменение яркости изображения PNG.
Изменить контрастность PNG
Быстрое изменение контрастности изображения PNG.
Создание PNG в оттенках серого
Быстрое преобразование цветного изображения PNG в PNG в оттенках серого.
Добавление тона сепии к PNG
Быстрое применение эффекта сепии к фотографии PNG.
Изменение оттенка PNG
Быстрое изменение оттенка фотографии PNG.
Инвертировать цвета PNG
Быстро инвертировать цвета пикселей в фотографии PNG.
Скругление углов PNG
Быстрое скругление углов изображения PNG.
Сделать PNG непрозрачным
Быстро заменить прозрачность в файле PNG сплошным цветом.
Преобразование PNG в GIF
Быстрое преобразование графического файла PNG в однокадровый GIF.
Преобразование GIF в PNG
Быстрое преобразование анимации GIF в изображение PNG.
Преобразование PNG в BMP
Быстрое преобразование изображения PNG в растровый файл.
Преобразование BMP в PNG
Быстрое преобразование файла растрового изображения в изображение PNG.
Преобразование ICO в PNG
Быстрое преобразование файла ICO (значка) в файл PNG.
Преобразование PNG в URI данных
Быстрое преобразование изображения PNG в URL-адрес данных.
Преобразование URI данных в PNG
Быстрое преобразование URL-адреса данных в изображение PNG.
Оптимизация PNG
Быстрая оптимизация качества и размера файла фотографии PNG.
Создать симметричный PNG
Быстро создать симметричную копию заданного PNG.
Создание красочного изображения PNG
Быстрое создание одноцветного или многоцветного изображения PNG.
Создайте PNG из эмодзи
Быстро создавайте PNG из эмодзи и других символов Unicode.
Добавление артефактов к PNG
Быстрое добавление артефактов JPG и WebP к фотографии PNG.
Создание файла PNG размером 1×1 пиксель
Быстрое создание одного файла PNG размером 1×1 пиксель.
Создание случайного изображения в формате PNG
Быстрое создание случайного изображения в формате PNG.
Преобразование PNG в два цвета
Быстро нарисуйте изображение PNG, используя только два цвета.
Преобразование PNG в черно-белое
Быстрое преобразование цветного изображения PNG в черно-белое изображение PNG.
Создание монохромного изображения PNG
Преобразование изображения PNG в одноцветное изображение PNG.
Добавление сглаживания к PNG
Быстрое создание изображения PNG со сглаживанием.
Уменьшить количество цветов PNG
Быстро уменьшить количество цветов в изображении PNG.
Добавление завихрения в PNG
Быстрое создание завихрения пикселей в любом месте PNG.
Квантизация PNG
Быстрое уменьшение количества различных цветов в любом изображении PNG.
Оберните PNG в Polaroid
Быстро создайте полароидное изображение из PNG.
Постеризация PNG
Быстрое создание плаката из обычного изображения PNG.
Удалить PNG Chroma Key
Быстрое удаление зеленого фона экрана из PNG.
Преобразование подписи JPG в подпись PNG
Быстрое преобразование подписи JPG в прозрачную подпись PNG.
Средство создания прозрачных подписей PNG
Быстрое создание подписи PNG с прозрачным фоном.
Изменить цвет подписи
Быстро изменить цвет подписи PNG.
Создание черно-белой подписи
Быстрое преобразование цветной подписи в черно-белую.
Поворот подписи
Быстро поверните цифровую подпись и сделайте ее горизонтальной.
Обрезать подпись
Быстро обрезать цифровую подпись из PNG.
Изменение размера подписи
Быстрое изменение размера цифровой подписи.
Подчистите края подписи
Быстрая очистка пикселей по краям цифровой подписи.
Добавить фон подписи
Быстрое заполнение прозрачных областей цифровой подписи.
Сделать подпись толще
Быстрое преобразование тонкой подписи в толстую.
Создание одноцветного PNG
Быстрое создание PNG, полностью заполненного одним цветом.
Создание PNG с белым шумом
Быстрое создание PNG, полностью заполненного белым шумом.
Стереть часть PNG
Быстро стереть любую часть изображения PNG.
Извлечение цвета из PNG
Быстрое извлечение объектов по цвету из изображения PNG.
Добавление обводки к PNG
Быстрое добавление контура вокруг объектов в PNG.
Скоро появится Эти инструменты png уже в пути
Редактор PNG
Редактируйте PNG в браузере.
Сравнение изображений PNG
Сравнение двух или более изображений PNG.
Медленно раскрывайте PNG
Создайте анимацию, которая медленно показывает изображение PNG.
Преобразование PNG в AVIF
Преобразование изображения PNG в изображение AV1 (AVIF).
Преобразование AVIF в PNG
Преобразование изображения AV1 (AVIF) в изображение PNG.
Преобразование PNG в HEIF
Преобразование изображения PNG в высокоэффективный файл изображения (HEIF).
Преобразование HEIF в PNG
Преобразование файла изображения Hide Efficiency (HEIF) в изображение PNG.
Преобразование PNG в ICO
Преобразование изображения PNG в значок ICO.
Преобразование PNG в TIFF
Преобразование изображения PNG в изображение TIFF.
Преобразование TIFF в PNG
Преобразование изображения TIFF в изображение PNG.
Преобразование PNG в PIK
Преобразование изображения PNG в изображение PIK.
Преобразование PIK в PNG
Преобразование изображения PIK в изображение PNG.
Преобразование PNG в PPM
Преобразование изображения PNG в изображение PPM.
Преобразование PPM в PNG
Преобразование изображения PPM в изображение PNG.
Преобразование PNG в BPG
Преобразование изображения PNG в изображение BPG.
Преобразование BPG в PNG
Преобразование изображения BPG в изображение PNG.
Преобразование PNG в FLIF
Преобразование изображения PNG в изображение FLIF.
Преобразование FLIF в PNG
Преобразование изображения FLIF в изображение PNG.
Преобразование PNG в PDN
Преобразование изображения PNG в файл Paint.net.
Преобразование PDN в PNG
Преобразование файла Paint. net в изображение PNG.
net в изображение PNG.
Преобразование PNG в PSD
Преобразование изображения PNG в файл Photoshop.
Преобразование PSD в PNG
Преобразование файла Photoshop в изображение PNG.
Преобразование PNG в SVG
Преобразование изображения PNG в изображение SVG.
Преобразование SVG в PNG
Преобразование файла SVG в изображение PNG.
Преобразование PNG в PDF
Преобразование изображения PNG в документ PDF.
Преобразование PDF в PNG
Преобразование документа PDF в изображение PNG (или несколько изображений).
Преобразование PNG в JFIF
Преобразование изображения PNG в изображение JFIF.
Преобразование JFIF в PNG
Преобразование изображения JFIF в изображение PNG.
Преобразование PNG в RGB
Преобразование изображения PNG в необработанные значения RGB.
Преобразовать RGB в PNG
Преобразовать значения RGB в изображение PNG.
Преобразование PNG в BGR
Преобразование изображения PNG в необработанные значения BGR.
Преобразование BGR в PNG
Преобразование значений BGR в изображение PNG.
Преобразование PNG в RGBA
Преобразование изображения PNG в необработанные значения RGBA.
Преобразовать RGBA в PNG
Преобразовать значения RGBA в изображение PNG.
Преобразование PNG в BGRA
Преобразование изображения PNG в необработанные значения BGRA.
Преобразование BGRA в PNG
Преобразование значений BGRA в изображение PNG.
Преобразование PNG в анимированный GIF
Преобразование нескольких PNG в анимацию GIF.
Преобразование APNG в GIF
Преобразование анимации APNG в изображение GIF.
Преобразование GIF в APNG
Преобразование анимации GIF в изображение APNG.
Преобразование APNG в Webp
Преобразование изображения APNG в изображение Webp.
Преобразование Webp в APNG
Преобразование изображения Webp в изображение APNG.
Преобразование APNG в MP4
Преобразование изображения APNG в видео MP4.
Преобразование MP4 в APNG
Преобразование видео MP4 в изображение APNG.
Преобразование APNG в AVI
Преобразование изображения APNG в видео AVI.
Преобразовать AVI в APNG
Преобразование видео AVI в изображение APNG.
Преобразование APNG в WMV
Преобразование изображения APNG в видео WMV.
Преобразование WMV в APNG
Преобразование видео WMV в изображение APNG.
Извлечение кадров APNG
Извлечение всех кадров из изображения APNG.
APNG Player
Покадровое воспроизведение анимации PNG (APNG).
Изменить скорость APNG
Изменить скорость воспроизведения анимированного PNG (APNG).
Установка количества циклов APNG
Изменить количество циклов анимированного PNG.
Обратный APNG
Обратный порядок кадров в анимированном PNG (APNG).
APNG Creator
Создание анимированных PNG (APNG) из входных изображений.
APNG Checker
Проверить, является ли данный файл PNG анимированным файлом PNG (APNG).
Преобразование APNG в лист спрайтов
Создание листа спрайтов из всех анимированных фреймов PNG (APNG).
Преобразовать лист спрайтов в APNG
Создать анимированный PNG (APNG) из листа спрайтов.
Преобразование PNG в XLS
Преобразование PNG в электронную таблицу Excel.
Создание сбойного PNG
Произвольное искажение данных в файле PNG для создания сбойного PNG.
Рандомизация пикселей PNG
Изменение порядка пикселей или блоков пикселей в PNG.
Разбить PNG
Разбить изображение PNG на несколько частей.
Создание слайд-шоу PNG
Создание анимации слайд-шоу из нескольких PNG.
Создать мозаику PNG
Создать мозаичную стену из нескольких PNG.
Создание многоцветного PNG
Создание PNG, заполненного несколькими цветами.
Преобразование PNG в шестиугольник
Преобразование PNG в шестиугольную сетку пикселей.
Триангуляция PNG
Преобразование PNG в треугольную сетку пикселей.
Добавление эффекта виньетки к PNG
Затемнение углов PNG по сравнению с его центром.
Добавить эффект калейдоскопа в PNG
Создание нескольких отражений PNG.
Добавить фильтр Байера к PNG
Применить фильтр Байера к PNG.
Добавление эффекта ночного видения в PNG
Сделайте изображение PNG таким, как будто оно было снято с помощью очков ночного видения.
Добавить сферический эффект в PNG
Сделать PNG похожим на сферический.
Применение преобразования Мебиуса к PNG
Прогон PNG через преобразование Мебиуса.
Преобразование цветового пространства PNG
Преобразование между цветовыми пространствами RGB, CMYK, HSV и HSL.
Преобразование глубины PNG в битах
Преобразование между 8-битной, 16-битной, 24-битной и 32-битной глубиной PNG.
Удалить размытие из изображения PNG
Удалить размытие из изображения PNG.
Создание художественного изображения ASCII из PNG
Преобразование PNG в художественное изображение ASCII.
Создание PNG из ASCII Art
Преобразование ASCII Art в изображение PNG.
Создание художественного изображения ANSI из PNG
Преобразование PNG в художественное изображение ANSI.
Создать PNG из ANSI Art
Преобразование изображения ANSI в изображение PNG.
Создание рисунка Брайля из PNG
Преобразование PNG в изображение шрифта Брайля.
Создать PNG из рисунка Брайля
Преобразовать рисунок Брайля в изображение PNG.
Преобразовать байты в PNG
Создать изображение PNG из заданных байтов.
Преобразование PNG в байты
Преобразование изображения PNG в байты.
Улучшение PNG
Повышение качества изображения PNG.
Нарезка PNG
Извлечение 2D-фрагмента из PNG.
Создать пустой PNG
Создать PNG, содержащий только один цвет.
Создать полноцветный PNG
Создать PNG, содержащий все возможные цвета RGB.
Извлечение текста из PNG
Найдите всю текстовую информацию в изображении PNG и извлеките ее.
Создание градиента PNG
Создание PNG с цветовым градиентом.
Создание 3D-файла PNG
Учитывая любой 2D-файл PNG, добавьте к нему 3-е измерение.
Удалить текст из PNG
Быстро удалить текст (метки, подписи) из PNG.
Удаление водяного знака из PNG
Быстрое удаление водяного знака из PNG.
Исправить сломанный PNG
Спасти PNG, который содержит неверные байты и не открывается.
Скрыть данные в PNG
Скрыть секретное сообщение в изображении PNG.
Изменить метаданные PNG
Обновить метаданные файла PNG.
Стереть метаданные PNG
Удалить метаданные из изображения PNG.
Проверить PNG
Проверить, является ли данный файл допустимым PNG без ошибок.
Средство просмотра PNG
Откройте и просмотрите PNG в браузере.
Подпишись! Никогда не пропустите обновления
Уведомления Мы сообщим вам, когда добавим этот инструмент
Создано с любовью
51K
@browserling
технология. В Browserling мы любим делать жизнь людей проще, поэтому мы создали эту коллекцию онлайн-инструментов PNG. Мы создали максимально простой пользовательский интерфейс для наших инструментов, и теперь ими ежемесячно пользуются миллионы пользователей. За кулисами наши онлайн-инструменты PNG на самом деле основаны на наших инструментах веб-разработчика, которые мы создали за последние пару лет. Проверь их!
В Browserling мы любим делать жизнь людей проще, поэтому мы создали эту коллекцию онлайн-инструментов PNG. Мы создали максимально простой пользовательский интерфейс для наших инструментов, и теперь ими ежемесячно пользуются миллионы пользователей. За кулисами наши онлайн-инструменты PNG на самом деле основаны на наших инструментах веб-разработчика, которые мы создали за последние пару лет. Проверь их!
Секретное сообщение
Если вам нравятся наши инструменты, то и мы любим вас! Используйте код купона PNGLING, чтобы получить скидку на наши премиальные планы.
Политика конфиденциальности мы не регистрируем данные!
Все преобразования и расчеты выполняются в вашем браузере с использованием JavaScript. Мы не отправляем ни единого бита о ваших входных данных на наши серверы. Обработки на стороне сервера нет вообще. Мы используем Google Analytics и StatCounter для анализа использования сайта. Ваш IP-адрес сохраняется на нашем веб-сервере для дополнительной аналитики.

 В этом случае окно диалога пипетки не появится,
и режим пипетки исчезает после отпускания этой клавиши. Тем не менее,
информацию можно получить из
окна
курсора.
В этом случае окно диалога пипетки не появится,
и режим пипетки исчезает после отпускания этой клавиши. Тем не менее,
информацию можно получить из
окна
курсора.