что нужно знать новичкам OTUS
Серверная разработка требует от программиста определенного спектра знаний и навыков. Весьма полезным покажется парсер. Главное разобраться, каким образом его реализовать на PHP.
Статья расскажет о том, что такое парсинг, для чего он нужен и как функционирует. В ней будут приведены наглядные примеры, которые пригодятся для любого URL при веб-разработке.
Parsing – это…
Парсер – программное обеспечение, которое осуществляет анализ входных текстовых сведений. После этого занимается извлечением необходимой информации, на основе которых будет производиться результат в заранее заданном формате.
На PHP parser работает так:
- скрипт создает запрос по URL;
- осуществляется получение ответа от сервера в виде HTML или ином текстовом формате;
- сведения анализируются;
- из электронных материалов URL извлекаются (парсятся) нужные элементы;
- формируется и выводится результат.
Итог можно записывать в файлы и базы данных, а также непосредственно выводить на дисплей устройства.
Для чего необходим
При изучении парсеров в PHP стоит выяснить, для чего они вообще нужны. Подобное программное обеспечение:
- Автоматизируют информацию в пределах URL.
- Собирают и обрабатывают большие объемы данных.
- Сравнивают содержимое страниц с заданными параметрами. Пример – поисковые системы.
- Помогают организовывать спам-рассылку.
А еще парсером на PHP можно наполнять собственные веб-ресурсы «чужим» контентом. Подобные проекты стараются блокировать, но это не всегда выходит быстро.
Parser избавляет от перепечатывания информации однотипного характера. Пример – наполнение интернет-магазина тем или иным товаром.
Основа функционирования
Если мы парсим текст, не стоит думать, что парсер будет его читать. Соответствующее ПО:
- получает набор команд и инструкций от разработчика;
- считывает слова;
- сравнивает то, что обнаружено в Сети согласно заданным принципам.
Далее происходит непосредственная обработка. То, как робот ведет себя с информацией командной строки, носит название регулярного выражения. В русском языке также встречается в виде понятий «маски» и «шаблоны».
То, как робот ведет себя с информацией командной строки, носит название регулярного выражения. В русском языке также встречается в виде понятий «маски» и «шаблоны».
Для того, чтобы парсер воспринимал регулярные выражения, он должен быть составлен на языке, который поддерживает оные при использовании строк. PHP – один из вариантов, который пользуется спросом.
Регулярные выражения для URL прописываются через синтаксис Unix. Он уже устарел и редко применяется на практике при разработке софта. Но за счет свойств обратной совместимости по сей день Юникс задействован программистами и системными администраторами.
За счет Unix можно регулировать активность parsing. В зависимости от соответствующего значения будет меняться длина строки, копируемой с веб-страницы. Сверхжадный парсинг может считывать весь контент, а также HTML-кодификацию и внешние таблицы CSS.
Почему PHP
PHP – язык программирования, который используется для работы с веб-контентом. Позволяет создавать разнообразный софт: от бизнес-аналитики до игр. Его функции позволяют контактировать с парсерами максимально комфортно:
Его функции позволяют контактировать с парсерами максимально комфортно:
- Наличие библиотеки libcurl. Она отвечает за подключение скрипта ко всем видам серверов (даже при работе с http протоколами).
- Поддержка регулярных выражений. За их счет парсер осуществляет обработку информации.
- Наличие библиотеки DOM, используемой для работы с XML-расширяемым языком разметки текста. Он пригодится при выводе результатов обработки информации.
- Высокая совместимость с HTML.
При запуске URL сайта и внедрения парсера PHP станет настоящим спасением. Это не слишком сложный, но очень мощный язык.
Parse URL – особенности
Parse_url – функция, которая разбирает URL, а затем осуществляет возврат его компонентов. Применяется в PHP 4, 5, 7.
Стоит запомнить ее следующие особенности:
- mixed parse_url (string $url [int $component = -1]) – функция, которая разбирает URL и возвращает ассоциативный массив со всеми компонентами соответствующего адрес в Сети;
- не позволяет проверять корректность URL;
- разбивает адрес на части.

Parse_url старается разобрать частичные URL предельно корректно.
О параметрах
У рассматриваемой функции есть несколько параметров. Первый – URL.. Это – адрес для разбора. Символы, которые воспринимаются парсером как недопустимые, будут заменяться на подчеркивание.
Component – возможность считывания конкретного элемента адреса в виде строчки. Исключение – php_url_port. Этот вариант предусматривает возврат значения int.
Возвращаемые значенияЕсли URLs значительно некорректные, парсер может вернуть значение False. Когда component опускается, функция будет возвращать ассоциативный массив. В нем расположен хотя бы один элемент.
В массиве ассоциативного характера (array) могут встречаться такие ключи:
- scheme – пример: http;
- port;
- host;
- pass;
- user;
- query – после знака вопроса;
- fragment – после знака «решетка».
При определении component функция parse_url() вернет строчку или число вместо массива. Когда запрошенный элемент отсутствует в URL, «операция» возвращает значение null (пусто, ничего).
Когда запрошенный элемент отсутствует в URL, «операция» возвращает значение null (пусто, ничего).
Наглядные примеры – CURL и phpQuery
Если нужно осуществить парсинг сайта, можно использовать для этого библиотеку CURL. Второй вариант – phpQuery, который представлен аналогом jQuery для PHP. Каждый подход имеет собственные преимущества.
Предварительная подготовка
Парсинг на сайте (ru) может быть проведен при помощи функции file_get_content. Помогает получить содержимое необходимой разработчику странички:
В качестве параметра используется желаемый адрес. Аналогичная функция помогает добавлять заголовки через потоковый контекст:
Для запуска соответствующего метода опция allow_url_fopen в php.ini должна быть активирована.
Второй вариант получения содержимого – через сокеты (pfsockopen). Но лучше использовать библиотеку php CURL.
CURL и парсинг
Теперь настало время запуска парсинга. Первый подход – с помощью CURL. Действовать предстоит следующим образом:
- Сначала требуется получить http страницы без параметров.

- Получение http странички с get-параметрами.
- Получение веб-ресурса по протоколам https.
- Извлечение http, которая будет загружаться непосредственно через редиректы (следование 302).
- Нужно сформировать POST-запрос и отправить его. Делаются подобные операции через CURL.
- Требуется активировать куки в запросе.
- В запросе GZIP активировать функцию сжатия. Требуется, когда тело ответа – это непонятный набор текста.
- Вывод заголовков ответов от сервера. Помогает при отладке. Пример – когда сервер не присылает правильное тело ответа или вовсе не дает его.
При парсинге огромную роль играют следующие параметры:
Первый будет всегда в «приложении». Остальные добавляются по мере необходимости. Параметр curlopt_header отвечает за поиск проблем. С ним наладить функционирование парсера php curl не составит никакого труда.
PhpQuery – принцип работы
Второй вариант применения парсинга – через phpQuery. Помогает тогда, когда страничка получена через CURL или иным методом.
Помогает тогда, когда страничка получена через CURL или иным методом.
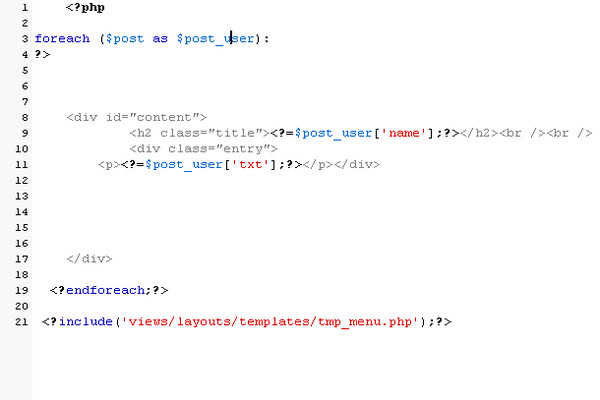
Код выше наглядно показывает, как создать парсер на php через phpQuery. Он выступает полноценным аналогом iQuery. Все функции соответствующей «возможности» прописаны в сопутствующей документации. По этой ссылке можно обнаружить селекторы и методы. А здесь – еще несколько кодов парсеров.
Быстрее освоиться в parsers, а также таких понятиях как print_r, echo, curl и других помогут специализированные дистанционные курсы. В срок от пары месяцев до года удастся освоить программирование «с нуля».
Скрипт поиска по сайту на основе Яндекс.XML.
Скачать скрипт поиска по сайту на основе Яндекс.XML (28.11.2010):
Версия 0.6 (windows-1251)
Версия 0.6 (utf-8)
Назначение:
Организация на сайте поиска основанного на функциональных возможностях предоставляемых сервисом Яндекс.XML.
Пример реализации поиска по сайту, организованного на базе данного скрипта: https://steelsafe.ru/.
Возможности:
- На официальной странице реализации XML-поиска приведен рабочий пример PHP-скрипта.
 Главной отличительной особенностью нашего варианта является использование асинхронных запросов — XMLHttpRequest — иначе известных, как технология Ajax. То есть, при выполнении поиска и выводе данных не производится перезагрузка страницы. Ответ полученный от Яндекс.XML подгружается в фоне и моментально выводится, что позволяет сделать поиск максимально быстрым и удобным пользователю.
Главной отличительной особенностью нашего варианта является использование асинхронных запросов — XMLHttpRequest — иначе известных, как технология Ajax. То есть, при выполнении поиска и выводе данных не производится перезагрузка страницы. Ответ полученный от Яндекс.XML подгружается в фоне и моментально выводится, что позволяет сделать поиск максимально быстрым и удобным пользователю. - Существует возможность добавления поля поиска на любую страницу сайта. При вводе запроса в таком поле производится перевод на основную страницу поиска и вывод искомых результатов. Таким образом можно создать, так называемое, сквозное поле поиска на всех страницах вашего сайта.
- Поиск по сайту реализованный на базе Яндекс.XML, работает по всем страницам находящимся в индексе Яндекса.
Требования:
Для добавления на ваш сайт данного скрипта необходимо соблюсти условия оговоренные в лицензии бесплатного сервиса Яндекс.XML. Ниже перечислены основные пункты:
- Сервер должен иметь выделенный IP, который необходимо зарегистрировать на странице Яндекс.
 XML. При необходимости, свяжитесь с хостером, услуга получения выделенного IP, может быть платной. Впрочем, как правило, плата очень небольшая.
XML. При необходимости, свяжитесь с хостером, услуга получения выделенного IP, может быть платной. Впрочем, как правило, плата очень небольшая. - Ограничение на максимальное число запросов с сайта в сутки — не более 1000. Этого числа, в большинстве случаев, более чем достаточно. Для сайтов подключенных к Рекламной Сети Яндекса ограничение по количеству запросов не применяется, но необходимо установить код статистики указанный в 7 параграфе лицензии сервиса Яндекс.XML.
- На странице отображения результатов поиска должна стоять ссылка на Яндекс.XML.
Если вышеназванные условия не вызвали у вас проблем, можно переходить к установке, настройке и проверке скрипта.
Установка:
Установка заключается в разархивировании и загрузке файлов в каталог search на вашем сайте. Для настройки скрипта следует открыть текстовым редактором файл config.php и внести в него следующие изменения:
Впишите в переменную $aLocal[«ip»] ваш выделенный IP сервера, который был зарегистрирован на Яндекс.
 XML.
XML.Пример:
$aLocal[«ip»] = «*.*.*.*»;
Впишите в переменную $aLocal[«url»] ваш адрес для совершения запроса, который можно найти на странице настроек.
Пример:
$aLocal[«url»] = «http://xmlsearch.yandex.ru/xmlsearch?user=name&key=********»;
Впишите в переменную $aLocal[«host»] домен или поддомен вашего сайта.
Пример для домена:
$aLocal[«host»] = «php-myadmin.ru»;
Пример для поддомена:
$aLocal[«host»] = «forum.php-myadmin.ru»;
Для проверки наличия в PHP обязательных расширений, а также корректности конфигурационных директив, запустите скрипт (search/test.php).
Если при запуске search/test.php вы не видите никаких ошибок, а только поле поиска, попробуйте воспользоваться им и поискать что-нибудь на сайте.
Теперь у вас есть рабочий, но голый шаблон страницы поиска, который следует встроить в страницу сайта. Процедура встраивания крайне индивидуальна, но ниже будут перечислены все обязательные условия необходимые для работы скрипта исходя из которых вы сможете впоследствии создать собственную страницу поиска.
Добавление на сайт:
- Для добавления формы поиска на страницу вашего сайта воспользуйтесь примером в файле (search/index.php).
Обратите внимание на php код, который отвечает за передачу запросов с других страниц сайта:
<?php
$sSearch_text = (isset($_REQUEST[«find»]) && strlen($_REQUEST[«find»]) > 2)
? htmlspecialchars($_REQUEST[«find»]) : «»;
?>
Обязательными являются строки подключения файла каскадых стилей (search/search.css) и JavaScript (search/search.js).
<link href=»search.css» rel=»stylesheet» type=»text/css» />
<script type=»text/javascript» src=»search.js»></script>И наконец, блок HTML кода внутри комментариев: «Поиск. Начало.» и «Поиск. Конец.»
- Для добавления поля поиска на любых других страницах вашего сайта, воспользуйтесь примером формы из файла (search/test.php). Здесь обязательным является только HTML код внутри комментариев «Вставка поля поиска.
 Начало.» и «Вставка поля поиска. Конец.»
Начало.» и «Вставка поля поиска. Конец.» - Оформление цвета, размера шрифта и т. д. осуществляется редактированием стилей в файле (search/search.css). Смотрите комментарии в нем.
После завершения всех подготовительных работ, удалите файлы search/test.php и search/readme.txt.
— Обсуждение скрипта на форуме
Платформа PHP для веб-мастеров
Laravel — это среда веб-приложений с выразительным и элегантным синтаксисом. Мы уже заложили основу — даем вам возможность творить, не беспокоясь о мелочах.
Начать Смотреть ларакасты
Любимая тысячами разработчиков по всему миру.
«Я пользуюсь Laravel почти десять лет, и у меня никогда не было соблазна переключиться на что-то другое».
Адам Ватан
Создатель Tailwind CSS
«Laravel упрощает создание современных масштабируемых веб-приложений».
Аарон Фрэнсис
Создатель Torchlight и коляски
«Laravel превратился в удивительное инновационное и активное сообщество. Laravel — это гораздо больше, чем просто PHP-фреймворк».
Бобби Боуманн
Элитный разработчик в Enrise
«Как PHP-разработчик старой школы, я перепробовал множество фреймворков; ни один из них не дал мне такой скорости разработки и удовольствия от использования, как Laravel. Это глоток свежего воздуха в экосистеме PHP с блестящим сообществом вокруг него».
Эрика Хайди
Создатель Minicli
«Laravel — не что иное, как наслаждение. Это позволяет мне создавать любые веб-приложения с рекордной скоростью и радостью».
Калеб Порцио
Создатель Livewire и Alpine.
js
«Я нашел Laravel случайно, но сразу понял, что нашел то, что мне нужно. Фреймворк, экосистема и сообщество — идеальное сочетание. Я работал над потрясающими проектами и встречал невероятных людей; можно с уверенностью сказать, что Laravel изменил мою жизнь».
Zuzana Kunckova
Full-Stack Developer
«Лучшие в своем классе инструменты тестирования Laravel дают мне уверенность в быстрой доставке надежных приложений».
Майкл Дырында
Laravel Artisan + Laracon AU Organizer
«Laravel был как ракетное топливо для моей карьеры и бизнеса».
Крис Артер
Разработчик в Bankrate
«Я использую Laravel более 10 лет и не могу представить себе использование PHP без него».
Эрик Л. Барнс
Основатель Laravel News
«Мне уже много лет нравится, что Laravel уделяет особое внимание повышению опыта разработчиков на новый уровень. Все части экосистемы мощные, хорошо спроектированные, с ними интересно работать, и у них отличная документация. Приятно быть частью окружающего дружелюбного и готового помочь сообщества».
Фрик Ван дер Хертен
Владелец Spatie
«Laravel и его экосистема инструментов помогают мне создавать клиентские проекты быстрее, безопаснее и качественнее, чем любые другие инструменты».
Джейсон Беггс
Владелец жареного.dev
«Я не в полной мере оценил универсальное, всеобъемлющее решение Laravel, пока не попробовал (много) разных экосистем.
Laravel вне конкуренции!»
Джозеф Силбер
Создатель Bouncer
«Laravel помог мне запускать продукты быстрее, чем любое другое решение, позволяя мне быстрее и быстрее выходить на рынок по мере развития сообщества».
Стив Макдугалл
Создатель Laravel Transporter
«Я использую Laravel для каждого проекта за последние десять лет в то время, когда каждый день запускается новый фреймворк. На сегодняшний день ничего подобного просто нет».
Фило Германс
Основатель Unlock
«Laravel для разработчиков, которые пишут код, потому что могут, а не потому, что должны».
Люк Даунинг
Создатель + Разработчик
«Laravel делает создание веб-приложений захватывающим! Это также помогло мне стать лучшим разработчиком 🤙“
Тони Ли
Основатель DevDojo
«Экосистема Laravel стала неотъемлемой частью успеха нашего бизнеса.
Фреймворк позволяет нам двигаться быстро и регулярно выпускать продукцию, а Laravel Vapor позволил нам с легкостью работать в невероятном масштабе».
Джек Эллис
Соучредитель Fathom Analytics
Поиск…
Введите условие поиска, чтобы найти результаты в документации.
Краткое руководство: создание веб-приложения PHP — служба приложений Azure
Редактировать
Твиттер LinkedIn Фейсбук Эл. адрес
- Статья
- 14 минут на чтение
Служба приложений Azure предоставляет высокомасштабируемую службу веб-хостинга с автоматическим исправлением.
Вы создаете веб-приложение с помощью Azure CLI в Cloud Shell и используете Git для развертывания образца кода PHP в веб-приложении.
Вы можете выполнить описанные здесь шаги, используя компьютер Mac, Windows или Linux. После установки необходимых компонентов выполнение шагов занимает около пяти минут.
Если у вас нет подписки Azure, перед началом работы создайте бесплатную учетную запись Azure.
Примечание
После 28 ноября 2022 г. PHP будет поддерживаться только в Службе приложений в Linux.
Предварительные условия
Для выполнения этого краткого руководства:
- Установите Git
- Установить PHP
Загрузите образец локально
В окне терминала выполните следующие команды. Он клонирует пример приложения на ваш локальный компьютер и переходит в каталог, содержащий пример кода.
клон
git https://github.com/Azure-Samples/php-docs-hello-world cd php-docs-hello-world
Убедитесь, что ветвь по умолчанию —
основной.git ветка -m главная
Совет
Служба приложений не требует изменения имени ветки. Однако, поскольку многие репозитории меняют свою ветку по умолчанию на
main, в этом кратком руководстве также показано, как развернуть репозиторий изmain.
Запустите приложение локально
Запустите приложение локально, чтобы увидеть, как оно должно выглядеть при развертывании в Azure. Откройте окно терминала и используйте 9Команда 0235 php для запуска встроенного веб-сервера PHP.
php -S локальный: 8080
Откройте веб-браузер и перейдите к образцу приложения по адресу
http://localhost:8080.Вы видите Hello World! Сообщение из примера приложения, отображаемое на странице.

В окне терминала нажмите Ctrl+C , чтобы выйти из веб-сервера.
Azure Cloud Shell
Azure размещает Azure Cloud Shell, интерактивную среду оболочки, которую вы можете использовать через браузер. Вы можете использовать Bash или PowerShell с Cloud Shell для работы со службами Azure. Вы можете использовать предустановленные команды Cloud Shell для запуска кода из этой статьи, не устанавливая ничего в локальной среде.
Чтобы запустить Azure Cloud Shell:
| Опция | Пример/ссылка |
|---|---|
| Выберите Попробуйте в правом верхнем углу блока кода или команды. При выборе Попробуйте код или команда не копируются автоматически в Cloud Shell. | |
| Перейдите на https://shell.azure.com или нажмите кнопку Запустить Cloud Shell , чтобы открыть Cloud Shell в браузере. | |
| Нажмите кнопку Cloud Shell в строке меню в правом верхнем углу портала Azure. |
Чтобы использовать Azure Cloud Shell:
Запустите Cloud Shell.
Нажмите кнопку Копировать в блоке кода (или блоке команды), чтобы скопировать код или команду.
Вставьте код или команду в сеанс Cloud Shell, выбрав Ctrl + Shift + V в Windows и Linux или выбрав Cmd + Shift + V в macOS.
Выберите Введите , чтобы запустить код или команду.
Настройка пользователя развертывания
FTP и локальный Git могут выполнять развертывание в веб-приложении Azure с помощью пользователя развертывания . Настроив пользователя развертывания, вы сможете использовать его для всех своих развертываний Azure. Ваше имя пользователя и пароль для развертывания на уровне учетной записи отличаются от ваших учетных данных подписки Azure.
Ваше имя пользователя и пароль для развертывания на уровне учетной записи отличаются от ваших учетных данных подписки Azure.
Чтобы настроить пользователя развертывания, запустите команду набора пользователей развертывания az webapp в Azure Cloud Shell. Замените
- Имя пользователя должно быть уникальным в пределах Azure, а для локальных отправок Git не должно содержать символ «@».
- Пароль должен состоять не менее чем из восьми символов и содержать два из следующих трех элементов: буквы, цифры и символы.
Набор пользователей для развертывания веб-приложений az --user-name--password
Выходные данные JSON показывают пароль как null . Если вы получаете «Конфликт». Подробности: ошибка 409 , смените имя пользователя. Если вы получаете «Неверный запрос». Подробности: ошибка 400 , используйте более надежный пароль.
Запишите свое имя пользователя и пароль, чтобы использовать их для развертывания веб-приложений.
Создание группы ресурсов
Группа ресурсов — это логический контейнер, в котором ресурсы Azure, такие как веб-приложения, базы данных и учетные записи хранения, развертываются и управляются. Например, вы можете удалить всю группу ресурсов одним простым шагом позже.
В Cloud Shell создайте группу ресурсов с помощью команды az group create . В следующем примере создается группа ресурсов с именем myResourceGroup в местоположении Западная Европа . Чтобы просмотреть все поддерживаемые расположения для службы приложений на уровне Free , выполните команду az appservice list-locations --sku FREE .
группа az create --name myResourceGroup --location "Западная Европа"
Обычно вы создаете свою группу ресурсов и ресурсы в ближайшем к вам регионе.
По завершении команды в выходных данных JSON отображаются свойства группы ресурсов.
Создайте план службы приложений Azure
В Cloud Shell создайте план службы приложений с помощью команды az appservice plan create .
В следующем примере создается план службы приложений с именем myAppServicePlan в ценовой категории Free :
az appservice plan create --name myAppServicePlan --resource-group myResourceGroup --sku FREE --is-linux
Когда план службы приложений создан, Azure CLI отображает информацию, аналогичную следующему примеру:
{
"freeOfferExpirationTime": ноль,
"geoRegion": "Западная Европа",
«hostingEnvironmentProfile»: ноль,
"id": "/subscriptions/0000-0000/resourceGroups/myResourceGroup/providers/Microsoft.Web/serverfarms/myAppServicePlan",
"вид": "линукс",
"местоположение": "Западная Европа",
"максимальное количество рабочих": 1,
"имя": "myAppServicePlan",
< Данные JSON удалены для краткости. >
"targetWorkerSizeId": 0,
"type": "Microsoft. Web/serverfarms",
"workerTierName": ноль
}
Web/serverfarms",
"workerTierName": ноль
}
Создайте веб-приложение
В Cloud Shell создайте веб-приложение в плане службы приложений
myAppServicePlanс помощью командыaz webapp create.В следующем примере замените
a-z,0-9и-). Среда выполнения установлена наPHP|7.4. Чтобы просмотреть все поддерживаемые среды выполнения, запуститеaz webapp list-runtimes 9.0236 .az webapp create --resource-group myResourceGroup --plan myAppServicePlan --name
--runtime 'PHP|7.4' --deployment-local-git Когда веб-приложение создано, интерфейс командной строки Azure отображает вывод, аналогичный следующему примеру:
Локальный git настроен с URL-адресом «https://
@ .scm.azurewebsites.  net/
net/.git». { "availabilityState": "Нормальный", "clientAffinityEnabled": правда, «клиентцертенаблед»: ложь, "cloningInfo": ноль, "размер контейнера": 0, "ежедневноМеморитимекуота": 0, "defaultHostName": "<имя-приложения>.azurewebsites.net", "включено": правда, < Данные JSON удалены для краткости. > } Вы создали пустое новое веб-приложение с включенным развертыванием git.
Примечание
URL-адрес удаленного Git отображается в свойстве deployLocalGitUrl
в форматеhttps://. Сохраните этот URL-адрес, поскольку он понадобится вам позже.@ .scm.azurewebsites.net/ .git Перейдите к только что созданному веб-приложению. Замените
http://<имя-приложения>.azurewebsites.net
Вот как должно выглядеть ваше новое веб-приложение:
Отправка в Azure из Git
Поскольку вы развертываете основную ветвь
основную(см. раздел Изменение ветви развертывания). В Cloud Shell задайте для параметра приложения
раздел Изменение ветви развертывания). В Cloud Shell задайте для параметра приложения DEPLOYMENT_BRANCHзначение 9 для параметраaz webapp config appsettings.Команда 0236.az webapp config appsettings set --name
--resource-group myResourceGroup --settings DEPLOYMENT_BRANCH='main' Вернувшись в окно локального терминала, добавьте удаленный Azure в локальный репозиторий Git. Замените
git remote add azure
Отправка на удаленный сервер Azure для развертывания приложения с помощью следующей команды. Когда Git Credential Manager запрашивает учетные данные, убедитесь, что вы вводите учетные данные, созданные в Настройка пользователя развертывания , а не учетные данные, которые вы используете для входа на портал Azure.

git push лазурный основной
Выполнение этой команды может занять несколько минут. Во время работы он отображает информацию, аналогичную следующему примеру:
.
Подсчет предметов: 2, готово. Дельта-сжатие с использованием до 4 потоков. Сжатие объектов: 100% (2/2), готово. Запись объектов: 100% (2/2), 352 байта | 0 байт/с, готово. Всего 2 (дельта 1), повторно использовано 0 (дельта 0) удаленный: Обновление ветки «основной». удаленный: Обновление подмодулей. удаленный: подготовка развертывания для идентификатора фиксации '25f18051e9'. удаленный: создание сценария развертывания. удаленно: Запуск команды развертывания... удаленный: обработка базового развертывания веб-сайта. удаленный: синхронизация Kudu с: '/home/site/repository' на: '/home/site/wwwroot' удаленный: копирование файла: '.gitignore' удаленный: Копирование файла: «ЛИЦЕНЗИЯ» удаленный: Копирование файла: «README.md» удаленный: копирование файла: 'index.php' удаленный: Игнорирование: .git удаленный: завершено успешно. удаленный: выполнение команд после развертывания... удаленный: развертывание успешно. В https://<имя-приложения>.scm.azurewebsites.net/<имя-приложения>.git cc39b1e..25f1805 основной -> основной
Перейдите к приложению
Перейдите к развернутому приложению с помощью веб-браузера.
http://<имя-приложения>.azurewebsites.net
Пример кода PHP выполняется в веб-приложении службы приложений Azure.
Поздравляем! Вы развернули свое первое приложение PHP в службе приложений.
Локальное обновление и повторное развертывание кода
Используя локальный текстовый редактор, откройте
.index.phpв приложении PHP и внесите небольшое изменение в текст в строке рядом сecho:эхо "Привет, Лазурь!";
В окне локального терминала зафиксируйте изменения в Git, а затем отправьте изменения кода в Azure.

git commit -am "обновленный вывод" git push лазурный главный
После завершения развертывания вернитесь в окно браузера, которое открылось во время шага Browse to the app , и обновите страницу.
Управление новым приложением Azure
Перейдите на портал Azure, чтобы управлять созданным вами веб-приложением. Найдите и выберите App Services .
Выберите имя своего приложения Azure.
Отобразится страница Обзор вашего веб-приложения . Здесь вы можете выполнять основные задачи управления, такие как Browse , Stop , Restart и Delete .
Меню веб-приложения предоставляет различные параметры для настройки вашего приложения.
Очистка ресурсов
На предыдущих шагах вы создали ресурсы Azure в группе ресурсов. Если вы не планируете использовать эти ресурсы в будущем, удалите группу ресурсов, выполнив следующую команду в Cloud Shell:
Если вы не планируете использовать эти ресурсы в будущем, удалите группу ресурсов, выполнив следующую команду в Cloud Shell:
az group delete --name myResourceGroup
Выполнение этой команды может занять минуту.
Служба приложений Azure предоставляет высокомасштабируемую службу веб-хостинга с автоматическим исправлением. В этом кратком руководстве показано, как развернуть приложение PHP в службе приложений Azure в Linux.
Вы можете выполнить описанные здесь шаги, используя компьютер Mac, Windows или Linux. После установки необходимых компонентов выполнение шагов занимает около пяти минут.
Для выполнения этого краткого руководства вам потребуются:
- Учетная запись Azure с активной подпиской. Создайте учетную запись бесплатно.
- Гит
- PHP
- Azure CLI для запуска команд в любой оболочке для подготовки и настройки ресурсов Azure.
1 — Получить репозиторий образцов
- Azure CLI
- Портал
Вы можете создать веб-приложение с помощью Azure CLI в Cloud Shell и использовать Git для развертывания образца кода PHP в веб-приложении.
В окне терминала выполните следующие команды. Он клонирует пример приложения на ваш локальный компьютер и переходит в каталог, содержащий пример кода.
клонgit https://github.com/Azure-Samples/php-docs-hello-world cd php-docs-hello-world
Чтобы запустить приложение локально, используйте команду
phpдля запуска встроенного веб-сервера PHP.php -S локальный: 8080
Перейдите к образцу приложения по адресу
http://localhost:8080в веб-браузере.В окне терминала нажмите Ctrl+C , чтобы выйти из веб-сервера.
2 — разверните код приложения в Azure
- Azure CLI
- Портал
В Azure CLI есть команда az webapp up , которая создаст необходимые ресурсы и развернет приложение за один шаг.
В терминале разверните код в локальной папке с помощью команды az webapp up :
az webapp up --runtime "PHP:8.0" --os-type=linux
- Если команда
azне распознается, убедитесь, что у вас установлен Azure CLI. -
--среда выполнения "PHP:8.0" 9Аргумент 0236 создает веб-приложение с PHP версии 8.0. - Аргумент
--os-type=linuxсоздает веб-приложение в службе приложений в Linux. - Вы можете дополнительно указать имя с аргументом
--name. Если вы его не укажете, имя будет сгенерировано автоматически. - При необходимости можно включить аргумент
--location <имя_расположения>, где<имя_расположения>— доступный регион Azure. Вы можете получить список допустимых регионов для вашей учетной записи Azure, запустив команду 9.Команда 0235 az account list-locations . - Если вы видите сообщение об ошибке "Не удалось автоматически определить стек времени выполнения вашего приложения", убедитесь, что вы запускаете команду в каталоге кода (см. раздел Устранение неполадок с автоматическим обнаружением с помощью az webapp up).

Выполнение команды может занять несколько минут. Во время работы он предоставляет сообщения о создании группы ресурсов, плана службы приложений и ресурса приложения, настройке ведения журнала и развертывании ZIP. Затем он выдает сообщение "Вы можете запустить приложение по адресу http://
Веб-приложение '<имя-приложения>' не существует Создание группы ресурсов '<имя-группы>'... Создание группы ресурсов завершено Создание AppServicePlan ''... Создание веб-приложения '<имя-приложения>'... Настройка ведения журнала по умолчанию для приложения, если оно еще не включено Создание zip с содержимым каталога /home/msangapu/myPhpApp... Получение учетных данных сайта scm для развертывания zip Запуск развертывания zip. Выполнение этой операции может занять некоторое время... Конечная точка развертывания ответила кодом состояния 202. Вы можете запустить приложение по адресу http:// . azurewebsites.net. { "URL": "http://<имя-приложения>.azurewebsites.net", "appserviceplan": "<название-плана-приложения>", «местоположение»: «центр», "имя": "<имя-приложения>", «ос»: «линукс», "resourcegroup": "<имя-группы>", "runtime_version": "php|8.0", "runtime_version_detected": "0.0", "sku": "БЕСПЛАТНО", "src_path": "//home//msangapu//myPhpApp" }
Примечание
Команда az webapp up выполняет следующие действия:
Создание группы ресурсов по умолчанию.
Создайте план службы приложений по умолчанию.
Создайте приложение с указанным именем.
Заархивируйте все файлы из текущего рабочего каталога с включенной автоматизацией сборки.
Кэшируйте параметры локально в файле .azure/config , чтобы вам не нужно было указывать их снова при последующем развертывании с помощью
az webapp upили другиеaz webappкоманды из папки проекта. По умолчанию кэшированные значения используются автоматически.
По умолчанию кэшированные значения используются автоматически.
Перейдите к развернутому приложению в веб-браузере по URL-адресу http:// .
Пример кода PHP выполняется в службе приложений Azure.
Поздравляем! Вы развернули свое первое приложение PHP в службе приложений с помощью портала Azure.
3 — Обновите и повторно разверните приложение
- Azure CLI
- Портал
Используя локальный текстовый редактор, откройте файл
index.phpв приложении PHP и внесите небольшое изменение в текст в строке рядом сecho:эхо "Привет, Лазурь!";
Сохраните изменения, затем снова разверните приложение с помощью команды az webapp up со следующими аргументами:
az webapp up --runtime "PHP:8.0" --os-type=linux
После завершения развертывания вернитесь в окно браузера, которое открылось во время шага Browse to the app , и обновите страницу.

4 — Управление новым приложением Azure
Перейдите на портал Azure, чтобы управлять созданным вами веб-приложением. Найдите и выберите App Services .
Выберите имя своего приложения Azure.
Ваше веб-приложение Обзор Отобразится страница. Здесь вы можете выполнять основные задачи управления, такие как Browse , Stop , Restart и Delete .
Меню веб-приложения предоставляет различные параметры для настройки вашего приложения.
5 — Очистка ресурсов
Когда вы закончите работу с образцом приложения, вы можете удалить все ресурсы приложения из Azure. Это не повлечет за собой дополнительных расходов и сохранит порядок в вашей подписке Azure. При удалении группы ресурсов также удаляются все ресурсы в группе ресурсов, и это самый быстрый способ удалить все ресурсы Azure для вашего приложения.


