Как узнать движок сайта — шесть простых способов
Движок сайта или CMS (Content Management System) — это консоль с помощью которой происходит настройка и управления сайтом. С помощью CMS на сайте пишутся статьи, добавляются изображения, устанавливаются баннеры, изменяется внешний вид сайта.
От возможностей CMS зависит функционал сайта и его технические возможности. Так одна CMS идеально подойдет для создания личного блога, а другая для создания информационного портала или интернет-магазина.
И когда блогер только начинает создавать свой сайт, один из основных вопросов, который ему нужно будет решить, это определиться, на какой системе управления он будет вести свой ресурс.
Одним из решающих моментов в этом вопросе будет определение системы управления на сайтах той же тематики, которую он хочет использовать для создания своего ресурса. И чтобы правильно ее определить, нужно знать, где и как посмотреть эту информацию.
В этой статье я дам несколько советов, как узнать движок сайта с помощью онлайн-сервисов, дополнений для браузеров и с помощью просмотра HTML кода страницы сайта.
С помощью этих способов вы сможете легко и быстро определить CMS почти любого веб-ресурса.
СОДЕРЖАНИЕ СТАТЬИ:
- Вступление
- Онлайн сервисы
- Дополнения для браузеров
- Просмотр кода страницы
- Конструкторы сайтов
- Адрес входа в панель управления сайтом
- Просмотр файла robots.txt
Коротко о способах определения CMS сайта
Способов узнать систему управления сайтом достаточно много, но должен сказать, что одного универсального нет. Один способ идеально подходит при определении одной CMS, другой же способ поможет быстро определить другую систему управления.
Если вы опытный пользователь сети и знаете, что такое HTML код, то для определения некоторых CMS вам может подойти способ просмотра HTML кода страницы, а если вы не разбираетесь в коде веб-страницы, тогда вам лучше использовать такие методы, при которых не нужно читать такой код, например, онлайн-сервисы и дополнения для браузеров.
Так же следует учитывать, что узнать систему управления сайтом можно только, если он управляется системой, которая создана для массового потребления, например Worppress, Drupal, DLE и т. д., но в сети есть сайты, которые имеют CMS написанную только для этого ресурса, и узнать ее название уже не получится.
д., но в сети есть сайты, которые имеют CMS написанную только для этого ресурса, и узнать ее название уже не получится.
При определении движка сайта нужно понимать, что сайты определенной тематики создаются, в большинстве случаев, с помощью одной системы. И если вы будете разбираться в этом, то и определение CMS будет намного легче и быстрее.
Так, например, авторские сайты в основном создаются на движке WordPress. И если вы видите такой сайт, то сначала я советую посмотреть, не на этой ли системе он «сидит», и если вы видите, что нет, тогда можно искать дальше.
Если перед вами сайт-варезник, где размещена информация о программах, их описание и ссылки на скачивание то, скорее всего, такой сайт находится на системе DLE, так как именно на ней удобно писать такие статьи.
Когда вы будете владеть информацией, на какой CMS чаще всего создаются сайты определенной тематики, вы будете быстрее находить информацию об их системе управления.
Рассмотрим пять разных способов, с помощью которых вы можете узнать, на какой CMS находится тот или иной сайт.
Первый способ.
Онлайн ресурсы для определения CMS сайта
Этот вариант не всегда самый быстрый способ определения, но он подходит абсолютно для всех пользователей компьютеров. Здесь вам не нужно читать код или искать другие признаки CMS, все, что вам нужно, это ввести адрес сайта в специальное поле и нажать на кнопку для начала запуска определения системы управления.
Сервис Itrack
Первый онлайн сервис для определения CMS сайта – это ресурс Itrack.
Найти его можно по адресу:
http://www.itrack.ru
Чтобы узнать движок с помощью этого сервиса, нужно перейти в меню по пути:
Исследования – Рейтинг CMS – Сервис определения CMS
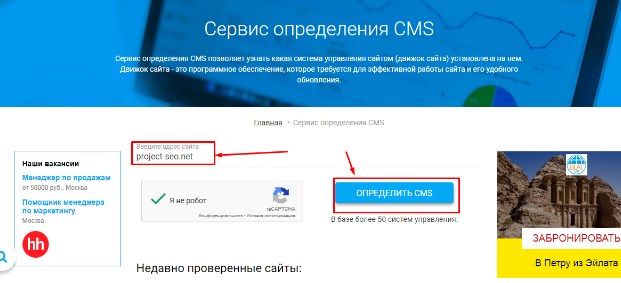
Далее нужно ввести адрес сайта и капчу, затем нажать на кнопку «Определить CMS».
После чего сервис быстро проверит данный сайт и если определит ее CMS, он вам об этом сообщит.
В базе сервиса находится более 50 систем управления сайтами. Данный сервис хорошо определяет CMS, единственное неудобство доставляет ввод капчи.
Сервис 2ip
Еще один неплохой бесплатный сервис для определения CMS сайта, ресурс 2ip.
Найти его можно по адресу:
http://2ip.ru
Чтобы определить CMS сайта пройдите по пути:
Тесты – Система управления сайтом(CMS)
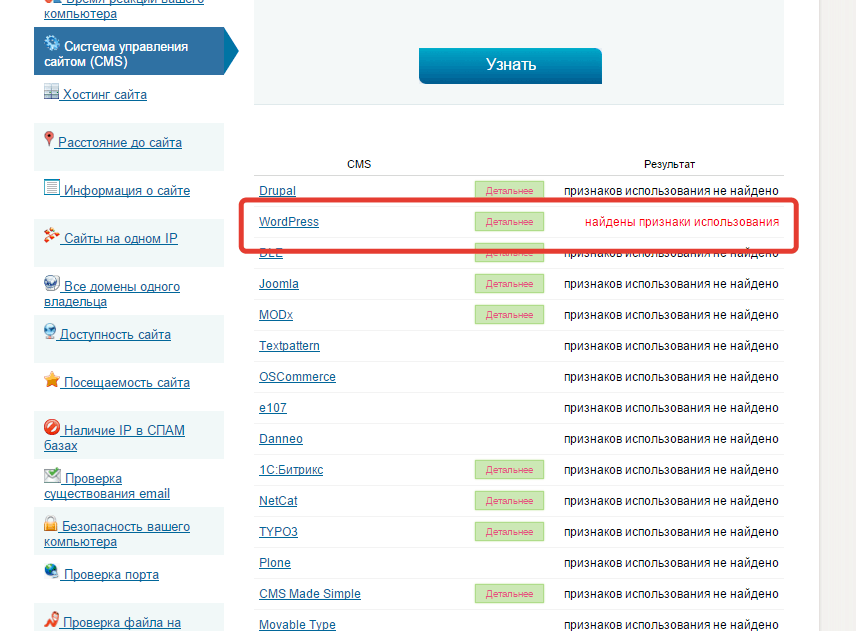
В поле «IP адрес или домен» нужно ввести url сайта и нажать кнопку «Узнать», после чего ресурс начнет определение системы управления сайтом.
Как только CMS сайта будет определен, вы увидите сообщение об этом.
Если на этом сервисе сразу проверять несколько сайтов, появится проверка в виде капчи, но тут она выглядит проще, нужно просто ввести несколько цифр, а не пару слов.
Сервис Builtwith
Еще один бесплатный сервис называется Builtwith и найти его можно по адресу:
https://builtwith.com
Зайдя на главную страницу сайта, вы сразу увидите поле, куда нужно ввести адрес того сайта, информацию о котором вы хотите получить.
Просто скопируйте его сюда из буфера обмена и нажмите на кнопку «Lookup», после чего вы увидите список с подробной информацией по данному ресурсу.
Чтобы узнать на какой системе управления находится сайт, нужно найти раздел «Content Management System», где будет написано название CMS и возможно даже его версия.
Если такого раздела вы не нашли, значит данный ресурс не был распознан этой системой.
Нужно отметить, что у сервиса Builtwith есть плагин для браузера и определение CMS с его помощью становится еще удобнее.
При использовании онлайн ресурсов следует учитывать, что одного универсального просто нет и более полную проверку можно получить, используя по мере необходимости несколько таких сервисов.
Так, например у сервиса 2ip нет в списке данных о CMS VamShop, и он ее не распознает, а сервис Itrack сразу же ее определил.
Так что имейте ввиду, если один сервис не узнал CMS, это может сделать другой ресурс.
Плагины для определения CMS сайта
Многие онлайн-сервисы по определению CMS имеют в своем арсенале еще и расширения для браузеров, что позволяет пользователям быстро узнавать характеристики любого сайта.
Расширение от сервиса Builtwith
Сервис Builtwith имеет расширение для нескольких браузеров.
Чтобы их найти нужно в верхнем меню сайта перейти по пути:
Resources – Extensions & Integrations
И вы увидите, для каких браузеров у этого сервиса есть расширения.
Это четыре браузера: Google Chrome, Firefox, Microsoft Edge и Safari, выбирайте то, которое вам нужно и устанавливайте его.
Кроме этого, установить нужное расширение можно и по-другому. Для этого нужно открыть просмотр любого сайта и с правой стороны вы увидите ссылку для расширения того браузера, в котором вы просматриваете информацию о сайте.
Перейдя по этой ссылке, вы сможете установить нужное вам расширение. После установки расширения браузер лучше всего перезапустить, чтобы оно нормально функционировало.
После установки расширения на панели инструментов браузера вы увидите его иконку в виде букв «bw».
Откройте нужный вам сайт и нажмите на иконку дополнения левой кнопкой мыши. Вы увидите меню, где вам нужно будет найти пункт: «Content Management System», где будет указана CMS, которую использует данный сайт. Если такого пункта вы не нашли, значит CMS данного сайта распознать не удалось.
Вы увидите меню, где вам нужно будет найти пункт: «Content Management System», где будет указана CMS, которую использует данный сайт. Если такого пункта вы не нашли, значит CMS данного сайта распознать не удалось.
Плагин Wappalyzer
Онлайн сервис Wappalyzer также имеет дополнение для браузера.
Чтобы его установить, перейдите по ссылке:
https://wappalyzer.com/
На главной странице сайта нужно нажать на кнопку «Download», после чего вы увидите две кнопки-ссылки, которые ведут на страницы браузеров Google Chrome и Firefox, нажав на которые вы сможете быстро установить нужное вам расширение.
После установки расширения, его иконка появится на панели инструментов. Работать с этим расширением очень легко.
По умолчанию его иконка имеет невзрачный вид в виде серых прямоугольников, но как только вы откроете любой сайт и его CMS будет распознана, иконка этого дополнения сразу примет вид иконки CMS, на которой работает данный ресурс.
Плагин ресурса 2ip
Чтобы его установить, нужно открыть страницу «Сервисы» и перейти по ссылке «Плагин для вашего браузера».
После этого вы увидите иконку того браузера в котором сейчас работаете, нажав на которую вы сможете установить данное расширение.
После установки расширения, его иконка появится на панели инструментов. Чтобы узнать CMS сайта с помощью данного расширения, нужно нажать на эту иконку левой кнопкой мыши и в открывшемся меню выбрать пункт «Система управления сайтом».
После этого откроется стандартная страница этого ресурса, где уже будет введен адрес искомого сайта, и если данный ресурс ее распознает, вы сможете узнать, на каком движке он работает.
С помощью таких дополнений можно быстро узнать движок сайта, если его распознает сервис и вам не нужно помнить адреса таких ресурсов, плагин сделает все сам.
С помощью просмотра кода страницы сайта
Как вариант, можно узнать движок сайта, если посмотреть код страницы. Этот способ удобно использовать, если вы хорошо знаете какую либо CMS и хотите убедиться, на ней ли данный сайт или нет.
Использовать данный вариант для распознавания неизвестных систем управления сайтом просто глупо, так как с помощью просмотра кода сложно узнать признаки неизвестной вам системы управления.
Приведу несколько примеров, как это можно сделать, если посмотреть на HTML код страницы.
Чтобы быстро открыть страницу с кодом сайта, нужно нажать на комбинацию клавиш Ctrl+U при просмотре нужного вам сайта или в окне «Инструменты разработки».
Первый вариант
Первый способ, это посмотреть на тег generator, если такой есть. В этом теге пишется название системы управления сайтом, но очень часто блогеры этот тег удаляют, чтобы не палить систему и ее версию посторонним.
Выглядит эта строчка так:
Meta name=”generator” content=”здесь будет название CMS”
Вот пример такого кода для сайта на движке joomla.
Чтобы быстро найти этот тег на странице, можно воспользоваться функцией поиска. Для этого нажмите на клавиши Ctrl+F или F3 и в строке поиска наберите слово generator.
Если такого слова нет, значит его просто удалили из кода и узнать название CMS таким способом не получится.
Чтобы открыть окно «Инструменты разработки», можно нажать сочетание клавиш Ctrl+Shift+C или Ctrl+Shift+I или нажать на странице браузера левой кнопку мышки и выбрать нужный пункт меню.
В браузерах этот пункт называется по-разному: «Исследовать элемент», «Посмотреть код элемента», «Посмотреть код».
Второй вариант
Еще систему управления сайтом можно узнать по по установленному плагину или по названию каталога с установленными скриптами и другими файлами.
Наличие плагина «All in One Seo Pack» дает четко понять, что этот сайт управляется системой WordPress.
Или к примеру наличие в адресе названия каталога wp-content, нам также дает понять, что данный сайт работает под управлением WordPress.
Но такие способы работают только тогда, когда вы знаете признаки определенной CMS и может их быстро обнаружить.
Другими словами, если вы хорошо знаете, к примеру, CMS WordPress, то узнать, на этой ли системе находится другой сайт или нет, вы сможете просто посмотрев код его страницы.
Конструкторы сайтов
Существует много конструкторов сайтов, которые используют свою систему управления и такие системы очень часто можно распознать с помощью онлайн ресурсов и дополнений для браузеров.
Но кроме этого такую систему можно узнать и визуально, если вы знаете ее признаки. Один из самых популярных конструкторов, это система Ucoz(Юкоз)
Узнать CMS Ucoz можно по доменному имени, где присутствует название этого конструктора.
Также эту систему можно узнать по блоку рекламы, который постоянно появляется на странице сайта.
По странице входа в админку сайта
Еще один способ, с помощью которого вы можете узнать CMS сайта, это посмотреть по какому адресу можно зайти в его админ панель.
Данный способ нельзя назвать простым, так как мало кто помнит наизусть адреса «админок» разных движков и использовать его можно или с подсказкой, или если вы уже знаете адреса входа в админ-панель конкретных CMS.
Даже, если вы введете правильный адрес входа в админку, но никогда раньше с этой CMS не работали, вы все равно не будете уверены на сто процентов в том, что данный сайт управляется именно этой CMS.
Вот пример адресов для входа в админ-панель некоторых CMS.
Просмотр файла robots.txt
Еще, как вариант, можно посмотреть на содержимое файла robots.txt, где вы можете увидеть признаки определенной системы управления. Чтобы увидеть его содержимое, нужно к домену сайта дописать название этого файла, например:
имя-сайта.ru/robots.txt
Этот вариант не всегда даст вам понять на какой CMS работает сайт, но иногда им воспользоваться можно.
К плюсам этого способа можно отнести тот момент, что многие продвинутые блогеры удаляют из кода содержимое тега generator, но файл robots.txt теже продвинутые блогеры обязательно создают и он доступен для просмотра.
Есть CMS, признаки которых легко можно определить со стопроцентной уверенностью, например WordPress, если посмотреть, какие каталоги открыты или закрыты от индексации в этом файле.
Как видите, способов узнать, на каком движке находится сайт достаточно много, но какой из них использовать, нужно решать исходя из ситуации.
Кстати, если вы надумали заново установить Windows, а в браузере много полезных закладок, то их можно легко сохранить и затем восстановить.
Удачи!
С уважением Юрий Хрипачев.
Как узнать движок сайта. Основные способы определения CMS сайтов
Автор SEOJedi На чтение 9 мин Просмотров 15.1к. Опубликовано
Всем привет! Очень часто, путешествуя по интернету, мы находим отлично сделанные сайты, как со стороны интерфейса и юзабилити, так и со стороны SEO-оптимизации данного ресурса. Естественно, у многих вебмастеров может появиться закономерный вопрос: “На какой cms сделан сайт?”. И в связи с этим обстоятельством, «народными умельцами» было сделано огромное количество онлайн сервисов, различных плагинов, расширений и скриптов для того, что бы рядовому юзеру узнать, на каком движке сайт. Далее я подробно расскажу, как не зная языков программирования и ничего не понимая в веб-строительстве узнать движок сайта.
Содержание
- Определяем CMS сайта
- Плагины и расширения для браузеров
- RDS Bar — Плагин для быстрого анализа показателей сайта
- Онлайн сервисы определения движка
- Просмотр HTML кода страницы
Когда долгое время работаешь с сайтами, то начинаешь чувствовать некоторые движки, как говорится «по запаху», но это не по теме этой статьи 🙂 . В целом, один из наиболее быстрых и распространенных методов определения движка (CMS), это просто нажать ctrl+p и изучить исходный код страницы. Некоторые, наиболее популярные CMS генерируют свое имя в тегах популярный движок Joomla:
В целом, один из наиболее быстрых и распространенных методов определения движка (CMS), это просто нажать ctrl+p и изучить исходный код страницы. Некоторые, наиболее популярные CMS генерируют свое имя в тегах популярный движок Joomla:
<meta name="generator" content="Joomla! - Open Source Content Management" />
Так же, названия CMS можно узнать из сносок в разделе авторских прав (обычно в «подвале» сайта расположено) или можно копнуть чуть глубже и посмотреть в конкретных именах классов в файле CSS для примера Vb_divname явно указывает нам на то, что в данном случае мы имеем дело с VBulletin форумом.
Однако не всегда все так просто, чаще всего бывает так, что визуально CMS сайта определить невозможно. Случается это по разным причинам, например:
- движки были разработаны под заказ для определенных целей,
- либо же это самописные движки для собственных нужд.
В этих случаях можно не напрягаться и прекратить «потуги», т. к. в 99% вы все равно не узнаете, на чем сделан сайт.
к. в 99% вы все равно не узнаете, на чем сделан сайт.
Я же, в этом посте, не планирую описывать сложные способы определения, для которых надо устанавливать скрипты на web-серверы либо заниматься чтением Cookie. Все, что будет написано дальше, предназначено для новичков в веб-строительстве и продвижении сайтов, а так же для простых пользователей. Определить на какой CMS создан веб-сайт возможно несколькими способами:
- Плагины и расширения для браузеров
- Онлайн сервисы определения движка
- Просмотр HTML кода страницы
Но прежде всего, тем, кто зашел в данный пост для того, что бы узнать, что такое движок (CMS) веб-сайта.
[stextbox id=»info» caption=»Что такое CMS» shadow=»true»]Движок сайта или CMS (Система управлением содержимым / Content Management System) – сейчас большинство сайтов работают под управлением CMS, что значительно облегчает работу администратору проекта, поскольку большое количество процессов выполняются на автоматическом уровне. [/stextbox]
[/stextbox]
Попросту говоря, движок позволяет добавить новый материал на сайт через графический редактор на подобии Word, в котором очень просто вставить ссылку, прописать атрибуты “alt” и “tittle”, а не редактируя каждый раз исходный код страницы. Называются такие редакторы общим термином WYSIWYG (произносится [ˈwɪziwɪɡ], является аббревиатурой от англ. What You See Is What You Get, «что видишь, то и получишь»).
Плагины и расширения для браузеров
Начну с самого, на мой взгляд, удобного и функционального плагина Wappalyzer.
Расширение Wappalyzer является самым быстрым инструментом из программ, перечисленных в этой статье, потому что это плагин для браузера (Mozilla Firefox и Google Chrome), а не инструмент в Интернете. Он позволяет очень быстро узнать технологии, используемые на веб-сайтах. Wappalyzer обнаруживает и показывает в виде иконок (рис.
- Системы управления контента (Joomla, Drupal, Mambo и т.д.)
- Магазины (Zen Cart, xtCommerce, OpenCart и т.д.)
- Сценарии инструмент аналитики (Google Analytics, Web Optimizer, Piwik и т.д.)
- Ведение блога (WordPress, Tumblr, Живой журнал и т.д.)
- Хостинг — панели (Cpanel, DirectAdmin, Plesk)
- Интернет — форумы (PHPBB, IPB, SMF и т.д.)
- Языки программирования (PHP, Python, Ruby)
- И многие другие.
Установить Wappalyzer для Google Chrome
Установить Wappalyzer для Mozilla Firefox
Понятное дело, что есть и другие плагины для браузеров, которые на полном автомате могут определить движок и выводить его название в виде пиктограммы и/или текстового сообщения. Для реализации данного способа определения, необходимо установить расширение в браузер. И при загрузке любого сайта расширения будут выводить название/пиктограмму CMS, Framework которые используются на ресурсе.
RDS Bar — Плагин для быстрого анализа показателей сайта
Помимо Wappalyzer есть еще один плагин, на котором я бы хотел остановиться. Он так же подходит для браузеров Google Chrome и Mozilla Firefox и Opera. Несомненно, на сегодняшний день их существует намного больше, но для нашей цели будет достаточно и этих двух. Так вот, еще одним популярным SEO-расширением для Firefox и Хром является плагин RDSBar, который по мимо всех остальных своих функций, позволяет определить движок сайта (рис. 2). Единственное, что для работы этой функции «определение CMS», должна быть активирована – «панель дополнений».
Рис. 2К сожалению RDSBar полнофункционально работает только с браузером Firefox, а для Google Chrome и Opera просто, как дополнение, но все равно, отлично справляется со своими прямыми обязанностями, не занимает много места, располагается в адресной строке, и абсолютно бесплатное.
Онлайн сервисы определения движка
Второй способ предполагает использование онлайн сервисов и специализированных сайтов для того, что бы узнать движок сайта. Этот способ так же можно отнести к легким, поскольку все, что нужно сделать, это:
Этот способ так же можно отнести к легким, поскольку все, что нужно сделать, это:
- Зайти в онлайн сервис 2ip.ru/cms
- Задать адрес сайта, которому необходима проверка, (пример: promotiger.ru)
- Ввести проверочный цифровой код (Capture)
- Просмотр результатов (рис. 3)
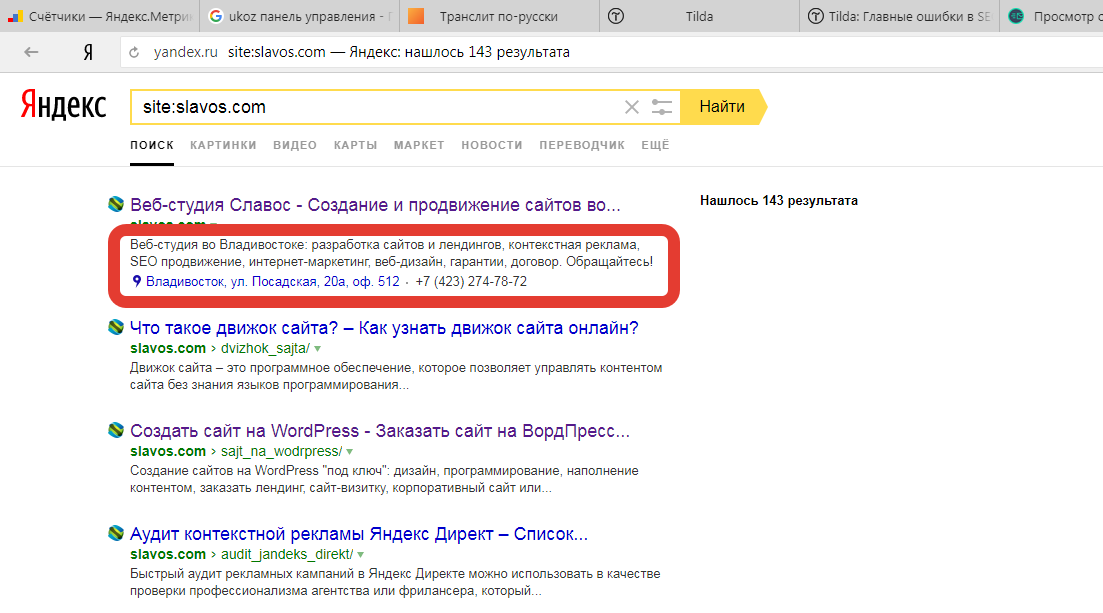
Как видно из картинки выше, сервис безошибочно определил, что на сайте используется движок WordPress. 2ip – это отечественный онлайн ресурс в котором доступно большое количество различных сервисов, и среди них находится скрипт вычисление движка, которому известно более чем 50 cms. Кроме того, Интернет не ограничивается этим сервисом
Просмотр HTML кода страницы
Бывает такое, что все вышеперечисленные способы не помогли. В этом случае переходим к третьему, наиболее сложному способу определения движка сайта, а именно к непосредственному просмотру html кода страницы. Для просмотра кода страницы в браузере, достаточно нажать сочетание кнопок Ctrl+U или вызвать контекстное меню, кликнув правой клавишей мыши (ПКМ) на открытой странице сайта и выбрать там «Просмотр кода страницы».
Если вы более менее профи в сайтах и вам очень кажется, что эта CMS относится к известной вам, то можно проверить это входом в «Административную панель». К примеру, для входа в админку CMS Joomla! надо ввести site.com/administrator/, а для входа в WordPress используется site.com/wp-admin/ и т.п. Надеюсь, что общий смысл ясен, но не нужно забывать, что для защиты от хакеров и взлома, продвинутые владельцы ресурсов могут менять URL входа в админ-панель, поэтому этот метод не является 100%.
Что-то я отвлекся. Так вот, для того, чтобы узнать CMS проекта мало просто посмотреть исходный код нужно еще знать особенности движков Начнем с самых распространенных:
Joomla – характерна тем, что имеет в пути к файлам css доменное имя, к примеру:
<link rel="stylesheet" href="http://www.sto-ts.by/modules/mod_image_show_gk4/styles/gk_corporate2/style.css" type="text/css" />
Если перейти по ссылке, которая указана в примере: http://www. sto-ts.by/modules/mod_image_show_gk4/styles/gk_corporate2/style.css, откроется на просмотр файл system.css. Как, по-вашему, что бы это значило? Конечно, ресурс работает на Joomla. В первых строках файла это указано (рис. 4).
sto-ts.by/modules/mod_image_show_gk4/styles/gk_corporate2/style.css, откроется на просмотр файл system.css. Как, по-вашему, что бы это значило? Конечно, ресурс работает на Joomla. В первых строках файла это указано (рис. 4).
Так же, как я писал в начале поста, можно посмотреть наличия названия движка в meta name =» generator «
Drupal – отличается, от остальных, тем, что пиктограмма favicon находиться в папке files, так же отличием будет характерное расширение css файлов – css?c.
<link type=»text/css» rel=»stylesheet» media=»all» href=»/modules/system/defaults.css?c» />
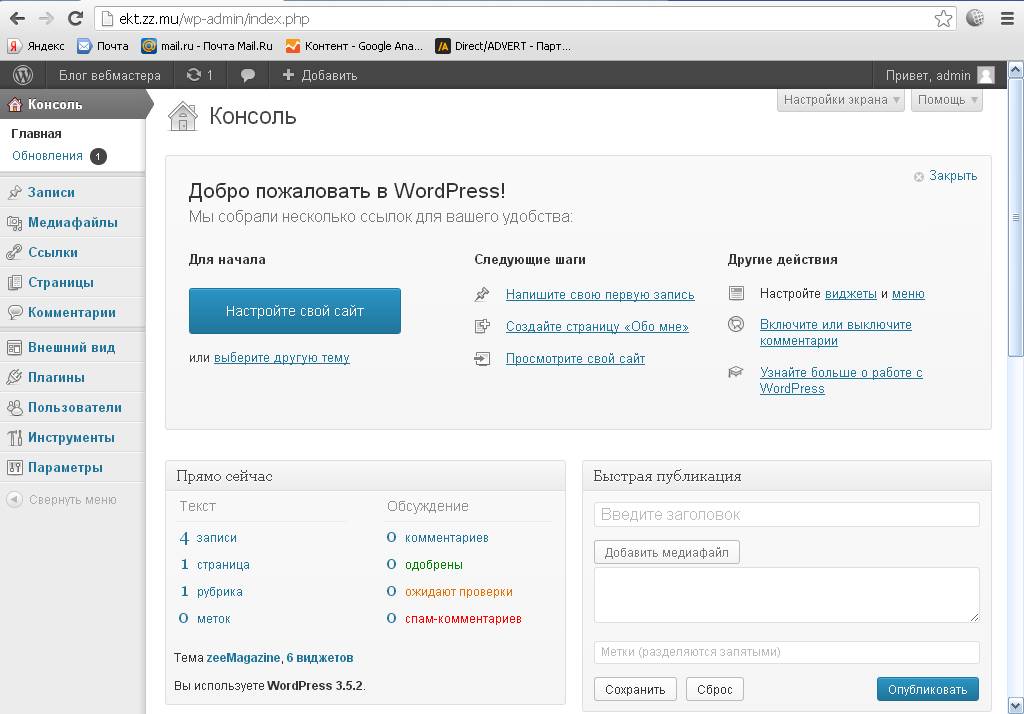
WordPress – как известно, самая распространенная бесплатная CMS для блогов, по этому большинство блог-проектов организованы именно на WP. И так, главное отличие это папка /wp-content/, в которой находиться практически все содержимое: иконки, изображения, favicon, скрипты, файлы с расширением css.
<link rel=»icon» href=»http://mysite.ru/wp-content/themes/sosuechtig_black/favicon.gif» type=»image/gif»>
В WP так же как и в Joomla, может быть прописан тег meta name = » generator «
<meta name=»generator» content=»WordPress …..″ />
DLE (Data Life Engine) так же имеет по умолчанию тег meta name = » generator «, в котором прописано имя движка и стоит ссылка на сайт разработчика. В Data Life Engine все скрипты подключаются через каталог /engine/.
<script type=»text/javascript» src=»/engine/classes/min/index.php?charset=windows-1251&g=general&4″></script>
1СБитрикс – характерны наличием каталога /bitrix/, в котором находиться файлы каскадных таблиц — .css, а так же в этом каталоге размещаются изображения.
NetCat – определяется при помощи каталога /netcat/, в котором содержаться изображения и картинки.
Автоматически сервисом 2ip и плагином RDSBar определить, что сайт работает на NetCat, не удалось, но вот расширение Wappalyzer указало на использование jQuery UI 1.8.10. Обнаружить, что сайт находиться под управлением NetCat удалось третьим способом , просмотрев исходный код, был найден каталог /netcat/ для скриптов.
<script type=’text/javascript’ src=’/netcat/modules/search/suggest/jquery-ui.custom.min.js’></script>
MaxsiteCMS – и напоследок, как можно узнать движок Maxsite, который распространяется бесплатно и разработан отечественным web программистом. Определить его можно просмотрев исходный код и обнаружив каталог /maxsite/ в котором находиться скрипты и файлы .css. Кстати говоря, определить автоматически 100% удалось с помощью плагина RDSBar, а вот Wappalyzer указал только, что есть использование jQuery 1.7.1. А вот онлайн сервис 2ip обнаружил MaxsiteCMS, но так же указал и на использование WordPress.
В заключение хочу добавить, что узнать движок сайта при помощи плагинов и онлайн сервисов можно, особенно, если это популярная и распространенная CMS. Метод просмотра исходного кода стоит применять лишь в том случае, если автоматически обнаружить нечего не удалось.
Найти клиентов WordPress — Wappalyzer
CMS Блоги
Посетите wordpress.orgПрограммное обеспечение как сервис Программное обеспечение с открытым исходным кодом
Предлагает платные планы Предлагает бесплатный план
WordPress — это бесплатная система управления контентом с открытым исходным кодом, написанная на PHP и работающая в паре с базой данных MySQL или MariaDB. Особенности включают архитектуру плагинов и систему шаблонов.
Обратитесь к WordPress клиенты
Создайте список 5 009 000 WordPress сайты с компанией и контактными данными.
Создайте список потенциальных клиентовВеб-сайты, использующие WordPress
Это лучшие веб-сайты, использующие WordPress на основе
движение.
| # | Сайт | Трафик |
|---|---|---|
| 1 | css-tricks.com | |
| 2 | blog.logrocket.com | |
| 3 | elementor.com | |
| 4 | api.jquery.com | |
| 5 | kinsta.com | |
| 6 | woocommerce.com | |
| 7 | linuxhint.com | |
| 8 | wordpress.com | |
| 9 | mdbootstrap.com | |
| 10 | colorlib.com |
Получить полный список сайты и компании, использующие WordPress.
Отчеты WordPress
Создавайте соответствующие отчеты для WordPress, чтобы найти потенциальных клиентов или узнайте больше о своей целевой аудитории.
Example reports
| WordPress websites in the United States |
| WordPress websites in the United Kindom |
| Email addresses and phone numbers of WordPress customers |
WordPress websites с доменом . com com |
| Top 5,000 most visited WordPress websites |
| 5,000 low-traffic WordPress websites |
| Top 500 websites for every technology in the category CMS |
| Top 500 websites for каждая технология в категории Блоги |
Или, Создайте собственный отчет WordPress.
Тенденция использования WordPress
Этот график показывает рост WordPress с июль 2020.
Демография WordPress
Разбивка по странам и языкам, используемым Веб-сайты WordPress.
Страны
Языки
Альтернативы WordPress
Это самые популярные альтернативы WordPress в
2023.
| # | Технология | Сравнить |
|---|---|---|
| 1 | Wix | WordPress vs. Викс |
| 2 | Squarespace | WordPress vs. Площадь |
| 3 | Joomla | WordPress vs. Джумла |
| 4 | Drupal | WordPress vs. Друпал |
| 5 | GoDaddy Website Builder | WordPress vs. Конструктор сайтов GoDaddy |
Посмотреть полный список Альтернативы WordPress.
Приложения
Wappalyzer работает с инструментами, которые вы используете каждый день.
Хром
Просматривайте технологии веб-сайтов, которые вы посещаете, в своем браузере.
Fire Fox
Просматривайте технологии веб-сайтов, которые вы посещаете, в своем браузере.
Край
Просматривайте технологии веб-сайтов, которые вы посещаете, в своем браузере.
Сафари
Просматривайте технологии веб-сайтов, которые вы посещаете, в своем браузере.
отдел продаж
Просматривайте технологические стеки ваших лидов в CRM.
HubSpot
Просматривайте технологические стеки ваших лидов в CRM.
Пайпдрайв
Просматривайте технологические стеки ваших лидов в CRM.
Семруш
Просматривайте стеки технологий ваших клиентов и потенциальных клиентов в вашей CRM.
Паббли
Автоматизированные рабочие процессы и электронный маркетинг.
Запир
Подключите Wappalyzer к приложениям, которые вы используете, код не требуется.
Сделать
Подключите Wappalyzer к приложениям, которые вы используете, код не требуется.
Gmail
Просматривайте наборы технологий ваших контактов в Gmail.
Андроид
Ваппалайзер в кармане.
Wappalyzer доверяют тысячи профессионалов по всему миру
Wappalyzer зарекомендовал себя как отличный инструмент, помогающий нам анализировать совокупный анализ того, как работает Интернет с помощью различных технологий.
Илья Григорик
Главный инженер Shopify
В наши дни вам нужны передовые маркетинговые инструменты, чтобы выделиться среди конкурентов. Wappalyzer поможет нам в этом.
Томас Алиберт
Инженер по развитию в PayFit
Я постоянно пользуюсь Wappalyzer, и это бесценно, потому что помогает мне в работе с общественностью.
Майкл Петселас 
Специалист по развитию клиентов в HubSpot
Wappalyzer — неотъемлемая часть нашего процесса продаж, позволяющая оптимизировать сегментацию потенциальных клиентов в масштабе. Это полностью меняет правила игры для нашей организации.
Роман Швайгер
Руководитель отдела развития бизнеса Boomerank
Wappalyzer был такой полезной частью набора данных HTTP Archive. Это позволило нам по-новому разделять данные и получать более интересные сведения о состоянии Интернета.
Рик Вискоми
Старший инженер DevRel в Google
Wappalyzer помогает нашим отделам продаж лучше и быстрее понимать потенциальных клиентов, имея четкое представление об их технологическом стеке.
Рабин Нухтабек
Главный инженер по развитию Skedify
Подпишитесь, чтобы получать периодические обновления продукта.
Систематизация информации – как работает поиск Google
Как Google
Поиск систематизирует информацию
Когда вы выполняете поиск, Google просматривает сотни миллиардов веб-страниц и другой контент, хранящийся в нашем поисковом индексе, чтобы найти полезную информацию – больше информации, чем все библиотеки мира.
Поиск информации путем сканирования
Большая часть нашего поискового индекса создается с помощью программного обеспечения, известного как сканеры. Они автоматически посещают общедоступные веб-страницы и переходят по ссылкам на этих страницах, как если бы вы просматривали контент в Интернете. Они переходят со страницы на страницу и сохраняют информацию о том, что они находят на этих страницах, и другой общедоступный контент в поисковом индексе Google.
Организация информации путем индексирования
Когда поисковые роботы находят веб-страницу, наши системы отображают ее содержимое так же, как это делает браузер. Мы принимаем к сведению ключевые сигналы — от ключевых слов до свежести веб-сайта — и отслеживаем все это в поисковом индексе.
Мы принимаем к сведению ключевые сигналы — от ключевых слов до свежести веб-сайта — и отслеживаем все это в поисковом индексе.
Индекс поиска Google содержит сотни миллиардов веб-страниц и имеет размер более 100 000 000 гигабайт. Это похоже на индекс в конце книги — с записью для каждого слова, увиденного на каждой веб-странице, которую мы индексируем. Когда мы индексируем веб-страницу, мы добавляем ее в записи для всех слов, которые она содержит.
Постоянное сканирование новой информации
Поскольку веб-сайт и другой контент постоянно меняются, наши процессы сканирования всегда работают, чтобы не отставать. Они узнают, как часто контент, который они видели раньше, меняется и пересматривается по мере необходимости. Они также обнаруживают новый контент по мере появления новых ссылок на эти страницы или информацию.
Google также предоставляет бесплатный набор инструментов под названием Search Console, который авторы могут использовать, чтобы помочь нам лучше сканировать их контент. Они также могут использовать установленные стандарты, такие как карты сайта или robots.txt, чтобы указать, как часто контент следует посещать или его вообще не следует включать в наш поисковый индекс.
Они также могут использовать установленные стандарты, такие как карты сайта или robots.txt, чтобы указать, как часто контент следует посещать или его вообще не следует включать в наш поисковый индекс.
Google никогда не принимает плату за более частое сканирование сайта — мы предоставляем одни и те же инструменты для всех веб-сайтов, чтобы обеспечить наилучшие результаты для наших пользователей.
Больше, чем веб-страницы
Наш поисковый индекс содержит не только то, что есть в Интернете, потому что полезную информацию можно найти в других источниках.
На самом деле, у нас есть несколько указателей различных типов информации, которая собирается путем сканирования, через партнерские отношения, через потоки данных, отправляемые нам, и через нашу собственную энциклопедию фактов, Граф знаний.
Эти многочисленные указатели означают, что вы можете выполнять поиск среди миллионов книг из крупных библиотек, узнавать время в пути в местном агентстве общественного транспорта или находить данные из общедоступных источников, таких как Всемирный банк.
