Добрый день, уважаемые читатели! В этой статье, я пошагово объясню как установить Вордпресс на Денвер. Установка WordPress на Denwer не займёт много времени, а созданный сайт наверняка принесёт вам пользу.
Для удобства, я разделил установку Вордпресс на Денвер на четыре этапа, которые необходимо выполнить:
Установить программу Denwer на компьютер и создать базу данных
Перед установкой WordPress, на компьютер необходимо установить бесплатную программу Denwer, а также создать базу данных. Как это сделать, я подробно объяснил в статье — установка и настройка web сервера Denwer.
Скачать WordPress на компьютер
Теперь нам необходимо скачать WordPress, дабы не нахватать привьюшек, скачивать будем с официального сайта https://ru.wordpress.org
На открывшейся странице выберите самую последнюю версию, на момент написания этой статьи последняя версия 4.5.3 выпущенная в 2016 году.
Распаковать и скопировать файлы WordPress
После установки программы Денвер, на диске «С» появилась папка «WebServers» в ней будут хранится все файлы нашего сайта. Также создался диск «Z» зайдя в который, мы опять же попадём в папку «WebServers», это сделано для удобства.
Итак, что куда необходимо вставлять:
1. Открываем диск «Z».
2. Там располагаются четыре папки, заходим в папку «home».
3. В папке «home» необходимо создать новую папку и дать ей название вашего будущего сайта. У меня это «blognavordpress.ru» у вас будет своё название.
4. Теперь заходим в только что созданную папку «blognavordpress.ru» и создаём в ней папку с названием «www». Вот так будет выглядеть путь к папке: Z:\home\blognavordpress.ru\www
5. Далее нам необходимо распаковать скачанный архив с WordPress, в только что созданную папку «www» В результате в папке «www» будут располагаться вот такие файлы, папки и документы.
Установка WordPress на Denwer пошаговая инструкция
После того как мы с вами установили программу Денвер, создали базу данных и поместили распакованные файлы Вордпресс в необходимую папку, пора приступить к непосредственной установке Вордпресс на Денвер.
Сложного в этом абсолютно ничего нет, установка Вордпресс слегка напоминает установку обычной программы на компьютер. Итак, давайте перейдём от слов к делу.
1. Первым делом, необходимо перезапустить программу Denwer, для этого два раза кликните по иконке «Restart Denwer».
2. Далее открываем браузер, и прописываем в адресной строке, адрес сайта (название папки которую мы создали, у меня это blognavordpress.ru у вас своё название), после жмём Enter на клавиатуре.
3. Перед нами открылось приветственное окно, где рассказывается что необходимо знать перед установкой Вордпресс, жмём кнопку «Вперёд».
4. В открывшемся окне, нам необходимо заполнить пять полей:
- Имя базы данных — вписываем сюда имя ранее созданной нами базы данных, у меня это moyblog.
- Имя пользователя — пишем root.
- Пароль — поле пароль оставляем пустым, так как на Денвере в нём нет необходимости.
- Сервер базы данных — пишем localhost.
- Префикс таблиц — оставляем wp_
После заполнения этих полей жмём кнопку «Отправить».
5. В открывшемся окне, жмём кнопку «Запустить установку».
6. На завершающем этапе установки Вордпресс, опять же необходимо заполнить пять полей, где мы укажем:
- Название сайта — можете дать любое название, потом его можно будет изменить.
- Имя пользователя — необходимо для входа в панель управления сайтом, придумайте достаточно сложное имя пользователя чтобы ваш сайт было труднее взломать, обязательно сохраните его иначе потом не сможете зайти в админку.
- Пароль — также необходим для входа в админку сайта, у меня сгенерировался автоматически. Должен состоять из больших и маленьких английских букв и цифр, чем сложнее тем лучше, обязательно сохраните его.
- Ваш e-mail — укажите ваш действительный e-mail.
- Видимость для поисковых систем — так как мы устанавливаем Вордпресс на Денвер, ставить галочку не обязательно.
После заполнения этих полей, жмём кнопку «Установить WordPress».
7. В открывшемся окне, мы видим что Вордпресс успешно установлен, жмём кнопку «Войти».
8. Вводим имя пользователя и пароль, который мы создали на шестом шаге, после жмём кнопку «Войти», после чего вы попадёте в админку WordPress.
Как зайти в админку WordPress
Для того чтобы зайти в админку Вордпресс, необходимо прописать в адресной строке вашего сайта http://site.ru/wp-login.php где в место site.ru будет адрес вашего сайта.
Теперь вы знаете как установить Вордпресс на компьютер, у меня на этом всё, желаю успехов.
Установка WordPress на Денвер (Denwer)
Автор Алексей На чтение 7 мин. Просмотров 363 Опубликовано
Изменена: 29 октября 2018 в 11:06
Данная статья подробно и просто (с картинками) рассматривает установку WordPress на денвер (Denwer). А также описывает решение всевозможных проблем, которые могут возникнуть после установки WordPress.
«Напомню, что после установки DENWERa у вас на рабочем столе было создано три ярлыка: Start, Stop и Restart Denwer ,если по каким-либо причинам ярлыки на рабочем столе не создались, то зайдите на диск «С» в папку «WebServers» в ней увидите ещё одну папку «Denwer» в ней находятся файлы: «Run, «Stop» и «Restart» (запуск, остановка и перезапуск). Для удобства можете создать для них ярлыки на рабочем столе, для этого щёлкните по каждому файлу правой кнопкой мыши и выберете «оправить» – «на рабочий стол (создать ярлык)»
И так приступим.
Начнём с заливки файлов движка wordpress (WP) на наш локальный web-сервер. Для этого, скачайте русский wordpress и разархивируйте его.
Далее идем в проводник windows (“Компьютер”), находим диск, куда установлен Denwer. У нас это С:\ WebServers, В данной папке находим папку “Home”, в которой создаем наш “виртуальный хост (домен)”, иначе говоря папку следующего вида: “mysite1.ru ”. (Советую создать такую же папку, что бы потом не путались!). Теперь проходим в созданную папку (mysite1.ru) и в ней создаем подпапку папку с именем “www”. И в папку «www» копируем все файлы из разархивированного архива с wordpress. В итоге у вас должно получиться следующее:

После этого нам надо создать базу данных (БД) для нашего блога.
Для этого запустим Денвер, двойным щелчком левой кнопкой мыши (лкм) по ярлычку Start Denwer (или Run) после этого у вас в компьютере должен появиться еще один виртуальный диск (по умолчанию это диск — Z).
Далее запускаем браузер и в адресной строке вводим следующий адрес: http://localhost/tools/phpmyadmin/ и жмём Enter. В результате должна загрузится следующая страница:

Далее заходим во вкладку «Базы данных»
Здесь необходимо ввести имя бд, задайте ей имя «mysite1», а из раскрывающего списка c справа выберем кодировку: «utf8_general_ci» и нажмите на кнопку «Создать».

Должно выйти сообщение что база данных создана, и слева, в списке баз, должна появиться ваша созданная база данных.

Теперь все готово к установке самого движка, осталось лишь перезапустить сервер. Для этого 2 раза кликаем левой кнопкой мыши по ярлыку “Restart Denwer”:
После перезапуска, можно переходить к установке вордпресс.
Мы рассмотрим сразу 2 способа установки:
1 способ: Знаменитая установка вордпресс за пять минут (не всегда прокатывает).
2 способ: Установка вордпресс в ручную.
Установка вордпресс за пять минут
Запустить мастер установки можно по ссылке: http:/ВашСайт/wp-admin/install.php.
Если Вы всё делали по данному уроку, то введите: http://mysite1.ru/wp-admin/install.php. Запустится мастер установки. И перед Вами появится следующая страница:

Нажимаете на кнопку «Создать файл настроек», а на следующей странице нажимаете «Вперёд»
И перед вами появиться страница, в которой необходимо заполнить информацию для подключения к базе. Введите её в точности как показано на рисунке ниже и нажмите на кнопку «Отправить»

Если всё нормально, то дальше выйдет следующее:

Нажимаете на кнопку «Запустить установку» и попадаем на следующую страницу:

Заполняем ее любыми своими данными (при этом обязательно запомните или запишите логин и пароль), и нажмите «Установить WordPress». После Вас поздравят с успешной установкой:

Нажимаете войти:

Вводите свои имя пользователя и пароль которые вы указали на предыдущем шаге и нажимаете войти. И попадаете в панель управления WordPress:

Поздравляю Вас, с успешной установкой Вордпресс на свой компьютер, можете переходить к прочтения следующего урока:)
А кому не удалось установить вордпресс этим способом читайте далее.
Установка вордпресс (wordpress) в ручную
Для этого нам надо вернуться в папку с файлами движка WP, у меня это «C:/WebServers1/home/mysite1.ru/www». И в папке «www» найти файл «wp-config-sample» (.php) и открыть его при помощи тестового редактора Notepad++ (не в коем случае не используйте «Блокнот»).
После того как вы отрыли документ в программе Notepad++ зайдите во вкладку кодировка и выберите UTF-8 (без BOM):

Далее вам необходимо найти в нем следующие строки:

Нас интересуют следующие значения:
DB_NAME – имя созданной нами базы данных. (mysite1).
DB_USER – имя пользователя. (на Denwer – root).
DB_PASSWORD – пароль базы данных.(оставляем поле пустым).
DB_HOST – хост бд. (оставляем по умолчанию – localhost).
Прописываем их!
У вас должно получиться следующее:

И за тем зайдите во вкладку «файл» — «сохранить как».
В окне сохранения файлов, поменяйте «Имя файла» «wp-config-sample» на «wp-config» (Тип файла -» PHP»):

И нажмите «Сохранить».
Теперь все необходимые настройки сделаны, и можно приступать к установке самого движка. Для этого в браузере (в адресной строке) набираем: ВашСайт/wp-admin/install.php, у вас должно быть так: mysite1.ru/wp-admin/install.php.
В результате запустится установка CSM движка WordPress и перед нами открывается страница приветствия, в котором необходимо ввести всю информацию о Вашем будущем блоге и нажать кнопку “Установить WordPress“.
Следующая страница должна сообщить нам о том, что wp успешно установлен!
Теперь нажимаем на кнопку «Войти» и на странице входа указываем ранее заданный логин и пароль и снова нажимаем «Войти», открыться административная панель WordPress, которая находиться по адресу: mysite1.ru/wp-login.php. А, чтобы просмотреть сам блог, введите: mysite1.ru/ в результате должна загрузиться главная страница блога.
WordPress не работает. Решение всевозможных проблем
1 Проблема. Возникает ошибка: Warning: Cannot modify header information — headers already sent by (output started at Z:\home\www\mysite1.ru\wp-config.php:1) in Z:\home\www\mysite1.ru\wp-includes\pluggable.php on line 865.(или что-нибудь подобное).
Решение. Не редактируйте php файлы блокнотом, а для этого используйте программу Notepad++ и не забудьте в нем выставлять кодировку UTF 8 (без ВОМ)!!!
2 Проблема. Когда пытаюсь зайти на http://mysite1.ru/ пишет что:
Вы попытались получить доступ к адресу http://mysite1.ru/, который сейчас недоступен. Убедитесь, что URL введен правильно, и попытайтесь перезагрузить страницу.
Решение: Выключите все программы которые используют 80 порт при помощи программы Port Explorer как это сделать я писал в прошлой статье об установке Денвера. Редактируйте все файлы программой Notepad++ (и не забывайте ставить кодировку UTF-8 (без ВОМ))!
3 Проблема. При вводе адреса: http://mysite1.ru/, установщик не запускается, а открывается следующая страница:
Index of/web
Name Last modified Size Description
Parent Directory
wordpress
А при клике на WP появляется следующее: Parse error: syntax error, unexpected ‘<‘ in Z:\home\mysite1.ru\www\wordpress\wp-config.php on line 24
Все программы которые используют 80 порт отключал, и выше изложенное изучал! Пожалуйста, помогите исправить данную проблему?
Решение: Возможно файлы вордпресса лежали в папке С:\WebServer\home\mysite1.ru\www\wordpress\, а не в С:\WebServer\home\mysite1.ru\www\, исправьте это.
4 Проблема. Я пробовал зайти по адресу: http://localhost/tools/phpmyadmin , но в место окна управления базой данных появляется только белый.
Решение. Попробуйте удалить свой Denwer и скачать его отсюда: Подпорка программ для WEB дизайна. Также можете проверить есть ли в «Z:\home\mysite1.ru\», папка «www»? Если нет создайте её и скопируйте туда файлы WordPress.
Прочие проблемы: «Перепробовал все решения, но всё равно ничего не получается!»
Решение: Скачайте и установите программы (WordPress , notepad++ и Denwer), перед установкой — удалите ранее установленные программы.
Установка WordPress на локальный сервер Denwer
Приветствую дорогие читатели!
В этом уроке мы установим с вами шаг за шагом WordPress на локальный сервер Денвер. Для тех кто еще не установил локальный сервер Денвер, советую перейти к уроку по его установке.
Сначала давайте запустим Денвер. Для этого запускаем ярлык на рабочем столе Start Denwer.
После запуска переходим по ссылке http://localhost/tools/phpmyadmin где нам нужно будет создать базу данных и нового пользователя.
Переходим в раздел «Базы данных»:

Раздел «База данных»
Вводим имя для нашей новой базы данных, для примера admin и нажимаем «Создать»:

Создание базы данных для WordPress
Теперь нужно создать нового пользователя, для этого заходим в раздел «Пользователи» и нажимаем «Добавить пользователя»:

Добавление нового пользователя
Теперь нам необходимо заполнить форму, в имя пользователя для примера напишем admin в поле «Хост» выбираем «Локальный» и установим пароль 123456 и нажимаем «Добавить пользователя».

Добавление нового пользователя
Пользователя и базу данных мы создали.
Теперь заходим на локальный диск Z, далее в папку home. В этой папке будут хранится файлы ваших будущих сайтов. Для того чтобы добавить новый сайт необходимо создать новую папку, имя которой должно соответствовать домену сайта. Для примера создадим папку c именем

Создание папки для будущего сайта
Теперь заходим в только что созданную папку site.ru и создадим в ней еще одну папку с именем www.

Создание папки www
Теперь давайте скачаем WordPress с официального сайта http://ru.wordpress.org или по прямой ссылке.
После скачки распаковываем архив и копируем файлы в папку www.

Копируем файлы WordPress в папку www
Теперь нужно переименовать файл wp-config-sample.php в wp-config.php:
Переименуем файл wp-config-sample.php
Теперь файл wp-config.php открываем блокнотом. Немного раньше мы уже создали базу данных, пользователя и указали пароль. Теперь эти данные необходимо внести в wp-config.php.
Вместо database_name_here вводим имя базы данных, для нашего примера это admin.
Вместо username_here вводим имя пользователя, в нашем примере это admin.
Вместо password_here вводим пароль который мы указали при создании нового пользователя, для нашего примера это 123456.
Имя сервера MySQL так и оставляем со значением ‘localhost’.
После этого переходим по ссылке https://api.wordpress.org/secret-key/1.1/salt/, копируем ключи и вставляем их заменяя старые. После того как все изменили сохраняем и закрываем файл wp-config.php.
Если вы все сделали правильно то должно получится так:

Изменения файла wp-config.php
Теперь необходимо перезапустить Денвер. Для этого запускаем ярлык Restart Denwer.
После перезапуска переходим в браузере по адресу site.ru, и если установка прошла успешно вы должны увидеть окно установки WordPress. На этой странице указываем название сайта, имя пользователя, пароль и email. После ввода всех данных нажимает кнопку «Установить WordPress».

Страница установки WordPress
WordPress установлен!
После установки нажимаем по кнопке «Войти» и переходим на страничку входа в админку WordPress. Указываем имя пользователя и пароль, тот который на прошлом этапе указали для установки WordPress и еще раз нажимаем «Войти».

Форма входа в аминку WordPress
Поздравляю! Вы успешно установили WordPress на локальный сервер Денвер.
Сайт вы будете видеть по адресу http://site.ru/.
Вход в админку вашего сайта будет по адресу http://site.ru/wp-admin/.
Хоть урок и получился достаточно длинным, я надеюсь вам было интересно и у вас получилось!
В следующих уроках я покажу как добавлять записи, рубрики, страницы, изменять темы, подключать плагины и многое другое.
Приветствую дорогие читатели! В этом уроке мы установим с вами шаг за шагом WordPress на локальный сервер Денвер. Для тех кто еще не установил локальный сервер Денвер, советую перейти к уроку по его установке. Сначала давайте запустим Денвер. Для этого запускаем ярлык на рабочем столе Start Denwer. После запуска переходим по ссылке http://localhost/tools/phpmyadmin где нам нужно будет создать базу данных и нового пользователя. Переходим в раздел «Базы данных»: Вводим имя для нашей новой базы данных, для примера admin и нажимаем «Создать»: Теперь нужно создать нового пользователя, для этого…
Проголосуйте за урок
100Оценка
Итог : Уважаемые читатели! Если вам понравилась статья не поленитесь проголосовать и оставить комментарий, ведь так я смогу понять полезность уроков и статей, и улучшить их качество в будущем. Заранее спасибо!
Рейтинг: 4.61 ( 47 голосов ) 100Установка WordPress на Денвер (localhost)
Многие начинающие пользователи, решившие попробовать WordPress на своем компьютере для настройки, подгонки шаблонов WordPress, тестировании плагинов и других задач, не имеют понятия, как правильно установить WordPress на свой компьютер. Поэтому, постараемся как можно подробнее раскрыть этот вопрос.
Подготовка
1. Скачиваем Денвер с сайта http://www.denwer.ru/
Что такое денвер — это джентльменский набор web-разработчика, который содержит следующие дистрибутивы: Apache, PHP, MySQL, Perl и т.д. Которые используются web-разработчиками (программистами и дизайнерами) для отладки сайтов на «домашних» (локальных, localhost) компьютерах, без необходимости выхода в Интернет.
2. Устанавливаем Денвер (подробней про установку Вы можете прочитать тут — http://www.denwer.ru/base.html).
3. Далее скачиваем последнюю версию WordPress с сайта — http://ru.wordpress.org/
Установка
1. Запускаем Денвер для этого открываем папку C:\WebServers\etc, и запускаем Run.exe.
2. Далее в папке C:\WebServers\home\ создаем папку с названием Вашего сайта — например wptest.ru
переходим в эту папку и создаем в ней папку www. В итоге получаем такой путь: C:\WebServers\home\wptest.ru\www
3. Распакуйте архив с последней версией WordPress в папку C:\WebServers\home\wptest.ru\www
4. Создаем базу данных, для этого в адресной строке Вашего браузера набираем http://localhost/Tools/phpMyAdmin/ вводим логин и пароль (по умолчанию имя пользователя — root, пароля нет). В открывшимся окне в поле «Создать новую БД» пишим название базы данных (например wptest), в соседнем поле выбираем сравнение с utf8_general_ci и нажимаем кнопку «создать».
5. Далее запускаем и устанавливаем WordPress — для этого в адресной строке Вашего браузера набираем http://wptest.ru — в появившимся окне нажимаем кнопку «создать файл настроек», далее кнопку «Вперед!» в появившимся окне заполняем все поля.
В поле «Имя базы данных» вводим название базы данных, в нашем случаи wptest.
В поле «Имя пользователя» вводим имя пользователя базы данных, в нашем случаи root.
В поле «Пароль» вводим пароль баззы данных, в нашем случаи оставляем его ПУСТЫМ.
В поле «Сервер базы данных» оставляем localhost.
В поле «Префикс таблиц» оставляем wp_ далее нажимаем кнопку Sumbit, затем в появившимся окне нажимаем кнопку «Запустить установку». Далее вводим заголовок Вашего сайта и Ваш емэйл (на него Вам придет пароль для доступа к админке, а также будет приходить информация о новых комментариях на сайте) и нажимаем кнопку «Установить WordPress». На этом установка WordPress завершена. Переписываем или копируем логин и пароль и входим на Ваш новый сайт — http://wptest.ru для перехода в админку http://wptest.ru/wp-admin/
На этом установка завершена, пользуйтесь!
P.S. Если что не понятно или не получается задавайте вопрос в комментариях.
P.P.S. на блоге Яна Такушевича нашел неплохое видео по установке WordPress’a на Denwer (правда там сайты устанавливаются не в корневой каталог, а в localhost, но тем не менее принцип тот же) — может кому пригодится:
Установка WordPress на Денвер – пошаговая инструкция

В этой статье я вам дам очень интересную инструкцию о том, как производится установка WordPress на Денвер. Умение делать это позволит вам сэкономить деньги и нервы, даст возможность безопасно использовать «метод тыка». И вообще, это надо знать каждому вебмастеру.
Что такое Денвер
Денвер – это программный продукт, и в нём есть Apache, PHP, MySQL и другие штуковины, которые нужны для работы WordPress, и которые необходимы вебмастерам и веб-дизайнерам для тестирования своих работ.



Денвер – это виртуальный сервер, который можно установить и запустить на любом компьютере локально. Таким образом, благодаря этому программному продукту можно создать любой сайт в оффлайне, протестировать его, доработать и довести до ума, а потом скинуть его на настоящий хостинг.
Откуда взялось название Денвер? На самом деле – это вовсе не город в Колорадо, а аббревиатура — джентельменский набор веб-мастера. Хотите стать вебмастером? Будьте джентльменом, пользуйтесь и осваивайте ремесло.



 Это вам может быть интересно:
Это вам может быть интересно:Если вы новичок, вам обязательно необходимо уметь производить установку WordPress на Денвер. Благодаря этому, вы сможете создать, запустить и протестировать сайт, не используя реальный хостинг и домен, которые стоят денег. Доведите свой сайт до ума на Денвере, освойтесь, а потом вешайте его в интернете.



При взгляде на эту с инструкцию, установка WordPress на Денвер кажется очень сложной – ещё бы, столько пунктов, и для новичка столько всего нового. Но не пугайтесь! Просто читайте всё внимательно, сделайте всё по порядку и у вас обязательно получится. Запаситесь терпением и временем, освоение WordPress этого стоит.
Пожалуй, хватит с прелюдиями и мотивациями, переходим к установке WordPress на Денвер.
Установка WordPress на Денвер – пошаговая инструкция


Нам понадобится:
- Устанавливаем Денвер на свой компьютер. Об этом подробно описывать не стану, так как там всё просто и понятно. Но даже если вы что-то не поняли, почитайте инструкцию от разработчика.
- Чтобы произвести установку WordPress на Денвер, необходимо сначала запустить локальный сервер. Делается это с файла C:\WebServers\denwer\Run.exe. В освидетельствование того, что всё включилось, у вас около часов внизу должны появиться иконки в виде джентельменской шляпы и пера Апачи.
- Теперь переходим в папку C:\WebServers\home и создаём в ней ещё одну папку, которую называем именем своего будущего сайта, например, «wp-system.ru».


Создаём папку, и называем её, как сайт
- Теперь переходим в папку, которую создали, и делаем в ней ещё одну папку, которую называем «www».
- Берём дистрибутив WordPress, который ранее скачали, и распаковываем его в папку «www», которую создали. То есть, он должен попасть в папку, которая находится по пути C:\WebServers\home\wp-system.ru\www (вместо «wp-system.ru» ваш сайт, естественно).


Распаковываем WordPress в папку www
- После этого необходимо создать базу данных. Переходим по адресу https://localhost/Tools/phpMyAdmin/ в браузере, и видим панель управления phpMyAdmin. Менять здесь ничего не надо. Нужно лишь в поле «Создать базу данных» записать желаемое название, например «wp-system», а в списке «Сравнение» выбрать «utf8_general_ci». И нажать кнопку «Создать».


Создаём базу данных
- Теперь пишем в браузере адрес сайта, который создали (он называется именем каталога в папке C:\WebServers\home), в моём случае – это «https://wp-system.ru», и видим приветственное сообщение от WordPress. Нажимаем кнопку «Вперёд!» (если ничего не получилось, попробуйте просто перезапустить Денвер с файла C:\WebServers\denwer\Restart.exe).
- Затем видим окно настройки базы данных, в котором необходимо ввести её параметры. Они будут следующими:
- Имя базы данных: wp-system (в вашем случае то, что вы написали в п.6)
- Имя пользователя: root (для Денвера всегда неизменно)
- Пароль: остаётся пустым
- Сервер базы данных: localhost (для Денвера всегда неизменно)
- Префикс таблицы: wp_ (или любой, какой хотите)
В конце нажимаем кнопку «Отправить».


Записываем параметры базы данных
- Если всё написали правильно, то вы увидите сообщение об успехе. Нажимаем кнопку «Запустить установку».
- Теперь осталось только ввести данные о своём сайте:
- Название: WordPress блог (в моём случае так)
- Имя пользователя: придумайте логин для авторизации в панели управления WordPress
- Пароль, дважды: придумайте пароль и запишите его два раза
- Ваш e-mail: введите существующую электронную почту
- Приватность: поставьте галочку (хотя в условиях локального сервера это бессмысленно)
Нажимаем в конце «Установить» и всё, установка WordPress на Денвер завершена. Наконец-то! (я слышу, как вы все сейчас вздохнули с облегчением и гордитесь собой).


Записываем данные о сайте
Теперь, чтобы попасть на свой сайт, введите его адрес в браузере. При этом подключение к интернету не обязательно, ведь он будет работать c локального сервера. И вы увидите свой сайт с дизайном по умолчанию.
Чтобы попасть в панель администратора WordPress, введите в браузере https://wp-system.ru/wp-admin/ (вместо «wp-system.ru» ваш сайт, естественно), а потом логин и пароль, который вы придумали в п. 10.
Всё. Пользуйтесь, наслаждайтесь и творите. На локальном сервере можно тестировать и устанавливать плагины, а также работать с шаблонами и дизайном. Теперь перед вами открыт безграничный мир творчества WordPress. Делайте тут, что хотите, настраивайте и экспериментируйте, и ничего не бойтесь. А потом переносите сайт на реальный хостинг в интернете и работайте дальше.
Статьи по теме:
Установка wordpress на denwer пошаговая инструкция
235
Установка wordpress на denwer так же как и на другие локальные сервера, осуществляется в основном для редактирования, теста и проверки работы специальных расширений. Чтобы не тратить трафик, время и деньги делая то же самое на удаленном хостинге.
Чтобы все было максимально приближенно к действиям реального хостинга, все шаги будут выполнены используя утилиты самого денвера, без необходимости редактирования файлов конфигурации в ручном режиме.

По умолчанию в пакете denwer находятся несколько папок, которые необходимы для полноценной работы. Папка под названием /home/ предназначена для создания в ней любых проектов пользователя. Вот в ней и нужно создать папку с названием нового проекта.
Если не планируется использовать на своем проекте специальные расширения, требующие привязки к конкретному домену, то назвать папку можно как угодно, ну а если это не так, необходимо назвать папку именем своего будущего или настоящего домена.
Это поможет избежать рутинной работы по переносу блога на удаленный хостинг.
Теперь подготовим необходимые файлы — это последняя версия движка, скачанная с официального сайта https://ru.wordpress.org и установленный локальный сервер denwer.
Рекомендую просмотреть урок денвер правильная установка и настройка
Установка wordpress на denwer пошаговый план
- Для примера в папке /home/ создадим новую папку с названием /myblog.ru/ и внутри нее создадим корневую директорию /www/


- Копируем распакованный архив движка в эту директорию.

- Запускаем denwer и вводим в адресную строку браузера localhost.

- Создаем базу данных и пользователя для блога используем ссылки денвера. Нажимаем на кнопку «Заведение новых БД и пользователей MySQL» и заполняем нужные поля. Пароль администратора вводить не нужно, при заполнении поля имени базы данных, логин пользователя создается автоматически.


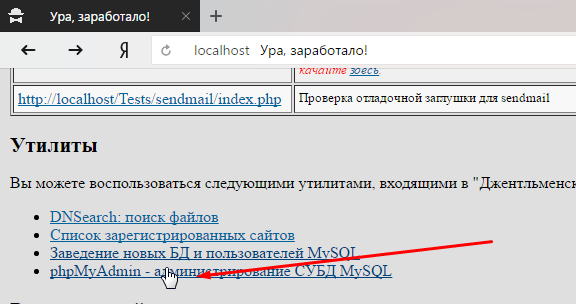
Придумываем пароль и нажимаем на кнопку «Создать БД и пользователя». Вверху появится информация о том, что база данных и пользователь заведены. - Возвращаемся на главную страницу http://localhost и воспользуемся утилитой phpMyAdmin — администрирование СУБД MySQL. Проще говоря, откроется страница где можно управлять всеми базами данных используемых во всех проектах установленных на denwer.

Необходимо проверить кодировку баз данных блога. По умолчанию все работает нормально, но лучше один раз проверить, чем постоянно искать ответы на решение разных ошибок. Кодировка wordpress должна быть utf8_general_ci
- Теперь можно запускать установку. Для этого вводим локальный адрес блога http://www.myblog.ru и нажимаем кнопку «вперед»

- Заполняем данные блога, которые были подготовлены ранее. Придумываем пароль администратора, а сервер базы данных остается localhoct, на большинстве хостингов он таким и будет. Жмем кнопку «отправить».

- Система проверит правильность вводимых данных и предложит запустить мастер установки самого блога.

- Осталось заполнить некоторые поля. Название сайта — это то, что будет отображаться в шапке блога и в специальном теге title. Придумываем имя пользователя и пароль для работы в администраторской части блога. Почтовый адрес можно подставлять тестовый. Для работы на локальном сервере, достаточно ввести любой.

- Нажимаем заветную кнопку «Установить wordpress» и входим в админку блога с данными которые добавили на предыдущем шаге.

Поздравляю! Установка wordpress на denwer закончена, можно приступать к заполнению блога информацией.
Установка WordPress на Денвер, локальный сервер WAMP
Статья написана достаточно давно, когда я использовал Денвер, как локальный сервер для своих нужд. на сегодня есть более интересные локальные сборки, но Денвер и установка WordPress на Денвер остались и могут быть интересны.
От автора
Установка WordPress на Денвер мало отличается от аналогичной установки WordPress на хостинге. Принцип один и тот же: (1) есть домен и каталог сайта, в каталог загружается распакованный архив WP, (2) в системе управления базами данных создается база данных, данные которой прописываются в файле конфигурации WordPress.
Как поэтапно и подробно производится установка WordPress на локальный сайт, вы узнаете из этой статьи. Для примера покажу, как установить WordPress на локальный сервер Денвер.
Считаем, что на локальном компьютере установлена платформа Денвер.
Установка WordPress на Денвер по шагам
- Скачиваем
последнююверсию WordPress 4.3.4; - Создаем домен и каталог локального сайта Денвер;
- Создаем базу данных из phpMyAdmin Денвера;
- Загружаем WordPress в каталог локального сайта;
- Изменяем конфигурационный файл WordPress;
- Заканчиваем установку, запуская wp-admin.
Скачать WordPress
- Скачиваем последнюю версию WordPress на сайте ru.wordpress.org.
- Распаковываем ZIP архив до папки «WordPress».
Дистрибутив wordpress готов для дальнейшей работы.
Создаем домен и каталог для сайта на Денвер
Для локального сайта нужно создать локальный хостинг (он же домен сайта) и каталог для папок и файлов сайта.
Для создания локального хостинга, создаем папку с любым латинским названием в каталоге Z:\home\, где Z- виртуальный диск Денвер. Для примера создадим домен (директорию) WP-denver.
В созданной директории создаем папку [www], это директория для папок и файлов создаваемого локального сайта.
Используя инструменты Windows, загружаем каталог WordPress в каталог локального сайта. То есть, распакованный дистрибутив WordPress загружаем в папку [Z:\home\WP-denver\www].
Примечание: Установка WordPress для локального сайта не требует использование FTP. Архив WP заливается напрямую или через любой Commander.
Создаем базу данных (БД) из phpMyAdmin Денвера
Для любого сайта нужна БД. WordPress не исключение и для нее создадим БД в phpMyAdmin Денвер.
Для входа в phpMyAdmin воспользуйтесь страницей со ссылками-подсказками http://localhost/denwer/ или набираем адрес http://localhost/tools/.
Вход в панель phpMyAdmin Денвер осуществляется с именем [root] и пустым паролем.
Для создания БД открываем вкладку «Базы данных» в верхнем горизонтальном меню.
Даем базе Имя. Нужно выбрать сопоставление (utf8_general_ci). Если вы не меняли настройки Денвер, то сопоставление уже выставлено правильно. Для примера я создал базу данных: wpdenver.
Далее создаем пользователя.
Создавать все проекты под одним пользователем [root] является не корректным в работе с MySQL, поэтому для каждого проекта создаем нового пользователя с полными правами (AllPriveleges).
Полные права выставляются следующим образом. Открываем список БД (вкладка «Базы данных») и в строке созданной базы жмем кнопку «Проверить привилегии». Права должны быть AllPrivelegis.
Перегружаем Денвер.
БД и пользователь созданы. Каталог WordPress, лежит в каталоге локального сайта. Переходим к редактированию файла конфигурации WP.
Редактируем файл конфигурации WordPress
В каталоге WordPress ищем файл wp-config-simple.php и переименовываем его в wp-config.php.
Далее открываем его в любом текстовом редакторе (я использую Notepad++).
- Вписываем данные созданной базы данных. В последних версиях WordPress файл
wp-config.phpхорошо переведен и в пояснениях видно, что куда вписывать. - Вписываем Имя базы данных, Имя пользователя, Пароль.
- Хостинг оставляем [localhost], кодировку [utf8].
- Отредактированный файл сохраняем.
Заканчиваем установку, запуская wp-admin
В адресной строке вводим: http://WP-denver/wp-admin/index.php.WP-denver , это домен, созданный для примера.
Как завершается установка WordPress для локального сайта, смотрите на скриншотах.
Примечание. Не используйте автоматическое создание базы данных, в Денвер это не работает. Редактируйте файл [wp-config] вручную.
Итоги
Установка WordPress на Денвер завершена. Все изменения на Денвер начнут работать только после перезагрузки (ярлык Restart).
©www.wordpress-abc.ru
Другие статьи раздела: Хостинг для WordPress
Похожие посты:
Похожее
Установка WordPress на свой компьютер
Используйте эту инструкцию для настройки среды локального сервера для тестирования и разработки.
Установка WordPress локально обычно предназначена для целей разработки. Те, кто заинтересован в разработке, должны следовать приведенным ниже инструкциям и загрузить WordPress локально.
Топ ↑
Вы можете обнаружить, что использование предварительно интегрированного программного обеспечения — отличный способ начать работу с WordPress, особенно в сочетании с программным обеспечением виртуальной машины (например,г., VMWare, VirtualBox, Xen HVM, KVM).
Еще одно программное обеспечение, которое можно использовать, — это Parallels, за которое вам придется платить в отличие от программного обеспечения для виртуальных машин. Это позволяет запускать как Mac, так и Windows на вашем компьютере.
Программный продукт позволяет пользователям вообще пропустить ручную установку WordPress и его зависимостей и вместо этого развернуть автономную систему, которая практически не требует настройки, всего за пару минут.
- TurnKey WordPress Appliance: бесплатное устройство на основе Debian, которое просто работает.Он включает в себя коллекцию популярных плагинов WordPress и имеет небольшой размер, автоматические обновления безопасности, поддержку SSL и интерфейс веб-администрирования. Доступно как ISO, различные образы виртуальных машин или запуск в облаке.
Топ ↑
Автоматическая установка WordPress на Ubuntu Server https://peteris.rocks/blog/unattended-installation-of-wordpress-on-ubuntu-server/
Вы можете следовать этому руководству, копируя и вставляя команды в терминале для настройки WordPress на свежем Ubuntu Server 16.04 установка с nginx, PHP7, MySQL плюс бесплатный SSL от LetsEncrypt.
Вам не будет предложено вводить какие-либо учетные данные или данные, как в других руководствах, все автоматизировано. Вы даже можете пропустить мастер установки.
WAMP # WAMP
Если у вас нет IIS на вашем компьютере или вы не хотите его использовать, вы можете использовать WAMP Stack:
Эти стеки можно загрузить бесплатно и настроить все необходимые биты на вашем компьютере для запуска веб-сайта.После того как вы загрузили и установили WAMP, вы можете указать свой браузер на localhost и использовать ссылку на phpmyadmin для создания базы данных.
Затем, чтобы установить WordPress, загрузите zip-файл и распакуйте его в веб-каталог для установки WAMP (обычно он устанавливается как c: \ wamp \ www). Наконец, посетите http: // localhost / wordpress, чтобы начать установку WordPress. (Предполагается, что вы распаковали в c: \ wamp \ www \ wordpress).
Совет. Если вы хотите использовать в своей установке что-либо кроме структуры постоянных ссылок по умолчанию, убедитесь, что вы включили модуль mod_rewrite в WAMP.Это можно включить, щелкнув значок WAMP на панели задач, затем наведите курсор мыши на Apache в меню, затем на модули Apache и убедитесь, что рядом с элементом rewrite_module стоит галочка.
,Как установить WordPress
В этом учебнике рассматриваются следующие темы:
В этом учебнике приведены подробные инструкции по установке WordPress на вашу учетную запись веб-хостинга. Следуйте этим инструкциям, если вы хотите выполнить новую ручную установку последней версии WordPress.
Шаг 1. Загрузите установочный пакет WordPress
Чтобы начать процесс установки, сначала вам нужно скачать WordPress с его официальной страницы загрузки. Мы рекомендуем вам всегда загружать и устанавливать последнюю стабильную версию WordPress.

Как только вы нажмете кнопку Загрузить для последней версии WordPress, установочный пакет будет сохранен на вашем жестком диске. Найдите установочный пакет, который вы только что загрузили, и распакуйте его в новую папку.
Шаг 2. Загрузите файлы WordPress на свой сервер
Теперь вам нужно загрузить извлеченные файлы и папки на ваш веб-сервер. Самый простой способ загрузить установочные файлы через FTP. Для получения подробной информации о том, как загружать файлы через FTP, пожалуйста, ознакомьтесь с нашим руководством по FTP.
Важно! Если вы хотите, чтобы ваш WordPress был основной установкой в вашей учетной записи и был доступен через ваш основной домен (например, www.mydomain.com), вам необходимо загрузить извлеченные файлы в вашу папку public_html . Однако вы всегда можете создать подпапку (например, public_html / blog), если вы хотите запускать только часть вашего сайта на WordPress.

Шаг 3. Создание базы данных MySQL для WordPress для использования
Теперь вам нужно создать базу данных MySQL и назначить ей пользователя MySQL с полными разрешениями.Для получения подробных инструкций о том, как это сделать, вы можете выполнить шаги, описанные в нашем руководстве «Как создать имя пользователя и базу данных MySQL». После создания базы данных и пользователя MySQL обязательно запишите имя базы данных, имя пользователя и пароль базы данных, которые вы только что создали. Они понадобятся вам для процесса установки.

Шаг 4. Пройдите процесс установки
Теперь пришло время перейти на ваш сайт, чтобы начать процесс установки. Если вы загрузили WordPress в свой каталог public_html, вам нужно перейти по адресу http: // yourdomain.com в вашем любимом браузере.
Первое, что вы увидите, — это окно, в котором вы должны выбрать нужный язык WordPress из предварительно определенного списка языков. Выбрав нужный язык, нажмите Продолжить .

На следующей странице вы увидите сообщение с просьбой подготовить необходимую информацию для установки. Поскольку у нас уже есть эта информация, просто нажмите Let’s Go! Кнопка

Введите данные для вновь созданной базы данных MySQL и нажмите кнопку Submit .

WordPress теперь проверит правильность настроек. Если вы ввели всю необходимую информацию, вы увидите экран подтверждения. Нажмите Запустите кнопку Install , чтобы продолжить.

На следующей странице вам нужно будет ввести информацию о вашем административном имени пользователя и названии вашего нового сайта. Убедитесь, что вы используете надежный пароль, чтобы ваша учетная запись администратора была безопасной. Также имейте в виду, что вы должны указать реальный адрес электронной почты.Позже его можно использовать, если вы забыли свой пароль. Кроме того, вы можете указать, хотите ли вы, чтобы поисковые системы индексировали ваш сайт или нет. Как только вы заполните эту информацию, нажмите кнопку Установить WordPress .

Ваше новое приложение WordPress установлено. Вы можете использовать Log In , чтобы получить доступ к административному бэкэнду и начать публикацию на новом сайте.
 .
.Установка WP для существующего сайта
Радость(с удовольствием)
Если бы сайт был перенесен, хост уже имел бы WordPress для его запуска, не так ли?
Ваш разработчик дал вам учетные данные для входа? Это все, что вам нужно: войти и внести изменения.
Да, хост-сайт действительно предлагает WP для загрузки в cPanel. Это фактическая установка WP. У меня возникают проблемы с пониманием, так как я не создаю веб-сайт, я пытаюсь установить WP, чтобы он брал мой веб-сайт, чтобы я мог вносить изменения и дополнения.Я надеюсь, что в этом есть смысл.
Радость(с удовольствием)
Нет, это не имеет смысла.
Возможно, если вы определите, что вы подразумеваете под «Сайт был перенесен на веб-хостинг».
Для меня это означает, что WordPress был установлен, и данные были помещены в базу данных и обслуживаются этим хостом. Вы имеете в виду что-то другое?
Веб-разработчик создал для нас веб-сайт на своих серверах с использованием WP.После того, как они завершили это, компания веб-хостинга (WHC) перенесла файлы с серверов веб-разработчиков на серверы веб-хостинга. Я вижу все файлы в моем файловом менеджере в public_html, но я не вижу там WordPress. Возможно, он есть, но я не могу найти способ открыть его и получить доступ к своему сайту.
Радость(с удовольствием)
Если это обычный WordPress, единственными файлами будут сам WordPress (файлы PHP) и загруженные изображения. Все данные находятся в базе данных.Но они могли бы преобразовать его в статический HTML и скопировать его. Если это так, у вас нет сайта WordPress, у вас есть статический сайт, созданный с использованием WordPress.
Все файлы, которые я вижу, это файлы PHP, я не вижу html-файлов. Эти файлы были просто перенесены с одного сервера на другой. Последний является моим хост-сайтом, к которому я пытаюсь получить доступ с помощью WP, но я не знаю, как его установить, и программа подхватывает эти PHP-файлы, а не думает, что я создаю новый веб-сайт.
Радость(с удовольствием)
Если они действительно установили его и он показывает ваш сайт (данные находятся в базе данных, а не в файлах), то вам просто нужны учетные данные для входа, поскольку WordPress уже используется.
Радость(с удовольствием)
Если WordPress находится в корневой папке, это ваш домен / wp-admin, но если он находится в папке, вы должны поместить папку как ваш домен / wpfolder / wp-admin
В папке public_html есть папка wp-admin, но нет файла с таким именем.
Так как WordPress отсутствует в корневой папке «wp-admin», можем ли мы сделать вывод, что WordPress не установлен и должен быть установлен? Если так, то это вопрос, на который я искал ответ, как мне поступить?
Радость(с удовольствием)
Нет файла или папки «WordPress». Для меня это звучит так, как будто вы уже установили. Если вы используете URL-адрес, например домен / wp-admin /, вы должны получить экран входа в систему.Вам просто нужно что-то добавить, чтобы использовать WordPress для изменения сайта.
Привет,
Если вы хотите перенести свой веб-сайт WordPress с одного сервера на другой, у вас должно быть две вещи. Один файл вашего сайта WordPress и второй База данных вашего сайта.
Теперь на новом сервере перенесите все файлы вашего сайта в папку public_html. После этого создайте новую базу данных на сервере и импортируйте в нее базу данных своего сайта.Вам также необходимо внести некоторые изменения в файл wp-config.php. Теперь вы можете получить доступ к своему веб-сайту, введя свое доменное имя, и вы можете получить доступ к своей панели управления веб-сайта WordPress, посетив ваше имя домена / wp-admin.
Последний шаг — установить плагин для замены старого URL на новый URL.
Надеюсь, это поможет вам 🙂
Спасибо, amitmhr и особая благодарность Joy за вашу помощь и терпение. Я не смог когда-либо увидеть экран входа в систему, отсюда и мое разочарование.Я тоже думал, что это должно просто работать. Наконец-то он работает, у меня есть доступ и я изучаю, как использовать WP и DIVI — это тема, которую веб-разработчик использовал для создания нашего сайта. До сих пор мне удалось решить проблему с текстом и заменить несколько изображений. Наш сайт bonsaitree.ca
Еще раз спасибо, ребята.
Джим
Установка WordPress на WAMP localhost
Что нужно проверить:
1) Когда вы активируете WAMP, зеленый ли значок в панели задач / системе? Если он не зеленый, значит что-то не так.
2) Вы создаете подпапку в папке WAMP www для размещения вашей установки WordPress?
3) Вы переместили WAMP после установки?
Вы можете попробовать удалить WAMP и переустановить его, следуя инструкциям в Руководстве.
То, что вы тоже можете проверить.
у вас может быть какой-то конфликт с портом 80. Я считаю, что Skype и TeamViewer могут использовать порт 80.
skype
Запустите Skype
Выберите Сервис> Параметры> Дополнительно> Соединение
Снимите флажок «Использовать порты 80 и 443 в качестве альтернативы для входящих соединений».
Нажмите «Сохранить»
Выход, а затем перезапустите Skype.
. Перезапустите wamp
teamviewer
Запустите TeamViewer
Перейдите в дополнительные функции> Параметры>
Нажмите на дополнительные> Показать дополнительные параметры
Установите флажок «Не использовать входящие порты 80 и 443»
Нажмите «ОК»
Выход, а затем перезапустите TeamViewer
могут быть другие на тот случай, если у вас все еще есть проблемы.
Привет Howdy_McGee,
Спасибо за информацию.
Да, значок WAMP зеленый.
Да, папка WordPress находится в папке www.
Нет WAMP не был перемещен.
Я бы предпочел не удалять WAMP, так как у меня есть отдельный сайт генеалогии, работающий на WAMP с более чем 4000 изображений / документов, и я предпочел бы не ставить под угрозу эту работу.
Я проверил WAMP через http: // localhost, и WAMP показывает, что все хорошо, он даже показывает каталог WordPress как проект.
Привет Бенджамин,
Да, я запускаю оба этих приложения, но ни одно из них не запускается автоматически, и в обоих случаях я не могу найти местоположение, на которое вы ссылаетесь. Версии моих приложений:
Teamviewer 13.2.14327
Skype 8.32.0.53
Когда я запускаю эти приложения, когда они мне нужны, их настройки имеют значение, поскольку они неактивны и поэтому не используют порт.
Привет branko3184,
Можете ли вы убедиться, что вы получаете доступ к установочному файлу WordPress через локальный хост, а не непосредственно щелкая по файлу.
Обратитесь к этой теме для получения дополнительной информации.
Является ли ваш другой сайт сайтом PHP или статическим сайтом HTML (на вашем локальном хосте / WAMP)?
Привет Howdy_McGee,
Это сайт PHP.
Привет Шаши Кумар,
Ух ты, чувствуешь себя дураком, я совершенно забыл использовать localhost для доступа к установочному файлу.
Установка теперь работает нормально, спасибо.
Теперь другая моя проблема в том, что у меня нет базы данных для подключения к WordPress, поэтому кажется, что я не могу завершить установку.
Веб-сайт, для которого я хочу создать среду разработки, уже существует, и для него создается резервная копия в учетной записи Dropbox с использованием UpdraftPlus, и похоже, что у сайта есть только лицензия на резервное копирование / восстановление.
Я сейчас троллю через UpdraftPlus, чтобы посмотреть, как перенести сайт на локальный хост или мне следует использовать FTP. Я предполагаю, что тогда мне придется снова пройти установку WordPress, чтобы подключиться к базе данных при переносе.
Где я должен разместить сайт, моя структура на localhost:
www
генеалогический сайт
wordpress
wp-admin
…
Должен ли сайт разработчика находиться под www или wordpress.Где WordPress ожидает увидеть базу данных?
- Этот ответ был изменен 1 год, 7 месяцев назад от branko3184.
Привет branko3184,
Рад, что это сработало. Пожалуйста, следуйте инструкциям, описанным в разделе Как установить WordPress в WAMP.
После запуска WordPress на локальном хосте. Вы можете восстановить сайт с помощью плагина updraftplus автоматически или вручную копируя файлы.
Привет Шаши Кумар,
Спасибо, все работало хорошо, инструкции WPBeginner были намного лучше, чем те, которые идут с WordPress.
Все установлено и, кажется, работает хорошо.
Моя новая проблема — когда я пытаюсь загрузить плагин UpdraftPlus, я получаю сообщение «Загруженный файл превышает директиву upload_max_filesize в php.ini». Я проверил через Media Add New, и ограничение составляет 2 МБ.
Я нашел документ «Как увеличить максимальный размер загрузки файла в WordPress» в WPBeginner, но не могу найти место, где внести изменения.
Я нашел файл php.ini в папке c: wamp \ bin \ apache \ apache2.4.23 \ bin \ php.ini, где я нашел ссылку на «upload_max_size», «2M», которую я изменил на 64M, но это ничего не изменило. Я также нашел тот же файл php.ini через меню WAMP PHP-> PHP.ini, и он показывает изменения, которые я сделал.
Документ WPBeginner также ссылается на файл function.php. По умолчанию тема для WordPress выглядит как «двадцать семнадцать», и в каталоге тем я нашел файл, но в нем нет ссылки на размер загружаемого файла.
Я знаю, что делаю что-то не так, но не могу понять.
- Этот ответ был изменен 1 год, 7 месяцев назад от branko3184.
Привет Шаши Кумар,
Ну, я устал гоняться за хвостом, поэтому я выключил ноутбук и пошел пообедать. По возвращении я начал снова, вошел в localhost wordpress, вернулся в Media, Add New, и теперь он указал, что 8MB — это предел размера загрузки. Не знаю, как и где это изменилось, но я продолжил загружать UpdraftPlus, и это сработало. Дай пять.
Затем я вошел в localhost Updraft Plus и создал ключ сайта.
При создании ключа сайта всплывало сообщение: «В вашей установке PHP отсутствует модуль openssl. Примерно через 20 секунд ключ был предоставлен. Были созданы различные ключи сайта с размером ключа шифрования 2048 и 1024.
Я скопировал ключ сайта в UpdatraftPlus в производственном режиме, и опция Send стала доступной. Я нажал на Отправить. Производственный UpdraftPlus распознал ключ сайта и сообщил, что отправляет его на сайт http: // localhost / tag, пока что все хорошо.Updraft Plus начал тестирование соединения и вернул сообщение об ошибке «Неожиданный ответ: ошибка: неожиданный код ответа HTTP 404». В остальной части сообщения указывается, что брандмауэр потенциально может вызвать ошибку. Я закрыл брандмауэр Защитника Windows, антивирус Avast, Melwarebytes и попытался снова, та же ошибка. Я перезагрузил ноутбук и попытался снова, та же ошибка.
Другое, что пробует один из трех других методов, есть мысли?
Привет branko3184,
Я рад, что у вас все работает.При миграции на локальный хост могут возникнуть некоторые проблемы с автоматической миграцией. Я бы посоветовал вам попробовать другой плагин специально для миграции Все в одном WP миграции. Там есть хорошее видео, которое поможет вам с миграцией. Я постараюсь упростить это.
1. Установите этот плагин на ваш действующий сайт
2. Перейдите на экспорт и загрузите экспортированный файл
3. Войдите на ваш сайт localhost и установите там тот же плагин
4. Импортируйте резервную копию файла, и ваш файл должен быть перенесен ,
Примечание: — если вы не измените что-либо при экспорте, ваш админ-пользователь тестового сайта будет таким же, как ваш действующий сайт.
Если у вас возникли проблемы с вышеуказанным методом, вам придется переносить файлы вручную.
1. Заархивируйте и загрузите следующие папки Темы, плагины и файлы для загрузки
2. Разархивируйте и замените его локальными папками
3. Войдите в phpmyadmin вашего живого хостинга. Экспортируйте базу данных как SQL.
4. Войдите в phpmyadmin вашего тестового сайта и импортируйте файл SQL, связанный с базой данных WordPress.
5. Измените URL сайта непосредственно в базе данных. ex.http: // localhost / tag или что-то еще
Должно быть перенесено.
Ссылка: — Для переноса веб-сайта вручную.
Чтобы изменить имя сайта в базе данных. Поиск по изменению URL прямо в базе данных.
Дайте мне знать, если у вас возникнут проблемы.
Привет Шаши Кумар,
С тех пор, как я написал, я использовал метод 2 из раздела «Как перейти на новое местоположение сайта?» так как это, где UpdraftPlus сказал идти.Метод 2 загружал файлы резервных копий из Dropbox и импортировал их в UpdraftPlus на localhost. Это все работало нормально, затем я нажал кнопку «Восстановить». Восстановление
заняло свое время и наконец указало, что оно успешно завершено. Дисковое пространство localhost / tag выросло примерно на 700 МБ, что является хорошим показателем, верно. Вернувшись на панель инструментов, не было предложено повторно войти в систему, как указано в инструкциях…
Закройте, изучая меню WordPress, все плагины там неактивны, темы, но нет пользователей, медиа или страниц.
Немного запутался сейчас.
Всего 6 почтовых файлов (другие, плагины, темы и 3 загрузки). Я не уверен, что резервная копия фактической базы данных теперь странная.
Я посмотрел на Dropbox, и на вчерашнем резервном копировании не хватило места, поэтому, возможно, резервное копирование не закончилось. Я очистил Dropbox и перезапустил резервное копирование, и я предполагаю, что завтра я смогу повторить процесс. Резервное копирование UpdraftPlus указывает, что резервная копия базы данных…. так куда это делось.
Мы используем S2 Member, и ни одна из настроек не была перенесена.
Должен ли я продолжать с вышеуказанным методом или просто использовать вашу рекомендацию. Если я воспользуюсь вашей рекомендацией, как мне лучше всего избавиться от всего, что я перенес, чтобы обеспечить его беспроблемное начало.
Я благодарю вас за то, что вы продолжаете решать мои проблемы, и это отличный опыт для меня.
Привет branko3184,
Я думаю, ваша база данных не была перенесена правильно. Вот почему вы не видите активированных тем или плагинов.Если у вас возникли проблемы с резервным копированием Dropbox, вы можете изменить метод работы. Я бы посоветовал вам попробовать все в одном WP миграции. Вам не нужно беспокоиться об уже импортированных файлах. Плагин позаботится обо всех ваших файлах и папках.
Удачи
- Этот ответ был изменен 1 год, 7 месяцев назад от Shashi Kumar.
Привет Шаши Кумар,
Чтобы убедиться, что резервное копирование прошлых ночей работало в Dropbox, я сохранил второй вариант UpdraftPlus, загрузив файлы резервных копий и восстановив их.Это сработало и все данные есть на этот раз.
Спасибо за вашу помощь.
,