【Видеокурсы html и CSS 】 — верстальщик сайтов обучение онлайн уроки и обучение
Кому подойдёт эта специальность
новичкам
Тем, кто не знаком с вёрсткой интернет-страниц и при этом хочет открыть для себя данное направление. Мы поможем Вам сделать первые шаги и приведем к успеху.
начинающим специалистам
Тем, кто уже имеет определенный набор знаний и навыков, и при этом хочет их систематизировать, а также углубить.
профессионалам
Тем, кто уже является действующим разработчиком, и хочет изучить новые технологии, либо сменить профессию.
April Sale. Скидки на IT обучение до 50%
Не упусти возможность получить полній доступ ко всем видео курсам за 9 USD в месяц. В полночь скидки станут меньше.
Обязательные курсы
Дополнительные курсы
Бесплатные вебинары
Что вы получите
План обучения
Пользуйтесь Планировщиком обучения для составления индивидуального плана обучения, выберите только нужные курсы и темы.
Смотрите видео уроки
Смотрите видео уроки, пользуйтесь временными метками для быстрого перехода к теме.
Учебные материалы
Скачайте исходники программного кода, опорный конспект и презентации к урокам и работайте с ними.
Выполняйте задания
Закрепляйте полученные знания, выполняя домашние задания после каждого урока.
Проверка знаний
Проходите онлайн тестирование после каждого урока и после всего курса.
Общение с ментором
Общайтесь с ментором, получайте помощь и поддержку в решении сложных задач.
Практикум навыков
Формируйте навыки написания кода, используя Практикум.
Форум
Общайтесь с другими студентами, тренерами, единомышленниками на форуме ITVDN.
Вебинары
Участвуйте в бесплатных образовательных вебинарах по программированию, задавайте Ваши вопросы в прямом эфире.
Сертификат
Пройдите тестирование и получите сертификат, подтверждающий Ваши знания.
Диплом по специальности
Для получения диплома нужно изучить все обязательные технологии по выбранной специальности и сдать финальный экзамен.
Бонусы
Получайте бонусы за использование ресурсов ITVDN и обменивайте их на подарки и скидки.
Приобретая пакет подписки Верстальщик сайтов Вы получаете:
- Доступ к 24 видеокурсам ITVDN
- Скачивание учебных материалов
- Тестирование по курсам (10 тестов)
- Консультация с тренером (30 мин)
- Финальное тестирование по специальности
- Диплом по специальности
- Доступ к новым курсам
59.99
КУПИТЬ ПОДПИСКУ Купить в подарок
59.99 $
Начать бесплатно КУПИТЬ ПОДПИСКУ Купить в подарок
Ваши навыки после обучения
- Верстка сайтов различной сложности при помощи языков верстки HTML5 и CSS3
- Создание гибких и адаптивных сайтов с использованием технологий Grid и FlexBox
- Реализация динамического поведения HTML-элементов интернет-страницы и написание базовой логики сайта при помощи языка JavaScript
- Применение библиотеки Bootstrap для быстрого и удобного создания веб-сайтов
- Использование препроцессоров SASS и Pug для повышения эффективности написания CSS-кода
- Использование менеджера заданий Gulp для автоматизации рутинных задач в верстке
- Использование онлайн-сервиса Figma с целью извлечения из дизайнерского макета необходимых элементов для их использования в верстке
- Размещение готового сайта в сети интернет
Авторы курсов
Сертификат и диплом по окончанию обучения
Диплом Верстальщик сайтов
Сертификат о прохождении курса
Отзывы
Приобретая пакет подписки Верстальщик сайтов Вы получаете:
- Доступ к 24 видеокурсам ITVDN
- Скачивание учебных материалов
- Тестирование по курсам (10 тестов)
- Консультация с тренером (30 мин)
- Финальное тестирование по специальности
- Диплом по специальности
- Доступ к новым курсам
59. 99
99
КУПИТЬ ПОДПИСКУ Купить в подарок
59.99 $
Начать бесплатно КУПИТЬ ПОДПИСКУ Купить в подарок
Часто задаваемые вопросы
1. Кто такой верстальщик?
2. Что делает верстальщик?
3. Что должен знать верстальщик?
4. Сколько зарабатывает верстальщик?
5. Как стать верстальщиком?
6. Где можно обучиться верстке?
Смотрите также специальности
ПОДРОБНЕЕ
ПОДРОБНЕЕ
Видео курс по вёрстке
Видео курс по вёрсткеЗаказать
О курсе
Структурированный материал
Символическая цена
Пожизненный доступ
Практические задания
35 видео уроков (5 часов)
Просмотр со смартфона
Курс для тех, кто
Хочет научиться создавать сайты своими силами
Учится современным инструментам разработки
Еще не знает язык HTML и CSS, но хочет выучить
Хочет стать крутым мастером и зарабатывать деньги
Заказать
Программа курса
Модуль 1
(HTML)
Краткий обзор того, что мы будем изучать в данном видео курсе.
В этом уроке мы установим браузер Google Chrome и редактор кода VS Code.
Рассмотрим функции редактора VS Code и узнаем как с ним работать.
Выучим свои первые HTML теги, с помощью которых и создаются любые сайты.
Научимся правильно указывать путь к файлам изображений и другим страницам сайта.
Научимся создавать списки на своем сайте.
В этом уроке мы рассмотри, как создавать таблицы на языке HTML.
В этом видео уроке мы узнаем, как работать с текстом.
Научимся создавать формы для ввода текста, флажки и кнопки.
Рассмотрим универсальные атрибуты, которые можно добавлять любому HTML тегу.
Научимся работать с RGB цветом и добавлять специальные символы на свой сайт.
Модуль 2
(CSS)
Рассмотрим основные CSS селекторы, узнаем что это такое и зачем они нужны.
Научимся работать с изображениями на языке CSS.
В этом уроке мы научимся создавать границы вокруг любого элемента
на сайте и стилизовать их.
Разберемся, как изменять размеры элементов на странице с помощью CSS.
Научимся работать со шрифтами. Установим свой шрифт на сайт.
В этом уроке мы поговорим про блочную модель документа и научимся пользоваться блочной моделью.
Псевдоклассы и псевдоэлементы на языке CSS позволяют расширять основные возможности языка, которые мы уже выучили.
В этом уроке мы изучим базовые приемы Flexbox верстки и будем применять их в следующем модуле.
В этом уроке мы будем учиться создавать адаптивную сетку на CSS.
Так же научимся работать с переменными и функцией calc. Узнаем, как создавать медиа-запросы, чтобы
сделать адаптивную версию своего сайта для мобильных устройств. Научимся создавать макет с
12-колончатой сеткой в Photoshop, сравним нашу сетку с сеткой Bootstrap 5, а так же научимся её
подключать и узнаем как проверять свой сайт на эмуляторе мобильных устроств прямо с браузера на ПК.
Задание для практики по теме ‘создание адаптивной сетки на CSS’.
Модуль 3
(Практика)
Урок, в котором мы будем верстать фрагмент современного сайта, используя все полученные ранее знания.
Домашнее задание для закрепления изученного материала в предыдущем уроке.
Урок, в котором мы будем верстать фрагмент современного сайта, используя все полученные ранее знания.
Домашнее задание для закрепления изученного материала в предыдущем уроке.
Урок, в котором мы будем верстать фрагмент современного сайта, используя все полученные ранее знания.
Домашнее задание для закрепления изученного материала в предыдущем уроке.
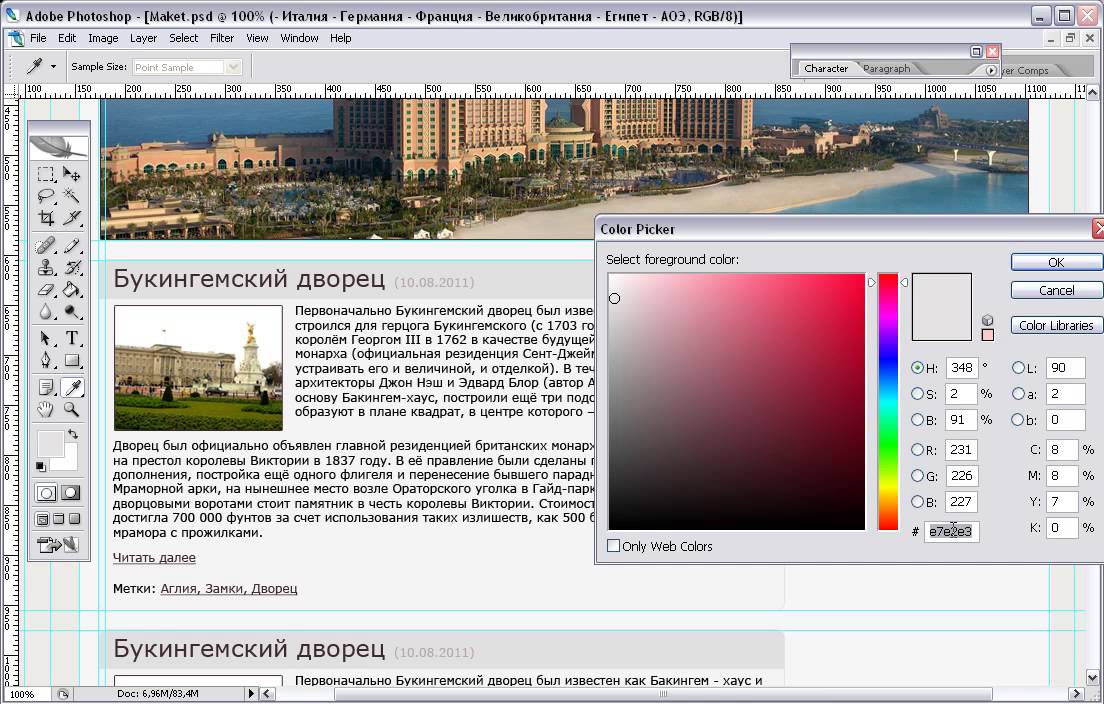
В этом уроке мы рассмотрим графический редактор Photoshop и научимся основным приемам, которые могут пригодиться верстальщику.
Урок, в котором мы будем верстать фрагмент современного сайта,
используя все полученные ранее знания.
Домашнее задание для закрепления изученного материала в предыдущем уроке.
Подведение итогов и финальный проект, который вы сможете выполнить самостоятельно и добавить эту работу себе в портфолио.
Вы получите все исходные коды к лекциям и домашним заданиям этого модуля, дополнительные материалами, которые будут вам полезны при разработке и ссылки на большое количество проверенных онлайн ресурсов, которые помогут вам при создании сайта.
Об авторе
Исмаил Усеинов
Занимаюсь веб-разработкой с 2013 года.
В 2017 году основал обучающий YouTube канал ITDoctor. Делюсь своими знаниями в области программирования и создания сайтов. Сформировал свою собственную методику обучения, которая позволяет ученикам максимально эффективно осваивать изучаемый материал.
Обучаю языкам HTML, CSS, JavaScript, PHP, работе с препроцессорами, сборщиками и системой контроля версий
Git, а также многому другому из мира веб-технологий.
В этом видео курсе я хочу научить вас основам сайтостроения — это языки HTML и CSS. Эти языки являются основой и знать их должен каждый, кто хочет развиваться в этой области. Вы получите знания, которые нужны в самом начале пути любого веб-разработчика и будите их использовать на протяжение всего своего пути. Вся теоретическая информация разложена по полочкам, доступно объясняется и подкрепляется практическими заданиями и домашними работами. Курс намерено не содержит лишней информации, тем самым позволяет лучше освоить материал, который действительно важен.
Отзывы о курсе
Кристина Трибой
Исмаил, спасибо Вам большое! Очень толковый курс у Вас получился, обучение прошло легко и интересно. Узнала
много нового, отдельное спасибо за большое количество полезной информации в конце, очень пригодится в работе
и сэкономит много времени.
Мне есть с чем сравнить, т.к. начала обучение с 0 по книгам и другим источникам в интернете 6 месяцев назад и уроки на канале ITDoctor могу смело назвать лучшими для новичков. Пересмотрела уже почти все, они очень качественные, хорошо продуманные, не затянутые. Автор всегда на связи, отвечает на вопросы, помогает — просто фантастика! ITDoctor — это уже бренд! С чем Вас, Исмаил и поздравляю!
Курс по HTML & CSS
Обучающий курс по изучению языка гипертекстовой разметки HTML и каскадных таблиц стилей CSS от автора образовательного канала ITDoctor. Это практический видеокурс: в каждой главе теоретический материал будет закрепляться множеством наглядных примеров кода.
- 35 практических уроков
- Продолжительность 5 часов
- Готовые примеры кода
- Никаких ограничений по времени
- 7 домашних заданий
Купить
10 простых уроков веб-дизайна, которые я выучил с трудом
10 простых уроков веб-дизайна, которые я выучил с трудом
Независимо от того, начинали ли вы как дизайнер или занимались этим годами, всегда есть способы научиться чему-то новому.
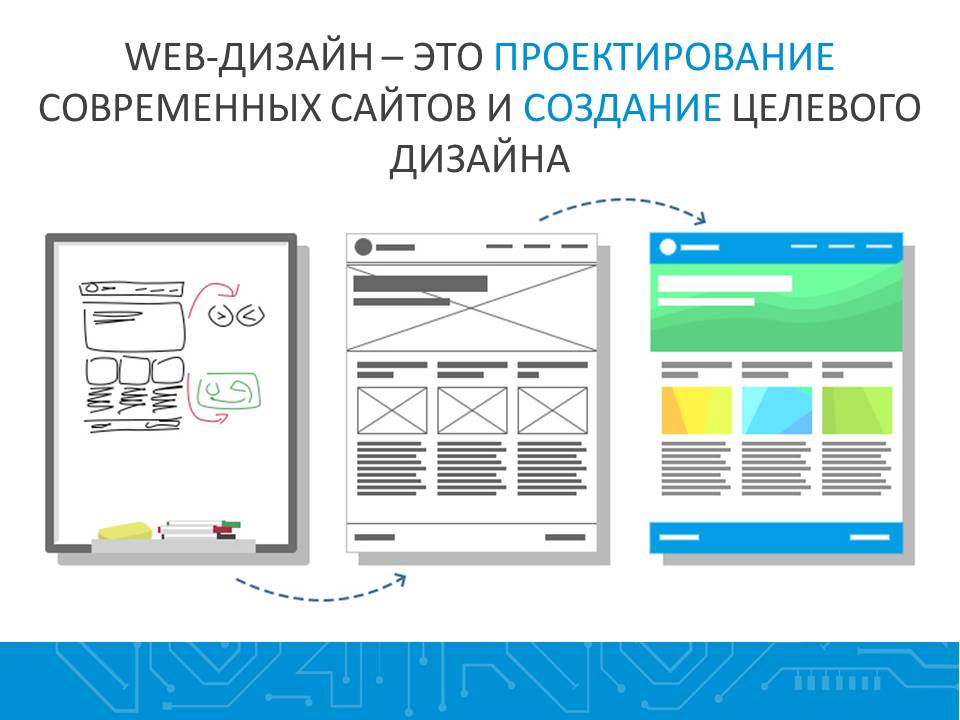
Веб-дизайн часто неправильно понимают. Многие веб-дизайнеры считают, что они понимают, как создавать веб-сайты, которые выглядят профессионально, но они не понимают, что создание веб-сайта с нуля не так просто, как перетаскивание изображений и текста на страницу. Предположим, вы хотите создать веб-сайт, который будет хорошо смотреться на настольных компьютерах, планшетах, смартфонах и смарт-телевизорах. В этом случае вы должны обратить внимание на доступность, совместимость с мобильными устройствами, скорость отклика и производительность.
В наши дни люди ожидают, что веб-сайты будут делать больше, чем просто быть красивыми; они хотят, чтобы веб-сайты были отзывчивыми, интуитивно понятными и привлекательными. Если вам нужны советы по веб-дизайну, прочтите десять способов улучшить дизайн своего веб-сайта.
Если вам нужны советы по веб-дизайну, прочтите десять способов улучшить дизайн своего веб-сайта.
09 Любимые бесплатные шрифты для дизайнеров…
Пожалуйста, включите JavaScript
09 Любимые бесплатные шрифты для дизайнеров в 2022 году [ОБНОВЛЕНО]
может их избежать.
1. Все дело в пользовательском опыте
Веб-дизайн — это пользовательский опыт, потому что задача вашего веб-сайта — сделать так, чтобы пользователи чувствовали себя желанными, понятыми и уважаемыми. Пользовательский опыт — это то, насколько хорошо веб-сайт работает для своих пользователей. Это может включать в себя все, от используемых цветов до типа выбранных шрифтов и общего вида веб-сайта.
Веб-дизайн — это создание удобного пользовательского интерфейса. Хорошо разработанный веб-сайт также является отличным способом привлечения новых клиентов и привлечения существующих клиентов.
Пользовательский опыт является одним из наиболее важных факторов при разработке веб-сайта. Общий внешний вид веб-сайта влияет на восприятие сайта посетителем и может даже влиять на то, насколько хорошо сайт конвертирует потенциальных клиентов и стимулирует продажи.
Общий внешний вид веб-сайта влияет на восприятие сайта посетителем и может даже влиять на то, насколько хорошо сайт конвертирует потенциальных клиентов и стимулирует продажи.
Лучшие веб-сайты обеспечивают удобство работы на всех страницах, помогая посетителям легко перемещаться по веб-сайту. И поскольку хороший пользовательский опыт также может увеличить время, которое пользователь проводит на веб-сайте, это может привести к увеличению числа лидов и коэффициентов конверсии.
Ключевыми факторами пользовательского опыта являются:
- простота использования
- содержание
- визуальная привлекательность
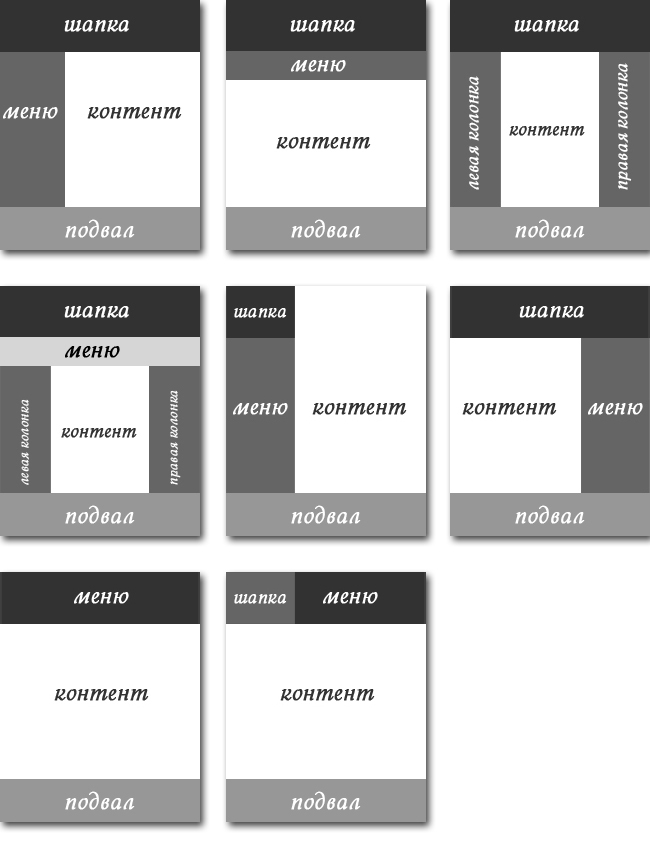
- макет
- навигация
- время отклика
- предоставленная информация 20 2 – Функциональность и Performance
Веб-сайты являются бизнес-инструментами, поэтому они должны быть разработаны профессионально. Когда веб-сайт плохо спроектирован, он не просто выглядит плохо; это может повлиять на прибыль вашей компании.
 Вы должны убедиться, что ваш веб-сайт доступен и может легко перемещаться.
Вы должны убедиться, что ваш веб-сайт доступен и может легко перемещаться.Кроме того, ваш веб-сайт должен хорошо функционировать и соответствовать вашим целям. При выборе поставщика услуг по дизайну веб-сайтов вы должны учитывать эти два фактора и то, насколько дизайнер соответствует вашим требованиям.
Функциональность
С точки зрения функциональности вы хотите, чтобы ваш сайт работал правильно. Он должен включать в себя функции, которые позволят посетителям быстро находить нужную им информацию. Например, вы должны убедиться, что ваши услуги или продукты легко найти на вашем веб-сайте и в контактных данных вашего бизнеса. Это поможет посетителям найти то, что они хотят, вместо того, чтобы покинуть сайт.
Кроме того, вашим клиентам должно быть легко перемещаться по вашему сайту. Крайне важно, чтобы ваши клиенты могли легко перемещаться по сайту и нажимать на ссылки или кнопки для перехода между страницами. Если это невозможно, это может вызвать разочарование и снизить уровень удовлетворенности ваших клиентов.

Производительность
Веб-сайт также должен работать хорошо. Другими словами, он должен загружаться быстро, отображать четкие изображения и текст и обеспечивать плавный пользовательский интерфейс. Хорошо спроектированный веб-сайт, который не работает должным образом, может разочаровать посетителей. Они могут не найти то, что ищут, или им будет сложно понять текст на странице.
Низкая производительность также может привести к потере посетителей и клиентов. Вы должны убедиться, что ваш сайт хорошо работает на всех устройствах и платформах. Это означает, что ваш веб-сайт должен хорошо выглядеть на мобильных телефонах, планшетах, настольных компьютерах и ноутбуках. Вы также должны протестировать свой веб-сайт, чтобы увидеть, быстро ли он загружается в разных браузерах, таких как Chrome, Edge, Firefox, Safari и Opera.
3 — Дизайн для мобильных устройств
Дизайн веб-сайта для мобильных устройств — один из лучших способов увеличить посещаемость вашего веб-сайта.
 Если вы создадите свой сайт в соответствии с мобильными устройствами, людям будет легко ориентироваться. Вы можете сделать свой сайт адаптивным, разработав адаптивный дизайн сайта. Вам следует узнать больше об адаптивном дизайне, если вы не знаете об этом.
Если вы создадите свой сайт в соответствии с мобильными устройствами, людям будет легко ориентироваться. Вы можете сделать свой сайт адаптивным, разработав адаптивный дизайн сайта. Вам следует узнать больше об адаптивном дизайне, если вы не знаете об этом.Существует множество различных типов смартфонов, планшетов и других мобильных устройств. Дизайн вашего сайта в соответствии с ними — отличный способ привлечь больше посетителей. Лучший способ создать свой веб-сайт для мобильных устройств — использовать функцию Google для мобильных устройств. Это помогает роботам поисковых систем быстрее сканировать и индексировать ваш сайт.
Лучший способ разработать веб-сайт для мобильных устройств — убедиться, что на нем легко ориентироваться и он удобен для пользователей.
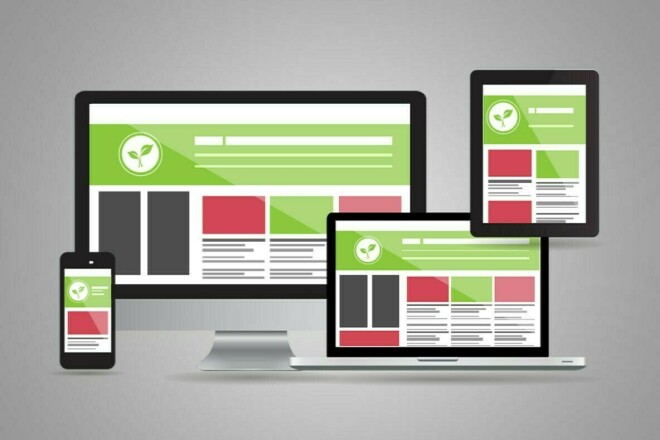
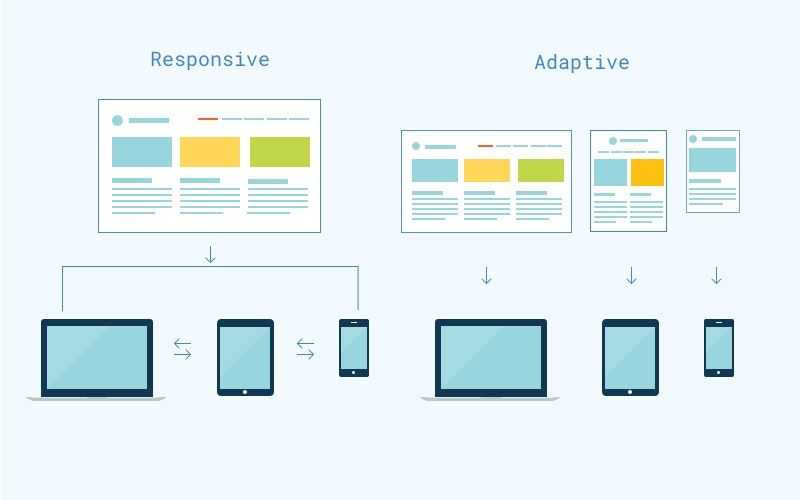
Адаптивный веб-дизайн
Адаптивный веб-дизайн (RWD) — это метод разработки веб-сайтов, которые реагируют на различные устройства и размеры экрана. RWD позволяет создать единый веб-сайт, который будет хорошо работать на разных устройствах и размерах экрана.

RWD основан на нескольких основных принципах:
- Ваш сайт должен адаптироваться к устройству, на котором он просматривается.
- Ваш сайт должен корректно работать на экранах любого размера.
- Ваш сайт должен загружаться быстро.
Основная цель RWD — сделать веб-сайты совместимыми с мобильными устройствами. Мобильные устройства имеют меньшие экраны, чем настольные компьютеры. Веб-сайты, предназначенные для настольных компьютеров, выглядят маленькими при просмотре на мобильном устройстве.
4 – Визуальный аспект
Первый шаг в создании веб-сайта – сделать его внешний вид привлекательным. Чтобы это произошло, вам нужен отличный графический дизайнер. Ваш дизайнер сможет создать привлекательный и визуально приятный сайт, который будет выглядеть профессионально и качественно. Есть много типов дизайнеров, но одним из самых популярных сегодня является веб-дизайнер.
Веб-дизайн включает в себя разработку веб-страницы, веб-сайта для бизнеса, блога или чего-то еще.
 Если вы ищете веб-сайт, вы можете зайти на свой веб-хостинг, который является компанией, которая предоставляет вашему компьютеру интернет-услуги. Есть много разных веб-хостинговых компаний, и вы должны выбрать ту, которая соответствует вашим потребностям. Вы можете купить шаблон веб-сайта или заплатить веб-дизайнеру за разработку веб-сайта на заказ.
Если вы ищете веб-сайт, вы можете зайти на свой веб-хостинг, который является компанией, которая предоставляет вашему компьютеру интернет-услуги. Есть много разных веб-хостинговых компаний, и вы должны выбрать ту, которая соответствует вашим потребностям. Вы можете купить шаблон веб-сайта или заплатить веб-дизайнеру за разработку веб-сайта на заказ.Это зависит от того, какой тип веб-сайта вы хотите и сколько вы готовы заплатить. Самый простой вариант – купить готовый сайт. Вы сможете использовать его сразу же, и вам не нужно будет беспокоиться о визуальных аспектах.
Разработка веб-сайта с нуля требует некоторой работы. Существует много трудоемкой работы, такой как выбор шаблона дизайна, определение цветов и шрифтов и работа с графическим дизайнером.
Веб-дизайнер может помочь вам выбрать цвета, шрифты и другие элементы, которые вы хотите разместить на своем веб-сайте. Это особенно полезно, если вы плохо разбираетесь в компьютерах или ничего не знаете о дизайне веб-сайтов.
 Однако вы должны понимать, что нанять дизайнера недешево.
Однако вы должны понимать, что нанять дизайнера недешево.Обычно вы можете платить от 30 до 150 долларов в час. Это может быть дорого, если вы не знакомы с дизайном сайта. Но в итоге вы сэкономите время.
Многие люди думают, что нельзя научиться делать веб-страницу по книге. Это правда, но базовые уроки веб-дизайна можно извлечь из книг. Вы можете найти много книг на эту тему, чтобы сделать веб-сайт.
Веб-дизайн не так прост. Вам нужно знать HTML и CSS. HTML — это язык программирования, который необходимо использовать для создания веб-сайта. CSS — это таблица стилей, которая управляет внешним видом веб-сайта.
Кроме того, вы должны быть знакомы с графическими программами, такими как Photoshop, Dreamweaver и т. д. Вам нужно знать, как использовать эти программы, чтобы создать красивый веб-сайт. Это требует времени и усилий, и вы должны убедиться, что у вас есть необходимые навыки.
Следующее, что нужно сделать, это составить план. Вам нужно будет подумать о том, как вы хотите, чтобы ваш сайт выглядел и что вы хотите сказать людям.
 После того, как вы выясните, чего хотите, вам нужно будет создать план для вашего сайта.
После того, как вы выясните, чего хотите, вам нужно будет создать план для вашего сайта.Вам также необходимо получить одобрение от веб-хостинговой компании. Они скажут вам, хорош ли сайт и будет ли он одобрен. Когда у вас есть план, вы можете начать претворять его в жизнь.
Многие говорят, что создать сайт непросто. Но набравшись терпения, вы можете научиться это делать.
5 – Слишком много информации
Веб-сайты должны быть полезными, а не перегруженными. Слишком много вариантов и вариантов могут ошеломить вас и затруднить поиск того, что вы ищете. Это особенно верно в дизайне, где существует множество вариантов и элементов, от шрифтов и цветовых схем до макета и функциональности. Проблема в том, что когда выбор слишком велик, пользователи не будут тратить время на то, чтобы понять, какой из них им подходит.
Цель — облегчить жизнь пользователю. Для этого вы должны передать четкое, краткое и информативное сообщение. Он не должен быть загроможден слишком большим количеством отвлекающих факторов.
 Кроме того, он должен быть визуально привлекательным и удобным для навигации. Пользователи должны видеть то, что они ищут.
Кроме того, он должен быть визуально привлекательным и удобным для навигации. Пользователи должны видеть то, что они ищут.Отличный пример — Pinterest. Вам показывают много изображений при поиске чего-либо, например, рецепта. Однако, когда вы нажимаете на одну из картинок, вы попадаете только на страницу «закрепить», где вы можете прочитать рецепт или перейти по ссылке на сайт. Это эффективный дизайн. Информация представлена в интуитивно понятной форме, которую пользователи будут читать.
Другой пример — Amazon. Даже если вы не планируете ничего покупать, вас все равно засыпают слишком большим количеством вариантов. Однако после того, как вы выбрали элемент, веб-сайт покажет вам больше продукта. Таким образом, вы можете узнать о нем больше и решить, хотите ли вы его купить.
Как правило, чем меньше, тем лучше. Очень важно удерживать внимание пользователя на контенте, поэтому он должен быть легко читаемым, привлекательным и визуально приятным. Кроме того, он должен предоставлять наиболее актуальную информацию для пользователя в любой момент времени.

6 — Хороший UX — это эволюционный процесс
Хороший пользовательский интерфейс является результатом ряда решений, основанных на ваших пользователях, их потребностях и контексте, в то время как хороший UX — это процесс, который определяет эти решения. Хорошо спроектированный сайт со временем превратится в удобный для пользователя. Не существует единого решения для каждой проблемы. Это зависит от целей вашего бизнеса, аудитории и бюджета. Хороший UX — это эволюционный процесс постоянного улучшения, основанный на данных и исследованиях.
Таким же образом развивался и веб-дизайн, меняясь вместе с новыми технологиями, стандартами и тенденциями. Но фундаментальные принципы хорошего UX никуда не денутся. Хороший дизайн — это поиск наилучшего баланса между удобством использования и эстетикой.
UX и дизайн — это не просто визуальная задача. Это требует понимания всего пути клиента, включая пользовательский опыт. Этот сложный процесс выходит за рамки простого взгляда на экран и вынесения суждения.
 Он включает в себя понимание и тестирование продукта и его различных компонентов. Речь идет о понимании пользователя, о том, как он взаимодействует с вашим продуктом, и об общем опыте работы с вашим сайтом.
Он включает в себя понимание и тестирование продукта и его различных компонентов. Речь идет о понимании пользователя, о том, как он взаимодействует с вашим продуктом, и об общем опыте работы с вашим сайтом.Дизайн взаимодействия с пользователем (UXD) — это целостный подход, объединяющий ряд дисциплин, таких как исследование пользователей, копирайтинг, графический дизайн, информационная архитектура, прототипирование, психология, удобство использования и контент-стратегия.
Взаимодействие с пользователем предназначено не только для дизайнеров. Это также представляет интерес для других отделов компании, таких как маркетинг, управление продуктами, продажи и разработка продуктов. Это междисциплинарная область, которая требует междисциплинарного сотрудничества для создания успешного, увлекательного и ценного пользовательского опыта.
На заре Интернета дизайн в основном сводился к созданию красивого визуального макета. С годами роль хорошего UX-дизайна расширилась. Сеть стала намного больше, чем просто простой в использовании и быстро загружаемый сайт.

В среднем человек тратит более двух часов в день на использование цифровых устройств. И это не считая времени, проведенного в социальных сетях и приложениях.
Речь идет не только о создании красивого визуального дизайна. Интернет теперь поддерживает множество устройств, включая настольные компьютеры, ноутбуки, планшеты и смартфоны. И пользователи ожидают, что эти устройства будут без проблем работать вместе. Хорошие дизайнеры UX гарантируют, что они хорошо оптимизированы для различных устройств и операционных систем.
Хорошие дизайнеры UX знают о последних технологиях и тенденциях на рынке. Они понимают проблемы, с которыми сталкивается пользователь в своей отрасли. Они создают инновационные проекты, которые работают во всех контекстах. Они стремятся создавать продукты и услуги, которые помогают пользователям выполнять свою работу быстрее и эффективнее.
Чтобы добиться успеха, нужно мыслить целостно. Вы должны работать со всей командой, включая ваших клиентов и пользователей, чтобы убедиться, что дизайн соответствует вашим бизнес-целям.

7 – Убедитесь, что ваш сайт продается
Существует множество способов убедиться, что ваша страница продаж успешна. Давайте обсудим 4 главные вещи, которые вам нужно знать о продаже товаров в Интернете и убедитесь, что ваш сайт продается!
1 – Укрепляйте доверие и отношения с вашими покупателями
Нет ничего хуже, чем иметь дело с кем-то, кто не знает, что делает. Вот почему так важно строить доверительные отношения с вашими покупателями. Люди покупают у тех, кто им нравится. Вы должны строить отношения с клиентами через электронную почту, блоги, социальные сети или видео. Хорошее эмпирическое правило — быть максимально отзывчивым.
2 — Сосредоточьтесь на потребностях вашего покупателя
Последнее, что вам нужно, — это продать кому-то, кому не нужно то, что вы продаете. Если им не нужен ваш продукт или услуга, они не купят его. Было бы лучше, если бы вы сосредоточились на их потребностях. Спросите себя: «В чем проблема клиента?» Это поможет вам определить, нужно ли им то, что вы продаете, или вы просто пытаетесь быстро продать.

3 – Доберитесь до точки
Вы не можете добраться до точки продаж за 5 секунд. Человек должен точно понимать, что вы предлагаете и почему это ему нужно. Так скажи им! Будьте ясны и лаконичны. Вы не заботитесь о своем клиенте, если думаете, что сможете добраться до сути за 10 секунд.
4 – Сохраняйте распродажу
Не совершайте ошибку, прерывая распродажу. Как только продажа совершена, вы теряете возможность. Если вам нужно получить дополнительную информацию, укажите призыв к действию или добавьте другое предложение. Если вы сделаете это слишком сложно, клиент не вернется.
Продажа — это больше, чем просто продажа. Есть много способов обеспечить доверие и отношения с вашими клиентами. Сосредоточьтесь на потребностях ваших клиентов и сохраните продажи!
8 – Оптимизация для поисковых систем
Оптимизируйте свой веб-сайт для поисковых систем, таких как Google, Yahoo и Bing. Все поисковые системы работают вместе, чтобы предоставить веб-пользователям качественную информацию.
 Все они предлагают платные услуги тем, кто за них платит, и используют специальные инструменты для оценки релевантности веб-сайтов.
Все они предлагают платные услуги тем, кто за них платит, и используют специальные инструменты для оценки релевантности веб-сайтов.Оптимизация вашего веб-сайта позволяет поисковым системам легко находить то, что они ищут. Когда кто-то ищет определенную тему, вы хотите, чтобы ваш веб-сайт отображался на страницах результатов поисковой системы (SERP).
Почему это важно?
Когда вы оптимизируете свой веб-сайт для поисковых систем, пользователь будет перенаправлен на ваш веб-сайт. Веб-пользователь, который найдет контент на вашем сайте ценным и актуальным, снова посетит ваш сайт. Чем больше они посещают ваш сайт, тем больше вероятность того, что вы завоюете их интерес и лояльность. Это может привести к увеличению продаж, бизнеса, потенциальных клиентов и т. д.
Оптимизация вашего веб-сайта
Оптимизация вашего веб-сайта занимает много времени, но оно того стоит. Вы должны убедиться, что ваш сайт оптимизирован для поисковых систем, таких как Google, Yahoo и Bing.
 Чтобы оптимизировать свой веб-сайт, вам необходимо следовать некоторым основным рекомендациям. Этим рекомендациям не всегда легко следовать, но они помогут вам максимально эффективно использовать свой веб-сайт.
Чтобы оптимизировать свой веб-сайт, вам необходимо следовать некоторым основным рекомендациям. Этим рекомендациям не всегда легко следовать, но они помогут вам максимально эффективно использовать свой веб-сайт.Во-первых, вам нужно убедиться, что ваш сайт читаем. Размер шрифта вашего веб-сайта должен быть больше 16 пикселей. Вам также следует избегать использования таблиц, так как они не читаются поисковыми системами.
Затем вам необходимо убедиться, что вы включили все свои ключевые слова в заголовок вашего веб-сайта, заголовки, метатеги и содержимое страницы. Убедитесь, что вы используете комбинацию одинарных и двойных кавычек вокруг ключевых слов.
В-третьих, вы должны убедиться, что вы написали четкий и лаконичный контент на своем веб-сайте. Используйте правильную проверку грамматики и орфографии, чтобы убедиться, что ваш контент не содержит ошибок. Вы также захотите включить изображения, видео и другой контент на свой сайт.
Наконец, вам нужно создать ссылки между вашим сайтом и другими сайтами.
 Вы можете ссылаться на страницы своего веб-сайта или вообще ссылаться на другие веб-сайты. Чем больше у вас ссылок, тем ваш сайт будет виден поисковым системам.
Вы можете ссылаться на страницы своего веб-сайта или вообще ссылаться на другие веб-сайты. Чем больше у вас ссылок, тем ваш сайт будет виден поисковым системам.Обязательно проведите быстрый тест на нескольких страницах своего веб-сайта, чтобы узнать, как у вас дела.
Поисковая оптимизация может занять некоторое время. Если у вас нет времени или ресурсов, наймите профессионала для оптимизации вашего сайта.
9 – Сосредоточьтесь на качественном контенте
Если мы посмотрим на современный мир, наиболее важным элементом, который следует учитывать при создании веб-сайта или приложения, является качество контента, а не только красота дизайна. Многие компании начали это осознавать, и они используют содержание своих веб-сайтов в качестве основной причины, чтобы убедить пользователей посетить их сайт и приложить больше усилий к содержанию, чем к дизайну.
Это правда, что дизайн имеет значение; пользователь должен видеть понятный и приятный интерфейс, но дизайн бесполезен, когда на сайте нет контента.
 То же самое касается приложений. Если контент является основной целью приложения, зрители никогда не будут его использовать. Таким образом, качество контента имеет большее значение, чем внешний вид сайта или приложения.
То же самое касается приложений. Если контент является основной целью приложения, зрители никогда не будут его использовать. Таким образом, качество контента имеет большее значение, чем внешний вид сайта или приложения.Мы уделяем особое внимание качеству контента не только при создании макета и дизайна, но и при написании контента, поскольку мы видим, что разработчики часто пишут контент для своих веб-сайтов или приложений, не заботясь о качестве. Они склонны писать все, что приходит на ум, и никогда не задумываются, интересен их контент или нет, или полезен ли он для посетителей.
Создавая контент, мы должны спросить себя, почему контент веб-сайта или приложения так важен? Какую информацию он предоставляет? Что это дает пользователю? Чем это полезно для посетителей? При написании контента для наших сайтов и приложений мы всегда должны отвечать на эти вопросы.
Отличный способ обучения — спросить себя, какую информацию мы хотим донести до посетителя. Зачем нужно писать на эту тему? Что мы хотим сказать? Нам нужно ответить на эти вопросы, прежде чем мы начнем писать по теме.

Отличным инструментом, который может помочь нам лучше понять это, является «WIIFM?» вопрос. Это означает «Что в этом для меня?». Задав себе этот вопрос, мы лучше поймем тему и увидим реальную ценность информации.
Другим важным ресурсом является Интернет; вы можете использовать Google, чтобы посмотреть, что другие делают в отрасли. Кроме того, Википедия — отличный источник знаний; вы можете проверить веб-сайты других людей, чтобы получить представление о том, что они делают и как они решили проблему. Это поможет вам понять, что вы можете делать с содержанием ваших веб-сайтов.
Если вы хотите создать веб-сайт или приложение с высоким уровнем качества, вам нужно глубоко подумать и задать себе вопрос, почему ваш веб-сайт должен существовать. Легко потратить много времени на разработку макета, цветов и шрифтов, но это бесполезно, если ваш сайт не предоставляет посетителям никакой информации.
У веб-сайта или приложения должна быть цель, и посетители должны иметь возможность без проблем им пользоваться.
 Они не вернутся на ваш сайт или в приложение, если ничего не найдут.
Они не вернутся на ваш сайт или в приложение, если ничего не найдут.10 — Не делайте предположений
Разработка веб-сайта — это творческий процесс. Это включает в себя выбор того, как вы хотите, чтобы это выглядело и работало, а также размышления о вашей аудитории. Вы должны спросить себя, кто ваша целевая аудитория и какую информацию вы хотите, чтобы они получили доступ и прочитали. Это может помочь наметить «путешествие пользователя» до того, как вы приступите к дизайну, чтобы подумать о том, куда посетители могут пойти и что им нужно будет увидеть по пути.
Помните, что ваш веб-сайт должен отражать, кто вы и за что вы выступаете. Он должен что-то говорить о вас, вашем бизнесе и о том, что вы предлагаете. Какая информация будет наиболее полезной для вашей аудитории, ищут ли они помощи или пытаются найти нового поставщика?
Убедитесь, что на вашем сайте есть надежная навигация. Между каждой страницей должна быть четкая связь. Люди часто возвращаются на веб-сайты для просмотра, поэтому убедитесь, что страницы отмечены указателями.
 Вы можете добавить домашнюю страницу и подстраницы, чтобы упростить навигацию.
Вы можете добавить домашнюю страницу и подстраницы, чтобы упростить навигацию.Убедитесь, что ваш сайт работает на всех устройствах. Он должен хорошо работать на компьютерах, планшетах и телефонах. Убедитесь, что изображения высокого качества и достаточно большие, чтобы их было легко просматривать. В зависимости от устройства ваших пользователей вы можете использовать разные шрифты, цвета и логотипы.
Сделайте ваш сайт удобным для поисковых систем. Это означает включение ключевых слов, чтобы поисковые системы, такие как Google, могли легко найти ваш сайт. Вы можете сделать это, добавив текст и изображения. На ваших страницах должны быть описательные заголовки. Включите веб-ссылки на другие страницы и создайте меню навигации.
Создайте простой в использовании веб-сайт. Убедитесь, что ваш сайт быстро загружается и реагирует на разные размеры экрана. Не забудьте включить контактную форму, чтобы люди могли связаться с вами.
Вот три причины, по которым вам не следует разрабатывать веб-сайт на основе предположения:
Предположение опасно.

Разработка веб-сайта на основе предположений может привести к созданию плохо спроектированного и ненадежного сайта. Например, часто делаются предположения о том, как посетители будут использовать сайт, что приводит к плохому пользовательскому опыту.
Проектирование без исследования может ввести в заблуждение.
Исследования необходимы для того, чтобы избежать ловушек и ошибок, которые могут возникнуть при разработке сайта. Необходимо учитывать множество факторов, таких как выбранный вами язык и то, как вы его используете. Кроме того, очень важно выяснить, какая информация требуется вашей целевой аудитории, чтобы убедиться, что вы используете ее эффективно.
Проектирование без исследования может привести к пустой трате времени и денег.
Плохо спроектированный сайт, скорее всего, будет стоить вам времени и денег на исправление и поддержку. Вероятно, вам придется изменить содержимое, внешний вид и навигацию.
 Это означает, что дополнительные расходы будут связаны с дизайном сайта.
Это означает, что дополнительные расходы будут связаны с дизайном сайта.Заключение
В заключение, мы надеемся, что вы нашли наш список 10 простых уроков веб-дизайна, которые я выучил на собственном горьком опыте, ценным и проницательным. Хотя мы не рассмотрели все аспекты веб-дизайна в нашем списке, мы включили некоторые из наиболее распространенных областей, которые новички обычно упускают. Надеюсь, прочитав это, вы сможете избежать некоторых распространенных ошибок, которые мы совершали в начале нашей карьеры веб-дизайнера.
Я хотел бы помочь вам разработать дизайн вашего веб-сайта. Свяжитесь с нами, чтобы узнать, как это сделать.
11 Акции
- Буфер 907243
- Подробнее
Руководство по дизайну веб-сайта: Wellknown.as Case
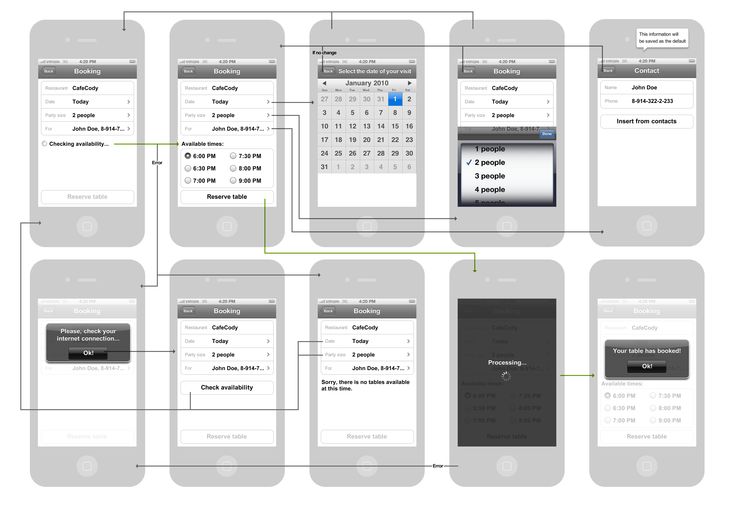
В прошлом месяце я познакомился с ребятами, которые работают над очень хорошим проектом, включающим приложение для iPhone.
 Поэтому они пригласили меня разработать веб-сайт под названием Wellknown.as. Мне понравилась эта идея, и я начал искать референсы и вдохновение, чтобы приступить к самому дизайну.
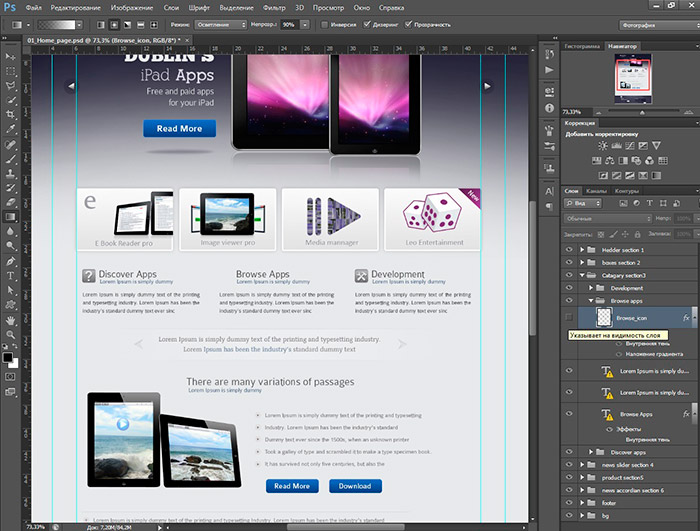
Поэтому они пригласили меня разработать веб-сайт под названием Wellknown.as. Мне понравилась эта идея, и я начал искать референсы и вдохновение, чтобы приступить к самому дизайну.Итак, в этом уроке я немного покажу вам, как я создал его с помощью Fireworks. Конечно, вы можете сделать то же самое в Photoshop, команды немного изменятся, но процесс практически не изменится.
Справочные материалы по дизайну
Шаг 1
Первое, что нужно сделать, это, конечно, иметь в виду концепцию того, что вы хотите сделать. В моем случае ребята из Wellknow.as рассказали мне, что именно они хотели от макета. Также я использовал CSS Framework и шаблон Fireworks. Вы можете скачать его на http://960.gs/
Шаг 2
Инструментом «Прямоугольник» (U) создайте новый прямоугольник с размером документа. Для Color используйте Solid и #191D22 . Затем на Панели свойств щелкните значок Добавить (+) и выберите Добавить шум .
 Используйте 1 для суммы.
Используйте 1 для суммы. Шаг 3
С помощью Rectangle Tool (U) создайте еще один прямоугольник, но сделайте его полосой, начинающейся на 200 пикселей по оси Y. Для Использование цвета #1c202a.
Шаг 4
Щелкните Добавить и к Тень и свечение > Внутренняя тень . Используйте 0 для расстояния, 40% для непрозрачности, 1 для размытия и 270º для угла.
Шаг 5
Нажмите еще раз на значок «Добавить» и выберите Тень и свечение>Тень . Используйте 0 для Distance, 65% Opacity, 4 для Blur . Угол не будет иметь никакого значения, потому что Расстояние равно 0,9.0005
Шаг 6
Теперь снова давайте добавим шум , чтобы у прямоугольника не было сплошного цвета, а вместо этого было приятное ощущение пластика.
Шаг 7
Здесь я поместил изображение iPhone прямо в центр изображения, на котором он сидел.
 Они не хотели показывать интерфейс приложения прямо сейчас, поэтому этот ракурс был идеальным.
Они не хотели показывать интерфейс приложения прямо сейчас, поэтому этот ракурс был идеальным.Шаг 8
Дублируйте слой и перейдите к Modify>Transform>Flip Vertical . Затем измените непрозрачность на 50% и перейдите в Modify>Mask>Reveal All. С помощью Gradient Tool (G) выберите черно-белый пресет и примените его к маске слоя. Что белое будет видно, а что черное прозрачно. Итак, создаем знаменитый эффект мокрого пола.
Шаг 9
Добавьте новый прямоугольник с помощью инструмента Rectangle Tool и залейте его градиентом, используя белый цвет для обоих цветов. Просто измените непрозрачность, будет 100% (1) и другой 0%(2) . Используйте инструмент Gradient Tool (G) , чтобы применить градиент под углом 90º.
Шаг 10
Создать световой эффект было очень просто. С помощью Ellipse Tool (U) создайте эллипс, затем используйте белый цвет и измените Edge на Feather и 100 на значение (1) .
 После этого просто измените режим наложения на Overlay (2).
После этого просто измените режим наложения на Overlay (2). Шаг 11
Теперь продублируйте, чтобы усилить свет. Также добавьте различные эллипсы, чтобы сделать световой эффект более реалистичным. Еще одна вещь, которая очень важна, это игра с непрозрачностью. Используйте 50-60% для новых эллипсов. Шаг 11
Для слогана я использовал шрифт Arial’ Arial 04px для iPhone
35px s и градиент от светло-серого до белого. Также я добавил тень с помощью
1 пиксель для расстояния, 90% для непрозрачности , 1 для размытия и 90º для угла.Шаг 12
С помощью инструмента Round Rectangle Tool (U) создайте прямоугольник, залейте его серым цветом и измените непрозрачность на 80% (1) . Инструментом «Прямоугольник» (U) создайте ещё один прямоугольник, но ниже серого. Также уменьшите его (2). Снова с помощью Round Rectangle Tool (U) создайте еще один элемент (3).
. Выделите все элементы и сгруппируйте их. После этого добавьте шум, как в первых шагах. Затем выберите 2 круглых прямоугольника и перейдите к шагу 9.0003 Изменить>Объединить путь>Печать
Затем выберите 2 круглых прямоугольника и перейдите к шагу 9.0003 Изменить>Объединить путь>Печать Шаг 13
Инструментом Line Tool (N) создайте линию, затем перейдите в Modify>Mask>Reveal All . Выберите инструмент «Градиент» и черно-белый пресет с овалом для типа и закрасьте маску слоя. Таким образом, края будут бледнеть.
Шаг 14
Инструментом «Эллипс» (U) добавьте эллипс черного цвета и измените край на Feather и используйте 60 для количества. Затем с помощью маски скройте часть под линией. Сделать это очень просто, создайте прямоугольник с областью, которую вы хотите показать, и перейдите в Edit>Cut . Затем выберите эллипс и перейдите к Modify>Mask>Paste as Mask.
Шаг 15
Повторите тот же процесс, чтобы замаскировать идентификационную карту.

Шаг 16
Теперь добавим ремешок. Снова повторите тот же процесс, чтобы замаскировать его. Также добавьте немного тени на карту и ремешок.
Шаг 17
Поместите несколько значков в левый столбец, и пришло время добавить содержимое.
Шаг 18
Сделайте направляющие видимыми, чтобы у нас была визуальная ссылка для создания столбцов и размещения содержимого. Это будет очень важно, когда вы кодируете CSS.
Заключение
Макет готов, мне нужно внести некоторые коррективы, чтобы сделать процесс нарезки немного проще, но у нас создана вся домашняя страница. Процесс проектирования был довольно простым, даже инструменты и фильтры, которые мы использовали, самым важным было определить концепцию, прежде чем переходить к инструменту. То же самое можно сделать в Photoshop или другом инструменте, однако в Fireworks у нас есть очень полезные векторные возможности и неразрушающие фильтры, которые значительно упрощают процесс.