Панель слоёв: добавление элементов
Этот материал является продолжением статьи «Основы работы в панели слоёв».
Содержание
Добавляем маску слоя
Слой-маски имеют огромное значение для работы Photoshop. Здесь мы не будем вдаваться в подробности их описания, разберёмся только, как добавить маску на слой. Для этого выберите нужный слой, затем нажмите на значок «Добавить маску» (Add Layer Mask) в нижней части панели, сразу после нажатия справа от миниатюры слоя появляется миниатюра маски, информируя нас о том, что маска была добавлена:
Используя маску, я могу частично удалять и менять прозрачность отдельных участков слоя, к которому она добавлена.
Подробнее об этом типе маски рассказывается в материале Что такое слой-маска в Photoshop. Здесь я сделаю прозрачным часть размытого слоя с бабочкой, соответственно, в документе бабочку мы видим уже на фоновом, т.е. не размытом слое:
Добавление заливок или корректирующих слоёв
В нижней части панели справа от значка «Добавить маску» находится значок «Добавить заливку или корректирующий слой» (New Fill or Adjustment Layer).
Этот значок выглядит как чёрно-белый круг, разделенный по диагонали. Щелчок по ней открывает список, из которого мы можем выбрать заливку и корректирующий слой. Сейчас, для примера, я выбираю корректирующий слой «Цветовой тон/Насыщенность» (Hue/Saturation):
«Цветовой тон/Насыщенность» позволяет нам легко изменить цвета в изображении. В Photoshop CS4 — CS6 управление корректирующим слой появляется слева в панели настроек. В версиях CS3 и ранее, они открываются в отдельном окне.
Для примера я быстренько изменю цвета фотографии.
Поставлю галку у опции «Тонирование» (Colorize), установлю значение «Цветового она» (Hue), равным 195, Насыщенность (Saturation) — 60 . Повторяю, это я делаю только для примера, значения данных не важны:
Вот как выглядит изображение после применения этих настроек:
Корректирующие слои являются ещё одной темой, выходящей за рамки этой статьи и рассматриваются в собственном материале.
Здесь же я только хочу показать, что любые корректирующие слои можно добавить к документу через панель слоёв как обычные слои. Вот как выглядит мой «Цветовой тон/Насыщенность», расположенный выше слоя Blur:
Вот как выглядит мой «Цветовой тон/Насыщенность», расположенный выше слоя Blur:
Изменение режима наложения (Blend Mode)
В панели слоёв мы также можем изменить режим смешивания слоёв, этот режим изменяет взаимодействие слоя со слоем ниже в документе. Опция «Режим наложения» (Blend Mode) находится в верхнем левом углу панели слоёв прямо под названием вкладки панели.
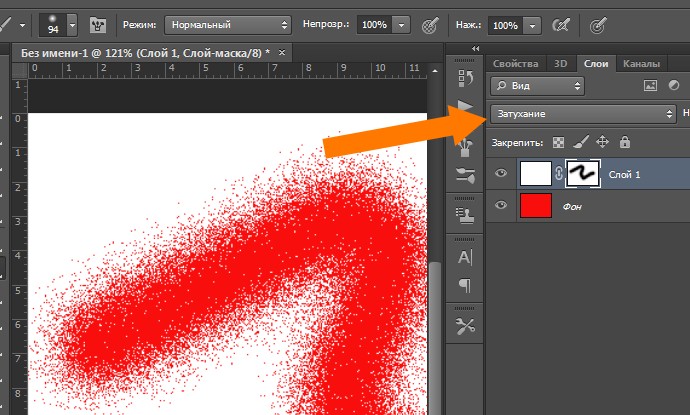
По умолчанию этот режим установлен как «Обычный» (Normal). Чтобы выбрать другой режим наложения, нажмите на слово «Обычный» (Normal), затем выберите другой режим смешивания из раскрывшегося списка. В данном примере я выбрал режим наложения «Цветность» (Color):
Изменяя режим смешивания слоя «Цветовой тон/Насыщенность» с нормального на «Цветность», я сделал мое изображение появится немного ярче, чем это было минуту назад:
Опции непрозрачности и заливки
Из панели слоёв мы можем управлять уровнем прозрачности слоя, используя опцию «Непрозрачность» (Opacity), находящуюся прямо напротив опции режима наложения. Значение непрозрачности 100% (задано по умолчанию) означает, что мы не можем ничего видеть сквозь этот слой, но, чем больше мы снижаем значение непрозрачности, тем лучше будут видны слой(и), расположенный в документе по дним. Я собираюсь понизить непрозрачность моего корректирующего слоя «Цветовой тон/Насыщенность» до 70%:
Значение непрозрачности 100% (задано по умолчанию) означает, что мы не можем ничего видеть сквозь этот слой, но, чем больше мы снижаем значение непрозрачности, тем лучше будут видны слой(и), расположенный в документе по дним. Я собираюсь понизить непрозрачность моего корректирующего слоя «Цветовой тон/Насыщенность» до 70%:
Несмотря на то, что непрозрачность я уменьшил незначительно, через «Цветовой тон/Насыщенность» начали проявляться оригинальные цвета изображения:
Непосредственно под «Непрозрачностью» (Opacity) расположена опция «Заливка» (Fill), которая также управляет величиной прозрачности слоя. В большинстве случаев, эти две опции работают одинаково, но, при применении стилей слоя, у «Непрозрачности» и «Заливки» появляется одно важное различие. Здесь мы не будем вдаваться в эти нюансы, а подробно рассмотрим их в статье Разница между Непрозрачностью и Заливкой.
Группирование слоёв
Ранее мы узнали, что один из способов, которыми мы можем упорядочить и улучшить организацию слоёв в палитре, это переименование и в осмысленные, что-то значащие названия.
Другой способом организации слоёв является группирование. Мы можем создать новую группу слоёв, нажав на значок «Создать новую группу» (Create a New Group), расположенный в нижней части панели слоёв. Этот значок выглядит как папка (коей, по существу, и является группа слоёв). Тем не менее, я пока не собираюсь кликать по нему, потому что существует лучший способ создания группы.
При клике по значку группы создаётся новая, но пустая группа, требующая от нас вручную перетащить в неё слои. Можно, конечно, сделать и так, но есть способ получше. Допустим, я хочу разместить свой ??слой «Blur» и корректирующий слой в новой группе, поэтому первое, что я сделаю, это выберу оба слоя одновременно. На данный момент у меня уже выбран (выделен) корректирующий слой, поэтому, чтобы выбрать «Blur», мне нужно зажать клавишу Ctrl и кликнуть по «Blur», при этом выделятся оба слоя:
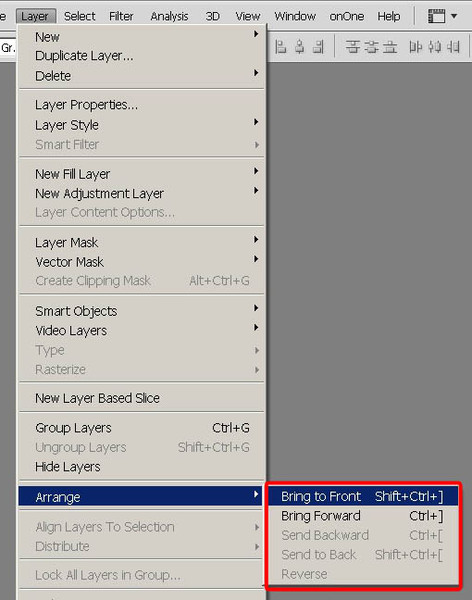
Теперь я нажму на иконку меню в верхнем правом углу панели (в более ранних версиях Photoshop эта иконка меню выглядит как небольшая стрелка-треугольник). Это действие открывает меню панели слоёв. Выберите в этом меню пункт «Новая группа из слоёв» (New Group from Layers):
Это действие открывает меню панели слоёв. Выберите в этом меню пункт «Новая группа из слоёв» (New Group from Layers):
Перед тем, как создать новую группу, Photoshop откроет диалоговое окно, где предложит назвать группу и задать некоторые другие настройки. Подробнее про эти и другие настройки рассказывается в статье Группы слоёв, а пока я просто нажму кнопку ОК, чтобы принять имя и настройки по умолчанию:
Photoshop создал новую группу, дав ей имя по умолчанию «Группа 1» (Group 1) и добавляет два выбранных слоя в группу. Группы слоёв очень похожи на папки в шкафу. Мы можем открыть папку, чтобы посмотреть, что находится внутри, и мы можем закрыть папку, чтобы все было компактно и аккуратно. По умолчанию группы слоёв появляются в закрытом состоянии. Чтобы открыть их и посмотреть содержимое, нажмите на маленький треугольник слева от значка папки:
Это открывает группу, и теперь мы можем увидеть и получить доступ к слоям, находящимся в ней. Чтобы снова закрыть группу, опять нажмите на значок треугольника:
С группами слоёв в Photoshop мы можем проделать много интересных и полезных вещёй, но т.![]() к. эта статья — только краткий обзор панели слоёв, подробнее группы слоёв мы рассмотрим в специальном, посвящённом именно группам, материале.
к. эта статья — только краткий обзор панели слоёв, подробнее группы слоёв мы рассмотрим в специальном, посвящённом именно группам, материале.
Стили слоя
В нижней части панели слоёв имеется иконка Стилей слоя (Layer Styles):
Стили слоя — это простые способы добавления множества различных эффектов для слоёв, в том числе отбрасывание тени, окантовка, свечение, фон и многое другое. Нажав на иконку стилей, открывается список стилей для выбора (слева я привёл список стилей из русскоязычного Photoshop CS6, справа — из англоязычного:
Примечание. Полный перевод названий стилей слоя и режимов наложения в Photoshop CS6 смотрите здесь.
Блокировка слоёв
Наконец, на панели Слои также дает нам несколько различных способов, которыми мы можем заблокировать некоторые параметры слоя. Например, если часть слоя является прозрачной, мы можем заблокировать прозрачные пиксели, так, что мы сможем влиять только на непрозрачные пиксели. Или можно зафиксировать пиксели изображения. Мы можем зафиксировать положение слоя, чтобы случайно не переместить его внутри документа. В панели имеется четыре варианта блокировки, каждый из которых представлен небольшим значком, они расположены чуть ниже опции режима наложения.
Мы можем зафиксировать положение слоя, чтобы случайно не переместить его внутри документа. В панели имеется четыре варианта блокировки, каждый из которых представлен небольшим значком, они расположены чуть ниже опции режима наложения.
Перечисляю опции блокировки слева направо: блокировка прозрачных пикселей, блокировка цвета пикселей изображения, блокировка позиции слоя, и полная блокировка:
Если активна одна или все эти опции, вы увидите небольшой значок замка на правом краю заблокированного слоя, похожий на значок блокировки фонового слоя, который заблокирован по умолчанию:
Изменение размера миниатюр изображений
Ещё одна опция панели слоёв — возможность изменить размер миниатюр предварительного просмотра изображений (миниатюр слоя). Увеличенная миниатюра облегчит просмотр содержимого каждого слоя, но они также занимают больше места, уменьшая количество слоёв, которые мы можем одновременно видеть в панели без применения прокрутки. Для просмотра большего количества слоёв мы можем просто уменьшить эскизы.
Для того, чтобы это сделать, следует нажать на значок меню панели, расположенный в верхнем правом углу, и затем выбрать из меню пункт «Параметры панели» (Panel Options):
Это открывает диалоговое окна «Параметров». В верхней части диалогового окна имеется свиток «Размер Миниатюры» с тремя вариантами размера и возможностью отключения миниатюр (None):
Если мы выберем самый маленький размер, то панель слоёв примет вот такой вид:
Пока о Панели слоёв всё, читайте следующую статью из руководства по слоям, в которой речь зайдёт о фоновом слое.
Советы и секреты по работе в Photoshop
Изменение размера изображений в соответствии с размерами фоторамки с помощью Photoshop CS6
В этом уроке мы рассмотрим одну из самых распространенных проблем, с которыми сталкиваются фотографы и пользователи Photoshop при изменении размера изображений для печати — как изменить их размер, чтобы они соответствовали рамке изображения определенного размера при соотношении сторон фотографии и рамки разные.
Большинство фотографий, снятых сегодня на цифровую камеру, можно легко изменить для печати в формате 4 «x6» или 8 «x12», что идеально подходит для отображения в кадрах 4 «x6» или 8 «x12». Но очевидно (и к счастью) не все кадры имеют размер 4 «x6» или 8 «x12». Что, если вы хотите отобразить изображение в формате 5 «x7», 8 «x10», 11 «x14» и т. Д.? Как вы изменяете размер изображения для печати в разных пропорциях, не сжимая, не растягивая и не искажая внешний вид оригинала? Возможно, вы уже обнаружили, что это невозможно сделать в диалоговом окне «Размер изображения» в Photoshop. Как мы узнаем из этого урока, нам действительно нужен двухэтапный процесс, включающий как команду «Размер изображения», так и инструмент «Обрезка» в Photoshop. Тем не менее, хотя это немного больше, изменить изображение для определенного размера кадра легко. Закончив с этим уроком, вы сможете распечатать свои фотографии для показа в любом размере, который вы выберете!
Я буду использовать Photoshop CS6 здесь. Чтобы извлечь максимальную пользу из этого урока, у вас уже должно быть базовое понимание того, как изменять размеры изображений. Если вы не знакомы с изменением размера изображения, прежде чем продолжить, сначала прочитайте наш учебник « Как изменить размер изображения в Photoshop» . Я также предлагаю прочитать наш учебник « Обрезка изображений в Photoshop CS6» для более подробного объяснения того, как работает инструмент «Обрезка», а также его новых функций в CS6.
Чтобы извлечь максимальную пользу из этого урока, у вас уже должно быть базовое понимание того, как изменять размеры изображений. Если вы не знакомы с изменением размера изображения, прежде чем продолжить, сначала прочитайте наш учебник « Как изменить размер изображения в Photoshop» . Я также предлагаю прочитать наш учебник « Обрезка изображений в Photoshop CS6» для более подробного объяснения того, как работает инструмент «Обрезка», а также его новых функций в CS6.
Читать далее →
Основы Photoshop Layer Mask для начинающих (видео)
Изучите основы масок слоя в Photoshop и узнайте, как использовать маску слоя, чтобы скрыть или показать разные части слоя! Для Photoshop CC, CS6 и более ранних версий.
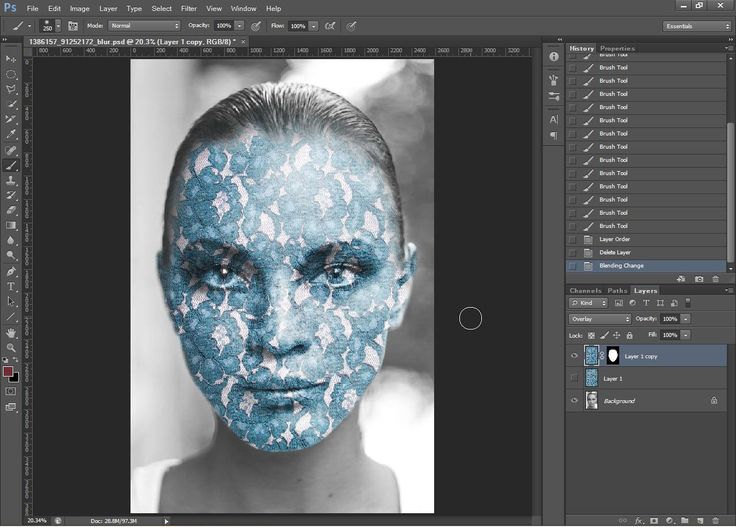
В этом уроке вы узнаете, как использовать маски слоев в Photoshop. Если вы новичок в Photoshop, маски слоев могут показаться сложной темой. Но маски слоя просты в использовании. На самом деле, маска слоя так же проста, как черно-белая! Существует так много практических и творческих применений масок слоев, что покрыть их все сразу невозможно. Итак, в этом первом уроке из этой серии мы более подробно рассмотрим маски слоев, охватывающие только основы их работы, чтобы вы могли сразу начать использовать их! Мы также сравним маски слоев со схожими функциями в Photoshop, такими как параметр «Непрозрачность» на панели «Слои» и инструмент «Ластик» в Photoshop, чтобы лучше понять, насколько мощными являются маски слоев.
Итак, в этом первом уроке из этой серии мы более подробно рассмотрим маски слоев, охватывающие только основы их работы, чтобы вы могли сразу начать использовать их! Мы также сравним маски слоев со схожими функциями в Photoshop, такими как параметр «Непрозрачность» на панели «Слои» и инструмент «Ластик» в Photoshop, чтобы лучше понять, насколько мощными являются маски слоев.
Я буду использовать Photoshop CC, но этот учебник также полностью совместим с Photoshop CS6 . Фактически, основы масок слоя не изменились, так как они были впервые введены в Photoshop 3.0. Тем не менее, интерфейс Photoshop сильно изменился в последних версиях. Поэтому, если вы используете Photoshop CS5 или более раннюю версию, вы можете вместо этого следовать нашему оригинальному учебнику « Понимание масок слоев» .
Прежде чем мы продолжим, в этом руководстве предполагается, что у вас есть хотя бы базовое понимание слоев (не масок слоев, а самих слоев).
Photoshop CS6 Blur Gallery: Полевое размытие
В этом уроке по Photo Retouch мы рассмотрим Field Blur , первый из трех совершенно новых фильтров размытия в Photoshop CS6! Field Blur, наряду с Iris Blur и Tilt-Shift (другие новые фильтры размытия), можно найти в галерее Blur , также новой в CS6.
Каждый из этих фильтров дает нам свой способ добавить эффект размытия к фотографии, но, как мы увидим в этих уроках, Field Blur, Iris Blur и Tilt-Shift имеют одно общее общее преимущество — они дают нам удивительный контроль над эффект, потому что они не просто применяют равномерное размытие по всему изображению.
В этом первом уроке мы узнаем все о Field Blur. Вот фотография, с которой я буду работать:
Читать далее →
Photoshop Layer Masks Дополнительные советы и хитрости (видео)
Читать далее →
Авто тон, авто контраст и автоцвет в фотошопе
В этой серии уроков мы изучим различные способы устранения проблем с оттенками и цветом на наших изображениях с помощью Photoshop! Некоторые из важных тем, которые мы рассмотрим, включают в себя, как исправить проблемы с общей яркостью и контрастностью с помощью команд Photoshop’s Levels and Curves (а также точно названной команды Brightness / Contrast
), как получить больше контроля и гибкости с помощью корректирующих слоев , и как нацеливать определенные проблемные области на фотографии с помощью масок слоя !Мы поймем, как важно знать, как читать гистограммы и работать с ними , а также как работают красный, зеленый и синий цветовые каналы Photoshop для воспроизведения миллионов возможных цветов на наших изображениях! Мы будем учиться , как настроить цвета с Color Balance , Hue / Saturation и Vibrance , как прогреть или охладить изображение с Photo Filter регулировкой, как сделать много (и , возможно , все ) эту работу в Camera Raw без даже касаясь фотошопа, и много чего еще!
В этом первом уроке мы начнем с рассмотрения трех самых простых, самых популярных и широко используемых команд Photoshop для исправления тональных проблем и цветовых оттенков в изображении —  Теперь, прежде чем мы начнем, важно отметить, что, как и во многих вещах в жизни, то, что «популярно», не обязательно является лучшим, и команды «Авто тон», «Автоконтраст» и «Автоцвет» не являются исключением. Что делает их такими популярными, так это то, что они чертовски быстры и просты в использовании. На самом деле вам не нужно ничего знать о том, как эти команды работают, чтобы получить достойные результаты, когда речь идет об улучшении общего контраста или удалении нежелательного цветового оттенка.
Теперь, прежде чем мы начнем, важно отметить, что, как и во многих вещах в жизни, то, что «популярно», не обязательно является лучшим, и команды «Авто тон», «Автоконтраст» и «Автоцвет» не являются исключением. Что делает их такими популярными, так это то, что они чертовски быстры и просты в использовании. На самом деле вам не нужно ничего знать о том, как эти команды работают, чтобы получить достойные результаты, когда речь идет об улучшении общего контраста или удалении нежелательного цветового оттенка.
Тем не менее, хотя скорость и простота использования делают их такими популярными, недостатки этих команд заключаются в том, что они предлагают только самые базовые функции коррекции изображения и являются полностью автоматическими, без опций или элементов управления для тонкой настройки или улучшения. Результаты. Если мы попробуем их, и нам понравится, как потом будет выглядеть наш имидж, отлично! Если нет, то нам нужно обратиться к чему-то лучшему, например, к командам «Уровни» или «Кривые» (о которых я буду подробно рассказывать в других уроках).
Три Авто команды Photoshop лучше всего подходят для тех менее важных изображений, которые вы не хотите тратить много времени на ретуширование; те, где «достаточно хорошо», ну, достаточно хорошо. Давайте посмотрим, как они работают, и как легко сравнить результаты, которые дает нам каждая из трех команд.
Вот фотография, которую я сфотографировал на выходных на придорожном рынке. Это изображение страдает от пары очевидных проблем; он малоконтрастный и имеет зеленоватый оттенок:
Читать далее →
Мгновенное фото в масляной живописи в фотошопе
В этом уроке по фотоэффектам мы собираемся сделать фотографию и сделать ее похожей на картину маслом, которая является популярной и забавной вещью в Photoshop. Проблема в том, что создание эффекта требует использования нескольких различных фильтров и запоминания настроек для каждого из них, что не очень весело, а также занимает немного времени, то есть занимает более пяти секунд.
Чтобы обойти эту проблему, мы собираемся сохранить наши шаги как действие. Когда мы закончим, мы не только преобразуем нашу фотографию в картину маслом, у нас будет удобное действие «Мгновенное фото для масляной живописи», которое мы можем применить к любой фотографии с этого момента, позволяя Photoshop делать всю работу. для нас! Мало того, что это отличный эффект для добавления к любой фотографии, любительской или профессиональной, но если вы оказались профессиональным фотографом, после того, как вы сохранили действие, вы можете брать с будущих клиентов большие деньги за эффект, который вы создали в время, которое потребовалось вам, чтобы нажать сочетание клавиш. Не то чтобы ты это сделал, конечно. Это было бы просто неправильно.
Когда мы закончим, мы не только преобразуем нашу фотографию в картину маслом, у нас будет удобное действие «Мгновенное фото для масляной живописи», которое мы можем применить к любой фотографии с этого момента, позволяя Photoshop делать всю работу. для нас! Мало того, что это отличный эффект для добавления к любой фотографии, любительской или профессиональной, но если вы оказались профессиональным фотографом, после того, как вы сохранили действие, вы можете брать с будущих клиентов большие деньги за эффект, который вы создали в время, которое потребовалось вам, чтобы нажать сочетание клавиш. Не то чтобы ты это сделал, конечно. Это было бы просто неправильно.
В любом случае, вот оригинальное изображение, которое я буду использовать для этого урока:
Читать далее →
Как добавить контакт и информацию об авторских правах в изображения с Photoshop
Читать далее →
Как изменить цвет глаз с помощью Photoshop: изучаем вопрос
В этом уроке я покажу вам, как изменить цвет глаз в Photoshop, используя корректирующий слой Hue / Saturation! Независимо от того, знаете ли вы, какой цвет глаз вам нужен, или вы просто хотите поиграть и поэкспериментировать, корректирующий слой Hue / Saturation делает изменение цвета глаз легким, быстрым и увлекательным! И поскольку мы будем работать с корректирующим слоем, мы не будем вносить постоянные изменения в изображение. У вас останется оригинальная неотредактированная версия с оригинальным цветом глаз, даже после того, как мы закончим.
Я буду использовать
Читать далее →
Сделайте Photoshop вашим редактором изображений по умолчанию в Windows 10 (видео)
Узнайте, как сделать Adobe Photoshop средством просмотра и редактором изображений по умолчанию для популярных форматов файлов, таких как JPEG, PNG и TIFF, а также для собственного формата PSD в Photoshop в Windows 10.
Читать далее →
Ультиматум Bourne с эффектом размытия цвета и движения в фотошопе: изучаем во всех подробностях
В этом учебном пособии по эффектам Photoshop мы рассмотрим, как воссоздать тот же цвет и эффект размытия в движении, которые использовались на постере фильма для самого крупного боевика лета 2007 года — ультиматума Борна. Мы будем использовать корректирующий слой Hue / Saturation в Photoshop, чтобы раскрасить изображение, используя цвет, выбранный мной непосредственно с самого плаката.
Чтобы создать размытие в движении, мы будем использовать классический фильтр Motion Blur в Photoshop, и мы завершим эффект парой масок слоев, чтобы вернуть лишь намек на телесные тона из исходного изображения, а также убрать эффект размытия с основного объекта.
Чтобы завершить этот урок по Photoshop, вам понадобится фотография Мэтта Дэймона, который идет к вам, огорченный чем-то и несущий пистолет. Если у вас нет такой фотографии (и, надеюсь, у вас ее нет), подойдет любая фотография человека, идущего к вам по улице.
Вот изображение, которое я буду использовать для эффектов Photoshop:
Читать далее →
Photoshop CS5, как создать маску слоя из слоя?
спросил
Изменено 2 года, 1 месяц назад
Просмотрено 221 тысяч раз
У меня есть слой в Photoshop, который я хотел бы использовать в качестве маски слоя, это вообще возможно?
Это черно-белый слой с некоторыми градиентами, которые я хотел бы применить к другому слою сплошного цвета, но я не могу понять, как просто отредактировать маску слоя, чтобы скопировать и вставить изображение.
P.S. У меня Adobe CS5
- adobe-photoshop
- слои
- градиент
- cs5
- маска
2
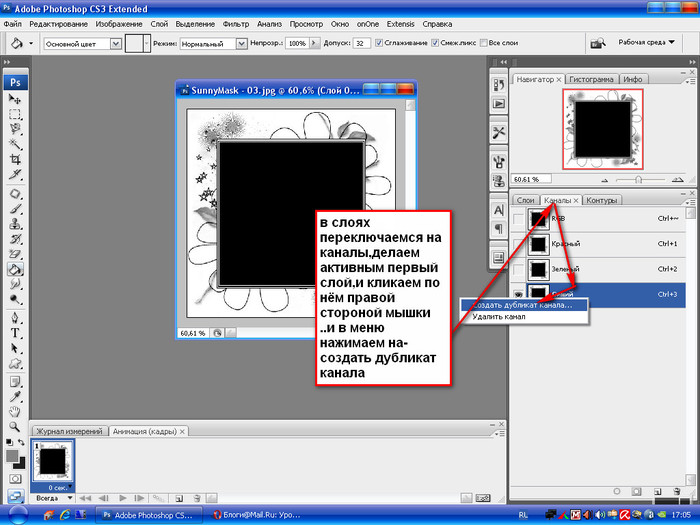
Слой-маски находятся на вкладке каналов.
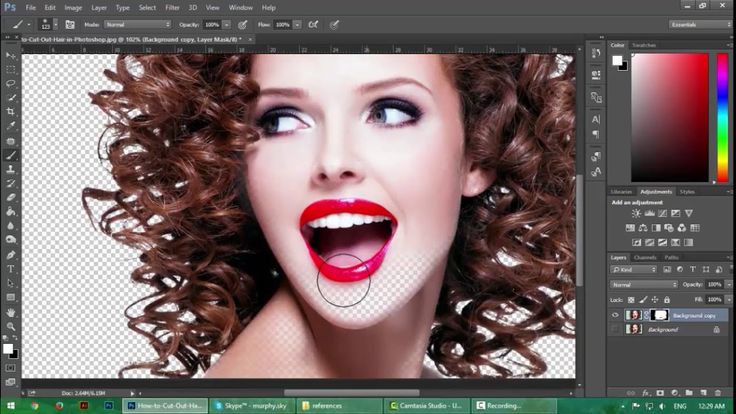
Скопируйте содержимое слоя, выделив его и нажав Ctrl + A —
выберите все, затем Ctrl + C —скопируйте.Выберите слой, который вы хотите замаскировать, и создайте новую маску, щелкнув значок «Добавить маску слоя» в нижней части панели слоев.
Перейдите на вкладку каналов (в верхней части панели слоев) и выберите канал маски, он должен называться
<имя слоя> Маска.Убедитесь, что содержимое маски выделено ( Ctrl + A ), и вставьте содержимое исходного слоя в канал маски Ctrl + В )
6
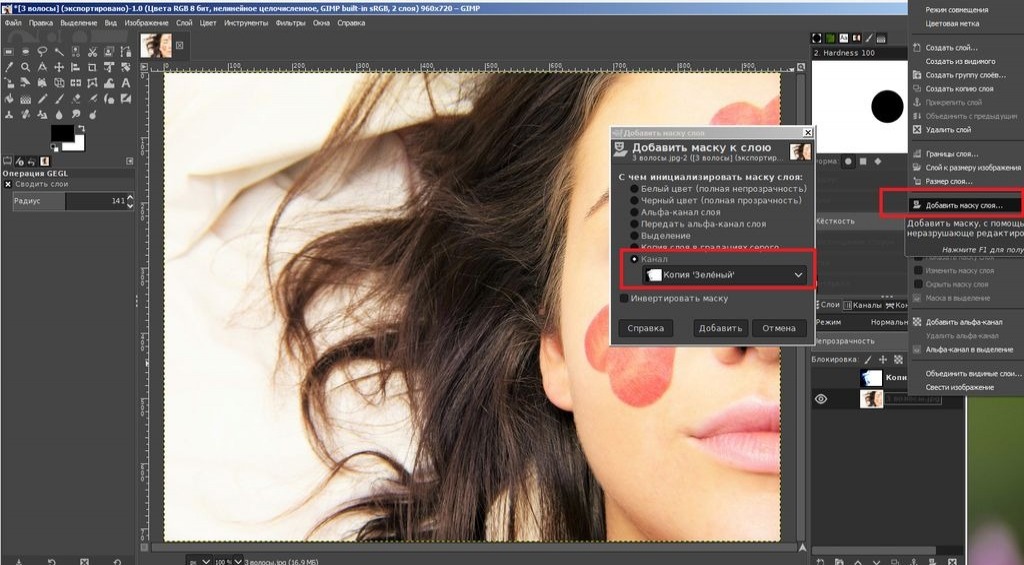
Есть еще один более простой (имо) способ сделать это. Создайте новую маску слоя для слоя, к которому вы хотите применить маску. Нажмите на маску на панели слоев, затем выберите изображение > применить изображение.
Это дает вам множество возможностей, включая добавление слоев из любого открытого документа, управление непрозрачностью, режимами наложения, каналами и т. д.
д.
В этом случае, если у вас уже есть готовый черно-белый слой, просто выберите имя слоя из раскрывающийся список, нажмите OK, и все готово.
3
Для справки в будущем — все, что они сказали выше, верно, но если у вас есть прозрачность, вам нужно сказать, чтобы она вставлялась в определенное место на холсте, с которого вы скопировали. Вы делаете это с помощью «вставки на место»: «Правка»> «Специальная вставка»> «Вставить на место» или просто Shift-Cmd-V/Shift-Ctrl-V.
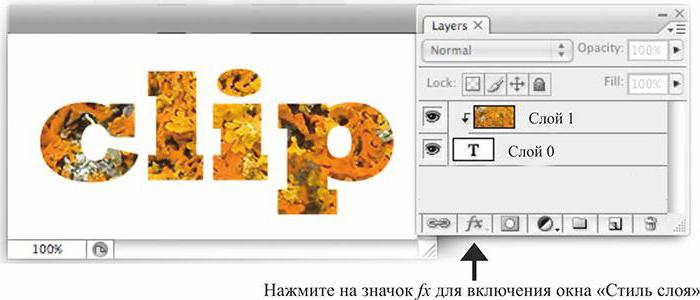
Это не совсем маска слоя, но создает похожий эффект. На панели «Слои» поместите слой «маска слоя» под слой, который вы хотите замаскировать. Щелкните правой кнопкой мыши слой, который вы хотите замаскировать, затем выберите «Создать обтравочную маску».
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Photoshop Elements 9: Маски слоя
11 октября 2010 г.
Если вы следите за мной, я сейчас делаю обзор всех интересных новых вещей в последней версии 9 Photoshop Elements.
В этом уроке я собираюсь продемонстрировать инструмент маски слоя. В предыдущих версиях Photoshop Elements, чтобы использовать маски слоя, в основном вам приходилось добавлять новый слой, изменять настройки и группировать его с вашим основным изображением, что было вполне выполнимо, хотя и не было немного грязным, но требовало гораздо больше мыслительной обработки. . Но мы не хотим так много думать – это больно! Так что спасибо Adobe за включение масок слоев в новую версию 9.! Теперь одним щелчком мыши все готово! Маски слоя
можно использовать по-разному, но в основном они позволяют скрыть или замаскировать определенные части изображения, не разрушая изображение. Другими словами, вы делаете все свои корректировки на маске слоя, оставляя изображение нетронутым. Это называется неразрушающим редактированием.
Это называется неразрушающим редактированием.
Еще одна вещь, которую следует учитывать при работе со слоями-масками, это то, что вы работаете с оттенками серого. Любая белая часть маски покажет слой, любая черная часть маски скроет слой.
Итак, давайте проведем небольшое руководство, чтобы показать вам, как просто это работает.
Недавно я разместила на своей странице в Facebook фотографию под названием «Феи в саду». Эта фотография очень милая и была собрана с использованием масок слоя, поэтому я буду использовать ее в качестве примера для урока.
Загрузите образ моей поганки (щелкните правой кнопкой мыши и сохраните).
И вы найдете нахальную фею здесь, на Flickr.
Откройте оба изображения в Photoshop Elements и измените размер феи на 300 пикселей в ширину.
Использование инструмента быстрого выбора …
… выберите контур феи …
… и скопируйте и вставьте ее на фото поганки.
Вы видите, что она стоит перед поганкой, но я бы хотел переместить ее за нее.
Щелкните правой кнопкой мыши изображение поганки в палитре слоев и выберите Дублировать слой .
Создает копию фотографии поганки.
Перетащите скопированный слой так, чтобы он оказался поверх слоя с феей. Убедитесь, что этот слой выбран. Вы можете сказать, что он выбран, потому что фон становится темным.
Теперь вы можете видеть, что фея временно скрыта от основного изображения.
С помощью инструмента быстрого выбора …
.. выберите контур поганки.
Выберите черный цвет в качестве основного цвета.
Нажмите инструмент Layer Mask Tool , который представляет собой квадратный значок с маленьким кружком в центре, расположенный в нижней части палитры слоев.
Добавляет маску слоя к копии изображения поганки …
… и автоматически скрывает фон на этом изображении, оставляя видимой только поганку и показывая фею, которая сейчас выглядывает из-за поганки.
