Создаем сказочную фею на цветке в Photoshop
В этом уроке я покажу вам, как создать сказочную композицию с феей на цветке. В начале мы подготовим фон и изменим его цвет. После этого добавим бабочку, цветок, ребенка и крылья из листьев. Затем настроим освещение, доработаем цвета и добавим несколько эффектов. В качестве финального штриха мы применим корректирующие слои.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем документ
Шаг 1
Создаем новый документ (Ctrl+N) размером 2204 х 1666 пикселей и заливаем его белым цветом, используя, например, Paint Bucket Tool (G) (Заливка). Скачиваем картинку для фона и перетаскиваем ее на рабочий документ.
Шаг 2
Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 15 пикселей. С помощью размытия мы добавим объем на композиции и отделим передний план от заднего. Значение радиуса зависит от размера вашего документа и используемых исходников.
Шаг 3
Далее переходим Layer – New Adjustment Layer – Hue/Saturation (Слой – Новый корректирующий слой – Цветовой тон/Насыщенность). Комбинацией Ctrl+Alt+G превращаем слой в обтравочную маску. Настраиваем параметры Master (Мастер):
Комбинацией Ctrl+Alt+G превращаем слой в обтравочную маску. Настраиваем параметры Master (Мастер):
Шаг 4
Открываем картинку с бабочками и инструментом Lasso Tool (L) (Лассо) выделяем любую понравившуюся бабочку. Вырезаем ее на новый слой (Ctrl+J) и перетаскиваем этот слой на рабочий документ. С помощью свободной трансформации (Ctrl+T) поворачиваем бабочку и отражаем по горизонтали Edit – Transform – Flip Horizontal (Редактирование – Трансформирование – Отразить по горизонтали). Размещаем бабочку в верхней части документа ближе к центру.
Шаг 5
В нижней части панели слоев жмем на вторую кнопку, чтобы добавить маску на слой с бабочкой. Клавишей В активируем инструмент Кисть, выбираем жесткую кисточку черного цвета и проводим по крыльям, чтобы скрыть их. Если вы сделали лишний штрих, комбинацией Ctrl+Z можно отменить последнее действие или переключаемся на белый цвет и восстанавливаем нужную деталь.
Если вы сделали лишний штрих, комбинацией Ctrl+Z можно отменить последнее действие или переключаемся на белый цвет и восстанавливаем нужную деталь.
Шаг 6
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) в режиме обтравочной маски (Ctrl+Alt+G) и настраиваем параметры Master (Мастер):
Шаг 7
Создаем корректирующий слой Color Balance (Цветовой баланс), увеличиваем яркость бабочки и тонируем ее в зеленый цвет.
Шаг 8
С помощью корректирующего слоя Curves (Кривые) добавляем больше яркости на насекомом. Мягкой черной кистью (В) с непрозрачностью примерно 20% редактируем маску корректирующего слоя, чтобы уменьшить яркость на нижней части тельца.
Шаг 9
С помощью второго слоя Curves (Кривые) увеличиваем яркость верхней части тела бабочки. Жесткой кистью черного цвета (В) редактируем маску и скрываем эффект на нижней части брюшка.
Жесткой кистью черного цвета (В) редактируем маску и скрываем эффект на нижней части брюшка.
Шаг 10
Открываем картинку с листом 1 и добавляем его на рабочий документ. Размещаем лист на бабочке и поворачиваем его (Ctrl+T) чтобы он повторял наклон и направление крыльев насекомого, которые мы скрыли выше.
Добавляем маску на слой с листом и скрываем тонкие листочки в центре, оставив по несколько листов с одного и другого края.
Шаг 11
Создаем новый слой (Ctrl+Shift+N) в режиме наложения Overlay (Перекрытие) с непрозрачностью 100%. Заливаем его 50%-ым серым Edit – Fill (Редактирование – Выполнить заливку). Активируем инструменты Dodge (Осветлитель) и Burn (О) (Затемнитель), на верхней панели устанавливаем Range (Диапазон) на Midtones (Средние тона), Exposure (Воздействие) – примерно на 15-20%.
Шаг 12
С помощью корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность) добавляем больше зелени на листьях. Частично скрываем эффект корректирующего слоя, чтобы сохранить на некоторых областях оригинальный желтый оттенок.
Шаг 13
С помощью корректирующего слоя Curves (Кривые) осветляем кончики листьев. На остальных деталях скрываем эффект корректирующего слоя.
Шаг 14
Далее вырезаем цветок и вставляем его на рабочий документ. Размещаем цветок на переднем плане ближе к центру документа.
Шаг 15
Добавляем корректирующий слой Color Balance (Цветовой баланс) в режиме обтравочной маски (Ctrl+Alt+G). Настраиваем Midtones (Средние тона):
Создаем еще один слой Color Balance (Цветовой баланс) и в этот раз настраиваем Highlights (Света). Мягкой черной кистью (В) редактируем маску корректирующего слоя и скрываем желтый цвет на нижней части цветка, чтобы соответствовать основному источнику света.
Шаг 16
Добавляем корректирующий слой Photo Filter (Фото-фильтр) и выбираем для него цвет #66fc63. Редактируем маску слоя и скрываем эффект на нижней части лепестков и с левой стороны, чтобы убрать зеленый тон.
Шаг 17
С помощью корректирующего слоя Curves (Кривые) затемняем нижнюю часть цветка. В остальных местах скрываем эффект.
В остальных местах скрываем эффект.
Шаг 18
С помощью второго слоя Curves (Кривые) затемняем стебель. Скрываем эффект корректирующего слоя на лепестках.
Шаг 19
Создаем новый слой (Shift+Ctrl+N) в режиме Overlay (Перекрытие) с непрозрачностью 100% и заполняем его 50%-ым серым цветом. С помощью инструментов Dodge/Burn Tool (O) (Осветлитель/Затемнитель) дорабатываем светотени цветка.
Шаг 20
Переходим Edit – Puppet Warp (Редактирование – Марионеточная деформация). Расставляем на модели ключевые маркеры, затем двигаем их и исправляем позу так, чтобы она лучше сочеталась с положением цветка.
Шаг 21
С помощью маски скрываем нижнюю часть платья, чтобы девочка находилась внутри цветка.
Шаг 22
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и настраиваем параметры Master (Мастер):
Шаг 23
Создаем корректирующий слой Color Balance (Цветовой баланс) и настраиваем Midtones (Средние тона):
С помощью еще одного слоя Color Balance (Цветовой баланс) добавляем больше желтизны на передней части девочки. Слева на затененном участке скрываем эффект.
Шаг 24
Добавляем корректирующий слой Photo Filter (Фото-фильтр) и выбираем для него цвет #fff229. На коже и верхней части рук и плеч скрываем эффекты, чтобы эти участки не были слишком желтыми.
На коже и верхней части рук и плеч скрываем эффекты, чтобы эти участки не были слишком желтыми.
Шаг 25
С помощью корректирующего слоя
Шаг 26
Открываем картинку с листьями и вырезаем пару листьев из нижнего ряда. Размещаем их сзади девочки на спине. Обратите внимание, что слой с листьями должен находиться под группой с цветком. Дублируем (Ctrl+J) листья, отражаем копию по горизонтали и размещаем на противоположной стороне спины.
Шаг 27
Вырезаем пару листьев из верхнего ряда и размещаем их на бабочке.
Шаг 28
Выбираем все слои с листьями и группируем их (Ctrl+G). Переключаем режим группы на Normal (Нормальный) с непрозрачностью 100%. Внутри группы добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность). Благодаря режиму Normal (Нормальный) цветокоррекция будет действовать только на слои, которые находятся внутри группы.
Переключаем режим группы на Normal (Нормальный) с непрозрачностью 100%. Внутри группы добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность). Благодаря режиму Normal (Нормальный) цветокоррекция будет действовать только на слои, которые находятся внутри группы.
Шаг 29
С помощью корректирующего слоя Color Balance (Цветовой баланс) добавляем на крыльях ребенка красноватые оттенки. На крыльях бабочки скрываем эффект.
Шаг 30
С помощью корректирующего слоя Curves (Кривые) осветляем верхнюю часть крыльев. На нижней части скрываем эффект.
Шаг 31
Вырезаем ветку и переносим ее на рабочий документ. Размещаем ее возле нижней части цветка и трансформируем в смарт-объект.
Шаг 32
Применяем к ветке фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 9 пикселей.
Шаг 33
С помощью корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность) настраиваем цвет и контрастность ветки.
Шаг 34
Добавляем корректирующий слой Color Balance (Цветовой баланс) и настраиваем Midtones (Средние тона).
Шаг 35
С помощью корректирующего слоя Brightness/Contrast (Яркость/Контрастность) уменьшаем яркость и контрастность ветки. Удаляем эффект на листьях справа.
Шаг 36
Выше всех предыдущих слоев добавляем новый слой и мягкой кисточкой (В) цветом #3c1807 ставим пятно на крыле бабочки. Переключаем режим наложения слоя на Linear Dodge (Линейный осветлитель) с непрозрачностью 100%.
Переключаем режим наложения слоя на Linear Dodge (Линейный осветлитель) с непрозрачностью 100%.
Добавляем еще один слой и мягкой кистью (В) цветом #fdffe0 проводим в верхнем правом углу бабочки. Переключаем режим наложения на Soft Light (Мягкий свет) с непрозрачностью 100%.
Шаг 37
Создаем новый слой, берем кисточку небольшого диаметра и цветом #cee780. Жмем F5, чтобы открыть панель с настройками кисти. Настраиваем инструмент, как показано ниже.
Этой кистью рисуем маленькие точки вокруг бабочки, особенно, возле крыльев. С помощью клавиш [ и ] можно быстро менять диаметр кисти.
Шаг 38
Группируем (Ctrl+G) слой с точками и переключаем режим наложения группы на Color Dodge (Осветление основы) с непрозрачностью 100%.
Кликаем правой кнопкой по этому слою и выбираем Blending Options (Параметры наложения). В открывшемся окне находим стиль слоя Outer Glow (Внешнее свечение). Устанавливаем цвет свечения на #cee780.
Шаг 39
Открываем набор картинок со звездами и выбираем изображение 4. Вставляем его на рабочее полотно. Переключаем режим наложения слоя на Screen (Осветление) с непрозрачностью 100% и добавляем на него маску. Скрываем центральную часть.
Шаг 40
Добавляем корректирующий слой Levels (Уровни) и уменьшаем яркость эффекта.
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и меняем цвет эффекта.
Шаг 41
Добавляем текстуру боке и переключаем ее режим на Screen (Осветление) с непрозрачностью 100%. Конвертируем слой в смарт-объект.
Применяем к этому слою фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 35 пикселей.
Добавляем маску и уменьшаем количество боке.
Шаг 42
Создаем корректирующий слой Levels (Уровни), настраиваем контрастность и уменьшаем видимость эффекта.
Создаем корректирующий слой Color Balance (Цветовой баланс). Настраиваем Midtones (Средние тона) и Highlights (Света).
Шаг 43
Создаем новый слой и берем мягкую кисть (В) цветом #d6a352. Ставим пятно сверху в центре. Переключаем его режим на Soft Light (Мягкий свет) с непрозрачностью 100%. С помощью маски скрываем тонировку на бабочке.
Ставим пятно сверху в центре. Переключаем его режим на Soft Light (Мягкий свет) с непрозрачностью 100%. С помощью маски скрываем тонировку на бабочке.
Шаг 44
Создаем корректирующий слой Gradient Map (Карта градиента) и выбираем для него цвета #8d0e1c и #2cfe67. Переключаем режим наложения градиентного слоя на Soft Light (Мягкий свет) с непрозрачностью 20%.
Добавляем слой Color Balance (Цветовой баланс), настраиваем Midtones (Средние тона) и Highlights (Света). Редактируем маску и скрываем эффект сверху в центре.
Шаг 45
Добавляем корректирующий слой Curves (Кривые) и увеличиваем яркость. С помощью маски скрываем эффект слева, в нижнем правом углу и в центре полотна.
С помощью маски скрываем эффект слева, в нижнем правом углу и в центре полотна.
С помощью Curves (Кривые) затемняем нижнюю часть полотна. В остальных частях картинки скрываем эффект.
Финальный результат
Скачать PSD
Автор: Jenny Le
Источник: www.photoshoptutorials.ws
Создаем макет обложки книги в стиле 80-х
В этом уроке я покажу вам, как создать дизайн обложки книги в стиле 80-х. Шаблон из урока можно взять за основу и создать любой другой дизайн, необязательно в стиле ретро.
Скачать архив с материалами к уроку
1.
 Вычисляем размер шаблона
Вычисляем размер шаблона
Шаг 1
Сначала немного теории. Параметры вашего шаблона будут зависеть от нескольких факторов:
- Размера напечатанной книги. Эти данные очень важны, так как все расчеты зависят от размера книги.
- Размер корешка книги. Если у вашей книги широкий корешок, это нужно учитывать при разработке дизайна. Широкий корешок можно заполнить дополнительными элементами и текстом.
- Тип переплета. Вы разрабатываете дизайн для книги в твердом переплете? Или ваша будущая книга будет в мягкой обложке? У разных вариантов обложки могут быть разные требования к допечатной подготовке.
Для начинающего такая информация может быть утомляющей. К счастью, в большинстве типографий вам не откажут в помощи и вышлют все необходимые требования. Многие типографии даже присылают свои файлы-шаблоны, чтобы облегчить техническую сторону разработки дизайна.
Шаг 2
Несмотря на сложности, очень важно перед началом работы знать некоторую базовую терминологию. Ниже вы узнаете основные термины, которые помогут вам формулировать правильные вопросы и эффективно коммуницировать с типографией:
Ниже вы узнаете основные термины, которые помогут вам формулировать правильные вопросы и эффективно коммуницировать с типографией:
Обрезной размер. Обрезной размер книги (и обложки) — это финальный размер после того, как книга будет напечатана, а все лишнее отрезано. Например, обрезной размер 6 х 9 дюймов означает, что финальный вариант книги будет размером 6 х 9 дюймов.
Вылеты под обрез. Вылеты выступают за пределы обрезного размера. Например, для размера 6 х 9 дюймов необходимо добавить дополнительные 0,125 дюйма под вылеты с каждой стороны. Грубо говоря, это дополнительное пространство, которое тоже нужно заполнить фоном, чтобы после резки на обложке не было белых непропечатанных краев.
Шаг 3
Безопасная зона. Эта область чуть меньше обрезного размера. На скриншоте ниже есть голубые направляющие, которыми отмечен периметр безопасной зоны. Здесь мы размещаем самые важные элементы дизайна (например, текст), которые не будут обрезаны.
Шаг 4
Размер корешка. Этот параметр зависит от размера самой книги и количества страниц. У больших книг корешок, естественно, больше. Уточните эту информацию в типографии или рассчитайте в специальном онлайн-калькуляторе.
Шаг 5
Давайте воспользуемся полученными знаниями и вычислим параметры нашей будущей обложки.
Предположим, что вы планируете самостоятельно издать свою книгу и будете использовать стандартный американский размер 6 х 9 дюймов (15,24 х 22,86 см). Используя этот размер, мы рассчитаем идеальные параметры для мягкой обложки.
Вылеты под обрез берем по 0,125 дюймов с каждой стороны. Не забывайте, что вылеты добавляются СНАРУЖИ обрезного размера.
Корешок будет 0,5 дюймов в ширину. Это примерные расчёты для книги на 220 страниц с достаточно тонкой бумагой (воспользуйтесь онлайн-калькулятором или уточните в своей типографии). Нам нужно добавить 0,5 дюймов к общей ширине.
Нам нужно добавить 0,5 дюймов к общей ширине.
Обложку мы будем делать как переднюю, так и заднюю. Поэтому получаем следующее:
Расчеты ширины: 6 д (для передней обложки) + 0,5 д (для корешка) + 6 д (для задней обложки) + 0,25 д для вылетов с обеих сторон.
Расчеты высоты: 9 д + 0,25 д для вылетов сверху и снизу.
В результате у нас получится шаблон размером 9,25 х 12,75 дюймов. Именно это разрешение мы будем использовать для разработки дизайна.
Обратите внимание, что это только пример. Ваша книга может быть любой ширины и высоты, учитывая ваши предпочтения и другие факторы.
2. Создаем шаблон в Фотошоп
Шаг 1
Открываем программу Adobe Photoshop. Создаем новый документ File — New (Файл — Создать).
Откроется диалоговое окно с настройками, как показано ниже.
Используем размеры из прошлого раздела. Устанавливаем Width (Ширина) на 12,75 дюймов, Height (Высота) — на 9,25 дюймов. Resolution (Разрешение) — 300 dpi.
Устанавливаем Width (Ширина) на 12,75 дюймов, Height (Высота) — на 9,25 дюймов. Resolution (Разрешение) — 300 dpi.
Закончив, жмем на кнопку Create (Создать).
Шаг 2
Сейчас документ выглядит, как большое белое поле. Давайте добавим на него направляющие, чтобы обозначить вылеты, обрезной размер и безопасную зону.
Переходим View — New Guide Layout (Просмотр — Новый макет направляющей).
Устанавливаем все Margin (Поле) на 0,125 дюймов. Это будут вылеты под обрез, по которым будет резаться обложка. Включаем режим Preview (Просмотр), чтобы в реальном времени видеть изменения.
Закончив, жмем на кнопку ОК.
Шаг 3
Добавим следующую направляющую. Переходим View — New Guide (Просмотр — Нова направляющая).
Переходим View — New Guide (Просмотр — Нова направляющая).
Выбираем Vertical (Вертикальная) и устанавливаем размер 6,125 дюймов. 6 дюймов — это ширина обложки и 0,125 — вылет с левой стороны.
Закончив, жмем ОК.
Шаг 4
Повторяем процесс. Переходим View — New Guide (Просмотр — Новая направляющая).
Снова выбираем Vertical (Вертикальная) и вводим 6,625 дюймов.
Жмем ОК и получаем выделенную область под корешок.
Шаг 5
Наконец, добавим направляющие для безопасной зоны. Переходим View — New Guide Layout (Просмотр — Новый макет направляющей).
Устанавливаем Margin (Поле) на 0,35 дюймов с каждой стороны.
Шаг 6
Мы еще не закончили! Давайте добавим еще две направляющие. Переходим View — New Guide (Просмотр — Новая направляющая).
Добавляем вертикальную направляющую на 5,775 дюймов. Это расстояние до корешка минус 0,35 дюймов для поля.
Добавляем следующую вертикальную направляющую на 6,975 дюймов. Это ширина с учетом корешка плюс 0,5 дюймов для поля.
Получаем вот такой результат со всеми направляющими.
Шаг 7
Это достаточно большое количество информации для шаблона, поэтому многие добавляют визуальные подсказки, чтобы упростить работу с направляющими. Обратите внимание, что шаги 7,8 и 9 необязательные, но рекомендую их не пропускать.
Открываем панель Window — Layers (Окно — Слои).
Создаем новый слой (Ctrl+Shift+N) и называем его «Вылеты».
Шаг 8
В меню View (Просмотр) включаем прилипание Snap (Привязка) и прилипание к направляющим Snap To — Guides (Привязать к — Направляющим).
Шаг 9
Теперь мы с легкостью можем использовать Rectangular Marquee Tool (M) (Прямоугольное выделение), чтобы выделить область под обрез, потому что рамка выделения будет прилипать к направляющим.
Выделив нужную область, берем Paint Bucket Tool (G) (Заливка) и заполняем выделение любым цветом.
Повторяем процесс, чтобы выделить цветом любую область шаблона. На примере ниже голубым отмечена область под обрез, светло-серым — отступы от безопасной зоны и темно-серым — корешок.
Эти цвета не будут в печати. Мы добавляем их только для удобства работы.
Мы добавляем их только для удобства работы.
Совет: обычно, я устанавливаю режим наложения для этих слоев на Multiply (Умножение), чтобы они просвечивались и сквозь них можно было видеть дизайн.
3. Создаем дизайн обложки
Шаг 1
Закончив с подготовкой рабочей области, мы можем начать экспериментировать с дизайном.
В этом уроке мы будем создавать обложку в неоновом стиле 80-ых. Для начала нам нужно определить, какие элементы ключевые в данной стилистике. Мы можем использовать:
- яркие неоновые цвета
- геометрические фигуры
- необычные узоры, часто разноцветные с большим количеством фигур
- эффект хромирования и неонового свечения
- контрастность и шум
- контрастные шрифты (печатные буквы в сочетании с прописными)
Такое сочетание может звучать дико, но именно такая стилистика сегодня ассоциируется с 80-ыми годами. Если вы сомневаетесь, можете продолжить поиски более удачных визуальных сочетаний. Все зависит от личных предпочтений. Сравните чужие работы и посмотрите какие элементы удачно сочетаются, а какие нет.
Если вы сомневаетесь, можете продолжить поиски более удачных визуальных сочетаний. Все зависит от личных предпочтений. Сравните чужие работы и посмотрите какие элементы удачно сочетаются, а какие нет.
Давайте поработаем с набором графики в стиле ретро с Envato Elements. В него входит множество исходников, с которыми можно поэкспериментировать. Вы можете даже взять готовые элементы из набора и скомбинировать их.
Шаг 2
Для начала вставляем любую картинку из набора в шаблон. Я буду использовать готовую сцену с геометрическими горами и планетой на фоне.
Обратите внимание, что Фотошоп вставил картинку на новый слой. Для наглядности называем этот слой «Картинка».
Шаг 3
С помощью Move Tool (V) (Перемещение) корректируем положение фоновой картинки на передней и задней обложках.
Дублируем (Ctrl+J) слой с картинкой и перемещаем копию на заднюю обложку. Также опускаем обе картинки немного ниже.
Шаг 4
Из-за того, что мы опустили картинки, сверху появилась пустая белая область. Чтобы ее убрать, создаем новый слой под картинками.
Выделяем эту область с помощью Rectangular Marquee Tool (M) (Прямоугольное выделение). Затем заполняем это место цветом с помощью Paint Bucket Tool (G) (Заливка).
Шаг 5
Теперь поработаем с названием. Чаще всего это одна из ключевых деталей дизайна, которая должна привлекать больше всего внимания.
Для работы мы будем использовать набор текстовых эффектов. В нем есть множество вариантов текста в стиле 80-ых.
Шаг 6
Текстовые эффекты для Фотошоп очень простые в использовании, но позволяют создать сложные эффекты. Я буду использовать шрифт Jurka для слова “Retro” и шрифт The Painter для слова “Storytime”.
Я буду использовать шрифт Jurka для слова “Retro” и шрифт The Painter для слова “Storytime”.
Вы можете использовать любое другое сочетание шрифтов — в этом преимущество использования заранее подготовленных текстовых эффектов. Просто дважды кликаем левой кнопкой мышки по смарт-объекту, чтобы открыть его содержимое, внутри редактируем текст и сохраняем результат.
Шаг 7
Затем переносим полученный текст на шаблон с обложкой.
Вы можете перемещать слои между открытыми документами в Фотошоп простым перетаскиваем мышкой. Обратите внимание, что при этом слои остаются такими же и никак не меняются.
Мне нравится структурировать слои по папкам. Для создание новой папки жмем на специальную кнопку в нижней части панели слоев или используем комбинацию клавиш Ctrl+G.
Обратите внимание, что я добавила текст в папку “Front Cover” и изменила цвет значков с глазом на фиолетовый. Это необязательно делать, но такое цветовое разделение поможет не запутаться, если у вас слишком много слоев.
Это необязательно делать, но такое цветовое разделение поможет не запутаться, если у вас слишком много слоев.
Шаг 8
Остальной текст на обложке не нужно настолько сильно выделять, как название книги, но тем не менее все шрифты должны сочетаться друг с другом. Берем Type Tool (T) (Текст) и добавляем автора и подзаголовок книги.
Для подзаголовка я использовала шрифт George Sans Geometric и разместила его в верхней части обложки. Шрифт выглядит достаточно геометрично и отлично сочетается с дизайном книги.
Для имени автора я использовала шрифт Beauty Salon Modern и разместила его в нижней части обложки.
Шаг 9
Переключимся на заднюю обложку. Подумайте о том, что хотите добавить здесь. Сюда, обычно, добавляют информацию, которая «продает» книгу — аннотация, достоинства книги, достижения автора. Создаем новую папку для задней обложки. Это нужно только для того, чтобы содержать панель слоев в порядке.
Создаем новую папку для задней обложки. Это нужно только для того, чтобы содержать панель слоев в порядке.
Начнем с фото автора. Для этого подойдет любая стоковая картинка. Вставляем ее на обложку.
Шаг 10
Давайте сделаем дизайн интереснее и добавим элементы характерные для стилистики 80-ых. Для начала изменим наклон фото. Переходим Edit — Free Transform (Редактирование — Свободное трансформирование) (Ctrl+T).
Затем под фото создаем ярко-розовый квадрат. Для этого добавляем новый слой, с помощью инструмента Rectangular Marquee Tool (M) (Прямоугольное выделение) создаем выделение и инструментом Paint Bucket Tool (G) (Заливка) заливаем его цветом.
Или можете взять инструмент Rectangle Tool (U) (Прямоугольник) и сразу нарисовать фигуру нужного цвета, пропустив этапы выделения и заливки цветом. После этого с помощью Move Tool (V) (Перемещение) корректируем положение квадрата и изменяем его наклон (Ctrl+T).
После этого с помощью Move Tool (V) (Перемещение) корректируем положение квадрата и изменяем его наклон (Ctrl+T).
Шаг 11
Ниже создаем большой прямоугольник такого же цвета, как квадрат. Здесь можно добавить аннотацию к книге.
Для создания фигуры используем любой способ из шага 10. Затем с помощью Type Tool (T) (Текст) пишем текст. Здесь я использовала шрифт George Sans Geometric.
Шаг 12
Продолжаем добавлять текст на задней обложке, используя Type Tool (T) (Текст). Я добавила дополнительный текст слева от фото. Здесь я также использовала шрифт George Sans Geometric.
Также над розовым прямоугольником я добавила подзаголовок. Эта фраза должна хорошо выделяться, поэтому используем для нее шрифт Beauty Salon Modern белого цвета. Этот же шрифт мы использовали для имени автора на передней обложке.
Этот же шрифт мы использовали для имени автора на передней обложке.
Шаг 13
Давайте продолжим в том же духе и добавим больше текста, используя шрифт с передней обложки.
Дублируем (Ctrl+J) часть названия — слово Storytime. С помощью Type Tool (T) (Текст) редактируем текст и размещаем его на задней обложке.
Использование похожих элементов, оформленных в одном стиле, позволит сделать композицию на обложке более цельной.
Шаг 14
На верхней надписи добавим геометрическую фигуру, чтобы акцентировать на тексте внимание. С помощью Polygonal Lasso Tool (Прямоугольное лассо) (L) рисуем треугольное выделение. Затем инструментом Paint Bucket Tool (G) (Заливка) заполняем его белым цветом.
Шаг 15
В процессе работы может понадобится отключить направляющие, чтобы лучше видеть результат работы. Для этого переходим View — Extras (Просмотр — Вспомогательные элементы). Если там стоит галочка, направляющие будут видимыми.
Также вы можете отключить слои с цветной заливкой, которой мы отмечали вылеты и безопасную зону. На скриншоте ниже отключены направляющие и поля вокруг безопасной зоны. Остались только вылеты под обрез.
Также можно вернуться к слою с корешком и изменить его цвет, например, на черный, как у меня. Используем для этого Paint Bucket Tool (G) (Заливка).
Шаг 16
Добавляем текст на корешке. Снова используем шрифт George Sans Geometric, чтобы дизайн корешка сочетался с остальной обложкой.
Не забывайте, что можно экспериментировать с режимами наложения каждого слоя. В нашем случае я переключила режим наложения черной заливки корешка на Multiply (Умножение) и уменьшила его непрозрачность, чтобы эффект был более мягким.
В нашем случае я переключила режим наложения черной заливки корешка на Multiply (Умножение) и уменьшила его непрозрачность, чтобы эффект был более мягким.
Шаг 17
Для проверки корректности размещения всех элементов включаем видимость слоя с полями. Обратите внимание, что они не будут напечатаны на обложке. Проверьте, чтобы все ключевые элементы дизайна (текст и штрихкод) не выходили за пределы безопасной зоны.
На большинстве книг есть штрихкод. Уточните в вашей типографии рекомендации по его размеру и размещению.
Например, если вы готовите книгу для Amazon, штрихкод должен быть 2 дюйма в ширину и 1,2 дюйма в высоту. Вы можете создать новый документ такого размера, затем перенести его содержимое на шаблон обложки. В таком случае все размеры и пропорции будут идеально соблюдены.
Шаг 18
Вот так выглядит финальный результат работы со скрытыми направляющими, вылетами и полями. Вы в любое время можете включить их, но советую периодически отключать, чтобы нагляднее видеть свой прогресс.
4. Сохраняем обложку и вставляем ее в мокап
Шаг 1
Сохраняем обложку в формате PSD. Почему? В этом случае сохранятся все слои, если вам вдруг понадобится что-то изменить. Возможно, в будущем вы захотите использовать этот же шаблон для другой книги. Но не забывайте, что ширина корешка зависит от количества страниц.
Другие форматы файлов — JPG или PNG — объединяют все слои в один и вы больше не сможете редактировать их по отдельности.
Также запомните, что файл, предназначенный для печати, не годится для публикации в сети. Если вы хотите поделиться своей работой на каком-нибудь сайте, тогда сохраняйте ее в более низком разрешении (72-100 dpi). Такой файл будет быстрее загружаться в браузере и меньше весить.
Переходим File — Save As (Файл — Сохранить как) и сохраняем файл в нужном формате.
Шаг 2
Мы создали в Фотошоп дизайн обложки для книги. Это отлично, но было бы еще лучше увидеть, как он выглядит на настоящей книге. Для этого мы воспользуемся мокапом.
В этом уроке мы не будем создавать свой собственный мокап, а воспользуемся уже готовым и посмотрим, как наша книга может выглядеть в реальности.
Я буду использовать мокап с сайта Envato Elements. Вы можете использовать бесплатные мокапы из раздела с пополнениями на «Creativo».
Шаг 3
Открываем мокап и находим смарт-объект, внутри которого нам нужно вставить наш дизайн.
Дважды кликаем по смарт-объекту на панели слоев. Откроется его содержимое. Вставляем обложку и сохраняем результат (Ctrl+S).
После этого мокап автоматически обновится и вы увидите свой дизайн на обложке. Таким образом можно посмотреть результат до печати и что-нибудь исправить, если в этом есть необходимость. Также такой мокап можно добавить в портфолио или использовать в качестве обложки товара в интернет-магазине.
Разработка обложки для книги может показаться сложным процессом, но, на самом деле, все станет проще, когда вы изучите основы. Полученные знания можно применить к созданию практически любой обложки. Надеюсь, вам понравился урок.
Если вы ищете шрифты, эффекты, картинки и другие исходники для ваших проектов, советую заглянуть на Envato Elements. Здесь вы найдете тысячи шрифтов, фото, шаблонов, мокапов и другой графики.
Автор: Daisy Ein
Источник: design.tutsplus.com
15 простых и эффективных уроков по фотошопу
Поправить резкость фотографии, отбелить зубы, удалить лишние детали на снимке — это все делается легко и быстро в хорошем графическом редакторе, таком, например, как Adobe Photoshop. У программы есть собственный канал на YouTube, и это очень удобно: в коротких видеороликах можно посмотреть, как выполнить ту или иную операцию.
AdMe.ru выбрал 15 уроков из этого видеоучебника, которые могут пригодиться вам при воплощении в жизнь творческих замыслов.
Стабилизация изображения
(только для Adobe Photoshop CC)
Удаление красных глаз и отбеливание зубов
Искусственное боке
Удаление ненужных объектов
Выделение сложных участков
Выборочное изменение цвета
Изменение пропорций кадра без потерь
Марионеточная деформация изображения
Как пользоваться кривыми
Подавление шума
Исправление искажений объектива
Изменение перспективы объекта
Быстрое выделение объекта в фокусе
Как создать GIF-анимацию
Умное кадрирование
|
Уроки Photoshop
|
Самое популярное на сайте
Новые материалы
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
В этом разделе «Фотошоп для чайников» предлагаю Вам познакомиться с самой мощной, популярной и в тоже время сложной программой – Фотошоп. На самом деле мы не будет изучать Фотошоп полностью, к тому же это просто невозможно, так как возможности программы безграничны. Вы узнаете для каких целей можно использовать Фотошоп, изучите все инструменты, узнаете что такое слои, как с ними работать, в чем их преимущество, я покажу вам как можно можно наносить красивый текст на изображения и многое многое другое. Мы освоим только самые базовые вещи, которые могут понадобиться при любительском использовании программы. Раздел на стадии наполнения, поэтому следите за выходом новых уроков. То что я уже написал, Вы можете увидеть опустившись по странице ниже. | ||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||
Уроки Фотошопа — Digital-агентство Romapad
Всем привет! Решил собрать мои уроки Фотошопа в одно место. Ниже вы найдете 29 бесплатных, пошаговых видеоурока по Фотошопу для начинающих на русском общей продолжительностью более 2-х часов. Из уроков вы узнаете как начать работать в Фотошопе с нуля.
Содержание статьи:
1. Фотошоп для начинающих с нуля
2. Слои в Фотошопе
3. Как выделять в Фотошопе
4. Слой маска в Фотошопе
Обратите внимание! Фотошоп очень часто обновляется. По этой причине нет смысла делать уроки Фотошопа для какой-то определенной версии. Представленные ниже уроки Фотошопа были записаны в более ранней версии Фотошопа, но они на 90% совместимы с более поздними версиями.
Уроки разбиты на 3 группы:
Группа 1: Фотошоп для начинающих с нуля. Здесь я собрал уроки Фотошопа, которые будут полезны тем, кто приступает изучать Фотошоп с нуля. Группа состоит из 10-ти видеоуроков по Фотошопу для чайников. Если вы только начинаете знакомство с Фотошопом, начните пошагово проходить уроки из этой группы.
Группа 2: Слои в Фотошопе. Группа состоит из 5-ти видеоуроков по Фотошопу. В уроках этой группы я пошагово объясняю как работать со слоями в Фотошопе. Вы узнаете что такое слой. Научитесь создавать и удалять слои. Для начинающих, уроки из этой группы, будут крайне полезны, умение пользоваться слоями один из ключевых навыков которым необходимо овладеть с самого начала.
Группа 3: Как выделять в Фотошопе. Обучение Фотошопу с нуля обязательно включает умение выделять в Фотошопе. Ниже вы найдете 15 великолепных видеоуроков по Фотошопу, которые посвящены выделениям и маскам. Когда вы научитесь выделять в Фотошопе ваш творческий потенциал раскроется еще больше.
Если вы хотите разобраться как пользоваться Фотошопом, пошагово проходите 29 бесплатных урока по Фотошопу.
Если вам понравятся мои бесплатные уроки Фотошопа для начинающих с нуля, у меня есть платный курс по Фотошопу для более продвинутого уровня. Предлагаю вам ознакомится с ним. Вот ссылка на страницу курса.
Надеюсь мои уроки Фотошопа придутся вам по душе. Я старался )
Уроки Фотошопа
Фотошоп для начинающих с нуля
Урок по Фотошопу #1. Где скачать Фотошоп. Какой версией пользоваться. Какой язык интерфейса выбрать? Русский или английский?
Урок по Фотошопу #2. Как сделать сброс настроек в Фотошопе. Сделать настройки по умолчанию. Как сбросить настройки инструментов в Фотошопе.
Урок по Фотошопу #4. В этом уроке начинаем изучать рабочие пространства. Вы узнаете что это такое, зачем они нужны. Мы научимся настраивать рабочее пространство. Научимся работать с палитрами.
Урок по Фотошопу #5. Этот урок является продолжением предыдущего урока. Продолжаем изучать рабочие пространства. В этом уроке будет показано, как сохранять, удалять и сбрасывать рабочие пространства. Из уроков про рабочие пространства вы узнаете как настраивать Фотошоп под себя.
Урок по Фотошопу #7. В этом уроке мы еще дальше зайдем в изучении компьютерной графики, мы начнем работать с растровыми изображениями в Фотошопе. Растровые изображения являются прерогативой Фотошопа. Я познакомлю вас с концепцией растровых изображений. Разобравшись с этой темой вы станете по настоящему ценным профессионалом.
Урок по Фотошопу #8. Растровые объекты требуют к себе деликатного отношения. Не правильно обращаться с растровыми объектами вы потеряете качество изображения. В этом видео я научу вас как можно избежать этих неприятных артефактов при трансформации, заключая растровый объект в смарт-объект.
Урок по Фотошопу #9. В этом видеоуроке мы будем работать со строчным текстом в Фотошопе. При работе строчный текст используется часто. Я покажу самые базовые моменты о которых должен знать каждый новичок.
Слои в Фотошопе
Слои в Фотошопе без сомнения являются одним из самых важных аспектов. Слои в Фотошопе настолько важны, что они имеют собственную палитру и для них специально существует отдельный, большой пункт в верхнем меню.
Научитесь пользоваться слоями в Фотошопе просматривая наши уроки Фотошопа. Если вы начинающий, вы должны понять как работают слои в Фотошопе с первых дней обучения. Наши уроки Фотошопа помогут вам понять слои в Фотошопе очень быстро. Ниже представлено 4 урока по Фотошопу созданных для того, чтобы научить новичков всему необходимому при работе со слоями в Фотошопе.
Урок по Фотошопу #10. Не разобравшись в послойной структуре PSD-файла вам будет очень сложно работать в Фотошопе. PSD — это родной формат для Фотошопа. В этом уроке я объясню как устроен PSD-файл.
Урок по Фотошопу #12. В этом уроке мы продолжим изучать концепцию слоев в Фотошопе. По прохождении урока вы еще больше полюбите слои в Фотошопе. К вам начнет приходить понимание, на сколько слои удобны и оптимизируют работу в Фотошопе. Пока мы не будем создавать грандиозный проект, напротив, на очень простых примерах и пояснениях мы продолжим разбираться в этой, новой для вас теме.
Урок по Фотошопу #13. В этом уроке вы узнаете как создавать и удалять слои. Поверьте, это не так просто, как звучит. Мы разберем не только базовые возможности, но пойдем в тонкости и максимально оптимизируем это навык.
Урок по Фотошопу #14. В этом уроке мы поговорим про особый слой, который называется Background. У него есть несколько особенностей. Такой слой может быть только один. Вы не можете изменять его порядок в стопке слоев, он всегда находится снизу. У этого слоя у вас не получится изменить режим наложения или непрозрачность. Так или иначе, у вас всегда есть возможность преобразовать слой Background в обычный слой. Нужно хорошо разобраться в этих нюансах чтобы не путаться.
Как выделять в Фотошопе
Умение создавать выделения и маски один из важнейших навыков в Фотошопе. Например, когда вы хотите поменять цвет глаз или удалить ненужные вещи с изображения вам нужно выделить эти объекты. Выделив объекты вы будете воздействовать только на них, а не выделенные объекты останутся нетронутыми.
Если вы не знаете как выделять в Фотошопе, то эти уроки Фотошопа, то, что вам нужно. Эта коллекция уроков хороший ресурс для новичков или тех, кто оттачивает навыки владения Фотошопом.
Ниже представлено 15 качественных уроков Фотошопа посвященных выделениям и маскам.
Урок по Фотошопу #15. Adobe Photoshop предлагает много инструментов для выделения объектов, а именно: Quick Mask, Rectangular marquee, Elliptical marquee, Lasso, Polygonal Lasso, Magnetic Lasso, Magic Wand, Color Range и другие. Зачем же нужно выделение? Смотрите видеоурок и узнаете.
Урок по Фотошопу #16. В Фотошопе существует ряд общих операций для выделениями. Объединение, вычитание, вычитание пересечений и т.д. Данные техники нужны постоянно. В этом видео вы получите полную инструкцию как это работает.
Урок по Фотошопу #17. Как было сказано выше, в Фотошопе огромное количество инструментов для создания выделений. Все эти инструменты разбиты на группы. В этом видео мы рассмотрим группу геометрических инструментов выделения.
Урок по Фотошопу #18. До сих пор, в нашем путешествии по инструментам выделения, мы рассмотрели принципы и геометрические инструменты выделения такие как Rectangular Marquee Tool и Elliptical Marquee Tool. Rectangular Marquee Tool позволяет нам легко выделить прямоугольные и квадратные области, а Elliptical Marquee Tool позволяет нам выделять круглые и овальные области. Но что если перед нами стоит задача выделить что-то более сложной формы чем прямоугольники и круги? В этом и следующем уроках мы будем учиться выделять объекты сложных форм, такие как люди, предметы интерьера, автомобили и т.д. Начнем с инструментов группы Lasso в этом видео.
Урок по Фотошопу #19. В этом видео мы посмотрим на алгоритм работы инструмента Magic Wand (Волшебная палочка). Magic Wand Tool позволяет выделять области с похожим цветом. В большинстве ситуаций чтобы создать выделение с помощью Magic Wand вам достаточно сделать клик мышкой, но есть важные нюансы и вариации которые мы рассмотрим в этом видеоуроке.
Урок по Фотошопу #20. В предыдущем уроке мы изучили работу инструмента Волшебная Палочка. В этом уроке мы рассмотрим Quick Sellection Tool. Этот инструмент похож на Волшебную Палочку, но в Фотошопе появился в более поздних версиях и более продвинутый. В отличии от Magic Wand Tool, Quick Sellection Tool умеет распознавать не только похожие цвета, но и похожие текстуры что дает более точный результат в распознавании границ объектов. Еще одно большое отличие данного инструмента от Magic Wand Tool в том, что мы работаем им как кистью. Смотрите видеоурок и все увидите сами.
Урок по Фотошопу #21. В этом видеоуроке мы изучим команду Color Range и поймем почему она так хороша для создания выделений основанных на тоне или цвете. Color Range эффективный и простой способ выделять в Фотошопе объекты с разными цветами. Как и для других инструментов выделения, время, затраченное на освоение этой команды, окупается очень быстро.
Урок по Фотошопу #22. Иногда вам нужно подредактировать выделение после того, как оно уже создано. В этом вам помогут техники показанные в данном видеоуроке. Перемещение, трансформация и скрывание выделения бывает очень полезно. Смотрите видеоурок и вы научитесь это делать.
Урок по Фотошопу #23. Для большей гибкости и эффективности вашей работы, разработчики Фотошопа предусмотрели ряд операций для комбинирования инструментов выделения. Когда вы пройдете этот урок ваша продуктивность в Фотошопе станет еще больше.
Слой маска в Фотошопе
Предыдущие 9 видеоуроков по Фотошопу были посвящены выделениям. Следующие 6 уроков посвящены маскам.
Выделение можно сохранить в альфаканал. Альфаканал хранит в себе выделение в виде черно белого изображения называемым маской. Маска это инвертированное выделение. Маска покрывает не выделенную область изображения и защищает от любого воздействия и редактирования. Вы можете конвертировать хранящиеся в альфаканалах маски обратно в выделения посредством загрузки альфаканала в изображение.
Урок по Фотошопу #24. Как уже говорилось выше, маска это инвертированное выделение. В этом уроке я помогу вам понять эту концепцию.
Урок по Фотошопу #25. Урок по Фотошопу #26. Уроки #25, #26 раскрывают тему масок в Фотошопе очень подробно. Маски слоя один из самых важных инструментов в Фотошопе. Если говорить в первом приближении, они делают часть слоя невидимым, а часть слоя видимым. Большим преимуществом использования масок слоя является то, что они позволяют работать с изображениями недеструктивно, это означает что они не уничтожают пиксели на изображении. Маски слоя управляют видимостью слоя, группы или корректирующего слоя. Когда маска слоя полностью белая, слой полностью видимый. Когда маска слоя полностью черная, слой полностью невидимый.
Урок по Фотошопу #27. В этом видео речь пойдет о быстрой маске (Quick Mask). Как вы, вероятно, догадываетесь, из названия, быстрая маска в Фотошопе позволяет вам создавать и редактировать выделения быстро. У быстрой маски есть свои плюсы и минусы. В некоторых случаях, например, для визуализации выделения Быстрая Маска крайне удобна. Но есть моменты где быстрая маска не даст вам желаемого результата. В этом видеоуроке я помогу вам разобраться в принципах работы быстрой маски в Фотошопе.
Урок по Фотошопу #28. Обтравочные маски в Фотошопе это мощный способ контролировать видимость слоя, в этом смысле обтравочные маски похожи на маски слоя. Видимый результат работы этих двух видов масок может не отличаться, но маски слоя и обтраыочные маски очень разные. Маска слоя использует черный и белый цвета, чтобы отображать или скрывать части слоя, а обтравочная маска использует контент и прозрачность одного слоя чтобы управлять видимостью другого. Посмотрим как это работает!
Урок по Фотошопу #29. Подводя итог к теме масок в Фотошопе стоит уделить внимание двум небольшим но важным опциям. Опция Fither и опция Anti alising.
Я делал эти уроки Фотошопа такими, каких не хватало мне, когда был чайником в Фотошопе. Уверен, что эта серия пойдет многим на пользу. Уверен, что если вы внимательно изучите мои уроки Фотошопа ваш уровень владения Фотошопом вырастет очень сильно. Не забывайте, что у меня есть пошаговый курс по Фотошопу продолжительностью 4 часа 30 минут. Ссылка на курс.
Photoshop для детей
ГЛАВА 2
Обработка фотографий.
Работа с текстом
18 уроков3 часа 22 минуты
2.1Урок «Аватарка». Часть 1. Инструмент градиент.
2.2Урок «Аватарка». Часть 2. Карта градиента.
2.3Урок «Аватарка». Часть 3. Фигуры.
2.4Урок «Аватарка». Часть 4. Завершаем работу.
2.5Инструмент перо. Основные правила.
2.6Урок «Мальчик с мячом». Часть 1. Точечная восстанавливающая кисть. Восстанавливающая кисть. Штамп.
2.7Урок «Мальчик с мячом». Часть 2. Осветлитель/затемнитель.
2.8Урок «Дудл». Часть 1. Перо. Закрепляем знания на практике.
2.9Урок «Дудл». Часть 2. Перо. Закрепляем знания на практике.
2.10Урок «Превью для Youtube». Часть 1. Текст. Разбираемся с настройками. Устанавливаем кисти.
2.11Урок «Превью для Youtube». Часть 2. Текст. Стили слоя.
2.12Текст по кругу и внутри фигуры.
2.13Текст по контуру.
2.14Вертикальный текст. Текст-маска.
2.15Урок «Удивленная девочка». Часть 1. Фильтр «Пластика».
2.16Урок «Удивленная девочка». Часть 2. Фильтр «Размытие по поверхности».
2.17Урок «GTA-обработка». Галерея фильтров.
2.18Создаем фантастический коллаж. Фильтр «Полярные координаты».
Что использовать, если стандартные инструменты выделения не работают? В этой главе мы изучим один из самых востребованных инструментов профессионалов — перо. Разберем его досконально, узнаем про режимы работы и виды контуров и даже научимся им рисовать.
Также рассмотрим такие инструменты для коррекции, как точечная восстанавливающая кисть, восстанавливающая кисть, штамп. Что из них работает интеллектуально? Выясним на примерах. Научимся добавлять объема с помощью инструментов осветлитель/затемнитель. А также нарисуем интересные дудлы с помощью нехитрых, но очень эффектных приемов. С ними любое обычное фото можно превратить в креативное и задорное.
Проанализируем такой привычный инструмент как тест и научимся с ним работать как настоящий профи. И конечно же, мы не могли не уделить внимание созданию шаржей. Превратим обычное фото в забавный гротеск, «покрасим» пряди волос, добавим макияж. Применим специальные художественные эффекты из Галереи фильтров, чтобы получить обработку в стиле GTA. А с помощью фильтра «полярные координаты», мы закрутим панораму города.
43 лучших учебных пособия по Photoshop (от базового до продвинутого)
Оставайтесь дома, повышайте уровень навыков Photoshop! Изучите Photoshop с помощью этих пошаговых руководств. Улучшение света и цвета. Составное и ретуширование изображений. Добавьте творческие эффекты и удалите нежелательный контент.
Излишне говорить, что Photoshop — одно из лучших программ для дизайна, которым пользуются все энтузиасты дизайна во всем мире. Он позволяет создавать потрясающие произведения искусства и дизайна, но понять, как работает Photoshop и как его использовать, может быть сложно, если вы только начинаете.Если у вас уже есть какие-то навыки, вам следует их улучшить.
Уроки Photoshop Категории:
Примечание: Вы можете следовать этим руководствам с любой версией Photoshop, но я рекомендую по крайней мере использовать CS5 или выше (если вы хотите узнать о функциях 3D). Давайте погрузимся в пост!
Основы Photoshop
УчебникиBasic предназначены для новичков, которые только изучают, как работает Photoshop. Раздел начинается с рабочего пространства Photoshop, и он поможет вам освоиться с интерфейсом Photoshop и панелями, такими как инструменты, слои, меню, корректирующие слои, маска слоя, цвета и многое другое.Затем вы узнаете о каждом из них с помощью подробного руководства. Часто новичкам сложно сделать выбор, поэтому мы также добавили несколько уроков по выбору. Помимо базовых руководств, мы также включили учебные пособия по последней версии Photoshop CC.
Глава 1 — Первое открытие Photoshop
1. Начало работы в Photoshop
Что включает:
- 1. Ознакомьтесь с рабочей зоной
- 2.Полный обзор инструментов и панелей
- 3. Параметры инструментов
2. Открытие, редактирование и сохранение в Photoshop
Что включает:
- 1. Открытие и закрытие изображений
- 2. Редактирование изображений
- 3. Сохраните и экспортируйте свою работу
3. Сочетания клавиш в Photoshop
Что включает:
- 1. Основные сочетания клавиш на клавиатуре
- 2.Улучшение рабочего процесса Photoshop
- 3. Как сделать вещи быстрее в Photoshop
Глава 2 — Общие инструменты
4. Как использовать инструмент кадрирования в Photoshop
Что включает:
- 1. Используйте инструмент обрезки Обрезка изображений
- 2. Получите идеальный размер и соотношение сторон
- 3. Настроить инструмент кадрирования
5. Как использовать инструмент «Точечная восстанавливающая и восстанавливающая кисть» в Photoshop
Что включает:
- 1.Инструмент «Кисть для удаления пятен» и «Кисть для головы»
- 2. Базовое ретуширование в Photoshop
- 3. Удаление пятен и дефектов
6. Как использовать инструмент Clone Stamp Tool в Photoshop
Что включает:
- 1. Использование инструмента Clone Stamp Tool
- 2. Разница между инструментом «Точечное заживление» и «Клонирование штампа»
- 3. Используйте штамп-клон с обтравочной маской
7. Как использовать инструмент «Кисть» в Photoshop
Что включает:
- 1.Наборы кистей
- 2. Выбор кистей
- 3. Непрозрачность и растекание кисти
- 4. Дополнительные настройки кисти
8. Как использовать инструмент «Осветление и затемнение» в Photoshop
Что включает:
- 1. Техника уклонения и ожога
- 2. Осветлить и затемнить области изображения
- 3. Неразрушающее редактирование
9. Как использовать инструмент «Текст» в Photoshop
Что включает:
- 1.Использование текстового инструмента
- 2. Настройки текстового инструмента
- 3. Параметры текста
- 4. Преобразование текста
10. Как освоить инструмент «Перо» за считанные минуты
Что включает:
- 1. Использование Pen Tool
- 2. Работа с путями и кривыми
- 3. Работа с анкерными точками
- 4. Точный выбор
Глава 3 — Слои и маски
11.Как использовать слои в Photoshop
Что включает:
- 1. Понять, как работают слои
- 2. Использование слоев с инструментами
- 3. Режимы наложения
12. Как использовать маску слоя в Photoshop
Что включает:
- 1. Как работает маска слоя
- 2. Добавьте маску слоя
- 3. Неразрушающее редактирование
- 4. Маска корректирующих слоев
13.Неразрушающее редактирование с помощью смарт-объекта
>
Что включает:
- 1. Используйте фильтр неразрушающим образом
- 2. Знакомство со смарт-объектами
- 3. Редактировать фильтр в любое время
14. Как использовать обтравочную маску в Photoshop
Что включает:
- 1. Заполните форму фотографией
- 2. Используйте всю мощь обтравочной маски
- 3.Нарисуйте фигуры
15. Как использовать режимы наложения в Photoshop
Что включает:
- 1. Точно используйте режимы наложения
- 2. Создание изображений в кратчайшие сроки
- 3. Уловка для использования каждого режима наложения
Глава 4 — Корректирующие слои Photoshop
16. Часто используемые корректирующие слои Photoshop
Что включает:
- 1.Работа с наиболее часто используемыми корректирующими слоями
- 2. Добавление эффекта к определенной области
- 3. Основы применения корректирующих слоев
17. 19 Объяснение корректирующих слоев Photoshop
Что включает:
- 1. Объяснение всех корректирующих слоев
- 2. Пояснения к фотографиям
- 3. Изображает множество фотоэффектов
Глава 5 — Выбор
18.Как создать выделение в Photoshop
Что включает:
- 1. Широкий выбор инструментов выбора
- 2. Сделайте выбор человека
- 3. Извлечь человека из фона
19. Используйте выделение и маску для выделения в Photoshop
Что включает:
- 1. Рабочее пространство выбора и маски
- 2. Инструменты
- 3. Global Refinements
- 4.Сохраните результаты маскирования
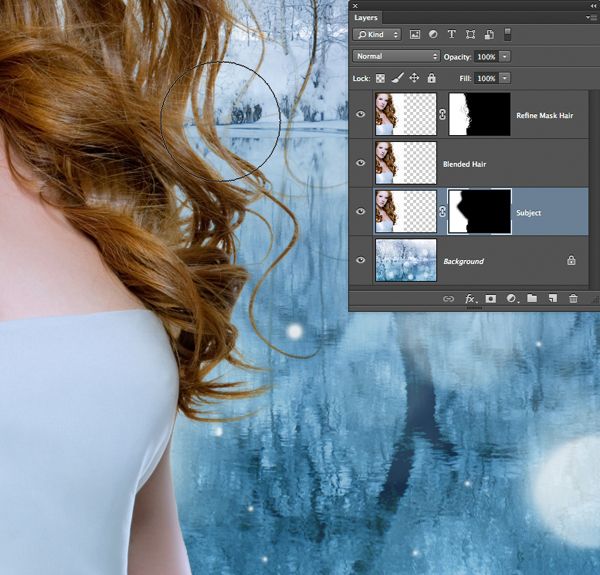
20. Как замаскировать волосы в Photoshop
Что включает:
- 1. Маска для волос на сложном фоне
- 2. Маскирование с помощью Select & Mask
- 3. Создание и использование расчески
- 4. Использование фильтров для окончательной настройки
21. Смешивание If и методы расчета для сложных выборок
Что включает:
- 1.Использование Blend If
- 2. Использование каналов
- 3. Совершенный выбор
- 4. Концепция выбора черного / белого
22. Удаление фона с помощью инструмента «Ластик для фона»
Что включает:
- 1. Пояснения к инструменту «Ластик для фона»
- 2. Удаление сложного фона
- 3. Неразрушающее извлечение фона
23. Как изменить фон в Photoshop
Что включает:
- 1.Извлеките тему
- 2. Заменить фон
- 3. Смешайте их в единую сцену
Последняя глава 6 — Основы редактирования фотографий
24. Как заменить небо в Photoshop
Что включает:
- 1. Удалите небо за считанные минуты
- 2. Советы по легкому удалению голубого неба
25. Как исправить цвет в Photoshop
Что включает:
- 1.Как удалить цветовой оттенок из Photoshop
- 2. Техника трехточечной цветокоррекции
26. Высококачественное ретуширование фотографий в Photoshop
Что включает:
- 1. Профессиональная ретушь кожи
- 2. Создание гладкой кожи
- 3. Сохранить детали кожи
Фотоэффекты и дополнительные руководства
Ниже вы можете найти фотоэффекты и дополнительные обучающие материалы. Причина, по которой я добавил их, заключается в том, что создавать обучающие программы по эффектам очень весело и не сложно.
Всего за несколько шагов вы можете воспроизвести множество эффектов, таких как винтаж, ретро, ломо, двойная экспозиция, дисперсия и многое другое. Помимо простого добавления эффектов к вашим фотографиям, эти уроки помогут вам также повысить свои навыки работы с Photoshop.
Поскольку этот раздел является последним разделом этого поста, не волнуйтесь, есть много руководств, которым нужно следовать, если вы опытный пользователь Photoshop, вы можете еженедельно проверять домашнюю страницу нашего веб-сайта для получения новых расширенных руководств.
27. Создайте эффект двойной экспозиции в Photoshop
Что включает:
- 1. Эффект мультиэкспозиции
- 2. Смешать изображения
- 3. Сюрреалистический эффект
28. Impossible Sea Tutorial
29. Создайте поп-арт, вдохновленный Роем Лихтенштейном
30. Как удалить фон в Photoshop (3 примера)
31. Как изменить цвет фона в Photoshop
32.Как имитировать эффект эскиза в Photoshop
33. Как создать модный эффект глюка в Photoshop (+ Photoshop Action)
34. Лучший способ создания акварельных эффектов в Photoshop
35. Как ретушировать глаза в фотошопе
36. Как удалить прыщи в фотошопе
37. Лучшие методы повышения резкости изображений
Что включает:
- 1.Объясняет несколько способов повышения резкости изображений
- 2. Используйте фильтры
38. Эффект дисперсии
Что включает:
- 1. Эффект дезинтеграции
- 2. Использование Liquify Tool
- 2. Использование щеток для мусора
39. Как размыть фон в Photoshop
Что включает:
- 1. Размытие фона
- 2. Использование корректирующего фильтра объектива
- 3.Глубина резкости
40. Обработка фотографий портала
Что включает:
- 1. Техника композитинга
- 2. Освещение
- 3. Добыча
41. Rail Inside Illusion Tutorial
Что включает:
- 1. Эффект мягкого освещения
- 2. Миниатюрный вид
- 3. Подбор цвета
42.Плеск воды в лампочке
Что включает:
- 1. Сюрреалистический композиторский образ
- 2. Концептуальный стиль
- 3. Методы смешивания
43. Как творчески смешать два изображения в Photoshop
Что включает:
- 1. Сюрреалистический композит
- 2. Расширенное маскирование
- 3. Освещение
Заключение
Спасибо, что прочитали пост, и если он вам понравился, то распространите его по всему миру.Если у вас есть предложения, дайте мне знать в комментариях. Я хотел бы услышать твои мысли.
Photoshop CS4 Layers Tutorial для начинающих
Функция «слои» в Adobe Photoshop вызывает очень сильное привыкание после освоения. Это сделает файлы немного больше, но также даст больше свободы при редактировании различных разделов вашей графики, что очень полезно для открыток, брошюр, плакатов и других материалов. Слои также значительно упрощают возврат к более раннему этапу редактирования, если вам не нравятся внесенные вами изменения.Даже если у вас есть некоторый опыт работы со слоями, это руководство охватывает основные аспекты этого удобного инструмента, поэтому вы, вероятно, найдете несколько советов и приемов, которые помогут улучшить ваш рабочий процесс. Давайте начнем!
Открытие палитры слоев
Обычно палитра слоев открывается автоматически, когда вы открываете Photoshop, но если нет, просто перейдите в Window> Layers. Палитра должна выглядеть примерно так:
Основные функции
Вам необходимо иметь базовые представления о том, как работать с палитрой слоев, прежде чем начинать какие-либо проекты:
- Каждая новая строка представляет собой отдельный слой, и каждый слой можно выбрать индивидуально.
- Редактировать можно только выбранные слои.
- Нижний слой является фоном и автоматически блокируется. Вы можете перетащить или преобразовать этот слой, только если разблокируете его. Просто щелкните значок замка.
- Каждый слой содержит окошко «глаз» с левой стороны. Он указывает, виден ли слой. Если слой был сделан невидимым, его нельзя редактировать.
- Чтобы создать новый слой, нажмите кнопку «Создать новый слой» в нижней части палитры слоев, которая выглядит как большой квадрат с маленьким квадратом перед ним.
- Слои на палитре располагаются друг над другом в том же порядке, что и в рабочем пространстве. Например, самый нижний слой в палитре — это самый нижний слой на графике.
- Слои можно перетаскивать в разные позиции. Например, вы можете перетащить второй слой над верхним, чтобы сделать его верхним слоем.
- Удалите слои, перетащив слой в значок корзины внизу палитры слоев или щелкните правой кнопкой мыши и выберите «Удалить слой».»Также можно выбрать слой и нажать клавишу удаления на клавиатуре.
- Чтобы дублировать слой, что означает, что все аспекты этого слоя будут скопированы и применены к новому слою, щелкните слой правой кнопкой мыши и выберите «Дублировать слой».
- Чтобы скопировать стиль слоя и применить его к другому слою, щелкните этот слой правой кнопкой мыши и выберите «Копировать стиль слоя». Затем щелкните правой кнопкой мыши слой, к которому вы хотите применить стиль, и выберите «Вставить стиль слоя».»
- Чтобы выбрать более одного слоя, удерживайте нажатой клавишу Shift, щелкая каждый слой, который хотите выбрать.
Непрозрачность
Вы увидите поле «Непрозрачность» в верхнем правом углу палитры слоев. Эту функцию можно использовать для настройки цвета, яркости, резкости и т. Д. Диапазон непрозрачности составляет от 0% до 100%, и его можно настроить, выбрав числа в поле и введя желаемое число или щелкнув стрелку и используя ползунок.
Объединение и выравнивание слоев
Когда вы объединяете слои вместе, вы можете преобразовать оба слоя одновременно или просто уменьшить размер файла. Объединенные слои действуют как один слой, что позволяет сэкономить время и дополнительные действия. Имейте в виду, что после слияния слои являются одним слоем на неопределенное время и не могут быть разделены без полной отмены всех шагов на шаге слияния, выбрав функцию «Шаг назад». С другой стороны, выравнивание слоев означает, что все слои станут одним целым, поэтому обычно это делается непосредственно перед отправкой файла на принтер.
- Чтобы объединить выбранные слои, щелкните стрелку вниз в верхнем правом углу палитры слоев и выберите «Объединить слои», когда выбраны два или более слоев, или щелкните слой и выберите «Объединить вниз», чтобы объединить выбранный слой со слоем непосредственно под ним.
- Выберите «Объединить видимые», чтобы объединить все видимые значки (со значком «глаз» справа от миниатюры слоя).
- Чтобы объединить слои в одно изображение, щелкните стрелку вниз и выберите «Свести изображение».«
Штампованные слои
Чтобы объединить слои, но сохранить оригиналы нетронутыми (в случае, если вы хотите отменить объединение и вернуться к редактированию оригиналов), вам необходимо «проштамповать» их. Это поместит объединенные слои в новый слой над оригиналами.
- Чтобы штамповать связанные или несколько выбранных слоев, выберите слои и нажмите Ctrl + Alt + E для Windows и Command + Option + E для Mac.
- Также можно штамповать все видимые слои. Сначала убедитесь, что слои, которые вы хотите объединить, являются единственными видимыми (должен отображаться значок «глаз»).Затем нажмите Shift + Ctrl + Alt + E для Windows или Shift + Command + Option + E для Mac.
Канальные уровни
Связывание слоев вместе упрощает их перемещение как единое целое или наложение. Чтобы связать два или более слоев вместе, вам сначала нужно будет выбрать все нужные слои, удерживая Shift и щелкая каждый слой. Затем просто нажмите кнопку «Связать слои» внизу панели слоев.
Чтобы разорвать связь слоев, выберите один из связанных слоев и щелкните значок ссылки.Или, удерживая нажатой клавишу Shift, щелкните значок ссылки на миниатюре, чтобы временно отменить связь со слоем. В результате на значке ссылки появится красный «X», который можно удалить, нажав Shift и снова щелкнув значок ссылки.
Групповые слои
Упорядочивайте слои, создавая группы. Сделайте это, щелкнув значок «Создать новую группу» внизу палитры. Это поместит все слои под групповым слоем внутри одной группы. Вы также можете перетащить слои в новую групповую папку.
Конечно, панель слоев включает в себя гораздо больше, чем действия и информацию, раскрытые в этом руководстве, но это даст вам хорошее начало. Как только вы освоитесь с этими основами, вы сможете гораздо лучше справляться с расширенными функциями функции слоев в Photoshop и сможете добавить больше размеров и привлекательности своим брошюрам, визитным карточкам и плакатам.
Введение в Photoshop | Учебник
Джереми Рю и Ричард Кочи Эрнандес
Первоначально опубликовано на newmedia.отчет
Введение
Adobe Photoshop — это стандартный в отрасли инструмент для работы с цифровыми изображениями любого типа. Изображения могут быть получены с цифровой камеры, отсканированных изображений, из библиотек стоковых фотографий, из существующих иллюстраций, готовых к использованию в Интернете, или даже из графики, созданной исключительно в Photoshop.
Photoshop широко применяется в различных отраслях, от фотографов до художников-графиков. Программа настолько гибкая, что ее используют как для корректировки фотографий, так и для создания графических элементов.
Как исследование начального уровня, это руководство будет в первую очередь сосредоточено на аспектах фотографии, используемых в программе в журналистском смысле.
Возможности Adobe Photoshop:
- Обрезать или изменить размер изображения
- Отрегулируйте тональные свойства, такие как осветление темного изображения
- Цветовая коррекция изображений
- Удаление пыли и царапин
- «Улучшение» фотографий, которые могут выглядеть нормально
- Повышение резкости и четкости
- Открытие или сохранение в различных форматах файлов
Чего не может Adobe Photoshop:
- Сделайте очень размытую фотографию четкой
- Увеличить размер очень маленького изображения, найденного в Интернете, до большого без потери качества
- Сохраните плохую фотографию, которая очень темная или, что еще хуже, очень яркая
Photoshop на самом деле может немного больше, чем перечисленные элементы, но для целей этого урока основное внимание будет уделено использованию программы в качестве инструмента фотографии в журналистском смысле.
Макет рабочего пространства
Сначала давайте познакомимся с общим макетом Photoshop.
Рабочее пространство Adobe Photoshop легко настраивается для всех различных ситуаций, в которых различные отрасли могут использовать программу. Следовательно, легко изменить положение вещей таким образом, что программа станет почти неузнаваемой. Хороший способ сохранить согласованность с изображениями, которые мы показываем, следуя этому руководству, — это изменить макет на режим по умолчанию.
В верхней строке меню перейдите в меню Окно → «Рабочая область» и выберите «Основные (по умолчанию)».”
Это упорядочит окна и различные «палитры» по умолчанию. Обратите внимание, что это меню предоставляет другие параметры макета по умолчанию, включая параметры для сохранения определенного макета. Это особенно полезно для компьютеров, которые используются несколькими людьми.
Панель параметров
Теперь давайте посмотрим на верхнюю панель параметров :
Эта панель параметров находится под главным меню на компьютерах Mac. Что нужно знать об этой конкретной части рабочего пространства, так это то, что она контекстная по своей природе.Это означает, что отображаемые параметры будут меняться в зависимости от того, какой инструмент выбран. В приведенном выше примере изображения показаны параметры инструмента «Выделение». Когда вы щелкаете по различным инструментам, вам будут предоставлены разные варианты, относящиеся к каждому из этих инструментов.
Набор инструментов
Photoshop хорошо известен своим стандартным набором инструментов. Многие значки, используемые для инструментов в Photoshop, стали отраслевыми стандартами для всех типов программного обеспечения. Для редактирования видео, звука, веб-дизайна и многих других программ используются те же символы, что и на палитре инструментов.
(Это изображение инструментальной палитры может немного отличаться от вашего компьютера в том смысле, что есть два ряда инструментов, а не один. Это было сделано намеренно, чтобы изображение в качестве примера могло поместиться в этом руководстве.)
В каждом из этих инструментов следует обратить внимание на маленький треугольник в правом нижнем углу каждой кнопки. Эта маленькая стрелка означает, что на этой кнопке можно выбрать более одного инструмента.
Чтобы открыть другие параметры, нажмите и удерживайте кнопку, появится небольшое окно с дополнительными инструментами.
Общие инструменты
Инструмент кадрирования используется для обрезки части фотографии. Это один из возможных способов уменьшить фотографию. Есть и другие параметры, которые позволяют изменять размер изображения при кадрировании. Инструмент кадрирования — один из немногих инструментов, под которым нет скрытых инструментов.
Инструмент лассо используется для выбора определенной части фотографии. Используйте этот инструмент, чтобы нарисовать на фотографии фигуру, которая будет формировать область выделения (иногда называемую «марширующими муравьями»).Теперь любые внесенные вами корректировки будут влиять только на эту часть фотографии. Когда вы нажимаете и удерживаете эту кнопку, отображаются несколько других инструментов выбора, которые предоставляют вам различные методы выбора.
Текстовый инструмент довольно интуитивно понятен. Это позволяет вам добавлять текст к вашему изображению. Инструмент «Текст» можно использовать одним из двух способов. Вы можете один раз щелкнуть изображение, используя текстовый инструмент, чтобы ввести текст с линиями, или вы можете щелкнуть и перетащить, чтобы создать текстовое поле, которое позволяет вам форматировать пространство, которое занимает ваш текст.Любой текст, размещенный на вашем изображении, станет его частью после того, как вы сохраните документ для публикации в Интернете.
Инструменты для осветления и ожога — это возврат к временам фотопечати. В темной комнате использование куска картона для защиты (уклонения) света от фотобумаги приведет к тому, что она станет светлее. Или создание отверстия руками может направить свет в определенную область, чтобы затемнить (выжечь) изображение в определенной области. Эти инструменты позволяют вам это делать.Обратите внимание на настройки панели параметров вверху. В частности, настройка непрозрачности позволяет постепенно внедрять эти инструменты.
Резиновый штамп или инструмент клонирования — это благословение и проклятие для Photoshop. Это позволяет пользователю манипулировать фотографией довольно радикальными способами, выбирая определенную область фотографии и штампуя ее в другой области. Чтобы сэмплировать, нажмите и удерживайте клавишу ALT. Использование этого инструмента обычно считается неэтичным в большинстве журналистских кругов, но его можно использовать надлежащим образом для удаления частиц пыли, которые могли попасть на объектив во время съемки.
UNDO и палитра истории
Как и в большинстве профессиональных программ для производства, Command-Z (Mac) или CTRL-Z (ПК) — это команда «отменить», которая отменяет последнее выполненное вами действие. Photoshop позволяет отменить только последний шаг при использовании этого сочетания клавиш. Затем эта же комбинация становится командой ПОВТОР.
UNDO — ваш друг!
Чтобы отменить более одного действия, необходимо открыть палитру истории. Вы можете сделать это, перейдя в меню Окно → История .
Палитра «История», а также несколько других палитр закреплены на панели в правой части экрана. Щелкните соответствующий значок, чтобы отобразить окна, или вы можете захватить окна и перетащить их в другие части экрана.
Палитра истории сохранит каждое действие, которое вы выполняете в программе, в виде списка. Чтобы отменить, просто щелкните предыдущий элемент в списке, и он отменит все действия, перечисленные после него. Если вы выполните другое действие, оно сотрет ранее отмененные действия.
Обрезка и ориентация
Открытие изображения
Чтобы открыть изображение, щелкните меню Файл и выберите Открыть.
Но сначала давайте кратко рассмотрим вариант Browse in Bridge . Когда вы щелкнете по нему, Photoshop автоматически запустит другую программу под названием Adobe Bridge. Bridge — это способ предварительного просмотра миниатюр из папок. Это хорошее решение, если у вас много изображений и вы не уверены, какое имя вам нужно.
Если вы хотите точно следовать этому руководству, загрузите следующее изображение и откройте его в Photoshop:
Щелкните правой кнопкой мыши (для Mac щелкните, удерживая клавишу Control) и сохраните эту ссылку
Вращающиеся изображения
В некоторых редких случаях изображения, выходящие из камеры, может потребоваться повернуть. Большинство современных камер имеют датчики, которые определяют ориентацию камеры, когда вы делаете снимок, и автоматически выравнивают фотографию за вас! Однако время от времени датчик либо выходит из строя, либо, что более вероятно, вы получаете изображение со сканера, и в этом случае вам, вероятно, придется повернуть изображение.
Поворот изображений — довольно простой процесс. Перейдите в меню image и выберите Image Rotation.
Скорее всего, вам придется выбрать либо 90 градусов против часовой стрелки (90 CCW), либо 90 градусов по часовой стрелке (90 CW), в зависимости от того, в каком направлении расположена фотография. Щелкните на 180 градусов, если фотография полностью перевернута.
Использование инструмента кадрирования
Открыв изображение, щелкните инструмент кадрирования на палитре инструментов.
Затем щелкните и перетащите рамку на изображение.
Вы можете щелкнуть и перетащить черные углы / полосы, называемые опорными точками, которые окружают рамку, чтобы изменить форму кадрирования.
Наведите указатель мыши на поля, чтобы увидеть, как курсор мыши изменится на разные стрелки, которые показывают, как эта точка привязки будет формировать обрезку, если вы щелкнете по ней.
Наведите указатель мыши на одну из угловых рамок, чтобы курсор превратился в кривую.Эта кривая показывает, что она будет вращать ваш урожай. Как правило, вы никогда не захотите наклонять кадрирование, но иногда, если фотография была сделана под наклоном, это отличное решение для выравнивания кадрирования.
Подтвердить или отменить урожай можно несколькими способами. Вы можете использовать значок отмены (выглядит как круг для некурящих) или значок ОК (выглядит как галочка), расположенный в правом верхнем углу панели параметров.
Вы также можете использовать несколько очень простых сочетаний клавиш.Нажмите Return (Enter на ПК) , чтобы подтвердить обрезку, или нажмите клавишу Esc , чтобы отменить обрезку. Вы также можете использовать мышь, дважды щелкнув изображение, чтобы подтвердить обрезку, или щелкнув другой инструмент, в результате чего появится диалоговое окно с предупреждением, в котором вас попросят подтвердить или отменить.
Изменение размера при кадрировании
Фактически вы можете изменять размер изображения при кадрировании. По сути, вы указываете Photoshop, какие размеры должны иметь изображение после кадрирования.Иногда это вызывает некоторую путаницу, потому что, если вы зафиксируете размеры, ваша рамка обрезки будет принудительно установлена в определенном соотношении.
Заполните поля ширина и высота на панели параметров , когда выбран инструмент кадрирования. Не беспокойтесь о разрешении, это для печати. Если вы используете предоставленное обучающее изображение, введите следующие размеры:
ширина: 600 пикселей высота: 400 пикселей
Важно! Обратите внимание на суффикс PX .Это очень важно, потому что Photoshop может по умолчанию использовать «in», что означает «дюймы». Photoshop можно использовать для различных целей, включая печать. Большинство мониторов имеют ширину чуть более 1000 пикселей. Но если преобразовать 1000 пикселей в дюймы, получится всего 13,9 дюйма. Следовательно, если вы случайно наберете 1000in, вы получите более 72000 пикселей в ширину! Когда вы рисуете коробку, вы заметите, что форма коробки заблокирована с определенным соотношением . Вы не можете сделать его длиннее или выше, вы можете только отрегулировать размер коробки.По этой причине, если вам кажется, что коробка находится не в том месте, не беспокойтесь, вы можете переместить рамку, щелкнув по рамке после ее рисования. Вы также должны быть осторожны с тем, насколько мало вы кадрируете. В зависимости от количества пикселей в кадрированной области вы можете на самом деле увеличивать свою фотографию — большой запрет в цифровой обработке изображений. Компьютеры неплохо справляются с уменьшением изображений, но не очень хорошо с их увеличением. Чтобы увеличить маленькое изображение, Photoshop должен использовать специальные алгоритмы для заполнения пикселей.Хотя это не страшно, если вы увеличиваете небольшими приращениями, это резко снизит качество, если вы перейдете слишком далеко.
Изменить размер изображения
Изменение размера изображения в Photoshop
Необязательно обрезать изображение, чтобы изменить его размер. Это просто дополнительный плюс, если вы все равно планировали обрезать изображение. Если вы хотите изменить размер изображения без обрезки, Photoshop предлагает несколько способов. В этом руководстве будут показаны два метода: один здесь, а другой — при сохранении фотографии в следующем разделе.Щелкните меню изображения . Здесь можно найти параметр изменения размера изображения .
После открытия отобразится диалоговое окно изменения размера изображения. В этом поле будет представлено множество вариантов для самых разных целей.
Когда откроется диалоговое окно, оно покажет вам текущий размер изображения. Чтобы изменить размер изображения, просто введите нужные значения высоты и ширины.
Обратите внимание, что размер по умолчанию в Photoshop установлен в пикселях.Если вы используете свое изображение исключительно для Интернета, можете оставить все как есть. Если вы планируете распечатать изображение и вам нужно, чтобы оно было определенного размера, вы можете выбрать дюймы или другой размер по мере необходимости.
Также обратите внимание, что рядом с информацией о ширине и высоте есть значок ссылки , который по умолчанию выделен.
Это ограничивает пропорции изображений, то есть, когда вы изменяете высоту и ширину, другое значение будет изменяться соответственно в зависимости от соотношения их размеров.Вы должны всегда оставлять этот значок выделенным, иначе вы исказите фотографию.
Если по какой-либо причине вы не можете редактировать ширину и вес, это означает, что ресамплинг не отмечен. Повторная выборка изображения — это отличный способ сказать, что вы можете изменить размер.
Чтобы продолжить, измените ширину на 600 пикселей . Высота будет автоматически меняться в зависимости от соотношения сторон изображения.
тона, контраст и цвет
Одним из краеугольных камней Photoshop является его способность корректировать тональные свойства изображений.В этом примере мы покажем вам несколько различных методов корректировки изображения. Есть много способов настроить изображение в Photoshop, и ни один из них не является правильным. Adobe просто предлагает различные методы, которые можно попробовать. Некоторые методы могут хорошо работать в одной конкретной ситуации, а другие методы могут работать с другими типами фотографий.
Взгляните на изображения до и после учебного пособия image:
Как видите, предыдущее изображение слева было очень плоским и не особенно ярким.Изображение справа было скорректировано в Photoshop, чтобы добавить контрастности и четкости.
Регулировочные уровни
Levels — один из самых популярных методов корректировки фотографий. Он очень гибкий, но не слишком сложный. Вы можете перейти на уровни, перейдя в меню Image → Adjustments → Levels.
В диалоговом окне уровней отображается гистограмма и несколько маленьких стрелок, называемых «ползунками».
Гистограмма — это график, показывающий все значения в спектре изображения.Лучше всего это можно описать так: левая часть графика — это тени и черный цвет. В правой части отображаются светлые и белые участки. Представьте, если бы мы взяли каждый пиксель изображения и отсортировали его по стопкам; от самого темного до самого яркого. Этот график — то, что мы придумали.
Обратите внимание на то, что на этом графике почти нет черных тонов и почти нет белых тонов, так как граф довольно плоский по краям.
Чтобы настроить это изображение, мы перемещаем три стрелки ползунка внизу к их соответствующим настройкам.Черная ползунковая стрелка определяет черную точку , то есть самую темную часть фотографии. Белый ползунок определяет точку белого , самую яркую часть фотографии, которая является белой. Средний ползунок регулирует так называемые полутона .
Перетащите внешние ползунки внутрь, пока они не совпадут с краем гистограммы.
Вы сразу заметите, как резко возрастает контраст. Это потому, что на этом изображении не было однозначно сплошной белой или черной точки.Мы переместили ползунки, чтобы определить самый темный тон этого изображения, чтобы он стал темнее — чернее. И соответственно с белыми тонами.
Затем отрегулируйте средний ползунок, чтобы установить средние тона изображения. Это регулирует общую яркость изображения. Будьте осторожны, слишком яркое освещение сделает тени мутными, а слишком темное затруднит просмотр лиц.
Настройка цветов с помощью уровней
Вы также можете настроить цвета изображения с помощью уровней. Просто выберите опцию Channel вверху, чтобы выбрать один из трех основных цветов.
Хотя может показаться, что у вас всего три варианта выбора, на самом деле у вас их шесть. Каждый выбор позволяет вам увеличивать или уменьшать этот конкретный цвет изображения (сдвигая точку белого, черную или средние тона). Если вычесть определенный цвет, на изображении начнет проявляться его относительный вторичный цвет.
Например, вы хотите добавить желтого цвета к своему изображению. Что ж, нет варианта для желтого, но вы можете получить желтый, вычитая синий.Установите синий канал и сдвиньте черный ползунок внутрь:
Есть и другие, возможно, более точные способы сделать это с помощью диалогового окна Color Balance . Однако это выходит за рамки данного руководства.
Уклонение и сжигание
Хотя существует множество способов настроить все изображение в целом, во многих случаях вам потребуется настроить только часть фотографии. Одна часть фотографии может быть слишком темной или слишком светлой.
Здесь мы познакомимся с несколькими простыми инструментами редактирования, позволяющими корректировать только части фотографии.
Уклонение и сжигание
Возвращение к дням работы в темных комнатах, затемнение и затемнение на самом деле означают «осветление» и «затемнение» частей фотографии соответственно.
Вы можете получить доступ к этим инструментам на панели инструментов. Один выглядит как черный леденец на палочке, другой — как рука, образующая круг.
Этот конкретный пример фотографии, вероятно, не требует большого количества осветления или затемнения, но с помощью некоторых настроек мы можем помочь улучшить общее впечатление, чтобы фотография «выделялась».”
Когда вы выбираете инструменты осветления или затемнения, панель параметров вверху предоставляет вам новый набор параметров для настройки использования инструмента (как и с любым выбранным вами инструментом).
Один из способов использования инструментов осветления или затемнения — настроить эти параметры таким образом, чтобы вы меняли фотографию только небольшими приращениями. Используйте настройку экспозиция , чтобы отрегулировать степень затемнения или затемнения при каждом проходе. Диапазон будет определять диапазон тонов, которые будут затронуты.Как правило, вам нужно осветлить светлые участки и затемнить тени . Это обеспечит постоянный уровень контрастности фотографии при ее настройке. Если вам нужно сделать тени ярче или затемнить светлые участки, используйте вместо этого настройку средних тонов. Размер кисти будет определять размер инструмента, который вы будете использовать.
Главный диаметр — это размер того, что Photoshop называет размером «кисти». Жесткость указывает на то, насколько мягкие края кисти.Обычно при использовании таких инструментов, как осветление или выжигание, вам нужна низкая жесткость, чтобы получить самую мягкую кисть. Если вы пытаетесь быть более точным, вы можете увеличить жесткость кисти, но увеличивать вероятность того, что подкраска будет заметна.
Осветление или затемнение обычно требует нескольких проходов и изменения размера кисти несколько раз, чтобы добраться до всех деталей.
Как вы можете видеть на этом образце фотографии, после уклонения тень на мальчиках подчеркивает детали.
Еще одно практическое применение прожигающего инструмента — выполнение техники, называемой виньетированием. Это метод, при котором углы и края фотографии немного затемняются, чтобы помочь определить края фотографии и помочь направить взгляд зрителя к середине фотографии.
Виньетирование — обычная практика для многих фотожурналистов, но может вызвать споры, если переусердствовать. Этические стандарты различаются, но общее правило состоит в том, следует ли изменять фотографию до уровня, в котором она вводит зрителя в заблуждение.Также помните, что в наши дни цифровые фотографии, как правило, соответствуют более высоким стандартам из-за легкости, с которой ими можно манипулировать.
Заточка
Повышение резкости — это метод в Photoshop, который действительно может сделать фотографию «популярной» (общий термин, который фотографы используют для обозначения улучшения хорошей фотографии).
Он работает за счет увеличения контрастности краев фотографии, что делает фотографию более резкой или четкой.
Однако следует сказать, что использование фильтра повышения резкости не может превратить размытую или расфокусированную фотографию в резкую или сфокусированную фотографию.Несмотря на свою репутацию средства улучшения внешнего вида фотографий, Photoshop не может спасти плохо сфокусированные фотографии.
Повышение резкости — это то, что в Photoshop называется «фильтром», поэтому его можно найти в меню фильтров.
Фильтр Smart Sharpen предлагает предварительный просмотр фотографии слева крупным планом с добавленным эффектом фильтра. Вы можете легко сравнить это с оригиналом, установив флажок «Предварительный просмотр» или щелкнув предварительный просмотр и перетащив его.
Величина указывает степень резкости для добавления к фотографии. Помните, как работает повышение резкости, ища края на фотографии и увеличивая контраст. Очень легко сделать фотографию слишком резкой, придав краям необычный эффект ореола. Радиус указывает расстояние в пикселях от края, до которого должен доходить фильтр повышения резкости. Как правило, чем размыто фото, тем больший радиус вам придется использовать. Фотографии, которые находятся в фокусе, потребуют меньшего радиуса.
Remove указывает тип размытия, которое вы пытаетесь удалить. Gaussian относится к общей мягкости, размытость объектива относится к размытию вне фокуса, а размытость движения относится к фотографиям, на которых объект двигался слишком быстро и стал размытым на части фотографии. Выбор размытия при движении позволяет указать угол размытия при движении.
Как и в большинстве инструментов Photoshop, не существует «правильной» комбинации значений, которая будет работать с каждой фотографией.Каждая фотография уникальна и требует разной комбинации значений. Предварительный просмотр позволяет вам экспериментировать с различными значениями, чтобы добиться наилучшего качества продукции.
Сохранить и экспортировать
Существует два метода сохранения фотографии в Photoshop, каждый из которых имеет определенную цель. Один из способов — использовать типичный диалог Сохранить как… , другой — Экспорт как… , который используется для сохранения ваших фотографий при подготовке к публикации в Интернете.
1) Сохранить как: Используйте этот метод при сохранении фотографии для архивирования или если вы планируете работать с ней позже.Мы рекомендуем сохранить этот тип файла как файл Photoshop или .PSD , который также сохранит дополнительную информацию о вашей фотографии, относящуюся к Photoshop.
2) Экспортировать как: Используйте это, когда будете готовы экспортировать фотографию для публикации в Интернете. Хотя можно сохранить фотографию с помощью обычного параметра «Сохранить как…» и по-прежнему публиковать ее в Интернете, функция экспорта как специально подготавливает фотографию для публикации в Интернете и содержит дополнительные функции, которые позволяют настраивать параметры файла.
Сохранить как…
Диалог «Сохранить как» следует использовать только при сохранении фотографии для архивирования или если вы знаете, что снова откроете ее, чтобы поработать над ней еще раз. Таким образом, вы можете сохранить свою фотографию как несжатый файл Photoshop (.PSD) , и вы не потеряете никакого качества при повторном сохранении ее несколько раз.
Экспорт как…
«Экспорт как» — это новая функция Photoshop CC 2017, которая позволяет сохранять фотографии специально для Интернета.
Для тех, кто знаком с предыдущими версиями Photoshop, «Экспорт как» заменяет «Сохранить для Интернета», хотя эти две функции имеют несколько разные функции. Photoshop, скорее всего, откажется от функции «Сохранить для Интернета», но он по-прежнему доступен в текущей версии в меню «Файл» → «Экспорт» → «Сохранить для Интернета (устаревшая версия)», если вы хотите получить к нему доступ.
«Экспортировать как» (находится в меню «Файл», «Экспорт») позволяет просматривать фотографию в режиме реального времени при внесении изменений в настройки файла.
Export As предоставляет вам несколько вариантов формата файла в раскрывающемся меню:
- GIF (формат обмена графикой): Этот параметр предназначен для графики со сплошными цветами.Подумайте об изображении мультипликационного персонажа, состоящем из линий и заливок. Параметры «дизеринга» предназначены для графики с градациями цвета. Чем выше дизеринг, тем более тонкими будут градиенты, но тем больше будет размер изображения. GIF обычно не является хорошим форматом для сохранения фотографий, так как он неправильно отображает многие уровни цвета.
- JPEG (Объединенная группа экспертов по фотографии): Это стандарт для сохранения фотографических изображений. JPEG — один из наиболее широко используемых форматов фотографий в Интернете, он очень хорошо сокращает размеры файлов при сохранении качества.Photoshop предлагает три настройки качества, и в каждой предустановке вы можете дополнительно настроить качество с более высокой степенью детализации.
- PNG (переносимая сетевая графика): PNG был разработан для расширения и даже замены GIF. Формат PNG лучше всего использовать для графики, но его можно использовать для фотографий. Как правило, при использовании для фотографий размер файла будет значительно больше. PNGS наиболее известны своей способностью отображать прозрачность или невидимые области на фотографии.Это также позволяет создавать изображения странной формы, например круги и т. Д.
- SVG (масштабируемая векторная графика): SVG — это формат файла, используемый для иллюстраций, анимации и другой графики в Интернете, и его можно масштабировать до различных размеров без потери разрешения. Поскольку он чаще используется для графики, чем для фотографий, не рекомендуется сохранять фотографии в формате SVG.
Сжатие
Идея сжатия заключается в уменьшении размера файла фотографии, чтобы она быстро загружалась на компьютер пользователя, но сохраняла определенный уровень качества.Не существует жестких правил того, насколько большой должна быть фотография, но в целом, чем меньше, тем лучше. Если бы нужно было количественно оценить диапазон размеров файлов для фотографий, их можно было бы поместить в следующие категории:
- Маленькие фотографии и графика: от 10k до 20k
- Средние фотографии и графика: от 30k до 70k
- Большие фотографии (обычно по одной на странице): 100–300 тыс.
Изменение размера
Одной из приятных особенностей функции «Экспортировать как» является то, что она отображает ваше изображение в том размере, в котором оно отображается на веб-сайте.Если вы видите гигантскую фотографию, вам придется изменить ее размер. Есть два способа изменить размер фотографий. Один метод можно использовать в основной части программы Photoshop, как описано выше, другой — в диалоговом окне «Экспортировать как».
Чтобы изменить размер изображения, просто измените ширину или высоту в разделе «Размер изображения» в правой части диалогового окна «Экспортировать как». Если пропорции ограничены, соответствующее значение также изменится. По мере внесения изменений вы должны видеть изменение размера изображения предварительного просмотра в реальном времени.Чтобы применить изменения и сохранить файл, нажмите «Экспортировать все».
Как правило, следует только сжимать изображение и никогда не расширять его, так как вы значительно потеряете качество.
Сохранение против экспорта
Однако следует отметить, что при сохранении фотографии с помощью функции «Экспорт как » сохраняется только копия изображения . Это означает, что вам все равно придется сохранить исходную фотографию для архивации или, если вы собираетесь открыть ее позже, используйте обычный пункт меню «Сохранить как…».Хорошая организационная структура поможет избежать путаницы в ваших фотографиях!
Дополнительные подсказки
- Если вам когда-либо было трудно найти элементы меню, просто введите имя этого элемента в поле поиска под меню справки, и Photoshop укажет вам правильное направление.
- Если вам когда-нибудь понадобится узнать название инструмента, который вы используете, просто наведите указатель мыши на кнопку на несколько секунд, и она появится. (Ярлык для инструмента также появится в скобках.)
- Adobe имеет полезных руководств по Photoshop на своем веб-сайте, которые могут помочь ответить на вопросы или функции, не описанные в этом руководстве. (Google — тоже ваш друг!)
Авторское право UC Berkeley Graduate School of Journalism 2019. Любые примеры кода в этих руководствах предоставлены в соответствии с лицензией MIT
Приведенное выше уведомление об авторских правах и это уведомление о разрешении должны быть включены во все копии или существенные части Программного обеспечения.
ДАННАЯ СТРАНИЦА ПРЕДОСТАВЛЯЕТСЯ «КАК ЕСТЬ», БЕЗ КАКИХ-ЛИБО ГАРАНТИЙ, ЯВНЫХ ИЛИ ПОДРАЗУМЕВАЕМЫХ, ВКЛЮЧАЯ, НО НЕ ОГРАНИЧИВАЯСЬ, ГАРАНТИЯМИ КОММЕРЧЕСКОЙ ЦЕННОСТИ, ПРИГОДНОСТИ ДЛЯ ОПРЕДЕЛЕННОЙ ЦЕЛИ И НЕ ЗАЩИТА ОТ ПРАВ. НИ ПРИ КАКИХ ОБСТОЯТЕЛЬСТВАХ АВТОРЫ ИЛИ ВЛАДЕЛЬЦЫ АВТОРСКИХ ПРАВ НЕ НЕСЕТ ОТВЕТСТВЕННОСТИ ЗА ЛЮБЫЕ ПРЕТЕНЗИИ, УБЫТКИ ИЛИ ДРУГИЕ ОТВЕТСТВЕННОСТЬ, БЫЛИ В РЕЗУЛЬТАТЕ ДОГОВОРА, ПРАКТИКИ ИЛИ ИНЫМ ОБРАЗОМ, ВОЗНИКАЮЩИМ ИЗ, ИЗ ИЛИ В СВЯЗИ С ИНФОРМАЦИЕЙ НА ДАННОЙ СТРАНИЦЕ ИЛИ ИСПОЛЬЗОВАНИЕМ СДЕЛКИ В ДАННОЙ ИНФОРМАЦИИ.
50 творческих идей, которые можно сделать с помощью Photoshop (обязательно попробовать!)
Если вам нужны классные эффекты Photoshop и уроки, в которых можно попробовать свои силы, то вы попали в нужное место. Изучение Photoshop поначалу может показаться сложным, но с такими уроками становится намного веселее. В этом посте вы найдете 50 потрясающих руководств по Photoshop, которые можно попробовать, независимо от того, являетесь ли вы новичком или ветераном Photoshop.
Как вы увидите в этом посте, есть три разных раздела для разных стилей редактирования.Три, которые мы рассмотрим здесь, — это творческие эффекты, графические и текстовые эффекты и базовые настройки редактирования фотографий.
В зависимости от того, какие эффекты вы хотите создать с помощью Photoshop, каждый раздел предлагает что-то совершенно уникальное. Для начала давайте разберемся с творческими соками и пройдемся по нескольким обязательным урокам по творчеству в Photoshop!
— Креативные эффекты редактирования фотографий, которые можно попробовать в Photoshop
Здесь вы найдете 20 потрясающих творческих эффектов Photoshop, которые вы можете попробовать сами.
1. Эффект двойной экспозиции
Эффект двойной экспозиции невероятно хорошо работает для портретных изображений, смешивая живописные фотографии с формой человеческой фигуры. Вы можете создать это с помощью стоковых фотографий или сделать свои собственные для этого эффекта! С помощью нескольких масок слоя, режимов наложения и основных настроек выделения вы получите потрясающий результат в кратчайшие сроки.
2. Эффект потекания краски
Эффект «Капания краски» использует маски, чтобы создать впечатление, будто объект превращается в капающую краску.Это еще один отличный эффект для использования с портретными изображениями, который позволяет вам проявить больше творчества при настройке кисти. В видео-уроке ниже также рассказывается, как вы можете использовать бесплатные кисти, предлагаемые с подпиской Adobe CC, чтобы помочь создать этот эффект!
3. Портреты с двойным освещением
Эффект двойного освещения использует цветовые градиенты, чтобы создать эффект студийного освещения на вашем объекте. Вместо того, чтобы работать с дорогими источниками света и осветительными гелями, вы можете использовать Photoshop! Этот эффект на удивление прост, но он мгновенно делает вашу фотографию более профессиональной.В конце концов, кто не любит модные световые эффекты?
4. Начальный эффект
Вы когда-нибудь смотрели фильм «Начало»? Что ж, именно здесь был создан этот крутой эффект Photoshop! Делая обычную фотографию, вы можете использовать различные фильтры Photoshop, чтобы исказить изображение и заставить его выглядеть так, как будто оно изгибается. Это действительно забавный эффект, который можно попробовать и он отлично подходит для пейзажных изображений.
5. Создание композиционных материалов для силуэтов
Если вы хотите, чтобы вещи оставались чистыми и минималистичными, это руководство по составлению силуэтов просто необходимо.Здесь вы узнаете, как создать силуэт сцены полностью с нуля. В Photoshop есть множество инструментов для рендеринга деревьев и травы, которые можно использовать для быстрого создания этого эффекта. Даже если вы новичок в Photoshop, я настоятельно рекомендую попробовать это; это очень весело!
6. Лунные фонари
В качестве творческого подхода к этим типичным фотографиям фонарей вы можете оживить их, добавив вместо них луну! В этом уроке Photoshop вы научитесь выбирать и вырезать луну и смешивать ее с другой фотографией.Это идеальный учебник для отработки составных изображений и создания уникальных фотографий, которые обязательно привлекут внимание.
7. Эффект сбоя
Если вам нравится футуристический кибер-образ, эффект сбоя — отличный метод Photoshop, который можно применить в вашей работе. С помощью цветовых каналов RGB вы можете быстро создать разделение цветов на фотографии. После этого все, что осталось, — это текстура и несколько параметров фильтра, чтобы все это смешать. Вы можете использовать этот эффект Photoshop с изображениями или текстом, поэтому возможности безграничны!
8.Изображение мозаики
Вместо того, чтобы тщательно подбирать идеальные изображения и вручную собирать мозаику, этот учебник Photoshop упрощает эту задачу. Пакетно импортируя серию фотографий, Photoshop автоматически разбивает все ваши изображения на мозаику. Оттуда режим наложения помогает применить цветокоррекцию к каждой фотографии, которая в конечном итоге формирует окончательную мозаику.
9. Всплеск воды в лампочке
Этот классический эффект Photoshop вы наверняка видели раньше.Помещение воды в лампочку — это идеальный первый вариант редактирования в Photoshop, который предлагает удовлетворительные творческие результаты. В приведенном ниже видеоуроке вы узнаете, как создать этот эффект с помощью простых пошаговых инструкций.
10. Эффект дисперсии
Хотите, чтобы ваши объекты испарились, как Мстители? Что ж, тогда вам понравится этот эффект рассеивания! Используя настройку сжижения, вы можете растянуть часть изображения, чтобы заполнить оторвавшиеся частицы.Затем с помощью единственной кисти и маски слоя вы можете создать впечатление, будто ваши объекты исчезают в воздухе. Это действительно забавная вещь в Photoshop, которую должен попробовать каждый.
11. Добавление светящихся значков социальных сетей
В последнее время в Интернете появилась мода на добавление светящихся значков социальных сетей на фотографии. Независимо от того, выходит ли он из телефона или перемещается в другом месте изображения, он действительно выглядит довольно круто. В этом уроке рассказывается, как вы можете создать этот эффект для себя, и некоторые полезные техники смешивания, чтобы он выглядел более реалистично.
Ну, насколько реалистично может выглядеть плавающий значок социальной сети, я полагаю…
12. Эффект деформации леса
Для пейзажей природы или городских фотографий этот эффект деформации необходимо попробовать в Photoshop. Используя размытие в движении и маску градиентного слоя, вы можете создать впечатление, будто часть вашей фотографии уходит. Это создает уникальный вид фотографии и, в некоторых случаях, помогает выделить объект в кадре!
13.Эффект неонового свечения
Как и в случае с эффектом двойного освещения, в этом уроке Photoshop рассказывается, как смешать портретное изображение с неоновыми формами. Этот удивительно простой процесс интересен и отлично подходит для любого творческого портрета, с которым вы работаете. Вы можете смешивать и сочетать цвета и формы, использованные здесь, чтобы получить уникальный окончательный вид.
14. Эффект винтажного стиля
Если вам нравится внешний вид старых пленочных изображений, этот винтажный эффект просто великолепен. Используя различные текстуры и корректирующие слои, вы можете мгновенно сделать цифровую фотографию похожей на пленку.Мне нравится, насколько прост этот урок и насколько реалистичен конечный результат.
15. Создайте составное изображение
Составное изображение — это фотография, в которой смешаны два или более изображения. В случае с этим руководством вы увидите, как можно смешать автомобиль с пустой дорогой. Изучение того, как создавать композитные изображения в Photoshop, помогает приобрести ценные навыки редактирования и создавать более уникальные изображения. Хотя этот урок создает реалистичную композицию, вы также можете использовать эти методы для создания мира грез!
16.Эффект акварельной краски
Этот творческий эффект Photoshop использует акварельные кисти, чтобы ваше изображение выглядело так, как будто оно было нарисовано на бумаге. Хотя это удивительно просто, это отличный способ оживить любую фотографию. Он лучше всего подходит для выделения объекта на вашем изображении или добавления творческой изюминки к портретным фотографиям.
17. Эффект растяжения пикселей
Эффект растяжения пикселей выбирает одну строку пикселей на вашем изображении, а затем растягивает их, чтобы создать цветную ленту.Этот эффект можно использовать для создания изогнутых или круглых растяжек пикселей, в зависимости от того, что вы делаете.
Чтобы сделать жизнь еще проще, вы можете использовать экшен Photoshop Pixel Stretch для создания этого эффекта одним щелчком мыши!
18. Небо наложения
Вместо того, чтобы иметь дело со сложными вырезами и окантовкой, наложение неба позволяет с меньшими хлопотами заменить небо. С помощью единого режима наложения и маски слоя вы можете превратить любой унылый день в яркий солнечный.
Чтобы этот эффект работал хорошо, вам понадобится несколько изображений неба для редактирования. К счастью, вы можете загрузить 5 бесплатных шаблонов наложения неба, щелкнув здесь.
19. Добавить реалистичные блики с нуля
Если вы сделали снимок «золотой час», блики от линз помогут выделить свет и добавить глубины фотографии. Если вам не удалось запечатлеть на камеру хороший солнечный свет, вы можете добавить его с помощью Photoshop! Используя встроенный в программу фильтр бликов, вы можете настроить внешний вид и размер солнечных бликов за секунды.
Нажмите здесь, чтобы узнать, как добавить блики с помощью Photoshop
20. Эффект пузыря текста в iMessage
Интересный способ добавить больше интереса к вашим изображениям — это эффект пузыря текста iMessage. Вместо фотографии одного человека вы можете создать историю вокруг изображения с помощью текстовых пузырей. В этом руководстве рассказывается, как создать эти текстовые пузыри с нуля, или предоставляется готовый пакет текстовых пузырей iMessage, который значительно экономит время.
Щелкните здесь, чтобы получить пакет ресурсов iMessage Text Bubble.
— Графический дизайн и текстовые эффекты
В следующем разделе мы сосредоточимся на интересных уроках Photoshop, основанных на графическом дизайне и текстовых эффектах. Хотя Photoshop не предназначен специально для графического дизайна, есть много способов заставить его работать. Из 15 руководств, описанных ниже, у вас будет много отличных графических руководств, которые вы сможете попробовать в свое свободное время!
21. Конструкции геометрической формы
Для креативного отображения изображений на веб-сайтах или в социальных сетях геометрические фигуры отлично подходят для добавления творческой изюминки к фотографии.В этом руководстве рассказывается, как использовать серию простых квадратов и линий, чтобы добавить современный дизайн к вашей графике или изображениям.
22. Эффект разорванной бумаги
Эффект рваной бумаги необходим особенно для коллажей. Вместо того, чтобы иметь скучные резкие края вокруг ваших фотографий, вы можете заменить их текстурой разорванной бумаги. В результате получается серия распечатанных фотографий, разорванных и соединенных вместе.
23. Обтекание фигур текстом
Если вы создаете обложку журнала или страницу книги, этот учебник Photoshop по переносу текста облегчит жизнь.С помощью инструмента «Перо» и настраиваемого контура вы можете легко настроить отображение текста вокруг любой формы или объекта.
Нажмите здесь, чтобы узнать, как!
24. Заливка текста изображениями
При работе с текстом сплошная заливка может оказаться не тем, что вам нужно. Вместо этого используйте этот простой урок Photoshop, чтобы быстро заполнить текстовый слой изображением. Все, что требуется, — это обтравочная маска, чтобы выполнить работу!
25.Создание нестандартных коллажей
Если вы хотите включить в коллаж две, три или сто фотографий, этот учебник научит вас, как это сделать. В Photoshop нет встроенных шаблонов Photoshop, поэтому здесь вы научитесь создавать свои собственные. В этом руководстве вы пройдете этапы создания сеточного коллажа и шаблона 3 × 3, а также расскажете об эффективном способе добавления границ к фотографии.
Чтобы помочь вам начать работу и сэкономить время, обязательно загрузите эти 5 БЕСПЛАТНЫХ шаблонов коллажей для Photoshop!
26.Сделайте свой логотип прозрачным фоном
Итак, у вас есть логотип, но везде, где вы его разместите, всегда присутствует ужасный белый фон. Что вы можете сделать, чтобы видеть только свой логотип, а не раздражающую белую рамку вокруг него? С помощью этого руководства вы откроете для себя быстрый и эффективный способ выбрать и вырезать любой логотип на белом фоне.
Да, а также важные настройки экспорта, необходимые для сохранения прозрачности!
27. Эффект жидкого текста
Этот эффект жидкого текста, создающий психоделический эффект для любого фрагмента текста, очень увлекателен! Искажая текст, создается впечатление, что что-то струится по воде или искажается рябью.Мне нравится этот эффект для текста, и он отлично смотрится как отдельная графика!
28. Текстовый эффект вырезки из бумаги
Если вы настроены на чистый и минималистичный текстовый эффект, вам обязательно нужно попробовать этот эффект бумаги. Хотя это выглядит относительно просто, результат выглядит чрезвычайно реалистичным. Этот эффект нацелен на то, чтобы он выглядел так, как будто ваш текст сделан из крафт-бумаги, и, черт возьми, он хорошо выглядит!
29. Цветовой пороговый эффект
Чтобы придать фотографии атмосферу ретро-печати, эффект цветового порога — еще один забавный эффект Photoshop.Выделив разные участки фотографии, вы можете применить один цвет, чтобы она выглядела напечатанной. Создать этот эффект очень просто, и это отличная практика, если вы новичок в инструментах выделения Photoshop!
30. Создание трехмерного текста
Зачем делать что-то 2D, если можно переходить в 3D? С фильмами лучше, с текстом — лучше. В этом уроке рассказывается, как создать 3D-текст с нуля с помощью Photoshop. С помощью различных стилей слоев вы можете создать иллюзию глубины с любым текстом, с которым работаете.Просто убедитесь, что для лучшего результата вы используете более жирный текст!
31. Золотой текстовый эффект
Если вам нравится все позолоченное, то вам понравится этот эффект золотого текста в Photoshop. Управляя стилями текстового слоя, режимами наложения и применяя фильтры, вы можете мгновенно получить позолоченный текст.
32. Написание циркулярного текста
Круглый текст имеет множество применений для создания эмблемы, логотипа или простого графического дизайна для заставки YouTube.В Photoshop легко написать текст в круге, используя контур фигуры и текстовый инструмент. Из этого туториала Вы узнаете, как писать текст по кругу и стилизовать его для достижения лучших результатов.
33. Эффект стиля текста Chrome в стиле 80-х
Стиль ретро 80-х возвращается полным ходом в современный графический дизайн. Теперь вы можете весело провести время с этим эффектом текста Chrome, используя хромированные и неоновые цвета, чтобы вернуться в прошлое. Это действительно крутая вещь, которую можно попробовать в Photoshop, и она вернет вас к культовому стилю 80-х годов.
34. Размещение текста за объектами
Заставить вашу графику Photoshop смешаться с фотографией и разместить ее позади объекта — это простой способ сделать это. С помощью слоев-масок вы можете быстро создать этот эффект даже будучи новичком. Этот урок проведет вас через создание этого эффекта с нуля и предоставит неограниченные творческие вариации!
35. Обведите контуром изображения
Особенно для миниатюр YouTube, где вы хотите сделать вещи POP, обводка фотографии — самый простой способ сделать это.Photoshop предлагает широкий спектр опций для обводки фотографий, независимо от того, хотите ли вы очертить объект, границу или даже текст. Пройдя это руководство по Photoshop, вы станете мастером создания контуров изображений.
Базовое редактирование фотографий
Теперь давайте перейдем к некоторым базовым потребностям редактирования фотографий, с которыми может помочь Photoshop. Если вы хотите изменить цвета, удалить фон или добавить общую настройку экспозиции к своей фотографии, Photoshop — это инструмент для вашей работы.
Давайте перейдем к нашим заключительным 15 забавным урокам Photoshop, на этот раз, чтобы помочь вам в ваших базовых навыках фотошопа!
36. Удалите фон с фотографий
Когда вы думаете о Photoshop, первое, что приходит на ум, — это удаление фона. Хотя есть несколько удивительных инструментов для вырезания изображений, в этом уроке представлены 3 из самых простых. Здесь вы узнаете, как вырезать любую фотографию за меньшее время, используя такие простые методы, как нажатие одной кнопки.
37.Измените любой цвет на фотографии
Изменение цветов на фотографии отлично подходит для стилизации изображения или полного изменения внешнего вида. В этом полном руководстве по изменению цветов в Photoshop вы увидите один инструмент, который делает этот процесс невероятно простым. А еще лучше, вы даже увидите, как превратить белый в любой цвет с помощью полезной техники, которую нужно обязательно попробовать.
38. Эффект всплеска цвета
Если вам нравятся черно-белые изображения, как насчет добавления одного цветного пятна? Эффект всплеска цвета — это забавная вещь, которую можно попробовать в Photoshop, поскольку он придает особенность стандартному черно-белому изображению.Из этого руководства вы узнаете, как выделить любой цвет, который вам нравится, а остальные цвета преобразовать в черно-белый. Это очень просто, но это можно сделать еще проще с помощью This Photoshop Action!
39. Изменение размера изображений без потери качества
Если вам нужны определенные размеры для печати, веб-сайта или социальных сетей, вы всегда должны быть уверены в том, что не потеряете качество. В этом руководстве рассказывается о лучших способах масштабирования фотографии без потери качества, чтобы помочь вам избежать некоторых распространенных ошибок изменения размера.Это еще одна полезная цель для использования Photoshop, и я использую эти 3 техники все время!
40. Создание водяного знака для подписи
Давайте посмотрим правде в глаза, простой текстовый водяной знак с логотипом авторских прав — это совсем не весело. К счастью, Photoshop позволяет создать собственную кисть с водяным знаком для подписи всего за несколько шагов! В этом руководстве рассказывается, как с помощью вашего смартфона и маркера сделать собственный водяной знак для подписи, идеально подходящий для любого изображения.
41.Редактировать фотографии с помощью неоновых цветов
Неоновые цвета в последнее время стали безумно популярными. Единственная проблема в том, что вам нужны довольно специфические настройки, чтобы он выглядел привлекательно. В этом уроке Photoshop вы узнаете, какие корректировки использовать, чтобы проявить больше творчества при создании неоновых портретов!
42. Удаление пятен и гладкая кожа
Для всех моих фотографов-портретистов ретушь кожи — это просто еще один профессиональный трюк. Photoshop отлично подходит для ретуширования кожи, предлагая несколько потрясающих инструментов для работы.Чтобы помочь вам приступить к работе, в этом уроке рассказывается об эффективном способе быстрого разглаживания кожи и удаления пятен с ваших объектов.
43. Добавление размытия фона к изображениям
Если у вас не совсем получилось размытие фона, на которое вы надеялись, можно использовать Photoshop для увеличения размытия фона! Это забавный эффект Photoshop, который проверяет ваши навыки выделения путем объединения выделенных участков с помощью фильтра размытия. Таким образом, вы можете изолировать объект и добавить больше размытия к фону.Обязательно попробуйте для любого фотографа!
44. Удаление предметов с фотографии
Вы не всегда контролируете обстановку, в которой снимаете. Возможно, у вас получился отличный снимок, но на заднем плане есть что-то действительно отвлекающее. Что ж, Photoshop отлично подходит для удаления любого объекта с вашей фотографии, и в этом уроке рассказывается о некоторых методах этого. Этот навык невероятно полезен независимо от того, для какой цели вы используете Photoshop.
45.Удалить зеленый фон экрана
Видеооператоры могут использовать для некоторых своих снимков зеленый фон экрана. В программах для редактирования видео вы можете легко отключить это, но как насчет Photoshop? И снова Photoshop может сделать все это и быстро удалить зеленый экран с помощью этой техники выбора цвета. Это простое руководство, которому легко следовать, поможет расширить ваши творческие возможности в Photoshop при использовании зеленых экранов!
Нажмите здесь, чтобы узнать, как удалить зеленые экраны в Photoshop
46.Как уменьшить шум на фотографиях
После съемки при слабом освещении и с использованием более высокого ISO ваша фотография будет иметь нежелательную зернистость. Хотя есть несколько способов уменьшить зернистость изображений, в этом уроке описан простой способ сделать это в Photoshop. Это может быть базовый навык, но его необходимо знать всем, кто работает в программе!
47. Как повысить резкость ваших фотографий в Photoshop
Чтобы ваши изображения выглядели как можно более четкими, небольшое повышение резкости может иметь большое значение.Хотя в Camera Raw есть инструменты повышения резкости, они далеко не так полезны, как фильтр высоких частот. В этом важном уроке Photoshop рассказывается, как использовать этот фильтр и какие потрясающие эффекты он оказывает на ваши изображения.
48. Экспорт изображений с прозрачным фоном
Даже если вы мастер вырезать фон в Photoshop, все это не будет иметь значения, если вы не выполните экспорт должным образом. Видите ли, не все типы файлов сохраняют прозрачность. Вы должны использовать что-то более конкретное, называемое файлом PNG, чтобы вся ваша тяжелая работа по удалению фона не пропала даром при экспорте! В этом простом уроке Photoshop рассказывается, как с легкостью экспортировать файлы в формате PNG.
49. Сделайте глаза ваших объектов яркими!
Как говорится, глаза — это портал в душу, так что лучше сделайте так, чтобы они хорошо выглядели! С более привлекательными глазами вы заметите мгновенные улучшения при редактировании любого портрета. В этом уроке рассказывается об эффективном способе ретушировать глаза ваших моделей, не выходя за рамки и не делая их чужеродными.
50. Ретуширование с частотным разделением
Вместо того, чтобы удалять пятна, частотное разделение помогает сгладить пятна и жирную кожу.В результате вы получите более безупречный вид кожи объекта, независимо от условий освещения. Здесь вы узнаете, как использовать частотное разделение в собственном рабочем процессе Photoshop, и откроете для себя удивительные возможности использования этой техники редактирования!
Эти 50 руководств по Photoshop — отличная отправная точка для развития вашего творчества в программе. Легко увидеть, насколько мощный и универсальный Photoshop является незаменимым инструментом для любого творческого человека. Хотя для того, чтобы изучить самые основы, требуется немного времени, после некоторой начальной практики нет предела.
Если вас ошеломляет количество вариантов, давайте начнем еще проще. В предыдущем посте я поделился 10-шаговым методом редактирования фотографий в Photoshop , который вам понравится. Независимо от того, впервые ли вы работаете в Photoshop или освоились в программе, приведенные здесь советы действенны и просты для выполнения.
Так что не торопитесь, изучая эти 50 классных уроков по Photoshop, и довольно скоро вы начнете редактировать как профессионал!
Счастливого редактирования,
Брендан 🙂
40 лучших руководств по Photoshop, которые сделают вас мастером Photoshop
Adobe Photoshop — одно из самых мощных и популярных программ для редактирования фотографий в мире.Однако Photoshop имеет так много функций и требует сложного обучения. Потребуется время, чтобы самому разобраться во всех тонкостях.
Вот почему мы собрали 40 лучших руководств по Photoshop , которые вы можете попробовать сегодня.
Эти уроки Photoshop разделены на три раздела:
- Уроки для начинающих
- Уроки для среднего уровня
- Учебные пособия для продвинутого уровня
Давайте приготовимся исследовать чудесный мир PhotoShop!
Уроки Photoshop для начинающих
1.Полное руководство по Photoshop для начинающих
Это один из лучших уроков Photoshop для тех, кто впервые открывает Photoshop. Здесь вы найдете несколько простых советов о том, как использовать слои, инструмент кисти, преобразование, текст и многое другое.
Дата публикации: 28.10.2017
Количество просмотров: 411255 просмотров
2. Учебное пособие по Photoshop Refine Edge для начинающих
Учебник для новичков, созданный на одном из наших любимых каналов Youtube «Цветные фотографии» .Знание того, как использовать эту технику, поможет вам вырезать любой объект из изображения и разместить его на белом или прозрачном фоне, что является полезным инструментом для интернет-магазинов.
Дата публикации: 17 марта 2017 г.
Количество просмотров: 185721 просмотр
3. Знакомство с Photoshop CC
Это короткое 3-минутное видео от Adobe Creative Cloud представляет собой профессиональную презентацию нового Photoshop CC. Вы узнаете, как создать новый документ в Photoshop и начать с ним работать.
Дата публикации: 19 января 2018
Количество просмотров: 22017 просмотров
4. Слои Photoshop и маски слоев для начинающих
Еще одно полезное видео от Эда Грегори, объясняющее слои и маски слоев.
Дата публикации: 10 августа 2016
Количество просмотров: 108919 просмотров
5. Обрезка изображений в форме круга с помощью Photoshop
Узнайте, как обрезать изображение по кругу, из этого простого 5-минутного видео.Он был опубликован некоторое время назад. Однако техника кадрирования изображения осталась прежней.
Дата публикации: 3 мая 2014 г.
Количество просмотров: 1026826 просмотров
6. Как ЛЕГКО сделать СЛОЖНЫЕ выделения в Photoshop
Этот краткий видеоурок от tutvid познакомит вас с полезной техникой, которая позволяет вырезать людей или любой другой объект с фотографии.
Дата публикации: 13 июля 2018 г.
Количество просмотров: 43,655 просмотров
7.Как удалить что-нибудь с фотографии с помощью Photoshop
Вы когда-нибудь делали фото в людном месте и хотели вырезать всех этих людей с фона? С помощью этого базового урока Photoshop вы сможете вырезать из фотографии что угодно.
Дата публикации: 12.06.2014
Количество просмотров: 4475496 просмотров
8. Как изменить размер изображения без потери качества
Изменение размера изображений в Photoshop — еще один важный навык, которым необходимо обладать для использования этого программного обеспечения.Возможно, вам потребуется изменить размер изображения для вашего блога, веб-сайта или визитки с фотографией, поэтому посмотрите это видео, чтобы узнать этот трюк. Если вы ищете онлайн-инструмент, попробуйте этот инструмент для изменения размера изображений.
Дата публикации: 27 мая 2017 г.
Количество просмотров: 584744 просмотров
9. Как использовать инструмент «Текст» в Photoshop CC Tutorial
Используйте инструмент «Текст» несколькими способами после использования этого пошагового видео от Guru99.После просмотра этого руководства вы узнаете, как набирать текст, изменять шрифты, накладывать текст на фигуру и многое другое.
Дата публикации: 6 мая 2014 г.
Количество просмотров: 286633 просмотров
10. ЛЕГКОЕ средство для удаления фона, скрытое в Photoshop!
Из этого урока Photoshop вы узнаете, как стереть фон без выделения или масок. Этот видеоурок с более чем миллионом просмотров пригодится вам.
Дата публикации: 20 сен 2018
Количество просмотров: 1527951 просмотр
11. Как сделать цвета яркими с помощью Photoshop
Если у вас есть изображение, которое выглядит тусклым, вы можете сделать цвета яркими с помощью этого простого видео-руководства. Этот трюк будет удобен для портретов и хедшотов, но также может быть применен к пейзажным изображениям. Загрузите исходные файлы бесплатно по ссылке под видео.
Дата публикации: 30 ноября, 2016
Количество просмотров: 2333797 просмотров
12.Как использовать Brush Tool в Photoshop CC
Для тех из вас, кто только начинает использовать Photoshop, этот видеоурок научит вас пользоваться инструментом «Кисть». Вы можете найти и загрузить различные кисти в Интернете и по-разному использовать их для своих фотографий и дизайнов.
Статья по теме: Как установить кисти Photoshop
Дата публикации: 6 мая 2014 г.
Количество просмотров: 173706 просмотров
13.Двойная экспозиция: конкурс творческой фотографии
Вот простое видео-руководство Кейси Косли, которое проведет вас через процесс создания потрясающего изображения с двойной экспозицией. Эта техника объединяет два изображения в одно. Не забывайте о трех важнейших элементах отличной фотографии с двойной экспозицией: объект, фон и постобработка.
Дата публикации: 29.06.2016
Количество просмотров: 109050 просмотров
14.Базовое ретуширование кожи для начинающих
Джессика Кобейси — известный фотограф и ютубер с более чем 1 миллионом подписчиков. В этом уроке Photoshop она научит вас базовым техникам ретуширования кожи, которые будут выглядеть естественно и красиво.
Дата публикации: 26 февраля 2017
Количество просмотров: 289830 просмотров
15. Цвет кожи «Молоко и шоколад» в Photoshop
По сути, этот видеоурок расскажет вам, как изменить цвет кожи в Photoshop.Его можно использовать для пляжных или будуарных фотографий с большим количеством кожи.
Дата публикации: 06.07.2017
Количество просмотров: 300,492 просмотров
16. Как получить двухцветный фотоэффект
Краткое руководство в Photoshop о двухцветном фотоэффекте, которое выглядит стильно и современно. Этот фотоэффект можно применить к изображениям для социальных сетей, например, Instagram или Facebook.
Дата публикации: 4 октября 2017 г.
Количество просмотров: 15192 просмотров
17.Удивительные советы, приемы и приемы Photoshop CC (28 из них!)
Этот видеоурок пригодится как новичкам в Photoshop, так и профессионалам. Он сочетает в себе 28 советов и приемов Photoshop, в том числе поиск центральной точки, изменение цвета автомобиля и многое другое.
Дата публикации: 30 сен 2015
Количество просмотров: 1199071 просмотр
18. Как повысить резкость и экспортировать для Интернета в Photoshop
Это видео проведет вас через процесс повышения резкости и сохранения изображения для Интернета, чтобы оно всегда выглядело идеально.Руководство создано PHLEARN, любимым каналом Youtube с более чем 1,7 миллиона подписчиков и множеством полезных руководств по Photoshop.
Дата публикации: 7 марта 2019 г.
Количество просмотров: 23108 просмотров
19. Как сделать фильтр Snapchat в Photoshop
Вы когда-нибудь слышали о геофильтрах Snapchat? Они применяются, когда вы посещаете какое-либо место, мероприятие или страну. Геофильтры помогут оживить ваши изображения и сообщить людям, где вы находитесь.Создайте свой собственный геофайлер Snapchat с помощью этого краткого руководства.
Дата публикации: 28 марта 2016
Количество просмотров: 66,144 просмотров
20. Как сделать логотип в Photoshop
Создайте плоский современный логотип с тенями с помощью этого простого видеоурока от
Avnish Parker. Вы узнаете, как использовать инструмент «Текст» для создания текста и теней, а также применять градиент к тексту.
Дата публикации: 27.01.2017
Количество просмотров: 890 049 просмотров
21.Как создать анимированный GIF в Photoshop
Знаете ли вы, что с помощью Photoshop можно создавать файлы GIF и видео? Это руководство от Adobe Creative Cloud научит вас создавать анимированный GIF в Photoshop.
Дата публикации: 8 марта 2016
Количество просмотров: 1,753,482 просмотров
22. Создание Outrun Retro-Futuristic Pixel Text Effect Учебное пособие по Photoshop
Ретро-ностальгические шрифты и дизайн снова становятся модными.Из этого туториала Вы узнаете, как создать винтажный логотип 80-х с розовым, синим и желтым цветами.
Дата публикации: 10 апреля 2017
Количество просмотров: 72,501 просмотров
23. Как заменить небо в Photoshop
В этом видеоуроке вы узнаете, как заменить небо и сопоставить цвета и тона. Чтобы все выглядело так, как будто раньше было новое небо.
Дата публикации: 17 февраля 2014 г.
Количество просмотров: 233945 просмотров
24.Простой Dodge & Burn в Photoshop
Dodge & Burn — это неразрушающий метод, который использует светлые и темные участки изображения, чтобы определить, где уклоняться и сжигать. Вы можете скачать образец фото в блоге Phlearn, перейдя по ссылке под видео.
Дата публикации: 01.01.2019
Количество просмотров:
просмотров
25. Реалистичный эффект неонового света в Photoshop
Создайте потрясающий винтажный логотип в неоновом свете, следуя этому простому уроку Photoshop.Вы узнаете, как использовать текстовый инструмент вместе с Camera RAW и многое другое.
Дата публикации: 29 марта 2018 г.
Количество просмотров: 1
просмотров26. Как создать карандашный рисунок из фотографии в Photoshop
Знаете ли вы, что с помощью Photoshop можно превратить любую из ваших фотографий в красивые карандашные рисунки? Посмотрите этот видеоурок, чтобы узнать, как это сделать.
Дата публикации: 10 февраля 2015 г.
Количество просмотров: 837977 просмотров
27.Как размыть фон в Photoshop
Размытый фон придает фотографии профессиональный вид. Фактически, вы можете размыть фон на любом изображении с помощью Photoshop.
Дата публикации: 11.06.2018
Количество просмотров: 90,264 просмотров
Расширенные уроки Photoshop
28. Удивительная сила ретуши с частотным разделением в Photoshop
Частотное разделение — это сложная техника ретуширования для опытных пользователей Photoshop.Он принимает текстуру одного слоя, но тона и цвета другого слоя. Таким образом, вы можете работать отдельно с текстурами и тонами.
Это одно из самых популярных руководств по ретушированию в Photoshop, которое набрало более 2 миллионов просмотров.
Дата публикации: 18.06.2014
Количество просмотров: 2538130 просмотров
29. Дизайн клубники
Создайте красивую и вкусную клубнику с цветными вкраплениями, используя это руководство.Для этого можно использовать киви или любой другой фрукт.
Дата публикации: 26 мая 2018 г.
Количество просмотров: 96050 просмотров
30. Как добавить узор на одежду в Photoshop
Из этого урока вы узнаете, как добавить текстуру или узор на одежду в Photoshop.
Дата публикации: 28.06.2016
Количество просмотров: 517397 просмотров
31.Как создать книжный портрет
Создайте портрет с буквами с помощью этого краткого руководства. Вы можете использовать такой логотип для своего личного бренда, веб-сайта или социальных сетей.
Дата публикации: 27 ноября 2017 г.
Количество просмотров: 543888 просмотров
32. Эффекты MakeSmoke в Photoshop
Из этого туториала Вы узнаете, как создать эффект дыма. Для этого руководства вы можете использовать любой понравившийся портрет.
Дата публикации: 20 февраля 2016
Количество просмотров: 719343 просмотра
33.Как творчески смешать два изображения в Photoshop
Узнайте, как смешать два изображения для создания потрясающих фотоманипуляций. Вы будете использовать инструмент выделения, маску слоя и наложение градиента.
Дата публикации: 5 декабря 2018 г.
Количество просмотров: 230,446 просмотров
34. Летающие фото манипуляции
Вот еще один урок от Натаниэля Додсона от tutvid. В этом видео вы узнаете, как создать фотоманипуляцию с левитацией
.Дата публикации: 26 октября 2018
Количество просмотров: 283673 просмотра
35.Как создать макет продукта в Photoshop
Узнайте, как создать макет бумажной кофейной чашки в Photoshop. Эту технику можно применить и для создания любого другого мокапа.
Дата публикации: 14 ноября 2017 г.
Количество просмотров: 397022 просмотра
36. Как создать 5 удивительных эффектов глюков в Photoshop
Эффект глюка выглядит винтажно и ностальгически. В этом видео вы увидите пять отличных техник создания эффекта сбоя, которые вы можете использовать для своих изображений.
Дата публикации: 9.01.2017
Количество просмотров: 354,608 просмотров
37. Эффект прозрачной одежды | Учебник Photoshop
Прозрачная одежда на изображении выглядит фантастически и волшебно. Этот прием широко используется в веб-дизайне и интернет-магазинах. Следуйте этому простому уроку, чтобы узнать, как сделать прозрачную футболку на фотографии.
Дата публикации: 17.06.2017
Количество просмотров: 500313 просмотров
38.Как раскрасить черно-белые изображения в Photoshop
У вас есть дома старые черно-белые портреты, которые вы хотите раскрасить? Следуйте этому руководству, чтобы узнать, как раскрасить монохромную фотографию.
Дата публикации: 8 февраля 2018 г.
Количество просмотров: 418694 просмотров
39. Как изменить прическу в Photoshop
Вот отличный урок, который научит вас менять прическу в Photoshop.
Дата публикации: 06.09.2017
Количество просмотров: 244,634 просмотров
40. Как редактировать видео в Photoshop
Как вы уже знаете, Photoshop можно использовать не только для редактирования неподвижных изображений, но и для редактирования видео. Здесь вы увидите процесс начала работы с видео в Photoshop и познакомитесь с некоторыми фантастическими функциями, которые он предлагает для видео.
Дата публикации: 12 мая 2015 г.
Количество просмотров: 442973 просмотра
Перед вами
Мы надеемся, что этот список руководств по Photoshop был вам полезен.Если вы искали что-то, чего нет в списке, сообщите нам об этом в разделе комментариев ниже. Мы с радостью найдем и добавим его для вас.
Ресурсы для фотошопа
Теперь, когда вы увидели все эти невероятные фотографии, надеюсь, вы воодушевлены.
И я надеюсь, что вы будете рады выйти — и сделать несколько фантастических фотографий!
Но если вы хотите постоянно вдохновляться, вам обязательно стоит подписаться на рассылку новостей PhotoBlog.Мы отправляем нашим подписчикам много интересного — например, вдохновение, советы и секреты фотографии. Все для того, чтобы помочь вам делать фотографии мирового класса.
Я уже упоминал, что все это совершенно БЕСПЛАТНО?
(О, и мы пришлем вам памятку о естественном освещении — она поможет вам использовать свет способами, о которых вы никогда не думали.)
Итак, чтобы начать делать потрясающие фотографии и постоянно чувствовать вдохновение, введите свой адрес электронной почты:
Загрузите БЕСПЛАТНУЮ шпаргалку по освещению фотографии
Подпишитесь и получите бесплатно загружаемую шпаргалку по освещению фотографии
Спасибо за подписку.
Что-то пошло не так.
Приколите меня!30 потрясающих руководств по Photoshop
Ниже приведены 30 потрясающих руководств по Photoshop, которые определенно помогут вам улучшить свои знания и навыки для любой задачи редактирования фотографий, графического дизайна, 3D-моделирования, анимации или любой иллюстрации. Пройдите эти руководства и будьте опытны!
1. Галерея размытия
Учебник «Галерея размытия» научит вас фотореалистичной настройке глубины резкости через интерфейс, который позволяет размещать элементы управления и манипулировать ими непосредственно в области изображения.
2. Проявите творческий подход с помощью инструмента «Кисть для Photoshop»
Джеймс Патерсон показывает, как освоить один из самых мощных инструментов в вашем творческом арсенале — инструмент «Кисть».
3. Инструмент «Пользовательская форма»
В этом видеоуроке представлен инструмент «Пользовательская форма» и рассказывается, как использовать различные параметры, такие как «Заливка», «Обводка» и другие.
4. Инструмент «Замена цвета»
В этом видеоуроке представлен инструмент «Замена цвета», который позволяет рисовать грубо по области изображения.
5. Инструмент затемнения
Этот видеоурок Photoshop знакомит с инструментом затемнения.
6. Добавьте драматизма с помощью фильтра радиального размытия
В этом уроке узнайте, как использовать встроенные эффекты фильтров CS5, чтобы добавить ощущение движения и силы вашим изображениям.
7. Использование наклона-сдвига в Photoshop
В этом учебном пособии рассказывается об особом способе выборочной фокусировки и расфокусировки частей изображения путем ручного наклона и смещения положения объектива камеры относительно области захвата изображения.
8. Полное руководство по корректирующим слоям — Кривые
В этом уроке дается исчерпывающее объяснение настройки кривых в Photoshop, чтобы вы могли понять все его функции.
9. Удалите ненужный фон в Photoshop
Из этого туториала Вы узнаете, как использовать инструменты «Ластик» для выбора и удаления ненужного фона.
10. Простое размытие фона в Photoshop
Из этого урока вы узнаете, как использовать фильтр размытия и нарисованную маску.
11. Как максимально использовать графические ресурсы
Узнайте, как проводить эксперименты с векторами в Illustrator, манипулировать в Photoshop или возиться с 3D-приложением, и классифицируйте их в этом руководстве.
12. Как встроить эксперименты в рабочий процесс
Узнайте, как создавать изображения, имеющие прочную основу, в этом уроке Photoshop.
13. Как объединить векторы с фотографическими изображениями
Узнайте, как объединить несколько базовых изображений, а затем смешать их с векторными фигурами, чтобы создать уникальную редакционную иллюстрацию в этом руководстве.
14. Превратите фотографии в простые карикатуры
Освойте инструмент Free Transform в Photoshop и используйте его для деформации портретов ваших объектов в комические карикатуры с помощью этого урока.
15. Получите эффект игрушечной камеры с помощью Photoshop
С помощью этого урока объедините несколько различных простых, но эффективных техник, чтобы имитировать ретро-стиль игрушечной камеры.
16. Воссоздайте эффект «рыбий глаз» с помощью Photoshop
Узнайте, как придать изображениям сверхискаженный эффект «рыбий глаз» с помощью этого руководства по Photoshop.
17. Добавьте эффект боке к своим изображениям
Создавайте расфокусированные блики с нуля с небольшой помощью новых быстрых клавиш Photoshop CS6 в этом простом четырехэтапном руководстве.
18. Восстановите инфракрасную фотографию в Photoshop
Узнайте, как воссоздать инфракрасную фотографию в этом уроке Photoshop.
19. Создайте эффект доски объявлений Polaroid
Превратите одно изображение в эффектный монтаж снимков Polaroid с помощью этой забавной техники слоев Photoshop.
20. Создайте реалистичный эффект эскиза с помощью Photoshop
С помощью инструментов штампа и кисти Photoshop в этом уроке вы узнаете, как превратить ваши фотографии в потрясающие карандашные наброски!
21. Как комбинировать кисти с текстурой в Photoshop CS6
Узнайте, как выделить свой рисунок, добавив легкую текстуру к мазку кисти, используя это краткое руководство.
22. Добавьте винтажный вид с помощью пользовательских мазков кисти
Питер О’Тул показывает, как увеличить глубину ваших изображений с помощью мазков вручную в этом уроке Photoshop.
23. Добавьте хипстерский винтажный вид
Узнайте, как использовать Adobe Camera Raw в качестве креативного инструмента и добавить классные ретро-эффекты к своим снимкам с помощью этого руководства.
24. Создание трехмерной типографской иллюстрации
В этом уроке Жоао Оливейра научит вас создавать трехмерную типографскую иллюстрацию с помощью Cinema 4D для создания 3D и Photoshop для последующей обработки.
25. CutOut Painting Effect Учебное пособие по Photoshop
В этом уроке вы научитесь создавать простые, но потрясающие эффекты с помощью фильтров.
26. Создание шоколадного вулкана с использованием 3D-эффектов
В этом уроке вы увидите 3D-возможности Photoshop CS5 Extended для создания шоколадного вулкана и текстового эффекта.
27. Создание анимации с помощью Photoshop и After Effects
Это 12-шаговое руководство создано Джеймсом Виньялом, который показывает, как легко создать анимацию с помощью Photoshop и After Effects.
28. Как создавать атмосферные цифровые коллажи
Из этого удобного руководства вы узнаете, как создавать атмосферные цифровые коллажи.
29. Как добавить глубины абстрактным иллюстрациям
Изучите ряд техник для создания иллюзии глубины в ваших проектах с помощью этого урока.
30. Как создать фэнтезийную фею
Воспользуйтесь этим подробным руководством, чтобы создать красивую фею из одного изображения.
Об авторе
бесплатных руководств по Photoshop для графических дизайнеров
Adobe Photoshop Натали Берч • 5 июня 2020 г. • 25 минут ПРОЧИТАТЬ
Фантастические фантастические миры, реалистичные 3D-шрифты, умопомрачительные линии искусства и просто фотографии с идеальными телами и безупречным окружением — все это стало возможным благодаря Photoshop.Однако это специальное программное обеспечение для редактирования изображений больше не используется только художниками, дизайнерами и фотографами.
Согласно статистике, 68% взрослых занимаются каким-либо редактированием фотографий перед тем, как опубликовать какую-либо фотографию в Интернете, в то время как почти 15% женщин говорят, что они ретушируют каждое селфи. В мире, где каждый день делается более миллиона селфи, это только вопрос времени, когда эти цифры достигнут пика, что делает Photoshop обычным инструментом в цифровых косметичках людей.
Более того, в то время как некоторые считают, что только серьезные специалисты могут успешно справиться с этим передовым программным обеспечением, кардашцы доказывают, что любой может пользоваться его преимуществами, даже те, кто не имеет ничего общего с миром дизайнера.
Действительно, хотя Photoshop имеет сложное ядро и предоставляет расширенные инструменты для творчества, его среда интуитивно понятна. Имея подходящие учебные пособия и руководства, каждый может справиться с этим в одиночку. Давайте подробнее рассмотрим Photoshop, изучим его основы и познакомимся с некоторыми хорошими уроками, которые помогут раскрыть всю мощь, скрытую в этом любимом продукте Adobe.
Что такое фотошоп?
Adobe Photoshop — это мощное программное приложение с многочисленными инструментами для редактирования изображений, ретуши фотографий, создания цифрового искусства и даже анимации.Вы можете не только редактировать существующие фотографии или произведения искусства, но и создавать все с нуля. Он также может работать как с отдельными изображениями, так и с большими партиями фотографий.
, доступный как для Windows, так и для Mac, и даже для мобильной ОС, у него есть большая база поклонников, среди которых проповедники бренда из разных ниш и с разным уровнем навыков. Хотя изначально программа создавалась для представителей творческой индустрии, таких как дизайнеры, фотографы, арт-директора, сегодня это инструмент для всех.Поэтому независимо от того, являетесь ли вы экспертом, которому нужно создать умопомрачительный плакат, или домохозяйкой, которая хочет заполнить ваш Instagram безупречными селфи, Photoshop может удовлетворить ваши потребности, требования и возможности.
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыAdobe Photoshop
Что можно делать с помощью Photoshop?
Photoshop имеет столько функций, что он легко ошеломляет пользователей.Однако все эти инструменты были созданы, чтобы дать вам свободу и возможность воплотить любую идею в жизнь без дополнительной помощи сторонних сервисов.
Photoshop широко используется для
- редактирование изображений,
- ретушь фото,
- изменение размера и кадрирование изображений,
- создание композиций,
- создание высокореалистичных макетов, включая мобильные рендеры,
- создание графики, произведений искусства и иллюстраций,
- создание макетов сайтов,
- создание эффектов,
- монтажных шрифтов,
- создание форм, текстур, узоров и кистей,
- создание 3D-сцен,
- создание анимированных гифок.
Кроме того, Photoshop — прекрасный инструмент для восстановления фотографий. Благодаря многочисленным фильтрам и таким полезным помощникам, как Clone Stamp Tool или Vanishing Point, он может творить чудеса со старыми и потрепанными фотографиями.
Универсальный и многофункциональный, Adobe Photoshop позволяет творческим работникам выполнять широкий спектр задач, поэтому пригодится в таких нишах, как:
- Дизайн веб-сайтов,
- Дизайн мобильного приложения,
- Дизайн интерьера,
- Дизайн изделия,
- Дизайн упаковки,
- Графический дизайн,
- Дизайн типографики,
- Фирменный стиль,
- Фотография,
- иллюстрация,
- Моушн-дизайн.
Планета Ярости
Плюсы и минусы использования Photoshop
Помимо набора инструментов, Photoshop имеет несколько существенных преимуществ перед конкурентами, которые значительно перевешивают его основные недостатки.
Самым большим преимуществом Photoshop является то, что он дает вам возможность создавать несколько слоев, которые можно изменять независимо друг от друга. Хотя некоторые серьезные конкуренты предлагают такую же функциональность, тем не менее Photoshop был первым, кто использовал эту функцию, превратив ее в стандартную и обязательную.
Еще одно существенное преимущество — это универсальное программное обеспечение. Хотя не существует универсальных решений, команда Photoshop сделала отличную попытку добиться этого. Программа позволяет делать много вещей внутри, не покидая рабочего места.
Другие основные преимущества:
- Он имеет обширную базу многократно используемых компонентов, таких как кисти, узоры, текстуры, пользовательские формы, действия и даже сценарии и плагины.
- Он предлагает беспрецедентные инструменты редактирования, включая инструменты для редактирования фотографий и редактирования видео.
- Он имеет встроенную библиотеку, где вы можете найти множество бесплатных изображений, которые можно сразу же использовать.
- Поддерживает гарнитуры. Вы можете визуализировать их и играть с ними как с произведением искусства.
- Имеет множество фильтров и эффектов. Эта библиотека регулярно обновляется. Кроме того, у вас есть доступ к премиум-опциям на различных цифровых рынках.
- Он поддерживает множество форматов изображений и позволяет легко редактировать любой из них. У вас есть разные варианты сохранения изображений, где вы можете контролировать качество и размер.
- Последние версии позволяют добавлять и редактировать видео и слои анимации.
- Команда Photoshop регулярно собирает отзывы художников и обычных пользователей, чтобы улучшить программное обеспечение и соответствовать растущим требованиям и требованиям.
- Имеется мобильная версия. Если вы хотите редактировать фотографии на ходу или создать композицию с нуля по дороге домой, вы можете использовать облегченную мобильную версию Photoshop. Конечно, он не может похвастаться потенциалом настольной версии; тем не менее, этого может быть достаточно, чтобы поймать момент и направить свои творческие соки в правильное русло.
- И последнее, но не менее важное: он работает с нами более 30 лет и имеет огромную базу бесплатных материалов: шаблоны, значки, мокапы и другую графику. Благодаря поддержке кросс-версий вы также можете извлечь выгоду из старых файлов PSD.
Этот список можно продолжать и продолжать. Однако как насчет минусов? Давайте рассмотрим три наиболее явных недостатка использования Photoshop.
- Photoshop — дорогое программное обеспечение. Хотя организации и профессиональные художники, которые используют его для заработка, могут легко себе это позволить, это может стать настоящим препятствием для мелких пользователей.Что еще хуже, вы не можете купить программу; вам необходимо платить ежемесячную абонентскую плату за Adobe Creative Cloud. Однако несколько различных вариантов могут соответствовать вашему бюджету и цели.
- Плохая поддержка векторной графики. Изначально Photoshop не предназначен для работы с векторной графикой (для этого у вас есть Adobe Illustrator). Поэтому конкретных инструментов нет. Однако вы по-прежнему можете открывать векторную графику и заниматься незначительным дизайном.
- Занимает много места на жестком диске вашей системы.Это также может заставить вашу систему работать на пределе, особенно когда дело доходит до рендеринга высококачественной графики. Чтобы использовать Photoshop в Windows, на компьютере должно быть не менее 2 ГБ ОЗУ, более 2,6 ГБ свободного места на жестком диске и дисплей 1024 x 768 с 16-битным цветом. Те же требования предъявляются к Mac.
Несмотря на эти недостатки, Photoshop становится все популярнее и продолжает доминировать на рынке. Благодаря интуитивно понятному интерфейсу и мощным и современным инструментам, которые легко отвечают текущим требованиям и требованиям, он превосходит конкурентов во многих сценариях и ситуациях.
Интерфейс Photoshop
Как начать работу с Photoshop?
Когда-то считавшаяся сложной программой только для графических дизайнеров, теперь почти каждый может освоить Photoshop. Однако простое открытие программы и попытка разобраться во всем самостоятельно может потребовать много времени и усилий; более того, для некоторых это может вообще не сработать. Именно здесь вам нужно воспользоваться возможностями обучения, которые ждут пользователей Photoshop в Интернете.
Вы можете посещать очные или групповые онлайн-уроки Photoshop, читать книги и просто узнавать что-то новое из бесплатных руководств по Photoshop.У каждого способа есть свои достоинства; однако лучше всего использовать последний вариант.
Дело в том, что это идеальное решение для людей с плотным графиком, людей, которые учатся в другом темпе, новичков, которые хотят испытать основы, и даже зрелых художников, которые хотят узнать новые техники или быстро освоить новые функции. быть на высоте. Более того, он поставляется без каких-либо условий и бесплатно. Следовательно, это идеальный способ начать работу с Photoshop.
Так что же делать? Определитесь с техникой, которой вы хотите овладеть.Если вы хотите познакомиться с основами, вам нужно искать учебные пособия для новичков. Если вы хотите пополнить свой арсенал новыми или продвинутыми решениями, вы можете воспользоваться учебными пособиями, предназначенными для художников со средним или продвинутым уровнем. Хотя самое замечательное в том, что независимо от уровня ваших навыков, вы можете легко попробовать любой учебник, просто придерживайтесь распорядка и старайтесь изо всех сил.
Чтобы помочь вам в этом вопросе, мы собрали коллекцию бесплатных руководств по Photoshop
Однако обо всем по порядку — погрузитесь в наш короткий, но полезный список образовательных веб-сайтов, где вы можете изучить Photoshop, если нашей коллекции бесплатных руководств по Photoshop будет недостаточно.
Сайтов для бесплатного изучения Photoshop с помощью руководств
Бесплатные уроки Photoshop в Adobe
Первое место, с которого можно начать поиск бесплатных руководств по Photoshop, — это Adobe. Как производитель, он предоставляет целую коллекцию ценных материалов, руководств и практических рекомендаций, чтобы продвигать свой продукт и привлекать как можно больше клиентов.
Справочник разбит на несколько разделов. Существуют курсы для начинающих, руководства по быстрому запуску, курсы редактирования фотографий для начинающих, курсы выбора для начинающих и даже несколько курсов для тех, кто хочет использовать iPad в своем творческом процессе.Каждый учебник включает образцы файлов и сопроводительные видеоролики.
Еще одна хорошая вещь — это то, что вы можете фильтровать бесплатные уроки Photoshop по уровню навыков. Таким образом, вы найдете инструкции для начинающих, которые хотят изучить некоторые основы, и руководства для опытных художников и графических дизайнеров, которые хотят улучшить свои навыки.
Основы Photoshop
Хотя Photoshop Essentials не может похвастаться огромным сообществом художников, которые постоянно делятся своим опытом и методами, тем не менее, эта платформа существует с нами уже много лет.Его команда кое-что знает об обучении пользователей; это точно. Предлагая забавные, эксклюзивные, пошаговые бесплатные уроки по Photoshop на протяжении более десяти лет, это идеальное место, чтобы найти урок, чтобы отточить свои навыки. Поверьте нам; есть настоящие жемчужины.
Библиотека разбита на несколько разделов: «Основы», «Редактирование фотографий», «Фотоэффекты», «Текстовые эффекты», «Основы цифрового фото». В каждом учебном пособии указывается уровень навыков, чтобы вы могли найти урок, чтобы с комфортом следовать распорядку.
И последнее, но не менее важное: каждое руководство доступно в виде файла PDF, так что вы можете загрузить и изучить его в автономном режиме.
Design Tuts +
Как и предыдущая библиотека, Tuts + — один из старейших образовательных сайтов в сети. Это одна из тех платформ, которые заполнили онлайн-образование и подняли письменные учебные материалы на новый уровень, успешно удовлетворяя растущие потребности сообщества.
Tuts + охватывает различные области обучения; однако нас интересует дизайн или, точнее, бесплатные уроки по Photoshop. Подкаталог Design включает сотни полезных пошаговых руководств, созданных профессионалами и любителями.Есть быстрые и длинные руководства. Есть учебные пособия для начинающих, художников со средним уровнем и, конечно же, экспертов.
Самое замечательное в том, что каждый шаг тщательно документируется и сопровождается снимком экрана, чтобы не потеряться.
Что касается разнообразия, начиная с использования основных инструментов, таких как кисти или стили слоев, и заканчивая использованием ультрасовременных эффектов, существует огромное разнообразие возможностей обучения для повышения ваших навыков.
Photoshop Cafe
Предлагая высококачественные бесплатные уроки Photoshop на протяжении более двух десятилетий, Photoshop Café широко известно в кругах художников.Он имеет обширную библиотеку с практическими рекомендациями. Какой бы уровень навыков у вас ни был, вы обязательно найдете здесь полезный учебный материал. В отличие от Tuts +, который включает в себя уроки от любителей и активных писателей, Photoshop Café работает только с талантливыми инструкторами, которые являются профессиональными фотографами или графическими дизайнерами.
В библиотеке есть два основных раздела: бесплатные учебные пособия по Photoshop и бесплатные учебные пособия по Photoshop. Таким образом, команда позволяет вам расширить свои знания с помощью некоторых уникальных онлайн-уроков, которые нельзя найти больше нигде.
Что касается бесплатного раздела, помимо руководств, вы можете наслаждаться прямыми трансляциями, книгами, супер-руководствами и сборником проверенных временем советов по Photoshop для начинающих и экспертов.
Бесплатные уроки Photoshop в Udemy
Udemy — провайдер открытых онлайн-курсов. Хотя он ориентирован на платные курсы и онлайн-уроки, мало кто знает, что это отличный источник бесплатных учебных материалов. И вам не нужно ждать выгодных сделок или специальных предложений; Уроки Photoshop всегда доступны бесплатно.
Библиотека включает более 700 обучающих видео, в которых вы можете изучить основы и познакомиться с некоторыми передовыми методами и решениями. Как правило, каждое занятие длится не более 2 часов и включает в себя образец материала, так что вы можете повторить процедуру дома.
Коллекция бесплатных уроков по Photoshop
Прежде чем переходить к бесплатным урокам Photoshop, запомните эти советы по эффективному следованию уроку и получению от него максимальной отдачи.
- Ознакомьтесь с этими полезными руководствами:
- Подготовьте свое место, избавьтесь от всех отвлекающих факторов и откройте Photoshop.
- Подготовьте вспомогательные материалы. Все материалы и необходимые ресурсы, такие как шрифты, кисти или текстуры, должны быть у вас под рукой. Если в руководстве есть образцы файлов, загрузите их заранее, чтобы ничто не отвлекало ваше внимание от процесса.
- Сосредоточьтесь на своей цели.
- Не просто читайте туториал — создавайте вещи.Однако не торопитесь. Каждое произведение требует кропотливого внимания и времени. Если вы хотите научиться всему как можно быстрее, существует реальная опасность вымотать себя и бросить курить. Изучение Photoshop, как и обучение программированию, — это марафон, а не спринт.
- Заведите привычку использовать новые техники в своих будущих проектах.
Помните, что Photoshop — это продвинутое программное обеспечение. Несмотря на то, что он создан для того, чтобы с ним мог справиться любой человек, он все же требует усилий, времени и преданности.Эти шесть советов помогут вам облегчить беспокойство и получить больше удовольствия от следующих бесплатных руководств по Photoshop и изучения новых вещей.
Эффекты шрифта
Создание эффекта текста в 3D-трубе
Диего Санчес поделился с сообществом одним из тех бесплатных руководств по Photoshop, которые побуждают людей создавать невероятные вещи из ничего. Этот текстовый эффект 3D Tube просто великолепен. Более того, он отлично сочетается с различными интерфейсами и стилями. Он сочетает в себе интерфейсы в стиле диско, интерфейсы в стиле ретро, яркие и неоновые интерфейсы и даже технические, поскольку в нем есть очаровательное трехмерное ощущение.
Самое замечательное в том, что эта чудесная манипуляция с типографикой достигается с помощью встроенного инструмента Photoshop, называемого эффектом 3D трубки. Таким образом, вам не нужно изобретать велосипед или доводить свои навыки до предела. Все на поверхности: просто следуйте простым пошаговым инструкциям, и в конце у вас будет это выдающееся произведение типографики.
Создание уникального текстового эффекта снега и мороза в Photoshop
Немного замерзший? Это потому, что этот фантастический текстовый эффект чертовски холоден.
Действительно, этот уникальный шрифт придаст любому дизайну великолепную зимнюю атмосферу. Хотя здесь всего одна буква, вы все равно можете легко экстраполировать новые навыки на другие объекты, создав целый заголовок.
Используя текстуры камня и инея, а также стандартное фоновое изображение, которое можно найти в дикой природе или которое можно легко заменить по вашему выбору, Джеймс Ку проведет вас через простую процедуру создания ледяных букв.
Однако, хотя программа включает всего пять шагов, все равно не слишком уютно.Следите за скриншотами, так как они показывают параметры и настройки для уровней наложения и стилей слоя, которые имеют реальное значение.
Кстати, если вы хотите воспроизвести эффект замороженного текста, вам следует ознакомиться с бесплатным уроком Photoshop — «Создание реалистичного эффекта замороженного текста в Photoshop».
Создание текстового эффекта цифрового сбоя
Хотя этот цифровой текстовый эффект сбоя выглядит изощренным и замысловатым, его элементарно воспроизвести дома без какой-либо дополнительной помощи.Все, что вам нужно сделать, это придерживаться этого бесплатного урока по Photoshop.
Созданный для начинающих, он показывает умелую игру с такими базовыми инструментами, как стили слоев, фильтры и маски слоев. Наряду с текстовым учебником есть видеоурок, чтобы вы могли извлечь максимальную пользу из этого обучения.
Наконец, но это важно, это бесплатное руководство по Photoshop является частью серии под названием «Как создать глитч-арт». Если вы хотите поднять это произведение искусства на новый уровень, приведя его в движение или даже создав набор многоразовых эффектов сбоя, вам следует попробовать.
Создать каменный текст, окруженный огнем и молнией
Это еще один шедевр талантливого Джеймса Ку. Выглядит исключительно, не правда ли? Обложка состоит из сложных комбинаций стилей слоев, настроек изображения и масок слоев. Самостоятельно это воспроизвести довольно сложно. Замечательно то, что Джеймс Ку научит нас копировать его, не теряя самообладания.
Как и ожидалось, это бесплатное руководство по Photoshop предназначено для художников среднего уровня.Однако, если у вас есть базовые знания о Photoshop и вы хотите сделать все возможное, это может сработать и для вас.
Эффекты / Художественные композиции
Создание фотоэффектов в стиле поп-арт
Энди Уорхол оставил значительный след в истории искусства своими картинами, на которых Мэрилин Монро была символом американской культурной истории того времени. Чтобы стать частью этой удивительной субкультуры, следуйте этому фантастическому бесплатному уроку Photoshop, созданному Джоном Негойта.
Здесь вы узнаете, как использовать различные фильтры для создания поп-арта и воспроизведения уникального стиля Энди Уорхола.
Обратите внимание, хотя учебное пособие не займет много времени, оно требует хороших знаний и предыдущего опыта работы с Photoshop. Новички могут немного беспокоиться, но каждый может попробовать.
Как создать волшебную атмосферу в небе
Это еще один вдохновляющий бесплатный урок по Photoshop с потрясающей сценой.
Милош Каранович проведет вас через рутину создания всего декорации с нуля, используя как базовые, так и продвинутые методы.Постепенно вы соберете композицию из разных заготовок, отполируете все с помощью корректирующих слоев и, конечно же, примените некоторые текстуры для достижения подлинного ощущения.
Обратите внимание, что руководство включает почти 50 шагов; поэтому обращайте внимание на каждую деталь.
Как создать эффект дисперсии
Делая предмет или объект похожим на распадающийся, эффект дисперсии придает композиции определенную изюминку. Сомрата Саркар научит вас, как добиться этого в домашних условиях, просто используя несколько кистей.
В отличие от бесплатного урока Photoshop для создания волшебной атмосферы, на прохождение которого уходит целый вечер или, может быть, два, на этот урок требуется всего один час. Хотя необходимо выполнить 30 шагов, тем не менее, они довольно просты и легки в реализации. Краткие инструкции вместе с описательными скриншотами — любой может последовать их примеру.
Методы обработки фотографий и ретуши
Создание сюрреалистической эмоциональной подземной сцены Обработка фотографий
Созданный талантливым художником Ку Тху, который не боится трудностей, этот живописный пейзаж просто потрясет вас.Как и ожидалось, такая работа требует вашей полной самоотдачи и рвения для выполнения некоторых сложных задач. Однако оно того стоит.
Это бесплатное руководство по Photoshop разбито на шесть страниц. Каждый включает в себя десяток шагов, так что будьте готовы потратить несколько вечеров на его освоение.
Самое замечательное в том, что новички могут легко воспроизвести это, ведь художник сделал каждый шаг ясным, как колокольчик. Более того, инструкция по пути для модели очень удобна. Вы получите кое-что новое, а также отточите некоторые свои базовые навыки.
Создание фотоманипуляции с изображением лиственного лица
Джеймс Ку стремится доказать, что его подробное бесплатное руководство по Photoshop — отличный способ познакомиться с программным обеспечением, отточить основы и овладеть некоторыми новыми навыками.
В этом конкретном руководстве вы будете работать с такими базовыми методами, как наложение слоев и маски слоев, а также использовать эффекты фильтров и корректирующие слои для полировки результата. Как вы уже догадались, такое сложное и многоуровневое произведение искусства требует среднего уровня и некоторого опыта работы с программой, поскольку некоторые шаги могут быть сложными.Однако нет непреодолимых препятствий: придерживайтесь распорядка и ничего не упускайте.
Как сделать коллаж
Несмотря на то, что всевозможные текстовые эффекты и грандиозные фотоманипуляционные композиции сейчас очень востребованы, фотомонтаж все еще занимает свою нишу.
Майк Харрисон предоставляет вам фантастическое бесплатное руководство по Photoshop, которое проведет вас через рутину реалистичного компоновки нескольких фотографий. Используя различные техники смешивания, он показывает, как смягчить края и стереть различия между несколькими слоями, чтобы добиться гармонии в окончательной композиции.Он также использует тонкие эффекты, такие как обработка цвета, текстура и корректирующие слои, и играет с освещением и тенями, чтобы все выглядело и ощущалось реальным.
Время на прохождение — около 6 часов или даже больше: все зависит от уровня ваших навыков и опыта.
Портреты
Создание портрета с двойной экспозицией
Двойная экспозиция используется у нас некоторое время, и это все еще популярная техника. Хотя результат выглядит ошеломляющим и сложным из-за хрупкого баланса перекрывающихся слоев, его легко воспроизвести.
Процедура проста и понятна даже для новичков. Он включает десять необходимых шагов; у каждого есть сопроводительный снимок экрана со всеми важными деталями. Некоторые шаги представляют собой короткие видеоролики, чтобы вы могли хорошо понять идею.
Как создать низкополигональный портрет
Как и двойная экспозиция, сегодня низкополигональные портреты будоражат умы творческих людей. В этом бесплатном уроке Photoshop талантливый бразильский дизайнер Брено Битенкур раскрывает свои пошаговые инструкции по созданию стильного низкополигонального портрета из базовой фотографии.
Урок состоит из 16 шагов, выполнение которых занимает более 4 часов. Каждый требует вашего пристального внимания, поскольку художник не вдавался в подробности. Он проинструктирует вас и подскажет, как добиться этого вдохновляющего эффекта.
Совет: внимательно изучите снимки экрана.
Как создать кисть Photoshop
Как насчет того, чтобы испачкать руки, отойти от компьютера, но все еще оставаться в своей творческой зоне? Это бесплатное руководство по Photoshop побудит вас раскрыть свою внутреннюю сущность, создав собственную кисть Photoshop с нуля нецифровым способом.
В этом руководстве показано, как смешивать цифровые и традиционные материалы, создавать кисть и применять ее вместе с блестящими техниками фотомонтажа, чтобы создать настоящий шедевр. Всего 14 ступеней. У каждого из них есть короткие, но четкие инструкции, которым может следовать любой человек, независимо от навыков и опыта.
3D эффекты
Потрясающий текстовый эффект, вдохновленный зеркальным шаром — Практическое руководство
Хотя этот эффект трехмерного текста выглядит роскошно и замысловато, повторять его опять же — не ракетостроение.Всего за 11 шагов Роуз, автор этого шедевра, научит вас некоторым техникам среднего уровня, чтобы вы отшлифовали основные инструменты программного обеспечения.
Она дает вам хорошее представление о 3D-инструментах и настройках Photoshop и демонстрирует, как применять текстуры и корректирующие слои для достижения этого фантастического текстового эффекта, напоминающего зеркальный шар.
Прочтите руководство или посмотрите видеоурок, или сделайте и то, и другое, чтобы получить представление о подходе.
Как создать трехмерный анаглифический эффект
Даже если вы новичок, это не значит, что вы не можете создать что-то выдающееся.Есть много коротких и приятных бесплатных руководств по Photoshop для начинающих. Например, это занимает не более 60 секунд и не требует дополнительных знаний, навыков и опыта. И какой результат вы получите! Фантастическое трехмерное анаглифическое изображение.
Melody Nieves проведет вас через базовую процедуру создания всплывающего стереоскопического фотоэффекта. Вы собираетесь поиграть с параметрами наложения, каналом RGB и инструментом «Перемещение». Ничего особенного, но результат фантастический. Он отлично сочетается с постерами фильмов, веб-сайтами и видео.
Как создать эффект трехмерного блестящего надутого текста
Наверное, каждый хочет знать, как создавать трехмерные буквы и заставлять их сиять, светиться и чувствовать себя немного пластичными. Вот один из лучших бесплатных руководств по Photoshop.
В этом небольшом практическом руководстве раскрываются некоторые захватывающие приемы и современные программные инструменты, такие как инструменты и настройки Photoshop для 3D. Наряду с этим вы собираетесь использовать традиционные активы, такие как кисти и корректирующие слои.Программа состоит из 15 больших разделов; тем не менее, за ним по-прежнему удобно следить, поскольку каждый раздел разбит на небольшие шаги.
В связи с растущим спросом на эти эффекты появилось множество любопытных умов, которые хотят изучить эти методы. Поскольку эти техники очень интересны с захватывающими эффектами, число людей, желающих принять участие в этом процессе, увеличивается день ото дня. Вот почему сегодня специалисты даже обучают этим техникам онлайн. В Интернете есть множество руководств по графическому дизайну по Photoshop, с помощью которых можно легко узнать о методах графического дизайна или Photoshop.
Все мы знаем, что с помощью Photoshop можно создавать волшебные эффекты в изображениях. Графический дизайн — еще один источник создания забавных изображений. А когда эти две техники сочетаются вместе, эффект становится безупречным. Этот эффект можно использовать в широком диапазоне объектов, от фильмов до плакатов. Есть и другие области, такие как текстовые эффекты, обработка фотографий, абстрактный рисунок и специальные эффекты, где можно использовать магию Photoshop и графического дизайна.
Хотя мы говорим об уроках Photoshop, в них есть множество инструментов и опций.Так что некоторым может показаться очень сложным их выучить. Однако этот факт вдохновлен наличием множества инструментов и опций; Photoshop не такой сложный, как кажется. Так что это легко можно узнать из сети. В этих уроках можно получить общий обзор нескольких факторов графического дизайна Photoshop. В этих уроках рассказывается, как раскрасить иллюстрацию в цифровом виде или как бороться с пятнами и цветовыми эффектами. Помимо этого, здесь также преподается способ создания сложных фотореалистичных предметов.Есть два типа уроков по графическому дизайну в Photoshop; один предназначен для новичков, владеющих основными идеями графического дизайна и Photoshop, а другой — это расширенное руководство для уже существующих профессионалов, чтобы ознакомить их с последними тенденциями в этой области. Оба этих руководства полезны для знакомства с этими методами.
Наряду с другими техническими вопросами, в этих уроках рассказывается об использовании цвета и тонких техниках рисования. Это действительно потрясающе.Эти знания могут быть использованы во многих различных секторах, таких как создание и дизайн комиксов, видеоигры, фильмы, плакаты, цифровая живопись и многое другое . Специалисты в этой области всегда стараются создать что-то лучшее и представить что-то более умное для следующего поколения.
Другие уроки Photoshop для графических дизайнеров
Создайте мини-планету с помощью 3D-возможностей Photoshop
Александра Фомичева раскрывает скрытые возможности Photoshop CS5, доказывая, что в одном из самых популярных фоторедакторов есть все необходимые инструменты для создания великолепных и фантастических 3D-работ.
Процесс состоит из 41 шага. Так что будьте готовы потратить некоторое время, чтобы разобраться в технике. Также вы будете использовать несколько полезных ассетов и познакомитесь с интересными трюками.
Создание экшн-постера с фильмом в Photoshop
Автор демонстрирует, как зарядить простую фотографию динамикой, движением и энергией. Шаг за шагом вы будете создавать изысканный дизайн плаката, наполненный авантюрным настроением. Ключевой особенностью этого руководства является то, что он основан на международном бумажном формате, использует цветовую схему CMYK, а конечный результат готов к печати.
Создание студийного спортивного портрета
Мэтт Клосковски раскрывает некоторые основные приемы и хитрые приемы, которые обычно используются для создания нереалистичных композиций. Имея под рукой всего три полезных объекта, художнику удается превратить чистый лист бумаги в умопомрачительное произведение искусства.
Следуйте его шагам, чтобы улучшить свои навыки и создать нечто подобное.
Пылающий автомобиль в фотошопе Линкольна Соареса
Хотя автор заявляет, что эффект довольно простой, но он включает в себя множество крошечных уловок и секретов, которые могут быть хорошей практикой для новичка.Используя различные фильтры и инструменты, вы превратите изображение автомобиля в фантастическую сцену. Весь процесс разбит на 11 основных шагов, которые можно легко воспроизвести дома или адаптировать к другому проекту.
Создание эффекта хаотического распада на лице
Вам нужно добавить ультрасовременности портретной ориентации, тогда это практическое руководство подойдет именно вам. Он показывает, как получить максимальную отдачу от кистей разбитого стекла, основных фильтров и стилей слоев. Хотя конечный результат выглядит брутальным и грубым, но он пригодится в самых разных сферах.
Создайте мощный эффект дезинтеграции человека в Photoshop
От лица до всего тела, как и в предыдущем прохождении, вам предстоит освоить эффект дезинтеграции, который в правильных руках производит ошеломляющее впечатление. Эта статья, разбитая на 20 шагов, не отнимет у вас много времени. Каждая часть имеет объяснение и сопроводительное изображение.
Создайте эффект взрывающегося светлого текста в Photoshop
Натан Браун берет захватывающий и массивный шрифт и добавляет ему веса и привлекательности, превращая его в идеального кандидата для листовок и рекламных плакатов.Чтобы добиться такого мощного эффекта, вы воспользуетесь парой проверенных временем техник, гранжевыми текстурами и набором кистей. Учебник ненавязчиво проведет вас через всю рутину.
Создание эффекта сшивки текста для обоев iPad
Хотя вы собираетесь создавать обои для iPad, это решение может принести пользу другим проектам, иллюстрациям или даже дизайну веб-сайтов. Учебник очень подробный и увлекательный. Будучи разбитым на легкоусвояемые порции, он не вызовет путаницы или недопонимания.Он идеально подходит для начинающих дизайнеров, которые хотят улучшить свои базовые навыки.
Как нарисовать композицию при свечах
Это расширенное руководство раскроет ваш творческий потенциал. Сосредоточенный на натюрмортах, он показывает, как воспроизвести его с помощью Photoshop CS3 и Wacom Tablet. Техника универсальна, так что вы можете легко изменить Photoshop на Illustrator или CorelDraw и использовать свой предпочтительный графический планшет. Подходит для опытных дизайнеров и отнимает от одного до пяти часов драгоценного времени.
Изготовление «Охоты за душой»
Это еще один продвинутый и довольно сложный урок, требующий не только хороших навыков Photoshop, но и художественных навыков. Используя готовый набросок, вы воплотите его в жизнь и дополните некоторыми дополнительными эффектами и стилями.
Как создать драматическую спартанскую сцену «Рыбий глаз»
Пошаговое руководство разделено на 12 сложных частей, каждая из которых включает в себя приемы и приемы, поддерживаемые изображениями с визуальными подсказками.Конечный результат строится на основе нескольких изображений и манипуляций с корректирующими слоями, режимами наложения, раскраской и тенями. Смешивая и искажая различные ландшафты, вы получите перспективу, похожую на «рыбий глаз».
Создайте текстовый эффект постера фильма «Настоящая сталь» в Photoshop
Это еще один урок из нашей коллекции, который демонстрирует, как превратить простую скучную надпись в первоклассный заголовок с заданным духом и правильным настроением.Поскольку он был создан для профессионалов, некоторые шаги могут быть сложными для новичков. Однако всегда полезно раздвигать границы. Тем более, что вы, как правило, будете использовать знакомые инструменты.
Создайте волшебную фотоманипуляцию с эффектом цветения в Photoshop
В статье показано, как правильно использовать инструменты ретуши фотографий и максимально эффективно использовать кисти. Работы представлены в двух вариантах: в теплой цветовой гамме и в холодной.
Чтобы воспроизвести его в домашних условиях, достаточно фото женщины и розы.
Простое нанесение текстуры с помощью обтравочной маски
Пост посвящен умелому использованию основных инструментов: текстур, кистей и масок. Если у вас возникнут проблемы с их применением на практике, это относительно небольшое руководство поможет вам преодолеть это препятствие. Автор тщательно объясняет и демонстрирует его использование. В конце концов, вы сможете украсить любой символ, придав ему неповторимый вид.
Создание абстрактного жидкого эффекта
Пер Густафсон хочет показать вам, как смешивать 2D-элементы, 3D-рендеринг и фотографию для достижения впечатляющего результата. Статья проведет вас через базовую процедуру создания абстрактного жидкого эффекта, подпитываемого некоторым движением. Он основан на экспериментах со стандартными инструментами, доступными в Photoshop.
Создайте эмоциональную сцену после войны
Вы узнаете, как создать профессиональную фотоманипуляцию, насыщенную эмоциями.В методе используется десяток стоковых изображений. Автор демонстрирует, как правильно обращаться с ними, внедрять их в окружающую среду и составлять композицию по частям.
Как создать стиль стимпанк в Photoshop
Автор шаг за шагом показывает, как применить старинную атмосферу и нотки состаренного гранжа к обычным буквам, чтобы они соответствовали стилю стимпанк. Вы собираетесь воспроизвести каждую деталь этого произведения искусства, включая даже трубы, зажимы и заклепки.Дизайнер не использует никаких ассетов, все делается вручную, от фона до крохотных шестеренок.
Создайте уникальную сюрреалистическую фотографию
В решении используются специальные кисти, фильтры сжижения и некоторые навыки ретуши. Конечно, есть также фотография женщины, которая служит основой, и некоторые дополнительные текстуры. В остальном все условно и предсказуемо: автор объясняет, как собрать произведение искусства и сделать так, чтобы оно выглядело естественно.
Как создать фотоманипуляцию сцены затопленного города
Эндрю Гарднер делает простую уличную фотографию и превращает ее в сцену из боевика. Сделав выбор в пользу базовых инструментов и относительно простых приемов, автору удалось добиться столь драматического результата.
Учебное пособие включает 15 основных шагов, которые можно легко воспроизвести. Однако, если у вас мало времени, вы всегда можете посмотреть дополнительный видеоурок.
Придать портрету космический облик
Этот урок Photoshop нельзя назвать простым и понятным.Есть масса хитрых приемов и хитроумных решений, которые не каждый художник может уловить и повторить. Однако, если у вас есть четыре часа свободного времени, терпение и огромное рвение, вам стоит попробовать. Это не только помогает улучшить ваши навыки, но и увеличивает ваш опыт.
Night Light Урок Photoshop
Дизайнер отлично справляется с использованием изображений, текстур, кистей, градиентов и световых эффектов. Хотя здесь нет подробных объяснений и пошагового руководства, поскольку автор вникает в конкретику только тогда, когда это необходимо; однако этого более чем достаточно, чтобы понять решение и извлечь из него пользу.
Создайте светящегося супергероя
Кервин Бриссо создал пошаговое руководство по созданию ретро-футуристического произведения искусства из простой иллюстрации. Сначала есть только набросок бегущего человека. Вы узнаете, как добавить изюминку в этот рисунок, использовать основные инструменты Photoshop, такие как инструмент выделения и инструмент «Перо», и завершить его с помощью яркой окраски.
Потрясающая атака драконов в Photoshop с 3D-функциями
Конечный результат обязан своей красотой профессионально воссозданным трехмерным объектам, сочетанию векторных элементов и умелых манипуляций с фотографиями.В композицию входят драконы, огонь, дым, роботы, шоссе, взрывы и другие крутые штуки, так что будьте готовы погрузиться в творческую и немного сложную рутину.
Изготовление рыцаря
Эта статья, созданная талантливым японским цифровым художником, представляет собой сложное и продвинутое решение, которое включает не только манипуляции с Photoshop, но и взаимодействие с графическим планшетом. Это не классический учебник, в котором техника разбита на части, поддерживаемые подробными объяснениями.Здесь вам нужно проверить свои пределы и следовать своим инстинктам. Есть только краткие описания, тонкие подсказки и визуальные подсказки.
Создание эффекта рисования светящимся светом
Вдохновленный обложкой известного альбома Beatles, Фабио Сассо создал этот фантастический плакат, на котором эффект свечения крадет зрелище. Всего с двумя фотографиями и мастерским использованием инструментов Photoshop, таких как инструмент «Перо», инструмент «Кисть», стили слоев и режимы наложения, вы собираетесь создать это произведение искусства.Всего восемь основных шагов, чтобы вы не заблудились.
Как раскрасить чернильные линии в Photoshop
Пошаговое руководство раскрывает общие приемы, которые используются для работы с иллюстрациями в Photoshop, например
.- сканирование;
- уборка;
- плоское; Расцветка
- ;
- рендеринг;
- а, текстурирование.
Мэтт Фокс использует свой необработанный рисунок в качестве основы для демонстрации всех перечисленных выше этапов на практике.В результате вы научитесь дорабатывать и дорабатывать свой черновик, чтобы он выглядел изысканно.
Как создать в Photoshop музыкальный постер в стиле фанк в стиле ретро
Если вам нужны советы по созданию плаката с ретро-музыкой, то вам следует изучить эту статью. Никола Лазаревич объясняет процесс создания виниловой пластинки, которая с самого начала улучшена текстурами, кистями, узорами и некоторыми дополнительными стоковыми изображениями.
Он использует лучшие инструменты из арсенала Photoshop, чтобы улучшить внешний вид и добавить нужную гамму эмоций в сцену.Он уделяет особое внимание каждой детали, поэтому прохождение игры состоит из множества шагов.
Как создать реалистичную гитару с помощью Photoshop
Натан Браун — мастер создания полуреалистичных иллюстраций с нуля, используя простые инструменты, такие как формы, градиенты и тени. Его урок, посвященный рисованию гитары в Photoshop, довольно информативен, понятен и интуитивно понятен. Он состоит из 15 основных шагов и включает множество деталей и сопутствующих изображений.
Заключение
Photoshop работает с нами более 30 лет. Как и Google, он настолько интегрирован в нашу цифровую жизнь, что превратился в глагол.
Поставляется с множеством инструментов, ресурсов и сторонних графических материалов, таких как заготовки, макеты, кисти и т. Д. Photoshop — непростая игрушка. Это профессиональное решение, ставшее отраслевым стандартом для многих креативщиков. Иногда это единственная программа, которая может понадобиться творческому человеку.Поэтому, даже несмотря на то, что у него довольно интуитивно понятная среда, все же требуются знания и навыки, которые нужно приручить.
Чтобы раскрыть потенциал Photoshop, следуйте бесплатным руководствам по Photoshop. Они помогут вам понять основы, отточить свои навыки, освоить новые техники и просто не отставать от сообщества, потому что всегда есть что-то новое, что можно изучить и использовать в ваших будущих работах, чтобы выглядеть современно и стильно.
Хотя, как правило, графические дизайнеры предпочитают Illustrator, однако, когда дело доходит до создания работ на основе фотографий, доработки и приведения в порядок эскизов, нет лучшего инструмента, чем Photoshop.В нем есть набор инструментов, которые могут воспроизводить различные эффекты.
Вы можете обновить старое изображение, добавить изюминку только что сделанной фотографии, превратить обычный шрифт без засечек в эксклюзивный шрифт, вдохнуть жизнь в эскиз или создать фантастический плакат.
