Как уменьшить или увеличить изображение в Фотошопе
Картинки и фотографии — это одни из самых популярных способов передачи информации. Мы регулярно выкладываем свои фото в социальные сети, картинками наполняются сайты и новостные ленты. Специальные изображения используются веб-дизайнерами для создания максимально красивых и привлекательных сайтов. Во всех случаях используются изображения разных форматов и размеров. К счастью, можно изменить размер любой фотографии. Программный продукт Adobe Photoshop предоставляет пользователю практические безграничные возможности для работы с картинками. В этой статье разберёмся, как уменьшить или увеличить изображение в Photoshop. Давайте же начнём. Поехали!
Инструмент «Размер изображения»
В Photoshop реализован специальный метод, который позволяет сохранить резкость и детализацию фото при его увеличении. Этот метод имеется в версиях не старше, чем Photoshop CC.
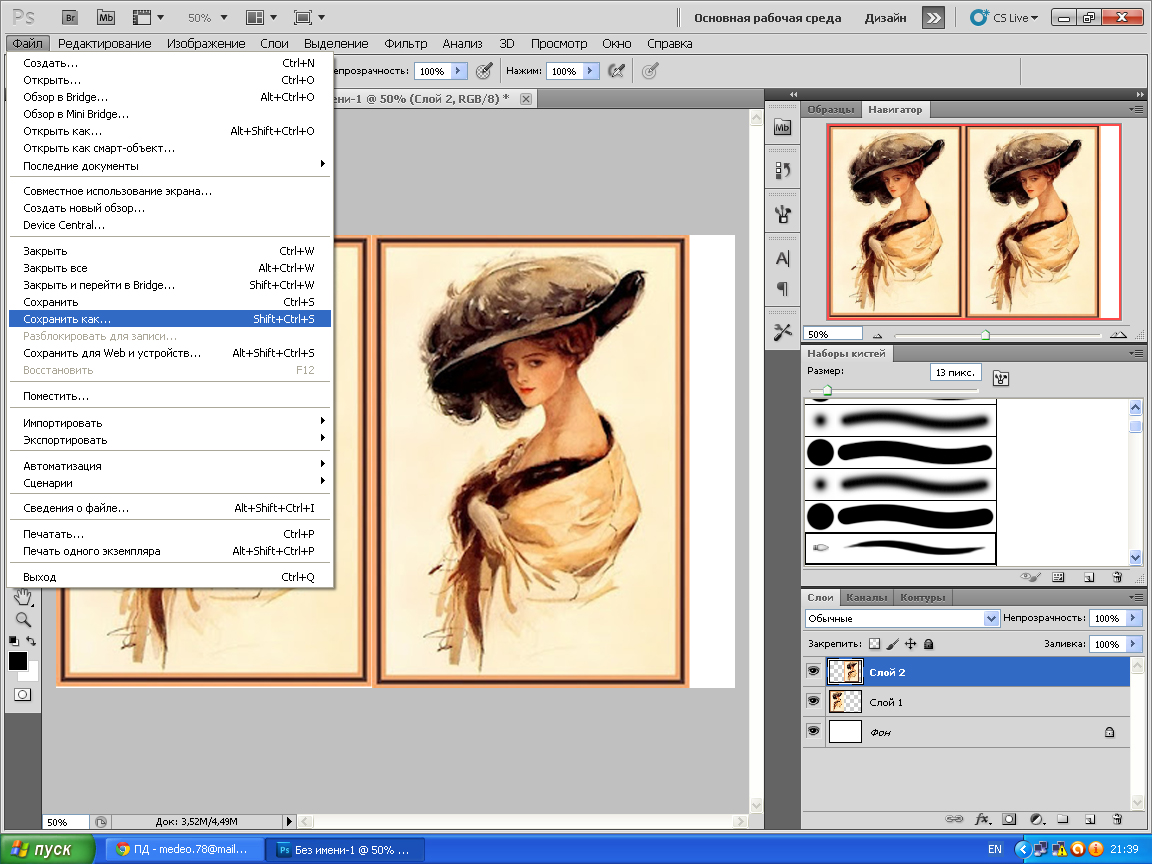
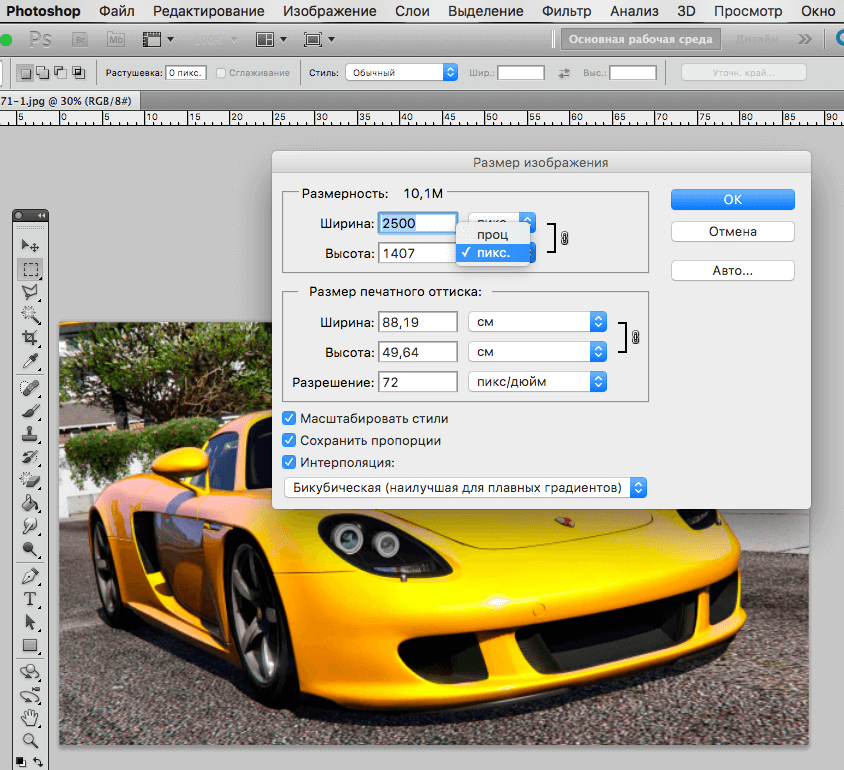
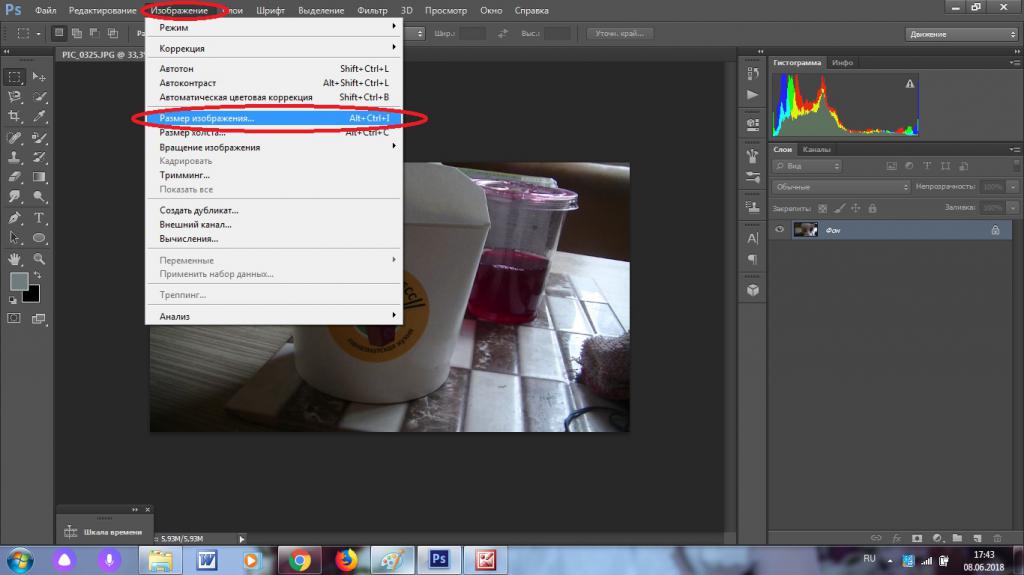
Для увеличения или уменьшения картинки запустите программу и перейдите в меню «Изображение». В выплывающем списке выберите пункт «Размер изображения». В открывшемся окне и будут производиться все необходимые настройки. Попасть в него можно воспользовавшись комбинацией клавиш Alt+Ctrl+I.
В выплывающем списке выберите пункт «Размер изображения». В открывшемся окне и будут производиться все необходимые настройки. Попасть в него можно воспользовавшись комбинацией клавиш Alt+Ctrl+I.
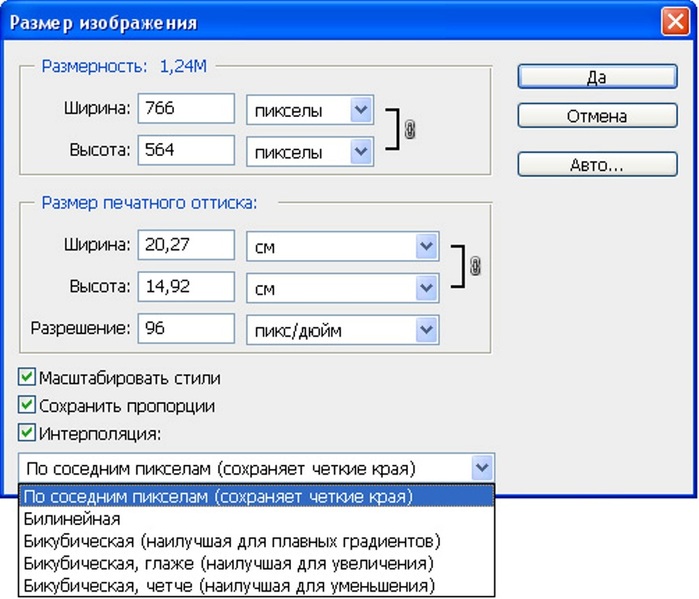
В окне «Размер изображения» обратите внимание на два пункта: «Ширина» и «Высота». Вы можете изменять их значения, чтобы добиться необходимых параметров. Если вы хотите, чтобы фотография уменьшалась или увеличивалась пропорционально, щёлкните по специальной иконке в виде звеньев слева. Если они сцеплены, то при изменении значения высоты, ширина также будет изменяться пропорционально. Если звенья расцеплены, то каждый параметр изменяется отдельно.
Справа можно выбрать единицы измерения. По умолчанию там установлено «Пиксель», так как именно эта единица измерения обычно считается наиболее удобной. Ниже вы можете установить разрешение, которое измеряется в пикселях на дюйм.
Если в процессе редактирования фотографии вы хотите обеспечить пропорциональную корректировку всех пикселей, обязательно выберите пункт «Ресамплинг». В случае необходимости выберите метод интерполяции в меню «Ресамплинг». Чтобы выбрать параметры ресамплинга, кликните по небольшому треугольнику, после этого развернётся список, в котором можно выбрать один из нескольких режимов:
В случае необходимости выберите метод интерполяции в меню «Ресамплинг». Чтобы выбрать параметры ресамплинга, кликните по небольшому треугольнику, после этого развернётся список, в котором можно выбрать один из нескольких режимов:
- Автоматически (Photoshop самостоятельно подберёт наиболее подходящий метод).
- Сохранить детали (выбрав этот метод, становится доступной возможность уменьшения шума).
- Бикубическая с увеличением (использует интерполяцию для получения более гладкой картинки).
- Бикубическая с уменьшением (уменьшает изображения, повышая при этом резкость).
- Более плавные градиенты (анализирует цветы соседних пикселей, позволяет добиться плавных цветовых переходов).
- По соседним пикселям (такой метод применяется для сохранения чётких краёв).
- Билинейная (этот способ основан на добавлении новых пикселей к уже имеющимся, рассчитывая средний цвет).
Если сохранение общего числа пикселей вас не волнует, то можно обойтись без этого режима.
Кроме этого, можно выбрать нужный параметр в разделе «Подогнать под». По умолчанию установлено «Исходный размер». Изменять этот пункт необязательно.
Задав все необходимые настройки, щёлкните кнопку «ОК», чтобы изменения вступили в силу. После этого остаётся только сохранить картинку и наслаждаться полученным результатом.
Инструмент «Трансформация»
Изменения размеров с помощью инструмента «Размер изображения» далеко не единственный способ внести необходимые корректировки в исходное фото.
Некоторые почему-то забывают о трансформации. Это действительно отличный вариант, который пригодится многим из тех, кто только начинает осваивать все возможности Photoshop.
Подобный способ выгоднее всего использовать в таких ситуациях:
- нужно увеличить или уменьшить размеры всего исходного изображения;
- требуется поменять габариты вставленной картинки.
Начнём с увеличения и уменьшения всего изображения. Здесь нужно:
- Открыть картинку или фото.

- Через команду «Редактирование» выбрать вариант «Свободное трансформирование», либо же нажать сочетание кнопок Ctrl и T.
- Если эта команда не активная, и подсвечивается серым, тогда на фоновом слое стоит блокировка.
- Для снятия блокировки фонового слоя нужно дважды по нему кликнуть, и в окне «Новый слой» нажать на ОК.
- После открытия инструмента трансформирования вокруг изображения появится рамка. По её углам находятся специальные маркеры.
- Нужно потянуть за эти маркеры. Тем самым картинка будет увеличиваться или уменьшаться.
Задав необходимые габариты редактируемому изображению, в верхней части панели параметров нажмите на изображение галочки. В некоторых версиях Photoshop имеется ошибка, из-за которой эта галочка остаётся невидимой. Тут можно просто нажать на Enter. Кнопкой Esc можно отменить действия.
При увеличении картинка часть изображения становится скрытым, поскольку выходит за рамки своего начального размера. Иногда это даже хорошо для редактирования. Но можно исправить ситуацию, открыв меню «Изображение» и нажав на кнопку «Показать всё».
Иногда это даже хорошо для редактирования. Но можно исправить ситуацию, открыв меню «Изображение» и нажав на кнопку «Показать всё».
Если же картинка будет уменьшаться, тогда появляется шахматный фон. Но переживать не стоит. Фактически это пустота, которая при сохранении картинки автоматически пропадает. Хотя лучше всё же отрезать лишнее, воспользовавшись инструментом «Тримминг» в разделе «Изображение».
СОВЕТ. Если не хотите терять пропорцию редактируемого изображения, тогда при перетягивании маркера зажмите кнопку Shift на клавиатуре.
Теперь к вопросу об изменениях размеров вставленной картинки в фоторедактор.
Тут ничего сложного. Нужно выделить вставленное изображение, и воспользоваться командой для трансформации. Как и в предыдущем случае, нужно кликнуть на маркер и потянуть за него в требуемую сторону.
Инструмент «Размер холста»
Этот способ вряд ли можно назвать самым популярным. Но некоторым пользователям он также пригодится. Потому взять его на вооружение стоит.
Нюанс представленного метода заключается в том, что будет меняться размер разрешения редактируемой фотографии. При этом сама картинка, то есть исходное изображение, меняться не будет. Программа просто вырежет часть лишнего, если вы проводите процедуру уменьшения. Либо добавит фоновый цвет. Это уже станет актуальным в том случае, если картинка увеличивается.
Предположим, что у исходной картинки разрешение составляет 800х800 пикселей. Нужно кликнуть на меню «Изображение» и выбрать инструмент «Размер холста». Здесь задаётся соответствующий необходимый размер. К примеру, 600х600 пикселей.
Как результат трансформации картинки, 200 лишних пикселей будут удалены. Обрезание будет происходить по высоте и длине картинки.
Причём в меню настроек можно выбрать, откуда именно будет отрезаться лишнее, если вариант по умолчанию вас не устроит. А потому обрезать получится только конкретную сторону, либо равномерно со всех граней.
Кадрирование
Чтобы выполнить кадрирование редактируемой фотографии или картинки, нужно воспользоваться инструментом под названием «Рамка». Важно отметить, что он во многом напоминает принцип работы другого уже ранее рассмотренного инструмента. А именно «Размер холста».
Важно отметить, что он во многом напоминает принцип работы другого уже ранее рассмотренного инструмента. А именно «Размер холста».
За помощью рамки размер самого изображения меняться не будет. Оно обрезается при уменьшении, либо получают дополнительные пустоты при увеличении.
Уменьшение размера без потери качества
Крайне неприятно, когда вместе с размером картинки меняется её качество. Причём изменение происходит в худшую сторону.
Поменять размер, не затронув при этом качество, можно. Из 4 рассмотренных способов на такое способны лишь 2 инструмента. Это «Кадрирование» и «Размер холста».
При использовании таких инструментов картинка фактически меняется, но масштаб содержимого остаётся неизменным. Но тогда придётся принести в жертву часть редактируемого изображения, избавившись от его части.
Теперь вы знаете, как легко и быстро увеличить или уменьшить картинку в Photoshop. Пишите в комментариях, была ли эта статья полезна для вас, и задавайте интересующие вопросы по рассмотренной теме.
Пишите в комментариях, была ли эта статья полезна для вас, и задавайте интересующие вопросы по рассмотренной теме.
Уменьшаем вес фотографии без потери качества
Продолжаю серию статей, о том почему нужно готовить фото, для размещения в интернете. В прошлой статье я, надеюсь подробно объяснил для чего это нужно, теперь продолжу эту тему. И так, начнем с того, что фото, перед размещением на вашей страничке или на файл обменнике, нужно сжать. То есть говоря простыми словами, уменьшить вес фотографии. Допустим вы сделали фотографию и решили ее выложить в сеть, но она будет весить много, и грузиться соответственно дольше, чем сжатая. Я же хочу привести пример, того как можно без большой потери качества фотографии уменьшить ее в размере.
Для этого нам понадобиться программа Photoshop и немного времени. Начнем. Открываем вашу фотографию с помощью фотошопа, и начинаем работу над ним. Я выбрал вот это фото и до обработки оно весило почти
Я выбрал вот это фото и до обработки оно весило почти
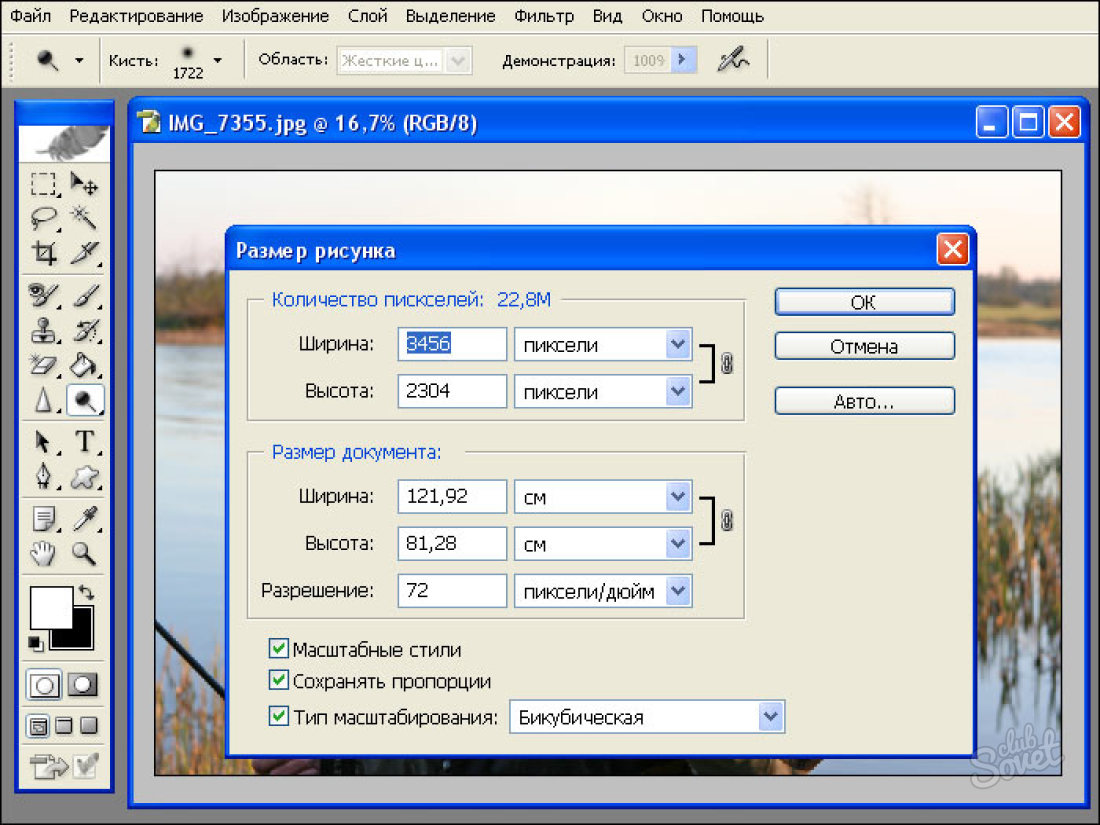
Теперь нажимаем Alt+Ctrl+I, либо через меню “Изображение”-“Размер изображения…”, перед нами откроется вот такое окошко, в котором будут указаны параметры вашего фото.
Теперь нам нужно изменить значение “Разрешение”, в данном примере оно равно 480 пикс/дюйм, но для интернета это слишком большое значение, изменяем его на 72 пикс/дюйм. Но хочу напомнить, если вы выкладываете для последующей печати, например детское фото, то не стоит пользоваться этим методом. Данный пример обработки подходит только для дальнейшего просмотра в интернете.
После того, как вы ввели значение 72, вы увидите, что размерность вашего фото тоже уменьшилась и размеры фотографии теперь пригодны для интернета. На мониторе фото будет смотреться лучше, чем было до этого, оно не будет вылезать за рамки монитора и не придется двигать “ползунки”. Размер уменьшился на 600Х450. Соответственно и вес фотографии тоже стал меньше. Сохраните и посмотрите сами, теперь он около 500 килобайт, Значительное сокращение в объеме. Уже намного лучше. но можно добиться и еще лучше результата.
На мониторе фото будет смотреться лучше, чем было до этого, оно не будет вылезать за рамки монитора и не придется двигать “ползунки”. Размер уменьшился на 600Х450. Соответственно и вес фотографии тоже стал меньше. Сохраните и посмотрите сами, теперь он около 500 килобайт, Значительное сокращение в объеме. Уже намного лучше. но можно добиться и еще лучше результата.
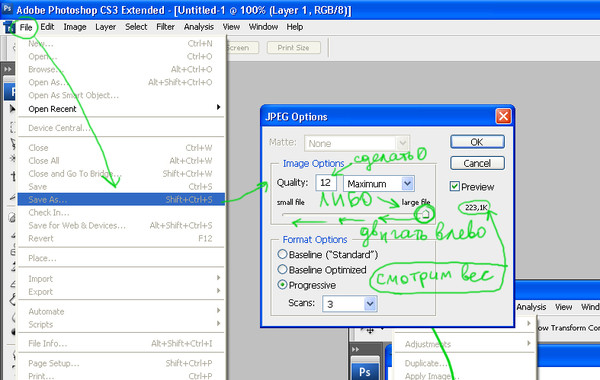
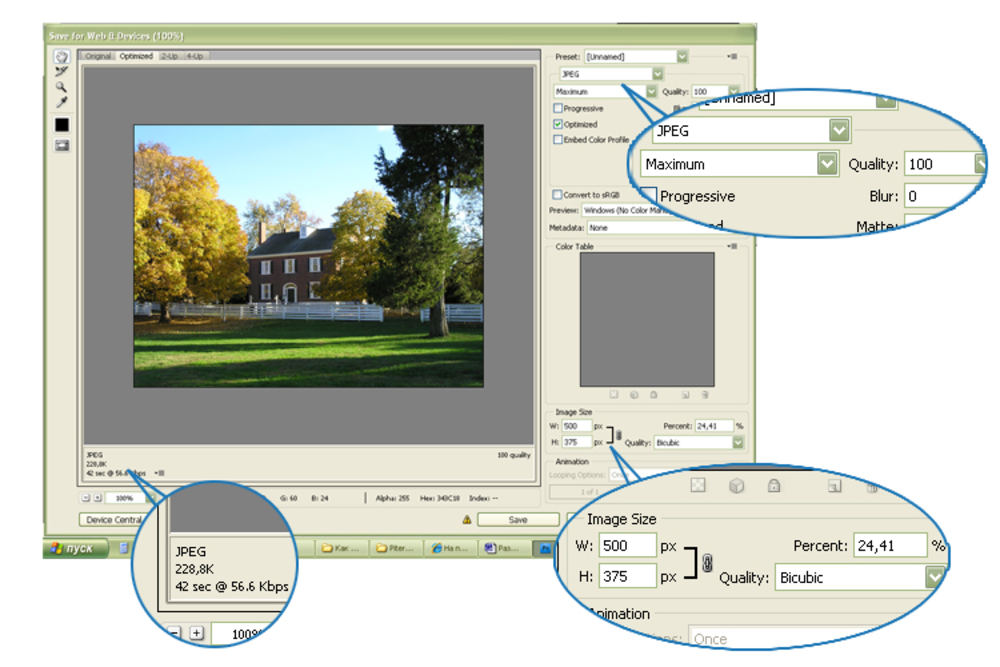
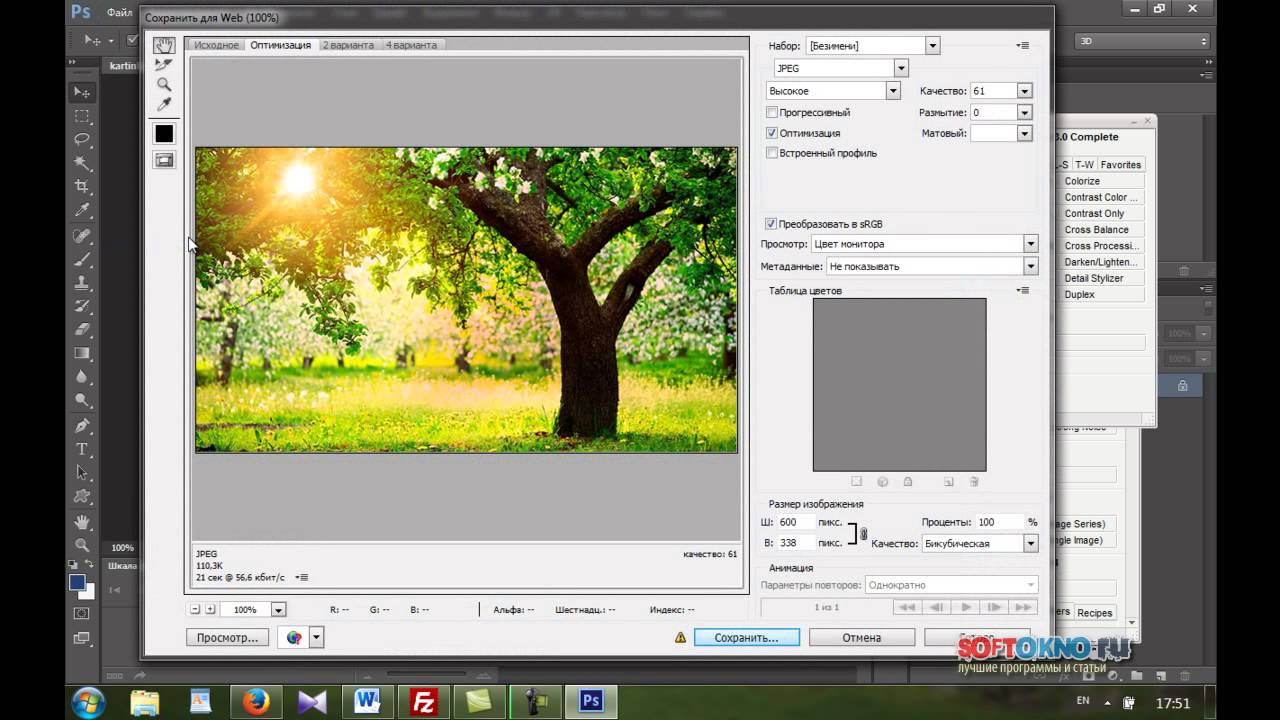
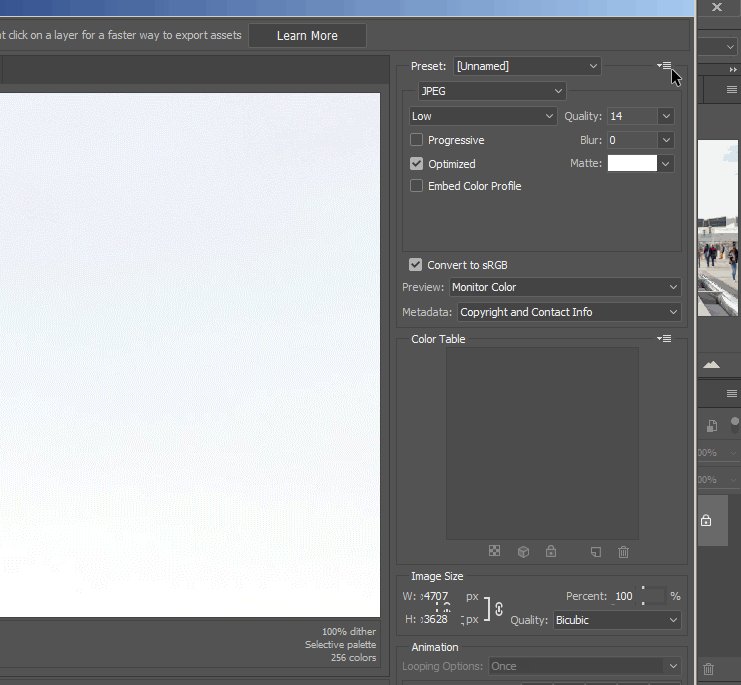
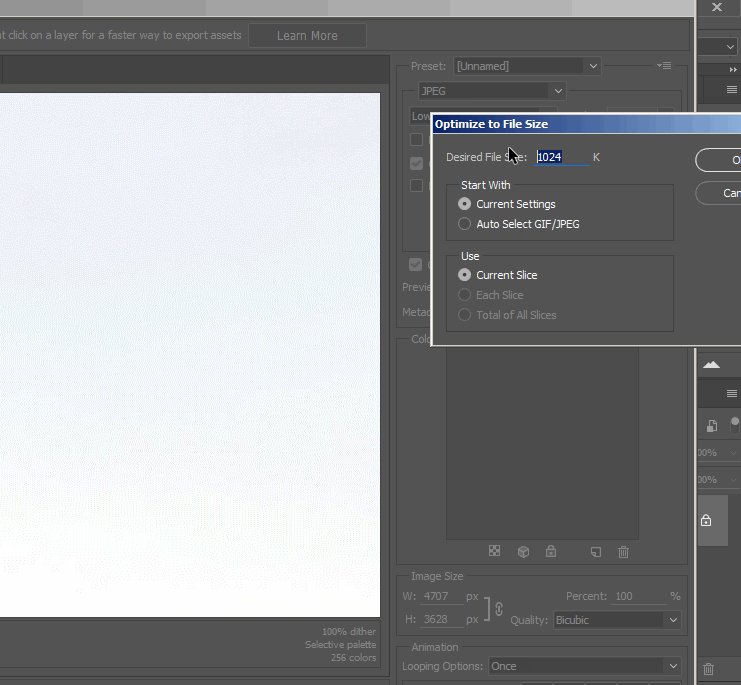
До этого вы сохранили обычным способом, “Файл”-“Сохранить как”, это приемлемо, но есть и другой способ. Выберите меню “Файл”-“Сохранить для Web устройств” или нажмите сочетание клавиш Alt-Shift-Ctrl-S, появиться вот такое окно (Картинка кликабельна, откройте для полного просмотра
Теперь в установках выбираем формат, это JPEG и качество устанавливаем “Очень высокое”, если выбрать “Максимальное”, то фото только не намного потеряет в весе, а С “Очень высокое” оно заметно уменьшиться в размерах. Теперь сохраняем и смотрим результат, в моем примере фото стало 221 килобайт. Как видите очень заметное уменьшение в размере с 4 мегабайт до 211 килобайт.
Теперь сохраняем и смотрим результат, в моем примере фото стало 221 килобайт. Как видите очень заметное уменьшение в размере с 4 мегабайт до 211 килобайт.
Но вы всегда можете выбирать качество по своему вкусу, в предыдущем окошке, было два изображения, левое оригинал а правое сжатое, это для сравнения до и после проведенной операции.
Как видите все довольно просто и если знать порядок действий, то и делается это в течении 5 минут, но за то эти 5 минут избавляют от кучи неудобств. Теперь ваше фото готово для размещения в сети. Удачных вам снимков!
Источник: photodes.ru
Как уменьшить размер файла в фотошопе? Об уровнях сжатия JPEG в Photoshop и Lightroom
Как уменьшить размер файла в фотошопе? Определить оптимальные настройки качества JPEG-изображения как в Photoshop, так и в Lightroom может быть довольно сложно, потому что часто на выбор предлагаются два разных значения.
Photoshop перед тем, как сжать фотографию в JPEG, предоставляет нам уровни сжатия от 0 до 12. В свою очередь Lightroom позволяет только ввести процент. Но проценты это понятнее, чем цифры от 0 до 12. Специалисты Adobe создали путаницу, так как соответствие этих чисел диапазонам процентов не указано ни в одном из справочных ресурсов. Проценты, которые мы видим в Lightroom, на самом деле не масштабируются в числа от 0 до 100. Adobe просто отобразил процентную шкалу с диапазоном от 0 до 12. Это приводит к тому, что изменение процента сжатия, например, с 85% на 90% может не дать никакой разницы в размере изображения, а при изменении с 84% на 85% разница может быть существенной.
Ниже приведены скриншоты различных диалоговых окон. На первом рисунке — панель, которая появляется при нажатии в Photoshop кнопки «Сохранить» или «Сохранить как» и выборе опции JPEG:
Перед тем, как сжать размер фотографии, вы можете выбрать значение от 0 до 12. А вот панель экспорта Lightroom:
Здесь уровень сжатия JPEG представлен в виде шкалы от 0% до 100%.
Рассмотрим приведенную ниже таблицу, в которой значения от 0 до 12, используемые в Photoshop, переводятся в проценты:
| Сжатие JPEG в PS | Обозначение уровня сжатия в PS | Аналог в % | Размер условного файла | Экономия дискового пространства в % * |
| 0 | Low | 0-7% | 2.2 MB | 1240% |
| 1 | Low | 8-15% | 2.4 MB | 1138% |
| 2 | Low | 16-23% | 3.0 MB | 910% |
| 3 | Low | 24-30% | 3.4 MB | 803% |
| 4 | Low | 31-38% | 3.9 MB | 700% |
| 5 | Med | 39-46% | 4.6 MB | 594% |
| 6 | Med | 47-53% | 5.2 MB | 525% |
| 7 | Med | 54-61% | 5.8 MB | 470% |
| 8 | High | 62-69% | 7.8 MB | 350% |
| 9 | High | 70-76% | 9. 8 MB 8 MB | 278% |
| 10 | Max | 77-84% | 12.9 MB | 212% |
| 11 | Max | 85-92% | 17.6 MB | 155% |
| 12 | Max | 93-100% | 27.3 MB | 0% |
* экономия дискового пространства представлена относительно самого большого размера файла (27,3 MB) и максимального разрешения (снятого камерой в 20 мегапикселей) в качестве 100%
Это означает, что некоторые числа вообще не имеют значения, а другие дают совсем небольшое изменение. Выбрав перед тем, как сжать фотографии для отправки, качество 80%, вы получите то же самое, что и при 77% или 84%. На самом деле пока вы не установите 85%, ничего не меняется. То же самое относится и к 90% — это качество ничем не отличается, от качества 85%!
Сохранение файлов для Веб в Photoshop
На самом деле, функция Photoshop «Сохранить для Веб» использует другой алгоритм сжатия по сравнению с числами от 0 до 12 или процентами в Lightroom. Здесь каждое число от 0 до 100 имеет значение, а размер файла может существенно отличаться для каждого числа.
Здесь каждое число от 0 до 100 имеет значение, а размер файла может существенно отличаться для каждого числа.
Ниже приведено диалоговое окно «Сохранить для Веб«, параметры которого устанавливают, как сжать фотографию в Фотошопе:
Важно отметить, что эта панель оптимизирована для изображений малого разрешения, предназначенных для публикации в интернете. В ней есть больше способов настройки JPEG-изображения, и вы можете решить, хотите ли оставить данные EXIF (поле метаданных) или удалить их вместе с цветовым профилем.
Лучший уровень сжатия JPEG
Если при экспорте изображений в формат JPEG вы все время используете качество 12 или 100%, то получите большое количество изображений, размер которых огромен. Это в принципе не соответствует предназначению формата JPEG. Выбирая 100%, вы задаете незначительное сжатие, и получаете огромные файлы. Хотя многие сайты догадались предоставлять возможность загружать огромные изображения, применяя сжатие, но немногие из них делают это идеально. Так зачем потреблять пропускную способность и дисковое пространство, все время экспортируя 100% качества?
Так зачем потреблять пропускную способность и дисковое пространство, все время экспортируя 100% качества?
Моя рекомендация заключается в том, чтобы перед тем, как сжать фотографию для интернета, установить для JPEG качество 77% в Lightroom или значение 10 в Photoshop. Это часто дает примерно 200% экономии дискового пространства (или более) и сохраняет достаточное качество изображений. Существуют редкие случаи, когда значение в 77% может дать полосатость в небе. Если вы столкнулись с подобной проблемой, попробуйте установить уровень в 85%.
Хотя для многих фотографий даже 77% это слишком много. Если вы посмотрите на приведенную выше таблицу, то увидите, что значения ниже 10 дают довольно существенную экономию дискового пространства. Если вы хотите еще сильнее уменьшить размер изображения, попробуйте задать качество до 62% или даже 54% и посмотрите, будет ли результат приемлемым. Обратите внимание, что результаты будут различными в зависимости от конкретного изображения. Некоторые фотографии могут выглядеть хорошо при сильном сжатии, в то время как другие будут выглядеть хуже.
Данная публикация является переводом статьи «JPEG Compression Levels in Photoshop and Lightroom» , подготовленная редакцией проекта.
Как правильно изменить размер изображения в фотошопе
Знание того, как изменить размер изображения в Photoshop, является необходимым навыком.
это полезно, являетесь ли вы фотографом или нет. В этой статье мы объясним, как это делается менее чем за пять минут.
Вам понадобится Adobe Photoshop CC, чтобы следовать. Эти шаги будут работать в старых версиях Photoshop, хотя некоторые меню могут отличаться в зависимости от используемой версии.
1. Изменение размера фотографий с помощью инструмента Размер изображения
Самый простой способ изменить размер изображений в Photoshop — это Размер изображения панель. Вы можете получить доступ к этому через Образ > Размер изображения Кнопки находятся в верхней строке меню.
Однажды в Размер изображения панель, вы увидите, что есть несколько доступных вариантов.
Под Подходит для опция, вы можете выбрать из серии предопределенных размеров изображения. Выберите подходящий размер, а затем нажмите Хорошо и Photoshop настроит ваше изображение в соответствии с этим заданным размером.
Используя ширина, Рост, а также разрешение Параметры, которые вы можете изменить размер изображения для определенного набора размеров. Выпадающее меню справа регулирует единицы измерения. Здесь вы можете указать, хотите ли вы, например, измерить изображение в пикселях или дюймах.
Вы можете заметить, что при изменении высоты ширина изменяется относительно новой высоты. Фотошоп делает это, чтобы поддерживать правильное соотношение сторон на вашей фотографии. Если вы не хотите, чтобы это происходило, нажмите Не ограничивайте соотношение сторон кнопка, которая находится слева от ширина/Рост
опции.Наконец, Resample Опция определяет, как Photoshop будет изменять размер вашего изображения. По умолчанию автоматическая подходит для большинства задач, но есть и другие варианты, которые лучше подходят для таких вещей, как увеличение изображений. В любом случае, каждый тип пересэмплирования в скобках после названия указывает, для чего он подходит.
По умолчанию автоматическая подходит для большинства задач, но есть и другие варианты, которые лучше подходят для таких вещей, как увеличение изображений. В любом случае, каждый тип пересэмплирования в скобках после названия указывает, для чего он подходит.
Когда вы будете готовы изменить размер, выберите Хорошо, и Photoshop изменит размер вашего изображения.
2. Изменение размера изображений с помощью инструмента Размер холста
Размер холста панель доступна через Образ > Размер холста Кнопки находятся в верхней строке меню. в отличие от Размер изображения инструмент, это не изменит размер вашего текущего изображения. Изменяя размер холста, вы можете добавлять или удалять пиксели для увеличения или уменьшения общего
Давайте посмотрим на пример. Вот изображение в Photoshop:
Вот изображение в Photoshop:
При уменьшении ширины холста изображение обрезается:
Увеличивая ширину холста, две белые границы добавляются слева и справа от изображения:
Изображение остается того же размера, но теперь есть больше пикселей для работы. Вы можете использовать этот метод, чтобы добавить рамку к изображению или создать больше места для добавления текста, графики или других иллюстраций.
Внутри Canvas Size Tool есть две основные области.
Текущий размер Область в верхней части предоставляет основную информацию о размере вашего холста до того, как будут сделаны какие-либо изменения. Новый размер Площадь, где вы можете изменить размер холста.
Изменить числа внутри ширина а также Рост варианты изменить размер вашего холста. Как и раньше, вы можете изменить свою единицу измерения, используя раскрывающееся меню справа от вашего измерения.
анкер Опция позволяет указать, куда добавить или удалить данные. Этот якорь состоит из сетки 3 х 3. Выбор одного из этих девяти квадратов изменит, где холст увеличен или уменьшен.
Например, если выбрать самый верхний, центральный прямоугольник, а затем увеличить высоту с помощью предыдущих параметров, данные будут добавлены в верхнюю часть изображения. Выбор среднего якоря разделит любое увеличение или уменьшение между всеми сторонами.
Внизу находится Цвет расширения холста вариант. Это актуально только если вы увеличите холст. Выберите цвет, и Photoshop заполнит любые увеличенные области выбранным цветом.
3. Изменение размера изображений с помощью инструмента обрезки
Как следует из названия, урожай Инструмент — это разрушительный способ изменить размер изображения. Это изменит их размер, но за счет вашего имиджа. Любая часть изображения, которая была обрезана, больше не будет видна.
Инструмент обрезки лучше всего использовать для удаления частей изображения, которые вы больше не хотите видеть, что, в свою очередь, уменьшит ширину или высоту вашего изображения.
Начните с выбора Инструмент для обрезки, найдено в вашем Панель инструментов.
После того, как выбран, серия «ручки» появится в углах и центральных краях вашего холста. Нажмите и перетащите их от края или угла, чтобы начать обрезку изображения.
Начав обрезку, вы увидите, что новое изображение имеет свою первоначальную яркость, но все части, которые будут потеряны после обрезки, станут темными. Когда вы будете готовы, нажмите Войти завершить урожай.
Если вы хотите больше узнать об инструменте кадрирования, посмотрите наше руководство по кадрированию в Photoshop.
,
4. Изменение размера изображений с помощью инструмента Transform
Последний метод изменения размера изображения через преобразование инструмент. Это позволяет вам изменить размер Объекты вместо всего Предположим, вы создаете плакат или объединяете два разных изображения в одно. Используя инструмент Transform, вы можете изменить размер отдельных частей изображения, а не всего объекта.
Инструмент Transform лучше всего работает с объектами в их собственном слои, так что взгляните на наши советы Photoshop Layers
если вам нужна некоторая практика.
Как и инструмент кадрирования, инструмент «Преобразование» предоставляет несколько «ручек» по краю изображения. Нажмите и перетащите маркер, чтобы начать изменение размера изображения. Заметьте, как ваше изображение начинает выглядеть растянутым? Держи сдвиг ключ, чтобы ограничить соотношение сторон. Photoshop отрегулирует противоположный край, чтобы сохранить пропорции вашего изображения.
Когда вы будете готовы, нажмите Войти ключ для завершения изменения размера.
4 основных способа изменения размера изображений в фотошопе
Каждый из этих четырех приемов показывает, насколько простым может быть изменение размеров изображений в Photoshop. В итоге:
В итоге:
- Размер изображения: Используйте точные цифры и измерения, чтобы изменить размер изображения.
- Размер холста: Увеличьте или уменьшите размер фона, не увеличивая изображение.
- Инструмент для обрезки: Уменьшите размер изображения, удалив часть вашего изображения.
- Инструмент преобразования: Изменение размера отдельных частей изображения без изменения размера.
Теперь, когда вы знаете все об изменении размера изображения, почему бы не автоматизировать редактирование с помощью Photoshop Scripts
и ускорить ваш рабочий процесс?
Как быстро уменьшить размер изображения в Photoshop и сохранить качество. Как сжать фото или картинку без потери качеств различными способами? Как сжать изображение в фотошопе
Инструкция
Прежде всего запускаем программу Adobe Photoshop и открываем нужный нам файл. Это делается через меню File>Open (Файл>Открыть). Выбираем этот пункт меню, находим на диске нужный нам файл, кликаем на него мышкой и нажимаем кнопку ОК. Файл загрузился.
Выбираем этот пункт меню, находим на диске нужный нам файл, кликаем на него мышкой и нажимаем кнопку ОК. Файл загрузился.
Теперь необходимо подумать, а каким должен быть новый размер нашего изображения. Это зависит от дальнейшей его судьбы. Как правило, изображение может быть предназначено:
Для полиграфического исполнения на (в журналах, газетах и т.п.)
Для публикации на фотосайтах в интернете
Для технических нужд – создания , юзерпиков, пришпиливания в качестве вспомогательного материала и иллюстраций к статьям и т.п.
В зависимости от назначения по-разному может вычисляться и конечный размер картинки.
Чаще всего необходимо подготовить файл для того, чтоб послать его кому-то по электронной почте или выложить на какой-нибудь сайт. То есть, на изображение необходимо будет в дальнейшем просто смотреть на экране монитора – оно и должно быть не больше разрешения экрана среднего размера. Таким образом, определяющими для нас будут размеры экрана (примерно 1250 на 1000 точек).
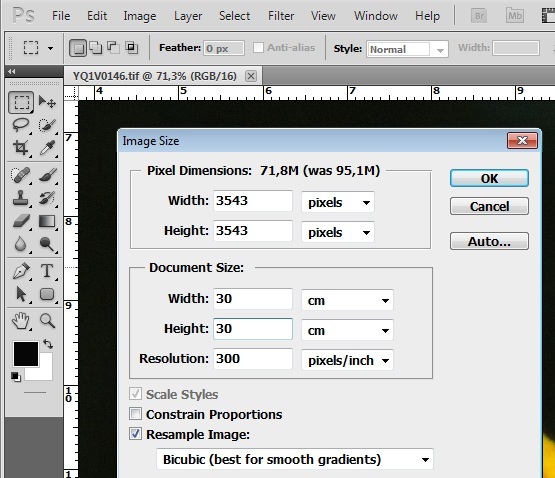
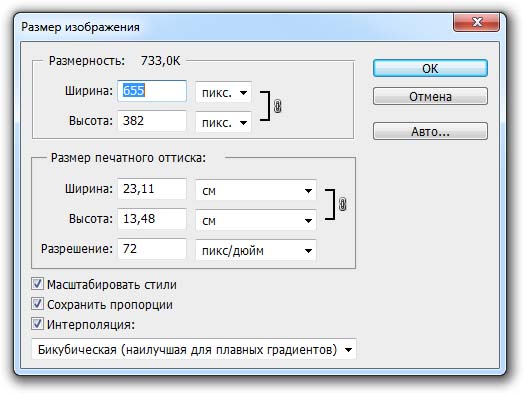
Находим в меню Image пункт Image Size (Размер изображения) или нажимаем на клавиатуре сочетание клавиш Alt+Ctrl+I (то есть, удерживая нажатыми Alt и Control, нажимаем латинскую I). Перед нами открывается окно с параметрами размера изображения.
В английской версии фотошопа оно выглядит так:
В первых двух полях видим цифры, определяющие размер картинки. В данном случае наша исходная картинка имеет размер 1999 на 1332 пикселя. Допустим, нам необходимо подготовить ее для того, чтобы поместить на своей страничке в ЖЖ. Лента живого , как правило, занимает процентов 80% от полной ширины экрана монитора, то есть, нам нет смысла вывешивать туда картинку, превышающую эту ширину.
Вводим в верхнее поле Width (Ширина) значение 1000 пикселей. При этом значение высоты (Height) картинки автоматически подверглось пересчету и теперь высвечивается в виде числа 666. (Ничего мистического;)) Если этого не произошло, то на всякий случай проверяем настройки опций внизу окна – там должны стоять галочки напротив пунктов Constrain Proportions (Сохранять пропорции) и Resample Image (Пересчитывать изображение). Пропорции не нарушены, изображение может быть пересчитано.
Пропорции не нарушены, изображение может быть пересчитано.
Нажимаем кнопку ОК и видим, как изображение стало несколько меньше.
Можем его сохранить на диск с новым размером и названием. Находим в меню File (Файл) пункт Save As (Сохранить Как) и выбираем куда и с каким именем будет сохранени наша картинка.
Помните! После уменьшения файла информация об изображении теряется и искажается (даже если «на глаз» это незаметно). Потом восстановить ее обратно – снова увеличить изображение в полном качестве вам не удастся никакими техническими средствами. Поэтому настоятельно рекомендуется оставлять исходный файл нетронутым, а все преобразованные и уменьшенные картинки сохранять с другим именем или в другом месте, чтобы всегда была возможность заново обратиться к первоисточнику. Мало ли для чего может понадобиться вам эта фотография через год, и, разумеется, вам будет очень обидно, если вместо нее вы найдете лишь уменьшенную искаженную копию.
Чуть иначе поступим с пересчетом параметров изображения, если наша цель – подготовить его к полиграфическому исполнению. Тут нужно исходить из того, какой размер должен быть у напечатанной иллюстрации. Допустим мы знаем, что она должна быть 5 см в высоту. Но как определить сколько в этих пяти сантиметрах пикселей?
Тут нужно исходить из того, какой размер должен быть у напечатанной иллюстрации. Допустим мы знаем, что она должна быть 5 см в высоту. Но как определить сколько в этих пяти сантиметрах пикселей?
У полиграфистов свои стандарты и системы измерения. Традиционно они определяют соотношение размерностей, ориентируясь на дюйм (inch). По требованию современной полиграфии изображение приемлемого качества должно быть подготовлено из расчета 300 точек на дюйм (300 dpi, 300 pixel/inch). То есть, квадратное изображение дюйм на дюйм должно иметь размерность 300 на 300 пикселей. Но нам не обязательно вручную пересчитывать, сколько дюймов в нашей иллюстрации и сколько пикселей для этого потребуется, возложим эту операцию на плечи автоматики.
Заходим в пункт Image Size меню Image (или, как мы уже знаем, нажимаем на клавиатуре сочетание клавиш Alt+Ctrl+I). Видим окно с параметрами размера изображения.
Переводим свое изображение в полиграфическую систему измерения. Временно выключаем галочку в пункте Resample Image (Пересчитывать изображение). Изображение останется нетронутым. Теперь в поле Resolution (Разрешение) устанавливаем необходимый нам параметр 300 pixel/inch. После этого мы уверены, что параметры высоты и ширины документа показывают нам реальный напечатанный размер картинки – в нашем случае, если файл не уменьшать, он может быть напечатан размерами около 17 на 11 см. Но это для нас излишне, фотографию можно уменьшить без претензии со стороны полиграфистов. Для этого снимаем галочку с пункта Resample Image и вводим нужный нам размер иллюстрации в соответствующее поле. Видим, что пропорционально изменилась и ширина картинки, документ имеет теперь размер 7,5 на 5 сантиметров, а также стал известен размер картинки в пикселях – 886 на 591 точек. ОК.
Помните! В различных типографиях могут быть свои требования к подготовке изображений, поэтому проконсультируйтесь о том, с каким разрешением вам необходимо подготовить файлы. Будет очень обидно, если по техническому незнанию ваши иллюстрации выйдут на печати мутными, нечеткими и искаженными.
Бывает и другая необходимость. Иногда точно известен конечный размер картинки, например для создания аватарки – 100 на 100 пикселей, а наше исходное изображение мало того, что гораздо больше, но и имеет совсем иные пропорции. Как тут поступить?
Открываем изображение и осуществляем такую операцию: находим пункт меню Layer>New>Layer from Background (Создать слой из фона). Затем устанавливаем конечный размер изображения, зайдя в меню Image>Canvas Size (Размер холста) – там видим два поля с цифрами, в которые и вводим нужные нам значения ширины и высоты будущей картинки (например 100 на 100 пикселей)
Вот, что у нас получилось: сквозь небольшое окошко виден лишь маленький участок исходной картинки, края которой выходят за поле видимости и «не вмещаются» в конечный формат.
Нажимаем комбинацию клавиш Ctrl+T (или находим в меню Edit пункт Free Transform / Свободная трансформация) и, передвигая квадратные указатели по углам слоя, подбираем необходимый фрагмент, который будет виден на конечном изображении (при перетягивании управляющих элементов рекомендуется удерживать клавишу Shift – это позволит сохранять пропорции исходной картинки). Подтверждаем изменения клавишей Enter.
Закончив трансформацию, удаляем из файла ненужную теперь информацию об обрезанных краях изображения – выбираем в меню Layer пункт Flatten Image.
Сохраняем получившуюся картинку через меню File>Save As (Сохранить Как)
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. .
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения , происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения , фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя,
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I ). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота . Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции , то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T .
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой , нажмите на Ок .
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter , чтобы принять изменения или Esc , чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все .
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг .
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift .
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T ). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда .
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование .
Когда объект вырезан, нужно образовать вокруг него . После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью и .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Бывают случаи, когда необходимо быстро уменьшить объем пространства на жестком диске компьютера, которое занимают фото в формате JPG. Желательно, чтобы процедура прошла без существенной потери качества картинки. Существует несколько несложных способов заставить фотографию «похудеть».
Можно ли уменьшить размер JPG онлайн
Под весом картинки принимается ее объем в мегабайтах, который иногда требуется сделать меньше. Эта процедура крайне необходима тем, кто часто работает с фотографиями, ведь современные устройства делают снимки немалой величины. Хранить значительное количество «тяжелых» рисунков не получится – для этого нужен дополнительный жесткий диск, а часто цена на еще одно хранилище информации высока. Однако уже созданы специальные программы, уменьшающие объем картинок. Вдобавок, прежде чем их устанавливать, можно попробовать сжать фотографии онлайн.
Во Всемирной паутине можно найти много сервисов, с помощью которых можно разобраться, как сжать фото в формате JPG до меньшего количества мегабайт. Все они работают по одному и тому же принципу – пользователь загружает необходимую картинку на сайт, нажимает всего одну кнопку, а через некоторое время система попросит сохранить изображение с уменьшенным объемом на компьютер. Услуги интернет-сервисов совершенно бесплатны, поэтому данный способ сжатия фото без потери качества считается одним из лучших и быстрых.
Стандартно такие порталы имеют множество дополнительных функций и возможностей – обрезка картинки, поворот в нужную сторону, зеркальное отображение или даже добавление красивых рамок/эффектов. Ресурсы находятся в свободном доступе, поэтому чтобы их найти, просто надо ввести в любой поисковик запрос, и через секунду получить целый список сайтов по сжатию фотографий.
Как сжать файл JPG
Случается и так, что скорость интернета или технические данные компьютера/браузера не позволяют загрузить фотографии в сеть. Тогда на помощь приходят специальные сервисы, умеющие сжимать фотографии без потери качества. Использовать можно сторонние утилиты либо стандартные (базовый набор Windows). Поэтому перед тем как уменьшить файл JPG, нужно разобраться, по какому принципу эти программы выполняют свою работу.
Как сжать фото до нужного размера в Paint
Паинт – стандартная программка Windows для обработки любых изображений, поэтому устанавливать ее нет необходимости. С ее помощью можно легко сжать фото до нужного формата. Скачивать ее не нужно, она уже присутствует в базовом наборе операционной системы. Программа проста в обращении – хватит нескольких кликов мышью, чтобы картинка стала нужной величины. Как уменьшить размер файла JPG с помощью Paint:
- Откройте картинку в Паинте (правой кнопкой на фото, «открыть с помощью», выберите Paint).
- На верхней рабочей панели выберите инструмент «изменить размер».
- Выберите пункт «по горизонтали», изменяйте заданное значение в меньшую сторону.
- Внесите аналогичное значение в пункте «по вертикали».
- Нажмите «ОК».
- Сохраните измененный рисунок.
Как уменьшить вес файла JPG в Фотошопе
Очень популярный сервис, который поможет разобраться, как уменьшить объем файла JPG без ухудшения качества – это Фотошоп. Графический редактор с большим набором функций может испугать неопытных пользователей обилием непонятных кнопок. Однако если знать последовательность действий, то сократить количество мегабайт у фотографий будет просто. Перед тем как сжать JPG при помощи Фотошопа, его нужно установить. Что делать после этого:
- Откройте картинку Фотошопом (правой кнопкой на фото, «открыть с помощью», выберите Adobe Photoshop).
- В качестве альтернативы, картинку можно открыть непосредственно из утилиты – вкладка «Файл» – пункт «Открыть».
- В верхней рабочей области меню «Изображение», далее выберите «Размер изображения».
- Открывшееся окно позволит вам выбрать все необходимые пропорции фотографии (величина сантиметров/пикселей, ширина).
- Внизу окна обязательно отметьте галочкой пункт «Сохранять пропорции» (при изменении параметров они будут редактироваться равномерно).
- В меню «Файл» выберите подпункт «Сохранить как».
- Выберите джипег формат, который сохранит исходное качество.
- После выбора формата нажмите на кнопку «Сохранить».
Другие способы сжать JPG без потери качества
Чтобы обработать картинку и сократить ее вес, можно использовать сторонние утилиты, web-сервисы онлайн – некоторые из которых бесплатные, а за работу с другими придется заплатить. Они обеспечивают разные проценты сжатия рисунков, что важно – не влияя на качество. Если вы не знаете, как же уменьшить размер файла JPG, то в приведенной ниже таблице сможете найти нужные программы, помогающие в этой несложной задаче:
Утилита/web-сервис | Платформа | Сжатие, процентов |
Доброго вам дня, мои дорогие друзья. Вот часто сталкиваюсь с ситуацией. Например хочу поставить аватарку на какой-нибудь сайт, вырезаю нужную область своего фото или другой картинки, сохраняю. А когда захожу на сайт, то оказывается, что он принимает фотографии для аватарок размером не более 150*150 пикселей и 100 килобайт, например.
Я смотрю на свою фотографию, а она размером 1920*1200 и весит больше мегабайта. Естественно такую фотографию этот сайт не загрузит. А что делать? Ну в общем ради этого мы здесь и собрались.
В сегодняшнем уроке я покажу вам как уменьшить размер картинки в фотошопе, чтобы подогнать ее под свои нужды. Причем дело коснется как размера пикселей, так и размера килобайт (ну или мегабайт), а качество даже не пострадает. Только не путайте уменьшение размера картинки с обычным , так как мы тут будем реально уменьшать картинку, а не создавать видимость. Возьмем сегодня такую картинку.
Простое сохранение
- Для начала загрузите изображение в фотошоп.
- А теперь идите в главное меню и выберете пункт «Изображение» , и в открывшемся выпадающем списке «Размер изображения» .
В открывшемся окне вы можете увидеть две ячейки (ширина и высота) с текущим размером картинки. Именно здесь вам и предстоит поменять сам размерчик.
По умолчанию ширина и высота связаны такой цепочкой. Это означает, что размер пропорционален. То есть если вы измените значение в любой из этих двух ячеек, то автоматически сменится размер и во второй ячейке. Т.е. пропорции изображения сохранятся.
А если вы нажмете на эту цепочку, то связь разорвется и изменение любого значения не приведет к изменению другого значения. Картина станет непропорциональной.
Как и при создании нового документа в фотошопе, вы можете выбрать единицы измерения, например пиксели, сантиметры, дюймы или вообще проценты от текущего изображения.
После изменения размера, вверху данного окошка вам покажется текущий размер изображения в килобайтах (или других единицах), а в скобках старый размер. Это не финальный размер, так что внимание на него особо не обращайте.
Ну как суть ясна? Давайте лучше для большей ясности посмотрим на живом примере.
Мне нужна фотография для сайта размером 200*200 пикселей. Я беру нашу фотку размером 1920*1200 и загружаю в фотошоп. А дальше по пунктам.
Сохранение для WEB
Если изображение нужно для того, чтобы закинуть его на сайт, а не держать как памятную фотографию, то можно его сохранить немножечко другим способом. При этом способе размер картинки (ну то есть ее вес) уменьшится еще в несколько раз, причем никакой потери качества вы не заметите.
Итак, у нас снова неразмеченная картинка с большим разрешением. Если нужно кадрировать, то кадрируйте, но дальше вы должны нажать «Файл» , затем «Экспортировать» , а в следующем выпаде выберете «Сохранить для web (старая версия)» .
ВНИМАНИЕ! Данный путь действителен для Фотошопа версии 2015. Для более ранних версий вы просто заходите в меню «Файл» и выбираете «Сохранить для web». Никакого пункта «Экспортировать» там не будет.
В открывшемся окне выберете «Высокое качество JPG» и качество можно не ставить больше 60 . Если выставить больше, то разницы вы не заметите, а картинка-то будет больше места занимать, хоть и не очень значительно.
Ниже вы увидите строчку «Размер изображения» . Суть абсолютно такая же, как и в предыдущем примере. Вам нужно уменьшить размер по ширине и высоте. Даже цепочка есть). Ставим до 200*200, ну а потом нажимаете «Сохранить» . Вуаля)
В итоге, с помощью двух вышеуказанных способов, я получил два изображения размером 200*200 пикселей. Но у первого изображения размер (объем) составляет 26 килобайт, а у второго 10. Соответственно второй использовать удобнее, но только, если вы сохраняете для сайтов. Для обычного хранения уменьшенной копии лучше использовать первый способ.
Кстати точно также можно увеличивать изображения и фотографии. Для этого точно также вбиваете новые размеры в ячейки. Но я бы вам не советовал, так как потеря в качестве ощутимая. Конечно сделать без потери качества реально, но гораздо сложнее.
Ну а так вот вам хорошие инструменты для уменьшения размера фотографий и других изображений. Ведь сложного ничего нет, правда? Кстати для более глубокого изучения фотошопа предлагаю вам ознакомиться с замечательным курсом по фотошопу для начинающих . Уроки в формате видео очень хорошо воспринимаются и удобнее для изучения программы. Все уроки рассказаны человеческим языком, в отличие от многих других подобных курсов. Я сам решил недавно посмотреть этот курс и узнал для себя немало нового и интересного. так что не теряйтесь.
Ну а на этой веселой ноте я свой сегодняшний урок заканчиваю. Тренируйтесь, практикуйтесь, а самое главное не забудьте подписаться на обновление моего блога, если хотите буть в курсе всего самого интересного. Успехов вам и пока-пока!
С уважением, Дмитрий Костин.
Уменьшаем цифру в поле По горизонтали на значение, которое вас устроит. Я указала 500, и вес сократился до 72,2кб. Выбирайте число, которое примерно равно ширине страницы на вашем сайте.
Это один из самых простых и доступных способов, но иногда уменьшение размера не сильно помогает. Можно использовать другие методы.
3. Picture Manager – это полезная программа для сжатия фотографий. Входит в стандартный пакет Microsoft Office, так что скорее всего у вас установлена.
Большой плюс этой программы – можно одновременно уменьшить размер и вес нескольких фотографий.
Нажмите на нужную фотографию Правой Кнопкой Мыши (ПКМ) и выберите Открыть с помощью — Microsoft Office Picture Manager.
Нажимаем Изменить рисунок – Сжатие рисунков и выберите подходящий вариант сжатия. Например, в режиме Веб-страниц вес уменьшается с 3мб до 26,6кб, что можно считать очень хорошим результатом.
Чтобы уменьшить вес сразу нескольких фотографий, переместите их в одну папку. Теперь в меню Файл выберите Добавить ярлыки и добавьте нужную папку. Откройте ее через программу, выделите все фотографии и действуйте по вышеописанному плану.
4. Photoshop – очень удобный способ, но только если вы разбираетесь в этой программе и она у вас установлена. Нажмите на фотографию ПКМ, выберите Открыть с помощью – Photoshop.
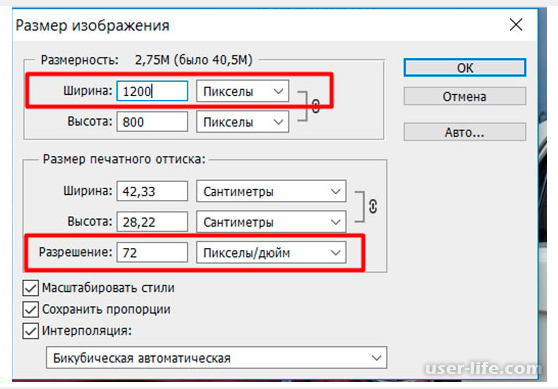
В верхнем меню Изображения выберите пункт Размер изображения или просто нажмите сочетание клавиш Alt+Ctrl+I. Здесь можно сократить размер фото до нужного.
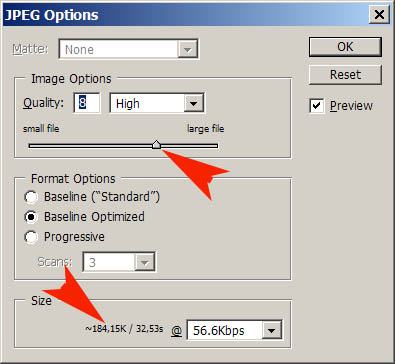
Когда установите нужный размер, нажмите ОК. Зайдите в меню Файл – Сохранить как… и даем нужное название, жмем Сохранить. После этого откроется окно, где можно внести дополнительные настройки:
Здесь уменьшаем качество до 8 – это все еще высокое качество, но сокращает размер примерно на четверть. В разновидности формата можно выбрать любой вариант, я выбираю обычно Базовый.
Как видите, в этом случае размер уменьшается до 75,6кб, что тоже можно считать отличным результатом. Для своего сайта я уменьшаю фотографии именно с помощью фотошопа, используя шаблон с определенным размером и подгоняя картинки под него.
5. Онлайн сервисы – неплохая альтернатива всем вышеперечисленным методам. Не придется устанавливать дополнительные программы или разбираться в сложных схемах.
Найти подобные сайты можно без труда – их много. Я рассмотрю процесс на примере watermark.algid.net. Нажмите на верхнем меню Сервисы и выберите Изменение размеров изображения .
В новой странице нужно загрузить файл, затем поставить или убрать галочку Сохранять пропорции . Если вы уберете галочку, нужно будет указать конкретные размеры изображения, иначе фото будет отражаться некорректно. При установленной галочке достаточно изменить лишь один показатель, а второй рассчитается автоматически.
Нажмите кнопку Следующий шаг и сохраните полученное изображения, нажав ПКМ на него и выбрав Сохранить как…
Коллажи – отличный способ соединить 2-4 фотографии в одну, сократив их вес и не убирая их из статьи. Очень пригодится при размещении пошаговых рецептов – в одном снимке 4 шага. Для этих целей я использую удобный сайт pizapru.com. Бесплатный, без регистрации, интуитивно понятный и с множеством функций. Рекомендую.
Вот и все основные способы уменьшить вес фото без потери качества. Какой именно способ выбрать – решать вам.
Как оптимизировать изображение для сайта
А теперь дополнительные советы о том, как же оптимизировать картинки для сайта или блога:
- Сохраняйте изображения в формате JPEG — это отличный способ сжать фото без потери качества.
- Избегайте «тяжелых» форматов, например PNG. С его помощью можно добиться эффект прозрачности на картинках, так что многие его используют. Но иногда лучше отказаться от лишней красоты, и увеличить скорость загрузки сайта.
- Называйте фотографии ключевыми словами, а не набором букв – поисковые системы обрабатывают названия и выводят их в поисковой выдаче. Так что вы можете получить дополнительный приток посетителей, если с умом выберите название.
- В поле ALT или альтернативный текст нужно указать описание того, что изображено на картинке. Если картинка не загрузится, чтобы люди могли узнать, что там было изображено. Можно в описание естественно вписать ключ.
- В поле Title стоит ввести текст, которые будет появляться при наведении курсора на картинку. Поисковые системы не учитывают этот показатель при ранжировании, так что ключ вписывать необязательно. Многие вебмастера вовсе не заполняют это поле.
- Старайтесь использовать уникальные фотографии. Как добиться уникальности изображений я писала в этой статье .
Используйте вышеописанные способы как уменьшить вес фото без потери качества, чтобы ваш сайт быстрее грузился. По времени это занимает всего несколько минут, но если оптимизировать изображение для сайта, ваш сайт будет занимать хорошие позиции в поиске. А ведь именно это и нужно любому вебмастеру.
как уменьшить размер PNG для веб-использования
Отвратительные подробности (вы не просили)
Некоторые форматы изображений, такие как JPG, поддерживают сжатие с потерями . Когда изображение с потерянным сжатием сохраняется и затем отображается, изображение не на 100% точно соответствует его дизайну, а просто «близко» к нему, что-то вроде эскиза. Часть оригинальной детали потеряна . Поскольку точность не ожидается, изображения с потерянным сжатием позволяют хранить мало информации об оригинальном дизайне, что приводит к небольшим файлам. Они даже позволяют указать, насколько точным должен быть результат: чем менее точным должен быть результат, тем меньше размер файла.
С другой стороны, формат PNG по своему дизайну поддерживает сжатие без потерь . Это означает, что после того, как изображение сохранено в файле, когда оно отрендерено, все пиксели отрисовываются точно так, как вы их создали, не теряя деталей. Это здорово, но, к сожалению, это означает, что для идеальной визуализации изображения необходимо хранить много информации, что приводит к большим файлам.
PNG делает все возможное, чтобы оптимизировать необходимую информацию, прежде чем сохранять ее в файл, но вы не можете, как и в случае с JPG, указать, насколько сжатым или точным вы хотите, чтобы файл был. Результат такой, какой есть, и вы не можете контролировать размер файла.
Некоторые предложения
Сказав это, есть несколько вещей, которые вы можете сделать, чтобы получить файл меньшего размера.
- Большие области плоских цветов сжимаются лучше, чем сложные узорные области. Посмотрите, можете ли вы упростить свое изображение.
- У вас много негативного пространства вокруг изображения? Попробуйте урезать его до минимума.
- Вы используете прозрачность? Если нет, попробуйте сохранить изображение в формате JPG.
- Если по какой-либо причине вы не можете сохранить его в формате JPG, но не используете прозрачность, снимите флажок «прозрачность» в параметрах сохранения. Это позволит немного побриться от вашего окончательного результата.
- Подумайте о том, чтобы разрезать изображение по частям и скомпоновать его в окончательный HTML-код, как какую-то головоломку. Вы можете сохранить части, для которых требуется прозрачность, в формате PNG, а другие части — в формате JPG с высокой степенью сжатия. Общий результат должен быть менее тяжелым.
- Используйте инструмент сжатия PNG (например, https://tinypng.com/ ). Имейте в виду, эти инструменты используют алгоритм с потерями. Они пытаются упростить ваше изображение, чтобы иметь возможность сохранить его в виде файла меньшего размера. Они значительно уменьшают размер вашего файла, но конечный результат может потерять слишком много деталей. Вы всегда можете попробовать их и оценить результат в зависимости от приложения.
Если вы поделитесь своим изображением, я могу дать вам несколько советов.
Меняем размер слоя Свободным трансформированием
На этой странице речь пойдет о том, как изменить размер слоя в фотошопе с помощью функции «Свободное трансформирование». Необходимость изменения размера слоя может быть при создании коллажа, накладывании нескольких изображений друг на друга и т.п.
Мы говорим не об изменении масштаба. Об этом писалось в статье о масштабировании.
Чтобы лучше разобраться, о чем идет речь, для начала немного теории. Для примера возьмем работу с аппликацией, когда на один общий фон наклеиваются более мелкие детали. Эти детали имеют какую-то форму и ограничены ее краями, могут быть разного размера. В Adobe Photoshop все слои всегда одинакового размера в форме прямоугольника и соответствуют размеру открытого документа, фона. Как бы мы ни уменьшали слой – мы уменьшаем его видимую часть, а сам слой останется прежнего размера. Просто внешняя часть будет невидимой, прозрачной. При желании, на этой невидимой части можно нарисовать фигуру и она будет лежать в том же слое.
Допустим, что мы хотим объединить в одну картинку два изображения – морской пейзаж и корабль. Однако корабль слишком большого размера и гармонично не вписывается в пейзаж. На практике разберем, как при помощи трансформирования изменить в Фотошоп размер одного слоя или нескольких.
Как изменить размер слоя трансформированием
Как видим в палитре слоев, у нас открыто два изображения. При этом верхнее из них на прозрачном фоне. Его-то нам и нужно уменьшить. Активируем его нажатием мышкой в палитре, чтобы выделился синим цветом.
Программа Photoshop работает с активным слоем.
Нажимаем на клавиатуре клавиши Ctrl+T или идем в меню Редактирование → Свободное трансформирование. По границам слоя появятся обводящие линии с квадратными узелками по углам и в середине каждой стороны. Если слой слишком большой и значительно выходит за пределы холста, обводящие линии рамки могут оказаться вне зоны видимости.
В этом случае надо уменьшить масштаб документа до такой степени, чтобы между границами слоя и окна редактора было свободное пространство. Линии будут видны на рабочей области редактора. Изменить масштаб можно в палитре Навигатор.
Подводим курсор к одному из угловых узелков и, когда он примет вид двухсторонней стрелочки, тянем за него, расширяя или уменьшая таким образом сразу все стороны изображения. В нашем случае – в сторону уменьшения. Чтобы сохранить пропорции, предварительно зажимаем клавишу Shift. Если зажать Shift+Alt, изменяться размер будет относительно центра слоя.
Чтобы растянуть картинку вширь, нужно тянуть за одну из боковых частей рамки, а в высоту, соответственно – за верхнюю или нижнюю сторону рамки.
Внимание! Чтобы изменить размер слоя в Фотошоп с минимальной потерей качества, до начала трансформирования преобразуйте слой в смарт-объект.
Для этого в палитре слоев нажимаем на него правой кнопкой мыши и в появившемся списке выбираем «Преобразовать в смарт-объект». После этого можно вызывать функцию трансформирования и смело с ней работать. После работы в том же списке следует выбрать «Растрировать слой», и смарт будет снят.
Если вдруг допустили ошибку все можно вернуть в исходное положение – сбрасываем трансформирование нажатием на клавишу Esc или на значок в верхней панели
Когда результат устраивает, нажимаем Enter или галочку на верхней панели
Вот что получилось:Осталось «опустить» киль судна в воду и поработать над свето-тенями для придания картинке реалистичности. Но это уже другая тема.
Как изменить размер нескольких слоев
Трансформирование будет применяться сразу к нескольким слоям, если:
- Выделить сразу несколько слоев. Для этого выделяем верхний их них, зажимаем Shift и нажимаем на нижний. Можно наоборот – нижний, затем верхний. Выделятся все слои, лежащие между ними.
Если нужные слои лежат не по порядку, выделяем их поочередно с зажатой клавишей Ctrl.
- Объединить в группу или связать между собой. Как это сделать читайте здесь.
Если вы выбрали метод объединения в группу, трансформацию удобнее проводить с закрытой группой, выделив ее. Конечно, группу можно открыть и выделить в ней все слои, но какой тогда смысл был в объединении?
Внимание! Изменить размер слоя можно в том случае, если он не закреплен. Обычно это касается нижнего фонового слоя.
8 Советы по уменьшению размера файла PSD без потери качества
При редактировании графических файлов в Photoshop окончательный размер файла PSD часто бывает довольно большим. Это означает, что при открытии, сохранении или отправке вашего файла тратится излишне много времени. В качестве решения для уменьшения размера файла многие дизайнеры уменьшают разрешение своих файлов PSD. Однако при этом размеры файлов не становятся меньше, но качество также снижается. Ниже мы перечислили 8 простых советов, как уменьшить размер файла PSD без потери качества.
Совет 1. Поместите сплошной белый слой поверх
Предварительный просмотр файлов высокого качества в Photoshop очень важен. Когда вы скрываете всю свою работу за сплошным белым слоем сверху, вам не нужно загружать тяжелый предварительный просмотр, который сэкономит вам время загрузки.
Совет 2. Сохраняйте только самое необходимое
Когда вы редактируете изображения в Photoshop, весьма вероятно, что в конечном итоге ваш файл состоит из множества различных слоев, которые не все повторно воспроизводятся для получения окончательного результата. Легко забыть о мусоре, который накапливается при создании документа.Проверить свой документ на наличие «ненужных» скрытых слоев, слоев для вашей цветовой палитры или заметок и измерений? Удалите их. Вероятно, это сильно уменьшит размер файла.
Совет 3. Объединение / сглаживание слоев
PSD-файл со 100 слоями намного тяжелее, чем PSD только с 10 слоями. По возможности объединяйте несколько слоев в один. Это не только вернет размер файла, но и поможет сделать слои организованными и четкими.
Совет 4. Применение масок слоев
Использование масок слоев в Photoshop добавляет некоторый вес к размеру файла.Чтобы уменьшить размер файла, вы можете применить маски слоя. Это легко сделать, щелкнув маску правой кнопкой мыши и применив ее.
Совет 5. Обрезайте слишком большие слои до границ документа.
Любая графика и цвета, которые вы оставляете на холсте, увеличивают размер вашего файла. Удалите в документе все, что находится за пределами холста. В качестве быстрого исправления нажмите command-A, чтобы выделить все, затем перейдите в Image> Crop.
Совет 6. Растеризация смарт-объектов
Использование смарт-объектов увеличивает размер файла.При растрировании смарт-объекта вы удаляете параметры, что экономит место. Это простое решение, о котором, к сожалению, часто забывают. Вы можете растрировать слой bij, нажав Слой> Смарт-объект> Растеризовать
Совет 7. Используйте корректирующие слои
При редактировании изображения в Photoshop обычно выполняется дублирование слоя для редактирования. Вместо этого вы можете использовать корректирующий слой для редактирования. Это значительно уменьшает размер файла. Чтобы использовать корректирующий слой ab, перейдите в Image> Adjustment.
Совет 8. Удалите путь / альфа-канал
И последнее, но не менее важное: удалите ненужные рабочие пути / каналы перед сохранением документа. Это тоже поможет.
Мы что-нибудь пропустили? У вас есть еще советы по уменьшению размера файла PSD без потери качества? Пожалуйста, дайте нам знать!
Как изменить размер изображения в Photoshop
Умение изменять размер изображения в Photoshop — фундаментальный навык для дизайнеров. Загружаете ли вы изображение в Интернет или готовите его к печати, важно выбрать правильный размер.К счастью, Photoshop предлагает множество инструментов, которые помогут вам улучшить размер изображения. Хотя этот процесс может быть чем-то вроде минного поля, если вы не пробовали его раньше.
В этом уроке Photoshop для новичков мы рассмотрим, как изменить размер изображения в Photoshop. Мы рассмотрим возможные опасности и объясним некоторые методы, которые помогут вам с ними справиться. Помимо того, как управлять размером холста и размером изображения, мы также рассмотрим повторную выборку, обрезку и редактирование отдельного слоя.(См. Нашу статью о форматах файлов изображений, если вам нужна помощь в этой области.)
Хотите узнать больше о Photoshop? Ознакомьтесь с нашим обзором лучших руководств по Photoshop.
Как изменить размер холста
Вы можете установить ширину и высоту холста в диалоговом окне «Размер холста». Когда слой разблокирован, увеличение размера холста приведет к добавлению прозрачных пикселей.Возможно, самый простой и наименее проблемный метод изменения размера документа Photoshop — это изменить размер самого холста.При этом содержимое изображения останется того же размера, а границы вокруг объекта изменятся.
При увеличении размера холста вокруг изображения добавляются прозрачные или цветные пиксели, в зависимости от того, заблокирован ваш слой или нет. Уменьшение размера холста приведет к обрезке изображения, удалив данные изображения по краям.
Эти настройки можно выполнить, выбрав «Изображение»> «Размер холста» в строке меню. Диалоговое окно позволяет вам вводить новые значения как для ширины, так и для высоты холста, предлагая диапазон единиц измерения в соответствии с вашими целями; вы должны использовать пиксели для цифрового изображения и дюйм / сантиметр для печати.
Точка привязки холста автоматически устанавливается по центру, равномерно регулируя размер холста по всему изображению, но ее можно перемещать, если вы хотите добавить или удалить пиксели с любого конкретного края. Установив флажок «Относительный», вы сможете добавить или убрать равное количество пикселей от текущего размера холста. Photoshop CC также позволяет выполнять вычисления во всех числовых полях.
Использовать «Обрезать и показать все»
Обрезать и отобразить все — это функции, которые влияют на размер холста без необходимости входа в диалоговое окно «Размер холста».Обрезка удаляет ненужные области прозрачных пикселей или фоновых пикселей указанного цвета. Аналогично использованию диалогового окна «Размер холста» параметр прозрачности будет виден только тогда, когда ваши слои разблокированы.
Показать все изменит размер холста, чтобы показать любое содержимое, выходящее за границы документа. Оба из них можно найти в разделе Изображение в строке меню, но их следует рассматривать только как быстрые исправления, которые предлагают ограниченный контроль над процессом.
Если все это кажется слишком сложным, вы всегда можете просто создать новый документ с правильными размерами (Файл> Новый и выбрать ваши размеры) и поместить в него свое изображение, перемещая его до тех пор, пока оно не уместится.Изменение размера холста может быть полезно при создании графики в Photoshop, но менее полезно при изменении фактического размера изображения. Для этого вам нужно будет использовать Размер изображения.
Регулировка размера изображения в Photoshop
Повторная выборка изменит размер изображения, не влияя на разрешение. Выберите правильный метод передискретизации для достижения наилучших результатовРазумным выбором для изменения размера изображения в Photoshop является соответствующий размер изображения, который можно найти в разделе Изображение> Размер изображения в строке меню.Но прежде чем сразу перейти к этому, вы должны сначала попытаться ознакомиться с идеей разрешения и почему это важно.
При изменении размера изображения вашей целью должно быть изменение размера изображения без ущерба для разрешения. Вы, вероятно, уже имеете смутное представление о том, что разрешение — это как-то связано с деталями изображения. Путаница возникает, когда вы начинаете говорить о разрешении с точки зрения плотности пикселей, отображаемой в Photoshop как ppi (пикселей на дюйм).
Разрешение изображения в Photoshop
Чем выше разрешение, тем четче изображение, не так ли? На самом деле все зависит от разрешения изображения относительно его размера; по мере увеличения размера изображения относительное значение ppi будет уменьшаться.Это особенно важно при печати, где ppi определяет, сколько точек чернил используется на дюйм (часто называемое dpi).
Например, представьте себе изображение размером один дюйм на один дюйм с разрешением 100 пикселей на дюйм. Увеличение размера этого изображения до десяти на десять дюймов уменьшит ppi до 10. Если вы продолжите использовать изображение с таким размером, будет только десять пикселей на дюйм, и оно будет выглядеть пиксельным и с неровными краями. . Общее правило состоит в том, что вы можете уменьшить изображение без каких-либо серьезных проблем, но вы столкнетесь с проблемами при его увеличении.
При отправке изображения на печать рекомендуется разрешение 300 dpi, хотя это зависит от качества изображения и размера, который вы используете для печати. Изображение 300dpi подходит для страницы A4, но вы можете использовать более низкий dpi для рекламного щита, так как люди будут смотреть на него издалека.
Для цифровых изображений наиболее важным числом является количество пикселей в изображении, а не плотность. Изображение размером 500 x 500 пикселей всегда будет размером 500 x 500 пикселей, независимо от плотности пикселей.
Чтобы проверить этот эффект, убедитесь, что в нижней части диалогового окна «Размер изображения» отключена функция повторной выборки. Теперь вы заметите, что изменение высоты, ширины или разрешения изменит два других значения пропорционально; общее количество пикселей в изображении не изменилось. Если вы введете желаемое разрешение в числовое поле, полученные ширина и высота покажут максимальный размер, с которым можно использовать ваше изображение.
Повторная выборка изображения
Использование изображения неправильного размера может привести к проблемам с пикселизацией.Увеличение изображения без потери разрешения — это белый кит, за которым гонятся все дизайнеры. Это потому, что нет кнопки улучшения, которая волшебным образом удаляет пикселирование и повышает резкость изображения. На самом деле ваша лучшая надежда — это функция повторной выборки.
Передискретизация изменяет размеры изображения в пикселях путем фактического добавления или удаления пикселей. Он делает это с помощью процесса, называемого интерполяцией, который анализирует исходные пиксели и создает новые, по сути, путем обоснованного предположения.
Вы можете включить пересчет в нижней части диалогового окна «Размер изображения». На этот раз, когда вы измените ширину или высоту, это никак не повлияет на разрешение. Это связано с тем, что Photoshop заполняет недостающие пиксели, чтобы сохранить то же разрешение при большем размере.
Включение параметра «Ограничить пропорции» означает, что ширина и высота останутся в фиксированном соотношении, что предотвращает сжатие или искажение изображения. Вы можете обнаружить, что поэтапный апскейлинг работает лучше, чем один большой прыжок.
Передискретизация, как правило, не очень хорошая идея, поскольку вы потеряете четкость и резкость изображения
При выполнении апскейлинга убедитесь, что вы выбрали правильный метод передискретизации из раскрывающегося меню в нижней части размера изображения диалоговое окно. Есть две опции, четко обозначенные для уменьшения и увеличения: Bicubic Sharper и Bicubic Smoother.
Обновление CC 2018 (см. Наш обзор последней версии Photoshop CC) познакомило нас с Preserve Details 2.0 Upscale, новый алгоритм масштабирования изображений. Это еще не официальная часть Photoshop, поэтому, если вы хотите попробовать ее, вам нужно будет включить ее в меню «Настройки»> «Предварительный просмотр технологий»> «Включить сохранение подробностей 2.0». Затем вам нужно будет найти это как метод передискретизации в диалоговом окне «Размер изображения».
Передискретизация обычно не является хорошей идеей, поскольку вы потеряете четкость и резкость изображения, но это лучшее из плохого мира, если у вас нет других вариантов.
Есть несколько приемов, которые можно использовать, чтобы уменьшить получаемую мягкость.После завершения повторной выборки продублируйте слой и добавьте фильтр высоких частот, который находится в меню «Фильтр»> «Другое»> «Фильтр высоких частот». Включите этот новый слой на мягкий свет в режимах наложения, и он добавит резкости и контрастности изображению. Вы также можете попробовать использовать маску нерезкости на исходном слое, находящуюся в меню «Фильтр»> «Резкость»> «Маска нерезкости».
Обрезка изображений в Photoshop
Используйте инструмент кадрирования, чтобы повернуть и переформатировать изображение, используя клавишу Shift для фиксации соотношения сторонИногда вам может понравиться размер вашего изображения, но вы хотите сосредоточиться на определенной области, чтобы улучшить общий состав.Для этого нужно использовать инструмент «Кадрирование».
Выберите инструмент «Обрезка» на панели инструментов или с помощью ярлыка C (это один из многих ярлыков Photoshop). Вокруг изображения появятся границы кадрирования, позволяя перетаскивать края и угловые маркеры, чтобы отрегулировать размер. Удерживая нажатой клавишу Shift, вы обеспечите сохранение того же соотношения сторон кадрирования, что и исходное изображение.
В качестве альтернативы вы можете установить конкретное соотношение в числовом поле в строке меню. Щелчок за пределами кадра позволит вам повернуть обрезку и выровнять изображение.Вы также можете нарисовать новую рамку кадрирования прямо на холсте, щелкнув изображение и удерживая его.
Когда вы будете довольны кадрированием, нажмите клавишу ввода или дважды щелкните, чтобы вернуться в обычный режим редактирования.
Изменение размера одного слоя
Инструмент «Свободное преобразование» позволяет изменять размер и искажать отдельный слой.Вместо изменения всего изображения Photoshop также позволяет редактировать отдельные слои. Выберите слой, размер которого хотите изменить, и перейдите в Edit> Free Transform или нажмите cmd + T .
Поле преобразования имеет те же элементы управления, что и поле кадрирования; используйте ручки для увеличения или уменьшения масштаба, щелкните снаружи, чтобы повернуть, и удерживайте клавишу Shift для пропорционального масштабирования. Удерживая кнопку cmd , вы сможете перемещать отдельные угловые точки и искажать изображение. Дважды щелкните или нажмите Enter, когда будете счастливы.
Есть дополнительные творческие возможности для изменения размера слоя в меню «Изображение»> «Преобразовать», например «Деформация» и «Перспектива». Вы должны иметь в виду, что увеличение одного слоя имеет те же проблемы с пикселизацией, что и изменение размера всего изображения, если только ваш слой не является векторной графикой.Другие инструменты, которые можно использовать для изменения размера слоя, — это инструмент выделения, чтобы буквально выбирать и удалять области содержимого, или инструмент маски, чтобы скрыть области.
[Изображения: собственные изображения автора]
Статьи по теме:
Как пакетно сжимать изображения в Photoshop для более быстрой печати
Это руководство пользователя поможет вам сжимать пакеты изображений. Это особенно полезно, если вы собираетесь отправить несколько изображений с высоким разрешением для печати как часть одного и того же задания на печать — например, в виде контрольного листа.Объединение нескольких больших изображений в одно задание на печать может создать большой файл; чем больше размер файла, тем медленнее он будет печататься на МФУ библиотеки GSA (принтеры / копировальные аппараты).
ШАГ 1
Перед тем, как начать, создайте папку, содержащую все изображения, которые вы хотите сжать.
ШАГ 2
Откройте Adobe Photoshop, затем щелкните File > Scripts > Image Processor
ШАГ 3
Вы увидите следующее окно.В разделе Выберите изображения для обработки , щелкните Выберите папку , затем перейдите и выберите папку изображений, которую вы только что создали.
Photoshop создаст новую папку в исходном месте для сохранения сжатых изображений. Чтобы изменить место назначения, в разделе Выберите место для сохранения обработанных изображений установите флажок и нажмите Выбрать папку .
ШАГ 4
В разделе Тип файла вы можете настроить параметры, которые уменьшат размер ваших файлов изображений.Для печати с использованием МФУ GSA (принтеров / копировальных аппаратов) выберите Сохранить как JPEG — это обеспечит меньший размер файла без видимого снижения качества печати.
- В поле Качество введите число от 1 до 12. Чем меньше число, тем меньше размер файла. Заметите вы снижение качества печати или нет, это будет зависеть от исходного файла и масштаба, в котором вы печатаете. Вы можете это проверить.
- Установите флажок Изменить размер по размеру и установите максимальную ширину и высоту для сжатых изображений.
Вы не заметите повышения качества печати выше 300 dpi при использовании МФД библиотеки GSA. Таким образом, вы можете рассчитать соответствующие размеры для своих изображений и изменить их размер так, чтобы они печатались с разрешением 300 точек на дюйм в том размере, который вам нужен.
Например,
У вас есть пакет изображений, снятых на 18-мегапиксельную камеру, каждое размером 5184 x 3456 пикселей, которые вы хотите распечатать как контрольный лист изображений размером 6 x 4 см каждое.
При разрешении 300 точек на дюйм исходные изображения будут напечатаны с размером приблизительно 44 x 29 см, то есть примерно в формате A3.Для изображений, предназначенных для печати с разрешением 6 x 4 см и разрешением 300 точек на дюйм, их размер можно изменить до 709 x 472 пикселей, что значительно уменьшит размер файлов без потери качества печати.
Вы можете использовать функцию Photoshop Image Size как инструмент, который поможет вам вычислить такой размер. Откройте изображение, затем выберите Изображение > Размер изображения .
ШАГ 5
После ввода настроек нажмите Выполнить . Все изображения в исходной папке будут обработаны и сохранены в указанную вами папку назначения.
Назад к справке и часто задаваемым вопросам Learning Technology
Как массово изменить размер в Photoshop
Хотя относительно легко написать действие для изменения размера серии изображений в Photoshop, еще проще заставить Photoshop делать всю работу за вас. Photoshop поставляется со сценарием процессора изображений, который очень быстро открывает, изменяет размер и сохраняет серию изображений.
Шаг 1
Выберите «Файл»> «Сценарии»> «Обработчик изображений». В диалоговом окне процессора изображений показан простой четырехэтапный процесс изменения размера изображений.
Шаг 2
На шаге 1 диалогового окна выберите либо изменение размера изображений, уже открытых в Photoshop (если они у вас открыты), либо щелкните «Выбрать папку» и выберите папку с изображениями, размер которых нужно изменить. Выберите «Включить все подпапки», чтобы включить все подпапки выбранной папки.
Шаг 3
На шаге 2 диалогового окна выберите место для сохранения изображений. Если вы выберете «Сохранить в том же месте», Photoshop создаст подпапку для сохранения изображений, поэтому вам не придется беспокоиться о их перезаписи.Если подпапка с таким же именем уже существует с изображениями с такими же именами в ней, Photoshop сохраняет в эту папку, но добавляет к файлу порядковый номер, чтобы вы все равно не потеряли свои файлы. Кроме того, вы можете выбрать другую папку для изображений с измененным размером.
Шаг 4
На шаге 3 диалогового окна выберите тип файла для сохранения. Для Интернета «Сохранить как JPEG» — очевидный выбор. Установите значение качества в диапазоне от 0 до 12, где 12 — самое высокое качество, а 0 — самое низкое.Для лучшей цветопередачи в Интернете выберите «Преобразовать профиль в sRGB» и убедитесь, что установлен флажок «Включить профиль ICC в нижней части диалогового окна», чтобы профиль был сохранен с изображением.
Чтобы изменить размер изображений, установите флажок «Подогнать по размеру», а затем установите желаемую максимальную ширину и высоту для окончательного изображения. Например, если вы введете 300 для ширины и 300 для высоты, размер изображения будет изменен так, что самая длинная сторона любого изображения, будь то в портретной или альбомной ориентации, будет составлять 300 пикселей.Изображения масштабируются пропорционально, поэтому они не будут искажены.
Размеры ширины и высоты не обязательно должны быть одинаковыми, поэтому вы можете, например, указать ширину 400 и высоту 300, и ни одно изображение не будет иметь ширину больше 400 или высоту больше 300.
Шаг 5
При желании вы также можете сохранить в другом формате, установив соответствующий флажок, чтобы вы могли сохранить одно и то же изображение в разных форматах и в разных размерах в одном процессе.При желании вы также можете выбрать запуск действия с изображениями.
Когда вы будете готовы, нажмите «Выполнить», и изображения будут автоматически открываться (если они еще не открыты), изменять их размер, сохранять и закрывать.
Чтобы просмотреть изображения с измененным размером, выберите «Файл»> «Открыть» и перейдите к папке, в которой вы указали изображения для сохранения. Если вы выбрали сохранение в формате JPEG, изображения будут находиться во вложенной папке с именем JPEG, для PSD — в папке с именем PSD и так далее.
Так что всякий раз, когда вам нужно изменить размер большого количества изображений для загрузки в Интернет, например, скрипт Photoshop Image Processor делает эту работу практически безболезненной.
Дизайн веб-сайтов— Photoshop: как уменьшить размер PNG для веб-использования
Интересные подробности (вы не спрашивали)
Некоторые форматы изображений, например JPG, поддерживают сжатие с потерями. Когда изображение со сжатием с потерями сохраняется, а затем отображается обратно, изображение не на 100% точно такое, как вы его спроектировали, а просто «близко» к нему, что-то вроде эскиза. Некоторые из оригинальных деталей — , потеряны . Поскольку нет никаких ожиданий относительно точности, изображения со сжатием с потерями могут хранить небольшую информацию об исходном дизайне, что приводит к уменьшению размера файлов.Они даже позволяют указать, насколько точным должен быть результат: чем менее точным должен быть результат, тем меньше размер файла.
С другой стороны, формат PNG изначально поддерживает сжатие без потерь. Это означает, что после сохранения изображения в файле при его обратной визуализации все пиксели отображаются точно так, как вы их спроектировали, без потери каких-либо деталей. Это здорово, но, к сожалению, это означает, что он должен хранить много информации для идеального рендеринга изображения, что приводит к большим файлам.
PNG делает все возможное, чтобы оптимизировать необходимую информацию перед сохранением в файл, но вы не можете указать, как в случае с JPG, насколько сжатым или точным должен быть файл. Результат остается неизменным, и вы не можете контролировать размер файла.
Некоторые предложения
Сказав это, есть несколько вещей, которые вы можете сделать, чтобы попытаться получить файл меньшего размера.
- Большие области с плоскими цветами сжимаются лучше, чем области со сложным узором.Посмотрите, сможете ли вы упростить свой образ.
- У вас много негативного пространства вокруг изображения? Постарайтесь сократить его до минимума.
- Вы используете прозрачность? В противном случае рассмотрите возможность сохранения изображения в формате JPG.
- Если вы не можете сохранить его в формате JPG по какой-либо причине, но не используете прозрачность, снимите отметку «прозрачность» в параметрах сохранения. Это избавит вас от кусочков укусов на конечном результате.
- Вы можете разрезать изображение на части и скомпоновать его в конечном HTML, как своего рода головоломку.Вы можете сохранить части, требующие прозрачности, как PNG, а другие части как сильно сжатые файлы JPG. Общий результат должен быть менее тяжелым.
- Используйте инструмент сжатия PNG (например, https://tinypng.com/). Имейте в виду, что эти инструменты используют алгоритм с потерями. Они пытаются упростить ваше изображение, чтобы сохранить его как файл меньшего размера. Они действительно значительно уменьшают размер вашего файла, но в конечном результате может быть потеряно слишком много деталей. Вы всегда можете попробовать их и оценить результат в зависимости от приложения.
Если вы поделитесь своим изображением, я могу дать вам несколько советов.
Как уменьшить размер изображения без потери качества в Photoshop — Редактирование подписи
Как уменьшить размер изображения без потери качества в Photoshop
Или: Почему мои файлы в формате jpgs для фотошопа такие смехотворно огромные!?!
Сразу после использования Photoshop вы заметите одну вещь: сохранение файлов JPG в Photoshop — это ОГРОМНЫЙ. Трата пространства. Ужасно раздутый, и без видимой цели.На самом деле, когда дело доходит до сохранения и экспорта небольших файлов jpg и сжатия файлов для Интернета … это очень сбивающая с толку реальность, что самое популярное в мире программное обеспечение для редактирования фотографий так … Ужасно
Не волнуйтесь — этот пост не просто разглагольствовать о неэффективности фотошопа. На самом деле у нас есть полезное решение — посмотрите ниже, чтобы узнать, как легко уменьшить размер файла изображения в Photoshop!
(Эта стенограмма создается автоматически и, вероятно, будет содержать словарные ошибки!)
Привет, ребята, Райан, здесь и изменения подписи
, и я просто хотел показать вам действительно быстрый совет
по сохранению файлов меньшего размера
внутри Photoshop
[Музыка]
по иронии судьбы это действительно очень помогло мне,
это было, когда я делал распечатку в таблицу преобразования
пикселей, которую вы
действительно можете загрузить в подписи
Etta com
, но моя проблема заключалась в том, что я нажимаю команду
save и перехожу в jpg давайте скажите это как тестовый JPEG
, хорошо, проблема даже в
, хотя он всего 1200 пикселей в высоту на
, как 500 в ширину, мы приближаемся к 2.6
мегабайт
сейчас, если я возьму это и сохраню, и я
перейду и конвертирую его на что-то
, например opt is illah, что является отличным вариантом
, если ваша партия пытается сжать файлы
и уменьшить размер файла
мы идем и возьмем наш тестовый JPEG, а
мы видим, что он загружается и сжимается на 93
процентов меньше, мы можем сделать его на 93
процентов меньше, просто используя параметры
илла, теперь это немного раздражает, что
Photoshop по крайней мере не получает мне больше всего нравится
, я не против, чтобы они не
были идеальными, но почему, черт возьми, этот
настолько меньше, и у нас все еще есть
отличного качества, ну, я сохраняю неправильный
, как выясняется, есть старая команда
, которая у нас на самом деле есть здесь, называется экспортом файла
, сохранить для Интернета, теперь это устаревший вариант сохранения
, но они сохранили его там
, потому что люди используют его так часто
как вы используете это хорошо, вы просто нажимаете
, и мы выбираем нашу предустановку, мы можем пойти 901 95 JPEG высокое качество, низкое качество, средний Я
выбрал средний, потому что он, кажется,
работает очень хорошо
, а затем вы можете увидеть наши пиксели изображения
, они точно такие же, как и мои предыдущие настройки
, я просто нажму сохранить и
мы тоже будем называть это просто jpg
, давайте посмотрим на это, мы уменьшили
с двух мегабайт до 92 килобайт
, а для Интернета вы никогда не заметите
разницы, так что вот как вы можете сохранять изображения
из Photoshop для Интернета и
делают их примерно на 90% меньше. Надеюсь, этот
был вам полезен, если он был, пожалуйста, нажмите
, нажмите кнопку «Нравится», не забудьте подписаться на
, и увидимся в следующем
один позаботьтесь
[Музыка]
Оказывается, в фотошопе качество изображения важнее эффективности размера файла.Хотя, с одной стороны, это имеет большой смысл для фотографов и графических дизайнеров, которые хотят получить наилучшие возможные результаты, это может быть немного абсурдным, когда вы устанавливаете ползунок качества фотошопа на «низкий», а размер вашего файла все равно в 10 раз больше должно быть!
На всякий случай — Это изображение имеет размер 1920 × 1080 пикселей, а фотошоп сохраняет jpg размером 2,7 МБ.
Но когда мы повышаем качество до среднего — Photoshop все еще сохраняет jpg с колоссальным 2.5мб! Но становится лучше….
Теперь мы пытаемся довести его до 1/10 качества… И ВСЕ ЕЩЕ 2.5 Мб! Что дает?!
Но… Может быть, изображение просто должно быть таким большим, иначе качество будет ужасным?
Нет, к сожалению, это просто фотошоп — абсурд. Если мы возьмем изображение и сожмем его с помощью optizilla.com, посмотрите, насколько сильно уменьшатся размеры наших файлов!
БАМ! На 94% меньше — и качество ВСЕ ЕЩЕ ОТЛИЧНОЕ! Optizilla — отличный инструмент, особенно для пакетного сжатия изображений.Но разве не было бы замечательно, если бы фотошоп УЖЕ экспортировал мои файлы в Интернет ?!
Так почему Photoshop экспортирует мои файлы JPG ТАК БОЛЬШОЙ ?!
Честно говоря, мы не знаем, почему Photoshop так тупой при сохранении изображений и почему файлы в формате JPEG в Photoshop намного больше, чем они должны быть. НО есть еще один гораздо более эффективный вариант. Он скрыт в настройках экспорта и называется «Сохранить в Интернет (устаревший)». Он назван устаревшим, потому что технически он от старой версии фотошопа, но они сохранили его там, потому что он был очень популярен среди фотографов и людей, желающих получать изображения меньшего размера из фотошопа.Давайте попробуем!
Хорошо .. Теперь давайте сравним наше старое изображение и наше новое! На 95% меньше!
Теперь вы, наверное, думаете… Конечно, он уменьшает размер, но как насчет потери качества? Новое изображение, вероятно, выглядит размытым и паршивым…
Вы удивитесь! Конечно, когда вы увеличиваете WAAAAY, вы можете увидеть НЕБОЛЬШОЕ уменьшение резкости и детализации … Более 60% веб-трафика просматривается на МОБИЛЬНЫЙ ТЕЛЕФОН … На самом деле вы никогда не увидите разницы.
5 простых приемов уменьшения размера файла Photoshop (PSD)
Когда вы пытаетесь поделиться файлами PSD с клиентом или подготовить их к продаже на таком сайте, как Creativemarket, размер файла имеет большое значение . Сохранение мегабайт там, где это возможно, поможет вам сэкономить время на загрузке, а человек на другом конце сэкономит время на загрузке, так что это важный шаг. Но как это сделать? Сегодня мы рассмотрим все лучшие приемы, чтобы увидеть, как быстро вы можете уменьшить размер файлов Photoshop.
Прежде чем делать что-либо из этого, сохраните свою работу и продублируйте ее. Не делайте этого с исходным документом, так как это может ограничить ваши возможности редактирования.
Шаг 1. Сохраняйте только основные слои
Я знаю, что это звучит довольно очевидно, но легко забыть о мусоре, который накапливается при создании документа.
- Скрытые слои, используемые для обведения рисунка? Удалите их.
- Слой для вашей цветовой палитры? Удалите это.
- Примечания и измерения? Удалите их.
- Проходя мимо, спросите себя: «Должен ли получатель файла это видеть?» Если ответ отрицательный, удалите его.
Шаг 2. Обрезка негабаритных слоев до границ документа
Даже графика и цвета, которые вы оставите на холсте, будут добавлены к размеру вашего файла. Обязательно удалите из документа все, что находится за пределами холста. Конечно, это экономит место только в том случае, если у вас есть выступ в вашем документе. В качестве быстрого исправления нажмите CTRL + A , чтобы выбрать все, затем щелкните Изображение> Обрезать .
Шаг 3. Объединение / сглаживание слоев
Идея здесь проста: PSD со 100 слоями намного больше, чем PSD с десятью слоями. Однако будьте осторожны, выравнивание слоев деструктивно и значительно снижает вашу способность вносить изменения в файл. Сглаживайте только PSD, который вы отправляете клиенту, принтеру и т. Д., И только сглаживайте слои, которые никогда не нужно будет редактировать человеку, получающему файл.
Шаг 4. Растеризация смарт-объектов
При растрировании смарт-объекта ( Layer-> Rasterize-> Smart Object ) вы теряете его интеллект, что экономит место.Весь код, который составляет различные функции объекта, теперь удален из файла, что делает его меньше. Это не слишком сложно, но о нем обычно забывают.
