Как создать анимацию в Photoshop. Пошаговая инструкция — руководства на Skillbox
В Photoshop анимируют двумя способами:
- Рисуют несколько кадров, вручную изменяя положение и свойства элементов. Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени.
- Вставляют промежуточные кадры. Необходимо вручную задать лишь состояния макета: в начале и в конце анимации. Нужные кадры между этими состояниями добавит сам Photoshop. Этот способ подойдёт, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.
Сначала я анимирую изображение балалайки. Для плавного появления изображения использую инструмент «Вставка промежуточных кадров». Чтобы Photoshop самостоятельно анимировал элемент, необходимо задать два состояния для элемента — начальное в первом кадре и конечное в следующем.
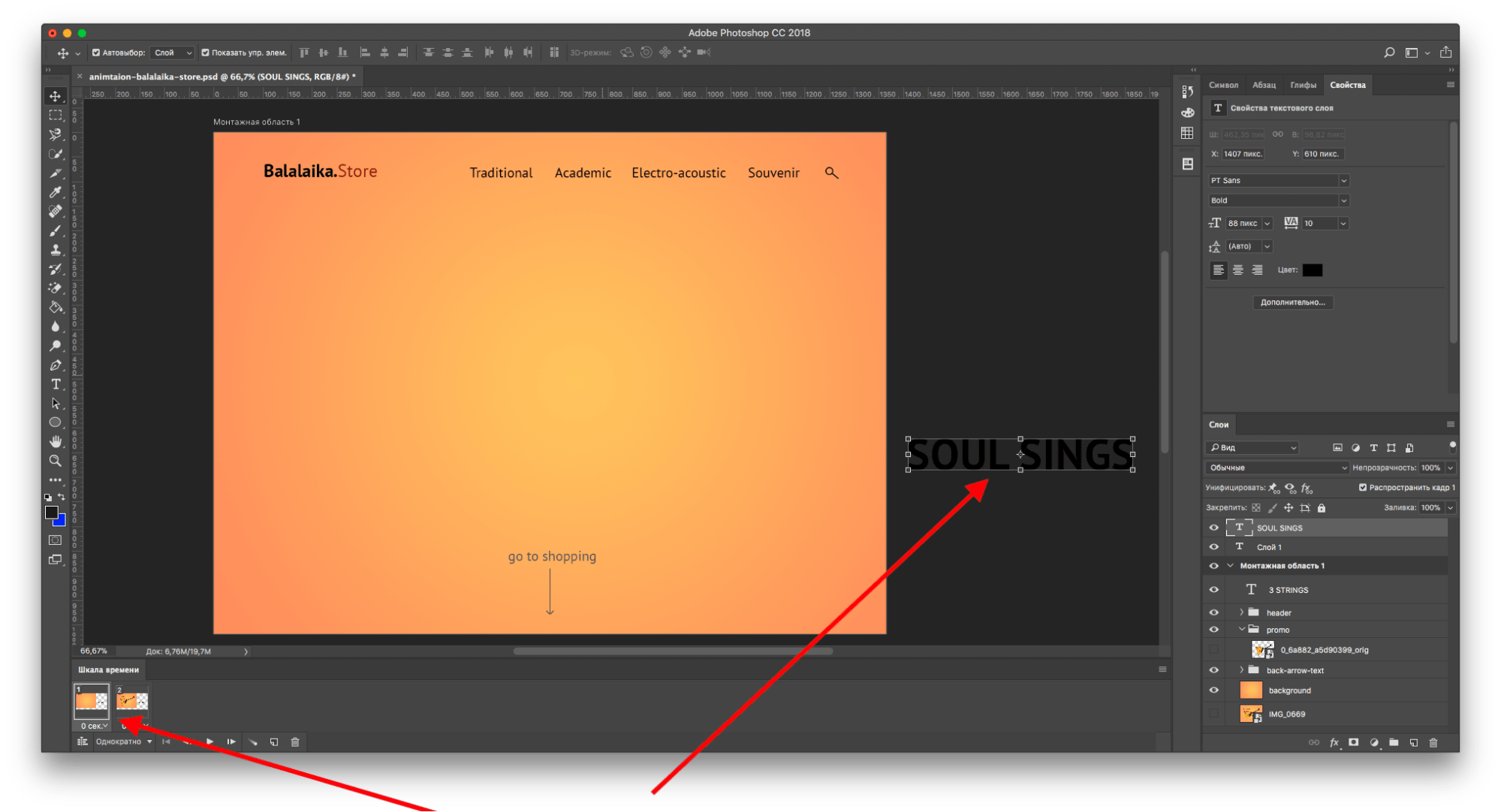
Поэтому добавляем ещё один кадр в «Шкалу времени» с помощью кнопки «Создать копию кадров».
После добавления нового кадра переключаюсь на первый и убираю видимость слоя с балалайкой. Также можно задать непрозрачность слоя 0%.
На следующем кадре проверяю, виден ли слой с балалайкой.
После работы с изображением балалайки настраиваю появление текстовой строки. В первом кадре я выделяю текст «Soul sings» и сдвигаю его вправо за пределы макета. С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.
Во втором кадре возвращаю текст назад.
Отлично. Теперь вставим промежуточные кадры между ключевыми.
Для этого нажимаю кнопку «Создание промежуточных кадров» на «Шкале времени».
В появившемся диалоговом окне указываю, сколько кадров необходимо добавить.
Чем больше кадров, тем дольше анимация и плавнее двигается элемент. Если кадров слишком мало — элементы будут двигаться рывками.
Я добавил шесть промежуточных кадров. Этого хватит, чтобы текст двигался достаточно быстро, но не дёргался.
Первая часть анимации готова. Теперь её можно воспроизвести и посмотреть, что получилось.
Нажимаю на кнопку воспроизведения на «Шкале времени».
Вставка промежуточных кадров помогла быстро создать анимацию с плавным появлением и движением элементов.
Появление, исчезновение и движение можно комбинировать друг с другом, чтобы добиться ещё более интересных эффектов.
Как сделать GIF анимацию в Photoshop, создаем ГИФ в фотошопе
Автор Admin На чтение 3 мин. Просмотров 446 Опубликовано Обновлено
Гифки, в современном мире – пользуются огромной популярностью, не меньше, чем сочные и красочные обработанные фотографии. Однако не многие пользователи знают, что гифку – можно создать и самому. И сегодня – мы покажем вам, как это делается.
Как создать гиф анимацию в фотошопе
Изначально – нам понадобится новый файл, который мы и создаем тут же, в самой программе. Что касается разрешения – то оно особого значения не имеет, все равно потом все подгонять будем.
Теперь нам нужно найти картинки, из которых впоследствии – мы будем делать гифку. Для примера мы возьмем 5 картинок с различными галстуками. Закидываем их все в фотошоп.
Ждем до тех пор, пока все наши картинки не зальются в фотошоп, на панель слоев. После этого – удаляем наш фон и обрезаем (кликаем на него ПКМ и выбираем «удалить») наш холст, под формат картинки.
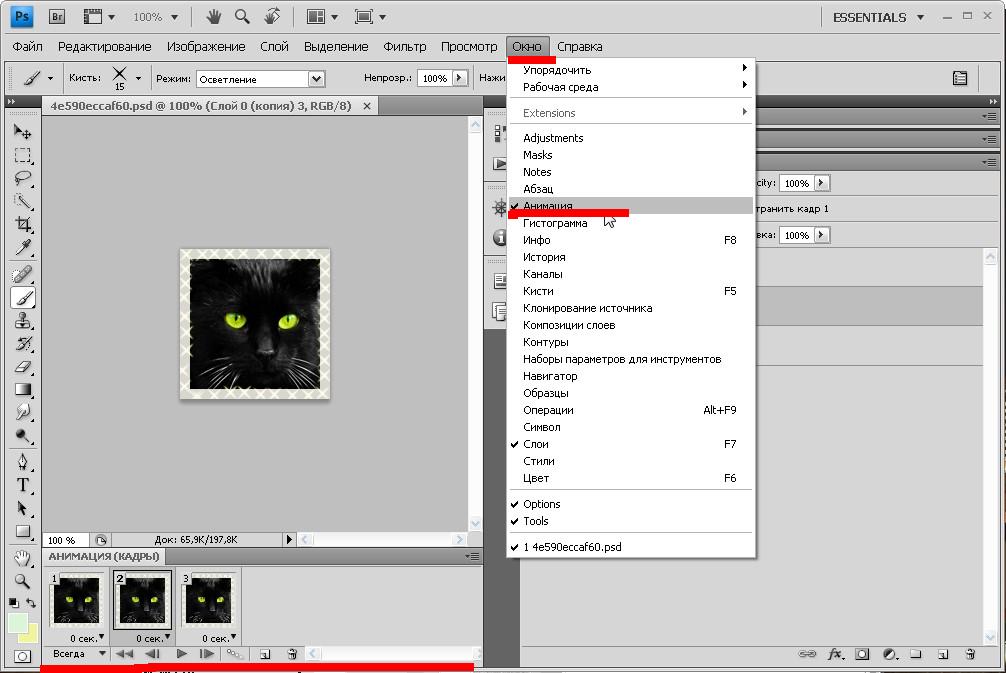
Далее – на верхней панели находим пункт, под названием «окно» и в самом низу – находим пункт «временная шкала» (timeline). Открываем ее.
Тут, внизу посередине, у вас должна стоять галочка около «создания покадровой анимации» или Create Frame animation.
Справа, в конце этой шкалы, у вас будет 2 коротких линии, что-то, вроде «местных» настроек. Кликаете сюда и выбираете «make frames from layers или сделать кадры из слоев».
Кликаете сюда и выбираете «make frames from layers или сделать кадры из слоев».
Теперь на временной шкале у вас отразятся все рисунки. Под ними – вы увидите значки, показывающие время. Это то, сколько каждый из рисунков будет показываться на вашей будущей гифке. Выбираем 0.5 секунды. Чтобы не делать эту работу для каждого скрина отдельно – объединяем их шифтом и ставим одно время на все картинки.
Вот и все, наша анимация уже работает, однако она выключается после того, как проигрывается. Нам нужно ее зациклить, чтобы она включалась заново, после того, как все рисунки пролистаются. Для этого – находим второй пункт слева, снизу, на временной шкале, и вместо единожды (once) – ставим всегда (Forever).
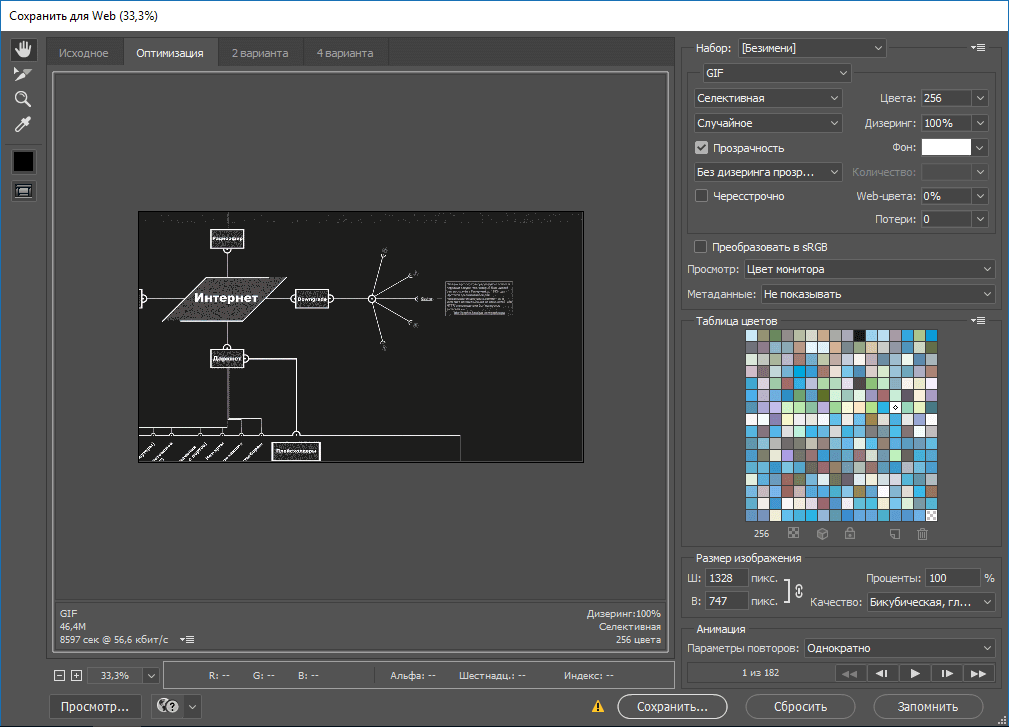
Наша гифка работает как надо. Осталось лишь правильно ее сохранить. Для этого воспользуемся горячими клавишами Ctrl+Alt+Shift+S и у нас появляется вот такая вот таблица.
Справа вверху, в этой таблице – выбираем формат GIF, ставим 256 цветов, проверяем, чтобы анимация была зацикленной, а после нажимаем сохранить и выбираем место сохранения.![]()
Вот и все, наша гифка – готова. Ну а вы – можете повторить все тоже самое, только уже с вашими картинками. Всем спасибо, что воспользовались именно нашими уроками, удачи и крутых вам Гифок.
Как сделать Gif – анимацию в фотошопе: полное руководство / Хабр
Решил написать этот урок у себя в блоге и продублировать тут в связи с частыми просьбами друзей нарисовать юзербар на форум. Надеюсь урок окажется полезным хабросообществу.
В этом уроке мы рассмотрим приемы создания анимациии в фотошопе на примере юзербара.
Итак, приступим!
Сразу скажу, что урок ориентирован на новичков. Гуру фотошопа могут постоять, покурить и посмотреть мельком (а вдруг пропустили чего интересного =))
Часть 1. Создание юзербара
Для начала необходимо создать заготовку для создания анимации.
Шаг 1. Создание документа
Создаем новый документ. Я взял размеры 350х20.
Шаг 2. Градиент.
Берем Gradient Tool (G) и заливаем градиентом наш будущий юзербар.

Результат:
Шаг 3. Текстура
Далее я решил добавить нашему юзербару текстуру.
Рисуем текстуру карбона
Для этого нарисуем текстуру карбона которую мы сможем использовать в дальнейшем.
Создаем новый документ размером 8х8 пикселей и закрашиваем его следующим образом. Можно брать произвольные оттенки серого. Главное здесь — порядок.
Далее идем в Bleding Options слоя с юзербаром.
Результат:
Шаг 4. Текст.
Осталось добавить текст. Для этого нам понадобится шрифт Visitor.
Берем Visitor TT1 BRK устанавливаем размер в 10 пунктов. Я написал “Adobe Photoshop CS4 User”.
Шаг 5. Рамка.
Добавим рамку. Для этого выделим весь юзербар с помощью Rectangular Marquee Tool. Заходим в Edit -> Stroke и ставим там:
Результат:
Часть 2. Анимация юзербара в фотошопе
Шаг 1. Добавление иконки к анимации.
Теперь добавим иконку и перейдем к анимации.
Я добавил классическую иконку четвертого фотошопа и провел масштабирование.
Шаг 2. Разбираемся с палитрой анимации.
Для это настроим сначала наше рабочее место выбрав Window > Workspace > Video или просто включив палитру Animation.
Перейдем в режим покадровой анимации.
Разберемся с палитрой анимации.
Шаг 3. Анимируем юзербар.
Что дальше? Теперь я выделяю слой с иконкой и двигаю ее немного вверх, после этого создаю новый кадр (смотри шаг 2). И повторяю пока не прокрутится вся иконка. Это основной принцип создания анимации в фотошопе.
При ошибках вы можете удалить не понравившийся кадр кнопкой удаления (корзина).
Также выставим нужную задержку. Я поставил 0,1 секунду на все кадры кроме последнего. У него стоит задержка 2 секунды.
Шаг 4. Сохранение в Gif – анимацию.
Когда анимация готова мы должны сохранить ее. Выбираем File > Save for Web & Devices… (Alt+Shift+Ctrl+S).
 Выбираем формат файла GIF.
Выбираем формат файла GIF. Заключение
Итак, мы создали стильный юзербар. Затем на основе него мы создали gif – анимацию. И все это средствами великого и могучего фотошопа. Не правда ли круто?
UPD: сложна и запутана логика минусующих…
Создать в Фотошопе (100)% Руководство
Как создать анимированный GIF в Photoshop — пошаговое руководство
Если Вы провели какое-то время в интернете за последние несколько лет, то Вы, несомненно, столкнулись с GIF. Эти крошечные движущиеся изображения могут передавать гораздо больше информации, чем изображение или текст.
Когда-то они были опорой старой школы, и в последние годы они стали массово возрождаться.
GIF-файлы предоставляют Вам отличный способ оживить существующий контент, сделать учебники более полезными и создать медиафайлы, которые ваши посетители не могут не смотреть и не делиться.
Лучше всего, GIF-файлы довольно легко сделать. Все, что Вам нужно, это подписка на Adobe Photoshop CC, а также несколько изображений или видео, а также немного творчества.![]()
Ниже Вы узнаете, почему GIF стали такими популярными, преимущества использования GIF в вашем маркетинге, и покажете, как сделать анимированный GIF в Photoshop двумя различными способами.
Но прежде чем начать наше обучение, хочу Вам сказать, что если Вы решите создать свой собственный сайт или блог, то для этого Вам будет нужен хостинг. Вот виртуальный хостинг в Германии — это один из лучших вариантов, который Вы сможете сейчас встретить в Интернете. Теперь продолжим наше обучение …
Что такое анимированный GIF?
GIF — это тип формата изображения. GIF — это сокращение от Graphic Interchange Format, но Вы, вероятно, увидите его только как GIF. Он был представлен миру в 1987 году Стивом Уилхитом из CompuServe как способ представить движущееся изображение.
Этот формат изображения используется уже более 30 лет, показывая вам, насколько ценно и насколько интернет любит этот стиль изображения.
Если Вы регулярно читаете такие сайты, как Buzzfeed, то Вы, вероятно, уже знакомы с GIF-файлами и их использованием во всем контенте. Проще говоря, GIF — это анимированное изображение с низким разрешением, которое непрерывно зацикливается. Это похоже на небольшой видеоклип. Низкое разрешение и небольшой размер файла делают их идеальными для Интернета.
Проще говоря, GIF — это анимированное изображение с низким разрешением, которое непрерывно зацикливается. Это похоже на небольшой видеоклип. Низкое разрешение и небольшой размер файла делают их идеальными для Интернета.
GIF-файлы более популярны, чем когда-либо. В результате они являются отличным инструментом, с помощью которого Вы можете общаться и радовать своих посетителей.
Самые большие преимущества использования GIF-файлов в вашей маркетинговой стратегии
Конечно, мы все хотели бы создать забавный GIF для отправки нашим друзьям и семье. Но есть множество причин, по которым Вы захотите создать GIF, выходящий далеко за рамки смеха.
Вот самые большие преимущества использования анимированных GIF-файлов в вашем контенте:
1. GIF-файлы делятся
GIF-файлы могут сделать Ваш контент более увлекательным. Они могут нанести эмоциональный удар, который Вы не можете получить из изображений или видео. Независимо от того, пытаетесь ли Вы выразить свою точку зрения или подарить своим читателям смех, они могут стать отличным дополнением к вашему контенту.
Вы можете использовать GIF-файлы в своем контенте или в социальных сетях. Многие люди не будут смотреть видео целиком, но за несколько секунд GIF практически невозможно пропустить.
Кроме того, если Вы начнете создавать свои собственные уникальные GIF-файлы, люди могут начать делиться ими или использовать их в своем собственном контенте, что означает более широкий охват и еще больше обратных ссылок для вашего сайта.
2. GIF-файлы мгновенно привлекут внимание вашего посетителя
Мы живем в экономике внимания, но становится все сложнее привлекать внимание людей в Интернете. Вот почему более длинные формы, такие как онлайн-видео и подкастинг, очень сложны в освоении.
Вы пытаетесь привлечь внимание кого-то на несколько минут.
Но ГИФы дают Вам отличную середину. У Вас все еще есть движущийся элемент видео и способность рассказать историю. Но есть гораздо меньше времени от имени вашего посетителя.
С помощью GIF Вы предоставляете своим посетителям быстрый способ взаимодействия с мультимедиа (как с фотографией), создавая более глубокое соединение (с элементом видео). Коротко, легко создать и неизгладимое впечатление на вашу аудиторию. Разговор о победе!
Если у Вас есть видео, на которое Вы пытаетесь направить больше трафика, Вы можете создать небольшую GIF-версию видео, чтобы побудить посетителей переходить по ссылке к вашему полноформатному видео.
3. GIF-файлы имеют меньший размер файла
Скорость управляет сетью. Вам нужен сайт с быстрой загрузкой, если Вы хотите соревноваться. Если Ваш сайт загружается слишком медленно, Вы создадите плохой пользовательский интерфейс для своих посетителей, и даже опуститесь в поисковых системах.
Есть много вещей, которые будут влиять на скорость вашего сайта, например, Ваш хостинг-провайдер, ваша SEO оптимизация и многое другое. Но одной вещью, которую Вы можете контролировать, является размер страниц, которые должны загружать ваши посетители.
Если у Вас много встроенного видеоконтента, Ваш сайт будет загружаться гораздо медленнее. Хотя видео может быть отличным дополнением к вашему контенту, оно может быть не всегда необходимым.
В некоторых случаях GIF может быть даже более эффективным, чем видео. Кроме того, GIF-файлы имеют то преимущество, что они имеют более низкое разрешение и меньший размер, что соответствует более высокой скорости загрузки.
4. GIF-файлы полезны и практичны
Если Вы создаете учебное пособие или фрагмент контента, в котором объясняется, как достичь определенного результата, Вы можете использовать GIF, чтобы проходить через некоторые части этого процесса. Вы можете использовать это для улучшения и усиления того, что Вы только что написали, или для пошагового ознакомления людей с тем, что Вы делаете.
Это обычная практика, если Вы используете сайт рецептов или технический блог, где Вы можете показать физическое действие нажатия или расположение определенных кнопок.
5. GIF-файлы могут улучшить большинство контента
ГИФы могут многое сказать за очень короткий промежуток времени. Могу поспорить, у Вас есть несколько GIF-файлов, которые Вы сохранили на свой телефон или компьютер, которые Вы время от времени смотрите. Будь то GIF-файлы из вашего любимого телешоу или шоу, которое Вы создали сами, есть одна вещь, которую они делают невероятно хорошо — вызывают эмоции.
Будь то GIF-файлы из вашего любимого телешоу или шоу, которое Вы создали сами, есть одна вещь, которую они делают невероятно хорошо — вызывают эмоции.
Как владелец веб-сайта или маркетолог, Вы должны искать способы общения с людьми на более глубоком эмоциональном уровне.
Если Вы хотите, чтобы кто-то рассмеялся или почувствовал вдохновение, Вам нужно сделать всего один маленький GIF. Даже если Вы создаете GIF-файлы для встраивания в Ваш контент, заставляя посетителей чувствовать себя определенным образом, они будут ассоциировать эти позитивные чувства с вашим брендом или веб-сайтом.
6. GIF-файлы могут выделить характеристики продукта
Если Вы запускаете новое приложение или часть программного обеспечения, Вы, вероятно, захотите показать, как оно работает. Вместо записи длинного видео Вы можете использовать GIF-файлы, чтобы выделить функции, которые могут побудить ваших посетителей загрузить приложение, или подписаться на бесплатную пробную версию.
Это дает Вам возможность быстро привлечь ваших посетителей, и соблазнить их будут классные функции, которые Вы предлагаете. Вместо того, чтобы объяснять, что Ваш продукт предлагает словами или длинным видео.
Вместо того, чтобы объяснять, что Ваш продукт предлагает словами или длинным видео.
7. GIF-файлы являются мобильными
Будущее становится все более мобильным. Интеграция GIF-файлов в мобильные устройства произошла невероятно естественно. Большинство мобильных приложений и даже телефонов имеют встроенную GIF-клавиатуру.
Небольшой размер GIF-файлов также позволяет загружать их практически мгновенно на мобильных устройствах.
Кроме того, почти во всех крупных социальных сетях, интегрирующих GIF-файлы в нативную функциональность, Вы можете поспорить, что они будут основой нашей популярной культуры на долгие годы.
Как создать анимированный GIF в Photoshop
Узнав обо всех преимуществах использования GIF-файлов в своем маркетинге, Вы, вероятно, готовы начать создавать свои собственные. К счастью, это не так сложно, как Вы думаете.
Вы можете создать GIF всего за 10 минут. Если у Вас есть готовые к работе изображения или видеофайлы, это совсем не займет времени.
Прежде чем Вы начнете создавать GIF, Вам понадобятся две вещи:
Первый — это серия неподвижных изображений, которые Вы хотите преобразовать в GIF. Мы собираемся объединить эти изображения в GIF ниже. Или у Вас может быть видео, которое Вы собираетесь вырезать и превратить в GIF. Или Вы можете создать текстовый GIF, где мы собираемся анимировать текст в цикле.
Второе — это подписка на фотошоп. Photoshop — программное обеспечение для редактирования видео номер один в мире. Это отраслевой стандарт, которым пользуются профессионалы, но он по-прежнему доступен для начинающих.
Фотошоп также более доступен для начинающих благодаря новой модели подписки. Вместо того, чтобы платить сотни долларов за использование программного обеспечения, базовая подписка стоит всего 9,99 доллара в месяц. Программное обеспечение работает как на Windows, так и на Mac.
Кроме того, Вы можете воспользоваться 7-дневной бесплатной пробной версией, чтобы проверить, подходит ли Вам программное обеспечение.
Имея готовый сырьевой материал и подписку на Adobe Photoshop, Вы готовы стать машиной для создания GIF-файлов.
Вот два разных способа создания GIF с помощью Photoshop:
1. Создайте анимированный GIF, используя неподвижные изображения
Если у Вас нет видео, из которого Вы хотите создать GIF, Вы можете использовать серию изображений и смешать их вместе, чтобы создать GIF. Этот процесс немного глубже, чем урезание и преобразование существующего видео, но он может отлично работать, и результат будет действительно уникальным.
Во-первых, Вам нужно иметь серию изображений, которые Вы хотите объединить в GIF. Количество изображений у Вас не имеет значения, но, как правило, Вам нужно больше, чем два. Чем больше у Вас изображений, тем сложнее будет процесс. Но Вы будете следовать тому же общему процессу.
Каждое импортируемое изображение будет отдельным слоем, а каждый слой будет кадром в анимации.
1. Импортируйте ваши изображения
Когда у Вас будут готовые изображения, Вы захотите открыть Photoshop и в раскрывающемся меню выберите Файл > Сценарии > Загрузить файлы в стек.
Затем выберите файлы, которые Вы хотите импортировать, и нажмите «ОК». Это импортирует все изображения, и каждое изображение будет помещено как новый слой.
2. Анимируйте изображения
Теперь пришло время анимировать эти отдельные изображения вместе. При создании фрейма анимации каждый слой, помеченный как «Видимый», будет отображаться во фрейме. Анимация в GIF будет происходить от сокрытия определенных слоев и оставления других видимыми.
Как только Вы начнете создавать свои собственные рамки ниже, этот процесс будет иметь больше смысла.
Чтобы анимировать отдельные кадры, перейдите в «Окно» > «Временная шкала». Затем на открывшемся экране нажмите «Создать рамочную анимацию».
Это создаст первый кадр, где начинается ваша анимация.
В правой части экрана Вы увидите столбец «Слои», здесь Вы можете скрыть слои, которые Вы не хотите отображать в определенном кадре. Просто отметьте или снимите флажок с глаз.
Просто отметьте или снимите флажок с глаз.
В левом нижнем углу экрана нажмите кнопку «Новый кадр». Это дублирует только что созданный кадр. Затем сделайте то же самое, что и выше, и включите слои, которые Вы хотите показать, через столбец «Слои».
Вы можете добавить столько кадров, сколько хотите на панели временной шкалы. Изменения, которые Вы вносите в каждый кадр, дают GIF анимированный эффект.
3. Отполируй свой GIF
Теперь пришло время объединить все ваши кадры. Для этого мы собираемся установить «Задержку кадров». Выделите все текущие кадры и щелкните правой кнопкой мыши.
Теперь выберите скорость задержки. При выборе «Без задержки» изображения будут работать быстрее, чем выше задержка, тем дольше этот кадр будет оставаться на экране. Для большинства GIF-файлов Вам понадобится очень маленькая задержка или нулевая задержка.
Наконец, в нижней части панели щелкните вкладку «Навсегда». Здесь Вы выберете продолжительность цикла GIF. Большинство GIF-файлов будут зацикливаться бесконечно, поэтому в этом случае выберите «Навсегда».
Теперь нажмите кнопку Play в нижней части экрана, и Вы увидите, как выглядит Ваш GIF. Если Вы удовлетворены, то пришло время экспортировать Ваш GIF.
4. Сохраните и экспортируйте свой GIF
Чтобы экспортировать GIF-файл, выберите «Файл» > «Экспорт» > «Сохранить для Web».
В появившемся окне установите формат GIF и опцию цвета 256. Также можно настроить «Размер изображения» и «Параметры зацикливания», если Вы хотите уменьшить размер GIF или сделать его более циклическим или Меньше.
Когда Вы закончите, нажмите Сохранить, и у Вас будет свой собственный анимированный GIF!
2. Создайте анимированный GIF из существующего видео
Одним из наиболее распространенных и простых способов создания GIF-файла является использование имеющегося у Вас видеофайла. Возможно, Вы хотите использовать только часть видео или создать серию GIF-файлов, которые Вы используете в учебном пособии или рецепте.
Какой бы ни была ваша причина, создать GIF-файл с помощью существующего видеофайла довольно просто.
1. Импортируйте ваше видео
Сначала запустите Photoshop и убедитесь, что у Вас есть видеофайл.
Затем перейдите в «Файл» > «Импорт» > «Кадры видео в слои». Это откроет Ваш существующий файл и подготовит его к формату GIF.
Это откроет диалоговое окно, в котором Вы можете выбрать импорт всего видео или часть видео, которое Вы хотите загрузить. Если Вы знаете, что хотите превратить часть видео в GIF, то на этом этапе имеет смысл обрезать видео.
Перетащите стрелки вниз, чтобы установить начало и конец видео, которое Вы хотите обрезать. Окно предварительного просмотра слева покажет Вам кадры при перемещении ползунков. Левый слайдер будет там, где начинается видео, а справа — там, где видео заканчивается.
Далее Вы увидите флажок «Ограничить каждые 4 кадра». Вы можете изменить этот номер в зависимости от длины вашего видео. По сути, это создаст кадр для каждого 4-го кадра в видео. Это отличный способ уменьшить размер файла без чрезмерного снижения качества.
Затем убедитесь, что установлен флажок «Сделать анимацию кадра», и нажмите «ОК».
Теперь видео начнет импортироваться. Это автоматически сделает кадры из слоев видео. Это может занять некоторое время, в зависимости от длины видеофайла. Но после завершения загрузки Вы получите серию файлов изображений, которые можно редактировать и сжимать в формат GIF.
2. Сохраните файл в формате GIF
После завершения импорта видеофайла у Вас будет ряд кадров, которые Вы можете редактировать. Каждый видеокадр размещается на собственном слое, который Вы можете видеть в нижней части экрана или в правой части вашего редактора.
В нижней части экрана отображается окно временной шкалы GIF. Вы можете добавлять или удалять кадры или даже переставлять кадры, но это может сделать Ваш GIF нестабильным или странным.
Если Вы довольны своим GIF, нажмите кнопку «Воспроизвести» в нижней части экрана, чтобы увидеть, как будет выглядеть Ваш окончательный GIF. Если Вам нравится, как выглядит Ваш GIF, то все, что Вам нужно сделать сейчас, это экспортировать и сохранить в нужном формате.
Для этого перейдите в File > Export > Save for Web.
Это откроет всплывающее окно. Установите формат GIF, а в поле «Цвета» — 256. Вы даже можете уменьшить размер изображения, если хотите уменьшить общий размер GIF.
Если Вы заметили, что Ваш GIF-файл слишком большой, перетащите ползунок с надписью «Lossy» вправо. Это снизит качество GIF, но также уменьшит размер файла. Изменяйте это до тех пор, пока не найдете подходящее среднее между качеством и размером.
Затем нажмите «Сохранить», и Вы создали GIF!
Теперь пришло время внедрить это в Ваш контент или начать делиться им в социальных сетях.
В заключение
Двух методов выше должно быть более чем достаточно, чтобы помочь Вам создать столько GIF-файлов, сколько Вы хотите. После того, как Вы создадите свой первый GIF с помощью приведенного выше учебного пособия, процесс будет становиться все проще и проще, поэтому Вы сможете создавать еще больше творческих GIF-файлов в рекордно короткие сроки.
Нет недостатка в типах GIF-файлов, которые Вы можете создать, будь то создание GIF-файлов для социальных сетей с общим доступом, улучшение содержания учебного материала с помощью GIF-файлов или просто создание забавных GIF-файлов для придания остроты вашему контенту, и Вы уже в пути.
Хотя уникальные GIF-файлы могут быть уникальными и отличным способом выделиться в Интернете, Вы не всегда можете создавать GIF-файлы с нуля. В Интернете есть множество библиотек GIF, в которых Вы можете найти веселые, вдохновляющие и забавные GIF-файлы для встраивания в Ваш контент. Некоторые из самых популярных библиотек GIF включают в себя:
Но если Вы хотите создавать свои собственные уникальные GIF-файлы с нуля, Вам понадобится или подписка на Photoshop или Вы сможете его скачать бесплатно здесь, ваши собственные уникальные медиафайлы и ваше собственное творчество.
Как сделать GIF: 4 проверенных метода
Если вы в 2019 году пользуетесь социальными сетями, вам нужно знать, как создавать GIF. GIF-файлы полезны для создания привлекательной рекламы или общения с вашими подписчиками через моменты из поп-культуры.
Думайте о гифках как о промежуточном звене между изображениями и видео. Основное преимущество использования GIF-файлов заключается в том, что вы можете мгновенно рассказать историю или выделить точку. Кроме того, это небольшие файлы для загрузки, поэтому они идеально подходят для мобильных устройств.
За последние годы популярностьGIF-файлов резко возросла.GIPHY, одна из самых популярных баз данных GIF в Интернете, утверждает, что у нее более 300 миллионов активных пользователей в день. В 2018 году Google купил Tenor, приложение для клавиатуры и архив GIF, призванное помочь пользователям находить нужные им GIF. Tenor обрабатывает более 400 миллионов запросов в день в формате GIF.
Эта статья покажет вам, как создать GIF четырьмя различными способами. Добавьте их в свои сообщения в социальных сетях, чтобы порадовать и заинтересовать своих подписчиков.
Приступим.
Содержание
Как сделать GIF в Photoshop
Как сделать GIF из видео на YouTube
Как сделать GIF на мобильный
Как создавать GIF-файлы для записи экрана
Бонус: получите всегда актуальную шпаргалку по размеру изображений в социальных сетях. Бесплатный ресурс включает рекомендуемые размеры фотографий для каждого типа изображений во всех основных сетях.
Как сделать GIF в Photoshop
Примечание: все скриншоты, используемые в этой статье, взяты из Adobe Photoshop CC 2018 (выпуск 19.1.2).
Вы можете использовать Photoshop для объединения изображений в GIF. Чтобы сделать следующий GIF, Фергус Бэрд использовал 20 фотографий, сделанных в Photo Booth.
Вы также можете использовать короткий видеофайл для создания файлов GIF в Photoshop.Процесс почти такой же; изменится только первый шаг.
Выбери свое приключение:
Если вы начинаете с серии фотографий, начните с шага 1A .
Если вы конвертируете видео в GIF с помощью Photoshop, начните с шага 1B .
1А. Начиная с фотографий: загрузите свою колоду фотографий в Photoshop
.В Photoshop перейдите в Файл> Стек> Загрузить файлы в стек. Щелкните Обзор , затем выберите фотографии («слои»), которые вы хотите использовать, щелкнув полный список, удерживая клавишу Shift.Каждая из этих фотографий будет одним кадром в вашем GIF.
Совет: Если вы хотите сэкономить время спустя, пронумеруйте свои файлы (например, 001, 002, 003), чтобы они располагались по порядку.
Экран «Загрузить слои» должен выглядеть так, как показано ниже. Нажмите
1Б. Начиная с видео: загрузите видеофайл в Photoshop
Чтобы превратить короткое видео в GIF с помощью Photoshop, вам нужно создать слои из существующих видеокадров.Сначала нажмите File> Import> Video Frames to Layers…
Появится новое окно с вопросом, какую часть видео вы хотите импортировать. Вы можете выбрать диапазон, используя ползунок под видео.
Затем укажите Photoshop, сколько кадров нужно импортировать. Нет необходимости импортировать каждый кадр для создания GIF. В этом случае мы импортировали один из каждых трех кадров и только половину видеоматериала. Когда все будет готово, нажмите ОК .
После того, как вы импортировали видеофайл в слои, перейдите к Шаг 4 .
2. Создайте временную шкалу для вашего GIF
В меню «Окно» прокрутите вниз и щелкните Временная шкала .
Под первым изображением в списке появится небольшой прямоугольник: Создать временную шкалу видео
. Щелкните здесь и измените его на Create Frame Animation .3. Преобразуйте слои фотографии в набор циклических кадров анимации
В правом верхнем углу панели «Временная шкала» вы увидите небольшое гамбургер-меню (обведено желтым).
Щелкните меню гамбургера, прокрутите вниз и щелкните Make Frames From Layers .
На панели «Временная шкала» теперь будут последовательно отображаться кадры анимации. Вы можете перетащить их, чтобы изменить их порядок.
Нажмите треугольный значок Воспроизвести (обведен красным ниже), чтобы получить представление о том, как будет выглядеть ваш GIF. Также убедитесь, что Forever выбран в раскрывающемся меню слева (обведено желтым), иначе ваш GIF будет зацикливаться только заданное количество раз.
4. Экспортируйте ваш GIF
Щелкните Файл> Экспорт> Сохранить для Интернета (устаревшая версия)…
Вы попадете в это меню ниже. Выглядит немного подавляюще, но не волнуйтесь. В меню «Preset» выберите
Затем измените настройку цветов на 256 (максимальное число для GIF).
Теперь вы готовы экспортировать GIF.
Чтобы увидеть, как это получилось, нажмите Preview… в нижнем левом углу.Откроется веб-браузер по умолчанию и зациклится предварительный просмотр вашего GIF.
Затем нажмите Сохранить… , чтобы назвать файл GIF, и загрузите GIF на свой компьютер.
И все! Поздравляю! Вы умеете делать GIF в фотошопе.
Как сделать GIF из видео на YouTube
Если у вас нет доступа к подписке на Adobe Creative Suite, не отчаивайтесь: есть несколько способов сделать кошку гифкой.
1.Зайдите на GIPHY.com и нажмите Create
2. Добавьте веб-адрес видео, которое хотите преобразовать в GIF.
3. Найдите часть видео, которую хотите снять, и выберите длину.
Выбор большей продолжительности в верхнем ползунке добавит больше времени после «времени начала», которое вы выбрали в нижнем ползунке.
4. Необязательный шаг: украсить свой GIF
Здесь есть множество вариантов.Вы можете добавить текст или оживить GIF с помощью наклеек, фильтров или даже нарисованных от руки аннотаций. Я ничего не добавил, потому что ребенок, которого хлопнула кошка по телу, действительно говорит сам за себя.
5. Необязательный шаг: добавьте хэштеги в свой GIF
Добавьте хэштеги, если хотите, чтобы люди нашли ваш GIF и широко распространили его. Включите в список название вашего бренда и несколько общих связанных терминов, чтобы его можно было легко найти. Подумайте, что бы вы искали, если бы пытались найти этот GIF в спешке.
6. Загрузите свой GIF в GIPHY
И готово! Чтобы включить GIF в свои сообщения в социальных сетях, просто вставьте ссылку Giphy или загрузите файл Giphy и прикрепите его.
Вы можете выполнить те же действия, чтобы загрузить созданный вами GIF. Просто добавьте ссылку на URL-адрес GIF вместо ссылки на видео YouTube в начале. Вы также можете использовать эти шаги для создания GIF из вашего собственного видео — просто загрузите его на YouTube.
Как сделать GIF на мобильном
Мобильные приложения, такие как GIPHY Cam, позволяют создавать GIF-файлы на вашем телефоне. Они чрезвычайно просты в использовании: если вы когда-либо использовали Snapchat, вы можете справиться с GIPHY Cam. Если вы не использовали Snapchat… вы все равно можете работать с GIPHY Cam.
1. Запустите приложение и запишите свой GIF
Нажмите кнопку фото, чтобы сделать короткую серию фотографий, или удерживайте ее, чтобы сделать снимок более длинным.
2. Необязательный шаг: выберите фильтр или добавьте стикеры / текст
3.Сохраните свой GIF и поделитесь им со всем миром
Как сделать запись экрана GIF
Такие приложения, как GIPHY Capture, ScreenToGif, LICECap и GifCam, позволяют создавать GIF-изображения ваших действий на экране. Это отличный вариант, если вы пишете небольшую обучающую статью (например, что-то для справочного центра в Интернете) и хотите визуально показать шаги.
1. Запустите программу для записи экрана в формате GIF.
Когда вы запустите программу, вы увидите оверлей записи, подобный выделенному красным участку на снимке экрана ниже.
2. Натяните маску на область, которую вы хотите записать
С помощью GIPHY Capture вы можете записывать все, что находится в наложении записи (опять же, обведено красным). Чтобы увеличить эту область, щелкните и перетащите правый нижний угол (обведен желтым).
3. Запишите свои действия на экране
Нажмите круглую красную кнопку в центре для записи, затем нажмите ее еще раз, чтобы остановить запись. Вы должны увидеть миниатюру вашего GIF-изображения, всплывающего на панели под наложением записи.
4. Настройте параметры GIF
Сверните область записи и посмотрите меню опций GIF. Здесь вы можете настроить свой GIF, включая тип цикла (нормальный, обратный или пинг-понг), размер пикселей и частоту кадров. Перетащите вкладки слева или справа, чтобы обрезать GIF. Вы также можете добавлять подписи из этого меню. Просто нажмите подписи рядом с опциями .
Когда вы будете готовы, вы можете нажать синий текст Рассчитать размер , чтобы получить представление о том, насколько велик будет ваш файл GIF.Менее 3 МБ идеально подходит для быстрой загрузки.
5. Сохраните GIF
Вы можете сохранить свой GIF-файл на свой компьютер или, в случае GIPHY Capture, загрузить его прямо в онлайн-архив GIPHY.
Как бы вы ни решили использовать GIF-файлы в своей маркетинговой стратегии — социальной или иной — убедитесь, что ваш подход тщательно продуман и соответствует ценностям вашего бренда. И не забывайте получать от этого удовольствие!
С помощью Hootsuite вы можете добавлять свои недавно созданные веселые гифки в сообщения в социальных сетях.Легко управляйте своими социальными каналами и привлекайте подписчиков из разных сетей с единой панели управления. Попробуйте бесплатно сегодня.
Начало работы
Как создать анимированный GIF в Photoshop Elements | Small Business
В Photoshop Elements можно создавать анимированные GIF-файлы, рисуя каждый кадр анимации на отдельном слое, а затем собирая кадры с помощью команды «Сохранить для Интернета». Использование Elements в качестве вашей киностудии GIF предоставляет вам множество инструментов для обработки изображений, позволяющих превратить каждый кадр в мини-шедевр.Эти инструменты включают кисть и множество вариантов для изменения мазков кистью. Элементы управления наслоением программы позволяют легко размещать каждый кадр в анимации там, где вы хотите.
Щелкните пункт «Создать» меню «Файл», затем щелкните команду «Пустой файл», чтобы открыть диалоговое окно для создания нового холста. Щелкните одну из предустановок в элементе управления «Предустановки», чтобы установить размер и разрешение холста. Набор настроек «Интернет» — хороший выбор для анимированных GIF-файлов, поскольку его размер обеспечивает быструю загрузку.
Щелкните верхний образец цвета в нижней части палитры «Инструменты», чтобы отобразить палитру цветов переднего плана. Щелкните цвет, затем щелкните «ОК», чтобы закрыть диалоговое окно. Щелкните один из инструментов для создания меток на палитре инструментов, например «Кисть», который отмечен значком кисти. Щелкните фигуру кисти в элементе управления «Набор настроек кисти», расположенном выше и в дальнем левом углу холста.
Щелкните и перетащите мышь по холсту, чтобы нарисовать первый кадр анимированного GIF. Щелкните значок ластика на палитре инструментов, чтобы запустить инструмент «Ластик», если вы допустили ошибку.Проведите ластиком по краске, которую хотите удалить.
Щелкните крайний левый значок в нижней части панели «Слои», чтобы создать новый слой поверх первого. В качестве альтернативы щелкните элемент «Дублировать» в меню «Слои», если вы хотите сделать копию первого слоя, затем нажмите «ОК» в появившемся диалоговом окне. В диалоговом окне можно дать имя дублирующему слою.
Нарисуйте второй слой, чтобы создать второй кадр анимации, затем создайте оставшиеся кадры, необходимые для вашей анимации.Например, если вы анимируете прыгающий мяч, вы можете нарисовать кадры, которые показывают, что мяч постепенно поднимается вверх в течение 24 кадров, а затем опускается в течение следующих 24 кадров. Если анимация воспроизводится со скоростью 24 кадра в секунду, что является обычной частотой кадров для кинематографических фильмов, полная анимация будет длиться две секунды.
Щелкните команду «Сохранить для Интернета» в меню «Файл», чтобы открыть диалоговое окно для выбора параметров для GIF. Установите флажок «Анимация», чтобы включить параметры анимации, затем установите флажок «Цикл» на панели «Анимация», если вы хотите, чтобы анимация воспроизводилась непрерывно.
Щелкните или введите желаемую величину задержки между одним кадром и следующим в элементе управления задержкой кадров. Это число в долях секунды. Если вам нужна задержка кадра, которая приведет к скорости воспроизведения 24 кадра в секунду, введите 0,04, что составляет примерно 1/24 секунды.
Щелкните крайнюю левую кнопку со стрелкой на панели «Анимация», чтобы отобразить первый кадр анимации, и крайнюю правую кнопку со стрелкой, чтобы отобразить последний кадр. Нажмите две средние кнопки, чтобы перейти к следующему или предыдущему кадру.
Щелкните значок глобуса в нижней части текущего окна, чтобы просмотреть анимацию в веб-браузере, затем щелкните «ОК», чтобы отобразить диалоговое окно для сохранения анимации. Следуйте подсказкам, чтобы назвать и сохранить анимацию.
Ссылки
Writer Bio
Даррин Колтоу писал о компьютерном программном обеспечении, пока графические программы не пробудили его страсть на всю жизнь стать мастером-дизайнером и рисовальщиком. В настоящее время он намерен получить подготовку для работы по проектированию персонажей, существ и сред для видеоигр, фильмов и других развлекательных медиа.
Руководство для начинающих маркетологов — Econsultancy
Недавно я написал о 10 брендах, использующих красивые креативные GIF-файлы для повышения видимости и качества их контента. Многие из этих хорошо зарекомендовавших себя брендов имеют полноценный дизайнерский отдел, работающий за кулисами над созданием отточенных примеров, которые я идентифицировал. Если вы работаете в небольшой компании или стартапе, возможно, вы не рассматривали создание брендированных GIF-файлов в рамках своей стратегии контент-маркетинга.
На Фестивале маркетинга 2018 Рэйчел Залта, руководитель отдела исследований и аналитики Taboola, рассказала о расшифровке психологии видео и движущихся изображений в контент-маркетинге. По словам Залты, наш мозг обрабатывает движущиеся изображения в 600 000 раз быстрее и находит их в шесть раз легче запоминать по сравнению с текстовым контентом. Поэтому неудивительно, что крупные и малые бренды пытаются вмешаться в жизнь.
Хотя всегда хорошо показывать свою беззаботную сторону с помощью гифок и мемов в социальных сетях, это не обязательно выделит вас из толпы, если вы просто выберете из того, что есть.На самом деле, более вероятно, что вы потеряетесь среди миллионов других пользователей, которые разместили тот же GIF за последние несколько секунд. Вместо того, чтобы пытаться установить слабую связь между GIF-изображением лягушки Кермита и вашим последним товарным предложением, почему бы не сделать его на заказ?
Будь то недостаток рабочей силы или недостаток творчества, вам не нужно быть экспертом по дизайну, чтобы создавать простые привлекательные GIF-файлы, которые могут добавить новое измерение в ваши социальные каналы, веб-сайт или электронную почту. маркетинговые кампании.В этой статье я покажу, как их сделать.
NB, как следует из названия, это будет базовое руководство с упором на самые простые методы, которые помогут вам начать работу в мире создания GIF.
