Hello, Umbraco! / Хабр
Это вовсе не кастрюлька с двумя ручками на оранжевом фоне – а логотип Umbraco – open-source ASP.NET CMS. Данная статья – краткий вводный курс в Umbraco. Помимо общих вопросов – что это и зачем, я покажу, как можно быстро развернуть ее и сделать первое приложение – буквально за 5 минут.Umbraco – это open-source CMS, написанная на ASP.NET / C#. Изначально, она разработана датским программистом Niels Hartvig ’ом – для своих проектов, но теперь стала совсем взрослой и open-source’ной. Итак, что же предлагает пользователю — и разработчику – Umbraco?
Начнем, пожалуй, с сильных сторон:
1) Это open-source. Umbraco использует смешанную лицензию – MIT / Umbraco UI License. Вторая, по сути – тот же MIT при сохранении логотипов и бренда Umbraco. Есть так же и коммерческая лицензия – которая включает поддержку, ряд платных дополнений и разрешает ребрендинг CMS
2) XML / XSLT / WebForms в качестве frontend – сначала такой явный упор на XML / XSLT кажется непривычным, однако позже приходит осознание – насколько же это удобно.

3) Расширяемость – достаточно удобный и гибкий API для написания своих модулей, дополняющих функциональность, типов данных, макросов и т.п.
4) Поддержка различных БД – SQL Server, MySql, VistaDB (встраиваемая СУБД, удобно для разработки).
5) Удобный механизм деплоймента – система пакетов
6) Удобный интерфейс для администратора / редактора
7) Большое количество уже созданных расширений, дополнений, типов данных, готовых решений на базе Umbraco (eCommerce, blog-движки, etc)
8) Возможность использовать для разработки расширений IronPython – для тех, кто не хочет изучать C# / VB.net
9) Активное сообщество – много новых проектов, «живой» форум, вики, есть достатчно активные блоггеры.
Однако, следует отметить и ряд вещей, которые доставляют порой неудобство:
1) Некоторая «хаотичность» разработки – нет четко выделенной концепции, которая бы ограничивала разработчика – соответсвтенно, надо постоянно контролировать себя, чтобы проект не превратился в набор слабо связанных лоскутов.
2) Нет строгой и единой документации – как я сказал, источников немало – но зачастую чтобы нет какого-то конкретного адреса, чтобы найти решение с виду очевидной проблемы. Однако, сообщество реагирует быстро – и при желании ответ получить можно. Ну, в крайнем случае – всегда есть исходники.
3) Это open-source – и за это приходится платить очень зачастую невовремя вылезшими ошибками. Но – при наличии желания, собщества и исходников – все чинится в разумные сроки.
Чтобы утвердить вас в мысли, что Umbraco – это достаточно серьезная вещь, уместно привести крупные проекты, которые ее используют – Peugeout.com, Heinz.com, Wired.co.uk, Hasselblad.com, sandisk.com, Denmark MSDN Community — msdncommunity.dk.
Итак, много хорошего уже сказано – думаю, всем нетерпится попробовать Umbraco в деле. Для начала нам потребуется собственно CMS – свежая версия и исходники доступны на umbraco.codeplex.com. Текущая версия – 4.0.3, но на подходе – 4.1. В версии 4.1 – много действительно очень классных изменений – пока доступна beta II – но она не рекомендована к production-использованию. Релиз совсем не за горами – 2-й квартал 2010, а пока же для всех примеров будем использовать версию 4.0.3. Скачиваем архив с последней версией, распаковываем, создаем новый сайт в IIS и привязываем к локальному адресу – я буду использовать umbraco.local. Можно создать базу в MS SQL Server – но для разработки это не обязательно, достаточно будет и embedded СУБД VistaDB.
Релиз совсем не за горами – 2-й квартал 2010, а пока же для всех примеров будем использовать версию 4.0.3. Скачиваем архив с последней версией, распаковываем, создаем новый сайт в IIS и привязываем к локальному адресу – я буду использовать umbraco.local. Можно создать базу в MS SQL Server – но для разработки это не обязательно, достаточно будет и embedded СУБД VistaDB.
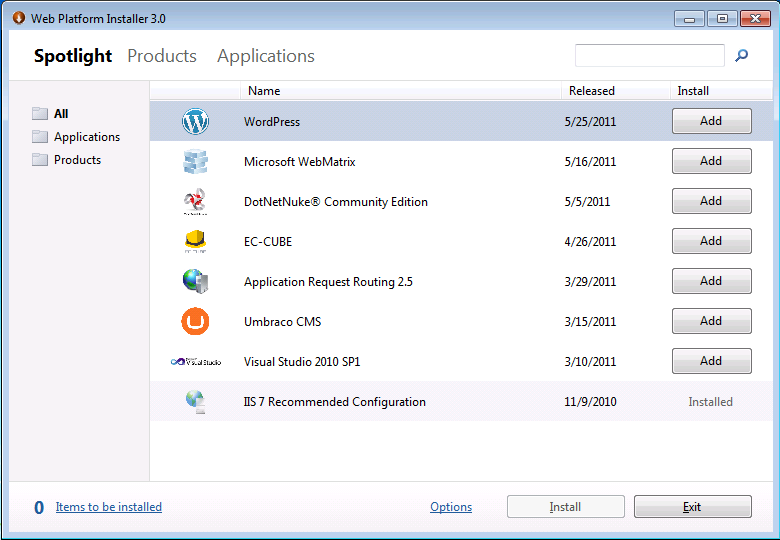
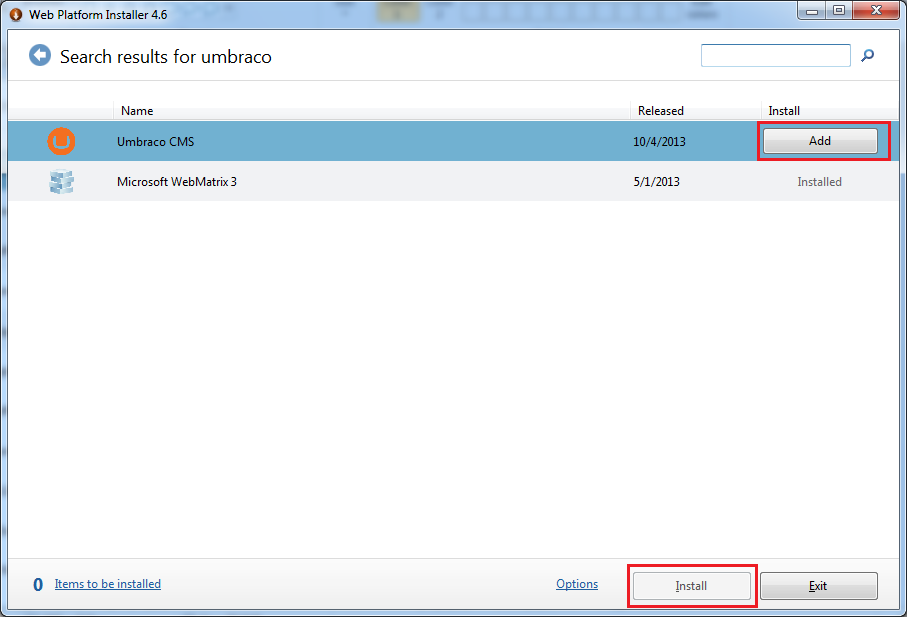
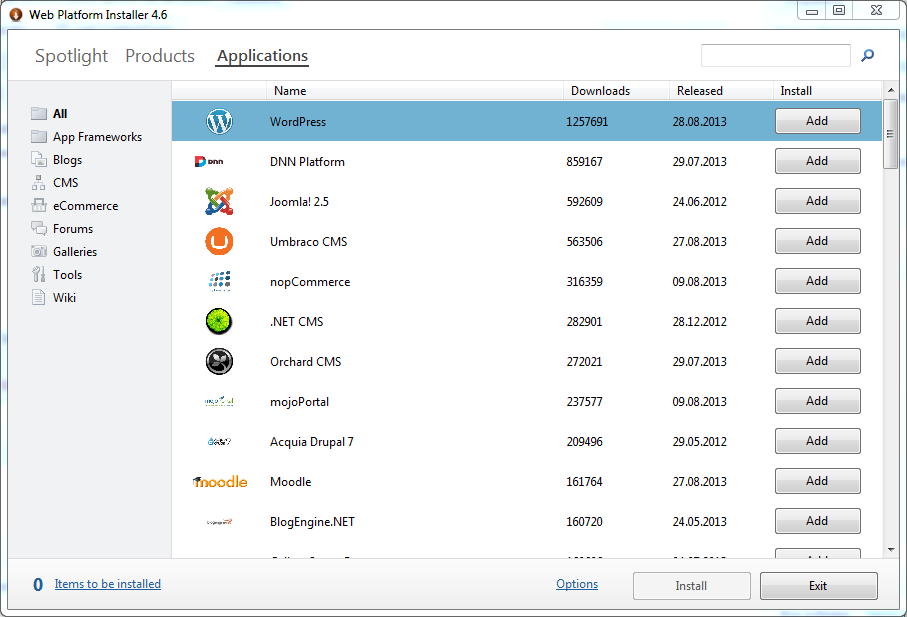
Всех этих сложных и утомительных шагов можно избежать – используя Microsoft Web Platform Installer (http://www.microsoft.com/web/Downloads/platform.aspx). Найдите Umbraco CMS в списке Content management или просто кликните Install на www.microsoft.com/web/gallery/Umbraco%20CMS.aspx
Наконец, CMS установлена – переходим по адресу umbraco.local в любимом браузере –и наблюдаем приветственную страницу Umbraco – с предложением установки. Установка включает в себя несколько простых шагов – принятие лицензии (или не принятие – но тогда на этом можно закончить), настройка подключения к БД, создание структуры БД, установка пароля администратора, проверка разрешений файловой системы (чтение / запись в нужные каталоги). На последнем этапе Umbraco предложит установить Runway Foundation – набор базовых элементов для построения сайта (текстовые страницы, навигация, FAQ, etc). Мы вежливо откажемся – чтобы соблюдать чистоту эксперимента.
На последнем этапе Umbraco предложит установить Runway Foundation – набор базовых элементов для построения сайта (текстовые страницы, навигация, FAQ, etc). Мы вежливо откажемся – чтобы соблюдать чистоту эксперимента.
Слева внизу доступны секции – разделы админки, в которых и собран весь функционал. Секция Content – содержит собственно дерево сайта – то, что будет доступно пользователю. Media – дает возможность загружать картинки, flash, etc. Users – определяет пользователей админки, включая разделение по группам, назначение прав доступа. Settings – одна из ключевых секций, там настраиваются шаблоны, скрипты, CSS и – краеугольный камень – типы документов (Document types). Что это – мы узнаем чуть позже. Секция Developer – дает доступ к управлению пакетами, макросами, типами данных и кэшем. Ну и Members – это снова пользователи, но на сей раз – собственно сайта (Umbraco так же включает свой Membership Provider).
Что это – мы узнаем чуть позже. Секция Developer – дает доступ к управлению пакетами, макросами, типами данных и кэшем. Ну и Members – это снова пользователи, но на сей раз – собственно сайта (Umbraco так же включает свой Membership Provider).
Дальше я покажу примерный процесс создания страницы – не заостряя внимание на деталях.
Итак, создание страницы включает в себя – создание Document type, создание шаблона к нему, добавление элемента с созданным типом документа в Content tree и публикацию. Для начала, создадим Document type для текстовой страницы. Идем в секцию Settings – Document type, контекстное меню – Create…, ввводим имя – TextPage и не забываем галочку Create matching template.
Создание завершено – и мы видим аж 4 вкладки с настройками, но пока нас интересуют 2 последние – Tabs и Generic properties. На вкладке Tabs добавим один Tab – назовем его Content. А в Generic properties – добавим свойство PageText с типом Richtext editor – и поместим его на вкладку Content.
Если пока что-то не ясно – то подождите еще пару минут, прояснение придет уже вот-вот. Отлично, теперь есть Document type – можно создавать контент. Шаблон пока трогать не будем – слишком уж не терпится посмотреть, как выглядит наш DocumentType для администратора.
Идем в секцию Content – и в контекстном меню корня (Content) выбираем Create.., указываем наш созданный Document type – и задаем имя – TestPage. ОК – и вот мы уже видим мир глазами редактора сайта – кроме закладки Properties (служебной) – мы видим созданную нами вкладку Content и текстовый редактор – в который уже можно вводить текст первой страницы. Имя свойства PageText нигде не фигурирует – но это требование типа данных Richtext editor – он занимает все доступное место.
Страница создана, заполнена – можно ее опубликовать. Достаточно просто щелкнуть Save and publish – и можно идти на umbraco.local и наслаждаться пустой белой страницей (вместо сообщения об отсутствии контента) – ведь шаблон для рендеринга нашей страницы еще не создан.
- <%@ Master Language="C#" MasterPageFile="~/umbraco/masterpages/default.master" AutoEventWireup="true" %>
- <asp:Content ContentPlaceHolderID="ContentPlaceHolderDefault" runat="server">
- </asp:Content>
* This source code was highlighted with Source Code Highlighter.Да, предчувствие не обмануло – это обычная ASP.NET MasterPage – со всеми вытекающими (как то – возможность использовать WebForms + ASP.NET компоненты, наследовать страницы, строить иерархию шаблонов, писать code behind) – словом, как у Комарова — «Ох, как все крутототут!».
В шаблон добавится <umbraco:Item field=«pageText» runat=«server»></umbraco:Item> — и этого достаточно чтобы вывести текст! Сохраняем шаблон, возвращаемся на umbraco. local — и вуаля – наш текст теперь доступен пользователям. Замечу, что наша страница так же доступна по адресу umbraco.local/testpage.aspx — т.е. Umbraco управляет URLами сайта – и каждая страница имеет url = полный путь в дереве контента (подстраницы testpage могут иметь адреса — /testpage/subpage1.aspx, /testpage/subpage2.aspx – но это тема для отдельного разговора).
local — и вуаля – наш текст теперь доступен пользователям. Замечу, что наша страница так же доступна по адресу umbraco.local/testpage.aspx — т.е. Umbraco управляет URLами сайта – и каждая страница имеет url = полный путь в дереве контента (подстраницы testpage могут иметь адреса — /testpage/subpage1.aspx, /testpage/subpage2.aspx – но это тема для отдельного разговора).
Ну что ж, самый простой пример закончен – за бортом остались все вкусности – как работа с контентом через XSLT, иерархия document types, шаблонов, управление URL – и еще много всего. И соответственно, возникает вопрос – интересено ли будет вам почитать цикл статей, посвященных этой CMS? Разумеется, это будет не просто перевод документации – а структурированное изложение от корней до самых кончиков.
Что еще может быть интересно:
umbraco.org – сайт проекта (есть обучающие видео, документация)
our.umbraco.org – сообщество (wiki, forum, проекты)
umbraco.codeplex.com – исходники и новые версии
en. wikibooks.org/wiki/Umbraco — несколько интересных статей
wikibooks.org/wiki/Umbraco — несколько интересных статей
www.nibble.be — блог, посвященный Umbraco
twitter.com/umbraco — твиттер основателя и майнтейнера – Niels Hartvig
twitter.com/alek_sys — твиттер меня )
Василий К, Кирилл Комаров – Крутототут – песня под настроение.
Umbraco | Microsoft Learn
Twitter LinkedIn Facebook Адрес электронной почты- Статья
Саймон Тан
Введение
Umbraco — это система управления содержимым открытый код (CMS), созданная на платформе Microsoft ASP. NET Framework. Дополнительные сведения о Umbraco см. на веб-сайте Umbraco . Пошаговые инструкции по установке Umbraco в среде IIS см. в разделе «Процедура » этой статьи.
NET Framework. Дополнительные сведения о Umbraco см. на веб-сайте Umbraco . Пошаговые инструкции по установке Umbraco в среде IIS см. в разделе «Процедура » этой статьи.
Требования
Сведения о технических требованиях для среды IIS см. в разделе «Установка компонентов сервера».
Процедура
Шаг 1. Установите приложение в тестовой среде IIS.
Чтобы установить приложение, можно использовать установщик веб-платформы или WebMatrix. Эти процедуры описаны на этом шаге.
Установщик веб-платформы
Установщик веб-платформы Майкрософт 2.0 (Web PI) — это бесплатное средство, которое позволяет легко устанавливать и запускать самые популярные бесплатные веб-приложения для блогов, управления содержимым и многого другого с помощью встроенной коллекции веб-приложений Windows. Дополнительные сведения о веб-pi см. на веб-сайте установщик веб-платформы Майкрософт 2.0.
Чтобы использовать веб-pi для установки этого приложения, выполните следующие действия.
В меню «Пуск» Windows щелкните «Программы» и выберите «Установщик веб-платформы«.
Откроется окно установки веб-платформы.
Перейдите на вкладку «Веб-приложения» , установите флажок Umbraco CMS и нажмите кнопку «Установить«.
Установите флажок Umbraco CMS и нажмите кнопку «Принять«.
Выберите смешанный режим проверки подлинности, введите пароль и нажмите кнопку «Продолжить«.
После завершения шагов предварительной установки появится окно сведений о сайте.
В списке веб-сайтов щелкните «Создать веб-сайт«.
Введите имя приложения в поле имени приложения.
Введите имя веб-сайта в поле «Имя веб-сайта».
Введите физический путь в поле «Физический путь».
В списке IP-адресов щелкните «Все неназначенные» и введите 80 в поле «Порт».

Введите имя узла в поле «Имя узла» и нажмите кнопку «Продолжить«.
Откроется окно сведений о приложении.
В списке «Выбор базы данных» щелкните SQL Server.
В окне «Создание» или использовании существующего списка баз данных нажмите кнопку «Создать базу данных«.
Введите имя пользователя администратора базы данных в поле «База данных Администратор имя пользователя».
Введите пароль в поле «База данных Администратор пароль».
Нажмите кнопку Продолжить.
После завершения процесса установки появится окончательное окно установки.
Нажмите кнопку Готово.
Откроется мастер настройки Umbraco. В этом окне можно настроить приложение Umbraco и просмотреть дополнительные сведения о приложении Umbraco.
WebMatrix
WebMatrix — это бесплатный и простой способ настройки и создания веб-сайтов из популярных приложений с открытым кодом, таких как WordPress, Drupal и Формат. Кроме того, вы можете создавать сайты с нуля с помощью ASP.NET, PHP, HTML и ряда других ведущих технологий. Дополнительные сведения о WebMatrix см. на веб-сайте WebMatrix .
Кроме того, вы можете создавать сайты с нуля с помощью ASP.NET, PHP, HTML и ряда других ведущих технологий. Дополнительные сведения о WebMatrix см. на веб-сайте WebMatrix .
Чтобы использовать WebMatrix для установки этого приложения, выполните следующие действия.
Запустите WebMatrix.
Откроется домашняя страница WebMatrix.
Щелкните «Сайт» из веб-коллекции.
Откроется страница «Сайт из веб-коллекции».
Щелкните Umbraco CMS и нажмите кнопку «Далее«.
Откроется страница «Принять лицензионное соглашение».
Нажмите кнопку «Принять» , чтобы согласиться с лицензионным соглашением конечного пользователя.
Откроется страница параметров приложения.
Введите сведения, соответствующие вашей среде, и нажмите кнопку «Далее«.
WebMatrix устанавливает программное обеспечение Umbraco на локальный компьютер.
 Эта страница появится после завершения установки.
Эта страница появится после завершения установки.Нажмите кнопку ОК.
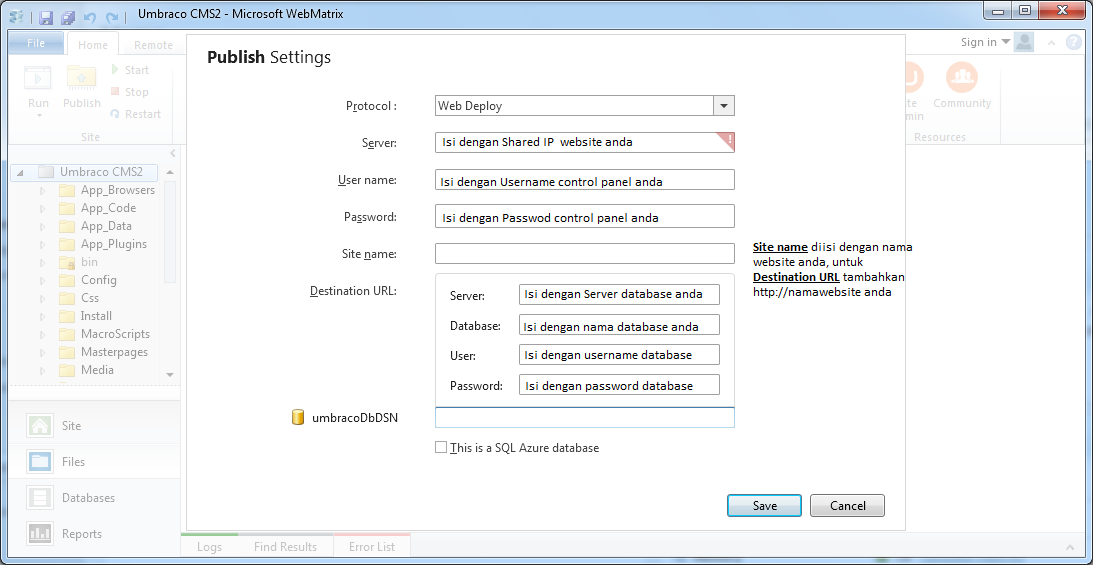
Откроется страница параметров публикации.
Добавьте сведения о размещении и сведения о домене и нажмите кнопку «Проверить подключение«.
Если подключение прошло успешно, нажмите кнопку «Применить» и нажмите кнопку «Опубликовать«.
Откроется страница «Публикация предварительного просмотра».
Нажмите кнопку Продолжить.
После завершения публикации появится диалоговое окно сведений о развертывании.
Нажмите кнопку ОК.
Откроется мастер настройки Umbraco. В этом окне можно настроить приложение Umbraco и просмотреть дополнительные сведения о приложении Umbraco.
Шаг 2. Создайте пакет приложения с сайта IIS.
Чтобы создать пакет приложения с сайта IIS, выполните действия, описанные в разделе «Экспорт пакета с помощью диспетчера IIS».
Шаг 3. Установите приложение на целевом сервере.
Чтобы установить приложение на целевом сервере, выполните действия, описанные в разделе «Импорт пакета с помощью диспетчера IIS».
Umbraco CMS — версия Umbraco с открытым исходным кодом. удобный сайт.
Гибкие строительные блоки и богатые возможности интеграции позволяют разработчикам создавать по-настоящему индивидуальные решения, которыми редакторы контента могут легко управлять благодаря интуитивно понятному пользовательскому интерфейсу .
Попробуйте Umbraco и убедитесь сами, почему эту CMS любят тысячи разработчиков и редакторов контента по всему миру!
Изучите живую демонстрацию
Ваш браузер не поддерживает видео в формате HTML5. Вместо этого ссылка на видео.
Управление контентом мирового класса
Umbraco CMS — это лучшее управление контентом. Редакторы могут выполнять ежедневные задачи, просматривать и публиковать контент, планировать кампании и многое другое. Все с простой и интуитивно понятный интерфейс, оптимизированный для создания контента и управления им.
Редакторы могут выполнять ежедневные задачи, просматривать и публиковать контент, планировать кампании и многое другое. Все с простой и интуитивно понятный интерфейс, оптимизированный для создания контента и управления им.
Но мы знаем, что контент — это не просто текст. В Umbraco вы можете загружать и обрезать изображения, добавлять видео и документы, а также использовать все это, чтобы сделать ваш контент популярным, не покидая страницы, над которой вы работаете. Медиа-библиотека позволяет упорядочивать элементы мультимедиа и управлять ими , а также отслеживать, где каждый элемент используется в проекте.
Umbraco — это больше, чем веб-CMS. Редакторы могут создавать контент и управлять им в несколько языков, для нескольких каналов и повторно используйте контент, где это необходимо. Итак, если вы хотите писать сообщения в блогах и новости для Интернета, управлять данными для мобильного приложения или продвигать кампании на цифровых вывесках, Umbraco предоставит все необходимое.
Взгляните на все функции управления контентом Umbraco — или позвольте нам показать вам все!
Убедитесь сами, как работает Umbraco и какие функции она может предложить вашей команде. Закажите живую демонстрацию Umbraco один на один без каких-либо условий, и позвольте нашим специалистам организовать для вас индивидуальный тур.
Закажите бесплатную демо-версию
Расширение возможностей разработчиков
Umbraco предоставляет разработчикам возможность индивидуального редактирования контента любого типа. Построенный на платформе .NET (ASP.NET Core), Umbraco использует новейшие технологии веб-разработки.
Мощный API и сервисный уровень работают в тандеме с гибкими моделями контента , обеспечивая не только простоту начала работы, но и возможность масштабирования с любым решением. Используйте конвейер маршрутизации Umbraco и Models Builder для быстрого рендеринга контента. Усовершенствованные контроллеры MVC и WebAPI упрощают работу с содержимым, созданным Umbraco.
Усовершенствованные контроллеры MVC и WebAPI упрощают работу с содержимым, созданным Umbraco.
Существуют готовые инструменты для наиболее распространенных сценариев и полноценные API-интерфейсы расширений для , настраивающие серверную часть в соответствии с более конкретными потребностями. Все, от пользовательского пользовательского интерфейса редактирования до информационных панелей, создано с учетом расширяемости и гибкости.
Ознакомьтесь с функциями и функциями Umbraco — закажите персонализированную демо-версию и получите ответы на все свои вопросы!
Посмотреть доступное демонстрационное время
Интеграция с чем угодно
Интуитивно понятный пользовательский интерфейс Umbraco, большой опыт разработчиков и гибкость обеспечивают идеальную основу для действительно компонуемой платформы цифрового взаимодействия (DXP). Создайте стек технологий, который подойдет вам , а не наоборот, и обогатите свой цифровой контент и присутствие в Интернете.
Будь то индивидуальная интеграция или обширный список готовых компонентов для широкого круга популярных поставщиков — все это можно сделать с помощью Umbraco.
Ознакомьтесь с функциями интеграции и расширения Umbraco или посетите Umbraco Marketplace , чтобы получить готовые к использованию интеграции Umbraco.
Профессионально поддерживаемое ПО с открытым исходным кодом
Мы считаем, что с открытым исходным кодом — это самый прозрачный, продуктивный и честный способ предоставления программного обеспечения, на которое люди могут положиться. И огромное и активное сообщество разработчиков, агентств и пользователей со всего мира является тому доказательством. Уже более 15 лет популярность Umbraco неуклонно растет благодаря гибкости и простоте использования, а также открытому исходному коду и действительно дружелюбное сообщество , которое в настоящее время насчитывает более 220 000 человек.
Это те, кто ежедневно использует Umbraco и помогает нам постоянно улучшать Umbraco, например, создавая полезные пакеты (дополнения, плагины, интеграции и т. д.), которые каждый может загрузить и интегрировать в свой проект. .
В штаб-квартире Umbraco, , мы ценим отзывы и вклад сообщества, , и, возвращая инвестиции в сообщество, мы помогаем способствовать обмену знаниями и расширяем возможности пользователей Umbraco, чтобы помочь сформировать будущее CMS. Это делается через для проведения конференций и встреч, группы сообщества, которые работают напрямую с головным офисом, сеансы кодирования в прямом эфире, и многое, многое другое.
Услышьте это от наших счастливых пользователей
Начало работы с Umbraco
Лучшее место для работы с Umbraco CMS — Umbraco Cloud.
Получите полный опыт работы с Umbraco CMS в облаке — установленной, настроенной и готовой к разработке, с:
☑️ Интуитивно понятное управление контентом
☑️ Простая настройка и гибкость для разработчиков
☑️ Широкие возможности интеграции и расширения
☑️ Чистый код и высокая производительность
☑️ Безопасная платформа с открытым исходным кодом, которая масштабируется вместе с вами
Umbraco Cloud также поставляется в комплекте с: 90 125
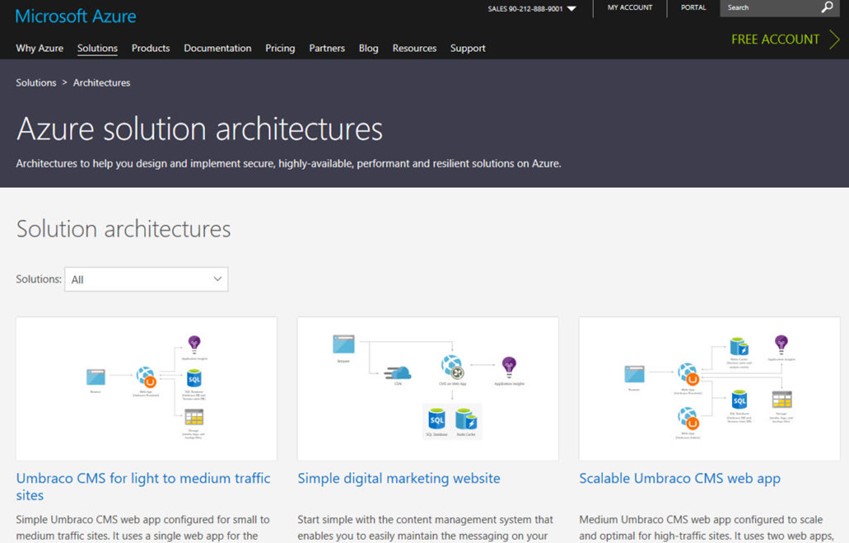
☑️ Хостинг в Microsoft Azure
☑️ Автоматические обновления безопасности и ошибок
☑️ Безопасное клонирование, развертывание и перенос контента между несколькими средами
☑️ Базовая функция, позволяющая быстро развертывать страницы кампании
☑️ Настраиваемые функции безопасности, включая бесплатные сертификаты TLS
☑️ Функции управления проектами, оптимизирующие ваши рабочие процессы и управление пользователями новый проект.
Итак, позвольте нам показать вам бесплатную персонализированную живую демонстрацию!
Забронируйте удобное время
Дополнительные ресурсы Umbraco
Хотите убедиться, что вы правильно начинаете с Umbraco? Взгляните на наши дополнительные ресурсы или услуги, которые могут помочь вам в обучении!
- Веб-семинар Umbraco по требованию: Получите доступ к бесплатному веб-семинару CMS, посвященному Umbraco, на котором наши специалисты покажут вам, как работает Umbraco.
- Поддержка Umbraco: получите доступ к профессиональной, дружелюбной и своевременной поддержке по всему миру непосредственно из штаб-квартиры Umbraco. Мы предлагаем различные планы поддержки с набором услуг, которые обеспечат вам дополнительное спокойствие, поэтому выберите тот, который лучше всего соответствует вашим потребностям.
- Обучение Umbraco: запишитесь на один из наших 10 сертификационных онлайн-курсов, чтобы повысить свои навыки! И с каждым пройденным курсом вы будете зарабатывать официальные сертификационные баллы, предоставляя вам официальный статус сертификации Umbraco: сертифицированный профессионал Umbraco, эксперт или мастер.

- Учебная база Umbraco. Узнайте больше о возможностях и функциях Umbraco на нашем канале YouTube, на котором есть бесплатные видеоролики и учебные пособия для разработчиков и редакторов контента.
Что такое умбрако? Для чего используется Umbraco CMS?
Umbraco — это .NET CMS с открытым исходным кодом, или система управления контентом, построенная на платформе Microsoft .NET (dot NET) с использованием ASP.NET и написанная на C#. Umbraco предлагает разработчикам высокую гибкость, безопасность и масштабируемость. Также известная как «дружественная CMS», она предоставляет пользователям и редакторам контента простой в использовании интерфейс и интуитивно понятный опыт редактирования.
Umbraco обслуживается группой экспертов из штаб-квартиры Umbraco, компании, разработавшей CMS. Но его природа с открытым исходным кодом означает, что Umbraco разрабатывается преданным глобальным сообществом, и каждый может внести свой вклад в CMS. Сообщество Umbraco насчитывает более 220 000 активных участников, которые отправляют запросы на включение в CMS и помогают другим пользователям получить максимальную отдачу от Umbraco.
В настоящее время Umbraco имеет более 700 000 активных установок и более 1200 доступных бесплатных пакетов.
Umbraco с открытым исходным кодом был создан в 2005 году Нильсом Хартвигом. Основная штаб-квартира Umbraco находится в Оденсе, Дания, а в 2020 году Umbraco открыла штаб-квартиру в США в Шарлотте, Северная Каролина.
Содержание
- Для чего используется Umbraco?
- Зачем использовать умбрако?
- История Умбрако
- Продукция Umbraco
- Как начать работу с Umbraco
Для чего используется умбрако?
Благодаря своей гибкости и масштабируемости Umbraco CMS подходит как для фрилансеров и небольших агентств, так и для крупных корпораций. С минимальным обучением вы сможете создавать что угодно, от простых сообщений в блогах до адаптивных веб-сайтов кампаний.
Вы можете использовать Umbraco для создания проектов различных видов и масштабов — нет ограничений на то, для чего можно использовать Umbraco:
- Веб-сайты
- Интернет-магазины
- Интранет
- Безголовые решения
Ваш браузер не поддерживает видео HTML5. Вместо этого ссылка на видео.
Вместо этого ссылка на видео.
Зачем использовать Umbraco?
Разработчики, маркетологи, агентства и конечные клиенты одинаково используют Umbraco, потому что это действительно удобная CMS .
Umbraco CMS дает вам свободу создавать веб-сайты или приложения именно так, как вы хотите, с гибкой платформой, позволяющей структурировать ваши проекты в соответствии с вашими потребностями, и с бесконечными способами расширения CMS.
Какие бы расширения вам ни понадобились для вашего проекта Umbraco — ваша платформа электронной коммерции, ваш CRM, сторонний механизм персонализации или ваши устаревшие бизнес-системы — вы можете просто добавить их. А как насчет маркетологов? Им понравится знать, что они могут беспрепятственно интегрировать свой технологический стек с Umbraco. Кроме того, Umbraco — это оптимизированная для SEO CMS, которая дает вам прочную техническую основу для увеличения вашего органического трафика.
Почему Тим Хоуз из The Scylla Group использует Umbraco?
Интуитивно понятное редактирование Umbraco порадует редакторов контента, поскольку позволяет им намного проще и быстрее создавать свой контент.
Благодаря удобным для редактора функциям Umbraco вы получите быстрый и интуитивно понятный путь к контенту своей мечты. Вы контролируете свой контент — запланируйте, когда ваше последнее обновление должно быть опубликовано, и просмотрите, как оно будет выглядеть на нескольких устройствах. Вы будете в курсе своих медиафайлов благодаря организованной библиотеке и средству обрезки изображений Umbraco, которое автоматически изменит размер и обрежет изображения, чтобы они подходили для любого устройства. С Umbraco вы также получите встроенную настройку для создания многоязычного контента и управления им. А если вы передумаете, Umbraco всегда позволит вам вернуться к более ранней версии с бесконечной кнопкой отмены.
Хотите получить максимум от Umbraco? Тогда наше облачное решение Umbraco поднимет эффективность на новый уровень. Благодаря безопасному хостингу в Microsoft Azure и автоматическим обновлениям безопасности и исправлениям ошибок вы можете сосредоточиться на создании интересных проектов, а Umbraco позаботится обо всем остальном.
Используя Umbraco, вы никогда не будете одиноки — вместо этого вы станете частью сильной экосистемы Umbraco. Будучи открытым исходным кодом, CMS поддерживается штаб-квартирой Umbraco, поэтому вы можете быть уверены, что система всегда поддерживается, организуется и обновляется профессиональной организацией. В то же время сообщество разработчиков, насчитывающее более 220 000 активных участников по всему миру, использует свои навыки и опыт, чтобы каждый день делать Umbraco лучше.
История Umbraco
Созданная Нильсом Хартвигом, Umbraco родилась в 1999 году, а Umbraco версии 1.0 была анонсирована в 2003 году. Она стала полностью открытой CMS с выпуском Umbraco 2.0 16 февраля 2005 года. Последняя версия Основная версия, Umbraco 9, была запущена 28 сентября 2021 года. В Umbraco 9 произошел переход от ASP.NET к платформе .NET Core.
В 2005 году Umbraco начала проводить Codegarden, официальную конференцию разработчиков Umbraco, которая проводится ежегодно. Она превратилась из 23 разработчиков, посетивших первую конференцию, в отраслевое мероприятие для владельцев бизнеса, креативщиков и разработчиков — в 2019 году. , 750 пользователей Umbraco со всего мира собрались на Codegarden в Оденсе, где находится штаб-квартира Umbraco. В 2021 году Codegarden впервые прошел онлайн и привлек более 2000 посетителей со всего мира.
, 750 пользователей Umbraco со всего мира собрались на Codegarden в Оденсе, где находится штаб-квартира Umbraco. В 2021 году Codegarden впервые прошел онлайн и привлек более 2000 посетителей со всего мира.
Umbraco запустила специальный сайт сообщества Umbraco — Our Umbraco — в 2009 году. Он служит платформой для онлайн-сообщества разработчиков, где они могут найти техническую документацию по продуктам Umbraco, обменяться знаниями или задать другим разработчикам вопросы, связанные с Umbraco.
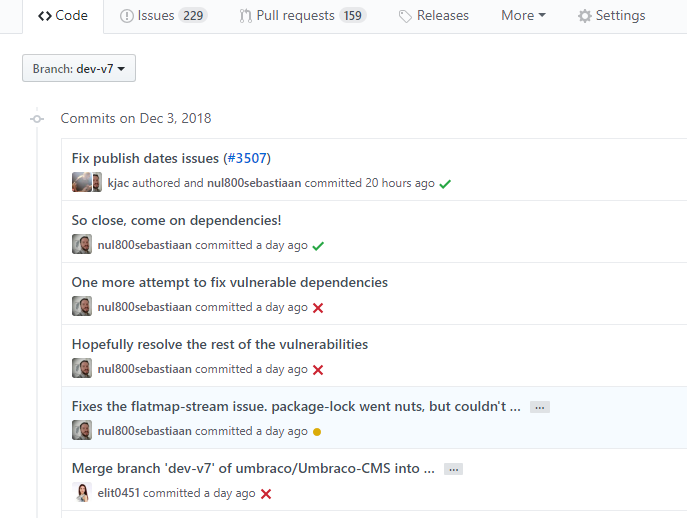
В 2013 году исходный код Umbraco стал доступен на GitHub, что сделало Umbraco более дружественным к открытому исходному коду и упростило глобальному сообществу разработчиков создание задач и запросов на вытягивание.
Помимо бесплатной CMS, предложение продуктов Umbraco расширилось в 2015 году и теперь включает Umbraco Cloud , продукт, обеспечивающий безопасный и обновленный хостинг через Microsoft Azure. Umbraco Heartcore , безголовая CMS-решение, выпущенное в 2019 году, работает в облаке Umbraco.
Штаб-квартира Umbraco, компания, стоящая за Umbraco CMS, получила первого штатного сотрудника в 2007 году и выросла до международной команды из более чем 90 человек.
Если вы хотите узнать больше об истории Умбрако, перейдите к нашей полной хронологии Умбрако.
Продукты Umbraco
Все началось с CMS с открытым исходным кодом, которую можно бесплатно загрузить и использовать. В основе лежит CMS с открытым исходным кодом, и с тех пор мы расширились за счет двух новых продуктов: Umbraco Cloud и Umbraco Heartcore.
Ниже приведено краткое описание 3 продуктов и ссылка для получения более подробной информации о каждом из них.
Umbraco CMS
Umbraco CMS — это бесплатная версия Umbraco с открытым исходным кодом — гибкой, безопасной и масштабируемой системы управления контентом. Помимо того, что CMS поддерживается штаб-квартирой Umbraco, она постоянно обновляется и развивается специальным сообществом онлайн-разработчиков.
Высокая степень гибкости Umbraco дает разработчикам свободу создавать веб-сайты, приложения и другие проекты по индивидуальному заказу. Благодаря интуитивно понятному редактированию и дружественному пользовательскому интерфейсу редакторы контента могут легко создавать и редактировать контент.
Благодаря интуитивно понятному редактированию и дружественному пользовательскому интерфейсу редакторы контента могут легко создавать и редактировать контент.
Подробнее о Umbraco CMS
Umbraco Cloud
Umbraco Cloud — это решение, которое предоставляет вам все функции Umbraco CMS, а также обеспечивает безопасный хостинг в Microsoft Azure. Облако позаботится об установке, инфраструктуре и безопасности вашего сайта — это означает, что ваш сайт автоматически получит все новые функции безопасности и исправления ошибок.
С помощью Cloud вы получаете доступ к облачному порталу, где вы можете управлять разрешениями, доступом к проекту и настройками пользователя для вашего проекта. Это даст вам идеальный инструмент для управления вашей командой и всеми вашими проектами в одном месте. Это также дает вам массу дополнительных функций, таких как Baselines, ContentFlow и бесшовное развертывание в разных средах.
Подробнее об Umbraco Cloud
Umbraco Heartcore
Umbraco Heartcore — это безголовое решение SaaS (программное обеспечение как услуга), работающее в Umbraco Cloud. Построенное на основе Umbraco CMS, безголовое решение создано для многоканальной доставки — продукт помогает разработчикам расширять проекты на другие архитектуры и интеграции.
Построенное на основе Umbraco CMS, безголовое решение создано для многоканальной доставки — продукт помогает разработчикам расширять проекты на другие архитектуры и интеграции.
Heartcore позволяет пользователям создавать и управлять контентом в одном месте для нескольких платформ. С Heartcore весь контент и мультимедиа автоматически отображаются через REST API. Heartcore также поставляется с возможностями сети доставки контента (CDN) с использованием Cloudflare, а также со встроенными функциями GraphQL.
Подробнее о Umbraco Heartcore
Как начать работу с Umbraco?
Вы достаточно слышали об Umbraco и теперь хотите приступить к работе?
Ознакомьтесь со всеми четырьмя продуктами Umbraco на одном из наших бесплатных вебинаров ! Посмотрите живую демонстрацию Umbraco CMS, Umbraco Cloud и Umbraco Heartcore в часовых поясах, подходящих для Европы и Северной Америки, или по требованию загляните в Umbraco Uno.
Если вы предпочитаете самостоятельно разбираться в технических деталях продуктов Umbraco, зайдите на наш сайт Umbraco и прочитайте подробную документацию обо всем, начиная с начала работы с Umbraco и заканчивая его расширением в соответствии с вашими потребностями.


 Эта страница появится после завершения установки.
Эта страница появится после завершения установки.