CSS учебник
CSS3 анимация — вдохновение для веб-разработчиков. С ее помощью можно создавать эффекты, которые раньше воспроизводились с помощью скрипта и с использованием графических редакторов.
Анимация применяется к любым html-элементам, а также к псевдоэлементам :before и :after. Список свойств, которые можно анимировать, приведен здесьСоздание анимации в CSS3 — увлекательный процесс. С помощью несложных манипуляций и, главное, без использования скриптов, можно перемещать и скрывать html-элементы, изменять их размеры, цвет, создавать реалистичные объемные эффекты, анимируя тень элемента, и многое другое.
1. Правило @keyframes
CSS3-анимация состоит из двух компонентов: сначала идет объявление@keyframes, которое затем используется в свойстве animation элемента.
Правило @keyframes позволяет создавать анимацию с помощью ключевых кадров — состояний объекта в определенный момент времени.
Синтаксис
@-webkit-keyframes shadow {
from {text-shadow: 0 0 3px black;}
50% {text-shadow: 0 0 30px black;}
to {text-shadow: 0 0 3px black;}
}
@keyframes shadow {
from {text-shadow: 0 0 3px black;}
50% {text-shadow: 0 0 30px black;}
to {text-shadow: 0 0 3px black;}
}
Теперь, объявив @keyframes, мы можем ссылаться на него в свойстве animation:
h2 {
font-size: 3. 5em;
color: darkmagenta;
-webkit-animation: shadow 2s infinite ease-in-out;
animation: shadow 2s infinite ease-in-out;
}
5em;
color: darkmagenta;
-webkit-animation: shadow 2s infinite ease-in-out;
animation: shadow 2s infinite ease-in-out;
}
2. Название анимации
Свойство animation-name задает имя анимации. Рекомендуется использовать название, отражающее суть анимации, при этом можно использовать одно слово или несколько, связанных между собой при помощи пробела — или нижнего подчеркивания _.Синтаксис
div {
-webkit-animation-name: mymove;
animation-name: mymove;
}
3. Длительность анимации
Свойство устанавливает длительность анимации, например:
animation-duration: 1s;.Не наследуется.
| animation-duration | |
|---|---|
| Значения: | |
| время (s / |
Длительность анимации задается в секундах или миллисекундах. |
| inherit | Наследует это свойство от родительского элемента. |
Синтаксис
div {
-webkit-animation-duration: 2s;
animation-duration: 2s;
}
4. Временная функция
Свойство определяет изменение скорости от начала до конца анимации с помощью временных функций. Задается при помощи ключевых слов или кривой Безье cubic-bezier(x1, y1, x2, y2). Не наследуется.
| animation-timing-function | |
|---|---|
| Значения: | |
| ease | Функция по умолчанию, анимация начинается медленно, разгоняется быстро и замедляется в конце. Соответствует cubic-bezier(0.25,0.1,0.25,1) . |
| linear | Анимация происходит равномерно на протяжении всего времени, без колебаний в скорости. Соответствует cubic-bezier(0,0,1,1). |
| ease-in | Анимация начинается медленно, а затем плавно ускоряется в конце. Соответствует cubic-bezier(0.42,0,1,1). Соответствует cubic-bezier(0.42,0,1,1). |
| ease-out | Анимация начинается быстро и плавно замедляется в конце. Соответствует cubic-bezier(0,0,0.58,1). |
| ease-in-out | Анимация медленно начинается и медленно заканчивается. Соответствует cubic-bezier(0.42,0,0.58,1). |
| cubic-bezier(x1, y1, x2, y2) | Позволяет вручную установить значения от 0 до 1.На этом сайте вы сможете построить любую траекторию скорости изменения анимации. |
| inherit | Наследует это свойство от родительского элемента. |
Синтаксис
div {
-webkit-animation-timing-function: linear;
animation-timing-function: linear;
}
- ease / linear / ease-in / ease-out / ease-in-out / cubic-bezier()
5.
 Анимация с задержкой
Анимация с задержкой
Свойство игнорирует анимацию заданное количество времени, что дает возможность по отдельности запускать каждую анимацию. Отрицательная задержка начинает анимацию с определенного момента внутри её цикла, т.е. со времени, указанного в задержке. Это позволяет применять анимацию к нескольким элементам со сдвигом фазы, изменяя лишь время задержки. Если вы хотите, чтобы анимация началась с середины, задайте отрицательную задержку, равную половине времени, установленном в animation-duration. Не наследуется.
| animation-delay | |
|---|---|
| Значения: | |
| время (s / ms) | Длительность анимации задается в секундах или миллисекундах. |
| inherit | Наследует это свойство от родительского элемента. |
Синтаксис
div {
-webkit-animation-delay: 2s;
animation-delay: 2s;
}
Пример
6.
 Повтор анимации
Повтор анимации
Свойство позволяет запустить анимацию несколько раз. Значение 0 или любое отрицательное число удаляют анимацию из проигрывания. Не наследуется.
| animation-iteration-count | |
|---|---|
| Значения: | |
| число | С помощью целого числа задается количество повторов анимации. |
| infinite | Анимация проигрывается бесконечно. |
| inherit | Наследует это свойство от родительского элемента. |
Синтаксис
div {
-webkit-animation-iteration-count: 3;
animation-iteration-count: 3;
}
7. Направление анимации
Свойство задает направление повтора анимации. Если анимация повторяется только один раз, то это свойство не имеет смысла. Не наследуется.
| animation-direction | |
|---|---|
| Значения: | |
| alternate | Анимация проигрывается с начала до конца, затем в обратном направлении. |
| alternate-reverse | Анимация проигрывается с конца до начала, затем в обратном направлении. |
| normal | Значение по умолчанию, анимация проигрывается в обычном направлении, с начала и до конца. |
| reverse | Анимация проигрывается с конца. |
| inherit | Наследует это свойство от родительского элемента. |
Синтаксис
div {
-webkit-animation-direction: alternate;
animation-direction: alternate;
}
animation-direction: alternate;
animation-direction: alternate-reverse;
animation-direction: normal;
animation-direction: reverse;
8.
 Краткая запись анимации
Краткая запись анимации
Все параметры воспроизведения анимации можно объединить в одном свойстве — animation, перечислив их через пробел:
animation: animation-name animation-duration animation-timing-function animation-delay animation-iteration-count animation-direction;
9. Проигрывание анимации
Свойство позволяет управлять проигрыванием и остановкой анимации. Остановка анимации внутри цикла возможна через использование этого свойства в скрипте (JavaScript). Также можно останавливать анимацию при наведении курсором мыши на объект. Состояние :hover, например:
h2:hover {animation-play-state: paused;} Не наследуется.
| animation-play-state | |
|---|---|
| Значения: | |
| paused | Останавливает анимацию. |
| running | Значение по умолчанию, означает проигрывание анимации. |
| inherit | Наследует это свойство от родительского элемента. |
Синтаксис
div:hover {
-webkit-animation-play-state: paused;
animation-play-state: paused;
}
10. Состояние элемента до и после воспроизведения анимации
Свойство определяет порядок применения определенных в @keyframes стилей к объекту. Не наследуется.
| animation-fill-mode | |
|---|---|
| Значения: | |
| none | Значение по умолчанию. Состояние элемента не меняется до или после воспроизведения анимации. |
| forwards | Воспроизводит анимацию до последнего кадра по окончанию последнего повтора и не отматывает ее к первоначальному состоянию. |
| backwards | Возвращает состояние элемента после загрузки страницы к первому кадру, даже если установлена задержка animation-delay, и оставляет его там, пока не начнется анимация. |
| both | Позволяет оставлять элемент в первом ключевом кадре до начала анимации (игнорируя положительное значение задержки) и задерживать на последнем кадре до конца последней анимации. |
| inherit | Наследует это свойство от родительского элемента. |
Синтаксис
div {
-webkit-animation-fill-mode: forwards;
animation-fill-mode: forwards;
}
11. Множественные анимации
Для одного элемента можно задавать несколько анимаций, перечислив их названия через запятую:
div {animation: shadow 1s ease-in-out 0.5s alternate, move 5s linear 2s;}
Поддержа браузерами
IE: 10.0
Firefox: 5.0 -moz-
Chrome: 4.0 -webkit-
Safari: 4.0 -webkit-
Opera: 12.0 -o-
iOS Safari: 7.1 -webkit-
Opera Mini: —
Android Browser: 4. 1 -webkit-
1 -webkit-
Chrome for Android: 44
Учебник Grid ⚡️ HTML и CSS с примерами кода
Grid Layout представляет специальный модуль CSS3, который позволяет позиционировать элементы в виде сетки или таблицы. Как и Flexbox, Grid Layout представляет гибкий подход к компоновке элементов, только если flexbox размещает вложенные элементы в одном направлении — по горизонтали в виде столбиков или по вертикали в виде строк, то Grid позиционирует элементы сразу в двух направлениях — в виде строк и столбцов, образуя тем самым таблицу.
Полностью спецификацию модуля Grid Layout можно посмотреть на странице www.w3.org/TR/css-grid-1/.
Поддержка браузерами
При использовании Grid Layout следует учитывать, что только относительно недавно производители браузеров стали внедрять поддержку этого модуля в свои браузеры. Ниже приводится для браузеров список версий, начиная с которых была внедрена полноценная поддержка Grid Layout:
- Google Chrome — с версии 57
- Mozilla Firefox — с версии 52
- Opera — с версии 44
- Safari — с версии 10.
 1
1 - iOS Safari — с версии 10.3
Как можно заметить, большинство этих версий браузеров вышли в начале 2017 года. То есть на более старые версии этих браузеров рассчитывать не приходится.
Кроме того, IE (начиная с версии 10) и Microsoft Edge имеет лишь частичную поддержку модуля. А Android Browser, Opera Mini, UC Browser вовсе ее не имеют.
Создание grid-контейнера
Основой для определения компоновки Grid Layout является grid container, внутри которого размещаются элементы. Для создания grid-контейнера необходимо присвоить его стилевому свойству display одно из двух значений: grid или inline-grid.
Создадим простейшую веб-страницу, которая применяет Grid Layout:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>Grid Layout в CSS3</title>
<style>
.grid-container {
border: solid 2px #000;
display: grid;
}
. grid-item {
text-align: center;
font-size: 1.1em;
padding: 1.5em;
color: white;
}
.color1 {
background-color: #675ba7;
}
.color2 {
background-color: #9bc850;
}
.color3 {
background-color: #a62e5c;
}
.color4 {
background-color: #2a9fbc;
}
</style>
</head>
<body>
<div>
<div>Grid Item 1</div>
<div>Grid Item 2</div>
<div>Grid Item 3</div>
<div>Grid Item 4</div>
<div>Grid Item 5</div>
</div>
</body>
</html>
grid-item {
text-align: center;
font-size: 1.1em;
padding: 1.5em;
color: white;
}
.color1 {
background-color: #675ba7;
}
.color2 {
background-color: #9bc850;
}
.color3 {
background-color: #a62e5c;
}
.color4 {
background-color: #2a9fbc;
}
</style>
</head>
<body>
<div>
<div>Grid Item 1</div>
<div>Grid Item 2</div>
<div>Grid Item 3</div>
<div>Grid Item 4</div>
<div>Grid Item 5</div>
</div>
</body>
</html>
Для контейнера grid-container установлено свойство display: grid. В нем располагается пять grid-элементов.
Если значение grid определяет контейнер как блочный элемент, то значение inline-grid определяет элемент как строчный (inline):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>Grid Layout в CSS3</title>
<style>
. grid-container {
border: solid 2px #000;
display: inline-grid;
}
.grid-item {
box-sizing: border-box;
text-align: center;
font-size: 1.1em;
padding: 1.5em;
color: white;
}
.color1 {
background-color: #675ba7;
}
.color2 {
background-color: #9bc850;
}
.color3 {
background-color: #a62e5c;
}
.color4 {
background-color: #2a9fbc;
}
</style>
</head>
<body>
<div>
<div>Grid Item 1</div>
<div>Grid Item 2</div>
<div>Grid Item 3</div>
<div>Grid Item 4</div>
<div>Grid Item 5</div>
</div>
</body>
</html>
grid-container {
border: solid 2px #000;
display: inline-grid;
}
.grid-item {
box-sizing: border-box;
text-align: center;
font-size: 1.1em;
padding: 1.5em;
color: white;
}
.color1 {
background-color: #675ba7;
}
.color2 {
background-color: #9bc850;
}
.color3 {
background-color: #a62e5c;
}
.color4 {
background-color: #2a9fbc;
}
</style>
</head>
<body>
<div>
<div>Grid Item 1</div>
<div>Grid Item 2</div>
<div>Grid Item 3</div>
<div>Grid Item 4</div>
<div>Grid Item 5</div>
</div>
</body>
</html>
В этом случае весь грид занимает только то пространство, которое необходимо для размещения его элементов.
См. также
- display
Учебник по HTML | Изучите HTML в деталях
Что такое HTML?
Создание веб-сайта — это комплексный процесс. В нашей повседневной жизни мы сталкиваемся с несколькими видами веб-сайтов, некоторые из которых представляют собой простые веб-страницы с некоторой информацией, а некоторые представляют собой действительно сложные веб-сайты, хранящие пользовательские данные, предоставляющие нам информацию, потоковые движения и т. д. Во всех этих веб-сайтах есть одна общая черта: HTML. Интерфейс этих веб-сайтов построен на HTML.
В нашей повседневной жизни мы сталкиваемся с несколькими видами веб-сайтов, некоторые из которых представляют собой простые веб-страницы с некоторой информацией, а некоторые представляют собой действительно сложные веб-сайты, хранящие пользовательские данные, предоставляющие нам информацию, потоковые движения и т. д. Во всех этих веб-сайтах есть одна общая черта: HTML. Интерфейс этих веб-сайтов построен на HTML.
История HTML
HTML был создан в 1991 Бернерс-Ли. Затем HTML имеет большое развитие.
- В 1991 году была создана первая версия HTML.
- В 1995 году была опубликована первая стандартная спецификация HTML. Он также известен как HTML 2.0 .
- В 1999 году была опубликована первая основная версия HTML. Он также известен как HTML 4.01.
- В 2012 году HTML был импровизирован для поддержки семантических тегов, дополнительных атрибутов и т. д. Эта версия известна как HTML 5 и является последней версией HTML.

Зачем изучать HTML?
HTML является основой веб-страниц. Ниже приведены некоторые причины для изучения HTML:
- Для создания веб-сайтов : HTML используется в качестве стандартной разметки для создания веб-сайтов, поэтому нам необходимо изучить HTML для создания внешнего интерфейса веб-сайтов.
- Чтобы стать веб-разработчиком внешнего интерфейса : Чтобы стать веб-разработчиком внешнего интерфейса, необходимо изучить HTML независимо от платформы, над которой мы работаем.
- Чтобы улучшить нашу веб-страницу : Необходимо изучить HTML, чтобы улучшить качество нашего веб-приложения.
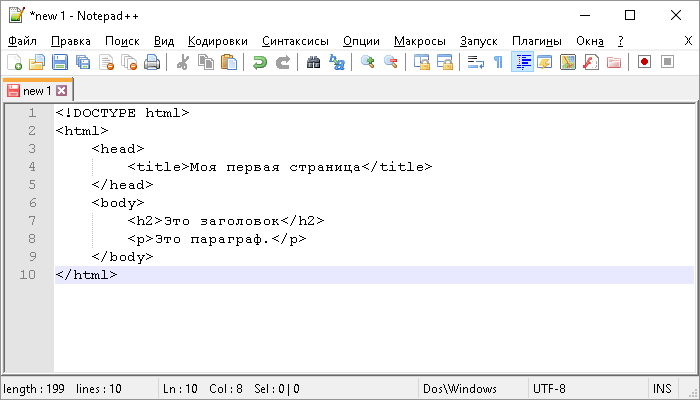
Пример HTML
Вот простой пример HTML-страницы:
<голова>Моя HTML-страница <тело>Привет, мир!
Это простая HTML-страница.
<ул>
Структура HTML-страницы
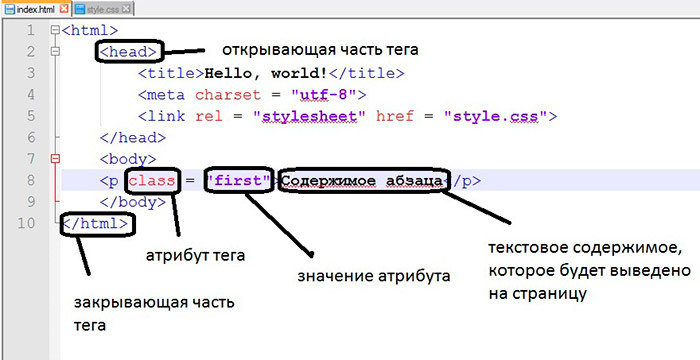
Базовая структура HTML-документа состоит из следующих элементов:
- Объявление , указывающее используемую версию HTML.

- Элемент, заключающий в себе весь документ и содержащий два основных раздела: заголовок и тело.
- Элемент, который содержит информацию о документе, такую как его заголовок, ссылки на внешние таблицы стилей и сценарии, а также метатеги.
- Элемент, который содержит основное содержимое документа, такое как текст, изображения, видео и другие элементы HTML.
Применение HTML
HTML — это стандартная разметка для веб-документов. Ниже приведены некоторые основные области применения HTML:
- Создание веб-страниц : HTML используется для создания статических веб-страниц. Эти страницы можно улучшить, добавив CSS, JS и т. д.
- Адаптация веб-сайта : Семантические теги, представленные в HTML, используются для того, чтобы сделать веб-сайт адаптивным, т. Е. Веб-страница автоматически регулирует интервал и ориентацию в соответствии с размером экрана.

- Рисование графики : HTML можно использовать для рисования графики с использованием холста .
- Предоставление поддержки в автономном режиме : После загрузки в браузер HTML-документ может существовать без Интернета, что обеспечивает пользователям поддержку в автономном режиме.
- Интернет-навигация : Гипертекстовая функция HTML может использоваться для перехода из одного места в другое через Интернет.
Аудитория
Этот учебник в формате HTML будет полезен для аудитории, которая:
- Хочет начать работу с веб-разработкой.
- Новичок или средний пользователь HTML и хочет перейти на уровень эксперта.
- Хочет пересмотреть свои концепции HTML.
- Требуется справочный материал для HTML
Обязательное условие
Ниже приведены предварительные условия для начала работы с этим учебным пособием по HTML:
- Текстовый редактор
- Веб-браузер
- Основная идея создания файлов и папок на компьютере.

- Основная идея навигации по различным файлам и папкам на компьютере.
- Понимание форматов изображений и видео.
Как выучить HTML?
Вот несколько способов изучения HTML:
- Документация: Мы можем изучать HTML с помощью документации на веб-сайтах.
- Учебники для самостоятельного обучения: HTML также можно освоить с помощью базовых учебных пособий по HTML, руководств по HTML для начинающих или статей, доступных в Интернете.
- Книги : Мы также можем обращаться к книгам для изучения HTML.
- Видеоуроки или курсы: через Интернет также можно использовать для изучения HTML.
- Проекты: Мы также можем изучить HTML, создав собственный проект.
Что вы узнаете из этого учебника по HTML?
В этом руководстве по HTML мы узнаем о:
- Что такое HTML, его приложения
- Подробное объяснение различных тегов HTML
- Узнайте, как применять код в сценариях реальных проектов
настройка необходимой IDE (VS Code) для работы с HTML.

- Установка и запуск живого сервера, препроцессоров, таких как HAML, их плюсы и минусы, Handlebars и HTML и т. д.
Карьера Возможность изучения HTML
Некоторые распространенные варианты карьеры после изучения HTML: Веб-разработчик , Дизайнер интерфейса , Веб-архитектор , Графический дизайнер , Разработчик пользовательского интерфейса и т. д.
HTML Tutorial 900 Онлайн-руководство по HTML5 | Учебник по основам HTMLИзучите HTML для разработки веб-сайта простыми и легкими шагами, начиная с базовых и заканчивая продвинутыми понятиями, включая примеры. Наши учебники по HTML научат вас, как создать личный веб-сайт или сайт для вашего бизнеса, не заставляя вас изучать ненужную теорию. Эти учебные пособия проведут вас через процесс создания таблиц в соответствии с вашими потребностями.
HTML — это основной язык программирования для веб-разработки. Здесь шаг за шагом вы изучите основы HTML. Вы узнаете все, что вам нужно знать: «Определение типа документа», раздел заголовка, основной раздел, основные теги, теги ссылок и даже некоторые дополнительные элементы HTML, такие как HTML-таблица, HTML-фрейм, HTML-форма и метатеги HTML. Все ссылки на теги HTML5 и примеры кодов доступны здесь.
Вы узнаете все, что вам нужно знать: «Определение типа документа», раздел заголовка, основной раздел, основные теги, теги ссылок и даже некоторые дополнительные элементы HTML, такие как HTML-таблица, HTML-фрейм, HTML-форма и метатеги HTML. Все ссылки на теги HTML5 и примеры кодов доступны здесь.
Way2Tutorial с помощью которого вы можете создать свой собственный веб-сайт.
HTML легко выучить. Вам это очень понравится.
Basic HTML
HTML Introduction
HTML Head Section
HTML Body Section
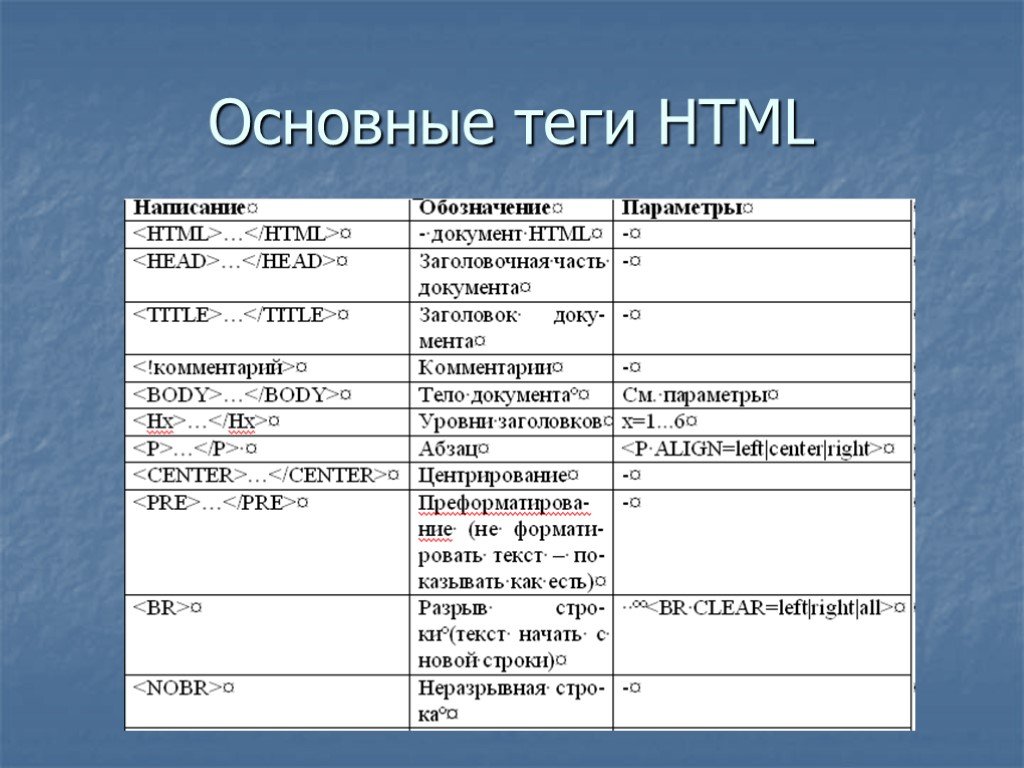
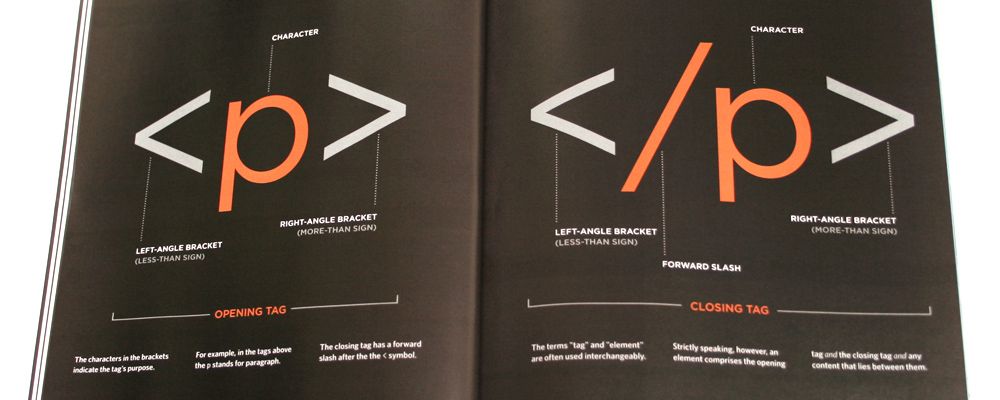
HTML Basic Tags
HTML Attributes
HTML теги заголовков
HTML теги комментариев Тег HTML Marquee
Расширенный HTML
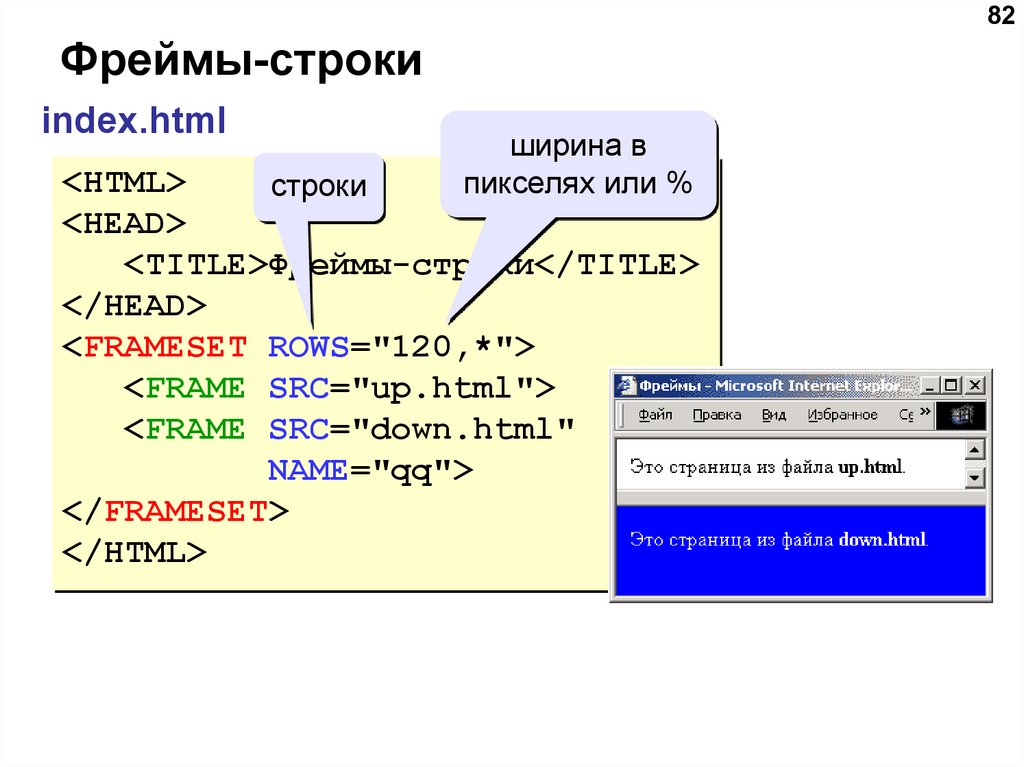
HTML-таблицаHTML-фрейм
HTML-форма
Метатег HTML
Макет HTML
Учебное пособие по DHTML
Генератор HTML
Генератор таблицГенератор бегущей строки
Генератор выпадающего текста
Генератор метатегов
Ресурс HTML
Примеры HTMLШпаргалка HTML
Выбор цвета HTML
Код цвета HTML
Специальные символы HTML
Ссылки на теги HTML
Теги HTML5 с описаниемтега HTML5
Список тегов | Тег с описанием
Новый тег в HTML5
Удалить в HTML5
Новый тег введен в HTML5, но теперь еще поддерживается в HTML5
