20 уникальных персональных сайтов и портфолио
На каких бы проектах вы ни специализировались, эти 20 примеров отличных персональных веб-сайтов точно вдохновят вас на создание собственного великолепного онлайн-портфолио.
Персональный веб-сайт или портфолио — это возможность привлечь больше внимания к своей работе. Это продолжение вашей личности и способ выразить свои творческие способности.
Безусловно, важно иметь профили на LinkedIn, Behance и Dribbble, но наличие персонального сайта-портфолио дает возможность более индивидуально презентовать себя и свой личный бренд.
В наши дни присутствие в сети принципиально важно для любого представителя творческой профессии. Это не только позволяет привлечь внимание аудитории благодаря поисковой оптимизации (SEO) и повышает узнаваемость ваших работ, но и помогает потенциальным клиентам понять, что вы из себя представляете, а вам — получить больше заказов. Правильного подхода к созданию персонального веб-сайта не существует — вариантов так же много, как и творческих задач.
Ниже мы собрали несколько вдохновляющих примеров, которые помогут вам определиться с концепцией собственного сайта-портфолио.
1. Jey AustenДизайнер и иллюстратор Джей Остин выбрала для своего сайта-портфолио классическую цветовую схему: белый текст на черном фоне. Хотя такое цветовое решение может показаться довольно простым и скучным, ей удалось создать смелый и привлекательный дизайн.
Забавные детали, такие как готический шрифт Pirata для заголовков, и уникальные изображения (кристаллы и мечи), придают интерфейсу загадочность. Джей удалось создать по-настоящему креативное и оригинальное портфолио, но с понятным и тщательно продуманным UX.
2. Arlen McCluskeyПри первом знакомстве сайт-портфолио продуктового дизайнера Арлена МакКласки с цветными “облаками” и аккуратным лейаутом, вероятнее всего, покажется вам минималистичным. Однако все не так просто. Арлен использует много свободного пространства, чтобы стильно презентовать свои проекты, созданные для Airbnb, Dropbox, JUMP и других клиентов, а также глубоко погружает зрителей в свой мыслительный процесс.
Лучшие сайты-портфолио не просто презентуют работы автора, а делают это креативно и впечатляюще. Арлен МакКласки демонстрирует свои творческие способности с помощью этого яркого и стильного дизайна.
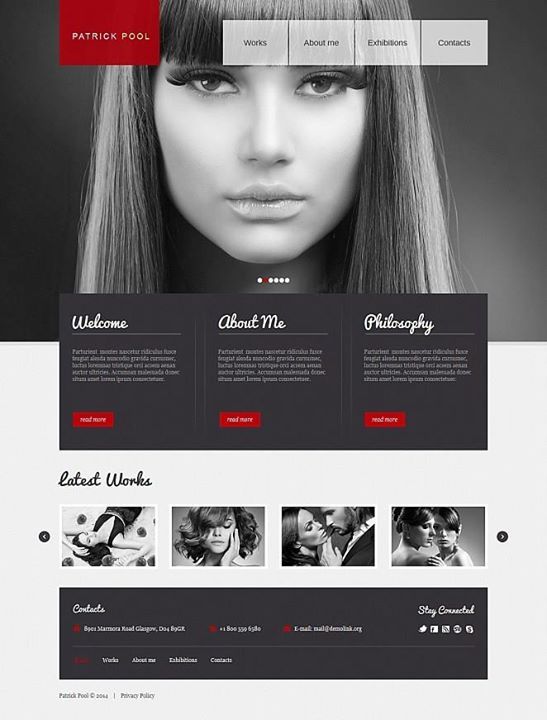
3. Mack and PouyaМногие портфолио фотографов выглядят, как галерея изображений. В этом нет ничего плохого, но все же приятно, когда фотобизнес уделяет большее внимание внешнему виду и брендингу своих веб-страниц.
Американская компания Mack and Pouya, которая специализируется на съемке свадеб, имеет персональный веб-сайт с интересным дизайном, отражающим направление их деятельности. Согласитесь, всегда приятно видеть такие красочные примеры веб-сайтов, которые не боятся выделяться с помощью смелых цветовых сочетаний и креативного дизайна.
4. AileenAileen — дизайнер цифровых продуктов, которая сотрудничала с Amazon, Tumblr, General Assembly и другими крупными компаниями. Мы, команда Webflow, поклонники минималистичных современных веб-сайтов, в которых много воздуха и большое внимание уделяется организации элементов на странице — Aileen один из них.
Aileen со вкусом использует негативное пространство, тщательно подбирая приглушенные цвета фона для каждого изображения. Этот сайт-портфолио сочетает в себе привлекательную эстетику и продуманный лейаут.
5. OjieameОджиаме Онимия занимается разработкой продуктов, UI-дизайном и графическим дизайном. Он представляет результаты своей деятельности на изящном одностраничном сайте-портфолио, наполненном продуманными деталями. Например, Оджиаме сразу же рассказывает нам о том, что он разрабатывает удобные интерфейсы, побуждающие пользователей к взаимодействию, после чего мы видим CTA-кнопку «Прокрутите, чтобы узнать больше“.
Каждый заголовок, фрагмент текста, изображение и элемент этого веб-сайта находятся на своем месте, что придает дизайну упорядоченный вид. Контент организован очень грамотно: в каждом разделе содержится полезная информация о навыках или проектах дизайнера, при этом все они связаны между собой и объединены стилистически.
Персональный веб-сайт Оджиаме — доказательство, что при желании можно эффективно разместить большой объем данных даже на одной странице.
Тамара Средоевич — UX-дизайнер, ориентированный на этичный дизайн, доступность и инклюзивность. Ее простой двухстраничный веб-сайт помимо своей непринужденной атмосферы и приятной цветовой гаммы содержит информацию о типе проектов, за которые она обычно берется.
Это портфолио отличается простотой. В основе дизайна — крупные формы, тонкие линии и приглушенная цветовая палитра, демонстрирующая утонченную эстетику Тамары. Все детали гармонично сочетаются между собой, предоставляя посетителям приятный и удобный опыт взаимодействия.
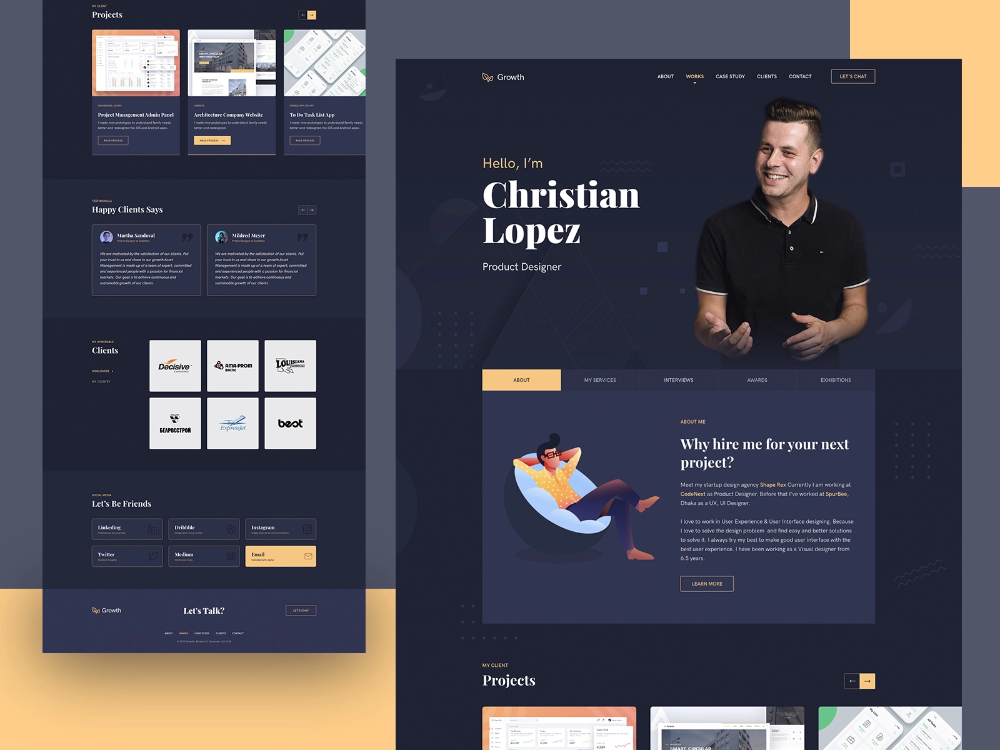
7. Gal RabaniamДизайнер Галь Рабаниам применила свои профессиональные навыки для создания красочного и хорошо организованного персонального веб-сайта. Помимо различных визуальных эффектов, она представляет результаты своей деятельности в виде информативных кейсов. Одна из привлекающих внимание деталей — желтая кнопка с призывом к действию, расположенная в правом верхнем углу, которая сообщает о том, что вы можете при желании загрузить и изучить резюме дизайнера.
Этот веб-сайт мгновенно захватывает все ваше внимание. Вас встречают потрясающие анимированные глаза, заменяющие буквы “О” в словах “Colin Moy” и притягательный золотисто-желтый оттенок фона.
Мы в восторге от того, как Колин использует букву “О” в пунктах меню «Обо мне», «Портфолио» и «Контакты»: это интерактивный элемент, кликнув по которому пользователи могут получить дополнительную информацию. Такая интересная деталь поддерживает единый игривый стиль во всем дизайне. Также, отличное решение — поделиться ссылками на свои аккаунты в Instagram (Meta признана в РФ экстремистской организацией) и LinkedIn, чтобы предоставить потенциальным клиентам возможность поближе познакомиться с дизайнером и его работой.
Отличная новость! Колин сделал свой дизайн доступным для клонирования на Webflow. Это означает, что вы можете поэкспериментировать и настроить этот макет на свой вкус.
9. Thomas BoscКонтент-менеджер, Томас Боск, разработал привлекательный и информативный сайт-портфолио, отражающий его навыки создания контента.
При прокрутке главной страницы вниз на экране появляются анимированные всплывающие окна с комментариями и вопросами о контент-менеджменте. А еще ниже Томас рассказывает о своих профессиональных навыках, а также показывает примеры своих работ.
Перечислить в портфолио основные направления своей деятельности достаточно просто, но далеко не каждый может похвастаться узкой специализацией. Томас на примере своего персонального веб-сайта показал, как можно продемонстрировать широкий спектр своих талантов.
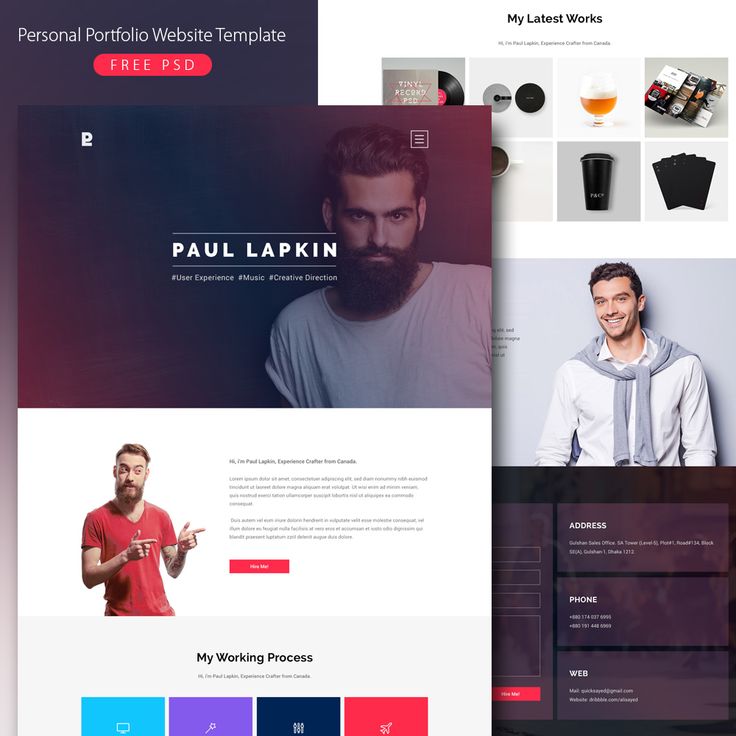
10. EditorialЕсли вам нужен стильный и хорошо организованный шаблон персонального веб-сайта, начните с этого бесплатного, доступного для клонирования макета Editorial от Em Design.
Этот дизайн имеет эстетичный внешний вид и включает большое количество свободного пространства для размещения крупных изображений. Именно поэтому он идеально подходит для фотографов, продуктовых и веб-дизайнеров, а также всех, кто хочет создать портфолио, центральным элементом которого должны стать изображения. Вы можете настроить его в соответствии с вашим личным брендом. Этот элегантный бесплатный шаблон Editorial точно подарит вам море вдохновения.
Вы можете настроить его в соответствии с вашим личным брендом. Этот элегантный бесплатный шаблон Editorial точно подарит вам море вдохновения.
Онлайн-портфолио Бобби Роу начинается с заявления: «Я верю, что суперзвездами как рождаются, так и становятся». Его веб-сайт полон захватывающих красок и остроумия, доказывающих, что Бобби сам по себе суперзвезда.
Когда вы прокручиваете страницу, перед вами открывается все больше приятных цветовых сочетаний и интересной типографики. Это портфолио пронизано уверенностью, а дизайнерские решения Бобби подтверждают его слова.
PS Сейчас портфолио немного изменилось, был проведен ребрендинг.
12. Alice LeeМы уже рассказывали о портфолио Элис Ли, но она постоянно обновляет свой веб-сайт, пополняя его новым контентом: интерактивными иллюстрациями, мерчем и последними эпизодами своего шоу “Doodle Therapy”. Специализация Элис — яркие иллюстрации персонажей с органическими текстурами в неповторимом стиле.
Это мог быть простой веб-сайт с резюме и несколькими лучшими проектами, выполненными для известных клиентов. Но вместо этого, каждый пиксель этого сайта-портфолио наполнен любовью Элис к творчеству и демонстрацией ее навыков, как иллюстратора. Перед вами один из лучших примеров персональных веб-сайтов.
Обязательно ознакомьтесь с описанием работы над визуальной айдентикой Slack. Вы точно оцените это подробное тематическое исследование.
13. Emre DevserenЭмре Девсерен — веб-дизайнер, занимающийся стартапами и малым бизнесом. Этот сайт-портфолио демонстрирует его навыки в UI и UX-дизайне, а также маркетинге.
Emre приветствует посетителей своего веб-сайта фразой: «Я могу помочь вашему бизнесу выйти в Интернет и быстро вырасти«, затем следуют логотипы клиентов, с которыми он сотрудничал. Таким образом, дизайнер сразу дает понять, чем он занимается, и какой опыт работы имеет.
Прокручивая страницу вниз, вы увидите эстетичный дизайн, наполненный светлыми пастельными тонами, которые преобладают в оформлении. Хотя это простой одностраничный сайт, он отлично справляется со своей задачей.
Хотя это простой одностраничный сайт, он отлично справляется со своей задачей.
Портфолио Мэтью П. Мангера переносит вас в прошлое. Оно буквально отвечает на вопрос: как выглядело бы портфолио Webflow-дизайнера, если бы оно было создано в 1996 году? Нам нравятся персональные сайты, подобные этому. Их создатели не боятся экспериментировать и намеренно создают “устаревший” дизайн, который моментально привлекает внимание.
Этот графический интерфейс в стиле ретро напоминает машину времени: мы мгновенно вспоминаем первые дни существования Mac OS. Ностальгия вызовет улыбку у любого, кто когда-либо клацал по массивным клавишам этих бежевых машин.
Воспроизведение UI, эстетики и функциональности этих устаревших компьютеров — серьезное достижение. Да, фактор новизны присутствует, но такой дизайн по-прежнему остается удобным. Этот ретро-сайт — не только свидетельство дизайнерских сверхспособностей Мэтью, он также эффективно демонстрирует его работы.
Если вам захотелось создать проект в подобном стиле, вы можете бесплатно клонировать этот шаблон на Webflow.
15. Portfolio Website — Free TemplateЕсли вы хотите перейти от поиска вдохновения непосредственно к разработке и публикации своего сайта, обратите внимание на этот бесплатный шаблон для портфолио от DesignPilot. Этот проект можно клонировать на Webflow. Он содержит все необходимое для запуска полноценного персонального веб-сайта.
Верхняя панель меню делает этот одностраничный сайт похожим на многостраничный. Однако на самом деле навигация состоит из якорных ссылок, кликнув на которые вы можете переместиться в конкретный раздел страницы. Этот простой макет позволяет продемонстрировать ваши работы, рассказать немного о себе и своем опыте, а также о том, какие задачи вам действительно по душе. Встроенная контактная форма и иконки социальных сетей предоставляют посетителям сайта множество способов связаться с вами.
16. Dan MachadoСайт-портфолио продуктового дизайнера Дэна Мачадо встречает посетителей простым заголовком и разделенным на две части лейаутом. Когда мы наводим курсор на имена клиентов в разделе “Моя работа”, на экране отображаются превью-изображения, а при нажатии открывается лендинг каждого конкретного проекта.
Когда мы наводим курсор на имена клиентов в разделе “Моя работа”, на экране отображаются превью-изображения, а при нажатии открывается лендинг каждого конкретного проекта.
Хотя лейаут выглядит достаточно традиционно, яркие полоски, выделяющие пункты меню и кликабельные элементы, создают по-настоящему приятный опыт взаимодействия. Дэн делится тематическими исследованиями, которые дают возможность более глубоко вникнуть в его рабочий процесс. Большая часть его проектов — технологические стартапы, и он смог отлично передать, какие задачи были решены в каждом случае.
Эффективный дизайн Дэна — яркий пример персонального сайта, который привлекает внимание посетителей и удерживает его с помощью различных интересных деталей.
17. SabannaС помощью этого стилизованного веб-сайта Анна Сабатини демонстрирует свои таланты, объединяя цифровой дизайн со стилем скетчбука.
Анна повсюду использует органические текстуры: начиная с первой страницы с “карандашным” автопортретом и заканчивая рукописными надписями и другими похожими на каракули рисунками. Слияние традиционного графического дизайна с цифровым еще больше подчеркивает шрифт, будто набранный на печатной машинке. Эти элементы хорошо сочетаются с плавной анимацией, которая запускается при прокрутке на правой боковой панели.
Слияние традиционного графического дизайна с цифровым еще больше подчеркивает шрифт, будто набранный на печатной машинке. Эти элементы хорошо сочетаются с плавной анимацией, которая запускается при прокрутке на правой боковой панели.
Помимо лучших проектов и туториалов, на сайте есть раздел “Дневник”, который представляет собой личный блог, где Анна делится своими мыслями и наблюдениями. Эти письма открывают более личную сторону дизайнера.
Анне отлично удалось передать свою индивидуальность через онлайн-портфолио, которое сочетает в себе лучшее из цифрового и графического дизайна.
18. Cheech MinniearКогда вы открываете портфолио UI/UX-дизайнера Cheech Minniear, на вас обрушивается поток анимированных элементов: вращающиеся песочные часы, за которыми следует блок социальных сетей, плавно встающий на место в левой части экрана. На этом анимация не заканчивается: прокрутка запускает множество взаимодействий, которые перемещают контент и изображения на свои места.
Отличный дизайн и продуманные тексты — самое лучшее доказательство того, что Cheech обладает навыками в нескольких областях. Каждый заголовок больше рассказывает о ней, как о дизайнере. Грамотно написанные кейсы доступно объясняют, из каких этапов состоит ее рабочий процесс.
Cheech позаботилась о потенциальных клиентах, включив в интерфейс блок отзывов с цитатами предыдущих клиентов, которые плавно появляются и исчезают, когда вы их листаете. Онлайн-портфолио Cheech, полное красивых анимационных эффектов и точных формулировок, передает всю глубину того, что она делает.
19. Vance BanksЛюбой персональный сайт лишь выигрывает, если его создатель ярко демонстрирует свою индивидуальность. Как только вы откроете сайт Вэнса Бэнкса, вы увидите фотографию улыбающегося дизайнера на красочном фоне и эмодзи машущей руки. Кроме того, на главной странице представлена его краткая биография, из которой мы можем узнать, что Вэнс опытный UI/UX-дизайнер, а также счастливый собачник.
Это еще один пример эффективного одностраничного сайта-портфолио. Благодаря упорядоченному лейауту, большому количеству свободного пространства и грамотному использованию цветов, дизайн обеспечивает удобное взаимодействие с пользователем.
Несмотря на то, что главная страница, включающая разделы “Работа”, “Обо мне” и “Контакты, фактически представляет собой одностраничный сайт, Вэнс разместил на ней ссылки на отдельные целевые страницы с подробным разбором кейсов. Там он подробно описывает процесс работы над каждым проектом, а также показывает карты пути пользователя (CJM), персоны, прототипы и многое другое.
Если сайт одностраничный, это не значит, что вы должны забыть о деталях. Сайт-портфолио Вэнса предоставляет каждому пользователю множество полезного контента, одновременно демонстрируя его дизайн-работы.
20. Kyle CravenСайт-портфолио дизайнера и разработчика Кайла Крейвена со светло-серым фоном и подобранным со вкусом, стилизованным шрифтом отличается аккуратным и простым дизайном.
Кайл выбрал для своего сайта одностраничный лейаут. Чтобы узнать о Кайле больше, посмотреть его работы, найти профили в социальных сетях и контактную информацию нужно просто прокрутить страницу.
Это отличный пример краткого портфолио, которое, тем не менее, эффективно демонстрирует навыки дизайнера и рассказывает потенциальным клиентам о проектах, над которыми он работал.
Развивайте свой личный бренд с помощью персонального веб-сайтаЛюбому представителю творческой профессии необходимо иметь онлайн-портфолио для демонстрации своих работ, общения с единомышленниками и поиска работы. Персональный веб-сайт дает вам возможность поделиться своими лучшими работами, а также заявить о себе — как в профессиональном, так и в личном плане.
Создание сайта для портфолио, профессиональные сайты-портфолио на конструкторе сайтов Nethouse
Сайт-портфолио нужен для презентации навыков создателя. Сфера деятельности владельца может быть любой: дизайн, рукоделия, строительство бань, музыкальные аранжировки и многое другое. Такие порталы имеют свою специфику и направлены на привлечение потенциальных клиентов к сотрудничеству.
Такие порталы имеют свою специфику и направлены на привлечение потенциальных клиентов к сотрудничеству.
Виды сайтов-портфолио
Сайт для создания портфолио необязательно должен быть отдельным ресурсом. Страницы с галереей работ и описанием проектов лаконично вписываются в корпоративный портал и выгодно дополняют основную информацию. Недостатком такого варианта является рассеивание внимания посетителя, отсутствие концентрации на работах. Просматривая данные на сайте, он может вовсе не добраться до портфолио.
Второй вариант сайта – конкретный, заточенный под выполненные проекты. Он помогает акцентировать внимание читателя на кейсах и прошлых работах, выделить их выгодные стороны. Обычно такие ресурсы состоят из странички с главной информацией о компании, условиями сотрудничества и каталога проектов. Навигация максимально упрощается.
Четыре шага для создания сайта:
Зарегистрируйтесь на платформе Nethouse
Выберите один из шаблонов для сайта
Добавьте блоки, наполните их контентом
Подключите домен, запустите рекламу
Обязательные элементы портала
Создание сайта-портфолио должно идти по четкому алгоритму с творческими изюминками автора.
- простую панель навигации. Чем легче посетителю просматривать портфолио и интересующую информацию, тем лояльнее он становится к компании или специалисту;
- контактную информацию. Телефоны, почта, месенджеры и другие средства связи должны находиться перед глазами читателя. Если он захочет связаться с вами и не сможет найти для этого данные за пару секунд, то уйдет с портала без оглядки;
- отзывы прошлых клиентов под каждым проектом или на отдельной странице. Лучше, если они подкреплены реальными профилями пользователей в соцсетях или отсканированными документами с отзывом на официальном бланке;
- главные данные о компании или специалисте и описание услуг, которые они предлагают.
 Это сделает поток читателей направленным, те, кого деятельность организации не интересует, не будут тратить свое время.
Это сделает поток читателей направленным, те, кого деятельность организации не интересует, не будут тратить свое время.
Сайты для создания портфолио должны быть просты в изучении и приятны для посетителей. «Корявые» ресурсы со съехавшими картинками, неудачным форматированием текстов и нерабочими формами обратной связи не привлекают клиентов, а отталкивают их.
Примеры сайтов на Nethouse
nevzorova.ruslastystore.ruphotonovikov.rudt-zuratkul.rualbakore.ru2793109.ruШаблоны для сайта-портфолио
Шаблон «Светлый»
Отлично подходит для создания сайта-портфолио
Шаблон «Сайт-визитка»
Адаптивный шаблон – для компьютеров и для мобильных.

Шаблон «Лён»
Сделать сайт-портфолио с Нетхаус
Для создания портфолио на сайте можно привлечь специалистов-маркетологов, копирайтеров и дизайнеров. Для этого нужно тратить средства и время на выполнение и согласование работы. Но есть вариант проще – использовать сайт-конструктор Нетхаус.
В нашем каталоге есть примеры сайтов-портфолио, на которые можно равняться при создании собственного портала. Сделать его будет несложно – достаточно расположить блоки на страницах, «прикрутить» форму обратной связи и заполнить разделы контентом. Если у вас возникнут вопросы, вы всегда можете обратиться к нашим консультантам.
Если у вас возникнут вопросы, вы всегда можете обратиться к нашим консультантам.
Какие еще сайты можно создать на Nethouse?
Создайте сайт сами.
Это не сложнее заполнения страницы в социальной сети.
Создать сайт бесплатно
Лучший конструктор веб-сайтов портфолио Апрель 2023 г. — Forbes Advisor
Обновлено: 21 марта 2023 г., 11:27
Примечание редактора. Мы получаем комиссию за партнерские ссылки на Forbes Advisor. Комиссии не влияют на мнения или оценки наших редакторов.
Веб-сайты — отличный способ продемонстрировать свою работу. Независимо от того, являетесь ли вы модным блогером, фотографом, дизайнером, владельцем малого бизнеса или кем-то еще, создание веб-сайта для демонстрации вашего портфолио может помочь вам охватить более широкую аудиторию. Сегодня существует множество конструкторов веб-сайтов портфолио, которые упрощают запуск вашего сайта в кратчайшие сроки.
В этом руководстве Forbes Advisor сравнивает лучшие конструкторы портфолио веб-сайтов, доступные в 2023 году. Мы подробно рассмотрим функции каждой платформы, цены, репутацию и многое другое, чтобы вы могли решить, какой из них лучше всего подходит для ваших нужд.
Читать далее
Показать сводку
- 5 лучших конструкторов сайтов портфолио 2023
- GoDaddy
- Weebly
- Квадратное пространство
- Викс
- WordPress.
 com
com - Рейтинг советников Forbes
- Методология
- Часто задаваемые вопросы (FAQ)
Информация, представленная на Forbes Advisor, предназначена только для образовательных целей. Ваше финансовое положение уникально, и продукты и услуги, которые мы рассматриваем, могут не подходить для ваших обстоятельств. Мы не предлагаем финансовые советы, консультационные или брокерские услуги, а также не рекомендуем и не советуем отдельным лицам покупать или продавать определенные акции или ценные бумаги. Информация о производительности могла измениться с момента публикации.
Forbes Advisor придерживается строгих стандартов редакционной честности. Насколько нам известно, весь контент является точным на дату публикации, хотя содержащиеся здесь предложения могут быть недоступны. Высказанные мнения принадлежат только автору и не были предоставлены, одобрены или иным образом одобрены нашими партнерами.
Была ли эта статья полезна?
Оцените эту статью
★ ★ ★ ★ ★
Пожалуйста, оцените статью
Пожалуйста, введите действительный адрес электронной почты
КомментарииМы будем рады услышать от вас, пожалуйста, оставьте свой комментарий.
Неверный адрес электронной почты
Спасибо за отзыв!
Что-то пошло не так. Пожалуйста, повторите попытку позже.
Редакция Forbes Advisor независима и объективна. Чтобы поддержать нашу отчетную работу и продолжать предоставлять этот контент бесплатно нашим читателям, мы получаем компенсацию от компаний, размещающих рекламу на сайте Forbes Advisor. Эта компенсация происходит из двух основных источников. Во-первых , мы предоставляем рекламодателям платные места для представления своих предложений. Компенсация, которую мы получаем за эти места размещения, влияет на то, как и где предложения рекламодателей появляются на сайте. Этот сайт не включает все компании или продукты, доступные на рынке.
 Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью. . Вот список наших партнеров, которые предлагают продукты, на которые у нас есть партнерские ссылки.
Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью. . Вот список наших партнеров, которые предлагают продукты, на которые у нас есть партнерские ссылки.Вы уверены, что хотите оставить свой выбор?
Топ-5 бесплатных сайтов-портфолио для творческих людей
Несколько лет назад мы попросили наших сотрудников выбрать лучшие бесплатные сайты-портфолио, доступные творческим профессионалам. В то время Cargo и Carbonmade (по-прежнему отличные, но уже не бесплатные) были в моде. Но времена меняются, и новое поколение простых в создании и использовании бесплатных сайтов-портфолио заняло центральное место.
Теперь, если вы дизайнер интерактивных приложений, UX или UI, вы можете создать свой собственный сайт с нуля, чтобы продемонстрировать свои навыки. Но для многих графических дизайнеров, фотографов и писателей в Интернете полно сайтов, которые помогут вам легко их создать. Это отличный способ продвигать свои последние работы и таланты, который вам ничего не будет стоить.
Но для многих графических дизайнеров, фотографов и писателей в Интернете полно сайтов, которые помогут вам легко их создать. Это отличный способ продвигать свои последние работы и таланты, который вам ничего не будет стоить.
Итак, без лишних слов, вот краткий обзор пяти лучших и самых популярных бесплатных конструкторов сайтов-портфолио, доступных на сегодняшний день.
Wix
https://www.wix.com/
Новое в нашем списке с тех пор, как мы в последний раз оценивали 5 лучших веб-сайтов портфолио, Wix предлагает более 500 шаблонов веб-сайтов, которые помогут вам начать работу. По словам уважаемого веб-дизайнера, эти шаблоны предлагают ту же родословную, что и профессионал. Может быть, поэтому у платформы более 200 миллионов пользователей по всему миру.
Adobe Portfolio
https://portfolio.adobe.com/
Во-первых, это не совсем «бесплатно» в традиционном смысле — вам нужно членство в Adobe Cloud (которое в то время стоит около 600 долларов в год). этой публикации) — но он работает так хорошо, что нам пришлось включить его в наш список. Инструменты платформы очень удобны в использовании, что позволяет вам создать действительно красивый сайт в кратчайшие сроки. Он не только дает вам доступ к тысячам лучших в своем классе шрифтов с помощью Adobe Fonts, но также имеет возможность интеграции с Behance и Adobe Lightroom для импорта ваших проектов. Многие считают его одним из лучших конструкторов веб-сайтов онлайн-портфолио.
этой публикации) — но он работает так хорошо, что нам пришлось включить его в наш список. Инструменты платформы очень удобны в использовании, что позволяет вам создать действительно красивый сайт в кратчайшие сроки. Он не только дает вам доступ к тысячам лучших в своем классе шрифтов с помощью Adobe Fonts, но также имеет возможность интеграции с Behance и Adobe Lightroom для импорта ваших проектов. Многие считают его одним из лучших конструкторов веб-сайтов онлайн-портфолио.
Behance
https://www.behance.net/
Чрезвычайно популярный среди дизайнеров UX/UI, Behance является первым из двух веб-сайтов-портфолио, неоднократно появлявшихся в нашем списке. Простая в использовании платформа также является частью Adobe и существует с 2006 года. Она не только позволяет вам создать потрясающе выглядящий сайт, но также является отличным инструментом для связи с коллегами и потенциальными возможностями через каналы активности, группы и коллекции.
Weebly
https://www. weebly.com/
weebly.com/
Weebly обслуживает более 50 миллионов веб-сайтов по всему миру. Подобно Wix, этот онлайн-конструктор портфолио предлагает интерфейс перетаскивания и широкий спектр полезных инструментов, которые упрощают создание красивого веб-сайта. В качестве дополнительного бонуса платформа позволяет вам продавать свои творения (фотографии, иллюстрации, значки и т. д.), используя их систему электронной коммерции на платформе Square. Возможность создать веб-сайт электронной коммерции должна поставить его на первое место в списках многих дизайнеров.
Дрибббл
https://dribbble.com/
Еще один сайт, снова появившийся в нашем списке, — Dribbble. Платформа, также популярная среди дизайнеров UX/UI, позволяет вам делиться небольшими скриншотами ваших процессов проектирования, черновиками дизайна, интерактивными прототипами, концепциями дизайна приложений и многим другим. Многие используют Dribbble в тандеме с Behance, что позволяет отображать больше деталей дизайна.
Бесплатные веб-сайты портфолио
Все эти платформы позволят вам создать действительно красивый веб-сайт портфолио. Потратьте немного времени на каждый, чтобы определить, какой из них подходит именно вам. Большинство из них предлагают обновленный сервис (уже не бесплатный), который включает расширенные инструменты дизайна и удаляет любую рекламу инструмента для создания сайтов. Какую бы платформу вы ни выбрали, лучше всего рассмотреть возможность использования той, которая позволит вам быстро обновлять ее последними работами. Таким образом, ваш сайт всегда будет свежим.
Не забывайте — не существует правила, согласно которому вы не можете использовать более одного сайта бесплатного портфолио. Чем больше вы будете заниматься саморекламой, тем больше вероятность того, что менеджеры по найму увидят вашу работу, и тем больше вероятность того, что вы получите лучшие возможности. (И это ничего не будет вам стоить, так как кто-то другой бесплатно размещает ваше онлайн-портфолио.
