Топ одностраничных сайтов
Дата публикации: 24-06-2021 660
Сделать одностраничный сайт самому можно на основе наших шаблонов, которых на конструкторе более 1500. Мы подобрали для вас топ-5 одностраничников, сделанных на Tobiz и, которые сможет сделать любой пользователь. Они отличаются уникальным дизайном, удачно подобранной цветовой схемой и структурированностью.
Топ одностраничных сайтов на Tobiz
Сайт продажи земельных участков
Смотреть
Сайт парикмахерской
Смотреть
Одностраничный сайт лизинга авто
Смотреть
Одностраничный сайт тренинга
Смотреть
Одностраничный сайт дипломных работ на заказ
Смотреть
Лучшие примеры одностраничных сайтов E-commerce
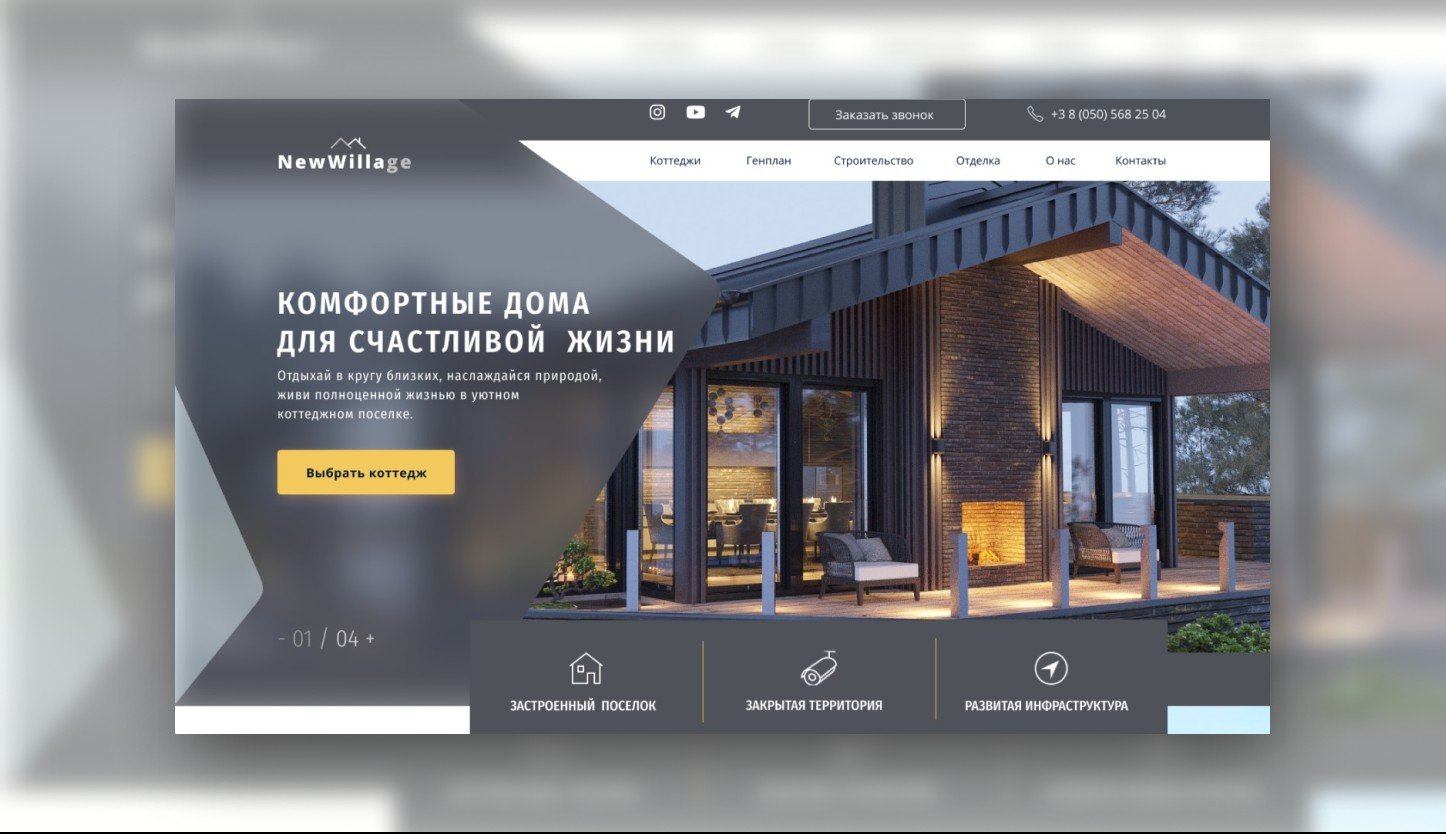
Влюбиться в продукт по фото
Плюсы. Прежде всего, очень аппетитные фотографии с оттенком роскоши. Большая привлекательная фотография на весь первый экран. Аккуратное и понятное меню над ним. Динамический при прокрутке на следующем экране.
Аккуратное и понятное меню над ним. Динамический при прокрутке на следующем экране.
Можно было бы улучшить: блок с самыми популярными товарами в каталоге. Наличие блока — очень красиво, но субъективно, фотографии могли бы быть более аппетитными (например, добавить кучу специй рядом с банкой и т.д.). Однако не могу поспорить, качество фотографий и придание им премиального вида — на высшем уровне.
Смотреть
Крутой баннер с рисованными продуктами
Плюсы. Яркий и привлекательный первый экран. Рисунки выделяют сайт среди конкурентов. Короткий текст заголовка четко формулирует, что вы можете найти на этом сайте.
Второй экран — фотографии готовых наборов. Это, вероятно, наиболее предпочтительный для продавца порядок, поэтому сначала размещаются коробки, а затем фотографии отдельных фруктов.
Удачной иллюстрацией процесса заказа является курьерская корреспонденция:
Возможности для улучшения: мы не видим серьезных недостатков. В качестве эксперимента можно попробовать добавить небольшие описания к экзотическим фруктам (например, при наведении курсора на фотографию).
В качестве эксперимента можно попробовать добавить небольшие описания к экзотическим фруктам (например, при наведении курсора на фотографию).
Смотреть
Милые (как котики) тексты
Плюсы. Этот сайт выделяется своим превосходным копирайтингом. И если это кажется слишком «ми-ми-ми», стоит вспомнить, кто является ЦА производителя. А это хозяева котят, которые покупают для них дома. Достаточно милая?
Чрезвычайно фирменный блок для консультанта (и действительно, 99% сайтов полностью шаблонны, хотя кастомизация не составляет труда).
И общий стиль общения очень дружелюбный и непринужденный, клиент находит ответы на свои вопросы:
Можно улучшить: есть очевидные проблемы с версткой. Например, как в блоке, который мы показали выше — текст выровнен по ширине с отверстиями между словами. Немного сомнительное использование ценного пространства на первом экране.
Смотреть
Теплый ламповый сайт
Плюсы. Возможно, вы уже видели этот сайт в подборках необычных целевых страниц.
Во втором окне вы сразу увидите кнопку «Рассчитать стоимость». (обратная связь).
Кстати, обратите внимание на стиль подачи информации. Как и в предыдущем примере, несмотря на простоту, здесь вы можете найти ответы на все свои вопросы:
Можно улучшить: возможно, это часть идеи «сделано на коленке», но кнопки (шрифт) выглядят не очень хорошо (см. «Рассчитать стоимость» выше). Вы можете оформить их в стиле страницы (рисунки пером) или сделать их максимально нейтральными.
Еще один недостаток — текст кнопки «Рассчитать стоимость окон» не оправдывает ожиданий — вместо калькулятора открывается стандартная форма возврата.
Смотреть
Рассказать друзьям:
Топ-5 сервисов для создания одностраничных сайтов
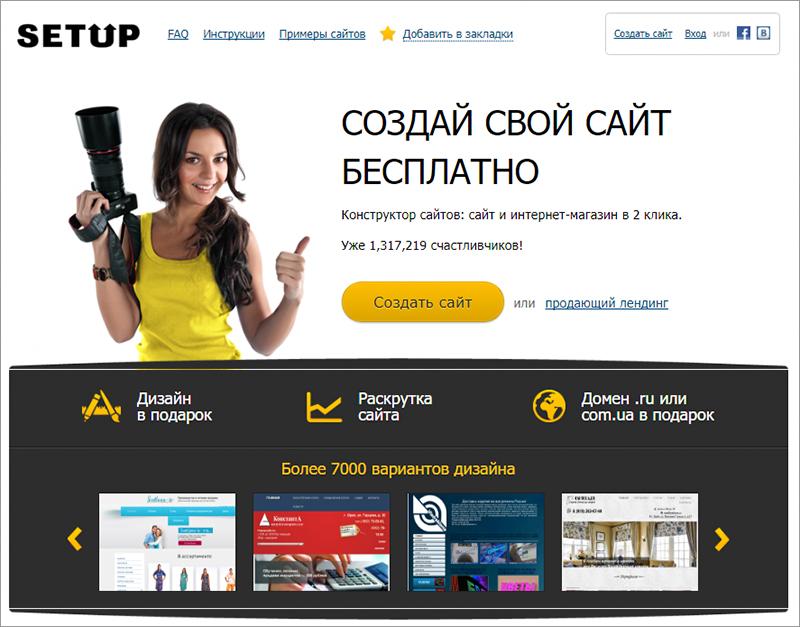
Конструкторы Landing Page позволяют с помощью готовых элементов создать одностраничник, многостраничный сайт, лонгрид или простой интернет-магазин. При этом не нужно писать программный код, вы работаете в удобном визуальном конфигураторе. Разработчики таких сервисов постоянно улучшают свои продукты и предлагают варианты, где можно менять изображения, общую цветовую гамму и шрифты.
При этом не нужно писать программный код, вы работаете в удобном визуальном конфигураторе. Разработчики таких сервисов постоянно улучшают свои продукты и предлагают варианты, где можно менять изображения, общую цветовую гамму и шрифты.
Конструкторы лендингов подходят для тех, у кого нет бюджета на создания полноценного ресурса с обширным функционалом. К тому же такие сайты нужны не всем. Для привлечения трафика заинтересованных пользователей иногда достаточно иметь одностраничник, рассчитанный на совершение пользователями целевого действия.
Конструктор лендингов экономит время и позволяет сделать быстрый запуск: нет необходимости искать программиста и ждать несколько недель, а то и месяцев, пока сайт будет готов к работе. С помощью сервисов для создания landing page можно получить нужный результат буквально за несколько часов. В этой статье собраны топ-5 сервисов с понятным для не программистов интерфейсом, доступной ценовой политикой и широким выбором элементов.
uKit
Конструктор uKit отлично подходит для пользователей без опыта веб-разработки и понимания основ SEO-продвижения. Авторы сервиса позаботились о том, чтобы созданный ресурс был технически готов к поисковому продвижению. Благодаря простому интерфейсу и отсутствию сложных опций, создание лендинга происходит быстро.
Авторы сервиса позаботились о том, чтобы созданный ресурс был технически готов к поисковому продвижению. Благодаря простому интерфейсу и отсутствию сложных опций, создание лендинга происходит быстро.
В галерее шаблонов представлено более 400 вариантов под разные тематики. Многие похожи между собой, но есть возможность настроить отдельные элементы по своему усмотрению. С помощью сервиса легко интегрировать сайт с дополнительными виджетами.
Сервис предлагает SEO-настройки и запрещает индексацию в поисковых системах, если страница находиться в разработке и не готова. Дополнительные плюсы: безлимитное хранилище файлов и бесплатный SSL-сертификат. Последний нужен тем, кто планирует принимать платежи на сайте.
Один из минусов конструктора uKit ― отсутствие бесплатной версии. Но цены на тарифные планы доступные, плюс есть пробный период для тестирования.
ukit.com →
LPgenerator
Сервис рассчитан на более продвинутых пользователей, новичкам потребуется время, чтобы разобраться. Этот конструктор имеет ряд преимуществ:
Этот конструктор имеет ряд преимуществ:
- подробная история изменений;
- большой выбор платных и бесплатных шаблонов для разных бизнес ниш;
- возможность запустить интернет-магазин с поддержкой онлайн оплаты;
- синхронизация данных с CRM-системами, сервисами e-mail маркетинга и оптимизации рекламы;
- сбор статистики, анализ источников трафика и конверсий;
- функционал для добавления кнопки заказа обратного звонка CallbackKiller;
- возможность приобретения домена прямо в конструкторе.
Среди недостатков можно назвать перегруженность личного кабинета. Сервис рассчитан на опытных пользователей, новичкам потребуется время, чтобы разобраться.
В LPgenerator.ru отсутсвует бесплатный тариф, пробный период длится 7 дней. Конструктор не поддерживает правку кода шаблона.
lpgenerator.ru →
Wix
Wix ― популярный сервис для создания landing page, портфолио, промо-страниц и бизнес-сайтов. Конструктор имеет простой и понятный интерфейс. После регистрации пользователь должен ответить на несколько вопросов, чтобы интеллектуальная система Wix ADI подобрала подходящий макет лендинга, или выбрать ручное управление.
После регистрации пользователь должен ответить на несколько вопросов, чтобы интеллектуальная система Wix ADI подобрала подходящий макет лендинга, или выбрать ручное управление.
Сервис предлагает 33 дизайна шаблонов для разных тематик. Все они адаптированы под мобильные устройства. В визуальном конфигураторе можно добавлять и редактировать блоки, интегрировать виджеты социальных сетей, чатов и форм, вставлять HTML-код, работать со слоями. Удобно, что в Wix можно подключить домен, настроить почту и работать над проектом командой.
У Wix нет ограниченного по времени пробного периода. Новый клиент получает 500 МБ пространства и домен третьего уровня. Используя такой тариф, нельзя отключить рекламу, выбрать фавикон для сайта и получить техническую поддержку.
ru.wix.com →
Tilda
Конструктор Tilda подходит для решения разных задач и помогает создать лендинги, блоги, визитки, страницы мероприятий и простые интернет-магазины. Сервис считается одним из самых удобных и доступных. Современный интерфейс, обучающие материалы и интересный блог помогут неподготовленному пользователю создать достойный сайт. Визуальный конфигуратор позволяет быстро изменить вид и содержимое страницы. В редакторе блоков есть 28 категорий с разными вариантами дизайна, которые отлично адаптируются под мобильные устройства.
Современный интерфейс, обучающие материалы и интересный блог помогут неподготовленному пользователю создать достойный сайт. Визуальный конфигуратор позволяет быстро изменить вид и содержимое страницы. В редакторе блоков есть 28 категорий с разными вариантами дизайна, которые отлично адаптируются под мобильные устройства.
В Tilda есть плагин интеграции с WordPress, возможность подключения систем аналитики Google Analytics и Яндекс.Метрики, а также добавления html-кода со скриптами, встроенная CRM-система и SSL-сертификат. Благодаря внутренней системе статистики можно отслеживать количество просмотров, конверсий, источник трафика. К недостаткам Tilda можно отнести маленькую и однотипную библиотеку шаблонов и отсутствие технической поддержки на бесплатном аккаунте.
tilda.cc →
Getresponse
Конструктор Getresponse подходит для активного продвижения бизнеса в Интернете с помощью рассылок, автоответчиков, одностраничных сайтов и CRM-систем. Сервис предлагает большой выбор шаблонов, хотя некоторые выглядят старомодно.
Также можно создать страницу самостоятельно. Редактор предлагает для вставки формы, кнопки, изображения, фигуры, видео и таймер обратного отсчета. Getresponse предлагает адаптацию под смартфон, возможность сплит тестирования, интеграцию с Google Analytics.
Сервис ориентирован на e-mail рассылки, а создание landing page ― дополнительная опция. Бесплатный период длится месяц, потом придется приобрести расширенный тариф. На минимальном плане есть ограничения по трафику на сайте.
getresponse.ru →
Плюсы и минусы создания лендинга при помощи конструкторов
Создание лендинга при помощи конструктора имеет ряд преимуществ:
- Экономия времени. Для создания полноценного одностраничного сайта необходимо от 30 минут до 3 часов.
- Не нужны специальные знания о дизайне и верстке. Сервисы по созданию landing page рассчитаны на обычных пользователей. Понятный интерфейс делает процесс создания сайтов быстрым и простым.
- Возможность интеграции с большим количеством сервисов и инструментов.

- Наличие встроенных модулей статистики и аналитики, возможность настройки SEO.
Недостатки использования сервисов для создания landing page:
- Зависимость от сервиса и необходимость ежемесячно вносить плату за выбранный тариф.
- «Тяжелый» код и невозможность вносить в него правки для расширения функционала. Сложности при переносе сайта на арендованный хостинг.
- Шаблонность и односторонность дизайнов.
- Ограниченный набор SEO-инструментов.
Выводы
Сайт, созданный с помощью конструктора landing page, не может сравниться по дизайну и функционалу с уникальным проектом, написанным программистом. Но не всем предпринимателям нужен сложный и уникальный ресурс на отдельном хостинге. Выбор зависит от целей, бюджета и времени на разработку.
Использование конструктора landing page позволяет сэкономить время и бюджет, а также быстро запустить рабочий сайт с современным дизайном и необходимым набором функций. Сэкономленный бюджет можно направить на контекстную рекламу и привлечь на сайт трафик из потенциальных клиентов.
Сэкономленный бюджет можно направить на контекстную рекламу и привлечь на сайт трафик из потенциальных клиентов.
Одностраничный веб-сайт SEO (руководство и советы по оптимизации)
Одностраничные веб-сайты: Хороши они или плохи для SEO?
Если вы занимаетесь SEO или веб-разработкой (или если вы хотите создать веб-сайт для собственного бизнеса), вы, вероятно, слышали термин одностраничный или одностраничный веб-сайт .
Проще говоря, это веб-сайты, состоящие из одной HTML-страницы, на которой находятся все необходимые разделы сайта. Как и все многостраничные веб-сайты, одностраничный веб-сайт обычно имеет панель меню вверху. Однако вместо того, чтобы загружать новый контент на новые страницы, это меню просто прокручивает одну страницу вверх или вниз, направляя пользователя к определенному разделу контента.
Одностраничные веб-сайты — это модно и красиво. Вот почему все больше и больше компаний (вы можете найти примеры в любой отрасли, от электронной коммерции до агентств веб-дизайна или местных ресторанов) выбирают одностраничные веб-сайты вместо сложных многостраничных. Однако, помимо ряда преимуществ, одностраничные сайты также имеют свои недостатки, причем как внутреннее SEO, так и техническое SEO являются самыми большими из них.
Однако, помимо ряда преимуществ, одностраничные сайты также имеют свои недостатки, причем как внутреннее SEO, так и техническое SEO являются самыми большими из них.
Итак, стоит ли выбирать одностраничный сайт для своего бизнеса? И как вы максимально используете это с точки зрения SEO? Ответы здесь для вас в моем сегодняшнем посте.
Содержание
Шаг 1. Решение о том, подходит ли одностраничный веб-сайт для вашего бизнеса
Шаг 2. Оптимизация одностраничного веб-сайта для SEO
Шаг 3. Внедрение аналитики
Шаг 1. Решение о том, подходит ли одностраничный веб-сайт для вашего бизнеса
Поскольку мы ведем блог по SEO, наша первая и главная забота очевидна:
«Хороши ли одностраничные веб-сайты для SEO?»
И… Короткий ответ — нет.
Как бы вы ни старались, одностраничные сайты, как правило, не смогут привлечь много поискового трафика из поисковой системы. Просто потому, что у вас не будет достаточно контента для широкого диапазона ключевых слов и тем. Таким образом, , если вы надеетесь, что Google (или любая другая поисковая система) станет основным источником новых клиентов для вашего бизнеса, одностраничный веб-сайт может стать вашей самой большой ошибкой. А если у вас уже есть одностраничный сайт, лучше смените его на более крупный многостраничный сайт.
Таким образом, , если вы надеетесь, что Google (или любая другая поисковая система) станет основным источником новых клиентов для вашего бизнеса, одностраничный веб-сайт может стать вашей самой большой ошибкой. А если у вас уже есть одностраничный сайт, лучше смените его на более крупный многостраничный сайт.
Однако у разных предприятий разные потребности. И в определенный момент у вас может не хватить ресурсов и стратегических планов для запуска полноценной SEO-кампании. Если это так, и если ваша цель SEO — , чтобы его можно было легко найти, когда люди ищут название вашего бренда (плюс несколько наиболее важных ключевых слов), одностраничные сайты могут подойти лучше всего.
И если с точки зрения SEO ваша текущая ситуация соответствует второму сценарию, у меня есть еще несколько баллов для одностраничных.
1. Одностраничные веб-сайты дешевле и быстрее в создании и обслуживании.
Благодаря множеству динамических генераторов (таких как Wix, Strikingly и IM Creator) и многочисленным поставщикам шаблонов создание одностраничного сайта своими руками стало очень простым. И даже если вы наймете агентство, создание одностраничных веб-сайтов также будет значительно дешевле.
И даже если вы наймете агентство, создание одностраничных веб-сайтов также будет значительно дешевле.
2. Одностраничные веб-сайты более удобны для мобильных пользователей.
Во-первых, одностраничные веб-сайты легко адаптировать к мобильным устройствам, потому что их дизайн в основном останется прежним (нет сложной структуры навигации, которую нужно переосмысливать для мобильных устройств). Более того, большинство одностраничных шаблонов адаптируются из коробки и обычно выглядят так же хорошо на смартфонах и планшетах, как и на настольном компьютере.
Во-вторых, на мобильных устройствах прокрутка побеждает клики. С небольшими экранами, которые делают прокрутку очень естественной, люди предпочитают прокручивать, вместо того, чтобы нажимать на ссылки и ждать, пока появится контент.
3. Одностраничные веб-сайты имеют потенциал для более высоких коэффициентов конверсии.
На одностраничном веб-сайте навигация обычно становится более простой. А поскольку все этапы воронки конверсии собраны в одном месте, на одной странице, процесс конверсии проходит более плавно и быстро.
Звучит не так уж и плохо, да? Однако, если вы или ваши клиенты решили выбрать одностраничный веб-сайт, вот что вам нужно знать об его оптимизации для поисковых систем.
Шаг 2. Сделайте свой одностраничный веб-сайт оптимизированным для SEO
Итак, какие советы и рекомендации по оптимизации одностраничного сайта? Неудивительно, что процесс SEO для одностраничного сайта будет состоять в основном из тех же шагов, что и обычно. Однако с небольшой изюминкой.
1. Планирование и сопоставление ключевых слов
Это, вероятно, первая страница SEO для тех, у кого за плечами несколько веб-сайтов, поэтому мне не нужно объяснять, насколько важно исследовать и сопоставлять ваши ключевые слова при работе с большим веб-сайтом. .
Кажется, что для одностраничного веб-сайта нечего исследовать и сопоставлять? Подумай дважды. Если вы хотите получить весь SEO-трафик, вам необходимо:
— еще более тщательно изучить ключевые слова.
На одностраничном веб-сайте почти нет шансов, что вы будете получать случайный поисковый трафик по случайным длинным ключевым словам. И вы не сможете вписать все релевантные ключевые слова в свой ограниченный контент. Вам придется выбирать самые лучшие ключевые слова, поскольку вы не сможете использовать каждое ключевое слово, которое хотите. Это означает делать трудный выбор о том, что оставить. Так что потратьте дополнительное время на исследование ключевых слов.
И вы не сможете вписать все релевантные ключевые слова в свой ограниченный контент. Вам придется выбирать самые лучшие ключевые слова, поскольку вы не сможете использовать каждое ключевое слово, которое хотите. Это означает делать трудный выбор о том, что оставить. Так что потратьте дополнительное время на исследование ключевых слов.
— Тематически сгруппируйте ключевые слова и сопоставьте их с разделами контента.
Ни для кого не секрет, что в эпоху RankBrain и семантического поиска SEO — это не ключевые слова, а релевантность. Чем релевантнее ваша страница кажется поисковому запросу, тем больше шансов, что она получит более высокий рейтинг.
Но… Вполне вероятно, что ключевые слова, которые вы выбрали для своего бизнеса, сильно различаются по своей тематике. Некоторые из них предназначены для тарифных планов, некоторые для разных типов услуг и продуктов, некоторые для вашего местоположения, а некоторые нет. Смешивание всех этих разных тем делает ваш контент не соответствующим ни одной из них.
На многостраничном веб-сайте вы просто разделите эти группы ключевых слов между страницами — роскошь, которой нет на одностраничном веб-сайте. Однако, что вы можете сделать, так это создать четкие и четкие разделы контента, каждый из которых служит определенной цели и соответствует определенной семантической группе ваших ключевых слов.
2. Структурирование и оптимизация вашего контента
Теперь, когда вы определили подходящий набор ключевых слов для каждого раздела вашего сайта, мы собираемся взглянуть на техническое SEO, и для этого нам нужно различать эти разделы. для сканеров и оптимизировать их.
— Разделяйте разделы контента с помощью
Лучший способ отделить и классифицировать каждый раздел на одностраничном сайте — поместить каждый из них в отдельный
— Создайте тег h2 для каждого из разделов.
Несколько тегов h2? Действительно. Обычно рекомендуется использовать только один тег h2 на каждой странице вашего веб-сайта, поскольку h2 должен показывать, о чем вся ваша страница.
Обычно рекомендуется использовать только один тег h2 на каждой странице вашего веб-сайта, поскольку h2 должен показывать, о чем вся ваша страница.
Однако в случае одностраничного документа мы пытаемся имитировать несколько страниц в одном HTML-документе. Таким образом, количество тегов h2 может указывать на разделение контента:
Несколько тегов h2 в этом случае также дают возможность для оптимизации ключевых слов. Однако используйте не более одного тега h2 на раздел.
Несколько h2 в этом случае также дают возможность для оптимизации ключевых слов. Однако используйте не более одного тега h2 на раздел.
— Оптимизировать каждый раздел под свои ключевые слова.
Теперь вернитесь к набору ключевых слов, которые вы определили для каждого из ваших разделов контента. Не забудьте включить их в тег h2, теги alt изображения, сам контент и ваш SEO PowerSuite Tip Примечание: Если на вашем веб-сайте используется JavaScript, при создании проекта в WebSite Auditor обязательно отметьте «Включить экспертные параметры» и выберите параметр «Выполнить JavaScript» , как показано на этом снимке экрана. Когда дело доходит до одностраничного веб-сайта с его причудливым дизайном, довольно часто вы ограничены не только в количестве контента, но и в его стиле. Вот почему даже самая простая задача — добавить несколько дополнительных ключевых слов в контент вашего веб-сайта — может оказаться дополнительной проблемой. Именно здесь редактор визуального контента WebSite Auditor пригодится для поисковой оптимизации на странице. В приложении Content Analysis -> Content Editor панель инструментов, вы сможете редактировать и оптимизировать страницы прямо в макете вашего сайта, чтобы вы могли сразу увидеть, как страница будет выглядеть для посетителей, и оптимизировать ее для пользователей, а не только для поисковых систем. Якорные ссылки — это ссылки, ведущие в определенное место на веб-странице. В случае одностраничного сайта они являются основными элементами навигации, направляющими пользователей в тот или иной раздел вашего контента. И поскольку мы знаем, что Google учитывает их при сканировании веб-сайтов, мы должны использовать эту возможность для оптимизации ключевых слов. Для этого вам нужно просто настроить якорные ссылки, чтобы отправлять пользователей на ваши оптимизированные по ключевым словам идентификаторы 1. Богатый ключевыми словами 2. Якорная ссылка в верхнем навигационном меню, которая отправляет пользователей в определенный раздел контента и, альт, содержит ключевое слово: Однако имейте в виду, что помимо ключевых слов, ваши якорные ссылки должны иметь смысл в общем контексте вашего сайт, чтобы ваши пользователи не запутались в навигации. Теперь, когда весь ваш контент и ресурсы размещены на одной странице, она может стать довольно большой и медленно загружаться. Вот почему вам нужно убедиться, что ваш сайт эффективно использует эффект «ленивой загрузки». «Отложенная загрузка» означает, что новые разделы содержимого динамически загружаются по мере того, как пользователь прокручивает их или переходит к ним. Таким образом, загружается только тот контент, который в данный момент просматривается в браузере пользователя. Это снижает нагрузку на сервер и обеспечивает лучший пользовательский интерфейс (особенно на мобильных устройствах с ограниченной пропускной способностью). Также не забудьте использовать все остальные доступные опции, чтобы сократить время загрузки страницы. Наконечник SEO PowerSuite Примечание: Если на вашем веб-сайте используется JavaScript, при создании проекта в WebSite Auditor обязательно установите флажок «Включить экспертные параметры» и выберите параметр «Выполнить JavaScript» , как показано на этом снимке экрана. Чтобы проверить, есть ли какие-либо простые способы оптимизировать время загрузки вашей страницы, перейдите в модуль анализа контента WebSite Auditor , перейдите на вкладку Технические факторы и прокрутите список факторов до Скорость страницы (рабочий стол) . В этом разделе вы увидите точный список факторов, связанных со скоростью, которые Google ищет на веб-страницах в соответствии с их PageSpeed Insights. Создание ссылок важно для всех сайтов, но особенно критично для небольших сайтов без большого количества контента. Поскольку ваша обычная оптимизация на странице может быть ограничена, вам нужно будет еще больше полагаться на ссылки для повышения рейтинга и трафика. Главное ваше преимущество здесь — время. Потратьте все время, которое вы обычно тратите на сообщения в блогах и содержимое страниц, и используйте его для построения отношений, которые в конечном итоге могут принести вам ссылки. Для получения вдохновения от идей по созданию ссылок просмотрите руководство по созданию обратных ссылок с помощью инструмента SEO PowerSuite LinkAssistant. Шаг 3. Внедрение аналитики Еще одна особенность одностраничных веб-сайтов, о которой вам нужно знать, — это аналитика. Анализировать производительность одностраничного сайта намного сложнее, чем многостраничного. На многостраничном веб-сайте вы можете посмотреть на просмотры страниц и конверсии, чтобы понять, что работает, а что нет. На одностраничном сайте (со стандартной настройкой вашей учетной записи Google Analytics) все ваши просмотры страниц будут учитываться как отказы. Обходной путь заключается в том, чтобы настроить Google Analytics для отслеживания фрагментов URL-адресов (yoursite.com#section-one) как просмотров страниц: по-прежнему находите их подходящими для вас и ваших конкретных бизнес-целей прямо сейчас. Здесь следует помнить, что вам потребуются некоторые усилия, чтобы сделать их оптимизированными для SEO. Вы ищете лучшие одностраничные темы WordPress для своего сайта? Одностраничные темы WordPress идеально подходят, если вы хотите создать минималистичный и современный бизнес-сайт. На выбор предлагается множество профессиональных одностраничных тем. Это может затруднить выбор правильного для вашего сайта, особенно если вы новичок в WordPress. В этой статье мы поделимся некоторыми из лучших одностраничных тем WordPress, которые вы можете использовать на своем веб-сайте. Самостоятельно размещенный сайт WordPress.org — идеальная платформа для создания одностраничного веб-сайта. Примечание: WordPress.org отличается от WordPress.com. См. наше руководство о разнице между WordPress. Чтобы запустить свой веб-сайт WordPress, первое, что вам нужно, — это учетная запись хостинга WordPress. Ваш веб-хост хранит ваш сайт на своих серверах, которые круглосуточно подключены к Интернету. Все веб-сайты нуждаются в веб-хостинге. Вам также потребуется доменное имя. Это адрес вашего веб-сайта в Интернете (например, wpbeginner.com или google.com). Если вы только начинаете, рекомендуем использовать Bluehost. Это одна из крупнейших хостинговых компаний WordPress в мире и официальный хостинг-партнер WordPress. Для читателей WPBeginner Bluehost предлагает бесплатное доменное имя, бесплатный SSL-сертификат и большую скидку на веб-хостинг. Все, что вам нужно сделать, чтобы получить скидку, это перейти по нашей ссылке на Bluehost. После покупки веб-хостинга следующим шагом будет установка и настройка WordPress. Следуйте нашему руководству о том, как создать веб-сайт для малого бизнеса, чтобы получить пошаговые инструкции. Теперь вы готовы установить тему WordPress на свой сайт. Не волнуйтесь, если вы никогда не делали этого раньше. У нас есть полное руководство по установке темы WordPress. Давайте взглянем на выбор наших экспертов лучших одностраничных тем WordPress, которые вы можете использовать. Astra — популярная многоцелевая тема WordPress. Его можно использовать для ведения блога, а также любого веб-сайта. Он поставляется с десятками стартовых сайтов, включая одностраничные и многостраничные шаблоны. Тема легкая, быстрая и надежная. Он имеет множество параметров настройки и интегрируется со сторонними плагинами WordPress, чтобы добавить больше функций и функций на ваш сайт. SeedProd — лучший конструктор сайтов и тем для WordPress. Вы можете использовать их визуальный конструктор тем перетаскивания для создания полностью индивидуального одностраничного веб-сайта. Он также предлагает несколько встроенных шаблонов тем, которые вы можете использовать для своего одностраничного веб-сайта WordPress. Или вы можете начать с пустой страницы и создать полностью настраиваемую одностраничную тему с нуля. По сути, вы получаете конструктор тем для создания собственной темы без написания кода. Таким образом, вы полностью контролируете дизайн и внешний вид вашего сайта. Hestia Pro — современная одностраничная тема WordPress. Он включает в себя простую настройку с помощью сопутствующего плагина, который добавляет на ваш сайт отзывы, услуги и разделы домашней страницы. Он готов к использованию с популярными бесплатными плагинами для создания страниц и живым настройщиком WordPress. Тема поддерживает WooCommerce из коробки. Divi — фантастическая тема WordPress и мощный конструктор страниц. Он поставляется с десятками пакетов макетов и импортером демо-контента в один клик для быстрого запуска. Divi включает в себя множество шаблонов одностраничных веб-сайтов для различных бизнес-ниш. Divi хорошо интегрируется со всеми популярными и премиальными плагинами для WordPress. Это также удобно для SEO, чтобы помочь вашему сайту занять высокие позиции в Google и других поисковых системах. Ultra — мощная и отзывчивая тема WordPress. Он поставляется с несколькими вариантами макета домашней страницы, которые можно использовать для быстрого создания одностраничного веб-сайта WordPress. Тема подходит для всех видов бизнес-сайтов. Он поставляется с готовыми шаблонами для различных отраслей, таких как рестораны, агентства, спа и салоны, юристы и даже магазины электронной коммерции. Ultra использует адаптивный дизайн, поэтому ваш сайт будет отлично выглядеть на всех мобильных устройствах. OceanWP — бесплатная многоцелевая тема WordPress, что делает ее отличным выбором для стартапов и компаний с ограниченным бюджетом. Особенности темы включают бесплатные и премиальные демо-версии веб-сайтов, импорт демо-контента в один клик и мощные расширения. Вы также можете найти несколько одностраничных шаблонов для своего веб-сайта, блога или магазина электронной коммерции. Infinity Pro — красивая одностраничная тема WordPress. Он поставляется с эффектами прокрутки параллакса с большим полноэкранным фоновым изображением в верхней части главной страницы. Он имеет макет домашней страницы с виджетами, который позволяет вам перетаскивать блоки контента для настройки вашего веб-сайта. Вы можете использовать шорткоды в своих виджетах, а также в своих сообщениях и страницах. Infinity Pro также можно использовать как многостраничную тему. Он имеет красивую типографику, полную поддержку WooCommerce и настраиваемые виджеты. StudioPress теперь является частью WP Engine, самой популярной управляемой хостинговой компании WordPress. Вы можете получить эту тему и все 35+ других тем StudioPress, когда зарегистрируетесь на хостинге WP Engine для создания своего веб-сайта. Бонус: пользователей WPBeginner также получают дополнительную скидку 20%. Начните работу с WP Engine сегодня! OneEngine — это одностраничная бизнес-тема WordPress. Он позволяет добавлять клиентов, портфолио, команду, услуги и раздел «О нас» на главной странице. Это делает его отличным вариантом для креативных агентств. В нем есть анимированные графики, таблица цен и раздел блога. Тему легко установить и настроить без редактирования кода. Parallax — красивая одностраничная тема WordPress с фоном параллакса, портфолио и типами командных постов. Он имеет анимированные индикаторы выполнения, макеты списка и сетки, а также бесконечную прокрутку. One Page Express — бесплатная одностраничная тема WordPress для малого бизнеса и онлайн-агентств. Он имеет смелый цветовой дизайн, встроенную домашнюю страницу и настраиваемый фон для добавления слайдера видео или изображения. Тема включает в себя десятки разделов с готовым контентом на главной и других целевых страницах сайта. Он также поддерживает конструкторы перетаскивания для быстрой настройки. Moesia Pro — красиво оформленная тема WordPress с одностраничным дизайном для бизнес-сайтов. Он включает в себя конструктор перетаскивания страниц с различными блоками контента, и вы можете добавлять и упорядочивать блоки, чтобы легко создать свою домашнюю страницу. В нем также есть слайдер изображений, шаблоны страниц, Google Fonts и все функции, которые вы ожидаете от темы премиум-класса. Business One Page — бесплатная одностраничная тема WordPress для корпоративного и корпоративного бизнеса. Тема имеет красивый макет со светлым фоном, который выделяет ваш контент. Другие примечательные функции включают три настраиваемых виджета, CTA, разделы домашней страницы и значки социальных сетей. Тему легко настроить с помощью настройщика WordPress с предварительным просмотром в реальном времени. Palermo — красивая одностраничная адаптивная тема WordPress для отелей, курортов и BnB. Он поставляется с полноэкранным ползунком изображений на главной странице, где вы можете отображать изображения своих комнат, удобств и так далее. Тема имеет боковое меню навигации в левой части экрана. Он полностью настраиваемый и легко настраивается без написания кода. OnePress — полноразмерная одностраничная тема WordPress с адаптивным макетом, который отлично смотрится на экранах любого размера и на любом устройстве. Он использует настройщик WordPress для добавления вашего логотипа, фонового изображения заголовка, CTA и меню навигации. Elara Pro — это одностраничная тема WordPress для бизнес-сайтов. Он имеет встроенное место для рекламы, ленту Twitter, клиентский раздел, анимированный счетчик, таблицу цен и многое другое. Тема идеально подходит для кулинарных блоггеров и сайтов с рецептами. Elara Pro оптимизирован для скорости и производительности, поэтому ваш сайт загружается быстро. Corporate Plus — бесплатная одностраничная тема WordPress, которая хорошо подходит для бизнес-сайта. Его также можно использовать как многостраничную тему с отдельным разделом блога. Он имеет мощные функции, такие как слайдер, раздел «О нас», услуги, поддержка фона параллакса, макет блога и страница контактов. Он полностью виджетизирован, что делает его довольно простым в настройке. Inspiro Pro — это профессиональная одностраничная и многостраничная тема WordPress, созданная для сайтов-портфолио и личных блогов. Его легко настроить с помощью конструктора страниц Elementor. Тема также предлагает пользовательские элементы и модули для Elementor Pro. Кроме того, он поставляется с полноразмерным слайдером изображений, фотогалереей и фильтрами изображений. Neve — классическая одностраничная тема WordPress для малого бизнеса и стартапов. Он поставляется с несколькими встроенными стартовыми сайтами, которые вы можете импортировать одним щелчком мыши, чтобы запустить свой веб-сайт. Он интегрируется с популярными конструкторами страниц с перетаскиванием, такими как Visual Composer, что позволяет создавать собственные макеты страниц. Тема имеет дополнительные настройки WordPress для заголовков, значков социальных сетей, хлебных крошек и параметров стиля. Neve готов к переводу и может использоваться для создания многоязычного веб-сайта или веб-сайта с письмом справа налево (справа налево). Potenza — еще один отличный выбор для одностраничной темы WordPress. Он поставляется с простой в настройке домашней страницей с полным набором виджетов. Он предлагает множество вариантов цвета, настраиваемый фон, прокрутку параллакса и красивую анимацию. Это позволяет вам сделать ваш сайт великолепным без необходимости знать какой-либо код CSS. Potenza имеет настраиваемые виджеты домашней страницы для добавления разделов, включая услуги, клиентов, таблицы цен и проекты. Sydney Pro — это одностраничная тема WordPress премиум-класса для фрилансеров и малого бизнеса. Он имеет красивый макет с полноэкранным настраиваемым фоновым слайдером. Он также поддерживает заголовок видео, чтобы сразу привлечь пользователей. Sydney Pro позволяет добавить контактную форму в нижний колонтитул для связи с посетителями вашего сайта. Monochrome Pro — минималистичная черно-белая тема WordPress, которую вы можете использовать для своего одностраничного веб-сайта. Тема имеет правильное пустое пространство, что делает ваш контент легко читаемым. Вы можете настроить стиль шрифта, чтобы он соответствовал вашему бренду. Zakra — бесплатная тема WordPress, позволяющая легко создать одностраничный сайт. Он построен с использованием легкой структуры, которая должна поддерживать скорость вашего сайта как можно быстрее. Он работает с Elementor и другими компоновщиками страниц, поэтому легко создать любой макет для вашего сайта. Он даже поставляется с 10+ бесплатными стартовыми сайтами, которые вы можете использовать. Кроме того, он адаптивен и будет отлично смотреться на всех устройствах. Shapely — бесплатная одностраничная тема WordPress с хорошим набором функций. Он поставляется с настраиваемыми виджетами для быстрого добавления вашего портфолио, отзывов и других разделов домашней страницы. Его легко настроить и настроить с помощью живого настройщика темы. Colibri WP — элегантная бесплатная одностраничная тема WordPress с интерактивными элементами домашней страницы и макетами заголовков. Он включает в себя десятки блоков контента и компонентов для главной страницы. Тема имеет множество параметров настройки, включая фоновое видео, слайд-шоу изображений и многое другое. Когда дело доходит до стиля, Colibri WP предлагает неограниченный выбор цветов, красочные кнопки призыва к действию и привлекательную типографику. Береговая линия — это элегантная тема WordPress для портфолио, созданная для фотографов и творческих художников, чтобы продемонстрировать свои работы в Интернете. Он имеет красивую компоновку с меню навигации слева и вашими фотографиями в правой части экрана. Тема поставляется со встроенной системой управления портфолио, которую вы можете использовать с любым компоновщиком страниц, таким как Beaver Builder или Elementor.
 .
. 3. Настройка якорных ссылок
< div>
Цветы+Доставка+Услуги 
4. Оптимизация скорости страницы

4. Создание обратных ссылок

 И если вы считаете, что я упустил некоторые важные советы по SEO для одностраничных веб-сайтов, поделитесь этими советами в разделе комментариев ниже.
И если вы считаете, что я упустил некоторые важные советы по SEO для одностраничных веб-сайтов, поделитесь этими советами в разделе комментариев ниже. 25 лучших одностраничных тем WordPress (2023)
Создание одностраничного веб-сайта с помощью WordPress
 org и WordPress.com.
org и WordPress.com.
1. Astra
2. SeedProd
 Эти шаблоны предназначены для разных бизнес-ниш и легко настраиваются с помощью конструктора SeedProd.
Эти шаблоны предназначены для разных бизнес-ниш и легко настраиваются с помощью конструктора SeedProd. 3. Hestia Pro
4. Divi
 Тема также предлагает десятки элементов, сотни готовых дизайнов и простую в использовании панель настройки для настройки вашего сайта.
Тема также предлагает десятки элементов, сотни готовых дизайнов и простую в использовании панель настройки для настройки вашего сайта. 5. Ultra
6. OceanWP
 Он имеет быстрое время загрузки страницы и встроенную SEO-оптимизацию для ранжирования вашего сайта в Google и других поисковых системах.
Он имеет быстрое время загрузки страницы и встроенную SEO-оптимизацию для ранжирования вашего сайта в Google и других поисковых системах. 7. Infinity Pro

8. OneEngine
9. Parallax
 Тема Parallax также добавляет фильтры изображений, такие как сепия, оттенки серого и размытие, которые вы можете применять к своим изображениям без использования Photoshop.
Тема Parallax также добавляет фильтры изображений, такие как сепия, оттенки серого и размытие, которые вы можете применять к своим изображениям без использования Photoshop. 10. One Page Express
11. Moesia Pro

12. Business One Page
13. Palermo
14. OnePress
 Он создан специально для малого бизнеса, цифровых агентств, фрилансеров и магазинов WooCommerce.
Он создан специально для малого бизнеса, цифровых агентств, фрилансеров и магазинов WooCommerce. 15. Elara Pro
16. Корпоративный Плюс

17. Inspiro Pro
18. Neve

19. Potenza
20. Sydney Pro
21. Monochrome Pro
 Он построен на основе Genesis Framework и имеет прочную основу.
Он построен на основе Genesis Framework и имеет прочную основу. 22. Zakra
23. Shapely
 Он также поддерживает WooCommerce и может использоваться на многостраничных веб-сайтах.
Он также поддерживает WooCommerce и может использоваться на многостраничных веб-сайтах. 24. Colibri WP
25. Береговая линия