Text-transform и копирование — Веб-стандарты
Что происходит при копировании текста с text-transform.
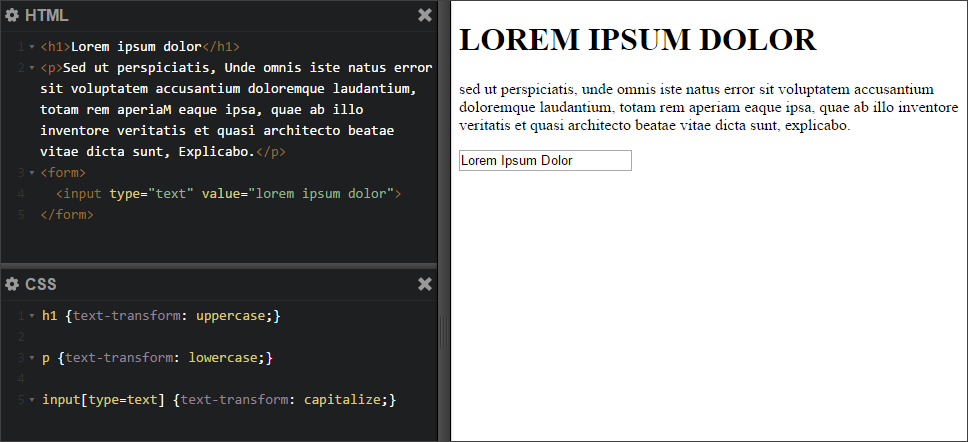
В CSS есть свойство text-transform. С помощью него можно менять регистр текста: можно преобразовать текст в ПРОПИСНЫЕ, строчные или Капитализировать Только Первые Буквы Слов. Это делается значениями uppercase, lowercase и capitalize, соответственно. Помимо них есть значения full-width и full-size-kana, про которые мы в этот раз говорить не будем.
Пример текста с text-transform: uppercase
Пример текста с text-transform: lowercase
Пример текста с text-transform: capitalize
Выше приведен пример использования свойства text-transform. Попробуйте скопировать любой из них и вставить куда-нибудь. Результат будет отличаться в зависимости от вашего браузера:
- Если у вас браузер на WebKit или Blink (Chrome, Safari, Opera 15+, Яндекс.
 Браузер и вскоре даже Edge), то вставится измененный текст — тот, который вы видите в браузере.
Браузер и вскоре даже Edge), то вставится измененный текст — тот, который вы видите в браузере. - В остальных браузерах (Firefox, IE и пока Edge) вставится исходный текст — тот, который написан в HTML.
Стандарт до недавнего времени не определял, какое поведение является верным, поэтому оно стало предметом споров в баг-трекерах. Баг для Firefox завели еще в 2000 году, баг для WebKit с противоположным смыслом — в 2010. У сторонников обоих вариантов есть аргументы.
Главный аргумент за копирование измененного текста, как в WebKit — соответствие ожиданиям пользователя. Человек не может понять, в результате чего текст отображается заглавными буквами. Может быть, он прописан таким образом в исходном коде, а может быть, к нему применено text-trasform: uppercase. Если пользователь будет копировать текст в верхнем регистре, а потом вставлять его и иногда видеть что-то другое, ему будет казаться, что веб сломался и глючит.
Аргумент другой стороны в том, что такое поведение нарушает принцип разделения содержимого и оформления. CSS не должен влиять на контент страницы. А раз создатели сайта решили менять регистр через CSS, то они относятся к этому как к стилизации, и у пользователя должен быть доступ к изначальному варианту текста.
CSS не должен влиять на контент страницы. А раз создатели сайта решили менять регистр через CSS, то они относятся к этому как к стилизации, и у пользователя должен быть доступ к изначальному варианту текста.
В 2016 году за этот вопрос взялась Рабочая группа CSS (CSSWG). При обсуждении выделили основные сценарии использования text-transform:
p::first-line { text-transform: uppercase }— первую строку набирают прописными буквами, как это иногда делают в англоязычной художественной литературе. В этом случае лучше копировать исходный текст, иначе он будет выглядеть странно.abbr { text-transform: lowercase; font-variant: small-caps }— аббревиатуры в тексте набирают капителью. Свойствоfont-variant: small-capsберёт специальное начертание для капители из шрифта или отображает строчные буквы как прописные, только уменьшенного размера, если их нет. В этом случае тоже лучше копировать исходный текст, иначе аббревиатуры будут набраны строчными буквами.
h2 { text-transform: uppercase }— стилизуют заголовки с помощью прописных букв. Здесь применимы аргументы за оба варианта поведения.em { font-style: normal; text-transform: uppercase }— используют прописные буквы для выделения важных фрагментов. Здесь тоже применимы оба аргумента.
В результате обсуждений в рабочей группе, в 2018 году было принято решение: дополнить стандарт CSS указанием, что свойство text-transform не должно влиять на копируемый текст.
Сейчас баг в Firefox закрыт как «wontfix», баг в WebKit по-прежнему открыт. Но уже можно надеяться, что скоро его поправят, и копирование текста с text-transform начнет работать во всех браузерах одинаково.
Text-transform в CSS • Vertex Academy
Vertex Academy text-transform css,сделать буквы заглавными css,сделать буквы маленькими css,сделать первые буквы заглавными css
- Данная статья написана командой Vertex Academy.

- Это одна из статей из нашего Самоучителя по HTML&CSS.
- Надеемся, что данная статья Вам будет полезна. Приятного прочтения!
Привет! В этой статье мы продолжим говорить об изменениях шрифтов с помощью CSS, а именно поговорим о том, как работает свойство text-transform.
Можно заметить, что часто заголовки пишутся прописными буквами. А в английском языке в названиях (например, книг, сериалов и пр.) первые буквы всех слов прописные:
- General
- Game of Thrones
- Microsoft Office
Или, например, у Вас может возникнуть необходимость отобразить часть текста прописными буквами, а часть большими буквами.
Для примера возьмем параграф из Википедии:
Слово компьютер является производным от английских слов to compute, computer, которые переводятся как «вычислять», «вычислитель» (английское слово, в свою очередь, происходит от латинского computāre — «вычислять»). ПЕРВОНАЧАЛЬНО В АНГЛИЙСКОМ ЯЗЫКЕ ЭТО СЛОВО ОЗНАЧАЛО ЧЕЛОВЕКА, ПРОИЗВОДЯЩЕГО АРИФМЕТИЧЕСКИЕ ВЫЧИСЛЕНИЯ С ПРИВЛЕЧЕНИЕМ ИЛИ БЕЗ ПРИВЛЕЧЕНИЯ МЕХАНИЧЕСКИХ УСТРОЙСТВ. В дальнейшем его значение было перенесено на сами машины, однако современные компьютеры выполняют множество задач, не связанных напрямую с математикой.
ПЕРВОНАЧАЛЬНО В АНГЛИЙСКОМ ЯЗЫКЕ ЭТО СЛОВО ОЗНАЧАЛО ЧЕЛОВЕКА, ПРОИЗВОДЯЩЕГО АРИФМЕТИЧЕСКИЕ ВЫЧИСЛЕНИЯ С ПРИВЛЕЧЕНИЕМ ИЛИ БЕЗ ПРИВЛЕЧЕНИЯ МЕХАНИЧЕСКИХ УСТРОЙСТВ. В дальнейшем его значение было перенесено на сами машины, однако современные компьютеры выполняют множество задач, не связанных напрямую с математикой.
Именно для того, чтобы поменять регистр текста (из прописных в заглавные, из заглавных в прописные) и используется свойство text-transform.
- text-tranform: capitalize (Первая Буква Каждого Слова Будет Большой)
- text-tranform: lowercase (все буквы будут маленькими)
- text-transform: uppercase (ВСЕ БУКВЫ БУДУТ БОЛЬШИМИ)
- text-transform: none (отменяет предыдущие форматирование)
- text-tranform: inherit (наследует форматирование родителя)
Рассмотрим как это работает на практике. Представим, что у нас есть следующая HTML-страница:
<!DOCTYPE html>
<html>
<head>
<meta charset = «utf-8″>
<title>My Page</title>
<link rel=»stylesheet» href=»style.
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html> <head> <meta charset = «utf-8»> <title>My Page</title> <link rel=»stylesheet» href=»style.css»> </head> <body> <p>A paragraph with some TEXT</p> </body> </html> |
Как видите, стили у нас подключены отдельным файлом style.css
Итак, пока никаких CSS-стилей мы не задали, текст в теге <p> будет выглядеть так:
ПРИМЕР 1
Чтоб сделать весь текст в теге <p> заглавными буквами, напишите в файле style.css следующее:
p { text-transform: uppercase; }
p { text-transform: uppercase; } |
Получим:
ПРИМЕР 2
Чтоб сделать все буквы прописными, напишите следующее:
p { text-transform: lowercase; }
p { text-transform: lowercase; } |
Получим:
ПРИМЕР 3
Чтобы сделать все первые буквы заглавными, напишите:
p { text-transform: capitalize; }
p { text-transform: capitalize; } |
Получим:
Обратите внимание: слово, написанное полностью заглавными буквами, не изменилось.
ПРИМЕР 4
Теперь протестируем text-transorm: none.
Но в таком виде его тестировать не интересно. Давайте представим, что у нас еще есть h2:
<!DOCTYPE html> <html> <head> <meta charset = «utf-8″> <title>My Page</title> <link rel=»stylesheet» href=»style.css»> </head> <body> <h2>Heading</h2> <p>A paragraph with some TEXT</p> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html> <head> <meta charset = «utf-8»> <title>My Page</title><link rel=»stylesheet» href=»style.css»> </head> <body> <h2>Heading</h2> <p>A paragraph with some TEXT</p> </body> </html> |
Поменяем и файл со стилями. Давайте зададим text-transform: uppercase для всего body:
Давайте зададим text-transform: uppercase для всего body:
body { text-transform: uppercase; }
body { text-transform: uppercase; } |
В итоге получим:
Но что если мы не хотим, чтобы текст параграфа <p> не менялся? Пишем:
body { text-transform: uppercase; } p { text-transform: none; }
|
1 2 3 4 5 6 7 |
body { text-transform: uppercase; }
p { text-transform: none; } |
Получаем:
ПРИМЕР 5
А теперь представим, что у нас есть несколько параграфов:
<!DOCTYPE html>
<html>
<head>
<meta charset = «utf-8″>
<title>My Page</title>
<link rel=»stylesheet» type=»text/css» href=»style. css»>
</head>
<body>
<p>A paragraph with some TEXT</p>
<p>A paragraph with some TEXT</p>
<p>A paragraph with some TEXT</p>
</body>
</html>
css»>
</head>
<body>
<p>A paragraph with some TEXT</p>
<p>A paragraph with some TEXT</p>
<p>A paragraph with some TEXT</p>
</body>
</html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html> <head> <meta charset = «utf-8»> <title>My Page</title> <link rel=»stylesheet» type=»text/css» href=»style.css»> </head> <body> <p>A paragraph with some TEXT</p> <p>A paragraph with some TEXT</p> <p>A paragraph with some TEXT</p> </body> </html> |
Допустим, для родительского тега body у нас задан один стиль, а для самих параграфов — другой:
body { text-transform: uppercase; } p { text-transform: none; }
|
1 2 3 4 5 6 7 |
body { text-transform: uppercase; }
p { text-transform: none; } |
В итоге сейчас это выглядит так:
Но что если мы хотим, чтобы один из параграфов имел стиль родителя? Например, мы хотим его выделить таким образом?
Давайте сделаем следующее — допишем ему text-transform: inherit:
<!DOCTYPE html>
<html>
<head>
<meta charset = «utf-8″>
<title>My Page</title>
<link rel=»stylesheet» type=»text/css» href=»style. css»>
</head>
<body>
<p>A paragraph with some TEXT</p>
<p>A paragraph with some TEXT</p>
<p>A paragraph with some TEXT</p>
</body>
</html>
css»>
</head>
<body>
<p>A paragraph with some TEXT</p>
<p>A paragraph with some TEXT</p>
<p>A paragraph with some TEXT</p>
</body>
</html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html> <head> <meta charset = «utf-8»> <title>My Page</title> <link rel=»stylesheet» type=»text/css» href=»style.css»> </head> <body> <p>A paragraph with some TEXT</p> <p>A paragraph with some TEXT</p> <p>A paragraph with some TEXT</p> </body> </html> |
Получим:
ИТОГО:
- Хотите, чтобы текст отображался ЗАГЛАВНЫМИ БУКВАМИ — используйте:
text-transform: uppercase;
text-transform: uppercase; |
- Хотите, чтобы текст отображался прописными буквами — используйте:
text-transform: lowercase;
text-transform: lowercase; |
- Хотите, чтобы Каждое Слово Было С Большой Буквы (чаще применяется в английском) — используйте:
text-transform: capitalize;
text-transform: capitalize; |
- Хотите отменить предыдущий стиль text-transform (заданный вами или кем-то другим) — используйте:
text-transform: none;
text-transform: none; |
- Хотите взять такой же text-transform как и у родительского элемента — используйте:
text-transform: inherit;
text-transform: inherit; |
Надеемся, данная статья была Вам полезна! Читайте дальше наши статьи или приходите учиться к нам на курсы по Front-End. Детальнее о наших курсах у нас на сайте здесь.
Детальнее о наших курсах у нас на сайте здесь.
Использование заглавных букв с помощью CSS: Руководство по использованию прописных и строчных букв в CSS
Добавление кода CSS в верхнем регистре экономит ваше время и усилия при ручном преобразовании строчных букв в прописные. Это может показаться сложным и слишком продвинутым, но все, что вам нужно сделать, это использовать преобразование текста CSS. Вот все, что вам нужно знать о верхнем регистре CSS и преобразовании текста.
Содержание
Что такое преобразование текста CSS?
Вы будете использовать свойство преобразования текста CSS, если у вас есть текст в элементе HTML и вы хотите использовать его с заглавной буквы. По сути text-transform в CSS дает вам возможность конвертировать любой текст в :
- Нижний регистр
- Верхний регистр
- Заглавный регистр
Что такое Syn налог для Text-Transform?
Как правило, вам потребуется определить объект HTML, в котором находится текст, который вы хотите преобразовать. Затем вы вводите фигурные скобки. Внутри этих фигурных скобок вы разместите свойство text-transform.
Затем вы вводите фигурные скобки. Внутри этих фигурных скобок вы разместите свойство text-transform.
Например, если бы мы писали текст в абзаце HTML с заглавной буквы, синтаксис был бы таким:
р{
преобразование текста: использовать заглавные буквы;
}
Как видите, стиль состоит из двух частей, разделенных полным двоеточием. Левая часть представляет свойство, а правая часть — значение. Также стоит отметить, что вы должны завершать строку кода точкой с запятой.
В качестве свойства text-transform принимает следующие значения.
- Нет: Это свойство гарантирует, что ваш текст не будет заглавным. Вы можете использовать его, чтобы сохранить исходный регистр вашего текста.
- Нижний регистр: Преобразует все текстовые символы в нижний регистр.
- Заглавные буквы: Это значение преобразует первую букву каждого слова в выделенном тексте или объектах в верхний регистр.

- Верхний регистр: Все символы в тексте будут в верхнем регистре. Это может быть особенно полезно при написании броских заголовков.
Использование свойства Text-Transform
- Text-transform дает вам возможность динамически преобразовывать текст посредством выбора объекта HTML.
- Позволяет легко писать имена собственные с заглавной буквы. При использовании text-transform имена пользователей будут отображаться как имена собственные.
- Для постов и заголовков блога. Добавление «заглавных букв» в text-transform может гарантировать, что заголовки постов в блоге будут в заголовке.
- Предотвращение изменения текста. Вы также можете передать значение «none» свойству text-transform, чтобы предотвратить манипулирование текстом.
- Знаки препинания в предложениях и абзацах, например, в блогах, новостных сайтах.
Подробнее о значениях преобразования текста
В CSS синтаксис требует свойства, за которым следует значение. Вам придется изменить свойство и значение.
Вам придется изменить свойство и значение.
Например, в нашем примере с заглавными буквами вы видите, что нам нужно изменить свойство text-transform. Что касается этого свойства, мы указываем, что хотим, чтобы преобразование было «заглавным». Чтобы понять это, взгляните на следующий код.
р{
преобразование текста: нет;
}
По сути, свойства — это доступные характеристики объекта HTML, которыми вы можете манипулировать. В нашем примере это «p» или абзац. Так как наша программа гипотетически содержит какой-то текст, мы хотим, чтобы этот текст остался нетронутым — остался неизменным с точки зрения преобразования текста.
Поэтому, чтобы передать это через код, мы используем «text-transform: none;» Когда вы сравните код из нашей первой статьи, вы заметите, что мы заменили только «заглавные буквы» на «нет».
Чтобы понять все значения преобразования текста, мы разделим их на две основные категории: ключевые слова и глобальные значения. К глобальным значениям относятся наследование, инициализация, возврат и отмена.
К глобальным значениям относятся наследование, инициализация, возврат и отмена.
Значения ключевых слов
Значения ключевых слов CSS text-transform включают:
| Значения ключевых слов | Объяснение | Примечания |
| Заглавные буквы | Как правило, это значение преобразует первый символ в каждом слове в верхний регистр. Другие буквы или символы остаются нетронутыми и неизменными. | Заглавные буквы CSS не влияют на знаки препинания. Они игнорируются, а первая буква делается заглавной. |
| Верхний регистр | Все символы или буквы в определенном выделении или объекте HTML преобразуются в верхний регистр с помощью этого значения ключевого слова. | Однако знаки и знаки препинания оставлены без изменений. |
| Нижний регистр | Значение этого ключевого слова противоположно верхнему регистру текста в CSS. | Преобразует выделенный текст в нижний регистр, за исключением цифр и знаков препинания. |
| Нет | Это значение предотвращает изменение регистра букв вместо других значений ключевого слова. | Если для параметра text-transform установлено значение none, дело останется нетронутым, несмотря на введенные изменения. |
| Полная ширина | Когда вы используете это ключевое слово в качестве значения для преобразования текста, написание символа принудительно помещается внутри квадрата. Следовательно, характеры совпадают. | Это ключевое слово в основном используется в латинице и идеограммах. Хорошим примером является использование этого значения в китайских и японских сценариях. |
| Полноразмерная кана | Это значение необходимо для компенсации проблем с читаемостью, возникающих в основном на Ruby. | Он преобразует маленькие символы кана в полноразмерные символы. |
Пример прописных букв CSS
<голова>
<стиль>
div.a {
преобразование текста: верхний регистр;
}
<тело>
Верхний регистр CSS
преобразование текста: верхний регистр;
Vestibulum sed felis ut erat facilisis vestibulum id non libero.
В этом простом коде мы присвоили класс div предложению Lorem Ipsum. Обратите внимание, что код CSS включает в себя идентификатор div предложения вместо «p». Затем следует «текстовое преобразование: верхний регистр;».
Если преобразовать код этого примера с помощью онлайн-текстового редактора CSS, текст станет «VESTIBULUM SED FELIS UT ERAT FACILISIS VESTIBULUM ID NON LIBERO».
Краткий обзор верхнего регистра CSS
В двух словах, text-transform предоставляет вам возможность изменить регистр текста на веб-странице. Вы можете добиться использования всех заглавных букв в CSS, используя ключевое слово «заглавные буквы». Кроме того, text-transform capitalize преобразует все первые буквы во всех словах в верхний регистр. Другие значения, которые вы можете использовать с преобразованием текста, включают «нет», «нижний регистр», «полная ширина» и «полноразмерная кана».
Это сообщение было проверено Grammarly. Попробуйте — это БЕСПЛАТНО!
Использовать заглавные буквы в заголовке — это инструмент для динамического использования заглавных букв, который позволяет убедиться, что в заголовках или заголовках используются правильные правила использования заглавных букв в соответствии с различными руководствами по стилю, включая APA, AP, MLA и Chicago. Он также считает ваши слова и проверяет наличие грамматических ошибок.
Он также считает ваши слова и проверяет наличие грамматических ошибок.text-transform — CSS: Каскадные таблицы стилей
Свойство CSS text-transform указывает, как использовать текст элемента с заглавной буквы. Его можно использовать для отображения текста в верхнем или нижнем регистре или с заглавными буквами каждого слова. Это также может помочь улучшить читаемость рубина.
Свойство text-transform учитывает правила отображения регистра для конкретного языка, такие как следующие: ), поволжско-татарский ( tt ) и башкирский ( ба ), есть два вида и , с точкой и без, и две пары падежей: и / İ и № / я .
de ) ß становится SS в верхнем регистре. nl ) орграф ij становится IJ , даже с преобразованием текста : заглавная буква , которая переводит только первую букву слова в верхний регистр.
el ) гласные теряют ударение, когда все слово написано прописными буквами ( ά / Α ), за исключением дизъюнктива eta ( ή / Ή ). Кроме того, дифтонги с ударением на первой гласной теряют ударение и получают диэрезис на второй гласной ( άι / ΑΪ ). el ) символ сигмы в нижнем регистре имеет две формы: σ и ς . ς используется только тогда, когда сигма завершает слово. При применении text-transform: нижний регистр к сигме в верхнем регистре ( Σ ) браузеру необходимо выбрать правильную форму нижнего регистра в зависимости от контекста. ga ), некоторые буквы с префиксом остаются в нижнем регистре, когда базовая начальная буква заглавная, поэтому, например, text-transform: uppercase изменит ar aon tslí на AR AON tSLÍ , а не как один можно ожидать, AR AON TSLÍ (только Firefox). В некоторых случаях дефис также удаляется при переводе в верхний регистр:
В некоторых случаях дефис также удаляется при переводе в верхний регистр: an t-uisce преобразуется в AN tUISCE (и дефис правильно вставляется с помощью text-transform: нижний регистр ). Язык определяется атрибутом lang HTML или атрибутом xml:lang XML.
Примечание: Поддержка случаев, зависящих от языка, зависит от браузера, поэтому проверьте таблицу совместимости браузеров.
/* Значения ключевых слов */ преобразование текста: нет; преобразование текста: использовать заглавные буквы; преобразование текста: верхний регистр; преобразование текста: нижний регистр; преобразование текста: полная ширина; преобразование текста: полноразмерная кана; /* Глобальные значения */ преобразование текста: наследовать; преобразование текста: начальный; преобразование текста: вернуться; преобразование текста: возврат слоя; преобразование текста: не установлено;
-
с большой буквы Это ключевое слово, которое преобразует первую букву каждого слова в верхний регистр.
 Другие символы остаются без изменений (они сохраняют свой первоначальный регистр, как написано в тексте элемента). Буква определяется как символ, который является частью общих категорий Unicode Letter или Number .
Экспериментальный ; таким образом, любые знаки препинания или символы в начале слова игнорируются.
Другие символы остаются без изменений (они сохраняют свой первоначальный регистр, как написано в тексте элемента). Буква определяется как символ, который является частью общих категорий Unicode Letter или Number .
Экспериментальный ; таким образом, любые знаки препинания или символы в начале слова игнорируются.Примечание: Авторы не должны ожидать, что
использует заглавную буквудля соблюдения правил оформления заголовков для конкретного языка (например, пропуска статей на английском языке).Примечание: Ключевое слово
использовать заглавные буквыбыло занижено в CSS 1 и CSS 2.1. Это привело к различиям между браузерами в способе вычисления первой буквы (Firefox считал-и_буквами, а другие браузеры — нет. И Webkit, и Gecko неправильно считали буквенные символы, такие как 9).0189 ⓐ должны быть настоящими буквами. ) Точно определяя правильное поведение, CSS Text Level 3 убирает этот беспорядок. Строка
) Точно определяя правильное поведение, CSS Text Level 3 убирает этот беспорядок. Строка с заглавной буквыв таблице совместимости браузеров содержит версию, в которой различные движки начали поддерживать это теперь точно определенное поведение.-
верхний регистр Ключевое слово, которое преобразует все символы в верхний регистр.
-
нижний регистр Ключевое слово, которое преобразует все символы в нижний регистр.
-
нет Ключевое слово, которое предотвращает изменение регистра всех символов.
-
полная ширина — это ключевое слово, которое заставляет писать символы — в основном идеограммы и латинские буквы — внутри квадрата, что позволяет выравнивать их в обычных восточноазиатских шрифтах (например, китайском или японском).
-
полноразмерная кана Обычно используется для

Большие фрагменты текста, установленные со значением text-transform в верхнем регистре , могут быть трудны для чтения людям с когнитивными проблемами, такими как дислексия.
- MDN Понимание WCAG, пояснения к Руководству 1.4
- W3C Понимание WCAG 2.1
| Исходное значение | нет |
|---|---|
| Применяется ко всем элементам | . Это также относится к ::first-letter и ::first-line . |
| Унаследовано | да |
| Вычисленное значение | как указано |
| Тип анимации | 9010 9 дискретный
text-transform =
нет |
[ с большой буквы | верхний регистр | нижний регистр ] || полная ширина || полноразмерная кана |
математика-авто |
полужирный математический |
математический курсив |
математика-жирный-курсив |
двойной удар по математике |
математический полужирный дробь |
математический скрипт |
математический полужирный шрифт |
математический анализ |
математика без засечек |
математический полужирный без засечек |
математика-без засечек-курсив |
math-sans-serif-bold-italic |
математика-монопространство |
начальная математика |
математических хвостатых |
математический цикл |
math-stretched
Пример использования «none»
Начальная строка Lorem ipsum dolor sit amet, consectetur adipisicing elit…
<р> преобразование текста: нет <сильный ><промежуток >Lorem ipsum dolor sit amet, consectetur adipisicing elit…
диапазон {
преобразование текста: нет;
}
сильный {
поплавок: справа;
}
Это демонстрирует отсутствие преобразования текста.
Пример использования «заглавной буквы» (общий)
Начальная строка Lorem ipsum dolor sit amet, consectetur adipisicing elit…
<р> преобразование текста: капитализировать <сильный ><промежуток >Lorem ipsum dolor sit amet, consectetur adipisicing elit…
диапазон {
преобразование текста: использовать заглавные буквы;
}
сильный {
поплавок: справа;
}
Это демонстрирует использование заглавных букв в тексте.
Пример использования «заглавной буквы» (пунктуация)
Начальная строка <сильный >(this) "is" [a] –short– -test- «for» *the* _css_ ¿capitalize? ?¡трансформироваться!
<р> преобразование текста: капитализировать <сильный ><промежуток >(this) "is" [a] –short– -test- «for» *the* _css_ ¿capitalize? ?¡трансформировать!
диапазон {
преобразование текста: использовать заглавные буквы;
}
сильный {
поплавок: справа;
}
Это показывает, как игнорируются начальные знаки препинания в слове. Ключевое слово нацелено на первую букву, то есть на первую часть символа Юникода в общей категории «Буква» или «Число».
Ключевое слово нацелено на первую букву, то есть на первую часть символа Юникода в общей категории «Буква» или «Число».
Пример использования «заглавной буквы» (символы)
Начальная строка ⓐⓑⓒ (ⓓⓔⓕ) —ⓖⓗⓘ— ⓙкл
<р> преобразование текста: капитализировать ⓐⓑⓒ (ⓓⓔⓕ) —ⓖⓗⓘ— ⓙkl
диапазон {
преобразование текста: использовать заглавные буквы;
}
сильный {
поплавок: справа;
}
Это демонстрирует, как игнорируются начальные символы. Ключевое слово нацелено на первую букву, то есть на первую часть символа Юникода в общей категории «Буква» или «Число».
Пример использования «заглавной буквы» (голландский ij digraph)
Начальная строка Голландское слово "ijsland" начинается с диграфа.
<р> преобразование текста: капитализировать <сильный >Голландское слово: "ijsland" начинается с диграфа.
диапазон {
преобразование текста: использовать заглавные буквы;
}
сильный {
поплавок: справа;
}
Это демонстрирует, как голландский орграф ij должен обрабатываться как одна буква.
Пример использования «верхнего регистра» (общий)
Начальная строка Lorem ipsum dolor sit amet, consectetur adipisicing elit…
<р> преобразование текста: верхний регистр <сильный ><промежуток >Lorem ipsum dolor sit amet, consectetur adipisicing elit…
диапазон {
преобразование текста: верхний регистр;
}
сильный {
поплавок: справа;
}
Это демонстрирует преобразование текста в верхний регистр.
Пример использования «верхнего регистра» (греческие гласные)
Начальная строка Θα πάμε στο "Θεϊκό φαΐ" ή στη "Νεράιδα"
<р> преобразование текста: верхний регистр <сильный >Θα πάμε στο "Θεϊκό φαΐ" ή στη "Νεράιδα"
диапазон {
преобразование текста: верхний регистр;
}
сильный {
поплавок: справа;
}
Это показывает, что греческие гласные, за исключением дизъюнктива eta , не должны иметь ударения, а ударение на первой гласной в паре гласных становится диэрезисом на второй гласной.
Пример использования строчных букв (общий)
Начальная строка Lorem ipsum dolor sit amet, consectetur adipisicing elit…
<р> преобразование текста: нижний регистр <сильный ><промежуток >Lorem ipsum dolor sit amet, consectetur adipisicing elit…
диапазон {
преобразование текста: нижний регистр;
}
сильный {
поплавок: справа;
}
Это демонстрирует преобразование текста в нижний регистр.
Пример использования строчной буквы (греч. Σ)
Начальная строка Σ ЭТО ГРЕЧЕСКАЯ БУКВА, НЕСКОЛЬКО РАЗ ПОЯВЛЯЮЩАЯСЯ В ΟΔΥΣΣΕΥΣ.
<р> преобразование текста: нижний регистр <сильный ><промежуток >Σ ЭТО ГРЕЧЕСКАЯ БУКВА, которая НЕСКОЛЬКО РАЗ появляется в ΟΔΥΣΣΕΥΣ.
диапазон {
преобразование текста: нижний регистр;
}
сильный {
поплавок: справа;
}
Это демонстрирует, как сигма греческого символа ( Σ ) трансформируется в обычную строчную сигму ( σ ) или вариант окончания слова ( ς ), в зависимости от контекста.![]()
Пример использования строчных букв (литовский)
Начальная строка Ĩ — литовская БУКВА, как и J́
<р> преобразование текста: нижний регистр Ĩ — это литовская БУКВА, как и J́
диапазон {
преобразование текста: нижний регистр;
}
сильный {
поплавок: справа;
}
Это демонстрирует, как литовские буквы Ĩ и J́ сохраняют свою точку при преобразовании в нижний регистр.
Пример использования «полной ширины» (общий)
Начальная строка <сильный >0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ!"#$%&()*+,-./:;<=>?@{|}~
<р> преобразование текста: полная ширина <сильный ><промежуток >0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ!"#$%&()*+,-./:;<=>?@{|}~
диапазон {
преобразование текста: полная ширина;
}
сильный {
ширина: 100%;
поплавок: справа;
}
Некоторые символы существуют в двух форматах: обычной ширины и полной ширины, с разными кодовыми точками Unicode. Полноширинная версия используется для плавного смешивания их с азиатскими идеографическими символами.
Полноширинная версия используется для плавного смешивания их с азиатскими идеографическими символами.
Пример использования «полной ширины» (японская катакана половинной ширины)
<р>
Начальная строка
ウェブプログラミングの勉強
<р>
преобразование текста: полная ширина
ウェブプログラミングの勉強
диапазон {
преобразование текста: полная ширина;
}
сильный {
ширина: 100%;
поплавок: справа;
}
Японская катакана половинной ширины использовалась для представления катаканы в 8-битных кодах символов. В отличие от обычных (полноширинных) символов катаканы, буква с дакутэн (звонкий звуковой знак) представлена двумя кодовыми точками: телом буквы и дакутэн. полноширинный объединяет их в одну кодовую точку при преобразовании этих символов в полноширинные.
Пример использования «полноразмерная кана» ㇿヮ
ァィゥェ ォヵㇰヶ ㇱㇲッㇳ ㇴㇵㇶㇷ ㇸㇹㇺャ ュョㇻㇼ ㇽㇾㇿヮ
p:n-й тип(2) {
преобразование текста: полноразмерная кана;
}
| Спецификация |
|---|
| Текстовый модуль CSS, уровень 3 # text-transform |
Таблицы BCD загружаются только в браузере с включенным JavaScript.





 Другие символы остаются без изменений (они сохраняют свой первоначальный регистр, как написано в тексте элемента). Буква определяется как символ, который является частью общих категорий Unicode Letter или Number .
Экспериментальный ; таким образом, любые знаки препинания или символы в начале слова игнорируются.
Другие символы остаются без изменений (они сохраняют свой первоначальный регистр, как написано в тексте элемента). Буква определяется как символ, который является частью общих категорий Unicode Letter или Number .
Экспериментальный ; таким образом, любые знаки препинания или символы в начале слова игнорируются. ) Точно определяя правильное поведение, CSS Text Level 3 убирает этот беспорядок. Строка
) Точно определяя правильное поведение, CSS Text Level 3 убирает этот беспорядок. Строка 