Как работают веб-приложения — JavaScript — Дока
Кратко
Секция статьи «Кратко»Веб-приложения, которыми мы пользуемся каждый день, хоть и сильно отличаются под капотом, на высоком уровне по большей части похожи.
В этой статье мы рассмотрим, как работают веб-приложения, что такое клиент-серверная архитектура и какие технологии используются для общения клиента и сервера.
Любое веб-приложение, если оно работает в браузере, работает на 3 основных технологиях: HTML, CSS и JS. Ещё есть WASM, но о нём в этой статье мы говорить не будем.
Все приложения, которыми вы пользуетесь в браузере: GoogleDocs, Notion, Яндекс.Карты, Spotify, YouTube — сделаны с помощью этих технологий.
Но любое сложное приложение — это не только картинка в браузере, это ещё и данные, которые пользователи используют или создают. Эти данные нужно уметь хранить, обрабатывать и выводить.
Хранением и обработкой данных обычно занимается сервер или бэкенд.
Бэкенд — область веб-технологий, работающих на сервере, а также внутренняя часть серверной системы, занимается обработкой данных.
А архитектура, в которой участвуют сервер (бэкенд) и клиент (браузер, фронтенд) называется клиент-серверной.
Клиент-серверная архитектура
Секция статьи «Клиент-серверная архитектура»Начнём с самого понятия.
Архитектура — это описание системы на самом высоком уровне.
То есть при описании архитектуры мы не вдаёмся в подробности каждого конкретного модуля, а скорее описываем их взаимодействие между собой, «фиксируем договорённости» поведения каждого из них.
Клиент-серверная архитектура описывает, как взаимодействуют между собой клиент (в нашем случае фронтенд) и сервер (бэкенд).
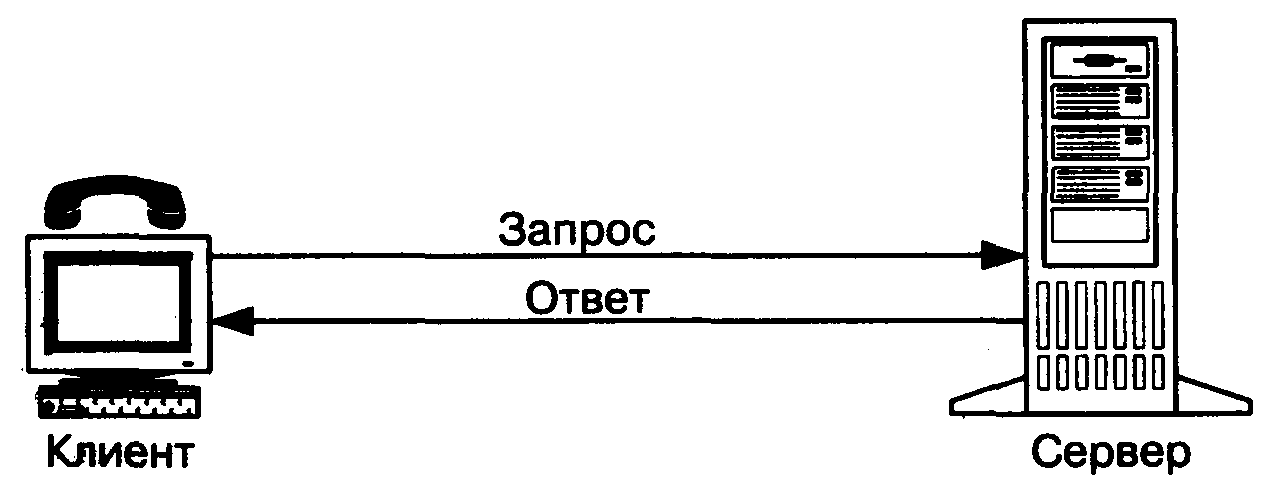
Самый канонический вид такой архитектуры таков:
Клиент
Секция статьи «Клиент»Клиент обращается с запросами к серверу.
Запросы могут быть разные. Клиент может попросить сервер отдать какие-то данные или попросить их как-то подготовить перед отдачей. Или же может попросить сервер сохранить что-то, что передаст вместе с запросом сам.
Роль клиента для сервера в том, чтобы сообщить серверу, что нужно сделать с данными, которые хранятся в базе, или с данными, которые он передаёт.
Роль клиента для пользователя в том, чтобы представить данные в удобном виде и предоставить механизмы для их обновления.
Для веба клиент почти всегда браузер.
Сервер
Секция статьи «Сервер»Сервер принимает запросы от клиента.
Его роль в том, чтобы сохранять информацию от клиента в базе данных, обрабатывать её и предоставлять к ней доступ по некоторым правилам. Такие правила обычно называются бизнес-логикой.
На сервере помимо общения с клиентом могут запускаться какие-то фоновые задачи, например, индексирование информации в базе данных для более быстрого поиска, или запуск автоматических email-рассылок.
База данных
Секция статьи «База данных»База данных (БД) — это хранилище всей пользовательской и служебной информации.
Её роль в том, чтобы обеспечивать быстрый и бесперебойный доступ к этой информации и собственно хранение.
Пример
Секция статьи «Пример»Возьмём Твиттер. В этом приложении клиентом будет выступать весь его фронтенд: HTML-страницы, CSS-стили, JS-скрипты для взаимодействия пользователя с UI.
Сервером будет его бэкенд. Все технологии, которые используются, чтобы предоставлять информацию из баз данных клиенту через API.
Базами данных (в множественном числе, потому что их много) будут все технологии, которые занимаются хранением, дупликацией, резервированием данных и обеспечением бесперебойной работы.
Развитие веб-приложений
Секция статьи «Развитие веб-приложений»На клиент-серверной архитектуре построена большая часть приложений. Однако первые приложения всё же немного отличались от нынешних в деталях реализации. Главным отличием была полная перезагрузка страницы в ответ на любое действие.
Первые приложения
Секция статьи «Первые приложения»Самые первые веб-приложения не сильно отличались от обычных сайтов.
По сути это и были сайты, потому что вся бизнес-логика реализовывалась на сервере. Клиент лишь показывал результат в виде HTML-страниц пользователю и посылал запросы на другие страницы.
Клиент лишь показывал результат в виде HTML-страниц пользователю и посылал запросы на другие страницы.
Банальный выбор сортировки списка или таблицы требовал перезагрузки страницы. Сейчас это кажется анахронизмом, но первые приложения работали исключительно таким образом просто потому, что в браузерах не было инструмента для альтернативного общения.
В начале нулевых появился так называемый «Веб 2.0», с которым пришёл AJAX.
AJAX
Секция статьи «AJAX»AJAX (Asynchronous JavaScript and XML) — общение между клиентом и сервером без перезагрузки страницы.
Когда мы говорим, что какое-то приложение использует AJAX, мы имеем в виду, что при нажатии, например, на кнопку сортировки списка или таблицы, страница не перезагрузится, а сортировка произойдёт как бы «в фоне».
При нажатии браузер пошлёт запрос на сервер, в котором сообщит, что ему необходимо отсортировать такой-то список по такому-то критерию.
Сервер обработает запрос, достанет нужные данные, отсортирует их и отправит клиенту готовый кусок интерфейса, который клиент уже вставит в документ.
Заметьте, что мы всё ещё не передаём данные в чистом виде. Сейчас на клиенте мы принимаем кусок HTML-разметки, который потом встраиваем в нужное место в документе.
Это, безусловно, удобнее для пользователя, чем перезагружать страницу в целом, но всё ещё не идеальный вариант для разработчиков.
Современные приложения
Секция статьи «Современные приложения»В современных приложениях между клиентом и сервером общение строится именно на данных, а не на отрендеренных кусках разметки. Чаще всего для такого общения выбирают JSON.
Сейчас большая часть приложений работает так:
- Клиент делает первичный запрос на сервер.
- Сервер отвечает HTML-страницей, иногда с набором каких-то данных внедрённых в виде JS-объекта в конце страницы.
- Страница может быть либо отрисована на сервере и тогда клиенту придёт готовый HTML.
- Либо отрисовкой будет заниматься сам клиент с помощью какой-нибудь библиотеки, например, React. В этом случае от сервера приходит просто набор необходимых данных.

- Пользователь совершает какое-то действие, например, просит отсортировать таблицу.
- Клиент в ответ на это действие решает, какой запрос отправить на сервер, строит этот запрос и отправляет его.
- Сервер принимает этот запрос, обрабатывает его и отправляет на клиент порцию новых данных.
- Клиент принимает данные и перерисовывает часть страницы по ним сам. То есть он уже не заменяет один кусок разметки другим готовым, а рисует разметку сам.
Плюсов такого общения (когда передаются только данные) несколько:
- Сервер и клиент становятся независимыми друг от друга. Сервер может ничего не знать об устройстве страниц, ему достаточно лишь уметь работать с БД и обрабатывать данные (первичная отрисовка может быть сделана самим сервером с помощью SSR).
- Количество информации, которое приходится передавать и принимать, меньше — а это уменьшает объём трафика.
- Логика приложения на сервере может быть проще, потому он и клиент становятся менее зависимы друг от друга в плане формата данных.

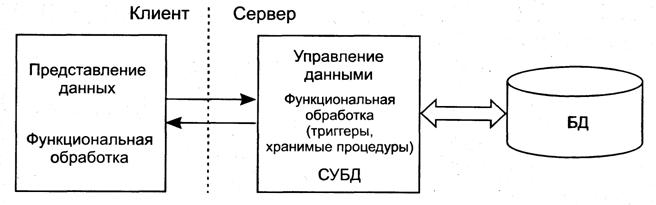
Разделение ответственности
Секция статьи «Разделение ответственности»Такое общение между сервером и клиентом очень напоминает паттерн MVC.
MVC (Model-View-Controller) — структура приложения, в которой за данные, их обработку и их вывод отвечают три разных сущности.
- Модель (model) отвечает за данные и их структуру.
- Представление (view) — за их отображение.
- Контроллер (controller) — за их обработку.
Если попробовать сравнить классическую клиент-серверную архитектуру с MVC, то можно сравнить БД с моделью, сервер с контроллером, а клиент с представлением.
В самых первых приложениях, в принципе, так и было. Сейчас, однако, клиент стал сложнее, поэтому MVC может быть и часть архитектуры клиентского приложения.
MVC на клиенте
Секция статьи «MVC на клиенте»Возьмём для примера Notion. Его веб-версия работает прямо в браузере, однако это полноценный текстовый редактор.
Большая часть работы при вводе текста происходит на клиенте. Чтобы такие сложные приложения работали, а в их коде можно было разобраться, клиентский код разработчики тоже стараются писать по правилам и следуя лучшим архитектурным практикам.
Чтобы такие сложные приложения работали, а в их коде можно было разобраться, клиентский код разработчики тоже стараются писать по правилам и следуя лучшим архитектурным практикам.
Одной из таких практик как раз является разделение данных и представления.
Как бы текстовый редактор сделали 20 лет назад
Секция статьи «Как бы текстовый редактор сделали 20 лет назад»Если забыть про невозможность сохранить написанное на сервере, то попробовать написать текстовый редактор можно было и тогда. Но, скорее всего, результатом был бы кусок разметки с инлайновыми стилями и текстом внутри.
Работать такими данными, которые перемешаны с особенностями представления, не удобно, а иногда и невозможно.
Текстовые редакторы сейчас
Секция статьи «Текстовые редакторы сейчас»…чаще всего делают, разделяя данные от их представления.
Так нам больше не нужно находить текст и чистить его от стилей, потому что в нём содержится только текст и некоторые его атрибуты.
- Это делает работу с данными сильно проще — можно выгрузить документ в разных форматах:
.md,.html,.txt. - С таким представлением проще работать в самом коде — отчего и сам код становится проще для понимания.
- Его удобнее хранить в памяти, как состояние приложения.
Состояние приложения
Секция статьи «Состояние приложения»Текстовый редактор из нашего примера выше — это приложение с состоянием.
Состояние приложения — это все данные этого приложения на текущий момент.
В случае с текстовым редактором — это весь текст, который пользователь ввёл, а также результаты преобразований над этим текстом.
Разумеется, текстовые редакторы не единственный вид таких приложений. Любое приложение, которое хранит что-то перед отправкой (или даже без отправки) на сервер — это приложение с состоянием.
Плюсы в выделении состояния те же:
- данные перестают зависеть от того, как мы хотим их представлять;
- их проще обрабатывать и хранить;
- представление проще менять.

Как правило, состояние в приложениях на JS — это какой-то объект или массив объектов в памяти.
// Например, так могло бы выглядеть// состояние текстового редактора:const State = { lastModified: '2020-08-24T18:15:00', blocks: [ { type: 'heading', data: { text: 'Какой-то заголовок', }, }, { type: 'paragraph', data: { text: 'Какой-то параграф текста под заголовком', }, }, ],}
// Например, так могло бы выглядеть
// состояние текстового редактора:
const State = {
lastModified: '2020-08-24T18:15:00',
blocks: [
{
type: 'heading',
data: {
text: 'Какой-то заголовок',
},
},
{
type: 'paragraph',
data: {
text: 'Какой-то параграф текста под заголовком',
},
},
],
}
Такой вид состояния не только удобен в использовании внутри приложения, но ещё и прост в сохранении с помощью JSON.
Кроме этого приложения, в которых за состояние отвечает отдельный модуль, проще развивать и изменять.
Сейчас есть много подходов и инструментов для управления состоянием. Из самых популярных можно назвать: Redux (и основанные на его подходе Vuex, NgRx), MobX, Overmind.
JSON
Секция статьи «JSON»JSON — один из самых популярных форматов данных. Он немногословен, понятен и человеку, и компьютеру, много языков с ним уже умеют работать.
В вебе JSON, можно сказать, стандарт, потому что используется как формат по умолчанию во многих фреймворках.
Состояние из примера выше в формате JSON выглядело бы так:
{ "lastModified": "2020-08-24T18:15:00", "blocks": [ { "type": "heading", "data": { "text": "Какой-то заголовок" } }, { "type": "paragraph", "data": { "text": "Какой-то параграф текста под заголовком" } } ]}
{
"lastModified": "2020-08-24T18:15:00",
"blocks": [
{
"type": "heading",
"data": {
"text": "Какой-то заголовок"
}
},
{
"type": "paragraph",
"data": {
"text": "Какой-то параграф текста под заголовком"
}
}
]
}
. ..и мы могли бы прямо в таком виде отправить его на сервер, чтобы сохранить в БД.
..и мы могли бы прямо в таком виде отправить его на сервер, чтобы сохранить в БД.
Запросы и ответы
Секция статьи «Запросы и ответы»Как мы помним, клиент-серверная архитектура строится на запросах и ответах. Разберёмся, что использует браузер, чтобы послать на сервер какой-то запрос.
fetch() Секция статьи «fetch()»На уровне приложения мы используем встроенное браузерное API, а именно — fetch. Это глобальный метод для отправки запросов.
В примере выше, чтобы сохранить состояние на сервере, мы бы использовали его примерно так:
const response = await fetch('/api/save-text', { method: 'POST', body: JSON.stringify(State),})
const response = await fetch('/api/save-text', {
method: 'POST',
body: JSON.stringify(State),
})
Здесь мы отправляем запрос по адресу /api с телом JSON. Адрес и тело (данные) — понятно, а что такое 
method?
HTTP-глаголы
Секция статьи «HTTP-глаголы»Поле method — это так называемый HTTP-глагол.
HTTP-глагол, потому что его значениями могут быть лишь GET, POST, PATCH, PUT, DELETE и ещё несколько не так часто и явно используемых глаголов.
Они указывают, какое действие мы хотим выполнить. В примере method сообщит серверу, что мы хотим создать новый ресурс и сохранить в него содержимое body.
Если бы мы хотели получить какой-то ресурс, мы бы использовали GET. Для редактирования — PATCH, для замены — PUT, а для удаления — DELETE.
HTTP-глагол, потому что используется в протоколе HTTP — протоколе передачи данных, которым по умолчанию пользуются браузеры при общении с сервером.
Описывать сам протокол мы не будем, но у нас есть статья «Протокол HTTP».
REST
Секция статьи «REST»Внимательные читатели могли заметить, что список HTTP-глаголов выше похож на список методов из RES.
REST (Representational State Transfer) — стиль общения компонентов, при котором все необходимые данные указываются в параметрах запроса.
Отличительная особенность этого стиля — это стиль построения адресов и выбор метода.
// Например, метод и адрес для создания пользователя// могли бы выглядеть так:// POST /api/users// Для получения конкретного пользователя:// GET /api/users/1// (Где 1 — это ID пользователя.)// Для редактирования данных о пользователе:// PATCH /api/users/1// Для удаления данных:// DELETE /api/users/1
// Например, метод и адрес для создания пользователя
// могли бы выглядеть так:
// POST /api/users
// Для получения конкретного пользователя:
// GET /api/users/1
// (Где 1 — это ID пользователя. )
// Для редактирования данных о пользователе:
// PATCH /api/users/1
// Для удаления данных:
// DELETE /api/users/1
)
// Для редактирования данных о пользователе:
// PATCH /api/users/1
// Для удаления данных:
// DELETE /api/users/1
Как мы можем видеть, основа адреса не меняется, а желаемое действие выражается методом.
Списки HTTP-глаголов и REST-методов действительно похожи, потому что REST основывается на HTTP 1.0. Метод — это один из параметров запроса в REST.
Сейчас именно на основе REST работает множество сервисов и приложений.
Развитие веба и объёмы данных
Секция статьи «Развитие веба и объёмы данных»С развитием веба и интернета в целом пришло время больших объёмов данных. Картинки по 10 МБ уже никого не удивляют.
Вместе с большими объёмами пришли и проблемы с их передачей, потому что трафик поначалу был очень дорогим. Он и сейчас в некоторых случаях не дешёвый.
Кэширование
Секция статьи «Кэширование»Отчасти решением стало кэширование ресурсов. С картинками это помогло — картинки из кэша не съедают трафик, потому что не гонятся по сети.
Со скриптами и стилями — помогло отчасти, потому что объём лишь одна часть проблемы. Вторая часть — это парсинг и исполнение. Особенно остро эта проблема стоит со скриптами, потому что скрипты весом в 10 МБ уже тоже не редкость.
Сейчас разработчики всеми силами стараются уменьшать количество кода, которое браузеру необходимо скачать и исполнить, чтобы сделать приложения быстрее и легче.
Код-сплиттинг
Секция статьи «Код-сплиттинг»Одним из решений стал код-сплиттинг. Это техника, при которой в скрипте оказывается только необходимый на конкретной странице код, а остальной код догружается по мере необходимости.
Middle-end
Секция статьи «Middle-end»Кэширование и код-сплиттинг решают большую часть проблем, однако остаётся ещё одно место, где мы можем передавать слишком много лишней информации — сами запросы.
REST известен не только своим удобством, но и (иногда) чрезмерной избыточностью.
Проблема в том, что REST система проектируется так, чтобы как можно реже меняться при изменении клиента. Из-за этого данные, отдаваемые в ответ, могут содержать детали, которые клиентом использоваться не будут.
Из-за этого данные, отдаваемые в ответ, могут содержать детали, которые клиентом использоваться не будут.
Просто так их убрать зачастую бывает нельзя, потому что это противоречит обратной совместимости. Плодить много однотипных эндпоинтов, которые будут отличаться небольшой деталью — дорого и нецелесообразно.
Поэтому сейчас сообщество смотрит в сторону некого мидл-энда — такого слоя между клиентом и сервером (или сразу БД), который бы удалял всё лишнее, что клиенту не требуется, и отдавал бы лишь необходимые данные, таким образом сократив объём. Как, например, GraphQL.
Заключение
Секция статьи «Заключение»В этой статье мы рассмотрели лишь самые основы работы веб-приложений, не затрагивая деталей.
Мы узнали о клиент-серверной архитектуре, разделении данных от представления и том, как они используются в современных приложениях. Также мы рассмотрели, что такое состояние приложения и поговорили о REST, как одном из распространённых способов построения API.
Эти понятия помогут вам понять работу большей части приложений, с которыми вы можете столкнуться.
20. Архитектура «клиент – сервер». Определение, области применения, требования к программным средствам, рассчитанным на функционирование в архитектуре «клиент – сервер».
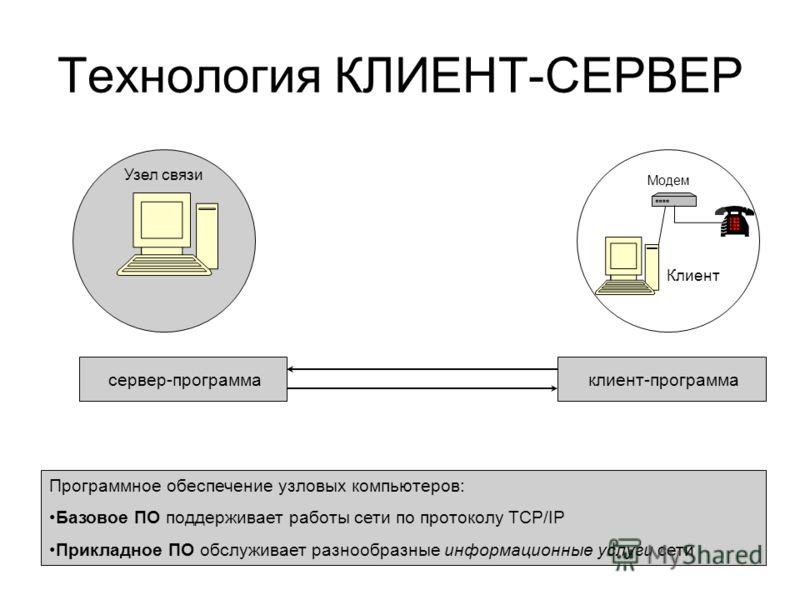
Клиент — сервер» (англ. client
–server) — вычислительная или сетевая архитектура, в которой задания или сетевая нагрузка распределены между поставщиками услуг, называемыми серверами, и заказчиками услуг, называемыми клиентами.Клиент-серверные технологии
Архитектура клиент-сервер применяется в большом числе сетевых технологий, используемых для доступа к различным сетевым сервисам. Кратко рассмотрим некоторые типы таких сервисов (и серверов).
Web-серверы
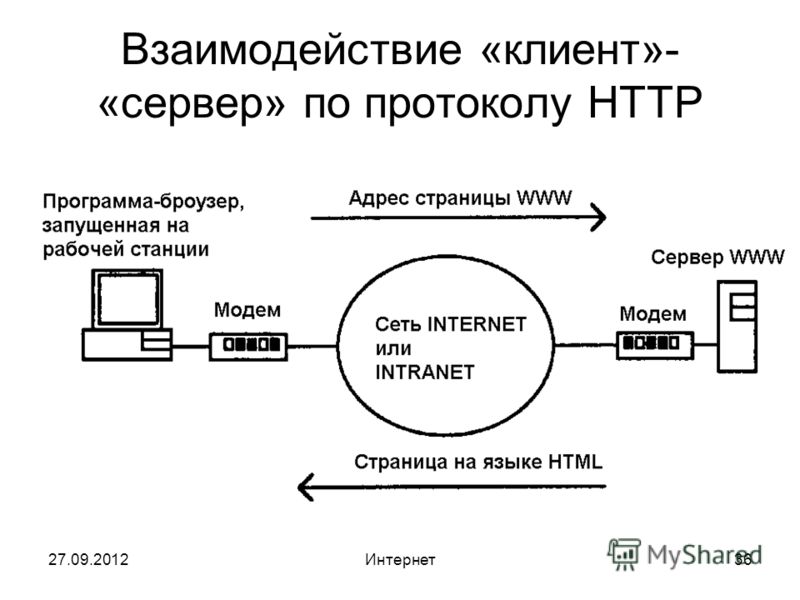
Изначально
представляли доступ к гипертекстовым
документам по протоколу HTTP
(Huper Text Transfer Protocol). Сейчас
поддерживают расширенные возможности,
в частности работу с бинарными файлами
(изображения, мультимедиа и т. п.).
п.).
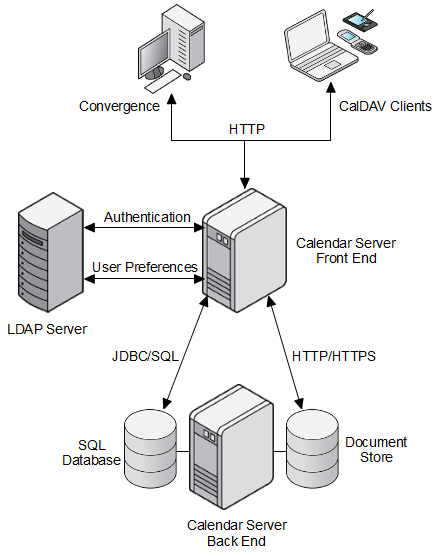
Серверы приложений
Предназначены для централизованного решения прикладных задач в некоторой предметной области. Для этого пользователи имеют право
Серверы баз данных
Серверы баз данных используются для обработки пользовательских запросов на языке SQL. При этом СУБД находится на сервере, к которому и подключаются клиентские приложения.
Файл-серверы
Файл-сервер хранит информацию в виде файлов и представляет пользователям доступ к ней. Как правило файл-сервер обеспечивает и определенный уровень защиты от несакционированного доступа.
Прокси-сервер
Во-первых,
действует как посредник, помогая
пользователям получить информацию из
Интернета и при этом обеспечивая защиту
сети.
Во-вторых, сохраняет часто запрашиваемую информацию в кэш-памяти на локальном диске, быстро доставляя ее пользователям без повторного обращения к Интернету.
Файрволы (брандмауэры)
Межсетевые экраны, анализирующие и фильтрующие проходящий сетевой трафик, с целью обеспечения безопасности сети.
Почтовые серверы
Представляют услуги по отправке и получению электронных почтовых сообщений.
Серверы удаленного доступа (RAS)
Эти системы обеспечивают связь с сетью по коммутируемым линиям. Удаленный сотрудник может использовать ресурсы корпоративной ЛВС, подключившись к ней с помощью обычного модема.
Для
доступа к тем или иным сетевам сервисам
используются клиенты, возможности
которых характеризуются понятием
«толщины». Оно определяет конфигурацию
оборудования и программное обеспечение,
имеющиеся у клиента.
«Тонкий» клиент
Этот термин определяет клиента, вычислительных ресурсов которого достаточно лишь для запуска необходимого сетевого приложения через web-интерфейс. Пользовательский интерфейс такого приложения формируется средствами статического HTML (выполнение JavaScript не предусматривается), вся прикладная логика выполняется на сервере.
Для работы тонкого клиента достаточно лишь обеспечить возможность запуска web-браузера, в окне которого и осуществляются все действия. По этой причине web-браузер часто называют «универсальным клиентом».
«Толстый» клиент
Таковым
является рабочая станция или персональный
компьютер, работающие под управлением
собственной дисковой операционной
системы и имеющие необходимый набор
программного обеспечения. К сетевым
серверам «толстые» клиенты обращаются
в основном за дополнительными услугами
(например, доступ к web-серверу или
корпоративной базе данных).
Так же под «толстым» клиентом подразумевается и клиентское сетевое приложение, запущенное под управлением локальной ОС. Такое приложение совмещает компонент представления данных (графический пользовательский интерфейс ОС) и прикладной компонент (вычислительные мощности клиентского компьютера).
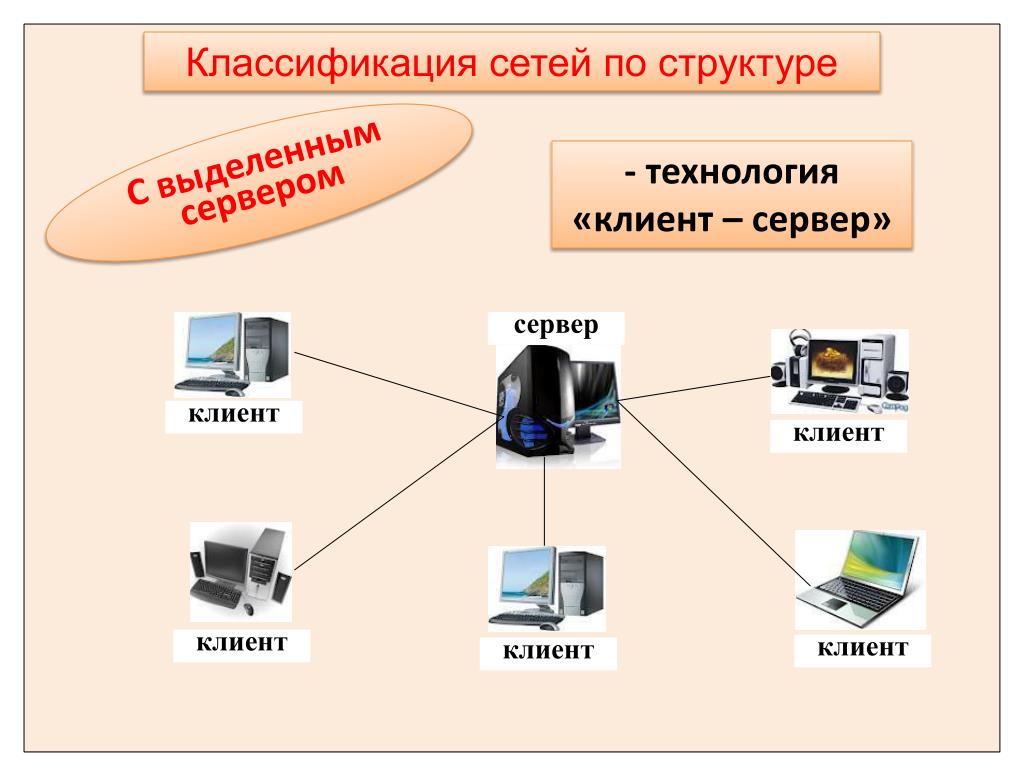
Что такое клиент-серверная сеть? Определение, преимущества и недостатки
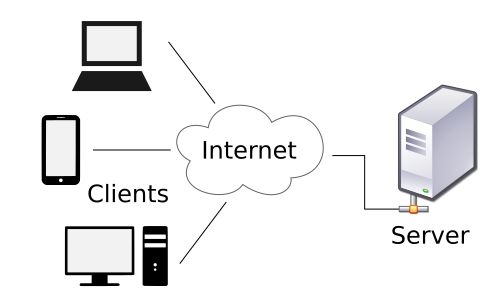
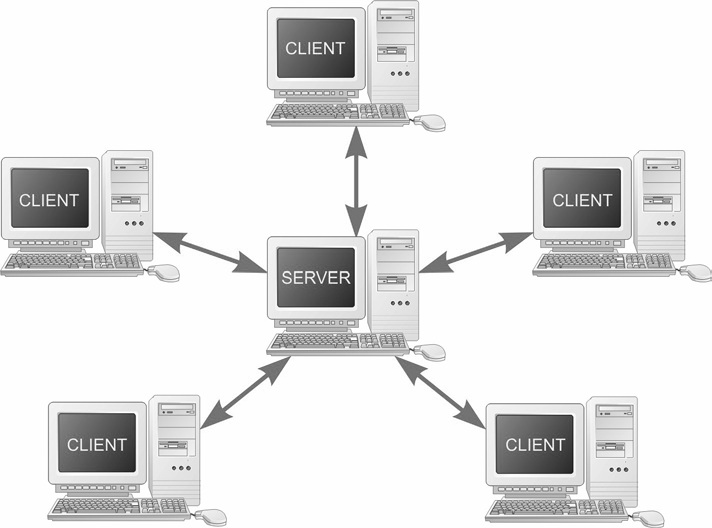
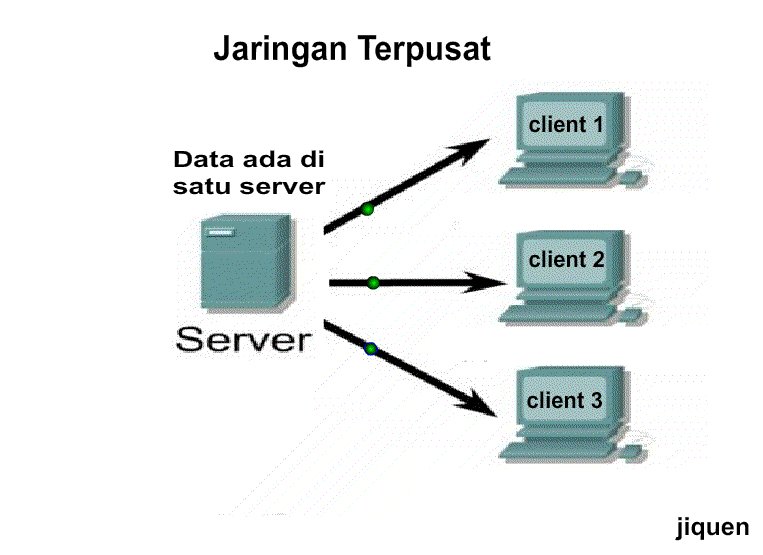
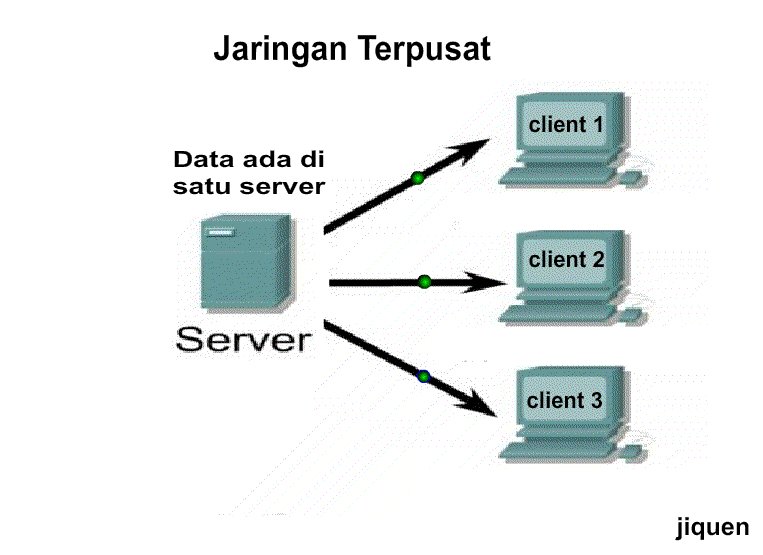
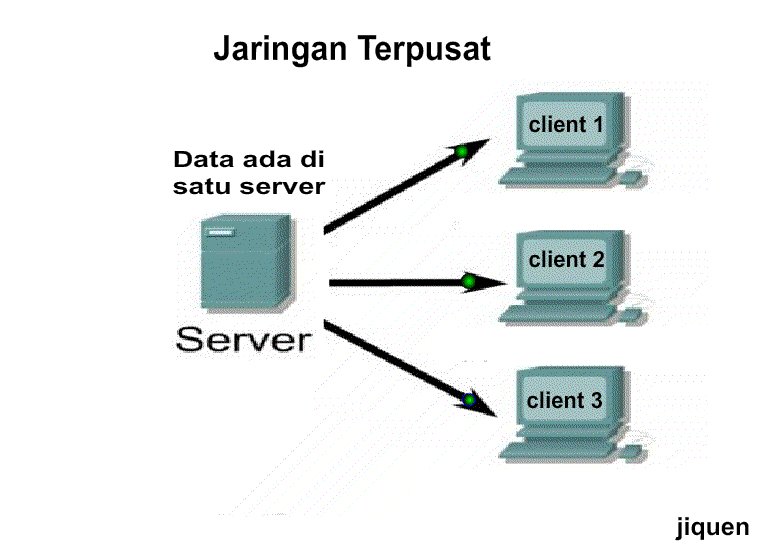
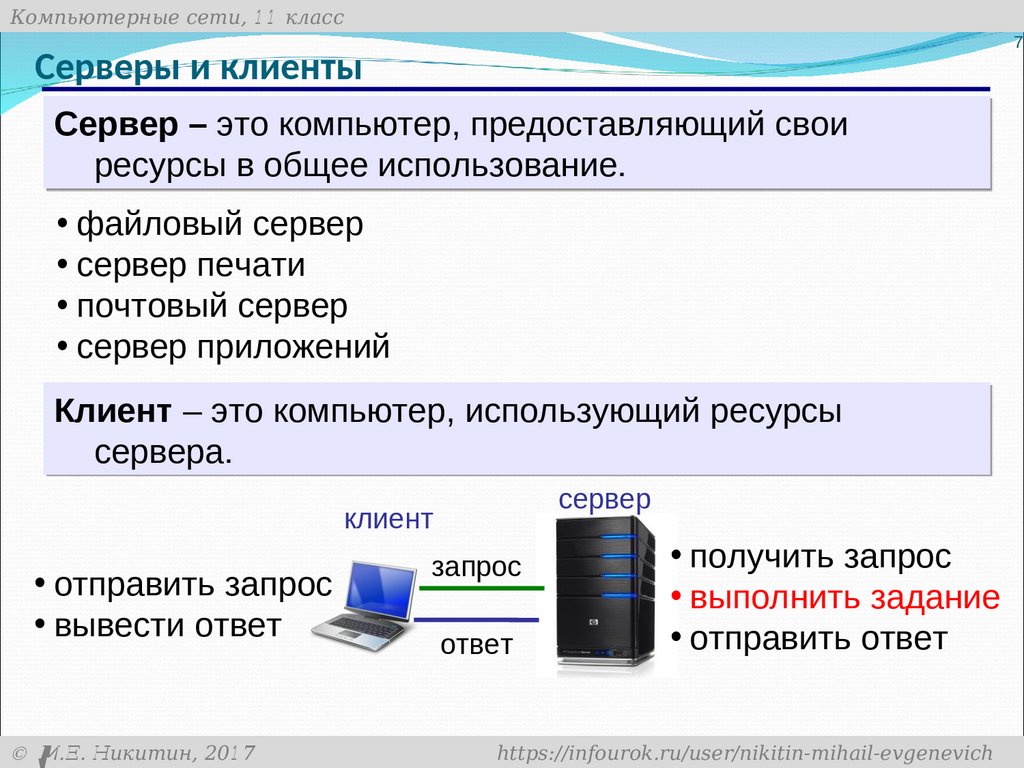
Сеть клиент-сервер — это форма интернет-сети, состоящая из одного центрального компьютера, функционирующего как сервер и управляющего несколькими другими компьютерами, называемыми клиентами. Клиенты могут получить доступ к общим файлам и информации, хранящейся на обслуживающем компьютере, подключившись к серверу. Кроме того, клиент-серверные сети в принципе аналогичны одноранговым сетям с той разницей, что только сервер может начать транзакцию.
Модель клиент-сервер описывает, как сервер предоставляет одному или нескольким клиентам доступ к ресурсам и службам. Почтовые серверы, веб-серверы и файловые серверы являются примерами серверов. Клиентские устройства, включая настольные компьютеры, ноутбуки, планшеты и мобильные устройства, имеют доступ к ресурсам на каждом из этих серверов. Клиенты и серверы часто имеют соединение «один ко многим», что означает, что один сервер может предоставлять ресурсы нескольким клиентам одновременно.
Клиентские устройства, включая настольные компьютеры, ноутбуки, планшеты и мобильные устройства, имеют доступ к ресурсам на каждом из этих серверов. Клиенты и серверы часто имеют соединение «один ко многим», что означает, что один сервер может предоставлять ресурсы нескольким клиентам одновременно.
Когда клиент запрашивает соединение с сервером, сервер может принять или отклонить запрос. Если соединение принято, сервер создает и поддерживает соединение с клиентом по определенному протоколу. Например, для отправки сообщения почтовый клиент может потребовать SMTP-подключение к почтовому серверу. Затем программа SMTP почтового сервера запросит информацию для аутентификации, такую как адрес электронной почты и пароль. Сервер доставит электронное письмо назначенному получателю, если учетные данные совпадают с учетной записью на почтовом сервере.
Архитектура клиент-сервер также используется в многопользовательских онлайн-играх. Сервис Blizzard Battle.net , например, предоставляет онлайн-игры для World of Warcraft, StarCraft, Overwatch и других игр Blizzard. Когда пользователи запускают программу Blizzard, игровой клиент автоматически подключается к серверу
Когда пользователи запускают программу Blizzard, игровой клиент автоматически подключается к серверу Battle.net . Игроки могут проверять, кто еще находится в сети, общаться с другими игроками и играть матчи с другими игроками или против них после того, как присоединятся к Battle.net .
Хотя интернет-серверы могут одновременно подключать несколько клиентов, каждая физическая система может управлять только определенным объемом трафика. В результате известные онлайн-сервисы используют метод, известный как распределенные вычисления, для распределения клиентов по многочисленным физическим серверам. В большинстве случаев не имеет значения, к какому компьютеру подключаются пользователи, потому что все серверы предоставляют одну и ту же услугу.
Сеть клиент-сервер может быть реализована на одной компьютерной системе, хотя чаще всего она используется во многих местах. Благодаря этой технологии несколько компьютеров или людей теперь могут общаться и обмениваться информацией. Парадигма клиент-сервер позволяет пользователям получать доступ к общей или совместно используемой базе данных или приложению по мере роста компаний и совместной работы людей на огромных расстояниях. Это также верно, когда люди используют Интернет для доступа к своим банковским счетам или оплаты счетов. Пользователи вводят свои запросы на сервер банка, и сервер затем передает им информацию.
Парадигма клиент-сервер позволяет пользователям получать доступ к общей или совместно используемой базе данных или приложению по мере роста компаний и совместной работы людей на огромных расстояниях. Это также верно, когда люди используют Интернет для доступа к своим банковским счетам или оплаты счетов. Пользователи вводят свои запросы на сервер банка, и сервер затем передает им информацию.
Централизованная структура модели клиент-сервер упрощает защиту данных с ограничениями доступа, установленными политиками безопасности, что является существенным преимуществом. Также не имеет значения, работают ли клиенты и серверы под управлением одной и той же операционной системы, поскольку обмен данными осуществляется с использованием протоколов клиент-сервер, не зависящих от платформы.
Одним из важных недостатков клиент-серверного подхода является то, что если слишком много клиентов одновременно запрашивают данные с сервера, сервер может быть перегружен. В дополнение к перегрузке сети слишком большое количество запросов может привести к отказу в обслуживании.
Что такое сеть клиент-сервер? , такие как Интернет. Выделенный сервер, называемый демоном, может использоваться для ожидания клиентских запросов, после чего сетевое соединение устанавливается и поддерживается до тех пор, пока клиентский запрос не будет выполнен.
Клиент-сервер (трафик север-юг) и сервер-сервер (трафик восток-запад) — это два типа сетевого трафика. Электронная почта, совместное использование данных, печать и Всемирная паутина — все это популярные сетевые службы. Ключевым преимуществом сети клиент-сервер является централизованное администрирование приложений и данных.
Сеть клиент-сервер облегчает передачу данных, защищая отправленные данные. Использование сети — разумное решение для предприятий, которым требуется более быстрая и безопасная передача данных.
Как работает сеть клиент-сервер?
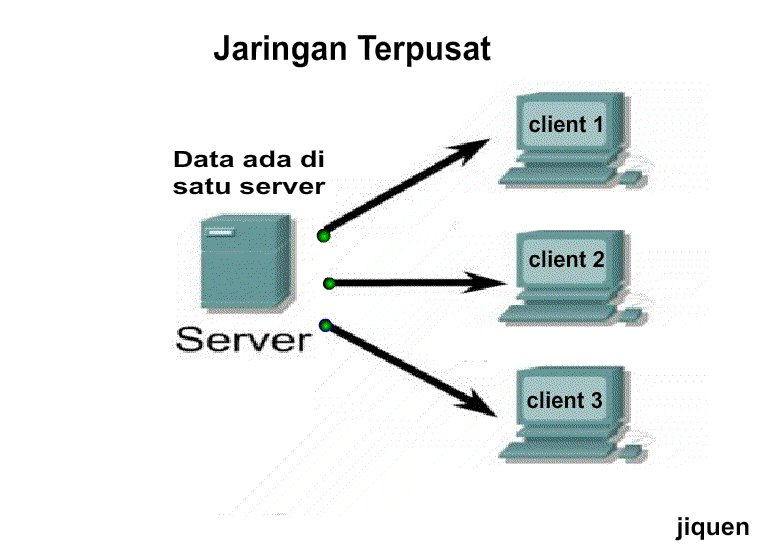
Сети клиент-сервер — это компьютерные сети, в которых используется выделенный компьютер для хранения данных, управления/предоставления ресурсов и контроля доступа пользователей (сервер). Сервер соединяет все остальные компьютеры в сети, выступая в роли концентратора. Машина, которая подключается к серверу, называется клиентом. Как правило, сети клиент-сервер предпочтительнее, чем одноранговые сети, в которых отсутствует центральный сервер для управления сетью.
Сервер соединяет все остальные компьютеры в сети, выступая в роли концентратора. Машина, которая подключается к серверу, называется клиентом. Как правило, сети клиент-сервер предпочтительнее, чем одноранговые сети, в которых отсутствует центральный сервер для управления сетью.
Клиентское оборудование часто представляет собой ПК или другое мобильное устройство с установленными сетевыми приложениями. Человек на противоположной стороне компьютера использует Интернет для отправки запроса на сервер. Сервер или центр обработки данных, который находится на стороне сервера, содержит огромное количество данных в файлах, базах данных и программах.
Сеть клиент-сервер работает на основе улицы с двусторонним движением, в которой клиент одновременно отправляет запросы, а сервер отвечает обновлением и соответствующими ответами на запросы. Поскольку в сети клиент-сервер есть несколько клиентов и серверов, сетевой трафик может быть значительным. После завершения операции сервер отключает клиента от сети для экономии полосы пропускания. В результате эффективность пропускной способности клиента и сервера определяет скорость предоставления результатов. В Интернете и в локальной сети (LAN), например, в корпорации или организации, может использоваться архитектура клиент-сервер.
В результате эффективность пропускной способности клиента и сервера определяет скорость предоставления результатов. В Интернете и в локальной сети (LAN), например, в корпорации или организации, может использоваться архитектура клиент-сервер.
Клиенты обычно подключаются к серверам через стек протоколов TCP/IP. TCP создает и поддерживает соединение до тех пор, пока прикладные программы на обоих концах не закончат обмен сообщениями, поскольку это протокол, ориентированный на соединение. Он решает, как разделить данные приложения на пакеты, доставляемые по сети, передает и получает пакеты с сетевого уровня, обрабатывает управление потоком и повторную передачу отброшенных или искаженных пакетов, а также подтверждает все поступающие пакеты. TCP включает в себя элементы уровня 4, транспортного уровня, и части уровня 5, уровня сеанса, в коммуникационной архитектуре взаимодействия открытых систем (OSI).
IP, с другой стороны, является протоколом без установления соединения, что означает отсутствие постоянного соединения между взаимодействующими конечными точками. Каждый пакет данных, проходящий через Интернет, рассматривается как отдельная единица данных, не связанная с другими единицами данных. (TCP отвечает за размещение пакетов в правильном порядке.) IP расположен на уровне 3 модели связи Open Systems Interconnection (OSI), который является сетевым уровнем.
Каждый пакет данных, проходящий через Интернет, рассматривается как отдельная единица данных, не связанная с другими единицами данных. (TCP отвечает за размещение пакетов в правильном порядке.) IP расположен на уровне 3 модели связи Open Systems Interconnection (OSI), который является сетевым уровнем.
Каковы преимущества сети клиент-сервер?
Архитектурная концепция клиент-сервер имеет несколько преимуществ:
- Централизация: Единый сервер, на котором хранятся все важные данные в одном месте, значительно упрощает защиту данных, авторизацию и аутентификацию пользователей. Любая проблема, возникающая во всей сети, может быть решена в одном месте.
- Масштабируемость: Сеть клиент-сервер может быть расширена за счет добавления сетевых сегментов, серверов и ПК с минимальным временем простоя. Сети клиент-сервер обеспечивают масштабируемость. Количество ресурсов, таких как клиенты и серверы, может быть увеличено пользователем по мере необходимости.
 Следовательно, размер сервера может быть увеличен без каких-либо сбоев. Так как сервер централизованный, то вопросов по доступу к сетевым ресурсам не возникает даже при росте размера. В результате для установки требуется лишь небольшое количество сотрудников.
Следовательно, размер сервера может быть увеличен без каких-либо сбоев. Так как сервер централизованный, то вопросов по доступу к сетевым ресурсам не возникает даже при росте размера. В результате для установки требуется лишь небольшое количество сотрудников. - Простое управление: Клиенты и сервер не должны находиться близко друг к другу для эффективного доступа к данным. Работать с файлами очень просто, потому что все они хранятся на одном сервере. Лучшее управление для отслеживания и поиска записей необходимых файлов предлагается в сетях клиент-сервер.
- Доступность: Все узлы клиент-серверной системы автономны, запрашивают данные только с сервера, что позволяет выполнять простые обновления, замены и перемещения.
- Безопасность данных: Централизованный дизайн сети клиент-сервер обеспечивает надлежащую защиту данных. Элементы управления доступом могут использоваться для обеспечения его соблюдения и обеспечения того, чтобы доступ был разрешен только авторизованным пользователям.
 Введение учетных данных, таких как имя пользователя и пароль, является одним из таких методов. Кроме того, если данные должны быть уничтожены, было бы просто восстановить файлы из одной резервной копии.
Введение учетных данных, таких как имя пользователя и пароль, является одним из таких методов. Кроме того, если данные должны быть уничтожены, было бы просто восстановить файлы из одной резервной копии.
Каковы недостатки сети клиент-сервер?
Сеть клиент-сервер имеет несколько недостатков:
Перегрузка сетевого трафика: Основным недостатком модели клиент-сервер является опасность перегрузки системы из-за нехватки ресурсов для обслуживания всех клиентов. Если слишком много разных клиентов пытаются одновременно подключиться к общей сети, подключение может завершиться ошибкой или замедлиться. Кроме того, если подключение к Интернету не работает, любой веб-сайт или клиент в мире не сможет получить доступ к информации. Крупные предприятия могут оказаться в опасности, если они не смогут получить важную информацию.
Высокая стоимость: В сетях клиент-сервер стоимость установки и обслуживания сервера обычно выше, чем стоимость эксплуатации сети.
 Сети могут быть дорогими для покупки из-за их силы. В результате не все пользователи смогут их себе позволить.
Сети могут быть дорогими для покупки из-за их силы. В результате не все пользователи смогут их себе позволить.Надежность: Работа всей сети будет прервана, если основной сервер выйдет из строя или возникнут помехи. Сети клиент-сервер, следовательно, не обладают устойчивостью, поскольку сети клиент-сервер централизованы.
Сложность обслуживания: После того, как серверы будут установлены, они будут работать непрерывно, а это означает, что они нуждаются в соответствующем уходе. Если есть какие-либо ошибки, они должны быть исправлены сразу же без дальнейшего промедления. В результате для обслуживания сервера следует нанять квалифицированного сетевого менеджера.
Недоступные ресурсы: Не все ресурсы на сервере доступны для приобретения. Например, вы не можете сразу распечатать документ из Интернета или изменить какую-либо информацию, хранящуюся на жестком диске клиента.
| Преимущества | Недостатки |
|---|---|
| Централизация | Перегрузка сетевого трафика | 9 0113
| Масштабируемость | Высокая стоимость |
| Простота управления | Надежность |
| Доступность | Сложность обслуживания |
| Безопасность данных | Недоступные ресурсы |
Таблица 1. Преимущества и недостатки сети клиент-сервер
Преимущества и недостатки сети клиент-сервер
Рисунок 1. Преимущества и недостатки сети клиент-сервер
Какие существуют типы серверов? 5
Сам того не осознавая, ты уже использовали модель клиент-сервер, если вы читаете эту статью прямо сейчас. Эта веб-страница была предоставлена веб-сервером после вашего запроса в качестве клиента ресурса. Это типичный дизайн для современных коммуникаций, когда клиенты получают цифровые данные от серверов. Одноранговая сеть, или «P2P», — это альтернативная модель, которая зависит от компьютерных подключений для распространения данных. Архитектура клиент-сервер, по сравнению с моделью P2P, зависит от основного сервера или группы серверов, связанных с сетью, как правило, в центре обработки данных. Клиенты или обычные компьютеры, подключенные к Интернету или локальной сети, отправляют пакеты на сервер, чтобы запросить у него данные. У сервера есть три варианта, когда он получает эти запросы: принять пакет, отклонить или «отбросить» пакет или тихо завершить соединение. Если клиент отправляет пакет правильно настроенному серверу через другой порт, сервер обычно молча отбрасывает пакеты.
Если клиент отправляет пакет правильно настроенному серверу через другой порт, сервер обычно молча отбрасывает пакеты.
После краткого описания общей работы клиент-серверной архитектуры полезно рассмотреть некоторые из наиболее распространенных типов серверов, используемых в компьютерных сетях и в более широкой индустрии информационных технологий.
- Веб-сервер: Эти серверы устанавливают соединение между вашим компьютером и любыми сохраненными данными с веб-сайта в Интернете. Информация для Интернета хранится на веб-серверах и получается с использованием кода «HTTP» перед передачей в ваш веб-браузер. Это один из самых популярных типов серверов.
- Виртуальная машина (ВМ): Виртуальные машины хранят и подключают данные только в виртуальных пространствах, как указывает их название. Гипервизор, обычно называемый монитором виртуальных машин (VMM), представляет собой программное обеспечение, которое позволяет ИТ-специалистам управлять сотнями виртуальных машин на одном физическом оборудовании.
 Поскольку они являются наиболее экономичным типом серверов, этот метод виртуализации серверов обычно используется для передачи и хранения данных.
Поскольку они являются наиболее экономичным типом серверов, этот метод виртуализации серверов обычно используется для передачи и хранения данных. - Прокси-сервер: Прокси-серверы работают как мост между хост-сервером и клиентом. Пройдя через сервер прокси, прокси передает данные с веб-сайта на IP-адрес вашего компьютера. Поскольку информация запрашивается и затем передается от источника к прокси-серверу, а не напрямую от клиента к другому пользователю, этот метод обеспечивает дополнительную степень защиты. Многочисленные вредоносные действия в Интернете могут быть заблокированы прокси-сервером.
- Сервер приложений: Через подключения к виртуальному серверу эти серверы связывают клиентов с программами. Это позволяет пользователям получать доступ к программам без загрузки данных на свои устройства. Серверы приложений — лучший выбор для компаний, поскольку они могут эффективно размещать большие объемы данных приложений для множества пользователей одновременно.

- Сервер протокола передачи файлов (FTP): Для передачи файлов с одного компьютера на другой используются FTP-серверы. Загруженные файлы извлекаются на ваше устройство с сервера, а загруженные файлы отправляются с вашего ПК на сервер. Для безопасного подключения компьютеров и передачи данных этот процесс известен как протокол передачи файлов.
- Сервер баз данных: Серверы баз данных действуют как существенные хранилища данных, к которым предприятия могут получить доступ и использовать для работы различных приложений. Никакая структура базы данных не является необходимой для работы сервера базы данных.
- Почтовый сервер: Почтовый сервер хранит и доставляет сообщения пользователям через платформы, предоставляющие услуги электронной почты. Пользователям не нужно запускать какое-либо программное обеспечение на своих устройствах для доступа к своей электронной почте, поскольку почтовые серверы настроены на постоянное подключение к сети.

- Файловый сервер: Файлы данных нескольких пользователей хранятся на файловом сервере. Они позволяют быстрее записывать файлы на компьютеры и быстрее извлекать данные. Когда многим пользователям требуется доступ к файлам, которые легче и безопаснее сохранить на сервере, чем на персональном компьютере, предприятия часто используют этот базовый тип сервера.
- Сервер системы доменных имен (DNS): Эти серверы преобразуют удобочитаемые доменные имена компьютеров в IP-адреса, записанные в компьютерном коде. DNS-сервер использует предоставленную пользователем информацию о поиске, чтобы найти запрошенный адрес и отправить его на клиентское устройство.
- Сервер для совместной работы: Сервер для совместной работы облегчает подключение, когда работа должна быть разделена между несколькими пользователями. Вы можете обмениваться файлами, программами и другими значительными объемами данных и хранить их на этих серверах.

- Игровой сервер: Для связи пользователей со всего мира крупным игровым сетям требуются серверы. На этих серверах размещаются многопользовательские интернет-игры.
- Сервер управления и мониторинга: Серверы для администрирования и мониторинга выполняют множество задач. Сначала они принимают запросы пользователей, записывают их и отслеживают цифровые транзакции. Другие только следят за активностью пользователя и не играют в ней динамической роли. Сетевые администраторы, которые проверяют работоспособность сети на наличие опасностей или недостатков в системе, могут использовать серверы мониторинга для ответа на свои запросы.
- Сервер печати: Для печати по сети сервер печати устанавливает удаленные соединения с соседними компьютерами. Благодаря этим серверам предприятия теперь могут использовать один принтер для обслуживания целого отдела. При размещении в офисном помещении некоторые принтеры даже имеют собственный встроенный сервер, подготовленный для подключения к сети.

Что такое клиент и серверы в компьютерной сети? Клиентов часто называют «заказчиками услуг». Толстые, тонкие или гибридные клиентские вычисления — это три категории.
- Толстый клиент: Клиент, предлагающий расширенные функциональные возможности, выполняющий большую часть обработки данных самостоятельно и мало зависящий от сервера.
- Тонкий клиент: Сервер приложений выполняет большую часть необходимой обработки данных для сервера тонкого клиента, который представляет собой легкий компьютер, который сильно зависит от ресурсов главного компьютера.
- Гибридный клиент: Гибридный клиент сочетает в себе элементы тонкого и толстого клиентов. Он может выполнять локальную обработку, но должен полагаться на сервер для хранения постоянных данных.
Устройство или компьютерная программа, которая служит центром для других компонентов или программ, называется сервером. Сервер — это любая компьютеризированная система, к которой клиент может получить доступ или использовать для совместного использования ресурсов и распределения задач. К типичным серверам относятся следующие:
К типичным серверам относятся следующие:
- Сервер приложений
- Вычислительный сервер
- Сервер баз данных
- Веб-сервер
В чем разница между сетями клиент-сервер и одноранговыми сетями?
Одноранговая сеть (P2P) — это децентрализованная коммуникационная архитектура, в которой каждый сетевой узел имеет равную пропускную способность и может действовать как клиент, так и сервер. В одноранговых вычислениях узлы объединяют свои ресурсы и мгновенно обмениваются данными друг с другом. Протокол одноранговой связи использует алгоритм для балансировки нагрузки, делая другие одноранговые узлы доступными для покрытия любых отказов ресурсов и перенаправляя запросы по мере изменения нагрузки и доступности одноранговых узлов. Возможность расширения сети для обслуживания большого количества клиентов является ключевым преимуществом одноранговой сети. Сервер — это центральный узел, который соединяется с другими клиентскими узлами в сети клиент-сервер, модели централизованной связи. Способность обрабатывать данные и программы на одном централизованном сервере является ключевым преимуществом отношений клиент-сервер по сравнению с одноранговыми отношениями.
Способность обрабатывать данные и программы на одном централизованном сервере является ключевым преимуществом отношений клиент-сервер по сравнению с одноранговыми отношениями.
Различия между клиент-серверной и одноранговой сетью можно резюмировать следующим образом:

Таблица 2. Клиент-сервер и одноранговая сеть
Архитектура клиент-сервер — подробное объяснение
- Что такое клиент-серверная архитектура?
- Как работает архитектура клиент-сервер?
- Типы клиент-серверной архитектуры
- 1-уровневая архитектура
- 2-уровневая архитектура
- 3-уровневая архитектура
- Преимущества архитектуры клиент-сервер
- Недостатки архитектуры клиент-сервер
- Заключение
- Дополнительные ресурсы
В архитектуре клиент-сервер каждый процесс или компьютер в сети функционирует как сервер или клиент. Серверы-клиенты — это мощные компьютеры, единственной целью которых является управление принтерами, дисководами и сетевым трафиком. Клиенты запускают свои приложения на своих рабочих станциях или персональных компьютерах. Серверы в первую очередь предоставляют ресурсы, такие как устройства, файлы и вычислительную мощность.
Серверы-клиенты — это мощные компьютеры, единственной целью которых является управление принтерами, дисководами и сетевым трафиком. Клиенты запускают свои приложения на своих рабочих станциях или персональных компьютерах. Серверы в первую очередь предоставляют ресурсы, такие как устройства, файлы и вычислительную мощность.
Но прежде чем лучше понять архитектуру клиент-сервер, давайте сначала поймем, что такое клиент и сервер.
Клиент — Клиентом может быть любой компьютер, который запрашивает что-то у сервера. Например — заходя на любой сайт мы запрашиваем страницу с его домена. Так что здесь мы выступаем в роли клиента.
Не знаете, что делать дальше?
За 3 простых шага вы можете БЕСПЛАТНО найти свой персональный карьерный план в сфере разработки программного обеспечения
Развернуть в новой вкладке
Сервер — С другой стороны, сервер — это компьютер, предназначенный для обслуживания запросов к клиенту. В том же примере, что и выше, клиент запрашивает веб-страницу, а сервер отвечает веб-страницей клиенту.
В том же примере, что и выше, клиент запрашивает веб-страницу, а сервер отвечает веб-страницей клиенту.
Что такое клиент-серверная архитектура?
Архитектура или модель клиент-сервер представляет собой сеть приложений, разделяющую задачи между клиентами и серверами, которые либо находятся в одной системе, либо должны обмениваться данными по сети. Чтобы получить доступ к услуге, предоставляемой сервером, сервер-клиент отправляет запрос другой программе, которая запускает несколько программ, которые распределяют работу между клиентами и делятся с ними ресурсами.
Отношения клиент-сервер соответствуют схеме запрос-ответ и должны соответствовать стандартному протоколу связи, который определяет язык и правила, используемые для связи. Связь клиент-сервер соответствует набору протоколов TCP.
Обмен сообщениями клиент/сервер осуществляется по протоколу TCP до тех пор, пока соединение не будет установлено. Протокол TCP определяет, как данные должны распределяться в пакетах, которые будут доставляться сетями, передает пакеты в сети и получает пакеты из сетей, а также управляет потоком или повторной передачей искаженных и отброшенных пакетов.
Интернет-протокол — это протокол без установления соединения, что означает, что каждый пакет, проходящий через Интернет, представляет собой независимый фрагмент данных, не связанный с каким-либо другим пакетом.
Как работает архитектура клиент-сервер?
Мы уже изучили, что такое клиент и что такое сервер. Теперь давайте разберемся с работой этой архитектуры.
На приведенном выше изображении, если какой-либо клиент хочет получить данные с любого сервера, он сначала запрашивает IP-адрес для конкретного сервера из DNS (системы доменных имен). DNS-сервер отвечает IP-адресом.
На этот IP-адрес клиент отправляет запрос на конкретный сервер с номером порта, который указан для конкретного приложения, и затем сервер отвечает. Ответное сообщение получает клиент, и в зависимости от номера порта ответный пакет потребляется приложением, которому он принадлежит.
Здесь на очень высоком уровне связь между клиентом и сервером происходит через пакеты HTTP.
Типы архитектуры клиент-сервер
Архитектура клиент-сервер подразделяется на различные типы в зависимости от бизнес-логики, реализованной для обработки запроса между клиентом и сервером. Итак, давайте узнаем о различных примерах клиент-серверной архитектуры.
Итак, давайте узнаем о различных примерах клиент-серверной архитектуры.
Одноуровневая архитектура
В одноуровневой архитектуре клиент-сервер все, что связано с приложением, сгруппировано и используется как единый пакет для доставки приложения. Вся логика, связанная с пользовательским интерфейсом, бизнес-логикой, логикой базы данных и базой данных, сгруппирована в единый объект.
Одноуровневая архитектура предлагает различные службы, которые делают ее надежным источником, но она сложна в управлении. Разброс данных является основной проблемой. Работа часто дублируется. Одноуровневая архитектура включает несколько уровней, в том числе уровень представления, бизнес-уровень и уровень данных, которые объединены с помощью уникального программного пакета. На этом уровне обычно хранятся данные в локальных системах или на общем диске.
2-уровневая архитектура
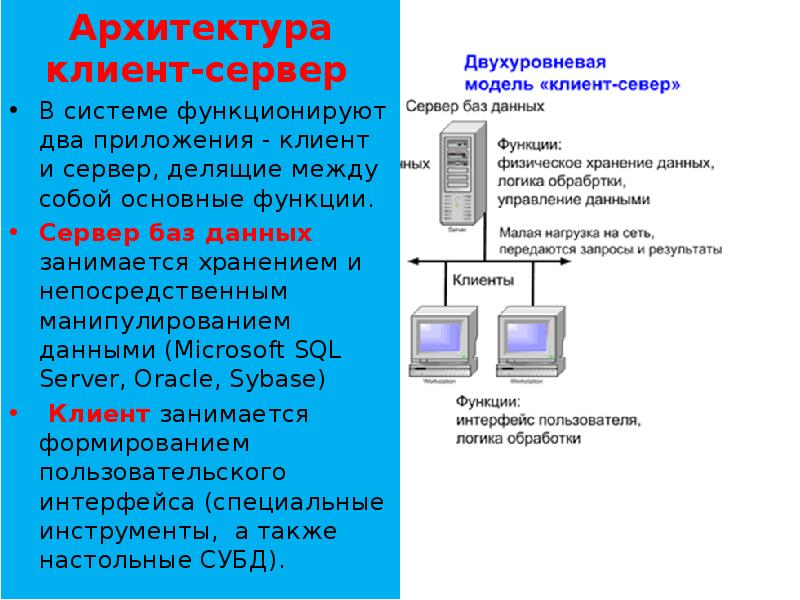
В 2-уровневой архитектуре клиент-сервер вся логика приложения разделена на 2 уровня. В основном база данных действует как отдельный объект в этой архитектуре. Базы данных разрабатываются отдельно, а затем основное приложение имеет всю логику, связанную с пользовательским интерфейсом, а также бизнес-логику и логику базы данных для связи с базой данных и обработки приложений. Эта архитектура имеет лучшую среду, чем одноуровневая архитектура.
Базы данных разрабатываются отдельно, а затем основное приложение имеет всю логику, связанную с пользовательским интерфейсом, а также бизнес-логику и логику базы данных для связи с базой данных и обработки приложений. Эта архитектура имеет лучшую среду, чем одноуровневая архитектура.
По сравнению с одноуровневыми архитектурами двухуровневые архитектуры работают быстрее, поскольку между клиентом и сервером нет посредника. Двухуровневая архитектура помогает избежать путаницы у клиентов. Система онлайн-бронирования является популярным примером двухуровневой архитектуры.
3-уровневая архитектура
В отличие от архитектуры 2-уровневой системы, которая не имеет промежуточного программного обеспечения, в 3-уровневой системе между клиентом и сервером есть промежуточное программное обеспечение. Когда клиент запрашивает информацию с сервера, запрос сначала принимается промежуточным программным обеспечением. Затем запрос будет отправлен на сервер для обработки. Точно так же сервер отправит ответ клиенту.
В трехуровневой архитектуре есть три основных уровня: уровень представления, уровень приложения и уровень базы данных. Различные концы каждого слоя контролируют друг друга. Клиентские устройства управляют уровнем представления, тогда как промежуточное ПО и сервер управляют уровнем приложения и уровнем базы данных соответственно. Наличие третьего уровня, обеспечивающего контроль данных, делает трехуровневую архитектуру более безопасной, имеет невидимые структуры базы данных и обеспечивает целостность данных.
Преимущества клиент-серверной архитектуры
- Простота управления — Управлять файлами довольно просто, поскольку все они хранятся на одном сервере. Сети клиент-сервер имеют лучшее управление для отслеживания и поиска записей необходимых файлов.
- Простота доступа — Клиенты могут входить в систему независимо от своего местонахождения или выбранной ими платформы, что позволяет каждому сотруднику получать доступ к своей корпоративной информации без использования режима терминала или процессора.

- Серверы масштабируемы — Сеть клиент-сервер хорошо масштабируется. Всякий раз, когда пользователю нужно, он может добавлять дополнительные ресурсы, такие как клиенты и серверы, тем самым увеличивая размер сервера без каких-либо перерывов. Из-за того, что сервер централизован, доступ к сетевым ресурсам не является проблемой, поэтому для настройки требуется очень мало сотрудников, даже если размер увеличивается.
- Централизованное управление – Сети клиент-сервер имеют преимущество централизованного управления, поскольку вся информация хранится в одном месте. Поскольку сетевой администратор имеет полный контроль над управлением и администрированием, это особенно полезно. В результате любые проблемы, возникающие во всей сети, могут решаться из одного центра. В результате также стало намного проще обновлять данные и ресурсы.
- Безопасность – Благодаря централизованной архитектуре сети клиент-сервер хорошо защищают данные.
 Одну резервную копию можно использовать для восстановления всех файлов в случае потери данных, например, для ввода учетных данных, таких как имя пользователя и пароль. Другой метод обеспечения контроля доступа — введение учетных данных, таких как имя пользователя и пароль.
Одну резервную копию можно использовать для восстановления всех файлов в случае потери данных, например, для ввода учетных данных, таких как имя пользователя и пароль. Другой метод обеспечения контроля доступа — введение учетных данных, таких как имя пользователя и пароль.
Недостатки архитектуры клиент-сервер
- Менее надежная – Из-за централизованного характера сетей клиент-сервер, в случае сбоя или вмешательства основного сервера, вся сеть будет прервана. Таким образом, клиент-серверные сети менее надежны.
- Требуется регулярное техническое обслуживание —
- Требуемая стоимость — В сети клиент-сервер стоимость настройки и обслуживания сервера обычно очень высока, как и в случае с сетевыми операциями.





 )
// Для редактирования данных о пользователе:
// PATCH /api/users/1
// Для удаления данных:
// DELETE /api/users/1
)
// Для редактирования данных о пользователе:
// PATCH /api/users/1
// Для удаления данных:
// DELETE /api/users/1
 Следовательно, размер сервера может быть увеличен без каких-либо сбоев. Так как сервер централизованный, то вопросов по доступу к сетевым ресурсам не возникает даже при росте размера. В результате для установки требуется лишь небольшое количество сотрудников.
Следовательно, размер сервера может быть увеличен без каких-либо сбоев. Так как сервер централизованный, то вопросов по доступу к сетевым ресурсам не возникает даже при росте размера. В результате для установки требуется лишь небольшое количество сотрудников. Введение учетных данных, таких как имя пользователя и пароль, является одним из таких методов. Кроме того, если данные должны быть уничтожены, было бы просто восстановить файлы из одной резервной копии.
Введение учетных данных, таких как имя пользователя и пароль, является одним из таких методов. Кроме того, если данные должны быть уничтожены, было бы просто восстановить файлы из одной резервной копии. Сети могут быть дорогими для покупки из-за их силы. В результате не все пользователи смогут их себе позволить.
Сети могут быть дорогими для покупки из-за их силы. В результате не все пользователи смогут их себе позволить. Поскольку они являются наиболее экономичным типом серверов, этот метод виртуализации серверов обычно используется для передачи и хранения данных.
Поскольку они являются наиболее экономичным типом серверов, этот метод виртуализации серверов обычно используется для передачи и хранения данных.




 Одну резервную копию можно использовать для восстановления всех файлов в случае потери данных, например, для ввода учетных данных, таких как имя пользователя и пароль. Другой метод обеспечения контроля доступа — введение учетных данных, таких как имя пользователя и пароль.
Одну резервную копию можно использовать для восстановления всех файлов в случае потери данных, например, для ввода учетных данных, таких как имя пользователя и пароль. Другой метод обеспечения контроля доступа — введение учетных данных, таких как имя пользователя и пароль.