JavaScript / HTML5 Pivot Table (Grid)
JavaScript Pivot Table (сводная таблица) — это UI виджет, который может быть интегрирован в любое бизнес приложение. При помощи Pivot инструментария Вы сможете создавать сводные таблицы, пользовательские отчеты, делать сложные выборки данных и даже строить сводные графики. Webix Pivot предлагает готовое решение для разработчиков web-приложений. В Вашем распоряжении будут: детальная документация, коллекция примеров кода, продуманный material дизайн и глубоко оптимизированный код для бескомпромиссной производительности.
Скачайте JS Pivot Table Купить
1 2 3 4 5 6
1. Группирование данных
Извлекайте важную информацию из огромных данных. С легкостью организовывайте, обобщайте и сравнивайте сложные данные.
2. Экспорт данных
Экспортируйте данные в различные форматы: PDF, Excel, CSV и PNG.
3. Гибкая настройка интерфейса
Изменяйте настройки таблицы, подстраивайте окно конфигурации и фильтры.
4. Дополнительные операции
Создавайте свои собственные функции для группировки данных.
5. Локализация
Форматируйте даты, числа, денежные единицы и надписи согласно правилам вашей страны.
6. Три режима просмотра агрегированных данных
Просмотр данных в виде Table, Tree, Chat.
Еще виджеты Webix:
Excel Viewer
SpreadSheet
PDF Viewer
DataView
DataTable
Что такое Pivot?
Pivot (сводная таблица) — это способ представления сводных данных в табличной форме.
Преимущества Webix JS Pivot Table
Без серверной части
Webix Pivot производит все вычисления прямо в браузере. Пользовать сам может создавать любые отчеты, не прибегая к программированию.
Удаленная обработка данных
Оптимизированный JavaScript
Быстрые вычисления и отзывчивый интерфейс даже при работе с большими объемами данных.
Сводные графики
Расширенные возможности Pivot по построению сводных отчетов с графиками.
Быстрая и легкая интеграция
Прозрачная интеграция с различными серверными платформами (PHP, Node.js and .NET) and front-ends (jQuery, AngularJS, Vue.js, React and many third party libraries)
Для всех браузеров и платформ
Поддержка всех современных браузеров и быстрая стилизация с помощью.
Дополнительные возможности Pivot для приложений на JavaScript
Фильтрация
Сортировка
Подсвечивание ячеек разными цветами
Суммы по колонкам и строкам
Удобная и интуитивная конфигурация
Готовые структуры для отчетов
Настройка табличного вида отчета
С легкостью ищите нужные данные с помощью визуальных средств
Отслеживайте изменения параметров с помощью сортировки по возрастанию и убыванию
Выделяйте важную информацию разными цветами, подсвечивайте максимальные и минимальные значения в рядах и колонках
Подводите итоги показателей в строках и столбцах отчетов
Изменяйте порядок строк и столбцов Pivot Table, перетаскивая элементы окна конфигурации, добавляя кастомные конфигурации
Создавайте и применяйте структуры, чтобы изменять представление данных в один клик
Возможность удобной настройки отчета
Живое демо с JavaScript Pivot Table
На весь экран
Pivot JavaScript примеры
Экспорт данных в PDF, Excel, CSV, PNG
Возможность экспортировать данные в PDF, Excel, CSV, PNG
Готовые структуры для отчетов
Возможность создавать и применять структуры, чтобы изменять представление данных в один клик
Внешний фильтр
Возможность выводить внешний фильтр
Подсветка минимального и максимального значения
Подсветка минимального и максимального значения
Часто задаваемые вопросы
Что такое комплексные виджеты?
Это полноценные одностраничные приложения с готовыми back-end и front-end слоями, которые Вы можете скачать и встроить в свое решение. С полным перечнем комплексных виджетов Вы можете ознакомиться по ссылке.
С полным перечнем комплексных виджетов Вы можете ознакомиться по ссылке.
Какой максимальный размер таблицы поддерживает Pivot?
Pivot не имеет ограничений на размер таблицы. Но учитывайте, что создание и отрисовка очень больших объемов данных может привести к большим задержкам в работе. Убедитесь, что у Вас достаточно системных ресурсов. Например, таблица из 10.000 строк и 30.000 столбцов потребует 1.5 Gb физической памяти. В таких кейсах разумней использовать пагинацию.
Pivot совместим с Webix community (opensource) edition?
Нет. Все комплексные виджеты требуют наличие коммерческого пакета Webix Pro.
Может ли Pivot создавать Pivot Charts?
Да. В состав Pivot входит еще один компонент для создания Pivot Charts. Т.о. Вы получаете два продукта по цене одного.
Совместим ли Pivot с Angular или React?
Да. Мы предоставляем примеры интеграции наших виджетов в любые современные фреймворки.
Pivot будет работать по истечении пробного периода?
По истечении пробного периода вся функциональность Document manager будет заблокирована. Но Вы можете обратиться к нам, чтобы продлить пробный период вплоть до 6 месяцев.
Но Вы можете обратиться к нам, чтобы продлить пробный период вплоть до 6 месяцев.
Можно ли изменять UI и дизайн для Webix Pivot?
Безусловно. Комплексные виджеты легко настраивать, интегрировать и кастомизировать. Для помощи с этим, мы создали подробную документацию.
Webix Pivot licensing
Примеры кода Pivot Table
Изучайте образцы кода, чтобы понять как использовать виджет Pivot Table в приложениях.
Документация Pivot Table
Читайте статью с обзором виджета Pivot Table, изучайте руководства, примеры кода и подробный справочник по API.
Руководство пользователя для JS Pivot Table
Изучите руководство пользователя, чтобы узнать способы взаимодействия с виджетом и его функции
Похожие статьи
Webix 9.3: Эмодзи для Chat, новые диаграммы для Pivot и SpreadSheet, обновления Scheduler
Наши планы на 2022
Webix 9.0: Новый Pivot, обновления для Diagram, Gantt и Spreadsheet
Webix на практике: low-code платформа
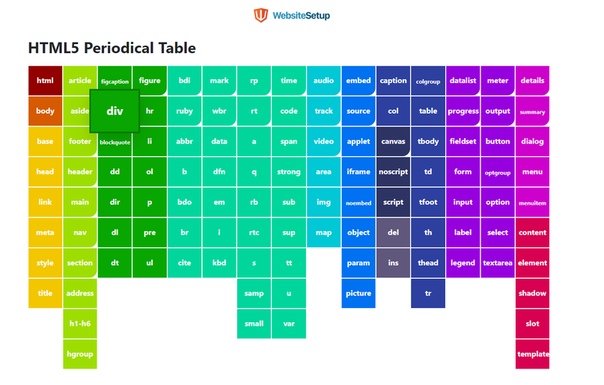
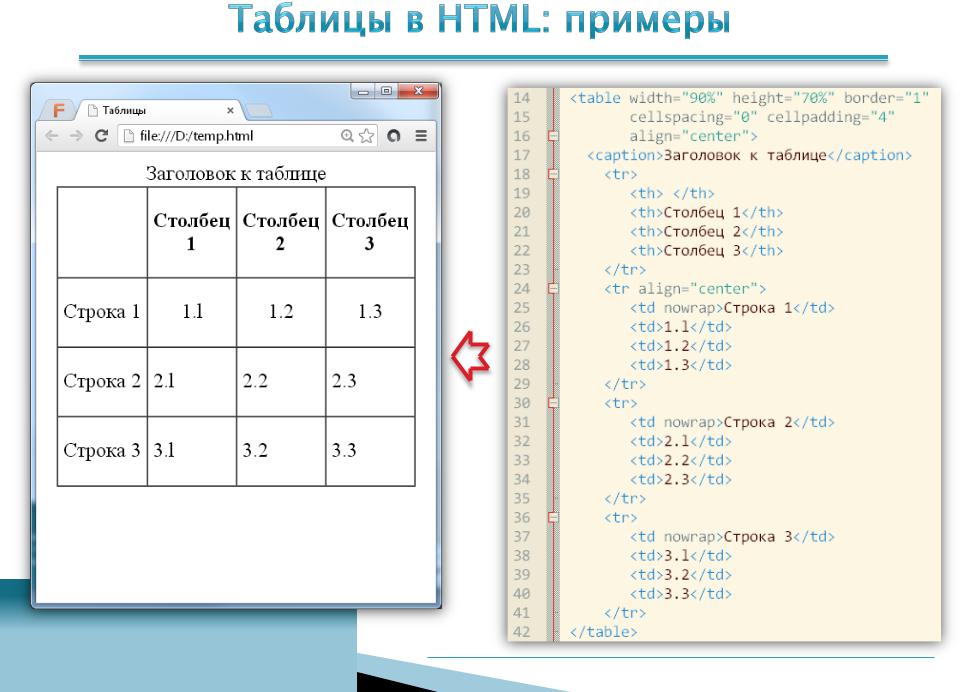
Таблицы в HTML5 — HTML Справочник
Определяет заголовок таблицы <table>.
Пример: Скопировать
| Достоевский, Фёдор Михайлович | Преступление и наказание |
| Толстой, Лев Николаевич | Война и мир |
<table>
<caption>Книги и авторы</caption>
<tr>
<td>Достоевский, Фёдор Михайлович</td>
<td>Преступление и наказание</td>
</tr>
<tr>
<td>Толстой, Лев Николаевич</td>
<td>Война и мир</td>
</tr>
</table>Определяет контейнер для табличных данных.
Пример: Скопировать
| Автор | Книга |
|---|---|
| Автор | Книга |
| Достоевский, Фёдор Михайлович | Преступление и наказание |
| Толстой, Лев Николаевич | Война и мир |
<table>
<thead>
<tr>
<th>Автор</th>
<th>Книга</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Автор</th>
<th>Книга</th>
</tr>
</tfoot>
<tbody>
<tr>
<td>Достоевский, Фёдор Михайлович</td>
<td>Преступление и наказание</td>
</tr>
<tr>
<td>Толстой, Лев Николаевич</td>
<td>Война и мир</td>
</tr>
</tbody>
</table>Определяет группу в которой будут находиться строки таблицы <tr>.
Пример: Скопировать
| Автор | Книга |
|---|---|
| Автор | Книга |
| Достоевский, Фёдор Михайлович | Преступление и наказание |
| Толстой, Лев Николаевич | Война и мир |
<table>
<thead>
<tr>
<th>Автор</th>
<th>Книга</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Автор</th>
<th>Книга</th>
</tr>
</tfoot>
<tbody>
<tr>
<td>Достоевский, Фёдор Михайлович</td>
<td>Преступление и наказание</td>
</tr>
<tr>
<td>Толстой, Лев Николаевич</td>
<td>Война и мир</td>
</tr>
</tbody>
</table>Определяет ячейку таблицы. Тег должен быть прямым дочерним элементом
Тег должен быть прямым дочерним элементом <tr>.
Пример: Скопировать
| Победители чемпионата мира | |||
|---|---|---|---|
| Локация | Счет | ||
| Континент | Страна | Первый | Всего |
| Южная Америка | Уругвай | 1930 | 2 |
| Бразилия | 1958 | 5 | |
| Аргентина | 1978 | 2 | |
| Европа | Италия | 1934 | 4 |
| Германия | 1954 | 4 | |
| Англия | 1966 | 1 | |
| Франция | 1998 | 1 | |
| Испания | 2010 | 1 | |
<table>
<thead>
<tr>
<th colspan="4">Победители чемпионата мира</th>
</tr>
<tr>
<td colspan="2">Локация</td>
<td colspan="2">Счет</td>
</tr>
<tr>
<td>Континент</td>
<td>Страна</td>
<td>Первый</td>
<td>Всего</td>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="3">Южная Америка</td>
<td>Уругвай</td>
<td>1930</td>
<td>2</td>
</tr>
<tr>
<td>Бразилия</td>
<td>1958</td>
<td>5</td>
</tr>
<tr>
<td>Аргентина</td>
<td>1978</td>
<td>2</td>
</tr>
<tr>
<td rowspan="5">Европа</td>
<td>Италия</td>
<td>1934</td>
<td>4</td>
</tr>
<tr>
<td>Германия</td>
<td>1954</td>
<td>4</td>
</tr>
<tr>
<td>Англия</td>
<td>1966</td>
<td>1</td>
</tr>
<tr>
<td>Франция</td>
<td>1998</td>
<td>1</td>
</tr>
<tr>
<td>Испания</td>
<td>2010</td>
<td>1</td>
</tr>
</tbody>
</table>Определяет группу строк таблицы <tr> в конце <table>.
Пример: Скопировать
| Автор | Книга |
|---|---|
| Автор | Книга |
| Достоевский, Фёдор Михайлович | Преступление и наказание |
| Толстой, Лев Николаевич | Война и мир |
<table>
<thead>
<tr>
<th>Автор</th>
<th>Книга</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Автор</th>
<th>Книга</th>
</tr>
</tfoot>
<tbody>
<tr>
<td>Достоевский, Фёдор Михайлович</td>
<td>Преступление и наказание</td>
</tr>
<tr>
<td>Толстой, Лев Николаевич</td>
<td>Война и мир</td>
</tr>
</tbody>
</table>Определяет заголовок таблицы. Должен быть прямым дочерним элементом
Должен быть прямым дочерним элементом <tr>.
Пример: Скопировать
| Победители чемпионата мира | |||
|---|---|---|---|
| Локация | Счет | ||
| Континент | Страна | Первый | Всего |
| Южная Америка | Уругвай | 1930 | 2 |
| Бразилия | 1958 | 5 | |
| Аргентина | 1978 | 2 | |
| Европа | Италия | 1934 | 4 |
| Германия | 1954 | 4 | |
| Англия | 1966 | 1 | |
| Франция | 1998 | 1 | |
| Испания | 2010 | 1 | |
<table>
<thead>
<tr>
<th colspan="4">Победители чемпионата мира</th>
</tr>
<tr>
<td colspan="2">Локация</td>
<td colspan="2">Счет</td>
</tr>
<tr>
<td>Континент</td>
<td>Страна</td>
<td>Первый</td>
<td>Всего</td>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="3">Южная Америка</td>
<td>Уругвай</td>
<td>1930</td>
<td>2</td>
</tr>
<tr>
<td>Бразилия</td>
<td>1958</td>
<td>5</td>
</tr>
<tr>
<td>Аргентина</td>
<td>1978</td>
<td>2</td>
</tr>
<tr>
<td rowspan="5">Европа</td>
<td>Италия</td>
<td>1934</td>
<td>4</td>
</tr>
<tr>
<td>Германия</td>
<td>1954</td>
<td>4</td>
</tr>
<tr>
<td>Англия</td>
<td>1966</td>
<td>1</td>
</tr>
<tr>
<td>Франция</td>
<td>1998</td>
<td>1</td>
</tr>
<tr>
<td>Испания</td>
<td>2010</td>
<td>1</td>
</tr>
</tbody>
</table>Определяет группу строк таблицы <tr> в начале <table> в которую помещаются заголовки столбцов.
Пример: Скопировать
| Автор | Книга |
|---|---|
| Автор | Книга |
| Достоевский, Фёдор Михайлович | Преступление и наказание |
| Толстой, Лев Николаевич | Война и мир |
<table>
<thead>
<tr>
<th>Автор</th>
<th>Книга</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Автор</th>
<th>Книга</th>
</tr>
</tfoot>
<tbody>
<tr>
<td>Достоевский, Фёдор Михайлович</td>
<td>Преступление и наказание</td>
</tr>
<tr>
<td>Толстой, Лев Николаевич</td>
<td>Война и мир</td>
</tr>
</tbody>
</table>Определяет строку таблицы.
Пример: Скопировать
| Победители чемпионата мира | |||
|---|---|---|---|
| Локация | Счет | ||
| Континент | Страна | Первый | Всего |
| Южная Америка | Уругвай | 1930 | 2 |
| Бразилия | 1958 | 5 | |
| Аргентина | 1978 | 2 | |
| Европа | Италия | 1934 | 4 |
| Германия | 1954 | 4 | |
| Англия | 1966 | 1 | |
| Франция | 1998 | 1 | |
| Испания | 2010 | 1 | |
<table>
<thead>
<tr>
<th colspan="4">Победители чемпионата мира</th>
</tr>
<tr>
<td colspan="2">Локация</td>
<td colspan="2">Счет</td>
</tr>
<tr>
<td>Континент</td>
<td>Страна</td>
<td>Первый</td>
<td>Всего</td>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="3">Южная Америка</td>
<td>Уругвай</td>
<td>1930</td>
<td>2</td>
</tr>
<tr>
<td>Бразилия</td>
<td>1958</td>
<td>5</td>
</tr>
<tr>
<td>Аргентина</td>
<td>1978</td>
<td>2</td>
</tr>
<tr>
<td rowspan="5">Европа</td>
<td>Италия</td>
<td>1934</td>
<td>4</td>
</tr>
<tr>
<td>Германия</td>
<td>1954</td>
<td>4</td>
</tr>
<tr>
<td>Англия</td>
<td>1966</td>
<td>1</td>
</tr>
<tr>
<td>Франция</td>
<td>1998</td>
<td>1</td>
</tr>
<tr>
<td>Испания</td>
<td>2010</td>
<td>1</td>
</tr>
</tbody>
</table>: Элемент Table Body — HTML: язык гипертекстовой разметки
HTML-элемент Элемент Этот элемент включает глобальные атрибуты. Этот перечисляемый атрибут указывает, как будет обрабатываться горизонтальное выравнивание содержимого каждой ячейки. Если этот атрибут не установлен, предполагается значение Поскольку этот атрибут устарел, используйте вместо него свойство CSS Примечание: Эквивалентное свойство Цвет фона таблицы. Это 6-значный шестнадцатеричный код RGB с префиксом «9».0004#‘. Также можно использовать одно из предопределенных ключевых слов цвета. Поскольку этот атрибут устарел, используйте вместо него свойство background-color CSS Этот атрибут используется для установки символа для выравнивания ячеек в столбце. Типичные значения для этого включают точку ( Этот атрибут используется для указания количества символов для смещения данных столбца от символов выравнивания, заданных атрибутом Этот атрибут определяет вертикальное выравнивание текста в каждой строке ячеек заголовка таблицы. Возможные значения этого атрибута: Поскольку этот атрибут устарел, используйте вместо него свойство CSS Ниже приведены несколько примеров использования элемента В этом относительно простом примере мы создаем таблицу, содержащую информацию о группе студентов с Здесь показан HTML таблицы. Обратите внимание, что все ячейки тела, включая информацию о студентах, содержатся в одном элементе Далее показан CSS для оформления нашей таблицы. Во-первых, устанавливаются общие атрибуты стиля таблицы, настраивая толщину, стиль и цвет внешних границ таблицы и используя Затем стиль устанавливается для большинства ячеек в таблице, включая все ячейки данных, а также стили, общие для наших Наконец, ячейки заголовков, содержащиеся в элементе Результирующая таблица выглядит следующим образом: Вы можете создавать группы строк в таблице, используя несколько Возьмем предыдущий пример, добавим в список еще несколько студентов и обновим таблицу, чтобы вместо того, чтобы перечислять специальность каждого учащегося в каждой строке, студенты были сгруппированы по специальностям с заголовками для каждой специальности. Сначала результирующая таблица, чтобы вы знали, что мы строим: Пересмотренный HTML выглядит следующим образом: Обратите внимание, что каждый мажор находится в отдельном Тогда каждая оставшаяся строка в каждой специальности Большая часть CSS не изменилась. Однако мы добавляем немного более тонкий стиль для ячеек заголовков, содержащихся непосредственно в Таблицы BCD загружаются только в браузере с включенным JavaScript. Последний раз эта страница была изменена участниками MDN. HTML предоставляет нам методы для представляет информацию. <таблица> Выше вы можете видеть, что таблица может состоять из 4 частей. Заголовок/название, заголовок, тело и
нижний колонтитул. Обратите внимание, что элементы заголовка, тела и нижнего колонтитула являются необязательными и полностью функциональными. По умолчанию элемент <голова> <стиль> стол, тд, й {
граница: 1px сплошной черный;
} Размер отдельных ячеек в таблице будет автоматически изменяться в зависимости от их содержимого.
Это означает, что содержимое одной ячейки может влиять на размер как связанного
строка и столбец . Кроме того, как и любой другой HTML-контент, вы можете поместить произвольный
HTML в каждой ячейке. Измените содержимое примера таблицы выше (добавьте изображение или увеличьте
количество текста, чтобы быстро увидеть эффекты) Мы можем использовать атрибуты rowspan и colspan для изменения инкапсулирует набор строк таблицы ( элементов), указывая, что они составляют тело таблицы ( <таблица> ).
, а также связанные с ним элементы и предоставляют полезную семантическую информацию, которую можно использовать при визуализации для экрана или принтера. Категории контента Нет. Разрешенный контент Ноль или более элементов. Отсутствие тега Начальный тег элемента можно опустить, если первым внутри элемента является элемент , и если непосредственно перед этим элементом не стоит тег , или элемент, у которого пропущен конечный тег. (Его нельзя опустить, если элемент пуст.)
Конечный тег элемента можно опустить, если за элементом сразу следует элемент или , или если в родительском элементе больше нет содержимого.
Разрешенные родители В пределах требуемого родителя <таблица> элемент,
элемент можно добавить после <заголовок> , элемент. Неявная роль ARIA группа строк Разрешенные роли ARIA Любой Интерфейс DOM HTMLTableSectionElement Устаревшие атрибуты
выравнивание Устаревший  Возможные значения:
Возможные значения: left , выравнивание содержимого по левому краю ячейки center , центрирование содержимого в ячейке right , выравнивание содержимого по правому краю ячейки выравнивание , вставка пробелов в текстовое содержимое, чтобы содержимое было выравнивано в ячейке char , выравнивание текстового содержимого по специальному символу с минимальным смещением, определяемым атрибутами char и charoff . слева . text-align . text-align для align="char" еще не реализовано ни в одном браузере. См. раздел совместимости браузера text-align для значения .
цвет Устаревший . символ Устаревший . ) при попытке выровнять числа или денежные значения. Если выравнивание не установлено на char , этот атрибут игнорируется. уголь Устаревший char .
валайн Устаревший baseline , что поместит текст как можно ближе к нижней части ячейки, но выровняет его по базовой линии символов, а не по их нижней части. Если все символы одного размера, это имеет тот же эффект, что и снизу . нижний , что поместит текст как можно ближе к нижней части ячейки; средний , который будет центрировать текст в ячейке; сверху , что поместит текст как можно ближе к верхней части ячейки. вертикального выравнивания . (для семантической идентификации строки заголовков столбцов), блок должен следовать за ним.
элементов указаны вне существующих , как прямые дочерние элементы , эти элементы будут инкапсулированы отдельным элементом
, сгенерированным браузером. и указывают информацию, которая может быть одинаковой или, по крайней мере, очень похожей на каждой странице многостраничной таблицы, тогда как содержимое элемента обычно будет отличаться от страницы к странице. , , и на таблицу, если они все следуют друг за другом. Это позволяет разделить строки в больших таблицах на секции, каждая из которых при желании может быть отформатирована отдельно. Если они не размечены как последовательные элементы, браузеры исправят эту авторскую ошибку, обеспечивая любые
Это позволяет разделить строки в больших таблицах на секции, каждая из которых при желании может быть отформатирована отдельно. Если они не размечены как последовательные элементы, браузеры исправят эту авторскую ошибку, обеспечивая любые и элементы отображаются как первый и последний элементы таблицы соответственно. . Дополнительные примеры этого элемента см. в примерах для .
Базовый пример
и с количеством строк в теле. HTML
. <таблица>
Идентификатор учащегося
Имя
Основной
3741255
Джонс, Марта
Информатика
<тд>3971244
Ним, Виктор
Русская литература
4100332
Петров, Александра
Астрофизика
CSS

стол {
граница: 2px сплошная #555;
граница коллапса: коллапс;
шрифт: 16px "Lucida Grande", "Helvetica", "Arial", без засечек;
}
border-collapse , чтобы гарантировать, что линии границ являются общими для соседних ячеек, а не имеют свои собственные границы. с пробелом между ними. Шрифт используется для установки начального шрифта для таблицы.-й,
тд {
граница: 1px сплошная #bbb;
отступ: 2px 8px 0;
выравнивание текста: по левому краю;
}
и ячеек. Ячейкам придается светло-серый контур толщиной в один пиксель, отступы настраиваются, и все ячейки выравниваются по левому краю с помощью text-align thead > tr > th {
цвет фона: #cce;
размер шрифта: 18 пикселей;
нижняя граница: 2px сплошная #999;
}
, получают дополнительный стиль. Они используют более темный фоновый цвет
Они используют более темный фоновый цвет , больший размер шрифта и более толстую и темную нижнюю границу, чем другие границы ячеек. Результат
Несколько тел
элементов . Каждый потенциально может иметь свою собственную строку или строки заголовка; однако может быть только один на таблицу! Из-за этого вам нужно использовать , заполненный элементами, для создания заголовков внутри каждого . Давайте посмотрим, как это делается. Результат
HTML
Идентификатор учащегося
Имя
Информатика
3741255
Джонс, Марта
4077830
Пирс, Бенджамин
5151701
Кирк, Джеймс
Русская литература
<тд>3971244
Ним, Виктор
Астрофизика
4100332
Петров, Александра
8892377
Тойота, Хироко
Блок , первая строка которого содержит один элемент с атрибутом colspan , охватывающим всю ширину таблицы. В этом заголовке указано имя мажора, содержащегося в
В этом заголовке указано имя мажора, содержащегося в . состоит из двух ячеек: первая для идентификатора студента, а вторая для его имени. CSS
стол {
граница: 2px сплошная #555;
граница коллапса: коллапс;
шрифт: 16px "Lucida Grande", "Helvetica", "Arial", без засечек;
}
й,
тд {
граница: 1px сплошная #bbb;
отступ: 2px 8px 0;
выравнивание текста: по левому краю;
}
thead > tr > th {
цвет фона: #cce;
размер шрифта: 18 пикселей;
нижняя граница: 2px сплошная #999;
}
(в отличие от тех, которые находятся в ). Это используется для заголовков, указывающих соответствующий основной раздел каждой таблицы. tbody > tr > th {
цвет фона: #dde;
нижняя граница: 1,5 пикселя сплошная #bbb;
вес шрифта: нормальный;
}
Спецификация HTML Standard
# the-tbody-element  Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных. : :nth-child для установки выравнивания по ячейкам столбца; text-align для выравнивания содержимого всех ячеек по одному и тому же символу, например '.'. Обнаружили проблему с содержанием этой страницы?
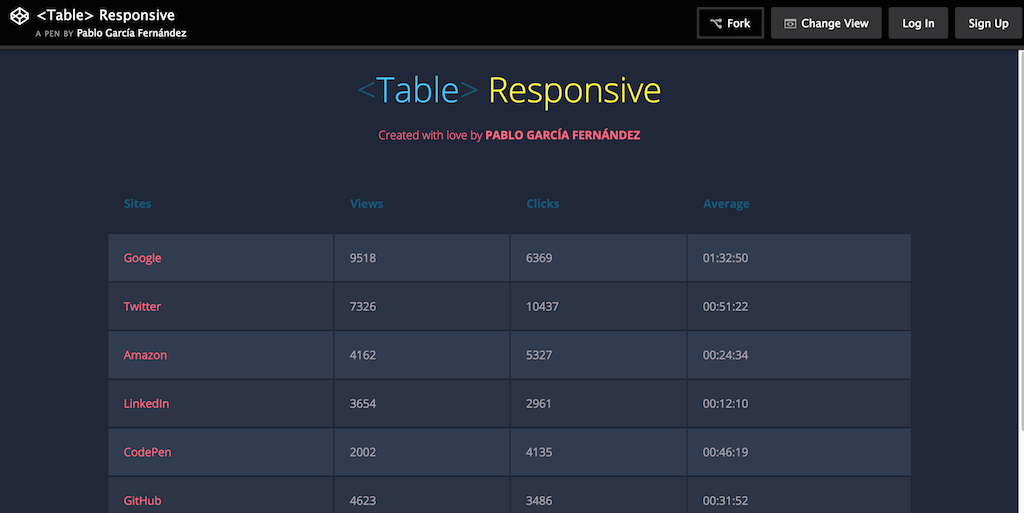
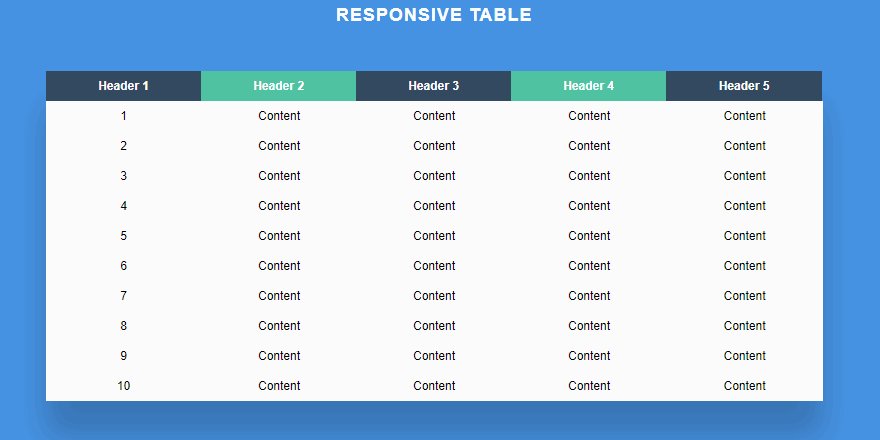
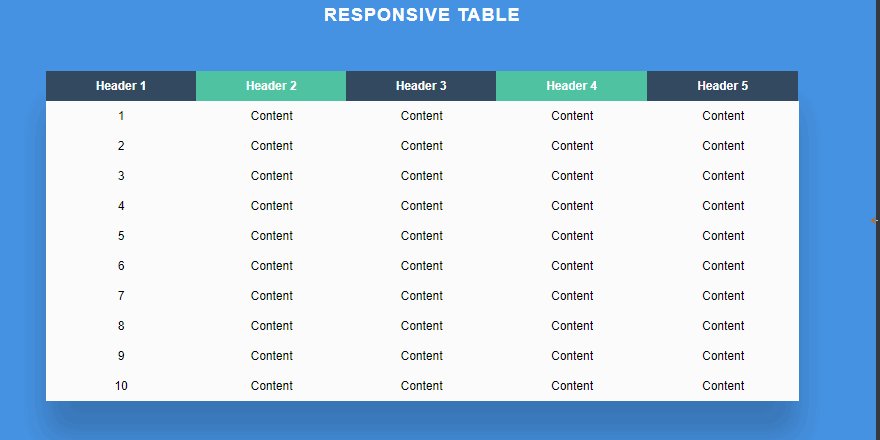
Хотите принять более активное участие? Узнайте, как внести свой вклад. Таблицы HTML5
Улучшенные способы организации данных — таблицы
 Во вводном HTML
класса обсуждались простые теги, которые обеспечивали простое форматирование и первоначальную организацию
параметры (например, заголовки, абзацы, списки). Во многих случаях данные, которые мы хотим представить, могут быть легко
преобразовать в таблицу или электронную таблицу. HTML предоставляет нам элемент
Во вводном HTML
класса обсуждались простые теги, которые обеспечивали простое форматирование и первоначальную организацию
параметры (например, заголовки, абзацы, списки). Во многих случаях данные, которые мы хотим представить, могут быть легко
преобразовать в таблицу или электронную таблицу. HTML предоставляет нам элемент , чтобы помочь нам организовать такие данные.
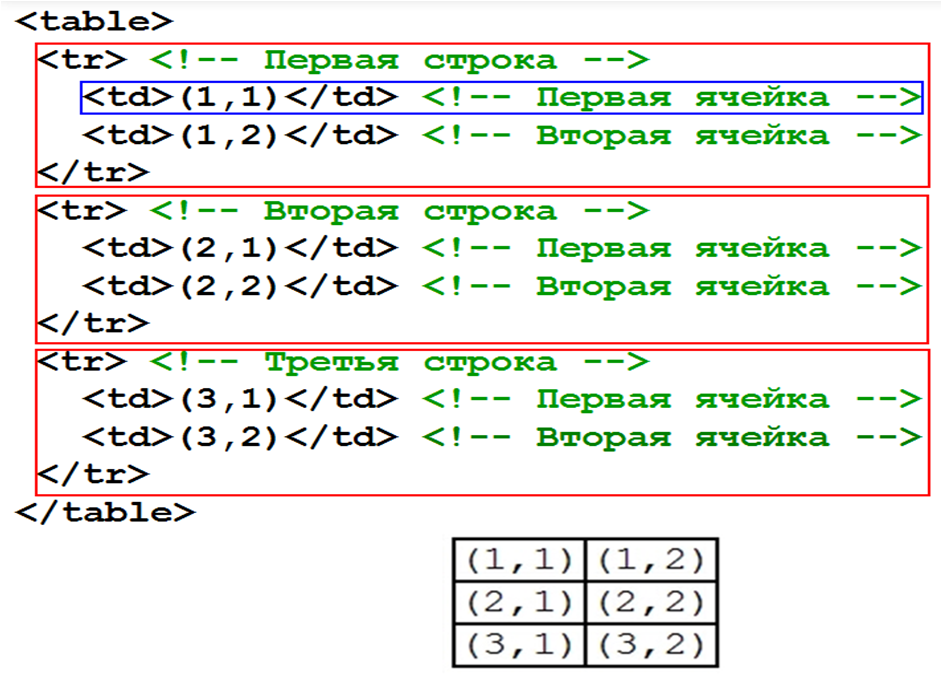
tr начинает строку th – это ячейка данных заголовка таблицы tr начинает строку td — это строка данных таблицы нижний колонтитул1 нижний колонтитул2  таблица может быть создана только из
таблица может быть создана только из ,
и теги. Первые мысли о каскадных таблицах стилей (CSS)
создает таблицу без границ. Чтобы показать границу, вам понадобится немного CSS. Поместите приведенный ниже код в элемент вашей страницы, чтобы показать границы (это встроенная таблица стилей, и мы узнаем больше о таблицах стилей позже в курсе).
Размеры ячеек и охват строк или столбцов
и элементов, как показано ниже.