Тень блока и тень текста в CSS, внутренняя тень
Главная > Учебник CSS >
Тени блока
Свойство box-shadow устанавливает тени блока. В значении указывают параметры, которые определяют отображение тени. Параметры перечисляются в следующем порядке:
- горизонтальное смещение (обязательно)
- вертикальное смещение (обязательно)
- размытие
- размер
- цвет (обязательно)
- расположение
Смещения, размытие и размер указываются в единицах измерения CSS. Вместо параметров можно указать значение none, которое устанавливает отсутствие тени. Это значение используется, когда нужно убрать тени, если они ранее были заданы.
Смещения указываются обязательно. Цвет можно не задавать, но тогда тени могут иметь разные цвета в разных браузерах. Поэтому лучше всегда задавать цвет. Остальные параметры необязательные. Расположение позволяет создать внутреннюю тень блока.
Чтобы часть тени стала видна, ей задаются смещения. Они сдвигают тень вправо и вниз. Любое смещение
может иметь и отрицательные значения. Тогда тень, соответственно, сдвигается влево и вверх. Для примера
создадим такой блок:
Они сдвигают тень вправо и вниз. Любое смещение
может иметь и отрицательные значения. Тогда тень, соответственно, сдвигается влево и вверх. Для примера
создадим такой блок:
Стиль:
+
7 | div
{
width: 150px;
height: 100px
margin: 50px;
box-shadow: 10px 10px #707070;
background-color: Blue;
} |
HTML код:
18 | <div></div> |
Попробуйте установить другие смещения. Задайте отрицательные значения.
Следующий параметр — это размытие. Оно делает плавный переход от цвета тени к цвету фона. Размытие занимает отдельное место, поэтому увеличивает размер тени. У него нет отрицательных значений. Добавим этот параметр в пример. Блок получится такой:
Установка такой тени выглядит так:
12 | box-shadow: 10px 10px 5px #707070; |
Далее следует изменение размера.
12 | box-shadow: 50px 30px 1px -23px #707070; |
В CSS существует возможность создать внутреннюю тень. Если в значении свойства box-shadow указать слово inset, то тень располагается не снаружи блока, а внутри. Из-за этого блок становится как бы вогнутым. На мой взляд, внутренняя тень выглядит не очень красиво, поэтому используется не часто. Тень отображается на фоне блока, но находится под содержимым. Слово пишется после всех остальных параметров. При этом изменение размера устанавливается по-другому — положительное значение уменьшает размер тени. Оно позволяет отобразить тени со всех сторон блока.
12 | box-shadow: 6px 6px 30px 10px #707070 inset; |
Тени текста
Тексту также можно задать тень. Это делается с помощью свойства text-shadow. Значение
этого свойства указывается практически так же, как для
блоков. Только оно имеет меньше параметров. Они перечисляются в следующем порядке:
Значение
этого свойства указывается практически так же, как для
блоков. Только оно имеет меньше параметров. Они перечисляются в следующем порядке:
- горизонтальное смещение
- вертикальное смещение
- размытие
- цвет
Указание смещений является обязательным. Для примера создадим такой текст:
Текст
Он создаётся так:
Стиль:
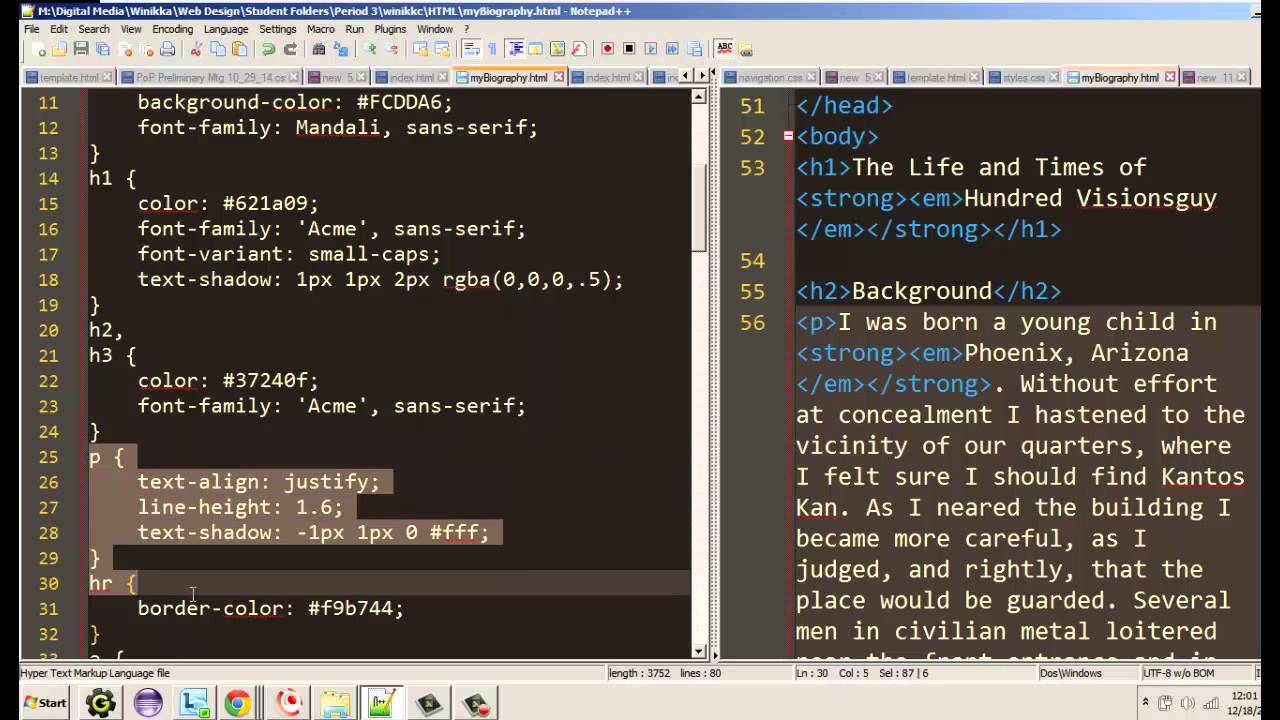
15 | p
{
margin: 50px;
font: bold 60px Verdana;
text-shadow: 3px 3px #AAA;
} |
HTML код:
25 | <p>Текст</p> |
Если тени текста установить размытие с большим значением, то она может выглядеть совсем по-другому. Пример:
Текст
19 | text-shadow: 4px 4px 10px #FF053A; |
text-shadow — CSS — Дока
- Кратко
- Пример
- Как пишется
- Как понять
- Подсказки
- На практике
- Алёна Батицкая советует
Кратко
Скопировано
Свойство text даёт возможность добавить тень буквам в тексте.
Пример
Скопировано
Добавим нашем заголовку весёлую розовую тень!
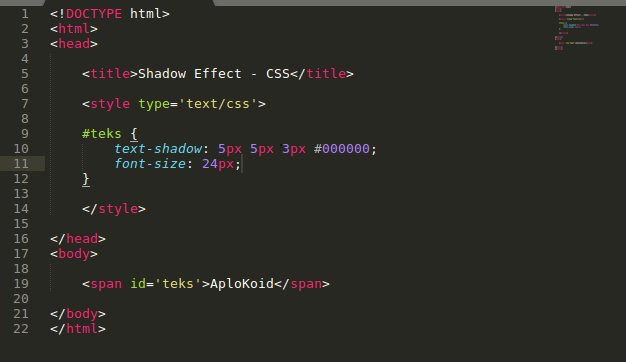
<h2>Улыбнись!</h2>
<h2>Улыбнись!</h2>
.main-title { text-shadow: 5px 5px #ffe2e7;}
.main-title {
text-shadow: 5px 5px #ffe2e7;
}
Открыть демо в новой вкладкеКак пишется
Скопировано
У тени для текста много общего с тенью для блока — box.
Каждая тень состоит из следующих значений:
- Два или три значения размера с единицами измерения.
- Если задано только два значения, то они интерпретируются как смещение по осям x и y.
- Если задано и третье значение тоже, то оно отвечает за размытие тени.
- Цвет тени в любом доступном формате. Может быть указан до числовых значений размеров, так и после. Но не между значениями. А то браузер запутается.

Посмотрим на каждую из составляющих тени внимательнее:
Смещения по осям x и y — обязательные значения для тени. Могут принимать любые числовые значения, в том числе отрицательные. Значение по умолчанию равно 0 для обеих осей. Если первое значение положительное, то тень будет справа от буквы, если отрицательное — слева. Если второе значение положительное, то тень будет снизу, если отрицательное — сверху.
Радиус размытия — опциональное значение, положительное числовое значение с единицами измерения. По умолчанию значение 0, что делает его указание необязательным. Если не указываете его или пишите 0, то край тени будет резки, без размытия. Чем больше значение, тем шире область размытия и тем светлее сама тень.
Цвет — вроде бы опциональное, но на самом деле обязательное значение цвета тени. Почему? Если не указывать цвет, то решение остаётся за браузером. Как правило, браузер возьмёт значение свойства color текста, которому прописываете тень. Но Safari (sic!) отрисует прозрачную тень. Если вам действительно нужен цвет тени, совпадающий с цветом текста, то это можно указать явно при помощи ключевого слова
Но Safari (sic!) отрисует прозрачную тень. Если вам действительно нужен цвет тени, совпадающий с цветом текста, то это можно указать явно при помощи ключевого слова current.
Можно задавать несколько теней для одного элемента, перечисляя их через запятую.
Как понять
Скопировано
«Объёмный» текст, созданный при помощи тени — старая уловка типографов и шрифтовиков.
Очень простой приём, чтобы сделать скучный текст более броским и весёлым используется также и в вебе.
Подсказки
Скопировано
💡 Свойство можно анимировать 🪄
На практике
Скопировано
Алёна Батицкая советует
Скопировано
🛠 Можно имитировать обводку букв при помощи этого свойства, задав нулевое смещение по осям и небольшое размытие. Но шириной обводки в этом случае управлять нельзя. Я бы предпочла использовать псевдоэлемент для этих целей.
🛠 На ретина-экранах тени могут выглядеть достаточно грязно. Обязательно проверяйте отображение текста с тенями на экранах с DPR ≥ 2.
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
box
ctrl + alt + ←
→
cursor
ctrl + alt + →
24 Эффекты теней для текста CSS
Коллекция отобранных бесплатных HTML и CSS эффектов теней для текста примеров кода из Codepen, GitHub и других ресурсов. Обновление октябрьской коллекции 2021 года. 4 новых предмета.
- Текстовые эффекты CSS
- Текстовые эффекты набора текста CSS
- Примеры CSS box-shadow
О коде
Увеличенный размер шрифта, увеличенная тень текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Контурная тень текста с откатом
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Текстовый эффект тени CSS
Эффект тени фона текста CSS с использованием атрибута содержимого.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Причудливая тень для текста в стиле ретро
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
СОХРАНИТЬ
Причудливый баннер CSS с использованием коробка-тень с.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Всплывающий текст с тенью фонового изображения
Вырезание текста из фона, а затем его «всплывающее окно», аналогично тому, как можно использовать тень текста. На самом деле, здесь используется тень текста!
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Мультипликационный 3D-текст с тенью текста CSS
Игра с CSS text-shadow и шрифтом Google «Luckiest Guy».
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
SCSS 3D Text Mixin
Это простой миксин SCSS, который создает трехмерный блочный текст с помощью текстовые тени .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимированный текст-тень
Забавная анимация CSS, которая создает отскок, имитируя разделение RGB во время процесса.
Зависимости: —
О коде
Текстовая тень с учетом направления
Direction-aware text-shadow , использование переменных CSS для создания эффекта перспективы и трехмерного освещения текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект Groovy CSS
Эффект шрифта 1960-х годов с использованием свойства CSS text-shadow вместе с функцией SASS и миксинами для сохранения кода СУХИМ.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Текстовая анимация в стиле Netflix с помощью CSS
Текстовая анимация в стиле Netflix с CSS и функцией SCSS для создания длинной тени текста .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Причудливая тень текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Текстовая тень CSS
Современный эффект тени для текста с помощью CSS text-shadow .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Демонстрационное изображение: Затененный текстЗатененный текст
Затененный текст, эксперимент SVG + CSS3 с анимированными тенями. Он не оптимизирован для мобильных устройств. .. пока.
.. пока.
Сделано Рафаэлем Гонсалесом
16 сентября 2016 г.
скачать демо и код
О коде
Симпатичная тень
Красивая тень текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Variable Longshadow with Gradient Mixin
Этого не должно быть. Но теперь вы можете определить длинные тени с разными цветами и разбросами с помощью одного миксина Sass.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Неоновые эффекты
Неон текст-тень эффекты.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Pinchy Type с тенью текста CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Потрясающая тень текста
Плоский и простой эффект тени текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Текст-Тень
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Смесь градиента длинной тени
Миксин Sass (SCSS) для быстрого создания градиентов длинных теней. Подходит как для text-shadow , так и для box-shadow .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффекты тени текста CSS3
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Пунктирная тень CSS
Pure CSS Типографская пунктирная тень в стиле хипстеров.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Свойство text-shadow CSS — GeeksforGeeks
Улучшить статью
Сохранить статью
Нравится Статья
chaitanyashah707
профессиональный
40 опубликованных статей
Улучшить статью
Сохранить статью
Нравится Статья
Свойство text-shadow в CSS используется для добавления теней к тексту.
Синтаксис:
text-shadow: h-shadow v-shadow blur-radius color|none|initial| наследовать;
Значения свойства:
- h-shadow: Это свойство требуется и используется для указания положения горизонтальной тени. Он принимает отрицательные значения.
- v-shadow: Это свойство требуется и используется для указания положения вертикальной тени. Он также принимает отрицательные значения.
- радиус размытия: Используется для установки радиуса размытия. Его значение по умолчанию равно 0 и является необязательным.
- нет: Это означает, что к тексту не добавляется тень, это значение по умолчанию.
- color: Используется для установки цвета тени. Это необязательно.

- начальный: Используется для установки text-shadow в значение по умолчанию.
- наследование: Это свойство наследуется от родительского элемента.
Пример: В этом примере показано использование свойства text-shadow с определенными значениями в пикселях.
9 0061 < 900 61 |
Вывод:
Поддерживаемые браузеры: Браузеры, поддерживаемые text-shadow свойство перечислены ниже:
- Google Chrome 2.

