Текстура PNG Images Transparent Free Download
На этой странице вы можете скачать качественно бесплатно Текстура PNG Изображения, картинки, картинки, фотографии в разных стилях, размерах и разрешениях. Все Текстура Изображения PNG представлены ниже и доступны в формате 100% PNG на прозрачном белом фоне для бесплатного скачивания.
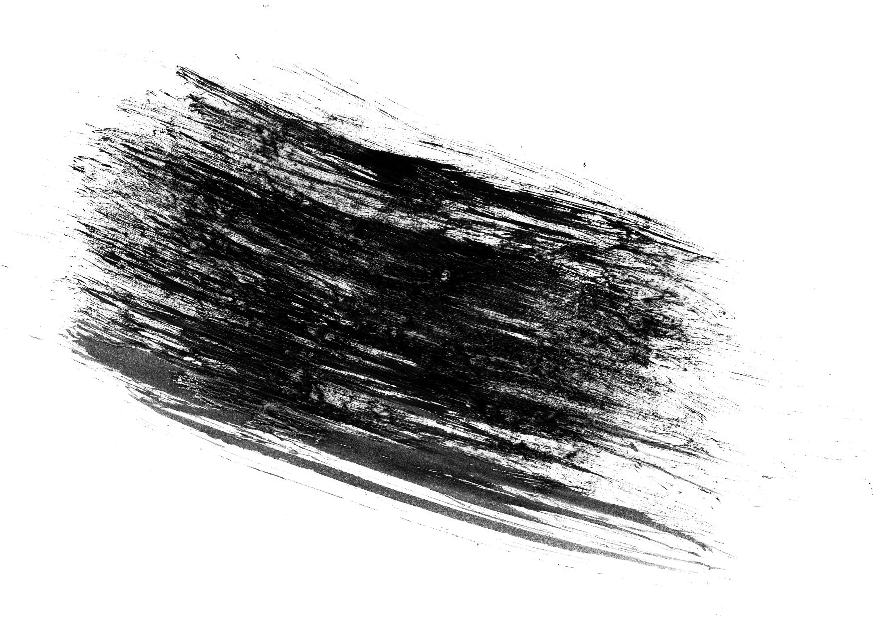
Гранж текстуры прозрачный PNG
November 19, 2020
Просматривать и скачать бесплатно Гранж текстуры прозрачный PNG Прозрачное фоновое изображение доступно в высококачественном разрешении в различных стилях и размерах
Гранж текстуры прозрачный фон
Просматривать и скачать бесплатно Гранж текстуры прозрачный фон Прозрачное фоновое изображение доступно в высококачественном разрешении в различных стилях и размерах
Гранж текстуры PNG прозрачное изображение
Просматривать и скачать бесплатно Гранж текстуры PNG прозрачное изображение Прозрачное фоновое изображение доступно в высококачественном разрешении в различных стилях и размерах
Гранж текстура PNG pic
Просматривать и скачать бесплатно Гранж текстура PNG pic Прозрачное фоновое изображение доступно в высококачественном разрешении в различных стилях и размерах
Гранж текстуры PNG фото
Просматривать и скачать бесплатно Гранж текстуры PNG фото Прозрачное фоновое изображение доступно в высококачественном разрешении в различных стилях и размерах
Гранж текстуры PNG Image
Просматривать и скачать бесплатно Гранж текстуры PNG Image Прозрачное фоновое изображение доступно в высококачественном разрешении в различных стилях и размерах
Гранж текстуры PNG HD
Просматривать и скачать бесплатно Гранж текстуры PNG HD Прозрачное фоновое изображение доступно в высококачественном разрешении в различных стилях и размерах
Гранж текстура PNG скачать бесплатно
Просматривать и скачать бесплатно Гранж текстура PNG скачать бесплатно Прозрачное фоновое изображение доступно в высококачественном разрешении в различных стилях и размерах
Гранж текстура PNG файл
Просматривать и скачать бесплатно Гранж текстура PNG файл Прозрачное фоновое изображение доступно в высококачественном разрешении в различных стилях и размерах
Гранж текстура PNG Clipart
Просматривать и скачать бесплатно Гранж текстура PNG Clipart Прозрачное фоновое изображение доступно в высококачественном разрешении в различных стилях и размерах
Текстура прозрачный PNG
Просматривать и скачать бесплатно Текстура прозрачный PNG Прозрачное фоновое изображение доступно в высококачественном разрешении в различных стилях и размерах
Текстура прозрачные изображения PNG
Просматривать и скачать бесплатно Текстура прозрачные изображения PNG Прозрачное фоновое изображение доступно в высококачественном разрешении в различных стилях и размерах
Текстура прозрачный фон
Просматривать и скачать бесплатно Текстура прозрачный фон Прозрачное фоновое изображение доступно в высококачественном разрешении в различных стилях и размерах
Текстура PNG прозрачная
Просматривать и скачать бесплатно Текстура PNG прозрачная Прозрачное фоновое изображение доступно в высококачественном разрешении в различных стилях и размерах
Текстура PNG прозрачная картина
Просматривать и скачать бесплатно Текстура PNG прозрачная картина Прозрачное фоновое изображение доступно в высококачественном разрешении в различных стилях и размерах
Текстура PNG прозрачное изображение
Просматривать и скачать бесплатно Текстура PNG прозрачное изображение Прозрачное фоновое изображение доступно в высококачественном разрешении в различных стилях и размерах
Страница 1 of 212»
Опасайтесь прозрачных пикселей / Хабр
Если вы используете в своей игре спрайты с прозрачностью (а обычно так и бывает, как минимум для UI), то вам, вероятно, стоит уделить внимание к полностью прозрачным пикселям текстур (или «текселам»).
Даже если значение альфа-канала равно 0, с пикселем всё равно связано значение цвета. Этот цвет ни на что не влияет, так ведь? В конце концов, пиксель полностью прозрачен, кому есть дело до его цвета…
Так вот, на самом деле этот цвет важен, если этого не понимать, то можно получить артефакты, которые заметны во многих играх. Чаще всего искажения очень малы и их не заметно, но иногда они действительно бросаются в глаза.
Пора привести пример из реальной жизни! Вот XMB моей PS3 (главное меню), с демо-версиями нескольких игр.
Сначала выбрана Limbo, потом я просто нажимаю «вверх», чтобы переместиться к The Unfinished Sawn
(кстати, обе игры отличные).
Начало.
Нажимаю «вниз». Limbo спускается вниз.
Фон становится белым.
Артефакты.
Видите, что произошло с областью логотипа Limbo?
Фон сменился на белый фон The Unfinished Swan и в результате «абсолютно белый» логотип Limbo отрисован поверх фона, который тоже полностью белый. Эта область должна быть полностью белой, тогда откуда взялись эти странные серые пиксели?
Эта область должна быть полностью белой, тогда откуда взялись эти странные серые пиксели?
Вероятнее всего, искажение возникло из-за того, что текстура Limbo использует для полностью прозрачных пикселей неправильные цвета RGB.
Артефакты на самом деле возникают из-за того, как видеопроцессор фильтрует текстуру при рендеринге спрайта на экране. Давайте рассмотрим его работу на простом примере.
Вот небольшая пиксельная текстура с красным крестом размером 12×12:
А вот его увеличенное изображение, шахматная клетка просто показывает, что это полностью прозрачная область со значением альфа-канала 0.
Можно использовать этот спрайт как значок для отображения в UI здоровья или как текстуру для игровой модели аптечки. (Хотя нет! На самом деле этого делать не стоит!)
Давайте создадим три версии этого спрайта, просто изменив значение цвета пикселей с нулевой альфа-прозрачностью.
Прозрачная область: зелёная. Как выглядит изображение:
Как выглядит изображение:
Прозрачная область: синяя. Как выглядит изображение:
Прозрачная область: красная. Как выглядит изображение:
(Вы можете скачать файлы и проверить значения RGB прозрачных пикселей)
Эти три спрайта выглядят на экране совершенно одинаково, правда? Это логично: мы всего лишь изменили значение цвета прозрачных пикселей, которые всё равно будут невидимыми.
Но давайте посмотрим, что происходит, когда эти спрайты находятся в движении. Вот увеличенное изображение, чтобы лучше видеть экранные пиксели:
Мы видим тут искажения! Коричневый оттенок у первого спрайта и фиолетовый у второго. У третьего всё правильно, именно так он должен выглядеть.
Давайте рассмотрим синюю версию:
Как мы видим, проблема возникает, когда положение текстуры не соответствует попиксельно экранным пикселям. Это можно объяснить билинейной фильтрацией, которую видеопроцессор выполняет при рендеринге спрайта на экране: при сэмплировании текстуры видеопроцессор усредняет значения цвета ближайших соседних пикселей с запрошенными координатами в вертикальном и горизонтальном направлениях.
Рассмотрим случай, когда положение спрайта не совпадает ровно на половину пикселя:
Каждый экранный пиксель сэмплирует спрайтовую текстуру ровно между двумя текселами. Именно это происходит с пикселем, который видно на изображении: он выбирает спрайтовую текстуру посередине между сплошным красным текселом и прозрачным синим текселом. Средний цвет получится таким:
А это частично прозрачный фиолетовый, примерно такой: █
Этот цвет, возвращённый сэмплером текстур, теперь будет примешан к альфа-каналу результата рендеринга (сплошному белому цвету).
Уравнение смешивания имеет вид:
Поэтому конечный цвет пикселя на экране будет примерно таким: █
Это нас не устраивает. Правильный результат (который мы получили, когда прозрачные пиксели были красными) будет таким:
— это билинейно интерполированное значение, которое затем смешивается и получается
Пиксель на экране выглядит так: █
Как же нам избежать этих неприятных артефактов?
Если вы художник: пусть всё просочится!
Если вы отвечаете за создание графических ресурсов, то обезопасьте свою работу и не доверяйте программистам и движку.
Велика вероятность, что на каком-то этапе конвейера цвета прозрачных пикселей «просочатся» на окружающую их графику. Мы уже видели, как это бывает при билинейной фильтрации текстур, но так может произойти и при генерировании MIP-текстур…
Можно бороться с таким просачиванием цветов… дополнительным просачиванием!
Исходный спрайт
Только RGB
Под этим я подразумеваю то, что перед экспортом графики на диск нужно сначала сделать так, чтобы все непрозрачные пиксели «просочились» в значения RGB соседних прозрачных пикселей (это также называется
На изображениях выше показан пример из реального мира: атлас спрайтов растительности, извлечённый из GTA V, с альфа-каналом и без него.
Заметьте границу вокруг пикселей с ненулевой прозрачностью: прозрачные пиксели заимствуют цвета своих ближайших видимых соседей. Rockstar не случайно проделала всю эту работу.
Rockstar не случайно проделала всю эту работу.
В этом процессе нам могут помочь инструменты: у Photoshop есть плагин Solidify,
для Gimp тоже существует плагин…
Также будьте внимательны при экспорте значений RGB прозрачных пикселей, например, при сохранении PNG: многие программы по умолчанию отбрасывают данные RGB прозрачных пикселей и заменяют их при экспорте сплошным цветом (белым или чёрным), чтобы улучшить сжатие.
Если вы программист: используйте Premultiplied Alpha!
Если вы программист, то уже знаете, что не стоит слепо доверять графическим ресурсам, созданным художниками. К счастью, у программистов есть больше возможностей для борьбы с этой проблемой.
Можно использовать инструмент для автоматизации просачивания цвета, о котором мы говорили ранее. Его следует использовать при импорте ресурсов. Но у нас есть гораздо лучшее и более надёжное решение: premultiplied alpha.
Я не буду подробно рассказывать о нём, потому что другие люди написали хорошие описания, например здесь и здесь.
Также крайне рекомендую посты Тома Форсайта (Tom Forsyth): 1 и 2 на эту тему.
Идея очень проста: вместо хранения текстуры как
нужно хранить её как
Компоненты RGB просто умножаются на значение альфа-прозрачности пикселя. Исходный цвет по-прежнему можно легко получить, разделив значение на альфа-прозрачность.
Так можно превратить спрайт:
Оригинал
Premultiplied Alpha
Также необходимо изменить уравнение смешивания, потому что наша текстура теперь содержит результат первого умножения, и её не нужно снова умножать на значение альфа-прозрачности:
В OpenGL это выражается во внесении следующих изменений в функцию смешивания:
glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA) ⇒ glBlendFunc(GL_ONE, GL_ONE_MINUS_SRC_ALPHA)
Вернёмся к нашему спрайту с красным крестом, смещённому на полпикселя. В случае режима Premultiplied Alpha билинейный интерполятор будет искать среднее между
В случае режима Premultiplied Alpha билинейный интерполятор будет искать среднее между
Это правильно и довольно неплохо решает все наши проблемы! Конечный результат получился в точности таким же, какой мы ожидаем при «традиционном смешивании», за исключением того, что мы избавились от всех артефактов. Вы заметите, что при работе с premultiplied alpha полностью прозрачный пиксель всегда имеет значение RGB чёрного цвета, поэтому нам не нужно волноваться о том, что же содержится на самом деле в прозрачных областях спрайта. Premultiplied alpha также позволяет избежать головной боли при генерировании цепочек MIP-текстур и наслоении нескольких просвечивающих спрайтов одного над другим.
Итак, вернёмся к первоначальной теме: была ли проблема с логотипом Limbo действительно вызвана «мусором» в RGB прозрачных пикселей?
Есть только один способ узнать это, поэтому я извлёк файл PNG из пакета демо /PS3_GAME/ICON0.. PNG
PNG
На первый взгляд, изображение выглядит отлично, но давайте удалим альфа-канал, чтобы визуализировать полные значения RGB:
Оригинал
Только RGB
Так и есть: вместо сплошного белого цвета в буквах «B» и «O» присутствуют неправильные значения RGB, которые «просачиваются» и вызывают виденный нами раньше графический баг.
Проблема с этими артефактами в том, что их сложно обнаружить. Я не замечал ничего странного с логотипом Limbo, пока он не рендерился на белом фоне. Не все знают об этой проблеме, поэтому ознакомление с темой будет полезно.
Если вы художник, то вы — первая линия защиты, уделяйте внимание цветам, которые находятся внутри прозрачных пикселей. Если вы программист, то задумайтесь об использовании premultiplied alpha.
Текстуры сетки, черная проволока PNG
Текстуры сетки, черная проволока PNG- org/ImageObject»> Текстуры сетки, прямоугольная черная проволока PNG размер: 2000x2000px Размер файла: 222.62 КБ
- Сетка Текстуры, синий и черный PNG размер: 2000x2000px Размер файла: 248.03 КБ
- Текстура доски Черный фон PNG размер: 1920x900px Размер файла: 280.97 КБ
- иллюстрация серого стеганого забора, сетка из проволочной сетки, ограждающая сетка, железная проволока PNG размер: 1959x2592px Размер файла: 4,77 МБ
- Рисунок компьютерных иконок, текстура грязи, черная пыль PNG размер: 679x1024px Размер файла: 1002.56KB
- черная сеть, черная рыболовная сеть PNG размер: 450x450px Размер файла: 60,13 КБ
- org/ImageObject»> прямоугольная желто-черная рамка, золотая текстура, шаблон шаблона, золотая текстура границы PNG размер: 3001x4030px Размер файла: 2,33 МБ
- черная окантовка, колючая проволока, проволока Концертина, иллюстрация, 5 проволочных материалов PNG размер: 772x740px Размер файла: 129,92 КБ
- Сотрите, поцарапайте, чтобы сделать старую текстуру Бесплатно, черно-белая абстрактная иллюстрация PNG размер: 800x800px Размер файла: 340.52 КБ
- белая и черная сетка для бабочек, рыболовные сети, ручная сетка, веревка, рыболовные сети PNG размер: 940x587px Размер файла: 230.98 КБ
- Черно-белое наложение текстуры, чернила и золотая фоновая текстура, низкий угол голубого неба PNG
размер: 1100x1100px
Размер файла: 617.
 76 КБ
76 КБ - Наложение текстур гранж, текстура гранж PNG размер: 933x1024px Размер файла: 359.25 КБ
- черные брови, отображение текстуры бровей, ресниц, ресницы PNG размер: 512x512px Размер файла: 223.61 КБ
- белый черный узор, каменная текстура PNG размер: 1100x686px Размер файла: 762.08KB
- Brand Angle, геометрическая текстура, модный справочный материал, черно-белая лестница PNG размер: 979x583px Размер файла: 99,28 КБ
- пламя фон текстура PNG размер: 1000x1000px Размер файла: 1,86 МБ
- org/ImageObject»> черный сотовый узор, пчелиные соты, детский душ, сетчатая текстура PNG размер: 1024x1024px Размер файла: 613.43 КБ
- белая и черная спортивная сетка, прямоугольная линия, волейбольная сетка PNG размер: 500x500px Размер файла: 65.95 КБ
- Текстура древесины Текстура Доска, Текстура древесины PNG размер: 1000x667px Размер файла: 1,14 МБ
- Древесина, Текстура дерева PNG размер: 1000x734px Размер файла: 1,54 МБ
- черный афро парик, афро-текстурированный парик для волос, волосы PNG размер: 634x600px Размер файла: 492.62KB
- Средневековый текст бесшовные текстуры, черный текст PNG размер: 1024x1024px Размер файла: 1,34 МБ
- org/ImageObject»> Афро-текстурированные волосы Black Hairstyle Woman, Afro PNG размер: 600x470px Размер файла: 14,5 КБ
- Рыболовная сеть, черная сеть PNG размер: 5100x3000px Размер файла: 14,54 МБ
- коричневая иллюстрация забора из сетки рабицы, сетка для ограждения из сетки, колючая проволока PNG размер: 3626x3840px Размер файла: 694.64KB
- Мемфис Текстуры PNG размер: 500x500px Размер файла: 42,67 КБ
- сетка для рук сетка для бабочек, сетка PNG размер: 1450x1785px Размер файла: 522.22 КБ
- красный, геометрическая текстура модный справочный материал PNG размер: 1229x854px Размер файла: 112,3 КБ
- org/ImageObject»> Кружева Текстурное картографирование Узор, Золотая кружевная текстура Орнамент, бежевый цветочный декор границы PNG размер: 704x1403px Размер файла: 487.75 КБ
- коричневая сеть, рыболовная сеть рыбак, рыбалка бесплатно PNG размер: 3098x2337px Размер файла: 4,38 МБ
- коричневая веревка, рыболовная сеть, плавающие рыболовные сети PNG размер: 1484x1780px Размер файла: 4.03MB
- Линия Текстура Черно-белый Материал Угол, водопад PNG размер: 650x982px Размер файла: 408.58 КБ
- текстурированная текстура узор текстура, золотой европейский узор PNG размер: 2736x1972px Размер файла: 4,49 МБ
- org/ImageObject»> текстура старого дерева PNG размер: 1024x682px Размер файла: 1,32 МБ
- Текстура бумаги, листья Текстура Затенение карты, зеленый и белый образец текста PNG размер: 414x1386px Размер файла: 680.84KB
- Полутона, текстура PNG размер: 2500x1888px Размер файла: 312.47 КБ
- Электрические провода и кабели Электрический кабель Электронный символ Схема подключения, провод PNG размер: 1536x1536px Размер файла: 3,02 МБ
- Текстура Серый Материал Черно-белый, Эффект дождя PNG размер: 1000x706px Размер файла: 1,24 МБ
- Древесина Бумага Отображение текстуры Bohle, текстура дерева PNG размер: 1080x1920px Размер файла: 4,47 МБ
- org/ImageObject»> Натуральная текстура глаз DL, иллюстрация черного глазного яблока PNG размер: 368x348px Размер файла: 263.25 КБ
- Гранж Тяжелый металл Текстура, Гранж PNG размер: 1440x900px Размер файла: 1010.48KB
- пергаментная иллюстрация, бумажная текстура плаката, канцелярская текстура, ретро бордюр, коммерческий дизайн PNG размер: 2717x4134px Размер файла: 18,62 МБ
- Электрические провода и кабели Электрический кабель Домашняя проводка Электричество, Удлинитель PNG размер: 540x540px Размер файла: 53,82 КБ
- коричневая сеть, рыболовные сети, веб-браузер, веревка, сеть PNG размер: 625x810px Размер файла: 83,62 КБ
- org/ImageObject»> черно-серая иллюстрация, отображение текстуры стекла, рендеринг, трещина PNG размер: 515x512px Размер файла: 53.19 КБ
- Затенение текстуры зеленого листа PNG размер: 1024x620px Размер файла: 1,58 МБ
- коричневая грязь, грунтовая дорога, отображение текстуры, информация, текстура асфальта PNG размер: 512x512px Размер файла: 631.75 КБ
- куча коричневых бетонных блоков, наложение текстуры кирпичной стены, текстура кирпичной стены PNG размер: 800x1000px Размер файла: 1,08 МБ
- Иллюстрация проводов с покрытием разных цветов, Электрический кабель Производство электрических проводов и кабелей, провод PNG размер: 1198x805px Размер файла: 1,03 МБ
- org/ImageObject»> Отображение текстуры Рисование газона, Текстура высокой травы Альфа, зеленая трава PNG размер: 512x512px Размер файла: 195.11 КБ
- иллюстрация колючей проволоки, колючая проволока, электрические провода и кабели, колючая лента, колючая проволока PNG размер: 3000x3000px Размер файла: 1,76 МБ
- прямоугольные серые панели, отображение серебряной текстуры, золотая серебряная текстура, фон PNG размер: 3600x3600px Размер файла: 722.33 КБ
- Текстуры, белая и черная газета PNG размер: 600x600px Размер файла: 235 КБ
- Розовый мультяшный цвет, Маленькая свежая розовая текстура с текстурой акварельных чернил, розовая краска PNG размер: 1050x1050px Размер файла: 4,23 МБ
- org/ImageObject»> Globe Grid Широта, провод PNG размер: 582x597px Размер файла: 69.08 КБ
- Текстура древесины Бумажная доска, текстура дерева PNG размер: 1280x800px Размер файла: 2,27 МБ
- синяя текстура PNG размер: 3402x2268px Размер файла: 6,91 МБ
- .NET Framework C # .NET Core Software framework Mono, студия PNG размер: 1044x1122px Размер файла: 331.58 КБ
- Колючая проволока Компьютерный файл, Часть колючей проволоки, иллюстрация колючей проволоки PNG размер: 1024x512px Размер файла: 170.13 КБ
- красный сертификат границы текстуры PNG
размер: 2001x1427px
Размер файла: 345.
 79КБ
79КБ - иллюстрация забора из серой цепной проволоки, забор из колючей проволоки ограждение из рабицы, забор из колючей проволоки PNG размер: 1024x724px Размер файла: 510.62 КБ
- черная простая линия границы текстуры PNG размер: 2718x4370px Размер файла: 125.77 КБ
- Забор из колючей проволоки, Проволочные заборы PNG размер: 958x462px Размер файла: 44.19 КБ
- Легкий туман Туман Небо Атмосфера, ТЕКСТУРА PNG размер: 1920x1080px Размер файла: 3,33 МБ
- Колючая проволока Схема подключения Электрические провода и кабели, провода PNG размер: 8000x7970px Размер файла: 3,21 МБ
- org/ImageObject»> Блеск Текстура прозрачный фон, золото PNG размер: 1024x925px Размер файла: 924.11 КБ
- Текстура Hexagono crysis, иллюстрация черных линий PNG размер: 1765x1712px Размер файла: 40,32 КБ
- Окно Забор из сварной сетки Забор из сварной сетки Сетка, Забор PNG размер: 1600×1199 пикселей Размер файла: 1,89 МБ
- Компьютерный файл, текстура разбитого стекла, треснувшее стекло PNG размер: 472x658px Размер файла: 358.58KB
- Реалистичные текстуры глаз, глаз PNG размер: 500x500px Размер файла: 84.26 КБ
- Афро-текстурированные волосы Черный афроамериканец, Afro Puffs PNG размер: 660x1000px Размер файла: 64,76 КБ
- org/ImageObject»> золотой текстурированный фон текстура PNG размер: 649x798px Размер файла: 1,2 МБ
- Евклидов компьютерный файл, угловой черный текстурированный эффект PNG размер: 540x655px Размер файла: 34,47 КБ
- Афротекстурированные волосы Черные волосы Косметика Прическа, волосы PNG размер: 1726x1101px Размер файла: 891.56KB
- крупный план коричневой бетонной стены, наложение текстуры на бумажную кладку, камень, текстура каменной кирпичной стены PNG размер: 800x1000px Размер файла: 1,01 МБ
Как использовать альфа-прозрачные текстуры в Blender
Когда я впервые столкнулся с ситуацией, когда мне нужно было прозрачное изображение в Blender, я понятия не имел, как это сделать. Но когда я узнал о шейдерах и редакторе узлов, я нашел ответ.
Чтобы использовать альфа-канал текстуры изображения в Blender, нам нужно настроить материал, который объединяет узел шейдера, такой как Principled BSDF, с узлом прозрачности BSDF. Мы смешиваем два шейдера вместе с шейдером микширования и используем альфа-канал из узла текстуры изображения в качестве входного фактора.
Давайте подробно расскажем о том, как мы достигаем этого в Eevee и Cycles, а также о некоторых возможных предостережениях и недостатках, с которыми мы можем столкнуться.
Что такое прозрачность и ее предпосылки?
Слова прозрачность и альфа часто используются как синонимы. Ведь они почти одно и то же.
Если между ними есть разница, то можно сказать, что в изображении у нас есть красный, зеленый и синий каналы. Но в некоторых типах изображений, таких как файл PNG, у нас может быть четвертый канал, который мы называем альфа-каналом. Альфа затем используется для создания прозрачности.
Чтобы использовать прозрачность, нам нужно изображение с альфа-каналом. Мы также должны убедиться, что альфа-канал не пуст, что может быть в случае со многими файлами изображений. Если у изображения есть альфа-канал, вы, как правило, знаете, что он есть.
Мы также должны убедиться, что альфа-канал не пуст, что может быть в случае со многими файлами изображений. Если у изображения есть альфа-канал, вы, как правило, знаете, что он есть.
Формат изображения, который мы используем, также должен поддерживать альфа-канал. Например, JPEG не поддерживает альфа-канал, а файлы PNG — поддерживает. Существуют и другие типы файлов, которые также поддерживают альфа-канал, но PNG — это тип файлов, с которым вы, скорее всего, столкнетесь.
Есть также альтернативы. Например, мы можем использовать встроенные в Blender процедурные текстуры для создания альфа-канала. Альфа-канал на самом деле представляет собой изображение в градациях серого. Маска.
Мы могли бы использовать любой из других каналов в изображении и сообщить Блендеру, что мы, например, хотим использовать красный канал в качестве альфа-канала. Но здесь мы забегаем вперед.
Вы также можете ознакомиться с этой статьей, в которой мы объясняем, как сделать стеклянный шейдер.
Связанное содержимое: Как создать шейдер стекла в Eevee и Cycles
Вы можете использовать аналогичные методы для воды и других прозрачных или полупрозрачных жидкостей. В качестве готового решения для воды я настоятельно рекомендую Aquatic, отличную библиотеку ресурсов, связанных с водой, от Polygoniq.
Внешнее содержимое: Blendermarket — Aquatic
Если вам нужна продаваемая система для имитации воды, вам подойдет Flip Fluid. Действительно надежная система для моделирования жидкости. Более сложный, чем Aquatic, но вы можете смоделировать практически любой жидкий сценарий.
Внешний контент: Blendermarket — Флип-флюид
Продолжим.
Как настроить материал для прозрачности в Blender
Это шаги, которые мы выполняем, чтобы использовать изображение с альфа-прозрачностью в Cycles.
- Перейдите в рабочую область затенения.
- Убедитесь, что выбран правильный объект и материал.

- Перетащите изображение в редактор шейдеров в левой части узла Principled BSDF.
- Перейдите в меню добавления (Shift+A) в редакторе шейдеров, найдите шейдер и выберите Прозрачный BSDF. Поместите его над узлом Principled BSDF.
- Также добавьте узел смешивания шейдера и поместите его с правой стороны шейдера Principled и переместите вывод материала дальше вправо.
- Соедините цвет узла изображения с основным цветом основного BSDF.
- Отключите шейдер Principled от выхода Material и поместите его в нижний слот шейдера Mix.
- Подключите прозрачный BSDF к верхнему слоту BSDF для смешанных шейдеров.
- Возьмите альфа-вывод узлов текстуры изображения и вставьте его во входной слот коэффициента шейдера Mix.
Кстати, если вам понравилась эта статья, предлагаю вам посмотреть мою электронную книгу. Это помогло многим людям быстрее изучить Blender и углубить свои знания в этом фантастическом программном обеспечении.
Это помогло многим людям быстрее изучить Blender и углубить свои знания в этом фантастическом программном обеспечении.
Рекомендуемое содержание: Электронная книга Artisticrender
Если вас интересует обзор настроек рендеринга Eevees, вы можете найти мое руководство здесь, которое охватывает большинство разделов от теней, непрямого света до настроек пленки, где мы находим прозрачность фона.
Сопутствующее содержание: Руководство по настройкам рендеринга Blender Eevee
Также вот та же статья, но для Cycles.
Сопутствующее содержимое: Blender: Руководство по настройкам рендеринга Cycles
Это последняя настройка узла. Ключевым моментом является использование альфа-вывода текстуры изображения в качестве фактора, определяющего, какие пиксели в изображении прозрачны, а какие нет.
Альтернативный способ также состоит в том, чтобы соединить альфу изображения напрямую с принципиальной альфой BSDF и пропустить прозрачный BSDF и смешать шейдер вместе. Но приведенное выше решение является универсальным и будет работать и с другими шейдерами.
Но приведенное выше решение является универсальным и будет работать и с другими шейдерами.
Если вы новичок в нодах, вы можете ознакомиться с моим руководством для начинающих о том, как создавать материалы в Blender
Связанное содержимое: полное руководство для начинающих по узлам Blender, Eevee, Cycles и PBR с помощью циклов?
Чтобы проверить, работает ли это, убедитесь, что вы находитесь в модуле рендеринга Cycles, и перейдите в режим предварительного просмотра с помощью кнопки в правом верхнем углу окна 3D-просмотра.
Если вы не видите никакой прозрачности, дважды проверьте настройку вашего узла по изображению выше и убедитесь, что ваше изображение действительно имеет альфа-канал, следуя приведенным ниже инструкциям.
Если в какой-то момент ваша прозрачность становится черной, возможно, у вас больше прозрачных слоев друг над другом, чем позволяют текущие настройки рендеринга Cycles.
Чтобы исправить это, перейдите на вкладку рендеринга и найдите раздел пути света. Здесь вы найдете отскоки прозрачности. По умолчанию установлено значение 8. Это количество прозрачных слоев, которое может позволить луч, прежде чем он прекратится и, возможно, станет черным.
Здесь вы найдете отскоки прозрачности. По умолчанию установлено значение 8. Это количество прозрачных слоев, которое может позволить луч, прежде чем он прекратится и, возможно, станет черным.
В определенных ситуациях, например, в деревьях с листьями, окруженными альфой, этого может быть недостаточно, и нам может потребоваться много отскоков, чтобы дерево выглядело реалистично. Здесь вы контролируете это.
Как проверить прозрачность изображения в Blender?
Самый простой способ проверить, есть ли у изображения альфа-канал, — использовать надстройку обработчика узлов. Включите его, перейдя в «Правка» и «Настройки».
Найдите раздел надстроек и выполните поиск «wrangler». Включите надстройку и закройте настройки.
В редакторе шейдеров, удерживая Ctrl+Shift, дважды щелкните узел текстуры изображения, чтобы вывод альфа-канала соединился с узлом средства просмотра, который переходит к выводу материала.
Если вы посмотрите в окно 3D-просмотра и увидите как черные, так и белые области, это означает, что у вас есть альфа-канал, обеспечивающий прозрачность.
Черные области будут представлять прозрачные области, а белые — непрозрачные.
Как использовать изображение с прозрачностью в Eevee
Когда мы используем Eevee, настройка шейдера такая же, как и при использовании Cycles. Но поскольку Eevee — это растеризованный движок рендеринга, он обрабатывает прозрачность немного по-другому.
По умолчанию у нас не включена прозрачность. Вместо этого мы должны сначала выбрать режим наложения, который мы хотим использовать.
Режим наложения устанавливается для каждого материала. Найти его можно, если перейти на вкладку материала на панели свойств и открыть раздел настроек. Здесь вы увидите раскрывающийся список с надписью Режим наложения, и по умолчанию он установлен на непрозрачность.
В чем разница между режимами наложения в Eevee?
У нас есть три варианта выбора режима наложения в Eevee. Это:
- Alpha Clip
- Альфа-смесь
- Альфа-хэш
В Eevee есть нечто, называемое «сортировкой по объектам». Это означает, что объект, источник которого находится дальше всего от камеры, будет нарисован первым. В некоторых случаях у нас может быть геометрия перед другим объектом, но исходные точки могут быть обратными.
Это означает, что объект, источник которого находится дальше всего от камеры, будет нарисован первым. В некоторых случаях у нас может быть геометрия перед другим объектом, но исходные точки могут быть обратными.
Это может испортить нашу прозрачность в Eevee, если у нас есть несколько прозрачных слоев.
Альфа-хеш обходит эту проблему, перезаписывая ранее нарисованный объект. Но альфа-хэш использует сэмплы и может создать зашумленный результат при слишком малом количестве сэмплов. Это также довольно обременительно для производительности.
Alpha Blend просто перезаписывает предыдущий цвет и, вероятно, является лучшим вариантом для использования, когда у нас нет проблем с сортировкой.
Альфа-клип является самым дешевым в использовании с точки зрения производительности, но он работает от значения клипа. Это означает, что у нас не может быть частично прозрачных пикселей. Мы можем иметь только полную прозрачность или отсутствие прозрачности на основе порога.
Также обратите внимание на теневой режим. Он определяет, будет ли тень отрисовываться из сетки объекта или следует учитывать прозрачность и пропускать свет через прозрачные части. Режимы наложения здесь:
- Нет
- Непрозрачный
- Альфа-зажим
- Альфа-хэш
Здесь у нас то же самое, но без опции альфа-смешивания.
Нет означает отсутствие тени, а непрозрачный означает, что мы используем геометрию объекта для определения тени.
Альфа-клип даст нам либо полную тень, либо отсутствие тени, в зависимости от того, попадает ли освещенная часть объекта на прозрачную или непрозрачную часть объекта.
Альфа-хеширование может дать нам более детализированную тень с частичным прохождением света. Но за счет более высокой производительности и, возможно, шума при более низких выборках.
Также не забудьте ознакомиться с электронной книгой. Я уверен, что она поможет вам быстрее освоить Blender. Вот почему я сделал это. Нажмите на ссылку.
Я уверен, что она поможет вам быстрее освоить Blender. Вот почему я сделал это. Нажмите на ссылку.
Предлагаемый контент: Электронная книга Artisticrender
Я создал довольно простую сцену для демонстрации различных режимов. Это сцена в твердом виде. Мы будем смотреть сверху, пока будем использовать разные режимы наложения для материала, назначенного всем выделенным плоскостям.
Это настройка материала, которую я использовал для первого примера. В примере с альфа-хэшем и альфа-смешением я настроил цветовую шкалу, чтобы она включала только значения шкалы серого, а не черный или белый.
Обратите внимание, как я использую текстуру шума с цветовой шкалой вместо альфа-вывода текстуры изображения. Оба будут работать нормально. В любом случае, альфа-канал представляет собой изображение в градациях серого.
В этом примере мы используем альфа-клип как для тени, так и для режима наложения. У меня небольшое количество выборок 16, что способствует плохому качеству теней.
Это пример альфа-смешивания. У нас нет шума, и мы можем использовать значения между полностью черным и полностью белым, чтобы создать частично прозрачную среду.
В этом последнем примере я увеличил количество сэмплов до 128. Вы можете видеть, что это все еще довольно шумно и для очистки потребуется больше сэмплов. На 512 я начал получать что-то сравнимое с альфа-блендом в данном случае.
Во время тестирования тени я обнаружил, что альфа-отсечения часто бывает достаточно для создания довольно точных теней, если мы используем мягкие тени.
Подробнее о мягких тенях в моем руководстве по настройкам Eevee. Это та же ссылка, что и выше.
Связанное содержимое: Руководство по настройкам рендеринга Blender Eevee
При работе с прозрачностью мы часто имеем геометрию без глубины. Например, простые самолеты. В этом случае мы можем видеть обратную сторону лица. Если вам нужно отключить вид лиц сзади, вы можете использовать backface culling находится в верхней части настроек материала.
В чем разница между прозрачностью BSDF и задержкой?
Возможно, вы слышали или видели, что существует прозрачный BSDF, а также узел удерживающего шейдера. Оба связаны с прозрачностью.
Прозрачность BSDF будет отображаться как прозрачность на основе метода наложения для Eevee или просто как прозрачность в Cycles, частично или полностью раскрывая все, что скрыто за ней.
Узел удержания прорежет дыру в холсте, оставив прозрачную маску в финальном рендере.
Заключительные мысли
Прозрачность в Blender — это гораздо больше. В этой статье мы сосредоточились на том, как использовать альфу в текстуре. По сути, альфа — это просто черно-белая маска. Но это очень важно для компьютерной графики.
У нас может быть прозрачный фон, мы можем использовать компоновщик для работы с зелеными экранами, и мы можем маскировать, как мы хотим, с процедурными текстурными узлами в наших материалах, просто чтобы назвать несколько мест, где мы используем прозрачность и маски.
