Текстовые эффекты в Photoshop. Часть 2
В прошлой статье (см. КГ №26) мы рассмотрели несколько простых эффектов с текстом и показали, как их можно использовать для оформления фотографий. Сегодня мы продолжим начатую тему и расскажем о более сложных текстовых эффектах.
Текст из расплавленного масла
Этот красочный эффект можно использовать для оформления упаковки или рекламных плакатов. Яркие цвета и оригинальные капли обязательно привлекут внимание зрителей, что и является главной целью любого дизайнера. Начните создание этого эффекта с чистого белого листа. Перед созданием текстовой надписи измените цвет переднего плана на светло-оранжевый, выбрав такие составляющие цвета: Red — 255, Green — 200, Blue — 90. Вы можете легко проверить, какой цвет установлен у вас для переднего плана, взглянув на палитру инструментов. На ней отображаются два цвета: для переднего плана и для фона. По умолчанию это черный и белый цвета.
Также добавьте на изображение большие капли. Теперь настал черед стилевых эффектов. Для этого примера мы добавим всего два эффекта — Bevel and Emboss и Drop Shadow.
Эффект «Секретных материалов»
Вряд ли вы не слышали о сериале «Секретные материалы» (X-Files), который пользовался огромной популярностью у зрителей. Даже когда показ сериала был завершен, его поклонники стали организовывать фан-клубы, создавать странички в Интернете, посвященные его героям, и т.д. Вне зависимости от того, относите ли вы себя к поклонникам «Секретных материалов», предлагаем вам создать в Photoshop простой текстовый эффект в стиле оформления этого сериала. Начните с чистого холста, установив размеры нового файла равными 1200х1024.
В Photoshop просто огромное количество фильтров, исчисляемое десятками. Все фильтры располагаются в отдельном пункте главного меню, который так и называется — Filters. Для применения фильтра нужно выбрать его из этого меню, установить некоторые настройки (для каждого фильтра они свои), после чего нажать кнопку ОК. Для удобства в меню Filters фильтры разделены на наборы, благодаря чему их проще искать. В дальнейшем мы не раз будем обращаться к разнообразным фильтрам для достижения того или иного эффекта. Итак, в данном случае нам предстоит воспользоваться фильтром Gaussian Blur. После его выбора из списка вы получите сообщение, в котором программа предупредит вас, что для работы с фильтром необходимо растрировать созданный текст. Проще говоря, необходимо превратить текст в картинку. После растрирования с текстом можно выполнять все операции по работе с изображениями в Photoshop, в том числе и применять фильтры. Обратите внимание, что после преобразования текста в растровый слой невозможно будет отредактировать надписи, то есть изменить текст, гарнитуру, кегль и другие параметры текста. Gaussian Blur — это один из самых простых фильтров Photoshop. Он имеет всего один параметр — Radius.
Для применения фильтра нужно выбрать его из этого меню, установить некоторые настройки (для каждого фильтра они свои), после чего нажать кнопку ОК. Для удобства в меню Filters фильтры разделены на наборы, благодаря чему их проще искать. В дальнейшем мы не раз будем обращаться к разнообразным фильтрам для достижения того или иного эффекта. Итак, в данном случае нам предстоит воспользоваться фильтром Gaussian Blur. После его выбора из списка вы получите сообщение, в котором программа предупредит вас, что для работы с фильтром необходимо растрировать созданный текст. Проще говоря, необходимо превратить текст в картинку. После растрирования с текстом можно выполнять все операции по работе с изображениями в Photoshop, в том числе и применять фильтры. Обратите внимание, что после преобразования текста в растровый слой невозможно будет отредактировать надписи, то есть изменить текст, гарнитуру, кегль и другие параметры текста. Gaussian Blur — это один из самых простых фильтров Photoshop. Он имеет всего один параметр — Radius.![]()

Заметим, что эти параметры не обязательно выбирать на этом этапе, так как их можно будет установить позже в палитре слоев. Выберите зеленый цвет слоя и установите режим наложения слоев Color. Возможность смешивания — это очень интересная особенность слоев. В зависимости от того, какой режим выбран, слои могут быть прозрачными, по-разному накладываться друг на друга, позволяя получать совершенно разные изображения. Попробуйте поэкспериментировать с режимами наложения слоев и выберите в списке Set the Blending Mode for The Layer на палитре Layers другой тип наложения, наблюдая за тем, как изменяется изображение. Возможно, вам больше придется по душе вид нашего эффекта, который будет получен при выборе режима Overlay (рис. 4).
Полосатые буквы
В этом интересном примере мы рассмотрим создание полосатого текста, напоминающего раскраску зебры. Создайте новое изображение и, используя инструмент Horizontal Type, добавьте на него текст. Если вы использовали настройки по умолчанию, вы создадите черный текст на белом фоне.
Это окно позволяет наблюдать за тем, как фильтры воздействуют на изображение, что облегчает подбор их настроек. Одна из особенностей Галереи фильтров — возможность настройки сразу нескольких фильтров, не применяя их к изображению.
 5.
5.Измените режим смешивания слоев на Screen, после чего вы получите именно то, что нужно — полосатый текст. Для того чтобы подобрать наилучшую раскраску букв, вы можете использовать инструмент Move. Выберите его и, перемещая слой, подберите самое удачное его положение. Когда работа будет завершена, сведите слои, используя сочетание клавиш Shift+Ctrl+E. В сочетании с «африканским» шрифтом он смотрится весьма эффектно и вполне может служить подписью для фотографии из зоопарка (рис. 6).
Сосульки на буквах
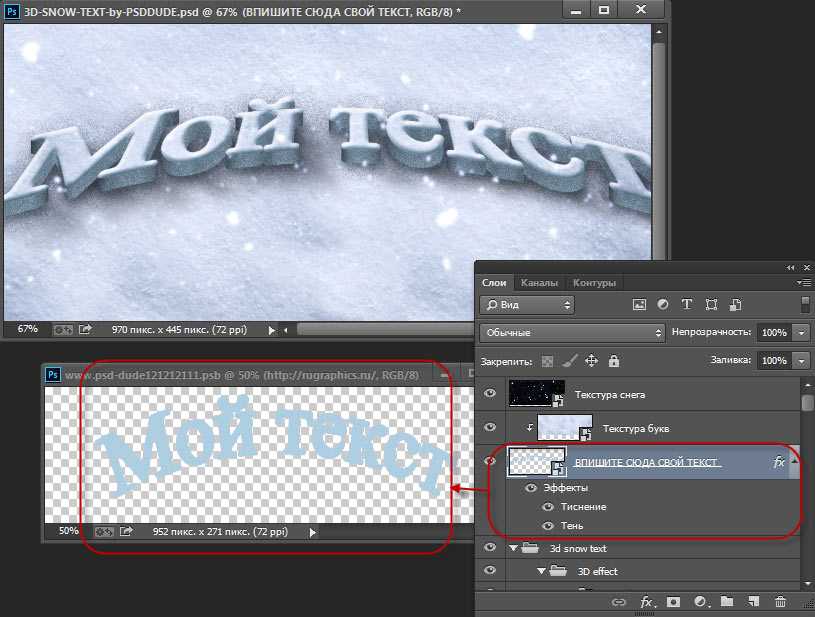
А теперь перенесемся из жаркого африканского сафари в холодный зимний день. Надпись на зимних фотографиях смотрится очень эффектно, если с букв свисают сосульки. Попробуем создать такой текст. Начнем работу с создания нового изображения. Используя инструмент Paint Bucket, залейте фоновый слой голубым цветом. Создайте текстовую надпись. Обязательно установите большой кегль шрифта — так эффект будет более заметен.
Этого можно добиться, например, проведя линию снизу вверх, с нижней части букв до их середины. Теперь применим к изображению фильтры. Выполните команду Filter > Brush Strokes > Sumi-e и подберите такие настройки, чтобы градиентный переход стал более резким. Мы использовали значения Stroke Width -15, Stroke Pressure — 0, Contrast — 40. Сами сосульки можно получить при помощи фильтра Wind. При его использовании изображение размывается в указанном направлении, но пиксели при этом берутся только по краям — основное изображение не затрагивается. Перед применением этого фильтра изображение необходимо повернуть на 90 градусов, чтобы сосульки появились в нужном направлении. Для этого выполните команду Edit > Transform > Rotate 90° CCW. Примените к изображению фильтр Wind Direction, установите переключатель в положение From the Left. Если вы используете большой размер шрифта, возможно, вам придется применить этот фильтр несколько раз, прежде чем вы останетесь довольны размером сосулек. Повторно применить фильтр с теми же параметрами можно, выполнив команду Ctrl+F. Используя команду Edit > Transform > Rotate 90° CW, поверните изображение, вернув его в исходную позицию.
Теперь применим к изображению фильтры. Выполните команду Filter > Brush Strokes > Sumi-e и подберите такие настройки, чтобы градиентный переход стал более резким. Мы использовали значения Stroke Width -15, Stroke Pressure — 0, Contrast — 40. Сами сосульки можно получить при помощи фильтра Wind. При его использовании изображение размывается в указанном направлении, но пиксели при этом берутся только по краям — основное изображение не затрагивается. Перед применением этого фильтра изображение необходимо повернуть на 90 градусов, чтобы сосульки появились в нужном направлении. Для этого выполните команду Edit > Transform > Rotate 90° CCW. Примените к изображению фильтр Wind Direction, установите переключатель в положение From the Left. Если вы используете большой размер шрифта, возможно, вам придется применить этот фильтр несколько раз, прежде чем вы останетесь довольны размером сосулек. Повторно применить фильтр с теми же параметрами можно, выполнив команду Ctrl+F. Используя команду Edit > Transform > Rotate 90° CW, поверните изображение, вернув его в исходную позицию. Сделайте копию слоя. Это можно сделать, например, щелкнув по слою в палитре Layers правой кнопкой мыши и выбрав команду Duplicate Layer. Добавьте к полученному дубликату стили слоя. В группе Advanced Blending установите значение параметра Fill Opacity равным 0. Добавьте тень, которая будет отбрасываться от слоя, щелкнув по строке Drop Shadow. Добавьте рельефность, используя стиль Bevel and Emboss. Наконец, выберите для обоих слоев текста режим смешивания Luminosity. Этот режим формирует итоговый цвет из оттенка и насыщенности исходного цвета, а также яркости цвета смешения. При использовании данного режима создается впечатление тонирования фоном изображения, что нам в данном случае и нужно. Сведите слои (Shift+Ctrl+E) и наслаждайтесь результатом (рис. 8).
Сделайте копию слоя. Это можно сделать, например, щелкнув по слою в палитре Layers правой кнопкой мыши и выбрав команду Duplicate Layer. Добавьте к полученному дубликату стили слоя. В группе Advanced Blending установите значение параметра Fill Opacity равным 0. Добавьте тень, которая будет отбрасываться от слоя, щелкнув по строке Drop Shadow. Добавьте рельефность, используя стиль Bevel and Emboss. Наконец, выберите для обоих слоев текста режим смешивания Luminosity. Этот режим формирует итоговый цвет из оттенка и насыщенности исходного цвета, а также яркости цвета смешения. При использовании данного режима создается впечатление тонирования фоном изображения, что нам в данном случае и нужно. Сведите слои (Shift+Ctrl+E) и наслаждайтесь результатом (рис. 8).
Добавляем текст на чашку
Для выполнения этого примера вам понадобится фотография чашки. Вы также можете использовать изображение любого другого предмета, на который хотели бы нанести надпись — например, чайник, кастрюля или что-то еще. Откройте фотографию в Photoshop, введите слово или короткую фразу, которую вы хотели бы нанести на чашку, и растрируйте слой (Layer > Rasterize > Type). Теперь необходимо выровнять текстовый слой относительно чашки, чтобы получить нужный изгиб. Для этого используются команды Vertical Centers и Horizontal Centers в меню Layer > Align Layers To Selection. Перед их выполнением выделите все при помощи сочетания клавиш Ctrl+A. Поверните холст на 90 градусов (Image > Rotate Canvas > 90 CW) и примените к изображению фильтр Shear. Этот фильтр дает возможность задать форму искажения вручную, с помощью кривой, что очень удобно. Установите такую форму кривой, как показано на рис. 9.
Откройте фотографию в Photoshop, введите слово или короткую фразу, которую вы хотели бы нанести на чашку, и растрируйте слой (Layer > Rasterize > Type). Теперь необходимо выровнять текстовый слой относительно чашки, чтобы получить нужный изгиб. Для этого используются команды Vertical Centers и Horizontal Centers в меню Layer > Align Layers To Selection. Перед их выполнением выделите все при помощи сочетания клавиш Ctrl+A. Поверните холст на 90 градусов (Image > Rotate Canvas > 90 CW) и примените к изображению фильтр Shear. Этот фильтр дает возможность задать форму искажения вручную, с помощью кривой, что очень удобно. Установите такую форму кривой, как показано на рис. 9.
Если на вашей фотографии чашка расположена не по центру, возможно, вам придется использовать другую форму искажения, а также подбирать положение текстового слоя вручную. Снова поверните холст — на этот раз против часовой стрелки, чтобы вернуть его в исходное положение (Image > Rotate Canvas > 90 CСW). Используя инструмент Move, поместите текст на наиболее подходящее место на чашке. Чтобы текст смотрелся более реалистично, измените параметр Opacity на 60. Готово! (рис. 10)
Используя инструмент Move, поместите текст на наиболее подходящее место на чашке. Чтобы текст смотрелся более реалистично, измените параметр Opacity на 60. Готово! (рис. 10)
Сергей и Марина Бондаренко, http://www.3domen.com
Компьютерная газета. Статья была опубликована в номере 32 за 2006 год в рубрике soft
Подборка бесплатных текстовых эффектов Smart Easy PSDDesigne-R
Представляем вашему вниманию подборку бесплатных стилей текстовых эффектов Smart Easy PSD, состоящих из умных файлов PSD, которые легко редактировать в Photoshop. Смарт-объекты позволяют пользователю редактировать и обновлять весь дизайн PSD новым содержимым.
В этом обзоре мы представляем вам подборку лучших БЕСПЛАТНЫХ PSD-файлов с текстовыми эффектами, которые будут Вам полезными. Они помогут вам создать потрясающие эффекты. Это так же просто, как просто отредактировать файл с вашим собственным текстом или логотипом.
Рекомендуем также посмотреть:
- Подборка крутых Bootstrap шаблонов для дизайнеров
- Коллекция дизайнерских мокапов листовки, флаера, брошюры
- Подборка Лучших бесплатных Мокапов Упаковки
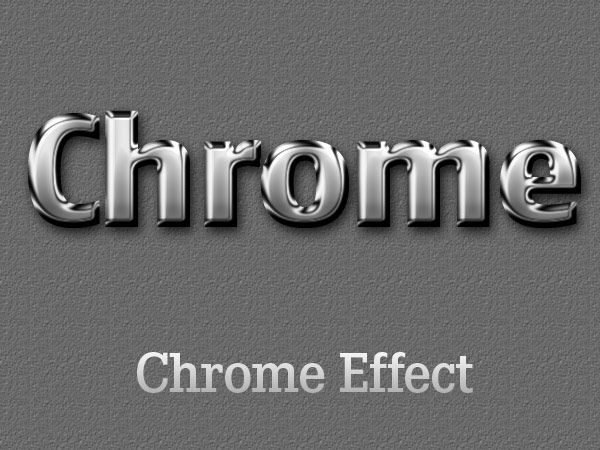
1. Бесплатный металлический текстовый эффект PSD
Free Metallic PSD Text Effect – это очень крутой и красивый текстовый эффект PSD Photoshop с металлическим стилем надписи текста. Легко измените цвет фона и добавьте свой собственный текст или сделайте новые металлические красивые заголовки. Вам просто нужно дважды щелкнуть смарт-объект, вставить изображение, сохранить, и все готово.
Скачать
2. Игривый текстовый эффект букв
Получите удовольствие от мультяшных надписей с пузырями, привносящих атмосферу вечеринки и массу удовольствия в ваши проекты графического дизайна! Рабочий процесс может стать еще более увлекательным, если к нему добавить глупый текстовый эффект, на который вы смотрите прямо сейчас. При этом не требуется особого опыта или профессиональных навыков, процесс плавный, прозрачный, все шаги понятны и интуитивно понятны. В этом прелесть этого текстового эффекта!
При этом не требуется особого опыта или профессиональных навыков, процесс плавный, прозрачный, все шаги понятны и интуитивно понятны. В этом прелесть этого текстового эффекта!
Скачать
3. Жирный 3D текстовый эффект
Это поразительный и оригинальный текстовый 3D-эффект Photoshop, который придаст вашему дизайну дополнительную глубину и выделит его. Чтобы применить этот эффект к вашему тексту или логотипу, просто отредактируйте смарт-объект. Вы можете использовать его для украшения баннеров, рекламы, распечаток, логотипов, обложек книг, фотографий и многого другого с его сногсшибательным внешним видом.
Скачать
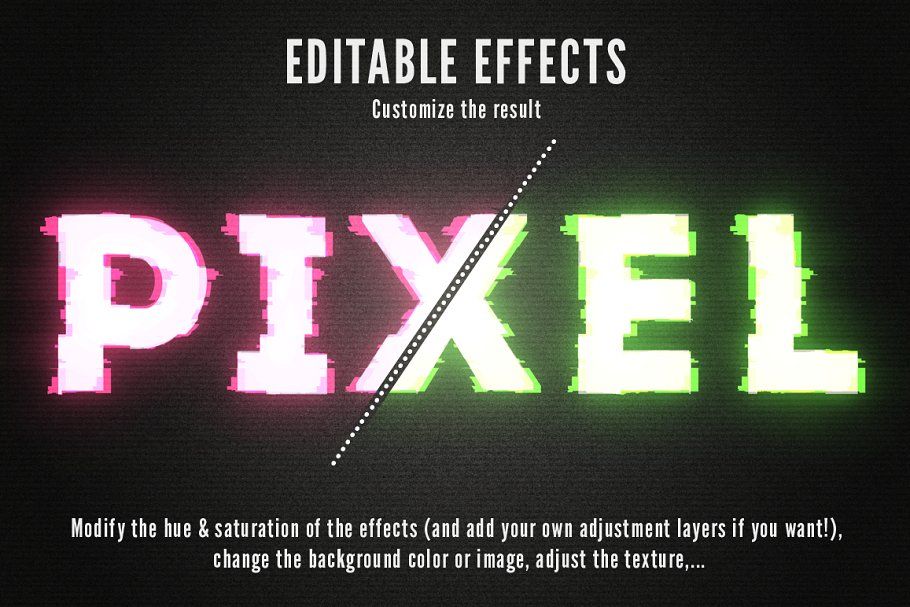
4. Бесплатный шаблон плаката A4 с неоновым текстовым эффектом
Бесплатный шаблон плаката формата А4 с неоновым текстовым эффектом был создан для продвижения любого мероприятия, такого как вечеринка, концерт, фестиваль. Этот плакат также может быть использован для продвижения нового альбома или других рекламных целей.
Скачать
5. Бесплатный 3D Текст PSD
Скачать
6. КИНЕМАТИЧЕСКИЙ 3D ТЕКСТ ЭФФЕКТ
Скачать
7. Ретро текстовый эффект
Скачать
8. GRAND MOTEL – Текстовый эффект
Скачать
9. Эффект неонового света
Скачать
10. Каменный текстовый эффект
Скачать
11. РЕТРО ТИПОГРАФИЯ текстовый эффект
Скачать
12. 3D металлический текстовый эффект
Скачать
Найкращі кольорові схеми та естетичні ідеї Instagram
Photoshop Action, щоб додати старовинні ефекти до вашої фотографії
Векторная коллекция на тему Рыбалки
Потужний набір спортивних іконок
Затишні осінні візерунки для поповнення вашої колекції
Найкращі шрифти трафарету для дизайнерів (безкоштовно та преміум)
Як створити власний шрифт: поради, підказки та ресурси
Повна колекція генераторів CSS
Екстравагантна колекція квіткових візерунків для дизайнерських потреб
Створіть колаж з 3D -ефектом в Adobe Photoshop
Конфіденційність і файли cookie: цей сайт використовує файли cookie. Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання.
Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання.
Щоб дізнатися більше, включно з тим, як контролювати файли cookie, див. тут:
Політика використання файлів Cookie
Новые статьи
Эксклюзивные текстовые эффекты для Photoshop Скачать бесплатно
Загрузите PSD текстовые эффекты для Photoshop бесплатно с Elegantflyer. Широкий выбор, высокое качество, простота применения и редактирования в PS.
Широкий выбор, высокое качество, простота применения и редактирования в PS.
Сортировать по последнимСортировать по популярности
Добавлено: Любая датаЗа последний годЗа последний месяцЗа последнюю неделю
Показано с 1 по 23 из 50 результатов ! Если вы хотите скачать бесплатные текстовые эффекты Photoshop, вы пришли в нужное место. На этой странице вы найдете большой выбор PSD-образцов текстовых эффектов, созданных нашими опытными и смелыми дизайнерами. Следуя последним тенденциям, они продолжают усердно работать над расширением этого списка новыми невероятными дополнениями, которые помогут вам превратить любую линию в умопомрачительное произведение искусства!
Здесь, в Elegantflyer, мы считаем, что наличие одного, а лучше нескольких готовых текстовых эффектов высокого качества принесет вам только пользу. Текстовые эффекты в формате PSD, представляющие различные стили, разнообразные формы и палитры, могут улучшить внешний вид любой веб-страницы или печатной продукции, над которой вы работаете. Так что не упустите шанс бесплатно загрузить профессионально созданные настраиваемые эффекты от Elegantflyer!
Так что не упустите шанс бесплатно загрузить профессионально созданные настраиваемые эффекты от Elegantflyer!
Использование текстовых эффектов PSD в ваших проектах — это верный способ привлечь внимание клиентов и подписчиков, а также показать всем, что вы увлечены последними тенденциями дизайна. К счастью, вам даже не нужно быть профессиональным художником, чтобы применить стиль текста к формулировкам. Благодаря смарт-объектам эффект может изменить любой текст всего за пару кликов. Мы уверены, что интуитивно понятное использование подтолкнет вас к экспериментам и получению удовольствия от процесса.
А теперь еще приятная новость для вас: большинство текстовых эффектов для Photoshop здесь, на Elegantflyer, доступны бесплатно! Это означает, что ваши новые творения могут произвести ошеломляющий эффект на аудиторию, не заставляя вас тратить лишнюю копейку. Все, что вам нужно, это установленный на вашем устройстве Adobe Photoshop и некоторые базовые навыки его использования. Веселиться!
Веселиться!
Общие вопросы и ответы
Что такое текстовый эффект в Photoshop?
Коротко говоря, текстовый эффект Photoshop — это ряд действий, применяемых к тексту для придания ему более привлекательного и интересного вида. С помощью текстовых эффектов для Photoshop можно всего в несколько кликов украсить свой дизайн как уникальным шрифтом, так и прикольными эффектами. Эффекты не только экономят время, но и становятся отличным завершающим штрихом в дизайне логотипов, демонстрации продукции и т. д. Успех рекламы, плакатов и целого ряда других печатных материалов зависит от оригинала и визуального восприятия. эффекты ловли, применяемые к ним.
Благодаря смарт-объектам текстовые эффекты Photoshop, собранные в этой категории на сайте Elegantflyer.com, работают как стандартные шаблоны PSD, что означает, что вы можете применить их для изменения текста за считанные секунды.
Как загрузить текстовые эффекты для Photoshop с сайта Elegantflyer?
Целеустремленные дизайнеры на сайте Elegantflyer. com применили свое мастерство и стремление создать эксклюзивный набор бесплатных высококачественных текстовых эффектов для Photoshop. Мы продолжаем усердно работать, чтобы пополнить эту коллекцию новыми замечательными дополнениями и помочь вам достичь самых смелых целей в продвижении и коммерции.
com применили свое мастерство и стремление создать эксклюзивный набор бесплатных высококачественных текстовых эффектов для Photoshop. Мы продолжаем усердно работать, чтобы пополнить эту коллекцию новыми замечательными дополнениями и помочь вам достичь самых смелых целей в продвижении и коммерции.
Чтобы загрузить бесплатный текстовый эффект для Photoshop с сайта Elegantflyer, сначала щелкните любой образец, представленный здесь. Далее нажмите кнопку «Скачать бесплатно» справа от выбранного шаблона — и всего через 15 секунд файл будет автоматически сохранен на вашем устройстве. Наконец, когда вы начнете редактировать текст в Adobe Photoshop, вы сможете с легкостью применить к нему специальный эффект в пару кликов.
Могу ли я использовать текстовые эффекты в Adobe Photoshop бесплатно?
Как и все другие продукты Adobe Creative Cloud, Photoshop доступен пользователям по всему миру за плату. Тем не менее, каждый новичок может воспользоваться совершенно бесплатной 7-дневной пробной версией. В течение первых семи дней можно создавать, улучшать и настраивать изображения, в том числе шаблоны в формате PSD; Конечно, можно также применять текстовые эффекты, например, предлагаемые здесь на сайте Elegantflyer.com.
В течение первых семи дней можно создавать, улучшать и настраивать изображения, в том числе шаблоны в формате PSD; Конечно, можно также применять текстовые эффекты, например, предлагаемые здесь на сайте Elegantflyer.com.
Чтобы начать пользоваться бесплатной пробной версией Photoshop, необходимо открыть официальный сайт Adobe, выбрать тарифный план и нажать кнопку с надписью «Бесплатная пробная версия». Теперь выберите один из следующих планов: для частных лиц, предприятий или студентов. Теперь создайте Adobe ID, загрузите программу на свое устройство и наслаждайтесь полной и обновленной версией Photoshop. Через семь дней программа предложит вам продолжить подписку.
Как применить текстовые эффекты в Photoshop?
Большим преимуществом Adobe Photoshop является то, что вам не нужно быть обученным дизайнером с огромным опытом, чтобы создавать потрясающие коммерческие или личные проекты и достигать впечатляющих результатов. Это также относится к текстовым эффектам Photoshop — мы можем заверить вас, что процесс внедрения любых специальных стилей в ваш новый проект будет быстрым и гладким.
Как мы все знаем, смарт-объекты лежат в основе всех элементов Photoshop, и, поскольку текстовые эффекты не являются исключением, вы сможете применить любой такой стиль к фрагменту текста за считанные секунды. Точно так же вам не потребуется много времени, чтобы изменить шрифт, изменить палитру и т. д. Вот краткое руководство по применению текстового эффекта:
- Откройте файл текстового эффекта непосредственно в PS или загрузите его с помощью панелей «Стили слоя» или «Стиль графики».
- Нажмите «Открыть в PS», перейдите к месту сохранения файла и выберите его.
- При необходимости отрегулируйте текстовый эффект с помощью панели «Слои»; можно удалить или скрыть такие элементы, как освещение, цвет и т. д.
Являются ли текстовые эффекты от Elegantflyer бесплатными и как их использовать?
Фантастический внешний вид и интуитивно понятное простое использование являются причиной популярности текстовых эффектов Photoshop; чем больше их у вас на панели инструментов, тем выше ваши шансы на успех. По этой причине команда Elegantflyer продолжает усердно работать над тем, чтобы предложить вам широкий выбор текстовых эффектов для Photoshop. И что самое приятное — большинство из них бесплатны!
По этой причине команда Elegantflyer продолжает усердно работать над тем, чтобы предложить вам широкий выбор текстовых эффектов для Photoshop. И что самое приятное — большинство из них бесплатны!
При загрузке бесплатного текстового эффекта Photoshop с сайта Elegantflyer.com вам предоставляется неисключительная бесплатная лицензия. Это означает, что вы можете использовать текстовый эффект в любых личных или коммерческих целях. Тем не менее, вы должны учитывать, что в случае со всеми бесплатными шаблонами, включая текстовые эффекты, мы ожидаем, что вы укажете авторство, предоставив ссылку на наш сайт или на исходный шаблон текстового эффекта.
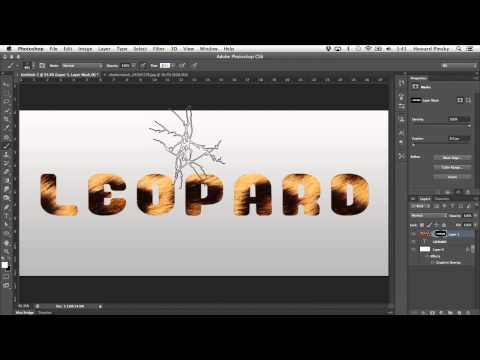
Классный текстовый эффект с помощью инструмента «Марионеточная деформация» в Photoshop CS5
Когда Adobe начала анонсировать некоторые новые функции версии Photoshop CS5, они показали инструмент Puppet Warp, в котором они играли с хоботом слона. Я был действительно впечатлен этим инструментом, но никогда не использовал его слишком часто, поэтому я решил попробовать, особенно после просмотра экрана с Расселом Брауном, в котором он показывал, как манипулировать веревкой с помощью инструмента «Марионеточная деформация». .
.
Итак, в этом уроке я покажу вам, как создать текстовый эффект, используя фотографию веревки и инструмент «Марионеточная деформация». Это руководство будет работать только с версией CS5, и я думаю, что оно не займет у вас слишком много времени.
Шаг 1
Откройте Photoshop и создайте новый документ. Я использую 2560×1440 пикселей для размера. После этого импортируйте фото веревки. Тот, который я использовал, любезно предоставлен Shutterstock, и вы можете найти его здесь.
Шаг 2
Мы будем использовать инструмент Puppet Warp для создания нашего текстового эффекта, но чтобы он работал правильно, веревка должна быть очень длинной. Вам также придется извлечь фон слоя, оставив только веревку. После этого перейдите к Правка>Марионеточная деформация . Режим по умолчанию будет отображать пюре над вашим объектом, чтобы скрыть его, просто снимите флажок Показать сетку .
Шаг 3
Теперь начните добавлять точки или суставы, я даже не знаю, как это назвать. Как вы можете видеть на изображении ниже, я добавил один в начале веревки и один в конце. Начните перемещать их, чтобы увидеть, как они себя ведут. Советы, если вы удерживаете ALT, вы можете вращать точку, появится маленький кружок, чтобы вы могли использовать его в качестве контроллера. Также, если вы нажмете на точку, удерживая ALT, вы удалите ее.
Как вы можете видеть на изображении ниже, я добавил один в начале веревки и один в конце. Начните перемещать их, чтобы увидеть, как они себя ведут. Советы, если вы удерживаете ALT, вы можете вращать точку, появится маленький кружок, чтобы вы могли использовать его в качестве контроллера. Также, если вы нажмете на точку, удерживая ALT, вы удалите ее.
Шаг 4
Начните создавать свое слово, ниже вы можете увидеть букву R веревки.
Шаг 5
Продолжайте редактирование, потребуется некоторое время, чтобы привыкнуть к тому, как все работает, важно не натягивать веревку слишком сильно, иначе это исказит изображение.
Шаг 6
Еще одна действительно крутая особенность Puppet Wart заключается в том, что вы можете изменить порядок сетки с точки зрения глубины. другой с помощью Pin Depth иконок.
Шаг 7
После нескольких минут перемещения точек я получил вполне убедительный результат для слова ВЕРЕВКА. Шаг 9 Инструмент (B) . Используйте очень мягкую кисть черного цвета, закрасьте области, отмеченные ниже, чтобы создать тени. Сгруппируйте этот слой в папку и измените Blend Mode папки на Color Burn с непрозрачностью 50%.
Шаг 9 Инструмент (B) . Используйте очень мягкую кисть черного цвета, закрасьте области, отмеченные ниже, чтобы создать тени. Сгруппируйте этот слой в папку и измените Blend Mode папки на Color Burn с непрозрачностью 50%.
Шаг 10
Сгруппируйте все слои и дублируйте группу, затем с выбранной дублированной группой перейдите к Layer>Merge Group . Измените режим наложения группы на Overlay.
Шаг 11
Снова используя изображение веревки, создайте еще один эффект с помощью инструмента «Марионеточная деформация».
Шаг 12
Импортируйте текстуру бумаги и поместите ее поверх других слоев. Тот, который я использовал, взят с Shutterstock, и его можно найти здесь.
Выберите все слои, кроме текстуры бумаги, затем сгруппируйте их. После этого продублируйте группу, выберите эту новую группу и перейдите в Filter>Convert for Smart Filters.
Шаг 13
С выбранным слоем Smart Object перейдите к Filter>Blur>Guassian Blur . Используйте 8 пикселей для Радиуса. Одна интересная вещь в смарт-фильтрах заключается в том, что они ведут себя как маски, рядом с подслоем смарт-фильтра есть белая миниатюра, похожая на маску, все, что белое, попадает в фильтр, а черное — нет, а оттенки серого области фильтр менее силен. Это идеально подходит для создания своего рода эффекта глубины резкости.
Инструментом «Кисть» (B) и очень мягкой кистью закрасьте область слова ВЕРЕВКА черным цветом, а также всю веревку, которая соединяет слово. Используйте изображение ниже для справки.
Шаг 14
Выберите все слои и дублируйте их, после этого объедините дублированные слои и перейдите в Filter>Blur>Gaussian Blur . Используйте 15 пикселей для радиуса . Дублируйте этот слой, чтобы у вас было 2 размытых слоя.
