Правильный подход к тексту по кривой в Adobe Photoshop
Логотипы с большим количеством текста очень популярны в последнее время. В них часто используется текст, которые пускают по кривой. Чаще всего по окружности. Большинство использует для этого инструмент Adobe Photoshop Text Warp/Деформированный текст, но его минус в том, что текст деформируется. В этом уроке вы узнаете как пустить текст по кривой и сохранить его корректное отображение.
Почему текст искажается
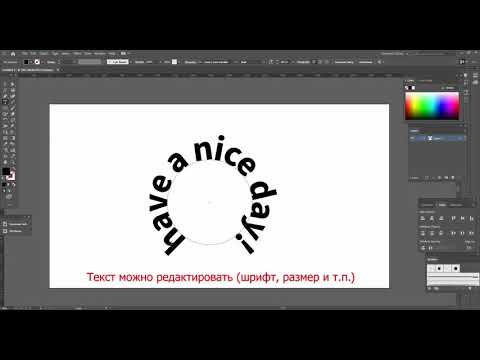
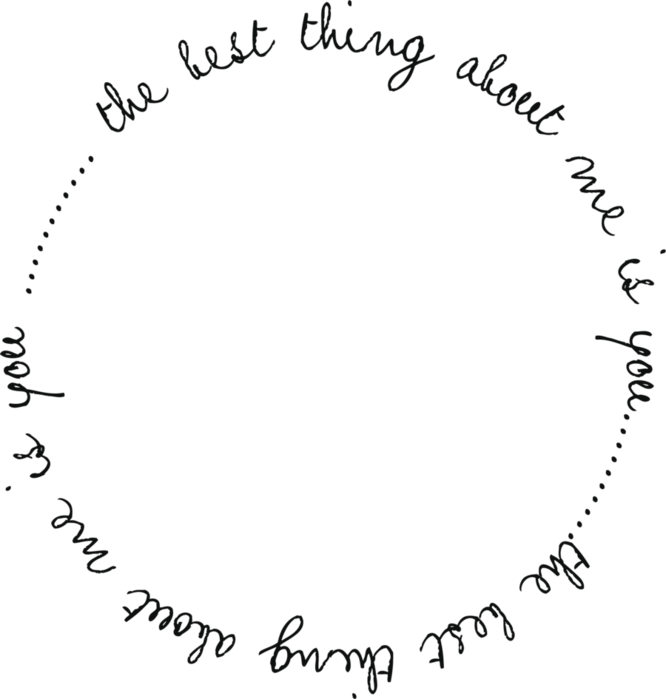
Посмотрите на два логотипа ниже. Для текста в том, что слева был использован инструмент Text Warp/Деформированный текст. На первый взгляд различия можно и не заметить. Но если вы посмотрите внимательнее, то заметите, что текст серьезно искажается.
Вот еще один пример, в котором еще больше видно искажение.
Не используйте инструмент Warp Text
Для начала, чтобы избежать этого искажения, просто откажитесь от инструмента Warp Text. Пользуйтесь им только когда вам нужно исказить текст — сделать его более выпуклым, растянутым и т. д…
д…
Как пустить текст по окружности
А вот метод, который поможем вам пустить текст по кривой без искажений.
Шаг 1
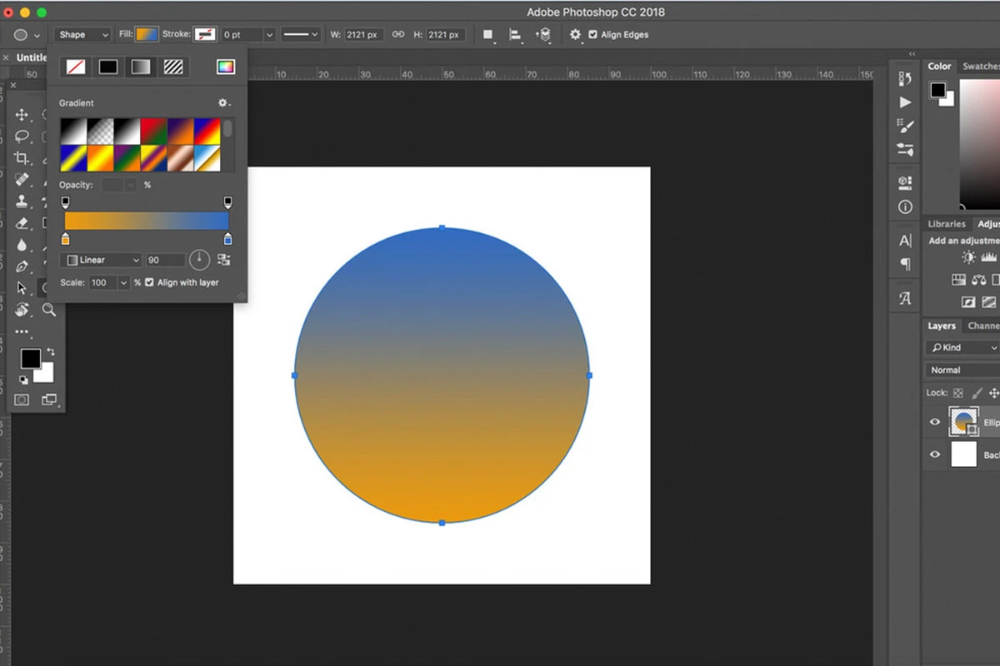
Для начала возьмите инструмент Ellipse/Эллипс. На самом деле это может быть любая другая векторная фигура, или кривая, созданная инструментом Pen/Перо (P). В нашем случае это круг.
Шаг 2
В панели настроек выберите Path/Контур.
Рисуем круг. Чтобы он был идеально круглым, зажимаем кнопку Shift.
Чтобы поместить нам круг куда нам нужно, орудуем инструментом Path Selection/Выделение контура.
Шаг 3
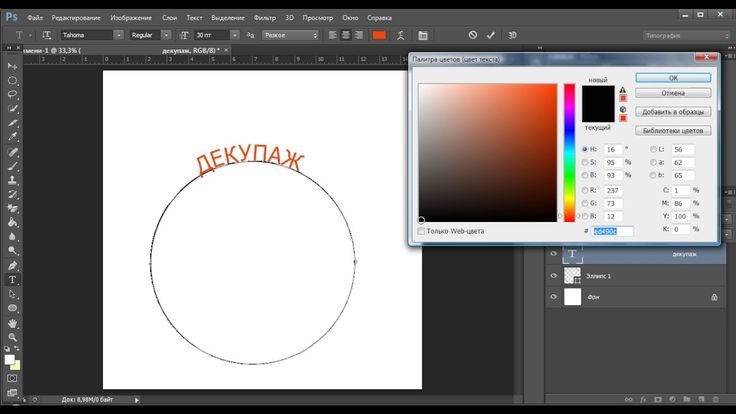
Теперь возьмите инструмент Text/Текст (T) и кликните по контуру. Когда вы наведете курсор на контур, увидите, что над курсором появится кривая линия. Тогда и кликайте.
Введите ваш текст. Если хотите, чтобы он был по центру, для начала отцентруйте его в панели настроек.
Шаг 4
Давайте подредактируем наш текст. На контуре вы увидите две точки. Инструментом Path Selection/Выделение контура измените их расположение, чтобы изменить положение текста. Чтобы выставить точки строго по центру, зажмите Shift.
Инструментом Path Selection/Выделение контура измените их расположение, чтобы изменить положение текста. Чтобы выставить точки строго по центру, зажмите Shift.
Шаг 5
Теперь наш текст по центру, но все равно не на своем месте. Нажмите Ctrl/Cmd+T, чтобы войти в режим свободной трансформации. Зажмите Shift и Alt, и уменьшайте ваш круг до нужного размера. Нажмите Enter, чтобы применить трансформацию.
Вот теперь текст там, где должен быть.
Дополнительные настройки
Вот несколько способов редактировать ваш текст на кривой.
Как повернуть буквы на кривой
Для этого инструментом Path Selection/Выделение контура, просто потяните точки к центру кривой.
Как сменить направление
Чтобы сменить направление текста, кликните по иконке “Toggle text orientation”, когда у вас активен инструмент Text/Текст.
Результат
Автор урока DENNY TANG
Перевод — Дежурка
Смотрите также:
Как пустить текст по кругу? | Render.
 ru
ruGuest
#1
#1
Как пустить текст по кругу? Что бы он шел не по прямой а по кривой, т.е. по окружности. Очень срочно надо. Хелп ми плиз Ё-моё
alexufo
Активный участник
#2
#2
1) Создаешь paths с помощью интструмента pen tool. На верху не забудь переключить pen tool на paths.
На верху не забудь переключить pen tool на paths.
2) Нарисуй кривую по которой ты хочешь пусть текст.Будь то круг (рисуй его инструм. овалом), или произвольная кривая
3) Теперь выбирай интсрумент «текст» и щелкай в по кривой, появиться указатель для ввода текста и вперед.
Guest
#3
#3
..((.у меня не получается..в ил-е часто такое делал, а тут((..выбераю текст тул… подношу к «пути», нарисовааному в решиме paths и никаой реации..
alexufo
Активный участник
#4
#4
to Паша
у тебя шоп то какой?
Guest
#5
#5
7 ME . .а что, в нем нельзя сделать это)?..
.а что, в нем нельзя сделать это)?..
alexufo
Активный участник
#6
#6
НЕт, это только с cs поддерживаеться , ясно что никакой эрекц…то есть реакции не будет.
Guest
#7
#7
ЭЭЭЭЭЭЭЭ
Или я чё-то недо. .. непонял
.. непонял
Так в вотоШопе есть же такая кномпочка на верхне панеле в режиме ввода текста(?) или нужно чтоб шло по более крутой дуге(?)
Или глянь усюда
http://mweb.ru/photoshop/04.php
alexufo
Активный участник
#8
#8
Это все Лажа, все это через кривые Безье делаеться
Как обтекать текст вокруг круга в Photoshop
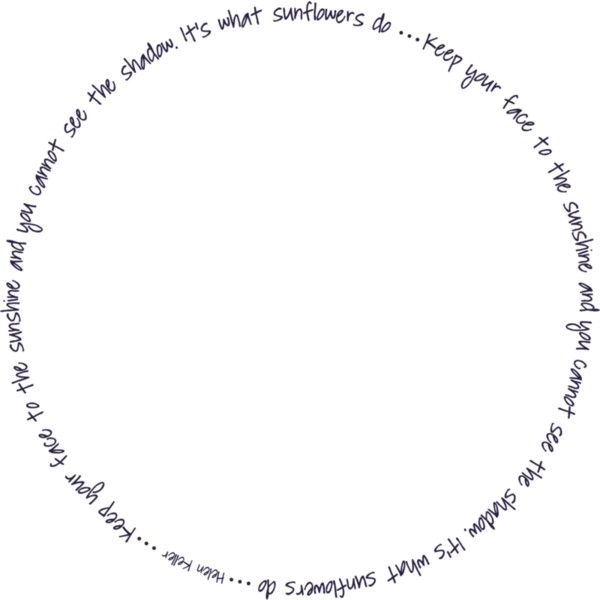
Узнайте, как оборачивать текст вокруг круга в Photoshop как выпуклым, так и вогнутым, что позволяет легко и удобно создавать круглые значки, эмблемы и логотипы, которые отображают имена и сообщения.
Видеоруководство
Хотите следовать шаг за шагом, пока я демонстрирую учебное пособие? Смело смотрите видеоурок ниже и действуйте со своей скоростью.
Пошаговое руководство
Шаг 1. На чистом холсте (любого размера, но для простоты я использую квадратный холст) включите линейки, выбрав «Просмотр» > «Линейки».
Шаг 2. Перетащите горизонтальную и вертикальную направляющие с линеек на холст и поместите их в центральную точку (в более новых версиях Photoshop они должны защелкнуться). Перейдите в раздел «Просмотр» >
«Направляющие» > «Заблокировать направляющие», чтобы зафиксировать их на месте.Шаг 3. Выберите инструмент эллипса на левой панели инструментов и нарисуйте идеальный эллипс на холсте, удерживая клавиши Shift и Alt при перетаскивании, а затем отпустите.
Шаг 4. Выберите инструмент «Текст» на левой панели инструментов и наведите его на контур, пока не появится волнистая линия.
Нажмите, чтобы создать тип на пути, который будет заполнен общим текстом.
Шаг 5 – Введите нужный текст. Если вы потеряете выделение, используйте инструмент ввода, чтобы щелкнуть текст, и используйте cmd/ctrl + a, чтобы выделить весь текст, затем используйте клавишу удаления, чтобы удалить общий текст.
Шаг 6. Используйте cmd/ctrl + a, чтобы выделить текст, готовый к редактированию.
Шаг 7. Используйте параметры текста на верхней панели или панели символов и абзацев (окно > символ/абзац на правой панели инструментов), чтобы выбрать тип шрифта, размер шрифта и кернинг шрифта вашего выбор, среди других вариантов.
Шаг 8. Выровняйте текст по левому краю (верхняя полоса или панель абзаца), чтобы поместить текст в начальную точку контура.
Шаг 9. Теперь, когда контур текста создан, скройте слой с эллипсом на панели слоев.
Шаг 10. Выберите инструмент прямого выделения (левая панель инструментов) и наведите указатель мыши на текст, пока на курсоре не появится маленькая стрелка.
Шаг 11. Нажмите и перетащите начальную точку вдоль окружности, пока она не защелкнется с направляющей слева от окружности.
Шаг 12. Вернитесь с помощью инструмента выделения, щелкните и перетащите конечную точку вправо, пока она не защелкнется с направляющей. Теперь у вас есть начальная и конечная точки верхней половины пути вашего типа.
Шаг 13. Используйте панели символов и абзацев, чтобы центрировать текст и вносить любые изменения, такие как размер или кернинг. Помните, что вы всегда можете изменить это позже, так как текстовый слой полностью доступен для редактирования.
Шаг 14. Выберите тип слоя, щелкните правой кнопкой мыши и создайте дубликат, выбрав «дублировать слой».
Шаг 15. Щелкните инструмент выбора направления еще раз и наведите указатель мыши на дублированный текстовый слой. Вы должны увидеть две маленькие стрелки, по одной с каждой стороны от курсора.
Шаг 16. Нажмите, удерживайте и перетащите текст вниз, чтобы он переключился с внешней стороны контура текста на внутреннюю.
Шаг 17. Удерживая текст внутри, перетащите текст вниз, чтобы начальная и конечная точки зафиксировались на направляющей, затем отпустите.
Шаг 18. Выберите инструмент «Текст» на левой панели инструментов, щелкните текст и используйте cmd/ctrl + a, чтобы выделить весь текст.
Шаг 19. Выделив текст, перейдите на панель персонажей (окно > персонаж) и отрегулируйте базовый номер, пока ваш текст не будет идеально выровнен с краем контура.
Шаг 20. Теперь у вас есть два текстовых слоя, один из которых проходит над контуром до середины круга, а другой — под контуром, снова в середине круга. Оба слоя являются полностью редактируемыми текстовыми слоями, поэтому вы можете настраивать базовую линию, размер шрифта, ориентацию и все другие параметры типа столько раз, сколько захотите, на любом из слоев.
Наконец, вы можете добавить остальную часть своего рисунка и соответствующим образом изменить текст.
Повеселитесь с этим простым учебным пособием, чтобы получить изогнутый текст как выше, так и ниже горизонтальной центральной линии кругового пути, и посмотрите, какие великолепные круговые узоры вы можете придумать!
Печатайте по контуру в Photoshop
1
ПОДЕЛИТЕСЬ
ShareTweetPinterest
Прежде чем мы начнем. .. Эта версия нашего учебника по траектории предназначена для Photoshop CS5 и более ранних версий. Используете Photoshop CS6 или CC? Вы захотите проверить обновленную версию.
.. Эта версия нашего учебника по траектории предназначена для Photoshop CS5 и более ранних версий. Используете Photoshop CS6 или CC? Вы захотите проверить обновленную версию.
В этом уроке Основы Photoshop мы узнаем как добавлять текст вдоль контура ! Adobe впервые предоставила Photoshop возможность добавлять текст по пути назад в версии CS, поэтому вам понадобится CS или более поздняя версия, чтобы следовать этому пути. Я буду использовать Photoshop CS5 для этого урока, но подойдет любая версия от CS и выше.
Чтобы добавить текст к пути, нам сначала нужен путь, и Photoshop дает нам несколько различных способов его рисования. Мы можем использовать стандартные инструменты формы , как инструмент «Прямоугольник» или «Эллипс», мы можем создать контур из пользовательских фигур , и мы можем нарисовать контур произвольной формы с помощью инструмента «Перо» . Метод, который вы используете для рисования пути, не имеет значения в том, как мы добавляем к нему текст, потому что путь — это путь, независимо от того, как он был создан, и шаги по добавлению к нему текста всегда одни и те же.
Метод, который вы используете для рисования пути, не имеет значения в том, как мы добавляем к нему текст, потому что путь — это путь, независимо от того, как он был создан, и шаги по добавлению к нему текста всегда одни и те же.
Чтобы не усложнять этот урок, мы будем придерживаться основных инструментов Photoshop для фигур, но как только вы увидите, как добавить текст к контуру, если вам интересно узнать, как работает инструмент «Перо», я подробно расскажите об этом в нашем уроке по созданию выделения с помощью инструмента «Перо». Вы также можете узнать больше о рисовании путей из пользовательских фигур в нашем учебном пособии «Пользовательские фигуры как текстовые фреймы», оба из которых находятся в нашем разделе «Основы Photoshop».
Вот изображение, к которому я добавлю свой путь и текст, которое доступно в библиотеке изображений Fotolia, или вы можете использовать другое изображение, если хотите:
Исходное изображение.
Начнем!
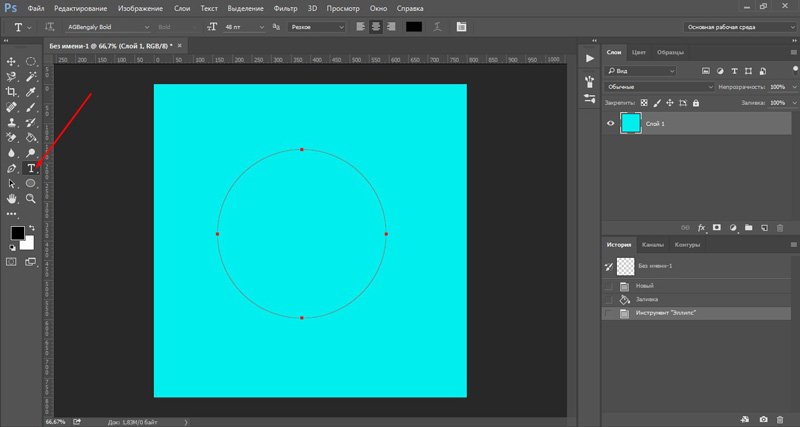
Шаг 1. Выберите инструмент «Эллипс»
Как я уже говорил, шаги по добавлению текста вдоль контура одинаковы независимо от того, как вы создали контур, но в этом уроке мы постараемся сделать все просто. Выберите инструмент Ellipse Tool на панели инструментов. По умолчанию он скрыт за инструментом «Прямоугольник», поэтому нажмите на инструмент «Прямоугольник» и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент «Эллипс» из списка:
Выберите инструмент Ellipse Tool на панели инструментов. По умолчанию он скрыт за инструментом «Прямоугольник», поэтому нажмите на инструмент «Прямоугольник» и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент «Эллипс» из списка:
Нажмите и удерживайте инструмент «Прямоугольник», затем выберите в меню инструмент «Эллипс».
Шаг 2: Выберите параметр «Пути»
При выборе инструмента «Эллипс» панель параметров в верхней части экрана изменится, чтобы показать нам различные варианты работы с инструментом. В крайнем левом углу панели параметров находится ряд из трех значков, каждый из которых представляет разные типы фигур, которые мы можем нарисовать в Photoshop. Мы можем рисовать векторные фигуры, пути или фигуры на основе пикселей. Нажмите на середину трех значков, чтобы выбрать Пути вариант:
Выберите параметр Пути на панели параметров.
Шаг 3.
 Нарисуйте свой путь
Нарисуйте свой путьВыбрав инструмент «Эллипс» и выбрав «Пути» на панели параметров, щелкните внутри документа и нарисуйте эллиптический путь. Удерживая нажатой клавишу Shift при перетаскивании, путь превратится в идеальный круг. Чтобы нарисовать путь из его центра, а не из угла, удерживайте нажатой клавишу Alt при перетаскивании. Если вам нужно изменить положение пути во время его рисования, удерживайте нажатой пробел , перетащите путь в новое место, затем отпустите пробел и продолжайте перетаскивание.
В моем случае я собираюсь нарисовать круговой путь вокруг мяча для гольфа. Путь отображается в виде тонкого контура:
Перетащите контур внутри документа.
Шаг 4: Выберите инструмент «Текст»
Нарисовав контур, мы можем добавить текст. Выберите инструмент «Текст» на панели «Инструменты»:
Выберите инструмент «Текст».
Шаг 5. Выберите шрифт
Выбрав инструмент «Текст», выберите параметры шрифта на панели параметров. Я собираюсь использовать Futura Condensed Medium с размером 13 pt. Мой цвет текста установлен на белый:
Я собираюсь использовать Futura Condensed Medium с размером 13 pt. Мой цвет текста установлен на белый:
Выберите шрифт, размер и цвет текста на панели параметров.
Шаг 6: Наведите курсор на контур
Переместите инструмент «Текст» прямо на контур. Значок курсора изменится на двутавровую балку с пунктирной волнистой линией , проходящей через нее. Это говорит нам о том, что мы собираемся добавить текст непосредственно к самому пути:
Пунктирная волнистая линия говорит нам, что мы добавляем текст к пути.
Шаг 7: Щелкните по пути и добавьте свой тип
Щелкните в любом месте пути и начните добавлять текст. Место, на которое вы щелкнете, — это место, где начнется текст, но не беспокойтесь, если вы щелкнули не в том месте, потому что мы можем легко перемещать текст по пути после его добавления, как мы увидим в момент. При вводе текст следует направлению пути:
Текст следует по форме круга.
Продолжайте добавлять текст по пути. Когда вы закончите, нажмите на галочку на панели параметров, чтобы принять его и выйти из режима редактирования текста в Photoshop:
Когда вы закончите, нажмите на галочку на панели параметров, чтобы принять его и выйти из режима редактирования текста в Photoshop:
Щелкните галочку на панели параметров, когда вы закончите добавлять текст.
Текст теперь добавлен к пути, хотя в данный момент он находится под немного странным углом:
Текст следует по пути, но его необходимо переместить.
Шаг 8. Выберите инструмент выбора пути
Чтобы изменить положение текста вдоль пути, выберите Инструмент выбора пути на панели инструментов:
Выберите инструмент выбора пути.
Переместите курсор инструмента «Выделение контура» в любое место над текстом. Вы увидите, как курсор изменится с черной стрелки на двутавровую балку с маленькой стрелкой сбоку от нее, указывающей влево или вправо. Просто нажмите на свой текст и перетащите его вперед и назад по пути с помощью мыши. Здесь я перетаскиваю свой текст по часовой стрелке по кругу:
Наведите инструмент «Выделение пути» на текст, затем щелкните и перетащите его вдоль пути.
Посмотрите, что произойдет, если я перетащу свой текст слишком далеко. Часть текста обрывается в конце:
Слишком далекое перетаскивание текста привело к обрезанию конца.
Конец был обрезан, потому что я переместил текст за пределы видимой области текста на пути. Чтобы решить эту проблему, найдите на пути небольшой кружок в том месте, где текст обрезается. Круг отмечает конец видимой области:
Найдите маленький кружок, где текст обрезается.
Просто нажмите на кружок Инструментом выбора пути и перетащите его вниз по пути, пока весь ваш текст снова не станет видимым. Здесь, когда я перетаскиваю круг по часовой стрелке вдоль пути, снова появляется обрезанный текст:
Перетаскивание круга по часовой стрелке вдоль пути, чтобы показать обрезанный текст.
Отражение текста по пути
Будьте осторожны, перетаскивая текст по пути, который вы случайно не перетащите по пути. Если вы это сделаете, текст перевернется на другую сторону и в обратном направлении:
Перетаскивание по пути переворачивает и переворачивает текст.
В зависимости от эффекта, который вы хотите получить, переворачивание и переворачивание текста может быть именно тем, что вы хотели сделать, но если вы не сделали этого намеренно, просто перетащите назад по пути с помощью инструмента выбора контура и ваш текст перевернется на исходную сторону. Он также вернется к своему первоначальному направлению.
Скрытие контура
Когда вы закончите размещение текста и будете довольны результатом, скройте контур в документе, выбрав любой слой, кроме слоя «Тип», на панели «Слои». В моем случае мой документ имеет только два слоя: слой «Тип» и слой «Фон», который содержит мое изображение, поэтому я нажму на слой «Фон», чтобы выбрать его:
Выберите любой слой, кроме слоя «Тип», чтобы скрыть путь в документе.
Теперь, когда мой путь скрыт, а текст перевернут на исходную сторону, вот мой окончательный результат:
Окончательный результат.
Имейте в виду, что, несмотря на то, что мы добавили текст к контуру, Photoshop ничего особенного не сделал с самим текстом.