Photoshop Compress Image — Как сжать изображение для веба
Чтобы оптимизировать скорость загрузки вашей веб-страницы, вам может понадобиться сжать фотографии. Нетрудно найти фотокомпрессор, чтобы уменьшить размер фотографий. Photoshop сжимает изображение это один из лучших вариантов, который имеет специальный алгоритм сжатия фотографий для веб-сайта.
Фотошоп Сжатие изображения
Хотите узнать больше о том, как сжать изображение в Photoshop? Есть ли способ сжимать файлы PNG или использовать пакетный процесс? Просто узнайте больше подробностей о процессе и выберите желаемое разрешение в соответствии с вашими требованиями.
- Часть 1: Как сжать изображение в Photoshop без потери качества
- Часть 2. Лучшая альтернатива Photoshop для сжатия изображений для Web
Часть 1: Как сжать изображение в Photoshop без потери качества
Как сжать изображение в Photoshop для Интернета
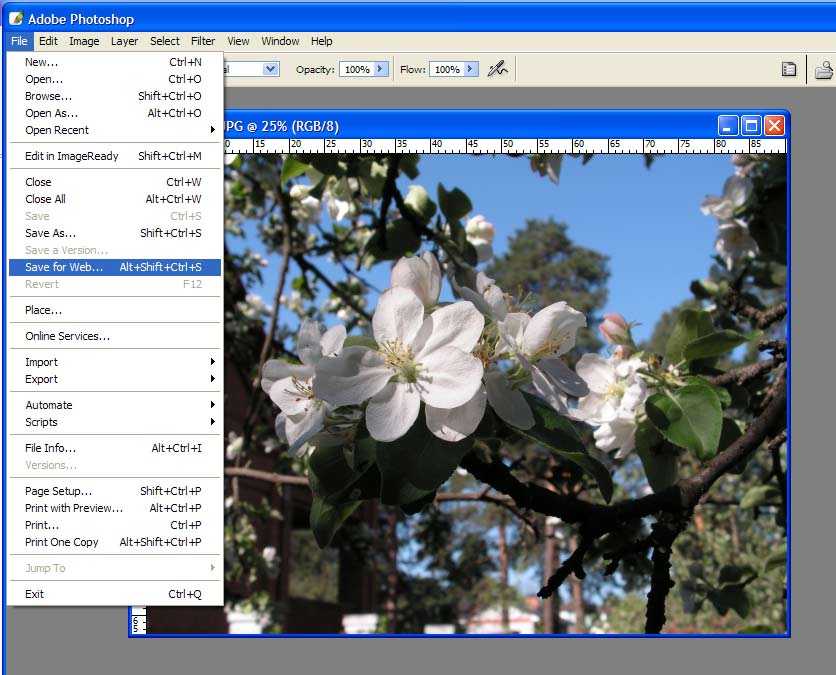
Шаг 1 Запустите Photoshop на вашем компьютере. Перейти к Файл вариант и выберите Откройте возможность загрузить оригинальное изображение с вашего компьютера в ваш компьютер соответственно.
Перейти к Файл вариант и выберите Откройте возможность загрузить оригинальное изображение с вашего компьютера в ваш компьютер соответственно.
Шаг 2 Когда вам нужно сохранить маленькое фото для Интернета, вы можете перейти к Файл вариант и выберите Сохранить для Интернета и устройств возможность сжимать изображение для веба с помощью Photoshop.
Шаг 3 После этого вы можете настроить другие параметры, такие как Предустановленная, Оптимизированный, Конвертировать в RGB, Размер изображения, Процент or Качество сохранить изображение на достойном качестве.
Шаг 4 Просто просмотрите изображение, а также разницу в размере файла и сравнении качества в 4-Up Вкладка. Когда вам нужно сжать определенный размер, вы можете оценить процент соответственно.
Шаг 5 После этого нажмите на Выберите скорость загрузки значок, чтобы изменить Размер / Время загрузки получить оценку того, сколько времени займет загрузка вашего изображения на выбранный Размер / Время загрузки.
Шаг 6 Если вас устраивает сжатая фотография, вы можете нажать Сохраните Кнопка для сжатия изображения для веб-с помощью Photoshop. Пожалуйста, сохраните изображение в другую папку, чтобы не заменять оригинал.
Примечание: Если вам нужно сжать PNG в Photoshop для Интернета, вам следует выбрать PNG-8 или PNG-24 из раскрывающегося списка вместо JPEG под Предустановленная опцию.
Сжатые изображения теряются, потому что вылетает Photoshop? Восстановить фотографии прямо сейчас.
Как Пакетное Сжатие Изображения с Photoshop
Шаг 1 Если вы хотите сжимать изображения в пакетном режиме с помощью Photoshop, вам следует сгруппировать все изображения в одну папку, которую вы хотите сжать на своем компьютере.
Шаг 2 Откройте Adobe Photoshop, вы можете выбрать Файл и выберите Внесите заметки к слайдам вариант. В раскрывающемся списке вы можете нажать на Процессор изображения опцию.
Шаг 3 В окне Image Processor вы можете нажать Выбор папки возможность выбрать папку, которую вы создали. После этого вы также можете установить местоположение для сохранения образа процесса.
После этого вы также можете установить местоположение для сохранения образа процесса.
Шаг 4 Чтобы уменьшить качество фотографии, вы можете только отрегулировать качество фотографии или ввести определенный параметр в Изменить размер, чтобы соответствовать возможность получить желаемое качество фотографии соответственно.
Шаг 5 После того, как вы ввели свои настройки, вы можете нажать на Run Возможность сжатия фотографий с помощью Photoshop в пакетном режиме. Это не подходит для преобразования файлов PNG в пакетном режиме.
Часть 2. Лучшая альтернатива Photoshop для сжатия изображений для Web
Существует ли метод сжатия изображений в Photoshop для бесплатного сжатия фотографий с исходным качеством? Как уменьшить и уменьшить фотографии автоматически для вашего веб? Бесплатный онлайн-компрессор изображений является желаемой альтернативой Photoshop для сжатия фотографий с оригинальным качеством.
1. Расширенный алгоритм без потерь для сжатия файлов с сохранением наилучшего качества.
2. Массовое сжатие и сжатие до 40 изображений одновременно с высокой скоростью.
3. Способен сжимать изображения нужного размера с высокой степенью сжатия.
4. Совместим с наиболее популярными 4 типами файлов изображений, включая PNG.
Шаг 1 Перейдите к бесплатному онлайн-компрессору изображений с любым браузером на вашем компьютере. Альтернатива Photoshop поддерживает 4 различных формата файлов, таких как форматы файлов JPEG, PNG, SVG и GIF.
Шаг 2 После этого вы можете нажать Добавить изображение Кнопка для загрузки до 40 изображений в онлайн-фотокомпрессор. Вы также можете перетащить фотографии в программу соответственно.
Шаг 3 Это всего несколько секунд, чтобы сжать файлы. Как только фотографии сжимаются автоматически, вы можете нажать Скачать все Кнопка для загрузки фотографий для вашего сайта.
Заключение
Если вы хотите сжать фотографии для своего веб-сайта, алгоритм сжатия изображений Photoshop является одним из лучших вариантов. Просто узнайте больше о том, как сжимать фотографии с помощью Photoshop, а также лучшую альтернативу из статьи.
Просто узнайте больше о том, как сжимать фотографии с помощью Photoshop, а также лучшую альтернативу из статьи.
Как уменьшить размер фото
На чтение: 4 минАвтор: Сергей Фомин
Содержание статьи (кликните для открытия/закрытия)
- Простые способы уменьшить размер фото
- Создание скриншота в программе Ножницы
- Программа Диспетчер рисунков Microsoft Office (Picture Manager Microsoft Office 2010)
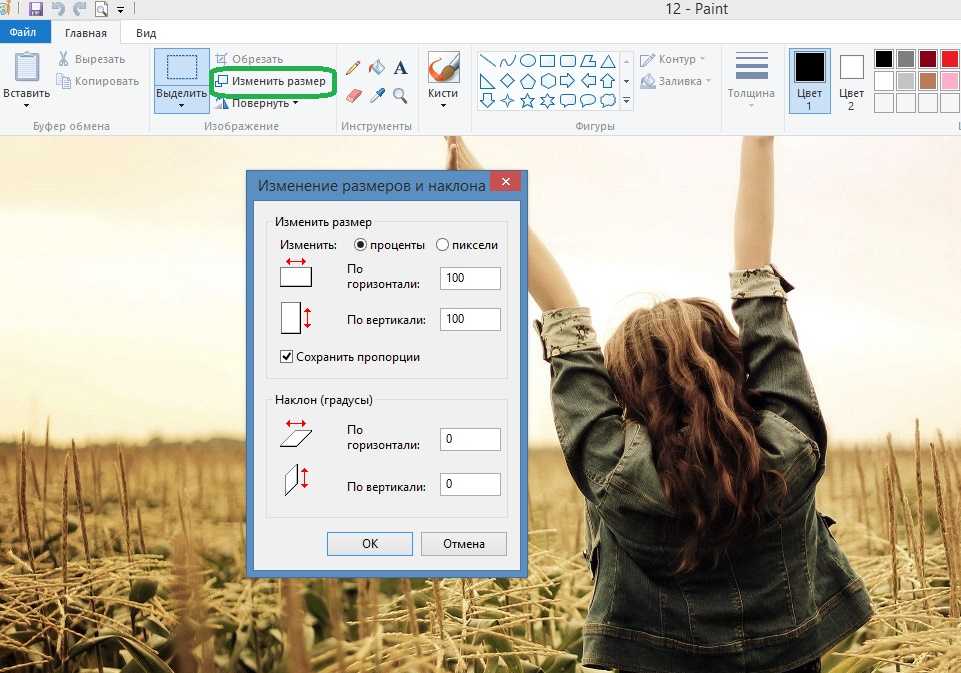
В интернете очень много статей как уменьшить размер фото. Но большая их часть описывает сжатие фотографий в Фотошопе. Для новичков эта программа сложна, и для уменьшения размера фотографии Photoshop нам не понадобится.
Мы рассмотрим 2 способа, как уменьшить размер фото стандартными средствами операционной системы Windows. Это программа Ножницы и с помощью пакета Microsoft Office.
Зачем уменьшать фотографии? Современная цифровая фототехника делает снимки высокого разрешения и от этого размеры файлов с изображениями могут составлять десятки мегабайт.
Для размещения в сети, на сайтах такие объемы не нужны, так как замедляют загрузку страниц.
Создание скриншота в программе Ножницы
Для быстрого выбора программы можно воспользоваться контекстным меню. Кликаем правой кнопкой мыши на выбранной фотографии. Переходим в пункт Открыть с помощью…
Вызов программы из контекстного менюОткрываем изображение на вашем компьютере для просмотра в программе Просмотр фотографий Windows
Средство просмотра фотографийИзменяем размер окна до желаемого, фотография при этом должна отображаться целиком в этом окне.
Запускаем программу Ножницы из меню Пуск. В строке поиска меню наберите название программы Ножницы. И кликаем по ярлыку программы, который отобразится в списке поиска.
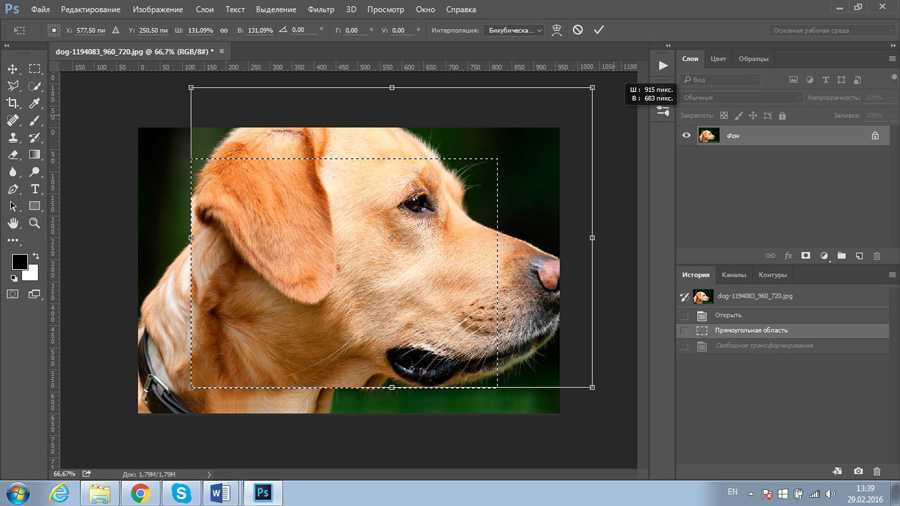
Программа НожницыНа кнопке Создать есть черный треугольничек — это раскрывающийся список. Нажмите и выберите пункт Прямоугольная область. При этом вид курсора изменится с ножниц на перекрестие.
При этом вид курсора изменится с ножниц на перекрестие.
Теперь нужно выделить прямоугольный участок на экране с нашим фото.
Выделение начинайте с верхнего левого угла при нажатой левой кнопке мыши. Растягиваем прямоугольник до нижнего правого угла нашей фотографии. И только после этого отпускаем левую кнопку мыши. Не раньше.
Если не получилось, попробуйте сделать заново. Для этого нажмите кнопку Создать в окне Ножницы.
Теперь сохраним полученное изображение. Это можно сделать двумя способами: Через меню Файл — Сохранить как... или Нажать на иконку Дискета
- Выберите Тип файла: JPEG-файл
- Задайте имя вашему снимку
- Нажмите кнопку Сохранить
После сохранения имеем следующий результат
Результат сжатия фотоКак видите, размер исходного фото стал значительно меньше. И теперь его можно разместить в Интернет на своем сайте или страничке в социальной сети.
Программа Диспетчер рисунков Microsoft Office (Picture Manager Microsoft Office 2010)
Данное средство входит офисный пакет Microsoft до версии 2010 (включительно), поэтому он должен быть установлен.
Кликаем на фото правой кнопкой мыши и выбираем Открыть с помощью — Диспетчер рисунков Microsoft Office (смотрите скриншот выше)
Диспетчер рисунков Microsoft Office
Кликаем Изменить рисунки
Сжатие рисунков средствами Microsoft Office 2010Кликаем Сжатие рисунков
И в параметрах сжатия выбираем Для документов (можно выбрать Для веб-страниц, но при этом изображение станет мельче, читайте подсказку в параметрах)
Нажимаем кнопку ОК. Теперь все наши изменения необходимо сохранить.
Внимание! Нажатие Дискеты перезапишет исходный файл и уменьшит его размер.
Сжатое фото хорошо отображается на экране компьютера, но будет не пригодно для печати на фотобумаге (качество будет плохим). Рекомендую оригинал фотографии оставлять, а изменения сохранять в новый файл командой из меню Файл — Сохранить как… (смотри сохранение в способе 1)
Рекомендую оригинал фотографии оставлять, а изменения сохранять в новый файл командой из меню Файл — Сохранить как… (смотри сохранение в способе 1)
Теперь вы знаете два способа как уменьшить размер фото.Подводя итог можно сказать, что средств для сжатия изображений гораздо больше. Каждый выбирает тот, что удобнее. Первый способ подойдет тем у кого на компьютере нет офисного пакета. Можно установить бесплатную программу Riot и сжимать в ней или FastStone Image Viewer. А чем Вы сжимаете фото?
Дополнительная информация:
- Рубрика Работа с графикой
Как сжимать изображения в Photoshop: Редактирование фотографий недвижимости
Содержание
- Зачем сжимать изображения?
- Как сжимать изображения в Photoshop (6 простых шагов)
- 3 онлайн-оптимизатора изображений для сжатия изображений
- Плагины для оптимизации изображений WP
- Увеличьте скорость сайта и улучшите качество изображения
Вы хотите знать, как легко сжимать изображения в Photoshop, чтобы уменьшить размер файла изображения?
Это не только поможет вам повысить скорость сайта, но и упростит отправку пробных изображений по электронной почте вашим клиентам, когда ваш почтовый клиент не может отправлять большие файлы с высоким разрешением.
В этом посте мы покажем вам, как сжимать изображения в Photoshop, чтобы уменьшить их общий размер файла, а также использовать некоторые другие альтернативы для оптимизации изображения.
Но сначала давайте посмотрим, почему вы должны сжимать изображения.
Зачем сжимать изображения?
Если вы планируете загружать изображения на свой веб-сайт, вы всегда должны сжимать их, чтобы уменьшить размер файла. Слишком большие изображения сделают общий размер файла вашего веб-сайта очень большим, что замедлит скорость загрузки страницы вашего сайта.
В мае 2021 года Google сделала скорость загрузки веб-сайта частью своих основных веб-жизненных показателей. Это факторы, которые Google считает необходимыми для предоставления пользователям наилучших впечатлений при посещении вашего сайта.
Например, он будет смотреть на скорость вашего сайта, отзывчивость и скорость загрузки различных элементов, таких как шрифты и изображения. Это означает, что медленный веб-сайт снизит ваши шансы ранжировать ваш контент в Google и других популярных поисковых системах.
Это также не очень хорошо для пользователей и может привести к более высокому показателю отказов. В сегодняшнюю эпоху Интернета люди становятся все более и более нетерпеливыми и ожидают, что веб-сайты будут загружаться быстро. Исследования показали, что 53% мобильных пользователей покидают страницу, загрузка которой занимает более 3 секунд.
Кроме того, если вам нужно отправлять изображения по электронной почте вашим клиентам и т.п., ваш почтовый сервер может не иметь возможности отправлять слишком большие файлы.
Многие почтовые клиенты имеют максимальный размер файла от 10 МБ до 25 МБ для отправки вложений. Поэтому в этом случае всегда лучше отправлять сжатые изображения с файлами меньшего размера.
Кроме того, это также сокращает время загрузки и выгрузки для вас и отвечающего.
Как сжимать изображения в Photoshop (6 простых шагов)
Теперь, когда вы знаете, зачем нужно сжимать изображения, давайте покажем вам, как быстро и легко сжимать изображения в Photoshop.
Шаг 1. Для начала откройте изображение в Photoshop.
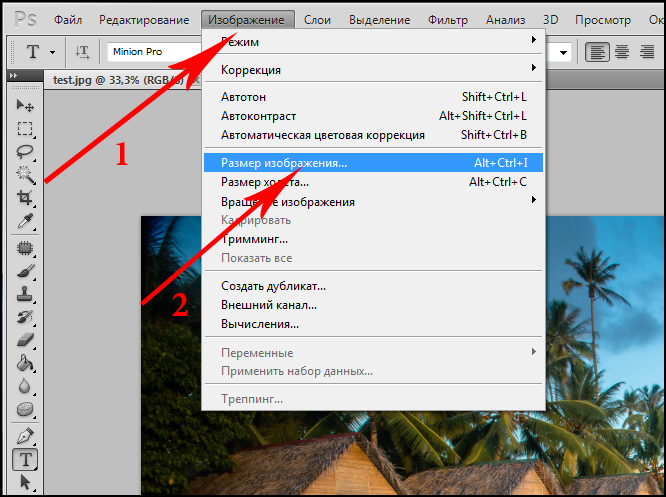
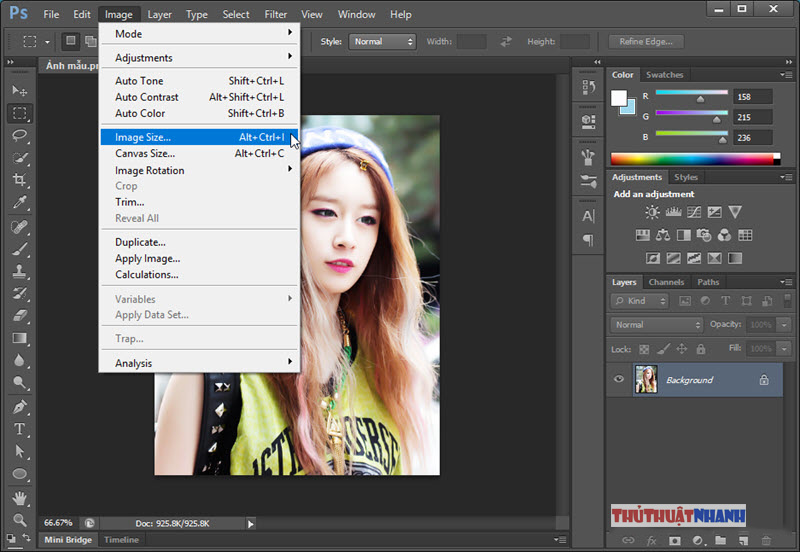
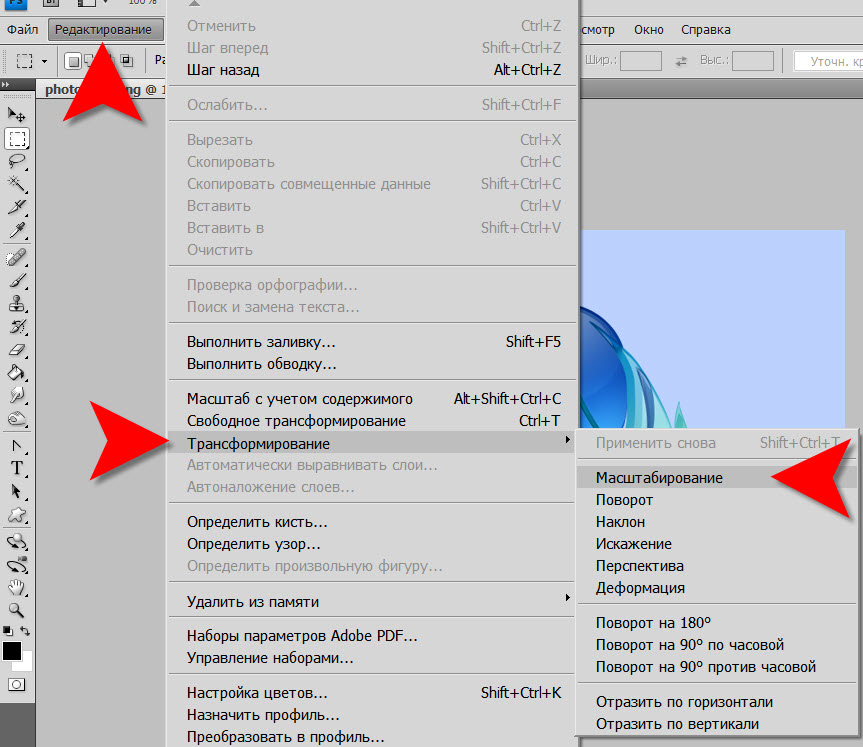
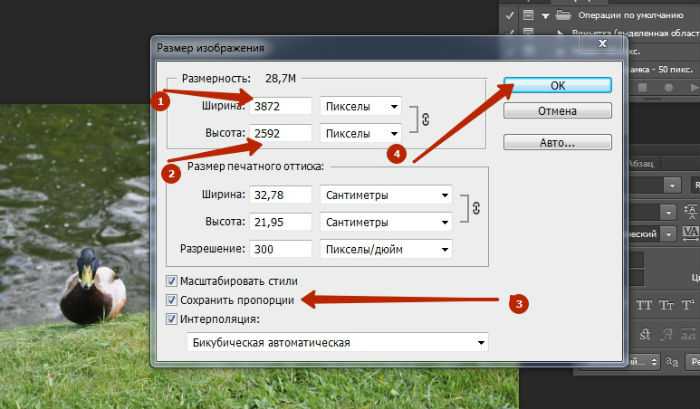
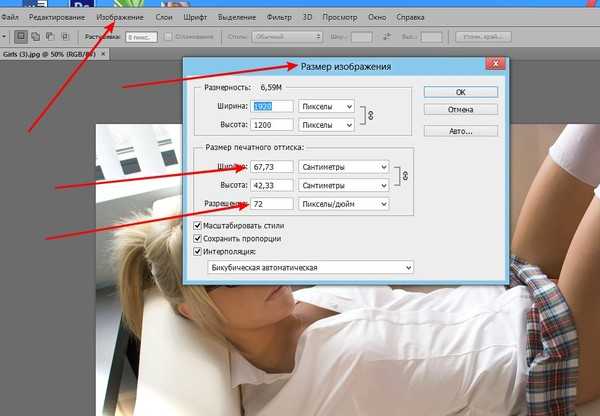
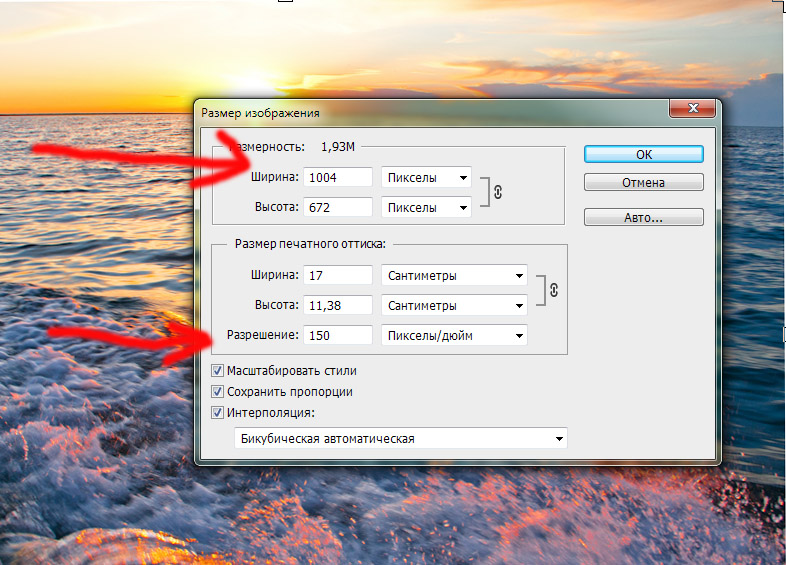
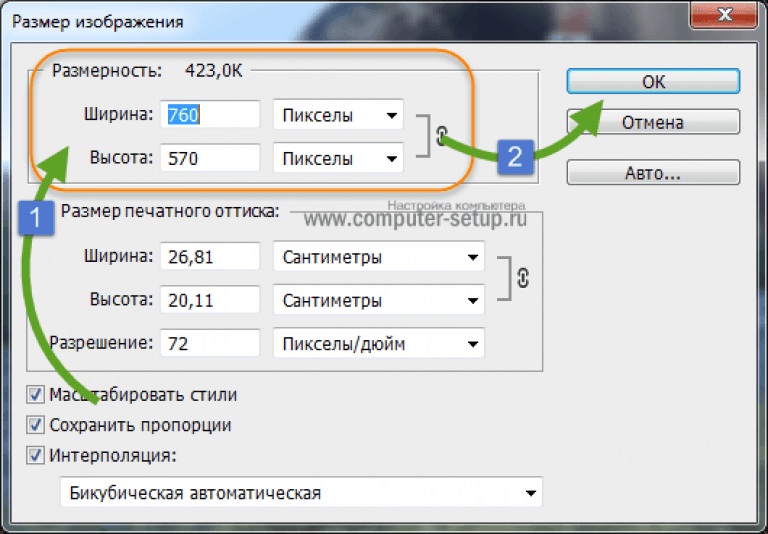
Шаг 2. Перейдите к Изображение и выберите Размер изображения .
Шаг 3. Убедитесь, что ваше изображение измеряет вашу фотографию в пикселях и Измените размер на правильные размеры, а затем нажмите OK .
Шаг 4. Теперь перейдите к Файл и выберите параметр Сохранить для Интернета и устройств .
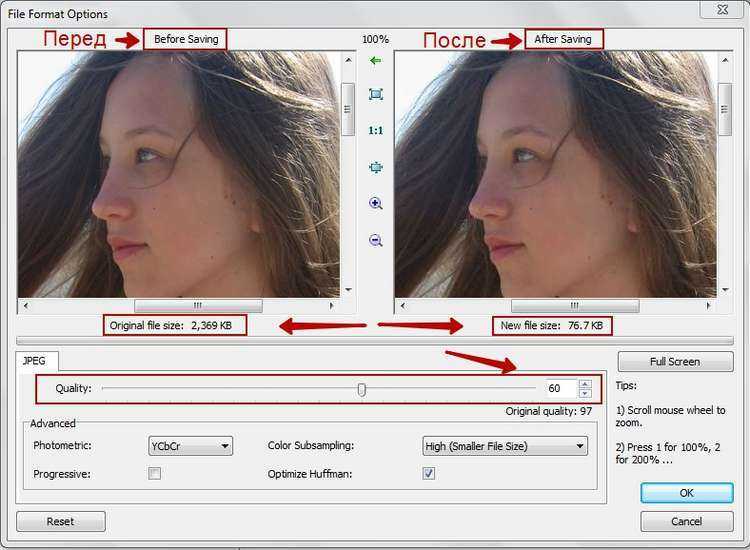
Шаг 5. Сожмите файл с параметром Качество где-то между 60% и 80%.
Вы можете использовать средство просмотра фотографий слева, чтобы определить качество изображения. Если изображение начинает выглядеть размытым, вы можете просто настроить процент сжатия на 50% или ниже.
Шаг 6. Если вы довольны разрешением и сжатием изображения, просто нажмите кнопку Сохранить .
И все!
3 Онлайн-оптимизаторы изображений для сжатия изображений
Если вы не хотите использовать Photoshop для сжатия изображений, вы можете использовать бесплатные онлайн-оптимизаторы изображений, такие как:
- TinyPNG для файлов PNG и JPG
- Сжатие JPEG для файлов JPG
- Optimizilla для файлов PNG и JPG
Эти онлайн-инструменты оптимизации могут помочь вам уменьшить размер файла изображения на 70% и более, что положительно скажется на скорости вашего сайта и упростит отправку изображений по электронной почте.
Плагины оптимизации изображений WP
Кроме того, если у вас есть веб-сайт WordPress, вы можете установить плагин оптимизации изображений, который будет автоматически сжимать ваши изображения после их загрузки на ваш сайт.
Некоторые примеры плагинов сжатия изображений для WordPress:
- Оптимизатор изображений EWWW
- Короткий пиксель
- Смуш
- или WP-Оптимизация
Некоторые из этих плагинов также используют функции кэширования и отложенной загрузки, которые также помогут ускорить загрузку страниц.
Функция кэширования обслуживает кешированную версию вашего веб-сайта, когда пользователь посещает его во второй раз, что значительно сокращает время загрузки страницы.
А функция ленивой загрузки загружает ваши изображения сверху вниз, когда пользователь прокручивает сайт вниз, чтобы повысить скорость сайта.
Увеличьте скорость сайта и улучшите качество изображения
Как видите, существует множество способов сжатия изображений и уменьшения их размера. Если ваша цель при сжатии изображений — повысить скорость работы веб-сайта, вам также следует рассмотреть следующие варианты:
Прежде чем вы уйдете, мы также хотим упомянуть, что PhotoUp здесь для всех ваших потребностей редактирования фотографий недвижимости — больших или маленьких.
PhotoUp — это полный комплекс услуг по маркетингу недвижимости, который предлагает такие услуги, как:
- Редактирование фотографий недвижимости
- Домашние обзоры
- Пользовательские веб-сайты
- Веб-сайты с отдельными объектами недвижимости
- Рекламные проспекты
- Домашние портреты
- Виртуальные помощники
- И многое другое.
Зарегистрируйте учетную запись PhotoUp и попробуйте наши услуги сами. В течение ограниченного времени вы даже получите 10 правок бесплатно!
Мы надеемся, что эта запись в блоге помогла вам научиться сжимать изображения в Photoshop. Воспользуйтесь этими советами, и вы улучшите скорость загрузки своей страницы и убедитесь, что ваши электронные письма, включая вложения, доходят до адресата в кратчайшие сроки.
Если вам понравился этот пост, вы также можете ознакомиться со следующими ресурсами:
- В чем разница между JPEG и HEIC?
- Различия между форматами файлов изображений (RAW, DNG, TIFF, GIF, PNG, JPEG)
- PhotoUp против BoxBrownie: какой сервис лучше?
- Как создать единый веб-сайт отеля за 5 минут
- Лучшие бесплатные веб-сайты с отдельными объектами недвижимости 2023 года
Стина Петтерссон
Профессиональный блогер
Стина — предприниматель, специалист по цифровому маркетингу и профессиональный блогер, которая увлечена редактированием фотографий недвижимости, пребыванием на улице со своим щенком и потными тренировками в спортзале. Она любит письменное слово и пишет для таких изданий, как Forbes и Thrive Global. Родом из Швеции, она называет Южную Флориду своим домом с 2013 года.0017
Она любит письменное слово и пишет для таких изданий, как Forbes и Thrive Global. Родом из Швеции, она называет Южную Флориду своим домом с 2013 года.0017
Сжатие Photoshop JPEG и качество изображения
Автор сценария Стив Паттерсон.
Когда дело доходит до работы с цифровыми фотографиями и изображениями, это правда жизни. Иногда нам нужно сжать их, чтобы уменьшить размер наших файлов, особенно если мы отправляем их по электронной почте клиенту или членам семьи или размещаем их на веб-сайте.
Поскольку формат файла jpeg по-прежнему является предпочтительным форматом для цифровых фотографий, несмотря на то, что он существует уже более 15 лет, сжатие изображений обычно означает использование сжатия jpeg, которое отлично справляется с уменьшением размера файла. К сожалению, это также снижает качество изображения, хотя не всегда легко увидеть, какое негативное влияние оказывает сжатие на изображение, особенно при просмотре на мониторе компьютера.
Чтобы точно увидеть, что происходит с нашими изображениями, мы будем использовать режим наложения слоя Difference в Photoshop. Режим наложения «Разница» получил свое название из-за того, что он ищет различия между двумя слоями. Любые области в обоих слоях, которые абсолютно одинаковы, отображаются как чистый черный цвет, в то время как области, которые каким-либо образом отличаются, отображаются как странные цвета. Режим наложения Difference не очень часто используется за пределами мира спецэффектов, но он отлично показывает нам, сколько мусора (да, я сказал мусора) мы добавляем к нашим изображениям jpeg при их сжатии. Это не означает, что нам всем нужно перестать сжимать наши фотографии. В идеальном мире, конечно, но это просто нереально. Тем не менее, это помогает нам видеть и понимать, что происходит с нашими изображениями, особенно тем из нас, кто до сих пор был убежден, что нет никакой разницы в качестве изображения между сжатой и несжатой цифровой фотографией.
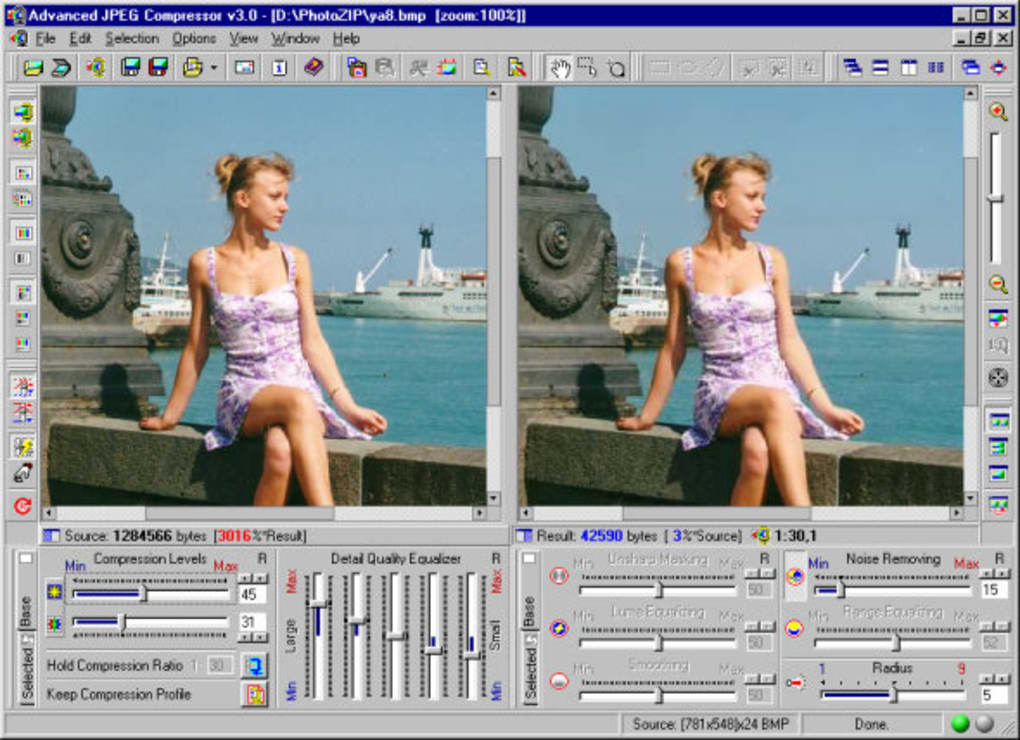
Здесь у меня открыто два окна документов в Photoshop, каждое из которых содержит одно и то же изображение:
В Photoshop открываются два окна документов, в каждом из которых отображается копия одной и той же фотографии.
Но действительно ли это одно и то же изображение? Внешность может быть обманчивой, особенно на экране компьютера. Правда в том, что они не одинаковы. Справа — оригинальная несжатая фотография, как если бы она была загружена прямо с цифровой камеры. Тот, что слева, — это копия фотографии, сохраненной в Photoshop с качеством изображения 60%, что является довольно типичной настройкой. Это означает, что изображение слева было сжато.
Я понимаю, что на приведенном выше снимке экрана немного сложно сказать, но если бы вы посмотрели на оба этих изображения на моем экране в Photoshop, вам было бы трудно определить, какое из них сжато, а какое нет. Если бы мы распечатали их, различия стали бы ясны, но на экране компьютера, который имеет гораздо более низкое разрешение, чем у распечатанного изображения, различия не так легко обнаружить. По крайней мере, не без использования режима наложения Difference в Photoshop, чтобы помочь нам.
По крайней мере, не без использования режима наложения Difference в Photoshop, чтобы помочь нам.
Я только что сказал, что режим наложения «Разница» ищет различия между двумя слоями, и что любые области между двумя слоями, которые полностью совпадают, отображаются как чисто черные. Давайте проверим это. Я выберу исходную несжатую фотографию и продублирую ее фоновый слой в палитре слоев, нажав Ctrl+J (Win)/Command+J (Mac). Теперь у меня есть два слоя в палитре «Слои» — исходный фоновый слой внизу и копия фонового слоя, который Photoshop назвал «Слой 1», над ним:
Палитра «Слои» для исходной несжатой фотографии, показывающая фоновый слой и копию фонового слоя над ним.
Поскольку «Слой 1» является копией фонового слоя, оба слоя должны быть идентичными. Мы можем использовать режим наложения Difference, чтобы доказать, что это так. Я собираюсь перейти к параметру режима наложения в верхней части палитры «Слои» и изменить режим наложения для «Слоя 1» с «Нормальный» на «Разница:
».
Изменение режима наложения «Слой 1» на «Разница».
Когда «Слой 1» установлен в режим наложения «Разница», если я посмотрю на изображение в окне документа, я увижу, что все изображение теперь заполнено сплошным черным цветом, что является способом режима наложения «Разница» сообщить мне, что оба слоя на самом деле идентичны:
Теперь изображение полностью заполнено сплошным черным цветом, что указывает на то, что и «Слой 1», и фоновый слой идентичны во всех отношениях.
Давайте пойдем еще дальше, чтобы быть абсолютно уверенными, что все, что мы видим сейчас на изображении, — это не что иное, как чистый черный цвет. Для этого мы будем использовать корректирующий слой «Уровни». Я собираюсь щелкнуть значок «Новый корректирующий слой» в нижней части палитры «Слои»:
Щелкните значок «Новый корректирующий слой» в нижней части палитры «Слои» в Photoshop.
Затем я выберу «Уровни» из появившегося списка корректирующих слоев:
Щелкните значок «Новый корректирующий слой» в нижней части палитры «Слои» в Photoshop.
Откроется диалоговое окно «Уровни». Я могу использовать гистограмму в центре диалогового окна, чтобы увидеть, какая тональная информация отображается на моем изображении. Если каждый пиксель изображения отображается чистым черным цветом, что и должно быть в случае, если оба моих слоя идентичны, то все, что я должен увидеть на своей гистограмме, — это одна вертикальная полоса в крайнем левом углу, что как раз и является тем, что я вижу:
На гистограмме в центре диалогового окна «Уровни» в крайнем левом углу отображается одна вертикальная полоса, сообщающая мне, что каждый пиксель моего изображения чисто черный.
Гистограмма подтверждает, что в настоящее время на моем изображении не отображаются другие цвета, кроме чистого черного, что означает, что «Слой 1» и фоновый слой идентичны на 100%. Все идет нормально. Теперь мы доказали то, что большинство из нас уже знало: когда мы делаем копию слоя, эта копия во всех отношениях идентична оригиналу. Захватывающая штука, правда? Давайте двигаться дальше.
Я собираюсь нажать кнопку «Отмена» в правом верхнем углу диалогового окна «Уровни», чтобы выйти из него на данный момент, и я собираюсь удалить «Слой 1» из своей палитры «Слои», щелкнув по нему и перетащив его вниз к значку корзины:
Перетащите «Слой 1» вниз на значок корзины в нижней части палитры «Слои», чтобы удалить его.
Теперь у меня снова остался только исходный фоновый слой:
Палитра «Слои», показывающая исходный фоновый слой.
Теперь давайте посмотрим, что произойдет, если мы воспользуемся тем же методом для сравнения несжатой версии фотографии со сжатой. Как я уже упоминал, между ними нелегко увидеть какие-либо различия, просто взглянув на них на экране компьютера, но давайте выясним, что может сказать об этом режим наложения «Разница». С каждой версией моей фотографии, открытой в отдельном окне документа, я собираюсь щелкнуть в окне документа сжатой версии (тот, что слева) с помощью инструмента «Перемещение» и перетащить изображение в окно документа несжатой версии (то, что на справа):
Использование инструмента «Перемещение» и перетаскивание сжатой версии изображения слева в окно документа несжатой версии справа.
Поскольку оба изображения имеют одинаковые размеры в пикселях (ширина и высота), я собираюсь удерживать клавишу Shift и затем отпускать кнопку мыши, что идеально выровняет два изображения внутри окна документа:
Теперь оба изображения идеально выровнены друг над другом в одном окне документа.
Если я посмотрю на свою палитру слоев, то увижу, что теперь у меня снова есть два слоя. Несжатая версия изображения находится на фоновом слое, а версия, которая была сохранена с качеством изображения 60%, теперь находится над ним на «Слое 1»:
Палитра «Слои», показывающая несжатую версию на фоновом слое и сжатую версию на «Слое 1».
Я собираюсь еще раз изменить режим наложения «Слой 1» с «Обычный» на «Разница»:
Изменение режима наложения «Слой 1» на «Разница».
И теперь, когда режим наложения «Слой 1» установлен на «Разница», если действительно нет разницы между сжатой и несжатой версиями фотографии, я не должен видеть ничего, кроме чистого черного цвета, когда смотрю на свое изображение в окно документа:
Окно документа после изменения режима наложения «Слой 1» (сжатая версия фотографии) на «Разница».
Хм. Вы видите весь этот слабый шум на изображении выше? Это будет зависеть от того, как вы настроили свой монитор. Возможно, вы просто видите черный цвет, но я вижу на своем экране, что он определенно не чисто черный, как это было раньше, когда мы сравнивали фоновый слой с его идентичной копией. Там есть что-то еще, и это «что-то еще» говорит нам, что сжатая и несжатая версии фотографии не то же самое. Но насколько они разные? Действительно ли сжатие jpeg имеет такое большое значение?
Давайте еще раз воспользуемся корректирующим слоем «Уровни» и позволим гистограмме ответить на этот вопрос. Я щелкну значок «Новый корректирующий слой» в нижней части палитры «Слои» и выберу «Уровни» из списка:
.Выбор корректирующего слоя «Уровни» в палитре «Слои».
Это снова открывает диалоговое окно «Уровни». Вспомните, как в прошлый раз гистограмма отображала одну вертикальную полосу в крайнем левом углу, что говорило нам о том, что на нашем изображении нет абсолютно ничего, кроме чистого черного цвета. На этот раз мы видим что-то немного другое:
На этот раз мы видим что-то немного другое:
Гистограмма больше не представляет собой одну вертикальную полосу.
Кажется, на этот раз в крайнем левом углу гистограммы происходит гораздо больше, что подтверждает, что мои глаза не обманывали меня. На картинке определенно есть что-то еще. Единственная вертикальная полоса была заменена большей черной областью, что означает, что само изображение теперь содержит больше, чем просто чистый черный цвет, и это означает, что в двух версиях фотографии есть области, которые больше не идентичны.
Так чем же они отличаются? Просто — фигня. Сжав одну версию изображения, мы взяли чистую, нетронутую информацию об изображении и добавили к ней кучу мусора. Шум, барахло, называйте это как хотите. Суть в том, что мы повредили фотографию. Сколько мусора добавило сжатие jpeg? Пока это может выглядеть не очень, и это все еще трудно увидеть на самом изображении, поэтому я собираюсь щелкнуть маленький белый ползунок в правом нижнем углу гистограммы и перетащить его полностью влево. пока не окажется под тем местом, где начинается черный склон:
пока не окажется под тем местом, где начинается черный склон:
Перетащите белый ползунок из нижнего правого угла гистограммы влево к точке, где начинается черный наклон.
Не вдаваясь в подробное обсуждение того, как работает диалоговое окно «Уровни», скажу, что я только что убрал весь этот слабый шум в изображении и сделал его намного ярче, чтобы нам было легче его увидеть. Помните, что любые странные цвета, которые вы видите, представляют собой области, которые отличаются между исходной, несжатой версией фотографии и версией, сохраненной со сжатием jpeg:
Шум теперь более заметен на изображении.
Не очень красивое зрелище, не правда ли? Теперь, когда мы можем видеть вещи более легко, все эти странные цвета представляют весь ущерб, который мы нанесли изображению, сжимая его. Изображение теперь заполнено тем, что обычно называют «артефактами сжатия», что является просто причудливым способом сказать: «Мы взяли вашу совершенно хорошую информацию об изображении и все испортили».