Как сделать меню группы в Вконтакте?
В этой статье я вам расскажу, как красиво оформить группу в контакте. Согласитесь, чем красивей группа, тем приятней на нее подписываться. При этом в группе будет удобное меню, в которое так и хочется зайти и просмотреть его содержимое.
Меньше разговоров, приступим к созданию меню для группы в Вконтакте.
Для начала вам нужно собственно создать саму группу, я в предыдущей статье писал, как создать группу в Вконтакте.
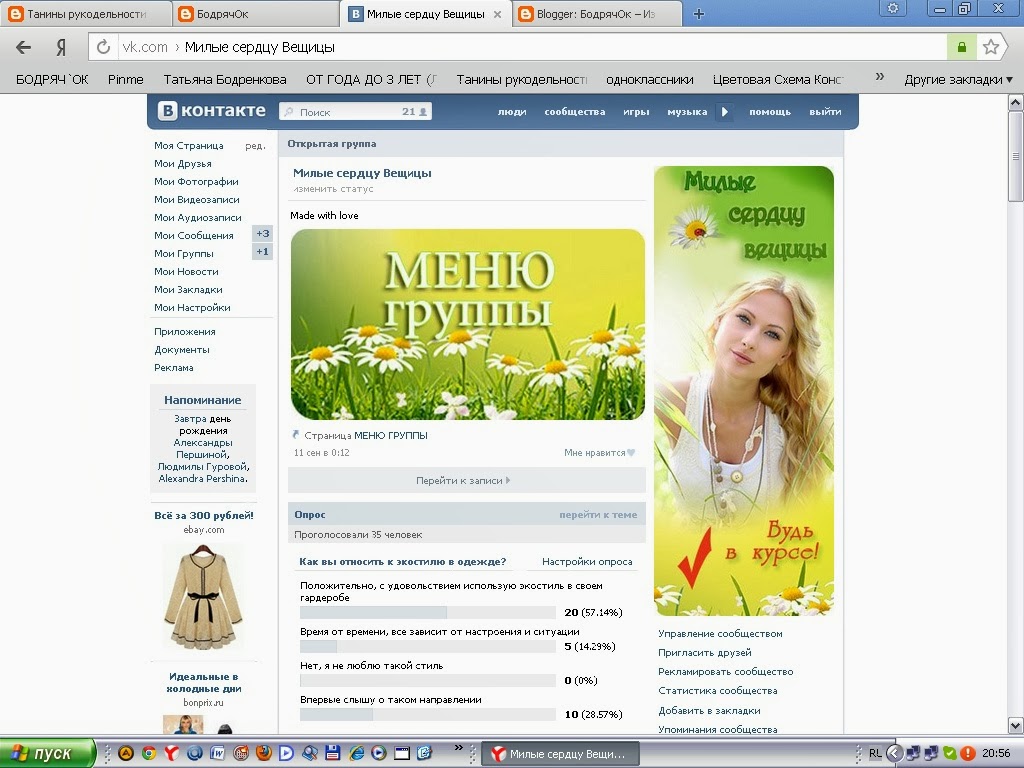
И так, все начинается в фотошопе, мы создаем картинку того меню которое вы хотите. В основном — это какой-то фон с наименованием рубрик. Мне как раз попросил знакомый сделать красивую группу для его фирмы aero-stomadent, занимается промышленной вентиляцией, вот я и займусь ею.
Я нашел замечательный фон природы Аляски, собственно на нем и буду все делать.
На фоне пишем само меню.
Справа сделайте так, чтобы в будущем эта часть была аватаркой группы.
Теперь режим картинку на маленькие изображения. Выбираем в меню функцию «Раскройка», затем правой кнопкой мыши на полотно и нарезайте так, чтобы каждое слово было отдельно.
Желательно, чтобы нарезано приблизительно так.
После нарезки сохраняем файл, не просто а через «Сохранить для Web и устройств…» (или Alt+Shift+Ctrl+S), оно создаст папу с всеми уже нарезанными файлами.
Сейчас еще не идем в группу, нам еще нужно создать вики разметку. Или другими словами создать страницу.
Как создать Wiki – страницу в Вконтакте?
Открываем новую вкладку браузера и вставляем туда такую ссылку: http://vk. com/pages?oid=-XXX&p=Нaзвание_страницы где XXX — ид вашей группы. Например, у меня было так.
com/pages?oid=-XXX&p=Нaзвание_страницы где XXX — ид вашей группы. Например, у меня было так.
http://vk.com/pages?oid=-91934542&p=меню
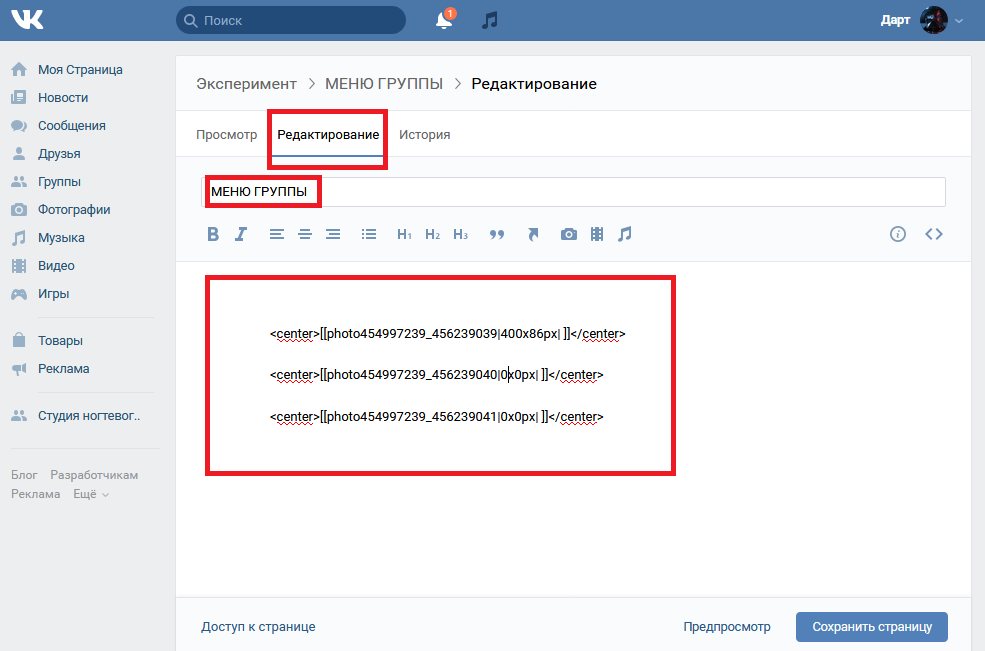
Затем нажимаем Наполнить содержанием. Тут видим очень простой редактор, выбираем функцию фотоаппарат чтобы добавить все наши фотографии меню. Должно получится что-то на подобии как у меня.
Но между картинками есть пробелы, чтобы убрать пробелы — входим в режим wiki-разметки (это сверху в правом углу знак кавычек <>) вписываем такой тег «option;nopadding;» перед размерами фотографий. Например [[photo21149523_358738572|option;nopadding;400x45px| ]]
И получилось уже все вместе.
Нажимаем сохранить, смотрим что получилось, у меня все сошлось если нажать переходит по ссылкам «https://vk. com/page-91934542_49969122″
com/page-91934542_49969122″
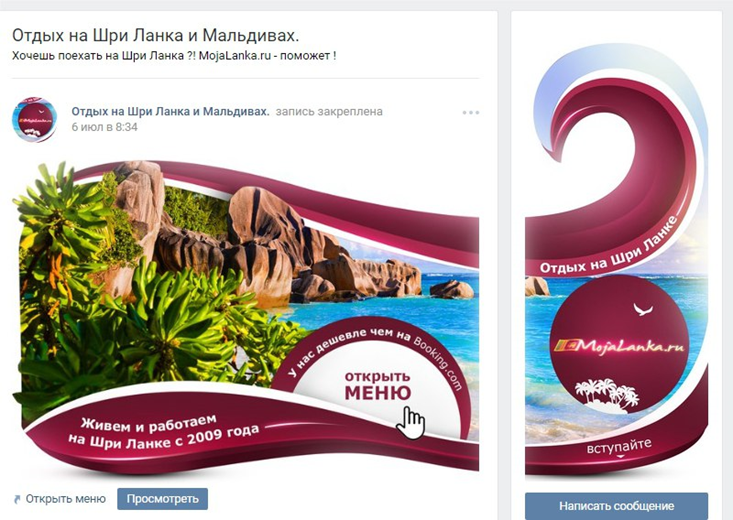
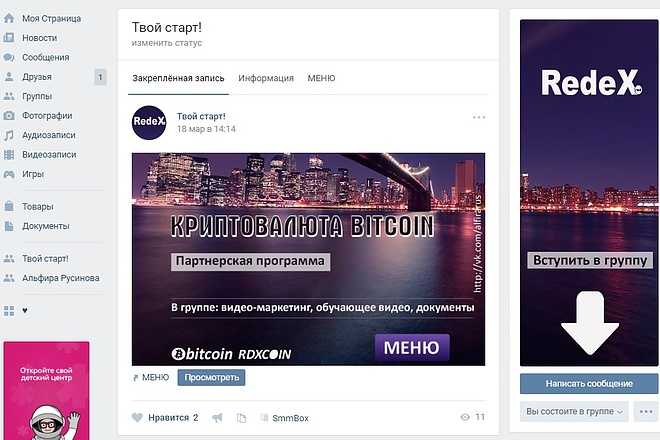
Затем уже перехожу в группу и перед этим делаю такую картинку которая будет отображаться для людей в группе.
И просто делаю пост. Вставляю ссылку на меню и добавляю фотографию которую сделал сделал только что.
Нажимаю опубликовать.
Теперь для того, чтобы перенести этот пост вверх — нажимаем на него, перелистываем вниз и там видим такую функцию как «Закрепить».
Получилось вот такое.Теперь собственно добавляем саму аватарку, которая уже у нас сохраненная лежит и ждет.
Я с первого раза не попал, чтобы картинки у меня сошлись, так что загружайте несколько раз аватарку чтобы было как можно лучше.
Ну вот, а тут у меня уже все сошлось. Таким образом я вместе с вами сделал группу с красивым меню.
Как раскрутить группу с помощью рекламы вы можете почитать тут.
Как сделать меню в группе вконтакте. Меню группы и страницы в контакте
Привет друзья!
Задался вопросом сделать меню в свою публичную страницу в контакте. Но в поисках решения проблемы, немного потерялся на просторах интернета.
Все то и дело усложняют создание меню, вставляя и объясняя специальные коды разметки. Как выяснилось позже, речь шла про Wiki-разметку 😉 . В принципе ничего сложного в ней нет. Парочка специальных кодов, суть которых несложно разобрать, если уделить 10 минут свободного времени.
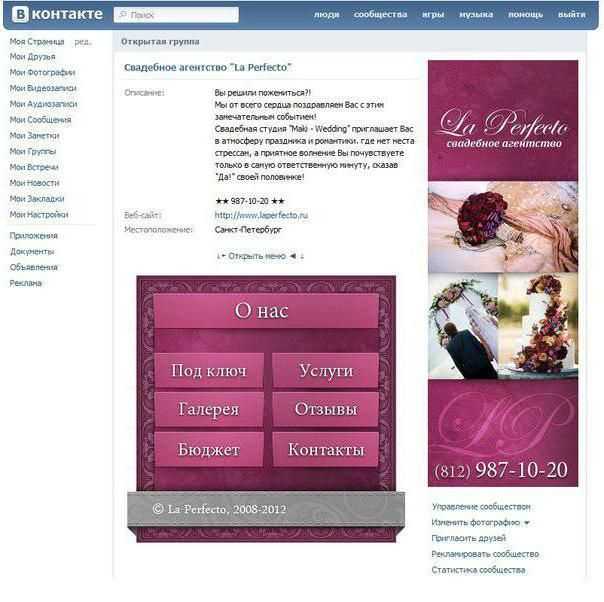
В общем сделал простое меню для одной из страниц вконтакте:
Самые вкусные рецепты находятся здесь… Присоединяйтесь бесплатно!
Потратил буквально 30 минуток, чего не скажешь о написанной статье 😀
Прежде всего хотел бы сразу оговориться — данное меню всплывающее, в паблике (не в группе) .
Разница, в том, что для публичной страницы нельзя сделать меню на главной странице контакта. Оно формируется только за счёт создания новой страницы, в котором мы и делаем необходимое меню. Можно сделать его при помощи фотошопа, нарезав картинку, а можно обойтись простым меню, без применения фотошопа :), как примерно получилось у меня…
Оно формируется только за счёт создания новой страницы, в котором мы и делаем необходимое меню. Можно сделать его при помощи фотошопа, нарезав картинку, а можно обойтись простым меню, без применения фотошопа :), как примерно получилось у меня…
Возможно будет немного неправильным, описывать создание меню на основе паблика. Но я исключительно работаю с публичными страницами. В группе проще начать создавать рубрики меню, вам не придется даже делать новую страницу, если не решите перемещать посетителя внутри страничек.
Просто для паблик стр. нужно будет сначала открыть страницу и только потом будет меню… а сразу на главной никак нельзя! По крайне мере, я не нашел решения проблемы.
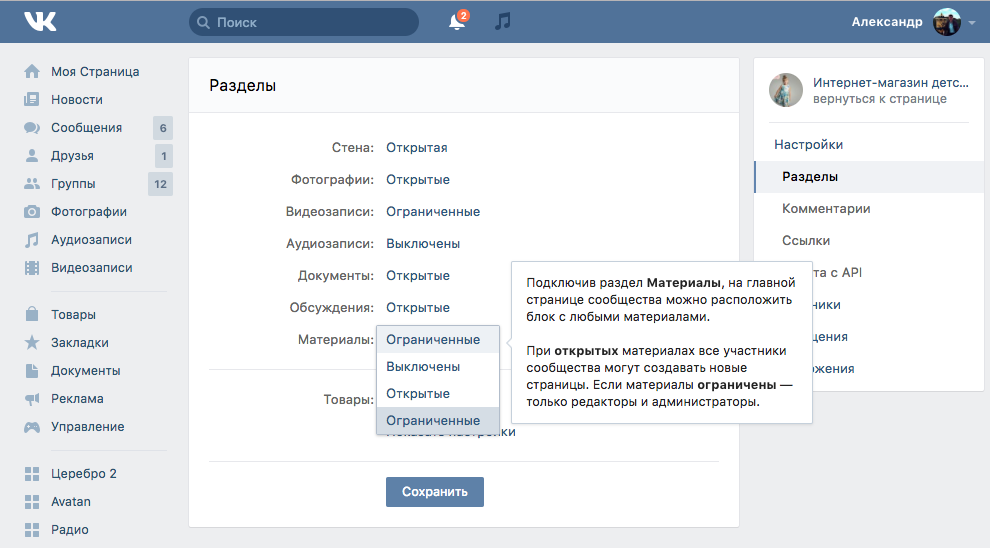
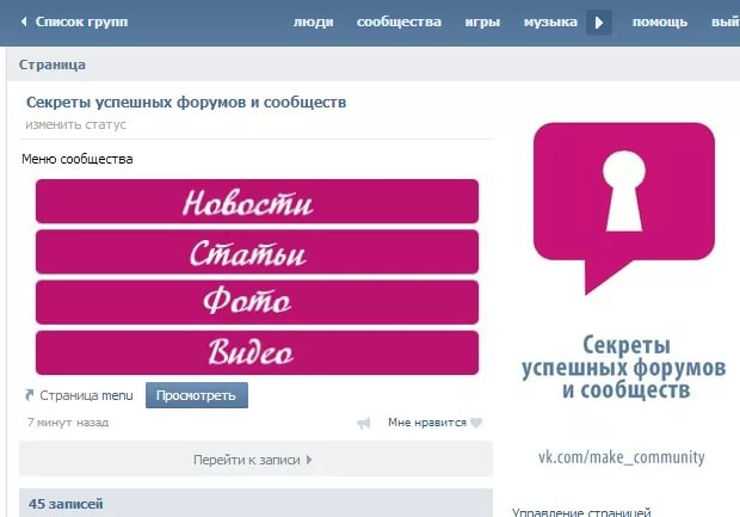
Для группы все проще. Сразу под основным описанием, есть пункт меню и ссылка “редактировать” (Как показано на картинке). Если у вас нет такой надписи, то скорее всего вы просто не подключили материалы в своей группе, зайдите в настройки группы и нажмите галочку рядом со словом материалы.
На группе, подробно останавливаться не будем. Формируется оно примерно также как и для паблика с теме же Вики-кодами. Но Вы не пугайтесь. Не обязательно лезть в дебри символов. Я например, сделал не заходя во вкладку редактирования кода.
Более подробно, объясню как сделал меню на своей странице:
Итак, про паблики. Все работает для старых и для новых пабликов. Делаем следующие шаги:
1. Выполняем запрос типа: //vk.com/pages?oid=-XXX&p=YYY
где XXX — это ваш номер паблика; YYY — это название необходимой страницы
Если все сделано правильно, то перед вами появится новая страница. Нажимаем «Редактировать» и делаем Вики-меню или что-то там еще
2. Вызов всплывающей страницы осуществляется с помощью команды:
//vk.com/publicXXX?w=page-XXX_YYYВнимание! Все минусы, знаки вопроса и прочие знаки — обязательны. Меняйте только XXX и YYY.
Все! Теперь нужно придать ссылке «приятный вид» — с помощью vk.cc — сократитель ссылок ВКонтакте.
Например — моя страница имеет адрес: //vk.com/sf_kontakt , чтобы узнать XXX (ид страницы), заходим в пункт «управление страницей»
Далее в адресной строке — видим свой ID, который и нужно вставить в строчку
//vk.com/pages?oid=-34016644&p=Здесь вводим название
Далее контакт перекинет нас на вновь созданную страницу, которую и нужно будет отредактировать под будущее меню. Там нет ничего сложного, можно даже не редактировать код, а просто вставлять необходимые иконки или текст.
В моем примере все ссылки были на внешние ресурсы. При клике на первую иконку — открывался сайт статусов, при клике на вторую иконку (книжечку) — открывалась подписная страница. Также можно не отправлять пользователя на внешние ресурсы, а кружить его внутри контакта. Либо на новые (другие) группы, либо на страницы описания, созданные по такому же принципу.
Получается, что можно сделать внутренний сайт внутри Вашей страницы. В данном случае мы создали вторую страницу относительно главной:
она приняла такой адрес: //vk.com/sf_kontakt?w=page-34016644_44405134
А в итоге: Основная группа или паблик/Название созданной страницы
Надеюсь с этим сложностей не возникнет.
Создаем основное меню в контакте:
Самое простое, как можно сделать меню на странице — это сделать обычные текстовые ссылки (каждая на новой строчке). Но если не редактировать wiki разметку все ссылки или вставленные изображения будут в один столбик. В принципе этого достаточно для простенького меню.
Но если же вы хотите распределить на странице элементы по разным местам, придется немного подредактировать код. Я же нашел несколько готовых таблиц, и вставил в нужную ячейку своё изображение для меню. Тем самым, слева получилась иконка с описанием, посередине обычные текстовые ссылки, и справа другая иконка учебника.
Чтобы Вам сделать подобное меню, не разбираясь в коде, можете просто перейти по ссылке и подобрать уже готовое меню. Вот группа, где можно найти шаблоны: //vkontakte.ru/club9390683
Вот группа, где можно найти шаблоны: //vkontakte.ru/club9390683
- Жмем «Меню» -> «Коллекции меню»
- Выберите понравившееся меню
- Скопируйте код выбранного вами меню
- Зайдите в свою группу и в редактирование страницы Свежие новости, в разделе исходный код вставляем код нашего меню для контакта.
Меню для группы вконтакте
Теперь у нас есть страница с пунктами навигации, которая имеет адрес: //vk.com/page-34016644_44405134 , чтобы вывести ещё в верхней части Вашего паблика делаем следующее:
- Добавляем новую новость
- Прикрепляем основную картинку, нажимая по которой, пользователю откроется наше меню.
- Вставляем в новость ссылку созданной страницы
- И последний шаг «закрепление постов». Пишите пост с фото/видео/музыкой, потом публикуете, затем нажимаете на дату публикации — и жмете «Закрепить».
После того, как Вы закрепите новость, пост автоматически уйдет в верхнюю часть. При нажатии на который, открывается меню.
При нажатии на который, открывается меню.
В принципе ничего сложного! И для многих, надеюсь эта статья поможет. Также подобным способом делают скрытую запись, например загадку, чтобы получить ответ на которую подписчик должен вступить в паблик. Просто в этом случае, на созданную страницу, нужно указать права, для кого она будет доступна. Но эта уже немного другая тема :), которую мы с вами разберем в одном из ближайших постов.
А на сегодня всё. Спасибо, что забежали! 😉 До новых встреч…
Автор публикации
Как создавать пользовательские меню в WordPress, легко!
Тематический контент бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
WordPress — одна из тех платформ, на которых можно делать практически все. Все, что нужно, это потратить пару минут в панели администратора, и вы сможете сделать свой сайт таким, каким хотите. То же самое касается пользовательских меню . Создавать и управлять ими очень просто , и каждый может это сделать.
Создавать и управлять ими очень просто , и каждый может это сделать.
Очень важно иметь интуитивно понятные и хорошо организованные меню, которые облегчают вашим пользователям путь к поиску того, что им нужно на вашем сайте. Тщательно организуйте и структурируйте свои категории, потому что меню должно работать как карта для вашего сайта. Он должен направлять ваших посетителей к контенту, который они ищут.
Как создавать собственные меню в WordPress
Создать собственное меню на самом деле очень просто. Я использовал Twenty Fifteen, тему WordPress по умолчанию, чтобы показать вам все шаги, которые необходимо предпринять для создания собственных меню.
Давайте пошагово.
Чтобы настроить меню вашего веб-сайта по умолчанию, вам нужно войти в панель инструментов WordPress, нажать Внешний вид , а затем Меню . Первое, что вам нужно сделать, это дать меню имя, а затем нажать кнопку Создать меню .
После его создания вы можете начать добавлять свои пункты меню. Все категории, сообщения и страницы вашего веб-сайта собраны в левом столбце, и оттуда вы можете просто добавить их в свои пользовательские меню всего за несколько кликов.
Все категории, сообщения и страницы вашего веб-сайта собраны в левом столбце, и оттуда вы можете просто добавить их в свои пользовательские меню всего за несколько кликов.
В первую очередь нужно нажать на Страницы и Просмотреть все . Выберите все страницы, которые вы хотите отображать в своем меню (установите флажки рядом с названиями страниц).
Для теста я выбрал все, но вы должны использовать только те, которые вам нужны.
После выбора элементов меню вы можете изменить их порядок. Все, что вам нужно сделать, это перетащить их в нужное место. Вот как вы собираетесь организовывать свои пользовательские меню.
Помимо стандартных меню, вы также можете создавать подменю. Просто перетащите пункт меню справа от другого пункта меню. Вот так:
Подменю будут работать как выпадающие меню. Если вы хотите, чтобы определенный элемент принадлежал другому, все, что вам нужно сделать, это перетащить его немного вправо, прямо под «родительским элементом».
Как выбрать местоположение пользовательского меню
Теперь, когда пользовательское меню готово, пришло время выбрать, где оно должно отображаться. Но здесь важно знать одну вещь.
Не все темы WordPress поддерживают несколько меню. Количество меню по умолчанию — два: первичное и вторичное (в случае Twenty Fifteen второе называется Меню социальных ссылок ). Затем, в зависимости от параметров настройки вашей темы, вы можете использовать больше. Например, некоторые темы позволяют создавать меню нижнего колонтитула и верхнего колонтитула помимо меню по умолчанию.
Вторичное меню может появляться в разных местах в зависимости от структуры вашей темы и общей идеи, которую придумал дизайнер для темы. Здесь нет жестких правил, поэтому вам просто нужно экспериментировать и всегда смотреть, как выглядят ваши меню, когда вы размещаете их в заданном месте.
Меню нижнего колонтитула, очевидно, будет находиться в нижнем колонтитуле и может содержать такие элементы, как «Контакты», «О нас» или любые другие элементы, которые также можно найти в основном меню.
Теперь, в моем случае, вы увидите только два пункта меню — основной и социальный — потому что тема Twenty Fifteen поддерживает только их. Но если ваша тема предоставляет больше меню, вы можете управлять ими с вкладки «Управление местоположениями» прямо здесь:
Итак, вам решать, сколько меню вы используете. Если вы планируете использовать более двух меню, заранее проверьте настройки темы.
Как удалять и переименовывать пункты меню
Чтобы удалить элементы из пользовательского меню, нажмите на маленькую стрелку справа на каждой странице. Вы увидите несколько подробностей об этой странице и кнопку Удалить внизу. Нажмите на нее, и этот элемент будет удален.
. Сделайте то же самое, чтобы переименовать пункты меню. Нажмите на их текущее имя и измените его.
Наконец, нажмите на одну из двух доступных синих кнопок. Это эффективно сохранит все внесенные вами изменения.
Как добавить пользовательские ссылки в меню
Все, что вам нужно сделать, это щелкнуть Пользовательские ссылки в левом столбце, и в этот момент вы можете добавить любую ссылку в свое меню. Каждой ссылке нужен URL-адрес (уникальный веб-адрес) и текст ссылки (имя ссылки в меню). Нажмите Добавить в меню , и все готово.
Эти настраиваемые ссылки полезны в тех случаях, когда вы хотите указать ссылку на страницу, которая не указана в левом столбце, например, на весь внешний веб-сайт.
Как сделать ссылку на страницы категорий или теги
Хотите также добавить категории сообщений в свое меню? Нажмите на вкладку «Категории » в том же левом столбце и выберите те, которые должны появиться в вашем меню. Действуйте так же, как и с другими элементами.
Как добавить социальное меню
Создать меню для своих социальных аккаунтов даже проще, чем создать обычное. Нажмите на ссылку «создать новое меню» , введите имя и нажмите 9.0019 Создать меню .
Нажмите на ссылку «создать новое меню» , введите имя и нажмите 9.0019 Создать меню .
Следующим шагом будет установить флажок Меню социальных ссылок внизу и использовать вкладку Пользовательские ссылки , чтобы добавить ссылки на социальные сети.
Например, вы можете ввести «Twitter» в качестве текста ссылки и вставить адрес своей учетной записи Twitter в поле URL . Затем нажмите Добавить в меню, и ваша учетная запись Twitter будет добавлена в социальное меню.
Не забывайте всегда нажимать на Сохранить меню перед предварительным просмотром или закрытием страницы.
Вот как выглядят мои два пользовательских меню после выполнения описанных выше шагов (я использовал тему Twenty Fifteen):
Было ли это руководство полезным для вас? Расскажите нам, как прошел ваш первый опыт создания пользовательского меню в WordPress.
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.

Как создать группу Mega Menu
A Mega Menu Group — это инструмент, который вы можете использовать для организации навигации по вашему веб-сайту. По сути, группа мегаменю — это раскрывающееся меню, которое группирует связанные страницы по категориям. Вот шаги, чтобы добавить мегаменю на ваш сайт:
- 1
Включить мегаменю в настройках заголовка
Войдите на свой сайт и щелкните значок «Настройки заголовка» (расположен вдоль левого края заголовка вашего сайта). Когда появится диалоговое окно настроек заголовка, найдите параметр Раскрывающиеся списки меню навигации . Затем выберите предпочитаемый стиль Мегаменю: Маленькое Мегаменю или Большое Мегаменю .
После того, как вы включили предпочитаемый стиль мегаменю, нажмите Сохранить в нижней части диалогового окна настроек заголовка.
 Затем обязательно нажмите на значок с зеленой галочкой, чтобы Опубликуйте ваши новые настройки заголовка, как только вы настроите Мегаменю ( на фото ниже ).
Затем обязательно нажмите на значок с зеленой галочкой, чтобы Опубликуйте ваши новые настройки заголовка, как только вы настроите Мегаменю ( на фото ниже ).
- 2
Перетащите значок Mega Menu Group в редактор карты сайта
После того, как вы включили Мегаменю, нажмите Карта сайта на белой панели инструментов администратора, чтобы открыть Редактор карты сайта. Затем найдите значок группы Mega Menu на панели инструментов Site Map. Щелкните значок группы мегаменю, затем перетащите его в редактор карты сайта. Затем вам будет предложено ввести имя для новой группы Mega Menu. После ввода нажмите Сохранить. Повторите процесс, если вы хотите создать несколько групп Mega Menu.
- 3
Перетащите страницы в мегаменю
Затем перетащите любые новые или существующие страницы в мегаменю (показано выше).
 После внесения изменений нажмите Сохранить , затем Сохранить/Выйти .
После внесения изменений нажмите Сохранить , затем Сохранить/Выйти .Нажмите Редактировать веб-сайт на синей панели инструментов администратора, чтобы вернуться на домашнюю страницу и протестировать только что созданные группы Mega Menu!
- 1
Перетащите группу Mega Menu в
верхнюю или нижнюю основную группу навигацииПри создании группы мегаменю в редакторе карты сайта вы можете увидеть следующее сообщение об ошибке: Группы не могут существовать между страницами/ссылками .
Если вы видите это сообщение об ошибке, вы должны поместить значок Mega Menu Group в верхнюю или нижнюю группу основной навигации (как показано выше). После того, как вы создали несколько групп мегаменю, вы можете перетаскивать их, чтобы изменить порядок групп мегаменю.
- 2
Поместите все свои страницы в группы
Группы мегаменю работают лучше всего, когда все страницы основного элемента навигации являются частью группы.

