Как создавать тонкие плавные узоры в Adobe Illustrator
Поделиться
- Доля
- Твитнуть
- Поделиться
- Приколи
Adobe Illustrator • Учебники Ярослав Лазунов • 17 октября 2016 г. • 8 минут ПРОЧИТАТЬ
Тема: Adobe Illustrator
Сложность: начинающий
Расчетное время прохождения: 300 1
В этом уроке по Illustrator мы более подробно рассмотрим процесс создания бесшовных узоров и приемы, облегчающие эту работу. Эти приемы универсальны, т.е. подходят для любой версии Adobe Illustrator. Кроме того, мы создадим один тонкий узор в Adobe Illustrator CC.
В этом выпуске приложения есть функция создания шаблонов, позволяющая нам автоматизировать процесс. В настоящее время тонкие узоры очень популярны в дизайне. Они часто использовались для фонового создания веб-сайтов. Внимательно изучите этот учебник по Illustrator, и вы сможете создавать уникальные узоры для своих веб-проектов.
Универсальные методы, позволяющие создавать тонкие узоры в любой версии Adobe Illustrator
Шаг 1
Шаг 2
Шаг 3
Шаг 4
Шаг 5
Шаг 6
Шаг 7
Шаг 8
Создание бесшовных тонких узоров в Adobe Illustrator CS6
Шаг 9
Шаг 10
Шаг 11
Заключение
Источники
Универсальные методы, позволяющие создавать тонкие узоры в любой версии Adobe Illustrator
Шаг 1
Давайте начнем наш урок с создания пиксельного бесшовного узора. Этот тип узоров был популярен и остается популярным в настоящее время. Я почти уверен, что он будет популярен еще какое-то время в будущем. Давайте внимательно рассмотрим пару приемов, упрощающих процесс создания пиксельного бесшовного паттерна. Шаблоны пикселей отличаются от остальных шаблонов; их объекты должны точно соответствовать размеру пиксельной сетки. Это качество позволяет объектам иметь четкие границы. Включите режим предварительного просмотра пикселей (Просмотр > Предварительный просмотр пикселей). В этом режиме мы видим линии пиксельной сетки при увеличении монтажной области. Более того, в режиме Pixel Preview мы можем создавать объекты, которые имеют только целые размеры в пикселях. Увеличьте монтажную область текущего документа, затем возьмите Инструмент «Прямоугольник» (М) и создайте квадрат, как показано на рисунке ниже.
Я почти уверен, что он будет популярен еще какое-то время в будущем. Давайте внимательно рассмотрим пару приемов, упрощающих процесс создания пиксельного бесшовного паттерна. Шаблоны пикселей отличаются от остальных шаблонов; их объекты должны точно соответствовать размеру пиксельной сетки. Это качество позволяет объектам иметь четкие границы. Включите режим предварительного просмотра пикселей (Просмотр > Предварительный просмотр пикселей). В этом режиме мы видим линии пиксельной сетки при увеличении монтажной области. Более того, в режиме Pixel Preview мы можем создавать объекты, которые имеют только целые размеры в пикселях. Увеличьте монтажную область текущего документа, затем возьмите Инструмент «Прямоугольник» (М) и создайте квадрат, как показано на рисунке ниже.
Создайте еще пару квадратов, которые будут располагаться на одной из диагоналей первого квадрата.
Цвета тонких узоров должны немного отличаться друг от друга. Это может проявляться в нескольких процентах при работе с цветовым режимом Gray Scale. Выберите все созданные объекты и перетащите их на панель Swatches.
Выберите все созданные объекты и перетащите их на панель Swatches.
Теперь вы можете нанести этот тонкий узор на заливку любых объектов или использовать его в качестве фона для своего сайта.
Шаг 2
Мы рассмотрели один из простейших примеров создания пиксельного бесшовного паттерна. Однако даже при использовании этой техники можно создавать интересные фоны.
Но это не так просто, как может показаться на первый взгляд. Рассмотрим еще один пример. Инструментом «Прямоугольник» (М) создайте элемент тонкого узора, как показано на рисунке ниже.
Теперь перетащите его на панель Swatches и примените к объекту любой формы.
Как видите, в точках контакта плитки мы получили дублирование элементов.
Я не планировал этот тонкий узор, поэтому его нужно соответствующим образом отредактировать.
Шаг 3
Создайте прямоугольник без заливки и обводки и поместите его под всеми объектами узора.
Этот прямоугольник ограничивает видимую часть тонких элементов узора. Перенесите все объекты узора с прямоугольником на панель Swatches и примените к объекту.
Теперь мой шаблон выглядит так, как я ожидал.
Шаг 4
Часто в процессе создания тонкого рисунка сложно представить, как он будет выглядеть после нанесения. Сейчас я познакомлю вас с некоторыми приемами, которые позволят вам увидеть пару плиток узора во время его создания. Итак, создайте одну плитку узора, состоящую из квадратов 1x1px.
Сгруппируйте все квадраты (Cmd/Ctrl+G). Размер этой группы 16x16px. Вы можете увидеть это на панели Transform или на панели управления.
Шаг 5
Выберите группу и перейдите в Эффект > Исказить и трансформировать > Трансформировать…, затем установите вертикальный и горизонтальный сдвиг; размер смены соответствует размеру группы. Количество копий – 0.
Заходим еще раз в Эффект > Исказить и трансформировать > Трансформировать… и установить новые параметры эффекта, как показано на рисунке ниже.
Еще раз примените эффект Transform с новыми параметрами.
Теперь мы можем видеть сразу девять тайлов тонкого узора.
Шаг 6
Мы можем добавить несколько новых элементов в узор. Давайте проверим это. Создайте пару новых прямоугольников и сгруппируйте их.
Перетащите новую группу в группу основного шаблона плитки, к которой уже применены эффекты Transform. Данную манипуляцию следует производить в панели Layers.
Как видите, новый элемент появился на всех тайлах паттерна.
Шаг 7
Создайте новые элементы и перетащите их обратно в группу с рисунком плитки.
Теперь, когда шаблон готов, перейдите в Object > Expand Appearance.
Шаблон должен быть ограничен прямоугольником, размер которого соответствует исходному размеру плитки (16x16px).
Остальные объекты следует удалить.
Перетащите узор на панель Swatches и проверьте, все ли мы сделали правильно.
Все оказалось хорошо.
Шаг 8
К шаблонам пикселей можно применить некоторые растровые эффекты; это добавляет некоторую текстуру к нему. Выделите элементы узора и перейдите в Объект > Размытие > Размытие по Гауссу…, затем установите радиус размытия в диалоговом окне.
Теперь перейдите в Объект > Размытие > Радиальное размытие… и установите параметры эффектов.
При работе с растровыми эффектами обязательно нужно создать ограничивающий прямоугольник без заливки и обводки и разместить его под всеми элементами нашего узора.
В противном случае между плитками паттерна появится пространство. Сохраните шаблон на панели «Образцы» и примените его к любому объекту для тестирования.
Очень хорошо!
Создание тонкого бесшовного узора в Adobe Illustrator CS6
Шаг 9
Теперь давайте посмотрим на процесс создания тонкого бесшовного узора в Adobe Illustrator CS6. В этом релизе программы есть функция Pattern Creation, позволяющая автоматизировать процесс. Создайте прямоугольник с темно-серой заливкой.
Создайте прямоугольник с темно-серой заливкой.
Добавьте к этому объекту новую заливку на панели Внешний вид (Окно > Внешний вид).
Выберите эту заливку и в панели перейдите в Эффект > Текстура > Зерно… и задайте параметры эффекта.
Шаг 10
Примените к этой заливке режим наложения «Умножение» и уменьшите непрозрачность до 20%.
Как я упоминал в шаге 8, в случае применения растрового эффекта нам нужно создать ограничивающий прямоугольник без заливки и обводки под всеми объектами.
Выберите все созданные объекты и перейдите в Object > Pattern > Make.
Таким образом мы попали в режим создания узора.
Шаг 11
Возьмите Type Tool (T) и нарисуйте разные буквы и символы. Разместите их в случайном порядке.
Применение к символам различных типов шрифтов и размеров шрифта; для этого удобно использовать панель «Символ» («Окно» > «Текст» > «Символ»). Чтобы создать некоторые символы, которых нет на вашей клавиатуре, используйте панель Glyph (Type > Glyph).
Чтобы создать некоторые символы, которых нет на вашей клавиатуре, используйте панель Glyph (Type > Glyph).
Когда вы будете готовы с шаблоном, нажмите «Готово» на верхней панели.
Наш узор готов, теперь его можно использовать как заливку наших объектов.
Заключение
На этом наш небольшой, но очень полезный туториал закончен. Надеюсь, вы нашли в ней интересную и полезную информацию. До скорой встречи! Подпишитесь на нас, если хотите первыми узнавать о последних уроках и статьях.
Источники
Дизайны, темы, шаблоны и загружаемые графические элементы Subtle Patterns на Dribbble
Посмотреть 40 бесшовных векторных паттернов в стиле гранж
40 бесшовных векторных узоров в стиле гранж
Просмотр Vintage Photo Creator (+ Freebie)
Редактор винтажных фотографий (+ халява)
Посмотреть Нелумбо, Роскошные узоры и мотивы
Nelumbo, роскошные узоры и мотивы
Просмотр значков градиента пользовательского интерфейса, часть 01
Значки градиента пользовательского интерфейса, часть 01
Просмотр TMG — Паттерны
TMG — Шаблоны
Посмотреть шаблоны брендов
Фирменные узоры
Просмотр шаблонов
Шаблоны
Посмотреть пользовательский опыт
Пользовательский опыт
Экспедиция
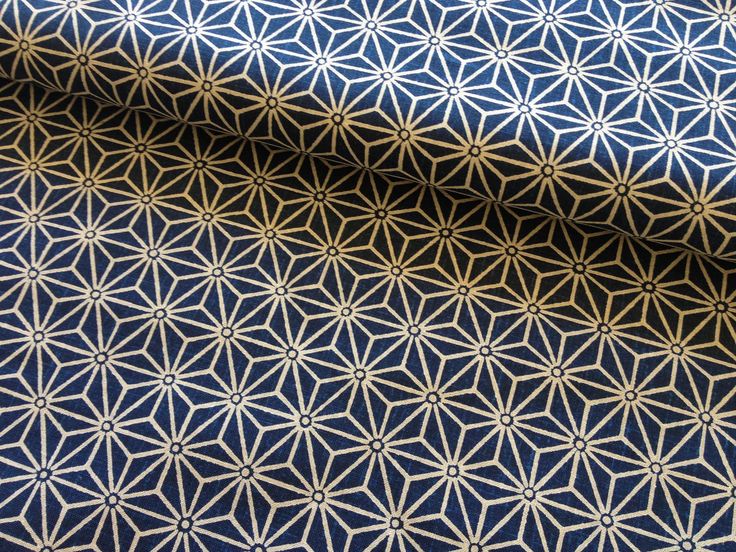
Просмотр геометрических узоров фона
Фон с геометрическими узорами
Просмотр геометрических петель
Геометрические петли
-
Посмотреть анимацию логотипа EMG
Анимация логотипа EMG
Посмотреть 🌀👁 Универсальные выкройки 👁🌀
🌀👁 Универсальные выкройки 👁🌀
Просмотр асаны / шаблона 1
Асана/шаблон 1
Посмотреть кофе + узоры
Кофе + узоры
Просмотр абстрактных фонов
Абстрактные фоны узоры
Посмотреть анимацию логотипа Prado
Анимация логотипа Prado
Посмотреть Териск | Бренд
Териск | Марка
Посмотреть Тонкая Ботаника.

