Как уменьшить размер фотографии картины для размещения на сайте
Современные цифровые фотоаппараты позволяют делать качественные фотографии с очень большим разрешением. Как правило, одно необработанное фото «весит» более 3мб.
Загрузить такую фотографию на сайт очень сложно, поскольку компания, предоставляющая хостинг для сайта, ограничивает степень нагрузки на свой сервер за одну операцию и ваше фото не успеет обработаться.
Опишем несложный процесс уменьшения размера фотографии. Операцию проводим только с размером — он измеряется в пикселях, а не с объемом (весом) фото в мегабайтах.
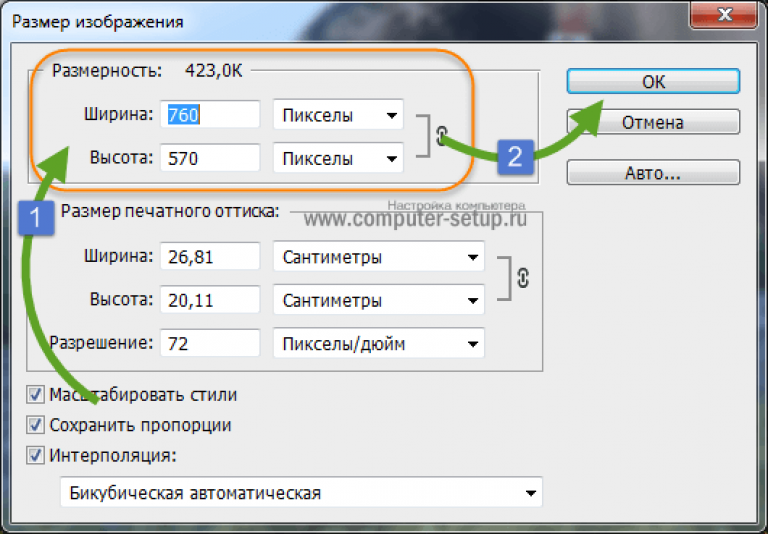
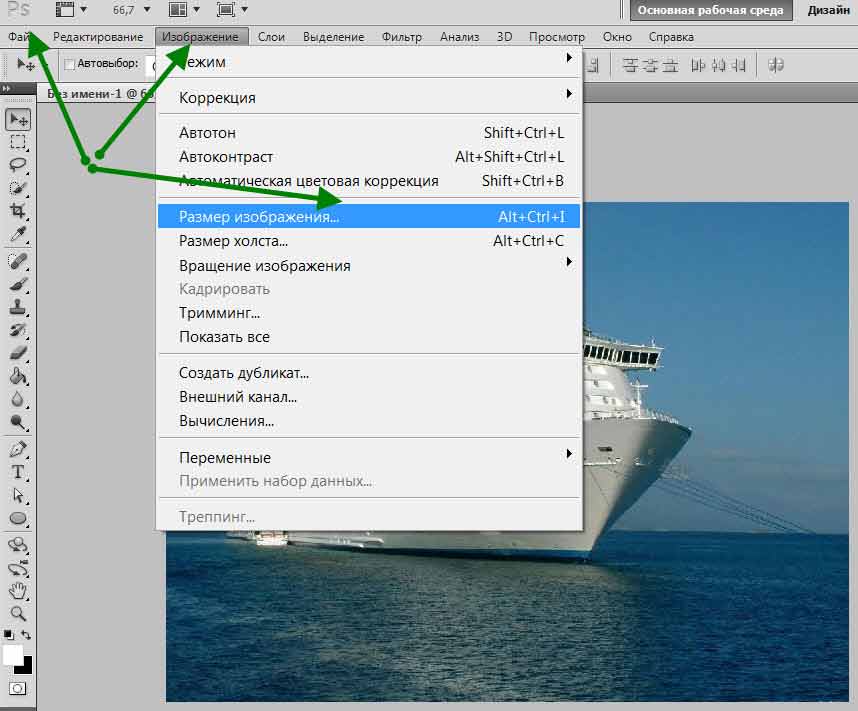
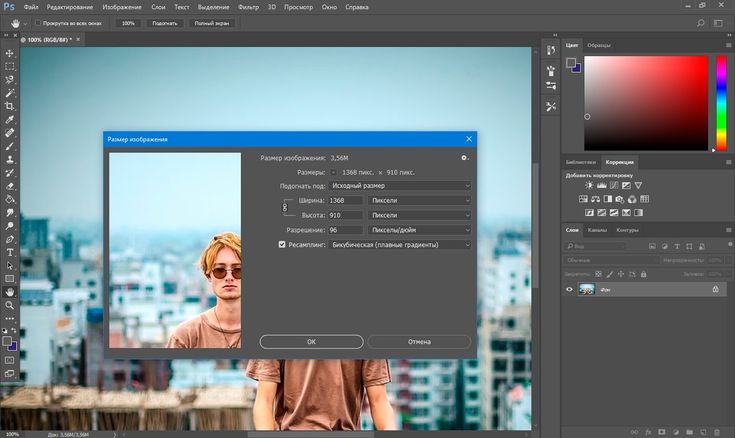
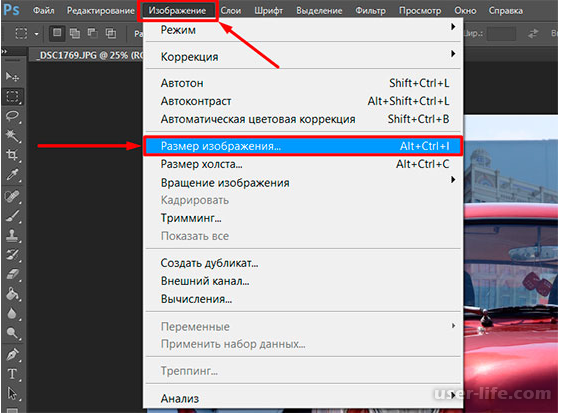
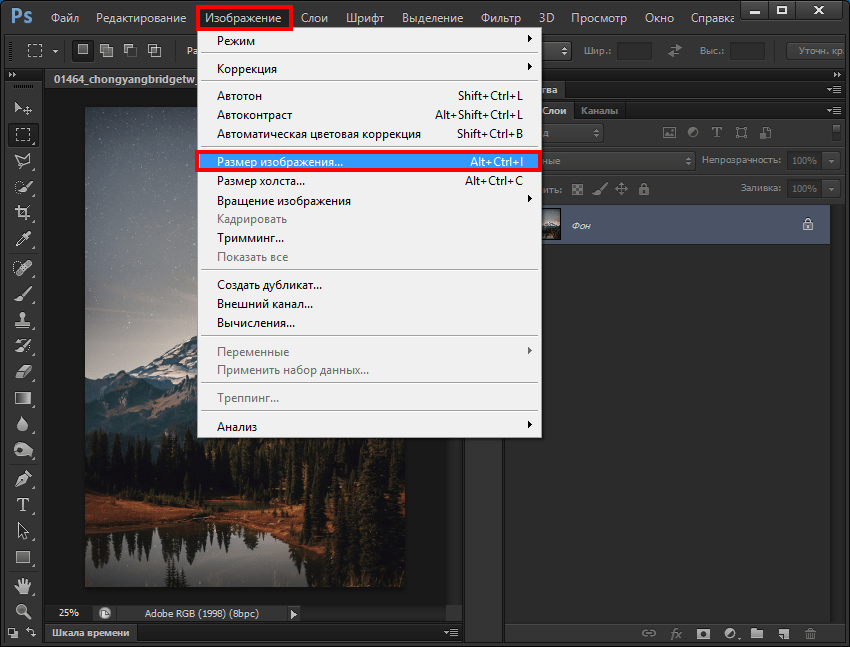
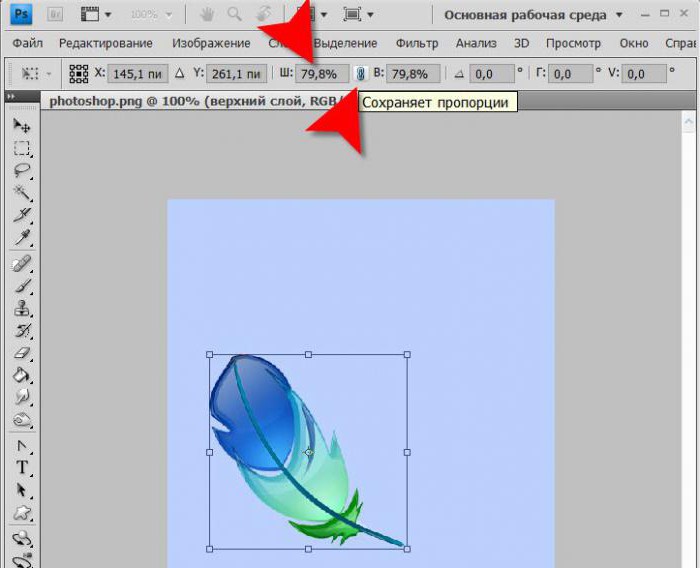
Рассмотрим процесс уменьшения фотографии в программе Adobe Photoshop
Программа наиболее популярна, в разных версиях имеет идентичный интерфейс и позволяет уменьшить размер фотографии с наименьшей потерей качества.
| org/ImageObject»> |
|
|
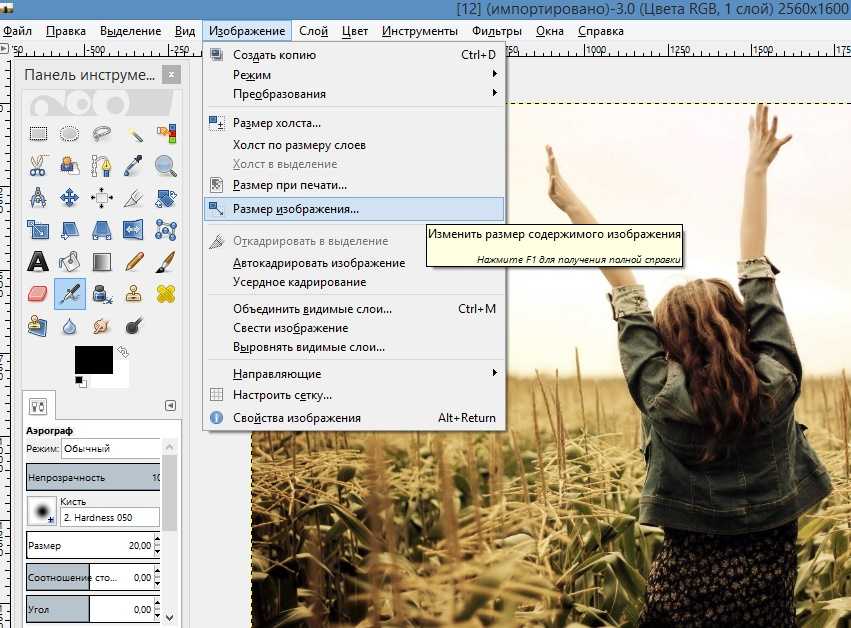
Рассмотрим процесс уменьшения фотографии в программе ACDSee
Программа не так популярна как фотошоп, в разных версиях имеет немного разный интерфейс, при этом проще и удобнее чем фотошоп и позволяет уменьшить размер всех фотографий в одной папке за один раз.
|
|
|
|
|
Рассмотрим процесс пакетного уменьшения фотографий в программе ACDSee
| org/ImageObject»> |
|
|
|
| org/ImageObject»> |
|
Как фотографировать картины в домашних условиях
Автор: Руслан Озеров, художественная галерея Арт СПб
Рубрика: изобразительное искусство, практические советы, обработка фотографий картин, программы Adobe Photoshop и ACDSee
© Материал подготовлен художественной галереей Арт СПб
При полном или частичном копировании прямая ссылка на сайт — www. art-spb.ru обязательна!
art-spb.ru обязательна!
Галерея картин маслом Галерея картин акварелью Галерея картин пастелью Галерея картин горячей эмалью Галерея копий картин Галерея картин из мозаики Галерея картин батик
Как уменьшить размер изображения без Photoshop
Прежде чем использовать и публиковать изображения на веб-сайте, сначала их необходимо подготовить. Подготовка включает в себя уменьшение веса и размера изображений, а также их правильное сохранение и наименование.
#1 Подготовка изображений для веб-сайтов (Windows + TinyPNG)
Почему нельзя вставлять на веб-сайт изображения больших размеров (больше 2000 пикселей для одной из сторон) и с огромным весом (больше чем 0,5 MB)? Большие фотографии неудобно просматривать пользователям, они могут сломать верстку и сильно тормозят загрузку сайта.
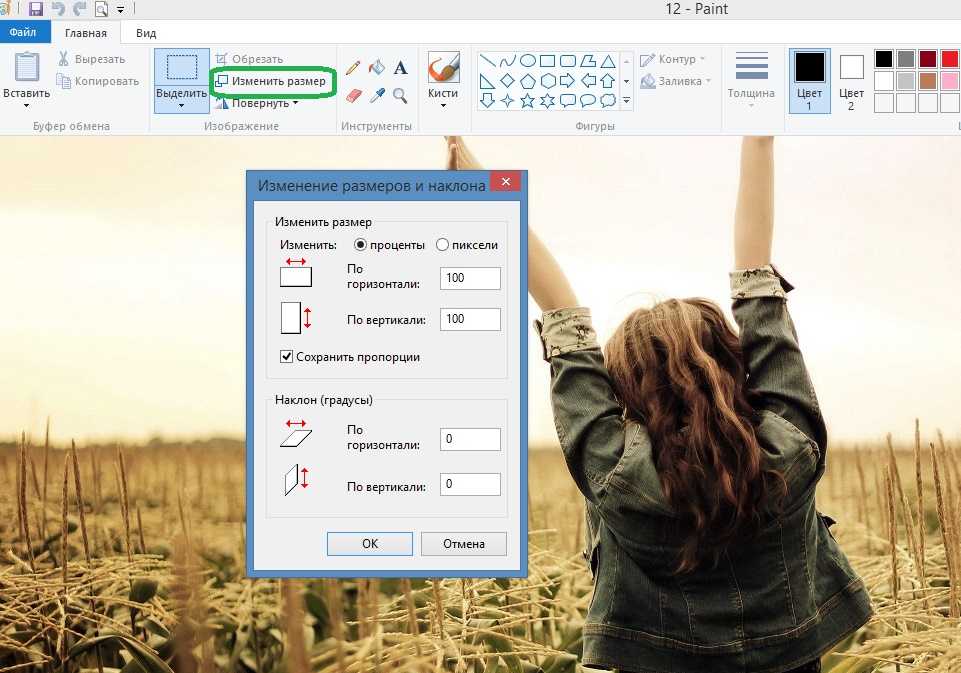
Как уменьшить размер изображения?
Самый быстрый способ, как уменьшить размер изображения — сделать это через встроенный редактор в Windows 10. Мало кто знает об этой возможности и все по старинке сразу открывают Photoshop. На основании проведенного мною эксперимента, уменьшение картинок через редактор Windows происходит в 2 раза быстрее, чем через программы по работе с графикой.
Мало кто знает об этой возможности и все по старинке сразу открывают Photoshop. На основании проведенного мною эксперимента, уменьшение картинок через редактор Windows происходит в 2 раза быстрее, чем через программы по работе с графикой.
В папке images лежит картинка, размер которой составляет 2480×2480 пикселей и вес 492 КВ. Попробуем уменьшим ее размер.
1) Делаем двойной щелчок мыши по картинке и сразу попадаем в редактор.
2) В верхнем правом углу кликаем по многоточию и в выпадающем меню выбираем «Resize».
3) Здесь мы выбираем возможность задать свои размеры «Define Custom Dimensions».
4) Указываем в поле желаемый размер (ширина и высота), передвигаем ползунок качества сжатия на отметку«Medium» и сохраняем.
Теперь размеры картинки уменьшились до 1240×1240 пикселей, но вес картинки остался прежний 492 KB. Думаю, что вес картинки мог бы быть меньше, при этом совершенно не теряя в качестве.
Сжатие изображения без потери качества
Для уменьшения веса, прогоним изображение через специальный онлайн-сервис TinyPNG. Сервис сжимает только PNG и JPEG файлы.
5) Загружаем или перетаскиваем мышью наше изображение.
6) За считанные секунды изображение сжалось на 84% и теперь весит 81.5 KB. Скачиваем его себе на компьютер и радуемся такой фантастической экономии без потери качества изображения.
Существует ещё более быстрый способ уменьшения изображений для веб-сайтов. Оба действия можно сделать на одном сервисе.
#2 Подготовка изображений для веб-сайтов (canva.com)
1) Открываем canva.com, выбираем «Добавить изображение» и переходите в режим редактирования.
2) Кликаем вверху «Изменить размеры»
, в поля «Настраиваемые размеры» заносим свои желаемые размеры и нажимаем на кнопку «Изменить».
3) В разделе «Скачать», выбираем «JPG», качество сжатия 60% и скачиваем
Как и в первом варианте вы получите файл размером 1240×1240 пикселей и с весом 101 KB. Только для реализации первого способа потребовалось сделать 6 шагов. Во втором способе, тоже самое мы сделали за 3 шага.
Небольшая ложка дегтя в бочке меда
К сожалению в Canva, опция сжатия файла доступна только в платной версии. В бесплатной версии, вы сохраняете файл с качеством сжатия 80% и затем дожимаете его на сервисе TinyPNG. Даже с качеством сжатия 80% наш файл будет весить 146 KB, что все равно неплохо.
- Создано 04.01.2021 10:10:03
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk. com/myrusakov.
com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Как изменить размер изображения в Photoshop
Изменение размера изображения в Adobe Photoshop кажется тривиальной и простой операцией, и для многих применений и пользователей так оно и есть. Когда вы начинаете внимательно рассматривать детали изображения с измененным размером, становится очевидным, что вам следует изучить параметры диалогового окна изменения размера изображения.
В этой статье мы рассмотрим различные режимы повторной выборки, доступные в Photoshop, а также некоторые варианты использования изменения размера, которые можно упустить из виду. Хотя я не буду и на самом деле не могу охватить каждую ситуацию с изменением размера, я надеюсь, что представленная информация поможет вам принять обоснованное решение при принятии решения о том, как изменить размер изображения для собственного использования.
Хотя я не буду и на самом деле не могу охватить каждую ситуацию с изменением размера, я надеюсь, что представленная информация поможет вам принять обоснованное решение при принятии решения о том, как изменить размер изображения для собственного использования.
Содержание
Зачем изменять размер изображений
В прошлом для увеличения размера файлов изображений часто выполнялось изменение их размера для получения больших отпечатков. При большем количестве пикселей современных камер и мобильных устройств высокого класса изменение размера может показаться не таким уж необходимым, и, возможно, это не так для многих пользователей. Однако, если вы хотите получить отпечатки наилучшего качества из своего изображения, изменение размера перед печатью может быть правильным, и это не обязательно означает увеличение размера изображения.
Еще один сценарий изменения размера, с которым лично я сталкиваюсь почти каждый день, — это подготовка изображений для публикации в социальных сетях. В этом случае я уменьшаю размер изображений в Photoshop перед их загрузкой в социальные сети и на свой сайт. Другие причины для изменения размера изображений включают отправку для публикации, вставку в видео и многое другое.
В этом случае я уменьшаю размер изображений в Photoshop перед их загрузкой в социальные сети и на свой сайт. Другие причины для изменения размера изображений включают отправку для публикации, вставку в видео и многое другое.
Как изменить размер изображения
Во-первых, мы начнем с простого пошагового обзора того, как изменить размер изображения. Шаги следующие:
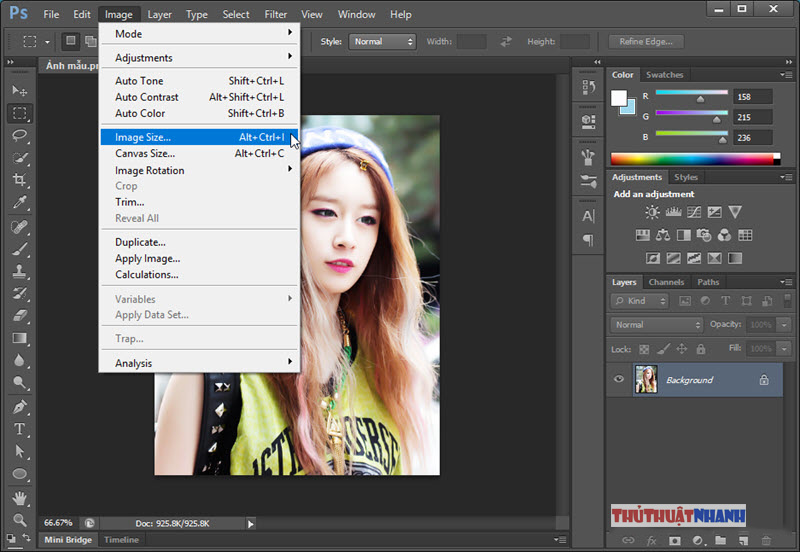
- Откройте изображение в Photoshop
- В верхнем меню выберите Изображение > Размер изображения. Ширина/Высота и единицы измерения для изображения с измененным размером
- Измените Разрешение значение и единицу измерения, если необходимо пикселей
- Нажмите OK , чтобы завершить изменение размера
Теперь давайте более подробно рассмотрим параметры, доступные при изменении размера любого изображения.
Диалоговое окно «Изменение размера изображения»
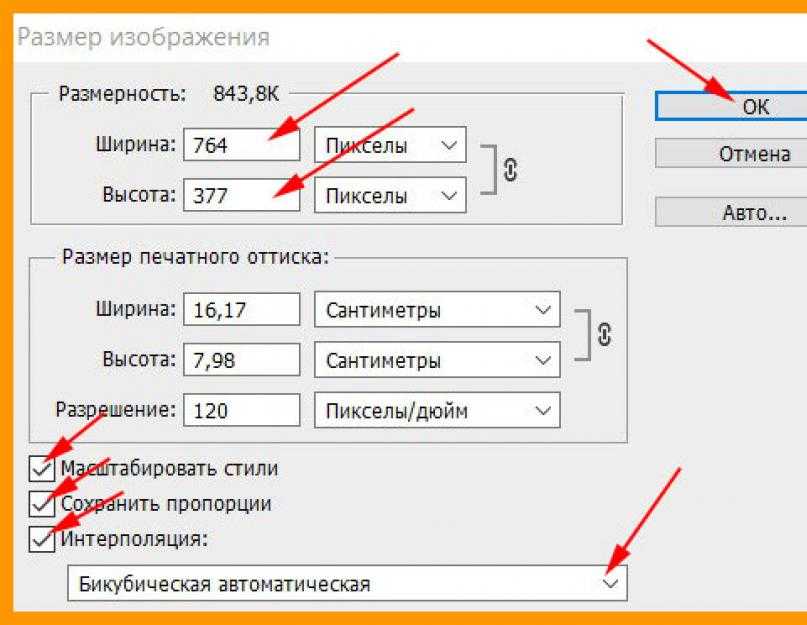
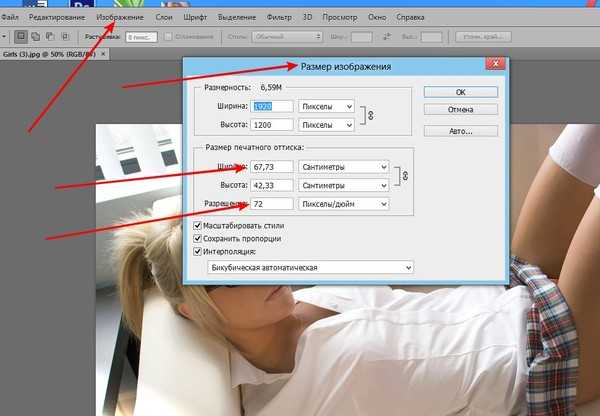
Диалоговое окно «Размер изображения» (рис. 1) выглядит довольно просто, но здесь есть нечто большее, чем кажется на первый взгляд. Давайте рассмотрим настройки и параметры, начиная с окна предварительного просмотра.
1) выглядит довольно просто, но здесь есть нечто большее, чем кажется на первый взгляд. Давайте рассмотрим настройки и параметры, начиная с окна предварительного просмотра.
На рис. 1 мы видим диалоговое окно изменения размера изображения, которое обычно отображается в Photoshop. Его можно вызвать, перейдя на Изображение > Размер изображения в главном меню или нажав Control+ALT+I в Windows или CMD+ALT+I на Mac.
Рис. 1. Диалоговое окно изменения размера изображения в Photoshop.Окно предварительного просмотра
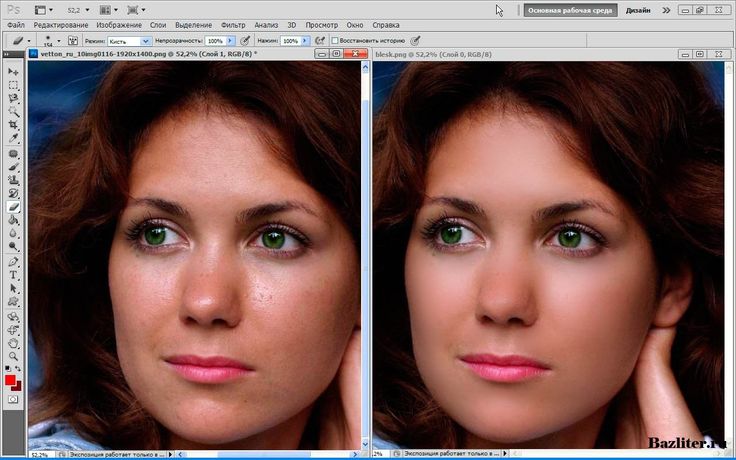
Начиная слева, у нас есть окно предварительного просмотра, которое по умолчанию показывает 100% вид изменяемого размера изображения. Это представление будет обновляться по мере изменения параметров выполняемого действия по изменению размера. Я настоятельно рекомендую оставить этот параметр равным 100%, так как он обеспечит наиболее точный предварительный просмотр качества изображения после завершения изменения размера.
Это окно предварительного просмотра по умолчанию немного маленькое, но с 2013 года Adobe добавила возможность увеличивать все диалоговое окно «Размер изображения». Это не сразу видно, но вы можете взять стороны и углы, чтобы увеличить вид. На рис. 2 вы можете видеть, как я увеличил вид, так что теперь при масштабе 100% мы можем видеть все лицо Стефани, а не только небольшую часть, видимую на рис. 1.
Рис. 2. Окно предварительного просмотра.Сведения об изображении
Справа от окна предварительного просмотра приведены некоторые сведения об изображении, начиная с размера файла изображения. В этом случае размер файла основан на несжатом файле, поэтому, если вы сохраните этот файл в формате TIFF с отключенным сжатием, его размер составит 34,4 мегабайта. Очевидно, что когда изображение экспортируется в формате JPEG, оно будет намного меньше по размеру.
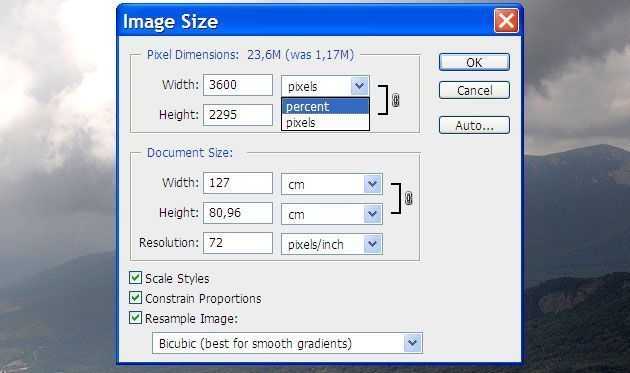
Ниже приведены размеры изображения, которые по умолчанию отображаются в дюймах, но могут быть другими, если вы изменили это в прошлом. Обычно я измеряю размер в пикселях, что можно увидеть в качестве настройки размера по умолчанию на рисунке 3. Другие варианты: проценты, дюймы, сантиметры, миллиметры, а также точки и пики. Последние два наиболее знакомы настольным издателям.
Обычно я измеряю размер в пикселях, что можно увидеть в качестве настройки размера по умолчанию на рисунке 3. Другие варианты: проценты, дюймы, сантиметры, миллиметры, а также точки и пики. Последние два наиболее знакомы настольным издателям.
Подходит для
Далее у нас есть 9Параметры 0027 Fit To показаны на рис. 4. Это раскрывающийся список с некоторыми часто используемыми размерами изображений для использования в Интернете, настольных издательских систем и размеров фотопечати. Имейте в виду, что эти предустановки не будут обрезать изображение, поэтому, если вы, например, используете предустановку для 5 x 7 дюймов, а изображение не соответствует этим пропорциям, оно будет соответствовать только одному из размеров, а другой позволит подстроиться под размер. исходные пропорции изображения.
Рис. 4. Параметры при выборе «По размеру». Сразу под параметром Исходный размер в раскрывающемся списке находится Авторазрешение. Может показаться, что Photoshop каким-то образом сможет угадать желаемое разрешение, которое вам нужно. Однако он не читает ваши мысли (пока!). На рис. 5 показаны настройки, которые отображаются при выборе этой опции.
Может показаться, что Photoshop каким-то образом сможет угадать желаемое разрешение, которое вам нужно. Однако он не читает ваши мысли (пока!). На рис. 5 показаны настройки, которые отображаются при выборе этой опции.
Авторазрешение в основном предназначено для того, чтобы сделать за вас некоторые математические вычисления, когда ваше изображение будет выводиться с помощью процесса цветоделения (или полутонов в случае изображений в градациях серого). Если вам нужно изменить размер изображения для высококачественной публикации книг или других подобных типов вывода, служба печати, скорее всего, предоставит вам настройку количества строк на дюйм, которую вы должны использовать. Конечно, за пределами Соединенных Штатов вы можете обнаружить, что они используют линии на сантиметр, и, к счастью, Photoshop предоставляет эту возможность.
Возможно также, что у вас есть принтер в вашем офисе/студии/лаборатории, который может предоставить рекомендацию по настройке типа в линиях/дюймах, поэтому проверьте свое руководство, чтобы узнать, подходит ли это для получения наилучшего качества печати на вашем принтере.
Доступны три базовых варианта: черновое, хорошее и наилучшее качество. Для окончательного вывода я бы конечно выбрал вариант Best . Опять же, ваш поставщик услуг может запросить черновую качественную версию для тестирования.
Если у вас есть параметр, который нужно использовать часто, но он не указан в параметрах по умолчанию, вы можете использовать Пользовательский, чтобы создать его с помощью параметра «Сохранить набор». Сохраненные настройки можно вызвать с помощью опции «Загрузить пресет». Вы увидите, что если вы измените настройки ширины/высоты, диалоговое окно «Подогнать к» изменится на «Пользовательский» (рис. 6), а затем этот параметр можно будет сохранить как новый пресет.
Рис. 6. Подгонка Для установки значения «Пользовательский».Ширина и высота
Теперь мы подошли к тому, что происходит на самом деле. В полях ширины и высоты вы будете вносить изменения в размер изображения. На рисунке 7 вы можете видеть, что слева от полей ввода ширины и высоты есть значок вертикальной цепочки (обведен красным). Щелчок по этому значку включает и выключает связь между двумя измерениями.
На рисунке 7 вы можете видеть, что слева от полей ввода ширины и высоты есть значок вертикальной цепочки (обведен красным). Щелчок по этому значку включает и выключает связь между двумя измерениями.
Когда заблокировано, изменение одного размера приведет к изменению другого, чтобы сохранить исходные пропорции или соотношение сторон изображения. При выключении эти два размера можно изменить независимо. Часто это нежелательно, так как это искажает изображение с новым размером, но иногда вам может понадобиться это сделать, поэтому есть возможность сделать это.
Рисунок 7. Щелчок по вертикальной цепочке переключает связь между шириной и высотой.Прежде чем вносить изменения в значения полей ширины и высоты, вы можете изменить тип изменяемого значения. Это можно сделать с помощью раскрывающегося меню, выделенного желтым цветом на рис. 7. Вы можете увидеть, как параметры будут отображаться на рис. 8 ниже.
Одна вещь, которую вы можете найти немного избыточной, это то, что, несмотря на то, что существует отдельный раскрывающийся список для размеров ширины и высоты, они всегда будут почти одинаковыми. Например, у вас не может быть один дисплей в дюймах, а другой дисплей в пикселях, даже если вы разблокируете значения с помощью значка ссылки. Исключением является вариант столбцов, который мы вскоре рассмотрим.
Например, у вас не может быть один дисплей в дюймах, а другой дисплей в пикселях, даже если вы разблокируете значения с помощью значка ссылки. Исключением является вариант столбцов, который мы вскоре рассмотрим.
Конечно, теперь наступает та часть, где вам нужно решить, какое из значений, показанных на рис. 8, вам нужно использовать. Процент говорит сам за себя, поскольку он просто увеличивает или уменьшает размеры изображения в зависимости от введенного процента. Имейте в виду, что здесь есть ограничения, и вы не можете установить процент, который увеличит размеры пикселей больше, чем 300 000 пикселей по длинной стороне.
Может показаться, что процентная опция довольно ограничена в сфере использования, так как вам часто нужны определенные размеры в пикселях/дюймах/см. Однако годы (и годы) назад его довольно часто использовали для увеличения изображений. Многие пользователи Photoshop клянутся, что метод последовательного увеличения размера изображения на 10% создает более чистое и детальное увеличение изображения, чем просто скачок, скажем, на 150- или 200-процентное изменение размера изображения. Более продвинутые алгоритмы, которые сейчас есть в Photoshop, неплохо справляются со своей задачей. Тем не менее, вы можете попробовать эту технику на себе и сравнить результаты.
Более продвинутые алгоритмы, которые сейчас есть в Photoshop, неплохо справляются со своей задачей. Тем не менее, вы можете попробовать эту технику на себе и сравнить результаты.
Изменение размеров в пикселях, вероятно, идет по ширине с дюймами (или сантиметрами) для наиболее часто используемого параметра. Это, безусловно, связано с необходимостью определенных выходных размеров для просмотра на веб-страницах, в мобильных приложениях и других электронных дисплеях.
Рисунок 9. Оба изображения выше имеют размер 400×300 пикселей. Левый настроен на 600ppi. Тот, что справа, настроен на 72ppi. Обратите внимание, что при изменении размера для электронных дисплеев параметр Разрешение обычно не влияет на то, как изображение будет выглядеть на экране вашего компьютера или мобильного устройства. Это связано с тем, что изображение размером 400×300 пикселей, отображаемое на экране в масштабе 100 %, останется размером 400×300 пикселей (см. рис. 9).). Неважно, будет ли разрешение 72ppi или 600ppi. Это связано с тем, что ваш экран имеет фиксированное количество пикселей, и поэтому показатель разрешения в этом случае обычно ничего не значит при просмотре изображений.
Это связано с тем, что ваш экран имеет фиксированное количество пикселей, и поэтому показатель разрешения в этом случае обычно ничего не значит при просмотре изображений.
Некоторые настольные издательские приложения и приложения для верстки могут отображать изображение по-разному в зависимости от разрешения, поскольку они предназначены для предварительного просмотра вывода для печати. Таким образом, в этом случае количество пикселей на дюйм действительно имеет значение. То же самое относится и к выводу на печать в Photoshop.
Это подводит нас к оставшимся типам значений, доступным для изменения размера. К ним относятся дюймы, сантиметры, миллиметры, точки и пики. Использование любого из этих значений позволяет изменить размер до определенного выходного размера для печати. Для вывода на принтер обычно используются параметры в дюймах или сантиметрах. Здесь тоже можно использовать миллиметры. Очки и пики обычно используются теми, кто занимается настольными издательскими системами и другими инструментами разработки публикаций.
При использовании этих физических значений печати/вывода разрешение делает важным. Хотя 300ppi часто используется во многих случаях печати, это не обязательно лучший вариант. 300 пикселей на дюйм часто обеспечивают очень хорошие результаты для размеров отпечатков, таких как 4 × 6 до 16 × 20 дюймов и, возможно, даже немного больше. Однако по мере увеличения размера вывода ожидается, что зритель будет дальше от изображения. Именно поэтому большие отпечатки, например, размером 30×40 дюймов, можно печатать с разрешением 180 пикселей на дюйм, а для распечаток размером с рекламный щит — даже намного меньше. Если кто-то не подойдет очень близко к изображению, качество будет очень трудно, если не невозможно увидеть.
Если вы отправляете свою работу на печать, служба часто предлагает рекомендуемые выходные разрешения, а также некоторые другие настройки. Если вы используете собственный принтер, в руководстве могут быть предложены некоторые предпочтительные настройки в зависимости от размера отпечатка.
Последний элемент в списке значений — «столбцы». Ранее я упоминал столбцы как единственное значение, которое вы можете установить по ширине или высоте, которое может отличаться от другого типа измерения. Подобно пикам и точкам, столбцы будут знакомы тем, кто занимается компоновкой документов и работает в настольных приложениях, таких как InDesign. Итак, каково фактическое значение столбца при использовании этого значения? Так рад, что вы спросили.
Рисунок 10. Отрегулируйте ширину столбцов и переплетов.Размер столбца задается в настройках Photoshop и находится в разделе Единицы и линейки . По умолчанию размер столбца установлен на 180 точек (2,5 дюйма). Ширину столбца и поля можно отрегулировать в области, выделенной красным на рис. 10.
В этом диалоговом окне также предлагаются некоторые другие параметры, которые вы, возможно, захотите настроить в соответствии с вашим рабочим процессом. Например, я предпочитаю, чтобы мои линейки были настроены на пиксели, и вы можете захотеть, чтобы новые изображения по умолчанию имели разрешение печати, отличное от 300ppi.
Повторная выборка
Прежде чем мы перейдем к различным параметрам повторной выборки, я хочу отметить, что термины «изменить размер» и «передискретизировать» не обязательно взаимозаменяемы. Технически, изменение размера — это просто настройка выходных размеров для печати, и когда вы меняете размер в дюймах, разрешение просто настраивается, чтобы «вместить» все доступные пиксели в новую область печати. Вы можете увидеть это, сняв флажок передискретизации и отрегулировав значение в дюймах. Разрешение изменится, чтобы соответствовать.
Рисунок 11. Снятие флажка Resample. Точно так же вы можете изменить значение разрешения, и соответственно изменятся ширина и высота. Вы даже увидите, что после того, как вы снимите флажок передискретизации, метки ширины, высоты и разрешения будут «связаны», и возможность разблокировки невозможна. Это связано с тем, что пиксели не добавляются и не вычитаются из изображения. Конечно, если вам или нужно настроить фактические размеры изображения в пикселях, вам нужно будет установить флажок Resample, если он еще не установлен.
Вот краткий обзор того, что делают различные методы передискретизации:
- Автоматически . Photoshop выберет наилучший метод передискретизации в зависимости от того, с каким типом документа вы работаете, и от того, увеличиваете вы или уменьшаете масштаб.
- Сохранить детали (увеличение) . При выборе этого параметра добавляется ползунок «Уменьшить шум», который позволяет выбрать уровень шумоподавления, применяемого для сглаживания увеличенного изображения.
- Бикубический сглаживатель (увеличение) . Метод увеличения изображения, основанный на бикубической интерполяции, но с более гладкими результатами.
- Bicubic Sharper (уменьшенный) . Метод уменьшения изображения, основанный на бикубической интерполяции, но с улучшенной резкостью для сохранения деталей в изображении с передискретизацией.
- Бикубическая (более плавные градиенты) .
 Метод повторной выборки, который проверяет значения окружающих пикселей для создания новых пикселей. Этот алгоритм более медленный, но более точный, он использует сложные вычисления для получения более плавных тональных градаций в результатах, чем билинейный или ближайший сосед.
Метод повторной выборки, который проверяет значения окружающих пикселей для создания новых пикселей. Этот алгоритм более медленный, но более точный, он использует сложные вычисления для получения более плавных тональных градаций в результатах, чем билинейный или ближайший сосед. - Ближайший сосед (четкие грани) . Быстрый и менее точный метод, в котором новые пиксели основаны на ближайшем пикселе изображения без усреднения или вычисления на основе нескольких окружающих пикселей. В результате получается изображение с измененным размером в файле относительно меньшего размера, в котором сохраняются четкие края без сглаживания, то есть могут быть зубчатые края.
- Билинейный . Билинейная интерполяция создает новые пиксели путем усреднения значений цвета окружающих пикселей. По сравнению с более продвинутыми методами повторной выборки результаты посредственные.
По умолчанию Photoshop выберет лучший, по его мнению, алгоритм повторной выборки для типа изменения размера, который вы выполняете. Для увеличения или добавления большего количества пикселей Photoshop по умолчанию использует «Сохранить детали», а для уменьшения размера изображения используется бикубическая резкость. Настройки, используемые автоматически, могут измениться в любое время с будущими обновлениями, поэтому, когда вы получите новое обновление, я проверю, чтобы убедиться.
Для увеличения или добавления большего количества пикселей Photoshop по умолчанию использует «Сохранить детали», а для уменьшения размера изображения используется бикубическая резкость. Настройки, используемые автоматически, могут измениться в любое время с будущими обновлениями, поэтому, когда вы получите новое обновление, я проверю, чтобы убедиться.
Примечание : Если вы не видите параметр «Сохранить сведения 2.0», это может быть связано с тем, что вы не включили его в настройках. Функция Preserve Details 2.0, впервые представленная в Photoshop CC 2018, относится к предварительным просмотрам технологий в настройках Photoshop (рис. 13). Это все еще имеет место в версии 23.4.1, которую я использую на момент написания этой статьи. Возможно, в будущей версии это станет обычной функцией.
Рисунок 13. Включение Preserve Details 2.0 на панели Technology Previews в настройках Photoshop. Чтобы устранить двусмысленность результата, я бы вручную установил метод, который использую, из выпадающего списка. На рис. 14 у меня есть пример изображения, где я удвоил размер фотографии в пикселях, используя три разных варианта увеличения. Большое изображение представляет собой обрезку на 100% исходного изображения. Три изображения ниже представляют собой 100-процентные виды одной и той же точки на изображении после удвоения количества пикселей. Вы можете щелкнуть по изображениям, чтобы увидеть их в полном размере. В уменьшенном размере, чтобы поместиться в эту статью, изображения слишком малы, чтобы увидеть большую разницу, если она есть.
На рис. 14 у меня есть пример изображения, где я удвоил размер фотографии в пикселях, используя три разных варианта увеличения. Большое изображение представляет собой обрезку на 100% исходного изображения. Три изображения ниже представляют собой 100-процентные виды одной и той же точки на изображении после удвоения количества пикселей. Вы можете щелкнуть по изображениям, чтобы увидеть их в полном размере. В уменьшенном размере, чтобы поместиться в эту статью, изображения слишком малы, чтобы увидеть большую разницу, если она есть.
Я считаю, что Preserve Details 2.0 лучше всего справляется с чистым и естественным видом вывода. Оригинальные Preserve Details хорошо справляются со своей задачей, но имеют тенденцию немного повышать резкость, что создает ореолы, если присмотреться. Bicubic Smoother сам по себе не дурак и не имеет других опций для прямого сравнения. На первый взгляд это выглядит очень близко к параметрам «Сохранить детали», но мелкие детали немного «мягкие», и, глядя на отражение софтбокса в глазах, вы можете увидеть, что некоторые детали в сетке софтбокса потеряны.
100% оригинал (обрезанный). Нажмите, чтобы увеличить. Сохранить детали 2.0. Нажмите, чтобы увеличить. Сохранить детали. Нажмите, чтобы увеличить. Бикубическая (Гладкая). Нажмите, чтобы увеличить.
Bicubic Sharper хорошо справляется с уменьшением размера изображения, но я должен сказать, что большинство опций очень хорошо смотрятся при уменьшении размера изображения. Если вы обнаружите, что Bicubic Sharper немного заострен, вы можете попробовать обычный вариант Bicubic. Но я бы все же посмотрел на Preserve Details 2.0 , когда уменьшение составляет примерно от 1 до 30% исходных размеров. Как всегда, вы можете просто поэкспериментировать, так как содержимое вашего изображения может выглядеть лучше в том или ином подходе.
Параметры Bicubic (Smoother, Sharper и Regular) имеют явное преимущество перед Preserve Details, поскольку они намного быстрее обрабатываются. Если вам нужно изменить размер большой партии изображений для проверки или у вас есть другая ситуация, когда абсолютная высокая детализация не требуется, я бы использовал бикубические параметры. На моем Dell XPS 15 9500 (i7-10875H), увеличение 42-мегапиксельного изображения на 200 процентов заняло шесть секунд с Preserve Details 2.0 и две секунды с исходным Preserve Details. Использование Bicubic Smoother было практически мгновенным.
Для иллюстраций и подобных типов изображений параметр «Ближайший сосед» хорошо справляется с сохранением чистых цветов и четких краев, которые вы можете найти в файлах такого типа. Тем не менее, это может привести к сильному алиасингу, так что следите за этим. Билинейный использует взвешенное усреднение на основе соседних пикселей и является наименее точным вариантом. Это также очень быстро, но с современными компьютерами это преимущество действительно не имеет значения.
Это также очень быстро, но с современными компьютерами это преимущество действительно не имеет значения.
Стили масштабирования
Рис. 15. Параметр «Стили масштабирования» в диалоговом окне «Изменение размера изображения».Последний параметр в диалоговом окне «Размер изображения» находится в верхнем правом углу и представляет собой небольшой значок шестеренки, как показано на рис. 15. Стили масштабирования могут показаться неинтересными, но если вы работаете со стилями слоя, такими как тени, штрихи и т. д., этот вариант огромен. Стили слоев, такие как тень, содержат собственный набор параметров, определяющих их внешний вид. Если стиль слоя не масштабируется должным образом, чтобы соответствовать общему изображению с передискретизацией, эффект стиля может быть разрушен. Наличие этой опции для Photoshop для автоматической настройки стилей слоя в файле с передискретизацией очень полезно.
PPI против DPI
Прежде чем завершить это, я хотел бы коснуться использования терминов PPI и DPI. Часто кажется, что они взаимозаменяемы, но на самом деле это не так. PPI относится к количеству пикселей на линейный дюйм. Это определяет, сколько пикселей изображения будет присутствовать в физическом пространстве отпечатка. PPI применительно к цифровому изображению, отображаемому на электронном дисплее, не имеет конкретного значения. В большинстве случаев это не имеет никакого отношения к тому, как изображение отображается на экране, поскольку при просмотре в масштабе 100 % пиксели изображения будут отображаться в соотношении один к одному с пикселями дисплея.
Часто кажется, что они взаимозаменяемы, но на самом деле это не так. PPI относится к количеству пикселей на линейный дюйм. Это определяет, сколько пикселей изображения будет присутствовать в физическом пространстве отпечатка. PPI применительно к цифровому изображению, отображаемому на электронном дисплее, не имеет конкретного значения. В большинстве случаев это не имеет никакого отношения к тому, как изображение отображается на экране, поскольку при просмотре в масштабе 100 % пиксели изображения будут отображаться в соотношении один к одному с пикселями дисплея.
Какое это имеет значение?
Иногда людям необходимо сопоставить настройку PPI своего изображения со спецификацией DPI своего принтера. С принтерами, способными выводить с такими уровнями DPI, как 2400 или 4800, может показаться хорошей идеей увеличить размер PPI изображения, чтобы он соответствовал DPI принтера. Дело в том, что здесь обычно нет прямой зависимости от выходного разрешения. Эти принтеры с высоким разрешением используют очень маленькие точки чернил, которые смешиваются друг с другом для создания более точных цветов и более широкого диапазона плотности чернил. Таким образом, это, как правило, не поможет и может даже ухудшить результат. Кроме того, это может иметь пагубный побочный эффект в виде создания файлов огромных размеров, с которыми может быть трудно работать. Вместо этого придерживайтесь рекомендаций руководства вашего принтера.
Таким образом, это, как правило, не поможет и может даже ухудшить результат. Кроме того, это может иметь пагубный побочный эффект в виде создания файлов огромных размеров, с которыми может быть трудно работать. Вместо этого придерживайтесь рекомендаций руководства вашего принтера.
Заключение
Итак, изменение размера изображений не так просто, как кажется. Конечно, это зависит от того, насколько важно качество конечного вывода для использования изображения. Я регулярно слышу от коллег-фотографов, что они часто разочаровываются в качестве изображений, которые загружают в социальные сети, такие как Instagram и Facebook. Часто это происходит из-за того, что они загружают очень большие изображения и позволяют серверам этих служб изменять размер изображений по мере их загрузки. Обычно это связано с тем, что эти серверы используют простые и быстрые подходы к изменению размера изображений, поскольку время обработки стоит денег.
Помните, как я указывал ранее, что повторная выборка с использованием Preserve Details 2. 0 занимает несколько секунд, а Bicubic — почти мгновенно? Если бы вам приходилось обрабатывать 350 000 000 фотографий в день, как это в среднем делает Facebook, вы, вероятно, тоже хотели бы выбрать самый быстрый вариант. Изменяя размер ваших изображений до рекомендуемых размеров для используемого вами сайта, вы улучшаете качество изображений после их загрузки.
0 занимает несколько секунд, а Bicubic — почти мгновенно? Если бы вам приходилось обрабатывать 350 000 000 фотографий в день, как это в среднем делает Facebook, вы, вероятно, тоже хотели бы выбрать самый быстрый вариант. Изменяя размер ваших изображений до рекомендуемых размеров для используемого вами сайта, вы улучшаете качество изображений после их загрузки.
Как изменить размер изображений в пакетном режиме в Photoshop за считанные секунды
Добро пожаловать в Тайм-аут с Таней , где я отложила свою стремительную карьеру графического дизайнера в пользу приключений материнства. Я снимаю каждый момент на камеру, и вы можете прийти, если хотите. Подпишитесь на мою еженедельную рассылку здесь, чтобы никогда не пропустить тайм-аут.
После того, как я создал видео «Как изменить размер изображения в Photoshop пять разных способов», я понял, что забыл включить шестой очень важный совет. Пакетное изменение размера! Что делать, если вы хотите изменить размер целой папки изображений в Photoshop, и все они должны быть одинакового размера? Вы можете сделать это за считанные секунды с помощью пакетной обработки. Я использую это, когда мне прислали папку с изображениями для размещения в SLR Lounge, или я хочу изменить размер папки, полной изображений, для веб-сайта или публикации в блоге, не тратя время на их импорт в мой каталог Lightroom или поиск оригинальные файлы в моей базе данных. Вот краткое видео, показывающее, как это сделать, а также пошаговое письменное руководство ниже.
Я использую это, когда мне прислали папку с изображениями для размещения в SLR Lounge, или я хочу изменить размер папки, полной изображений, для веб-сайта или публикации в блоге, не тратя время на их импорт в мой каталог Lightroom или поиск оригинальные файлы в моей базе данных. Вот краткое видео, показывающее, как это сделать, а также пошаговое письменное руководство ниже.
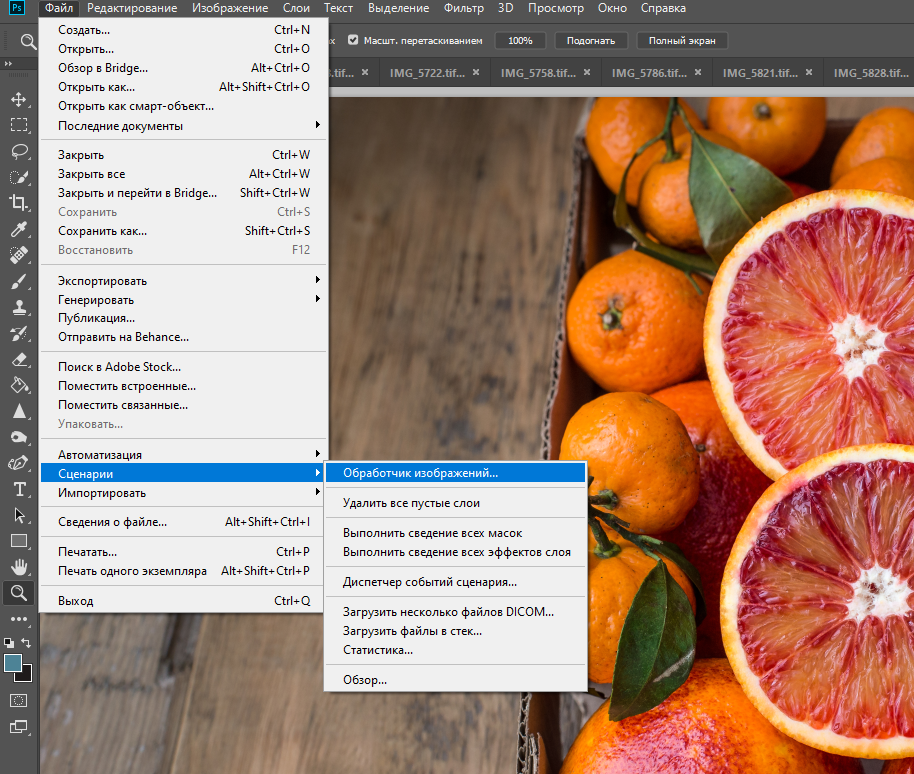
Шаг № 1: Нажмите «Файл» > «Сценарии» > «Обработчик изображений». На экране появится диалоговое окно Image Processor. Это ваш новый билет на свободу, экономящую время.
Шаг 2. Выберите папки
Затем выберите папку, содержащую изображения, размер которых вы хотите изменить. Все изображения в этой папке должны иметь одинаковое соотношение сторон, чтобы избежать искажения изображений при изменении их размера. После того, как вы выберете папку с изображениями, вам нужно выбрать или создать папку назначения. Здесь будут сохранены ваши недавно измененные изображения.
Здесь будут сохранены ваши недавно измененные изображения.
Шаг №3: Введите размеры
Теперь вы должны ввести размеры для изображений с измененным размером. Чтобы изменить размер и сохранить в формате jpg с помощью этого метода, вы должны ввести высоту и ширину. Если вы плохо разбираетесь в математике (как и я), вы можете просто открыть одно изображение в Photoshop и изменить его размер в диалоговом окне «Размер изображения», щелкнув значок цепочки. Когда вы вводите один размер, он рассчитает размер другой стороны для вас. Узнайте больше об диалоговом окне «Размер изображения» в моей статье «Как изменить размер изображения в Photoshop пятью разными способами».
Шаг № 4: Запустите процесс
Наконец, нажмите «Выполнить» и наблюдайте, как Photoshop автоматически изменяет размер всей папки с изображениями за считанные секунды. У вас даже не будет времени проверить свой статус в Facebook (конечно, в зависимости от того, сколько изображений в папке, но обычно это происходит довольно быстро).
Шаг № 5: Двойная проверка
Наконец, я всегда дважды проверяю: а) убедитесь, что изображения сохранены в том месте, где я их сохранил, и б) убедитесь, что они действительно обработаны до нужного размера. Чтобы проверить размер, я просто открываю одно изображение из папки в Photoshop и дважды проверяю размер в диалоговом окне «Размер изображения». Да, этот сработал! Теперь у вас все готово для изменения размера всей папки изображений за считанные секунды без создания настраиваемого действия или чего-либо еще.
БОНУС! Обработка изображений + действия
Обработку изображений также можно использовать для применения существующего или пользовательского действия ко всей папке изображений. В нижней части диалогового окна «Обработка изображения» под заголовком «Настройки» нажмите «Выполнить действие». Затем вы можете выбрать любое действие, которое вы создали или импортировали в Photoshop, и оно будет применено к каждому изображению в выбранной папке в течение нескольких секунд.