Как настроить в Sublime 3 автоформатирование кода
Как настроить в Sublime 3 автоформатирование кода?
Допустим, я вставил HTML код в Sublime Text. Этот код с одинаковой табуляцией, соответственно, получается каша.
Как сделать так, чтобы при определённом действии код сам форматировался и принимал нормальный вид?
<form>
<div>
<div></div>
<div>
<div>
<img>
</div>
<div>
<input>
</div>
</div>
</div>
</form>
- sublime-text
- sublime-text-3
2
Стандартными средствами
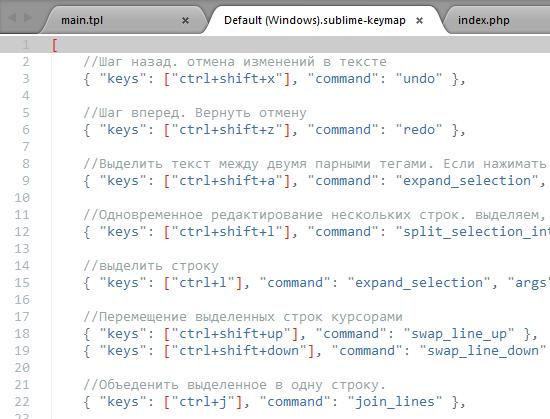
Preferences → Key Bindings — User
Если файл пустой, то вставить код полностью.
Если нет, то добавить объект в массив, как добавляли бы его в JSON.
[
{ "keys": ["ctrl+alt+l"], "command": "reindent", "args": { "single_line": false } }
]
Данный код позволяет по нажатию комбинации CTRL+ALT+L отформатировать код во всем файле или только внутри выделенного фрагмента.
С помощью стороннего плагина
Есть плагин Sublime-HTMLPrettify. Ему нужен установленный node.js для работы.
Может читать настройки из .jsbeautifyrc файла.
Установка:
- Нажмите CTRL+SHIFT+P или CMD+SHIFT+P в Linux/Windows/OS X
- Наберите
install, выберитеPackage Control: Install Package - Наберите
prettify, выберитеHTML-CSS-JS Prettify
Использование (любой из вариантов)
- Выберите
Tools→Command Palette(CTRL+SHIFT+P или CMD+SHIFT+P) и наберитеhtmlprettify.
- Нажмите CTRL+SHIFT+H (или CMD+SHIFT+H если у вас Mac).
- Кликните правой кнопкой мыши на выделенном фрагменте
HTML/CSS/JS Prettify→Prettify Code - Откройте HTML, CSS или JavaScript file, откройте консоль Sublime Text через меню
View→Show Consoleи наберитеview.run_command("htmlprettify").
Пример работы на вашем фрагменте кода:
4
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Заметки программистера: Sublime Text — простое решение непростых задач
Intellij Idea стала на столько привычным окном в мир большой и запутанной Java, что мимо незаметно пролетела такая прелесть как Sublime Text. Небольшое увлечение решением задач на codewars заставило отложить Idea в сторону и поискать решение «полегче» и «пошустрее». Очень хотелось держать перед глазами одно единственное окно с редактором и терминалом. Все мои попытки примириться с vim и screen так и не увенчались успехом и у меня появился повод присмотреться к Sublime. Небольшое увлечение решением задач на codewars заставило отложить Idea в сторону и поискать решение «полегче» и «пошустрее». Очень хотелось держать перед глазами одно единственное окно с редактором и терминалом. Все мои попытки примириться с vim и screen так и не увенчались успехом и у меня появился повод присмотреться к Sublime.Если вы из моей команды, прошу под кат за моим списком полезных горячих клавиш, расширений и прочих фишечек sublime |
Простое управление расширениями
Вся мощь Sublime Text кроется в ее многочисленных расширениях. Более простого механизма их управления мне еще не встречалось!
Package control — менеджер расширений, делающий процесс управления плагинами для Sublime чрезвычайно простым. Достаточно набрать ключевое слово из интересующего вас контекста, и перед вами предстанет список всех подходящий расширений:
Гибкая конфигурация
Возможности кастомизации поведения и внешнего вида Sublime Text практически безграничны. Все настройки описываются в текстовых файлах и делятся на настройки по умолчанию и пользовательские настройки. Принцип настраивания прост:
Все настройки описываются в текстовых файлах и делятся на настройки по умолчанию и пользовательские настройки. Принцип настраивания прост:
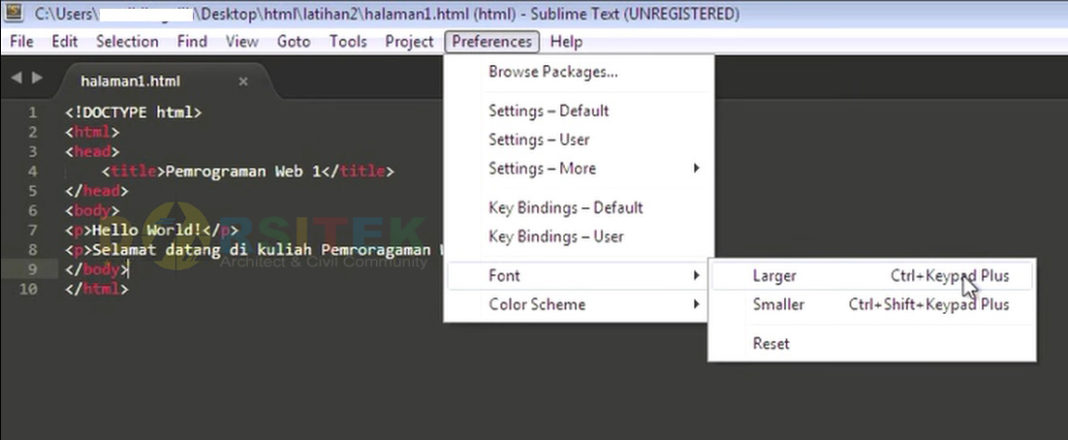
- Открываете файл с дефолтными настройками интересующего вас аспекта(общие настройки редактора, привязки клавишь, настройки расширений и т.д.): Preferences -> [Settings-Default, Key Bindings-Default, и т.д.]
- Находите интересующий вас параметр
- Копируете его в аналогичный файл с пользовательскими настройками: Preferences -> [Settings-User, Key Bindings-User, и т.д.]
- Изменяете его значение
- Сохраняете файл
Название параметра говорит само за себя и на всякий случай сопровождается исчерпывающим комментарием. Копируем настройку «translate_tabs_to_spaces» в пользовательский файл настроек (Preferences -> Settings-User) со значением true, сохраняем файл.
Копируем настройку «translate_tabs_to_spaces» в пользовательский файл настроек (Preferences -> Settings-User) со значением true, сохраняем файл.
Теперь по нажатию кнопки <TAB> будут вставляться пробелы вместо символа ‘\t’. Количество пробелов задается параметром «tab_size» и тоже может быть изменено.
Подсветка синтаксиса
Sublime умеет подсвечивать содержимое файлов определяя синтаксис по расширению. Из коробки предлагается большое количество готовых тем, но если их окажется недостаточно, всегда можно установить дополнительные. В частности, для любителей темной темы из Idea ее портировали в sublime. Достаточно поставить соответствующее расширение Darkula Color Scheme.
Тема по умолчанию настраивается в конфигурационном файле Preferences.sublime-settings. Вы можете найти его в своей домашней директории .config/sublime-text-3/Packages/User/ или открыть через меню: Preferenses -> Settings-User:
«color_scheme»: «Packages/Darkula Color Scheme/darkula. tmTheme»
tmTheme»
Автоматическое форматирование
Автоматическое форматирование кода — одна из тех фишек, что я люблю в IDE. Из коробки Sublime умеет разве что немного табуляцию поправить, но существует огромное количество расширений, позволяющих выполнять авто-форматирование на гораздо более качественном уровне.
Если вам приходится часто работать в разных средах и хочется везде иметь одинаковые настройки форматирования, вам поможет в этом EditorConfig. Это плагин для большинства популярных сред разработки, унифицирующий описание форматирования для исходных кодов.Autocomplete
При наборе текста Sublime анализирует его и предоставляет наиболее релевантные варианты его завершения. Из коробки работает в основном с содержимым открытого файла, но может быть улучшен с помощью дополнений, например SublimeCodeIntel. Внимание! Индексирование может занять некоторое время и Sublima может перестать быть привычно шустрой.
Snippets
Snippet — это заранее подготовленный шаблон кода, который может быть быстро вставлен в sublime:
Каждый сниппет описывается в отдельном файле ~/. config/sublime-text-3/Packages/User{Snippet Name}.sublime-snippet.
config/sublime-text-3/Packages/User{Snippet Name}.sublime-snippet.
<!-- Блоки кода вида ${number:string} - это участки автоматической подставновки,
которые будут последовательно выделяться(для замены на необходимое содержание) при нажатии клавиши Tab-->
<snippet>
<content><![CDATA[
function ${1:function_name} (${2:argument}) {
${3:// body...}
}
]]></content>
<!-- Необязательный параметр: указывает сокращение по которому будет вставляться сниппет -->
<tabTrigger>fun</tabTrigger>
<!-- Необязательный параметр: указывает тип файла для которого предназначен сниппет -->
<scope>source.js</scope>
</snippet>Возможные варианты для scope
Более подробно про сниппеты можно почитать на хабре.
Встроенный тайлинг
Для любителей тайлинга (возможности автоматического размещения окон на экране с помощью горячих клавиш) в sublime он есть из коробки:
| alt+shift+2 | alt+shift+3 | alt+shift+4 |
| alt+shift+5 | alt+shift+8 | alt+shift+9 |
Для размещения открытых файлов в разных частях экрана используются группы:
view -> groups
Полезные расширения
Git
Встраивает команды git-а прямо в sublime. Просто откройте командную палитру (Ctrl+Shist+P) и наберите команду git:
Просто откройте командную палитру (Ctrl+Shist+P) и наберите команду git:
GitGutter
Встроенная подсветка изменений фалов:
HTML-CSS-JS Prettify
Автоматическое форматирование HTML, CSS и JavaScript файлов:
Единственный важный момент: для форматирования JavaScript нужен Node.js framework.
AutoFileName
Закончит за вас указание пути к файлу в коде:
ColorPicker
С ColorPicker вам больше не придется открывать Gimp чтобы узнать код цвета!
ColorHighlighter
Чтобы наглядно представлять как выглядит цвет, описаный в css-атрибуте, стоит присмотреться к расширению ColorHighlighter. Это расширение позволяет наглдно видеть цвет, описанный в css:
Goto-CSS-Declaration
Goto-CSS-Declaration позволяет перейти к описанию css-стиля в один клик!
Terminality
Расширение позволяет открыть терминал операционной системы прямо в окне редактора:
Жутко удобно, но явно немного нагружает процессор.
Как установить и использовать Sublime Alignment
На этой странице…
Что такое Sublime Alignment и зачем оно вам?
Согласно его веб-сайту:
Совершенно простое выравнивание многострочного выделения и множественного выделения для Sublime Text 2.
Что это значит? Начните с этого CSS:
.тест {
семейство шрифтов: Georgia, с засечками;
размер шрифта: 16px;
стиль шрифта: обычный;
}
Пропустите это через Sublime Alignment, и вы получите это:
.тест {
семейство шрифтов: Georgia, с засечками;
размер шрифта: 16px;
стиль шрифта: обычный;
}
Красиво, читабельно и чисто.
Другой пример, этот в файле конфигурации. Вместо : в качестве разделителя полей в этом файле используется старый добрый = :
short_open_tag = Выкл. asp_tags = Выкл. точность = 14 y2k_compliance = Вкл.
После Sublime Alignment у нас есть это:
short_open_tag = Выкл.asp_tags = Выкл. точность = 14 y2k_compliance = Вкл.
Конечно, одна сумасшедшая длинная директива может все отложить:
short_open_tag = Выкл. asp_tags = Выкл. точность = 14 y2k_compliance = Вкл. zlib.output_compression_level = -1
К счастью, Sublime Alignment позволяет вам выбирать, какие строки выстраивать, а какие пропускать, что дает нам гораздо более разумный результат:
short_open_tag = Выкл. asp_tags = Выкл. точность = 14 y2k_compliance = Вкл. zlib.output_compression_level = -1
Круто? Давайте копать!
Установите пакет Sublime Alignment в Sublime Text
Выполните следующие действия:
- Command-Shift-P, чтобы открыть палитру команд.
- Введите
Install, пока не увидитеPackage Control: Install Package. - Когда появится список пакетов, введите
Выравнивание, пока не найдете его. - Нажмите Enter, чтобы установить Sublime Alignment.

Настройка возвышенного выравнивания
Выполните следующие действия:
Откройте файл настроек для Sublime Alignment:
- Windows: Настройки > Параметры пакета > Выравнивание > Параметры — Пользователь
- Linux: Настройки > Настройки пакета > Выравнивание > Настройки — Пользователь
- Mac OS X: Sublime Text 2 > Настройки > Настройки пакета > Выравнивание > Настройки — Пользователь
Файл должен быть пустым. Поместите в него следующее:
{ // Символы средней строки для выравнивания при многострочном выделении, изменение // это для пустого массива отключит выравнивание по средней линии "alignment_chars": [ "=" ] }Сохраните и закройте файл настроек. По умолчанию Sublime Alignment работает с
=. Теперь работает с=и с:.
Использование возвышенного выравнивания
Простой:
- Выберите линии, которые вы хотите выровнять.

- Нажмите Ctrl+Alt+A (Windows и Linux) или Command+Ctrl+A (Mac OS X)
sublimetext — Как выровнять тексты в Sublime Text 3?
спросил
Изменено 3 года, 2 месяца назад
Просмотрено 41к раз
Я использую подключаемый модуль Sublime Text 3 под названием AlignTab для выравнивания моего кода следующим образом:
Версия: 1.4.1 Автор: Кен Уилер Сайт: http://kenwheeler.github.io Документы: http://kenwheeler.github.io/slick Репо: http://github.com/kenwheeler/slick Проблемы: http://github.com/kenwheeler/slick/issues
Теперь я хочу, чтобы мои тексты оставались рядом с двоеточием, например:
Версия: 1.4.1
Автор: Кен Уилер
Веб-сайт: http://kenwheeler.github.io
Документы: http://kenwheeler. github.io/slick
Репо: http://github.com/kenwheeler/slick
Проблемы: http://github.com/kenwheeler/slick/issues
github.io/slick
Репо: http://github.com/kenwheeler/slick
Проблемы: http://github.com/kenwheeler/slick/issues
Как мне это сделать?
- sublimetext
- sublimetext3
- sublime-text-plugin
2
Вы можете сделать это с помощью AlignTab, нет необходимости в другом плагине. Вам просто нужно использовать более продвинутую функциональность регулярных выражений, как описано на странице GitHub.
Вызовите палитру команд ( Ctrl + Shift + P в Windows или cmd + shift + P на Mac), введите «AlignTab», нажмите Enter, введите это и нажмите Enter:
:/r0clf1
Поддерживает @Hank для включения опции 0 пробелов , даже не осознавал, что ему не нужно место.
Объяснение:
-
:находит двоеточие -
/говорит хорошо, теперь вот некоторые аргументы о том, что я хочу, чтобы вы сделали с двоеточием -
розначает выравнивание по правому краю первого столбца -
0означает 0 пробелов после правой колонки -
cозначает центрирование среднего столбца (это просто двоеточие, так что оно ничего не делает) -
lозначает выравнивание по левому краю правого столбца -
f1означает делать это только для первого совпадения в строке
2
Документы AlignTab или связанные примеры содержат достаточно информации, чтобы охватить то, что вам нужно.
Если вы выделите исходный текст, затем Cmd + Shift + P (или Ctrl Shift P в Windows) и войдете в режим AlignTab Live Preview, вы можете ввести регулярное выражение и использовать специальный синтаксис rlc.
Синтаксис:
\s+:/r0c1l
Регулярное выражение: \s+ (более 1 пробела) до первого :, затем r0 (выравнивание по правому краю, 0 пробелов), c1 (центральная метка с 1 отступом вправо), затем l (выравнивание по левому краю оставшегося текста). Нет необходимости в «f1» в конце выражения, поскольку регулярное выражение соответствует начальным пробелам перед вашим первым двоеточием (в вашем примере).
Если вы только что написали текст без предварительного форматирования, которое вы уже сделали, например:
Версия: 1.4.1 Автор: Кен Уилер Веб-сайт: http://kenwheeler.github.io Документы: http://kenwheeler.github.io/slick Репо: http://github.com/kenwheeler/slick Проблемы: http://github.com/kenwheeler/slick/issues
Затем для преобразования в нужный формат ниже будет:
:/r0c1lf1
Преобразовано ниже:
Версия: 1.