Как сделать ссылку ВКонтакте в виде кнопки Просто Делай Так
Здравствуйте, друзья! Сегодня я вам расскажу, как сделать ссылку ВКонтакте в виде кликабельной кнопки. Для постов ВКонтакте я уже предлагал несколько решений здесь на блоге и на своём видеоканале в YouTube, и эта статья станет хорошим продолжением данной темы. А если Вы примените данный способ на практике, то по достоинству оцените его силу.
Все Вы знаете, что современного интернет-пользователя не так-то просто побудить что-то прочитать и тем более сделать переход по ссылке.
Если на принятие решения «читать или не читать» основную роль играют заголовок, первый абзац текста и сопровождающая картинка, то в деле перехода по предлагаемым ссылкам к этим основным элементам подключаются активные элементы в виде баннеров и кабельных кнопок.
В итоге прочтения данной статьи, Вы сможете без труда сделать вот такое оформление своего поста ВКонтакте:
Техническая составляющая данного приема основана на том, что, как только в тексте поста появляется ссылка, Контакт автоматически повторяет её под текстом содержания. Одним из результатов такого алгоритма его работы является превью одной из картинок, размещенной на том веб-ресурсов, на который ведет ссылка.
Одним из результатов такого алгоритма его работы является превью одной из картинок, размещенной на том веб-ресурсов, на который ведет ссылка.
Именно данное превью мы будем использовать. Если нажать на значок фотоаппарата, который появляется при наведении курсора мыши на превью, то Контакт предлагает заменить изображение на любое другое с размерами не меньше 537х240рх.
Создадим в Фотошопе файл белого цвета именно такого размера и сохраним его в виде картинки. Теперь в режиме добавления новостей на стену своего аккаунта или группы поставим любую ссылку, например, на статью своего блога, нажмем значок фотоаппарата на превью и предложим контакту загрузить наше белое изображение. Как только ВКонтакте сделает загрузку, Вы увидите вот такую картинку:
Далее, используя свой любимый скриншотер, Вам необходимо очень аккуратно сделать скриншот области, которую занимает серый фон по его внешней границе. Для этого можно использовать даже возможности Яндекс-диска делать скриншоты. Если Вы делаете скриншот не всего экрана сразу, а это самый лучший вариант в данном случае, то контролируйте размеры будущего скриншота. Они должны быть 537х240рх.
Если Вы делаете скриншот не всего экрана сразу, а это самый лучший вариант в данном случае, то контролируйте размеры будущего скриншота. Они должны быть 537х240рх.
Теперь в Фотошопе открываете данный скриншот, берете инструмент «Прямоугольник» и создаёте на месте белой части изображения прямоугольник-заготовку для будущей кнопки.
При этом цвет данного прямоугольника Вы можете выбрать сразу перед началом этой операции, а можете изменить его позже. Удалять серое изображение или обрезать его не нужно. И в этом есть особая хитрость.
Вам останется только дать создаваемой кнопке название, подобрать цвет надписи и уточнить её расположение. При этом вполне возможно, что потребуется перед набором текста, временно отключить слой созданного прямоугольника.
У Вас получится примерно вот такая красивая кнопочка или даже ещё лучше.
Кстати, можно сразу наделать несколько таких кнопок, чтобы иметь возможность оперативно выбирать кнопку, подходящую по цвету под картинку Вашего поста. После создание такого набора сохраняем каждый вариант в специально созданную для кнопок папку.
После создание такого набора сохраняем каждый вариант в специально созданную для кнопок папку.
Когда кнопки готовы, Вы в процессе работы загружаете нужную кнопку вместо созданного Контактом превью. При этом не нужно регулировать никаких размеров – смело после загрузки нажимаете кнопку «Сохранить изменения», а сам Контакт сделает всё остальное.
У Вас не останется даже намека на серую область, а будет именно кнопка.
Далее дополняете будущий пост необходимым содержанием и обязательно вставляете картинку, при необходимости уточняете надпись на ссылке и отправляете свой пост на суд читателей. Выглядеть он будет не хуже, чем показано выше на скриншоте поста по старту очередного набора в бесплатную онлайн школу «Я блогер».
В принципе работа несложная, но потребует от Вас определенный аккуратности в действиях. Добавлю, что кнопки можно делать со скругленными углами, можно делать их меньшего размера, а можно просто вставлять уже готовые.
Как это всё делается, Вы можете посмотреть в видео ниже. Первая его часть посвящена описанному выше способу, а вторая – всем остальным.
Если Вам понравилось создание таких кликабельных кнопок для постов ВКонтакте, дайте мне об этом знать в комментариях ниже. Естественно, если остались вопросы, то не стесняйтесь их задать там же. Желаю Вам разобраться во всём без проблем.
С уважением, Сергей Почечуев.
Как правильно оформить группу ВКонтакте — основные элементы и полезные фишки | DesigNonstop
Веб-дизайн / Теория
34572
16-12-2016 В этой статье я хотела бы систематизировать все свои знания по оформлению групп ВКонтакте на основании своего опыта взаимодействия с клиентами и их предпочтениями. Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического оформления из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовке промо материалов для продвижения группы, использования полезных приложений. Но, обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, потом перейдем к их взаимодействию в виде различных комбинаций и потом поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная обложка (шапка)
Начнем, пожалуй, с горизонтальной обложки или шапки. Разработчики ВКонтакта уверяют нас, что обложка за счет своего размера дает большую маневренность по предоставлению и визуализации информации.
Больше примеров обложек
Как загрузить обложку
Чтобы загрузить обложку, нужно перейти в Управление сообществом >> блок Основная информация >> Обложка сообщества >> Загрузить. Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.
Wiki вкладка Свежие новости
В верхнем блоке под шапкой теперь могут находиться три вкладки: закреплённая запись, информация о сообществе и wiki-меню (только в группах, на публичных страницах такой вкладки нет).
 Акцент по-прежнему делается на закреплённую запись, однако даже при её присутствии пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь по вкладкам. Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.
Акцент по-прежнему делается на закреплённую запись, однако даже при её присутствии пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь по вкладкам. Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.
2. Вертикальный аватар
Теперь обратим внимание на старый добрый аватар для группы размером 200х500 пикселей. Пока он также является способом оформления группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер. При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.
Больше примеров аватаров
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой 200х200 пикселей. Миниатюра используется в постах и записях в виде маленького кружочка у заголовка и в в виде более крупного кружочка в некоторых выборках и упоминаниях сообщества. В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала вполне себе самостоятельным элементом и при использовании обложки (шапки) в оформлении группы, теперь приходится делать отдельно миниатюру, имейте в виду. Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить фотографию». Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить фотографию».
4. Баннер
Баннер (англ. banner — флаг, транспарант) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется в виде картинки к записи и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что на главной странице с баннера можно сделать несколько ссылок. Это не так, только одна ссылка и все. Я бы выделила следующие виды баннеров.
4.1 Баннер информационный
Распространенный вид баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с развернутым перечнем преимуществ и прочими сопроводительными материалами. Часто используется как закрепленная запись в группе. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.
4.2 Баннер для входа во внутреннее меню
Если в баннер из предыдущего пункта добавить броскую надпись «Открыть меню», то мы получим баннер, основная задача которого служить точкой входа во внутреннее меню. Иногда делают обманку в виде нескольких кнопок на баннер, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю станицу, а там уже каждая кнопка имеет свою собственную ссылку. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с автаром. Если вход в меню не завязан с аватаром, то можно делать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не меньше 510 пикселей.
4.3 Карточка для репоста, акции
В последнее время особую актуальность приобрели карточки для репостов или акций. Ее задача — призыв к конкретному действию. В основном это «Вступи в группу, сделай репост или поставь лайк и выиграй приз». Такие баннеры используются в рамках рекламных компаний или акций как в собственных группах, так и для продвижения в других группах.
Больше примеров карточек для репостов
4.4 Баннер с gif анимацией
После того, как в начале года разработчики ВК сделали больший размер для gif картинок, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф баннере можно дать изображения нескольких сменяющихся товаров или текстов — движение сразу привлекает внимание. А уж когда в июне была добавлена функция автозапуска gif анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламщиков и маркетологов.
5. Конструкция аватар+закрепленный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и закрепленного баннера была самым популярным способом оформления групп. Более подробно о том, как делать такое оформление, расписано в уроке «Как оформить группу В Контакте с закрепленным верхним меню под новый дизайн ВК». С появлением шапки (обложки), возможно, популярность такого оформления слегка уменьшится.
Плюс, есть вероятность, что ВКонтакт опять поменяет какие-нибудь параметры блоков и тогда все оформление слетит, как это было уже дважды за последние полгода. Так что, уважаемые владельцы групп, выбирая оформление для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах вся красота единой картинки не видна, поскольку аватар не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.
Больше примеров аватар плюс закрепленный баннер
6. Внутреннее навигационное меню
Меню в виде активных ссылок располагается на внутренней странице ВКонтакта и пишется с помощью команд wiki разметки. О том, как создать саму внутреннюю страницу расписано в уроке «Как сделать внутреннюю страницу для меню группы В Контакте». С помощью меню пользователь осуществляет навигацию по группе. Ниже вы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных пунктах.
Точки входа во внутренне меню
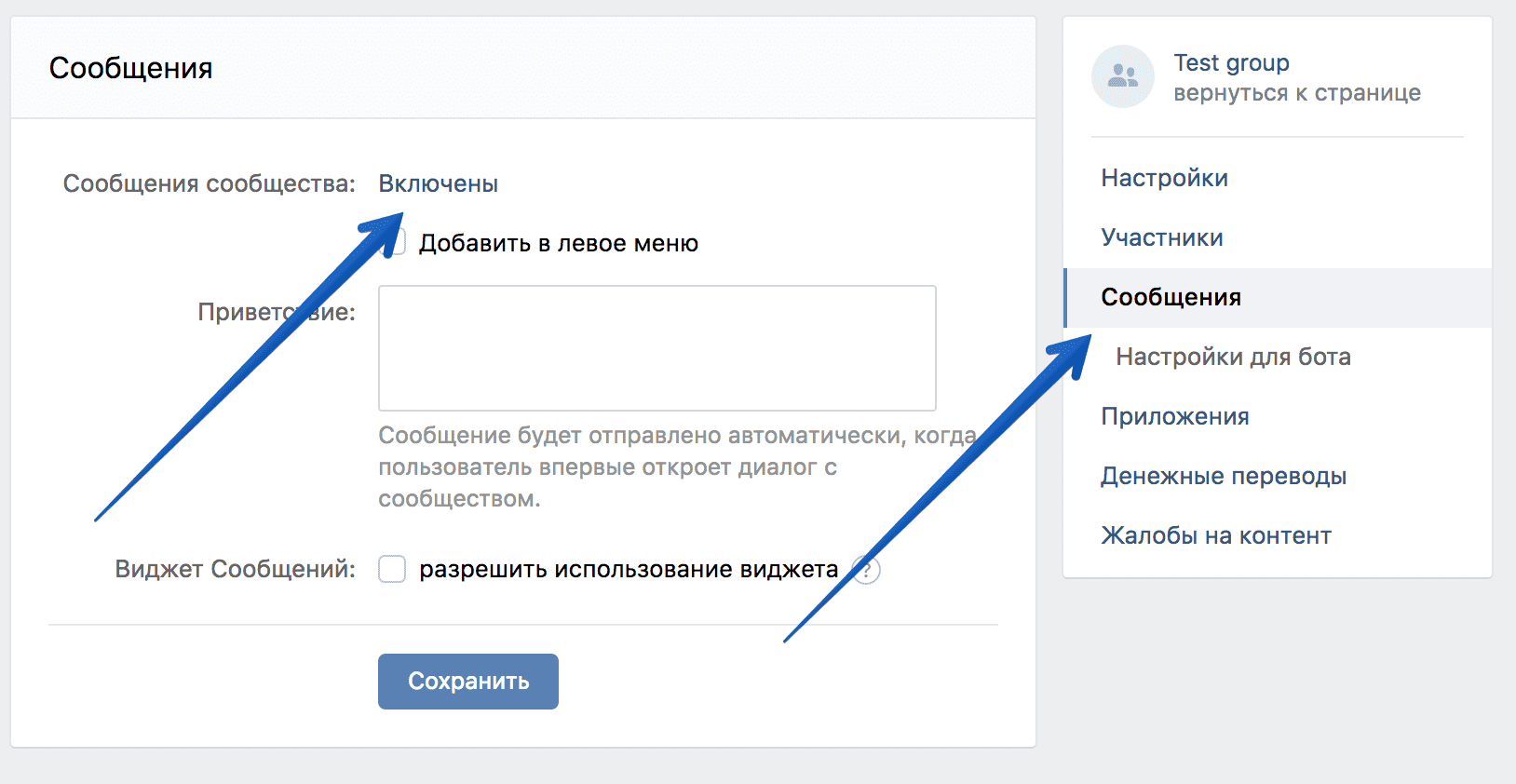
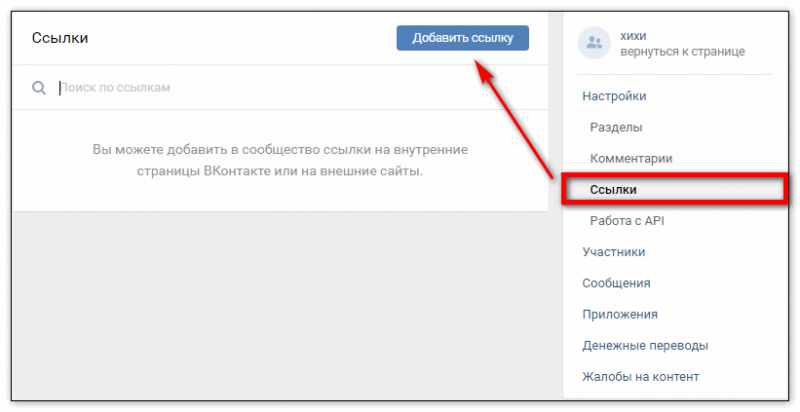
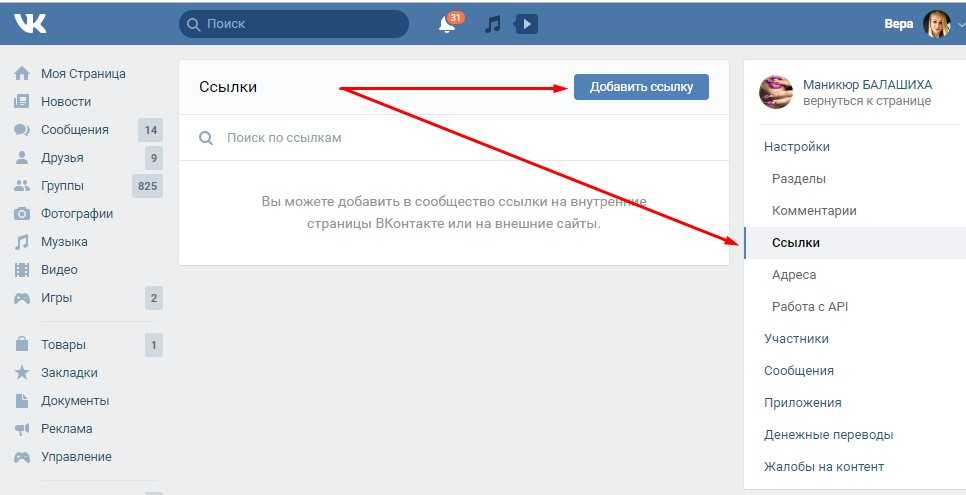
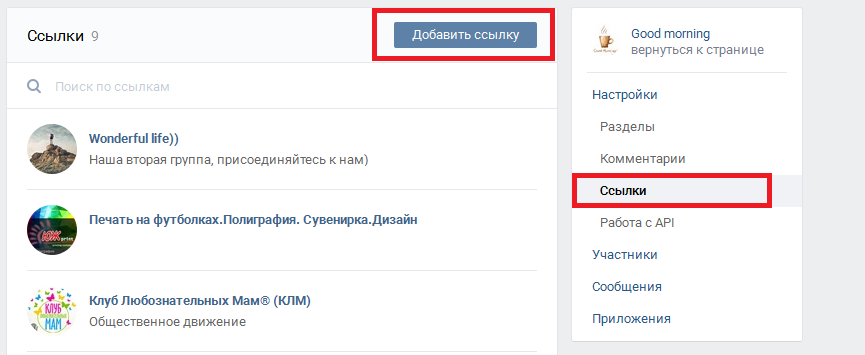
Хочу отметить один тонкий момент, которому частенько не придают значения. Иногда клиенты заказывают у меня внутреннее меню, но при этом абсолютно не представляют, как пользователь попадет в это самое внутреннее меню. А попасть в него можно двумя способами: либо через закрепленный баннер (см. пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. рисунок ниже). Иногда еще текстовую ссылку располагают в блоке «Ссылки» в правом столбце интерфейса.
Иногда клиенты заказывают у меня внутреннее меню, но при этом абсолютно не представляют, как пользователь попадет в это самое внутреннее меню. А попасть в него можно двумя способами: либо через закрепленный баннер (см. пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. рисунок ниже). Иногда еще текстовую ссылку располагают в блоке «Ссылки» в правом столбце интерфейса.
Ссылки внутреннего меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как заказать, Портфолио, Вопросы и ответы, Инфо, Сделать заказ. Ссылки с пунктов меню могут идти на соответствующие разделы внешнего сайта. Тогда ссылка автоматически открывается в новом окне. В большинстве своем пункты ведут на внутренние страницы ВКонтакт. При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».

Ссылки на альбомы с фотографиями и видео открываются в новом окне. Ссылки на топики с обсуждениями (например Отзывы), на диалоговое окошко для написания сообщений, на приложения (см. пункт 10), на выборку по хештегам (см. пункт 12) открываются в том же окне и в данном случае попасть обратно в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент при таких ссылках.
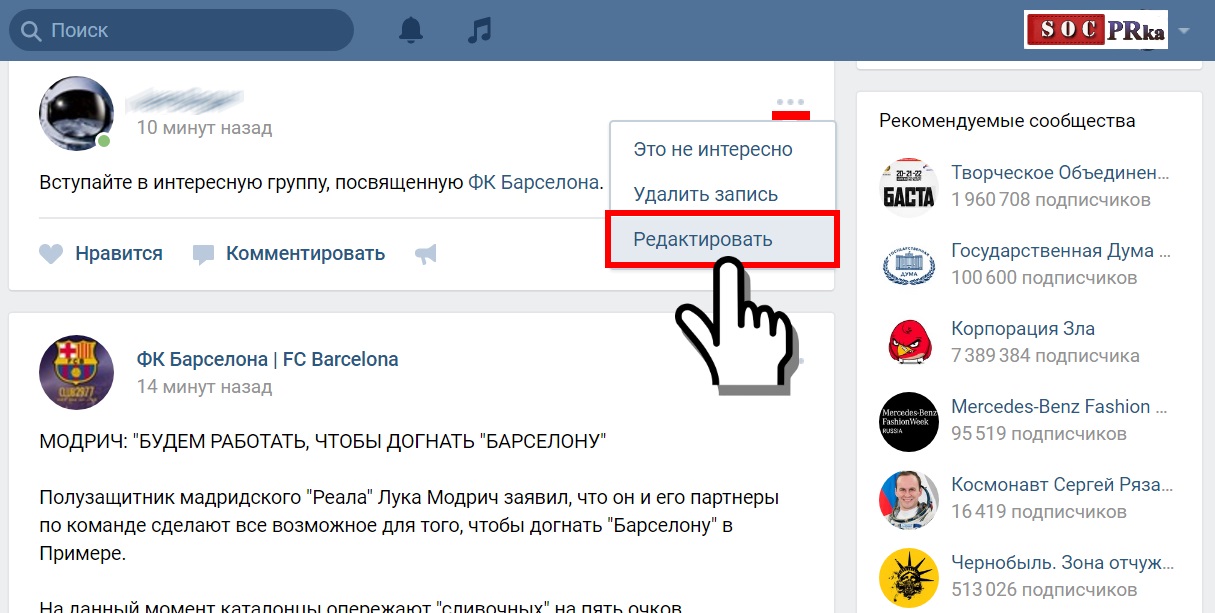
Редактирование меню
Часто меня клиенты спрашивают, а можно ли редактировать внутреннее меню. Отвечаю, если вы уверенный пользователь и знакомы с вики разметкой и режимами редактирования, то вы можете редактировать. Но если же вы не знакомы со всем этим, то категорически нет. В таком случае вы просто собьете все настройки.
Приведу слова самих разработчиков ВКонтакта. «Очень много сил и нервов Вам сэкономит один простой совет: работайте только в одном режиме. Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове.»
Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове.»
Адаптивность для мобильных устройств
И еще один момент про адаптивность. Чтобы внутреннее меню смотрелось одинаково на мобильных устройствах, нужно верстать на таблицах. Тогда изображение будет жестко закреплено. В противном случае, при уменьшении размеров экрана, картинки имеют обыкновение съезжать одна под другую, нарушая изначально задуманный порядок.
Вот, опять таки, слова разработчиков на счет адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется под размер экрана, из-за этого изображения могут выглядеть не так, как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах. »
»
7. Виды внутреннего навигационного меню
Ниже представлены самые распространенные виды внутреннего меню. Есть более простые и бюджетные решения, обладающие высокой степенью надежности. И есть более сложные и трудоемкие конструкции в плане графики и верстки. Но зато они выглядят более эффектно.
7.1 Простое кнопочное меню со ссылками
Такое меню представляет собой вертикальный ряд ссылок на графической подложке. Достаточно удобно добавлять новые пункты меню и ротировать их при необходимости. Вот урок Как в фотошопе создать несколько кнопок навигационного меню
7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок располагается на большой фоновой картинке и имеет жестко закрепленную структуру. Вот урок Как создать красивое графическое меню ВКонтакте.
7.3 Меню в виде иконок, плиток
Данная конструкция предполагает несколько рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющая конструкция, имитирующая навигацию по сайту с эффектом нажатия кнопок или прочей маркировкой посещенных ссылок. Такое меню достаточно сложно в управлении и требует навыков общения с вики разметкой, поскольку редактировать информацию на страницах также придется в вики разметке. Вот урок на эту тему Как ВКонтакте создать динамическое меню с эффектом навигации.
Больше примеров внутреннего меню
7.5 Текстовое меню
Самый простой и надежный способ для навигационного меню. Их минусов — отсутствие графики, из плюсов — простота в управлении.
8. Каталог товаров
Каталог товаров не относится к собственному функционалу ВКонтакта. Это структурированный список крупных категорий товаров или услуг, расположенный на отдельной wiki страничке. Ссылки с пунктов каталога могут вести либо на альбомы с фотографиями, либо на подборки товаров, либо на выборку по хештегам, либо на соответствующие разделы внешнего сайта. Визуально каталог может быть представлен в двух видах.
Визуально каталог может быть представлен в двух видах.
8.1 Каталог картинка плюс текст
Представляет собой ряды миниатюр с текстом под ним.
8.2 Каталог графический
Представляет собой ряды красивых графических карточек или иконок.
9. Витрина товаров
А вот витрина товаров — это уже специально разработанный для коммерческих групп собственный функционал ВКонтакта. Раньше владельцы групп использовали для этих целей альбомы с фотографиями товаров. Этот способ существует и сейчас. Но гораздо удобнее пользоваться витриной товаров.
Вся информация про товар будет представлена в одном месте, плюс появилась возможность добавлять несколько сопутствующих фотографий для товаров, также появилась ссылка связи с администратором или менеджером группы, и, наконец, информация об условиях оплаты и доставки товара также расположена в зоне видимости покупателя. Подробнее про витрину товаров расписано в этом уроке Как настроить витрину товаров в группе или паблике В Контакте
10. Приложения
Приложения
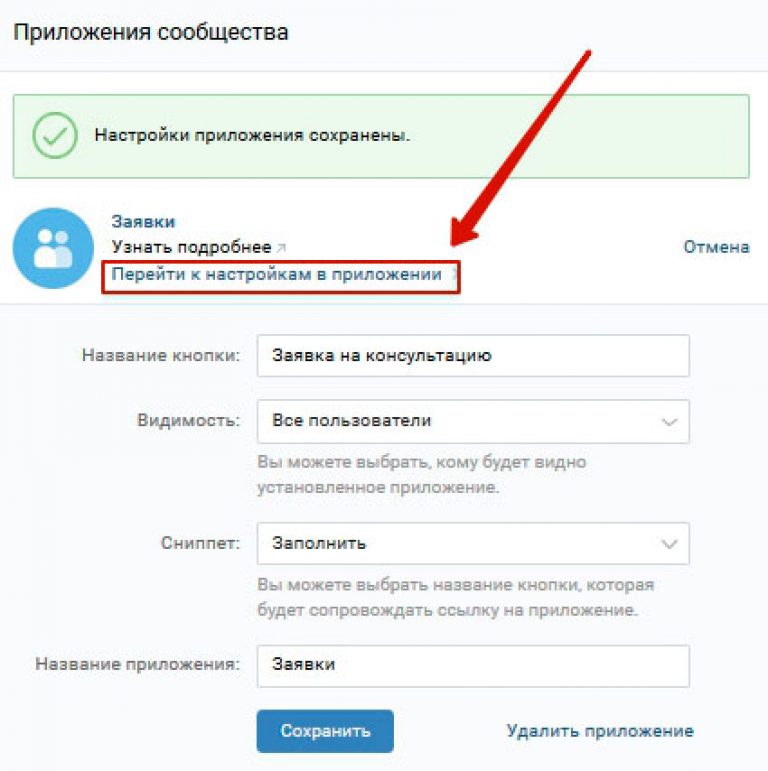
Вообще, приложение — это специализированная программа от сторонних разработчиков, расширяющая, улучшающая или дополняющая собственный функционал ВКонтакта. После редизайна у групп ВКонтакта появилась вкладка «Приложения», где появляются очень даже симпатичные и полезные вещи — заявки, тесты, афиша мероприятий, анкеты, продажа билетов, рассылки сообщений, пожертвования. Рассмотрим некоторые из них.
10.1 Форма онлайн заказа
После установки приложения на главной странице группы под Сообщениями сообщества появляется кнопка с призывом совершить действие, например Заказать онлайн. При переходе посетитель переходит на интерактивную страничку где может выбрать пункты из списка, нажать на диалоговую кнопку с информацией, отметить нужные пункты, внести свою информацию (например фио, адрес итд), задать время и дату визита или посещения, задать категорию качества с помощью шкалы, написать развернутый ответ.
Можно маркировать поля как обязательные к ответу, а можно оставлять заполнение по желанию. Функционал достаточно гибок и разнообразен и подойдет по различные направления бизнеса, заточен под мобильные устройства. Особенно полезен для интернет магазинов и сферы услуг. Как это реализовано на практике, можно посмотреть у меня в группе.
Функционал достаточно гибок и разнообразен и подойдет по различные направления бизнеса, заточен под мобильные устройства. Особенно полезен для интернет магазинов и сферы услуг. Как это реализовано на практике, можно посмотреть у меня в группе.
10.2 Приложение для служб доставки еды.
Приложение позволяет принимать заказы и вести их учёт, не покидая ВКонтакте. Есть возможность создать индивидуальное меню с различными категориями, добавить специальные предложения и акции, настроить под себя оформление и обложку. Подробнее об этом приложении можно почитать здесь.
10.3 Пожертвования
Принимайте пожертвования от ваших подписчиков. Приложение позволяет интегрировать форму приема платежей от Яндекс.Денег, PayPal, Cloudpayments и информацию о вашем кошельке Qiwi в сообщество. Добавить приложение можно через Управление сообществом >> вкладка Приложения >> Пожертвования. Как это реализовано на практике, можно посмотреть у меня в группе.
11. Промо материалы для рекламы ВКонтакте
В связи с ростом всеобщей коммерциализации соцсетей очень часто у меня стали заказывать пакеты промо материалов для рекламы ВКонтакте. Реклама Вконтакте может быть двух видов — таргетинг и реклама в сообществах. Для рекламы в сообществах подходит карточка для репоста, описанная в пунктах 4.1 и 4.3.
А для таргетинга существуют специальные форматы рекламных объявлений. Подробнее об этом можно почитать в статье Форматы рекламных объявлений. Вкратце для таргетинга необходимы следующие форматы — простое изображение 145х85px, большое изображение 145х165px, для продвижения сообществ 145х145px, специальный формат 256х256px.
12. Хештеги
Хэштег — это специальная метка, с помощью которой можно искать записи на определённую тему. Для создания хэштега необходимо перед ключевым словом ввести знак # (решетка). Тогда слово, помеченное решеткой превращается в ссылку, перейдя по которой пользователь видит поисковую выдачу, где будут отображены записи с таким же хэштегом. Хэштеги ВКонтакте поддерживают как латиницу, так и кириллицу, пробелы в хэштегах ставить нельзя.
Хэштеги ВКонтакте поддерживают как латиницу, так и кириллицу, пробелы в хэштегах ставить нельзя.
Также существуют локальные хешкеги (только для латиницы), осуществляющие поисковую выборку в пределах конкретного сообщества. Для этого после хештега добавляется символ @ и буквенный домен сообщества (не id). Например, хештег в моей группе #books@designnonstop — по этой ссылке будет выдаваться подборка постов про книги.
: как встроить кнопку Facebook «Присоединиться к группе» на вашем веб-сайте WordPress
Ваш веб-сайт — это окно в ваш мир. Если вы хотите, чтобы люди узнали о вашей группе в Facebook, вам следует повесить плакат на свое окно.
Если это вы, то вам обязательно нужен этот действительно полезный групповой плагин . Вы обнаружите, что члены вашей группы на Facebook взлетели до небес, и они станут вашими самыми преданными поклонниками сайта!
Не смотрите дальше, я собираюсь открыть вам секрет.
Представляем: промоутер группы WP
Как встроить промоутер WP Group?
Как вам поможет групповой плагин?
Почему плагин WP Group Promoter идеален для вас?Настраивать
Кодирование
Социальные связи
Настройка
Выберите макет дисплея
Опишите свою группу
Несколько групп
Отличная поддержка пользователей
Последние мысли
WP Group Promoter — это плагин для вашего веб-сайта на базе WordPress. С помощью этого группового плагина вы можете продвигать свою группу Facebook на своем сайте.
С помощью этого группового плагина вы можете продвигать свою группу Facebook на своем сайте.
Это обеспечивает отличную видимость вашей группы Facebook на вашем веб-сайте. Преданным поклонникам и посетителям вашего сайта, уже подписавшимся на вас, будет легко предложено найти вашу группу в Facebook и присоединиться к ней.
Этот групповой плагин легко настраивается, он отзывчив и удобен для поисковых систем.
Установить и настроить WP Group Promoter очень просто.
Все, что вам нужно, это ваш веб-сайт, созданный на основе WordPress, и тарифный план, соответствующий вашим потребностям. Вот как вы встраиваете групповой плагин на свой веб-сайт:
В разделе плагинов вашей административной области WordPress нажмите «Добавить новый». Затем вам нужно будет найти «Facebook Group Promoter» и нажать «Установить сейчас». Затем вам нужно будет активировать групповой плагин, нажав кнопку «Активировать».
Если вы хотите получать информацию об обновлениях безопасности и функций плагина, нажмите «Разрешить и продолжить» или пропустите этот шаг.
Затем вы попадете на страницу настроек WP Group Promoter. Здесь вы сможете включить плагин, добавить идентификатор своего приложения Facebook и URL-адрес группы. Вы найдете слот для ввода мета или описания вашей группы Facebook.
Затем вам нужно будет активировать групповой плагин, нажав кнопку «Активировать».
Если вы хотите получать информацию об обновлениях безопасности и функций плагина, нажмите «Разрешить и продолжить» или пропустите этот шаг.
Затем вы попадете на страницу настроек WP Group Promoter. Здесь вы сможете включить плагин, добавить идентификатор своего приложения Facebook и URL-адрес группы. Вы найдете слот для ввода мета или описания вашей группы Facebook.
Вам также необходимо установить флажок «Продвигать группу под сообщениями». Это поможет повысить видимость вашей группы в Facebook для посетителей вашего блога.
Плагин для WP Group Promoter также можно разместить на вашем сайте в виде виджета. Вам просто нужно щелкнуть «Виджеты» в меню «Внешний вид» вашего сайта. Вы увидите виджет «Присоединиться к моей группе». Затем вы можете перетащить этот виджет и разместить его в любом месте на вашем сайте, где вы хотите, чтобы он был виден в любое время.
Вы увидите виджет «Присоединиться к моей группе». Затем вы можете перетащить этот виджет и разместить его в любом месте на вашем сайте, где вы хотите, чтобы он был виден в любое время.
Готово! Теперь откиньтесь на спинку кресла и наблюдайте, как ваша группа в Facebook растет в больших количествах!
Чем вам поможет групповой плагин?Группы Facebook нужно продвигать в правильных местах, чтобы привлечь нужную аудиторию. Ваш продукт/услуга/бизнес будет процветать только в том случае, если к вам присоединятся новые и лояльные участники.
Один из самых новых способов без усилий продвигать свою группу на Facebook – это использовать уже готовый и работающий веб-сайт.
WP Group Promoter — это первый в мире плагин для групп, разработанный для WordPress, который помогает увеличить количество подписчиков в вашей группе Facebook.
После того, как этот групповой плагин запущен и запущен, он похож на рекламу вашей группы в Facebook. Посетители вашего сайта могут легко найти и нажать на виджет или баннер в ваших сообщениях, и они будут перенаправлены непосредственно в вашу группу Facebook.
Посетители вашего сайта могут легко найти и нажать на виджет или баннер в ваших сообщениях, и они будут перенаправлены непосредственно в вашу группу Facebook.
Ваш веб-сайт предназначен для привлечения нужных людей, которые нуждаются в вашей услуге/продукте/бизнесе. Они читают, понимают и следят за вашими сообщениями и контентом, опубликованным на вашем сайте.
Встраивание кнопки, позволяющей этой нишевой аудитории подписаться на вашу группу Facebook, будет очень полезно для роста вашей группы и привлечения посетителей на ваш сайт.
Когда посетители вашего веб-сайта нажимают кнопку, чтобы присоединиться к вашей группе Facebook, они переходят на страницу присоединения. Здесь вы можете настроить три вопроса, на которые должны ответить ваши участники, один из которых будет адресом электронной почты. Как только пользователи ответят на эти вопросы, они станут участниками вашей группы.
Эти три ответа, данные участниками до присоединения к группе, могут стать вашими зацепками, которые помогут вам зарабатывать больше денег без особых усилий. Вы можете создать список адресов электронной почты и собрать идеи для контента, который члены вашей группы хотят читать и которым будут следовать.
Вы можете создать список адресов электронной почты и собрать идеи для контента, который члены вашей группы хотят читать и которым будут следовать.
Group Leads – это замечательный инструмент, которым вы можете воспользоваться бесплатно. Это расширение для Chrome, которое автоматически переносит все три ответа (включая адрес электронной почты) членов вашей группы в таблицу Google и ваше программное обеспечение для маркетинга по электронной почте.
Вы можете использовать эти лиды для создания большего количества контента, продвижения через рассылки новостей по электронной почте и, в конечном счете, многократного расширения своего бизнеса.
Время — деньги. WP Group Promoter — единственный групповой плагин, который вы можете встроить на сайт для своей группы Facebook. Это верный способ поразить две цели одним щелчком мыши.
Во-первых, ваша группа в Facebook продвигается. Во-вторых, статистика вовлеченности вашего сайта растет. Что происходит с этим?
И ваш веб-сайт, и ваша группа в Facebook начинают подниматься по лестнице поисковой системы. Это означает, что когда люди ищут темы в вашей нише, ваш веб-сайт и ваша группа в Facebook появляются выше и быстрее на странице результатов поиска.
Это означает, что когда люди ищут темы в вашей нише, ваш веб-сайт и ваша группа в Facebook появляются выше и быстрее на странице результатов поиска.
Вот как этот плагин сделает вашу жизнь по-настоящему легкой:
НастройкаПлагин продвижения группы WP на вашем сайте на базе WordPress прост в настройке и использовании.
КодированиеЛучшее в этом групповом плагине то, что вам не нужно беспокоиться ни о чем, связанном с кодированием. Это просто как подключи и играй!
Еще один полезный способ привлечь посетителей к вашей группе в Facebook — это отображение «Социального контекста». Это позволяет вашим посетителям узнать количество своих друзей, которые уже являются членами вашей группы.
Индивидуальная настройка Этот групповой плагин создан, чтобы гармонировать с вашим веб-сайтом. Вы можете настроить его в соответствии с темой, тоном и структурой вашего веб-сайта, просто изменив настройки.
Настройки этого группового плагина разработаны в соответствии с вашими потребностями. Вы можете продвигать свою группу Facebook в начале, внутри или в конце своих сообщений или страниц на своем веб-сайте. Вы даже можете отображать его постоянно в виде виджета.
Опишите свою группуДобавление описания вашей группы Facebook в плагин является отличной практикой. Это повышает ваш рейтинг в поисковых системах и помогает вашим посетителям быстро понять вашу группу.
Несколько группВ соответствии с выбранным вами планом у вас есть возможность продвигать одну, три или любое количество групп, которые вы ведете на Facebook.
Отличная поддержка пользователейПо любым вопросам, от настройки до использования и устранения неполадок, у WP Group Promoter есть отличная команда для вашей поддержки.
Заключительные мысли Согласно Hootsuite: Facebook используют более одного миллиарда человек по всему миру. Более 10% этих пользователей принадлежат к группам, которые Facebook определил как «очень значимые». Это означает, что члены этих групп являются сообществами, которые «быстро становятся важной частью пользовательского опыта на Facebook». Это ваша связь с вашими участниками, ваша платформа, чтобы дать им понять, что вы их слышите и что вы к их услугам.
Более 10% этих пользователей принадлежат к группам, которые Facebook определил как «очень значимые». Это означает, что члены этих групп являются сообществами, которые «быстро становятся важной частью пользовательского опыта на Facebook». Это ваша связь с вашими участниками, ваша платформа, чтобы дать им понять, что вы их слышите и что вы к их услугам.
За несколько шагов вы можете легко встроить кнопку на свой сайт для продвижения своей группы Facebook. WP Group Promoter – это ваша ссылка, которая соединяет и расширяет возможности вашего веб-сайта и вашей группы в Facebook.
По какой-то конкретной причине кнопка подписки FaceBook не отображается на моей веб-странице?
спросил
Изменено 10 лет, 7 месяцев назад
Просмотрено 4к раз
Я получил этот профиль в Facebook для моего будущего веб-сайта, и я не могу отобразить кнопку «Подписаться», ДАЖЕ НА странице FaceBook!
http://www. facebook.com/profile.php?id=100003492130845
facebook.com/profile.php?id=100003492130845
Теперь, если вы перейдете сюда, на страницу Facebook, где мы создали кнопку «Подписаться»:
http://developers.facebook.com/docs /reference/plugins/subscribe/
И добавьте ссылку выше, она ничего не покажет.
Я включил подписку, а также создал себе страницу, связанную с тем же профилем:
http://www.facebook.com/pages/Axonn-Says/372194956141393
Но даже страница не работает ::-/.
ПОСЛЕДНЕЕ РЕДАКТИРОВАНИЕ:
Я временно добавил 2 другие кнопки подписки на свой веб-сайт, чтобы продемонстрировать, что это работает, например, для страницы Марка Цука, и чтобы продемонстрировать отсутствие конфликтов JS. Две кнопки появились нормально, но моя кнопка все еще не появлялась.
- подписка
Функция подписки нужна для профилей пользователей, а не для страниц Facebook
Из документации кнопки подписки
href— URL профиля пользователя для подписки.Это должен быть URL-адрес профиля facebook.com.
Слоган социальных плагинов:
Кнопка «Подписаться» позволяет людям подписываться на других пользователей Facebook прямо с вашего сайта.
Функциональность «На самом деле нравится» (также известная как «Фан») (а также социальный плагин Like Box) используется для той же цели на страницах Facebook.
7Вы должны использовать код от КНОПКИ ПОДПИСАТЬСЯ. Но измените «subscribe.php» на «like.php». Все остальное то же самое. Возможно, вы пробовали «likebox.php», но попробуйте и это.
1Как указал Juicy Scripter, невозможно «Подписаться» на страницы. Если вы установите его на URL-адрес профиля, убедитесь, что вы включили Подписчики для этого профиля, так как он не включен по умолчанию.
Для этого откройте в браузере: http://www.facebook.com/ВАШ_ПРОФИЛЬ_URL/subscribers
Нажмите кнопку «Настройки» и убедитесь, что для параметра «Подписчики» установлено значение «Вкл.

 Это должен быть URL-адрес профиля facebook.com.
Это должен быть URL-адрес профиля facebook.com.