Как создать лендинг на WordPress
Gutenberg, Начинающим
Этот урок будет посвящён созданию лендинга на WordPress с нуля. Также вам не понадобится никаких знаний кода для этого.
Единственное требование – вам нужно уже заранее установить себе где-нибудь WordPress.
В этом уроке для создания лендинга мы будем использовать редактор Gutenberg и тему GO, такой способ создания посадочных страниц на WordPress уже не самый свежий, поэтому я бы хотел порекомендовать вам свой видеокурс, где всегда самая свежая и актуальная инфа.
Вступление. Можно ли создать лендинг на WordPress? Сравнение с другими платформами
Да, безусловно можно.
Есть один миф, который тянется ещё с начала 2000-х годов, типо WordPress – это платформа для блогов. Именно спасибо этому мифу – в 2008-м году я ему поверил и потратил год жизни на изучение бесполезного сегодня движка, джумлы, а мог бы начать изучать WordPress сразу.
Итак, сегодня на WordPress можно создать практически всё, что угодно. А то, получится ли у вас классный сайт или нет – зависит только от прямоты рук. Суровая правда.
А то, получится ли у вас классный сайт или нет – зависит только от прямоты рук. Суровая правда.
Тем не менее у нас часто на слуху платформы для создания лендингов – есть популярные и не очень, а новые появляются ну если не каждый день, то довольно часто.
Давайте сделаем сравнение, если вы будете создавать лендинг на WP (WordPress) или на другой платформе.
| WordPress | Другая платформа |
|---|---|
| Сайт только ваш. Навсегда. В любой момент вы можете скачать копию своего сайта на флешку и держать у вас в столе 😁 | Сайт по сути принадлежит тому сервису, у которого вы его создаёте. Иногда они разрешают делать экспорт контента. Но перенос сайта оттуда – это всегда создание сайта с нуля. |
Полностью бесплатен. Всё, за что вам понадобится платить – это хостинг (аренда места на сервере для размещения вашего сайта), тут вам вполне может подойти Beget за 165р/мес. Да и от этого ценника легко избавиться при помощи партнёрской программы. | До тех пор, пока хотите, чтобы ваш сайт жил, придётся выкладывать $$$. Встречаются и бесплатные тарифные планы, но они специально так урезаны, что полноценный сайт на них не создать. Что делать, когда вы больше не захотите тратиться на тариф? Скажете сайту до свидания, т к смотрим первый пункт – скачать сайт нельзя! |
| Вы ни от кого не зависите. Так как на WordPress работает почти половина сайтов интернета и так как в разработке принимают участие тысячи людей по всему миру, то баги исправляются сразу, как появляются. Но ко всему прочему, вы и сами можете нанять фрилансера или команду, которые исправят и допилят вам всё, что пожелаете. | Вы зависите от команды разработчиков этого сервиса. Если вдруг у вас появился какой-то баг, который сильно мешает вам, то не факт, что он будет исправлен… когда-либо. |
Ваш сайт начнёт расти и развиваться и будет появляться новый функционал? Без проблем. Вы либо найдёте себе что-то по душе среди десятков тысяч расширений (плагинов), как платных, так и бесплатных, либо опять-таки можно нанять фрилансера или команду, которые разработают вам всё, что пожелаете. Пример: захотели интернет-магазин? – вот вам бесплатный плагин WooCommerce. Пример: захотели интернет-магазин? – вот вам бесплатный плагин WooCommerce. | Даже самый дорогой тарифный план сервиса вам в этой ситуации не поможет. |
Тут важно обратить внимание на тот момент, что вы можете найти в интернете статьи, где восхваляются различные сервисы-конструкторы сайтов и хейтится WordPress, но тут мы возвращаемся к пункту №2. Эти конструкторы платные и они нанимают людей, которые пишут им эти статьи.
Какой лендинг мы будем создавать в этом уроке?
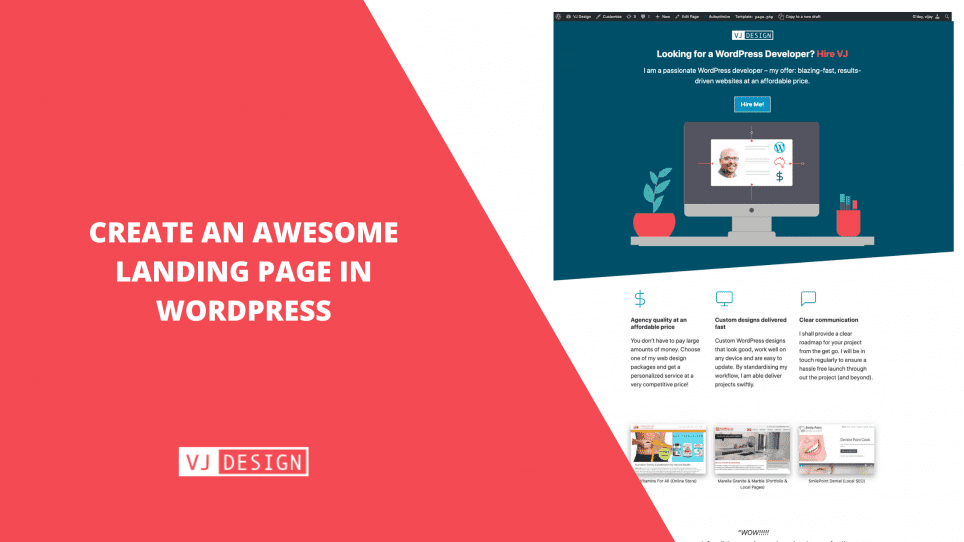
Предположим, что для нашей команды я решил создать лендинг про нас, про то, как мы разрабатываем лендинги 😹
Вот так он будет выглядеть:
Наша посадочная страница получилась довольно лайтовой – первый экран с двумя кнопками, блок с преимуществами, красивый фон с командой, обрамлённый волной и блок призыва к действию. Для первого урока думаю вполне достаточно.Коротко про редактор контента в WordPress – Gutenberg
Раньше в WordPress не было возможности визуального редактирования контента, но разработчиков не устраивала эта нехватка функционала, и где-то 10 лет назад до написания этого поста начали появляться различные плагины-конструкторы, среди них наиболее примечательными были Visual Composer, Elementor и Divi Builder.
Но и они тоже канули в прошлое, после того, как WordPress объявил, что теперь редактирование контента на сайтах будет визуальным по умолчанию – и представил всем Gutenberg.
Gutenberg – это новый визульный редактор WordPress, благодаря которому мы и сможем создавать лендинги при помощи блоков. Он стал частью WordPress в декабре 2018-го.
Можете например поиграть с Gutenberg в этом официальном Демо.
Пошаговая инструкция по созданию лендинг пейдж для WordPress
Ну что, погнали? ⚡️🔥🌪
1. Выбор темы
Окей, наверное это самый ответственный шаг. Потому что от выбора темы будет зависеть не только то, как выглядит ваш сайт, но и его скорость.
Могу дать вам пару советов:
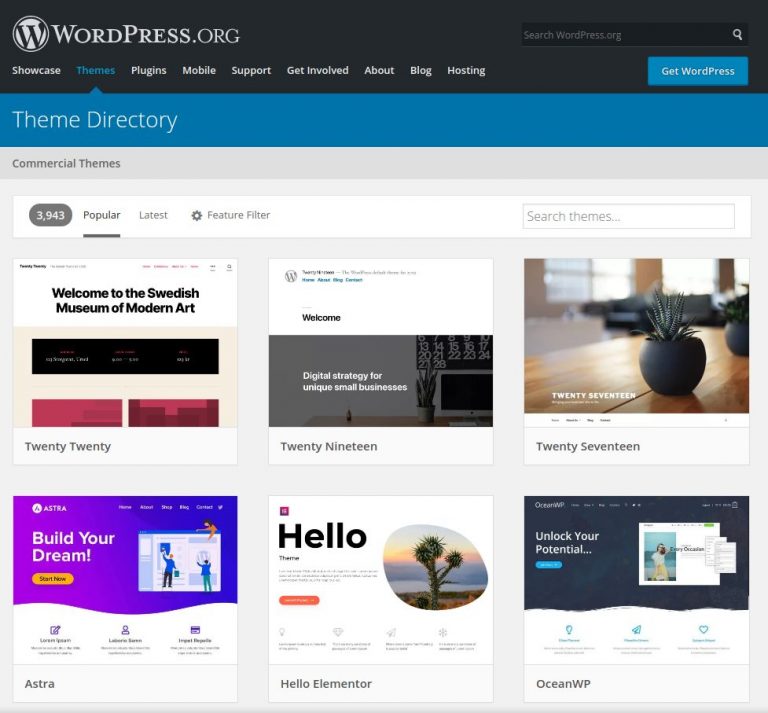
- Обратите внимание на стандартные бесплатные темы WordPress, например «Twenty Twenty» или «Twenty Twenty One», обычно эти темы работают прекрасно, и вполне возможно, что они подойдут под ваши задачи.
- Тема должна работать с редактором Gutenberg. Не с Elementor, не с Divi Builder, а с Gutenberg.
 Окей, я ничего не имею против Elementor, но только сегодня не 2015-й год.
Окей, я ничего не имею против Elementor, но только сегодня не 2015-й год. - Поищите Демо темы, прежде чем ставить её себе на сайт. У платных тем обычно это нетрудно найти, а у бесплатных иногда придётся постараться. Например вот демо для Twenty Twenty.
- Если тема, которую вы скачали, предлагает вам ещё и импорт демо-контента, то это же прекрасно! Заходим в админке в Инструменты > Импорт и делаем необходимые шаги.
- Также рекомендую почитать этот пост, где я рассказываю, какие платные темы не нужно использовать.
Для нашего урока я решил воспользоваться бесплатной темой Go. В основном потому что вместе с ней в комплекте идёт прикольный плагин CoBlocks, который значительно расширяет наш стандартный редактор Gutenberg новыми блоками. Использовать его не обязательно конечно, но возможностей с ним будет намного больше.
Сначала давайте установим тему, это можно сделать прямо из админки WordPress, перейдя во «Внешний вид > Темы» и нажав кнопку «Добавить».
2. Ставим дополнительные плагины (необязательно)
После того, как вы активировали вашу тему «Go», она предложит вам установить плагин «CoBlocks» автоматически (помните, я упоминал, что он нам пригодится для дополнительных блоков в конструкторе).
Соглашаемся и нажимаем «Начать установку плагина».
3. Настраиваем саму тему
Прежде, чем перейти к созданию лендинга, я рекомендую немного покопаться в настройках темы. Прочекать, есть ли возможность поменять шрифты, цвета и так далее, и нужно ли вам это вообще.
В большинстве тем сейчас (и в теме «Go») эти настройки находятся либо во «Внешний вид > Настроить», либо непосредственно с сайта нажимаем на верхней панели «Настроить».
Подробнее на видео:
4. Создаём новую страницу для лендинга
Переходим Страницы > Добавить новую. Тема «Go» даже предлагает выбрать один из предустановленных шаблонов и уже редактировать его.
Но мы с вами конечно же нажмём «Add blank page» и будет редактировать страницу с нуля.
Указываем заголовок страницы и нажимаем «Hide page title», потому что непосредственно на лендинге он нам не понадобится.
5. Как поставить любую страницу в качестве главной страницы сайта
Вот допустим вы перешли в меню «Страницы» и у вас там какое-то определённое количество страниц. Ну больше чем одна. И предположим, что это ваши лендинги на разные случаи жизни.
У каждого лендинга может быть свой URL-адрес, который вы можете установить например нажав на ссылку «Свойства», но как установить определённый из них в качестве главной страницы?
Легко, для этого переходим «Настройки > Чтение». И выбираем наш лендинг.
Всё очень легко тут 🙂
6. Блок «Обложка» или первый экран нашего лендинга
Наконец-то мы добрались и до создания контента для нашего лендинга!
Начнём мы с первого экрана конечно же. Сделаем его вот таким:
Я уже чуть позже поменял цвет и текст в шапке, поэтому не пугайтесь, если на некоторых видео шапка другого цвета. Текст вы можете поменять в «Настройки > Общие» например, а где цвет, мы уже рассматривали выше.
Это мы будем делать при помощи блока Gutenberg «Обложка», который доступен в Gutenberg по умолчанию, то есть плагин CoBlocks для него не нужен!
В итоге мы:
- Добавили заголовок
- Добавили текст-описание
- Добавили две кнопки
- Настроили разные стили для кнопок
- Выровняли всё по центру
- Изменили цвет фона первого экрана
- Добавили необходимые отступы
Всё это – на видео:
7. Блок с преимуществами
Если блок «Обложка» доступен в Gutenberg по умолчанию, то блок с преимуществами «Функции» доступен только при установке плагина «CoBlocks».
Вот так он будет выглядеть на нашей посадочной странице:
Добавим и настроим его на этом видео:
7. Фиксированный фон с волной
Давайте также займёмся немного украшательством – добавим в этом шаге фотку команды и сделаем фиксированный фон аля-параллакс, но не совсем.
Более понятно будет на видео:
9. Блок призыва к действию
Какой же лендинг без блока призыва к действию?
Прежде всего, мы сделаем якорную ссылку с первого экрана на этот блок, для этого установим HTML-якорь этого блока во вкладке «Дополнительно».
На некоторых темах WordPress могут быть лишние расстояния между блоками, особенно, если вы покрасили их в какой-то цвет, для этого добавьте этот код во «Внешний вид > Настроить > Дополнительные стили».
.alignfull {
margin-top: 0;
margin-bottom: 0;
}10. Финиш 🏁
Ну что, вот наш лендинг и готов! Он получился не сложный, но если справились с этими основными принципами работы с блоками, то сможете использовать и любые другие блоки!
Кроме того, когда вы разберётесь с лендингами, рекомендую продолжить моим видеокурсом по созданию интернет-магазинов на WordPress!
Бонус! Видеоурок
Относительно недавно записывал видео, где делал обзор темы «Go», и там делал примерно те же самые шаги, что и в этом уроке.
Вот оно:
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Пишите, если нужна помощь с сайтом или разработка с нуля.
Как сделать лендинг на WordPress? Подробная инструкция ᐉ Веб-студия Brainlab
Содержание :
- Алгоритм разработки Landing Page на ВордПресс
- Выбор хостинга, регистрация домена, установка WordPress
- Поиск и установка шаблона лендинга на WordPress
- Плагины для создания лендинга на WordPress
- Плагин Free Landing Pages Builder by Wishpond
- Elementor Page Builder
- Плагин JetBlocks
- Thrive Architect
- OptimizePress
- Beaver Builder
- Плагин Free Landing Pages Builder by Wishpond
Одностраничник, он же лендинг, отлично справляется с такими задачами: реклама товара/услуги, продажа, заинтересованность потенциальных клиентов и пр. Но, несмотря на то, что по своей структуре такой ресурс кажется простым, создать его не так просто. Как правило, многие начинающие веб-мастера создают такого плана сайты на CMS, ведь современные конструкторы предлагают широкий спектр инструментов, позволяющих внедрить самые разнообразные идеи. В нашей статье мы расскажем как сделать лендинг на конструкторе WordPress, какие плагины установить и как правильно их настроить.
Но, несмотря на то, что по своей структуре такой ресурс кажется простым, создать его не так просто. Как правило, многие начинающие веб-мастера создают такого плана сайты на CMS, ведь современные конструкторы предлагают широкий спектр инструментов, позволяющих внедрить самые разнообразные идеи. В нашей статье мы расскажем как сделать лендинг на конструкторе WordPress, какие плагины установить и как правильно их настроить.
Алгоритм разработки Landing Page на ВордПресс
И так, чтобы создать лендинг на Вордпресс необходимо проделать следующие шаги:
- Определить цели, провести анализ продукта и ЦА. Также провести аудит конкурентов.
- Подготовить контент и создать прототип дизайн-макет.
- Определиться с доменом и хостингом, установить CMS (в нашем случае WP).
- Установить специальные плагины ( о них мы поговорим дальше).
- Провести адаптивную верстку сайта. Это актуально в случае, если функциональности темы недостаточно.
- Подключить специальные инструменты.
 Например, сервис обратного звонка, онлайн-консультанта и т.д.
Например, сервис обратного звонка, онлайн-консультанта и т.д. - Проверить сайт и провести А/Б тестирование.
- Начать разрабатывать тактику seo продвижения.
Качественный Landing полностью соответствует следующим признакам:
- адаптивный;
- релевантный;
- имеет эстетичный внешний вид;
- удобный в пользовании;
- отсутствуют лишние элементы.
Выбор хостинга, регистрация домена, установка WordPress
Выбор домена и хостинга — это первый этап на создании сайта. Это вполне логично, так как в обратном случае вашего сайта не будет в интернет пространстве. Мы уже рассказывали, как правильно выбрать хостинг и домен. После покупки, необходимо связать их между собой.
Дальше переходим к установке WP. Здесь есть два способа:
- Автоматический. Простой способ. Вам нужно просто воспользоваться бесплатной услугой резервирования у хостера.
- Вручную. Этот вариант подойдет опытным веб-мастерам, так как здесь есть свои особенности, но об этом мы пока говорить не будем.
 Так как наша задача -создать лендинг пейдж на Вордпресс.
Так как наша задача -создать лендинг пейдж на Вордпресс.
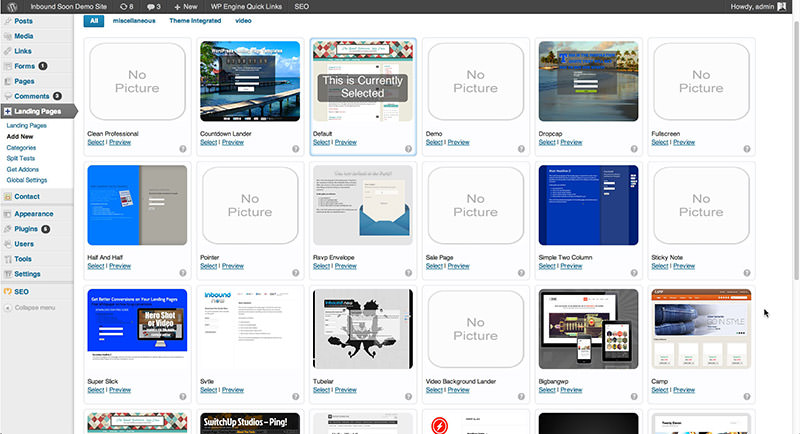
Поиск и установка шаблона лендинга на WordPress
Ворд Пресс известен тем, что у него есть много шаблонов. При чем здесь можно выбрать как платный вариант, так и бесплатный. К слову, второй вариант предполагает под собой урезанную версию первого. Но несмотря на это, его вполне достаточно для создания такого сайта как лендинг.
Чтобы найти шаблон необходимо зайти в админку WP и в левом меню проделать следующее: “Внешний вид” — “Темы” — “Добавить новую”.
Далее, чтобы поиск был более эффективным, настройте фильтр. Можно например, выбрать что-то из популярного или подобрать подходящий вариант под вашу тематику. Выберите шаблон — зайдите в него — ознакомьтесь — перейдите на демо версию — при необходимости, устанавливайте — активируйте его.
Для создания лендинга можно либо скачать специальный плагин или сделать его на чистом шаблоне. Вот как раз о первом варианте мы и расскажем подробнее.
Плагины для создания лендинга на WordPress
Мы уже написали, что использование плагинов — идеальный вариант для тех, кто является новичком в этом деле. Преимущество плагинов в том, что они позволяют собрать страницы любого вида. Достаточно просто перемещать элементы в визуальном редакторе. Но какой плагин выбрать? Их существует достаточное количество. А чтобы определиться с выбором, расскажем о каждом из них подробнее.
Плагин Free Landing Pages Builder by Wishpond
Пользователям плагин предлагается в двух вариантах: платный и бесплатный. Логично, что более широкий спектр возможностей доступен во втором варианте.
| Преимущества | Недостатки |
| Скорость выстраивания страницы | Нет русскоязычной версии |
| Обширные возможности в области дизайна | Оказывает нагрузку на сервер |
| Много красивых и бесплатных тем | |
| Все внесенные изменения можно видеть прямо в макете | |
| Специальные инструменты для отслеживания статистики |
Elementor Page Builder
Удобный плагин с открытым кодом. Есть платный и бесплатный вариант. Из отзывов веб-мастеров можно сказать, что для создания лендинга вполне достаточно и бесплатной версии. Но, чтобы понять подойдет ли он вам, рассмотрим плюсы и минусы плагина.
Есть платный и бесплатный вариант. Из отзывов веб-мастеров можно сказать, что для создания лендинга вполне достаточно и бесплатной версии. Но, чтобы понять подойдет ли он вам, рассмотрим плюсы и минусы плагина.
| Преимущества | Недостатки |
| Быстрая загрузка | Недостаточное количество виджетов |
| Редактирование происходит в режиме реального времени | |
| Огромное количество бесплатных шаблонов | |
| С плагином может разобраться даже новичок |
Плагин JetBlocks
Данный плагин дает возможность добавить контент в футере или хедере. К слову, он совместим с предыдущим софтом.
Особенности:
- Наличие виджетов для верхних и нижних колонтитулов.
- Огромное количество настроек специализации.
- Адекватная стоимость и регулярное обновление.
- Возможность добавлять на сайт различные полезные компоненты.
 Например, форму поиска или всплывающие окна.
Например, форму поиска или всплывающие окна.
Thrive Architect
Неплохой инструмент для создания качественного лендинга. Веб-мастера отмечают, что это самый быстрый плагин. Но все познается в сравнении.
| Плюсы | Минусы |
| Большое количество бесплатных тем | Отсутствие бесплатной версии |
| Отсутствие необходимости кодирования | |
| Простой и понятный принцип работы | |
| Наличие оптимизации с мобильным устройством | |
| Работая с плагином, нет необходимости использовать дополнительные инструменты |
OptimizePress
Самый популярный плагин с безупречной ситуацией. Большую популярность он приобрел среди бизнесменов. Рассмотрим плюсы и минусы.
| Плюсы | Минусы |
| Простой и интуитивно понятный | Высокая стоимость |
| Наличие функции А/Б тестирование | |
| Широкий выбор рассылок | |
| Наличие привлекательных шаблонов |
Beaver Builder
Сочетает в себе и шаблон и плагин, но использовать его можно только в качестве плагина. Доступна как платная, так и бесплатная версия. Говоря о платной, то здесь их аж три. Можно создать сайт под личный бренд.
Доступна как платная, так и бесплатная версия. Говоря о платной, то здесь их аж три. Можно создать сайт под личный бренд.
Особенности:
- Подходит под любой движок.
- Отличается быстрой загрузкой.
- Совместим с мобильными устройствами.
- Имеет понятный и удобный интерфейс.
- Пользователям доступна библиотека готовых посадочных страниц.
Да, Ворд Пресс позволяет создать качественный лендинг, главное подобрать подходящий плагин и проработать стратегию создания сайта.
Хотите сделать что-то великое?
Позвольте помочь вам.
Готовы? Свяжитесь сегодня.
Свяжитесь с нами!
Наш офис
Украина, Киев
улица Евгения Сверстюка, 19
Номер телефона
+380633746749
Мы в соц.сетях
Отправить запрос Калькулятор стоимости
Калькулятор стоимости сайта Brainlab
Интересует стоимость разработки сайта?
Наш калькулятор дает возможность изучить стоимость каждого этапа и подобрать подходящий под бюджет
вариант.
1. Тип сайта
Сайт визитка
Небольшой сайт, как правило, состоящий из нескольких веб-страниц (до 5), содержит основную информацию об организации, частном лице, компании.
Подробнее о сайте
Landing Page
Это посадочная страница, основная задача которой, побудить пользователя совершить целевое
действие. Такое действие может быть направлено на оформление заказа, онлайн оплату или получение
контактных данных пользователя.
Подробнее о сайте
Корпоративный
сайт
Многостраничный сайт, обычно содержит многоуровневую структуру, личный кабинет, формы обратной связи. Такой сайт может быть направлен как на взаимодействие с существующими клиентами и партнерами, так и на привлечение новых.
Подробнее о сайте
Сайт-каталог
Представляет собой многостраничный сайт с многоуровневой структурой. Такой сайт содержит
каталог
продуктов компании, есть возможность указывать цены, скидки, акции, разделять контент для
различных групп пользователей (опт/розница).
Такой сайт содержит
каталог
продуктов компании, есть возможность указывать цены, скидки, акции, разделять контент для
различных групп пользователей (опт/розница).
Подробнее о сайте
Интернет магазин
Интернет-магазин, который содержит каталог товаров компании, с возможностью фильтрации и сортировки. Пользователи могут оформить заказ, оплатить онлайн, зарегистрироваться, участвовать в программе лояльности.
Подробнее о сайте
3. Вёрстка
Вёрстка
4. Движок CMS
OpenCart
CMS WordPress
OpenCart
CMS WordPress
CMS WordPress
CMS WordPress
Tilda
CMS WordPress
CMS WordPress
Tilda
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
OpenCart
OpenCart
OpenCart
OpenCart
OpenCart
OpenCart
CMS WordPress
CMS WordPress
Tilda
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
Tilda
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
OpenCart
CMS WordPress
Тип сайта: Не выбрано
0 $
Вёрстка: Не выбрано
0 $
Движок CMS: Не выбрано
0 $
Примерная стоимость: 0 $
Примерные сроки: 0 дней
Хотите сделать что-то великое?
Позвольте нам помочь вам.

Готовы? Свяжитесь сегодня.
Как создать целевую страницу в WordPress (5 простых шагов)
Хотите узнать, как создать целевую страницу в WordPress?
С хорошо продуманной целевой страницей вы можете легко привлекать посетителей, превращать их в клиентов, расширять список адресов электронной почты и повышать продажи.
И сегодня мы покажем вам самый простой способ создать целевую страницу в WordPress. У вас может быть привлекательная страница, которая мгновенно привлечет внимание ваших посетителей.
Но сначала давайте посмотрим, как добавление целевой страницы может помочь вашему бизнесу.
Или просто нажмите здесь и перейдите к учебнику.
Зачем использовать целевую страницу в WordPress?
Целевая страница — это специальная страница, на которой вы можете продвигать свои товары или услуги. Привлекательная целевая страница означает, что вы можете легко превратить посетителей сайта в клиентов и подписчиков.
Следует отметить, что целевая страница отличается от домашней страницы. Домашняя страница рассказывает вашим посетителям о вашем бизнесе и вашем веб-сайте, чтобы они могли решить, куда идти.
Домашняя страница рассказывает вашим посетителям о вашем бизнесе и вашем веб-сайте, чтобы они могли решить, куда идти.
С другой стороны, единственная цель целевой страницы — побудить посетителей совершить какое-либо действие. Это действие может быть:
- Покупка вашего продукта
- Присоединение к вашему списку адресов электронной почты
- Оставить положительный отзыв
- Создание учетной записи на вашем сайте
- И многое другое
Вы можете многое сделать с целевыми страницами на своем WordPress Веб-сайт. Вот несколько уникальных способов, которыми целевые страницы могут вам помочь:
- С помощью целевой страницы вы можете избавиться от ненужных отвлекающих факторов и сосредоточиться на побуждении людей к действию.
- Целевые страницы также позволяют использовать графику, видео, отзывы и многое другое, чтобы привлечь внимание людей и превратить их в клиентов или подписчиков.
- Вы также можете использовать свою целевую страницу для привлечения потенциальных клиентов и добавлять множество новых людей в свой список адресов электронной почты.

- Поскольку вы сосредоточены только на одной вещи, у вас появляется больше места для обсуждения того, как ваш продукт или услуга могут помочь вашим посетителям.
- Ваша целевая страница может быть заполнена ключевыми словами о конкретном продукте или услуге. Это означает, что он может занимать более высокое место в результатах поиска и повысить SEO вашего сайта, чтобы вы могли легко найти заинтересованных людей.
Как видите, целевые страницы могут многое предложить вашему сайту. Фактически, более 68% компаний B2B используют целевые страницы для повышения конверсии на своем веб-сайте.
Теперь давайте продолжим и рассмотрим самый простой способ создать целевую страницу в WordPress.
Самый простой способ создать целевую страницу в WordPress
Хотя целевые страницы — отличный способ увеличить ваши продажи и привлечь больше клиентов, вы можете столкнуться с некоторыми проблемами, если планируете создать целевую страницу для своего сайта.
Наем кого-то, кто создаст и обновит профессиональную целевую страницу для вашего веб-сайта, может обойтись очень дорого. Кроме того, это связано с дополнительными трудностями при поиске подходящего разработчика для создания вашей целевой страницы.
Но есть и хорошие новости.
Вам не нужно нанимать дорогого разработчика, чтобы создать лендинг с высокой конверсией. Все, что вам нужно, это правильный инструмент, и вы можете создать его самостоятельно.
Здесь на помощь приходит SeedProd.
Используя SeedProd, вы можете легко создавать красивые целевые страницы, которые превратят ваших посетителей в подписчиков и клиентов.
Забудьте о найме разработчика или программировании. SeedProd поставляется с простым конструктором страниц с помощью перетаскивания, который поможет вам создавать привлекательные целевые страницы, даже если вы новичок в WordPress.
На самом деле, вот несколько основных моментов, которые вы получаете с SeedProd:
- Простой в использовании конструктор перетаскивания страниц для визуального создания целевых страниц
- 150+ профессионально разработанных шаблонов страниц для использования
- 40+ блоков контента для ваших целевых страниц
- Защита от спама для защиты вашего сайта от ботов и поддельных материалов
- Интеграция с популярными службами почтового маркетинга, такими как MailChimp и ActiveCampaign
Список замечательных функций SeedProd можно посмотреть здесь.
В общем, SeedProd — лучший конструктор целевых страниц для WordPress и самый простой способ создания целевых страниц для вашего сайта.
Если вы хотите узнать больше, ознакомьтесь с нашим обзором SeedProd здесь.
Теперь давайте продолжим и посмотрим, как вы можете создать целевую страницу в WordPress с помощью SeedProd.
Как создать целевую страницу в WordPress (самый простой способ)
Чтобы создать целевую страницу WordPress, все, что вам нужно сделать, это следовать этому пошаговому руководству:
Шаг 1: Установите и активируйте SeedProd на своем сайте
Первый шаг — пойти и получить здесь свою копию SeedProd. После того, как вы загрузили плагин, вы можете продолжить и установить его на свой сайт WordPress.
Если вы не знаете, как это сделать, вы можете посмотреть это простое руководство по установке плагинов WordPress.
После установки и активации плагина вам будет предложено ввести лицензионный ключ.
Вы можете найти лицензионный ключ в разделе Accounts на веб-сайте SeedProd.
Теперь скопируйте ваш лицензионный ключ и вернитесь на свой сайт WordPress.
Там вставьте лицензионный ключ и нажмите кнопку Verify Key .
После этого вы можете перейти к шагу 2 и создать новую целевую страницу для своего сайта.
Шаг 2: Создайте новую целевую страницу
Чтобы создать новую целевую страницу, сначала перейдите в SeedProd » Pages на панели управления WordPress.
Отсюда вы можете настроить различные страницы для своего сайта, в том числе страницу 404, страницу скоро, страницу входа и многое другое.
Прокрутите вниз, чтобы найти раздел Целевые страницы , а затем нажмите кнопку Создать новую целевую страницу .
Теперь вы можете выбрать шаблон для вашей целевой страницы. Просто проверьте доступные шаблоны целевых страниц, которые вы получаете с SeedProd.
Как только вы найдете нужный шаблон, наведите указатель мыши на шаблон и щелкните значок проверки .
В этом уроке мы будем использовать шаблон Floral Squeeze Page .
После этого вы можете увидеть всплывающее окно, в котором вас попросят ввести имя страницы и пользовательский URL-адрес для вашей целевой страницы.
Просто добавьте туда детали и нажмите Сохранить и начать редактирование страницы .
И все. Вы создали новую целевую страницу для своего сайта.
Теперь вы можете перейти к шагу 3 и настроить дизайн вашей целевой страницы.
Шаг 3. Настройка шаблона целевой страницы
После создания целевой страницы она автоматически откроется в конструкторе страниц с помощью перетаскивания.
Теперь вы можете использовать простой визуальный конструктор для добавления нового контента на целевую страницу.
На левой панели вы можете найти все блоки целевой страницы .
Каждый блок содержит элемент, который можно добавить на целевую страницу, включая заголовок, изображение, кнопку, разделитель, видео, текст и многое другое.
Справа у вас есть предварительный просмотр вашей целевой страницы.
Чтобы начать, вы можете перетащить блок слева и бросить куда хотите справа.
Теперь у вас есть новый блок на целевой странице.
После добавления блока вы можете просто нажать на него, и слева вы увидите его параметры. Каждый блок целевой страницы имеет здесь разные настройки.
Например, если вы добавите блок изображений , вы можете использовать параметры, чтобы выбрать изображение, которое вы хотите разместить на своей целевой странице, его размер, альтернативный текст для изображения и многое другое.
Чтобы просмотреть другие параметры блока целевой страницы, щелкните вкладку Шаблоны вверху.
Здесь вы можете выбрать из списка различных стилей для блока целевой страницы.
Наконец, вы можете перейти на вкладку Advanced , чтобы найти оставшиеся параметры настройки для блока целевой страницы.
Здесь вы можете установить границу, поля, тень, видимость и многое другое.
После того, как вы добавили свои настройки, нажмите кнопку Кнопка Сохранить вверху.
После этого щелкните значок в виде маленькой сетки , чтобы вернуться к основным параметрам настройки.
Далее вы можете легко добавлять изображения, текст, абзацы, кнопки и многое другое с помощью блоков целевой страницы.
Если вы прокрутите вниз левый раздел, вы также можете найти блоки Advanced для вашей целевой страницы. К ним относятся:
- Виджет раздачи
- Таймер обратного отсчета
- Форма подписки
- Индикатор выполнения
- Хронология социальных сетей
- Форма входа
- И многое другое
Как и раньше, вы также можете добавить эти блоки на свою целевую страницу.
Если вы довольны блоками целевой страницы, нажмите кнопку Сохранить .
Теперь вы можете перейти к разделам целевой страницы, щелкнув параметр Разделы вверху.
Как вы можете догадаться из названия, это разные разделы, которые вы можете напрямую добавить на свою целевую страницу.
К ним относятся заголовки, призывы к действию, разделы часто задаваемых вопросов, функции, отзывы и многое другое.
Чтобы добавить раздел целевой страницы, наведите на него указатель мыши и щелкните значок плюс (+).
Как и в случае с блоками целевой страницы, вы можете щелкнуть раздел, чтобы изменить настройки.
Предположим, вы добавили раздел часто задаваемых вопросов на свою целевую страницу. Чтобы изменить текст, который появляется в новом разделе часто задаваемых вопросов, вы можете просто щелкнуть раздел и изменить настройки.
После того, как вы добавили блоки и разделы на свою целевую страницу, нажмите кнопку Сохранить .
Затем вы можете щелкнуть значок шестеренки в левом нижнем углу, чтобы открыть настройки целевой страницы.
На этой странице вы можете изменить шрифт, цвета и фон целевой страницы. Для опытных пользователей также есть возможность добавить пользовательский CSS для изменения дизайна целевой страницы.
Например, если вы нажмете на Colors , вы можете быстро выбрать цвета для разных частей вашей целевой страницы.
Если вы довольны настройками, не забудьте еще раз нажать кнопку Сохранить .
Точно так же вы можете легко изменить дизайн своей целевой страницы с помощью конструктора перетаскивания.
Следующим шагом является подключение вашей новой целевой страницы к службе маркетинга по электронной почте, чтобы вы могли начать привлекать потенциальных клиентов.
Шаг 4. Подключитесь к службе маркетинга по электронной почте
Сначала выберите вкладку Connect вверху, и вы увидите все доступные службы электронного маркетинга.
SeedProd поставляется с поддержкой 13 различных сервисов электронного маркетинга, включая Mailchimp, Drip, ConvertKit, Campaign Monitor и многие другие.
Если вы прокрутите вниз, вы также увидите варианты подключения вашей целевой страницы к Google Analytics, Recaptcha и Zapier.
Чтобы продолжить, нажмите здесь на свою службу маркетинга по электронной почте, а затем нажмите на значок 9.0101 Подключить новую учетную запись Появится кнопка.
После этого просто следуйте инструкциям на экране, чтобы подтвердить свою учетную запись.
Теперь вы можете использовать свою целевую страницу для сбора адресов электронной почты ваших посетителей и включения их в свои маркетинговые кампании по электронной почте.
Наконец, нажмите кнопку Сохранить , чтобы сохранить изменения.
Теперь вы можете перейти к последнему шагу, где вы публикуете свою целевую страницу.
Шаг 5. Опубликуйте свою целевую страницу в WordPress
Очень просто опубликовать целевую страницу с помощью конструктора страниц с помощью перетаскивания.
Просто нажмите на значок стрелки справа от кнопки Сохранить , чтобы начать.
Теперь все, что вам нужно сделать, это нажать кнопку Опубликовать .
После этого нажмите кнопку See Live Page во всплывающем окне, чтобы проверить новую целевую страницу.
Итак, вы официально опубликовали свою новую целевую страницу! Теперь вы увидите, как это выглядит для ваших посетителей.
Ну вот!
Теперь вы знаете, как создать целевую страницу в WordPress. Используя SeedProd, будет очень легко создать целевую страницу с высокой конверсией.
Затем вы сможете увеличить число подписчиков электронной почты, привлечь больше клиентов и увеличить продажи. И самое приятное то, что вы можете сделать все это, не касаясь ни единой строчки кода.
Готовы создавать привлекательные целевые страницы? Иди и возьми свою копию SeedProd сегодня.
Ищете другие способы помочь вашему бизнесу? Взгляните на этот список лучших советов по маркетингу в социальных сетях для малого бизнеса.
Нашли этот список полезным? Тогда подпишитесь на нас в Facebook и Twitter, чтобы получить дополнительные советы и руководства.
Как создать целевую страницу в WordPress
В этом руководстве мы рассмотрим, как создать и спроектировать целевую страницу в WordPress с помощью Elementor. Мы рассмотрим основные шаги и рекомендации, которым необходимо следовать, чтобы создать эффективный дизайн.
Существует множество способов создания успешных целевых страниц.
«Почему следует следовать именно этому руководству, а не другим?» вы можете спросить.
Это пошаговое руководство имеет несколько ключевых преимуществ:
- Бесплатный конструктор целевых страниц . Вы будете создавать целевую страницу с помощью нашего ведущего бесплатного конструктора целевых страниц WordPress без дополнительных плагинов WordPress.
- Без кодирования — Вам не придется иметь дело ни с одной строкой кода CSS или PHP, а также с дочерними темами — или какими-либо техническими ноу-хау в этом отношении.
- Высокая конверсия .
 В этом руководстве мы уделяем особое внимание созданию целевой страницы, которая не только выглядит красиво, но и создана для повышения конверсии.
В этом руководстве мы уделяем особое внимание созданию целевой страницы, которая не только выглядит красиво, но и создана для повышения конверсии.
Во-первых, давайте начнем с краткого объяснения того, что такое целевая страница и чем она отличается от домашней страницы. Затем мы покажем вам, как создать собственную целевую страницу.
Содержание
- Что такое целевая страница?
- В чем разница между домашней страницей и целевой страницей?
- Как создать целевую страницу в WordPress: пошаговое руководство
- Дополнительные приемы: липкое меню и якорь
- Последний трюк: скрытие навигации
Что такое целевая страница?
Целевая страница — это страница на вашем веб-сайте, созданная специально для определенной маркетинговой кампании. Целевые страницы создаются с учетом четких целей призыва к действию (CTA), и они часто обеспечивают более высокие коэффициенты конверсии, чем обычные сообщения в блогах или страницы сайта.
Есть несколько различий между целевыми страницами и обычными страницами — как, например, домашняя страница, они имеют меньше или вообще не имеют ссылок на меню верхнего и нижнего колонтитула, они более наглядны и, как правило, имеют четкий обмен сообщениями. Наиболее распространенный способ классификации целевых страниц — это страницы генерации лидов и страницы перехода по клику.
В чем разница между домашней страницей и целевой страницей?
Хотя посетитель, безусловно, может «попасть» на вашу домашнюю страницу, это не означает, что ваша домашняя страница является целевой.
Ваша домашняя страница — это приветственная зона для вашего бренда. В нем рассказывается, что предлагает ваш бренд, для кого он предназначен, с кем связаться и так далее. Более того, это побуждает ваших посетителей исследовать другие разделы вашего сайта.
Этот общий подход отлично подходит для знакомства людей с вашим брендом. Однако это не очень хорошо, если вы хотите, чтобы посетители выполняли одно конкретное действие.
Вот тут-то и появляются целевые страницы:
Вместо того, чтобы пытаться охватить всю информацию о вашем бренде, целевая страница ориентирована на то, чтобы побудить посетителей выполнить одно конкретное действие. Этим действием может быть покупка продукта, заполнение формы, присоединение к вашему списку адресов электронной почты и так далее.
Как мы упоминали выше, целевые страницы достигают этого, удаляя как можно больше отвлекающих факторов. Например, ваша домашняя страница будет содержать множество ссылок на более глубокие разделы вашего сайта. Это хорошо, потому что вы хотите, чтобы посетители исследовали.
Напротив, ваши целевые страницы должны удалить все или большую часть этих ссылок. На целевой странице эти ссылки просто отвлекают внимание посетителей, которые могут помешать им выполнить то действие, которое вы от них хотите.
Как создать целевую страницу в WordPress: пошаговое руководство
Теперь, когда вы знаете, что такое целевые страницы и почему они полезны, давайте рассмотрим, как создать специальную целевую страницу для своего веб-сайта WordPress.
Для создания целевых страниц вы можете использовать Elementor и его визуальный интерфейс перетаскивания.
Зачем использовать Elementor вместо редактора блоков WordPress по умолчанию? Ну, есть несколько причин:
- Визуальный дизайн с перетаскиванием — Elementor предоставляет вам доступ к гораздо более мощному визуальному редактору дизайна с перетаскиванием. Поскольку у вас больше контроля над дизайном, вы можете убедиться, что каждая часть вашей целевой страницы идеальна.
- Шаблон пустого холста — Elementor позволяет создавать целевые страницы, используя пустой холст, который скрывает верхний и нижний колонтитулы, чего редактор блоков не предлагает по умолчанию.
 Как мы обсуждали выше, скрытие навигации является хорошей практикой для целевых страниц, поскольку позволяет устранить отвлекающие факторы и сфокусировать целевую страницу на подталкивании пользователей к определенному действию.
Как мы обсуждали выше, скрытие навигации является хорошей практикой для целевых страниц, поскольку позволяет устранить отвлекающие факторы и сфокусировать целевую страницу на подталкивании пользователей к определенному действию. - Управление целевой страницей — Elementor предоставляет вам специальную область управления целевой страницей. Это позволяет отделить целевые страницы от обычных страниц контента.
- Маркетинговые элементы — Elementor включает в себя множество встроенных маркетинговых элементов, которые помогут вам оптимизировать ваши целевые страницы и избавят вас от необходимости использовать сторонние плагины. Например, вы можете добавлять формы с помощью виджета «Формы» и легко интегрировать их с вашей CRM или службой маркетинга по электронной почте.
- Шаблоны целевых страниц — в то время как Elementor позволяет легко создавать великолепные целевые страницы с чистого листа, у вас также есть возможность импортировать один из профессионально разработанных шаблонов целевых страниц Elementor, а затем настроить его в соответствии со своими потребностями.

Вы готовы создать свою первую целевую страницу? Вот как это работает:
Первоначальная настройка
Чтобы следовать этому руководству и создать собственную целевую страницу, вам понадобятся три инструмента:
- Сайт WordPress (обязательно)
- Бесплатный плагин Elementor (обязательно)
- Elementor Pro (необязательный, но очень полезный для целевых страниц)
WordPress обеспечивает базовую функциональность для вашего веб-сайта и ваших целевых страниц. Если вы уже создали свой основной веб-сайт с помощью WordPress, вы можете использовать ту же установку WordPress для своих целевых страниц. Если у вас еще нет сайта WordPress, вам необходимо создать новую установку WordPress, прежде чем продолжить. У нас есть подробное руководство о том, как сделать сайт на WordPress.
Когда у вас есть сайт WordPress, плагин Elementor добавляет визуальный интерфейс дизайна с перетаскиванием, который вы можете использовать для создания своих целевых страниц. Плагин Elementor бесплатен и доступен на WordPress.org — вы можете установить его, перейдя в Плагины → Добавить новый и выполнив поиск «Elementor». Перейдите сюда для получения более подробных инструкций.
Плагин Elementor бесплатен и доступен на WordPress.org — вы можете установить его, перейдя в Плагины → Добавить новый и выполнив поиск «Elementor». Перейдите сюда для получения более подробных инструкций.
Elementor Pro расширяет бесплатный плагин Elementor рядом функций и вариантов дизайна, которые могут улучшить ваши целевые страницы. Например, Elementor Pro предоставляет вам виджет «Форма», который вы можете использовать для создания всевозможных форм подписки или захвата лидов. Чтобы использовать его, вам необходимо приобрести Elementor Pro, а затем установить его на свой сайт вместе с бесплатным плагином Elementor.
Целевая страница, которую вы создадите
Вы будете создавать страницу, которая включает:
- Верхний раздел — Он занимает большую часть нашего экранного пространства. Он состоит из заголовка, некоторого текста и кнопки призыва к действию — это приведет пользователя к нашей форме.
- Раздел меню навигации — Эта область помогает посетителю сайта быстро перейти к любой части нашей целевой страницы.

- О разделе — Важный раздел, который рассказывает нашим посетителям больше о нашем бизнесе или услугах.
- Раздел функций — Список функций с большим изображением слева.
- Раздел галереи — Для этого раздела мы создали уникальный макет галереи, используя комбинацию виджетов с некоторыми изображениями, текстом, значками социальных сетей и фоновым видео.
- Раздел формы — Здесь мы включили контактную форму, которая позволит нашим посетителям легко связаться с нами.
Итак, приступим!
Шаг 1. Создайте новую целевую страницу
Как мы упоминали выше, одним из преимуществ использования Elementor является то, что он предоставляет вам специальный интерфейс для управления вашими целевыми страницами вместо того, чтобы смешивать их с вашими обычными страницами контента WordPress.
Чтобы создать свою первую целевую страницу, перейдите в Шаблоны → Целевые страницы и нажмите кнопку Добавить новую целевую страницу .
Это запустит вас в редакторе Elementor. Вы можете выбрать один из готовых шаблонов целевой страницы или закрыть библиотеку шаблонов, чтобы создать свою целевую страницу с нуля.
Шаг 2. Настройка цветов, шрифтов и палитры цветов
Прежде чем приступить к фактическому дизайну целевой страницы, важно правильно настроить визуальный редактор.
Когда вы создаете новую целевую страницу, Elementor автоматически применяет макет страницы Elementor Canvas. Это дает нам «чистую» страницу без верхнего, нижнего колонтитула или боковой панели. Это хороший вариант для создания целевой страницы.
Затем мы устанавливаем глобальные цвета по умолчанию следующим образом: первичный — белый, вторичный и текст — черный. Цвета по умолчанию будут установлены автоматически, когда мы добавим новый виджет, что значительно упростит нашу работу.
Проделаем то же самое со шрифтами. Я установил свой основной и дополнительный шрифт заголовков на шрифт Adobe Typekit (восстановление), но вы можете установить свой собственный шрифт по своему усмотрению.
Что касается палитры цветов, мы настроили наши цвета, чтобы мы могли быстро получить к ним доступ при создании страницы.
Шаг 3: Верхняя часть целевой страницы
Наша верхняя голубая секция включает заголовок, текстовый редактор и виджеты кнопок.
Что здесь особенного: Режим наложения фонового изображения и перекрывающиеся заголовки.
Как мы это сделали: Устанавливаем синий цвет фона. Наложение фона дает нам возможность установить еще один слой поверх, на этот раз установить наложение изображения. Режим наложения — это новая опция в Elementor 2.1. Что он делает, так это смешивает наложение со светло-голубым фоном. Мы выбираем Multiply или Darken и проверяем, как это влияет на изображение.
Чтобы получить перекрытие заголовков, мы переходим к дополнительным настройкам первого заголовка и добавляем минусовое поле только внизу.
Шаг 4: Заголовок и область навигации
Область навигации состоит из 3 столбцов и включает виджет изображения, виджет меню навигации и кнопку.
Что здесь особенного: Навигационные ссылки, которые помогают посетителю прокрутить до нужного места на странице.
Как мы это сделали: Мы добьемся этой функциональности позже, используя виджет Anchor. В меню есть 3 ссылки: о программе, функции и галерея. Каждая ссылка связана с соответствующим разделом с помощью хэштега.
Шаг 5: Область сведений
Область сведений будет состоять из одного столбца. Он будет включать в себя значок, заголовок и виджет текстового редактора. Этот раздел довольно прост. Заголовок имеет тот же стиль, что и верхний заголовок, мы только немного изменили тень.
Что здесь особенного : Значок перекрывается заголовком
Как мы это сделали : Мы уменьшили размер значка и установили нижний минус поля.
Шаг 6: Дизайн области функций
Этот раздел функций включает в себя большое изображение Vespa слева и список из 3 услуг справа.
Что здесь особенного : Для этого раздела функций мы повторяем эффект фонового значка, который мы использовали в предыдущем разделе.
Как мы это сделали : Чтобы получить этот эффект, мы установили параметр поля для виджета значка на 40 пикселей для нижнего поля и -20 для левого. Мы можем дублировать эту первую услугу 3 раза.
- Совет. Если у вас есть раздел или любой другой элемент, который вы хотите продублировать, сначала подготовьте его для мобильных устройств и только потом продублируйте.
Шаг 7: Область галереи
Следующей областью, которую мы добавим, будет галерея. Здесь у нас есть большой заголовок и сетка, состоящая из призыва к действию и других виджетов.
Что здесь особенного: Сетка галереи с различными виджетами
Как мы это сделали:
- Чтобы создать эту сетку, похожую на галерею, мы будем использовать виджет столбцов для создания внутреннего раздела.

- Мы объединим несколько виджетов и фоновое видео, чтобы создать галерею с уникальным стилем.
- Мы используем виджет разделителя, поэтому мы можем установить цвет фона для левого столбца. То же самое проделываем с центральной колонной.
- Мы также добавим еще один раздел виджета столбцов, и на этот раз под стилем мы установим тип фона видео. В новом Elementor 2.1 вы можете установить время начала и окончания видео. Это отлично подходит для создания фонового цикла.
Шаг 8: Область контактов и контактная форма
Здесь находится наша область контактов, которая является жизненно важной частью каждой страницы и позволяет посетителям общаться с владельцами сайта. Используя конструктор визуальных форм Elementor, мы можем легко настроить контактную форму и настроить ее стиль в соответствии со всей страницей. Мы также можем легко подключить его к службе почтового маркетинга, такой как MailChimp, используя встроенную интеграцию форм Elementor.
Что здесь особенного : Эффект режима наложения фона
Как мы это сделали : Мы добавляем наложение изображения и устанавливаем его с помощью настройки режима наложения Multiply.
Дополнительные хитрости: липкое меню и привязка
Мы хотим, чтобы наше меню было липким и оставалось наверху, когда мы прокручиваем вниз.
Что здесь особенного : Прикрепленное меню с навигационными ссылками
Как мы это сделали: Мы установим это, выбрав раздел редактирования, расширенный, эффект прокрутки, липкий верх. Мы можем установить, на каких устройствах он будет закреплен, а также расстояние сверху. Мы также добавляем якоря, чтобы посетители могли легко перемещаться по странице. Мы делаем это, перетаскивая привязка виджета в каждом разделе.
Последний трюк: скрытие навигации
Теперь небольшая хитрость относительно навигации; Как видите, область навигации видна по всему сайту, но что, если мы хотим ее немного скрыть?
Что здесь особенного: Скрытие навигации, когда пользователь прокручивает определенную точку на странице.
Как мы это сделали: Мы выберем раздел навигации, расширенный, и под z-index присвоим ему 1. Под настройками раздела галереи стиль, установим для него белый фон. А на вкладке «Дополнительно» для z-index установите значение 2. Это означает, что он должен охватывать раздел меню. Посмотрим, сработает ли это. Мы прокрутим вниз и проверим — навигация исчезла.
Посмотрим на результат…
Посмотрим, что мы создали. Выглядит круто, правда?
Используйте шаблоны целевой страницы вместо создания с нуля
В этом посте вы научились создавать целевую страницу с нуля, поскольку мы рассмотрели процесс создания каждой части целевой страницы.
Альтернативный метод — использовать шаблоны целевых страниц Elementor и настраивать их под свои нужды. Вы можете найти более сотни полностраничных шаблонов в бесплатной и профессиональной библиотеке шаблонов Elementor. Просмотрите список и выберите те, которые подходят вам лучше всего.
Другой вариант — использовать блоки Elementor для быстрого создания различных элементов целевой страницы. Категории блоков включают героя, призыв к действию, часто задаваемые вопросы, услуги и другие разделы, которые могут вам понадобиться.
Бесплатные/Премиум темы WordPress для целевых страниц
Нам часто задают вопрос, какая тема лучше всего работает с Elementor. Ответ, однако, практически любая тема.
Поскольку вы используете пустой шаблон Canvas, вся целевая страница встроена в Elementor. Выбор простой темы — хороший способ обеспечить быструю загрузку целевой страницы.
Вот несколько отличных бесплатных тем, которые вы можете использовать:
- GeneratePress
- Astra
- OceanWP
- Hestia
Эти темы также поставляются с шаблонами Elementor, которые вы можете использовать для своих целевых страниц.
Динамический контент — управление несколькими целевыми страницами из одного места
В этом руководстве основное внимание уделяется созданию статической целевой страницы, но вы можете так же легко создать шаблон целевой страницы и с помощью функции динамического содержимого Elementor атрибутировать этот шаблон для нескольких целевых страниц.

 Окей, я ничего не имею против Elementor, но только сегодня не 2015-й год.
Окей, я ничего не имею против Elementor, но только сегодня не 2015-й год. Например, сервис обратного звонка, онлайн-консультанта и т.д.
Например, сервис обратного звонка, онлайн-консультанта и т.д. Так как наша задача -создать лендинг пейдж на Вордпресс.
Так как наша задача -создать лендинг пейдж на Вордпресс. Например, форму поиска или всплывающие окна.
Например, форму поиска или всплывающие окна.
 В этом руководстве мы уделяем особое внимание созданию целевой страницы, которая не только выглядит красиво, но и создана для повышения конверсии.
В этом руководстве мы уделяем особое внимание созданию целевой страницы, которая не только выглядит красиво, но и создана для повышения конверсии. Как мы обсуждали выше, скрытие навигации является хорошей практикой для целевых страниц, поскольку позволяет устранить отвлекающие факторы и сфокусировать целевую страницу на подталкивании пользователей к определенному действию.
Как мы обсуждали выше, скрытие навигации является хорошей практикой для целевых страниц, поскольку позволяет устранить отвлекающие факторы и сфокусировать целевую страницу на подталкивании пользователей к определенному действию.