Выделение и выделенная область в фотошопе
В этой статье я подробно расскажу все, что нужно знать про выделение в фотошопе. Это одна из ключевых возможностей, на базе которой строится вся работа программы.
Название говорит само за себя. То есть мы рисуем некую рамочку вокруг объекта, который хотим выделить. Рамочка не графический элемент, на изображении ее не видно — по сути, это простейшее вспомогательное средство для работы в программе.
Функционал фотошопа же разделяется на то как и какой формы нарисовать эту рамочку и что можно сделать с той частью, что мы выделили на изображении. Как вы уже догадались, вариантов будет много.
Выделению посвящено множество команд и инструментов программы, например, отдельное самостоятельное меню на панели Управления:
Как видите, в этом меню изобилие команд, которые определяют тот самый функционал. Помимо этого, на панели Инструментов присутствуют специальные инструменты: прямоугольная и овальная области; быстрое выделение и волшебная палочка.
Все это говорит о том, что выделение в фотошопе — это серьезная и важная функция, являющаяся неотъемлемой частью программы, значительно расширяющая возможности обработки изображений.
В этой статье и в учебнике в целом будут фигурировать такие понятия как выделение и выделенная область. Они соотносятся между собой как общее и частное соответственно.
Выделение
Итак, рамочка с движущимися пунктирными линиями (еще их называют марширующие муравьи) это и есть выделение. Фотошоп предлагает множество способов создания этой рамки.
Фотошоп предлагает множество способов создания этой рамки.
Общие команды из меню управления
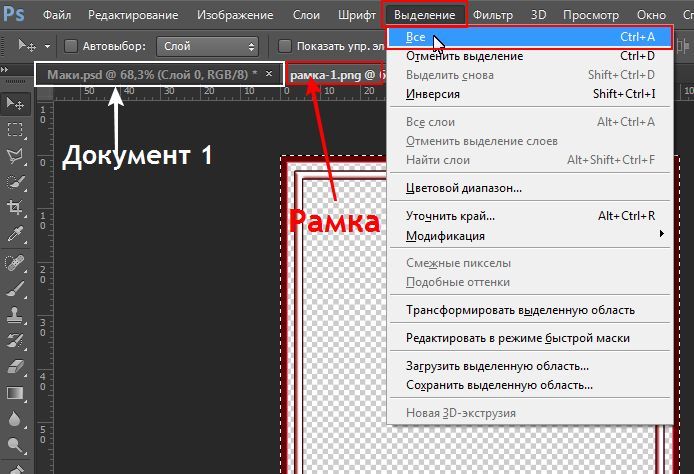
1. Выделение — Все
Эта команда выделяет весь документ и помещает марширующих муравьев по периметру документа. Она аналогична одноименной системной команде и расположена на горячей клавише Ctrl+A.
2. Загрузить слой как выделенную область
Зажав на клавиатуре клавишу Ctrl, а затем щелкнув мышкой по любому слою на палитре, он будет выделен рамкой марширующих муравьев.
Данная команда очень похожая на предыдущую, но есть принципиальное отличие. Если в предыдущем варианте мы выделяем весь документ, то здесь выделяется содержимое слоя. То есть, если слой содержит маленький фрагмент, например, клипарт цветка на прозрачном фоне, то рамка появится по контуру этого цветка.
3. Выделение — Выделить снова
Выберите эту команду для восстановления последней выделенной области или нажмите сочетание клавиш Ctrl+Shift+D.
Данная команда активирует последнюю созданную область, даже если это было пять фильтров и 20 мазков кистью назад (если вы не использовали инструменты Рамка и Текст, при которых эта команда не работает).
4. Инверсия
Инверсия позволяет сделать выделение наоборот. Клавиши быстрого набора Ctrl+Shift+I. Подробнее об инверсии посмотрите в этой статье.
Объясню на примере. Допустим, создана рамочка посередине документа. Применив инверсию, получим выделение того, что ранее находилось за пределами этой рамочки (окрашено серым цветом):
Следующие три пункта находятся в меню, но не вызывают появления «марширующих муравьев». Вместо этого они приказывают выбрать все слои:
5. Все слои
Используйте эту команду (комбинация Ctrl+Alt+A), если хотите выделить все слои в документе (так, чтобы, например, вы могли переместить несколько из них одновременно).
6. Отменить выделение слоев
Эта команда выполняет действие прямо противоположное предыдущему: отменяет выделение всех слоев на палитре.
7. Подобные слои
Выберите эту команду, если вы хотите выделить все слои одного типа. Например, вы хотите изменить шрифт во всех текстовых слоях в документе. Выделите текстовый слой, а затем выберите эту команду. Фотошоп выберет все ваши текстовые слои, так что вы сможете изменить их все сразу.
Инструменты выделения
Самыми главными и центровыми способами выделения являются такие инструменты:
Пожалуй, они на первом месте по популярности для решения такого рода задач. Подробнее об этих инструментах читайте здесь.
Вкратце, названия говорят сами за себя: прямоугольная область создает рамочки с прямыми углами, которые, кстати, на панели параметров можно сделать закругленными; а овальная область — создает окружности.
2. Быстрое выделение
Быстрое выделение очень простой инструмент. Он напоминает кисть, но только не рисует, а захватывает пиксели, по которым вы проводите мышью, и выделяет смежные аналогичные пиксели. Таким образом, с помощью довольно-таки не сложных манипуляций, можно, например, выделить фон на фотографии и отредактировать его, либо вырезать какой-либо объект.
Таким образом, с помощью довольно-таки не сложных манипуляций, можно, например, выделить фон на фотографии и отредактировать его, либо вырезать какой-либо объект.
3. Волшебная палочка
Волшебная палочка тоже простой инструмент. Здесь одним щелчком вы сразу выделяете на изображении все смежные аналогичные пиксели.
Во всех этих инструментах присутствуют параметры позволяющие создать более сложные выделения, нежели квадрат или круг, а также расширить область выделения или убрать лишнее.
Выберите инструмент, например, прямоугольная область и обратите внимание на его панель параметров. Вы увидите вот такой блок из четырех кнопок (чтобы увидеть их названия, наведите курсором на кнопку и подождите несколько секунд):
Познакомимся поближе (слева направо):
1. Новая выделенная область
Это стандартный режим. Когда вы рисуете рамку выделения, она создается именно в этом режиме.
2. Добавить к выделенной области
Нарисовав сначала в обычном режиме, переключите кнопку на добавление и рисуйте новые рамки марширующих муравьев.
Горячая клавиша на клавиатуре — нажать и удерживать Shift.
Таким способом можно сделать, к примеру, вот такое выделение:
3. Вычитание из выделенной области
Эта настройка действует строго наоборот, нежели предыдущая. Переключитесь в этот режим и рисуйте рамки пересекающие выделение. Эти места будут удаляться.
Горячая клавиша на клавиатуре — нажать и удерживать Alt.
4. Пересечение с выделенной областью
При этом режиме будет оставаться только та выделенная область, которая является общей для двух пересекающихся рамок.
Горячая клавиша на клавиатуре — нажать и удерживать Shift+Alt.
Выделенная область
Выделенная область — это часть изображения, заключенная в рамках выделения, подвергаемая каким-либо изменениям. Термин нужно понимать буквально, так будет легче разобраться и затем ориентироваться.
Таким образом, фотошоп предоставляет нам различные инструменты выделения, чтобы мы в итоге создали выделенную область и затем уже начали ее редактировать.
Что можно делать с выделенной областью
1. Редактировать только выделенный фрагмент.
Создав рамочку, вы можете редактировать только ее содержание, то есть выделенную область, не боясь, что случайно заденете ту часть изображения, что находится за пределами рамочки. Например, можете поработать любым инструментом, можно применить к данному участку корректирующие слои, фильтры и другие команды.
Это очень потенциально богатый прием работы с выделением. Все случаи его применения перечислить сложно. По мере знакомства с инструментом и изучения практических уроков работы в программе, вы будете знакомиться с новыми эффективными приемами, например, как закруглить края изображения (без выделения фрагмента там вообще никак не обойтись).
Запомните правило!
Создавать выделенную область нужно на том слое, который вы хотите редактировать! То есть, если в вашем проекте два или более слоя (о том, что такое слои читайте здесь), то сначала на палитре слоев выберите тот, который содержит ту часть изображения, которую необходимо отредактировать.
Если вы выделили область, в которой нет ни единого пиксела, то фотошоп выдаст ошибку «Выделенная область пуста». Нужно понимать, что пустоту, даже если сильно захотеть, нельзя пощупать и уж тем более отредактировать.
2. Выполни
Инструменты Раскройка и Выделение фрагмента в фотошопе
Фотошоп с самого начала своего существования обладает рядом инструментов, необходимых для веб-мастеров и сайтостроителей. Например, по умолчанию даже в самых свежих версиях программы установлены, так скажем, «древние» наборы стилей слоя (в основном их использовали для создания веб-графики и кнопок). Так вот, среди этих инструментов центральное место занимают Раскройка и Выделение фрагмента — незаменимые для верстальщиков сайтов.
Как рождается оформление сайта? Сначала рисуется дизайн-макет будущего сайта (как правило, его рисуют в фотошопе). В этом макете рисуют все: шапку сайта, логотип, меню, блоки с информацией и все остальное. Затем верстальщик берет инструмент Раскройка и разрезает этот макет на отдельные фрагменты. Для чего это надо? Каждый фрагмент сайта должен работать, а за работу отвечает код. Поэтому необходимо разделить макет на небольшие части и для каждой из них будет прописан свой код, чтобы в итоге потом на сайте все работало, нажималось, мерцало и тому подобное.
Затем верстальщик берет инструмент Раскройка и разрезает этот макет на отдельные фрагменты. Для чего это надо? Каждый фрагмент сайта должен работать, а за работу отвечает код. Поэтому необходимо разделить макет на небольшие части и для каждой из них будет прописан свой код, чтобы в итоге потом на сайте все работало, нажималось, мерцало и тому подобное.
По большому счету, инструмент Раскройка нужен именно для этой цели. Инструмент Выделение фрагмента — это вспомогательная задача, которая позволяет работать с уже нарезанными фрагментами. Далее в этой статье я распишу все подробнее.
Итак, на панели инструментов Раскройка и Выделение фрагмента расположены в одной группе с Рамкой. Быстрая клавиша вызова — C (узнать как изменить клавиши вызова).
Как работает инструмент Раскройка
Инструмент Раскройка делит изображение на отдельные фрагменты, которые отделяются от изображения после его сохранения.
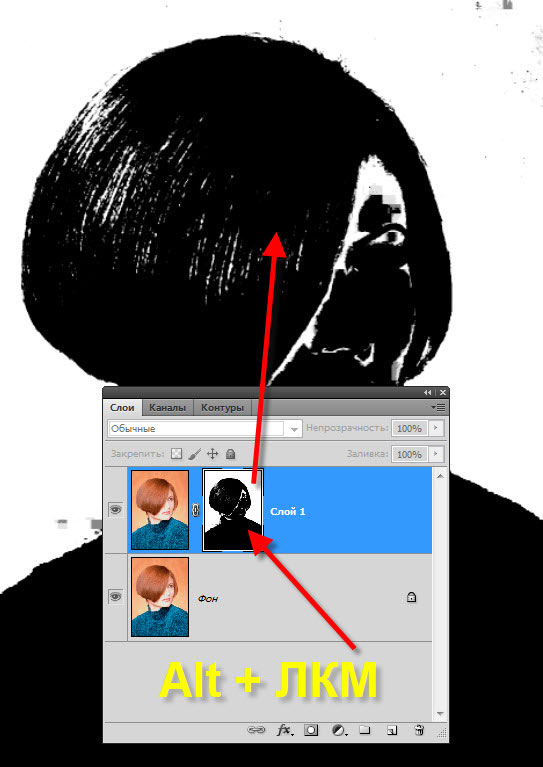
По своему принципу использования он напоминает Прямоугольную область выделения. Нужно, всего навсего, начертить прямоугольную область вокруг фрагмента изображения, который нужно отделить. Посмотрите как это выглядит на деле:
Нужно, всего навсего, начертить прямоугольную область вокруг фрагмента изображения, который нужно отделить. Посмотрите как это выглядит на деле:
Желтой стрелкой я указал на фрагмент, который я создал. Синими стрелками помечены границы фрагментов, которые создал фотошоп.
Принцип действия
Все фрагменты обязательно должны быть прямоугольными. Поэтому, выбрав фрагмент посередине изображения, фотошоп автоматические вычислит как наилучшим образом раскроить изображение на прямоугольники, чтобы у вас получился желаемый фрагмент.
Совет
Если вы не хотите видеть раскройку автоматических фрагментов, можно отключить их видимость. Для этого на панели параметров инструмента Выделение фрагмента нажмите кнопку Скрыть автоматические фрагменты.
Но имейте ввиду, это не означает, что они не существуют. Фотошоп их просто скрыл, чтобы не отвлекать внимание.
Каждый фрагмент получает свой номер, который можно увидеть в верхнем левом углу.
На самом деле, это очень простой инструмент, у которого нет никаких особенных дополнительных опций. Его главная задача выделить прямоугольный фрагмент. На панели параметров можно выбрать следующие опции:
где:
- Стиль Обычный — это рисование фрагмента любого размера, как рука ляжет.
- Стиль Заданные пропорции — это рисование прямоугольника по заданным пропорциям. Например, если проставить значения ширины и высоты 1 и 1 соответственно, то получится квадрат. Если проставить ширину 1, а высоту 2, то получится, что высота прямоугольника в два раза больше его ширины. При этом размеры такого прямоугольника ничем не ограничены — он будет изменять в размерах только в соответствии с выставленными пропорциями.
- Стиль Заданный размер позволяет указать фотошопу конкретные размеры необходимого фрагмента, например, 60 на 100 пикселей. Фотошоп создает рамочку заданных размеров, а вы, в свою очередь, уже размещаете ее в нужном месте на изображении.

Обратите внимание на кнопку Фрагменты по направляющим: если вы использовали горизонтальные и вертикальные направляющие, то данная кнопка станет активной. Нажав на нее, фотошоп разделит изображение по границам этих направляющих. О том, что такое направляющие в фотошопе, читайте в этой статье.
Инструмент Выделение фрагмента
Раскроив изображение на фрагменты, вам вдруг понадобилось отредактировать, например, размеры одного из них. Для этого выберите инструмент Выделение фрагмента.
Активный фрагмент отображается оранжевой рамкой. На углах и сторонах этой рамочки появляются квадратные маркеры, за которые можно потянуть, чтобы изменить размер.
Двойной клик открывает диалоговое окно со свойствами:
Насколько мне известно, верстальщики не используют параметры URL, Цель, Текст сообщения и Альтернативный текст, поскольку данные значения пишутся в сам код во время верстки сайта. Может быть, это, опять же, наследство с тех времен, когда фотошоп только появился и сайты в интернете были очень примитивными. Их можно было нарисовать в фотошопе, раскроить на фрагменты, добавить ссылки для отдельных картинок и сразу залить все в интернет, минуя сложные html-коды и каскадные таблицы стилей.
Их можно было нарисовать в фотошопе, раскроить на фрагменты, добавить ссылки для отдельных картинок и сразу залить все в интернет, минуя сложные html-коды и каскадные таблицы стилей.
В нынешние времена нас, возможно, заинтересует параметры имя фрагмента (если надо его как-то выделить и отличить от остальных), а также изменение размеров ширины и высоты (два поля Ш и В предлагают ввести конкретные значения).
Поля X и Y это координаты. Изменяя их, вы двигаете рамочку фрагмента. Кстати двигать рамочку можно и самому, подобно инструментом Перемещение (зажав левую клавишу мыши, тяните активный фрагмент в сторону, затем отпустите клавишу).
К важным свойствам этого инструмента я бы отнес возможность выделить одновременно несколько фрагментов, поскольку данная задача является стартом для большинства других возможных махинаций. Чтобы это сделать, удерживайте зажатой клавишу Shift и поочередно щелкайте на необходимые фрагменты, они должны выделиться оранжевой рамочкой (рамка активности).
Что теперь можно с ними сделать:
1. Объединить, то есть из нескольких фрагментов сделать один. Здесь есть одно НО. Помните я написал про принцип действия раскройки? Так вот исключений не будет. Это означает, что, например, из трех фрагментов разных по размеру, после объединения будет один большой прямоугольник, который по ширине и высоте будет равен двум самым крайним границам рамок. Если непонятно, вот наглядный пример:
Команда Объединить расположена в меню, которое вызывается нажатием правой кнопкой мыши на активном фрагменте:
2. Выравнивание фрагментов относительно друг друга. Для этого на панели параметров инструмента расположены блоки кнопок. Они, кстати, работают аналогичным образом, что и классическое выравнивание объектов в фотошопе.
3. Удалить. Команда выбирается так же через меню правой кнопки мыши. Можно удалить как один так и несколько сразу фрагментов. Понятное дело, что пустого места не будет — фотошоп автоматически пересчитает и покажет другие границы автоматических фрагментов.
Понятное дело, что пустого места не будет — фотошоп автоматически пересчитает и покажет другие границы автоматических фрагментов.
4. Кнопка Разделить открывает диалоговое окно, в котором можно выбрать на сколько частей по вертикали и горизонтали вы хотите разделить активные фрагменты.
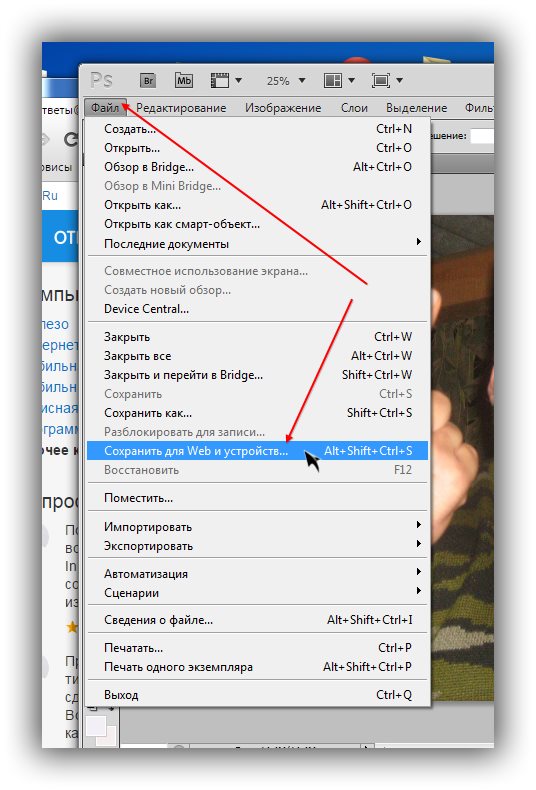
После того как все сделано, нужно сохранить изображение. Для этого нужно выбрать команду Сохранить для Web и устройств. Появится большущее диалоговое окно с дополнительными настройками для сохранения. Об этом окне и всех его параметрах я написал в этой статье.
В итоге, после раскройки и выставления всех параметров, фотошоп сохранит разрезанное изображение в отдельную папочку:
Как сохранить только один фрагмент из всех, что были созданы
Раскроив изображение на множество частей, вы решили сохранить только один фрагмент? Хорошо! Фотошоп может это сделать.
Итак, перед вами некое изображение. Допустим, вдруг захотелось сохранить только один фрагмент, в моем случае это аквариумная рыбка. Почему бы и нет.
Почему бы и нет.
Для этого нужно перейти в режим: Файл — Сохранить для Web и устройств. В этом режиме выберите в левой части инструмент Выделение фрагмента, затем кликните по нужному участку изображения. Этот участок станет активным, то есть будет выделяться более насыщенным цветом. Затем нажмите кнопку Сохранить.
(Нажмите, чтобы увеличить)
Появится знакомое окно проводника, но к которому добавятся дополнительные настройки, позволяющие сохранить фрагмент в единственном экземпляре.
Первым делом, внизу окна, в группе Фрагменты из выпадающего списка выберите Выделенные фрагменты. Именно эта настройка и отвечает за поставленную задачу — сохранить только один фрагмент.
Затем правильно завершим начатое, а именно: в группе Формат установите Только изображения, в Настройках — Фоновое изображение. Не забудьте выбрать папку для сохранения и, по необходимости, задать имя файлу.
Как перенести объект в Фотошопе (Photoshop) — Компьютер + Интернет + блог = Статьи, приносящие деньги
Как перенести объект в Фотошопе
Много вопросов могу ли я сделать подобные работы на заказ?
Да, делаю. Писать по поводу фотошопного заказа сюда.
Обычно постоянно в Скайпе и ВКонтакте, а в Одноклассниках и других нет.
Также надёжно, если в службу поддержки напишите.
Потребовалась моему заказчику в другом городе предоставить акт выполненных работ. Делал я ему новогоднюю световую вывеску. Естественно на документе должны быть синие подпись и печать.
Ехать в другой город, да к тому же в другую область передавать документы как-то не хотелось. Можно, конечно, отослать по обычной почте, но я привык пользоваться Интернетом и электронной почтой. Всё оперативно и качественно.
Плюс возникшие ошибки и требования заказчика можно быстро подправить. Экономия времени на лицо. Сканера у меня нет, да и отсканированного варианта они почему-то не желали, бухгалтерия была против.
Сканера у меня нет, да и отсканированного варианта они почему-то не желали, бухгалтерия была против.
Вспомнилось, как на заре своего ухода в проектирование наружной рекламы мне помогал поставить подпись на абонемент в бассейн коллега-инженер. Абонемент продлевался только тогда, когда пройдёшь очередное медицинское освидетельствование у врача бассейна.
После сам врач на новом пустом абонементе ставил печать. Можно было предоставить справку со своей поликлинике с печатью и тогда тебе ставили автоматически печать на абонементе и пропускали в бассейн без освидетельствования местного врача.
Очередь к врачу бассейна была всегда большой, и необходимо было приходить к определённому времени. Такое ощущение, что за свои же деньги стоишь в очередях. Одним словом, как зачастую у нас бывает, очень неудобно.
В поликлиниках у нас в стране очереди сами понимаете какие бывают. И извечный вопрос: «Что делать?»
Понятно, что медосмотр — условность и каждый квартал (если не ошибаюсь) стоять в очередях невыносимо. На выручку пришла программа Фотошоп, с помощью которой одна раз полученная печать перекочёвывала на ежеквартальные медицинские справки.
На выручку пришла программа Фотошоп, с помощью которой одна раз полученная печать перекочёвывала на ежеквартальные медицинские справки.
Как перенести объект в Фотошопе
Photoshop – необходимая программа для блогера , инфобизнесмена, интернет-предпринимателя, фотографа, но она также пригодится для любого человека с целью решения повседневных задач.
Я пользуюсь каждый день Photoshop и без него трудно представить свою работу.
Писал на блоге статью, как осветлить фотографию в Фотошопе и как вырезать объект из фона. Переходите после для ознакомления на статью «Как вырезать объект в Фотошопе (Photoshop)».
Готовимся к обработке подписи и печати
В моём случае для заказчика требовалась именно документ с синей подписью и синей печатью, то есть ксерокопия не подходила и отсканированного варианта, как я говорил, они не желали. Поэтому я перенёс на документ в Фотошопе.
Для этого я сделал фотографию своей подписи и печати. Первую фотографию я сделал на фотоаппарат Canon PowerShot A480. Это мыльница, поэтому фотография получилась негодная для обработки.
Это мыльница, поэтому фотография получилась негодная для обработки.
Потом я сделал фотографию на новый свой фотоаппарат Nikon Coolpix P7800.
C этой фотографией печати и стал работать. Также поступил и с подписью.
Подпись пишите на белой бумаге яркими чернилами с достаточным нажимом. Вы можете и не фотографировать, если отсканированный вариант для вашей работы будет приемлемым.
Отсканировать гораздо проще, чем сфотографировать, хотя сочность изображения съедается. К тому же для фотографирования мелких объектов нужен хороший фотоаппарат.
Операции в Фотошопе
Я рассказываю на примере работе в версии Фотошопа Photoshop CS5. Операции буду показывать на печати.
- Первым делом надо перенести сфотографированную картинку или отсканированный файл на компьютер;
- Далее необходимо обрезать картинку в Фотошопе инструментом «Рамка». В ранних версиях Photoshop этот инструмент назывался «Crop Tool» и переводился как «Кадрирование».
 Теперь у вас только белый прямоугольник с печатью;
Теперь у вас только белый прямоугольник с печатью;
- Затем выбираем инструмент «Magic Wand Tool», который переводится как «Волшебная палочка». Кликаем на фон нашей картинки;
- В связи с тем, что внутри печати есть раздельные от окружности слова, нужно эти слова выделить. Все их выделять, нажимая на них не надо. Необходимо использовать другие инструменты Фотошопа для выделения.
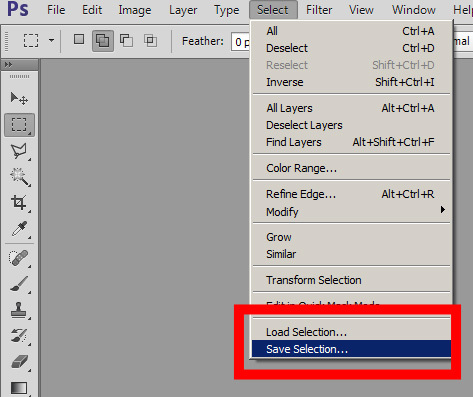
Заходим вверху во вкладку «Select», то есть «Выделение» и нажимаем кнопку «Подобные оттенки». В старых версия Фотошопа это кнопка может называться «Подобно».
Вообще надо иметь ввиду, что версии Фотошопа не сильно друг от друга отличаются, но названия инструментов может переводиться иначе. Поэтому рекомендую ориентироваться по скриншотам, представленных в статье;
- После того, как подобные оттенки вы выделили, светлые области будут переливаться таким образом, как вы видите ниже;
- Далее, чтобы вырезать печать из фона необходима так называемая инверсия.
 Переходим во вкладку «Выделение» и нажимаем кнопку «Инверсия». В некоторых версиях Фотошопа этот инструмент будет звучать как «Инвертировать». Все эти действия, которые мы проводим с печатью, нужно будет сделать и с подписью;
Переходим во вкладку «Выделение» и нажимаем кнопку «Инверсия». В некоторых версиях Фотошопа этот инструмент будет звучать как «Инвертировать». Все эти действия, которые мы проводим с печатью, нужно будет сделать и с подписью;
- Для более чёткого изображения подписи необходимо выделить её пожирнее, а также не помешает сгладить изъяны. Для печати нет необходимости выделять и делать жирнее. Для выделения подписи идём в знакомую вкладку «Выделение», нажимаем на «Modify», т. е. «Модификация».
Откроется справа дополнительная вкладка и в ней выбираем «Расширить» и ставим значение 2;
- Для выравнивания и сглаживания подписи заходим во вкладку «Выделение», нажимаем «Модификация» , затем кликаем на «Сглаживание» и выбираем значение 2.
- Необходимо, чтобы был насыщенный цвет. Для этого раскрасим нашу подпись. Печать я не раскрашивал, в связи с тем, что она и так явно выражена.
Для придания нужного цвета, в моём случае синего, найдите в левой вертикальной панели кнопку «Выберите основной цвет» и из выскочившей палитры цветов выберите нужный цвет и нажмите кнопку «ОК».
Если нужен синий цвет, то он должен быть поверху других цветов.
методы извлечения объектов в Photoshop · Мир Фотошопа
В этом мини-обзоре мы рассмотрим основные подходы к вырезанию/извлечению объектов/картинок из других картиной и изображений. Так уж сложилось, что для различных случаев имеет смысл воспользоваться тем или иным способом извлечения в зависимости от требований к точности, скорости и других нюансов, а где-то — имеет смысл и вовсе их комбинировать. Пусть это будет небольшой шпаргалкой для вас на время изучения работы с Photoshop.
Метод 1 — Вырезаем с помощью Pen Tool
Выберите инструмент Pen Tool в панели инструментов слева. Теперь увеличьте масштаб и начните создавать путь, расставляя узловые точки по линии вашего объекта и направляя нужным образом кривые.
Если вы закроете свой путь, то в палитре Paths он все равно сохранится, как последний, создававшийся вами рабочий путь. Затем можно загрузить выделение по этому пути, выполнив Ctrl + клик по нему в палитре Paths. Далее остается инвертировать выделение (Select > Inverse) и удалить все участки, попавшие в него нажатием Delete.
Далее остается инвертировать выделение (Select > Inverse) и удалить все участки, попавшие в него нажатием Delete.
Метод 2 — Вырезаем при помощи Extract Tool
Открываем нужную нам картинку и выполняем Filter > Extract. Откроется новое окно. В нем выберите инструмент Edge Highlighter подходящего размера и обведите им объект, который необходимо вырезать. Быть чрезмерно аккуратным здесь не так важно.
Затем при помощи Fill Tool залейте область внутри созданного вами контура и нажмите кнопку Preview. Если вас устроил результат извлечения — нажимайте Ok, если нет — попробуйте провести контур немного иначе в соответствии с желаемыми изменениями.
Метод 3 — Вырезаем при помощи маски
Перейдите на слой с объектом и кликните по кнопке Add Layer Mask в нижней части палитры Layers. Вы увидите, что на ярлыке со слоем появился белый прямоугольничек. Теперь активируйте инструмент Brush Tool подходящего размера черного цвета #000000 и начните им закрашивать области за пределами вырезаемого объекта. На заметку: черный цвет #000000 — прячет закрашиваемый слой, белый #FFFFFF — перекрывает действие черного и показывает его вновь.
На заметку: черный цвет #000000 — прячет закрашиваемый слой, белый #FFFFFF — перекрывает действие черного и показывает его вновь.
Данный метод подразумевает свободное обращение с переключением между этими двумя цветами и гибкое использование подобных преимуществ.
Метод 4 — Вырезание с помощью Magic Wand Tool
Это — очень быстрый тип извлечения, подразумевающий наличие однородного фона с очень близкими цветами по тону, контрастности и яркости. Выберите инструмент Magic Wand и кликните мышкой в любом месте фона, от которого вам нужно избавиться. Возможно, вам понадобится поэкспериментировать со значениями параметра Tolerance. После того, как весь фон будет выделен — жмите Delete.
Метод 5 — Вырезаем при помощи Lasso Tool
Этот принцип схож с извлечением при помощи Pen Tool с той лишь разницей, что в данном случае не создается промежуточный путь во время работы. Недостаток здесь в меньшей точности и невозможности исправления ошибок при обведении объекта.
Выберите Polygonal Lasso Tool и начните кликать вдоль контура вырезаемого предмета. Чтобы замкнуть создаваемое выделение достаточно выполнить двойной щелчок мышкой по конечной точке выделяемого контура. Далее все как обычно: Select > Inverse и затем Delete.
Сложное выделение в фотошопе при помощи инструмента быстрое выделение
При редактировании фотографий часто возникает необходимость выделить какой-либо объект и перенести его на другой фон. С простыми объектами проблем обычно не возникает, а вот сложное выделение в фотошопе таких вещей, как волосы или шерсть может поставить в тупик и отнять кучу времени. Но давайте обо всем по порядку.
После фотосессии я обычно импортирую Raw файлы в Adobe Lightroom, убираю различные дефекты, такие как дисторсия, виньетирование, хроматические аберрации, завал горизонта добавляю ключевые слова и командой “Edit in Adobe Photoshop CS5” открываю нужное изображение в фотошопе (для этого можно воcпользоваться горячими клавишами “Ctrl + E”).
Сложное выделение в фотошопе мы будем делать при помощи инструмента “Быстрое выделение” (Quick Selection) и дополнительной опции photoshop – “Уточнить край” (Refine Edge).
Давайте начнем с простого примера, иллюстрирующего возможности инструмента быстрое выделение в фотошопе.
Исходная фотография.
Инструмент “Быстрое выделение” в фотошопе за пару минут помог нам выделить объект на фотографии, а дополнительная опция “Refine Edge” (Уточнить край) оптимизировала выделение. В итоге мы получили следующее изображение:
Весь процесс занимает всего две минуты, но это слишком простой пример, на нем мы останавливаться не будем. Сложное выделение в фотошопе таких объектов как волосы стоит нашего внимания.
С этим изображением мы будем работать.
Сложное выделение в фотошопе при помощи инструмента быстрое выделение
Воспользовавшись горячей клавишей “W” или при помощи панели выберите “Инструмент Быстрое выделение” (Quick Selection)
Выделите нужный объект, можно делать это достаточно грубо.
Далее нам нужно будет убрать неточности выделения.
Закрасьте ошибочно выделенные области зажав клавишу “Alt”, тем самым удалите ненужные участки.
Далее выбираем опцию “Уточнить край” (Refine Edge)
В диалоговом окне “Уточнить край” вы можете выбрать удобный для вас режим просмотра.
Выберите в выпадающем меню “Вид” (View) наиболее подходящий способ отображения
- Марширующие муравьи (Marching Ants)
- Наложение (Overlay)
- На черном (On Black)
- На белом (On White)
- Черно-белое (Black & White)
- На слоях (On Layers)
- Показать слой (Reveal Layer)
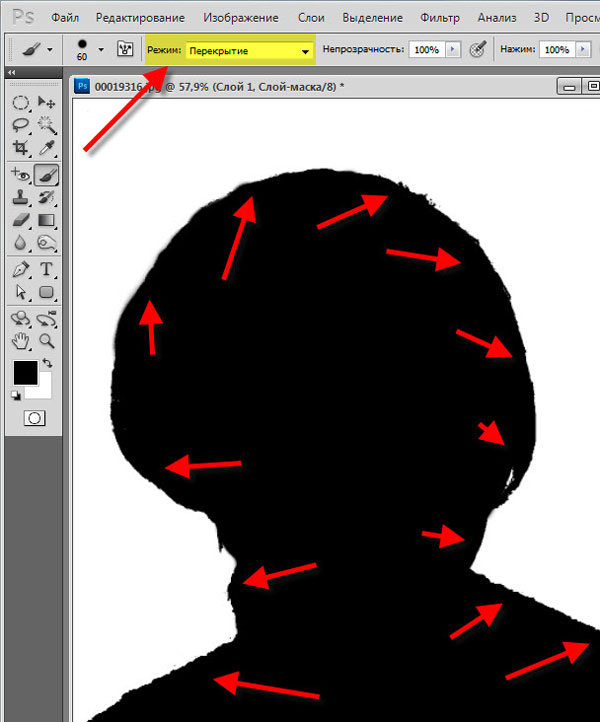
Включите флажок “Умный радиус” (Smart Radius), результат с ним получается, как правило, лучше.
Чем сложнее выделение, тем большее значение радиуса нужно выставлять.
Для того, чтобы посмотреть, есть ли пропущенные области в нашем сложном выделении волос, переключите режим отображения на “Наложение” (Overlay).
Как вы видите волосы практически не выделены.
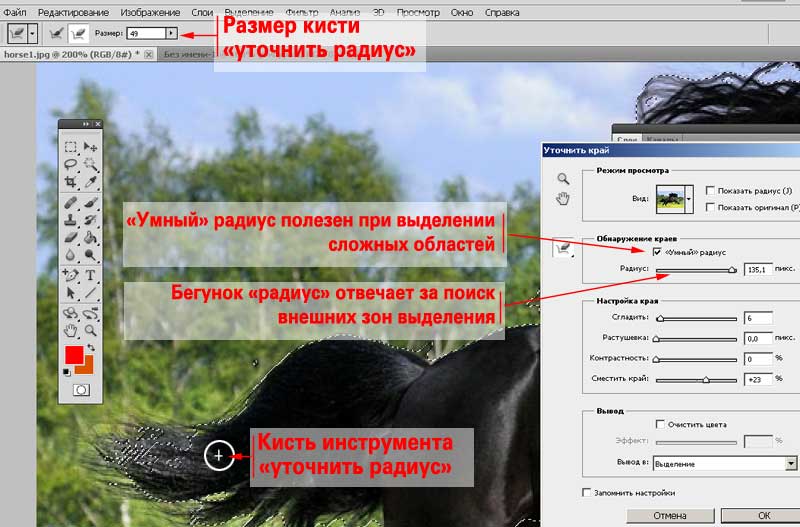
Укажите фотошопу на проблемные области сложного выделения при помощи инструмента Refine Radius (Уточнить радиус)
Также для его вызова можно воспользоваться горячей клавишей “E”.
Закрасьте проблемные участки. Сложное выделение в фотошопе при помощи этих инструментов превращается в простую и быстро выполнимую задачу.
После закрашивания проблемных областей выделение будет переопределено, в итоге вы получите прекрасно выделенные волос со всеми деталями.
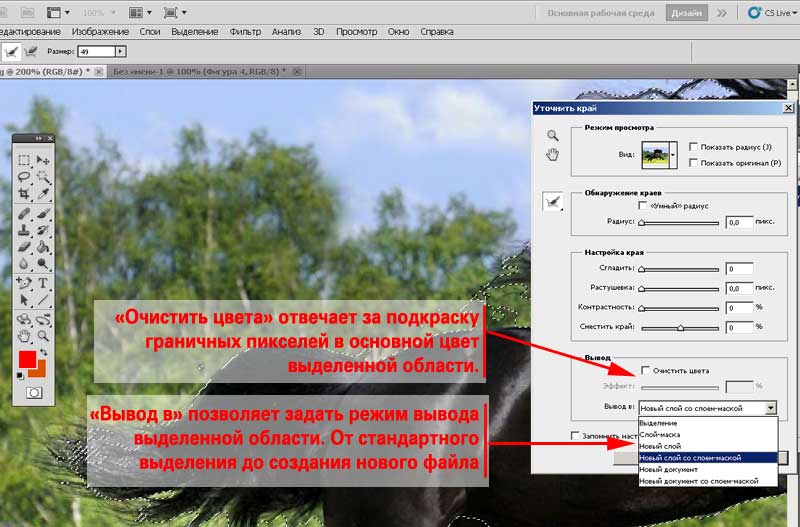
Далее нас будет интересовать секция “Вывод” (Output).
Поставьте флажок “Очистить цвета” (Decontaminate Colors) для того, чтобы удалить остатки фона исходного изображения.
Результаты выделения можно отправить, например, в “новый слой со слоем маской” (New Layer with Laer Mask), при желании вы сможете подкорректировать выделение на маске слоя, выбрав инструмент “Кисть” (Brush) и закрасить нужный участок на маске.
Сложное выделение в фотошопе не такое уж и трудное, как кажется на первый взгляд.
Вот, что у нас получилось.
То же самое на синем фоне
Сложное выделение волос в фотошопе при помощи инструмента быстрое выделение занимает примерно пять минут и делается достаточно просто – попробуйте на своем опыте.
После завершения редактирования сохраните изображение, и оно у вас появится в лайтруме рядом с исходным файлом, после этого можете добавить копирайт и сохранить фотографию.
Начните зарабатывать на своих фотографиях, продавая свои изображения в микростоках. Зарегистрируйтесь в самых прибыльных микростоках Fotolia, Dreamstime, BigstockPhoto, 123rf, Crestock, Лори.
Учитесь фотографировать у профессионалов или просто насладитесь интересными фото подборками: красивые фотографии детей, цветущая сакура, фотографии стариков, фото капель воды, лучи солнца, инфракрасная фотография, фотографии радуги, лучшие фотопортреты с 1x.com, минимализм в фотографии, красивые романтические фото.
Скачайте книгу “Бесценные советы по основам композиции”
Сделай свои фотографии красивыми — зарегистрируйся на онлайн курс “Adobe Lightroom — это просто, как 1,2,3”
Зарегистрируйся на тренинг и стань успешным “Трамплин к успеху“
Как вырезать предмет из фото в фотошоп
Необходимость отделения объекта возникает в том случае, если планируется коллаж, смена фона, изготовления клипарта (изображения на прозрачном фона). Отделить объект от фона в программе Adobe Photoshop можно несколькими способами. Сегодня мы рассмотрим самые простые из них. Они отличаются между собой начальным этапом – способом выделения. В каждом конкретном случае может быть наиболее удобен один из этих способов.
1 этап. выделение. Его можно выполнить различными способами
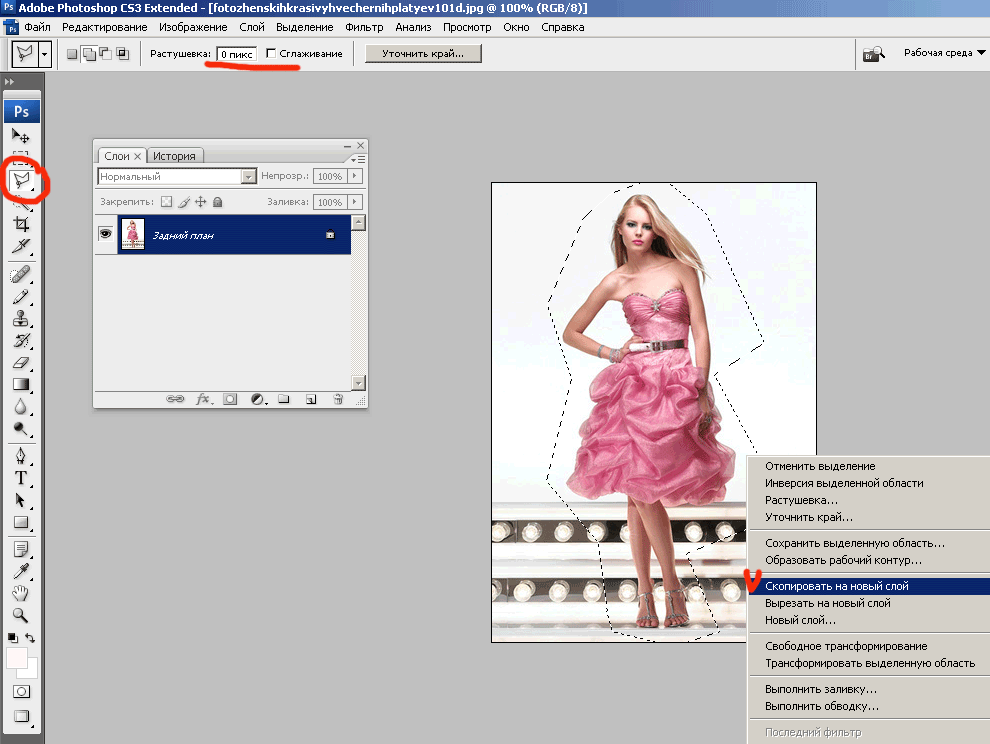
1 способ С помощью инструмента выделения “магнитное лассо”. Этот способ подходит для изображений, в которых объект контрастирует с фоном. чем выше контраст, тем проще выделить интересующий объект:
В панели настроек укажите значение растушевки, равное 2-3 пикселям для того, чтобы вырезанное изображение не имело очень точных, вырезанных краев на будущем коллаже и смотрелось более естественно. Поставьте галочку напротив
Поставьте галочку напротив
сглаживания.
2 способ Выделяем объект при помощи инструмента “Волшебная палочка”. Этот вид выделения также подходит для контрастных объектов. С помощью этого инструмента можно очень быстро выделить объекты, но зачастую контур их получается неточным. В панели настроек выбирайте разновидность инструмента:
. Палочка с плюсом расширяет контуры изображения, а с минусом, наоборот суживает. Меняя эти настройки, мы добиваемся более точного контура.
3 способ Обводим контур при помощи инструмента “Перо”. Этот способ выделения является наиболее точным и при определенных навыках выполняется довольно быстро. Выбираем этот инструмент из панели инструментов, панель настроек будет выглядеть следующим образом (красной рамкой на скриншоте выделены обязательные настройки пера):
Ставим опорные точки по наиболее выступающим частям контура изображения (т.е. по самым выпуклым частям):
Теперь берем инструмент “Стрелка”, кликаем по средним точкам отрезков, созданных пером (именно в этих местах обводка не соответствует контуру изображения) правой кнопкой мыши. Из выпадающего списка выбираем первый пункт “Добавить опорную точку”:
Из выпадающего списка выбираем первый пункт “Добавить опорную точку”:
Теперь при помощи стрелки тянем новую опорную точку к контуру. Получим следующее:
Было: Стало:
Добавляем опорные точки до тех пор, пока не обведем точно весь контур:
После чего щелкаем правой кнопкой мыши в любой точке нашего контура. В выпавшем меню выбираем пункт “Образовать выделенную область”.
2 этап. При помощи клавиш Ctrl + J дублируем выделенное изображение.
3 этап.Переводим фоновое изображение в обычный слой и удаляем его. Перевод фона в обычный слой производится с помощью правой кнопки мыши, которой мы щелкаем по фоновому слою в палитре слоев.
Как вариант можно пропустить 2 этап, перевести фоновый слой в обычное изображение и нажать клавишу Delete.
4 этап. Удаление погрешностей выделения.
При помощи ластика небольшого диаметра и средней жесткости удаляем погрешности выделения. Этот этап исключается при выделении контура при помощи пера.
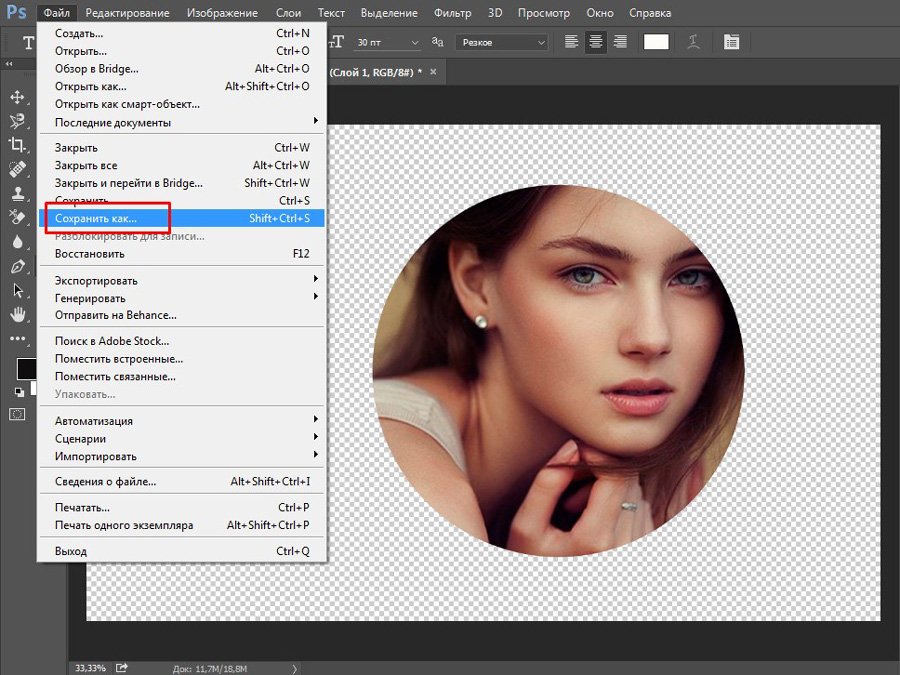
Если нашей конечной целью являлось замена фона на прозрачный, то сохраняем результат в формате PNG.
Как заменить фон в фотошоп
Как редактировать смарт-объекты в Photoshop
Узнайте, как редактировать смарт-объект в Photoshop и как легко заменить его содержимое, чтобы вы могли использовать смарт-объекты в качестве повторно используемых шаблонов!
Автор Стив Паттерсон.
Два важных преимущества использования смарт-объектов в Photoshop заключаются в том, что мы можем редактировать их содержимое и даже заменять их содержимое, и наши изменения мгновенно отображаются в документе. Редактирование содержимого отлично подходит, когда вы хотите сохранить то же изображение внутри смарт-объекта и просто изменить его внешний вид. Но мы также можем заменить содержимое совершенно новым изображением, что сделает смарт-объекты идеальными для создания шаблонов многократного использования! Посмотрим, как это работает.
Но мы также можем заменить содержимое совершенно новым изображением, что сделает смарт-объекты идеальными для создания шаблонов многократного использования! Посмотрим, как это работает.
Я буду использовать Photoshop CC, но все полностью совместимо с Photoshop CS6.
Если вы еще не знакомы со смарт-объектами в Photoshop, вам стоит прочитать первый урок из этой серии, где я расскажу, что такое смарт-объекты и как их создавать. Итак, приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Что мы будем изучать
Чтобы помочь нам узнать о редактировании и замене содержимого смарт-объекта, мы собираемся преобразовать изображение в смарт-объект, а затем поместить его в рамку.Как только он окажется в кадре, мы узнаем, как редактировать изображение внутри смарт-объекта, а затем как заменить его другим изображением.
Вот первое изображение, которое я открыл в своем документе. Я загрузил все изображения для этого урока из Adobe Stock. Это кадр, в который я буду помещать другое изображение:
Это кадр, в который я буду помещать другое изображение:
Первое изображение. Фото: Adobe Stock.
Если мы посмотрим на панель «Слои», мы увидим, что у меня также есть второе изображение, находящееся на слое над ним.Я включу второе изображение, щелкнув значок видимости верхнего слоя :
Включение второго изображения в документе.
И вот мы видим второе изображение. Я конвертирую это изображение в смарт-объект и помещаю его в рамку:
Второй образ. Фото: Adobe Stock.
Размещение изображения в рамке
Выбор рамы
Чтобы поместить изображение в рамку, нам сначала нужно выделить область внутри рамки.Я отключу верхнее изображение, чтобы мы могли видеть кадр, еще раз щелкнув значок видимости слоя:
Отключение верхнего изображения.
Затем я выберу Photoshop Polygonal Lasso Tool на панели инструментов. По умолчанию инструмент Polygonal Lasso Tool вложен за стандартный инструмент Lasso Tool, поэтому я щелкну правой кнопкой мыши (Win) / Control-щелкните (Mac) на инструменте Lasso Tool и выберу инструмент Polygonal Lasso Tool на лету. из меню:
из меню:
Выбор инструмента «Многоугольное лассо» на панели инструментов.
Чтобы выбрать область внутри рамки, все, что нам нужно сделать, это щелкнуть инструментом Polygonal Lasso Tool в каждом из четырех углов, начиная с верхнего левого, затем верхнего правого, вниз до нижнего правого, а затем в нижнем. слева. Чтобы завершить выбор, нажмите еще раз на начальную точку в верхнем левом углу. Контур выделения теперь появляется вокруг внутренней части рамки:
Щелкая в каждом углу с помощью инструмента «Многоугольное лассо», чтобы выбрать рамку.
Выделив рамку, я снова включу верхнее изображение:
Снова включить верхнее изображение в документе.
И тот же контур выделения теперь появляется перед вторым изображением. Через мгновение мы собираемся поместить верхнее изображение в выделение, используя маску слоя. Но прежде чем мы это сделаем, нам сначала нужно преобразовать слой в смарт-объект:
Верхнее изображение будет помещено в выделенную область кадра.
Преобразование слоя в смарт-объект
Чтобы преобразовать верхний слой в смарт-объект, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) непосредственно на слое на панели «Слои»:
Щелкните правой кнопкой мыши (Win) или щелкните, удерживая клавишу Control (Mac), на верхнем слое.
Затем выберите Преобразовать в смарт-объект в меню:
Выбор «Преобразовать в смарт-объект».
Значок смарт-объекта появляется в миниатюре предварительного просмотра слоя, сообщая нам, что слой теперь является смарт-объектом:
Значок смарт-объекта.
Связанный: Как создавать смарт-объекты в Photoshop
Добавление маски слоя
Чтобы поместить смарт-объект в выделение, мы будем использовать маску слоя.Щелкните значок Добавить маску слоя внизу панели «Слои»:
Добавление маски слоя.
Photoshop преобразует выделение в маску слоя, и теперь изображение появляется внутри кадра:
Результат после добавления маски слоя.
На панели «Слои» мы видим новую миниатюру маски слоя рядом с миниатюрой предварительного просмотра. Причина, по которой мы преобразовали слой в смарт-объект перед добавлением маски слоя , заключалась в том, чтобы держать смарт-объект и маску отдельно друг от друга.Если бы мы добавили маску и , а затем преобразовали слой в смарт-объект, маска стала бы частью смарт-объекта. Нам нужно держать их отдельно, поэтому мы сначала преобразовали слой в смарт-объект, а затем добавили маску:
Миниатюра маски слоя.
Изменение размера смарт-объекта внутри рамки
Причина, по которой нам нужно хранить их отдельно, заключается в том, чтобы мы могли изменять размер и положение смарт-объекта внутри маски или в кадре.Для этого щелкните значок связи между миниатюрой предварительного просмотра смарт-объекта и миниатюрой маски слоя. Это отключает связь смарт-объекта с его маской, поэтому мы можем изменять размер и положение смарт-объекта, не влияя на размер или положение самой маски:
Отключение смарт-объекта от его маски слоя.
Щелкните эскиз предварительного просмотра смарт-объекта , чтобы выбрать смарт-объект:
Выбор смарт-объекта.
Затем перейдите в меню Edit в строке меню и выберите Free Transform :
Идем в Edit> Free Transform.
Чтобы изменить размер изображения в кадре, нажмите и удерживайте клавишу Shift на клавиатуре, а затем щелкните и перетащите любой из угловых маркеров . Клавиша Shift фиксирует соотношение сторон изображения при перетаскивании, чтобы не искажать исходную форму. Если вам нужно переместить изображение внутри рамки, щелкните в любом месте внутри поля Free Transform и перетащите изображение на место:
Изменение размера и положение изображения внутри рамки.
Когда вы закончите, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его:
Изображение теперь хорошо вписывается в кадр.
Загрузите это руководство в виде готового к печати PDF-файла!
Как редактировать содержимое смарт-объекта
Теперь, когда мы поместили изображение в рамку как смарт-объект, давайте узнаем, как редактировать содержимое смарт-объекта. Смарт-объект можно представить как документ Photoshop в документе Photoshop .И почти все, что мы можем сделать в основном документе, мы можем сделать в смарт-объекте.
Чтобы открыть смарт-объект и отредактировать его содержимое, убедитесь, что смарт-объект выбран на панели «Слои». Затем перейдите к меню Layer в строке меню, выберите Smart Objects , а затем выберите Edit Contents :
Переход к слою> Смарт-объекты> Редактировать содержимое.
Или, более быстрый способ открыть смарт-объект — просто дважды щелкнуть его миниатюру на панели «Слои»:
Двойной щелчок по миниатюре смарт-объекта.
Документ смарт-объекта
Смарт-объект открывается в отдельном документе:
Содержимое смарт-объекта открывается в отдельном документе.
Если мы посмотрим на документ вкладок вверху, мы увидим, что имя документа моего смарт-объекта — «Photo.psb». Смарт-объекты используют специальный тип документа, известный как файл PSB , что означает «Photoshop Big». Имя документа (в данном случае «Фото») основано на имени вашего слоя до того, как вы преобразовали его в смарт-объект, поэтому рекомендуется переименовать ваши слои перед их преобразованием:
Смарт-объекты открываются как файлы PSB (Photoshop Big).
Редактирование содержимого
Поскольку смарт-объекты представляют собой настоящие документы Photoshop, на самом деле нет никаких ограничений на то, что мы можем с ними делать. Все инструменты, команды, фильтры и другие функции Photoshop, такие как слои и корректирующие слои, доступны нам для редактирования содержимого смарт-объекта. В этом руководстве мы будем упрощать работу и рассмотрим несколько быстрых примеров.
Допустим, я хочу перевернуть изображение внутри кадра так, чтобы женщина смотрела в противоположном направлении.Я могу сделать это, перевернув изображение в моем смарт-объекте. Я перейду в меню Edit , затем выберу Transform , а затем Flip Horizontal :
Идем в Edit> Transform> Flip Horizontal.
Переворачивает изображение по горизонтали:
Изображение в смарт-объекте теперь перевернуто.
Сохранение изменений
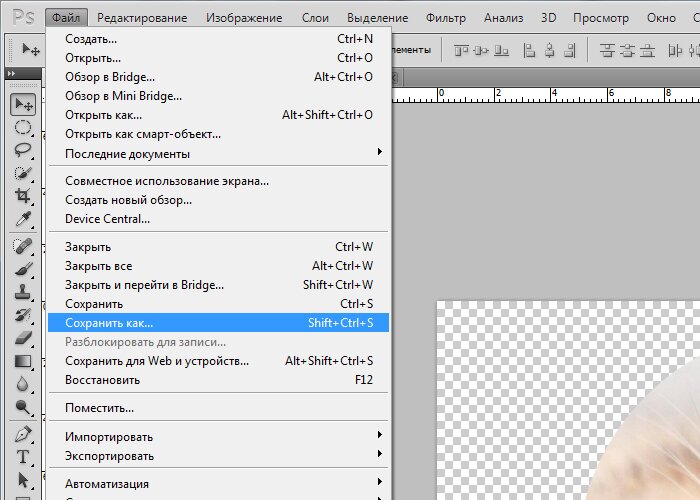
Чтобы наши изменения отображались в основном документе, нам нужно сохранить и закрыть документ смарт-объекта.Чтобы сохранить его, перейдите в меню File и выберите Save :
Переход к файлу> Сохранить.
Затем, чтобы закрыть смарт-объект, вернитесь в меню File и выберите Close :
Переход к файлу> Закрыть.
Вернувшись в основной документ, смарт-объект в кадре обновляется, показывая перевернутую версию изображения внутри него:
Результат после переворота содержимого смарт-объекта.
Неразрушающее редактирование смарт-объекта
Как и при редактировании обычного документа Photoshop, лучше всего редактировать смарт-объект неразрушающим образом и избегать внесения каких-либо постоянных изменений. Один из самых простых способов сделать это — воспользоваться корректирующими слоями . Я снова открою свой смарт-объект, дважды щелкнув его миниатюру на панели слоев:
Повторное открытие документа смарт-объекта.
Содержимое снова открывается на той же фотографии.psb «и с изменением, которое я сделал ранее:
Содержимое открывается после моего предыдущего редактирования.
Я переверну изображение обратно в исходное состояние, снова перейдя в меню Edit , выбрав Transform , а затем выбрав Flip Horizontal :
Возвращаемся к Edit> Transform> Flip Horizontal.
Возвращает изображение в исходное положение:
Изображение возвращается в исходную ориентацию.
Использование корректирующего слоя Black & White
Допустим, я хочу преобразовать изображение из цветного в черно-белое. Поскольку смарт-объекты являются документами Photoshop, мы можем использовать корректирующие слои внутри них, как и в обычном документе. Чтобы преобразовать изображение в черно-белое, я нажму на значок New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
А потом выберу Black & White из списка:
Добавление корректирующего слоя «Черно-белый».
Над фотографией появится корректирующий слой «Черно-белый»:
Панель «Слои», показывающая корректирующий слой.
А в документе. мы видим изображение теперь в черно-белом. Вы можете настроить черно-белое преобразование с помощью ползунков на панели свойств , но для наших целей я буду придерживаться настроек по умолчанию:
Изображение смарт-объекта преобразовано в черно-белое.
Чтобы сохранить изменения, я перейду в меню File и выберу Save .А затем, чтобы закрыть смарт-объект, я вернусь в меню File и выберу Close . И вернувшись в основной документ, мы видим, что смарт-объект в кадре снова обновился, на этот раз показывая мою черно-белую версию изображения:
Изображение в рамке теперь становится черно-белым.
Использование корректирующего слоя фотофильтра
Что, если вместо преобразования в черно-белое изображение я просто хочу настроить цвета изображения, чтобы немного охладить его? Для этого мы можем использовать корректирующий слой Photo Filter.Я снова открою свой смарт-объект, дважды щелкнув его миниатюру:
Повторное открытие смарт-объекта.
А затем в документе смарт-объекта я удалю свой корректирующий слой Black & White, перетащив его в корзину Trash Bin в нижней части панели слоев:
Удаление корректирующего слоя «Черно-белый».
Поскольку корректирующие слои являются неразрушающими, удаление корректирующего слоя мгновенно восстанавливает исходные цвета изображения:
Удаление корректирующего слоя восстановило цвета.
Чтобы добавить корректирующий слой «Фотофильтр», я снова щелкну значок « New Fill или Adjustment Layer» :
Щелкните значок «Новая заливка или корректирующий слой».
На этот раз я выберу Photo Filter из списка:
Добавление корректирующего слоя фотофильтра.
Новый корректирующий слой появляется над изображением:
В смарт-объект добавлен корректирующий слой «Фотофильтр».
На панели свойств я выберу один из охлаждающих фильтров в меню Фильтр :
Выбор охлаждающего фильтра в панели свойств.
Охлаждает изображение за счет добавления синего:
Эффект настройки фотофильтра.
Я сохраню свои изменения, перейдя в меню File и выбрав Save . Затем я закрою смарт-объект, перейдя в меню File и выбрав Close .Вернувшись в основной документ, теперь появляется изображение в рамке с примененным фотофильтром. А вот как редактировать содержимое смарт-объекта:
Смарт-объект снова обновляется с новыми изменениями.
Как заменить содержимое смарт-объекта
Теперь, когда мы знаем, как редактировать содержимое, давайте узнаем, как заменить содержимое смарт-объекта. Замена содержимого означает, что мы можем использовать смарт-объекты в качестве шаблонов для различных макетов или эффектов.У нас уже есть смарт-объект в кадре, поэтому давайте посмотрим, как заменить изображение внутри смарт-объекта другим изображением.
Во-первых, убедитесь, что ваш смарт-объект выбран на панели «Слои». Нет необходимости его открывать. Нам просто нужно его выбрать:
Выбор смарт-объекта.
Чтобы заменить его содержимое, перейдите в меню Layer , выберите Smart Objects , а затем выберите Replace Contents :
Переход к слою> Смарт-объекты> Заменить содержимое.
Перейдите к изображению, которым вы хотите заменить содержимое. Щелкните по нему, чтобы выбрать его, а затем щелкните Place :
Выбор нового изображения для размещения в смарт-объекте.
И мгновенно исходное изображение в смарт-объекте заменяется новым изображением. Единственная проблема заключается в том, что новое изображение слишком велико для размещения в кадре, поэтому мы исправим это следующим образом:
Предыдущее изображение было заменено новым изображением.Фото: Adobe Stock.
Изменение размера содержимого
Чтобы изменить размер нового изображения, я сделаю то же самое, что и со своим предыдущим изображением, перейдя в меню Edit и выбрав Free Transform :
Идем в Edit> Free Transform.
Затем я нажимаю и удерживаю клавишу Shift , перетаскивая угловые маркеры, чтобы новое изображение поместилось в рамку. Опять же, клавиша Shift фиксирует соотношение сторон изображения на месте:
Изменение размера нового изображения после замены содержимого смарт-объекта.
Чтобы принять его, я нажимаю Enter (Win) / Return (Mac) на моей клавиатуре. И вот, после замены содержимого смарт-объекта, мое новое изображение отлично вписывается в кадр:
Результат после замены и изменения размера содержимого смарт-объекта.
И вот оно! Вот как редактировать и заменять содержимое смарт-объекта в Photoshop! Чтобы узнать больше о смарт-объектах, узнайте, как открывать и размещать изображения как смарт-объекты, как масштабировать и изменять размер изображений без потери качества, как использовать редактируемые смарт-фильтры или как смарт-объекты упрощают преобразование и искажение текста! Вы также найдете много других руководств в нашем разделе «Основы Photoshop».
4. Выделение: выбор того, что редактировать
Выделение, основанное на форме, вероятно, самое простое. Является ли объект, который вам нужно, прямоугольным, эллиптическим или прямоугольной формы со скругленными углами — в Photoshop есть именно тот инструмент, который вам нужен. Вы будете часто использовать первую пару инструментов, описанных в этом разделе, поэтому думайте о них как о хлебе с маслом, когда дело доходит до приготовления выбор.
Инструменты прямоугольной и эллиптической области
Самыми основными инструментами выделения в Photoshop являются прямоугольные и Эллиптические шатры.Каждый раз, когда вам нужно сделать выбор, квадратные или округлые, эти маленькие помощники живут в в верхней части панели инструментов, как показано на рисунке 4-2.
Рисунок 4-2. Вы потратите уйму времени, делая выбор с помощью Инструменты прямоугольной и эллиптической области. Чтобы вызвать это всплывающее окно щелкните второй элемент в верхней части панели инструментов и удерживайте кнопку мыши, пока не появится меню.
Чтобы сделать выделение с помощью любого инструмента выделения, просто возьмите инструмент, щелкнув его значок на панели инструментов или нажав M, а затем наведите указатель мыши на свой документ.Когда ваш курсор превратится в крошечный знак +, перетащите его через область, которую хотите выделить (вы увидите марширующие муравьи появляются, как только вы начинаете тащить). Фотошоп начинает выделение в том месте, где вы щелкнули, и продолжает его в направление, в котором вы перетаскиваете, пока удерживаете кнопку мыши. когда у вас есть марширующие муравьи вокруг области, которую вы хотите выбрать, отпустите кнопка мыши.
Вы можете использовать различные инструменты и методы для изменения вашего выбор, большинство из которых вы можете найти на панели параметров (рис. 4-3).Например, Вы можете:
Переместить выделение . Нажмите в любом месте выделенной области и перетащите в другую часть ваш документ (ваш курсор превращается в маленькую стрелку), чтобы переместить выбор там, где вы хотите.
Совет
Вы можете перемещать выделение, когда рисуете его, перемещая ваша мышь при нажатии кнопки мыши и — пробел. Когда у тебя есть выберите нужное место, отпустите пробел и продолжаем рисовать выделение.
Добавить в подборку . когда вы нажимаете кнопку «Добавить в выбор» на панели параметров (см. Рисунок 4-3) или нажмите и удерживайте клавишу Shift, Photoshop ставит крошечный знак + под курсором, чтобы вы знали, что добавит все, что вы выберите ваш текущий выбор. Этот режим удобен, когда вы выбрано больше всего того, что вы хотите, но обратите внимание что вы пропустили пятно.Вместо того, чтобы начинать заново, вы можете переключить в этот режим и обведите эту область, как если бы вы создавали новый выбор. Вы также можете использовать этот режим для выбора областей, которые не касайтесь друг друга, как радужные оболочки глаз вашей собаки (см. Исправление белого глаза животного).
Рисунок 4-3. Используя кнопки на панели параметров, вы можете добавить или вычесть из выделения, а также создать выделение из две пересекающиеся области.Поскольку все выборки начинаются с точку, в которой вы впервые щелкнули, вы можете легко выбрать один из эти двери, перетащив их по диагонали из верхнего левого угла в внизу справа, как показано здесь. Вы можете сказать по крошечному + поставьте рядом с курсором в виде перекрестия, что вы находитесь в «Добавить к выделению », поэтому теперь у этого рисунка есть два варианта выбора: синяя дверь и красная дверь.
Вычесть из выбор .Щелкнув на панели параметров «Вычесть из выбор »(также показанная на Рисунке 4-3) или нажатие и удерживание клавиши Option (Alt на ПК) приводит к обратный эффект. Под курсором вы видите крошечный знак — сообщим, что вы находитесь в этом режиме. Наведите указатель мыши на свой документ и нарисуйте рамку (или овал) вокруг области, которую вы хотите отменить выбор.
Пересечение одного выделения с еще .Если вы нажмете «Пересечь с выделением» кнопка после того, как вы нарисуете выделение, Photoshop позволяет рисовать другой выбор, который перекрывает первый; марширующие муравьи затем обведите только область, в которой два элемента перекрываются. Это немного сбивает с толку, но не волнуйтесь, потому что вы редко будете используйте этот режим (если вообще). Сочетание клавиш — Shift-Option (Shift + Alt на ПК). Photoshop ставит крошечный знак умножения (x) под курсором, когда вы используете этот режим.
Перо . Если ты хочешь смягчите края вашего выделения, чтобы он слился с фон или другое изображение, используйте оперение . Вы можете ввести значение в пикселях в этом поле с до вы создаете выбор. Как вы узнаете позже в этой главе, растушевка выделение позволяет плавно переходить от одного изображения к другому. Увидеть поле «Мягкая сторона выделения» для получения дополнительной информации по растушевке.
Сглаживание . Включите Флажок сглаживания, чтобы Photoshop сгладил цвет переход между пикселями по краям вашего выделения и пиксели в фоновом режиме. Как растушевка, сглаживание слегка смягчает края вашего выделения, чтобы они смешивались лучше, хотя вы не можете контролировать сумму смягчения Photoshop применяется. Это хорошая идея оставить это флажок установлен, если вы не хотите, чтобы в вашем выборе был супер четкие и, возможно, неровные и блочные края.
Стиль . Если ты хочешь ограничьте свой выбор фиксированным размером или соотношением сторон (чтобы что соотношение между его шириной и высотой остается то же самое), вы можете выбрать фиксированную ширину или фиксированное соотношение из стиля всплывающее меню, а затем введите желаемый размер в полученном поля ширины и высоты. (Обязательно введите единицу измерения в каждое поле, например пикселей пикселей.) Если оставив выбранной опцию Нормальный, можно рисовать любого размера выбор, который вы хотите.
Вот как выбрать две двери на одной фотографии, как показано на Рисунок 4-3:
Щелкните значок инструмента выделения в Панель инструментов и выберите прямоугольную область выделения во всплывающем окне. меню (показано на рисунке 4-2) .
Панель инструментов запоминает последний инструмент выделения. используется, поэтому вы увидите значок этого инструмента над выделенным фрагментом. всплывающее меню инструментов.Если это тот, который вы хотите использовать, просто нажмите M, чтобы активировать его. Если нет, на панели инструментов нажмите и удерживайте какой бы инструмент выделения не отображался, пока не появится всплывающее меню а затем выберите нужный инструмент.
Наконечник
Для переключения между инструментами «Прямоугольная область» и «Эллиптическая область» нажмите M для активации. набор инструментов выделения, а затем нажмите Shift-M, чтобы активировать каждый один по очереди. Если это не сработает, убедитесь, что гремлин не отключил настройку, которая делает этот трюк возможно.Выберите Photoshop → Настройки → Общие. (Правка → Настройки → Общие на ПК) и убедитесь, что «Использовать Клавиша Shift для переключения инструмента »установлен флажок.
Перетащите, чтобы нарисовать рамку вокруг первого дверь .
Чтобы выбрать синюю дверь, показанную на Рисунке 4-3, щелкните ее верхний левый угол и перетащите по диагонали к его нижнему правому углу угол. Когда вы получите всю дверь в своем выборе, отпустите кнопка мыши.Не волнуйтесь, если у вас нет выбора в точно в нужное место; вы можете переместить его в следующий шаг.
Поместите ваш выбор на место, если необходимо .
Если вам нужно переместить выделение, просто щелкните внутри выбранной области (курсор поворачивается в крошечную стрелку) и перетащите поле выбора в нужное место. Вы также можете использовать стрелки на клавиатуре, чтобы подтолкнуть выделение в ту или иную сторону (нажимать не нужно это первое).
Нажмите кнопку «Добавить в выбор» на панели параметров, а затем выберите вторую дверь, нарисовав выбор вокруг нее .
Photoshop сообщает, что вы находитесь в режиме «Добавить в выделение». режима, поместив крошечный знак + под курсором. Как только вы увидите наведите указатель мыши на вторую дверь и перетащите ее по диагонали от верхнего левого угла до нижнего правого, как показано на рисунке 4-3.
Если вам нужно переместить второй выделенный фрагмент, сделайте это перед вы отпускаете кнопку мыши или вы в конечном итоге переместите оба выбора вместо одного.Чтобы переместите выделение во время его рисования, удерживая кнопку мыши , нажмите и удерживайте пробел, а затем переместите мышь чтобы переместить выделение. Когда у вас есть выбор в в нужном месте, отпустите клавишу пробела, но продолжайте удерживать мышь кнопку — и продолжайте перетаскивать, чтобы нарисовать выделение. Этот маневрировать сначала кажется немного неудобным, но вы к этому привыкнете с практикой.
Поздравляем! Вы только что сделали свой первый выбор и добавил к нему.Вперед!
Совет
Чтобы нарисовать идеально квадратную или круглую область, нажмите и удерживайте клавишу Shift при перетаскивании с помощью инструмента «Прямоугольная или эллиптическая область» соответственно. Если хочешь для рисования выделения от центра кнаружи (вместо от угла к углу), нажмите и удерживайте клавишу Option (Alt на ПК). Если вы хотите нарисовать идеально квадратную или круглую область из по центру наружу, нажмите и удерживайте Shift-Option (Shift + Alt), пока вы перетащите любым инструментом.Уф, это много ключей! Обязательно используйте этот трюк только с новыми выделениями — если у вас уже есть выделение, клавиша Shift открывает вам команду «Добавить к выделению» Режим.
Инструмент «Эллиптическая область» работает так же, как и «Прямоугольная область». Инструмент «Область», за исключением того, что он рисует круглые или овальные выделения. Это идеальный инструмент для выделения глаз, кружения в группе фото (Обводка (Обводка) выделения) или создание всегда популярной, такой романтичной, мягкой овальной виньетки показано на рисунке 4-4.
Рисунок 4-4. Растушев выделение, сделанное с помощью эллиптического тренажера Инструмент Marquee и добавив маску слоя (стр. 113), вы можете создать быстрый коллаж из двух фотографий, как этот. Свадебные фотографы и мамы, не говоря уже о поклонниках броненосцев, любят такие предмет! Если вы забыли растушевать выделение перед вами добавьте маску слоя, не беспокойтесь: вы всегда можете использовать Маски панель (стр. 120), чтобы сделать это постфактум.Просто нажмите, чтобы выбрать эскиз маски, а затем выберите «Окно» → «Маски». Когда маски открывается панель, перетащите ползунок «Растушевка» немного вправо, чтобы придайте ему мягкость. Как только вы освоите это техники, попробуйте создать его с помощью инструмента «Форма эллипса», установленного на вместо этого рисуйте в режиме контура, как описано в разделе о фигуре инструменты далее в этой главе. Это немного быстрее и немного эффективнее!
Вот как создать виньетку с мягким овалом:
Откройте два изображения и объедините их в один документ .
Просто перетащите одно изображение из панели «Слои» в окно другого документа, как показано в разделе «Управление слоями».
Переместите слои так, чтобы фотография, которая скоро будет виньетирована, находится в верхней части слоев панель .
На панели слоев убедитесь, что оба слоя редактируемые, чтобы вы могли изменить их порядок наложения. Если вы видите крошечный замок справа от имени любого слоя, дважды щелкните этот слой на панели «Слои», чтобы сделать его редактируемым.Затем перетащите слой, содержащий фотографию, которую вы хотите виньетировать (на рис. 4-4 это изображение броненосца) в верхний слой слоев панель.
Возьмите инструмент Elliptical Marquee Tool и выберите часть изображения, которую хотите виньетировать (здесь голова броненосца) .
Посмотрите на панель слоев, чтобы убедиться, что фотография правильная. слой выбран (броненосец) и наведите указатель мыши на центр изображения.Нажмите и удерживайте клавишу Option (Alt на ПК), наведите указатель мыши на изображение и перетащите, чтобы нарисовать овальное выделение изнутри наружу. Когда у тебя есть достаточно большой, отпустите клавишу Option (или Alt) и кнопка мыши.
Растушевка краев выделенной области нажав кнопку «Уточнить край» в параметрах бар .
В появившемся диалоговом окне убедитесь, что все ползунки установлены на 0, а затем перетащите ползунок «Растушевка» вправо.Если вы хотите увидеть, как будет выглядеть скошенный край, отпустите кнопку мыши и взгляните на свой документ — вы увидите только что смягченный край на временный белый фон. Если вы хотите предварительно просмотреть перо на другом фоне щелкните любой другой предварительный просмотр кнопки в нижней части диалогового окна. (Создание выделений с помощью каналов охватывает Более подробно диалоговое окно «Уточнить край».) Когда хорошо выглядит, нажмите ОК, чтобы закрыть диалоговое окно.
Скрыть зону за пределами выделение с маской слоя .
Вы, , могли бы просто инвертировать выделение (команда цветового диапазона) и затем нажмите клавишу Delete (Backspace на ПК), чтобы удалить область вне выбора, но это было бы безрассудно. Что если Вы изменили свое мнение? Вам придется отменить несколько шагов или — проклятия — начать заново! Менее разрушительный и более Гибкий подход, о котором вы узнали еще в Layer Masks: Digital Masking Tape, заключается в том, чтобы скрыть область за пределами выделения с помощью маска слоя.На панели слоев убедитесь, что у вас есть выбран правильный слой (в данном случае броненосец), а затем добавьте маску слоя, щелкнув крошечный кружок в квадрате в нижней части панели «Слои» (вы также можете использовать Ползунок «Растушевка» на панели «Маска», чтобы смягчить края маски, если вы случайно пропустил предыдущий шаг растушевки выбор). Photoshop скрывает все за пределами выделения область, позволяя вам видеть слой bluebonnet ниже.Красивый!
Этот броненосец выглядит как дома, не так ли? Ты хочешь чтобы запомнить эти шаги, потому что этот метод, возможно, самый простой — и самый романтичный! — способ объединить два изображения в новый и уникальное произведение искусства (хотя, начав с инструментов «Векторные фигуры», вы узнаете, как использовать инструменты векторной формы, чтобы сделать то же самое).
Инструменты выделения одной строки и столбца
Набор инструментов Область выделения также содержит инструменты выделения одной строки и выделения одной колонки, который может выбрать ровно одну строку или один столбец в пикселях, охватывающий либо ширину, либо высоту вашего документа.Ты не необходимо перетащить мышью, чтобы создать выделение с помощью этих инструментов; просто щелкните один раз в своем документе и марширующие муравьи появляются.
Теперь вы можете спросить: «Когда я хочу это сделать?» Не часто это правда, но примите во внимание следующие обстоятельства:
Макет веб-страницы дизайн . Если вам нужно смоделировать столбец или строку пространство между определенными областями на веб-странице, вы можете использовать либо инструмент для создания выделения, которое вы заполняете цвет фона, или вы можете просто удалить существующие пиксели, нажатие клавиши Delete (Backspace на ПК).
Растягивание изображения для заполнения пространство . Если вы, например, создаете веб-страницу, вы Эти инструменты можно использовать для увеличения изображения на один-два пикселя. Использовать любой инструмент, чтобы выбрать строку пикселей внизу или сбоку изображение, возьмите инструмент «Перемещение», нажав V, и коснитесь стрелки клавиши на клавиатуре, удерживая клавишу Option (Alt на ПК) сдвинуть выделение в нужном вам направлении и продублировать это в то же время.Однако лучшим вариантом может быть использование Content-Aware Scale (см. Content-Aware Scale Tool).
Создание подобия изображения плавление или путешествие в космосе со скоростью деформации . Вы можно использовать любой инструмент, чтобы создать выделение, а затем растянуть его с помощью инструмента Free Transform (см. рис. 4-5).
Рисунок 4-5. Чтобы добиться эффекта тающей клубники, показанного здесь, начните с с помощью области «Однорядная область», чтобы выбрать строку пикселей.потом «Перепрыгнуть» выделение на отдельный слой, нажав ⌘-J (Ctrl + J на ПК). Затем вызовите инструмент Free Transform, нажав ⌘-T (Ctrl + T) и перетащите один из квадратных белых маркеров в центре вниз. К сожалению, вы не можете перейти на Single Row и Инструменты выделения в один столбец с сочетанием клавиш; у тебя есть чтобы вместо этого активировать их на панели инструментов.
Хорошо, технически , векторные фигуры не инструменты выделения вообще, но вы можете использовать их для создания выделения (перейдите к рисованию с помощью инструментов фигур, чтобы узнать подробнее о векторных фигурах).Как только вы научитесь их использовать (как в этом разделе показано), что вы доберетесь до них всех время.
Возможно, наиболее полезным из этого набора является инструмент Rounded Rectangle. Если вам когда-нибудь понадобится выбрать прямоугольной области с закругленными углами, закругленные Инструмент «Прямоугольник» — ваш лучший выбор. Если вы создаете рекламу для цифровая камера, скажем, вы можете использовать эту технику в снимке продукта, чтобы поменять местами изображение, показываемое на экране камеры, другим образ.Или, что более практично, вы можете использовать его для придания своим фотографиям закругленные углы, как показано на рисунке 4-6.
Рисунок 4-6. Если вы устали от скучных прямых углов на изображениях, используйте инструмент Прямоугольник со скругленными углами, чтобы получить гладкие углы, такие как показанные здесь.
Вот как скруглить углы фотографий:
Откройте фотографию и дважды щелкните значок Фоновый слой, чтобы сделать его редактируемым .
Поскольку на шаге 6 вы добавите маску к слою фотографии, вам нужно убедиться, что фоновый слой разблокирован или Photoshop не позволит вам добавить маску.
Выберите инструмент Прямоугольник со скругленными углами из панели инструментов .
В нижней части панели «Инструменты» находится набор инструментов «Векторная форма». Если вы раньше не выбрав другой инструмент, вы увидите значок инструмента «Прямоугольник». Щелкните значок и удерживайте кнопку мыши, пока не появится всплывающее окно. появится меню и выберите инструмент Прямоугольник со скругленными углами.
Совет
Для циклического перебора всех инструментов формы нажмите Shift-U несколько раз.
На панели параметров щелкните Пути нажмите кнопку режима и измените значение в поле Радиус на 40 пикселей .
Как вы узнаете из раздела «Рисование с помощью инструментов формы», инструменты векторной формы могут работать в различных режимах, который вы устанавливаете на панели параметров. Для этой конкретной техники вам нужно убедиться, что инструмент Rounded Rectangle находится в режиме Paths ( кнопка выглядит как квадрат с крошечной точкой в каждом углу с ручка в центре).Затем измените число на панели параметров Поле радиуса, которое определяет, насколько скругленными будут углы изображения: чем меньше число, тем меньше округлый; чем выше число, тем округленнее. Это поле было установите значение 40 пикселей, чтобы создать углы, показанные на рисунке 4-6.
Нарисуйте рамку вокруг изображение .
Наведите указатель мыши на изображение и, начиная с одного угла, перетащите по диагонали, чтобы обвести его рамкой.Когда вы отпускаете мышь , Photoshop создает тонкую серую линию, которая появляется поверх ваше изображение называется путем (вы узнаете больше о путях в главе 13). Если тебе нужно переехать прямоугольник, пока вы его рисуете, нажмите и удерживайте клавишу пробела. Если вы хотите переместить его после того, как нарисовали, нажмите A, чтобы захватить инструмент выделения контура (выглядит как черная стрелка и живет под инструментом Текст на панели Инструменты) щелкните путь к выберите его, а затем перетащите, чтобы переместить в любое место.
Скрыть область за пределами пути с помощью добавляем маску слоя .
На панели «Слои» щелкните слой фотографии один раз, чтобы выберите его, а затем добавьте маску слоя vector ⌘-щелкнув (удерживая Ctrl) крошечный кружок в квадрате в нижней части панели «Слои». Фотошоп скрывает старое, скучные квадратные края фото. Вы спросите, зачем нужна векторная маска? Потому как путь, нарисованный с помощью инструмента Фигура, вектор в природе, а не на основе пикселей.Как и ты узнали об открытии существующего документа, вы можете изменить размер вектора без потери качества в любое время, выбрав его и используя Free Transform (The Transformers). Сладкий! Подробнее о векторных масках см. перейдите к разделу «Использование векторных масок».
Кто знал, что закругленные углы фотографии так просто?
Наконечник
Вы можете использовать ту же технику с инструментом Форма эллипса. для создания виньетки, показанной в предыдущем разделе.Вы также можете растушуйте маску после того, как вы ее сделали, выбрав Окно → Маски, чтобы откройте панель «Маски» и перетащите ползунок «Растушевка» на правильно.
Экономия времени с помощью смарт-объектов в Photoshop
Экономия времени с помощью смарт-объектов в Photoshop | Джордж ОрнбоПоследнее обновление
Смарт-объекты могут сэкономить вам много времени, если вы проектируете для Интернета в Photoshop. Кроме того, они позволяют манипулировать изображениями, не разрушая оригинал.
Приблизительное время чтения: 4 минуты
Содержание
Что такое смарт-объекты?
В CS2 веб-дизайнеры и фотографы обрадовались появлению смарт-объектов в Photoshop. Смарт-объекты позволяют размещать на странице объекты, которые можно повторять, редактировать в одном месте или даже редактировать в других приложениях, таких как Illustrator. Вот пример. Допустим, мы разрабатываем веб-страницу и создали простой значок поиска с помощью Photoshop.
Мы используем этот значок в заголовке, чтобы указать поиск, но также ниже по странице, чтобы выделить функцию поиска.Мы могли бы просто скопировать и вставить сюда слои, составляющие значок, но гораздо лучше превратить его в смарт-объект (вы вскоре увидите, почему). Для этого переместите все слои значка в новую папку. Если палитра слоев не поднята, выберите «Окно»> «Слои» или нажмите F7. Затем создайте новую папку (внизу палитры) и перетащите слои в новую папку, которую вы создали. Теперь щелкните папку правой кнопкой мыши и выберите «Преобразовать в смарт-объект». Вы увидите, что папка изменится на один слой с новым значком.
Что здесь произошло? Слои преобразованы в объект. Это означает, что они остаются там внизу, но вы можете повторно использовать слой, не затрагивая нижние слои. Теперь вы можете копировать этот слой смарт-объекта столько раз, сколько захотите.
Если вы хотите изменить объект, вам нужно сделать это только в одном месте, и каждый экземпляр объекта будет обновлен. Это идея многих языков программирования, поэтому, если вы что-то знаете об объектно-ориентированном программировании, идея очень похожа.
Возвращаясь к нашему примеру, мы отправляем заказ клиенту на утверждение, и он ему нравится. Большой! Но в них есть несколько небольших изменений. Им не нравится цвет ручки значка поиска. Может быть светлее? Вы, конечно, говорите.
Сила смарт-объектов
Вот где сила смарт-объектов. В этом случае у меня есть два экземпляра моего значка поиска на странице. Если бы я не использовал смарт-объекты, мне нужно было бы обновить оба. Но поскольку я использую смарт-объекты, мне нужно обновить его только один раз.Представьте, сколько времени это может сэкономить вам, если у вас будет 50 экземпляров! Чтобы отредактировать объект в палитре слоев, щелкните графику на слое. На самом деле не имеет значения, какой слой вы выберете — он обновит оба. При нажатии вы увидите сообщение от Photoshop, чтобы не забыть сохранить свои изменения. Не забывайте об этом, иначе вы потеряете возмещение.
Теперь я могу видеть все исходные слои своего значка, и я могу войти и изменить цвет ручки увеличительного стекла на сине-серый градиент.Я доволен своими правками, поэтому перехожу в меню «Файл»> «Сохранить». Это обновляет каждый экземпляр значка в моем документе, поэтому обновляются оба значка. Компенсация возвращается клиенту в половине случаев.
Не только Photoshop
Если вы предпочитаете создавать иконки в Illustrator, вы также можете вставить их из Illustrator как смарт-объект. Это позволяет вам повторять объект столько, сколько хотите, но если вы хотите его отредактировать, вы вернетесь в Illustrator и выполните там свое редактирование.
Хорошо подходит и для фотографий
Смарт-объекты также отлично подходят для фотографий, поскольку вы можете применять фильтры, не разрушая исходную фотографию.Когда вы открываете фотографию в Photoshop, конвертируйте слой фотографии в смарт-объект, как раньше. Затем вы можете применить фильтры к смарт-объекту, не разрушая оригинал. Вы даже можете вернуться в настройки фильтра и что-то изменить.
С тех пор, как я узнал о смарт-фильтрах, я активно использовал их, чтобы улучшить свой рабочий процесс и более эффективно учитывать изменения от клиентов. Если вы еще не используете их, я настоятельно рекомендую вам это сделать!
У вас есть обновления или предложения по этой статье? Вы можете отредактировать его здесь и отправить мне запрос на перенос.
Теги
Последние сообщения
Об авторе
Джордж Орнбо (George Ornbo) — инженер-программист из Бакингемшира, Англия.
Он является автором Sams Teach Yourself Go за 24 часа и Sams Teach Yourself Node.js за 24 часа. Его можно найти в большинстве обычных мест в виде фигур.
← http://shapeshed.com
Содержимое распространяется по лицензии Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International (CC BY-NC-SA 4.0)
Как вырезать объект в Photoshop?
Фотомонтаж родился практически одновременно с появлением первых фотографий.Для создания таких работ приходилось прибегать к различным ухищрениям. Например, ножницами вырезать нужный фрагмент, наклеить на фото, отретушировать и переснять. Сегодня все эти действия можно сделать в «Фотошопе» всего за несколько кликов. В этой статье мы покажем вам, как вырезать и вставлять объект в Photoshop.
Чем отличается эта операция в разных версиях Adobe Photoshop
Все приведенные ниже примеры будут выполнены в последних версиях «Photoshop CC». Однако они подходят для более ранних версий Adobe Photoshop.
Чтобы научиться вырезать и перемещать объект в Photoshop, лучше всего выбрать изображение для экспериментов на черном фоне.
Выделение фона
Когда в Adobe Photoshop вырезаете какой-либо объект, то получается «дыра». Он автоматически заполняется цветом фона. Очевидно, такой результат нельзя считать удовлетворительным, если речь идет об удалении с фотографии фигуры лошади, запечатленной на фоне поля и неба.В нашем случае достаточно выбрать черный цвет — и результат будет идеальным. Чтобы установить его в качестве фона, щелкните нижнее цветовое поле, расположенное под значками с инструментами слева от рабочего окна. Откроется окно с палитрой. В нем нужно выделить черный квадрат и нажать «ОК».
Выделение: вариант один
Перед тем, как вырезать объект в фотошопе, необходимо сообщить программе, какая часть исходного изображения обсуждается. Для этого в Photoshop используются разные инструменты.Поскольку пока рассматривается простейший случай, мы выберем «Быстрый выбор». Этот инструмент подходит в тех случаях, когда цвет вырезанного объекта существенно отличается от цвета фона, так как программа сможет автоматически распознавать и разделять их пиксели.
После того, как вы нажмете «Быстрое выделение», курсор примет вид круга с крестом в центре. Теперь вы можете нажимать на объект, пока он не будет полностью извлечен. Если вы случайно «схватили» фон, то вам нужно щелкнуть по нему левой кнопкой компьютерной мыши, удерживая нажатой клавишу Alt.Чтобы выделение было более точным, вы можете использовать кнопку для уменьшения размера кисти вверху. Он скрыт за иконкой в виде темной точки с цифрами. Кроме того, вы можете использовать кнопку «Уточнить край». Нажав на нее, нужно в появившемся окне поставить галочку напротив надписи «Умный радиус», а ползунок «Радиус» сдвинуть вправо до значения 10 пикселей. Когда результат будет удовлетворительным, нажмите «ОК».
Перемещение
Если вы вырезали объект в «Фотошопе», вам нужно затем вставить его в другой фрагмент того же изображения, то сделать это довольно просто.В левой части рабочего окна необходимо выбрать инструмент «Перемещение», значок которого находится вверху. Затем наведите курсор на выбранный объект. Удерживая левую кнопку мыши, перетащите ее в желаемое место.
Коррекция
Как бы тщательно вы не вырезали объект в Photoshop, на изображении могут остаться следы контура.
Во избежание этого необходимо действовать следующим образом:
- после выбора объекта необходимо щелкнуть правой кнопкой мыши компьютерную мышь;
- в появившемся окне контекстного меню выберите пункт «Вырезать на новый слой»;
- перейти на панель Layers;
- Щелкните значок с глазом, расположенный рядом с новым слоем.
В результате объект будет временно скрыт, а на экране отобразится только фоновый слой. С его помощью вы можете стереть остатки контура с помощью инструмента Ластик. Чтобы быстро справиться с этой задачей, нужно увеличить размер кисти (см. Выше). Затем курсор, принявший форму круга, нужно подвести к месту изображения, где находился объект, зажав левую кнопку мыши, пока фон не станет полностью черным.
Завершив удаление следов пути, вам необходимо:
- перейти в панель Слои;
- Включите слой с объектом.
Если все сделать правильно, то результат идеальный.
Выбрать объект: вариант два
Как уже было сказано, для того, чтобы научиться вырезать объект в «Фотошопе», мы специально выбрали самый примитивный случай с изображением объекта на гладком черном фоне. Но что, если речь идет о фотографии с портретом человека, сделанным на фоне городского или лесного пейзажа? Рассмотрим, как в этом случае нужно с помощью «Фотошопа» удалить фигуру юноши (см. Пример ниже) и вставить ее на другое изображение.Чтобы успешно справиться с этой задачей, тем, кто хочет научиться вырезать и сохранить объект в Photoshop, стоит набраться терпения.
Для достижения наилучших результатов используется инструмент «Магнитное лассо». Чтобы вырезать фигуру человека, необходимо:
- масштабирование до 100%;
- Щелкните по контуру выбранной формы, чтобы появился первый маркер;
- Проведите курсором по линии силуэта (по пути появятся новые квадраты-маркеры).
Если изображение нечеткое, выбор может быть неправильным.Чтобы исправить эту ситуацию, вы можете поставить маркеры самостоятельно. Для этого щелкните левой кнопкой мыши. В этом случае следует быть осторожным, иначе последний маркер автоматически соединится с первым.
По окончании процедуры контур превратится в движущуюся пунктирную линию.
Как удалить отрезок внутри выделенного контура
Очень часто, особенно если речь идет о фигуре человека, на отмеченном участке фотографии могут быть участки с фоном
.

 Теперь у вас только белый прямоугольник с печатью;
Теперь у вас только белый прямоугольник с печатью; Переходим во вкладку «Выделение» и нажимаем кнопку «Инверсия». В некоторых версиях Фотошопа этот инструмент будет звучать как «Инвертировать». Все эти действия, которые мы проводим с печатью, нужно будет сделать и с подписью;
Переходим во вкладку «Выделение» и нажимаем кнопку «Инверсия». В некоторых версиях Фотошопа этот инструмент будет звучать как «Инвертировать». Все эти действия, которые мы проводим с печатью, нужно будет сделать и с подписью;