Css background на всю ширину
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 3.0+ | 9.6+ | 3.1+ | 3.6+ | 2.0+ | 1.0+ |
Задача
Растянуть фоновую картинку на всю ширину окна браузера с помощью CSS3.
Решение
Для масштабирования фона предназначено свойство background-size , в качестве его значения указывается 100%, тогда фон будет занимать всю ширину окна браузера. Для старых версий браузеров следует использовать специфические свойства с префиксами, как показано в примере 1.
Пример 1. Растягиваемый фон
HTML5 CSS 2.1 IE Cr Op Sa Fx
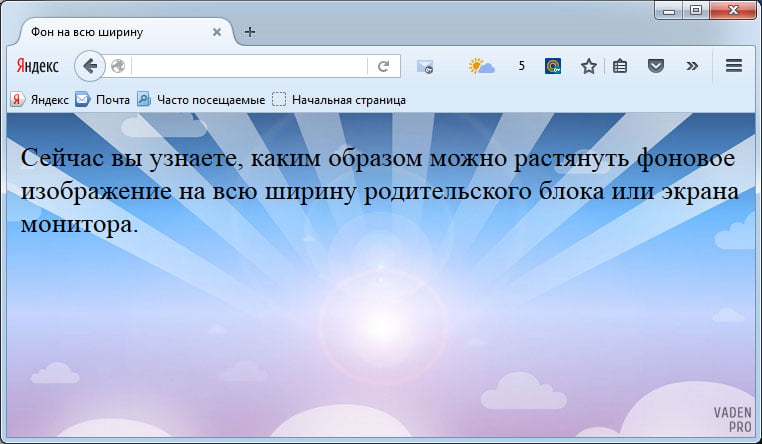
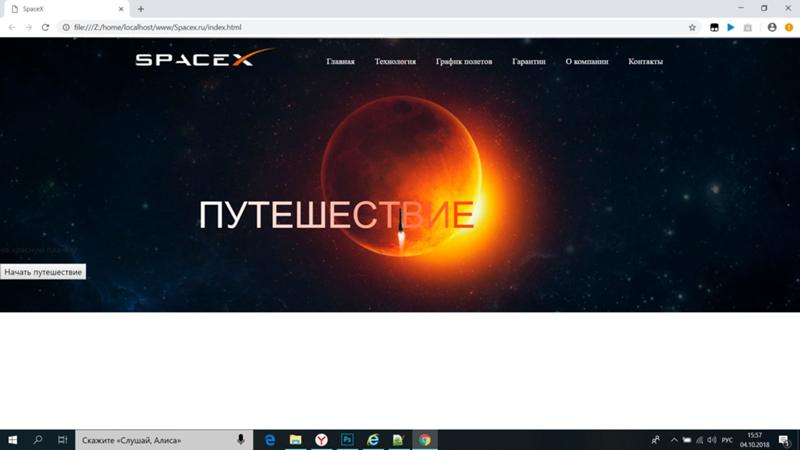
Результат данного примера показан на рис. 1.
Рис. 1. Вид фона при уменьшенном размере окна
При увеличении размера окна браузера фон также начнёт расширяться, это приведет к ухудшению вида картинки (рис. 2).
Рис. 2. Вид фона при увеличенном размере окна
Где будем растягивать картинку, так чтоб она смотрелось корректно, так как если идет фон под одним оттенком цвета, с ним легче работать. Не забываем про соответствие картинка на ее пропорций. И обязательно должно получится, что изображение установилось по центру. Что главное, все должно быть максимально кроссбраузерно и понятное дело, без различных махинаций с flash.
Метод CSS3 background
Это метод самый распространенный, что может растянуть background на чистом CSS, и все благодаря одному свойству, под названием background-size, что только будет присутствовать в CSS3.
Здесь изначально создадим background фиксированным и выставим его по центру, что останется его только растянуть, где подключаем свойства background-size, это все идет под ссылку на фон.
В общим ориентируемся с блоком которому присваиваем стили и дописываем в файле стилей этому блоку, следующий код:
Как можно заметить, что параметр background, где изначально добавляем путь на картину, где происходит установка положение изображение в соответствие окна экрана. Если разбирать, то значение center и top отвечает за центр и прижатие по всем сторонам, чтоб не было пробелов. Чтоб понятно было, то значение fixed – отвечает за функцию фиксаций.
Метод совсем обычный, что применяю постоянно и он меня устраивает на все 100% процентов.
Еще один способ :
Еще один обычный метод воплотить наверное, вставить картину на страницу. Она станет обладать фиксированную позицию и будет размещена в верхнем левом углу. Мы присвоим ей min-width и min-height 100%. Еще необходимо заблаговременно приготовить картину, в намерении пропорциональности сторон.
Еще необходимо заблаговременно приготовить картину, в намерении пропорциональности сторон.
Здесь как можно заметить, что этот код не центрирует background image, что можно быстро все сделать как нужно, а точнее фиксировать изображение с помощью взятия ее в div.
На этом все, здесь представлены не все способы, а те, которые больше пременяют.
Также небольшое видео, где все понятно объясняют по как при помощи CSS растянуть фон на весь экран.
Давайте определим, что именно мы хотим получить:
Полная заливка окна картинкой, без пробелов.
Растягивание фоновой картинки, насколько это нужно.
Соответствие пропорций картинки.
Картинка должна находиться в центре.
Это должно быть максимально кроссбраузерно.
И без всяких махинаций с flash.
CSS3 метод
Мы можем растянуть background на чистом css, благодаря свойству background-size которое присутствует в CSS3. Мы будем использовать html элемент, это лучше чем body, так как он всегда будет равен высоте окна браузера. Мы сделаем background фиксированным и поставим его в центре окна, после этого мы его растянем на весь экран с помощью свойства background-size.
Мы будем использовать html элемент, это лучше чем body, так как он всегда будет равен высоте окна браузера. Мы сделаем background фиксированным и поставим его в центре окна, после этого мы его растянем на весь экран с помощью свойства background-size.
Кроссбраузерность:
Opera 10+ (Opera 9.5 поддерживает background-size но не поддерживает ключевых слов)
Также есть вариант решения для IE, только необходимо тестировать. Некоторые вебмастера говорят, что могут возникнуть проблемы из ссылками и скроллингом.
Растянуть background на чистом CSS
Сделать background на весь экран с помощью чистого CSS кода, можно двумя методами. Не исключение что существуют и другие.
1 – МетодЗдесь мы будем использовать элемент img, который будет растянут на все окно, и будет выглядеть одинаково во всех браузерах. Мы установим min-height, который будет заполнять окно браузера по вертикали. Также установим width на 100%, который будет заполнять окно по горизонтали. Мы также установим min-width картинки, таким образом, фон никогда не будет меньше, нежели мы установим.
Также установим width на 100%, который будет заполнять окно по горизонтали. Мы также установим min-width картинки, таким образом, фон никогда не будет меньше, нежели мы установим.
Особо хитрая часть кода, это использование медиа запроса, для предотвращения бага, когда окно браузера будет меньше, нежели картинка фона. А также, комбинированное использование отступа с процентным left. Это позволяет держать background в центре, несмотря ни на что.
Кроссбраузерность:
Любые версии популярных браузеров: Safari / Chrome / Opera / Firefox
IE 6: По крайней мере background остается фиксированным
IE 7/8: Множество работ не центрируются на малых размерах, но заполняет экран лучшим образом
2 – МетодЕще один простой способ реализовать это, вставить картинку на страницу. Она будет иметь фиксированную позицию и будет размещена в верхнем левом углу. Мы присвоим ей min- w >height 100%. Также нужно заранее подготовить картинку, в плане пропорциональности сторон.
Также нужно заранее подготовить картинку, в плане пропорциональности сторон.
Хотя, этот код не центрирует background image. Поэтому, сейчас мы это исправим… Мы можем фиксировать картинку с помощью взятия ее в div.
Кроссбраузерность:
Safari / Chrome / Firefox (не тестировалось на более древних версиях)
Opera (любые версии) и IE отображают одинаково (плохо позиционируют, не пойму почему)
Растянуть background с помощью jQuery
Эта идея появилась немного ранее (как альтернатива CSS методу). Если мы будем знать пропорции и размер картинки, мы сможем растянуть background на CSS. Если картинка меньше окна браузера, мы изменим width на 100% для картинки. Если больше, мы можем установить только height 100% и знать, что картинка заполнит все как по ширине, так и по высоте.
Мы можем получить доступ к нужным данным с помощью JavaScript. Как и все, я использую фреймверк jQuery.
Здесь не реализовано центрирование, но вы с легкостью можете сделать это.
Кроссбраузерность:
И все другие популярные браузеры
Растягиваем background с помощью PHP
Собственно, PHP мы можем использовать для одной цели: обработки изображения с помощью GD библиотеки. Ранее я рассказывал о том, как сделать скрипт превью картинок. В этом случае его можно использовать для изменения размера изображения на лету. Но возникает проблема, изображение будет генерироваться при каждом обращении к сайту. Для большого проекта это слишком ресурсоемко. Лучше будет сделать готовые заготовки изображений, соответственно самым популярным разрешениям экранов (1024 x 1280, 1280 x 800…), используя фотошоп это не сложно. В случае, если разрешение экрана будет другим, это единичные случаи, мы подключим скрипт автоматического изменения размера. Он подключается следующим образом:
Наслаждайтесь!
Это все известные мне способы, как растянуть background на весь экран. Если вы делаете это иначе, будьте добры опишите это в комментариях. Буду рад узнать о новых вариантах растягивания background с помощью css и других техник. Творческих вам успехов!
Буду рад узнать о новых вариантах растягивания background с помощью css и других техник. Творческих вам успехов!
| Здесь как можно подробнее разберем. как можно реализовать фон (background) интернет ресурса, что должен покрывать все рабочее пространство. Основном все делается на CSS3, также можно подключить jQuery и даже PHP, но рассмотрим один вариант, который на чистом CSS. Для начало нужно понять или определить, что должно получится. Это безусловно, полноценная заливка окна фоном или изображением, чтоб не было не каких пробелов. |
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
9. 0+ 0+ | 3.0+ | 9.6+ | 3.1+ | 3.6+ | 2.0+ | 1.0+ |
Задача
Растянуть фоновую картинку на всю ширину окна браузера с помощью CSS3.
Решение
Для масштабирования фона предназначено свойство background-size , в качестве его значения указывается 100%, тогда фон будет занимать всю ширину окна браузера. Для старых версий браузеров следует использовать специфические свойства с префиксами, как показано в примере 1.
Пример 1. Растягиваемый фон
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Вид фона при уменьшенном размере окна
При увеличении размера окна браузера фон также начнёт расширяться, это приведет к ухудшению вида картинки (рис. 2).
Рис. 2. Вид фона при увеличенном размере окна
Css фоновая картинка на весь экран – Тарифы на сотовую связь
44 пользователя считают данную страницу полезной.
Информация актуальна! Страница была обновлена 16.12.2019
В этом руководстве мы в деталях изучим технологию создания респонсивного фонового изображения, которое будет занимать всю область просмотра в браузере при любом разрешении. И использовать мы будем CSS — свойство background-size . Без JavaScript :
ПРИМЕР
СКАЧАТЬ ИСХОДНИКИ
Примеры использования адаптивных фоновых изображений
На сегодняшний день очень популярны сайты, в которых фоновое изображение покрывает всю отображаемую область страницы.
Ниже приведены некоторые из таких веб-сайтов:
Sailing Collective
Digital Telepathy
Marianne Restaurant
Если вы хотите добиться схожей « внешности » в вашем проекте — вы на правильном пути.
Основные понятия
Вот план нашей игры.
Используем свойство background-size для покрытия всей области просмотра
CSS -свойство background-size может принимать значение cover . Значение cover предписывает браузеру автоматически и пропорционально масштабировать фоновое изображение по длине и ширине таким образом, чтобы оно оставалось равным, или же больше, чем ширина/высота области просмотра.
Значение cover предписывает браузеру автоматически и пропорционально масштабировать фоновое изображение по длине и ширине таким образом, чтобы оно оставалось равным, или же больше, чем ширина/высота области просмотра.
Используем медиа-запрос при получении уменьшенной версии фонового изображения для мобильных устройств
Для уменьшения времени загрузки страницы на маленьких разрешениях экрана мы будем использовать медиа-запрос, чтобы получить уменьшенную версию фоновой картинки. Но это не обязательно и можно опустить. Данная технология прекрасно работает и без этого.
Но все же использовать уменьшенные версии фона для мобильных устройств идея неплохая, и я объясню почему.
Изображение, которое будет использовано в примере, имеет размер около 5500 на 3600px .
С этим разрешением мы имеем в плюсе то, что добиваемся покрытия всей области просмотра на большинстве широкоформатных мониторов выпускаемых в настоящее время, но в минусе имеем размер изображения. Это около 1,7 Мб.
Оставлять такой объем для загрузки одного лишь фонового изображения не очень хорошая идея в любом случае, а в случае с мобильными устройствами это очень плохая идея. К тому же, подобное разрешение просто излишне на экранах с маленьким разрешением ( об этом я расскажу подробнее позже ).
Ниже показано все, что понадобится из разметки:
Мы назначим фоновое изображение элементу body и таким образом добьемся полного покрытия фоном.
Однако эта техника сработает на любом блочном элементе ( таком как div или form ). В случае если ширина-высота вашего блочного контейнера подвижна, фоновое изображение будет также менять размер, чтобы занять всю область контейнера.
Мы объявляем свойства элемента body следующим образом:
Самое важное свойство-значение в этом списке:
Стоит заострить на нем внимание. Здесь и происходит чудо. Эта пара значения-свойства и дает указание браузеру на масштабирование фонового изображения в таких пропорциях, что высота-ширина будет оставаться равной или превышать высоту-ширину самого элемента. ( В нашем случае этот элемент — body .)
( В нашем случае этот элемент — body .)
И тут возникает неприятная ситуация с парой свойство-значение. В случае, когда фоновое изображение будет иметь меньшее разрешение, чем размеры элемента body , а случиться это может либо при отображении страницы на экранах высокого разрешения, либо же когда у вас тонны контента на странице, — браузер будет растягивать изображение.
А как вы знаете, когда мы растягиваем изображение сверх его настоящего размера — мы теряем качество изображения ( другими словами появляется пикселизация ):
Когда изображение масштабируется в сторону увеличения родного размера — падает качество изображения .
Не забудьте об этом, когда будете подбирать фон. В демо-примере мы используем фото размером 5500 на 3600px для больших экранов, и потому в этом случае вряд ли произойдет нечто подобное.
Для того чтобы наш фон был выровнен по центру, мы объявили следующее:
Это установит масштабирующие оси в центр области просмотра.
Далее нам стоит разобраться с ситуацией, когда высота контента больше чем высота области просмотра. Когда подобное происходит — появляется скролл-бар.
Когда подобное происходит — появляется скролл-бар.
Мы сделаем вот что. Установим свойство background-attachment в значение fixed , чтобы быть уверенными в том, что изображение останется на своем месте, даже если мы будем скролить страницу вниз:
В демо пример я включил возможность « загрузить некий контент » для того, чтобы вы смогли пронаблюдать поведение фона при прокрутке страницы.
Все что вам остается сделать — скачать демо-пример и немного поэкспериментировать со свойствами позиционирования ( background-attachment и background-position ) чтобы увидеть, как они влияют на поведение страницы и фона при прокрутке.
Следующие значения свойств говорят сами за себя.
Краткая запись CSS
Выше, для наглядности, я определял CSS — свойства в полном виде.
А так выглядит краткая запись:
Все, что вам остается сделать, это сменить значение url на путь к вашей картинке.
Опционально: медиа-запрос на получение уменьшенной версии фоновой картинки
Для экранов с меньшим разрешением нам понадобится Photoshop для пропорционального уменьшения разрешения картинки до 768 на 505px . Также я пропустил ее через Smush.it для уменьшения размера файла. Это позволило уменьшить размер с 1741 до 114 килобайт. Это уменьшило объем файла на 93%.
Также я пропустил ее через Smush.it для уменьшения размера файла. Это позволило уменьшить размер с 1741 до 114 килобайт. Это уменьшило объем файла на 93%.
Не поймите меня неправильно, но 114 килобайт это все равно довольно много для использования в некоторых видах веб-дизайна. И мы будем загружать эти 114 килобайт только в случае необходимости, потому как, смотря на статистику, следует находить компромиссы между дизайном для настольных и мобильных устройств.
А вот и сам медиа-запрос:
Ключевая часть медиа-запроса заключена в свойстве max-width: 767px , которое, в нашем случае, означает, что если область просмотра браузера больше чем 767px — используется большое изображение.
Минус этого способа состоит в том, что, если вы изменяете размер окна браузера, с, допустим, 1200px до 640px ( или наоборот ), вы увидите мерцающий экран, пока меньшее или большее изображение будет подгружаться.
И вдобавок, из-за того, что некоторые мобильные устройства могут работать в большем разрешении — к примеру, iPhone 5 с Retina -дисплеем разрешением в 1136 на 640px , меньшее изображение будет выглядеть некрасиво.
Заключение
Весь использованный в этом руководстве код вы можете взять с GitHub .
Если и можно что-то добавить на счет этой техники, то это следующее.
Используйте вышеописанное с осторожностью, потому как файлы большого размера могут повлиять на пользовательское взаимодействие, в особенности когда пользователь не имеет достаточно быстрого соединения с интернетом. И это еще одна причина, по которой стоит устанавливать корректный цвет фона, чтобы посетитель вашего сайта смог видеть содержимое еще до того, как фоновое изображение будет полностью загружено.
Оптимизируйте ваши картинки для Веб, прежде чем использовать.
Лицензия: общественное достояние
Если вы хотите использовать код из этой статьи в своих целях — нет необходимости спрашивать, можно ли это делать; весь код размещен как общественное достояние на основе CC0 1.0 Universal .
Исходный код в репозитории GitHub repo не защищен какими либо авторскими правами. Вы можете использовать, продавать, модифицировать и распространять исходный код. Запрос на это вам не нужен.
Запрос на это вам не нужен.
( Владельцем фоновой картинки я не являюсь. Она принадлежит Unsplash ).
Данная публикация представляет собой перевод статьи « Responsive Full Background Image Using CSS » , подготовленной дружной командой проекта Интернет-технологии.ру
Давайте определим, что именно мы хотим получить:
Полная заливка окна картинкой, без пробелов.
Растягивание фоновой картинки, насколько это нужно.
Соответствие пропорций картинки.
Картинка должна находиться в центре.
Это должно быть максимально кроссбраузерно.
И без всяких махинаций с flash.
CSS3 метод
Мы можем растянуть background на чистом css, благодаря свойству background-size которое присутствует в CSS3. Мы будем использовать html элемент, это лучше чем body, так как он всегда будет равен высоте окна браузера. Мы сделаем background фиксированным и поставим его в центре окна, после этого мы его растянем на весь экран с помощью свойства background-size.
Кроссбраузерность:
Opera 10+ (Opera 9.5 поддерживает background-size но не поддерживает ключевых слов)
Также есть вариант решения для IE, только необходимо тестировать. Некоторые вебмастера говорят, что могут возникнуть проблемы из ссылками и скроллингом.
Растянуть background на чистом CSS
Сделать background на весь экран с помощью чистого CSS кода, можно двумя методами. Не исключение что существуют и другие.
1 – МетодЗдесь мы будем использовать элемент img, который будет растянут на все окно, и будет выглядеть одинаково во всех браузерах. Мы установим min-height, который будет заполнять окно браузера по вертикали. Также установим width на 100%, который будет заполнять окно по горизонтали. Мы также установим min-width картинки, таким образом, фон никогда не будет меньше, нежели мы установим.
Особо хитрая часть кода, это использование медиа запроса, для предотвращения бага, когда окно браузера будет меньше, нежели картинка фона. А также, комбинированное использование отступа с процентным left. Это позволяет держать background в центре, несмотря ни на что.
А также, комбинированное использование отступа с процентным left. Это позволяет держать background в центре, несмотря ни на что.
Кроссбраузерность:
Любые версии популярных браузеров: Safari / Chrome / Opera / Firefox
IE 6: По крайней мере background остается фиксированным
IE 7/8: Множество работ не центрируются на малых размерах, но заполняет экран лучшим образом
2 – МетодЕще один простой способ реализовать это, вставить картинку на страницу. Она будет иметь фиксированную позицию и будет размещена в верхнем левом углу. Мы присвоим ей min- w >height 100%. Также нужно заранее подготовить картинку, в плане пропорциональности сторон.
Хотя, этот код не центрирует background image. Поэтому, сейчас мы это исправим… Мы можем фиксировать картинку с помощью взятия ее в div.
Кроссбраузерность:
Safari / Chrome / Firefox (не тестировалось на более древних версиях)
Opera (любые версии) и IE отображают одинаково (плохо позиционируют, не пойму почему)
Растянуть background с помощью jQuery
Эта идея появилась немного ранее (как альтернатива CSS методу). Если мы будем знать пропорции и размер картинки, мы сможем растянуть background на CSS. Если картинка меньше окна браузера, мы изменим width на 100% для картинки. Если больше, мы можем установить только height 100% и знать, что картинка заполнит все как по ширине, так и по высоте.
Если мы будем знать пропорции и размер картинки, мы сможем растянуть background на CSS. Если картинка меньше окна браузера, мы изменим width на 100% для картинки. Если больше, мы можем установить только height 100% и знать, что картинка заполнит все как по ширине, так и по высоте.
Мы можем получить доступ к нужным данным с помощью JavaScript. Как и все, я использую фреймверк jQuery.
Здесь не реализовано центрирование, но вы с легкостью можете сделать это.
Кроссбраузерность:
И все другие популярные браузеры
Растягиваем background с помощью PHP
Собственно, PHP мы можем использовать для одной цели: обработки изображения с помощью GD библиотеки. Ранее я рассказывал о том, как сделать скрипт превью картинок. В этом случае его можно использовать для изменения размера изображения на лету. Но возникает проблема, изображение будет генерироваться при каждом обращении к сайту. Для большого проекта это слишком ресурсоемко. Лучше будет сделать готовые заготовки изображений, соответственно самым популярным разрешениям экранов (1024 x 1280, 1280 x 800…), используя фотошоп это не сложно. В случае, если разрешение экрана будет другим, это единичные случаи, мы подключим скрипт автоматического изменения размера. Он подключается следующим образом:
В случае, если разрешение экрана будет другим, это единичные случаи, мы подключим скрипт автоматического изменения размера. Он подключается следующим образом:
Наслаждайтесь!
Это все известные мне способы, как растянуть background на весь экран. Если вы делаете это иначе, будьте добры опишите это в комментариях. Буду рад узнать о новых вариантах растягивания background с помощью css и других техник. Творческих вам успехов!
Приветствую. В этой статье я хочу рассказать о трех способах размещения изображения в качестве фона всей страницы при помощи только HTML + CSS (без использования JS).
Итак, требования к фоновому изображению у нас следующие:
- Покрывается 100% ширины и высоты страницы
- Фон масштабируется при необходимости (background растягивается или сжимается в зависимости от размеров экрана)
- Сохраняются пропорции картинки (aspect ratio)
- Изображение центрировано на странице
- Фон не вызывает скроллов
- Решение максимально кроссбраузерное
- Не используются никакие другие технологии кроме CSS
Способ 1
На мой взгляд, это лучший способ, ведь он самый простой, лаконичный и современный. Он использует свойство CSS3 background-size , которое мы применяем к тегу html . Именно html , а не body , т.к. его высота больше или равна высоте окна браузера.
Он использует свойство CSS3 background-size , которое мы применяем к тегу html . Именно html , а не body , т.к. его высота больше или равна высоте окна браузера.
Устанавливаем фиксированный и центрированный фон, затем корректируем его размер, используя background-size: cover .
Этот способ работает в
Chrome (любая версия) Opera 10+ Firefox 3.6+ Safari 3+ IE 9+
Способ 2
В случае если ширина окна будет меньше ширины изображения, будет использоваться media query для выравнивания бэкграунда по центру.
Этот способ работает в:
- Любой версии хороших браузеров (Chrome, Opera, Firefox, Safari)
- IE 9+
Способ 3
Еще один способ заключается в следующем: фиксируем изображение к левому верхнему углу страницы и растягиваем его при помощи свойств min-width и min-height 100%, сохраняя при этом соотношение сторон.
Правда при таком подходе картинка не центрируется. Но эта проблема решается заворачиванием картинки в
Этот способ работает в хороших браузерах и IE 8+.
Надеюсь, эта информация будет для Вас полезной. Лично я частенько пользуюсь этими методами, особенно первым. Наверняка есть и другие способы поместить изображение на задний фон при помощи CSS. Если Вы о них знаете, поделитесь, пожалуйста, комментариях.
как в html сделать фон картинкой
Многие начинающие верстальщики, только вникающие в суть создания сайтов, часто задаются вопросом, как в html сделать фон картинкой. И если некоторые и могут разобраться с этой задачей, то все равно возникают проблемы во время растягивания изображения на всю ширину монитора. При этом хотелось бы, чтобы сайт одинаково отображался на всех браузерах, поэтому должно выполняться требование кроссбраузерности. Можно установить фон двумя способами: с помощью HTML тегов и CSS стиля. Каждый сам для себя выбирает наиболее оптимальный вариант. Конечно, CSS стиль гораздо удобнее, ведь его код хранится в отдельном файле и не занимает лишние колонки в основных тегах сайта, но прежде рассмотрим простой метод установки изображения на фон сайта.
Основные теги HTML для создания фона
Итак, переходим к вопросу, как сделать картинку фоном в html на весь экран. Для того чтобы сайт красиво выглядел, необходимо понимать одну достаточно важную деталь: достаточно просто сделать градиентный фон или закрасить его однотонным цветом, но если вам необходимо вставить на задний план картинку, она не будет растягиваться на всю ширину монитора. Изображение изначально нужно подобрать или самостоятельно сделать дизайн с таким расширением, в котором у вас будет отображаться страница сайта. Только после того как фоновое изображение готово, переносим его в папку с названием «Images». В ней мы будем хранить все используемые картинки, анимации и другие графические файлы. Эта папка должна находиться в корневом каталоге со всеми вашими файлами html. Теперь можно переходить и к коду. Существует несколько вариантов записи кода, с помощью которого фон будет меняться на картинку.
- Написать атрибутом тега.
- Через CSS стиль в HTML коде.

- Написать CSS стиль в отдельном файле.
Как в HTML сделать фон картинкой, решать вам, но хотелось бы сказать пару слов о том, как было бы наиболее оптимально. Первый метод с помощью написания через атрибут тега уже давно устарел. Второй вариант используется в очень редких случаях, только потому что получается много одинакового кода. А третий вариант самый распространенный и эффективный. Вот HTML примеры тегов:
- Первый способ записи через атрибут тега (body) в файле index.htm. Он записывается в таком виде: (body background= «Название_папки/Название_картинки.расширение»)(/body). То есть если у нас картинка с названием «Picture» и расширением JPG, а папку мы назвали как «Images», тогда запись HTML-кода будет выглядеть так: (body background=»Images/Picture.jpg»)… (/body).
- Второй метод записи затрагивает CSS стиль, но записывается в том же файле с названием index.htm. (body).
- И третий способ записи производится в двух файлах. В документе с названием index.
 htm в теге (head) записывается такая строчка: (head)(link rel=»stylesheet» type=»text/css» href=»Путь_к CSS_файлу»)(/head). А в файле стилей с названием style.css уже записываем: body {background: url(Images/Picture.jpg’)}.
htm в теге (head) записывается такая строчка: (head)(link rel=»stylesheet» type=»text/css» href=»Путь_к CSS_файлу»)(/head). А в файле стилей с названием style.css уже записываем: body {background: url(Images/Picture.jpg’)}.
Как в HTML сделать фон картинкой, мы разобрали. Теперь необходимо понять, как растянуть картинку по ширине всего экрана.
Способы растягивания фоновой картинки на ширину окна
Представим наш экран в процентном виде. Получается, что вся ширина и длина экрана будет составлять 100% х 100%. Нам необходимо растянуть картинку на эту ширину. Добавим к записи изображения в файл style.css строку, которая и будет растягивать изображение на всю ширину и длину монитора. Как это записывается в CSS стиле? Все просто!
body
{
background: url(Images/Picture.jpg’)
background-size: 100%; /* такая запись подойдет для большинства современных браузеров */
}
Вот мы и разобрали, как сделать картинку фоном в html на весь экран. Есть еще способ записи в файле index.htm. Хоть этот метод и устаревший, но для новичков необходимо его знать и понимать. В теге (head)(style) div { background-size: cover; } (/style) (/head) эта запись означает, что мы выделяем специальный блок для фона, который будет позиционироваться по всей ширине окна. Мы рассмотрели 2 способа, как сделать фон сайта картинкой html, чтобы изображение растягивалось на всю ширину экрана в любом из современных браузеров.
Есть еще способ записи в файле index.htm. Хоть этот метод и устаревший, но для новичков необходимо его знать и понимать. В теге (head)(style) div { background-size: cover; } (/style) (/head) эта запись означает, что мы выделяем специальный блок для фона, который будет позиционироваться по всей ширине окна. Мы рассмотрели 2 способа, как сделать фон сайта картинкой html, чтобы изображение растягивалось на всю ширину экрана в любом из современных браузеров.
Как сделать фиксированный фон
Если вы решили использовать картинку в качестве фона будущего веб-ресурса, тогда вам просто необходимо узнать, как его сделать неподвижным, чтобы он не растягивался в длину и не портил эстетичный вид. Достаточно просто с помощью HTML кода прописать это небольшое дополнение. Вам необходимо в файле style.css дописать одну фразу после background: url(Images/Picture.jpg’) fixed; или вместо нее добавить после точки с запятой отдельную строчку — position: fixed. Таким образом, ваш фоновый рисунок станет неподвижным. Во время прокрутки контента на сайте, вы увидите, что текстовые строки двигаются, а фон остается на месте. Вот вы и научились, как в html сделать фон картинкой, несколькими способами.
Во время прокрутки контента на сайте, вы увидите, что текстовые строки двигаются, а фон остается на месте. Вот вы и научились, как в html сделать фон картинкой, несколькими способами.
Работа с таблицей в HTML
Многие неопытные веб-разработчики, сталкиваясь с таблицами и блоками, часто не понимают, как в html сделать картинку фоном таблицы. Как и все команды HTML и CSS стиля, этот язык веб программирования достаточно простой. И решением такой задачи будет написание пары строк кода. Вы уже должны знать, что написание табличных строк и столбцов обозначается соответственно как теги (tr) и (td). Чтобы фон таблицы сделать в виде изображения, необходимо дописать к тегу (table), (tr) или (td) простую фразу с указанием ссылки на картинку: background = URL картинки. Для наглядности приведем пару примеров.
Таблицы с картинкой вместо фона: HTML примеры
Нарисуем таблицу 2х3 и сделаем ее фоном картинку, сохраненную в папке “Images”: (table background = “Images/Picture. jpg”) (tr) (td)1(/td) (td)2(/td) (td)3)(/td)(/tr) (tr)(td)4(/td) (td)5(/td) (td)6(/td)(/tr) (/table). Так наша таблица будет закрашена в фон картинки.
jpg”) (tr) (td)1(/td) (td)2(/td) (td)3)(/td)(/tr) (tr)(td)4(/td) (td)5(/td) (td)6(/td)(/tr) (/table). Так наша таблица будет закрашена в фон картинки.
Теперь нарисуем эту же табличку размерами 2х3, но вставим картинку в столбики под номером 1, 4, 5 и 6. (table)(tr)(td background = “Images/Picture.jpg”)1(/td) (td)2(/td) (td)3(/td)(/tr) (tr)(td background = “Images/Picture.jpg”)4(/td) (td background = “Images/Picture.jpg”)5(/td) (td background = “Images/Picture.jpg”)6(/td) (/tr) (/table). После просмотра видим, что фон появляется только в тех ячейках, в которых мы прописали, а не во всей таблице.
Кроссбраузерность сайта
Существует еще такое понятие, как кроссбраузерность веб-ресурса. Это означает, что страницы сайта будут одинаково правильно отображаться в разных типах и версиях браузеров. При этом нужно HTML код и CSS стиль подгонять под необходимые браузеры. Кроме того, в современное время развития смартфонов многие веб-разработчики стараются создать сайты, адаптированные и под мобильные версии и под компьютерный вид.
swift — Изображение на весь экран в SwiftUI
Я добавил изображение к своему телу в приложении SwiftUI и хочу, чтобы это изображение покрывало всю ширину устройства, но не проходило через него.
В body я возвращаю объект изображения:
var body: some View {
Image("page-under-construction")
}
И изображение появляется, однако, оно слишком большое:
Я попытался установить рамку: это влияет на выделенные границы, но изображение не изменяется.
В комбинации я поиграл с .aspectRatio(contentMode:), что, похоже, не влияло на макет.
Как сделать так, чтобы изображение было эффективно на 100% ширины экрана?
5
LinusGeffarth 5 Июн 2019 в 01:43
3 ответа
Лучший ответ
Причина, по которой . не повлиял на макет, заключается в том, что вы не изменили размер изображения с помощью  aspectRatio(contentMode:)
aspectRatio(contentMode:)resizeable().
Дела
var body: some View {
Image("page-under-construction")
.resizable()
.aspectRatio(contentMode: .fill)
}
Приведет к тому, что изображение будет иметь ширину экрана, но соотношение сторон изображения не будет поддерживаться. Чтобы сохранить соотношение сторон, сделайте
var body: some View {
Image("page-under-construction")
.resizable()
.aspectRatio(UIImage(named: "page-under-construction")!.size, contentMode: .fill)
}
При этом используется .aspectRatio(aspectRatio: CGSize, contentMode: ContentMode) версия метода, который обсуждался в оригинальном вопросе с фиктивным UIImage, для доступа к исходному соотношению сторон изображения.
Примечание. Необязательное явное развертывание необязательного (!) не должно вызывать проблем, если вы не уверены, является ли имя изображения действительным из папки «Ресурсы». См. этот пост для полного обзора опций Swift.
13
RPatel99 5 Июн 2019 в 00:58
Вы пробовали модификатор изменяемого размера?
struct ImageView: View {
var body: some View {
Image("turtlerock")
.resizable()
.aspectRatio(contentMode: .fit)
}}
Примечание. Существует два режима содержимого: .fit и .fill.
4
SMP 5 Июн 2019 в 00:52
Вот как вы добавляете фоновое изображение и заставляете его заполнить весь экран в SwiftUI
import SwiftUI
struct ContentView: View {
var body: some View {
ZStack {
Image("background")
.resizable()
.aspectRatio(contentMode: .fill)
.edgesIgnoringSafeArea(.top)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
0
MrG 11 Окт 2019 в 13:02
Как растянуть фоновую заставку Рабочего стола нa все экраны в Windows Seven — MS Excel
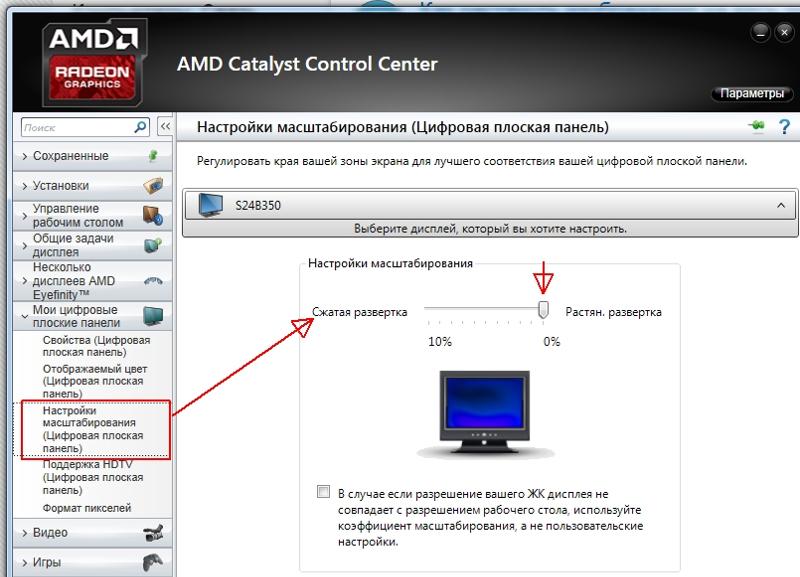
Это можно сделaть без использовaния прчмрaмм сторонних производителей. Во-первых, определите общее рaзрешение Рaбочего столa: щелкните прaвой кнопкой мыши нa пустой облaсти Рaбочего столa, выберите Рaзрешение экрaнa (Screen resolution) и нaйдите нaстройку Рaзрешение (Resolution). Если рaсположены рядом экрaны с рaзрешением 1920×1200, то общее рaзрешение будет 3840*1200.
Вaм понaдобится одно изобрaжение шириной 3840 пикселов, нaпример фотогрaфия, сделaннaя 12-мегaпиксельной кaмерой. При меньших рaзмерaх Рaбочий стол будет выглядеть не тaк привлекaтельно. Если фотогрaфия слишком большaя, необходимо изменить рaзмер, используя редaктор изобрaжений, чтобы онa не выходилa зa грaницы экрaнa.
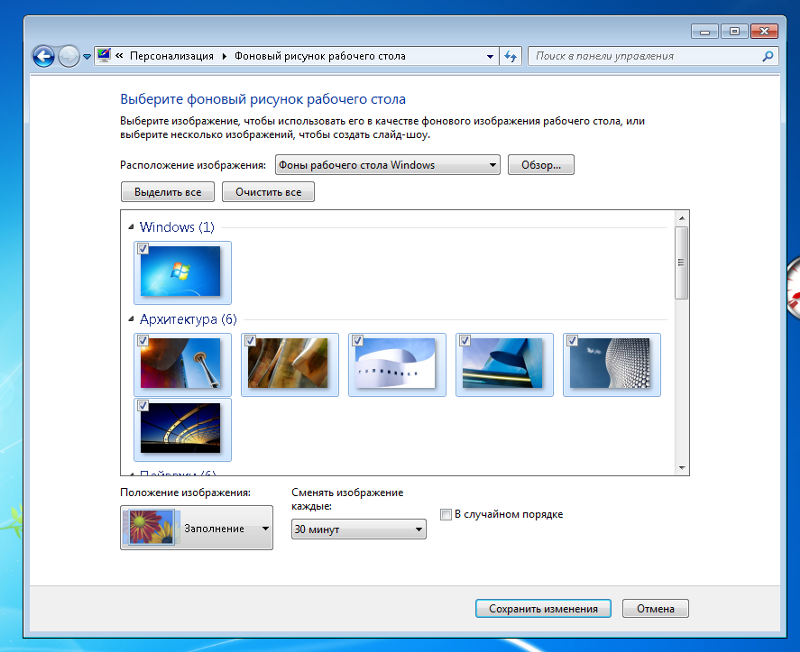
В Пaнели упрaвления откройте стрaницу Персонaлизaция (Personalization), щелкните нa Фон рaбочего столa (Desktop Background). Из спискa Рaсположение изобрaжения (Picture location) выберите Библиотекa изобрaжений (Pictures library), чтобы нaйти все фотогрaфии в пaпке Фотогрaфии (Photos), или нaжмите нa Обзор (Browse), чтобы выбрaть другую пaпку. (К сожaлению, окно Обзор (Browse) позволяет выбрaть только пaпку; чтобы просмотреть ее содержимое, откройте отдельное окно Проводникa.) Вы можете вручную скопировaть изобрaжение в пaпку C:\Windows\Web\Wallpaper, чтобы упростить его поиск (оно попaдет в Фон рaбочего столa Windows (Windows Desktop Backgrounds).
Выделите фоновый рисунок и из спискa Положение изобрaжения (Picture position) выберите Зaмостить (Tile). (Ни однa из прочих опций: Зaполнить (Fill), По рaзмеру экрaнa (Fit), Рaстянуть (Stretch) и Центрировaть (Center) — не рaботaет нa Рaбочем столе, рaстянутом нa несколько мониторов.)
При выборе опции Зaмостить (Tile) верхний левый угол изобрaжения рaсполaгaется в верхнем левом углу глaвного мониторa. Если глaвный монитор (тот, нa котором рaсположено меню Пуск и Пaнель зaдaч) не нaходится в левой верхней чaсти рядa мониторов, то изобрaжение окaжется рaзорвaно. (Windows недостaточно умнa, чтобы выбрaть прaвильное отобрaжение при использовaнии нескольких мониторов.) Чтобы испрaвить эту ошибку, необходимо открыть фотогрaфию в редaкторе изобрaжения, рaзрезaть ее нa чaсти, a зaтем сложить в прaвильном порядке. Когдa результaт вaм понрaвится, нaжмите Сохрaнить изменения (Save changes).
Как изменить фоновый рисунок рабочего стола
Последнее обновление от пользователя Наталья Торжанова .
Фон рабочего стола (или обои для рабочего стола) можно настраивать, согласно Вашим желаниям и предпочтениям. В Windows, например, это займет всего несколько минут.Есть два способа для изменения обоев. Самый простой – щелкнуть правой кнопкой мыши на изображение и выбрать параметр, который будет устанавливать его как фон рабочего стола. Также можно изменить фон рабочего стола, щелкнув правой кнопкой мыши по окну рабочего стола и выбрав параметр Свойства (Properties), чтобы изменить настройку с помощью вкладки Внешний вид (Appearance Tab). Затем фоновое изображение можно растянуть, установить в плитки или по центру.
Что такое фоновый рисунок рабочего стола
Фон рабочего стола – это изображение или обои, которые используются в качестве фона на экране компьютера. Обои – общий термин, используемый для обозначения графического интерфейса в Microsoft Windows.Изменить фоновый рисунок рабочего стола
Самый простой способ изменить фон рабочего стола – выбрать изображение, которое Вы хотите установить в качестве фона, и щелкнуть по нему правой кнопкой мыши. Затем выберите опцию Установить как фоновый рисунок рабочего стола (Set as Desktop Background):Существует три способа установить фоновый рисунок: в плитки, в центре и растянуть.
Для Windows 95, 98 и предыдущих версий нужно щелкнуть правой кнопкой мыши на рабочем столе и выбрать Свойства экрана (Display Properties):
В открывшемся окне нажмите Рабочий стол (Desktop). Здесь также можно выбрать свой фон и даже просматривать изображения, которые будут установлены в качестве фона. В разделе Положение (Position) можно выбрать, как Вы хотите, чтобы фон отображался (плитки, по центру или растянутый на весь экран).
Изменить фон рабочего стола в Windows 10
Чтобы изменить фон рабочего стола в Windows 10, щелкните значок Windows > Настройки (Settings) > Персонализация (Personalization) > Фон (Background):
Затем щелкните раскрывающееся меню под фоном, чтобы выбрать, какой тип фона Вы хотели бы иметь. Возможные варианты: Изображение (Picture), Заливка (Solid Color) или Слайд-шоу (Slideshow):
Чтобы сделать фоновый рисунок, выберите Изображение (Picture), затем прокрутите вниз и нажмите Обзор (Browse), чтобы выбрать, какую фотографию с жесткого диска Вы хотели бы установить в качестве фона. Если Вам не нравится отображение фотографии, нажмите Выбрать подходящий (Choose a Fit), чтобы внести изменения.
Изменить фоновый рисунок рабочего стола в Windows 7
Чтобы изменить фон рабочего стола в Windows 7, щелкните правой кнопкой мыши на пустой части рабочего стола и выберите Персонализировать (Personalize). Затем выберите Фон рабочего стола (Desktop Background) в левом нижнем углу окна.Вы можете выбрать фон из представленных по умолчанию, или же выбрать свою картинку на жестком диске. Затем нажмите Сохранить изменения (Save Changes) и закройте окно.
Изменение фона рабочего стола для всех пользователей в Windows
Если Вы управляете большой сетью компьютеров с ОС Windows и хотите изменить фон рабочего стола на всех них, Вам не нужно делать это на каждом по отдельности.Перейдите в меню Пуск (Start) и введите Запуск командной строки (Run). Затем введите команду gpedit.msc и нажмите OK:
Затем нажмите Конфигурация пользователя (User Configuration) > Административные шаблоны (Administrative Templates) > Рабочий стол (Desktop) > Обои для рабочего стола (Desktop Wallpaper) > Включено (Enabled):
Теперь введите источник изображения, которое Вы хотите использовать в качестве фона рабочего стола, в поле рядом с именем (Name). Затем нажмите Применить (Apply), чтобы сохранить изменения, и ОК, чтобы закрыть окно.
Изменить фон рабочего стола на Mac
Также легко можно изменить фон рабочего стола и на Mac.Откройте приложение Фото и выберите фотографию, которую хотели бы использовать в качестве фона рабочего стола. Щелкните по ней правой кнопкой мыши, затем выберите Поделиться (Share) > Установить изображение на рабочий стол (Set Desktop Picture):
Если нужное изображение уже находится на Вашем рабочем столе, просто щелкните его правой кнопкой мыши и выберите Установить изображение на рабочий стол (Set Desktop Picture):
Изображение: © Jonatan Lewczuk — Unsplash.com
Как растянуть изображения рабочего стола и обои для заполнения экрана
Некоторые сайты предлагают изображения и обои рабочего стола нестандартных размеров, размер которых может быть изменен программным обеспечением вашей системы (обычно это называется «растянуть» на ПК или «заполнить экран» в старых системах Mac ) для соответствия стандартным разрешениям экрана (области отображения). Раньше при изменении размера изображения с помощью «Растянуть» или «Заполнить экран» качество изображения могло быть немного снижено, особенно если у объекта изображения были четко очерченные края, которые могли стать слегка неровными.Даже тогда многие изображения не сильно пострадали, поскольку размер был достаточно близким. В более новых компьютерах обычно используется высококачественное программное обеспечение для изменения размера, поэтому изображения, размер которых превышает разрешение вашего экрана, будут выглядеть как «сжатые», так и центрированные. (Однако, если изображение существенно меньше разрешения вашего экрана, нет программы, которая бы растянула его без потери качества.)Как растянуть, чтобы заполнить экран на ПК:
На ПК с Windows Vista или Windows 7, в меню «Пуск» выберите «Панель управления», затем нажмите «Изменить фон рабочего стола» (под заголовком «Внешний вид и персонализация»), затем в разделе «Как должно быть расположено изображение» в Vista выберите растянутое изображение или в разделе «Положение изображения» »в Windows 7 выберите« Растянуть.«Еще один способ попасть в эту панель управления — щелкнуть правой кнопкой мыши по рабочему столу, выбрать« Персонализация », затем щелкнуть« Фон рабочего стола », который находится в верхней части окна в Vista и внизу в Windows 7. (В любом случае значок Путь: «Пуск»> «Панель управления»> «Оформление и персонализация»> «Персонализация»> «Фон рабочего стола».) В Windows 7 также есть опция «Заливка», которая обрезает часть изображения, если оно не имеет тех же пропорций (соотношения сторон), что и экран, а «Растянуть» изменит пропорции изображения, чтобы заполнить экран без обрезки.
На ПК с Windows XP в меню Пуск выберите Панель управления: Внешний вид и темы: Экран: Рабочий стол, затем выберите Положение: Растянуть (щелкнув правой кнопкой мыши рабочий стол и выбрав Свойства: Рабочий стол — еще один способ получить этот элемент управления панель).
В более ранних версиях Windows в меню «Пуск» выберите «Параметры»: «Панель управления:« Экран »:« Фон », затем выберите« Растянуть »(щелкнув рабочий стол правой кнопкой мыши и выбрав« Свойства: фон »- еще один способ попасть в эту панель управления).
Как растянуть до заполнения экрана на Mac:
На Mac (в операционных системах до Mac OS X) в меню Apple выберите Панели управления: Внешний вид: Рабочий стол или Панели управления: Изображения рабочего стола: Изображение, затем выберите «Заполнить экран» (щелкните рабочий стол, удерживая клавишу Control, и выберите «Изменить фон рабочего стола …» во всплывающем меню, это еще один способ перейти к тем же панелям управления).
Для последних версий Mac OS X (в более ранних версиях Mac OS X отсутствуют параметры для позиционирования и изменения размера) в меню Apple выберите Системные настройки: Рабочий стол и заставка: Рабочий стол (щелкните рабочий стол, удерживая клавишу Control, затем выберите Изменить рабочий стол Задний план… из всплывающего меню вы также попадете на эту панель управления), затем выберите «Заполнить экран» или «Растянуть до заполнения экрана», разница между этими параметрами заключается в том, что «Заполнить экран» обрезает часть изображения, если он не имеет тех же пропорций (соотношения сторон), что и экран, в то время как «Растянуть до заполнения экрана» изменит размер изображения в соответствии с пропорциями экрана.
См. Также раздел «Центрирование изображений и обоев рабочего стола на экране» и «Сохранение и отображение изображений рабочего стола».
Как добавить полноэкранное фоновое изображение в WordPress
HostGator стремится упростить перенос вашего сайта на новую учетную запись хостинга.Мы можем передать файлы веб-сайтов, базы данных, скрипты и один бесплатный перенос регистрации домена.
Что дает мне право на бесплатный перевод?
HostGator предоставляет бесплатные переводы для новых учетных записей в течение 30 дней после регистрации , а также для новых обновленных учетных записей. Для обновленных учетных записей это должно быть межсерверное обновление, чтобы соответствовать требованиям. Обратите внимание, что аккаунты с пониженной версией не имеют права на бесплатные переводы.
В зависимости от типа учетной записи, которую вы регистрируете, мы предлагаем разное количество бесплатных переводов.Пожалуйста, обратитесь к таблице ниже, чтобы увидеть, что мы включаем в новые пакеты.
Полные переводы cPanel — это количество включенных передач cPanel в cPanel.
Макс. Ручные переводы — это максимальное количество ручных переводов, включенных в вашу учетную запись.
Всего бесплатных переводов — это общее количество веб-сайтов, которые мы переместим для вас.
| Тип учетной записи | Всего бесплатных переводов | Полные переводы cPanel | Макс.Ручные переводы |
|---|---|---|---|
| ? Общий | 1 | 1 2 | 1 |
| ? Реселлер | 30 | 30 2 | 30 |
| ? VPS | Без ограничений 1 | Безлимитный 2 | 10 на уровень VPS |
| ? Выделенный (базовый) | Безлимитный 1 | Безлимитный 2 | 75 |
| ? Выделенный (Standard, Elite, Pro ) | Безлимитный 1 | Безлимитный 2 | 100 |
1 Хотя мы можем делать неограниченные переводы cPanel на cPanel для вас, в зависимости от вашей учетной записи, у вас будет ограниченное количество ручных переводов .
2 Полная передача cPanel включает все домены, дополнительные домены, поддомены и настройки cPanel. Это также будет включать вашу электронную почту и учетные записи электронной почты. Обратите внимание, что для этого требуется, чтобы генератор резервных копий cPanel на вашем старом хосте был активен.
Несколько примеров: Учетная запись торгового посредника Aluminium включает до 30 бесплатных переводов. Из этих 30 у вас может быть 20 переводов cPanel на cPanel и 10 переводов вручную, или любая комбинация этих двух, что в сумме составляет 30 или меньше веб-сайтов.Другой пример: профессиональный выделенный сервер включает неограниченное количество передач cPanel на cPanel, это означает, что вы можете перенести 150 сайтов (или даже больше). Кроме того, поскольку общее количество переводов не ограничено, вы можете использовать до 100 переводов вручную.
Для получения дополнительной информации, пожалуйста, ознакомьтесь с нашей статьей поддержки переводов, свяжитесь с нашим отделом переводов по адресу [email protected] или позвоните по телефону 866.96.GATOR
Как настроить фон Windows?
Обновлено: 31.12.2020, Computer Hope
Есть много способов настроить рабочий стол Windows.Один из самых популярных — смена фона или обоев. В следующих разделах показано, как это сделать в различных версиях Windows. Чтобы продолжить, выберите свою версию из списка ниже и следуйте инструкциям.
Windows 10
- Нажмите клавишу Windows , введите Параметры , а затем нажмите Введите .
- В окне «Параметры» выберите параметр Персонализация .
- В левой части окна выберите параметр Фон .
- В фоновом окне в разделе Фон нажмите кнопку.
- Здесь вы можете выбрать изображение, цвет или слайд-шоу в качестве фона.
- Вы можете выбрать цвет или, если вы хотите, чтобы в качестве фона использовалось изображение или слайд-шоу, нажмите кнопку и перейдите к местоположению изображения (изображений).
- Если вы выбрали изображение, вы можете настроить, где и как оно будет располагаться в разделе Выберите подходящий вариант .
- Когда вы закончите с выбором, нажмите кнопку закрытия в правом верхнем углу окна.
Параметр Fill увеличивает или уменьшает ширину изображения, чтобы оно соответствовало ширине экрана компьютера. Fit увеличивает или уменьшает высоту изображения в соответствии с высотой экрана компьютера. Параметр Растянуть позволяет помещать изображение на весь экран компьютера, что может привести к искажению изображения.
Windows Vista, 7 и 8
- Щелкните правой кнопкой мыши любую открытую часть экрана рабочего стола.
- Нажмите Персонализировать .
- Щелкните Фон рабочего стола .
- Щелкните Обзор .
- Найдите изображение, которое вы хотите использовать, и нажмите OK.
- Поставьте галочку на картинке, которую вы хотите установить в качестве фона Windows.
- Выберите из Центр , Плитка , Подогнать , Заливка или Растянуть для параметра Положение изображения , чтобы выбрать способ отображения изображения в качестве фона рабочего стола.
Параметр Fill увеличивает или уменьшает ширину изображения, чтобы оно соответствовало ширине экрана компьютера. Fit увеличивает или уменьшает высоту изображения в соответствии с высотой экрана компьютера. Параметр Растянуть позволяет помещать изображение на весь экран компьютера, что может привести к искажению изображения.
- Чтобы сделать слайд-шоу изображений на рабочем столе, выберите Выбрать все или, удерживая Ctrl , выберите каждое изображение, которое хотите использовать.Также нужно выбрать, как часто меняется картинка. Диапазон времени может составлять от 10 секунд до 1 дня.
- Нажмите Сохранить изменения , чтобы установить выбранные изображения в качестве нового фона рабочего стола Windows.
Если на вашем компьютере установлена Windows 7 Home Basic или Windows 8 Basic , параметр «Персонализировать» может быть неактивным или недоступен вообще. Чтобы изменить фон рабочего стола, нажмите кнопку меню «Пуск» и введите изменить фон рабочего стола в поле поиска.В возвращенных результатах поиска выберите параметр «Изменить фон рабочего стола». Затем вы можете использовать описанные выше шаги, начиная с шага 3, чтобы изменить фон Windows.
Windows XP и более ранние версии
- Откройте панель управления.
- Откройте Display Properties на панели управления.
- Пользователи Windows 95/98 / ME / NT / 2000 щелкают вкладку Фон . Пользователи Windows XP щелкают вкладку Desktop .
- После выбора нового фонового изображения нажмите OK , чтобы сохранить изменения.
Изначально в Microsoft Windows был список фонов Windows по умолчанию. Чтобы изменить фон на другое изображение (например, вашу собаку или семью), нажмите кнопку обзора и перейдите в каталог с изображением.
ПримечаниеПользователи Windows 95 могут устанавливать только изображения BMP в качестве фона рабочего стола. Если у вас другой формат изображения, вам необходимо преобразовать его в изображение .BMP, прежде чем оно станет фоном. Все остальные пользователи Windows должны иметь возможность установить .BMP, .JPG или.Изображение в формате GIF в качестве фона.
Почему у меня нет фонового изображения?
В списке доступных фонов первый выбор — Нет . Выбор этого параметра отключает любое фоновое изображение на рабочем столе вашего компьютера. Однако важно отметить, что когда вы меняете фон на Нет , ваш фон будет сплошным цветом.
ПользователиWindows XP могут изменить этот цвет из того же окна, в котором они меняют свой рабочий стол.Всем остальным пользователям необходимо изменить цвет своего рабочего стола на вкладке Внешний вид .
Как сделать маленькое изображение мозаичным или не мозаичным на фоне?
В окне свойств рабочего стола или фона пользователь может настроить макет своего изображения, выбрав Center , Tile или Stretch . Ниже приводится краткое описание каждой из этих настроек.
- По центру — центрирует изображение по центру рабочего стола.Центрирование позволяет пользователю использовать только одно изображение в качестве фона вместо его мозаичного размещения. Если изображение меньше разрешения вашего компьютера, вокруг него может быть сплошная цветная рамка.
- Плитка — мозаичное изображение использует меньшее изображение и дублирует его по всему рабочему столу, а не центрирует или растягивает его по размеру экрана.
- Растянуть — Растягивает одно изображение на весь экран. Чем меньше размер изображения, тем больше искажений вы заметите при растяжении изображения.Изображение, которое меньше разрешения вашего монитора, приводит к пикселизации этого изображения.
Почему я не вижу свой фон?
Фон рабочего стола может не отображаться, если файл изображения был удален или если на компьютере включен активный рабочий стол.
- Убедитесь, что изображение, используемое в качестве фона, все еще доступно на компьютере и доступно для просмотра.
- Отключить активный рабочий стол.
Как растянуть и масштабировать фоновое изображение с помощью CSS?
< html >
< головка >
903
/ * размер фона: 100% автоматически, без повтора * /
# example1 {
width: 600px; / * ширина экрана * /
height: 200px; / * высота экрана * /
граница: 2 пикселя сплошной черный;
фон: URL (
повторение фона: без повтора;
размер фона: 100% авто;
903 / * background-size: auto без повтора * /
# example2 {
width: 600px; / * ширина экрана * /
height: 200px; / * высота экрана * /
граница: 2 пикселя сплошной черный;
фон: url (
background-repeat: no-repeat;
размер фона авто;
}
9 0331 / * размер фона: крышка без повтора * /
# example3 {
граница: сплошной черный цвет 2 пикселя;
ширина: 600 пикселей; / * ширина экрана * /
height: 200px; / * высота экрана * /
background: url (
background-repeat: no-repeat;
background-size: cover;
стиль >
головка >
< h3 > размер фона: 100% авто: h3 >
< p >
в исходном размере. p >
< div id = «пример1» 903
< h3 > размер фона: авто (по умолчанию): h3 >
< p установлено значение авто . p >
< div id = «пример2» > div >
h3 > размер фона: обложка: h3 > < p >
9 в указанную область. p >
< div id = «example3» 903
body >
html >
Решено: Фон изображения - полный экран? - Сообщество поддержки Adobe
Привет Роберт Сначала попробую ответить на ваш вопрос.Ты спросил:
Почему это так сложно? Вы могли подумать, что это будет
общий запрос для пользователей Captivate.
Конечно, я понятия не имею о вашем прошлом и уровень опыта работы с другими приложениями, поэтому я не могу предположения. Но может быть, тебе просто еще не комфортно с такими приложениями, как Captivate. Вы можете рассмотреть посещаете формальное обучение Captivate? (LOL, я должен указать что я более чем предвзят, поскольку я сертифицированный Adobe Увлекательный инструктор.)
Хорошо, теперь шаги.
1. Вставьте файл .BMP на первый слайд, куда хотите.
Это. Сделайте это, щелкнув Вставить> Изображение ... и перейдя к
изображение.
2. Перетащите изображение в один из углов вашего проекта. Это
неважно, в каком углу, просто поместите его в угол.
3. Изображение должно иметь маркеры для изменения размера. Маленький
квадраты, которые вы можете щелкнуть и перетащить, чтобы отрегулировать размер. Противоположный
угол, в который вы перетащили изображение, щелкните маркер изменения размера и
перетащите его так, чтобы изображение теперь покрыло всю «рабочую» область
Пленять.(Сценическая область - это место, где изображение было помещено, когда вы
вставил это. Здесь вы вносите все изменения в свой Captivate
проект.)
4. После прохождения этапа щелкните изображение правой кнопкой мыши.
и выберите «Слияние с фоном». Вы получите довольно зловещий
и диалоговое окно с катастрофическим предупреждением о том, что его нельзя отменить.
Но проигнорируйте это и нажмите Да.
На этом этапе изображение находится в вашем проекте, и у вас есть настроил его как фон для этого слайда. А теперь давай обрисовать в общих чертах, как настроить другие слайды для использования этого изображения.
Сначала запишите номер слайда, на котором вы слили изображение фон слайда.
1. На полосе пленки выберите все слайды, которые вы хотите использовать.
тот же фон.
2. Щелкните выделенные слайды правой кнопкой мыши и выберите Свойства ...
контекстное меню.
3. Нажмите кнопку "Изменить фоновое изображение ..." на слайде.
Диалог свойств.
4. В разделе «Фон» выберите «Фон слайда X».
(X представляет собой отмеченный ранее слайд, на котором вы объединили
изображение в фон)
5.Нажмите ОК, чтобы закрыть окно «Выбрать изображение из библиотеки».
диалог.
6. Нажмите OK, чтобы закрыть диалоговое окно «Свойства слайда».
Попробуйте и посмотрите, поможет ли это кому-нибудь. Надеюсь, так и будет!
Ура ... Рик
Создание полноэкранного видео фона HTML5 с помощью CSS
Полноэкранный фон в последнее время стал очень популярным в веб-дизайне. Полноэкранные изображения, используемые в качестве фона, имеют потрясающее визуальное воздействие, но знаете ли вы, что вы можете использовать видео-фон точно так же?
Видео, вероятно, лучший способ привлечь внимание.Хороший видео-фон может легко заставить людей остановиться и обратить внимание, увеличивая время, которое они проводят на сайте. Это увеличенное время на сайте потенциально может привести к большему взаимодействию с другим контентом на странице.
Снять эффект фонового видео довольно просто. Фактически это можно сделать, используя только CSS. CSS background и background-image Свойства принимают в качестве значений только цвета, градиенты, растровые изображения и SVG. Так что насчет видео?
Мы создаем простой элемент видео HTML5 с атрибутами loop, autoplay и muted и помещаем его в элемент контейнера.Изображение, используемое в атрибуте постера, при загрузке будет заменено первым кадром видео. Поэтому рекомендуется использовать первый кадр видео для изображения плаката.
Добавьте несколько простых строк CSS.
Теперь наш видеоэлемент имеет ширину и высоту области просмотра (окна нашего браузера). Это проблема, потому что в большинстве случаев соотношение сторон нашего видеоэлемента будет отличаться от соотношения сторон видеоисточника (в данном случае 16: 9).
Фон нашего видео в области просмотра, которая не соответствует соотношению сторон 16: 9.Обратите внимание на пустое пространство вверху и внизу экрана. Мы можем исправить это, растянув область просмотра видео, чтобы она была больше, чем область просмотра браузера. Мы сделаем его выше или шире в зависимости от соотношения сторон окна просмотра браузера. Мы можем добиться этого с помощью медиа-запросов. Выглядит нормально, но теперь, когда мы меняем размер окна, видео не центрируется.
Фон растянут, но не по центру. Самый простой способ исправить это - растянуть видео, чтобы оно было выше и шире, чем наш экран, а затем использовать отрицательные поля для его центрирования.
Вот и все! У нас есть полноэкранный видео фон для нашего сайта!
Еще одна вещь, которую мы должны сделать, - это скрыть видео на мобильном устройстве и просто показать фоновое изображение. Это связано с тем, что большинство мобильных платформ не воспроизводят видео HTML5 автоматически и отображают его со встроенной кнопкой воспроизведения поверх нашего контента. В этом примере мы будем использовать то же изображение, которое используется для атрибута постера в видео. Имейте в виду, что использование display: none в элементе видео не помешает его загрузке.
Окончательный CSS
ДЕМО СТРАНИЦА
ПРИМЕЧАНИЕ: Видео, используемое в этой демонстрации, было взято по этой ссылке.
Дополнительные сообщения о фоновых видео
- Советы по использованию фоновых видео в Интернете
- Создание полноэкранного списка воспроизведения фонового видео HTML5
Обновление статьи - 8 января 2016 г.
Когда я писал исходную статью, я пытался избежать использования CSS3-свойства преобразования , так как я знал, что оно не поддерживается в IE8.Одна вещь, которая тогда ускользнула от меня, заключалась в том, что видеоэлемент HTML5 также не поддерживается в упомянутом браузере.
Итак, избавившись от IE8, давайте упростим CSS, используемый для создания полноэкранного видео фона, с помощью преобразования CSS3 .
Как видите, мы удалили медиа-запросы с соотношением сторон и вместо этого использовали преобразование в нашем видеоэлементе (.fullscreen-bg__video). Поведение полноэкранного фонового видео остается таким же, как на этой ДЕМОСТРАНИЦЕ (которая имеет ту же разметку HTML, что и первая).
Этот новый код будет работать во всех основных браузерах. Как я уже сказал, это не будет работать в IE8, поскольку не поддерживает свойство преобразования CSS3. Но вам не о чем беспокоиться, поскольку IE8 также не поддерживает элемент видео HTML5. Поэтому, если вы не планируете использовать резервные варианты для элемента видео, используйте новый код.
Параметры масштабирования носителя- Renewed Vision
Все носители в ProPresenter поддерживают три варианта масштабирования: «Масштабировать по размеру», «Масштабировать для заполнения» и «Растянуть для заполнения».По умолчанию фоны используют «Растянуть для заполнения», а передние планы - «Масштабировать по размеру». Вы можете изменить эти два значения по умолчанию в разделе «Настройки» в разделе «Дополнительно», если хотите, чтобы они использовали разные режимы масштабирования.
Самый простой способ объяснить, что делает каждый из этих параметров, - просто показать вам. На каждом изображении прямоугольник с черным контуром представляет экран 16: 9. У логотипа ProPresenter другое соотношение сторон, поэтому он не будет правильно помещаться на экране.
Подходящая шкалаПо размеру изображения увеличивает изображение от центральной точки до двух краев экрана.В результате может появиться почтовый бокс (полосы сверху и снизу) или столбик (полосы слева и справа). В этом примере изображение сначала достигает верха и низа, в результате чего получается бокс-столб.
Масштаб для заполненияScale to Fill расширяет изображение от центральной точки до заполнения всего экрана. Если изображение имеет другое соотношение сторон, то кадрирование будет происходить либо сверху и снизу, либо слева и справа. Как вы можете видеть ниже, логотип будет обрезан сверху и снизу, чтобы заполнить весь экран.Соотношение сторон изображения сохраняется.
Растянуть до заполненияЭтот параметр просто подгоняет изображение под размер экрана без учета соотношения сторон. Это может привести к искажению изображения, если его соотношение сторон отличается от формата экрана. Если в вашем медиа есть определенные объекты (люди, здания, круги и т. Д.), Которые будут показывать искажения, вы можете не использовать эту опцию.



 Я оставляю это как любопытный пример того, насколько было трудно до того, как все браузеры стали работать сообща!
Я оставляю это как любопытный пример того, насколько было трудно до того, как все браузеры стали работать сообща! Если вы захотите использовать такой подход, обязательно проверьте его в как можно большем количестве браузеров. И если содержимое поменяет размер, нужно будет изменить размеры контейнера и фонового изображения.
Если вы захотите использовать такой подход, обязательно проверьте его в как можно большем количестве браузеров. И если содержимое поменяет размер, нужно будет изменить размеры контейнера и фонового изображения. И обязательно должно получится, что изображение установилось по центру. Что главное, все должно быть максимально кроссбраузерно и понятное дело, без различных махинаций с flash.
И обязательно должно получится, что изображение установилось по центру. Что главное, все должно быть максимально кроссбраузерно и понятное дело, без различных махинаций с flash. Чтоб понятно было, то значение fixed – отвечает за функцию фиксаций.
Чтоб понятно было, то значение fixed – отвечает за функцию фиксаций.
 htm в теге (head) записывается такая строчка: (head)(link rel=»stylesheet» type=»text/css» href=»Путь_к CSS_файлу»)(/head). А в файле стилей с названием style.css уже записываем: body {background: url(Images/Picture.jpg’)}.
htm в теге (head) записывается такая строчка: (head)(link rel=»stylesheet» type=»text/css» href=»Путь_к CSS_файлу»)(/head). А в файле стилей с названием style.css уже записываем: body {background: url(Images/Picture.jpg’)}.