Создание векторной графики и работа с ней в Adobe Photoshop
Adobe Illustrator – это стандартное приложение для графического дизайна. Это лучший инструмент для работы с векторными файлами.
К сожалению, не у всех есть Illustrator, но у многих есть Photoshop. В Photoshop есть базовая поддержка векторных изображений. В этом руководстве мы рассмотрим, как создавать векторные изображения в Photoshop в качестве замены Illustrator.
Что такое векторное изображение?
Photoshop в первую очередь предназначен для растровых изображений. Это многоугольные изображения, нарисованные попиксельно. Они поддерживают большое количество деталей и используются для фотографий. Однако размеры файлов могут быть большими, и вы не можете увеличить их без потери качества.
Векторные изображения – это линии и кривые, построенные по математическим формулам. Это означает, что вы можете изменять их размер бесконечно, а размеры файлов часто очень малы. Векторы отлично подходят для работы с графическим дизайном, включая создание логотипов и значков. Вы даже можете конвертировать изображения в векторную графику в Adobe Illustrator .
Вы даже можете конвертировать изображения в векторную графику в Adobe Illustrator .
Часть векторной графики состоит из нескольких объектов. Каждый объект представляет собой линию или фигуру, край которой определяется путем. В Photoshop путь показан тонкой синей линией (хотя технически она невидима).
К каждому объекту можно применить два типа цвета:
- Обводка – это линия, которая следует по пути.
- Заливка добавляет сплошной цвет или узор в пространство, окруженное траекторией.
Вы устанавливаете оба параметра на панели параметров в верхней части экрана. Вы также можете установить значение « Нет цвета», если хотите, чтобы они оставались пустыми. Для обводки также можно установить толщину в пикселях и стиль. По умолчанию используется сплошная линия.
В Photoshop вы рисуете векторные изображения с помощью фигур, линий и текста.
Рисование векторных фигур и линий
Photoshop поставляется с инструментами для рисования нескольких распространенных форм.![]() По умолчанию инструмент «Прямоугольник» выделен. Нажмите и удерживайте этот значок, чтобы открыть полный набор инструментов:
По умолчанию инструмент «Прямоугольник» выделен. Нажмите и удерживайте этот значок, чтобы открыть полный набор инструментов:
- Инструмент Прямоугольник
- Инструмент прямоугольника со скругленными углами
- Инструмент Эллипс
- Инструмент многоугольника
- Инструмент линии
- Инструмент Custom Shape
Вы всегда можете выбрать выделенный инструмент, нажав клавишу U на клавиатуре. Или нажмите Shift + U, чтобы переключаться между инструментами, пока не найдете тот, который вам нужен.
Чтобы работать быстрее, рекомендуется изучить дополнительные сочетания клавиш Photoshop .
Рисование основных векторных фигур
Выберите инструмент для фигуры, которую хотите нарисовать, затем добавьте цвета Заливки и Обводки .
Теперь щелкните и перетащите на холст. Фигура рисуется из угла в любом направлении, в котором вы перетаскиваете. Чтобы создать симметричную форму, например круг или квадрат, удерживайте клавишу Shift .
Чтобы нарисовать треугольник, выберите инструмент «Многоугольник» . Щелкните один раз на холсте, чтобы открыть окно настроек « Создать многоугольник» . Установите количество сторон на 3 .
Изменение и редактирование векторных фигур
При создании векторной графики в Photoshop вы не ограничены базовыми формами. Их можно очень быстро изменить.
Сначала выберите форму. Это выделит фигуру и покажет точки привязки на ее пути. Это точки, где форма имеет углы или кривые.
Выберите инструмент « Прямое выделение» на панели инструментов (щелкните и удерживайте значок « Инструмент выбора пути», чтобы найти его, или нажмите Shift + A ). Теперь щелкните одну из опорных точек и перетащите ее в любом направлении, чтобы деформировать форму.
Для более сложного редактирования перемещайте две или более точки привязки одновременно.
Щелкните один, чтобы выделить его, затем щелкните другой, удерживая нажатой клавишу Shift . Теперь используйте клавиши курсора на клавиатуре для одновременного перемещения обеих точек.
Теперь используйте клавиши курсора на клавиатуре для одновременного перемещения обеих точек.
Слияние и объединение векторных фигур
Для еще более сложных форм вы можете использовать операции с контурами . Это позволяет объединить несколько фигур в одну новую.
Начните с рисования фигуры на холсте. Затем нажмите кнопку « Операции с контурами» на панели параметров в верхней части экрана. Обычно каждый новый путь или фигура располагается на отдельном слое. Измените это, нажав « Объединить фигуры» .
Теперь нарисуйте еще одну фигуру. Это будет на том же слое, что и ваша первая фигура.
Когда вам нужно переместить объекты по отдельности, используйте инструмент выбора пути .
Перетащите вторую фигуру так, чтобы она перекрывала первую. Эти два сливаются в единую фигуру, хотя остаются отдельными объектами. Щелкните « Объединить компоненты формы» в « Операциях с контурами», чтобы объединить их в один объект.
Используйте инструмент «Выбор контура», чтобы выбрать вторую нарисованную вами фигуру. Теперь в Path Operations выберите Subtract Front Shape . Фигура будет удалена вместе с областью, где она перекрывается с первой фигурой.
Выделите обе формы. В разделе «Операции с контурами» выберите « Пересечь области формы» . Это удалит обе формы, кроме областей, где они перекрываются. Мы используем эту опцию для создания полукруга.
Наконец, выделите обе формы и выберите « Исключить перекрывающиеся фигуры» . Это удаляет область, где две формы перекрываются, и оставляет все остальное нетронутым.
Эти инструменты – эффективный способ создания новых фигур, а также разделения или вырезания частей из существующих. Они также работают с инструментом «Перо» и « Текст» .
Рисовать векторные линии
Есть два других инструмента, связанных с фигурой, о которых следует знать. Во-первых, это инструмент «Линия» .
Во-первых, это инструмент «Линия» .
Выберите инструмент и установите высоту на панели параметров. Это устанавливает толщину линии. Затем щелкните и перетащите документ, чтобы нарисовать его. Удерживайте клавишу Shift, чтобы привязать линию к нулю или 90 градусам.
У этого инструмента есть несколько скрытых функций, но по большей части вы будете использовать его для рисования прямой линии.
Рисование нестандартных векторных фигур
Наконец, инструмент Custom Shape Tool . Задайте цвета заливки и обводки, затем щелкните параметр « Форма» на панели параметров. Здесь вы можете выбрать одну из бесчисленных предустановленных пользовательских форм, которые предоставляет Photoshop.
Чтобы добавить больше фигур помимо начального выбора, щелкните шестеренку « Параметры» и выберите категорию для добавления. Существуют формы для любого использования – значки, пузыри речи, стрелки, текстуры и многое другое. Вы также можете загружать сторонние фигуры.
Вы также можете загружать сторонние фигуры.
Щелкните и перетащите, чтобы добавить фигуру к изображению. Вы также можете щелкнуть холст, чтобы указать точную ширину и высоту.
Если у вас есть опыт работы с Illustrator, вы знаете, что используете Paintbrush Tool для рисования от руки. В Photoshop есть инструмент «Кисть», который выполняет аналогичную работу. Но в Photoshop этот инструмент не является векторным, поэтому его не стоит использовать для рисования. Вместо этого вам следует использовать Pen Tool .
Инструмент «Перо» – одна из самых мощных функций Photoshop. Вы будете часто использовать его при редактировании фотографий в Photoshop , поскольку он позволяет создавать очень точные выделения. Он также отлично подходит для рисования и векторной графики.
Начало работы с инструментом «Перо»
Инструмент «Перо» работает, рисуя путь между опорными точками, которые вы создаете при щелчке по холсту. Добавьте обводку к контуру, и вы сможете нарисовать контур; добавьте заливку, и вы сможете нарисовать твердый объект.
Вот краткое руководство для начала:
- Выберите Pen Tool (P) . Щелкните холст изображения, чтобы поставить точку привязки.
- Переместите курсор на несколько дюймов и щелкните еще раз, чтобы опустить еще одну точку привязки. Будет создан путь для их соединения. Установите обводку на 5 пикселей, черный цвет, чтобы лучше было видно.
- Щелкните еще несколько раз, чтобы развернуть путь. Щелкните и перетащите, чтобы создать изогнутый путь. Это также добавит руль к точке привязки. Перетащите их, чтобы контролировать угол и глубину кривой.
- Нажмите Enter, чтобы создать открытый контур (линию), или щелкните первую точку привязки, чтобы создать замкнутый контур (форму).
Инструмент Pen Tool настолько полезен тем, что вы можете вернуться и отредактировать форму в любой момент:
- Возьмите Инструмент прямого выделения (А) . Выберите опорную точку на пути и перетащите ее в новое положение. Используйте этот инструмент с ручками опорных точек, чтобы редактировать кривую.

- Выберите инструмент « Добавить точку привязки », нажав и удерживая инструмент «Перо». Щелкните где-нибудь на пути, чтобы вручную добавить новую точку привязки, затем перетащите ее на место. Это позволяет вам точно настроить свою форму.
Три инструмента пера
Photoshop предлагает три разных пера для рисования:
- Инструмент « Перо» используется по умолчанию и является наиболее гибким вариантом. Новичкам мы рекомендуем использовать это в первую очередь для рисования прямых линий. По мере того, как вы станете более продвинутыми, вы можете использовать его для всего.
- Инструмент Freeform Pen Tool позволяет рисовать от руки, аналогично Brush Tool. Он по-прежнему создает путь, который вы можете настроить и отредактировать позже. Точки привязки создаются автоматически по мере рисования. Это отличный инструмент, если вы используете графический планшет .
- Инструмент Curvature Pen Tool позволяет легко рисовать кривые без необходимости играть с рулем, как вы это делаете с основным инструментом Pen Tool.

Трассировка изображения как вектора в Photoshop
Как только вы научитесь использовать различные инструменты пера, вы сможете использовать их для трассировки изображений. Таким образом вы превращаете отсканированный эскиз или объект на фотографии в векторное изображение.
Откройте изображение в Photoshop и увеличьте масштаб. Теперь выберите инструмент «Перо» и поместите первую точку привязки на границу объекта, который вы хотите обвести. Ваш новый рисунок автоматически перейдет на отдельный слой. Продолжайте щелкать по краям, чтобы создать свой путь.
Если объект, который вы отслеживаете, находится на простом фоне, попробуйте инструмент Freeform Pen Tool с включенным параметром Magnetic на панели параметров. Это привяжет ваш путь к краю объекта.
Работа с векторным текстом в Photoshop
Использование текста в Photoshop не требует пояснений. Выберите инструмент « Горизонтальный текст» (T) , щелкните холст изображения, чтобы создать текстовое поле, затем введите текст. Вы можете настроить шрифт, размер, вес и все остальное, как и в любом другом приложении.
Вы можете настроить шрифт, размер, вес и все остальное, как и в любом другом приложении.
Для обычного текста установите цвет заливки, но не обводку. Применяйте обводку только для сильно стилизованного текста.
Когда вы закончите, вы можете преобразовать текст в векторный объект. Выделите текст и перейдите в меню «Текст» > «Преобразовать в форму» . Это дает вам доступ к точкам привязки каждого персонажа, поэтому вы можете настраивать их индивидуально. Это хорошо для изменения цвета отдельной буквы или настройки внешнего вида шрифта.
После преобразования текст больше не доступен для редактирования. Рекомендуется продублировать, а затем скрыть исходный текстовый слой на всякий случай, если вам понадобится резервная копия.
Управление векторными объектами
Чтобы создать произведение искусства, вам необходимо, чтобы все эти объекты были в правильном положении и в нужном размере. Вот как это сделать:
- Перемещайте объекты , выделяя их инструментом Path Selection Tool (A) и перетаскивая на место.

- Измените размер объектов , выбрав их с помощью инструмента «Выбор контура», затем нажав Ctrl + T в Windows или Cmd + T в Mac. Это показывает рамку вокруг объекта. Возьмите руль за край и потяните внутрь или наружу, чтобы изменить размер. Удерживайте клавишу Shift, чтобы сохранить исходное соотношение сторон.
- Поверните объект , удерживая указатель мыши рядом с одним из рулей, пока курсор не превратится в значок поворота. Теперь щелкните и перетащите.
- Чтобы изменить порядок объектов , щелкните слой и перетащите его над или под другим слоем.
- Выровняйте объекты , выделив их все с помощью инструмента «Перемещение» (V) (или удерживая Shift и щелкнув несколько слоев), а затем используя элементы управления выравниванием на панели параметров.
Векторная графика в Photoshop: соединяем все вместе
Теперь, когда вы знаете, как использовать все инструменты, вы можете собрать их вместе, чтобы создать свои собственные векторные изображения:
Хотя Photoshop не является настоящей альтернативой Illustrator для профессионального графического дизайна, он на удивление эффективен. Для простых вещей, таких как логотипы, значки и небольшие изображения, которые вы хотите использовать в других документах, этого более чем достаточно.
Для простых вещей, таких как логотипы, значки и небольшие изображения, которые вы хотите использовать в других документах, этого более чем достаточно.
Раздел долгосрочного плана: 6.2В Компьютерная графика | Школа: КГУ «СШ №8 с ДМЦ» г.Текели | |||||
Дата: 03.12.2019 | ФИО учителя: Бейбитова Анар Рыспайқызы | |||||
Класс: 6 | Количество присутствующих: | отсутствующих: 5 | ||||
Тема урока | Создание векторных изображений | |||||
Цели обучения, которые достигаются на данном уроке (ссылка на учебную программу) | 6. | |||||
Цели урока | Создать векторные изображения Редактировать векторные изображения | |||||
Критерии оценивания | Создает векторные изображения Редактирует векторные изображения | |||||
Языковые цели | Учащиеся могут: Пояснять способ создания векторного изображения. Перечислять инструменты, используемые для рисования и редактирования векторного изображения. Приводить примеры использования векторной графики. Лексика и терминология, специфичная для предмета: Векторная графика, графический редактор, редактирование, инструменты для рисования, инструменты преобразования, панель инструментов, форма, контур, абрис, масштабирование, заливка. Полезные выражения для диалогов и письма: Популярные векторные редакторы … Набор инструментов для рисования … Для создания этого изображения я использовал… | |||||
Привитие ценностей | Данный урок направлен на развитие ценностей сотрудничества: включает в себя развитие теплых отношений во время групповой работы, формирование навыков сотрудничества и развитие конструктивного подхода, умение критически мыслить при выстраивании взаимоотношений; академической честности: уважение идей и мыслей других людей. | |||||
Межпредметные связи | Связь с английским языком при использовании интерфейса графического редактора. Связь с искусством при создании векторных изображений. | |||||
Предварительные знания | Учащиеся знакомы с основными терминами: изображение, компьютерная графика, векторные изображения. | |||||
Ход урока | ||||||
Запланированные этапы урока | Запланированная деятельность на уроке | Ресурсы | ||||
Начало урока 0-3 4-10 Середина урока 11-15 16-37 | Подготовка группы к уроку. Организационный момент. Учитель знакомит учащихся с темой и целями урока. Учитель предлагает пройти тест по векторной графике. 1. Adobe Photoshop Adobe Illustrator Inkscape Corel Draw 2.Популярный бесплатный векторный редактор? Corel Draw Inkscape Adobe Illustrator Нет правильных ответов 3.Что относится к графическим примитивам? Отсканированные изображения, фотографии Прямоугольники, овалы, спирали, многоугольники Инструменты рисования Только прямые линии 4.Какой фирмой разработан графический редактор Adobe Illustrator? Adobe Corel Adobe Photoshop Adobe Systems 5. Corel PHOTO-PAINT, Adobe Illustrator Corel PHOTO-PAINT, Corel R.A.V.E. Corel R.A.V.E, Inkscape Все ответы верны Учитель организовывает взаимопроверку работ учащихся, при необходимости комментирует ответы. Учитель демонстрирует приемы использования инструментов для создания и редактирования изображений: Перетекание и Вращение, группировка. Практическое задание. Ученики выполняют задание 1 в практической работе в векторном редакторе Corel Draw. Если есть ученики, которые закончили задание 1, то учитель предлагает задание 2. | Презентация. Слайды 1-2 Приложение 1.1 Презентация. Слайд 3 Презентация. Слайды 4-6 Приложение 1.2 | ||||
Конец урока 38-40 | Рефлексия Ученики должны оценить урок: 0-нет, 1 – да. Вам было интересно на уроке? Вы узнали что-то новое на уроке? Был ли доступен изучавшийся материал? Вы его поняли? Готовы ли вы на следующих уроках применить его на практике? | Презентация. Слайд 8 Приложение 1.3 | ||||
Дифференциация – каким образом Вы планируете оказать больше поддержки? Какие задачи Вы планируете поставить перед более способными учащимися? | Оценивание – как Вы планируете проверить уровень усвоения материала учащимися? | Здоровье и соблюдение правил техники безопасности | ||||
Учитель оказывает консультативную помощь при выполнении практического задания; для более способных учащихся предусмотрено дополнительное задание повышенной сложности. | Формативное оценивание при выполнении задания, самооценка результатов выполнения тестового задания, оценка выполнения практического задания учителем. | Соблюдение правил техники безопасности и эргономики при работе за компьютером | ||||
Рефлексия по уроку Были ли цели урока/цели обучения реалистичными? Все ли учащиеся достигли ЦО? Если нет, то почему? Правильно ли проведена дифференциация на уроке? Выдержаны ли были временные этапы урока? Какие отступления были от плана урока и почему? | Используйте данный раздел для размышлений об уроке. Ответьте на самые важные вопросы о Вашем уроке из левой колонки. | |||||
Общая оценка Какие два аспекта урока прошли хорошо (подумайте, как о преподавании, так и об обучении)? 1: 2: Что могло бы способствовать улучшению урока (подумайте, как о преподавании, так и об обучении)? 1: 2: Что я выявил(а) за время урока о классе или достижениях/трудностях отдельных учеников, на что необходимо обратить внимание на последующих уроках? | ||||||
Создание и работа с векторной графикой в Photoshop
Adobe Illustrator — это стандартное приложение для графического дизайна. Это лучший инструмент для работы с векторными файлами.
Это лучший инструмент для работы с векторными файлами.
К сожалению, не у всех есть Illustrator, но у многих есть Photoshop. А в Photoshop есть базовая поддержка векторных изображений. В этом руководстве мы рассмотрим, как работать с векторной графикой в Photoshop в качестве замены Illustrator.
Что такое векторное изображение?
Photoshop в первую очередь предназначен для растровых изображений. Это полигональные изображения, нарисованные попиксельно. Они поддерживают огромное количество деталей, поэтому используются для фотографий. Размеры файлов могут быть большими, но вы не сможете увеличить их без потери качества.
Векторные изображения — это линии и кривые, генерируемые математическими формулами. Это означает, что вы можете изменять их размер бесконечно, а размеры файлов часто очень малы. Векторы отлично подходят для графического дизайна, включая разработку логотипов и значков.
Часть векторного искусства состоит из нескольких объектов. Каждый объект — это линия или фигура, ребро которой определяется путем. В Photoshop путь показан тонкой синей линией (хотя он технически невидим).
В Photoshop путь показан тонкой синей линией (хотя он технически невидим).
Вы можете применять два типа цвета для каждого объекта.
- Инсульт это линия, которая следует по пути.
- заполнить добавляет сплошной цвет или рисунок в пространство, окруженное путем.
Вы устанавливаете оба на панели параметров в верхней части экрана. Вы также можете установить либо Нет цвета если вы хотите, чтобы они оставались пустыми. Для обводки вы также можете установить толщину в пикселях и стиль. Сплошная линия по умолчанию.
В Photoshop вы рисуете векторные изображения с фигурами, линиями и текстом.
Нарисуйте векторные фигуры и линии
Photoshop поставляется с инструментами для рисования нескольких распространенных форм. По умолчанию Инструмент Прямоугольник выделено Нажмите и удерживайте эту иконку, чтобы открыть полный набор инструментов:
- Инструмент Прямоугольник
- Инструмент Прямоугольник со скругленными углами
- Эллипс Инструмент
- Инструмент Многоугольник
- Инструмент Линия
- Пользовательский инструмент Shape
Вы всегда можете выбрать выделенный инструмент, нажав U на вашей клавиатуре. Или нажмите Shift + U циклически переключаться между инструментами, пока не найдете тот, который вам нужен. Горячие клавиши
Или нажмите Shift + U циклически переключаться между инструментами, пока не найдете тот, который вам нужен. Горячие клавиши
хороший способ быстро ориентироваться в Photoshop.
Нарисуйте основные векторные фигуры
Выберите инструмент для фигуры, которую вы хотите нарисовать, затем добавьте
Теперь нажмите и перетащите на свой холст. Форма рисуется из угла в любом направлении, которое вы перетаскиваете. Чтобы создать симметричную форму, такую как круг или квадрат, удерживайте нажатой клавишу Shift.
Чтобы нарисовать треугольник, выберите Инструмент Многоугольник. Нажмите один раз на свой холст, чтобы открыть Создать полигон окно настроек. Задавать Количество сторон в 3.
Изменить и редактировать векторные фигуры
Вы не ограничены основными фигурами при создании векторной графики в Photoshop. Они могут быть изменены очень быстро.
Они могут быть изменены очень быстро.
Сначала выберите форму. Это выделит форму и покажет точки привязки вдоль ее пути. Это точки, где фигура имеет углы или кривые.
Выбрать Инструмент прямого выбора с панели инструментов (нажмите и удерживайте Инструмент выбора пути
значок, чтобы найти его). Нажмите на одну из опорных точек и перетащите ее в любом направлении, чтобы деформировать фигуру.Для более сложных изменений переместите две или более опорных точки одновременно. Нажмите один, чтобы выделить его, затем Shift + клик другой. Теперь используйте клавиши курсора на клавиатуре, чтобы переместить обе точки одновременно.
Объединить и объединить векторные фигуры
Для еще более сложных форм, вы можете использовать Путь Операции. Это позволяет объединять несколько фигур в новые.
Начните с рисования фигуры на холсте. Далее нажмите Путь Операции Кнопка на панели параметров в верхней части экрана. Обычно каждый новый путь или фигура идет на свой слой. Измените это, нажав Объединить формы.
Обычно каждый новый путь или фигура идет на свой слой. Измените это, нажав Объединить формы.
Теперь нарисуйте другую форму. Это будет на том же слое, что и ваша первая фигура. Когда вам нужно переместить объекты по отдельности, используйте
Перетащите вторую фигуру так, чтобы она перекрывала первую. Эти два сливаются в одну форму, хотя они остаются как отдельные объекты. Нажмите Объединить компоненты формы в Путь Операции объединить их в один объект.
Использовать Инструмент выбора пути выбрать вторую фигуру, которую вы нарисовали. Сейчас в Путь Операции выбирать Вычесть переднюю форму. Форма теперь удалена вместе с областью, где она перекрывается с первой формой.
Выделите обе формы. В Путь Операции Выбрать Пересекаются области формы. Это удаляет обе формы, кроме областей, где они перекрываются. Мы используем эту опцию, чтобы создать полукруг.
Мы используем эту опцию, чтобы создать полукруг.
Наконец, выделите обе фигуры и выберите Исключить перекрывающиеся фигуры. Это удаляет область, где две фигуры перекрываются, и оставляет все остальное в такте.
Эти инструменты являются эффективным способом создания новых фигур, а также разделения или вырезания частей из существующих. Они также работают с Pen Tool и Text.
Рисовать векторные линии
Есть два других связанных с формой инструмента, о которых нужно знать. Во-первых Инструмент Линия.
Выберите инструмент и установите Рост в панели параметров. Это устанавливает толщину линии. Затем нажмите и перетащите документ, чтобы нарисовать его. Удерживайте клавишу Shift, чтобы привязать линию к нулю или к 90 градусам.
У этого инструмента есть несколько скрытых функций, но по большей части вы будете использовать его для рисования прямой линии.
Рисование пользовательских векторных фигур
Наконец, Пользовательский инструмент Shape. Установите цвета заливки и обводки, затем нажмите
Установите цвета заливки и обводки, затем нажмите
Чтобы добавить больше фигур помимо начального выбора, нажмите настройки cog и выберите категорию для добавления. Существуют формы для любого использования — значки, речевые пузыри, стрелки, текстуры и многое другое. Вы также можете загружать сторонние фигуры.
Нажмите и перетащите, чтобы добавить форму к вашему изображению. Вы также можете нажать на холст, чтобы указать точную ширину и высоту.
Рисование векторов с помощью инструмента «Перо»
Если у вас есть опыт работы с Illustrator, вы будете знать, что используете инструмент Paintbrush для рисования от руки. В Photoshop есть Brush Tool, который выполняет аналогичную работу. Но в Photoshop этот инструмент не основан на векторах, поэтому его не следует использовать для рисования.
Pen Tool — одна из самых мощных функций в Photoshop. Вы будете часто использовать его для редактирования фотографий в Photoshop.
, поскольку он позволяет создавать очень точные выборы. Это также отлично подходит для рисования и векторной графики.
Начните с Pen Tool
Pen Tool работает путем рисования пути между опорными точками, которые вы создаете, когда нажимаете на холст. Добавьте обводку к пути, и вы можете нарисовать контур; добавить заливку, и вы можете нарисовать твердый объект. Для получения дополнительной информации, ознакомьтесь с нашим полным руководством по использованию Pen Tool.
,
Вот краткое руководство, чтобы вы начали:
- Выберите Pen Tool (P). Нажмите на изображение холста, чтобы опустить точку привязки.
- Переместите курсор на несколько дюймов и нажмите еще раз, чтобы опустить другую опорную точку. Будет создан путь для соединения двух. Установите мазок 5px, черный, чтобы лучше видеть его.

- Нажмите еще несколько раз, чтобы разработать путь. Нажмите и перетащите, чтобы создать изогнутый путь. Это также добавит рули к точке крепления. Перетащите их, чтобы контролировать угол и глубину кривой.
- Нажмите Войти чтобы создать открытый путь (линию), или щелкните первую опорную точку, чтобы создать замкнутый путь (фигуру).
Что делает Pen Tool настолько полезным, что вы можете вернуться и отредактировать свою форму в любое время:
- Получить Инструмент прямого выбора (A). Выберите опорную точку на пути и перетащите ее на новую позицию. Используйте этот инструмент вместе с рулем якорной точки для редактирования кривой.
- Выберите Добавить опорную точку нажав и удерживая инструмент Pen Tool. Щелкните где-нибудь на пути, чтобы вручную добавить новую опорную точку, затем перетащите ее на место. Это позволяет вам точно настроить свою форму.
Три инструмента Pen
Фотошоп предлагает три разных ручки для рисования.
Pen Tool по умолчанию и наиболее гибкий вариант. Для начинающих мы рекомендуем использовать это в первую очередь для рисования прямых линий. Когда вы станете более продвинутым, вы можете использовать его для всего.
Freeform Pen Tool позволяет рисовать от руки, аналогично инструменту кисти. Он по-прежнему создает путь, который вы можете настроить и отредактировать позже. Точки привязки генерируются автоматически при рисовании. Это отличный инструмент, если вы используете графический планшет
,
Инструмент Кривизна Pen позволяет легко рисовать кривые без необходимости играть с рулем, как с помощью основного инструмента «Перо».
Проследить изображение как вектор в Photoshop
Как только вы научитесь пользоваться различными инструментами пера, вы сможете использовать их для отслеживания изображений. Это позволяет превратить отсканированный эскиз или объект на фотографии в векторное изображение.
Откройте изображение в Photoshop и увеличьте масштаб. Теперь выберите Pen Tool и поместите вашу первую опорную точку на границе объекта, который вы хотите отследить. Ваш новый рисунок автоматически перейдет на собственный слой. Продолжайте нажимать по краям, чтобы создать свой путь.
Теперь выберите Pen Tool и поместите вашу первую опорную точку на границе объекта, который вы хотите отследить. Ваш новый рисунок автоматически перейдет на собственный слой. Продолжайте нажимать по краям, чтобы создать свой путь.
Если объект, который вы отслеживаете, находится на простом фоне, попробуйте Freeform Pen Tool с магнитные опция активирована в панели параметров. Это привязывает ваш путь к краю объекта.
Работа с векторным текстом в фотошопе
Использование текста в Photoshop довольно очевидно. Выберите Инструмент горизонтального текста (T), нажмите на изображение холста, чтобы создать текстовое поле, а затем введите. Вы можете настроить шрифт, размер, вес и все остальное, как в любом другом приложении.
Для обычного текста установите цвет заливки, но не обводку. Применяйте обводку только для сильно стилизованного текста.
Когда вы закончите, вы можете преобразовать текст в векторный объект. Выделите текст и перейдите к Тип> Преобразовать в форму. Это позволяет вам получить доступ к точкам привязки для каждого персонажа, так что вы можете настроить их индивидуально. Это удобно для изменения цвета одной буквы или изменения внешнего вида шрифта.
Выделите текст и перейдите к Тип> Преобразовать в форму. Это позволяет вам получить доступ к точкам привязки для каждого персонажа, так что вы можете настроить их индивидуально. Это удобно для изменения цвета одной буквы или изменения внешнего вида шрифта.
После преобразования текст перестает редактироваться. Рекомендуется дублировать, а затем скрыть исходный текстовый слой на тот случай, если вам понадобится резервная копия.
Управление векторными объектами
Для создания вашего произведения искусства вам нужно, чтобы все эти объекты находились в правильном положении и в нужном размере. Вот как это сделать.
- Переместить объекты выбрав их с помощью Инструмент выбора пути (A) и перетаскивая их на место.
- Изменить размер объектов выбрав их с помощью Инструмент выбора пути затем удар Ctrl + T в Windows или Cmd + T на Mac. Это показывает коробку вокруг объекта.
 Возьмите руль вдоль края и перетащите его внутрь или наружу, чтобы изменить его размер. Держи сдвиг ключ для поддержания исходного соотношения сторон.
Возьмите руль вдоль края и перетащите его внутрь или наружу, чтобы изменить его размер. Держи сдвиг ключ для поддержания исходного соотношения сторон. - Повернуть объект удерживая мышь возле одного из рулей, пока курсор не превратится в значок поворота. Теперь нажмите и перетащите.
- Изменить порядок объектов щелкнув слой и перетащив его выше или ниже другого слоя.
- Выровнять объекты выбрав их всех с Переместить инструмент (V) (или проведение сдвиг и нажав несколько слоев), затем с помощью элементов управления выравниванием на панели параметров.
Векторная графика в фотошопе: все вместе
Теперь вы знаете, как использовать все инструменты, вы можете собрать их вместе, чтобы создавать свои собственные произведения векторной графики.
Photoshop не является подлинной альтернативой Illustrator
для тех, кто серьезно относится к графическому дизайну. Но для простых вещей, таких как логотипы, значки и небольшие изображения, которые вы хотите использовать в других документах, этого более чем достаточно.
Вы используете Photoshop для векторной графики? Какие еще у вас есть советы по созданию векторов в Photoshop? Поделитесь своими мыслями ниже!
4. Особенности создания изображений в векторных графических редакторах
OpenOffice.org Draw — векторный графический редактор входит в состав OpenOffice.org.
OpenOffice.org Draw позволяет создавать рисунки различной сложности и экспортировать их с использованием нескольких общепринятых форматов изображений. Кроме того, можно вставлять в рисунки таблицы, диаграммы, формулы и другие элементы, созданные в программах OpenOffice.org. Данное приложение очень удобно использовать для создания блок-схем, диаграмм и чертежей. Объекты векторной графики создаются в OpenOffice.org Draw с использованием линий и кривых, определенных с помощью математических векторов.
Основные компоненты интерфейса Openoffice.org Draw (рис. \(1\)):
- Строка меню;
- Панели инструментов: Стандартная панель, Панель Рисование, Панель Линия и заливка, Панель цветов, Панель Параметры, Линейки;
- Строка состояния.
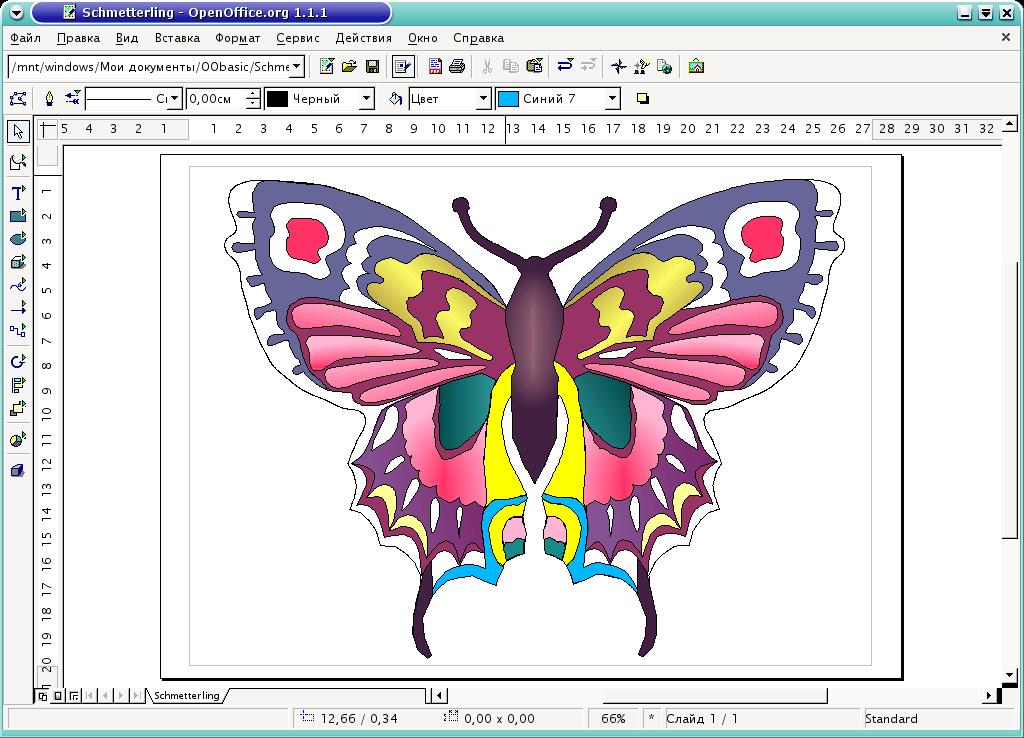
Рис. 1. Стандартное окно Openoffice.org Draw
Рассмотрим основные разделы строки меню редактора:
- Файл. Это меню содержит общие команды для работы с документами OpenOffice.org Draw, например команды Открыть, Закрыть и Печать. Чтобы выйти из программы, выберите команду Выход.
- Правка. Команды этого меню позволяют редактировать документы (например, выполнять операции копирования и вставки).
- Вид.
 Определяет свойства отображения документов.
Определяет свойства отображения документов.
- Вставить. Команды, содержащиеся в этом меню, используются для вставки элементов в документы Draw, например графических объектов и направляющих линий.
- Формат. В этом меню содержатся команды для форматирования разметки и содержимого документа.
- Сервис. В этом меню собраны инструменты OpenOffice.org Draw, а также языковые и системные параметры настройки.
- Изменить. Содержит команды для работы с объектами в документах.
- Окно. Содержит команды для управления окнами документов и их отображения.
- Справка. Меню позволяет запускать систему справки OpenOffice.org и управлять ею.
Панели инструментов
Чтобы показать или спрятать панели инструментов, просто нужно выполнить Вид > Панели инструментов. В появившемся меню установить флажки около тех панелей, которые надо отображать на рабочем столе.
Стандартная панель
Стандартная панель имеет вид, использующийся во всех модулях OpenOffice.
Панель Рисование
Панель Рисование содержит основные инструменты для рисования.
Выделение. Позволяет выделять объекты в текущем документе.
Прямоугольник. Позволяет рисовать прямоугольник с заливкой путем перетаскивания указателя мыши в текущем документе. Щелкнуть мышью в том месте, где будет находиться угол прямоугольника, и растянуть его до нужного размера. Чтобы нарисовать квадрат, при перетаскивании нужно удерживать нажатой клавишу <Shift>.
Эллипс. Позволяет рисовать овал с заливкой путем перетаскивания указателя мыши в текущем документе. Щелкнуть мышью в том месте, где следует нарисовать овал, и растянуть его до нужного размера. Чтобы нарисовать круг, при перетаскивании нужно удерживать нажатой клавишу <Shift>.
Текст. Создать текстовое поле в месте текущего документа, отмеченном щелчком мышью или перетаскиванием ее указателя. Щелкнуть в любом месте документа и ввести или скопировать текст.
Значок Объект кривых на панели инструментов рисования позволяет открыть панель инструментов Линии, с помощью которой можно добавлять в слайд линии и фигуры.
Открыв панель инструментов Соединительные линии, можно добавлять в слайд соединительные линии объектов.
Открытие панели инструментов Основные фигуры, которая позволяет вставлять в документ графические объекты.
Открытие панели инструментов Фигуры символов, которая позволяет вставлять в документ графические объекты.
Открытие панели инструментов Блочные стрелки, которая позволяет вставлять в документ графические объекты.
Открытие панели инструментов Блок-схемы, которая позволяет вставлять в документ графические объекты.
Открытие панели инструментов Выноска, которая позволяет вставлять в документ графические объекты.
Открывает панель инструментов Звезды, которая позволяет вставлять в документ графические объекты.
Панель Линия и заливка
Панель Линия и заливка служит для изменения основных свойств рисованных объектов. Данная панель показывает доступные функции, позволяющие изменять цвет нарисованной линии, цвет заливки и прочие атрибуты выделенного объекта.
Чтобы отобразить Панель цветов, нужно выполнить Вид > Панели инструментов > Панель цветов. Эта панель позволит быстро выбрать цвет объекта на рисунке. Первый квадратик этой панели соответствует отсутствию цвета (прозрачному цвету). Левой кнопкой мыши выбирается цвет для заливки объекта, а правой — для окрашивания контура объекта.
Отображаемая по умолчанию палитра цветов может быть изменена с помощью окна Формат > Область. Выбрать при этом вкладку Цвета.
Панель Параметры
Панель Параметры позволяет активизировать или деактивизировать различные вспомогательные функции. Чтобы ее отобразить, нужно выбрать Вид > Панели инструментов > Параметры.
Линейки расположены сверху и слева от рабочего стола. С их помощью можно определить размеры объектов, имеющихся на странице. Линейки также показывают координаты курсора, чтобы помочь расположить объект более точно. Границы страницы в области рисования также отображаются на линейках. Можно изменять границы страниц прямо на линейках, перетаскивая их мышкой. Для изменения единиц измерения линеек нужно щелкнуть правой кнопкой на одной из них. Обе линейки могут иметь разные единицы измерения.
Строка состояния
Строка состояния размещается в нижней части экрана. Средняя часть этой строки (показанная ниже) предназначена специально для модуля Draw.
Средства создания векторных изображений
Векторные изображения могут быть созданы несколькими видами программ.
– Программами векторной графики. На платформе Windows наибольшее распространение из программ векторной графики получил редактор CorelDraw, формат .cdr. Из других программ этого класса следует отметить Adobe Illustrator (.ai). Среди компактных и универсальных программ векторной графики можно отметить Corel Xara. С ее помощью вы можете создавать иллюстрации любого уровня сложности для web-сайтов, полиграфии и повседневных нужд любого офиса.
– Программами САПР (Система автоматизации проектных работ), типичным представителем которых является программа AutoCAD. Ее векторный формат – dxf (Dynamic Exchange Format) понимается многими современными программами.
– Специализированными программами конвертирования растровых изображений в векторные. Одна из таких программ – CorelTrace 9, входящая в состав интегрированного продукта CorelDraw. Другая известная программа этого класса – Adobe Streamline.
– К векторным объектам относятся также текст и PostScript-контуры вроде тех, которые можно найти также в файлах, созданных с помощью текстовых процессов типа MS Word или программ верстки типа PageMaker.
Векторные редакторы и программы САПР являются наилучшим средством для построения шрифтовых и высокоточных графических объектов, таких как, например, конструкторские чертежи. Для таких иллюстраций принципиально важное значение имеет сохранение четких, ясных контуров независимо от размера изображения. Как правило, в векторном редакторе создается заготовка, затем она масштабируется до нужного размера и переводится в необходимый нам формат изображения.
Когда вы выводите на печать изображение, созданное в векторной программе, его качество зависит не от исходного разрешения изображения, а определяется разрешающей способностью устройств вывода (монитора, принтера, плоттера и т. п.). Именно благодаря тому, что качество векторного изображения не связано с разрешением, файлы векторных изображений имеют, как правило, меньший объем по сравнению с файлами растровых редакторов.
Достоинства
– Возможность неограниченного масштабирования изображения без потери качества и практически без увеличения размеров исходного файла. Это связано с тем, что векторная графика содержит только описания объектов, формирующих изображения, а компьютер или устройство печати интерпретирует их необходимым образом.
– Векторную графику значительно легче редактировать, поскольку готовое изображение не является «плоской» картинкой из пикселов, а составлено из объектов, которые могут накладываться друг на друга, перекрываться, оставаясь в то же время совершенно независимыми друг от друга.
– Векторным программам свойственна высокая точность рисования (до сотой доли микрона).
– Векторная графика экономна в плане объемов дискового пространства, необходимого для хранения изображений. Это связано с тем, что сохраняется не само изображение, а только некоторые основные данные (математическая формула объекта), используя которые программа всякий раз воссоздает изображение заново.
– Для векторных редакторов характерно прекрасное качество печати рисунков и отсутствие проблем с экспортом векторного изображения в растровое.
Недостатки
– Практически невозможно осуществить экспорт изображения из растрового формата в векторный.
– Обратное преобразование (то есть превращение векторного изображения в растровое) выполняется практически автоматически не только с помощью графических редакторов, но и буфера обмена Windows.
– Векторная графика ограничена в живописных средствах и не позволяет получать фотореалистичные изображения с тем же качеством, что и растровая.
– Векторный принцип описания изображения не позволяет автоматизировать ввод графической информации, как это делает сканер для растровой графики.
– В векторной графике невозможно применение обширной библиотеки эффектов (фильтров), используемых при работе с растровыми изображениям.
Тема 12.2. Лекция. Создание Web-страницы средствами CorelDraw.
Вопросы: 1. Оформление Web-страницы.
2. Основы языка HTML.
Узнать еще:
Векторная графика. Технология создания векторных рисунков в Word
Вопросы занятия:
· преимущество векторной графики;
· векторное изображение;
· последовательность действий при создании векторного изображения.
Витя: на прошлом уроке мы узнали, что самыми распространёнными способами представления изображений являются растровый и векторный способ. Причём для получения растрового представления изображение делят на точки и записывают цвет каждой точки. Для получения векторного представления изображение делят на простые фигуры, описывают их характеристики и взаимное расположение. Но что же хорошего в этой векторной графике?
Мы с вами уже знаем, что Растровый рисунок – это просто набор точек (пикселей) на экране. Например, этими точками нарисован мишка.
Если мы начнём увеличивать рисунок, то будет увеличиваться не мишка, а число точек рисунка. Редактор заменяет старые точки новыми, в большем количестве, подбирая для них цвета, близкие к цветам прежних точек. Качество, конечно, страдает.
Векторный редактор хранит не точки рисунка, а объекты. Для него мишка – это объект. Увеличение объекта даже улучшает мелкое изображение, так как можно использовать больше экранных пикселов для прорисовки деталей.
Витя: как же работает векторный редактор?
В наборе его инструментов те же линии, прямоугольники, эллипсы, что и в растровом редакторе. И приёмы построения этих элементов одинаковые.
Но, построив круг, растровый редактор «забывает» математику этой фигуры. Он хранит не круг, а цвета пикселей рабочего поля.
Векторный редактор, напротив, запоминает фигуру как набор данных для построения: координаты центра, радиус, толщину контура, цвет контура и цвет внутренней части.
Понятно, что, когда круг нужно увеличить в два раза, векторный редактор не станет «придумывать» точки, он просто построит новый круг с большим радиусом.
Растровый редактор каждую старую точку заменит четырьмя новыми, он работает отдельно с каждой точкой выделенного прямоугольника, он «не понимает», что нарисован круг.
Витя: Постой, постой! С кругом всё понятно! Но мишка – это не круг! Мишку радиусом не опишешь! У него вон сколько всего: и ушки, и глазки! Неужели есть формула для построения мишки?
Вот ещё одно преимущество векторного редактора: в нём можно получать новые объекты, группируя старые. Конечно, у редактора нет формулы для построения медведя, но мишка-то собран из «деталей», алгоритмы построения которых редактору известны.
Чтобы стало ещё понятнее, разгруппируем мишку на более мелкие объекты. Для этого нажимаем на рисунке правой кнопкой мыши и в открывшемся контекстном меню выберем Группировка и затем Разгруппировать. В итоге придём к элементарным фигурам и линиям из набора инструментов рисования редактора.
Давайте возьмём ещё один объект – мёд. Добавим его мишке и сгруппируем новый объект «мишка с мёдом»
Витя: получается, что объекты в векторном редакторе можно вычитать и складывать?
Вот именно! Ну а теперь, когда понятно, как работает векторный редактор, выделим список достоинств векторной графики.
Итак, 1 достоинство – это возможность преобразования рисунка и его частей (масштабирование, повороты, наклоны) без искажений.
2. Графический файл в векторном формате гораздо меньше по объёму файла в растровом формате.
3. Рисовать быстрее и проще: рисунок создаётся конструированием объекта из деталей – других объектов.
4. Любую часть рисунка (объект) в любой момент можно редактировать независимо от других частей (объектов).
5. Векторные редакторы способны прорисовывать детали с большой точностью (до миллиона точек на дюйм – а это сотые доли микрона).
6. Векторные редакторы быстрее, чем растровые, выполняют редактирующие операции.
Витя: значит, у векторной графики нет недостатков?
К сожалению, есть. Давайте рассмотрим и их.
1. Векторная графика ограничена в живописных средствах: получить изображение, подобное художественным полотнам или фотографиям, в векторном редакторе очень непросто.
2. Векторная графика страдает правильностью форм, линий, заливок. В современных векторных редакторах есть даже специальные инструменты, «ухудшающие» качество изображения. Работая такими инструментами, можно добиться более реалистичного вида векторных объектов.
Витя: я уже готов из прямоугольников и эллипсов собрать любую картинку! А если мне не хватит эллипсов и прямоугольников, то под рукой есть треугольники, многоугольники и кривые. Но если и этого окажется мало, то я построю собственную фигуру «сложением» и «вычитанием», а потом буду использовать её как шаблон!
Ну что же, давайте создадим свой первый векторный рисунок. Для этого запустим программу Microsoft Word.
Для начала рисования в Microsoft Word нам необходимо будет на вкладке Вставка, в разделе Иллюстрации нажать на значок раскрывающегося списка фигуры, из раскрывшегося меню выбираем раздел «Новое полотно».
После нажатия в ленте вкладок появится новая вкладка, на которой находится панель инструментов для рисования в Microsoft Word, а на рабочем поле указатель для рисования. Нужно отметить, что размеры этой области можно настроить сразу или потом.
Рассмотрим вкладку Средства рисования – Формат.
Первый раздел Вставка фигур. С помощью этого раздела можно выбрать новую фигуру для рисования, изменить фигуру (пауза), добавить надпись.
Следующий раздел Стили фигур. Вот с помощью этого раздела можно изменить стиль нарисованных нами фигур. Нажмём на значок раскрывающегося списка Быстрый выбор стиля мы можем выбрать готовый стиль оформления для выделенной фигуры или линии.
А также можем самостоятельно выбрать цвет заливки и цвет контура нашей фигуры. Применить к ней различные эффекты, например, выбрать заготовку или самостоятельно добавить тень, отражение, подсветку, рельеф и так далее.
Следующий раздел Стили WordArt. Здесь можно применять готовые стили для текста или настраивать оформление текста самостоятельно. С помощью раздела Текст, можно указать направление текста, выровнять его или создать связь.
Далее следует очень нужный для рисования раздел Упорядочение.
С помощью этого раздела можно выбрать расположение рисунка в тексте. Или выбрать способ обтекания выделенного объекта текстом. Например, можно сделать так, чтобы текст обтекал рисунок или выводился поверх него.
Также можно перемещать отдельные части рисунка, выравнивать, группировать их, поворачивать.
То есть комбинируя геометрические фигуры, можно быстро построить сложные объекты, заливкой придать им фактуру, объём, создать эффект освещения.
В разделе Размер можно задавать размеры изображения. Увеличить рисунок или уменьшить его.
Мы уже говорили о том, что векторное изображение создаётся из отдельных элементов. Поэтому удобная последовательность действий для создания простого векторного изображения следующая:
1. Создать контур первого элемента;
2. Настроить его размеры, форму, положение на странице;
3. Задать «внешний вид контура» — стиль и цвет заливки и обводки;
4. Повторить предыдущие действия для остальных элементов изображения;
5. Настроить взаимное расположение всех нарисованных элементов.
Итак, любое векторное изображение состоит из объектов: точек, прямых, кривых, фигур, текста, импортированных растровых изображений.
Линии, лежащие в основе объектов векторного изображения, называются контурами. Выбирая указателем мыши форму, положение и размер графического объекта, пользователь задаёт параметры объекта. Контур объекта рассчитывается программой по этим параметрам.
Цвет или текстура добавляются к контуру посредством применения к нему заливки и абриса. Заливка – это цвет или текстура, заполняющая пространство внутри контура.
Абрис – это стиль отображения контура объекта. Если назначить объекту отсутствие и заливки, и абриса, то объект на экране станет невидимым.
Витя: всё, можно уже приступать к рисованию?
Конечно. Итак, создание объекта начинается с выбора инструмента рисования. Принцип использования инструментов рисования такой же, как в редакторе Paint. Для создания нового объекта на панели инструментов выбирают нужный инструмент рисования. Затем, нажав левую кнопку мыши и не отпуская её, курсор инструмента перетаскивают по рабочему полю до получения нужного изображения. При нажатой клавише Shift рисуется правильная фигура (например, круг или квадрат). При нажатой клавише Ctrl рисование и масштабирование выполняются от центра.
Ну что же, давайте нарисуем свой первый векторный рисунок. Итак, нарисуем кораблик с флагом и сгруппируем его.
На панели быстрого доступа нажимаем Создать документ (или можно нажать сочетание клавиш Ctrl +N)
Выбираем вкладку Вставка, в разделе Иллюстрации нажимаем на значок раскрывающегося списка Фигуры и нажимаем Новое полотно.
Снова нажимаем на значок раскрывающегося списка Фигуры и выбираем фигуру Трапеция. Устанавливаем курсор мыши в начальную точку трапеции, нажимаем левую кнопку мыши и растягиваем фигуру в противоположный конец, отпускаем левую кнопку мыши. В разделе Упорядочение нажимаем на значок раскрывающегося списка Повернуть и нажимаем Отразить сверху вниз. Для того чтобы уменьшить нижнее основание трапеции подносим курсор мыши к жёлтому квадратику, нажимаем левую кнопку мыши и перетаскиваем жёлтый квадратик к середине основания.
Теперь изменим цвет заливки и цвет контура фигуры. Для этого в разделе Стили фигур нажимаем на значок раскрывающегося списка заливка фигуры. Здесь можно выбрать цвета из темы, стандартные цвета, вообще убрать заливку фигуры или выбрать другие цвета из палитры. Также можно задать заливку рисунком, градиентную или текстурную.
Выберем синиц цвет, акцент пять, более тёмный оттенок. Теперь выбираем фигуру Овал и с нажатой клавишей Shift нарисуем круг, выберем для него жёлтый цвет заливки и контура.
Паруса нарисуем с помощью фигуры прямоугольный треугольник. Рисуем первый парус, выбираем для него необходимые цвета заливки и контура. Для того чтобы нарисовать второй парус необходимо нарисовать прямоугольный треугольник, а затем отразить его слева направо.
Чтобы нарисовать флаг, нажимаем на значок раскрывающегося списка Фигуры и из раскрывшегося меню выбираем фигуру: блок-схема-перфолента. Теперь выбираем для него необходимые цвета заливки и контура.
Обратите внимание, если вы нарисовали что-то не так как хотелось бы вы можете, выбирая нужную фигуру, изменять её размер, цвета заливки и контура. А также перемещать их.
Теперь нам нужно сгруппировать кораблик. Для этого необходимо выделить все фигуры, которые его составляют.
Выделить фигуры можно несколькими способами:
1 способ. Нажать и удерживать клавишу Ctrl, а левой кнопкой мыши нажимать на фигуры. Таким образом выделить все фигуры, составляющие кораблик.
2 способ. На вкладке Главная в разделе редактирование нажать на значок раскрывающегося списка Выделить. Из раскрывшегося меню выбрать выделить всё. Все фигуры, составляющие кораблик, выделятся. Однако этот способ может не подойти, если на рабочем листе находятся другие фигуры, которые выделять не нужно.
3 способ. На вкладке Главная в разделе Hедактирование нажать на значок раскрывающегося списка Выделить. Из раскрывшегося меню выбрать Выбор объектов. Теперь, как мы делали в Paint выделить кораблик.
Итак, наш кораблик выделен. Теперь в разделе Упорядочение выбираем группировать. Все фигуры, составляющие кораблик, соединились и он стал одним объектом.
Если вдруг понадобится изменить рисунок, то все фигуры, составляющие кораблик, можно разгруппировать. Для этого в разделе Упорядочение нажимаем на значок раскрывающегося списка группировать и выбираем разгруппировать.
Создание векторных изображений
Используя средства Word 2007, можно не только редактировать, но и создавать несложные объекты векторной графики (прямоугольники, овалы, линии, стрелки и т. д.), а также соответствующим образом оформлять их, изменяя тип линии, вид стрелки и др.
Фигуры
Кроме простейших объектов, в программе существует библиотека более сложных фигур, позволяющая быстро создавать различные векторные изображения. Доступ к ним можно получить, нажав кнопку Фигуры в группе Иллюстрации на вкладке Вставка.
Фигуры можно использовать не только для построения графических объектов, но и для украшения документа.
Основные средства для форматирования фигур
После создания фигуры открывается вкладка Средства рисования-Формат. Набор инструментов на ней немного отличается от тех средств, которые доступны при работе с растровыми изображениями. Прежде всего, стоит обратить внимание на группу Стили фигур.
Кнопка Дополнительные параметры предназначена для выбора меню экспресс-стилей, в котором можно выбрать один из множества вариантов оформления фигур. Оформление включает в себя цвет и толщину линий, цвет заливки и другие параметры.
Полотно
Полотном называется специальная область, которая предназначена для создания или помещения в нее рисунков. Полотно удобно тем, что позволяет перемещать и удалять сразу все находящиеся на нем графические объекты. Вы можете поместить свой рисунок и вне пространства, ограниченного рамкой.
По умолчанию фигуры создаются без полотна. Чтобы создать полотно, нажмите кнопку Фигуры в группе Иллюстрации на вкладке Вставка и выберите команду Новое полотно. Word автоматически переключится на вкладку Средства рисования-Формат, а полотно будет создано в документе.
Надписи
Надписи — это объекты векторной графики, в которые вставлен текст. Надписи помогают оформить текст документа, сделать его более наглядным. Они также пригодятся при создании плакатов, объявлений, пояснений и др.
Для создания надписи нажмите одноименную кнопку в группе Текст на вкладке Вставка на ленте. В Word 2007 содержится большая коллекция разных надписей, которые помогают в оформлении документа. Для них уже подобраны параметры форматирования и выравнивания, и пользователю остается только набрать или вставить текст.
Для создания фигурного текста можно использовать Microsoft WordArt.
На панели инструментов Текст вкладки Вставка нажать кнопку
WordArt. Фигурный текст является графическим объектом и не отображается в режиме структуры и нельзя выполнить проверку орфографии фигурного текста.
Вставка рисунка из коллекции
В комплект поставки Word входит коллекция профессионально выполненных рисунков и других файлов мультимедиа, предназначенных для оформления документов. Для вставки нужного рисунка выполнить следующее:
1. нажать кнопку Клипы на панели Иллюстрации;
2. указать ключевое слово в поле Искать;
3. в списке Просматривать указать коллекции для поиска;
4. в списке Искать объекты выбрать тип файлов мультимедиа для поиска;
5. нажать кнопку Начать.
Изменение размера рисунка
При щелчке по рисунку левой кнопкой мыши, вокруг него появится граница с точками. При наведении указателя мыши на любую из этих точек он принимает вид двусторонней стрелки . После нажатия левой кнопкой мыши стрелка преобразуется в крест, с перетаскиванием которого размер рисунка изменяется.
Использование рисунка SmartArt
Для визуального представления информации в Word существуют рисунки SmartArt. Они могут быть простыми графическими списками и схемами процессов или более сложными организационными диаграммами.
Любая диаграмма вставляется в документ в виде графического объекта. При этом все ее структурные элементы, независимо от типа диаграммы, по умолчанию носят имя Текст слайда.
Для вставки в документ рисунка SmartArt достаточно щелкнуть по кнопке SmartArt, расположенной на панели Иллюстрации. Данное действие вызовет диалоговое окно с выбором типа вставляемого объекта
Диалоговое окно выбора рисунка SmartArt
. При этом в центре отобразится набор объектов, относящихся к указанной категории, а в правой части появится увеличенное изображение выбранного объекта с его кратким описанием.
После нажатия кнопки ОК в тексте возникнет соответствующий рисунок, слева от которого будет расположено окно Введите текст. В данном окне отобразится список элементов объекта SmartArt. При редактировании имени любого их них оно будет синхронно изменяться в самом объекте, расположенном справа от окна Введите текст. Одновременно со вставкой рисунка активизируется вкладка Работа с рисунками SmartArt. У каждого объекта SmartArt можно изменить форму рисунка с сохранением форматирования.
Проверка орфографии и грамматики.
Word предоставляет три способа проверки и исправления ошибок:
форматов файлов — Vector Magic
Vector Magic поддерживает следующие растровые и векторные форматы. Если вы хотите, чтобы мы добавили поддержка другого формата, дайте нам знать.
| Online Edition Поддерживаемые форматы файлов | |
|---|---|
| Ввод: | JPG, PNG, BMP, GIF |
| Вывод: | SVG, EPS, PDF |
| Desktop Edition Поддерживаемые форматы файлов | |
|---|---|
| Ввод: | JPG, PNG, BMP, GIF, TIFF |
| Вывод: | SVG, EPS, PDF, AI, DXF |
По крайней мере, один из выходных форматов Vector Magic обычно работает с большинством современного программного обеспечения.Вы можете загрузить образец вывода ниже или проверить страницу совместимости, чтобы убедиться, что вывод будет работать с вашим конкретным программным обеспечением. В загружаемом пакете Desktop Edition также есть полный набор примеров.
Форматы файлов векторных изображений
- EPS
Формат Adobe EPS (Encapsulated PostScript), пожалуй, самый распространенный формат векторных изображений. Это стандартный формат обмена в полиграфической отрасли. Он широко поддерживается в качестве формата экспорта, но из-за сложности спецификации полного формата не все программы, которые утверждают, что поддерживают EPS, могут импортировать все его варианты.Adobe Illustrator и последние версии CorelDRAW очень хорошо поддерживают чтение и запись в формате EPS. Ghostview может его очень хорошо читать, но не имеет возможности редактирования. Inkscape может только экспортировать его.
- SVG
Стандартный формат векторных изображений W3C называется SVG (масштабируемая векторная графика). Inkscape и последние версии Adobe Illustrator и CorelDRAW имеют хорошую поддержку чтения и записи SVG.Дополнительную информацию о формате SVG можно найти на официальном сайте SVG.
Формат Adobe PDF (Portable Document Format) очень широко используется в качестве независимого от платформы формата документа общего назначения. И хотя он не используется исключительно как таковой, это также очень хороший формат векторных изображений. Adobe предоставляет программу для чтения PDF Acrobat, но продает инструменты, необходимые для создания файлов PDF. (сторонние инструменты, которые выполняют ту же задачу, также продаются).Эти инструменты работают с любой программой, которая может печатать. Поддержка чтения и редактирования файлов PDF гораздо более ограничена.
- AI
Родным форматом Adobe Illustrator является формат AI (Adobe Illustrator Artwork), модифицированная версия старого формата EPS. Формат AI довольно широко поддерживается, но менее распространен, чем формат EPS, и большинство программ, которые читают AI, также могут читать EPS.
- DXF
Формат обмена чертежами.Формат САПР от Autodesk, используемый инструментами САПР от многих различных поставщиков. Некоторые программы испытывают трудности с чтением файлов DXF со сплайнами (кривыми), поэтому Desktop Edition поддерживает режимы вывода «линия + сплайн», а также «только линия».
Существует множество других векторных форматов: CDR — это собственный формат CorelDRAW, а XAR — это собственный формат Xara Xtreme, чтобы назвать пару.
Форматы файлов растровых изображений
Существует большое количество различных форматов растровых изображений.Вот некоторые из наиболее распространенных: JPEG, PNG, GIF, BMP и TIFF. Вообще говоря, они делятся на две категории:
- Форматы с потерями
Они имеют меньший размер файла, но не хранят точную копию изображения. Они лучше всего подходят для фотографий и других изображений, где безупречная точность не важна. Они также часто используются в Интернете для экономии трафика.
- JPEG / JPG
Один из наиболее широко используемых форматов изображений.Он имеет отличные характеристики сжатия и приятную особенность, заключающуюся в том, что пользователь может указать желаемый уровень сжатия, жертвуя точностью в зависимости от размера файла.
Мы не рекомендуем использовать файлы JPEG для растрированной векторной графики, поскольку артефакты сжатия существенно ухудшают качество изображения по краям.
- Форматы без потерь
Они хранят точное попиксельное представление изображения, но требуют больше места. Они больше подходят для таких вещей, как логотипы.
- PNG
Лучший из форматов изображений без потерь называется PNG (Portable Network Graphics). Этот формат широко поддерживается веб-браузерами и программами просмотра / редактирования изображений.
Vector Magic рекомендует использовать формат PNG при сохранении логотипов в виде растровых изображений.
- BMP
На самом деле существует несколько форматов BMP (BitMaP). Windows и Macintosh имеют свои собственные форматы, оба из которых называются BMP.Большинство современных инструментов для редактирования изображений могут читать и то, и другое.
В любом случае, следует по возможности избегать всех вариантов BMP, поскольку они практически не используют сжатие и, следовательно, имеют излишне большие размеры файлов.
- TIFF / TIF
Формат файла изображения с тегами используется для хранения необработанных данных растрового изображения некоторыми программами и устройствами, такими как сканеры. Этот формат бывает сжатым и несжатым. Первый сравним с PNG, а второй больше похож на BMP.
Не рекомендуется использовать несжатый вариант.
7 лучших бесплатных графических редакторов для создания векторных изображений
Когда вы думаете о графических редакторах, первое, что приходит на ум, — это Photoshop (или GIMP, если вы пользователь Linux). Однако и Photoshop, и GIMP подходят только для редактирования фотографий и создания растровых изображений. Растровые изображения, такие как PNG или JPG, во многих случаях подходят, но очень часто вам понадобится более масштабируемый формат.
Вот тут-то и пригодятся векторные изображения и графические редакторы, выполняющие более сложные графические задачи, о которых Photoshop может только мечтать. Вот лучшие бесплатные графические редакторы для векторных изображений, которые вам стоит попробовать.
1. BoxySVG
BoxySVG может быть не очень сложным приложением с массой инструментов и настроек, которые вы можете сделать, но в этом его сила. Он очень прост в использовании, его можно загрузить как настольное приложение или использовать через браузер.
Вы найдете все инструменты для рисования, необходимые для создания элегантных векторных изображений с помощью перьев, фигур, кривых и текста.Если вы хотите копнуть немного глубже, есть также различные варианты, основанные на типографике, геометрии, масках и (что особенно важно) возможности экспорта ваших SVG в другие форматы.
BoxySVG с его скупым и не подавляющим количеством опций и элементов пользовательского интерфейса является отличным легким инструментом, если вы хотите сразу приступить к созданию векторов с минимальным вмешательством.
2. SVG-Edit
Не хотите мучиться с загрузкой программного обеспечения, которое может скопиться в кучу другого программного обеспечения, которое вам не нужно? SVG-edit — это надежный векторный редактор на основе браузера, в котором используется формат SVG (масштабируемая векторная графика) с открытым исходным кодом.В нем есть большинство модных функций для работы с изображениями, которые вы ожидаете, и работает во всех основных браузерах.
Связанные : 5 лучших приложений для редактирования фотографий, которые вы можете получить бесплатно
3. Inkscape
Начнем с лучшего кроссплатформенного векторного редактора — Inkscape. Это бесплатная программа с открытым исходным кодом и потрясающим набором функций. Inkscape используется многими профессиональными дизайнерами и представляет собой полноценный векторный редактор для настольных компьютеров, доступный для Linux, Windows и Mac OS.
Вы можете использовать его для создания векторных объектов, выполнения с ними всевозможных манипуляций (заливка, обводка, рендеринг, преобразование, группировка, использование слоев), добавления текста, создания векторных изображений из растровых изображений и т. Д. Вы можете использовать Inkscape для редактирования некоторых растровые форматы, например PNG. Если вам нужен настольный векторный редактор, я думаю, что это лучший выбор среди всех бесплатных векторных редакторов.
4. RollApp
Если вам нравится Inkscape, но вы не хотите устанавливать его на свой компьютер, вы можете попробовать RollApp.RollApp — это онлайн-версия Inkscape, и все, что вам нужно, — это браузер. Он имеет все функции Inkscape, а также интеграцию с Dropbox, Google Drive, One Drive и некоторыми другими поставщиками облачных хранилищ. Однако, если вы работаете с большими файлами и / или ваше интернет-соединение ненадежно, возможно, вы не сможете работать так же гладко, как на рабочем столе, но это также относится почти к любому другому онлайн-редактору векторных изображений.
5. Вектор
Vectr не обладает всеми преимуществами Inkscape или RollApp, но это хороший редактор, который можно использовать практически для любой векторной задачи.Тот факт, что у него не так много функций, как Inkscape, не так уж и плох — на самом деле, когда у вас есть только основы, это упрощает работу для новичков. Тем не менее, вы можете использовать Vectr для создания изображений и применения основных операций, таких как добавление слоев, границ, теней или текста.
Vectr — очень быстрый онлайн-редактор (если, конечно, у вас хорошее подключение к Интернету), но если вы предпочитаете использовать его в автономном режиме, вы можете загрузить его для Linux, Windows, Mac и Chromebook.
6. LibreOffice Draw
LibreOffice Draw — хороший векторный редактор для настольных ПК для Linux, Windows и Mac.Стоит попробовать, особенно если вы уже используете LibreOffice. Вы можете использовать его для создания векторных изображений с нуля или для изменения существующих. Одно из замечательных применений LibreOffice Draw — создание технических чертежей, блок-схем и диаграмм, потому что в нем есть подходящие инструменты для этой цели. Для более сложного графического редактирования я лично предпочитаю Inkscape.
7. Fatpaint
Fatpaint — это не только векторный редактор — вы также можете использовать его для редактирования растровых фотографий. Это веб-инструмент, поэтому для его использования вам понадобится только браузер.Он отлично подходит для создания логотипов и другой небольшой векторной графики и не имеет такого количества функций, как его настольные аналоги, но для быстрого редактирования это более чем нормально. Вы можете использовать его для создания новых векторных файлов и объектов, редактирования их, манипулирования контурами, добавления текста и т. Д. Одной из особенностей Fatpaint является его способность манипулировать трехмерным текстом.
Эти семь бесплатных графических редакторов векторных изображений хороши, но все зависит от того, для чего они вам нужны. Если вам нужно много функций, используйте Inkscape; Если вам нужно внести всего несколько быстрых изменений, веб-редакторы — это то, что вам нужно.
Эта статья полезна? да Нет
Роберт ЗакКонтент-менеджер в Make Tech Easy. Любит Android, Windows и до предела возится с эмуляцией ретро-консоли.
Как создать векторную графику в фотошопе?
TL; DR: Photoshop не может создавать настоящие векторные изображения. Это очень распространенное заблуждение.
Думайте об этом как о машине. — Сможете ли вы ездить на 4-х колесном автомобиле Toyota Prius? Конечно можно ! Будет ли он делать все, что может Jeep Wrangler? Черт возьми нет. Существует причина, по которой вам, , нужен , чтобы использовать полноприводный автомобиль, чтобы перейти на 4 колеса, точно так же, как есть причина , вам нужен для использования векторного приложения для создания векторных файлов.
Независимо от того, как вы создаете файл и сохраняете его, Photoshop всегда сохраняет векторную и растровую информацию.Это не похоже ни на одно настоящее векторное приложение.
Вы, , не можете создать векторные файлы с помощью Photoshop. Вы можете создавать растровые файлы только с некоторыми встроенными векторными данными. Это означает, что может быть векторный квадрат, и его края останутся резкими и четкими, однако, если этот квадрат имеет градиентную заливку. Эта градиентная заливка представляет собой растр полностью , и он будет страдать от при некотором масштабировании.
Приложения, такие как Illustrator, Inkscape, CorelDraw, Xara, Sketch и т. Д.фактически может содержать только векторные данные, не зависящие от разрешения 100%. Дело не в том, что «люди предпочитают» использовать векторные приложения. требуется , если вы хотите получить настоящий векторный файл в конце.
Это не означает, что векторные инструменты в Photoshop в целом уступают , а не . Да, вы, , можете рисовать с помощью векторных инструментов Photoshop и создавать векторный контент. Но для того, чтобы получить реальную пользу от этого векторного содержимого в Photoshop, вы должны всегда использовать Photoshop для всех будущих изменений.Когда вы увеличиваете или трансформируете векторный контейнер в Photoshop, Photoshop интерполирует внутренние растровые данные в соответствии с преобразованием. Эта интерполяция не происходит за пределами Photoshop. Итак, после экспорта / сохранения вы можете масштабировать что-то вроде Photoshop EPS, векторные края будут масштабироваться и оставаться четкими, потому что они векторные, но интерполяция растровых данных , а не , происходит за пределами Photoshop. Таким образом, «битые пиксели» полностью возможны с помощью Photoshop EPS, даже если вы использовали векторные инструменты.Эта проблема возникает, когда вы сохраняете файл или экспортируете его. Во всех векторных форматах — PDF, EPS, PSD — Photoshop создает растровый файл со встроенными векторными данными. Photoshop создает векторный файл , а не . Это полностью отличается от реальных векторных приложений.
Для производственных целей эта разница может не иметь большого значения, если вы уже работаете с высоким ppi в Photoshop. Но пользователь должен знать, что простое использование векторных инструментов Photoshop и сохранение в формате EPS / PDF не создает векторные файлы с использованием любой доступной в настоящее время версии Photoshop (CC2017 является самой последней).
Я понимаю, что некоторые пользователи хотят, чтобы Photoshop создавал векторные файлы, потому что это означает, что им не нужно изучать новое приложение для создания файла нового формата. Однако никак не обойтись без . Если вы хотите фактических векторных файлов , вы должны использовать фактическое векторное приложение. Photoshop был и всегда был растровым приложением , отсюда и слово «фотография» в его названии.
Как векторизовать в Illustrator | Small Business
By Willa Dunn Обновлено 24 января 2019 г.
Illustrator — популярное приложение Adobe для создания векторной графики, одной из двух основных форм компьютерной графики.В отличие от растровых изображений, векторная графика создается математически и сохраняет детали при изменении размера. Из-за этой точности векторные процессы часто используются для создания бизнес-изображений, таких как логотипы и баннеры. Вы можете заставить Adobe Illustrator векторизовать существующие изображения с помощью функции Image Trace в Illustrator.
Векторная и растровая графика
Многие распространенные графические форматы называются растровой или растровой. Общие примеры включают графические форматы BMP, JPEG и PNG, часто встречающиеся в Интернете, а также изображения в формате RAW, генерируемые многими цифровыми камерами.По сути, они описывают пиксели или крошечные цветные точки на изображении и то, какой цвет принимает каждое изображение. Это естественная форма для представления данных с датчиков цифровых камер.
В других форматах графических файлов используется так называемая векторная графика. Они описывают математические отношения между различными частями изображения, включая линии, точки и дуги внутри изображения. Примеры распространенных форматов векторной графики включают файлы .ai, используемые при создании вектора в Illustrator, и масштабируемую векторную графику или файлы SVG, которые в настоящее время можно найти в Интернете.
Векторная графика часто бывает полезной, потому что ее математические свойства позволяют легко увеличивать и уменьшать размер без искажений. По этой причине они часто используются для графики, которая должна отображаться в разных размерах в разных местах, например, для корпоративных логотипов. Они используются по умолчанию для многих распространенных программ рисования и иллюстраций, включая Adobe Illustrator, конкурирующий CorelDRAW и графический пакет с открытым исходным кодом под названием Inkscape.
Многие инструменты, включая Adobe Illustrator и другие популярные графические приложения, могут при необходимости преобразовывать файлы между векторным и растровым форматами.Конверсии не всегда идеальны, поэтому лучше заранее спланировать, какой тип файла вам понадобится, прежде чем заходить слишком далеко в графическом проекте.
Трассировка изображения в Illustrator
Программа Illustrator может векторизовать изображение с помощью функции «Трассировка изображения». В более ранних версиях Illustrator аналогичная функция известна как «Живая трассировка».
Откройте изображение
Откройте изображение для векторизации в Illustrator с помощью меню «Файл».Щелкните изображение, чтобы выбрать его.
Активировать трассировку изображения
Щелкните меню «Объект», затем нажмите «Трассировка изображения» и «Создать».
Выберите параметры трассировки
Нажмите кнопку «Трассировка изображения» в меню «Управление» или «Свойства» или выберите предустановленный параметр в разделе «Предварительные настройки трассировки». Настройте параметры и поэкспериментируйте, пока изображение не будет выглядеть так, как вы хотите.
Настроить векторную графику вручную
Если вы хотите вручную отрегулировать элементы создаваемой векторной графики, нажмите «Объект», затем «Трассировка изображения» и «Развернуть».»Вручную перетащите или отредактируйте векторные контуры, созданные Illustrator, в нужное место, используя стандартные инструменты векторной графики Illustrator.
Сохраните файл
Когда вы закончите, сохраните файл с помощью меню« Файл » .
Другие инструменты трассировки
Если у вас нет Adobe Illustrator, вы все равно можете использовать другие инструменты векторной графики для преобразования файла растровой графики в векторное изображение.
Inkscape, бесплатный инструмент векторной графики с открытым исходным кодом доступен для большинства современных платформ, имеет инструмент отслеживания изображений, который вы можете использовать для этой цели.Чтобы активировать его, нажмите меню «Путь», а затем нажмите «Трассировать растровое изображение». Настройте параметры для создания изображения, которое соответствует вашим потребностям, а затем сохраните изображение как файл SVG, который вы можете открыть с помощью многих графических программ и большинства современных веб-браузеров.
Если вы предпочитаете использовать CorelDRAW, другой коммерческий инструмент для векторной графики, вы можете использовать его инструмент PowerTRACE для преобразования растровой графики в векторную графику. Используйте меню «Трассировка растрового изображения» на панели свойств, чтобы найти параметры, которые вам подходят.
Как векторизовать изображение в Adobe Illustrator
Цифровые изображения бывают двух типов: растровые и векторные.
Растровые изображения состоят из отдельных пикселей и содержат огромное количество деталей.Однако вы не можете увеличить их без потери качества.
Векторное изображение состоит из линий и фигур.Обычно они менее детализированы, но вы можете сделать их сколь угодно большими, ничего не теряя.
Когда у вас есть растровая графика, которая слишком мала для ваших нужд, решение состоит в том, чтобы преобразовать изображение в вектор, и вы можете сделать это в Adobe Illustrator.Это быстрый и простой процесс, дающий отличные результаты. Вот как преобразовать изображение в вектор с помощью Adobe Illustrator.
Что такое векторное изображение?
Векторное изображение — это масштабируемое изображение, состоящее из значений, а не пикселей.
Большинство изображений, найденных в Интернете, являются растровыми.В растровых изображениях для передачи изображения используются квадратные пиксели (биты цвета). Векторная графика передает цвет с помощью масштабируемых цветных многоугольников. Поскольку в векторных изображениях используются динамические цветовые участки, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
Геометрия векторных изображений является шаблонной, что делает их независимыми от разрешения.Это означает, что изображения не теряют качества при увеличении или уменьшении масштаба, поскольку цветные многоугольники в векторном изображении всегда сохраняют свою форму. То же самое не относится к растровым изображениям, поскольку информация о цвете этих изображений растягивается при масштабировании.
Как только вы узнаете, как преобразовать файл JPG в вектор в Adobe Illustrator, вы сможете масштабировать все, что найдете, до нужного размера без потери качества изображения.
Шаг 1. Выберите изображение для преобразования в вектор
Изображение, которое вы используете, не будет иметь значения при использовании следующего процесса, за исключением того факта, что для редактирования больших изображений потребуется больше времени.Однако некоторые изображения лучше подходят для использования в качестве векторных изображений, чем другие.
Лучше редактировать один объект, чем пейзаж или что-то подобное.Предпочтительно изображение должно иметь белый или прозрачный фон и иметь относительно низкое разрешение. Он должен быть в формате JPG, GIF или PNG.
Мы будем использовать изображение Рю из серии Street Fighter выше.Он работает как прекрасный пример по множеству причин. Во-первых, это отдельный предмет. Он также хорошо поддается формату векторного изображения, так как это узнаваемый персонаж. Формат векторного изображения обычно используется для логотипов или узнаваемых изображений.
Шаг 2. Выберите предустановку трассировки изображения
В Illustrator есть специальный инструмент, позволяющий векторизовать изображения.Он называется Image Trace и поставляется с рядом предустановок, которые выполняют большую часть работы автоматически.
Вообще говоря, вы должны использовать предустановку Image Trace, которая наиболее точно соответствует типу конвертируемого изображения, поскольку каждый из них дает разные результаты.
ЗакрыватьИзображение 1 из 3
Изображение 2 из 3
Изображение 3 из 3
Возможны следующие варианты:
- Фото высокого качества и фото Низкое качество .Они создают очень подробные и чуть менее детализированные векторные изображения соответственно. Они идеально подходят для фотографий или сложных изображений, таких как изображение, которое мы используем.
- 3 цвета , 6 цветов и 16 цветов . Эти предустановки позволяют выводить векторные изображения с тремя, шестью или 16 цветами. Они идеально подходят для логотипов или иллюстраций с большим количеством однотонных цветов.
- Оттенки серого .Эта предустановка создает подробное изображение в оттенках серого.
- Черно-белый логотип . Таким образом создается простой логотип, состоящий из двух цветов — черного и белого.
- Эскизы , Силуэты , Штриховые рисунки и Технический рисунок . Их лучше всего использовать для определенных типов изображений и создания черно-белых рисунков, преимущественно линейных.
Для начала откройте изображение в Illustrator и выберите его, чтобы активировать параметры изображения. Эти параметры должны присутствовать в верхней части окна Illustrator.
Щелкните стрелку раскрывающегося списка рядом с Image Trace , чтобы выбрать предустановку .Мы будем использовать Low Fidelity Photo . Щелкните его, чтобы начать трассировку.
Шаг 3. Векторизация изображения с помощью Image Trace
После того, как вы нажмете кнопку, ваше изображение автоматически пройдет процесс трассировки.Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться прежним. Например, ниже показан крупный план нашего изображения до процесса трассировки.
Обратите внимание на пикселизацию.Вот изображение после процесса:
Хотя большая часть деталей была удалена из исходного изображения, версия с трассировкой выглядит намного резче.Вы заметите, что цветные формы не пикселизируются независимо от того, насколько близко масштабируется изображение.
В уменьшенном масштабе изображение должно выглядеть практически так же.Вот наше общее изображение перед редактированием:
Вот наше изображение после редактирования:
Хотя в некоторых случаях верхнее изображение может казаться более резким, качество нашего векторизованного изображения все еще впечатляет.
Шаг 4. Настройте отслеживаемое изображение
После того, как вы проследили изображение, откройте панель Image Trace из меню Window , чтобы точно настроить преобразование.
Выберите Mode для переключения между цветным, оттенками серого и черно-белым.Также перетащите ползунок Colors влево, чтобы упростить векторное изображение, или вправо, чтобы добавить больше деталей.
Если вас устраивают настройки и вы хотите использовать их повторно, нажмите кнопку «Управление предустановками» рядом с параметром «Предустановки».Теперь вы можете сохранить свои настройки как новый пресет .
Шаг 5: разгруппируйте цвета
Теперь ваше изображение упорядочено по цветным формам, соответствующим исходному растровому изображению.Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы, чтобы отредактировать их. Для этого выберите изображение с трассировкой и нажмите кнопку Expand в верхней части окна.
Это позволит вам просматривать составные формы, составляющие векторное изображение.Каждая из фигур обведена синим. Затем щелкните правой кнопкой мыши изображение и выберите в меню Разгруппировать . Это позволит вам разделить ваши цветные фигуры на отдельные части.
На панели Layers вы увидите, что ваши цветовые группы были разделены на слои.
Шаг 6. Отредактируйте векторное изображение
После преобразования растрового изображения в векторное у вас есть свободный диапазон для редактирования изображения.
Начните с удаления желаемых цветовых групп.Вы можете выбрать целые группы цветов, щелкнув фигуру и выбрав Select> Same> Fill Color . Это выберет все группы того же цвета, что и группа, выбранная с помощью инструмента Direct Selection ( A ).
Затем нажмите Backspace на клавиатуре, чтобы удалить фигуры.Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента Direct Selection . После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн с помощью инструментов Pen или Brush .
Шаг 7. Сохраните изображение
Вот исходное изображение после удаления надоедливого белого фона и небольшого изменения изображения с помощью метода, представленного выше.
Теперь мы готовы к последнему этапу преобразования изображения в вектор в Illustrator: сохранению изображения в векторном формате для сохранения его качества.Существует множество форматов векторных изображений на выбор: PDF, AI, EPS, SVG и другие. Мы будем использовать формат SVG , который широко поддерживается всеми программами дизайна.
Когда вы закончите со своим изображением, перейдите в Файл> Экспорт> Экспортировать как .В следующем окне назовите файл и выберите SVG в раскрывающемся меню рядом с Сохранить как тип .
Вот и все.Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Не идите на компромисс, векторизуйте!
Теперь вы знаете, как преобразовать изображение в вектор в Illustrator.Вы можете масштабировать свое новое творение до любого размера без потери качества.
Имейте в виду, что сложные векторные файлы могут быть значительно больше, чем их растровые аналоги.Это означает, что им может потребоваться больше времени для загрузки и редактирования. Тем не менее, ваше векторное изображение сохранит свое качество независимо от масштаба.
8 лучших бесплатных альтернатив Adobe Illustrator для браузераЕсли Adobe Illustrator слишком дорог для вашего бюджета, вы можете попробовать множество бесплатных альтернатив Adobe Illustrator на основе браузера.
Читать далее
Об авторе Энди Беттс (Опубликовано 223 статей)Энди — бывший печатный журналист и редактор журнала, который пишет о технологиях уже 15 лет.За это время он внес вклад в бесчисленное количество публикаций и написал работы по копирайтингу для крупных технологических компаний. Он также предоставил экспертные комментарии для средств массовой информации и организовал панели на отраслевых мероприятиях.
Более От Энди БеттсаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Полное руководство по векторным изображениям
В мире графического дизайна вы часто слышите о векторных изображениях. Но что такое векторное изображение?
Что такое векторное изображение?
Векторное изображение — это цифровой файл, не основанный на пикселях. Это означает, что вы можете значительно увеличивать и увеличивать масштаб изображения без потери деталей. Напротив, пиксельное изображение, растровое или растровое изображение потеряет качество и станет размытым, что означает, что оно ограничено размером самого изображения.
Необходимо загрузить CorelDRAW?
Загрузите бесплатную 15-дневную пробную версию прямо сейчас!
Файлы векторных изображений
Векторные изображения основаны на математических формулах, определяющих геометрию, такую как линии, кривые, круги, прямоугольники и другие четкие жирные формы. Изображения, как правило, плоские, с использованием штриховых рисунков и однородных цветов и обычно встречаются при работе с логотипами, фирменными бланками и шрифтами.
Примеры векторных файлов: файлы SVG, EPS, AI и PDF.Примерами файлов растровых изображений являются JPEG, PNG и GIF.
Основным преимуществом векторного изображения является то, что его можно мгновенно масштабировать с сохранением высокого разрешения. Независимо от размера изображения, оно не станет размытым или пиксельным, как растровое изображение. Их можно легко редактировать и использовать для изменения цвета, формы и текста, что делает их незаменимым инструментом для графического дизайна. Векторные изображения идеально подходят для логотипов, которые можно использовать для печати, например, на одежде, автомобильной упаковке, рекламных щитах, журналах, рекламе на автобусных остановках — всего, что требует значительного масштабирования изображения.Если вы попробуете это с растровым изображением, вы получите очень размытый результат.
Программное обеспечение Vector
Так как же создать векторное изображение? Что ж, существует множество различных типов векторных программ, которые можно использовать. Примеры включают GIMP и CorelDRAW, используемые энтузиастами графического дизайна и профессионалами.
Как сделать векторное изображение
Есть два способа создать векторное изображение. Первый — это создать его с нуля в программе, что-то спроектировав.Второй — векторизация растрового изображения.
Как векторизовать изображение
Предположим, вы работаете с файлом логотипа в формате JPEG, но человек, который отправил его вам, не имеет доступа к исходному векторному файлу. Вы создаете большую рекламу, которая будет напечатана и повешена как баннер, но если вы увеличите размер файла с логотипом, он потеряет разрешение. Вы можете перейти в CorelDRAW и векторизовать нужный файл, чтобы превратить его в вектор.
Необходимо загрузить CorelDRAW?
Загрузите бесплатную 15-дневную пробную версию прямо сейчас!
Трассировка векторов
Процесс векторизации изображения включает обводку контура.Обычно в программное обеспечение для проектирования входят инструменты, которые помогают вам в этом. Например, CorelDRAW включает инструмент под названием PowerTRACE, который интеллектуально определяет контуры и направляет процесс трассировки. Отслеживая и воссоздавая файл логотипа, вы можете затем экспортировать его из программного обеспечения как свежий векторный файл и вместо этого использовать его в своем проекте.
Процесс, противоположный этому процессу, называется растеризацией и происходит, когда вы хотите преобразовать векторное изображение в растровое или растровое изображение. Возможно, вы работаете с веб-сайтом, который принимает только файлы PNG или JPEG, и знаете, что не увеличиваете масштаб изображения.В этом случае файл растрового изображения работает абсолютно нормально. Только не забудьте использовать векторный файл, если вы решили распечатать изображение.
Некоторые художники и дизайнеры также работают с векторными изображениями как с формой искусства или иллюстрации. Представьте себе стилизованное изображение, в котором используются яркие цвета и линии, а не детализация теней.
Как дизайнер, вы можете изучить различные веб-сайты стоковых изображений, чтобы найти векторные изображения для своих проектов. Контуры и силуэты объектов отлично подходят в качестве векторов для использования в ваших проектах.Вы можете загрузить эти готовые дизайны и использовать их самостоятельно или создать их непосредственно в таких программах, как Adobe Illustrator и CorelDRAW.
Еще одна цель векторизации изображений — создание из них искусства. Представьте, что у вас есть фотография, животное или пейзаж. Вы можете векторизовать его так же, как вы работаете с логотипом — отслеживая контур и ключевые функции в своем программном обеспечении для дизайна — и создавая стилизованное впечатление от этой фотографии. Вы можете раскрасить его в цифровом виде, используя жирные плоские цвета, и распечатать как большое произведение искусства.
Необходимо загрузить CorelDRAW?
Загрузите бесплатную 15-дневную пробную версию прямо сейчас!
Растр и вектор
Конечным результатом векторного файла обычно является файл SVG или EPS. При работе с векторными файлами обязательно сохраните эти окончательные файлы на случай, если вам понадобится их отредактировать. Вы можете легко перейти в программное обеспечение для работы с векторной графикой и внести изменения в цвета, текст, линии и другие слои. Это огромное преимущество векторных файлов. Однако, если бы вы работали с растровыми файлами, все было бы сведено в один слой, а пиксели не были бы разделены, поэтому было бы чрезвычайно сложно вносить какие-либо быстрые изменения.
Векторы — это мощные и полезные файлы изображений, без которых графические дизайнеры не могут обойтись. Если вы хотите повысить качество своих дизайнов и ускорить рабочий процесс, найдите время, чтобы освоить использование векторных файлов, особенно если вы увеличиваете изображения для печати.
Руководство по векторному графическому дизайну для начинающих | Майкл Мангиаларди | Coding Artist
В этом уроке мы будем делать симпатичную коалу.
Это может показаться сложным, но на самом деле это просто набор простых форм.
Давайте разберем это изображение и создадим векторную графику.
Голова
Наша голова будет светло-серым кружком.
Уши
Наши уши будут представлять собой два круга, расположенных друг над другом. У нас будет более крупный светло-серый кружок внизу. Затем укладываем сверху темно-серый кружок поменьше.
Также обратите внимание, что уши находятся за головой.
Глаза
Глаза снова будут в виде двух кругов друг над другом. Один будет большим белым кружком, а другой — маленьким черным кружком.Каждый глаз будет на макушке.
Нос
Нос будет коричневого цвета со скругленными углами. Он установится прямо на глаза.
Волосы
Наши волосы будут представлять собой два светло-серых треугольника на макушке.
Вот и все! Довольно круто, правда?
Как видите, на самом деле это всего лишь несколько простых форм, но они выглядят аккуратно, мило и смело!
А теперь займемся векторной графикой!
В Affinity Designer мы можем перейти к File → New
Затем просто убедитесь, что Portrait не отмечен и нажмите Ok .
Затем мы щелкнем квадрат (инструмент прямоугольник) на панели инструментов слева и перетащим квадрат по всему нашему холсту:
Теперь давайте изменим цвет!
Щелкните вкладку Swatches справа.
Дважды щелкните следующий круг:
Вы увидите следующее всплывающее окно:
В поле # , обведенном синим цветом, мы введем шестнадцатеричный код для нашего синего фона:
25A9FC
Теперь у нас должно быть :
Круто! Мы создали нашу первую фигуру и установили фон для изображения коалы.
В дальнейшем все формы будут созданы аналогичным образом, щелкнув значок на левой панели инструментов, перетащив его и добавив цвет под образцами с правой стороны.
Наша голова — это просто светло-серый кружок. Итак, сначала мы выбираем инструмент эллипса (круг) на левой панели инструментов. Мы вытаскиваем его и даем следующий цвет:
A6BECF
Вот как это должно работать:
Теперь, если вы еще не заметили, Affinity Designer может автоматически привязать его к центру благодаря привязке. инструмент.
Мы должны иметь возможность просто перетаскивать круг, пока не получим зеленую и красную линии, например:
Круто! Наша голова завершена!
Наши уши будут в виде двух кружков друг над другом. У нас есть два подхода к этому.
Мы могли бы 1) снова использовать инструмент эллипса и перетащить круг или 2) мы можем дублировать или сужать и уменьшать его.
Я выберу вариант 2.
Чтобы скопировать форму, просто щелкните по ней и нажмите (command + J) на Mac.
Вы можете проверить эту шпаргалку на наличие ярлыков Windows.
Существует также шпаргалка для всех ярлыков Mac.
Как только форма будет продублирована, щелкните по ней, и вы можете удерживать сдвиг и перетаскивать , пока мы не получим правильный размер. Удерживая shift, вы сохраните соотношение высоты и ширины формы.
Затем щелкните круг в центре и перетащите его на нужное место с помощью инструмента перемещения (верхнее выделение в левом меню).
Мы хотим разместить его так, чтобы получилось что-то вроде этого:
А теперь давайте просто сделаем его немного тоньше.
Теперь мы можем продублировать это ухо и щелкнуть повторяющуюся форму в центре. Затем перетащите его вправо, удерживая shift . Это сохранит его на прежнем уровне.
Возможно, вам придется повозиться, пока он не станет симметричным, но когда вы будете готовы, мы продолжим.
Далее нам просто нужно продублировать оба уха, изменить цвет на темно-серый, сделать его меньше, а затем центрировать его по внешнему уху.
Вот шестнадцатеричный код для нашего темно-серого цвета:
819CAF
И снова мы дублируем ( command + J) для пользователей Mac.Затем мы перетаскиваем из угла, удерживая shift , чтобы у нас получился меньший круг с таким же соотношением высоты / ширины.
Перейдите под образцов и измените цвет на 819CAF.
Теперь мы можем привязать это к центру.
Теперь повторите эти шаги для противоположного уха или, что еще проще, вы можете просто продублировать темно-серый кружок, перетащить его в центр противоположного уха и защелкнуть.
Когда это будет завершено, у вас должен быть следующее:
Помните, нам нужны эти уши за головой.Поэтому мы сгруппируем их, а затем переместим на слой ниже.
Чтобы сгруппировать их, вы можете просто перетащить их с помощью инструмента перемещения:
Затем нажмите ( command + G) для пользователей Mac, чтобы сгруппировать их. Когда они сгруппированы, мы можем перемещать и накладывать их все сразу, а не по отдельности.
Чтобы переместить его вниз по слою, мы просто выбираем следующее:
Теперь у нас должно быть что-то похожее на:
Если вы хотите изменить уши, вы можете щелкнуть по ушам, разгруппировать их ( command + shift + G) для пользователей Mac, и продвигайте их вперед.Затем вы можете изменить форму и размер, сгруппировать и снова вернуться.
Вот что у меня получилось после некоторой возни:
Глаза будут очень похожи на уши, за исключением разного цвета, разных размеров и разного положения. Однако процесс почти такой же.
Попробуйте сами создать их, вот шестнадцатеричные коды цветов:
// белый
FFFFFF
// черный или темно-синий
27354A
Если вам нужна помощь, нам понадобится инструмент эллипса (кружок) из левого меню и перетащите кружок нужного нам размера.Затем под образцами введите шестнадцатеричный код FFFFFF.
Например:
Затем мы можем использовать инструмент перемещения, чтобы расположить его там, где мы хотим:
Мы можем продублировать его, выбрать инструмент перемещения и перетащить его, удерживая Shift, так что у нас есть:
Далее, мы можем дублируйте один глаз и уменьшите его, потянув за угол и удерживая shift .
Мы даем ему шестнадцатеричный код 27354A под образцов , поэтому у нас есть:
Затем мы можем привязать его к центру, пока у нас не будет:
Затем мы дублируем черный круг и перемещаем его в другой глаз и защелкните его по центру, чтобы получилось:
Возможно, вам придется настроить слои, чтобы получить это правильно, используя панель инструментов слоев:
Хорошо, довольно мило!
Теперь мы должны понять основы использования векторной графики.Давайте закончим наши последние два шага.
Для нашего носа мы собираемся использовать инструмент прямоугольник с левой стороны.
Мы хотим растянуть длинный и узкий прямоугольник, например:
Давайте также разместим его горизонтально по центру, но чуть ниже зрачков:
Теперь мы переместим его наверх, щелкнув:
Затем мы можем используйте Corner Tool (4-й вариант вверху левого меню), чтобы округлить наш прямоугольник следующим образом:
И последнее, но не менее важное: давайте изменим цвет на следующий:
BE845F
Затем мы можем возиться, пока не получим это в самый раз.У меня получилось вот так:
Круто!
Это наш последний шаг!
Нам просто нужно поместить два светло-серых треугольника сверху.
Во-первых, мы можем перетащить треугольник с помощью инструмента «Треугольник». Если вы не видите это по умолчанию, вам нужно щелкнуть нижний правый треугольник и выбрать его в следующем меню:
Теперь давайте перетащим маленький треугольник и переместим его туда, где нам нужно.

 2.2.2 создавать и редактировать векторные изображения
2.2.2 создавать и редактировать векторные изображения
 Они имеют навык работы с векторным графическим редактором: использование инструментов для создания и редактирования векторных изображений.
Они имеют навык работы с векторным графическим редактором: использование инструментов для создания и редактирования векторных изображений. Какой графический редактор не является векторным?
Какой графический редактор не является векторным? Какие программы для обработки растровых изображений входят в состав комплекта Corel Draw?
Какие программы для обработки растровых изображений входят в состав комплекта Corel Draw?