Создание сайта html в блокноте с нуля
Если сайт состоит из одной или нескольких страниц и в ближайшей перспективе не будет наполнятся большим количеством контента или обрастать сложным функционалом (интернет магазин, каталог товаров, форум и прочее). То создать такой сайт лучше на html в блокноте.
- Для этого понадобится готовый дизайн сайта собственного производства или скачанный из сети psd исходник. Его нужно раскроить для верстки html.
- Блокнот, а именно NotePad++. Его можно скачать с официально сайта.
- Файл index.html. Его можно создать в любой удобной папке на компьютере. Но лучше выдели отдельную папку для своего сайта и размести его там. У меня это папка c:\site\index.html
- Файл c:\site\style.css. Это файл стилей, зачем он нужен станет понятно позже.
- Папка c:\site\images. В эту папку нужно поместить все изображения нужные для будущего сайта.
- Купить хостинг и домен если нужно сайт выложить в интернете
Для работы сайта в сети необходим веб-сервер. Сервер при обращении к домену или папке сайта без указания конкретного файла будет искать в ней index.html или index.php если не найдет отобразит список файлов папки.
Так как у нас простая html страничка нам не потребуется установка сервера на нашем компьютере, так как язык разметки понимает любой браузер. Однако если потребуется использование php, то просто браузером уже не обойтись.
Теперь нужно открыть файл index и style в NotePad++
Структура html документа
Скопируй код в файл index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок страницы для браузера</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <h2>Заголовок страницы</h2> <!-- Комментарий --> <p>Абзац.</p> </body> </html>
Теперь открой его в браузере, должно получится так:
В кратце опишу что значат эти теги. Если хочешь подробнее разобраться то по googl-и как говорится информации на эту тему море.
Указываем браузеру по какому стандарту нужно отображать страницу:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
Тег html говорит о том где начинается и заканчивается html документ
<html>...</html>
Тег head необходим для размещения служебной информации, тут подключаются стили, скрипты и размещена meta информация страницы. Посетители сайта не видят содержимого этого тега.
<head>...</head>
Тег body содержит разметку страницы, содержимое этого тега видят посетители сайта.
<body>...</body>
Верстка или создание сайта на html
В процессе верстки сайта будут встречаться теги и атрибуты описать которые в данной статье невозможно. Поэтому рекомендую пользоваться сайтом htmlbook.ru. Кроме того советую внимательно изучать каждый тег и стиль css, который тебе встречается.
Итак что будем верстать:
Фон и основной каркас сайта
Замени содержимое своего файла index.html на следующее:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Мой первый сайт на html</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <!-- Основной блок сайта --> <div> </div> </body> </html>
И добавь в style.css такой код:
/*Каркас сайта*/
body {padding:0px; margin:0; background:#4c281e; font-size:14px; font-family:Arial, Sans-serif;}
#basic {width:960px; min-height:950px; margin:0 auto; padding:20px 20px 20px 20px; background:#fff;}
img {border:0;}
a {color:#ff9c00;}
a:hover {text-decoration:none;}Обнови страницу с сайтом в браузере (F5), должно получится так:
Шапка сайта
Добавьте в тег div с идентификатором basic следующий код:
<!-- Шапка сайта --> <div> <a href="/"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div>
Что бы получилось следующее:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Мой первый сайт на html</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <!-- Основной блок сайта --> <div> <!-- Шапка сайта --> <div> <a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div> </div> </body> </html>
И добавляем в файл css строки:
/*Шапка сайта*/
li.none-bg {background:none!important;}
.telefon {float:right;}Верхнее меню сайта
Что бы на нашем html сайте появилось навигационное меню, которое изображено в макете добавить в index.html после:
<!-- Шапка сайта --> <div> <a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div>
Этот код:
<!-- Верхнее меню сайта -->
<div>
<div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
<div></div>
</div>Что бы получилось так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div>
<!-- Шапка сайта -->
<div>
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>
<!-- Верхнее меню сайта -->
<div>
<div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</body>
</html> А в файл style.css:
/*Верхнее меню сайта*/
#top-menu {width:960px; height:74px; }
.bg-1 {width:950px; height:64px; background:#4c281e url(images/m1.png) repeat-x; padding:0 0 0 10px;}
.bg-2 {width:940px; height:8px; background:#ff9c00; margin:0 auto;}
.bg-1 ul {margin:0; padding:0; list-style:none;}
.bg-1 ul li {float:left; background:url(images/m2.png) no-repeat right center; padding:0 2px 0 0;}
.bg-1 ul li a {display:block; height:40px; padding:24px 27px 0 27px; color:#ff9c00; text-decoration:none; text-transform:uppercase;}
.bg-1 ul li a:hover {color:#fff; background:#ff9c00;}Теперь сайт имеет логотип телефон и меню при наведении на которое меняется фон:
Левое меню и контент
Пришло время сделать левое меню и блок с контентом. Для этого копируем код и тщательно изучаем, что к чему. После блока:
<!-- Верхнее меню сайта --> <div> ...... </div>
Добавляем следующее:
<!-- Левое меню и Контент --> <div> <!-- Контент - правый блок --> <div> <h2>Кофе Американо</h2> <p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p> <p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p> <img src="/images/img1.png" alt="" title="" /> <img src="/images/img2.png" alt="" title="" /> <img src="/images/img3.png" alt="" title="" /> <p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> <p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p> <p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p> <p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> </div> <!-- Левое меню - левый блок блок --> <div> <div> <div></div> <div> <ul> <li><a href="#">Кофе Айриш</a></li> <li><a href="#">Кофе Американо</a></li> <li><a href="#">Кофе Глясе</a></li> <li><a href="#">Кофе Диппио</a></li> <li><a href="#">Кофе Капучино</a></li> <li><a href="#">Кофе Кон Панна</a></li> <li><a href="#">Кофе Коретто</a></li> <li><a href="#">Кофе Латте</a></li> <li><a href="#">Кофе Лунго</a></li> </ul> </div> <div></div> </div> </div> </div>
Файл index.html будет выглядеть вот так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div>
<!-- Шапка сайта -->
<div>
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>
<!-- Верхнее меню сайта -->
<div>
<div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
<div></div>
</div>
<!-- Левое меню и Контент -->
<div>
<!-- Контент - правый блок -->
<div>
<h2>Кофе Американо</h2>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div>
<div>
<div></div>
<div>
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</div>
</div>
</body>
</html>И в конец файла css копируем:
/*Левое меню и Контент*/
#content {width:960px; padding:20px 0 0 0; }
.right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h2 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
.left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
.block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
li.none-bg {background:none!important;}
Если все сделано правильно получится сайт как на картинке ниже:
Подвал сайта
После блока:
<!-- Левое меню - левый блок блок --> <div> ... </div>
Вставляем:
<div></div> <!-- Подвал --> <div> <div></div> <div>ООО “Кофейня” 2015г.<br/> г. Москва, ул Революционная 1а</div> <div><img src="/images/stat.png" alt="" title="" /></div> <div>Создание сайтов веб-студия <a href="#">«Парампампам»</a></div> </div> <div></div>
Теперь весь файл index.html выглядит вот так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Мой первый сайт на html</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <!-- Основной блок сайта --> <div> <!-- Шапка сайта --> <div> <a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div> <!-- Верхнее меню сайта --> <div> <div> <ul> <li><a href="#">О нас</a></li> <li><a href="#">Ассортимент</a></li> <li><a href="#">Отзывы</a></li> <li><a href="#">Забронировать столик</a></li> <li><a href="#">Наши клиенты</a></li> <li><a href="#">Контакты</a></li> </ul> </div> <div></div> </div> <!-- Левое меню и Контент --> <div> <!-- Контент - правый блок --> <div> <h2>Кофе Американо</h2> <p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p> <p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p> <img src="/images/img1.png" alt="" title="" /> <img src="/images/img2.png" alt="" title="" /> <img src="/images/img3.png" alt="" title="" /> <p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> <p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p> <p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p> <p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> </div> <!-- Левое меню - левый блок блок --> <div> <div> <div></div> <div> <ul> <li><a href="#">Кофе Айриш</a></li> <li><a href="#">Кофе Американо</a></li> <li><a href="#">Кофе Глясе</a></li> <li><a href="#">Кофе Диппио</a></li> <li><a href="#">Кофе Капучино</a></li> <li><a href="#">Кофе Кон Панна</a></li> <li><a href="#">Кофе Коретто</a></li> <li><a href="#">Кофе Латте</a></li> <li><a href="#">Кофе Лунго</a></li> </ul> </div> <div></div> </div> </div> </div> <div></div> <!-- Подвал --> <div> <div></div> <div>ООО “Кофейня” 2015г.<br/> г. Москва, ул Революционная 1а</div> <div><img src="/images/stat.png" alt="" title="" /></div> <div>Создание сайтов веб-студия <a href="#">«Парампампам»</a></div> </div> <div></div> </div> </body> </html>
В файл css добавляем код в самый низ:
/*Подвал*/
.myclr {clear:both; float:none; width:100%; height:1px;}
#podval {border-top:10px solid #4c281e; margin-top:20px;}
.yellow {width:940px; height:5px; margin:0 auto; background:#ff9c00;}
.p1 {float:left; width:300px; padding:15px 0 0 0;}
.p2 {float:right; width:200px; text-align:right; padding:15px 20px 0 0;}
.p3 {float:right; width:30px; padding:15px 0 0 0;}Теперь весь файл style.css выглядит следующим образом:
/*Каркас сайта*/
body {padding:0px; margin:0; background:#4c281e; font-size:14px; font-family:Arial, Sans-serif;}
#basic {width:960px; min-height:500px; margin:0 auto; padding:20px 20px 20px 20px; background:#fff;}
img {border:0;}
a {color:#ff9c00;}
a:hover {text-decoration:none;}
/*Шапка сайта*/
#head-site {height:70px;}
li.none-bg {background:none!important;}
.telefon {float:right;}
/*Верхнее меню сайта*/
#top-menu {width:960px; height:74px; }
.bg-1 {width:950px; height:64px; background:#4c281e url(images/m1.png) repeat-x; padding:0 0 0 10px;}
.bg-2 {width:940px; height:8px; background:#ff9c00; margin:0 auto;}
.bg-1 ul {margin:0; padding:0; list-style:none;}
.bg-1 ul li {float:left; background:url(images/m2.png) no-repeat right center; padding:0 2px 0 0;}
.bg-1 ul li a {display:block; height:40px; padding:24px 27px 0 27px; color:#ff9c00; text-decoration:none; text-transform:uppercase;}
.bg-1 ul li a:hover {color:#fff; background:#ff9c00;}
/*Левое меню и Контент*/
#content {width:960px; padding:20px 0 0 0; }
/*Контент - правый блок*/
.right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h2 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
/*Левое меню - левый блок*/
.left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
.block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
/*Подвал*/
.myclr {clear:both; float:none; width:100%; height:1px;}
#podval {border-top:10px solid #4c281e; margin-top:20px;}
.yellow {width:940px; height:5px; margin:0 auto; background:#ff9c00;}
.p1 {float:left; width:300px; padding:15px 0 0 0;}
.p2 {float:right; width:200px; text-align:right; padding:15px 20px 0 0;}
.p3 {float:right; width:30px; padding:15px 0 0 0;}А сам сайт вот так:
Другие страницы сайта и ссылки меню
Получился сайт, но при клике на ссылки меню ничего не происходит. Поэтому нам нужно придумать название страниц, прописать их в URL меню и создать страницы с этими названиями.
Названия страниц должны быть уникальными и состоять из латинских символв. Я просто перевел названия пунктов меню на транслит.
- o-nas.html — О нас
- assortiment.html — Ассортимент
- otzivi.html — Отзывы
- zabronirovat-stolik.html — Забронировать столик
- nashi-klienty.html — Наши клиенты
- kontakty.html — Контакты
То же самое нужно сделать и с левым меню.
- kofe-ayrish.html — Кофе Айриш
- kofe-amerikano.html — Кофе Американо
- kofe-glyase.html — Кофе Глясе
- kofe-dippio.html — Кофе Диппио
- kofe-kapuchino.html — Кофе Капучино
- kofe-kon-panna.html — Кофе Кон Панна
- kofe-koretto.html — Кофе Коретто
- kofe-latte.html — Кофе Латте
- kofe-lungo.html — Кофе Лунго
Теперь открываем index.html в NotePad++ и добавляем нужные ссылки соответствующему меню, что бы получилось так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Мой первый сайт на html</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <!-- Основной блок сайта --> <div> <!-- Шапка сайта --> <div> <a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div> <!-- Верхнее меню сайта --> <div> <div> <ul> <li><a href="/o-nas.html">О нас</a></li> <li><a href="/assortiment.html">Ассортимент</a></li> <li><a href="/otzivi.html">otzivi.html</a></li> <li><a href="/zabronirovat-stolik.html">Забронировать столик</a></li> <li><a href="/nashi-klienty.html">Наши клиенты</a></li> <li><a href="/kontakty.html">Контакты</a></li> </ul> </div> <div></div> </div> <!-- Левое меню и Контент --> <div> <!-- Контент - правый блок --> <div> <h2>Кофе Американо</h2> <p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p> <p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p> <img src="/images/img1.png" alt="" title="" /> <img src="/images/img2.png" alt="" title="" /> <img src="/images/img3.png" alt="" title="" /> <p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> <p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p> <p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p> <p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> </div> <!-- Левое меню - левый блок блок --> <div> <div> <div></div> <div> <ul> <li><a href="/kofe-ayrish.html">Кофе Айриш</a></li> <li><a href="/kofe-amerikano.html">Кофе Американо</a></li> <li><a href="/kofe-glyase.html">Кофе Глясе</a></li> <li><a href="/kofe-dippio.html">Кофе Диппио</a></li> <li><a href="/kofe-kapuchino.html">Кофе Капучино</a></li> <li><a href="/kofe-kon-panna.html">Кофе Кон Панна</a></li> <li><a href="/kofe-koretto.html">Кофе Коретто</a></li> <li><a href="/kofe-latte.html">Кофе Латте</a></li> <li><a href="/kofe-lungo.html">Кофе Лунго</a></li> </ul> </div> <div></div> </div> </div> </div> <div></div> <!-- Подвал --> <div> <div></div> <div>ООО “Кофейня” 2015г.<br/> г. Москва, ул Революционная 1а</div> <div><img src="/images/stat.png" alt="" title="" /></div> <div>Создание сайтов веб-студия <a href="#">«Парампампам»</a></div> </div> <div></div> </div> </body> </html>
Теперь жми «Сохранить» потом «Файл > Сохранить как» и сохраняй для каждой ссылки файл с соответствующим именем в папке с файлами сайта. Вот что получилось у меня:
Все сайт готов. Осталось только поменять в каждой странице контент.
У такого сайта не смотря на его простоту есть очень большой недостаток. Что бы поменять один пункт меню или элемент дизайна придется это делать это в каждом сайте. Когда страниц больше 10 начинается страшная путаница при его обслуживании. Так что создание сайта html в блокноте советую делать только для очень маленьких сайтов или одно-страничных LandingPage. А для полноценных сайтов осваивать CMS (они не так сложны как кажется).

От автора: без html не обходится создание любого веб-сайта. Это первый шаг к разработке нового интернет-проекта. Поэтому вопрос, как создать сайт html, нужно обсудить детально.
HTML – по сути текст. Поэтому в качестве его редактора может выступать даже блокнот. В предыдущей статье мы как раз создавали простейшую веб-страничку в блокноте. И вообще эта статья связана с той, потому что является ее непосредственным продолжением. Можете продолжить работать в блокноте или выбрать что-то удобнее. В процессе чтения статьи вы поймете, как создать сайт через html и css, хотя бы самый простой.
Если вы читали предыдущую статью, то помните, что мы создали два файла. В одном задавали структуру, а в другом внешний вид. Но красный фон нам пока ни к чему, поэтому эту строчку кода можно смело удалять. В теле страницы мы пока прописали следующее:
<body> Привет, мир! </body>
<body> Привет, мир! </body> |

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееИ этот текст успешно вывелся на странице. Но хочется чего-то более сложного, а то пока совсем примитивно. Чтобы по-быстрому создать что-то похожее на реальный сайт я предлагаю вам создать несколько блоков, а потом оформить их.
Создаем сайт с нуля в html
Как в html создаются блоки? Очень просто, с помощью тега div. Он парный.
<div>Это будет шапка сайта</div> <div>Это будет боковая колонка</div> <div>Это будет основная часть страницы</div> <div>Это будет ее нижняя часть</div>
<div>Это будет шапка сайта</div> <div>Это будет боковая колонка</div> <div>Это будет основная часть страницы</div> <div>Это будет ее нижняя часть</div> |
Все это нужно вставить в содержимое тега body. Я думаю, вам предельно понятно, что должны будут представлять собой эти блоки. А ну-ка теперь откройте страницу в браузере. Вы увидите там эти четыре строчки, которые идут одна за другой. Пока совершенно непонятно, как из них сделать что-то похожее на сайт.

Рис. 1. Пока что перед нами лишь 4 строчки.
В бой идет один CSS
Настал час CSS! Сейчас мы используем его возможности. Чтобы обратиться к тегу div, в css файле нужно написать его название без угловых скобок. Вот так:
div{ border: 3px solid black; width: 600px; height: 100px; }
div{ border: 3px solid black; width: 600px; height: 100px; } |
Обновите страницу. Мы задали нашим блокам толщину и цвет рамки, высоту и ширину. Только пока наша боковая колонка располагается не сбоку, да и вообще все элементы идут друг за другом сверху вниз. Но это ладно, видите ли вы гораздо более серьезную проблему? Мы обратились ко всем тегам div и правила применились ко всем блокам. Но ведь понятно, что блоки должны быть разными по размеру и местоположению, так что нам надо понять, как обращаться к каждому из них отдельно.

В CSS есть идентификатор. Чтобы задать его, нужно добавить тегу атрибут id с произвольным значением, которое будет именем идентификатора.
<div id = «header»>Это будет шапка сайта</div> <div id = «sidebar»>Это будет боковая колонка</div> <div id = «content»>Это будет основная часть страницы</div> <div id = «footer»>Это будет ее нижняя часть</div>
<div id = «header»>Это будет шапка сайта</div> <div id = «sidebar»>Это будет боковая колонка</div> <div id = «content»>Это будет основная часть страницы</div> <div id = «footer»>Это будет ее нижняя часть</div> |
Совет. Давайте идентификаторам понятные имена, чтобы хорошо ориентироваться в коде. Теперь, чтобы обратиться к элементу через css, нужно написать имя идентификатора и перед ним поставить решетку:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее#sidebar{ width: 200px; float: left } #content{ width: 400px; float: left; }
#sidebar{ width: 200px; float: left } #content{ width: 400px; float: left; } |
В итоге мы изменили стили для сайдбара и основного содержимого. Теперь эти блоки будут прижиматься к левому краю и расположатся на одной строке. Чтобы граница не вылезала за блок можно дописать в стили:
*{ box-sizing: border-box; }
*{ box-sizing: border-box; } |
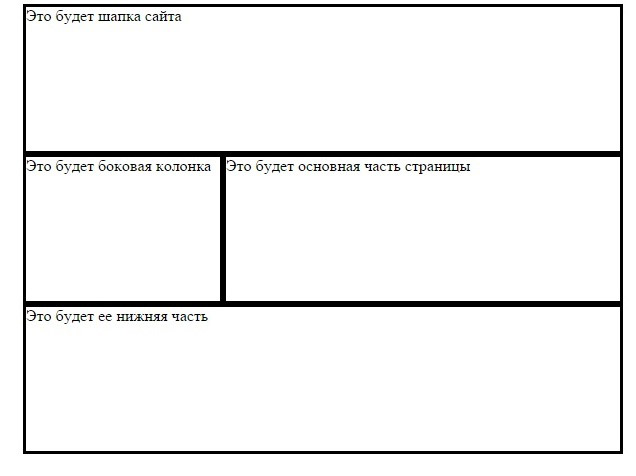
Тогда ширина рамки будет учитываться в ширине всего блока, а не добавляться к ней. Теперь у нас есть шапка, боковая колонка и контентная часть в одной строке, а ниже располагается футер (низ). Теперь все это выглядит так:

Но у меня сайт выровнен по центру, а вас наверняка прижат к левому краю, если вы делали все так, как в статье. Как отцентрировать все блоки? Очень просто, достаточно все их обернуть в один блок. Можно дать ему идентификатор. Например, wrapper, а потом в стилях задать для него:
#wrapper{ width: 600px; margin: 0 auto } div:not(#wrapper){ border: 3px solid black; height: 150px }
#wrapper{ width: 600px; margin: 0 auto } div:not(#wrapper){ border: 3px solid black; height: 150px } |
Мы задали контейнеру ширину и внешние отступы (margin). Первая цифра задает отступ снизу и сверху, а вторая – слева и справа. Соответственно, ключевое слово auto создает такие отступы, чтобы элемент был выровнен прямо по центру.
А помните мы задавали стиль для всех div-ов? Он же применится и к wrapper-у, что неизменно приведет к ошибке. Поэтому далее я указал с помощью псевдокласса :not, что правила следует применять ко всем дивам, кроме блока с id = «wrapper», потому что ему рамка явно не нужна, а в высоту он точно не 150 пикселей.
Делаем сайт более близким к реальности
Пока у нас и шапка и основное содержимое имеет одинаковую высоту. Но в реальности это определенно не так, поэтому можете удалить строку, которая задает высоту для всех блоков. Обычно в боковой колонке, шапке и футере количество информации не меняется, поэтому там можно выставить фиксированную высоту, а основное содержимое на то и основное, что количество текста может там быть разным. Поэтому этому блоку лучше поставить min-height, то есть минимальную высоту.
#header{ height:70px } #sidebar{ height: 600px } #content{ min-height: 600px } #footer{ height: 50px }
#header{ height:70px } #sidebar{ height: 600px } #content{ min-height: 600px } #footer{ height: 50px } |
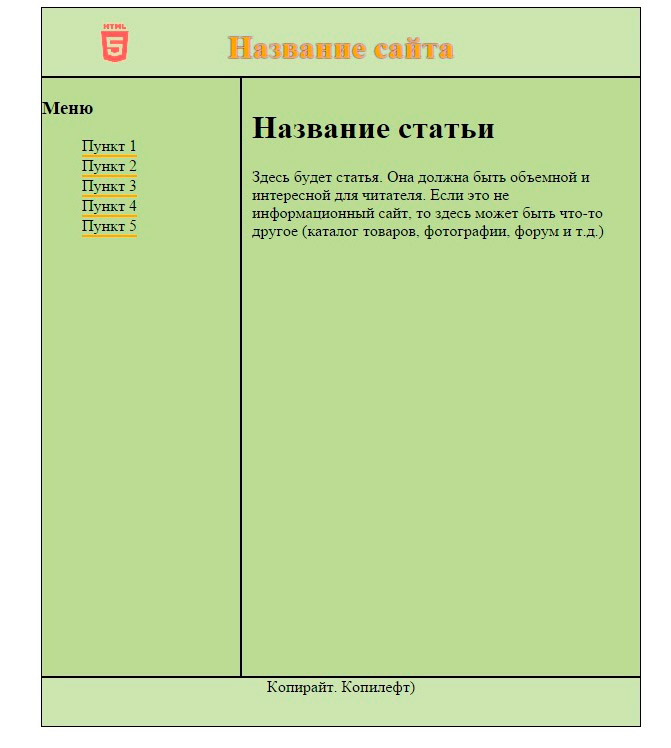
А теперь откройте страничку в браузере. Уже намного больше похоже на сайт, не так ли? Даже если вы абсолютно не знали, как создать сайт с помощью html, после этого урока у вас хотя бы будет представление. Но до полноценного шаблона еще очень далеко: нужно разукрасить блоки в нужные цвета, наполнить их информацией, проставить отступы, задать шрифт и многое-многое другое. Например, можно покрасить шапку и футер в один цвет, а боковую колонку и контент в другую. Как насчет таких цветов?
#header, #footer{ background: #D2E4AF } #sidebar, #content{ background: #C3DB94 }
#header, #footer{ background: #D2E4AF } #sidebar, #content{ background: #C3DB94 } |
А ну-ка обновите страничку.

Стало красивее, уже сейчас наше творение выглядит в разы лучше, чем в начале этой статьи. А представьте, в какую конфетку можно превратить сайт после вставки графики, разных декоративных элементов и более кропотливого оформления содержимого. В боковой колонке можно вывести меню, внизу можно указать контактную информацию, а в основной части вывести статью. Вот так вот и создаются сайты. Черные рамки, как вы понимаете, очень легко убрать при необходимости.
Как видите, создание сайта с помощью html не является очень сложной задачей, для которой нужно обладать большими знаниями.
Как я уже и говорил, процесс создания сайта сложно описать в одной статье. В прошлой мы могли прочитать азы и создать простейшую веб-страничку, теперь у нас есть привлекательный макет, который остается немного оформить. Не бросать же дело на полпути, правильно? Вот в следующей статье и продолжим. А вы не забывайте подписываться на блог webformyself, чтобы не упустить полезную информацию из мира сайтостроения.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьПошаговое создание сайта html. В чем состоит работа?

От автора: здравствуйте, уважаемые читатели блога webformyself. В этой статье будет показано пошаговое создание сайта html. Мы продолжим работу с сайтом, полученным в результате действий в предыдущей статье. Если не читали, то ничего, ссылка будет дана. Там мы уже разобрали на практике часть шагов, поэтому здесь они будут описаны лишь в теории, зато мы доработаем наш простенький сайт. Вы также можете скачать исходные файлы с кодом.
Планирование
Конечно же, при создании серьезного проекта это должен быть первый шаг. Например, вы можете нарисовать на листочке макет сайта. Если вы создаете страничку в учебных целях, то этот шаг не нужен, но нужно иметь хотя бы минимальное представление о том, каким вы хотите видеть сайт.
Подготовка к работе
Об этом я написал в одной из предыдущих статей на эту тему. Там мы задавали название страницы, кодировку, подключали таблицу стилей и т.д. То есть все, что нужно было для начала работы. Тогда еще у нас в теле страницы не было никаких структурных элементов, а лишь одна фраза.
Создание и оформление базовой структуры.
В этой статье мы создали четыре главных структурных блока простого шаблона – шапку, боковую колонку, основную часть и футер. Сделали мы это с помощью html-тегов. После этого нужно было оформить эти элементы и сайт стал гораздо привлекательнее.
Под базовой структурой нужно понимать самые главные блоки. Например, в сложных шаблонах могут быть сотни элементов, но самых главных всегда всего лишь несколько.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееУроки создания сайта html нужно проходить пошагово. Например, на нашем сайте в премиум-разделе вся информация подается от простого к сложному.
Создание и оформление дополнительных элементов
А теперь начинается один из самых объемных этапов работы. Вернее, так бы было, если бы мы разрабатывали реальный сайт, а поскольку работаем с простейшим шаблоном, то дополнительных элементов у нас будет всего лишь несколько.
Работать нужно снизу вверх. Это необязательно, просто так удобней. Сначала занимайтесь оформлением шапки. Например, что у нас обычно размещают вверху страницы? Правильно, логотип и название сайта. Давайте мы тоже это сделаем. Для шапки у вас уже задан фоновый цвет, теперь нужно задать фоновое изображение. Я выбрал в качестве фонового изображения файл html5.png, который нужно скопировать туда же, где лежит наша страничка.

#header{ background: #D2E4AF url(html5.png) no-repeat 10% 50% }
#header{ background: #D2E4AF url(html5.png) no-repeat 10% 50% } |
Слишком сложно будет объяснить вам эту строчку в полной мере, если вы впервые работаете с CSS. Вкратце: дописали после цвета адрес изображения, указали, что его не нужно повторять и задали позицию относительно блока: сдвиг на 10% ширины блока влево от левого края по горизонтали и на 50% от высоты вниз от верхнего края по вертикали. Напоминаю, все это нужно прописывать для блока header. Если все сделано правильно, логотип появится в шапке. Естественно, можно использовать и свое изображение, заодно и потренируетесь.
Давайте теперь в шапке разместим красивое название сайта. Заголовки в html задаются тегами h2-h6, в зависимости от размера и важности заголовка. Определенно, заголовок сайта очень важен, поэтому заключаем его в парный тег h2.
<h2>Название сайта</h2>
<h2>Название сайта</h2> |
Отлично, у нас появился новый элемент. Как теперь до него дотянутся через CSS? Очень просто:
#header h2{ color: orange; text-align: center; text-shadow: 0 0 2px blue }
#header h2{ color: orange; text-align: center; text-shadow: 0 0 2px blue } |
Мы указали, что данные правила нужно применить ко всем тегам h2, находящимся внутри блока с id = «header». То есть ко всем самым крупным заголовкам внутри шапки. Я решил сделать цвет заголовка оранжевым, отцентрировать его и дать небольшую синюю размытую тень. Вам необязательно сейчас разбираться в написанном, просто скопируйте себе в таблицу стилей.
Обновим нашу страничку и увидим, что в целом шапка стала в разы красивее, хотя на реальном сайте в ней обычно содержится что-то еще.

Вставляем меню в боковую колонку
Боковая колонка часто используется для того, чтобы вывести в ней главную навигацию по сайту. Давайте и мы поступим также. Нам нужен список. Каким тегом он задается? Тегом ul, а отдельные его пункты заключаются в теги li. Проще показать на примере:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее<ul> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> <li>Пункт 4</li> <li>Пункт 5</li> </ul>
<ul> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> <li>Пункт 4</li> <li>Пункт 5</li> </ul> |
Естественно, в реальном проекте будут названия разделов сайта, а не текст: «Пункт 1″. И это будут ссылки. То есть вот так:
<li><a href = «путь к разделу»>Пункт 5</a></li>
<li><a href = «путь к разделу»>Пункт 5</a></li> |
По умолчанию рядом с каждым пунктом списка выводится маркер. В этом случае он нам не нужен. Убрать его можно так:
#sidebar ul{ list-style: none }
#sidebar ul{ list-style: none } |
Опять же заметьте, что мы обратились к спискам, которые находятся именно в боковой колонке. Ко всем остальным (если они будут) данный стиль применен не будет. Остается только немного украсить само меню.
#sidebar ul li{ border-bottom: 2px solid orange; width: 55px }
#sidebar ul li{ border-bottom: 2px solid orange; width: 55px } |
Добавим к пунктам списка рамку снизу, к примеру. Также по умолчанию пункт списка – блочный элемент, который занимает всю ширину в строке. Мы вручную изменим ширину, чтобы она не была такой большой. В реальном примере стили обычно задают непосредственно ссылкам в пунктах списка. Ну и наконец добавим небольшое поведение – пусть при паведении на пункт меню у него меняется цвет.
#sidebar ul li:hover{ background: orange; color: white }
#sidebar ul li:hover{ background: orange; color: white } |
Вставьте этот код и обновите страничку. Вроде неплохо, да?
Оформляем контент
В основном блоке можно просто написать много случайного текста (как будто статья), добавить к статье заголовок (вы уже знаете как) и добавить небольшие внутренние отступы (padding), чтобы содержимое не прилипало к бокам блока.
#content{ padding: 10px }
Ну а над низом страницы можно долго не мучаться. Вставьте туда копирайт, например, и отцентрируйте его. Я предлагаю последнее изменение: в самом начале разработки шаблона мы сделали трехпиксельные рамки всем основным структурным блокам. Давайте их уменьшим до одного пикселя, а то слишком толстые.
Итог

Итак, получилось что-то симпатичное. Нашей целью не было создать крутой шаблон – на это может уйти много дней работы. Моей целью было показать вам, как вообще создается сайт, по каким принципам это делается. У нас получился простейший шаблон, который теперь можно дорабатывать сколько угодно. Даже веб-дизайнер нам с вами не понадобился, сами по-быстрому подобрали цвета.
Это было пошаговое создание сайта html для чайников. Проще уже некуда. Если вам понравилось, вы можете продолжить изучать html, css и другие веб-технологии на нашем сайте. И однажды, может быть, создать сайт вам будет проще, чем пожарить картошку.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьСоздание сайта на HTML

Здравствуйте, меня зовут Михаил Русаков!
В этой статье я расскажу Вам о создании простейшего сайта. Кто знает, может быть, знания, которые Вы получите в этой статье, впоследствии станут началом Вашего успеха.
Я склонен полагать, что у Вас имеется большое желание научиться создавать свои собственные сайты. Разумеется, крайне глупо пытаться познать эту науку с изучения какого-нибудь PHP. Гораздо разумнее начать с чего-нибудь попроще, а именно с HTML (HyperText Markup Language — язык гипертекстовой разметки) — базового языка, на котором и построен любой, даже самый сложный сайт. Без этого языка не было бы ни одного сайта, более того, HTML — простейший язык, который может освоить даже школьник (яркий пример — Ваш покорный слуга, начавший осваивать HTML ещё в школе, причём весьма успешно).
Ладно, хватит болтовни — пора приступать к созданию нашего с Вами первого сайта, и этот процесс будет называться: «Создание сайта на HTML».
Первое, что нужно решить: где создавать сайт? Разумеется, можно и в обычном блокноте. Но это несерьёзно (мы так в школе писали), поэтому давайте лучше будем использовать что-нибудь «потяжелее». Я остановил свой выбор на редакторе «Notepad++» — замечательная программа, которая позволяет писать код на огромном количестве языков, в том плане, что это будет весьма и весьма удобно. Не буду сильно её хвалить, потому что для написания кода для серьёзных языков (Java, C++ и т. д.) она не подходит — много лишних проблем возникнет. Но для таких языков, как HTML, CSS, JavaScript и даже PHP — очень хороший выбор.
Скачать Notepad++ можно, пройдя по этой ссылке: http://notepad-plus.sourceforge.net/ru/site.htm
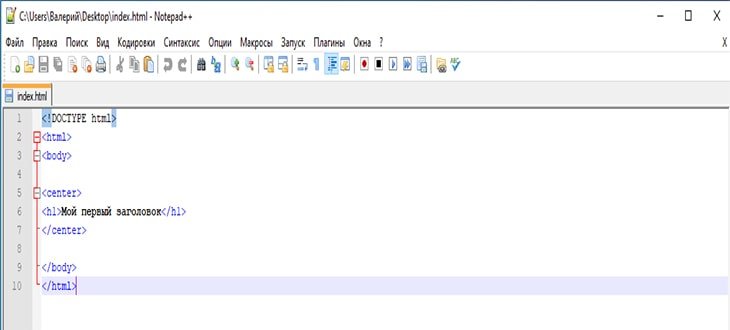
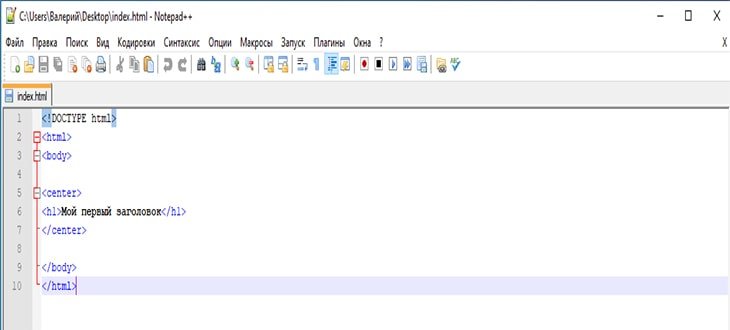
Устанавливаем и запускаем редактор. Сразу сохраняем страницу под именем index.html. Теперь пишем (пожалуйста, напишите, а не скопируйте!) в окне редактора:
<html>
<head>
</head>
<body>
</body>
</html>Написали? Сохранили? Поздравляю Вас, Вы только что создали самую простую (но очень важную!!!) HTML-страницу!
Теперь можно нашу страницу открыть в браузере. Так и поступим.
Что-нибудь видите? Я уверен, что нет. И это неудивительно, ведь это самая элементарная страница. Вы можете посмотреть исходник страницы. Для этого в меню «Вид» выберите пункт меню «Просмотр HTML кода«, «Исходный код страницы» или что-то в этом духе, в зависимости от Вашего браузера. Также можно просто нажать CTRL-U (в большинстве браузеров откроется исходный код страницы), и Вы увидите Ваш код.
А теперь давайте обсудим, что мы здесь написали.
<html>, <head>, <body> — это открывающие теги. Иногда их ещё называют дескрипторы, но я привык называть их тегами, поэтому далее так и буду писать.
</html>, </head>, </body> — это закрывающие теги.
Теги бывают парные и одиночные. Парные теги — это теги, которые нуждаются в закрывающем, то есть все три тега, которые мы использовали являются парными, так как они открываются и потом закрываются.
Одиночные теги — это теги, которые не требуют наличие закрывающего тега.
Теперь что касается назначения данных тегов.
Тег <html> означает начало HTML-документа.
Тег <head> означает начало заголовка HTML-документа. Сюда могут входить, например, заголовок страницы, различные мета-теги. Обо всём об этом погорим чуть ниже.
Тег </head> означает конец заголовка HTML-документа.
Тег <body> означает начало самого документа. То есть всё (текст, картинки, ссылки и т. д.), что Вы видите на страницах в Интернете — всё расположено в теге <body>.
Тег </body> означает конец содержимого документа.
Тег </html> означает конец HTML-страницы.
Теперь давайте немного добавим в нашу страницу кода, уж, больно она примитивная у нас пока. Внутри тега <head> добавьте такой код:
<title>Наша страница</title>
<meta http-equiv="Content-type" content="text/html; charset=windows-1251">Тег <title> определяет заголовок страницы, который будет отображён в заголовке окна браузера.
Тег </title> сообщает, что здесь заголовок заканчивается.
Что касается тега <meta>, то здесь сначала я должен сообщить об атрибутах тегов. У тегов могут быть различные атрибуты, определяющие, например, вид их содержимого. Атрибуты ставятся внутри открывающего тега и имеют следующий вид:
Название = «значение».
Тег <meta> у нас определяет тип содержимого документа. Атрибут http-equiv и его значение Content-type определяет, что сейчас будет описан тип документа. Атрибут content и его значение text/html; charset = windows-1251 сообщают браузеру, что данный документ является HTML-документом (text/html), и кодировка этого документа кириллица (windows-1251). Это был пример мета-тегов. Я думаю, что пока с ними хватит.
Теперь займёмся содержимым документа. Надеюсь, что Вы уже поняли, что раз содержимое страницы — значит, будем писать что-то внутри тега <body>. Давайте напишем следующий код внутри тега <body>:
<h2>Заголовок 1-го уровня</h2>
<h3>Заголовок 2-го уровня</h3>
<h4>Заголовок 3-го уровня</h4>
<h5>Заголовок 4-го уровня</h5>
<h5>Заголовок 5-го уровня</h5>
<h6>Заголовок 6-го уровня</h6>Теги <h2>, <h3>, <h4>, <h5>, <h5>, <h6> — выводят текст в браузере. Причём этот текст является заголовком, более того, чем больше цифра (от 1-го до 6-ти), тем менее крупным шрифтом будет выведен соответствующий текст. Таким образом, код Вашей страницы имеет вид:
<html>
<head>
<title>Наша страница</title>
<meta http-equiv="Content-type" content="text/html; charset=windows-1251">
</head>
<body>
<h2>Заголовок 1-го уровня</h2>
<h3>Заголовок 2-го уровня</h3>
<h4>Заголовок 3-го уровня</h4>
<h5>Заголовок 4-го уровня</h5>
<h5>Заголовок 5-го уровня</h5>
<h6>Заголовок 6-го уровня</h6>
</body>
</html>Сохраните страницу и посмотрите на неё в браузере.
Также можно добавить немного атрибутов и в тег <body>. Давайте добавим атрибут text со значением green (зелёный). И атрибут bgcolor со значением yellow (жёлтый).
Таким образом, тег <body> выглядит так:
<body text = "green" bgcolor = "yellow">
<h2>Заголовок 1-го уровня</h2>
<h3>Заголовок 2-го уровня</h3>
<h4>Заголовок 3-го уровня</h4>
<h5>Заголовок 4-го уровня</h5>
<h5>Заголовок 5-го уровня</h5>
<h6>Заголовок 6-го уровня</h6>
</body>
</html>Сохраните страницу и посмотрите на неё в браузере. Как видите, фон страницы стал жёлтым, а текст стал зелёным.
Думаю, что на сегодня хватит для Вас материала. Очень полезно будет потренироваться в выводе разного текста, разными цветами.
Увидимся в следующей статье!
С уважением, Михаил Русаков.
P.S. Бесплатный курс по HTML: http://srs.myrusakov.ru/html
-
 Создано 21.04.2010 19:53:46
Создано 21.04.2010 19:53:46 -
 Михаил Русаков
Михаил Русаков
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Создание Сайта HTML в Блокноте: (100)% Руководство
Как сделать сайт с помощью текстового редактора или создание сайта html в блокноте за пару минут!
Здравствуйте,уважаемые друзья и гости блога Pribylwm.ru! Вы хотите узнать как легко и быстро делается создание сайта html в блокноте на своем компьютере или любом мобильном устройстве? В этом уроке Вы узнаете, как создать простой веб-сайт с нуля, используя Блокнот. Если Вы на Mac, Вам нужно использовать TextEdit.
Есть другие профессиональные редакторы кода, которые Вы можете использовать для редактирования кода, такие как HTML
Если у Вас Mac и Вы хотите что-то лучше, чем TextEdit, Вы можете загрузить Adobe Brackets, который работает как на Mac, так и на Windows. Я буду работать на Windows и, следовательно, используя базовую версию Блокнота. Код в этом руководстве работает в любом редакторе, поэтому просто выберите понравившийся вам редактор и начнем.
Создание сайта HTML в блокноте — Ваша первая страница в блокноте!
Windows
Чтобы открыть Блокнот в Windows 7 или более ранней версии, нажмите Пуск -> Все программы -> Стандартные -> Блокнот. Вы также можете нажать «Пуск» и выполнить поиск «Блокнот». Я буду делать это в Windows 10, которую не так давно приобрел и установил. Кстати, и Вам советую!
Mac
Откройте TextEdit и убедитесь, что для текстового редактора задан обычный текст, для этого выберите «Настройки»> «Новый документ»> «Выбрать обычный текст». Затем убедитесь, что отметили «Отображать HTML-файл как HTML-код» и «Отображать RTF-файл как RTF-код» в разделе «Открыть и сохранить».
Затем скопируйте и вставьте следующий код в редактор:
<!DOCTYPE html>
<html>
<body>
<h2>Мой первый заголовок</h2>
<p>Мой первый абзац.</p>
</body>
</html>


Сохранение файла HTML
Сохраните файл как «index.html» с расширением HTML. Это очень важно, если Вы не добавите .html в конец имени, это не сработает.
Примечание. Несмотря на то, что .html предпочтительнее, Вы также можете использовать .htm без буквы «L».
Установите кодировку UTF-8, которая является предпочтительной для файлов HTML. Кодировка ANSI предназначена только для символов США и Западной Европы.


Открытие HTML-файла в браузере
Затем перейдите в папку, в которой Вы сохранили файл, и откройте его в браузере. В этом примере мы используем Chrome, но любой современный браузер должен работать.
ПРИМЕЧАНИЕ. Если у Вас возникли проблемы с открытием файла, убедитесь, что Вы сохранили его в формате .html.
Просмотр HTML-файла в браузере
После открытия файла в вашем браузере он будет выглядеть так:


Обратите внимание на путь к файлу в
файле панели URL : /// C: /Users/WebsitesDIY/Desktop/HTML/index.html
Это полный путь к файлу на вашем компьютере
Центрирование текста
Теперь, когда Вы понимаете основы создания HTML-файла, давайте узнаем, как центрировать текст
Перейдите в созданный html-файл и добавьте теги <center> </center> к «Моему первому заголовку», например, так: <center> <h2> Мой первый заголовок </h2> </center>
Удалите <p> Мой первый абзац. </p> на данный момент.


Сохраните файл и снова откройте его в браузере. Если окно вашего браузера все еще открыто, Вы можете просто нажать кнопку «Обновить», чтобы перезагрузить страницу.
Текст заголовка должен теперь быть сосредоточен в середине веб — страницы.


Добавление видео с YouTube на Ваш сайт
Чтобы добавить видео YouTube на свой сайт: Перейдите на Youtube и найдите видео, которое хотите добавить на свой сайт.
«Щелкните правой кнопкой мыши» на видео и «Скопируйте код для вставки».
Вставка кода для вставки видео в блокнот
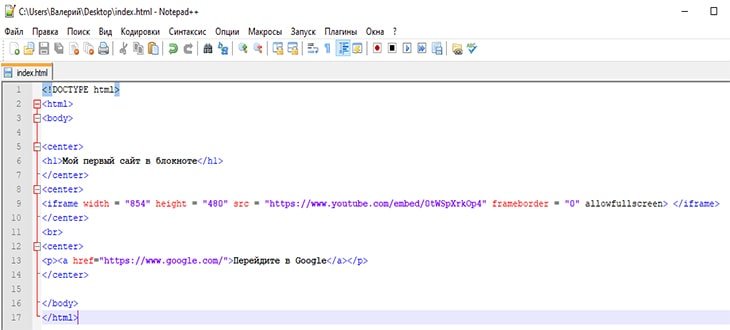
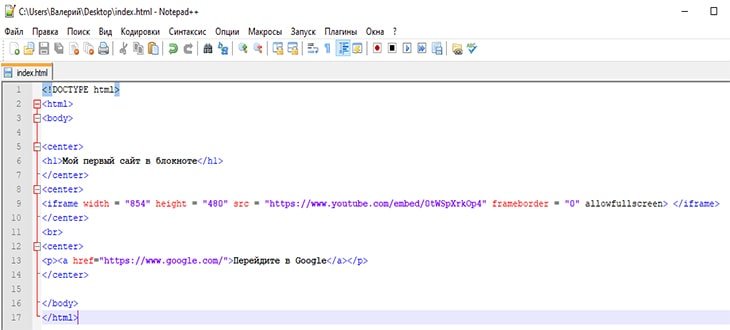
Вставьте код для вставки в Блокнот
Код для встраивания будет выглядеть примерно так:
<iframe width = «854» height = «480» src = «https://www.youtube.com/embed/0tWSpXrkOp4» frameborder = «0» allowfullscreen> </iframe>
Вы можете изменить ширину и высоту по своему усмотрению. Просто измените эти цифры в коде и оставьте все остальное без изменений. В этом примере мы будем использовать width = «427» и height = «240». Вы можете установить для себя все, что Вы хотите.
Сосредоточьте видео, поместив тег <center> </center> вокруг кода вставки, скопированного с YouTube.


Кроме того, давайте изменим заголовок между тегами <h2> Мой первый заголовок </h2> на «Мой первый сайт в блокноте».


Добавление ссылки на другую страницу
Теперь мы добавим ссылку, которая идет в Google, когда люди нажимают на нее.
Добавьте следующий код на свой веб-сайт прямо под видео:
<a href=»http://www.google.com»>Перейдите в Google</a>.


Обратите внимание, как ссылка центрируется с помощью тегов center. Также обратите внимание на тег <br> непосредственно перед центральным тегом — это добавляет разрыв строки между видео и ссылкой.
Теперь Вы должны увидеть ссылку под видео, которая идет в Google, если Вы нажмете на нее.


Вы можете создавать ссылки, которые идут на любую страницу, которую Вы хотите. Просто измените то, что в атрибуте href.
Если Вы хотите открыть ссылку в новом окне, когда кто-то нажимает на нее, добавьте следующий атрибут в тег ссылки: <a href=»https://www.google.com» target=»_blank»>Перейти к Google</a>
Создание 2-й страницы для вашего сайта
Теперь мы создадим вторую страницу для вашего сайта и назовем ее page2.html. Таким образом, Вы можете создавать ссылки на другие части вашего сайта вместо ссылок на Google, как мы делали ранее.
Создайте новый HTML-файл и добавьте к нему приведенный ниже код. Сохраните это и назовите это page2.html
<!DOCTYPE html>
<html>
<body>
<center>
<h2>Страница сайта №2</h2>
</center>
<center>
<p>Это моя вторая страница.</p>
</center>
</body>
</html>
В итоге должно получиться вот так:


Ваш веб-сайт теперь будет иметь вторую страницу, на которую мы можем ссылаться с первой страницы.
Ссылки на Page2 с вашей главной страницы
Теперь, когда мы создали Page2, давайте изменим ссылку на первой странице, чтобы она ссылалась на page2.html.
Откройте «index.html» и измените URL, который ссылается на Google, чтобы вместо него перейти на страницу 2:
<a href=»page2.html»>Страница 2</a>


Вы находитесь на странице 2 вашего сайта
Если Вы успешно создали свою ссылку, Вы должны перейти на страницу page.html, нажав на ссылку под видео. Если по какой-то причине ваша ссылка не работает, вернитесь на несколько шагов назад и снова следуйте инструкциям. Знание того, как добавить ссылки / URL-адреса на Ваш сайт, очень полезно. Ведь в интернете это просто большая коллекция ссылок, проиндексированных Google.
Добавление классных стилей с помощью CSS
Теперь мы собираемся стилизовать ссылку на страницу 2 с помощью CSS, чтобы она выглядела как кнопка. CSS используется для управления макетом вашего сайта.
Скопируйте и вставьте следующий код в верхней части страницы index.html чуть ниже тега <body>. При вставке не перезаписывайте другой код.
<head>
<style media=»screen» type=»text/css»>
a {
display: inline-block;
width: 100px;
height: 30px;
line-height: 30px;
padding: 10px;
background-color: #00AEEF;
color: #ffffff;
border-radius: 10px;
}
</style>
</head>
В основном этот фрагмент кода говорит браузеру добавить цвет фона и высоту к ссылке, которую мы сделали ранее. Мы также сделали углы немного округленными, добавив радиус границы 10px. Есть много бесплатных онлайн-учебников, где Вы можете узнать больше о CSS, чтобы Ваш сайт выглядел действительно красиво.
Добавление эффекта наведения на кнопку
Последнее, что мы собираемся сделать, это добавить эффект наведения на кнопку. Эффект при наведении заставит кнопку меняться в цвете, когда Вы наводите курсор мыши.
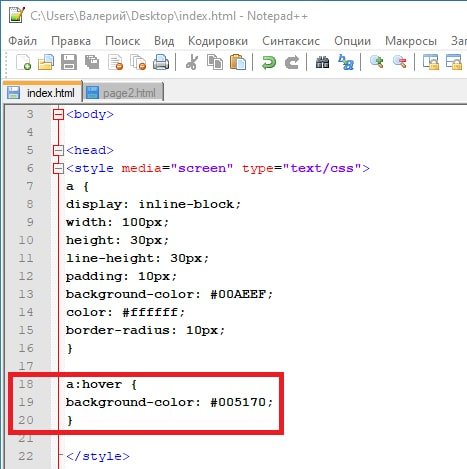
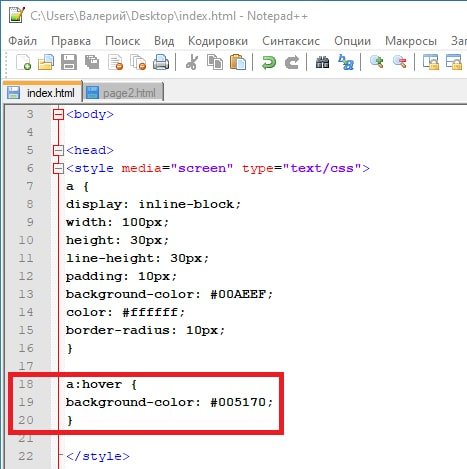
Добавьте следующий код чуть выше закрывающего тега </style>:
a:hover {
background-color: #005170;
}


И при наведении на кнопку ссылки ее цвет будет изменяться:


Ваш сайт должен выглядеть следующим образом


Ваш веб-сайт должен теперь выглядеть как пример на картинке. Должен быть заголовок с именем вверху, видео посередине и кнопка внизу. Когда Вы наводите курсор мыши на кнопку, цвет должен измениться на темно-синий. Если Ваш веб-сайт выглядит неправильно, возможно, в коде есть ошибки. Пожалуйста, вернитесь на несколько шагов и попробуйте снова. Важно понять основы, прежде чем перейти к следующему шагу, где мы покажем, как разместить свой веб-сайт в Интернете, чтобы каждый мог получить к нему доступ.
Создание сайта HTML в блокноте — Сделай свой сайт Живым!
Чтобы мир мог видеть Ваш сайт, его необходимо загрузить на веб-сервер, который постоянно подключен к Интернету 24/7. Теперь мы не рекомендуем настраивать собственный сервер. Гораздо проще платить 3 или 5 долларов в месяц профессиональному провайдеру веб-хостинга, который сделает это за Вас. Я рекомендую использовать McHost и подписаться на тарифный план на год или более для запуска вашего сайта и получения БЕСПЛАТНОГО доменного имени и множество дополнительных бонусов. Этот сайт размещен на McHost, и нам это нравится. Они быстрые, безопасные и имеют отличное обслуживание клиентов.
Теперь Вы знаете как быстро и легко, даже для новичка, делается создание сайта html в блокноте на простом компьютере или мобильном устройстве! Всем удачи и благополучия! До новых встреч!
Верстка сайта с нуля. Меню навигации. Часть 1.
Вы здесь: Главная — HTML — HTML 5 — Верстка сайта с нуля. Меню навигации. Часть 1.

Начиная с этого урока, мы будем учиться верстке сайта с нуля в популярном flat стиле. Эта тема очень объемная и мы посвятим ей не один урок. Что означает это на практике?
Представьте себе, что Вы на бирже фриланса получили заказ на верстку одностраничного сайта. Заказчик передал Вам макет в виде файла .psd и попросил сверстать HTML страницу. В работу верстальщика входит еще и нарезка макета на картинки, но мы опустим этот этап, поскольку это вопрос умения пользоваться фотошопом. На данную тему Вы можете самостоятельно поискать обучающие уроки по фотошопу.
Будем исходить из того, что заказчик оказался добрым человеком и предоставил нам вместе с макетом и заранее порезанные картинки. Для создания HTML страницы, нам потребуется: .psd макет, папка с картинками, Photoshop, Notepad++ и браузер.
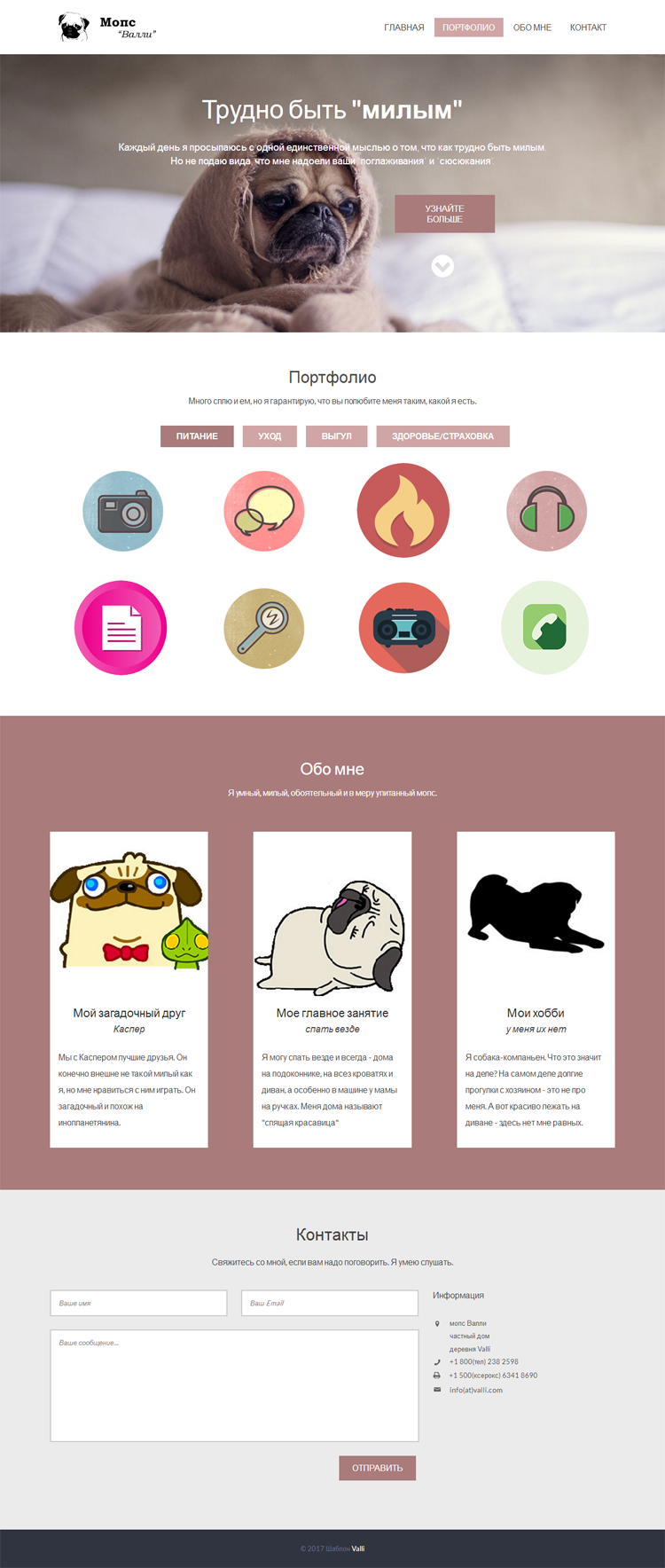
Мы говорим с вами про макет, но пока это только картинка, из которой нам предстоит сделать полноценную HTML страницу.
Обратите внимание, что наш макет представляет из себя классический пример flat дизайна. Flat дизайн – это значит «плоский», здесь вы не увидите объемных теней, градиентов и других «наворотов».

Открываем макет в фотошопе и берем оттуда всю нужную информацию – цвет, шрифт, размеры и начинаем писать код, первой у нас идет шапка сайта, состоящая из логотипа и меню навигации. Разумеется, что наш сайт будет адаптивным под любые устройства и разрешения экрана, поэтому все размеры указываем в % и em.

Верстка шапки сайта
Создаем HTML страницу и делаем разметку нашей шапки. Содержимое шапки пишем внутри парного тега header.
<header>
<div>
<div>
<div>
<a href="#"><img src="logo.png" alt=""/></a>
</div>
<div>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Портфолио</a></li>
<li><a href="#">Обо мне</a></li>
<li><a href="#">Контакт</a></li>
</ul>
</div>
</div>
</div>
</header>
Без оформления CSS стилями выглядит шапка совсем не так, как надо. В файле style.css, пропишим селекторам соответствующие свойства, чтобы шапка выглядела согласно макету.

Разберем основные моменты. Логотип и меню навигации должны быть в одной строке. Поэтому в блоке div с логотипом задаем обтекание — float: left; Навигационное меню встанет справа от логотипа. Пункты меню должны быть в одной строке — display:inline-block; Отменить обтекание можно вставкой в код пустого дива — <div></div>, в стилях соответственно записываем так — .clear{clear:both;}
Код шапки сайта в файле style.css:
body {
font-family: 'Lato', Verdana;
font-size: 100%;
background: #fff;
}
.wrap
{
margin: 0 auto;
width: 70%; /* отступы относительно окна браузера */
}
.header{
padding: 1.3em 0em; /* поля вокруг текста */
}
.logo{
float: left; /* обтекание логотипа */
}
.logo a {
display: block; /* переопределение в блочный */
}
.nav {
float: right; /* обтекание логотипа */
margin-top: 0.82em;
}
.nav > ul > li {
display:inline-block; /* переопределение в строчно-блочный */
}
.nav > ul > li.active a{
background: #d0a5a5;
color: #ffffff;
}
.nav > ul > li > a {
display: block;
font-family: 'Lato', sans-serif;
font-size: 1.1em;
text-transform: uppercase;
padding: 0.5em 1em;
color: #444;
-webkit-transition: 0.9s; /* плавный переход */
-moz-transition: 0.9s;
-o-transition: 0.9s;
transition: 0.9s;
}
.nav > ul > li > a:hover {
color: #fff;
background: #d0a5a5;
}
Код HTML разметки шапки сайта:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link href='http://fonts.googleapis.com/css?family=Lato:100,300,400,700,900'
rel='stylesheet' type='text/css'>
<link href="style.css" rel="stylesheet" type="text/css" media="all" />
<title>Портфолио мопса "Валли"</title>
</head>
<body>
<header>
<div>
<div>
<div>
<a href=""><img src="logo.png" alt=""/></a>
</div>
<div>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Портфолио</a></li>
<li><a href="#">Обо мне</a></li>
<li><a href="#">Контакт</a></li>
</ul>
</div>
<div></div> /* отмена обтекания */
</div>
</div>
</header>
</body>
</html>
В процессе верстки сайта с нуля мы получаем готовую шапку сайта.

Результат работы можно посмотреть на jsfiddle
Продолжение следует..
-
 Создано 12.10.2017 12:50:40
Создано 12.10.2017 12:50:40 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:

-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! Мне очень приятно, что Вы снова со мной и сегодня у нас с вами очень интересная тема, особенно для тех, кто собрался создать свой сайт самостоятельно с нуля. И это потому будет для них интересно и полезно, что я сейчас расскажу как это сделать и покажу пример создания сайтов бесплатно самостоятельно практически с нуля в HTML.
После чего Вы сами сможете создавать свои сайты, подписные и продающие страницы на примере, который я вам сейчас дам.
Ну, что давайте приступим к освоению такого интересного и нужного дела, как создание сайтов бесплатно самостоятельно с нуля. Вот вам инструкция и пример …
Простое создание сайтов бесплатно самостоятельно — Пример и инструкция!
Поэтапное создание собственного сайта при помощи фотошопа и HTML кода, которые Вы сейчас освоите за пару минут в буквальном смысле. Не верите? Ну что же давайте проверим?!
Пример: Создание сайтов бесплатно самостоятельно — Создание простого html кода для нашего будущего сайта, который будет служить основой для него. Этот html код состоящий всего лишь из одной веб-страницы и он будет указывать браузеру, что, как и где правильно отображать при открытии нашей веб-страницы. Вот этот простейший html код страницы:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<base href="https://pribylwm.ru/create website/index.html" />
<title>Ваш новый сайт с нуля</title>
<meta name="description" content="Узнай как создать сайт с нуля за пять минут самостоятельно" />
<meta name="keywords" content="сайт с нуля, сайт с нуля самому, создать сайт с нуля" />
<link rel="stylesheet" type="text/css" href="css/style.css" media="screen" />
</head>
<body>
<div>
<header>
<a href="/" title=""><img src="images/logo.png" alt="Ваш новый сайт" /></a>
<div>+7 (123) 12-34-56</div>
<nav>
<ul>
<li><a href="https://pribylwm.ru/chem-ya-zanimayus">О сайте</a></li>
<li><a href="https://pribylwm.ru/reklama-uslugi">Наши услуги</a></li>
<li><a href="https://pribylwm.ru/kontakty">Контакты</a></li>
</ul>
</nav>
<div>
<img src="images/header_img.jpg" alt="Ваш новый сайт с нуля" />
</div>
</header>
<section>
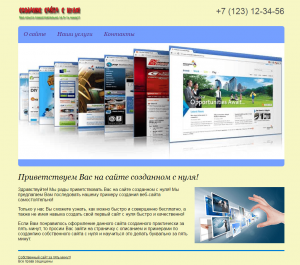
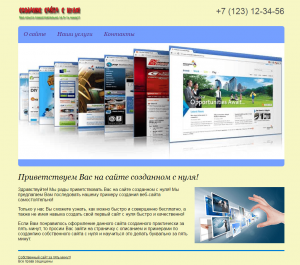
<h2>Приветствуем Вас на сайте созданном с нуля!</h2>
<img src="images/content_img.jpg" alt="Картинка" />
<p>Здравствуйте! Мы рады приветствовать Вас на сайте созданном с нуля! Мы предлагаем Вам последовать нашему примеру создания веб-сайта самостоятельно!</p>
<p>Только у нас Вы сможете узнать, как можно быстро и совершенно бесплатно, а также не имея навыка создать свой первый сайт с нуля быстро и качественно!</p>
<p>Если Вам понравилось оформление данного сайта созданного практически за пять минут, то просим Вас зайти на страничку с описанием и примерами по созданпию собственного сайта с нуля и научиться это делать буквально за пять минут.</p>
</section>
<footer>
<a href="https://pribylwm.ru" title="Блог Валерия Бородина">Собственный сайт за пять минут!</a><br />Все права защищены
</footer>
</div>
</body>
</html>Вам нужно просто скопировать данный код и поместить его в любой текстовый редактор, лучше конечно в Notepad++. Затем сохраните этот документ в расширении html. Если Вы не знаете как это сделать, то объясняю: После помещения скопированного кода в текстовый редактор, Вы жмете сохранить и в строке «Имя файла» прописываете index.html и сохраняете на своем рабочем столе или в любом другом удобном для Вас месте на вашем компьютере. Теперь сохраненный файл будет открываться в вашем браузере при его вызове. И посмотрите, что у Вас должно получиться. Скриншот «Сайт с нуля«:

 сайт с нуля
сайт с нуляЭто моя заготовка! А теперь мы с вами приступим к созданию вашего сайта с нуля. Я буду вам рассказывать и показывать примеры как создавалась данная веб-страница. Ну, а Вы в свою очередь повторяйте мои действия, но уже со своими картинками и текстовкой. Это для того, чтобы ваш вновь созданный сайт был уникален и соответствовал тому, что Вы сами задумали создать. Договорились? Давайте начинать …
Поэтапное создание сайтов бесплатно самостоятельно!
Для создания собственного сайта или отдельной веб-страницы, вам будет нужно выполнить всего лишь три шага:
- Создаем шаблон нашего будущего сайта
- Верстаем наш будущий веб-сайт и наполняем его уникальным контентом, чтобы он начал работать
- Закачиваем наш сайт на хостинг
Вот все не хитрые три действия, которые мы с вами прямо сейчас выполним и получим на уникальный веб-сайт, который будет работать и приносить нам не только радость, но и прибыль!
Скачайте заготовленные мной для Вас исходные файлы сайта здесь. А теперь разархивируйте скачанный файл. В нем будет три файла: файл — index.html, папка — images и папка — css.
Первый шаг: Создание сайтов бесплатно самостоятельно — Создание шаблона сайта:
Эти действия мы с вами будем выполнять в самом удобном и популярном графическом редакторе — Photoshop CS6. Если у Вас его еще нет, то найти и скачать рабочую версию на русском языке Вы сможете вот здесь: СКАЧАТЬ Photoshop CS6
Теперь открываем свой Photoshop CS6 и создаем новые картинки для вашего нового сайта. В папке — images лежат три картинки: 1 — header_img, 2 — content_img и 3 — logo. Теперь по очереди замените каждую картинку своей, но учитывая при этом их размер и расширение. Вот пример на скриншоте, как изменить картинку:

 как изменить картинку
как изменить картинкуВсе просто! Поместите в свой Photoshop CS6 картинку и посмотрите ее параметры, нажав на вкладки «Изображение» и затем «Размер изображения«. Затем создайте новый документ с аналогичными размерами и поместите туда свою картинку. Теперь сохраните ее с расширением JPG и аналогичным этой картинке названием. Проделайте такие же действия со всеми картинками из папки images.
Теперь замените картинке в скачанной папке images на созданные вами картинки. Первый шаг — создание сайтов бесплатно самостоятельно Вы прошли!
Второй шаг: Создание сайтов бесплатно самостоятельно — Так называемая верстка:
Откройте скачанный файл — index.html в текстовом редакторе Notepad++ и замените текст на свой. Также не забудьте изменить ссылки на свои и поменяйте путь к файлу со стилями на свой. Также Вы можете в папке CSS в файле style.css изменить цвета фона, текста и т.д. На этом наша верстка закончена.
Третий шаг: Создание сайтов бесплатно самостоятельно — Закачиваем сайт на хостинг.
Полученные файла вам нужно заархивировать в формат zip и отправить на ваш хостинг в заготовленную заранее папку. Теперь разархивируйте его и удалите архив. Все, теперь ваш новый сайт будет доступен по назначенному вами адресу!
Вот на этом все на сегодня! Пишите свои комментарии! Если что-то не получилось или возникли какие-либо другие трудности, то я постараюсь вам обязательно помочь!
Кстати, Вы можете вот на этой странице глянуть, как создать одностраничник новичку с помощью специальной программы. Здесь все подробно описано и прилагается программа для скачивания!
Жду ваших сообщений!
Вы будете первым, кто поставит оценку!
HTML — Создание сайтов с нуля
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
Загрузка…
,HTML — Создание сайтов с нуля
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
Загрузка…
- Авторизоваться зарегистрироваться
текущее сообщество
- Переполнение стека Помогите чат
Как сделать сайт
Узнайте, как создать адаптивный веб-сайт, который будет работать на всех устройствах, ПК, ноутбук, планшет и телефон.
Создать сайт с нуля
«Черновик макета»
Перед созданием веб-сайта может быть целесообразно нарисовать макет макета дизайна страницы:
Панель навигации
Side Content
текст какой-то текст ..
Основное содержание
Некоторый текст, некоторый текст.,
текст какой-то текст ..
текст какой-то текст ..
Нижний колонтитул
Первый Шаг — Базовая страница HTML
HTML — это стандартный язык разметки для создания веб-сайтов, а CSS — это язык, который описывает стиль документа HTML. Мы будем комбинировать HTML и CSS для создания базовой веб-страницы.
Пример
Заголовок страницы
Кузов {
семейство шрифтов: Arial, Helvetica, без засечек;
}
Сайт, созданный мной.
Пример объяснил
- Декларация
- Элемент
- Элемент
- Элемент
</code> определяет заголовок документа</li><li> Элемент<meta> </code> <code> должен определять набор символов как UTF-8</li><li> Элемент<meta> </code> <code> с name = "viewport" делает веб-сайт хорошо выглядящим на всех устройствах и разрешения экрана</li><li> Элемент <code> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://schtirlitz.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://schtirlitz.ru/wp-content/cache/autoptimize/js/autoptimize_a20289076adc48f6099c77e8327d7c74.js"></script></body></html>

 Создано 21.04.2010 19:53:46
Создано 21.04.2010 19:53:46