Как создать цветовую палитру — 5 простых шагов
Цветовая палитра — это главный секрет гармоничного интерьера. Но как его создать? Мы поделимся простыми базовыми шагами, которые помогут вам собрать собственную палитру для вашего DIY проекта.
ШАГ 1: НАЧНИТЕ С ПРОСТРАНСТВАЕсли вы не делаете капитальный ремонт от пола до потолка, первое, с чего нужно начать при создании цветовой палитры, — это выяснить, что останется. Вы можете легко заменить одеяла и декоративные подушки, чтобы они соответствовали вашему новому образу, но фиксированные элементы, такие как полы и столешницы, если они никуда не денутся, должны быть включены в вашу палитру. Обращая внимание на существующие цвета и тона в вашей комнате, вы сможете создать согласованную цветовую схему.
ШАГ 2: НАЙДИТЕ ВДОХНОВЕНИЕВдохновение повсюду, так с чего же начать? Иногда у вас может быть стиль, к которому вы уже тяготеете — в этом случае цвета и узоры, которые вы любите, вероятно, уже есть в вашем доме. Если вы начинаете с чистого листа, вы можете найти вдохновение где угодно: от иллюстраций в журналах до Pinterest. Куда бы вы ни посмотрели, эти источники — идеальный способ получить представление о цветах и стилях, которые вам подходят.
Если вы начинаете с чистого листа, вы можете найти вдохновение где угодно: от иллюстраций в журналах до Pinterest. Куда бы вы ни посмотрели, эти источники — идеальный способ получить представление о цветах и стилях, которые вам подходят.
Вы всегда можете опираться на классические схемы, такие как монохромные или дополнительные, но знаете ли вы, что эмоциональная сторона тоже играет роль? Цвет — это мощный способ наполнить пространство индивидуальностью, поэтому не менее важно подумать о настроении, которое вы хотите создать. Если вам нравится пространство, которое кажется драматичным, вы можете использовать смелую и насыщенную цветовую схему, но если вы хотите создать естественную цветовую схему, вам помогут мягкие и землистые оттенки. Этот простой прием помогает сузить цветовые семейства и тона, которых вы хотите придерживаться в своей палитре.
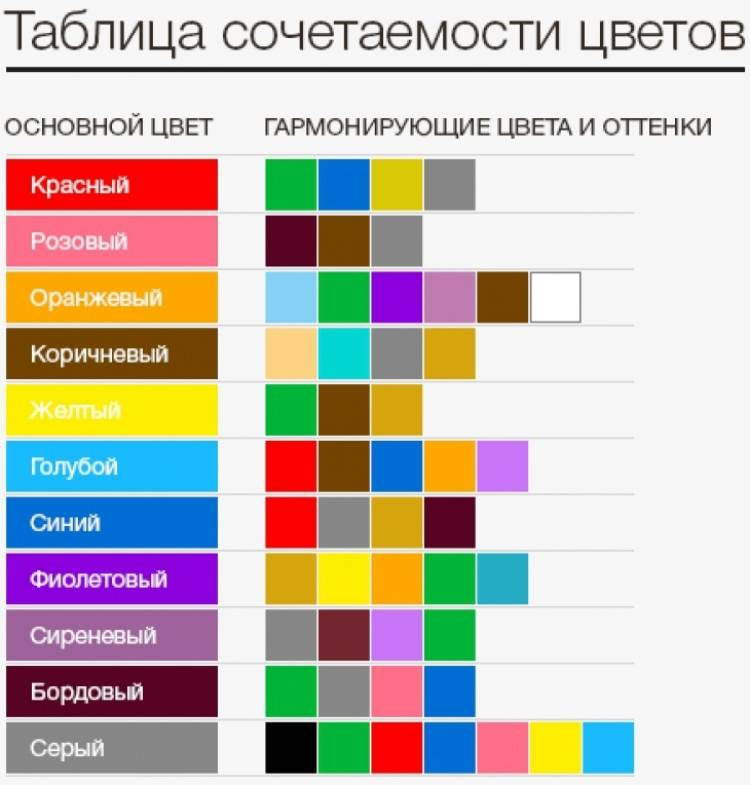
СОВЕТ «DIY»: ознакомьтесь с руководством по теории цвета, чтобы узнать больше о тонах и каждой цветовой группе.
Основа каждой палитры начинается с вашего базового или основного цвета, то есть цвета, который вы будете использовать чаще всего. Так как ваша основа составляет большую часть вашей палитры, важно выбрать что-то расслабляющее для глаз. Нейтральные цвета предлагают наибольшую универсальность, потому что они сочетаются с чем угодно и их легко комбинировать, но это не значит, что они должны быть белыми или серыми. Такие оттенки, как SW 9130 Evergreen Fog , SW 7048 Urbane Bronze и SW 6244 Naval, имеют нейтральный оттенок.
Рекомендуемый цвет: SW 9130 Evergreen FogРекомендуемый продукт: Emerald® Interior Acrylic Latex PaintШАГ 5: СОЗДАЙТЕ СВОЮ ЦВЕТОВУЮ ПАЛИТРУ
Вы спланировали, подготовили и выбрали базовый цвет — теперь пришло время добавить еще несколько оттенков. Хотя нет жесткого правила, сколько цветов необходимо использовать, для начала стоит выбрать вторичные и акцентные цвета. Если вы придерживаетесь палитры из трех цветов, помните о правиле 60-30-10: 60 % пространства должно быть вашим основным цветом, 30 % должно быть вторичным цветом и 10 % должно быть вашим акцентным цветом. Если вы хотите добавить более трех цветов, вы можете создать большую палитру с различными оттенками дополнительных цветов, чтобы получить еще несколько оттенков для работы.
Если вы хотите добавить более трех цветов, вы можете создать большую палитру с различными оттенками дополнительных цветов, чтобы получить еще несколько оттенков для работы.
Как только у вас появится представление о том, сколько цветов вам нужно, не бойтесь смешивать и сочетать оттенки, пока вы не найдете комбинацию, которая вам нравится. Цветные чипы — отличный способ смешивать и сочетать при создании палитры — они представлены в розничных магазинах.
Рекомендуемый цвет: SW 9130 Evergreen FogСОВЕТ «DIY»: цветовая палитра выходит за рамки стен, помогая подобрать декор и мебель в схожих оттенках, чтобы создать единое стильное пространство.
Создание цветовой системы проекта с учетом ограничений пользователей
Масштабируемая цветовая система для цифровых продуктов
На первый взгляд цвет кажется простой вещью, но заставить более 100 дизайнеров и разработчиков следовать рекомендациям, которые являются частью буквально всего, что они делают – непростое дело. Более 50% рабочего времени команды дизайнеров, работающих над дизайн-системой Lyft, занимают разногласия внутри команды, связанные с цветом. Мы многому научились за последние три года. Наша цветовая система не идеальна, но пока неплохо работает.
Более 50% рабочего времени команды дизайнеров, работающих над дизайн-системой Lyft, занимают разногласия внутри команды, связанные с цветом. Мы многому научились за последние три года. Наша цветовая система не идеальна, но пока неплохо работает.
Эти ограничения определили структуру нашей системы, и основные проблемы, с которыми мы обычно сталкиваемся:
Ограничения
Система, ограниченная уровнем доступности AA для сложного продукта, будет построена иначе, чем система без требований доступности для простого.
Чтобы определить, как построить свою цветовую систему, примите во внимание, следующее:
Доступность
Доступность цвета означает контраст между элементом и фоном. То есть насколько легко пользователю прочитать текст или увидеть иконку. Существует два уровня WCAG 2.1, которые имеют разные требования к контрастности для иконок, интерактивных элементов, большого и мелкого текста. Уровень AA является юридическим требованием для большинства архитектурных, транспортных или государственных компаний. Важно отметить, что правила написаны для Интернета и должны соблюдаться в сети, но могут применяться и в мобильных приложениях.
Важно отметить, что правила написаны для Интернета и должны соблюдаться в сети, но могут применяться и в мобильных приложениях.
Тестирование контрастности градиента. (По этой причине мы стараемся избегать градиентов)
- Спросите у своего руководства, юристов или специалистов по доступности, какому уровню WCAG должен соответствовать ваш продукт.
- Если компания не рассматривала доступность до вашего разговора, попросите руководство сделать это требованием прежде, чем внедрять его в систему. Практически невозможно заставить специализированные группы выбирать более доступный дизайн вместо визуально красивого, когда единственная причина – это правильный поступок.
- Выберите приложение для проверки цветового контраста, которое будет выступать частью онбординга. Мы рекомендуем Contrastдля Mac, созданный Sam, или A11y — Color Contrast Checker для Figma.
Гибкость
Самая гибкая система могла бы разрешить любое шестнадцатеричное значение, но это затруднило бы поддержание согласованности. До появления языка продуктов Lyft в нашем приложении было 15 вариантов цвета Lyft Pink. Самая жесткая система позволяет использовать лишь небольшое количество цветов для конкретных случаев использования. Это может привести к тому, что дизайнерам будет казаться, что они теряют ясность ради согласованности.
До появления языка продуктов Lyft в нашем приложении было 15 вариантов цвета Lyft Pink. Самая жесткая система позволяет использовать лишь небольшое количество цветов для конкретных случаев использования. Это может привести к тому, что дизайнерам будет казаться, что они теряют ясность ради согласованности.
Сложные продукты – это прежде всего баланс – общие цвета, которые охватывают большинство вариантов использования и допустимые варианты, когда требуется разнообразие.
Создайте более жесткую систему, если использование цвета может быть четко задокументировано, и на данный момент существует очень мало вариантов использования, которые нарушают работу вашей системы. Создайте более гибкую систему, если использование цвета является сложным. Например, при наличии большего количества данных / графиков, маркетинга, суббрендов и / или программ.
Расширение
Продукты могут начинаться с малого и расширяться до нескольких брендов, суббрендов и видов. Когда мы впервые создали цветовую систему, мы не учитывали темную тему или ребрендированные версии приложения. Любое добавление требовало общей перестройки системы – мы перешли от конкретной системы к тематической.
Когда мы впервые создали цветовую систему, мы не учитывали темную тему или ребрендированные версии приложения. Любое добавление требовало общей перестройки системы – мы перешли от конкретной системы к тематической.
Старайтесь присваивать цветам как можно более общие названия и старайтесь легко переключаться между каталогами брендов и режимов для сложных продуктов. С простыми продуктами будьте настолько конкретны, насколько хотите.
Название палитры «Surface Interactive» может быть тематическим, чтобы соответствовать альтернативным брендам и суббрендам
Формирование системы
Создание системы зависит от того, что вы уже знаете и чего ожидаете в будущем. Большинство дизайн-систем охватывает общие варианты использования, потому что они уже известны. Предвидение необходимости в дополнительных цветах и неправильных значениях делает систему более устойчивой.
Спектр
Спектр, созданный с помощью Color Box, предлагает tints из shades в каждом цветовом диапазоне, чтобы охватить все варианты использования.
Автор Kevyn Arnott
- Доступность. Невероятно сложно реализовать доступность в спектре из-за различных требований WCAG для разных элементов и уровней контрастности для различных цветов (например, желтый имеет меньшую контрастность, чем синий). Дизайнеры функций, выбирающие использование цветов из спектра, должны ориентироваться на доступность.
- Гибкость. Спектр предлагает гибкость радуги, сохраняя при этом соответствие имен подмножеству шестнадцатеричных значений.
- Расширение. Можно создать светлый и темный спектр с одинаковыми названиями цветов, чтобы легко переключаться между светлой и темной темами.

Палитры
Палитры – это наборы цветов спектра с учетом названий цветов, которые наиболее часто используются в продукте. Текст, иконка, поверхность, фон и обводка являются общими палитрами. Убедитесь, что ссылаться на палитры легче, чем на спектр и инструмент «Пипетка».
Автор Evan Maeda
- Доступность. Палитры текста, иконок и обводки должны быть разработаны таким образом, чтобы оставаться доступными в сочетании с палитрами поверхности и фона. Когда дизайнер использует палитры, он должен быть уверен, что они имеют нужный уровень доступности.
- Гибкость. Палитры более жесткие, потому что обозначают конкретное использование цветов. В очень жесткой системе дизайнеры могут использовать только те палитры, которые охватывают все варианты использования. В более гибкой системе, в которой доступны как спектр, так и палитры, дизайнеров следует поощрять использовать спектр только тогда, когда палитры не учитывают их вариант использования.

- Расширение. Палитры упрощают ребрендинг приложения. Каждый бренд сохраняет одни и те же названия цветов и меняет используемые цвета спектра.
Линтеры (Linters)
Линтер – это инструмент, который анализирует код для выявления системных нарушений. Создавайте линтеры в часто используемых программах, таких как Figma и Github, чтобы дизайнеры и разработчики постоянно использовали палитры. Наш плагин Figma сканирует файл, показывает, какие цвета выбиваются из системы, и предлагает привязать их к ближайшей палитре или спектру цветов. В коде наши линтеры требуют, чтобы цвет был исправлен, прежде чем код будет использоваться.
- Доступность. Использование линтера – единственный способ убедиться, что ваш продукт соответствует требованиям доступности цветового контраста.
- Гибкость. Линтеры определяют жесткость и последовательность. Предложите обучение (почему это необходимо) и быстрые решения (например, привязку к ближайшему спектру или цветовой палитре), чтобы избежать увеличения потребности в практической поддержке цветовой системы.

- Расширение. По мере развития продукта легко добавлять или менять линтеры.
Автор Alex Lockwood
Главные проблемы
Больше всего с дизайнерами мы говорим о том, как использовать цвета бренда в продукте, как яркий цвет функции может нарушить основные цели юзерфлоу и почему функция не должна иметь цвет.
Использование цвета бренда
Для многих продуктов преобладающий цвет бренда используется как главный призыв к действию. Синий бренд –синие кнопки. К сожалению, это не всегда возможно. Ярко-розовый цвет Lyft не соответствует требованиям доступности 4,5: 1 при использовании в качестве фона для кнопки. Когда нам нужно было выбирать между темно-розовым или ярко-фиолетовым, мы выбирали фиолетовый. Однако есть две потенциальные проблемы, связанные с основным цветом призыва к действию, отличным от цвета вашего бренда:
- Неоднократно приводить аргументы новым дизайнерам брендов и продуктов. Мы даже встречали разработчиков, которые стилизовали компонент фиолетовой кнопки в розовый цвет, а дизайнеры использовали фирменный цвет для другого интерфейса.

- Цвет, который чаще всего используется в продукте, может определять бренд. Убедитесь, что ваш бренд вне приложения достаточно силен, чтобы пользователи по-прежнему ассоциировали вас с желаемым цветом бренда.
Lyft Pink (основной цвет бренда) vs Purple 60 (основной цвет взаимодействий)
Цели экрана и иерархия
Пропорции цвета на экране помогают определить иерархию. Иерархия редизайнов ясна, потому что дизайнеры определяют цели и ранжируют функции для каждого экрана в целом. Когда разные команды отвечают за отдельные функции на экране, они борются за иерархию, используя размер и цвет. Из-за ограниченности размера экрана и количества контента у функций может быть только небольшое пространство, поэтому они используют цвет, чтобы выделиться. В результате получится радужное приложение, в котором каждая функция пытается привлечь внимание пользователя.
- Поощряйте команды иметь четкие цели, задокументированные для каждого экрана в основном юзерфлоу.

- Команды функций должны согласовать дизайн с командой платформы продукта или руководством относительно уровня важности их функции, прежде чем приступить к проектированию решения.
Наибольший процент обычно составляет нейтральный цвет фона, затем легко читаемый текст, затем яркий призыв к действию – специально выделенный, чтобы привлечь внимание пользователя к действию, которое мы хотим, чтобы он предпринял
Эксклюзивное использование цвета
Продуктовые команды любят создавать функции, эксклюзивно использующие цвет. Идея состоит в том, чтобы конкретный цвет ассоциировался у пользователя с конкретной функцией во всем приложении. Это возможно, если цвет используется часто и последовательно, чтобы обозначать один и тот же элемент, но есть только несколько различимых цветов, и обычно другая команда использует этот же цвет для обозначения чего-то другого. Если осталось всего несколько цветов (после того, как вы удалите основной цвет и статусы), большинство функций не могут быть достаточно важными, чтобы не дать другим функциям использовать цвет.
- Оцените важность функции, сравнивая цели / иерархию экрана с другими функциями.
- Предложите добавить функции дополнительную привлекательность другими способами, например, иконографией или стилизацией.
Цвет Uber «Safety Blue»
В заключение
Если вы уговорите руководство согласиться с ограничениями и главными проблемами на раннем этапе, то выиграете в долгосрочной перспективе. Если они смогут подготовить рекомендации вне системы, то необходимая поддержка не будет падать исключительно на плечи команды дизайн-системы.
Эта цветовая система создавалась командой Lyft в течение 3 лет. Отдельная благодарность Kevyn Arnott, Evan Maeda, Alex Lockwood, Kathy Ma, Gabriel Lanata, Jeremy Dizon и Sam Soffes.
Перевод статьи medium.com
Как создать яркую цветовую палитру для вашего бренда
Цвет — один из самых заметных, ощутимых компонентов бренда.
Он играет большую роль в восприятии бренда, способствует узнаваемости и запоминаемости, а также обладает потенциалом для привлечения нужных покупателей, клиентов и читателей блогов.
Но выбор цветовой палитры часто является проблемой для многих творческих предпринимателей, когда они развивают свой бренд. Они не знают, какие цвета выбрать, сколько цветов им нужно включить, как использовать цвета вместе и как сделать свою цветовую палитру отличной от других в своей отрасли.
Вам знакома эта борьба? Если да, то у меня для вас отличные новости.
Придумывание яркой цветовой палитры не требует особых навыков.
Все, что вам нужно, это базовое понимание психологии цвета, немного творчества и эти 4 шага!
Психология цвета
Цвет является мощным инструментом коммуникации и часто используется дизайнерами для поощрения действий, влияния на настроение и обращения к эмоциям.
Это инструмент, который позволяет вашей аудитории видеть то, что вы хотите, чтобы они видели, чувствовать то, что вы хотите, чтобы они чувствовали, и делать то, что вы от них хотите.
На самом деле, исследования подтвердили, что 60% людей решают, привлекает ли их сообщение, основываясь только на цвете. То, как вы используете цвет, также влияет на узнаваемость вашего бренда и повышает узнаваемость бренда до 80%.
Если вы хотите создать цветовую палитру, которая привлечет вашу идеальную аудиторию и точно представит ваш бренд, вы должны иметь базовые знания психологии цвета.
Итак, прежде чем приступить к описанным ниже шагам, взгляните на эти распространенные цветовые ассоциации. (Вы, вероятно, уже подсознательно знаете о многих из них!)
Желтый — цвет позитива, счастья и тепла. Этот цвет привлекает внимание (что объясняет, почему такси желтые), а также может указывать на осторожность (вспомните знаки уступки и светофоры). Мужчины обычно воспринимают желтый как очень беззаботный и детский цвет, поэтому его нечасто встретишь в рекламе дорогих товаров производителей автомобилей или магазинов мужской одежды. Желтый также считается спонтанным и нестабильным.
Желтый также считается спонтанным и нестабильным.
Некоторые распространенные ассоциации с желтым включают осторожность, жизнерадостность, трусость, любопытство, счастье, радость, игривость, позитивность, солнечный свет и теплоту.
Синий воспринимается как заслуживающий доверия, верный, надежный и безмятежный. Это популярный цвет среди финансовых учреждений (IBM, Citibank, Bank of America, Chase) и сайтов социальных сетей (Facebook, Twitter, LinkedIn) из-за его сообщения о стабильности и доверии. Синий также популярен для продвижения товаров, связанных с чистотой (фильтры для очистки воды, моющие средства), воздухом и небом (авиалинии, кондиционеры), водой и морем (круизные маршруты, вода в бутылках). Этот цвет обычно избегают в логотипах ресторанов и упаковке продуктов питания, потому что говорят, что он подавляет аппетит. Исследования также показали, что синий цвет является предпочтительным для мужчин.
Некоторые общие ассоциации с синим цветом включают власть, спокойствие, уверенность, достоинство, лояльность, успех, безопасность, безмятежность и надежность.
Зеленый — цвет природы. Он символизирует рост, свежесть, безмятежность и исцеление. Он также имеет сильную эмоциональную связь с безопасностью и равновесием. Более темный зеленый цвет тесно связан с деньгами, банковским делом и богатством, а более светлый зеленый оказывает успокаивающее действие.
Некоторые распространенные ассоциации с зеленым включают свежесть, гармонию, здоровье, экологичность, исцеление, неопытность, деньги и природу.
Фиолетовый тесно связан с королевской властью, благородством, роскошью и экстравагантностью. Это очень редкий цвет в природе, и многие связывают его с творчеством и тайной. Также говорят, что он вызывает чувство ностальгии.
Некоторые распространенные ассоциации с фиолетовым включают фантазию, тайну, благородство, королевскую власть и изысканность.
Красный — это цвет огня и крови, поэтому он часто ассоциируется с энергией, войной, опасностью и силой, а также со страстью, желанием и любовью. Это эмоционально насыщенный цвет, он очень заметен и часто используется для привлечения внимания зрителей (вспомните распродажи с красными бирками и кнопки «купить сейчас»). Также известно, что красный цвет повышает кровяное давление и стимулирует аппетит, поэтому его часто используют такие бренды пищевой промышленности, как Nabisco, Kellogg’s, Frito Lay, Heinz, McDonald’s и Chick-fil-A.
Это эмоционально насыщенный цвет, он очень заметен и часто используется для привлечения внимания зрителей (вспомните распродажи с красными бирками и кнопки «купить сейчас»). Также известно, что красный цвет повышает кровяное давление и стимулирует аппетит, поэтому его часто используют такие бренды пищевой промышленности, как Nabisco, Kellogg’s, Frito Lay, Heinz, McDonald’s и Chick-fil-A.
Красный цвет часто ассоциируется с действием, приключением, агрессией, кровью, опасностью, драйвом, энергией, волнением, любовью, страстью и силой.
Оранжевый менее интенсивен, чем красный, но все же дает сильный эффект; это энергично и тепло. Как и желтый, оранжевый также ассоциируется с радостью, солнечным светом и игривостью. Его часто используют в логотипах для стимуляции эмоций или даже аппетита.
Некоторые общие ассоциации с оранжевым включают творчество, энтузиазм, беззаботность, доступность и молодость.
Розовый — женский цвет, вызывающий ощущение невинности и нежности. Тем не менее, яркие и яркие оттенки розового часто вызывают смелую и современную привлекательность. В целом, розовый известен своей дружелюбностью и беззаботностью.
Тем не менее, яркие и яркие оттенки розового часто вызывают смелую и современную привлекательность. В целом, розовый известен своей дружелюбностью и беззаботностью.
Общие ассоциации с розовым включают благодарность, романтику, мягкость, невинность, мягкость и признательность.
Коричневый указывает на природу и полезность и часто используется в логотипах, связанных со строительством и законом, благодаря своей простоте, теплоте и нейтральности.
Общие ассоциации с коричневым включают глубину, приземленность, грубость, богатство, простоту, серьезность, утонченность и полезность.
Черный олицетворяет силу, элегантность и авторитет. Это часто ассоциируется с интеллектом, но также ассоциируется со злом и скорбью. Это серьезный цвет, который вызывает сильные эмоции.
Общие ассоциации с черным включают власть, класс, различие, формальность, тайну, секретность, серьезность, элегантность и традиции.
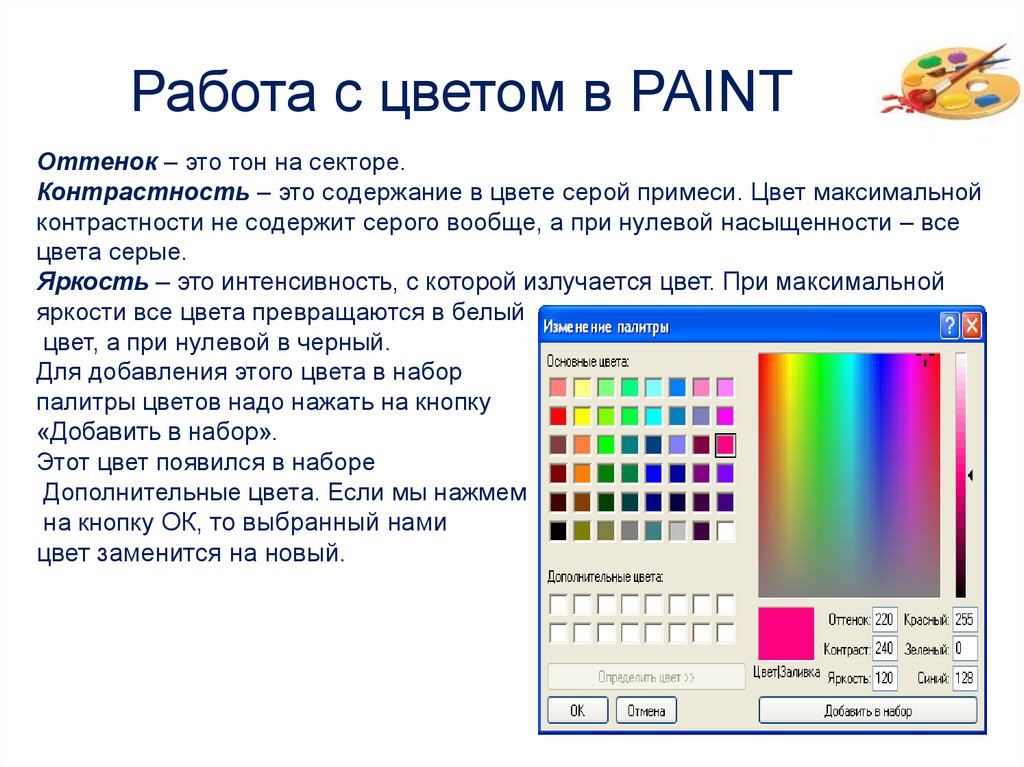
Тона, оттенки и оттенки
Тона, оттенки и оттенки также влияют на наше восприятие цвета.
Тона создаются путем добавления черного и белого к чистым цветам. Вы часто слышите, как люди говорят, что цвет нужно «смягчить», имея в виду, что он слишком интенсивный, и они хотят понизить уровень интенсивности. Добавление разного количества черного и белого к цвету уменьшает интенсивность.
Оттенки цвета создаются путем смешивания чистого цвета с белым. Они создают более легкое, спокойное и менее энергичное ощущение, а также считаются более женственными.
Оттенки цвета получаются путем смешивания чистого цвета с черным. Они создают более таинственное, мрачное ощущение, и их часто считают более мужественными.
Как создать отличительную цветовую палитру для вашего бренда
Одно дело изучить психологию цвета, и совсем другое — применить все, что вы узнали, на практике и выяснить, с чего начать при выборе цветовой палитры для вашего бренда. ваш бренд.
Вот тут-то и пригодятся эти 4 полезных шага.
После прочтения приведенных выше цветовых ассоциаций у вас может возникнуть идея по крайней мере 1 или 2 цветов, которые подходят для вашего бренда.
Имея в виду эти цвета, создайте секретную доску на Pinterest и найдите изображения, которые включают их. Прикрепите к доске изображения, которые представляют тот же внешний вид, который вы хотите вызвать у своего бренда.
Скорее всего, вы заметите тенденцию к цветам, к которым вы тяготеете. Продолжая заполнять свою доску вдохновляющими изображениями, ищите сходство цветов.
Доска Pinterest выше была создана одной из моих клиенток, Эмили Джеральд. Эмили занимается фотографией младенцев, родов и родов, и ей нужен гендерно-нейтральный бренд, посвященный сборнику рассказов, который понравится будущим мамам.
Оттенки серого, белого и золотого постоянно встречаются на ее доске Pinterest, и все они очень подходят для ее идеальных клиентов и общей эстетики ее бренда.
Если у вас возникли проблемы с выбором исходных цветов, вы также можете заглянуть на сайты Designspiration.net и Adobe Color CC.
Designspiration.net — отличный сайт для вдохновения как цветом, так и дизайном. Вы можете искать дизайны, которые включают определенные цвета, нажав «цвет» в верхней части их веб-сайта. Однако будьте осторожны, там легко засосать и потерять счет времени!
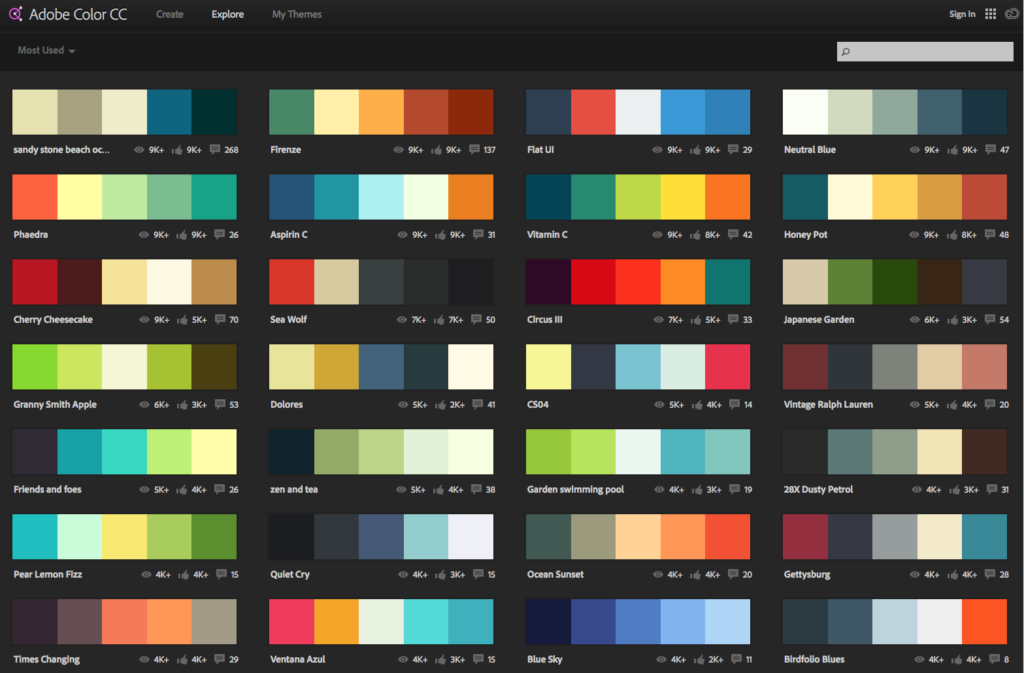
Adobe Color CC — еще один полезный ресурс, который позволяет просматривать различные цветовые правила, создавать/сохранять цветовые палитры и просматривать уже существующие цветовые палитры для вдохновения. Мне всегда нравится просматривать категории «Самые популярные» и «Самые используемые» на вкладке «Обзор».
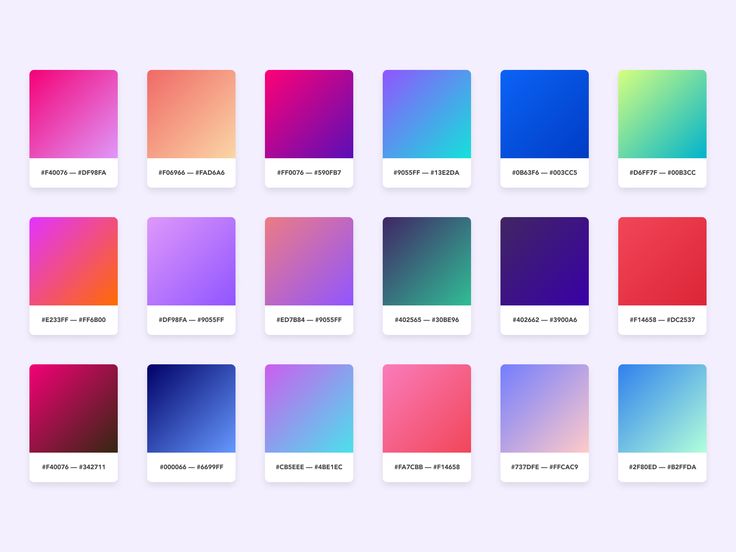
Набравшись вдохновения, выберите 6 цветов для своей цветовой палитры.
Вы можете сделать это через Adobe Color CC, но мне нравится создавать цветовые палитры в Adobe Illustrator. Инструмент «Пипетка» особенно полезен для извлечения цветов из вдохновляющих фотографий!
Имейте в виду, что цвета, которые вы выбираете на этом шаге, являются лишь отправной точкой. Вы будете продолжать пересматривать и совершенствовать свою цветовую палитру по ходу дела.
Вы будете продолжать пересматривать и совершенствовать свою цветовую палитру по ходу дела.
Шаг 2 | Определите цветовую комбинацию, которую вы начинаете с
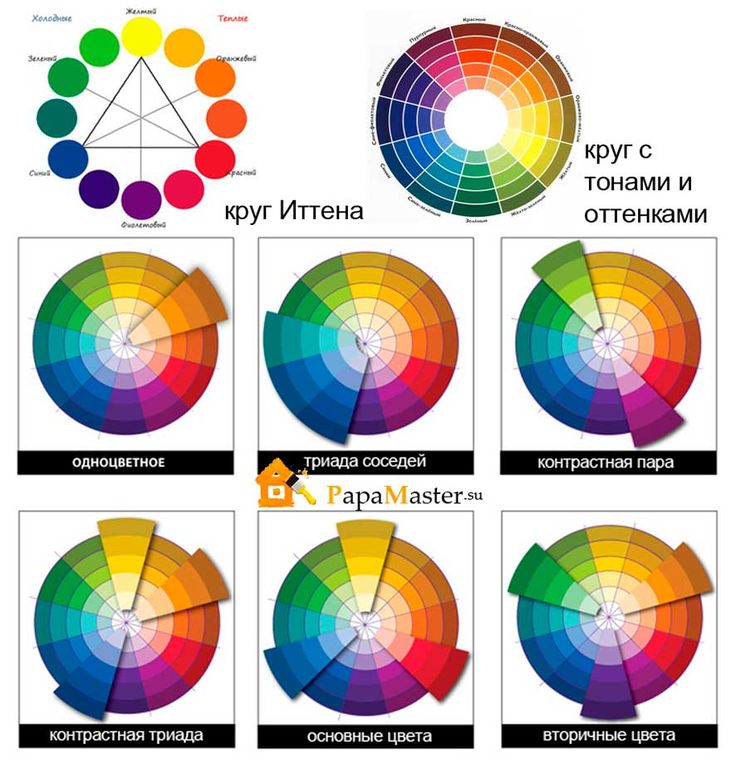
Цветовой круг играет большую роль в разработке цветовой палитры для вашего бренда. Есть 3 различных цветовых комбинации, которые могут быть сформированы из тех 6 цветов, с которых вы начинаете.
Монохроматические цветовые палитры включают множество оттенков и оттенков одного цвета. Они мягкие и ненавязчивые, но бренды часто выглядят размытыми из-за отсутствия контраста.
Если все ваши 6 цветов являются оттенками и оттенками одного цвета, вы можете изменить их, добавив другие цвета из цветового круга.
Например, этот бренд для Canary Grey очень приглушенный и монохроматический, с использованием белого, черного и серого цветов. Он использует оттенки одного цвета, черного, что делает его тонким и сдержанным.
Если это то, к чему вы стремитесь, вы также можете рассмотреть возможность использования монохроматической цветовой палитры. Однако будьте осторожны и используйте набор светлых и темных тонов для создания контраста, если вы идете в этом направлении.
Однако будьте осторожны и используйте набор светлых и темных тонов для создания контраста, если вы идете в этом направлении.
Аналоговые цветовые палитры включают цвета, расположенные рядом друг с другом на цветовом круге. Они связаны — семейство цветов — и создают приятную, непринужденную палитру. Аналогичные цветовые палитры обычно включают все холодные цвета или все теплые цвета.
Например, этот бренд в основном использует аналогичные цвета: оранжевый, розовый и фиолетовый. Это все теплые цвета с одной стороны цветового круга. Тем не менее, эта аналогичная палитра немного менее расслаблена, чем большинство, из-за резкого контраста, добавленного использованием черного цвета.
В зависимости от внешнего вида, которого вы пытаетесь достичь с помощью своего бренда, вы можете добавить дополнительный цвет, если ваши 6 цветов аналогичны, просто чтобы помочь вашему бренду выделиться и стать более отчетливым.
Дополнительные цвета расположены напротив друг друга на цветовом круге, поэтому дополнительные палитры часто включают как теплые, так и холодные цвета.
Обычно при разработке бренда я стараюсь создавать дополнительные цветовые палитры. Этот тип цветовой комбинации не только создает больше объема, но и создает баланс.
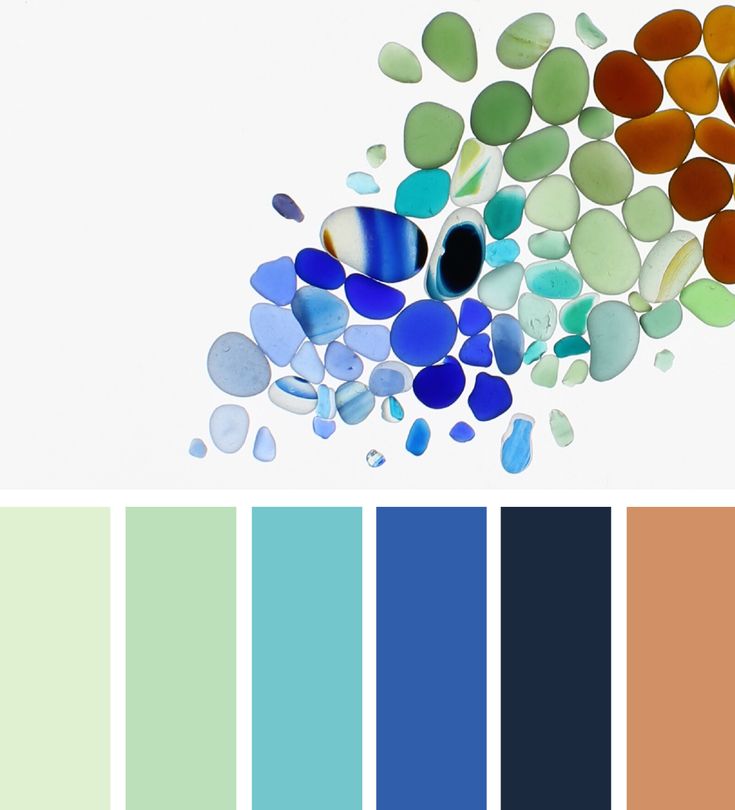
Например, цвета этого бренда MaeMae & Co. включают в себя как холодные тона (оттенки зеленого и мятного), так и теплые тона (оттенки персикового, оранжевого и розового). Эти дополнительные цвета создают объем и интерес, потому что они противоположны друг другу на цветовом круге; оттенки, которые есть у одной цветовой семьи, отсутствуют у другой, и наоборот. Они создают хороший баланс.
Подумайте, с какой цветовой комбинации вы сейчас начинаете. Является ли он монохромным, аналогичным или дополнительным? Это работает для общего направления вашего бренда? Если нет, внесите необходимые коррективы.
Если у вас монохроматические 6 цветов, рассмотрите возможность добавления цветов, которые находятся рядом с вашим основным цветом на цветовом круге, чтобы превратить его в непринужденную, сдержанную аналогичную палитру, или добавьте цвета, противоположные вашему основному цвету на цветовом круге, чтобы преобразовать его. в сбалансированную, яркую монохромную палитру.
в сбалансированную, яркую монохромную палитру.
Если у вас все 6 цветов теплые, аналогичные цвета, но вы надеетесь на творческую палитру с размерами, добавьте холодный цвет с другой стороны цветового круга. И наоборот.
И если ваши 6 цветов дополняют друг друга, но вы предпочитаете менее яркий, сдержанный и изысканный бренд, вы можете рассмотреть возможность удаления некоторых цветов с одной стороны цветового круга, чтобы все они были теплыми или все холодными. цвета.
Шаг 3 | Включите как светлые, так и темные тона
Одна из самых больших ошибок, которые я вижу среди неопытных дизайнеров брендов, — это использование цветовой палитры, в которой отсутствует контраст.
Сильная палитра включает сбалансированное сочетание светлых, средних и темных тонов, независимо от того, используется ли в ней монохромная, аналогичная или дополнительная цветовая схема.
Взгляните на свои 6 цветов. У вас есть хотя бы один темный нейтральный оттенок? Если нет, добавьте черный к одному из цветов, чтобы создать более темный оттенок, или замените один из существующих цветов на более темный.
Есть ли в смеси хотя бы один светлый цвет? Если нет, добавьте белый цвет к одному из цветов, чтобы получить более светлый оттенок, или замените один из существующих цветов на более светлый.
Внесите изменения в свою палитру, чтобы убедиться, что используемые вами цвета включают набор светлых и темных тонов, чтобы не только добавить контраста, но и дать вам больше гибкости при внедрении вашего бренда в сопутствующие товары и на веб-сайт.
Шаг 4 | Выберите доминирующие и акцентные цвета
Теперь, когда вы определились с цветовой комбинацией и хорошим сочетанием светлых и темных тонов, пришло время определиться с 1-3 доминирующими цветами и 3-5 второстепенными цветами.
Обычно вы не будете использовать каждый цвет в своей палитре для каждого дополнительного элемента, варианта логотипа или страницы вашего веб-сайта, поэтому определите, какие цвета будут использоваться чаще всего, а какие — в качестве акцентов.
Обязательно использовать 6 цветов? Конечно, нет — вы можете добавлять больше или меньше цветов в зависимости от эстетики, которую вы пытаетесь достичь. Тем не менее, знание основ контраста, цветовых комбинаций, доминирующих и акцентных цветов будет полезно для осознанного отношения к вашему бренду и создания обтекаемой, универсальной цветовой палитры.
Тем не менее, знание основ контраста, цветовых комбинаций, доминирующих и акцентных цветов будет полезно для осознанного отношения к вашему бренду и создания обтекаемой, универсальной цветовой палитры.
Создание идеальной цветовой палитры бренда
Ничто не раздражает меня больше, чем когда кто-то говорит: «Фу, какой уродливый цвет». Я искренне верю, что некрасивых цветов не бывает. Однако, если вы смешаете неправильные цвета вместе, вы можете создать уродливую цветовую палитру.
Существует наука о создании идеальной цветовой палитры для вашего бренда, и для некоторых этот процесс может быть немного сложным. Поэтому я хотел начать с некоторых вопросов, которые я задаю своим клиентам, занимающимся брендингом, чтобы понять суть их бренда, чтобы определить, какими должны быть их цвета.
Если бы вам нужно было описать свой бренд тремя словами, какими бы они были?Является ли ваш бренд вневременным, энергичным, романтичным, успокаивающим, расслабленным, оптимистичным, игривым, серьезным, утонченным?
Правильный выбор цвета может вызвать в памяти эти прилагательные. Например, романтичный бренд может выбрать темно-красный, успокаивающий бренд может выбрать светло-голубой, энергичный бренд может выбрать апельсиновый. Базовое понимание теории цвета может быть очень полезным при выборе цветовой палитры для вашего бренда.
Например, романтичный бренд может выбрать темно-красный, успокаивающий бренд может выбрать светло-голубой, энергичный бренд может выбрать апельсиновый. Базовое понимание теории цвета может быть очень полезным при выборе цветовой палитры для вашего бренда.
Вне времени вместо модных
Если вы занимаетесь бизнесом некоторое время, вам неизбежно придется обновлять свой бренд на протяжении многих лет. Но важно выбирать цвета, которые останутся вне времени, а не цвета, которые в настоящее время модны.
Если вы выберете неподвластные времени цвета, вашему бренду потребуется меньше обновлений, чтобы оставаться актуальным. Это приводит к более сильной узнаваемости бренда. Узнаваемость бренда помогает потребителям легко идентифицировать ваш продукт или бренд и укрепляет доверие и осведомленность.
Оставайтесь актуальными
Важно выбирать цвета, соответствующие ценностям, миссии и отрасли вашего бренда. Цвета вашего бренда должны быть уникальным отражением вашего бизнеса и ваших услуг. Если вы организатор мероприятий, который фокусируется на создании оптимистичных, праздничных и веселых мероприятий, цвета вашего бренда, вероятно, не должны быть приглушенными, землистыми или темными. Они должны быть яркими и красочными, чтобы соответствовать миссии вашего бренда.
Цвета вашего бренда должны быть уникальным отражением вашего бизнеса и ваших услуг. Если вы организатор мероприятий, который фокусируется на создании оптимистичных, праздничных и веселых мероприятий, цвета вашего бренда, вероятно, не должны быть приглушенными, землистыми или темными. Они должны быть яркими и красочными, чтобы соответствовать миссии вашего бренда.
Оставайтесь верными себе
Хотя ваш бренд должен нравиться вашей аудитории, он также является вашим прямым отражением. Важно, чтобы цвета вашего бренда были тем, что вы любите и с чем можете жить.
Создайте цветовую палитру своего брендаСуществует формула создания великолепной цветовой палитры. Цветовая палитра вашего бренда должна состоять примерно из 5 цветов. Это позволяет вам иметь множество цветов для любой ситуации, сохраняя при этом согласованность и узнаваемость бренда.
2 основных цвета
Я всегда выбираю один основной жирный цвет, а затем дополняющий его цвет. Это будут два основных цвета вашего бренда, которые создадут узнаваемость бренда.
Это будут два основных цвета вашего бренда, которые создадут узнаваемость бренда.
Жирный цвет . Выберите смелый цвет, который вам нравится и который представляет миссию вашего бренда (вспомните те три прилагательных, которые вы придумали и которые описывают ваш бренд). Этот цвет будет использоваться для привлечения внимания, выделения важной информации и призывов к действию. Этот цвет должен быть запоминающимся, поэтому я предлагаю выбрать его первым.
Дополнительный цвет — Затем выберите цвет, который контрастирует и дополняет яркий цвет. Может быть полезно использовать цветовой круг для выбора дополнительного цвета. Мне нравится использовать Adobe Color.
2-3 Нейтральные цвета
Нейтральный акцент . Затем выберите нейтральный оттенок, который хорошо сочетается с вашим смелым и дополнительным цветом. Это поможет заземлить ваши цвета и может быть использовано в качестве цвета акцента.
1 темный нейтральный – выберите темный нейтральный цвет, который сочетается с остальной цветовой гаммой. Этот цвет будет использоваться в основном для текста абзаца.
Этот цвет будет использоваться в основном для текста абзаца.
1 Светло-нейтральный – Выберите светлый нейтральный цвет. Этот цвет будет использоваться для фона и вспомогательных элементов. Этот цвет не будет привлекать к себе внимание и будет использоваться для добавления глубины палитре бренда.
Сужение и уточнение цветовой палитры вашего бренда, чтобы она соответствовала прилагательным и ценностям вашего бренда, может быть сложной задачей, но я не могу не подчеркнуть, насколько это важно. Наличие яркой цветовой палитры играет важную роль в узнаваемости вашего бренда.
Не уверены, что вам нужно изменить цветовую палитру вашего бренда? Прочитайте мой пост о 4 признаках того, что вы готовы к ребрендингу.
Готовы использовать свою цветовую палитру?
Вы запускаете новый бренд или веб-сайт? Я не могу рекомендовать Showit достаточно. На самом деле я сделал шаблоны веб-сайтов Showit для креативщиков, таких как вы, чтобы вы могли быстро запустить свой веб-сайт и не делать все это самостоятельно.
