Как сделать текст дугой в Фотошопе
Photoshop
27 октября, 2021
926
Adobe Photoshop предоставляет пользователю огромное количество возможностей не только по обработке изображений, но и по работе с текстом на этих изображениях. К примеру, пользователю может потребоваться написать текст дугой. Это популярный вариант при нанесении текста на поздравительные открытки, коллажи фотографий, буклеты, логотипы или рекламные вывески. Фотошоп позволяет в несколько кликов оформить текст дугой, и в этой статье мы рассмотрим, каким образом использовать такое деформирование.
Оглавление
Как сделать текст дугой в Фотошопе
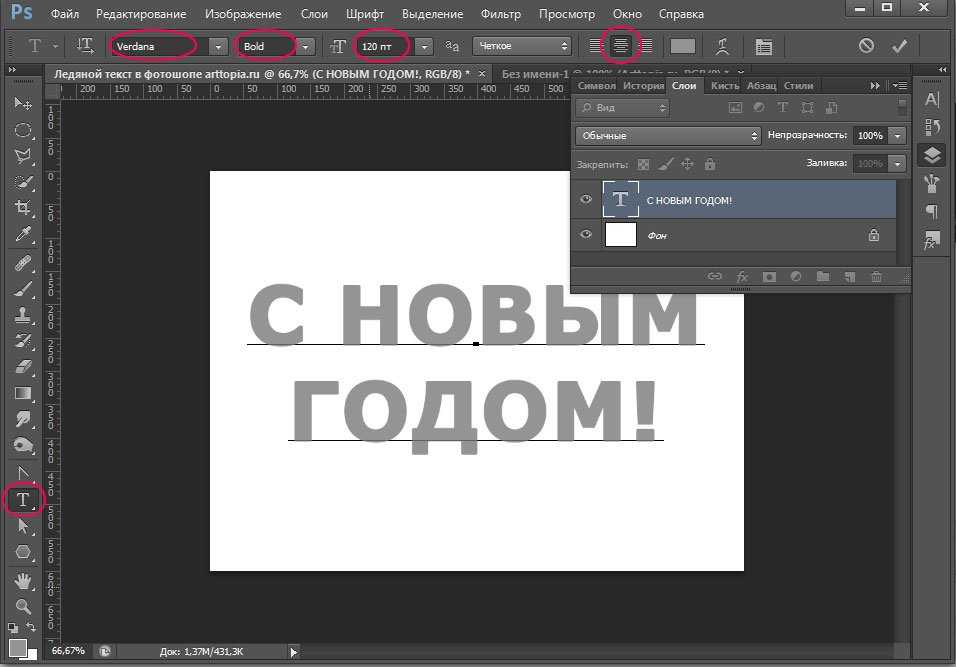
Написать дугообразный текст достаточно легко. Сначала нужно нажать на кнопку «Горизонтальный текст» на панели меню в Photoshop слева и, соответственно, набрать текст.
Выделяем область на заранее созданном или открытом изображении. После этого набираем нужный текст, который далее будет деформирован дугой.
Сверху появилась новая панель с инструментами. Функция деформирования – это кнопка с изображением буквы T с дугой внизу. Нажимаем на неё.
Появляется рабочее окно. Щелкаем на строку под названием «Стиль».
Открывается список стилей, в которых можно оформить текст. Поскольку в этой статье рассматриваем вариант написания текста дугой, выбираем нужный стиль — «Дугой».
Обратите внимание:
Можно выбрать стиль «Дугой сверху» или «Дугой снизу» — ниже в статье они рассмотрены дополнительно.
Появится новое окно. Нажимаем на пункт «Горизонтальный» или «Вертикальный», в зависимости от нужного варианта.
Обратите внимание:
Горизонтальная ориентация выбрана для стиля «Дугой» по умолчанию.
При помощи ползунков в этом окне регулируем нужные размеры деформации. Таким способом текст получается дугообразным.
Параметры редактирования стиля «Дугой»
На последнем этапе деформирования текста Фотошоп дает возможность отрегулировать искажение. Ниже поговорим о типах искажения и о том, они могут.
Ниже поговорим о типах искажения и о том, они могут.
Изгиб. Данный параметр задает степень деформации, которая применяется к тексту. Изгиб легко регулируется. Достаточно задать нужные параметры. Изгиб задается в процентах, при этом он может быть положительным или отрицательным.
Искажение по горизонтали, искажение по вертикали. С помощью этих параметров можно деформировать текст по горизонтали или вертикали. Представленные искажения задают перспективу текста.
Стили текста «Дугой снизу» и «Дугой сверху» в Фотошопе
Стиль «Дугой снизу». Помимо обычного деформирования дугой Adobe Photoshop также позволяет редактировать текст с помощью стиля «Дугой снизу». Найти его можно в том же разделе «Стили».
Выбрав стиль «Дугой снизу», получится вариант текста вогнутый вниз посередине. Здесь так же, как и в предыдущем стиле «Дугой», можно с помощью ползунков настраивать искажение.
Стиль «Дугой сверху». Он также находится в списке стилей деформирования текста – третий по счету.
Он также находится в списке стилей деформирования текста – третий по счету.
Нажав на вариант стиля «Дугой сверху», получится деформирование дугой, вогнутое вверх посередине. Photoshop здесь также позволяет выбирать параметры искажения.
Обратите внимание:
Такой стиль чаще всего используется для дизайна всевозможных открыток и объявлений, так как выглядит весьма торжественно и привлекает внимание.
Как сделать текст изогнутым в фотошопе
Аннотации
Среди множества вещей, которые вы можете сделать на Редактировать текст В Photoshop создание изогнутого текста — одна из самых распространенных вещей, которые вы можете увидеть в дизайне. Он приятен на вид и может добавить значимости любому проекту.
Как ты можешь это сделать? На самом деле есть несколько способов сделать это, как и все в Photoshop. Есть несколько простых и более интерактивных методов, и каждый из них может работать для вас по-своему. Так что не бойтесь экспериментировать и поражать всех своим творчеством.
Применение деформации к тексту в Photoshop с помощью деформации текста
Простой способ создать эффект изогнутого текста в Photoshop — использовать инструмент «Деформация текста». Если вам нужно что-то быстрое для выполнения работы, это будет хороший способ. Сам инструмент может исказить ваш текст, но если он выглядит так, как вы хотите, это отличный и простой вариант.
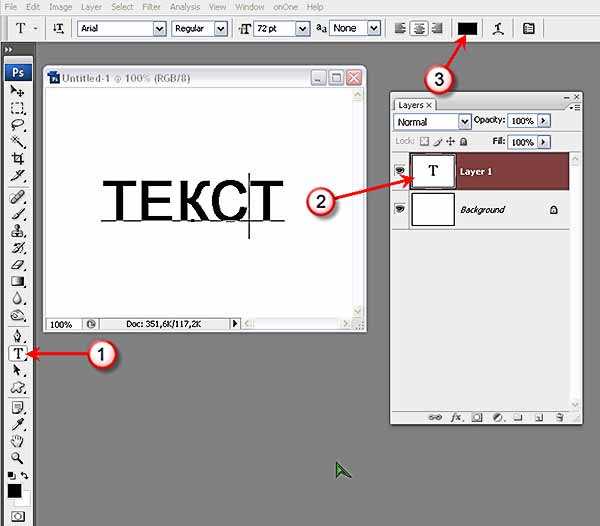
Во-первых, вам нужно открыть свой проект и ввести текст или выбрать слой текста, уже написанный в вашем проекте, который вы хотите изогнуть. Когда слой выбран, найдите значок деформации текста. на панели параметров рядом с цветом вашего шрифта.
Выберите этот инструмент, и появится окно «Деформация текста». В разделе «Стиль» есть несколько различных вариантов получения изогнутого текста, но Arc, вероятно, даст вам лучший результат. После того, как вы выберете вариант, который вам подходит, вы должны выбрать горизонтальный наклон, после чего вы можете изменить величину кривизны с помощью первого ползунка.
Когда текст будет выглядеть так, как вы хотите, коснитесьOkПрименить узор.
Создайте эффект изогнутого текста в Photoshop с помощью инструмента Path.
Другой способ добавить текстовую деформацию в Photoshop, который требует еще нескольких шагов, — это использовать инструмент Path. Этот метод может привести к более точному изогнутому тексту по сравнению с инструментом «Деформация текста».
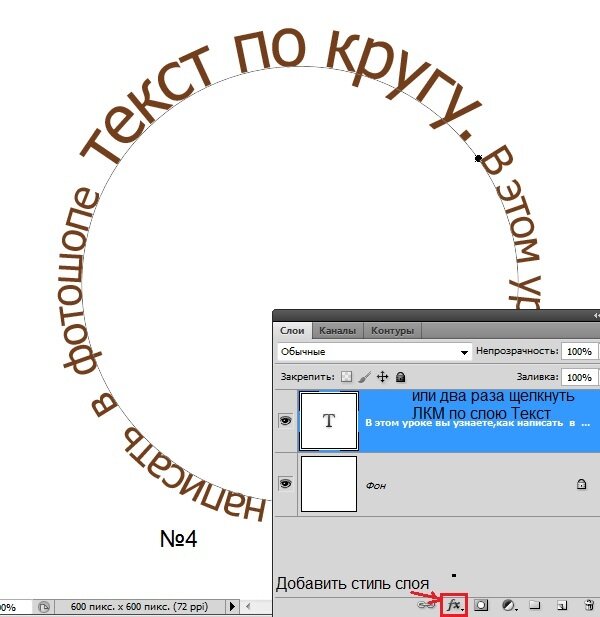
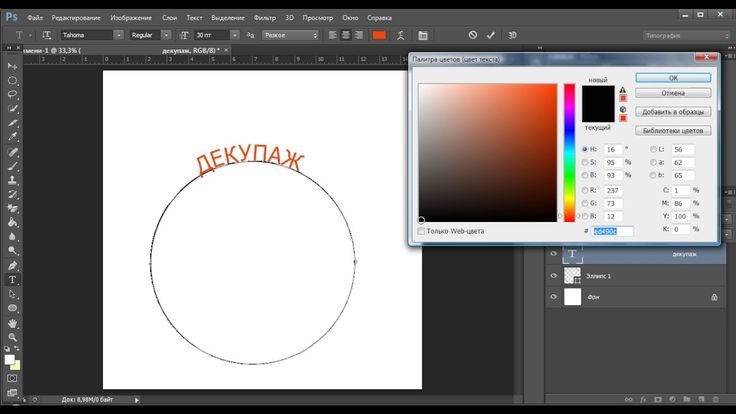
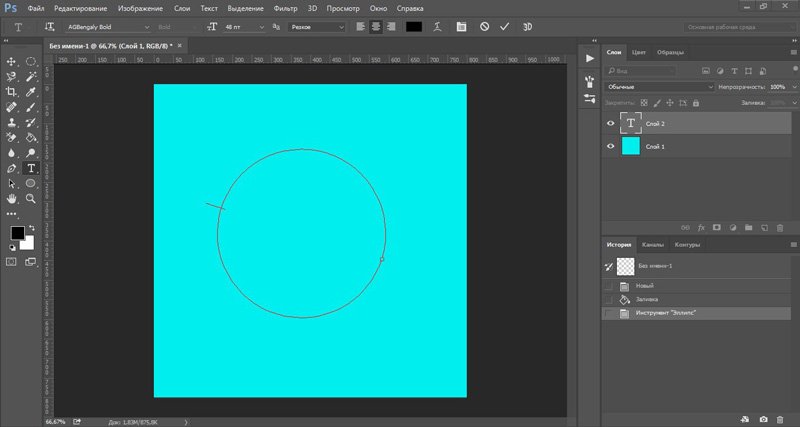
Чтобы запустить этот метод, прокрутите вниз до инструмента «Фигура» и щелкните правой кнопкой мыши, чтобы выбрать фигуру «Эллипс». Затем создайте круг, учитывая форму дуги. Это путь, по которому будет изгибаться текст.
Щелкните инструмент «Текст» и переместите курсор на ручку верхнего поля. Указатель должен измениться с нормального, чтобы показать кривую, через которую он проходит. Щелкните здесь, и ваш текст появится по указанному пути.
Теперь перейдите на панель «Слои», найдите слой «Эллипс» и щелкните по нему правой кнопкой мыши. Выберите «Удалить слой», чтобы удалить фигуру и оставить изогнутый текст.
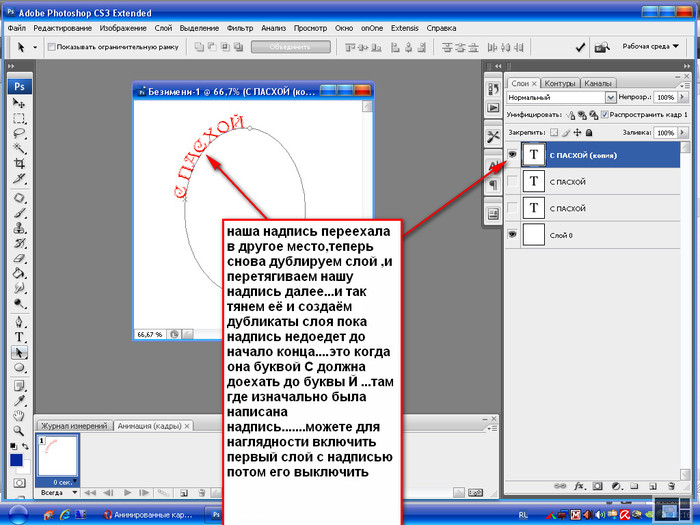
Если вы хотите изменить расположение текста вдоль пути, вы можете выбрать инструмент «Прямое выделение», и вы сможете перемещать текст, щелкая и перетаскивая.
Если вы хотите изменить сам путь, вы можете щелкнуть по нему тем же инструментом и изменить точки пути, как вам нравится.
Используйте инструмент смарт-объектов
Третий способ добавить наклон текста в Photoshop — преобразовать текст в смарт-объект. Это позволяет вам менять текст так часто, как вам нравится, без ущерба для качества. Это отличный выбор для создания изогнутого текста.
Смарт-объекты — это слои, которые содержат данные изображения из растровых или векторных изображений. Смарт-объекты сохраняют исходное содержимое изображения со всеми его исходными свойствами, что позволяет вам вносить изменения, не повреждая слой.
Сначала откройте свой проект и напишите текст, затем выберите этот текстовый слой и перейдите в Слой -> Смарт-объекты -> Преобразовать в смарт-объект. Затем, не снимая выделения со слоя, перейдите к Правка -> Преобразование -> Деформация.
Затем, не снимая выделения со слоя, перейдите к Правка -> Преобразование -> Деформация.
Поверх вашего текста появится сетка, и будут пересечения, где вы можете щелкнуть и перетащить, чтобы манипулировать текстом. На панели параметров вы также увидите раскрывающееся меню «Деформация». Щелкните по нему и выберите дуга. Тогда ваш текст будет изогнутым.
Вы можете изменить его любым способом с помощью сетки, и вы можете изменить сетку в нижней части раскрывающегося меню на панели параметров. Затем щелкните галочку на панели параметров, чтобы применить изменения.
Советы по улучшению изогнутого текста в Photoshop
При создании изогнутого текста вам может потребоваться выровнять текст по длине объекта в изображении или элементе графического дизайна. В этих случаях лучшим вариантом будет использование функции пути. Это связано с тем, что вы можете использовать инструмент «Фигура», чтобы идеально вписаться в объект и изгибать текст вокруг него именно так, как вы этого хотите.
Однако вы можете выбрать путь смарт-объектов, если чувствуете, что вам нужно больше свободы при наклоне текста. Вы можете добавить деформацию любым удобным вам способом с помощью этого инструмента, который дает вам множество вариантов, чтобы она выглядела так, как вы хотите.
Инструмент Деформация текста не рекомендуется для более профессиональных проектов, но если вам нужно что-то быстрое и простое, это хороший метод. Просто имейте в виду, что он искажает текст, что может не сделать его таким чистым, как хотелось бы, если вы создаете что-то вроде логотипа.
Также при написании текста убедитесь, что выбранный вами шрифт легко читается, даже если он изогнут. Вы можете изменить шрифт и его размеры, чтобы текст был читабельным.
Источник
2 быстрых способа изогнуть текст в Photoshop (подробные руководства)
Photoshop на самом деле не предназначен для использования в качестве программы графического дизайна, но существует множество причин, по которым вам может понадобиться создать изогнутый текст в Photoshop.
Независимо от того, редактируете ли вы текст на фотографии, создаете текст для фотореалистичного цифрового художественного произведения или по какой-либо другой причине, которую я даже не могу себе представить, есть два основных способа искривления текста в Photoshop: деформация текста и размещение текст вдоль изогнутой траектории.
Оба метода имеют свои преимущества и недостатки, и оба они имеют очень разные способы создания изогнутого текста. Деформация вашего текста изменяет сами фактические формы букв, но создает некоторые интересные формы, в то время как набор текста по изогнутому пути сохраняет исходную форму букв, но также иногда может привести к их перекрытию.
Искривление текста любым методом может негативно сказаться на удобочитаемости и даже удобочитаемости вашего текста, поэтому обязательно помните об этом, когда работаете над своим редактированием. Я думаю, что второй метод — лучший выбор, но, вероятно, есть ситуации, когда деформация текста — лучший выбор. Вероятно.
Вероятно.
Содержание
- Способ 1: Искаженный текст
- Способ 2: Текст вдоль кривой
- Использование инструмента «Перо»
- Использование инструмента «Эллипс»
- Добавление текста к вашей кривой4
- 4 Word
Метод 1: Искаженный текст
Этот метод, вероятно, самый простой из двух, хотя оба они очень просты в исполнении.
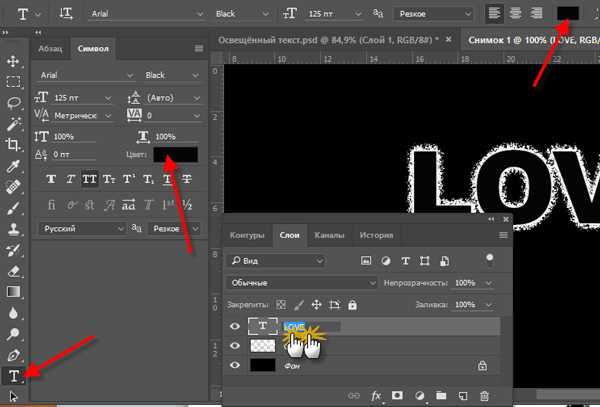
Сначала переключитесь на инструмент Текст и добавьте текст. Когда вы довольны содержанием, найдите Кнопка «Создать деформированный текст» на панели параметров над основным окном изображения (см. выделенную область на скриншоте ниже).
Щелкните значок, и Photoshop откроет диалоговое окно «Деформация текста». В раскрывающемся меню «Стиль» вы найдете широкий спектр предустановленных деформаций, которые помогут вам создать изогнутый текст.
Возможно, наиболее полезным пресетом деформации является Arc , который создает минимальное количество искажений в ваших буквенных формах, но вы можете выбрать один из вариантов.
 Я не уверен, зачем вам когда-либо понадобилось создавать искаженный текст в форме рыбы, но если вам нужно, вы можете это сделать.
Я не уверен, зачем вам когда-либо понадобилось создавать искаженный текст в форме рыбы, но если вам нужно, вы можете это сделать.Настройте параметры по своему усмотрению, нажмите кнопку OK , и все готово!
Способ 2. Текст вдоль изогнутой траектории
Если вы хотите создать криволинейный текст, фактически не искажая формы букв в тексте, вам нужно сначала создать траекторию. Пути на самом деле являются векторными объектами, которые используют математику вместо размеров в пикселях для определения своей формы.
Существует несколько способов создания изогнутого контура в Photoshop, в зависимости от желаемой формы. Вы можете использовать инструмент «Перо» для создания кривых произвольной формы, размещая опорные точки и используя маркеры регулировки для управления углом кривых, или вместо этого вы можете использовать инструмент «Эллипс», чтобы создать свой путь.
Использование инструмента «Перо»
Чтобы создать изогнутый контур произвольной формы, переключитесь на инструмент «Перо» с помощью набора инструментов или сочетания клавиш P .
 Щелкните в любом месте изображения, чтобы установить первую опорную точку, затем щелкните еще раз, чтобы создать линию между этими двумя точками.
Щелкните в любом месте изображения, чтобы установить первую опорную точку, затем щелкните еще раз, чтобы создать линию между этими двумя точками.Щелчок и перетаскивание кнопки мыши для создания второй точки позволяет создать кривую вместо прямой линии, а опорные точки и кривизну можно отрегулировать позже в любое время с помощью опорных точек и маркеров кривизны.
Светло-голубая линия показывает точную форму контура, но она не будет видна на сохраненном изображении. Все инструменты формы Photoshop вложены в одно и то же место на панели инструментов, и все они используют сочетание клавиш U . Повторное нажатие на ярлык приведет к переходу к следующему инструменту в наборе.Прежде чем рисовать эллипс, рекомендуется изменить Заливка и Обводка настройки цвета на панели параметров на Нет (представлено белым прямоугольником, перечеркнутым красной полосой), иначе вы нарисуете видимую векторную фигуру поверх изображения вместо невидимого векторного пути.
Белое поле, перечеркнутое красной полосой, означает, что Photoshop должен оставить их пустыми.
Если вы забудете сделать это перед рисованием фигуры, вы всегда можете просто удалить заливку и обводку позже в том же месте. Вы также можете изменить эти настройки в Раздел Внешний вид панели Свойства .
Инструмент «Эллипс» можно использовать двумя способами: вы можете щелкнуть и перетащить в любом месте документа, чтобы создать эллипс визуально, или вы можете щелкнуть один раз в любом месте документа, чтобы задать размер эллипса, используя значения в пикселях. Установка равных значений высоты и ширины создаст идеально круглую траекторию.
Добавление текста к вашей кривой
После того, как вы создали изогнутый векторный контур, вы готовы добавить к нему текст. Переключитесь на Инструмент Text с помощью набора инструментов или сочетания клавиш T и поместите курсор на векторный путь в документе.
 Значок курсора изменится, показывая, что вы можете размещать текст вдоль контура. Просто щелкните один раз в любом месте пути, чтобы начать печатать по нему!
Значок курсора изменится, показывая, что вы можете размещать текст вдоль контура. Просто щелкните один раз в любом месте пути, чтобы начать печатать по нему!(Несмотря на новые возможности создания снимков экрана в macOS Monterey, я все еще не могу сделать снимок экрана с изменением курсора, но вы не можете его пропустить!) текстовые привязки вдоль пути. Если удерживать Клавиша Command , когда вы щелкаете и перетаскиваете эти привязки, вы можете настроить размещение текста внутри самого пути (используйте Ctrl вместо Command, если вы используете Photoshop на ПК).
Заключительное слово
Теперь вы знаете секреты искривления текста в Photoshop! Есть несколько других методов, которые вы могли бы использовать, но эти два — единственные известные мне методы, которые сохраняют редактируемость вашего текста.
Все остальные варианты требуют, чтобы вы сначала растеризовали текст, что навсегда преобразует формы букв в пиксельные данные вместо редактируемого векторного текста.

Изогнутый текст очень полезен в проектах по графическому дизайну, но, как я сказал в начале, Photoshop на самом деле не задумывался как программа для дизайна. Если вам нужны еще более специализированные варианты макета текста, вы можете рассмотреть возможность использования Adobe Illustrator для своего проекта.
У вас есть лучший способ создания изогнутого текста в Photoshop, о котором я не упомянул? Дайте мне знать в комментариях ниже, и я попробую!
О Томасе Болдте
Томас начал свою карьеру в Photoshop еще в 2000 году. После изучения Photoshop 5.5 в компьютерном классе средней школы у него развилась непреходящая страсть к фотографии, дизайну и технологиям, которая привела его к получению степени бакалавра дизайна и в дикий мир технологических стартапов.
Как изогнуть текст в Photoshop 2023
Photoshop не ограничивается только редактированием фотографий и фотоэффектами. Скорее, фотошоп также предоставляет вам широкий набор инструментов и эффектов для оформления текстов.
Если вы хотите превратить обычный текст в изогнутый текст, в Photoshop есть специальные функции для этого. В этой обучающей статье я собираюсь показать вам, как изогнуть текст в фотошопе. Итак, прочитайте эту статью до конца и внимательно следуйте инструкциям, вы получите простые инструкции из этой статьи, вы сможете это сделать. Итак, давайте посмотрим, как сделать деформацию текста в форму:
Шаг 1. Создайте пустой документ или вставьте фотографию для текста
Чтобы добавить текст, вам нужно либо создать новый документ, либо вставить фотографию.
Создать пустой документ
Прежде всего, создайте новый документ. Для этого перейдите в меню «Файл» и выберите пункт «Создать». Вы увидите, что появилось окно, в котором вы можете выбрать предустановленный холст или создать собственный холст. Доступны различные предустановленные разделы, такие как фотографии, печать, искусство и иллюстрация, Интернет, мобильные устройства и фильмы и видео. Итак, перейдите в один из этих разделов, выберите предустановленный холст, который вы хотите, и нажмите кнопку «Создать».
 Если вы хотите создать собственный, укажите размер «Ширина» и «Высота» и нажмите кнопку «Создать». После этого будет создан новый документ.
Если вы хотите создать собственный, укажите размер «Ширина» и «Высота» и нажмите кнопку «Создать». После этого будет создан новый документ.Или Вставьте фото
Прежде всего, вставьте фото в фотошопе. Для этого перейдите в меню «Файл» и выберите пункт «Открыть». Затем перейдите к местоположению вашего изображения и выберите свое изображение, а затем нажмите кнопку «Открыть».
Шаг 2. Вставка текста
Если вы вставили фотографию или создали новый документ, теперь вам нужно написать текст. Для этого щелкните текстовый значок «T» на левой боковой панели инструментов. Или, в качестве альтернативы, просто нажмите кнопку «t» на клавиатуре, текстовый инструмент активируется. Затем щелкните документ и напишите текст.
Шаг 3. Увеличьте размер текста
Увеличить текст можно двумя способами. Давайте посмотрим, как это сделать:
Увеличение с помощью свободной трансформации
Чтобы увеличить размер, сначала выберите инструмент перемещения на левой боковой панели инструментов.
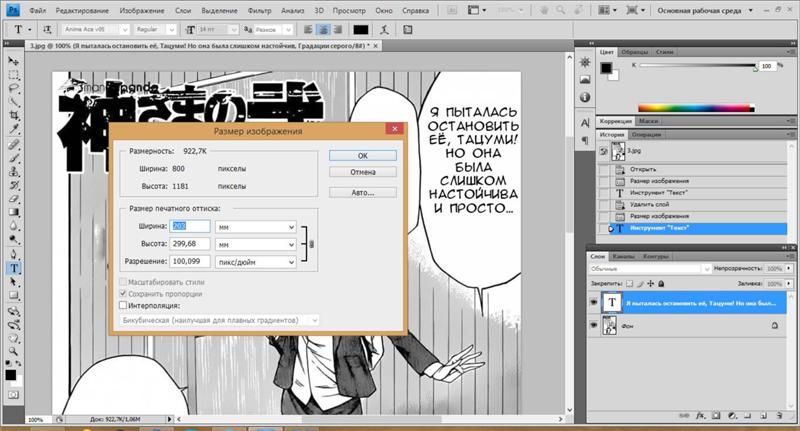
 Затем выберите текстовый слой и нажмите «CTRL+T» на клавиатуре. Теперь нажмите и удерживайте угол текста и увеличьте размер в соответствии с вашими предпочтениями. После изменения размера текста нажмите «Enter» на клавиатуре или нажмите «v» на клавиатуре, чтобы остановить свободное преобразование. «V» в фотошопе — это выбор «Move tool»
Затем выберите текстовый слой и нажмите «CTRL+T» на клавиатуре. Теперь нажмите и удерживайте угол текста и увеличьте размер в соответствии с вашими предпочтениями. После изменения размера текста нажмите «Enter» на клавиатуре или нажмите «v» на клавиатуре, чтобы остановить свободное преобразование. «V» в фотошопе — это выбор «Move tool»Или Увеличить на размер шрифта
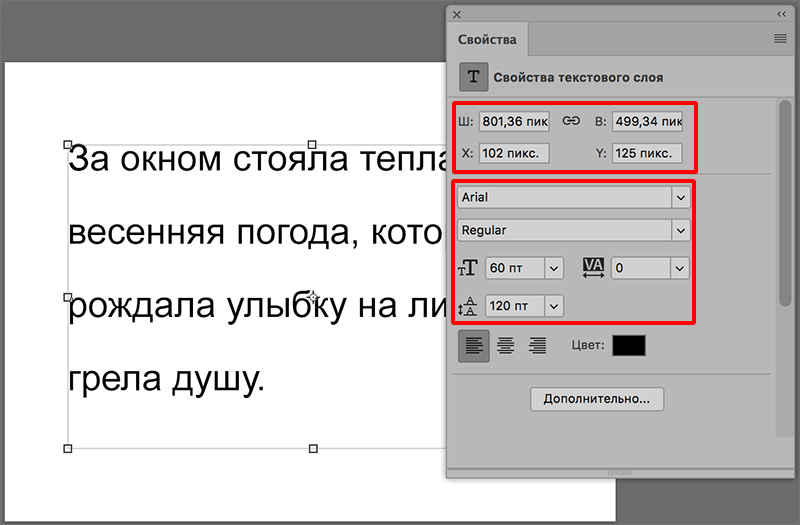
- Чтобы увеличить размер текста, перейдите на панель инструментов слева и выберите текстовый инструмент. Или нажмите «v» на клавиатуре, чтобы выбрать текстовый инструмент.
- Теперь перейдите на панель слоев и щелкните текстовый слой.
Шаг 4: Кривая текста
Теперь мы создадим кривую на тексте.
Метод переноса текста
- Перейдите в меню «Тип» и выберите параметр «Обтекание текстом».
 Появится диалоговое окно.
Появится диалоговое окно. - Если в диалоговом окне щелкнуть раскрывающееся меню «Стиль», вы увидите там различные стили текста. Итак, выберите каждый стиль текста за раз и посмотрите на эффект. Вы можете выбрать эффект стиля либо по горизонтали, либо по вертикали. После выбора стиля вы также можете настроить «Изгиб», «Горизонтальное искажение» и «Вертикальное искажение» каждого стиля.
- После выбора стиля текста и внесения необходимых изменений нажмите кнопку «ОК».
Метод свободного преобразования
Метод свободного преобразования — еще один способ искривления текста.
- Чтобы активировать свободное преобразование вокруг текста, перейдите в меню «Правка» и выберите параметр «Свободное преобразование». Или просто нажмите «CTRL+T» на клавиатуре, вокруг текста будет активирована свободная трансформация.
- Теперь перейдите на верхнюю панель и нажмите кнопку «Переключиться между режимами свободного преобразования и деформации».
 Вы найдете эту кнопку справа от опции «Интерполяция».
Вы найдете эту кнопку справа от опции «Интерполяция». - После этого в верхней панели перейдите в раскрывающееся меню «Деформация» и выберите свой стиль.
- Теперь настройте как хотите
Видеоурок о том, как изогнуть текст в Photoshop, кто действительно не хочет читать всю статью, просто смотрите видео ниже.
Вот как можно изогнуть текст в фотошопе. В этой статье я показал вам, как вставить текст в фотографию и как изогнуть текст. Также я показал вам два разных метода искривления текста. Надеюсь, вы поняли, как изогнуть текст в фотошопе. Это очень простая в использовании техника. С помощью этой техники вы можете привнести свое художественное воображение в свой текст и сделать текст более удивительным.

