Выбор правильного сочетания для вашего сайта / Хабр
Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.При выборе цветовой гаммы для сайта, важно сделать это правильно, руководствуясь основными принципами теории цвета. В статье рассматриваются наиболее значимые аспекты при выборе, основные принципы сочетания, назначение цвета в web-дизайне и его символическом значение. Кроме того, Вы увидите несколько хороших примеров в соответствии с преобладающими цветами, а также ознакомитесь с некоторыми полезными советами, чтобы эффективно использовать цвета при создании web-сайта.
Итак, приступим к знакомству с магией цвета…
Цветовая теория: основные принципы. Умение сочетать цвета
Хорошо когда у Вас есть чувство вкуса, и Вы без проблем можете подобрать цветовую схему сайта. Не все люди могут сделать это легко. Для тех, кто не уверен, как правильно объединить цвета при создании web-сайта, я бы рекомендовал ознакомиться с основами теории цвета.
Не все люди могут сделать это легко. Для тех, кто не уверен, как правильно объединить цвета при создании web-сайта, я бы рекомендовал ознакомиться с основами теории цвета.Рассмотрим цветовой круг.
Немного истории: цветовой круг изобрел Исаак Ньютон. Обосновав теорию света и цветов в 1666г. Именно она легла в основу становления и развития современной оптики, малой и составной частью которой является web-дизайн. Ньютон при помощи трёхгранной стеклянной призмы разложил белый свет на семь цветов (в спектр), тем самым доказав его сложность (явление дисперсии), открыл хроматическую аберрацию.
Цветовой круг является непременным атрибутом многих дизайнеров и художников по всему миру. Это идеальное доказательства теории, что гениальное всегда просто. Круг позволяет вам выбрать цвета, которые гармонировали бы вместе. Он состоит из 6 основных цветов: красный, оранжевый, желтый, зеленый, синий, фиолетовый и дополнительных цветов.
Чтобы найти правильную цветовою схему, необходимо использовать любые два цвета друг напротив друга, любые три цвета на равном расстоянии при формировании треугольника или любой из четырех цветов, образующих прямоугольник (две пары цвета друг напротив друга).
Основные цвета
Есть три основных цвета: красный (# ff0000 в HTML или # F00 в CSS), желтый (# FFFF00 в HTML или # ff0 в CSS) и голубой (# 0000FF в HTML или # 00f в CSS). Нельзя их получить путем смешивания других цветов. Дополнительные цвета могут быть сформированы путем объединения этих трех цветов.
Составные цвета
Есть также три основных: оранжевый (# ff9900 в HTML или # F90 в CSS), зеленый (# 00FF00 в HTML или # 0f0 в CSS) и фиолетовый (# FF00FF в HTML или # f0f в CSS). Вы можете получить их путем смешивания красного и желтого(оранжевого), желтого и синего (зеленый) и синего и красного (фиолетовый).
Третичные цвета
Чтобы получить один из третичных цветов, необходимо смешать один основной цвет и один вторичный цвет. Возможности для третичные цветов безграничны.
Дополнительные цвета
Дополнительные цвета расположены прямо напротив друг друга на цветовом круге: красный и зеленый, синий и оранжевый, фиолетовый и желтый. В сочетании друг с другом, они составляют разительный контраст. Такие сочетания, как правило, используются для выделения некоторых элементов на web-сайте.
В сочетании друг с другом, они составляют разительный контраст. Такие сочетания, как правило, используются для выделения некоторых элементов на web-сайте.
Аналогичные цвета
Эти цвета расположены рядом друг с другом на цветовом круге. Они обычно смотрят очень хорошо вместе. Использование таких цветовых сочетаний вызывает чувство комфортa у посетителей Вашего сайта.
Цвета в разных культурах: символизм
При выборе гаммы для вашего сайта, необходимо принимать во внимание тот факт, что цвет может иметь всевозможные значения в различных культурах. Культурный аспект для цветной символики может быть очень сильным, так что вы должны знать о том, какова аудитория сайта.Давайте выясним, какое значение имеют цвета в различных культурах:
Красный
- Китай: цвет невесты, удачи, торжества
- Индия: чистота
- Южная Африка: траурные цвета
- Восток: радость (в сочетании с белым)
- Запад: возбуждение, любовь, страсть
- США: рождество (с зеленым), день святого Валентина (с белым)
- Иврит: жертва, грех
- Япония: жизнь
- Христианство: жертва, страсть, любовь
- Фэн-шуй: Янь, огонь, удача, уважение, защита, живучесть, деньги, признание
Голубой
- Европа: успокоение
- Иран: траур, цвет неба и духовность
- Китай: бессмертие
- Индуизм: цвет Кришны
- Иудаизм: святость
- Христианство: цвет Христа
- Католицизм: цвета одежды Марии
- Ближний Восток: защита
- В мире: цвет безопасности
- Фэн-шуй: Инь, вода, спокойствие, любовь, исцеление, релаксация, доверие, приключения
- Запад: печаль, депрессия
Желтый
- Европа: счастье, надежда, радость, трусость в опасностях, слабость
- Азия: цвет имперского
- Египет: траур
- Япония: мужество
- Индия: торговцы
- Буддизм: мудрость
- Фэн-шуй: Янь, Земля, благоприятный, солнечные лучи, тепло, движение
Оранжевый
- Европа: осень, урожай, творчество
- Ирландия: протестанты (религиозные)
- США: Хэллоуин (с черным), дешевые товары
- Индуизм: шафран (персиковый оранжевый) священный цвет
- Фэн-шуй: Янь, Земля, цели, усиливает концентрацию
Коричневый
- Колумбия: препятствие продажам
- Австралийские аборигены: цвета земли, торжественное охра
- Фэн-шуй: Янь, Земля, промышленность
Зеленый
- Япония: жизнь
- Ислам: надежда, добродетель
- Ирландия: символ всей страны
- Европа / США: весна, новое рождение, День Святого Патрика, Рождество (с красным)
- США: деньги
- Индия: Ислам
- Фэн-шуй: Инь, дерево, исцеление, здоровье, успокаивающее
Фиолетовый
- Таиланд: траур (вдовы)
- Католицизм: смерть, траур, распятие
- Фэн-шуй: Инь, цвет физического и психического исцеления
Белый
- Европа: брак, ангелы, врачи, больница, мир
- Япония: траур, белая гвоздика символизирует смерть
- Китай: траур, смерть,
- Индия: несчастья
- Восток: похороны
- Фэн-шуй: Янь, металл, смерть, призраки, траур, равновесие, уверенность
Черный
- Европа: траур, похороны, смерть, бунт, спокойствие
- Таиланд: несчастье, зло
- Иудаизм: несчастье, зло
- Австралийские аборигены: цвет людей
- Фэн-шуй: Инь, вода, деньги, успех в карьере, доход, стабильность, эмоциональная защита, сила
Значение цветов
Давайте посмотрим, какие чувства может вызвать каждый цвет и посмотрим на некоторые готовые решения.
Красный
В основном связан с азартом, смелостью и желанием. Красный цвет любви, силы, энергии, лидерства и волнения. Это сильный цвет, и вы должны знать о некоторых его негативных эмоциях: опасность, тревога.Голубой
Терпение, мир, спокойствие, надежность, любовь, стабильность. Один из самых любимых цветов, особенно у мужчин. Это связано со стабильностью и глубиной, профессионализмом, доверием.Желтый
Цвет, который чаще всего ассоциируется с живостью. Энергичный, дает ощущение счастья. Кроме того, он ассоциируется с любопытством, развлечением, радостью, интеллектом, осторожностью.Оранжевый
Бодрость и творчество. Ассоциируется с дружелюбием, уверенностью, игривостью, мужеством, стойкостью.Фиолетовый
Традиционно ассоциируется с властью, благородством и богатством. Мудрость, независимость, благородство, роскошь, честолюбие, достоинство, магия и тайны.Зеленый
Цвет гармонии, природы, исцеления, жизни, питания и здоровья. Кроме того, часто связан с деньгами.
Кроме того, часто связан с деньгами.Коричневый
Цвет релаксации и уверенности. Коричневый означает приземленность, природу, долговечность, комфорт, надежность.Серый
Вызывает чувство серьезности, консерватизма и традиционализма. Возбуждает ощущение чистоты и невинности.Розовый
Выражает нежность, романтичность, женственность, пассивность, привязанность, воспитание, слабость.Черный
Стильный и элегантный цвет, связан с властью, изысканностью. Если вы не хотите, чтобы ваш сайт вызывал тяжелые чувства, старайтесь не использовать его в большом количестве. С другой стороны, если вы сделаете черный фон, он может увеличить перспективу и глубину.Белый
Белый связан с чистотой, простотой, свежестью, добротой, невинностью.Заключение
Существуют некоторые полезные советы, которые помогут Вам в выборе правильной цветовой схемы для вашего сайта. Эти маленькие советы широко используют профессиональные web-дизайнеры.
- Если вы хотите, чтобы текстовое содержимое, было легко читаемым, выбирайте контрастные цвета.
- Оптимальное количество цветов. Не делайте из Вашего сайта цирк.
- Используйте необходимое количество цветов. Минимальное количество цветов, может способствовать серости Вашего сайта.
- Если вам нужно привлечь посетителя, применяйте интенсивные цвета.
- Вы можете найти дополнительные цветовые схемы приобщаясь чаще к природе.
- en.wikipedia.org/wiki/Color_theory
- joehallock.com/edu/COM498/index.html
- www.sibagraphics.com/colour.php
- www.bwwsociety.org/feature/color.htm
- colortheory.liquisoft.com
- webdesign.about.com/od/color/Designing_With_Color.htm
- www.webdesign.org/web-design-basics/color-theory
Веб-дизайн: идеальное сочетание цветов для сайта
Всем известен факт влияния на человеческое сознание и подсознание различных цветов и их комбинаций.
Цветовая гамма целевых станиц может нести как положительное, так и отрицательное влияние на посетителей. Этот фактор стоит наравне со скоростью загрузки, «всплывающими окнами», явными ошибками в орфографии и неприлично большим количеством неуместной анимации. Как результат, такие страницы имеют низкий уровень конверсии и окупаемость инвестиционных вложений.
На что обращать внимание при выборе цветовой гаммы для веб страницы?
1. Специфика продукта и услуги
При разработке веб дизайна страницы нужно учитывать специфику предлагаемого товара: если вы предлагаете ритуальные услуги, то не корректно применять яркие жизнеутверждающие тона (оранжевый, желтый, теплые тона зеленого). Если же это страничка, посвященная проведению детских праздников, то красочные картинки и теплые оттенки (красный, салатовый, розовый и др. ) здесь будут вполне уместны. А вот дизайн веб страницы для продажи автозапчастей рекомендуют выполнять в нейтральных (белый, синий и др.) тонах или оттенках серого. Для предложения интернет-услуг и бизнес тренингов это тоже подходит.
) здесь будут вполне уместны. А вот дизайн веб страницы для продажи автозапчастей рекомендуют выполнять в нейтральных (белый, синий и др.) тонах или оттенках серого. Для предложения интернет-услуг и бизнес тренингов это тоже подходит.
Отдельного внимания заслуживает веб дизайн сайтов, посвященных предложению продуктов питания. Как оказалось, существует ряд цветов, способных «подавлять» аппетит. К ним относятся оттенки серого, фиолетового, синего, зеленого и черный. Вместо них лучше использовать цвета, которые вызывают ассоциацию с пищей и, наоборот, пробуждают аппетит: оранжевый, салатовый, желтый и так далее. Психологи настоятельно рекомендуют обращать на это внимание.
Интересно, что под это правило веб дизайна сайта подходят и страницы, которые предлагают флаера на посещение ресторанов общественного питания. Мало кому захочется посетить кафе с «невкусной» страничкой в интернете.
2. Гендерные факторы
По рекомендации психологов, страницы, предназначенные для посещения преимущественно женщинами (продажа косметики, нижнего белья, парфюмерии и т. д.) должны иметь теплые оттенки и необычные цвета. Это связано с большей природной эмоциональностью представительниц прекрасного пола.
д.) должны иметь теплые оттенки и необычные цвета. Это связано с большей природной эмоциональностью представительниц прекрасного пола.
Если же товары заинтересуют преимущественно мужчин (автомобили, инструменты), веб дизайн сайта должен иметь более спокойную цветовую гамму. Она подразумевает оттенки серого, или, например, комбинация зеленого и белого. Для линейки парфюмерии для мужчин подойдет совмещение «золотого» и черного.
3. Возраст и социальное положение
Предлагая товары и услуги, подбирайте цветовую гамму, ориентированную на целевую аудиторию. Для детей хорош спектр из ярких контрастных цветов, а вот бабушки этих детей предпочли бы спокойный синий, бежевый или пастельные тона. Этим можно воспользоваться, разрабатывая дизайн веб страниц рекламы товаров для детей, которые покупаются в качестве подарка.
Подросткам тоже нравятся эксцентричные цвета, но нужно также отслеживать веяния моды и символические цвета подростковых движений (как черный и розовый для «эмо»). Для молодежи вне зависимости от гендерной принадлежности все цвета хороши. Тут лучше отталкиваться от характеристик предлагаемых услуг и товаров.
Для молодежи вне зависимости от гендерной принадлежности все цвета хороши. Тут лучше отталкиваться от характеристик предлагаемых услуг и товаров.
Как объединять цвета?
Если ваш выбор уже пал на какие-то цвета, то теперь нужно узнать, как их лучше сочетать.
Основными в спектре являются синий, желтый и красный. На второй план выходят цвета, полученные в результате смешивания двух основных — это зеленый, оранжевый и фиолетовый. Далее в градации идут оттенки «второплановой» гаммы, то есть цвета, полученные путем смешивания основных и второстепенных. Все эти 12 цветов при проектировании и дизайне веб сайта лучше объединять по описанным ниже правилам.
Белый, серый и черный сочетаются друг с другом (хотя тут нужно действовать осторожно) и с «цветами радуги», а также с неспеткральными (вишневый, коричневый, терракотовый и др.).
Хороший эффект будет иметь страница, веб дизайн которой выполнен в сочетании черного с любым цветом спектра плюс белый или светло-серый. Можно добавить еще яркую фотографию.
Можно добавить еще яркую фотографию.
Стоит учесть, что СТА-кнопка должна выделяться на окружающем фоне, контрастировать с ним. В этом случае ее лучше сделать ярко-оранжевым, салатовым или красным.
Предметы роскоши, такие как мех, антиквариат, картины, украшения и др. будут выглядеть более респектабельно, если целевая страница выполнена в бело-золотой гамме. Снимки товаров при этом должны быть отличного качества. Фото с низким разрешением или «растянутым» изображением может стать ложкой дегтя и испортить впечатление от всей страницы, предавая ей неаккуратный вид.
При разработке веб дизайна нужно заголовки и подзаголовки выполнять в той же цветовой палитре, что и вся страница, комбинируя их с другими элементами — кнопками. Если пренебречь этим правилом, то заголовок или содержимое под ним может просто-напросто «затеряться» на остальном фоне. Например, зеленой строчки заглавия не будет сильно видно на пестрой странице, или, наоборот, если страница выполнена в спокойной гамме, ярко-салатовый хэдлайн оттянет на себя внимание, предназначенное для других моментов.
Проектирование и дизайн веб сайта лучше выполнять, ориентируясь на определенную целевую аудиторию. Но если она еще четко не очерчена, можно применить в дизайне универсальную гамму. Сочетайте черный, белый, серый, синий, лиловый или зеленый цвета в разных вариантах.
Интересно, что зеленый и синий цвета подсознательно вызывают у людей больше доверия.
Помните!
1. Нельзя применять более четырех цветов одновременно для оформления одной страницы.
2. Если у вас используется 3 или 4 цвета, добавьте фотоснимок, который содержит все эти цвета. Он должен объединить композицию, сделать ее законченной.
3. Если веб дизайн сайта выполнен в черно-серо-белой гамме, сделайте яркий логотип и СТА-кнопку — это оживит страницу. Если же вы хотите добавить фотографию, подберите такую, в которой палитра была бы сбалансированной.
4. При чередовании цветов можно получить равновесный эскиз. Предположим, в заголовке много синего, тогда внизу страницы тоже лучше сделать несколько синих объектов.
5. Как бы вам не хотелось поэкспериментировать с цветовыми палитрами, разрабатывая дизайн веб страниц, нужно помнить, что главной является все же содержащаяся информация. Именно она, в первую очередь, является залогом успеха кампании. Цветовая гамма создает определенное настроение, а вот графическая информация (снимок или схема) и текстовое описание наталкивают на размышления и приводят к желаемому эффекту (кнопка СТА).
Как бы там ни было, экспериментируя с различными палитрами в веб дизайне вы найдете сочетания, подходящие под характер предлагаемых вами товаров или услуг и увеличивающие конверсию целевых страниц. Кроме того, существует ряд сплит-тестов, которые тоже могут помочь вам в этом деле.
Цветовые комбинации для веб-сайтов: основные преимущества и советы
В этом блоге мы обсуждаем значение цветовых комбинаций для веб-сайтов и то, как выбрать одну из них для вашего бренда.
«Цвет — это сила, которая непосредственно влияет на душу».
– Василий Кандинский
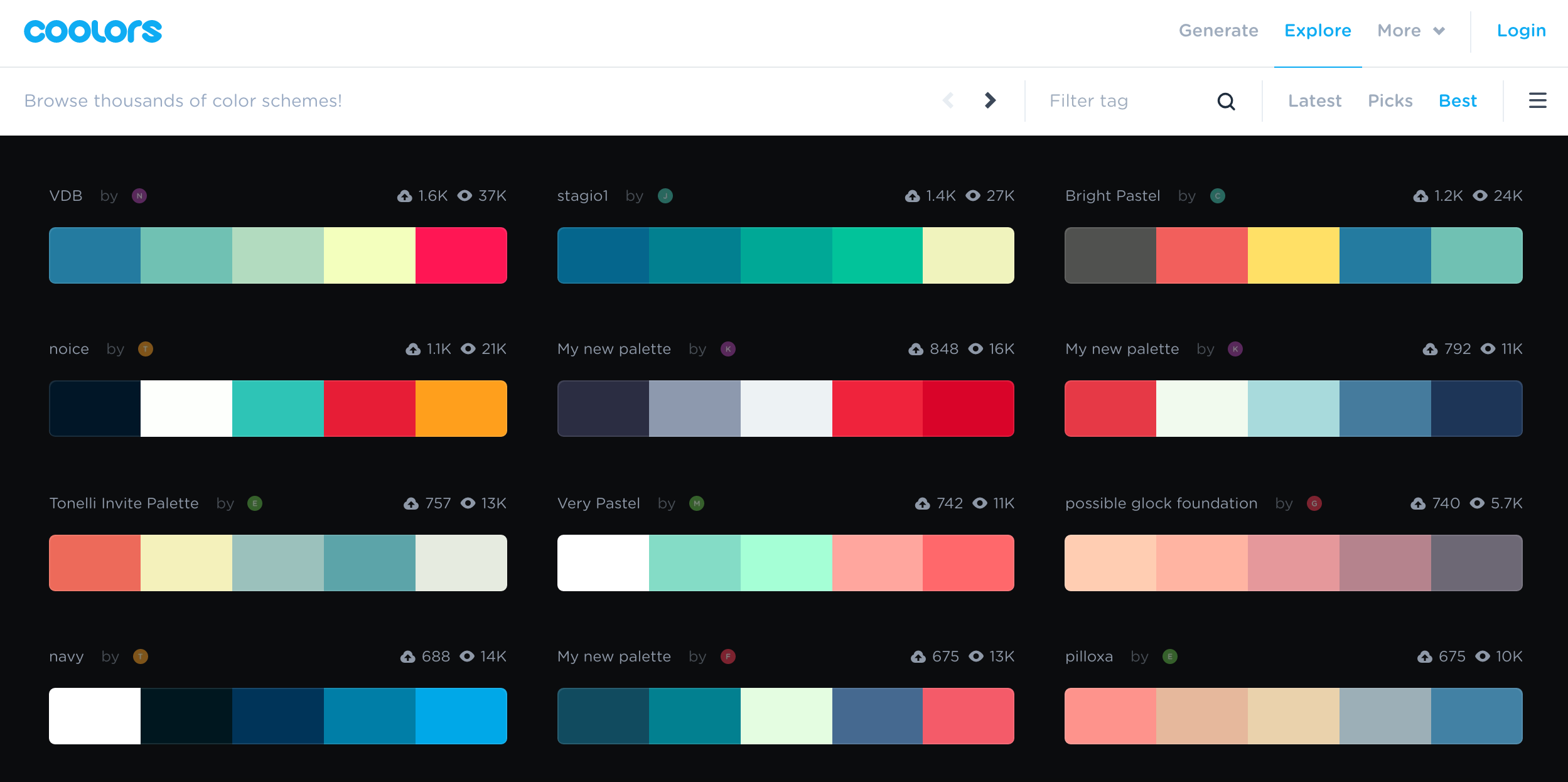
Цветовая схема сайта — это больше, чем просто эстетика. Чтобы понять важность цвета в веб-дизайне, вы должны сначала обратить внимание на то, какую решающую роль играет цвет вокруг вас. Только тогда вы сможете создать цветовую схему веб-сайта, которая соответствует имиджу и ценностям вашего бренда. Хорошие цветовые комбинации для веб-сайтов помогают произвести впечатление и предложить посетителям ценность. Существует несколько инструментов, которые помогут вам создать наилучшие цветовые сочетания для веб-сайтов.
Чтобы понять важность цвета в веб-дизайне, вы должны сначала обратить внимание на то, какую решающую роль играет цвет вокруг вас. Только тогда вы сможете создать цветовую схему веб-сайта, которая соответствует имиджу и ценностям вашего бренда. Хорошие цветовые комбинации для веб-сайтов помогают произвести впечатление и предложить посетителям ценность. Существует несколько инструментов, которые помогут вам создать наилучшие цветовые сочетания для веб-сайтов.
Источник
Прежде чем принять решение об окончательной теме, поэкспериментируйте с цветовым кругом и изучите различные цветовые палитры. Восприятие цветовой гаммы сайта зависит от культуры, воспитания и опыта человека. Не существует идеальной цветовой темы для веб-сайтов; однако наличие цветовой схемы, которая соответствует вашему общему брендингу, может повысить запоминаемость бренда, а также произвести положительное впечатление на аудиторию. Давайте обсудим важность цвета в дизайне веб-сайта ниже.
Важность цвета в веб-дизайне
Цвет пробуждает интерес к человеческому разуму, выражает сообщения и вызывает определенные эмоции. Некоторые цвета, как правило, создают счастливое настроение. Некоторые создают ощущение тепла, а другие цвета вызывают чувство спокойствия. Выбор лучшей цветовой комбинации для веб-сайтов заключается не только в выборе цветов, которые хорошо сочетаются друг с другом, но и в оценке того, как они повлияют на читателя.
Некоторые цвета, как правило, создают счастливое настроение. Некоторые создают ощущение тепла, а другие цвета вызывают чувство спокойствия. Выбор лучшей цветовой комбинации для веб-сайтов заключается не только в выборе цветов, которые хорошо сочетаются друг с другом, но и в оценке того, как они повлияют на читателя.
Придумывать удачные цветовые сочетания для веб-сайтов — это искусство. Несмотря на то, что работа с цветовой схемой веб-сайта может быть сложным процессом, она может иметь огромное значение для взаимодействия с пользователем и, в конечном итоге, помочь в конверсии. Подходящая цветовая тема создает доверие потребителей и помогает сблизиться с аудиторией. Вот несколько факторов, иллюстрирующих важность цвета в веб-дизайне.
1. Повышение узнаваемости бренда
Согласно исследованию Чикагского университета Лойолы, цветовая тема для веб-сайтов помогает повысить узнаваемость бренда на 80%. Цветовой брендинг — это термин, используемый для создания имиджа компании путем простого использования правильных цветов. Отличным примером этого является постоянство цвета на веб-сайте Coca-Cola. Поскольку красный цвет является фирменным цветом, на веб-сайте стратегически используются оттенки белого.
Отличным примером этого является постоянство цвета на веб-сайте Coca-Cola. Поскольку красный цвет является фирменным цветом, на веб-сайте стратегически используются оттенки белого.
2. Важные элементы выделяются
Цветчасто используется для привлечения внимания или выделения определенных элементов, таких как кнопки, разделы, важный текст и предложения. Примером может служить зеленая кнопка призыва к действию Acorns (фирма, предоставляющая финансовые услуги), которая хорошо контрастирует с белым и делает ее заметной на странице.
3. Воздействует на психику потребителя
Согласно исследованию под названием «Влияние цвета на маркетинг» , человеческий разум обычно формирует подсознательное восприятие продукта, основываясь только на цвете. Таким образом, правильное сочетание цветов может значительно повлиять на первое впечатление пользователей о бренде. Использование подходящих цветов также укрепляет доверие людей к бренду.
6 советов по выбору цветовой схемы веб-сайта
Поскольку цветовая тема для веб-сайтов играет неотъемлемую роль, когда дело доходит до дизайна веб-сайта, ниже приведены несколько важных советов по созданию потрясающей цветовой комбинации для веб-сайтов.
1. Знание цветовых ассоциаций
Цветовые ассоциации формируются у нас в младенчестве, и они остаются на всю жизнь. Эти ассоциации часто подсознательны и довольно универсальны. Например, зеленый ассоциируется с природой, а желтый – с солнцем. Иногда цвета могут восприниматься разными людьми по-разному. Поэтому выбор цветовой комбинации, которая в значительной степени соответствует действительности, важен, особенно для мировых брендов.
2. Понимание теории цвета
Наука о том, как работают цвета, известна как теория цвета. Чтобы создавать хорошие цветовые комбинации для веб-сайтов, вам необходимо четко понимать основные (красный, желтый и синий), вторичные (полученные путем смешивания двух основных цветов) и третичные цвета (полученные путем смешивания дополнительного цвета с основным). Цвета также делятся на теплые и холодные. Примерами теплых цветов являются красный, оранжевый и желтый, а холодными цветами являются синий, зеленый и фиолетовый.
3.
 Знайте, какую комбинацию использовать
Знайте, какую комбинацию использоватьЕсли вы понимаете, как цвета работают вместе, вы можете изменить цветовую комбинацию для веб-сайтов в соответствии со своими потребностями. Шесть основных типов цветовых комбинаций следующие:
● Дополнительные: использование цветов, противоположных друг другу на цветовом круге
● Раздельное дополнение: включает основной цвет и два цвета, смежные с основным цветом
● Триадный: три цвета, равномерно распределенные по цветовому кругу
● Tetradic: четыре цвета, объединенные в две дополнительные пары
● Аналоговые» три цвета, расположенные рядом друг с другом
● Монохроматический: вариации одного цвета с использованием разных оттенков или тонов
Источник
4. Будьте проще
При выборе цветовой схемы веб-сайта помните, что простые темы оказывают огромное влияние. Некоторые из лучших цветовых комбинаций для веб-сайтов легко объединяются в простую цветовую схему. Сложная или насыщенная цветовая схема может запутать аудиторию.
5. Используйте контрасты
Использование контрастных цветов поможет выделить ваш бренд. Контраст привлекает больше внимания. Это особенно полезно, если вы хотите, чтобы пользователи обратили внимание на определенные элементы, например CTA.
6. Интегрируйте его в свой брендинг
Часто люди связывают ценность вашего бренда с выбранной вами цветовой схемой веб-сайта. Логотип вашего бренда может уже иметь определенные цвета. Использование существующей цветовой темы для веб-сайтов помогает усилить узнаваемость бренда. Если вы не знаете, как это сделать, вы можете нанять профессионального дизайнера.
В статье выше мы говорили о том, как цветовая схема сайта повышает узнаваемость бренда, влияет на мысли людей, а также выделяет важные элементы на сайте.
Нет ничего, что можно было бы назвать идеальной цветовой гаммой. Несмотря на то, что цвета представляют собой важный элемент веб-сайта, это личный выбор каждого. Точно так же, как цвета, которые мы носим, отражают нашу индивидуальность, цветовые сочетания для веб-сайтов представляют собой фирменный стиль. Цветовые темы для веб-сайтов должны влиять на поведение людей и заставлять их взаимодействовать с вашим брендом.
Цветовые темы для веб-сайтов должны влиять на поведение людей и заставлять их взаимодействовать с вашим брендом.
Часто задаваемые вопросы
1. Почему цветовая тема важна для дизайна веб-сайта?Цвета не только влияют на самочувствие людей, но и повышают узнаваемость бренда. Для веб-сайтов важно выбирать удачные цветовые сочетания, так как разные цвета вызывают разные эмоции.
2. Что представляют лучшие цвета? Вот что означают некоторые из самых популярных цветов:
● Синий, самый распространенный цвет, также универсален.
● Фиолетовый олицетворяет творчество, уверенность и мудрость.
● Розовый символизирует творчество и изобилие.
● Коричневый олицетворяет доброту, честность и теплоту. №
● Черный символизирует современность, придавая гладкий и нейтральный вид.
● Белый олицетворяет минимализм, прозрачность и спокойствие.
● Серый означает зрелость и авторитет.
 Как сочетание цветов влияет на дизайн?
Как сочетание цветов влияет на дизайн? Цветовая гамма веб-сайта так же важна, как и используемый шрифт или изображение. Цвет не только создает сильный визуальный эффект, но и связывает пользователей с брендом.
4. Что означают цвета в брендинге?Цветовая тема, выбранная брендом, может влиять на мысли и поведение людей по отношению к ней. Выбор цвета также определяет то, как люди воспринимают и интерпретируют важную коммуникацию бренда.
Выбор лучшей цветовой схемы для веб-сайтов, которые вы разрабатываете
Всегда есть один конкретный шаг, который вы хотели бы, чтобы посетители вашего веб-сайта сделали. Это шаг, на котором вы всегда концентрируетесь больше всего. Это может быть кнопка подписки, кнопка подписки или даже кнопка покупки.
Какой бы ни была эта кнопка с призывом к действию, всегда помните, что нажмут ли люди на нее или нет, зависит от того, как вы заставляете их чувствовать себя на вашем веб-сайте.
Вы также можете прочитать о восприятии цвета, психологии цветов или о том, как цветовые схемы стимулируют человеческие чувства.
The UX Designer Toolbox
Неограниченное количество загрузок: более 500 000 вайрфреймов и шаблонов UX, наборов UI и элементов дизайна
Начиная с всего за $16,50 в месяц!
1. Pinterest прикрепил множество красных
Без сомнения, самым горячим цветом считается красный. Если вы посмотрите на цветовую палитру Pinterest, вы сразу заметите, что красный цвет является их основным цветом.
Красный цвет, который часто ассоциируется с любовью, является настолько сильным и динамичным цветом, что он может вызвать у вас страстное чувство ко всему, что расположено близко к этому цвету.
Этот цвет часто можно увидеть на распродажах и рекламных акциях, так как его насыщенность создает ощущение срочности.
Несмотря на то, что этот интенсивный цвет может взволновать и воодушевить посетителей, всегда будьте осторожны. Слишком много красного может сразу их отключить.
Слишком много красного может сразу их отключить.
Используйте красный цвет в цветовой гамме, чтобы подчеркнуть веб-дизайн. Смешайте его с цветовой смесью белого, серого, голубого или серебристого цвета.
Отличный пример красного цвета в веб-дизайне
Держу пари, ты не знал
Человеческий глаз видит красный цвет, когда смотрит на свет с длиной волны от 630 до 700 нанометров. Свет за пределами этого диапазона называется инфракрасным или ниже красного, и его нельзя увидеть человеческим глазом, хотя его можно ощутить как тепло. Источник
Фантастическая красная палитра
10 ассоциаций с красным
- Кровь
- Война
- Огонь
- Мужественность
- Страсть
- Соблазнение
- Гнев
- Сила
- Энергия
- Мужество
Красный Координаты
Шестнадцатеричный триплет: #FF0000
RGB: (255, 0, 0)
2.
 Amazon любит силу апельсина
Amazon любит силу апельсинаОранжевый теплый и энергичный, но не такой насыщенный, как красный. Оранжевый кажется скорее теплым, чем горячим.
Полный энергии, этот яркий и дружелюбный цвет побуждает людей что-то делать, а не заставляет их чувствовать себя вынужденными или вынужденными делать это в срочном порядке.
Оранжевый иногда считается агрессивным, так как он побуждает к действию, например, купить, подписаться, продать или подписаться.
Я рекомендую использовать оранжевый, если после посещения вашего веб-сайта вы хотите, чтобы кто-то чувствовал себя стимулированным, веселым, творческим и полным энтузиазма.
Как использовать оранжевый
Держу пари, ты не знал
Оранжевый веб-цвет, определенный как FFA500, является единственным именованным цветом, определенным в CSS, который также не определен в HTML 4.01. – Источник
Фантастическая оранжевая цветовая палитра
10 ассоциаций с апельсином
- Оптимизм
- Решимость
- Огонь
- Предупреждение
- Осень
- Религии
- Выносливость
- Сострадание
- Хэллоуин
- Организм
Координаты оранжевого цвета
Шестнадцатеричный триплет: #FF7F00
RGB: (255, 127, 0)
3.
 Синий цвет Facebook заставляет нас чувствовать себя в безопасности
Синий цвет Facebook заставляет нас чувствовать себя в безопасностиВы обнаружите, что многие деловые и корпоративные веб-сайты используют синие тона. Этот цвет заставляет задуматься о чем-то надежном, надежном, зависимом и полном переживаний.
Поэтому неудивительно, что каждый бизнес, который заботится о том, чтобы их клиенты чувствовали себя в долгосрочной перспективе, предпочитает использовать синий цвет.
Синий вызывает ощущения, совершенно противоположные красному. Синий успокаивает нас, и вам не следует слишком беспокоиться об его использовании. Вы можете легко разбрызгивать синий цвет по всему веб-дизайну.
Как использовать синий
Держу пари, ты не знал
Опрос, проведенный в Германии и опубликованный в 2009 году, показал, что синий был любимым цветом 46 процентов респондентов-мужчин и 44 процентов женщин. – Источник
Фантастическая синяя цветовая палитра
10 ассоциаций с синим
- Истинность
- Дружелюбие
- Магия
- Мальчики
- Лед
- Роялти
- Зима
- Полиция
- Небо
- Вода
Синие координаты
Шестнадцатеричный триплет: #0000FF
RGB: (0, 0, 255)
4.
 У Groupon есть зеленая коллективная сила
У Groupon есть зеленая коллективная силаЧувствуете себя очень оптимистично прямо сейчас? Дайте угадаю – вы смотрели на что-то зеленое? Возможно, это было просто зеленое растение, на которое вы смотрели, так как это успокоит вас и вселит оптимизм.
Любой, кто связан с экологическими или экологическими движениями, скорее всего, будет использовать зеленый цвет, по крайней мере, в какой-то части своего процесса проектирования.
Взгляните на купюру в 100 долларов. Это зеленое! Веб-сайты, такие как Groupon, имеют много зелени в своем бренде, поскольку они напрямую имеют дело с деньгами.
Зеленый очень освежает и расслабляет, оставляя людей с чувством уравновешенности и вдохновения. Представляет баланс и гармонию в дизайне
Отличное использование зеленого в веб-дизайне
Держу пари, ты не знал
.В некоторых языках, включая старый китайский, тайский, старый японский и вьетнамский, одно и то же слово может означать либо синий, либо зеленый.
Не существует природного источника зеленых пищевых красителей, одобренного Управлением по санитарному надзору за качеством пищевых продуктов и медикаментов США. Источник
Фантастическая зеленая цветовая палитра
10 ассоциаций с зеленым
- Деньги
- Жадность
- Рост
- Зависть
- Природа
- Пружина
- Здоровье
- Молодежь
- Трава
- Надежда
Зеленые координаты
Шестнадцатеричный триплет: #00FF00
RGB: (0, 255, 0)
5. Yahoo! Разбрызгивает много фиолетового на своем логотипе
Фиолетовый очень часто описывается такими словами, как воображение, креативность, достоинство, благородство и изобилие. Более сильные оттенки фиолетового больше связаны с весной и романтикой, а более темные — с роскошью и богатством.
Фиолетовый используется в различных косметических, модных и нижних товарах, потому что фиолетовый успокаивает больше, чем любой другой цвет.
Он также считается более женственным и романтичным, чем мужской. При взгляде на что-либо фиолетовое многим кажется, что оно кажется искусственным из-за того, что этот цвет очень редко встречается в природе.
Как и красный, фиолетовый может показаться людям слишком сильным и подавляющим, заставляя их чувствовать себя вынужденными или подталкиваемыми к определенным действиям. Поэтому было бы очень разумно сочетать фиолетовый с другими цветами, такими как черный или белый.
Отличное использование фиолетового цвета в веб-дизайне
Держу пари, ты не знал
В апреле 2007 года было высказано предположение, что ранние археи, возможно, использовали сетчатку, пурпурный пигмент, вместо хлорофилла, чтобы извлекать энергию из солнца. Если бы это было так, большие площади океана и береговой линии были бы окрашены в фиолетовый цвет; это называется гипотезой Пурпурной Земли. – Источник
Фантастическая фиолетовая цветовая палитра
10 ассоциаций с фиолетовым
- Богатство
- Роялти
- Дворянство
- Изысканность
- Романтика
- Искусственный
- Экзотика
- Духовность
- Роскошь
- Женственность
Фиолетовые координаты
Шестнадцатеричный триплет: #800080
RGB: (128, 0, 128)
6.
 Умное использование монохроматических цветов 1WD
Умное использование монохроматических цветов 1WDОбычно монохроматические цвета, такие как белый, черный, темно-серый и светло-серый, следует использовать в качестве фона в дизайнах с уже установленными более яркими и сильными цветовыми акцентами.
Взгляните на наш сайт, 1stwebdesigner — 1WD. Мы используем немного оранжевого, так как это сильный и яркий акцентный цвет, но только в хорошем сочетании с темно-серым и светло-серым. И, конечно же, белый (какого цвета фон нашего сайта?)
Так же, как птицы всегда будут летать, черный цвет всегда будет олицетворять современность, загадочность, элегантность и силу. Тогда как серый — нейтральный цвет, представляющий что-то очень спокойное и невидимое, например, тени.
Если серый иногда может выглядеть грязным, то белый создаст противоположный эффект. Белый олицетворяет чистоту, открытость, простоту и минимализм.
Отличное использование монохроматики в веб-дизайне
Держу пари, ты не знал
В цифровой фотографии монохромный — это захват сенсором только оттенков черного или постобработка цветного изображения для представления только воспринимаемой яркости путем объединения значений нескольких каналов.
– Источник
Фантастическая монохроматическая цветовая палитра
10 ассоциаций с монохромным
- Мощность
- Элегантность
- Космос
- Мягкость
- Небеса
- Мир
- Невинность
- Пессимизм
- Депрессия
- Скука
Монохроматические координаты
Черный:
Hex Triple: #000000
RGB: (0, 0, 0)
Серый:
Hex Triple: #808080
RGB: (128, 128, 128)
Белый:
Hex Triple: #FFFFFF
RGB: (255, 255, 255)
Какой твой любимый цвет?
Какие чувства вызывает у вас любимый цвет? Мы рассмотрели топ-5 цветов. Теперь давайте посмотрим, как цвета влияют на наши человеческие чувства и как можно смешивать цвета в цветовой схеме веб-сайта.