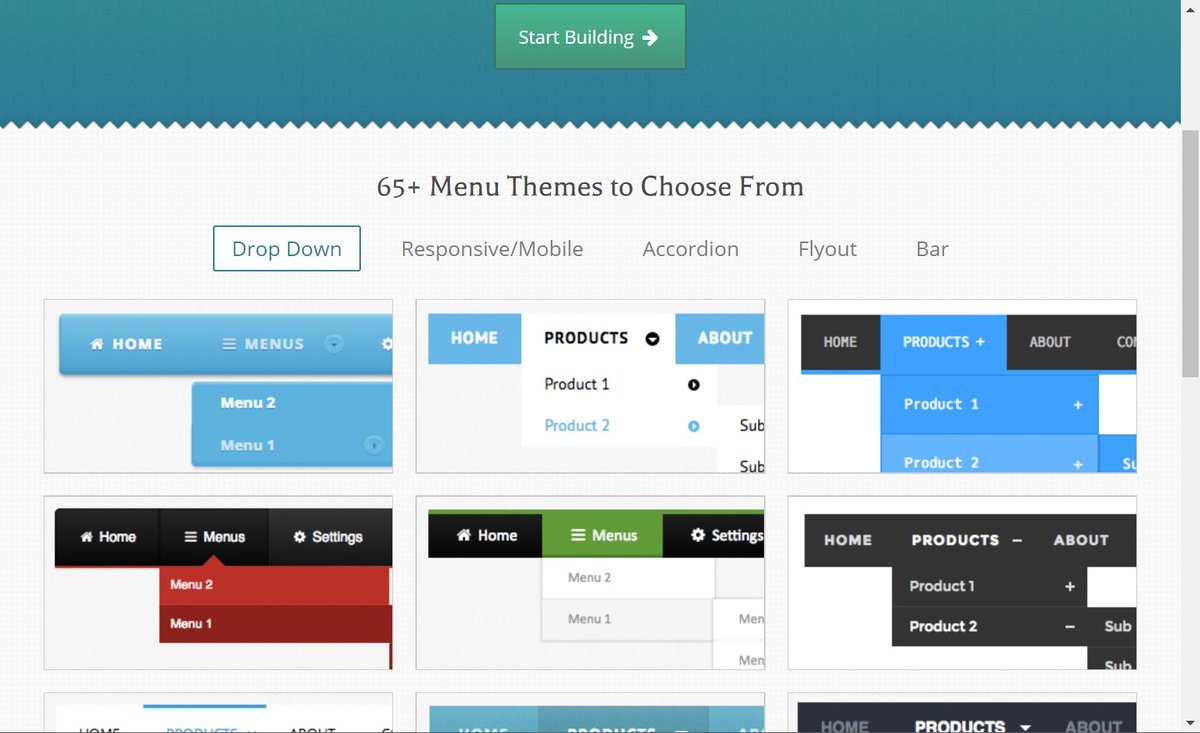
80+ Красивое и бесплатное выпадающее меню (HTML/CSS)
Привет, ребята, в этом случае я хотел бы дать ряд отличных бесплатных меню CSS/HTML, которые мы собрали специально для вас, в сообщении блога мы попытаемся обратить внимание только на выпадающее меню веб-сайта. Такое навигационное меню подходит для любых типов веб-сайтов.
В прошлом посте мы обсуждали адаптивное меню для мобильного сайта. В этой статье вы найдете красивое раскрывающееся меню CSS для предстоящей работы. Кроме того, вы можете найти другие варианты раскрывающегося меню на основе jQuery и потрясающий дизайн мегаменю, чтобы предложить вам все больше и больше универсальности.
Если вы знаете об альтернативном бесплатном раскрывающемся меню, вы действительно думаете, что его можно добавить в список. не стесняйтесь отображать ссылки на веб-сайты в области комментариев. Если вы считаете, что наш пост в блоге полезен, убедитесь, что вы продвигаете его через социальные сети, и мы будем очень благодарны вам за это.
Простое, но потрясающее раскрывающееся меню в чистом Css3
Скачать здесь
Меню колеса Css3
Скачать здесь
Ползучее меню с Jquery и Css3
90 002Скачать здесь
Создание выпадающего меню Css3
Скачать здесь
Выпадающее меню Css3
Скачать здесь
Cs s3 Вертикальное многоцветное 3D-меню
Скачать здесь
Создать красивое меню с помощью Css3
Скачать здесь
Создание анимированного меню Css3
Скачать здесь
Css3 Scroll Drop Down Menu
Скачать здесь
Click-Action Css3 Dropdown Menu
Скачать здесь
Mmenu
Скачать здесь
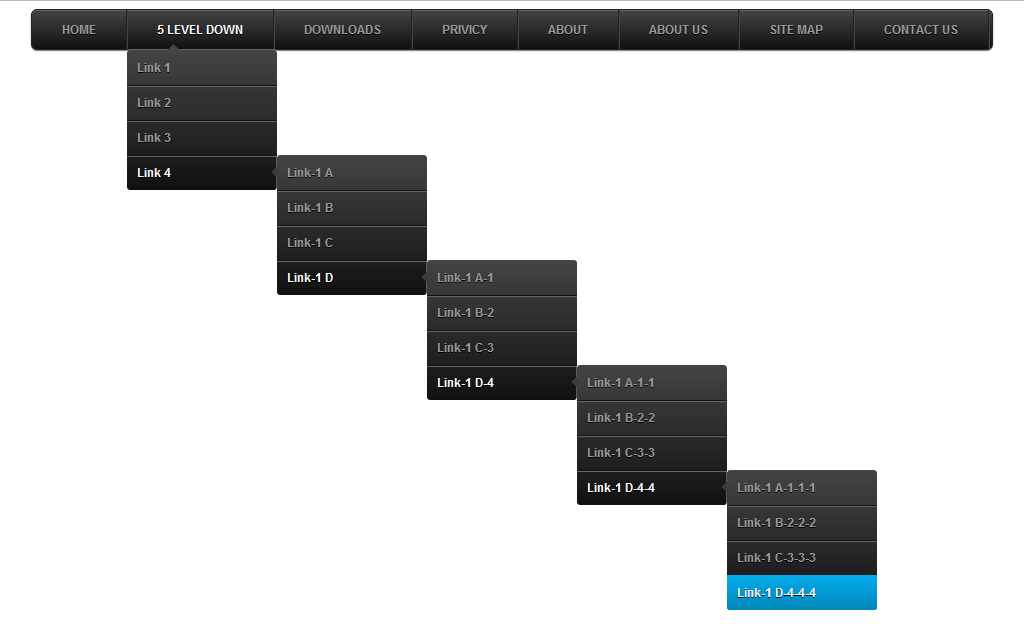
3 Выпадающее меню уровня
Скачать здесь
Выпадающее меню Css3
Скачать здесь
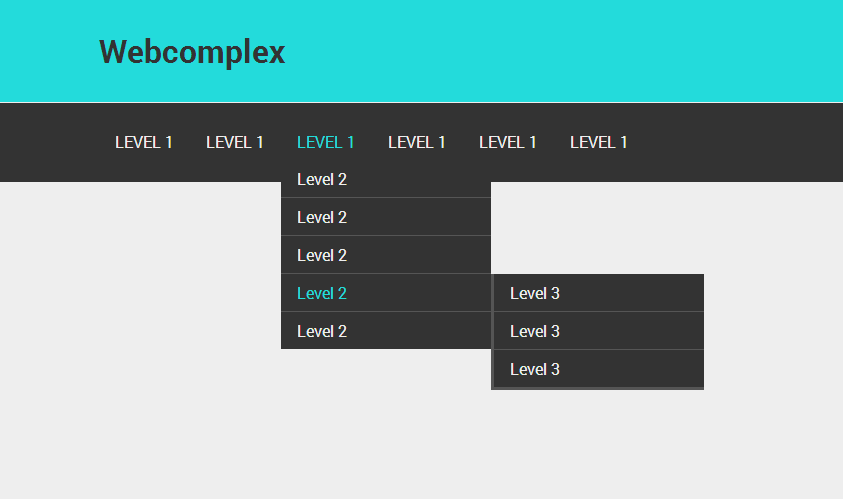
Многоуровневое меню Css3 с переходами и анимацией
Скачать здесь
Dark Menu: Pure Css3 Two Level Menu
90 002 Скачать здесьKick-Butt Css3 Mega Dropdown Menu
Скачать здесь
Click Action Многоуровневое раскрывающееся меню Css3
Скачать здесь
Ht ml5/Css3 Серое меню навигации
Скачать здесь
Мраморное меню навигации в стиле Css3
Скачать здесь
Забавное анимированное меню навигации с Pure Css
Скачать здесь
Раскрывающееся меню в стиле Vimeo 9000 3
Скачать здесь
Удобная навигация с переходами Css
Скачать здесь
Выпадающее меню Pure Css
Скачать здесь
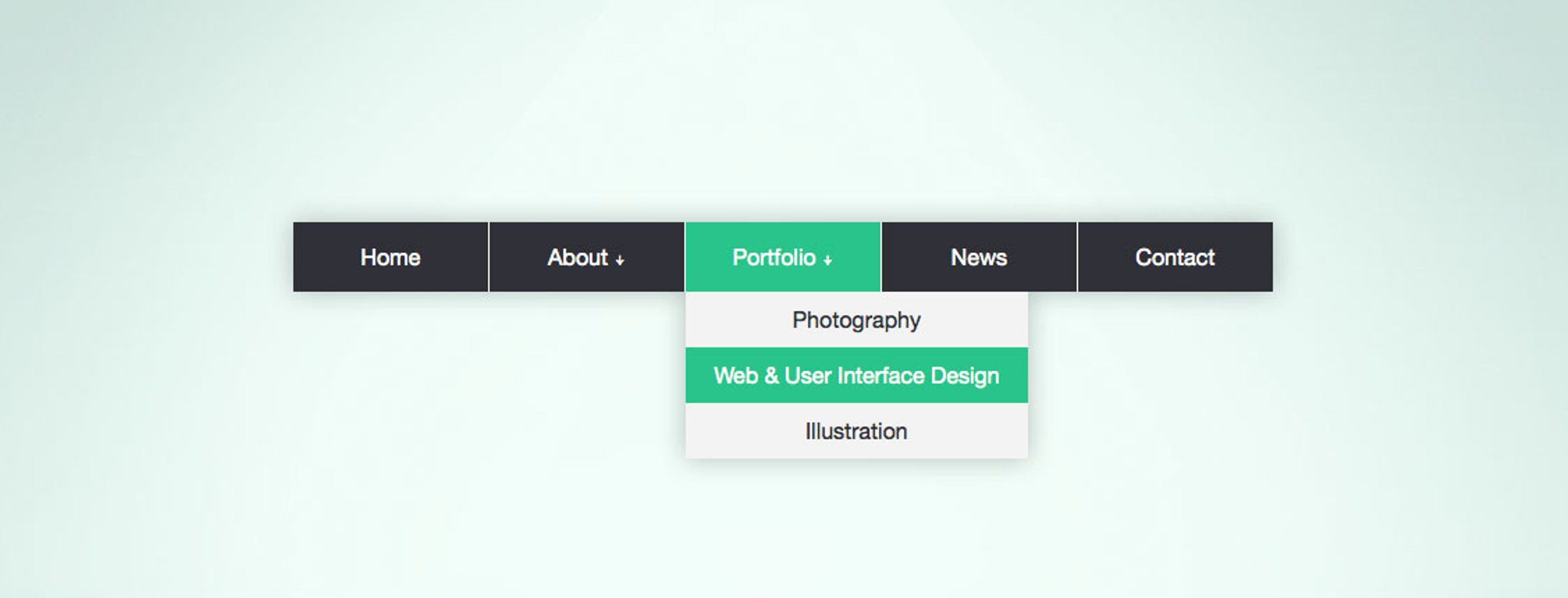
9 0002 Плоское бирюзовое вертикальное выпадающее менюСкачать здесь
Css3 Dropdown Menu
Скачать здесь
Css3 Slideout Menu
Скачать здесь
Как создать Css3 Dropdown Menu 9 0003
Скачать здесь
Анимационные меню Css3
Скачать здесь
Fancy Rolling Navigatio
Скачать здесь
Раскрывающееся меню Pure Css
Скачать здесь
Музыкальное раскрывающееся меню
Скачать здесь
Анимированное выпадающее меню Css3
Скачать здесь
Большая нажимаемая навигация Css3
Скачать здесь 90 003
A Flash Blue Menu
Скачать здесь
Навигационное меню в плоском стиле в Css
Скачать здесь
Создание классного выпадающего меню Css3
90 003
Скачать здесь
Пример Jquery и Css — выпадающее меню 9
Шаблон меню Elegant Dark Css3 0002 Sidr
Скачать здесь
Cool Css3 Dropdown Menu
Скачать здесь
Многоуровневая навигация в металле Css3 с иконками
900 02 Скачать здесьМеню в стиле Jquery с Css3
Скачать здесь
Css3 Вертикальное многоцветное 3D-меню
Скачать здесь
Раскрывающееся меню навигации с Html5, Css3 и Jquery
Скачать здесь
Выпадающее меню Whirling Css3
Скачать здесь
Pure Css3 Меню Lavalamp
Скачать здесь
Вертикальное меню навигации Ормана Кларка: версия Css3
Скачать здесь
Простое вертикальное меню с Jquery
Скачать здесь
Выпадающее адаптивное меню
Скачать здесь
Выпадающее адаптивное меню со значком
Скачать здесь 9 0003
Pure Css3 Меню Lavalamp
Скачать здесь
Как создать выпадающее меню Css3 Mega Kick-Butt
Скачать здесь
Nvidia Drop-Down Меню
Скачать здесь
Сладкая навигация с вкладками с использованием Css3
Скачать здесь
Ретро меню навигации
Скачать здесь
Простое раскрывающееся меню Css3 02 Создание выпадающего меню Css3
Скачать здесь
Потрясающее меню в Css3
Скачать здесь
Шестиугольное меню
9000 2 Скачать здесьКак создать и улучшить трехуровневое меню навигации
Скачать здесь
Самое причудливое выпадающее меню, которое вы когда-либо видели Выпадающее меню Css3
Скачать здесь
Креативное меню анимации Css3
Скачать здесь
Отзывчивое многоуровневое плоское меню
9 0002 Скачать здесьУспокаивающая Css3 раскрывающаяся анимация
Скачать здесь
Эффект вертикального слайда при наведении курсора для строк меню с Css3
Css Menu Rebound
Скачать здесь
Click Action Многоуровневое выпадающее меню Css3
Скачать здесь
Мега меню с HTML5 и Css3 900 03
Скачать здесь
Css3 Минималистическое меню навигации
Скачать здесь
Css3 Минималистическое меню навигации
Скачать здесь
Структура выпадающего меню Css
Скачать здесь 90 003
Создание анимированного меню Css3
Скачать здесь
Выпадающее меню в стиле Skyrim
Скачать здесь
Создать потрясающее меню в Css3
9 0002Скачать здесь
Мега меню с Html5 и Css3
Скачать здесь
Html5/Css3 Серое меню навигации
Скачать здесь
Создание выпадающего меню Css3
Скачать здесь
Навигация с вкладками Sweet с использованием Css3 2
Скачать здесь
3-уровневое меню навигации
Скачать здесь
Accordian Like Css3 Вертикальная навигация по клику
Скачать здесь
Как сделать выпадающее меню
Назад Далее
Выпадающий список позволяет отображать несколько вариантов одним щелчком мыши.
 Выпадающее меню часто используется в сочетании с навигацией.
бар.
Выпадающее меню часто используется в сочетании с навигацией.
бар.Примеры
Исследование
Профессиональные примеры
Приведенные ниже примеры обычно применяются в дизайне веб-сайтов в Интернете. Код доступен для вас и предлагает вам возможность чтобы отредактировать его на свое собственное творение!
Эффект: базовый
HTML CSS
Раскрывающийся список выбора цвета — HTML, CSS, Vue.js
Эффект: профессиональный
HTML CSS JS
Раскрывающийся список HTML/CSS
Эффект: профессиональный
HTML CSS
См. Pen Dropdown html+css от Marta (@malinowiec) на CodePen.
Pen Dropdown html+css от Marta (@malinowiec) на CodePen.
Анимированное выпадающее меню
Эффект: причудливый
HTML CSS JS
Выпадающий список при наведении
Эффект: стандартный
HTML CSS
Hoverable Dropdown HTML & CSS
Эффект: стандартный
HTML CSS
Раскрывающийся список Material Design — HTML/CSS/JS
Эффект: профессиональный
HTML СКСС JS
Выпадающий список Flat Design (HTML, CSS, JS)
Эффект: профессиональный
HTML CSS JS
Анимированный раскрывающийся список социальных сетей
Эффект: модный
HTML CSS
Выпадающие входы
Эффект: стандартный
HTML СКСС JS
См. Меню пользовательского выбора пера Уоллеса Эрика (@wallaceerick) на CodePen.
Меню пользовательского выбора пера Уоллеса Эрика (@wallaceerick) на CodePen.
Выпадающее меню Bootstrap Slidemorph
Эффект: профессиональный
HTML CSS JS
См. раскрывающееся меню Slidemorph Pen Bootstrap от Мартина Станека (@skywalkapps) на CodePen.
Основы
Нужно узнать больше об основах создания выпадающего меню? Тогда ознакомьтесь с примерами на Начальная загрузка.
Узнайте, как сделать выпадающее меню
Видео ниже тщательно отобрано и дает вам четкое объяснение того, как вы можете собрать этот модуль самостоятельно.
Как создать потрясающую панель навигации с помощью HTML и CSS — mmtuts
Как создать выпадающее меню HTML | Изучайте HTML и CSS | Учебник по HTML | HTML для начинающих. На этом уроке мы научимся
создать раскрывающееся меню в формате HTML. Выпадающее меню легко создать, и в этом уроке я расскажу обо всем, включая стили.
меню. Фактический эффект раскрывающегося списка начинается в 18:56 видео.
На этом уроке мы научимся
создать раскрывающееся меню в формате HTML. Выпадающее меню легко создать, и в этом уроке я расскажу обо всем, включая стили.
меню. Фактический эффект раскрывающегося списка начинается в 18:56 видео.
HTML CSS
Как создать прозрачное выпадающее меню навигации с помощью CSS и HTML. Учебное пособие
HTML CSS
Как создать раскрывающееся меню HTML | Учебное пособие по выпадающему меню CSS — Dev Ed
Сегодня мы рассмотрим, как создать простое выпадающее меню, используя только html и css.