Вложенные таблицы | htmlbook.ru
Объединение ячеек имеет некоторые недостатки, поэтому этот метод создания таблиц нельзя использовать повсеместно. Для примера рассмотрим пример 12.5, где задается высота ячейки с помощью атрибута height.
Пример 12.5. Явно заданная высота ячейки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Объединение ячеек</title>
</head>
<body>
<table border="1" cellpadding="4" cellspacing="0">
<tr>
<td valign="top">Duis te feugifacilisi. Duis autem dolor in hendrerit
in vulputate velit esse molestie consequat.</td>
<td rowspan="2" valign="top">Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet
dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis
nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea
commodo consequat. Duis te feugifacilisi. Ut wisi enim ad minim veniam, quis
nostrud exerci taion ullamcorper suscipit lobortis nisl ut aliquip ex
en commodo consequat.</td>
</tr>
<tr>
<td>Lorem ipsum</td>
</tr>
</table>
</body>
</html>Результат данного примера показан на рис. 12.7.
Рис. 12.7. Высота ячеек
Левая нижняя ячейка согласно коду HTML имеет высоту 40 пикселов, но поскольку высота содержимого правой колонки больше, чем содержимое левой колонки, то высота ячейки меняется. Получается, что атрибут height в данном случае игнорируется. Заметим, что данная особенность проявляется только в браузере Opera, но и другие браузеры могут отображать сложные таблицы с ошибками. Это часто выражается в тех таблицах, где явно устанавливается высота ячеек и их объединение по вертикали.
Суть идеи проста — в ячейку вкладывается еще одна таблица со своими параметрами. Поскольку эти таблицы в каком-то смысле независимы, то можно создавать довольно причудливые конструкции. Чтобы вложенная таблица занимала всю ширину ячейки, таблице надо задать ширину 100%.
В примере 12.6 показан пример использования вложенных таблиц для создания двух колонок и навигации.
Пример 12.6. Вложенные таблицы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Вложенные таблицы</title>
</head>
<body>
<table border="0" cellpadding="5" cellspacing="0">
<tr>
<td valign="top" bgcolor="#f0f0f0">
<table cellpadding="2" cellspacing="1">
<tr><td bgcolor="#ffffff">Lorem</td></tr>
<tr><td bgcolor="#ffffff">Ipsum</td></tr>
<tr><td bgcolor="#ffffff">Dolor</td></tr>
<tr><td bgcolor="#ffffff">Sit</td></tr>
<tr><td bgcolor="#ffffff">Amet</td></tr>
</table>
</td>
<td valign="top" bgcolor="#ffffee">Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet
dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis
nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea
commodo consequat.</td>
</tr>
</table>
</body>
</html> Результат данного примера показан на рис. 12.8.
Рис. 12.8. Вид вложенных таблиц
В данном макете с помощью таблицы создается две колонки, причем левая колонка имеет фиксированную ширину 150 пикселов. Чтобы создать подобие навигации, внутрь ячейки добавлена еще одна таблица с шириной 100%.
Как видно из рис. 12.8, если не задавать границы, то определить наличие таблиц по виду веб-страницы довольно сложно. По этой причине таблицы до сих пор активно применяются для верстки сложных макетов.
HTML таблицы продвинутые возможности и доступность — Изучение веб-разработки
Во второй статье этого модуля мы рассматриваем ещё несколько продвинутых возможностей в HTML таблицах — такие как заголовок/описание и группировка строк внутри head, body и footer секциях таблицы, а также доступность таблиц для пользователей с ограниченными возможностями.
| Необходимые знания: | Базовый HTML (Введение в HTML). |
|---|---|
| Цель: | Изучить более продвинутые возможности HTML таблиц и их доступность. |
Вы можете добавить заголовок для таблицы установив его в элементе <caption> и этот элемент необходимо поместить внутрь элемента <table> (en-US). Причём вам нужно поместить его сразу после открытия тега <table>.
<table>
<caption>Dinosaurs in the Jurassic period</caption>
...
</table>Как можно понять из короткого примера выше, заголовок отражает в себе описание контента таблицы. Это полезно для всех читателей просматривающих страницу и желающих получить краткое представление от том полезна ли для них таблица, что особенно важно для слепых пользователей. Вместо того чтобы читать содержимое множества ячеек чтобы понять о чем таблица, он или она могут полагаться на заголовок и принимать решение читать ли таблицу более подробно.
Заголовок помещают сразу после тега <table>.
Примечание: Атрибут summary (en-US) также может быть использован в <table> элементе предоставляя описание — это также читается скринридерами. Однако мы рекомендуем вместо этого использовать <caption> элемент, так как summary deprecated в HTML5 спецификации и не может быть прочитан зрячими пользователями (он не отображается на странице).
Упражнение: Добавление заголовка
Давайте попробуем это, вернёмся к примеру который мы ранее встретили в прошлой статье.
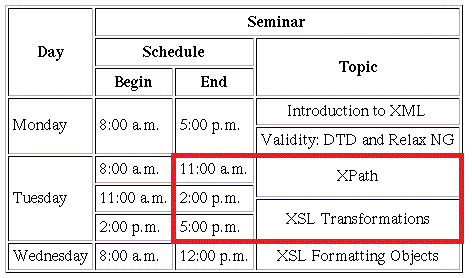
- Откройте расписание занятий школьного учителя по языку в конце статьи HTML таблицы основы, или сделайте копию нашего timetable-fixed.html файла.
- Добавьте подходящий заголовок к таблице.
- Сохраните свой код и откройте его в браузере, чтобы посмотреть как это выглядит.
Когда таблицы становятся более сложными по структуре полезно дать им более структурированное определение. Отличный способ сделать это используя <thead> (en-US),
Отличный способ сделать это используя <thead> (en-US), <tfoot> и <tbody> (en-US), которые позволяют вам разметить header, footer и body секции таблицы.
Эти элементы не создают дополнительной доступности для пользователей со скринридерами и не приводят к какому-то визуальному улучшению при их использовании. Зато они очень полезны при стилизации и разметке, как точки для добавления CSS к вашей таблице. Вот несколько интересных примеров, в случае длинной таблицы вы можете сделать header и footer таблицы повторяемый на каждой печатной странице, или вы можете сделать body таблицы отображаемое на одной странице и иметь доступ ко всему содержимому контенту прокручивая вверх и вниз.
Использование:
- Элементом
<thead>нужно обернуть часть таблицы которая относится к заголовку — обычно это первая строка содержащая заголовки колонок, но это не обязательно всегда такой случай. Если вы используете<col>/<colgroup> (en-US) элемент, тогда заголовок должен находиться ниже его.
- Элементом
<tfoot>нужно обернуть ту часть, которая относится к footer таблицы — например, это может быть последняя строка в которой отражаются суммы по столбцам таблицы. Вы можете включить сюда footer таблицы, как и следовало ожидать, или чуть ниже заголовка таблицы (браузер всё равно отобразит его внизу таблицы). - Элементом
<tbody>необходимо обернуть остальную часть содержимого таблицы которая не находится в header или footer таблицы. Этот блок располагают ниже заголовка таблицы или иногда footer таблицы, зависит от того какую структуру вы решите использовать (читать выше по тексту).
Примечание: <tbody> всегда включён в каждой таблице, неявно если не укажете его в коде. Проверьте это, открыв один из предыдущих примеров в котором не используется <tbody> и посмотрите HTML код в browser developer tools — вы увидите, что браузер добавил этот тег самостоятельно. Вы могли бы задаться вопросом почему мы должны волноваться о его включении, но вы должны, потому что это даёт больше контроля над структурой таблицы и стилем.
Упражнение: Добавление структуры таблицы
Давайте используем эти новые элементы.
- В первую очередь, сделайте копию spending-record.html и minimal-table.css в новой папке.
- Попробуйте открыть это в браузере — вы увидите, что все выглядит классно, но могло бы быть лучше. Строка «SUM» которая содержит потраченные суммы кажется находится не в том месте и некоторые детали отсутствуют в коде.
- Поместите очевидную строку заголовка внутрь
<thead>элемента, строку «SUM» внутрь<tfoot>элемента и оставшийся контент внутрь<tbody>элемента. - Сохраните, перезагрузите и вы увидите, что добавление элемента
<tfoot>привело к тому, что строка «SUM» опустилась к нижней части таблицы. - Далее, добавьте атрибут
colspan, чтобы ячейка «SUM» занимала первые четыре столбца, таким образом числовое значение «Cost» появится в последнем столбце. - Давайте добавим несколько простых дополнительных стилей к таблице, чтобы дать вам представление насколько эти элементы полезны при использовании CSS.
 Внутри в
Внутри в <style>. Внутри этого элемента добавьте следующие строки CSS кода:tbody { font-size: 90%; font-style: italic; } tfoot { font-weight: bold; } - Сохраните, обновите и вы увидите результат. Если
<tbody>и<tfoot>элементы не были установлены, то вам придётся писать много сложных селекторов/правил для применения одного и того же стиля.
Примечание: Мы не ожидаем что сейчас вы полностью поймёте CSS. Вы узнаете больше когда пройдёте наши CSS курсы (например, Вступление в CSS это хорошее место для начала; у нас также есть статья конкретно о стилизации таблиц).
Ваша готовая таблица должна выглядеть примерно так:
В одну таблицу вкладывать другую таблицу возможно, если вы используете полную структуру включая элемент <table>. Это как правило не рекомендуется, так как делает разметку более запутанной и менее доступной для пользователей скринридеров, так в большинстве случаев вы можете просто вставить дополнительные ячейки/строки/столбцы в существующую таблицу. Однако, иногда это необходимо, например, если вы хотите легко импортировать контент из других источников.
Однако, иногда это необходимо, например, если вы хотите легко импортировать контент из других источников.
Разметка простой вложенной таблицы:
<table>
<tr>
<th>title1</th>
<th>title2</th>
<th>title3</th>
</tr>
<tr>
<td>
<table>
<tr>
<td>cell1</td>
<td>cell2</td>
<td>cell3</td>
</tr>
</table>
</td>
<td>cell2</td>
<td>cell3</td>
</tr>
<tr>
<td>cell4</td>
<td>cell5</td>
<td>cell6</td>
</tr>
</table>Результат которого выглядит примерно так:
| title1 | title2 | title3 |
|---|---|---|
| cell2 | cell3 | |
| cell4 | cell5 | cell6 |
Давайте кратко опишем как мы используем данные таблицы. Таблицы могут быть удобным инструментом, который даёт нам быстрый доступ к данным и позволяет искать разные значения. Например, быстрого взгляда на таблицу ниже достаточно, чтобы найти сколько колец было продано в Амстердаме в августе 2016. Чтобы понять эту информацию, мы проводим визуальные ассоциации между данными в этой таблице и её заголовками колонок и/или строк.
Таблицы могут быть удобным инструментом, который даёт нам быстрый доступ к данным и позволяет искать разные значения. Например, быстрого взгляда на таблицу ниже достаточно, чтобы найти сколько колец было продано в Амстердаме в августе 2016. Чтобы понять эту информацию, мы проводим визуальные ассоциации между данными в этой таблице и её заголовками колонок и/или строк.
| Clothes | Accessories | |||||
|---|---|---|---|---|---|---|
| Trousers | Skirts | Dresses | Bracelets | Rings | ||
| Belgium | Antwerp | 56 | 22 | 43 | 72 | 23 |
| Gent | 46 | 18 | 50 | 61 | 15 | |
| Brussels | 51 | 27 | 38 | 69 | 28 | |
| The Netherlands | Amsterdam | 89 | 34 | 69 | 85 | 38 |
| Utrecht | 80 | 12 | 43 | 36 | 19 | |
Но что если вы не можете провести эти визуальные ассоциации? Как тогда вы сможете прочитать таблицу выше? Люди с ослабленным зрением часто используют скринридер, который читает им информацию с веб-страницы. Это не проблема когда вы читаете простой текст, но интерпретация таблицы может быть сложной проблемой для слепых людей. Тем не менее, вместе с правильной разметкой мы можем заменить визуальные ассоциации программными.
Это не проблема когда вы читаете простой текст, но интерпретация таблицы может быть сложной проблемой для слепых людей. Тем не менее, вместе с правильной разметкой мы можем заменить визуальные ассоциации программными.
В этой части статьи приводятся дополнительные способы которые делают таблицы более доступными.
Использование заголовков столбцов и строк
Скринридеры будут определять все заголовки и использовать их создавая программные ассоциации между этими заголовками и ячейками к которым они относятся. Сочетание заголовков столбцов и строк будет определять и интерпретировать данные в каждой ячейке так, что пользователи скринридеров могут интерпретировать таблицу также как это делают зрячие пользователи.
Мы уже разобрали заголовки в предыдущей статье, смотри по ссылке Добавление заголовков с помощью элемента <th>.
Атрибут scope
Новая тема в этой статье это атрибут scope (en-US), который может быть добавлен к элементу <th> он сообщает скринридеру какие ячейки точно являются заголовками — например, заголовок строки в которой он находится или столбца. Возвращаясь назад к нашему примеру с записями расходов, вы могли однозначно определить заголовки столбцов как здесь:
Возвращаясь назад к нашему примеру с записями расходов, вы могли однозначно определить заголовки столбцов как здесь:
<thead>
<tr>
<th scope="col">Purchase</th>
<th scope="col">Location</th>
<th scope="col">Date</th>
<th scope="col">Evaluation</th>
<th scope="col">Cost (€)</th>
</tr>
</thead>И у каждой строки может быть определён заголовок, как здесь (если мы добавили заголовки строк и заголовки столбцов):
<tr>
<th scope="row">Haircut</th>
<td>Hairdresser</td>
<td>12/09</td>
<td>Great idea</td>
<td>30</td>
</tr>Скринридер распознает разметку структурированную таким образом, что позволяют пользователям прочитать весь столбец или строку целиком.
Атрибут scope имеет ещё два возможных значения — colgroup и rowgroup. Они используются для заголовков, которые располагаются вверху ваших столбцов или строк. Если вы посмотрите на таблицу «Items sold…» в начале этого раздела статьи, вы увидите что ячейка с «Clothes» находится над ячейками «Trousers», «Skirts» и «Dresses». Все эти ячейки должны быть помечены как заголовки (
Они используются для заголовков, которые располагаются вверху ваших столбцов или строк. Если вы посмотрите на таблицу «Items sold…» в начале этого раздела статьи, вы увидите что ячейка с «Clothes» находится над ячейками «Trousers», «Skirts» и «Dresses». Все эти ячейки должны быть помечены как заголовки (<th>), но «Clothes» заголовок который находится сверху и определяет остальные три подзаголовка. Поэтому «Clothes» должна получить атрибут scope="colgroup", тогда как другие получат атрибут scope="col".
Альтернатива атрибута scope это использование атрибутов id и headers задавая ассоциации между заголовками и ячейками. Этот способ выглядит следующим образом:
- Вы устанавливаете уникальный
idдля каждого<th>элемента. - Вы устанавливаете атрибут
headersдля каждого<td>элемента. Каждыйheadersатрибут должен содержать список всехid, разделённый пробелами, ко всем<th>элементам которые действуют как заголовок для этой ячейки.
Это обеспечивает явное определение позиции для каждой ячейки вашей HTML таблицы, определяет заголовки столбцов и строк таблицы. Для того чтобы это работало реально хорошо таблице нужно определить и заголовки столбцов, и заголовки строк.
Вернёмся к нашему примеру с расчётом затрат, его можно переписать следующим образом:
<thead>
<tr>
<th>Purchase</th>
<th>Location</th>
<th>Date</th>
<th>Evaluation</th>
<th>Cost (€)</th>
</tr>
</thead>
<tbody>
<tr>
<th>Haircut</th>
<td headers="location haircut">Hairdresser</td>
<td headers="date haircut">12/09</td>
<td headers="evaluation haircut">Great idea</td>
<td headers="cost haircut">30</td>
</tr>
...
</tbody>Примечание: Этот метод создания очень точного определения ассоциаций между заголовками и данными в ячейках, но использует гораздо больше разметки и оставляет обширное пространство для ошибок. Атрибута
Атрибута scope обычно достаточно для большинства таблиц.
- Для заключительного упражнения мы, вначале создадим копию items-sold.html и minimal-table.css в новой папке.
- Теперь попробуем добавить соответствующий атрибут
scope, который наиболее соответствует этой таблице. - И наконец попробуем сделать другую копию изначальных файлов, на этот раз делая таблицу более доступной используя атрибуты
idиheaders.
Есть ещё некоторые вещи которые можно узнать о HTML таблицах, но мы действительно дали всё что нужно на настоящий момент. Дальше вы возможно захотите больше узнать о стилизации HTML таблиц, посмотрите Styling Tables.
HTML сложные таблицы — CodeRoad
Лучше всего использовать CSS для центрирования. Вы могли бы сделать это так:
<table>
Но вы также можете использовать HTML в каждой ячейке, как это:
<td align="center">Text</td>
или вот так:
<td><center>Text</center></td>
Таблицы не предназначены для пропуска ячеек, поэтому разные браузеры будут обрабатывать их по-разному. Вы не получите последовательных результатов. Однако в зависимости от того, для чего вам нужно пустое пространство, вы можете использовать некоторые обходные пути.
Вы не получите последовательных результатов. Однако в зависимости от того, для чего вам нужно пустое пространство, вы можете использовать некоторые обходные пути.
Если вы просто хотите, чтобы ячейка была пустой, поместите липкое пространство внутри, как это:
<td> </td>
Некоторые браузеры путают пустые теги, но добавление липкого пробела (который отображается как пробел — вы его не видите) исправляет это.
Если вы хотите, чтобы ячейка не имела фона / границы, то она выглядит так, как будто ее там нет:
<td>
Это встроенный CSS, и я включил его, потому что версия HTML устарела, и вы действительно должны использовать CSS вместо этого, но вот HTML:
<td bgcolor="#000000" border=0>
Вы должны заменить #000000 цветом за столом. Если за столом есть изображение или текст,вы можете использовать прозрачное изображение в качестве фона. (Хотя я бы не советовал идти на все эти неприятности, если есть какой-то способ использовать вместо этого. )
)
Вы могли бы сделать так, чтобы ячейка, следующая за той, которую вы удаляете, занимала пространство между ними обоими:
<td colspan=2>9-11</td>
<td >11-13</td>
<td >13-15</td>
<td >15-17</td>
Другое решение состоит в том, чтобы поместить таблицы внутри таблицы.
<table border="1px" cellspacing="0" cellpading="0" >
<tr>
<td align="right"> <!-- The content is aligned to the right so that the blank space will be on the left. -->
<table> <!-- The width of four out of five cells is 80% of the total width -->
<tr>
<td >9-11</td>
<td >11-13</td>
<td >13-15</td>
<td >15-17</td>
</tr>
</table>
</td>
</tr>
<tr>
<td >Monday</td>
<td>6</td>
<td colspan="0">7</td>
<td rowspan ="3">Lunch</td>
<td>a</td>
</tr>
<tr>
<td>Tuesday</td>
<td colspan="2">< free</td>
<td>s</td>
</tr>
<tr>
<td >Wedensday</td>
<td>a</td>
<td>s</td>
<td>5</td>
</tr>
</table>
Как вы можете видеть, существует масса различных способов подойти к этой проблеме. HTML оставляет много места для экспериментов и творчества.
HTML оставляет много места для экспериментов и творчества.
Таблица внутри таблицы в html
Редко очень возникает потребность в создании таблицы, внутри которой находится ещё одна таблица.
Если вы хорошо знаете HTML, то у вас не возникнет проблемы, но всётаки давайте попробуем это сделать.
Для начала, давайте создадим простую таблицу 2х2:
<table border="1"> <tr> <td>Ячейка 1.1</td> <td>Ячейка 1.2</td> </tr> <tr> <td>Ячейка 2.1</td> <td>Ячейка 2.2</td> </tr> </table>
Получили простую таблицу:
| Ячейка 1.1 | Ячейка 1.2 |
| Ячейка 2.1 | Ячейка 2.2 |
Теперь внутри ячейки 2.1 мы вставим таблицу:
<table border="1">
<tr>
<td>Ячейка 1.1</td>
<td>Ячейка 1.2</td>
</tr>
<tr>
<td>
<table border="1">
<tr>
<td>Ячейка 2.1 - 1.1</td>
<td>Ячейка 2.1 - 1.2</td>
</tr>
<tr>
<td>Ячейка 2. 1 - 2.1</td>
<td>Ячейка 2.1 - 2.2</td>
</tr>
</table>
</td>
<td>Ячейка 2.2</td>
</tr>
</table>
1 - 2.1</td>
<td>Ячейка 2.1 - 2.2</td>
</tr>
</table>
</td>
<td>Ячейка 2.2</td>
</tr>
</table>
И мы получим следующие:
| Ячейка 1.1 | Ячейка 1.2 | ||||
|
Ячейка 2.2 |
Вот так просто и создаётся таблица в таблице. Также попробуйте наш генератор html-таблиц.
Пример формирования сложной таблицы — База ГрозМастер’а
Основные вопросы статьи:
- Как правильно написать код таблицы?
- Как объединить столбцы таблицы?
- Как объединить строки таблицы?
Нередко web-дизайнеры для разметки страниц используют таблицы. Конечно наиболее правильный способ делать это с помощью таблиц стилей (файлов *.css), но еще много новичков, да и тех, кто по старинке еще используют обычные таблицы. В этом безусловно есть одно преимущество — при незагрузки файла css по какой либо причине, сайт все равно имеет более или менее задуманную дизайнером структуру. Потеря же файла css при разметке без использования таблиц грозит, как привило, полной потери дизайна.
Конечно наиболее правильный способ делать это с помощью таблиц стилей (файлов *.css), но еще много новичков, да и тех, кто по старинке еще используют обычные таблицы. В этом безусловно есть одно преимущество — при незагрузки файла css по какой либо причине, сайт все равно имеет более или менее задуманную дизайнером структуру. Потеря же файла css при разметке без использования таблиц грозит, как привило, полной потери дизайна.
Что касается новичков, то у них часто возникают трудности в написании кода страницы (без визуального редактора) , а точнее с написанием кода таблицы, которая должна представлять собой сложную структуру, объединяющая то несколько строк, то несколько столбцов. Я решил предложить небольшой примерчик кода таблицы, где присутствует и то и другое.
Выглядит эта таблица вот так:
| Шапка | |||
| Блок1 левой колонки | Центральный блок | Правая колонка | |
| Блок2 левой колонки | Левый блок1 центральной колонки | Правый блок1 центральной колонки | |
| Блок3 левой колонки | Левый блок2 центральной колонки | Правый блок2 центральной колонки | |
| Подвал | |||
А вот и сам код:
Раздел: HTML примеры Метки: Дизайн, Таблицы<table width=»100%» border=»1″>
<tr>
<td colspan=»4″>Шапка</td>
</tr>
<tr>
<td>Блок1 левой колонки</td>
<td colspan=»2″>Центральный блок</td>
<td rowspan=»3″>Правая колонка</td>
</tr>
<tr>
<td>Блок2 левой колонки</td>
<td>Левый блок1 центральной колонки</td>
<td>Правый блок1 центральной колонки</td>
</tr>
<tr>
<td>Блок3 левой колонки</td>
<td>Левый блок2 центральной колонки</td>
<td>Правый блок2 центральной колонки</td>
</tr>
<tr>
<td colspan=»4″>Подвал</td>
</tr>
</table>
Таблицы в Html — теги Table, Tr и Td, а так же Colspan, Cellpadding, Cellspacing и Rowspan для их создания
Обновлено 10 января 2021- Таблицы в Html — элементы Table, Tr, Th, Td
- Table — основной элемент таблицы
- Tr — элемент строки таблицы в Html
- Td или Th — элементы ячеек таблицы в Html
- Caption — заголовок таблицы
- Табличная (устаревшая) верстка
- Tbody, Thead и Tfoot — контейнеры для строк в Html таблице
- Col — задаем ширину столбцов таблицы
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. Предлагаю вашему вниманию очередную статью, которая будет посвящена тому, что из себя представляет таблица в Html, какие теги используются для ее создания (Tr, Th, Td, Table, Colspan, Cellpadding, Cellspacing), как задать для нее фон и границы, а так же многое другое.
ru. Предлагаю вашему вниманию очередную статью, которая будет посвящена тому, что из себя представляет таблица в Html, какие теги используются для ее создания (Tr, Th, Td, Table, Colspan, Cellpadding, Cellspacing), как задать для нее фон и границы, а так же многое другое.
Несмотря на то, что табличная верстка сайта ( читайте про современную верстку) в языке Html (тут про него и валидатор W3C найдете) планомерно вытесняется блочной, знать основные тэги и возможности настройки таблиц все равно надо. Например, в движке форума SMF устаревшая верстка по-прежнему используется, и если вы захотите внести какие-либо изменения во внешний вид его страниц, то эти знания вам помогут.
Даже простейшая вставка кода счетчика посещений может потребовать от вас понимания принципов построения таблиц в html. Напомню, что мы уже успели рассмотреть разные Html формы, а так же вставку картинок и ссылок.
Таблицы в Html — элементы Table, Tr, Th, Td
Внимание! Атрибуты bgcolor, аlign и background описанные ниже сейчас не рекомендуются к использованию. Вместо них нужно использовать соответствующие CSS свойства.
Вместо них нужно использовать соответствующие CSS свойства.
Сейчас табличная верстка отошла не задний план с появлением CSS, но тем не менее зачастую самым удобным способом представления информации по прежнему остается старая добрая табличка и знать ее основные теги все равно нужно.
Раньше же, еще до внедрения CSS, вебмастера вообще не могли обойтись без них, ибо именно на них базировалась вся верстка сайтов. Использовались не только базовые тэги Table, Tr, Th и Td, но так же и весь богатый ассортимент вспомогательных элементов (Col, Tbody, Caption, Rowspan, Colspan и др.). Вы до сих пор можете встретить в интернете сайты и форумы созданные на базе табличной верстки, что может послужить вам дополнительным стимулом к изучению основ их построения.
Таблицы в языке Html являются особенным элементом, ибо по своей сути элемент Table является блочным, но при этом он не занимает все доступное ему по ширине пространство, как это делают другие блочные элементы. По ширине он занимает лишь то пространство, которое необходимо для размещения содержимого — ни больше, ни меньше.
По ширине он занимает лишь то пространство, которое необходимо для размещения содержимого — ни больше, ни меньше.
Хотя, при этом тег Table во всем остальном будет вести себя в точности, как блочный элемент. Например, идущие в коде друг за другом таблички будут на вебстранице располагаться друг под другом, даже если их размер позволил бы им стоять в одной строке. Другой особенностью является то, что они имеют довольно таки сложную структуру, в которой запросто можно запутаться.
Они формируются по следующему принципу. Вся таблица обрамляется открывающим и закрывающим тегами Table, внутри которых с помощью Tr создаются ее строки, например, так:
А вот уже внутри Tr создаются ячейки с помощью Td. Так же они могут создаваться и с помощью Th, причем, отличие этих ячеек от созданных с помощью элементов Td будет только чисто визуальным. Функционально элементы Td и Th работают одинаково.
Но содержимое (контент) ячейки, созданной с помощью тега Td, будет выровнено по левому краю, а содержимое ячейки, созданной с помощью Th, будет выровнено по центру и к тому же выделено полужирным начертанием используемого шрифта. Сами по себе элементы Th были введены именно для того, чтобы делать заголовки столбцов и строк для таблиц.
Сами по себе элементы Th были введены именно для того, чтобы делать заголовки столбцов и строк для таблиц.
И именно внутри ячеек Td или Th находится контент. Все, что вы видите на вебстранице внутри таблицы, будет находиться именно внутри ячеек, которые формируются открывающими и закрывающими тегами Td или Th:
Но само по себе создание табличек происходит построчно — открываем Tr, а затем закрываем Tr. Сколько у вас будет таких пар элементов Tr, столько строк вы и получите. А сколько же будет столбцов?
Ровно столько, сколько вы создадите в каждой строке (Tr) ячеек (Td или Th). Если вы хотите сделать простую и симметричную табличку (см. рисунок выше), то нужно делать количество ячеек (Td или Th) в каждой строчке одинаковым.
Итак, таблицы в Html формируются построчно — Tr отвечают за формирование строк, а Td или Th — за формирование столбцов. Что примечательно, внутри Td или Th можно вставлять абсолютно любой контент — текст, строчные или же блочные элементы (нумерованные или маркированные списки (UL или OL), изображения с помощью img и его всевозможных атрибутов, заголовки, абзацы) и т. п.
п.
Т.о. получается, что не может быть таблички в Html коде, которая бы состояла меньше, чем из трех элементов — Table, Tr, Td (или Th).
Table — основной элемент таблицы
Давайте начнем рассмотрение с тега Table, а именно с атрибутов, которые у него существуют:
На самом деле это не все атрибуты, а только наиболее актуальные и употребимые на данный момент. Максимально подробную информацию по всевозможным атрибутам тега Table, а так же и любого другого элемента языка гипертекстовой разметки, вы можете получить на страницах Html валидатора W3C.
Т.к. таблица является блочным элементом, который не стремится занять все доступное место по ширине, то значит мы сможем применить горизонтальное выравнивание к тэгу Table с помощью атрибута Align.
Но тут не все так просто, ибо применение значений left и right в Align приведет не к выравниванию нашей таблички по левому или правому краю, а к обтеканию ее текстом, в полной аналогии с тем, как мы это видели при обтекание картинки текстом в html. Ну, а при использовании значения Center для Align, она просто будет выровнена по центру без всяких обтеканий.
Ну, а при использовании значения Center для Align, она просто будет выровнена по центру без всяких обтеканий.
С помощью атрибута Width можно задать ширину таблицы, при этом можно использовать как абсолютные значения в пикселах, так и относительные в процентах (100% будет соответствовать всему доступному пространству по ширине).
Идем дальше. Cellpadding позволяет задать отступ контента в ячейках (Td или Th) от ее краев (по всем четырем сторонам одновременно), а Cellspacing позволяет задать расстояние между соседними ячейками таблицы в пикселах (по умолчанию используется значение в два пиксела). Думаю, что идея понятна, но все же нагляднее будет показать это на примере:
Следующие атрибуты тега Table отвечают за фон нашей таблицы — это элементы Bgcolor и Background. Как вы, наверное, помните, с помощью Background (который, кстати, используется только в теге Body и элементах — Table, Tr, Th или Td) можно будет выбрать в качестве фона любую картинку из файла, путь до которого будет указан в качестве значения этого атрибута.
Этой картинкой, как плиткой, будет застелена вся веб страница (в случае тега Body) или же вся таблица (в случае Table), например, так:
При использовании атрибута Bgcolor в Table необходимо будет указать в качестве его значения тот цвет, которым вы хотите залить вашу таблицу. О том, как задаются цвета в Html смотрите по приведенной ссылке.
Идем дальше. На очереди у нас атрибут Border, который отвечает за формирование рамки. Тут есть тонкости в объяснении прорисовки рамок, но для простоты можно сказать, что рамка будет рисоваться вокруг ячеек и вокруг самой таблицы. В Border у вас будет возможность задать толщину этой рамки в пикселах. По умолчанию рамка не рисуется (border=0).
Но следует учитывать, что в Html рамка таблицы является рельефной. Она будет иметь цвета светлой и темной стороны, которые появляются как будто бы от падающего с верхнего угла экрана света. В связи с этим следует учитывать, что в Border вы задаете ширину не всей рамки. К этой толщине будут еще добавлены светлая и темная стороны. В общем, немного запутано, но это надо смотреть именно на примере.
К этой толщине будут еще добавлены светлая и темная стороны. В общем, немного запутано, но это надо смотреть именно на примере.
С элементом Table будем считать, что закончили и пора переходить к следующему. Особенность Tr заключается в том, что он является чисто служебным и его не видно на вебстранице. По своей сути Tr является невидимым контейнером для Td или Th, которые будут в нем расположены.
Tr — элемент строки таблицы в Html
С помощью тега Tr мы просто располагаем все заключенные в нем ячейки (Td или Th) в одной строке и все, самого Tr не видно. Отсюда следует важный вывод — все атрибуты этого тэга применяются именно для ячеек заключенных в этом контейнере. Наиболее употребляемые на данный момент атрибуты Tr представлены на рисунке:
Align работает в нем точно так же, как и для абзацев или заголовков осуществляется выравнивание контента во всех ячейках (Td или Th) данной строки (Tr) по левому или правому краю, или же по центру.
Valign задает выравнивание по вертикали контента во всех ячейках (Td или Th) данной строки (Tr). Значения Top, Middle и Bottom задают выравнивание, соответственно, по верхнему краю, по середине и по нижнему краю. По умолчанию используется выравнивание по середине высоты — Middle.
Значения Top, Middle и Bottom задают выравнивание, соответственно, по верхнему краю, по середине и по нижнему краю. По умолчанию используется выравнивание по середине высоты — Middle.
| Большой шрифт | Малый шрифт |
|---|
Значение Baseline задает выравнивание текста в Td или Th данной строки по базовой линии шрифтов. Это может быть удобно, когда у вас в разных ячейках текст имеет разный размер шрифта, а выравнивание Baseline в Valign сделает такую таблицу более юзабельной для читателей (на мой взгляд):
По базовой линии шрифтов будут выравниваться только первые строчки контента в ячейках (Td или Th), а все остальные строчки контента будут расположены как получится.
Можно будет еще использовать атрибут Bgcolor в теге Tr, заливая эти строки нужным вам цветом фона. Т.о. все ячейки в этой строчке залиты выбранным вами цветом:
Как вы можете видеть, цветом фона заливаются именно Td или Th внутри этого элемента Tr, ибо саму строчку в табличке не видно.
Td или Th — элементы ячеек таблицы в Html
Ну, а теперь давайте перейдем к самому важному элементу — ячейке, а именно к атрибутам тегов Td и Th, которые сейчас еще используются:
Align и Valign в тегах Td или Th указывают браузеру, как именно нужно будет выравнивать контент по ширине и высоте, а не во всей строчке, как мы недавно рассматривали. Причем, у атрибутов конкретной ячейки будет приоритет перед аналогичными атрибутами строки.
Т.е. во всей строчке контент ячеек может быть выровнен по правому краю, но в какой-то отдельной вы сможете задать уже другое выравнивание и оно будет иметь приоритет (перебивать) над тем выравниванием, которое было задано в теге Tr.
Widht и Height позволяют задать высоту и ширину ячейки, как в пикселах, так и в процентах (по ширине). Bgcolor и Background в Html элементах Td или Th позволяют задать отдельный фон (в виде цвета или же картинки) для каждой конкретной ячейки:
Nowrap в Td или Th запрещает перенос контента в ячейке на новую строку, если только в тексте этого контента не встретится тег Br. Т.е в этом случае пробельные символы для автоматического переноса текста использоваться не будут. Наверное, этот атрибут можно рассматривать как своеобразный аналог описанного здесь неразрывного пробела в Html.
Т.е в этом случае пробельные символы для автоматического переноса текста использоваться не будут. Наверное, этот атрибут можно рассматривать как своеобразный аналог описанного здесь неразрывного пробела в Html.
Ну, вот и добрались мы с вами до очень интересных и, главное, полезных атрибутов — Colspan и Rowspan. Они означают охват. Rowspan — охват строчек, а Colspan — охват столбцов. Служат они, соответственно, для объединения ячеек в столбце или же в строке.
Если вы хотите объединить несколько ячеек в одном столбце таблицы, то нужно будет использовать Rowspan, т.к. вы охватываете несколько строчек одной ячейкой. А если хотите объединить несколько ячеек в строке, то использовать нужно будет Colspan, т.к. охватить одной ячейкой вам нужно несколько столбцов.
Colspan и Rowspan по умолчанию имеют значение равное единице, т.е. каждая ячейка относится к одному столбцу и к одной строке. Как только у вас появляются объединенные ячейки, то они уже начинают относиться к нескольким столбцами или к нескольким строчкам (или одновременно и к тем и к другим).
Caption — заголовок таблицы
Существует еще один дополнительный элемент, который называется «Html заголовок таблицы» и формируется он с помощью тегов Caption. Этот элемент используется не более одного раза (или не используется вообще) и ставится сразу же после открывающего тега Table. Внутри Caption может стоять только строчный контент и никаких блочных элементов в виде заголовков (h2, h3, h4, h5, H5, H6) и параграфов (p) там быть не должно.
Положение заголовка (Caption) можно задать с помощью атрибута Align. Значения Top и Bottom зададут размещение заголовка, соответственно, над и под таблицей. Значения Left и Right сейчас не используются, т.к. совершенно по разному работают в различных браузерах. Про них лучше всего будет забыть. Т.е. по большому счету заголовок (Caption) может находиться только либо под табличкой, либо над ней (это значение используется по умолчанию):
В общем случае, можно привести такую вот блок схему построения:
Давайте теперь посмотрим на примере, как можно создать таблицу с разноразмерными ячейками, некоторые из которых будут охватывать несколько столбцов или строк. Как мы уже говорили с вами чуть ранее, они в Html создаются построчно. Давайте будем при этом опираться на макет, который приведен на рисунке, расположенном чуть выше.
Как мы уже говорили с вами чуть ранее, они в Html создаются построчно. Давайте будем при этом опираться на макет, который приведен на рисунке, расположенном чуть выше.
Для начала прописываем открывающий тег Table и сразу за ним открываем тэг первой строки Tr. Первая строчка нашей будущей таблицы состоит из одной ячейки, которая охватывает сразу два столбца, поэтому к тегу этой ячейки нужно будет дописать атрибут Colspan=2:
Далее мы закрываем тег первой строки (Tr) и открываем тег следующей, которая уже будет иметь две ячейки. Первая ячейка второй строки ничем не примечательна и она будет состоять из обычных отрывающего или закрывающего тегов Td или Th, между которыми будет заключен ее контент.
А вот вторая ячейка второй строчки примечательна, ибо она охватывает сразу две строки и поэтому нам нужно будет к ее тегу дописать атрибут Rowspan=2:
<tr> <td>Обычная ячейка 2-ой строки </td> <td rowspan=2>Объединенная через Rowspan 2-ой строки </td> </tr>
Ну, и нам осталось описать только третью строку. Первая ячейка этой строчки опять же ничего особенного не представляет, а вот вторая уже была нами описана во второй строке, а значит здесь ее уже не будет. Каждую ячейку можно описывать только один раз, надеюсь, это понятно. Т.о. третья строка таблицы будет выглядеть так:
Первая ячейка этой строчки опять же ничего особенного не представляет, а вот вторая уже была нами описана во второй строке, а значит здесь ее уже не будет. Каждую ячейку можно описывать только один раз, надеюсь, это понятно. Т.о. третья строка таблицы будет выглядеть так:
<tr> <td>Обычная в 3-ей строке </td> </tr>
Ну, а теперь объединим все это в одном коде и посмотрим, что получится:
Собственно, получилось так, как мы планировали. Понятно, что сложного тут ничего нет — достаточно понять логику работы атрибутов Colspan и Rowspan.
Табличная (устаревшая) верстка
Теперь давайте поговорим о таком понятии, как табличная верстка и почему именно они в языке гипертекстовой разметки стали основным инструментом в отсутствии CSS (сейчас, конечно же, повсеместно используется Div блочная верстка на Html и CSS). Дело все в том, что только таблицы позволяли довольно просто и гибко решить основную проблему при верстке сайта — разместить в один ряд блочные элементы в Html коде.
Как вам уже известно, блочные элементы при расположении друг за другом в Html коде будут размещаться друг под другом и на вебстранице. Кстати, те же самые таблички тоже являются блочными элементами и чтобы поставить их в один ряд можно воспользоваться двумя способами.
Первый из них заключается в прописывании к тегу Table первой из табличек атрибута Align со значением Left, в результате чего вторая уже встанет справа от первой и прижмется к ней. Прописав Align=left и в теге Table второй, мы сможем поставить в один ряд целых три штуки.
Но первый способ не позволяет нам отодвинуть их друг от друга, ибо в то время еще не использовался CSS. Поэтому самым удобным способом размещения нескольких таблиц (или любых других блочных элементов) в один ряд было создание Table с одной строкой (Tr) и нужным нам количеством ячеек (Td или Th), соразмерным с количеством блочных элементов, которые нам нужно будет разместить в один ряд.
Итак, для наиболее простого размещения нескольких штук в ряд нужно будет создать, так называемые, вложенные таблицы, когда в ячейке одной в качестве контента вставляется другая:
Теперь к Html элементам, находящимся в ячейках созданной нами таблицы, можно будет применять все описанные выше атрибуты, как для тегов Tr, так и для тегов Td или Th. Можно будет позиционировать контент в ячейках, задавать нужные отступы, заливать фоном и т.п.
Т.е. теперь без использования CSS (которого раньше не существовало) можно выравнивать контент (наши блочные элементы), а сделав рамку таблички невидимой мы сможем, таким образом, позиционировать контент на веб странице. Например, не сложно будет настроить трехколоночное представления текста, ну или вообще все, что душе будет угодно.
Если вы откроете исходный код какого-нибудь старого сайта, а еще лучше форума, то с большой долей вероятности вы увидите там множество табличек вложенных в другие и так вплоть до полной неразберихи.
Принципы табличной верстки в Html очень просты, но вот ее реализация требует от вебмастера повышенного внимания, а обилие тегов Table, Tr, Th, Td и их атрибутов очень сильно засоряет исходный код страницы, что уже само по себе не очень здорово. Поисковые системы вынуждены будут перелопатить кучу ненужных тегов, чтобы добраться до того контента, который им нужно будет проиндексировать (читайте тут про индексацию сайта и robot txt).
При табличной верстке такие конструкции применялись повсеместно и некоторые решения того времени, которые сейчас делались бы в два счета, требовали очень громоздких конструкций из табличек вложенных друг в друга. На Table делались горизонтальные и вертикальные меню для сайтов, разбивка абзацев с текстами на колонки и многое другое
Tbody, Thead и Tfoot — контейнеры для строк в Html таблице
Но давайте опять вернемся к нашим баранам и рассмотрим еще несколько элементов, которые позволяли раньше (когда еще не было CSS) задавать свойства сразу для большого числа строк в тэге Table. Tr сами по себе являются невидимыми контейнерами для Td или Th, но кроме этого существует еще три типа контейнеров, которые в свою очередь служат контейнерами для Tr.
С помощью них мы сможем задавать свойства сразу для большой группы строчек, например, заливать их фоном, назначать нужное выравнивание и т.п. Я говорю про такие элементы, как Thead (для шапки), Tbody (для содержания) и Tfoot (для ее окончания). При создании таблицы сначала прописывается группа строк относящаяся к шапке (заключенная в теги Thead), потом группа строк относящаяся к ее окончанию (Tfoot) и только затем группа строк относящаяся к ее основному содержанию (Tbody).
В Html таблице секция Thead может прописываться только один раз или же ее может не быть вообще. Тоже самое касается и контейнера из элементов Tfoot. А вот хотя бы одна секция Tbody обязательно должна присутствовать.
Но, например, приведенные на этой странице таблички прекрасно отображаются, хотя я и не озаботился проставлением открывающего и закрывающего тегов Tbody. Все очень просто — браузер при разборе кода сам дописал элементы Tbody, в чем можно убедиться, просмотрев этот самый результирующий код:
Но на практике, если раньше вебмастера делали сложные таблицы, то Tbody им очень даже пригождался. Допустим, что у вас Table на пару тысяч строк и вам нужно настроить выравнивание во всех ячейках способом, отличным от принятого по умолчанию. Без использования Tbody вам бы пришлось пару тысяч раз добавить соответствующий атрибут ко всем тегам строк.
Но можно же ведь заключить все эти тысячи строк в один контейнер Tbody и только в нем прописать нужный атрибут с нужным выравниванием. Это очень сильно может разгрузить Html код от ненужных повторений. В общем, в простых таблицах элементами Tbody, Thead и Tfoot можно пренебречь, но в сложных по прежнему актуально их использование даже в наше время, когда имеется такой мощный инструмент как CSS.
Col — задаем ширину столбцов таблицы
Col и Colgroup сейчас имеют практически одинаковое влияние, поэтому поговорим про их использование на примере элемента Col. Нужен он для удобного задания ширины столбцов и строк. У Col есть два основных атрибута Span и Width, которые позволяют задать разную ширину для всех столбцов, заключенных в теги Col.
Span задает охват (размер контейнера) путем указания в нем количества столбцов, для которых будет применяться указанная в Width ширина. Например, так:
Т.е. для первых двух столбцов таблицы я задал ширину в 50 пикселей, для третьего столбца — 200 пикселей, ну а для двух оставшихся — по 100 пикселей. Все довольно просто и понятно, на мой взгляд. Но на самом деле ширина столбцов, заданная через элементы Col, это всего лишь ваша декларация, ибо при изменении размера окна браузера ширина столбцов будет меняться.
Браузер будет стараться сохранить указанные вами в элементах Col пропорции, но так же будет оказывать влияние и ширина контента в ячейках, а так же еще ряд правил, по которым играет тот или иной браузер.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ruHTML таблицы — продолжение
Ранее, в разделе «Начинаем изучать HTML таблицы» мы уже познакомились с элементами, позволяющими отобразить данные в табличном виде. И уже там таблицы могли показаться достаточно сложными конструкциями. Ведь может оказаться не так просто визуально увидеть двухмерную сетку в одномерных строках кода.
Что ж, на самом деле все еще сложнее. И виноваты в этом атрибуты rowspan и colspan.
Следующий код похож на тот, что приведен в уроке «Начинаем изучать HTML таблицы«:
<table border="1">
<tr>
<th>Заголовок столбца 1</th>
<th>Заголовок столбца 2</th>
<th>Заголовок столбца 3</th>
</tr>
<tr>
<td>Строка 2, ячейка 1</td>
<td colspan="2">Строка 2, ячейка 2, также захватывается Строка 2, ячейка 3</td>
</tr>
<tr>
<td rowspan="2">Строка 3, ячейка 1, также захватывается Строка 4, ячейка 1</td>
<td>Строка 3, ячейка 2</td>
<td>Строка 3, ячейка 3</td>
</tr>
<tr>
<td>Строка 4, ячейка 2</td>
<td>Строка 4, ячейка 3</td>
</tr>
</table>
Однако, внимательно присмотревшись, вы заметите и изменения, произошедшие внутри тега table. Во-первых, мы заменили теги td первой строки на теги th. В то время как тег td – стандартная ячейка данных, тег th – ячейка-заголовок. Как и в случае тега td, эти теги должны находиться внутри тега tr.
Мы также в некоторых тегах td использовали атрибуты colspan и rowspan. Если вы посмотрите этот код в браузере, то увидите, что теперь на второй строке в таблице вместо трех ячеек всего две – вторая ячейка захватывает второй и третий столбцы. Атрибут colspan будет объединять столько ячеек, какое значение ему присвоено. Это значит, что в нашем примере необходимость в третьем теге td отпала, так как две ячейки сливаются в одну.
Атрибут rowspan аналогичен атрибуту colspan за исключением того, что он позволяет объединять строки, а не столбцы. Тут также объединяемые ячейки нужно удалять.
Закончим изучение HTML таблиц мы в уроке «Заканчиваем изучать HTML таблицы».
Списки определений Вверх МетатегиКак создать сложную таблицу в HTML
Опубликовано 02-июл-2016
Кодировать HTML-таблицы на вашей веб-странице довольно просто, так как вам нужно понимать только несколько основных кодов таблиц.
Базовая структура таблицы HTML состоит из следующих тегов:
- Теги таблиц:
- Теги строк:
- Теги ячеек:
Создание таблицы HTML состоит из описания таблицы между тегом начальной таблицы и тегом конечной таблицы
, а затем построить строку, создав каждую ячейку с тегом начальной ячейки , добавив данные для этой ячейки, а затем закрыть ячейку конечным тегом ячейки
Давайте рассмотрим пример, создав следующую таблицу:
Чтобы начать работу, первое, что нам нужно сделать, это визуализировать таблицу в полной версии строки-столбца без каких-либо нарезанных строк или столбцов:
Теперь мы ясно видим, что у нас есть таблица 5 строк на 5 столбцов (всего 25 столбцов).
Создадим таблицу:
1
2
3
4
5
1
2
3
4
5
1
2
3
4
5
1
2
3
4
5
1
2
3
4
5
Я использовал border = "1" только для отображения границ таблицы и ячеек.Его следует удалить и использовать css для применения стилей к вашей таблицеОбъединение ячеек по горизонтали
Как вы можете видеть на изображении, нам нужно объединить ячейки ( A1, A2, A3 ), ( D2, D3, D4 ) и ( E3, E4, E5 ).
Для этого мы будем использовать атрибут colspan . Атрибут colspan определяет количество столбцов, которые ячейка должна охватывать (объединять). В нашем случае 3 столбца.
Давайте посмотрим, как это работает для первой строки:
1
4
5
столбцы 2 и 3 больше не нужны, так как они заменены столбцом 1 с colspan = "3" Четвертый ряд:
1
2
5
столбцы 3 и 4 больше не нужны, так как они заменены столбцом 2 с colspan = "3" И пятый ряд:
1
2
3
столбцы 4 и 5 больше не нужны, поскольку они заменены столбцом 3 с colspan = "3" Объединение ячеек по вертикали
Следующим шагом для завершения нашей таблицы является объединение столбцов по вертикали в соответствии с целевым дизайном таблицы, который мы видели на первом изображении.Для этого нам нужно объединить столбцы ( A5, B5, C5 ), ( B2 , C2 ) и ( C1, D1 ).
Для этого мы собираемся использовать атрибут rowspan. Атрибут rowspan определяет количество строк, которые ячейка должна охватывать (объединять).
Давайте обновим наш html-код, чтобы объединить ячейки A5, B5 и C5:
1
4
5
После этого нужно перейти по строкам B и C и удалить 5-ю ячейку:
1
2
3
4
1
2
3
4
То же самое сделаем для B2 и C2
1
2
3
4
1
3
4
И то же для C1 и D1 .
1
3
4
2
5
Вот и вся ваша сложная таблица стала простой.
Тегtdможет одновременно иметь атрибутыcolspanиrowspan: Пример:... Теперь посмотрим полный HTML-код:
1 4 5 1 2 3 4 1 3 4 2 5 1 2 3 Простое руководство по созданию HTML-таблиц, которые повышают ценность страниц »
Раскрытие информации: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице.Узнать большеHTML-таблицы особенно хороши для создания логической и иерархической структуры для сложных наборов данных. Многие простые таблицы, которые вы видите в Интернете, например таблицы с ценами и функциями электронной торговли, на самом деле не являются таблицами. Вместо этого обычно создаются простые таблицы с неупорядоченными списками, содержащими данные столбцов и CSS, чтобы расположить списки рядом друг с другом. Если вы хотите создать такие таблицы, ознакомьтесь с нашим списком и руководствами по CSS.
С другой стороны, если у вас есть сложный набор данных, требующий строгой логической структуры, таблицы HTML — правильный инструмент для работы.
Стандартные блоки таблиц
Таблицы создаются путем вложения различных элементов между тегами
table. Таблицы организованы в строки, а не столбцы, по элементу строки таблицы (tr). Каждая строка таблицы состоит из одной или нескольких записей данных таблицы (td). Столбцы формируются автоматически, когда элементы данных каждой последующей строки таблицы автоматически выстраиваются в вертикальные столбцы.Эти три элемента,
table,trиtd, являются основными строительными блоками таблиц HTML.Вот пример того, как мы можем использовать только эти три элемента для создания простой таблицы:
Настроение Цвет Погода Счастлив желтый Солнечно Сонный Серый Облачно А вот как наша простая таблица отобразится в браузере:
Настроение Цвет Погода Счастливый Желтый Сонный Серый 9020 Сонный Облачно 9020Добавление структуры в таблицу
Есть дополнительные элементы, которые мы можем использовать для добавления семантического значения к данным в нашей таблице.Самый важный элемент, который должен присутствовать в каждой таблице, — это тег заголовка таблицы
th. Этот тег используется вместо теговtdв первой строке для определения записей, которые следует использовать в качестве заголовков столбцов.Существуют и другие элементы, которые при желании можно использовать для группировки элементов заголовка, тела и нижнего колонтитула таблицы. Эти элементы не требуются для таблиц HTML, но если вы работаете с очень большим набором данных, их рекомендуется включить.
thead— это контейнер заголовка таблицы, который используется для хранения записей с тегомth.tfoot— контейнер нижнего колонтитула стола. Если ваш набор данных содержит окончательную сводку или строку заявления об отказе от ответственности, оберните ее тегамиtfootи поместите сразу после контейнераthead. Несмотря на то, что элементtfootпоявляется над элементомtbody, при отображении в браузере он автоматически появляется внизу таблицы.- Элемент
tbodyиспользуется для хранения всех данных, которые должны отображаться между верхним и нижним колонтитулами.Чтобы реализовать эти элементы, добавляющие структуру, нам нужны некоторые данные для работы.
Это изображение предоставлено W3Techs, оно было снято 2 февраля 2016 года.
Давайте преобразуем данные на этом изображении в таблицу, используя все элементы, которые мы рассмотрели до сих пор.
<таблица><фут> CMS Использование Изменение с 1 января Доля рынка Изменение с 1 января Итоги 33.3% 76% WordPress 25,8% + 0,2% 59,1% + 0,3% Joomla 2,8% Без изменений 6.4% Без изменений Друпал 2,2% + 0,1% 4,9% Без изменений Magento 1,3% + 0,1% 2,9% Без изменений Blogger 1.2% Без изменений 2,7% Без изменений Обратите внимание, что нам нужно создать пустые элементы
tdдля каждого поля, которое должно выглядеть пустым. Давайте посмотрим, как выглядит наша таблица на данный момент:
CMS Использование Изменение с 1 января Доля рынка Изменение с 1 января Итого 33.3% 76% WordPress 25,8% + 0,2% 59,1% + 0,3% Joomla 2,8% 9020% Изменение Без изменений Drupal 2,2% + 0,1% 4,9% Без изменений Magento 1,3% + 0,1% 2,9% Blogger 1.2% Без изменений 2,7% Без изменений Добавление заголовка
Мы хотим, чтобы посетители нашего веб-сайта понимали данные в нашей таблице. Одна вещь, которой не хватает нашей таблице, — это заголовок, описывающий ее содержимое. Мы могли бы использовать элемент заголовка, например
h3, и это могло бы быть самым простым решением. Однако посетители, использующие вспомогательные технологии, получат наибольшую выгоду, если мы используем элементcaptionи добавим его в саму таблицу.Мы можем добавить заголовок, заключив его в теги
captionи поместив его в самый верх нашего элементаtable.<таблица>Самые популярные системы управления контентом Поскольку наши данные поступают из внешнего источника, нам действительно нужно добавить какую-то атрибуцию в нашу таблицу. Давайте сделаем это, добавив комментарий в строке внизу таблицы, объясняя контекст, окружающий наши данные, и давая правильную атрибуцию.Мы также должны объяснить, что означают столбцы Использование и Доля рынка , чтобы посетители нашего веб-сайта не догадывались о значении этих данных.
Мы хотим, чтобы строки объяснения нижнего колонтитула и атрибуции занимали всю ширину таблицы — всего пять столбцов. Для этого нам нужно использовать атрибут
colspan.<фут>Итоги 33.3% 76% * Использование - процент опрошенных веб-сайтов. которые используют связанную CMS. Доля рынка - это процент из опрошенных веб-сайтов, работающих на CMS, которые используют связанную CMS. Например, 25,8% всех опрошенных веб-сайтов используют WordPress, а команды WordPress 59.1% рыночная доля от общего рынка CMS. Данные в этой таблице предоставлены W3Techs и был захвачен в Февраль 2016 г. Чтобы узнать больше об этой теме, посетите обзор систем управления контентом от W3Techs. Объединение дублированного содержимого
Мы можем немного очистить нашу таблицу, свернув дублированный контент. Например, в крайнем левом столбце у нас есть значение «Без изменений», выраженное четыре раза подряд. Мы могли бы свернуть все четыре значения в одну ячейку, используя атрибут
rowspan.Чтобы использовать
rowspan, нам нужно идентифицировать первый элементtd, который мы хотим включить в блок сгруппированных ячеек.Вот он:Joomla 2,8% Без изменений 6,4% Без изменений Нам действительно нужно сделать еще один шаг, когда мы добавим эту модификацию в нашу таблицу HTML, а именно удалить последний элемент
tdиз каждого набора данных, который мы хотим свернуть в нашrowspan.Если мы не удалим элементыtd, которые должны быть свернуты вrowspan, они останутся в потоке таблицы, но появятся рядом сrowspan, плавающим в правой части стол.Собираем все вместе
Давайте объединим код нашей таблицы, заголовок, комментарий нижнего колонтитула и код сворачивания столбца в один связанный блок кода.
<таблица>Самые популярные системы управления контентом <фут> CMS Использование * Изменение с 1 января Доля рынка * Изменение с 1 января Итоги 33.3% 76% * Использование - процент опрошенных веб-сайтов. которые используют связанную CMS. Доля рынка - это процент из опрошенных веб-сайтов, работающих на CMS, которые используют связанную CMS. Например, 25,8% всех опрошенных веб-сайтов используют WordPress, а команды WordPress 59.1% рыночная доля от общего рынка CMS. Данные в этой таблице предоставлены W3Techs и был захвачен в Февраль 2016 г. Чтобы узнать больше об этой теме, посетите обзор систем управления контентом от W3Techs. WordPress 25,8% + 0,2% 59,1% + 0,3% Joomla 2,8% Без изменений 6,4% Без изменений Друпал 2.2% + 0,1% 4,9% Magento 1,3% + 0,1% 2,9% Blogger 1.2% Без изменений 2,7% Вот как выглядит наша таблица со всеми нашими изменениями.
Самые популярные системы управления контентом CMS Использование * Изменение с 1 января Доля рынка * Изменение с 1 января Итого 33.3% 76% * Использование — это процент опрошенных веб-сайтов, которые используют связанную CMS. Доля рынка — это процент опрошенных веб-сайтов, работающих на CMS, которые используют связанную CMS. Например, 25,8% всех опрошенных веб-сайтов используют WordPress, а WordPress занимает 59,1% рыночной доли от общего рынка CMS. Данные в этой таблице любезно предоставлены W3Techs и получены в феврале 2016 года.Чтобы узнать больше об этой теме, посетите обзор систем управления контентом от W3Techs. WordPress 25,8% + 0,2% 59,1% + 0,3% Joomla 2,8% Нет изменений 6,4% 9020 Drupal 2,2% + 0,1% 4,9% Magento 1,3% + 0,1% 2.9% Blogger 1,2% Без изменений 2,7% Заключение и следующие шаги
Таблицы позволяют нам представить наборы данных в удобной для восприятия форме. Синтаксис таблиц в HTML довольно прост, и после небольшой практики вы с легкостью сможете создавать сложные таблицы.
Наша таблица сейчас выглядит неплохо и включает в себя все важные элементы. Однако с этой таблицей мы можем сделать гораздо больше.
- В заголовке таблицы может быть использован некоторый стиль, чтобы сделать акцент и привлечь внимание.
- Объяснение и авторство комментариев в нижнем колонтитуле таблицы необходимо немного уменьшить, чтобы они не были столь распространены.
- Стиль первых записей столбца может отличаться от стиля остальных ячеек данных таблицы.
- Для пустых ячеек в строке «Итоги» можно использовать некоторый стиль, чтобы было ясно, что они должны быть пустыми.
- Мы можем захотеть центрировать содержимое в наших элементах
td.- Эта таблица не очень хорошо смотрится на маленьком экране. Мы должны внести некоторые изменения, чтобы он лучше отображался на небольших устройствах.
Мы реализуем все эти изменения в следующем руководстве: «Таблицы стилей».
Джон — писатель-фрилансер, любитель путешествий, муж и отец. Он пишет о веб-технологиях, таких как WordPress, HTML и CSS.
HTML Tag »
Раскрытие: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице.Подробнее
- Элемент
- HTML-таблицы: узнайте, когда их использовать (и когда избегать)
- Что делает
?HTML-тег - Элемент
используется как родительский контейнер для одного или нескольких элементов , которые используются для целевых столбцов в таблице HTML. - Дисплей
- нет
Пример кода
<стиль> .общее { цвет фона: #eeeeee; } <таблица>Элемент Кол-во. Цена Стоимость Бананы 5 0,50 2,50 Яблоки 2 0,25 0,50 Апельсины 3 0,75 2,25 ВСЕГО 5.25
Товар Кол-во Цена Стоимость Бананы 5 0,50 2,50 Яблоки 2 0,25 0,50 0,25 0,50 ИТОГО 5,25 Использование
иЭлемент
Адам — технический писатель, специализирующийся на документации и учебных пособиях для разработчиков.служит только контейнером для одного или нескольких элементов, которые определяют столбцы в<таблица>.Для получения дополнительной информации о столбцах таблицы, включая общие проблемы и решения для их стилизации, см. Документацию по элементам.Поддержка браузера для colgroup
Атрибуты colgroup
Имя атрибута Значения Примечания align Используется для управления выравниванием текста в группе столбцов в таблице.Устарело. Используйте CSS. диапазон Задает количество столбцов вертикальной таблицы, которые должны быть включены в группу столбцов. wdith Используется для указания ширины группы столбцов таблицы. Устарело. Вместо этого используйте CSS. HTML Tag »
Раскрытие информации: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице. Подробнее
- Элемент
- HTML-таблицы: узнайте, когда их использовать (а когда избегать)
- Что делает тег HTML
?- Элемент определяет один или несколько элементов
как содержащих сводное содержимое столбцов таблицы.Элемент должен быть прямым потомком элемента. В HTML5 может быть размещен до или после элементов и
, но должен появляться после любых элементов , и .- Дисплей
- встроенный
Пример кода
<таблица><фут> Числа Буквы Цвета 6 ABC Первичный 1 А Красный 2 Б желтый 3 C Синий
Числа Буквы Цвета 6 ABC Первичный 1 A A A B Желтый 3 C Синий Сводная таблица содержимого
Элемент
tfootиспользуется для предоставления сводной информации о содержимом таблицы HTML.Он может появляться до или после элементаtbodyтаблицы, но будет отображаться внизу таблицы независимо от того, где он появляется в HTML (если это поведение по умолчанию не переопределено с помощью CSS).Для организации таблиц, содержащих сложные наборы данных, рекомендуется использовать
Адам - технический писатель, специализирующийся на документации и руководствах для разработчиков.tfoot,tbodyиthead. Эти элементы могут использоваться браузерами и разработчиками, чтобы позволить пользователям прокручивать содержимое таблицы независимо от верхнего и нижнего колонтитула, обеспечивая в целом лучший пользовательский опыт.Доступность в Пенсильвании | HTML-пример сложной таблицы
Содержание страницы
Сводка
Это пример кода сложной таблицы с двумя строками, размеченными для доступности в терминах HEADERS и ID . Это полезно для таблиц с двумя строками заголовка, но требует, чтобы каждая ячейка в таблице была проиндексирована. Поскольку этот механизм поддерживается только несколькими программами чтения с экрана, многие эксперты рекомендуют использовать несколько простых таблиц для отображения этой информации.
Пример комплексной таблицы
В таблице ниже приведены названия цветов на четырех языках, но первая строка (которая включает объединенные ячейки) указывает, является ли язык романским или кельтской языковой семьей. Этот тип таблицы можно использовать в курсе, посвященном разнице между двумя языковыми семьями.
Названия цветов на нескольких языках (романская и кельтская) Семья Romance Lang кельтский Цвет Испанский Французский Ирландский Валлийский Зеленый верде верт стекло gwyrdd Синий азул синий горм стекло Черный негр нуар дуб du О тегах
Следующие теги используются для маркировки ячеек заголовка и данных.
- Ячейки заголовка помечены тегом TH с атрибутом ID , дающим имя заголовка.
- Строки заголовка заключены в тег THEAD
- Ячейки данных содержатся в ячейках TD с атрибутом заголовка, который определяет строку и столбец ячейки
- Строки данных заключены в тег TBODY
- И наконец… ячейки во второй строке имеют как атрибут ID, так и атрибут HEADER.
Как это работает
Чтобы понять, как это работает, рассмотрим такую ячейку данных, как verde , испанское слово для обозначения зеленого цвета. Положение ячейки находится в столбце испанского (который находится в столбце романского языка) и в зеленой строке. В таблице это слово ассоциируется с "испанско-романско-зелеными" свойствами. Это обозначается атрибутом
headers = ""следующим образом.
... верде ...Каждый элемент, разделенный тире, относится к идентификатору в ячейке TH. Ниже приведены некоторые примеры.
... Romance Language ...... Испанский ...... Зеленый ...Если сложить их вместе, получим код первых трех строк таблицы выше
.Посмотреть код
Названия цветов на нескольких языках (Романтика против кельтского )
Семья Romance Lang кельтский Color испанский французский < / th> ирландский валлийский
Зеленый verde vert glas gwyrdd
...
Начало страницы
расширенных таблиц | атрибуты таблицы, строки и ячейки, COLSPAN и ROWSPAN
Путь // www.yourhtmlsource.com → Таблицы → РАСШИРЕННЫЕ ТАБЛИЦЫ
Более сложные макеты таблиц требуют более сложных дизайнов таблиц и атрибутов. Здесь я расскажу о том, как добавить цвет в ваши таблицы, о супер-забавном элементе заголовка и двух новых атрибутах, которые очень помогут вам при создании макета.Но хватит плохо сформулированного вступления - поехали!
Примечание : убедитесь, что вы ранее прочитали учебник по основным таблицам, иначе у вас не будет никаких шансов.
Навигация по страницам:
Заголовки таблиц | Цвет фона и изображения | Colspan | рядный пролетЭта страница последний раз обновлялась 21.08.2012
Заголовки таблиц
Когда вы составляете таблицу данных, у вас обычно будет одна или несколько ячеек заголовка . Существует еще один тип элемента ячейки, который вы используете, чтобы показать, что ячейка функционирует как заголовок -
(заголовок таблицы).Используйте это так:
< th > Имя th >
< th > Возраст th >Rufous < / td> 23 Fabio 42 Эта таблица появится, как показано справа.Как вы, вероятно, заметили, ячейки заголовков отображаются по центру, а их текст выделен жирным шрифтом, что дает понять, что это заголовки. Хотя это хорошо для доступности, вы можете изменить внешний вид ваших заголовков. Сделайте это с помощью простых текстовых команд CSS.
Кроме того, не используйте тег
только для выделения текста жирным шрифтом или центрирования; это противоречит самой идее. Вы можете добавить элемент и выровнять ячейку, если хотите, но-йдолжен быть только для заголовков.Чтобы узнать больше о подобных проблемах, узнайте больше о создании таблиц со специальными возможностями.Цвет фона и изображения
Два исходных атрибута, используемых для задания цвета фона и изображений для ваших таблиц, будут выглядеть знакомыми, поскольку они такие же, как и те, которые используются в элементе body:
bgcolorиbackground. Оба они могут быть размещены в любом из теговtd,th,trилиtable, влияя на эти конкретные области.Так, например, чтобы получить строку с красным фоном с одной ячейкой со звездным фоном (как обычно, выложенной плиткой), код будет:
bgcolor = "# ff0000"> ячейка 1 background = "stars.gif"> ячейка 2 Вы можете указать цвета в формате HEX или как именованный цвет.
Однако я использую прошедшее время потому, что свойство
backgroundявляется нестандартным HTML, и ваш код не пройдет через валидатор, если вы используете этот атрибут.Во-вторых, атрибутbgcolorобъявлен устаревшим в HTML 4.01, поэтому вам больше не следует его использовать.Использование CSS для применения цветов фона и изображений - гораздо лучший вариант. Например, чтобы установить желтый цвет фона ячейки, вы должны написать этот код CSS:
td {фон: желтый; }колспан
Обратите внимание, потому что это сложно. Атрибут
colspanпозволяет иметь одну ячейку, охватывающую несколько столбцов таблицы.Вот иллюстрация:
Чувак, я такой широкий! Черт. Мы Не Видите, у нас есть одна ячейка, идущая вверху, охватывающая 3 столбца, в то время как три другие ячейки находятся под ней в том же пространстве. Вот код, который вам следует изучить:
colspan = "3"> Чувак, я такой широкий! Блин. Мы Не
Я похудела? Хмм Мы были все еще здесь Хорошо, посмотрите в первую ячейку - в ней
colspan = "3", и поэтому она охватывает три столбца под ней. Я мог бы охватить только два столбца и иметь еще одну ячейку вверху, если бы я этого хотел. Это может выглядеть так:
colspan = "2"> Я похудел? Хм Мы. все еще здесь sourcetip: Достаньте старый карандаш и бумагу и нарисуйте макет стола. Это значительно упростит определение того, где должны располагаться эти атрибуты.
пролет между рядами
Да, это в основном то же самое, за исключением строк. Приведу еще один простой пример:
Умм ...
Ага.вверху справа внизу справа И код выглядит примерно так.Держать глаза открытыми; этот немного сбивает с толку:
rowspan = "2"> Ммм ...
да.вверху справа внизу справа Теперь внимательно прочтите это - вставляется первая строка, затем первая ячейка занимает как свою собственную позицию, так и позицию ячейки, которая была бы под ней.Затем вторая ячейка помещается по-прежнему в верхнем ряду. Затем, и вот научная часть, начинается вторая строка и используется только одна ячейка.
sourcetip: Если это вызывает у вас проблемы (не стыдно), купите себе копию визуального редактора, такого как DreamWeaver. Отлично подходит для изготовления столов.
И
colspan, иrowspanможно использовать вместе в одной таблице, если вы действительно любите приключения. Просто будь осторожен, хорошо? Часто вы обнаруживаете, что кодируете таблицу, которая намного сложнее, чем нужно.Таблицы Основные понятия • Таблицы • Учебники по веб-доступности WAI
Технологии, описанные в этом руководстве:HTML4 HTML5 WAI-ARIA
Таблицы данных используются для организации данных с логической связью в сетках. Для доступных таблиц требуется разметка HTML, которая указывает ячейки заголовка и ячейки данных и определяет их взаимосвязь. Вспомогательные технологии используют эту информацию для предоставления пользователям контекста.
Ячейки заголовка должны быть помечены
, а ячейки данных - , чтобы сделать таблицы доступными. Для более сложных таблиц могут потребоваться явные ассоциации с использованием атрибутов области,idизаголовков.Из этого туториала Вы узнаете, как применять соответствующую структурную разметку к таблицам. Включает следующие страницы:
Таблицы с одним заголовком для строк или столбцов: для таблиц с содержимым, которое легко различить, пометьте ячейки заголовка с помощью
, а ячейки данных с элементами . Таблицы с двумя заголовками имеют простой заголовок строки и простой заголовок столбца: для таблиц с нечеткими направлениями заголовка определите направление каждого заголовка, установив для атрибута
scopeзначениеcolилиrow.Таблицы с нерегулярными заголовками имеют ячейки заголовка, которые охватывают несколько столбцов и / или строк: для этих таблиц определите группы столбцов и строк и установите диапазон ячеек заголовков, используя значения
colgroupиrowgroupатрибута области .Таблицы с многоуровневыми заголовками имеют несколько ячеек заголовков, связанных с каждой ячейкой данных: для таблиц, которые настолько сложны, что ячейки заголовка не могут быть связаны строго горизонтальным или вертикальным способом, используйте
idиатрибуты заголовковдля явно свяжите заголовок и ячейки данных.Заголовок и сводка: Заголовок определяет общую тему таблицы и полезен в большинстве ситуаций.Сводка предоставляет подсказки для ориентации или навигации в сложных таблицах.
Некоторые форматы документов, отличные от HTML, например PDF, предоставляют механизмы, аналогичные структурам таблиц разметки. Приложения для обработки текстов также могут предоставлять механизмы для таблиц разметки. Разметка таблиц часто теряется при преобразовании из одного формата в другой, хотя некоторые программы могут предоставлять функции, помогающие преобразовать разметку таблицы.
Многие инструменты веб-разработки и системы управления контентом (CMS) предоставляют функции для определения ячеек заголовков во время создания таблицы без необходимости редактировать код вручную.
Примечания: В этом руководстве представлены инструкции по созданию таблиц, используемых для отображения данных в сетке. Этот учебник не применяется к таблицам, используемым для разметки. Как правило, таблицы не предназначены для использования в целях разметки. Вместо этого лучше всего использовать каскадные таблицы стилей (CSS) для визуального представления.
Почему это важно?
Таблицы без структурной разметки для различения и правильной связи между ячейками заголовка и данных создают препятствия для доступа.Для создания доступной таблицы недостаточно полагаться только на визуальные подсказки. С помощью структурной разметки заголовки и ячейки данных могут быть определены программно с помощью программного обеспечения, что означает, что:
Люди, использующие программы чтения с экрана , могут читать вслух заголовки строк и столбцов во время навигации по таблице. Программы чтения с экрана озвучивают одну ячейку за раз и ссылаются на связанные ячейки заголовка, поэтому программа чтения не теряет контекст.
Некоторые люди используют альтернативные способы визуализации данных , например, используя настраиваемые таблицы стилей для более заметного отображения ячеек заголовков.Подобные методы позволяют им изменять размер и цвета текста и отображать информацию в виде списков, а не сеток. Код таблицы должен быть правильно структурирован, чтобы обеспечить возможность альтернативного рендеринга.
Эти руководства содержат практические рекомендации по реализации специальных возможностей в различных ситуациях. На этой странице собраны следующие критерии успеха и методы WCAG из разных уровней соответствия:
Критерии успеха:
1.3.1 Информация и отношения: информация, структура и отношения, передаваемые через презентацию, могут быть определены программно или доступны в тексте.
Оставить комментарий
