Создание таблиц в HTML. Все о HTML таблицах
В HTML для создания таблиц используются теги группы table. К ним относятся:
- <table> — тег обвертка таблицы;
- <tr> — тег строки (ряда) таблицы;
- <td> — тег обычной ячейки таблицы;
- <th> — тег ячейки-заголовка таблицы;
- <col> — тег колонки таблицы;
- <colgroup> — тег группы колонок таблицы;
- <thead> — тег верхнего колонтитула таблицы;
- <tbody> — тег основной части таблицы;
- <tfoot> — тег нижнего колонтитула таблицы;
- <caption> — тег подписи таблицы.
Каждому из этих тегов посвящена отдельная страница в нашем справочнике. Перейти на нее вы можете нажав по названию тега.
Далее будет рассмотрена практика создания HTML таблиц с примером исходного кода и описанием на русском языке.
Простая HTML таблица
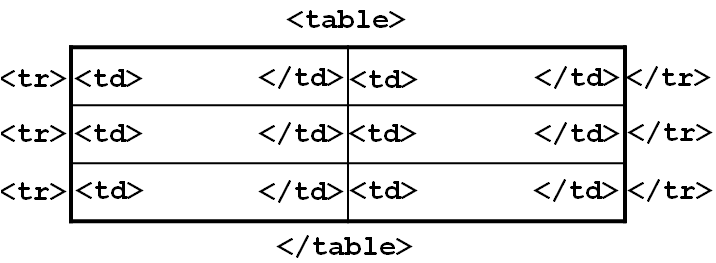
Чтобы создать простую таблицу HTML достаточно 3 тега: <table>, <tr> и <td>.
Тег <table> является корневым контейнером таблицы. Все содержимое таблицы должно находится внутри него.
Далее необходимо определить строки и ячейки — структуру таблицы.
В HTML таблицах строка (ряд) <tr> является контейнером для ячеек. Колонки таблицы определяются позицией ячеек: первая ячейка <td> внутри строки <tr> будет в первой колонке, второй элемент <td> — во второй колонке и так далее.
Для разделения таблицы на колонтитулы (об этом ниже) и основную часть, как обвертку строк <tr> основной части таблицы используют тег <tbody>. Его использование не обязательно в простых таблицах, однако некоторые браузеры и HTML редакторы добавляют его автоматически, поэтому в примерах ниже мы также будем его использовать. Если ваша таблица не имеет колонтитулов, вы можете не использовать тег <tbody>.
Пример простой таблицы HTML
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
Исходный код простой таблицы HTML
<table>
<tbody>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
<tr>
<td>Ячейка 4</td>
<td>Ячейка 5</td>
<td>Ячейка 6</td>
</tr>
<tr>
<td>Ячейка 7</td>
<td>Ячейка 8</td>
<td>Ячейка 9</td>
</tr>
</tbody>
</table>Заголовки таблицы HTML
В HTML таблицах существует 2 типа ячеек. Тег <td> определяет ячейку обычного типа. Если ячейка выполняет роль заголовка, она определяется с помощью тега <th>.
Для наглядности в примерах далее мы будем использовать конкретные ситуации, где можно применять те или иные возможности HTML таблиц.
Пример HTML таблицы с заголовком th
| Volkswagen AG | Daimler AG | BMW Group |
|---|---|---|
| Audi | Mercedes-Benz | BMW |
| Skoda | Mercedes-AMG | Mini |
| Lamborghini | Smart | Rolls-Royce |
Исходный код таблицы HTML с заголовками th
<table>
<tbody>
<tr>
<th>Volkswagen AG</th>
<th>Daimler AG</th>
<th>BMW Group</th>
</tr>
<tr>
<td>Audi</td>
<td>Mercedes-Benz</td>
<td>BMW</td>
</tr>
<tr>
<td>Skoda</td>
<td>Mercedes-AMG</td>
<td>Mini</td>
</tr>
<tr>
<td>Lamborghini</td>
<td>Smart</td>
<td>Rolls-Royce</td>
</tr>
</tbody>
</table>Объединение ячеек в таблице HTML
В HTML таблицах есть возможность объединить ячейки по горизонтали и вертикали.
Чтобы объединить ячейки по горизонтали используйте атрибут colspan=»х«, у ячейки <td> или <th>, где x — количество ячеек для объединения.
Чтобы объединить ячейки по вертикали используйте атрибут rowspan=»х«, у ячейки <td> или <th>, где x — количество ячеек для объединения.
Ячейки можно объединять по горизонтали и вертикали одновременно. Для этого используйте оба атрибута colspan и rowspan для нужной ячейки:
<td colspan="3" rowspan="2">Текст ячейки</td>Обратите внимание на то, что при объединении ячеек меняется количество элементов в строке <tr>. Например, если в таблице 3 колонки с ячейками <td>, и мы объединяем первую и вторую ячейку, то всего внутри тега <tr>, определяющего данную строку будет 2 элемента <td>, первый из них будет содержать атрибут colspan=»2″.
Пример HTML таблицы с объединением ячеек
| Nissan | ||
|---|---|---|
| Модель | Комплектация | Наличие |
| Nissan Qashqai | VISIA | + |
| TEKNA | + | |
| Nissan X-Trail | ACENTA | + |
| CONNECTA | — | |
Исходный код таблицы HTML с объединенными ячейками
<table>
<tbody>
<tr>
<th colspan="3">Nissan</th>
</tr>
<tr>
<th>Модель</th>
<th>Комплектация</th>
<th>Наличие</th>
</tr>
<tr>
<td rowspan="2">Nissan Qashqai</td>
<td>VISIA</td>
<td>+</td>
</tr>
<tr>
<td>TEKNA</td>
<td>+</td>
</tr>
<tr>
<td rowspan="2">Nissan X-Trail</td>
<td>ACENTA</td>
<td>+</td>
</tr>
<tr>
<td>CONNECTA</td>
<td>-</td>
</tr>
</tbody>
</table>Колонтитулы и подпись в HTML таблицах
HTML таблицы можно поделить на 3 области: верхний колонтитул, основная часть, нижний колонтитул.
Делается это при помощи обвертки строк <tr> выбранной части таблицы тегами. <thead> определяет область верхнего колонтитула, <tfoot> — область нижнего колонтитулы, <tbody> — основную часть таблицы.
По умолчанию, колонтитулы не отличаются стилями (это можно сделать через CSS при необходимости), но могут быть использованы браузерами. Например, при печати многостраничной таблицы колонтитулы могут дублироваться на каждой напечатанной странице.
Правильный порядок размещения тегов областей в коде HTML таблицы <table> следующий: вначале верхний колонтитул <thead>, за ним нижний колонтитул <tfoot>, после них основная часть <tbody>. При этом на странице основная часть будет выведена между колонтитулами.
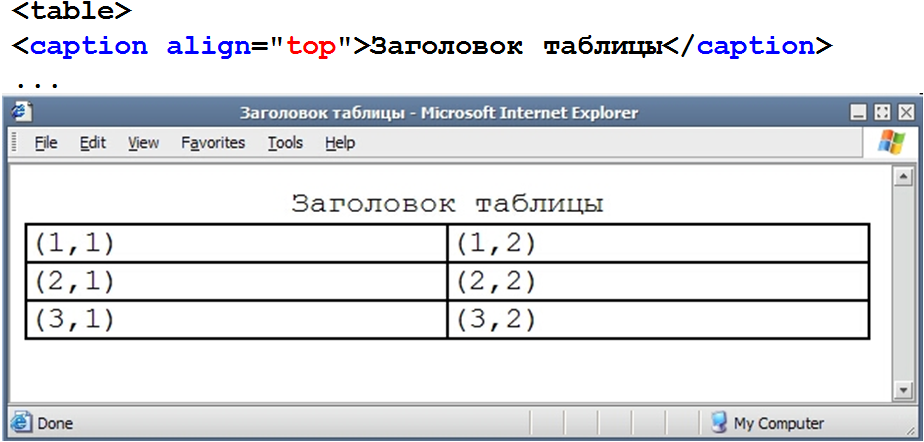
По необходимости к таблице можно добавить подпись. Для этого используйте тег <caption>.
Подпись <caption>, при использовании, ставится сразу после открывающего тега <table>.
Пример HTML таблицы с колонтитулами и подписью
| Характеристика | SUTA 09H 6R | SUTA 09HR6R | SUTA 15H 5R |
|---|---|---|---|
| Наличие | + | + | + |
| Мощность двигателя | 0,9 (90 л.с.) | 0,9 (90 л.с.) | 1,5 (90 л.с.) |
| Топливо | бензин | бензин | дизель |
| Норма токсичности | Евро-6 | Евро-6 | Евро-5 |
Исходный код таблицы с колонтитулами и подписью
<table>
<caption>Комплектации Renault Sandero Stepway</caption>
<thead>
<tr>
<th>Характеристика</th>
<th>SUTA 09H 6R</th>
<th>SUTA 09HR6R</th>
<th>SUTA 15H 5R</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Наличие</th>
<td>+</td>
<td>+</td>
<td>+</td>
</tr>
</tfoot>
<tbody>
<tr>
<th>Мощность двигателя</th>
<td>0,9 (90 л.с.)</td>
<td>0,9 (90 л.с.)</td>
<td>1,5 (90 л.с.)</td>
</tr>
<tr>
<th>Топливо</th>
<td>бензин</td>
<td>бензин</td>
<td>дизель</td>
</tr>
<tr>
<th>Норма токсичности</th>
<td>Евро-6</td>
<td>Евро-6</td>
<td>Евро-5</td>
</tr>
</tbody>
</table>Колонки и группы колонок
HTML таблицу можно делить на колонки и группы колонок с помощью тегов <col> и <colgroup>.
Такое разделение позволяет задать стили для таблицы используя минимальное количество CSS свойств, тем самым уменьшая объем кода таблицы (вместо определения стилей для каждой ячейки колонки, можно задать стили для одной или нескольких колонок сразу).
Теги <col>и <colgroup> ставятся внутри тега <table> перед тегами <thead>, <tfoot>, <tbody>, <tr> и после тега <caption>.
Оба тега могут определять стили для одной или нескольких колонок. Атрибут span=»число«, указывает количество колонок, на которые будет влиять тег. Если атрибут span не указан, его значение приравнивается к единице.
Теги <col> и <colgroup> похожи друг на друга, однако тег <colgroup> позволяет использование вложенных тегов <col>, таким образом можно задать стили группе колонок через <colgroup> и конкретной колонке внутри группы через элемент <col> (см. пример ниже).
Если внутри <colgroup> есть вложенные теги <col>, то атрибут span у тега <colgroup> не ставится, а количество колонок на которые влияет тег определяется вложенными <col> элементами.
Пример HTML таблицы с разделением на колонки
| ZEN 2E2C AL A | ZEN 2E2C J5 A | INTENSE 2E3C AL A | Характеристика |
|---|---|---|---|
| 1.5 (90 л.с.) | 1.2 (115 л.с.) | 1.5 (90 л.с.) | Мощность двигателя |
| дизель | бензин | дизель | Топливо |
| АКП6 (EDC) | АКП6 (EDC) | АКП6 (EDC) | Трансмиссия |
Исходный код таблицы HTML c <col> и <colgroup>
<table>
<colgroup>
<col>
<col>
<col>
</colgroup>
<tbody>
<tr>
<th>ZEN 2E2C AL A</th>
<th>ZEN 2E2C J5 A</th>
<th>INTENSE 2E3C AL A</th>
<th>Характеристика</th>
</tr>
<tr>
<td>1.5 (90 л.с.)</td>
<td>1.2 (115 л.с.)</td>
<td>1.5 (90 л.с.)</td>
<th>Мощность двигателя</th>
</tr>
<tr>
<td>дизель</td>
<td>бензин</td>
<td>дизель</td>
<th>Топливо</th>
</tr>
<tr>
<td>АКП6 (EDC)</td>
<td>АКП6 (EDC)</td>
<td>АКП6 (EDC)</td>
<th>Трансмиссия</th>
</tr>
</tbody>
</table>Таблицы в макете страниц сайта
На современных сайтах немаловажно корректное отображение страниц как на компьютерах, так и на мобильных устройствах. Использовать таблицы для создания каркаса HTML страницы не целесообразно, так как теряется возможность адаптирования контента под экрыны разного размера (компьютеры, смартфоны, планшеты).
Теги группы Table лучше использовать внутри страницы для отображения контента табличного формата.
Создаем сложную таблицу HTML
Кроме обязательных тегов, используемых в таблице, таких как , и , о которых говорилось в предыдущем сообщении, параметры таблицы задаются такими прерменными, как ALIGN, BGCOLOR, BORDER, BORDERCOLOR, CELLPADDING, CELLSPACING, HEIGHT, WIDTH, COLSPAN, NOWRAP, ROWSPAN, VALIGN. Остановимся на них подробнее. Сначала рассмотрим те, которые задают параметры самой таблицы: ALIGN — Выравнивание таблицы по правому (right) или левому (left) краю.
BGCOLOR — цвет фона таблицы.
BORDER — толщина бордюра в пикселях.
BORDERCOLOR — цвет бордюра.
CELLPADDING — расстояние между бордюром и содержимым ячейки.
CELLSPACING — расстояние между двумя рамками таблицы (т.к. по умолчанию, таблица имеет двойную рамку, и если задать значение cellspacing=0, то рамка будет одинарная.
HEIGHT — высота таблицы, может измеряться как в пикселях ( в этом случае единицу измерения опускаем, т.е. например,, так и в % (тогда это будет выглядеть следующим образом:).
WIDTH — ширина таблицы, так же как и высота измеряется в пикселях и в процентах.
style=»float: left; margin: 0 5px 2px 0;» — обтекание таблицы текстом слева,
style=»float: right; margin: 0 0 2px 5px;» — обтекание таблицы текстом справа.
Параметры ячеек таблицы:
ALIGN — так же означает выравнивание содержимого ячеек таблицы.
BGCOLOR — цвет фона ячейки,
BORDERCOLOR — цвет рамки ячейки,
COLSPAN — число ячеек таблицы, объединенных по горизонтали, таким образом можно задать, например, шапку таблицы.
NOWRAP — заставляет содержимое ячейки отображаться в ней без переноса по строке.
ROWSPAN — показывает число ячеек, объединенных по вертикали.
VALIGN — вертикальное выравнивание содержимого ячейки. Переменные: top — по верхнему краю, middle — по середине, bottom — по нижнему краю.
Пример таблицы, с объединенными ячейками по вертикали.
| Содержимое, объединенных по вертикали | Ячейка 1 строки1 | Ячейка 2 строки1 |
| Ячейка 1 cтроки 2 | Ячейка 2 cтроки 2 |
..
<table border=»3″ borderColor=»#008080″ align=»Left» CellPadding=»2″ CellSpacing=»2″>
<tr>
<td rowspan=2 align=center>Содержимое, объединенных по вертикали</td>
<td>Ячейка 1 строки1</td>
<td>Ячейка 2 строки1</td></tr>
<tr>
<td>Ячейка 1 cтроки 2 </td>
<td>Ячейка 2 cтроки 2</td>
</tr></table>
| Содержимое объединенных по горизонт. | ||
| Ячейка1 строки1 | Ячейка2 строки2 | Ячейка3 второй строки |
Пример таблицы, с объединенными ячейками по горизонтали.
<table border=»3″ borderColor=»#008080″ align=»Left» CellPadding=»2″ CellSpacing=»2″>
<tr> <td colspan=2 align=center> Содержимое объединенных по горизонт.</td></tr>
<tr>
<td>Ячейка1 строки1</td>
<td>Ячейка2 строки2</td> <td>Ячейка3 второй строки</td> </tr> </table>
P.S. Не стоит забывать о том, что не все теги и не все параметры HTML могут адекватно отображаться на Вашей страницы. Это в первую очередь, зависит, от выбранного Вами блогохостинга, а также может зависить от браузера.
Тег HTML таблица — справочник GuruWeba
Тег <table> используется для создания HTML таблиц.
HTML таблица <table> должна содержать хотя бы одну строку <tr> и хотя бы одну ячейку <th> — ячейку-заголовок или <td> — обычную ячейку в каждой строке.
Таблица, созданная тегом <table> может быть разделена на верхний, нижний колонтитулы и основную часть с помощью тегов <thead>, <tfoot>, <tbody>.
К таблице можно добавить подпись, используя тег <caption>.
Внутри таблицу <table> можно делить не только по строкам, но и по колонкам используя теги <col> и <colgroup>.
HTML таблицы <table> не стоит использовать для верстки каркаса HTML страниц. Используйте их для структурированного отображения контента табличного формата.
Подробнее про создание таблиц читайте в статье: Создание таблиц в HTML. Все о HTML таблицах.
Синтаксис
<table>HTML контент таблицы</table>Примеры использования таблиц <table> в HTML коде
Ниже представлены 2 варианта HTML таблиц.
Простая HTML таблица
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
HTML код простой таблицы
<table>
<tbody>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</tbody>
</table>Сложная HTML таблица
| Ячейка колонтитула 1 | Ячейка колонтитула 2 | Ячейка колонтитула 3 |
|---|---|---|
| Ячейка колонтитула 4 | Ячейка колонтитула 5 | Ячейка колонтитула 6 |
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | ||
HTML код сложной таблицы
<table>
<caption>Подпись таблицы</caption>
<colgroup>
<col>
<col>
</colgroup>
<thead>
<tr>
<th>Ячейка колонтитула 1</th>
<th>Ячейка колонтитула 2</th>
<th>Ячейка колонтитула 3</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Ячейка колонтитула 4</th>
<th>Ячейка колонтитула 5</th>
<th>Ячейка колонтитула 6</th>
</tr>
</tfoot>
<tbody>
<tr>
<td rowspan="2">Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
<tr>
<td colspan="2">Ячейка 4</td>
</tr>
</tbody>
</table>Поддержка браузерами
Атрибуты
В HTML5 тег <table> не имеет атрибутов.
Устаревшие атрибуты тега table
| Атрибут | Значения | Описание |
|---|---|---|
| align | left right center justify |
Задает правило выравнивания содержимого таблицы по горизонтали. В HTML5 используйте CSS. |
| bgcolor | rgb HTML hex HTML colorname |
Фоновый цвет. В HTML5 используйте CSS. Примеры: |
| border | число | Ширина границ таблицы в пикселях. По умолчанию: 0 — границы не выводятся. В HTML5 используйте CSS. |
| cellpadding | число | Отступ от границ ячеек до их содержимого. Значение указывает количество пикселей. В HTML5 используйте CSS. |
| cellspacing | число | Отступ между границами ячеек. Значение указывает количество пикселей. В HTML5 используйте CSS. |
| frame | void above below lhs rhs vsides hsides box border |
Определяет какие внешние границы будут отображены: В HTML5 используйте CSS. |
| rules | none groups rows cols all |
Определяет какие внутренние границы будут отображены: В HTML5 используйте CSS. |
| summary | текст | Описание таблицы. |
| width | пиксели проценты |
Ширина таблицы. В HTML5 используйте CSS. |
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 2.0+ | 1.0+ | 2.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Элемент <table> служит контейнером для элементов, определяющих содержимое таблицы. Любая таблица состоит из строк и ячеек, которые задаются с помощью тегов <tr> и <td>. Внутри <table> допустимо использовать следующие элементы: <caption>, <col>, <colgroup>, <tbody>, <td>, <tfoot>, <th>, <thead> и <tr>.
Таблицы с невидимой границей долгое время использовались для верстки веб-страниц, позволяя разделять документ на модульные блоки. Подобный способ применения таблиц нашел воплощение на многих сайтах, пока ему на смену не пришел более современный способ верстки с помощью слоев.
Синтаксис
<table>
<tr>
<td>...</td>
</tr>
</table>Атрибуты
- align
- Определяет выравнивание таблицы.
- background
- Задает фоновый рисунок в таблице.
- bgcolor
- Цвет фона таблицы.
- border
- Толщина рамки в пикселах.
- bordercolor
- Цвет рамки.
- cellpadding
- Отступ от рамки до содержимого ячейки.
- cellspacing
- Расстояние между ячейками.
- cols
- Число колонок в таблице.
- frame
- Сообщает браузеру, как отображать границы вокруг таблицы.
- height
- Высота таблицы.
- rules
- Сообщает браузеру, где отображать границы между ячейками.
- summary
- Краткое описание таблицы.
- width
- Ширина таблицы.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Таблица размеров обуви</title>
</head>
<body>
<table border="1">
<caption>Таблица размеров обуви</caption>
<tr>
<th>Россия</th>
<th>Великобритания</th>
<th>Европа</th>
<th>Длина ступни, см</th>
</tr>
<tr><td>34,5</td><td>3,5</td><td>36</td><td>23</td></tr>
<tr><td>35,5</td><td>4</td><td>36⅔</td><td>23–23,5</td></tr>
<tr><td>36</td><td>4,5</td><td>37⅓</td><td>23,5</td></tr>
<tr><td>36,5</td><td>5</td><td>38</td><td>24</td></tr>
<tr><td>37</td><td>5,5</td><td>38⅔</td><td>24,5</td></tr>
<tr><td>38</td><td>6</td><td>39⅓</td><td>25</td></tr>
<tr><td>38,5</td><td>6,5</td><td>40</td><td>25,5</td></tr>
<tr><td>39</td><td>7</td><td>40⅔</td><td>25,5–26</td></tr>
<tr><td>40</td><td>7,5</td><td>41⅓</td><td>26</td></tr>
<tr><td>40,5</td><td>8</td><td>42</td><td>26,5</td></tr>
<tr><td>41</td><td>8,5</td><td>42⅔</td><td>27</td></tr>
<tr><td>42</td><td>9</td><td>43⅓</td><td>27,5</td></tr>
<tr><td>43</td><td>9,5</td><td>44</td><td>28</td></tr>
<tr><td>43,5</td><td>10</td><td>44⅔</td><td>28–28,5</td></tr>
<tr><td>44</td><td>10,5</td><td>45⅓</td><td>28,5–29</td></tr>
<tr><td>44,5</td><td>11</td><td>46</td><td>29</td></tr>
<tr><td>45</td><td>11,5</td><td>46⅔</td><td>29,5</td></tr>
<tr><td>46</td><td>12</td><td>47⅓</td><td>30</td></tr>
<tr><td>46,5</td><td>12,5</td><td>48</td><td>30,5</td></tr>
<tr><td>47</td><td>13</td><td>48⅔</td><td>31</td></tr>
<tr><td>48</td><td>13,5</td><td>49⅓</td><td>31,5</td></tr>
</table>
</body>
</html>Теги для создания и оформления таблицы в html
Цель урока: создание и оформление таблицы в html
Создание таблицы в HTML
Рассмотрим теги для создания таблицы:
1 2 3 4 5 | <table> <tr> <td> содержание </td> </tr> </table> |
<table> <tr> <td> содержание </td> </tr> </table>
Результат:
Добавим границу для таблицы — атрибут border:
1 2 3 4 5 | <table border="1"> <tr> <td> содержание </td> </tr> </table> |
<table border=»1″> <tr> <td> содержание </td> </tr> </table>
Результат:
Создания таблицы начинается с тега table (от англ. «таблица»). Тег tr служит для создания строки. В строке располагаются ячейки — тег td. Завершается таблица закрывающим тегом /table

Или пример таблицы посложнее:
Атрибуты тега TABLE
align | left — таблица влево;center – табл. по центру;right — табл. вправо. |
width | 40050% |
bоrdеr | ширина |
bordercolor | цвета рамки |
сеllspacing | ширина грани рамки |
cellpadding | внутреннее расстояние до рамки |
bgсоlоr | Цвет#rrggbb |
bасkground | файл (фон таблицы) |
Важно: Для ячеек-заголовка таблицы используется тег th вместо td. Браузер размещает содержимое таких ячеек по центру и делает шрифт полужирным
Атрибуты тега TR — строки
align | left, center, right | выравнивание по горизонтали |
valign | top, middle, bottom, baseline | выравнивание по вертикали |
bgcolor | цвет | задний фон |
bordercolor | цвет | цвет границы |
Атрибуты тега TD или TH — ячейки
align | left, center, right | выравнивание по горизонтали |
valign | top, middle, bottom, baseline | выравнивание по вертикали |
width | число или процент | ширина ячейки |
bgcolor | цвет | цвет фона |
background | файл | файл фона |
bordercolor | цвет | цвет границы |
nowrap | заставляет текст внутри ячейки отображаться без переносов, одной сплошной строкой |
- Тег
captionслужит для создания заголовка таблицы - Для группировки заголовочных ячеек используется тег
thead - Для группировки основного содержимого таблицы используется тег
tbody - Тег
tfootопределяет нижнюю часть таблицы
Тег caption заголовка таблицы может иметь атрибут, определяющий расположение заголовка — align — со следующими значениями:top — заголовок над таблицей,bottom — заголовок под таблицей,left — заголовок вверху и выровнен влево,right — заголовок вверху и выровнен вправо. К сожалению не все значения «работают» во всех браузерах.
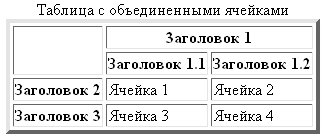
Пример: Создать «каркас» таблицы со всеми тегами группировки
Выполнение:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <table border="1"> <caption>таблица</caption> <thead> <tr> <th>Заголовок 1</th><th>3аголовок 2</th> </tr> </thead> <tbody> <tr> <td>содержимое</td><td>содержимое</td> </tr> </tbody> <tfoot> ... </tfoot> </table> |
<table border=»1″> <caption>таблица</caption> <thead> <tr> <th>Заголовок 1</th><th>3аголовок 2</th> </tr> </thead> <tbody> <tr> <td>содержимое</td><td>содержимое</td> </tr> </tbody> <tfoot> … </tfoot> </table>
Лабораторная работа №1: Создайте таблицу по образцу. У таблицы должен быть заголовок и области для группировки (thead — 1-я строка таблицы, tbody — 2-я и 3-я строки таблицы, tfoot — 4-я строка таблицы).| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Объединение ячеек в таблице
В происходит при помощи двух атрибутов тега td: COLSPAN — объединение ячеек по горизонтали, ROWSPAN — объединение ячеек по вертикали.
Синтаксис COLSPAN:
<table> <tr> <td colspan=»2″> </td> </tr> <tr> <td> </td> <td> </td> </tr> </table>
Пример: создать таблицу по образцу на картинке. Использовать слияние ячеекСинтаксис ROWSPAN:
<table> <tr> <td rowspan=»2″> </td> <td> </td> </tr> <tr> <td> </td> </tr> </table>

Выполнение:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <table border="1"> <caption>Таблица с объединенными ячейками </caption> <tr> <th rowspan="2"> </th> <th colspan="2">3аголовок 1</th> </tr> <tr> <th> Заголовок 1.1</th> <th> Заголовок 1.2</th> </tr> <tr> <th> Заголовок 2</th> <td> Ячейка 1</td> <td> Ячейка 2</td> </tr> <tr> <th> Заголовок 3</th> <td> Ячейка 3</td> <td> Ячейка 4</td> </tr> </table> |
<table border=»1″> <caption>Таблица с объединенными ячейками </caption> <tr> <th rowspan=»2″> </th> <th colspan=»2″>3аголовок 1</th> </tr> <tr> <th> Заголовок 1.1</th> <th> Заголовок 1.2</th> </tr> <tr> <th> Заголовок 2</th> <td> Ячейка 1</td> <td> Ячейка 2</td> </tr> <tr> <th> Заголовок 3</th> <td> Ячейка 3</td> <td> Ячейка 4</td> </tr> </table>
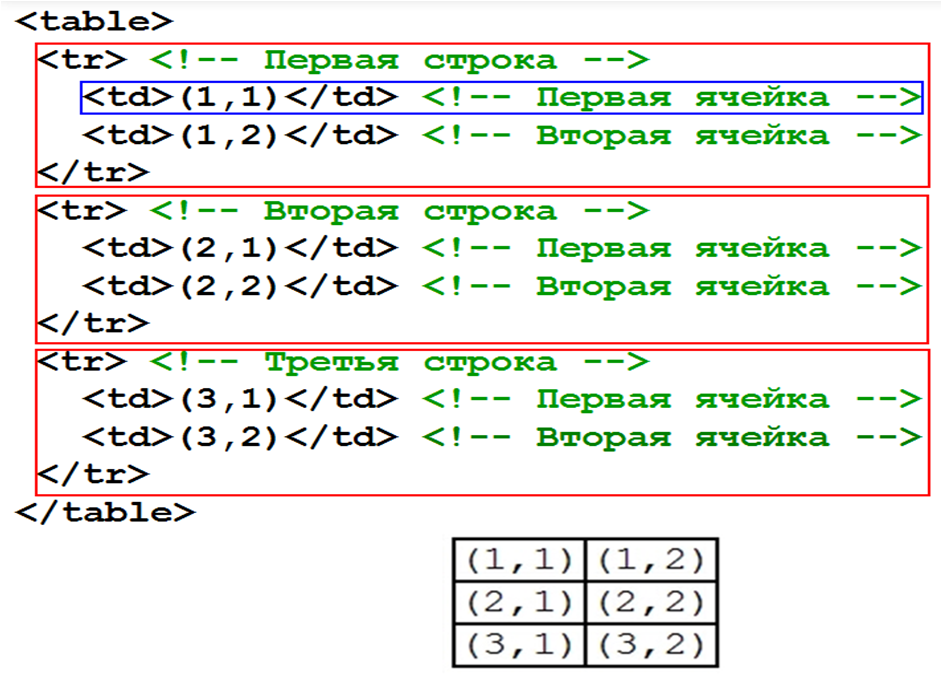
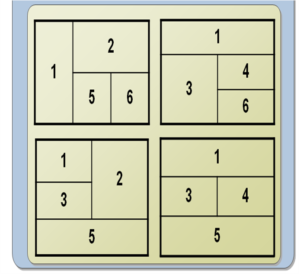
Лабораторная работа №2: создайте таблицы, с расположенными в их ячейках цифрами, точно по образцу:
Группировка ячеек: COLGROUP
Элемент colgroup позволяет создавать группы колонок с одинаковыми свойствами.
Рассмотрим на примере:
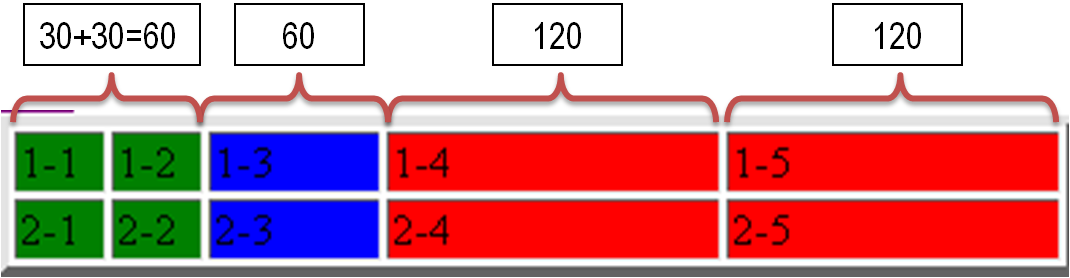
Пример: Создать таблицу по образцу
Выполнение:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <TABLE border="4"> <colgroup > <col span="2" /> <col /> </colgroup> <colgroup> <col span=2/> </colgroup> <TR> <TD> 1-1 </TD><TD> 1-2 </TD><TD> 1-3 </TD><TD> 1-4 </TD><TD> 1-5</TD> </TR> <TR> <TD> 2-1 </TD><TD> 2-2 </TD><TD> 2-3 </TD><TD> 2-4 </TD><TD> 2-5 </TD> </TR> </table> |
<TABLE border=»4″> <colgroup > <col span=»2″ /> <col /> </colgroup> <colgroup> <col span=2/> </colgroup> <TR> <TD> 1-1 </TD><TD> 1-2 </TD><TD> 1-3 </TD><TD> 1-4 </TD><TD> 1-5</TD> </TR> <TR> <TD> 2-1 </TD><TD> 2-2 </TD><TD> 2-3 </TD><TD> 2-4 </TD><TD> 2-5 </TD> </TR> </table>
Атрибуты тега COLGROUP
align | выравнивание содержимого столбца
не работает в Firefox |
dir | определяет направление символов:
не работает в Firefox |
span | количество столбцов, к которым будет применяться оформление (по умолчанию 1) |
style | задает встроенную таблицу стилей |
valign | вертикальное выравнивание в ячейке таблицы
не работает в Firefox |
width | ширина столбца |
HTML вложенные таблицы
Таблицы со сложной структурой проще заменять на вложенные таблицы.
Пример: создайте вложенные таблицы по образцу:
Выполнение:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <TABLE border="4" bgcolor="yellow">
<tr>
<td>Таблица 1</td>
<td>
<TABLE>
<tr> <td>Таблица 2</td><td>Ячейка 2-2</td> </tr>
<tr> <td>Ячейка 3-2</td><td>Ячейка 4-2</td> </tr>
</TABLE>
</td>
<tr>
<td>Ячейка 3-1</td>
<td>Ячeйкa 4-1</td>
</tr>
</TABLE> |
<TABLE border=»4″ bgcolor=»yellow»> <tr> <td>Таблица 1</td> <td> <TABLE> <tr> <td>Таблица 2</td><td>Ячейка 2-2</td> </tr> <tr> <td>Ячейка 3-2</td><td>Ячейка 4-2</td> </tr> </TABLE> </td> <tr> <td>Ячейка 3-1</td> <td>Ячeйкa 4-1</td> </tr> </TABLE>
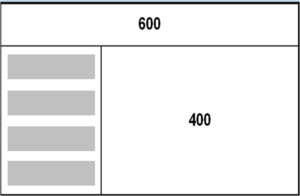
Лабораторная работа №3:- Создайте таблицу с фиксированными размерами, содержащую ячейки указанной на рисунке ширины
- Вставьте в левую нижнюю ячейку вложенную таблицу
- Фон ячеек вложенной таблицы сделайте серым

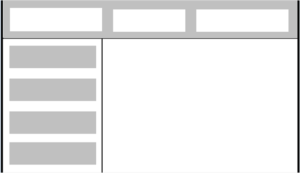
- Откройте задание, выполненное на прошлой лабораторной работе
- Добавьте в верхнюю ячейку еще одну вложенную таблицу
- Фон ячеек вложенной таблицы сделайте белым

Создание таблицы в HTML | HTML/xHTML
В языке разметки HTML таблицы используются не только для представления каких-либо данных в виде строк и столбцов, но и как средство форматирования страниц и задания расположения различных элементов.
Другими словами, в HTML оформление таблицы может быть вовсе не заметным, однако выполнять функцию каркаса, занимая всю веб-страницу.
Можно поместить, например, в её левый столбец меню, основную информацию в средний, а контактные данные — в правый.
Итак, как сделать таблицу в HTML?
Создадим простейшую таблицу, содержащую три ячейки одной строки с помощью приведенного ниже кода:
<body> <table> <tr> <td>Столбец 1</td> <td>Столбец 2</td> <td>Столбец 3</td> </tr> </table> </body>
В окне браузера только что созданная таблица выглядит следующим образом:
Таблица начинается с тега <table> и заканчивается парным ему </table>. Всё содержимое таблицы описывается сверху вниз по строкам, каждая из которых начинается с тега <tr> и заканчивается </tr>.
Ячейки строки описываются слева направо с помощью тегов <td> и </td>. В ячейку вы можете поместить как текст, так и графические файлы и даже другие таблицы.
По умолчанию в таблице нет границы. Добавить её можно с помощью атрибута border тега <table>. Однако, иногда браузеры такую границу отображают по-разному, поэтому лучше данный процесс возложить на работу со стилями:
<body> <table border="1"> <tr> <td>Столбец 1</td> <td>Столбец 2</td> <td>Столбец 3</td> </tr> </table> </body>
Для того чтобы указать фон ячейки таблицы HTML, строки или отдельной ячейки, к тегам <table>, <td> и <tr> можно применить следующие параметры:
- background — в качестве фона используется изображение. Указать можно либо имя файла, либо путь к нему;
- bgcolor — фоном является определённый цвет. Указать можно как название интересующего оттенка, так и шестнадцатеричный код.
Для того чтобы изменить цвет текста в таблице HTML, необходимо использовать тег <font>.
Например:
<table border="1" bgcolor="green">
<tr bgcolor="blue">
<td><font color="white">Ячейка 1</font></td>
<td bgcolor="red"></td>
</tr>
<tr>
<td background="http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW">Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>В HTML отступы в таблице задаются с помощью тега <table>:
- cellspacing — расстояние между границами соседних ячеек;
- cellpading — расстояние между содержимым и границей ячейки.
Например:
<table border="1" bgcolor="green" cellspacing="20" cellpadding="20">
<tr bgcolor="blue">
<td><font color="white">Ячейка 1</font></td>
<td bgcolor="red"></td>
</tr>
<tr>
<td>
background="http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW">Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>Визуальное отображение данного кода в браузере таково:
Вы можете для каждой отдельной ячейки или строки задать два параметра, которые выполняют горизонтальное (align) и вертикальное (valign) выравнивание текста в таблице HTML.
Параметр align может иметь следующие значения:
- left — выравнивание по левой границе;
- right — выравнивание по правой границе;
- center — выравнивание по центру.
Параметр valign может иметь такие значения:
- bottom — выравнивание по нижней границе;
- top — выравнивание по верхней границы;
- middle — выравнивание посередине.
Пример:
<table border= "1"> <td>Текст 1</td> <td align="right" valign="top">Текст 2</td> </table>
Как сделать таблицу по центру в HTML? С помощью упомянутого значения center.
Например:
<table cellpadding="0" cellspacing="0">
<tr>
<td align="center">
<table cellpadding="60" cellspacing="4" border="1">
<tr>
<td>
Текст таблицы
</td>
</tr>
</table>
</td>
</tr>
</table>У вебмастеров часто возникает вопрос о том, как вставить картинку в HTML таблицу? Для того чтобы это осуществить, необходимо прописать адрес или имя изображения в соответствующей ячейке после тега <td>.
Например:
<table border= "1">
<tr align="left">
<td><img src="http://amadeya.users.photofile.ru/photo/amadeya/1288508/xlarge/42642197.jpg"></td>
<td> Содержимое 2 ячейки </td> </tr>
<tr align="right">
<td> Содержимое 3 ячейки </td>
<td> Содержимое 4 ячейки </td> </tr>
</table>
Дополнительными атрибутами в данном случае являются:
- width — ширина;
- height — высота;
- alt — альтернативный текст, который отображается в браузере при отключенной функции отображения изображений;
- title — подпись к картинке;
- align — горизонтальное выравнивание;
- valign — вертикальное выравнивание.
Кроме того, облачив изображение в специальный тег <a href=»страница, на которую ведёт ссылка»><img src=»имя файла.jpg»></a>, его можно использовать в качестве ссылки.
Соседствующие ячейки внутри одного столбца или строки можно объединить с помощью параметров rowspan и colspan тега <td>.
Объединение столбцов одной строчки выглядит так:
<table border="1"> <tr> <td colspan="3">Текст 2</td> </tr> <tr> <td>Текст 2</td> <td>Текст 3</td> <td>Текст 4</td> </tr> </table>
У HTML таблицы объединение ячеек одного столбца выглядит следующим образом:
<table border="1"> <tr> <td rowspan="3">Текст 1</td> <td>Текст 2</td> </tr> <tr> <td>Текст 3</td> </tr> <tr> <td>Текст 4</td> </tr> </table>
Разумеется, создавать HTML таблицы можно самостоятельно, прописывая вручную все теги HTML. Таблица в данном случае рискует быть составленной некорректно, поскольку человеческий фактор при работе с большими объёмами информации даёт о себе знать.
Уже давно существуют специальные генераторы таблиц HTML, которые призваны сэкономить ваше время. С их помощью вы можете легко создать таблицу с множеством настроек.
Одним из наиболее распространенных генераторов таблиц является русскоязычный сервис http://rusws.ru/genertabtag. В его арсенале имеется множество настроек для построения таблиц: вы можете задать цвет фона, выравнивание, ширину таблицы, толщину рамки и т.д.
Несмотря на то, что сервис http://www.2createawebsite.com/build/table_generator.html является зарубежным, настроек для генерации таблицы здесь меньше, чем в предыдущем примере. Имеются лишь самые необходимые — количество столбцов, строк, ширина, размер, цвет границы.
Это — отличный вариант для генерации простейших таблиц, однако для более серьёзных целей рекомендуем воспользоваться другими сервисами:
Генератор таблиц html также имеет не слишком много настроек, однако цвет для фона и границы таблицы вы можете подобрать из палитры цветов.
Этот же сервис имеет довольно удобный HTML редактор, в котором можно построить, заполнить таблицу, а затем получить её код:
Таким образом, таблица является не только важным статистическим элементом во всех сферах жизни, но и неотъемлемой частью веб-дизайна и вёрстки.
Если вы решили воспользоваться услугами генератора таблиц, стоит внимательно подойти к выбору подходящего вам сервиса, опробовав самые популярные из них и выбрав наилучший.
Желаем успехов!
Вложенные таблицы | htmlbook.ru
Объединение ячеек имеет некоторые недостатки, поэтому этот метод создания таблиц нельзя использовать повсеместно. Для примера рассмотрим пример 12.5, где задается высота ячейки с помощью атрибута height.
Пример 12.5. Явно заданная высота ячейки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Объединение ячеек</title>
</head>
<body>
<table border="1" cellpadding="4" cellspacing="0">
<tr>
<td valign="top">Duis te feugifacilisi. Duis autem dolor in hendrerit
in vulputate velit esse molestie consequat.</td>
<td rowspan="2" valign="top">Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet
dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis
nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea
commodo consequat. Duis te feugifacilisi. Ut wisi enim ad minim veniam, quis
nostrud exerci taion ullamcorper suscipit lobortis nisl ut aliquip ex
en commodo consequat.</td>
</tr>
<tr>
<td>Lorem ipsum</td>
</tr>
</table>
</body>
</html>Результат данного примера показан на рис. 12.7.
Рис. 12.7. Высота ячеек
Левая нижняя ячейка согласно коду HTML имеет высоту 40 пикселов, но поскольку высота содержимого правой колонки больше, чем содержимое левой колонки, то высота ячейки меняется. Получается, что атрибут height в данном случае игнорируется. Заметим, что данная особенность проявляется только в браузере Opera, но и другие браузеры могут отображать сложные таблицы с ошибками. Это часто выражается в тех таблицах, где явно устанавливается высота ячеек и их объединение по вертикали. Для упрощения верстки применяется прием с вложенными таблицами.
Суть идеи проста — в ячейку вкладывается еще одна таблица со своими параметрами. Поскольку эти таблицы в каком-то смысле независимы, то можно создавать довольно причудливые конструкции. Чтобы вложенная таблица занимала всю ширину ячейки, таблице надо задать ширину 100%.
В примере 12.6 показан пример использования вложенных таблиц для создания двух колонок и навигации.
Пример 12.6. Вложенные таблицы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Вложенные таблицы</title>
</head>
<body>
<table border="0" cellpadding="5" cellspacing="0">
<tr>
<td valign="top" bgcolor="#f0f0f0">
<table cellpadding="2" cellspacing="1">
<tr><td bgcolor="#ffffff">Lorem</td></tr>
<tr><td bgcolor="#ffffff">Ipsum</td></tr>
<tr><td bgcolor="#ffffff">Dolor</td></tr>
<tr><td bgcolor="#ffffff">Sit</td></tr>
<tr><td bgcolor="#ffffff">Amet</td></tr>
</table>
</td>
<td valign="top" bgcolor="#ffffee">Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet
dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis
nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea
commodo consequat.</td>
</tr>
</table>
</body>
</html>Результат данного примера показан на рис. 12.8.
Рис. 12.8. Вид вложенных таблиц
В данном макете с помощью таблицы создается две колонки, причем левая колонка имеет фиксированную ширину 150 пикселов. Чтобы создать подобие навигации, внутрь ячейки добавлена еще одна таблица с шириной 100%.
Как видно из рис. 12.8, если не задавать границы, то определить наличие таблиц по виду веб-страницы довольно сложно. По этой причине таблицы до сих пор активно применяются для верстки сложных макетов.
HTML-таблиц
HTML-таблицы позволяют веб-разработчикам упорядочивать данные в строки и колонны.
Пример
| Компания | Контакт | Страна |
|---|---|---|
| Альфред Футтеркисте | Мария Андерс | Германия |
| Торговый центр Moctezuma | Франциско Чанг | Мексика |
| Эрнст Гендель | Роланд Мендель | Австрия |
| Island Trading | Хелен Беннетт | Великобритания |
| винных яиц Bacchus | Йоши Таннамури | Канада |
| Magazzini Alimentari Riuniti | Джованни Ровелли | Италия |
Определите таблицу HTML
Тег Каждая строка таблицы определяется тегом По умолчанию текст в По умолчанию текст в Простая таблица HTML: <таблица> Примечание: Элементы Чтобы добавить границу к таблице, используйте свойство CSS Не забудьте определить границы как для таблицы, так и для ячеек таблицы. Чтобы границы слились в одну, добавьте CSS таблица, th, td { Заполнение ячейки определяет пространство между содержимым ячейки и ее границами. Если вы не укажете заполнение, ячейки таблицы будут отображаться без заполнения. Чтобы установить отступ, используйте свойство CSS По умолчанию заголовки таблицы выделены жирным шрифтом и центрированы. Чтобы выровнять заголовки таблицы по левому краю, используйте свойство CSS Интервал границы определяет расстояние между ячейками. Чтобы задать интервал границ для таблицы, используйте свойство CSS Примечание: Если таблица имеет свернутые границы, Чтобы размер ячейки превышал один столбец, используйте атрибут <таблица> Чтобы размер ячейки превышал одну строку, используйте атрибут <таблица> Чтобы добавить подпись к таблице, используйте Примечание: Тег Чтобы определить специальный стиль для одной конкретной таблицы, добавьте <таблица> # t01 { # t01 tr: nth-child (even) { Загрузка… HTML Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, пожалуйста, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на извлечение. Этот элемент включает в себя глобальные атрибуты. Этот перечисляемый атрибут указывает, как таблица должна быть выровнена внутри содержащего документ.Может иметь следующие значения: Установите Цвет фона таблицы. Это шестизначный шестнадцатеричный код RGB с префиксом « Для достижения аналогичного эффекта используйте свойство CSS Этот целочисленный атрибут определяет в пикселях размер кадра, окружающего таблицу.Если установлено в 0, атрибут Для достижения аналогичного эффекта используйте сокращенное свойство CSS Этот атрибут определяет пространство между содержимым ячейки и ее границей, отображается или нет. Если длина cellpadding определена в пикселях, это пространство размером с пиксель будет применено ко всем четырем сторонам содержимого ячейки. Если длина определяется с использованием процентного значения, содержимое будет отцентрировано, и общее вертикальное пространство (сверху и снизу) будет представлять это значение.То же самое верно для всего горизонтального пространства (слева и справа). Чтобы добиться аналогичного эффекта, примените свойство Этот атрибут определяет размер пространства между двумя ячейками в процентах или пикселях.Атрибут применяется как по горизонтали, так и по вертикали, к пространству между верхней частью таблицы и ячейками первой строки, слева от таблицы и первым столбцом, справа от таблицы, последним столбцом и нижней частью таблицы. таблица и последний ряд. Для достижения аналогичного эффекта примените свойство Этот перечисляемый атрибут определяет, какая сторона рамки, окружающей таблицу, должна отображаться. Для достижения аналогичного эффекта используйте свойства в стиле границы Этот перечисляемый атрибут определяет, где правила, то есть строки, должны появляться в таблице.Может иметь следующие значения: Для достижения аналогичного эффекта примените свойство Этот атрибут определяет ширину таблицы. Вместо этого используйте свойство CSS Простая таблица с заголовком
<Таблица>
Таблица с thead, tfoot и tbody
<Таблица>
Таблица с колгруппой
<Таблица>
Таблица с colgroup и col
<Таблица>
Простая таблица с заголовком
<Таблица>
Предоставляя элемент Это помогает людям ориентироваться с помощью вспомогательных технологий, таких как программа чтения с экрана, люди с плохим зрением и люди с когнитивными проблемами. Атрибут Предоставление объявления Вспомогательные технологии, такие как программы чтения с экрана, могут испытывать трудности при разборе таблиц, которые настолько сложны, что ячейки заголовков не могут быть связаны строго горизонтально или вертикально. На это обычно указывает наличие атрибутов В идеале рассмотрим альтернативные способы представления содержимого таблицы, в том числе разбиение его на набор небольших связанных таблиц, на которые не нужно полагаться при использовании атрибутов Если таблица не может быть разбита на части, используйте комбинацию атрибутов заголовков идентификатора В этой статье вы познакомитесь с HTML-таблицами, охватывающими самые основы, такие как строки и ячейки, заголовки, разделение ячеек на несколько столбцов и строк, а также способы объединения всех ячеек в столбце в целях стилизации. Таблица - это структурированный набор данных, состоящий из строк и столбцов ( табличных данных ). Таблица позволяет вам быстро и легко искать значения, которые указывают на некоторую связь между различными типами данных, например, человеком и его возрастом, или днем недели, или расписанием для местного бассейна. Таблицы очень часто используются в человеческом обществе и используются в течение длительного времени, о чем свидетельствует документ переписи населения США от 1800: Поэтому неудивительно, что создатели HTML предоставили средства для структурирования и представления табличных данных в Интернете. Смысл стола в том, что он жесткий. Информация легко интерпретируется путем создания визуальных ассоциаций между заголовками строк и столбцов. Например, посмотрите на таблицу ниже и найдите газового гиганта Jovian с 62 лунами. Вы можете найти ответ, связав соответствующие заголовки строк и столбцов. Если все сделано правильно, даже слепые люди могут интерпретировать табличные данные в таблице HTML - успешная таблица HTML должна улучшить восприятие как зрячих, так и слабовидящих пользователей. Вы также можете посмотреть живой пример на GitHub! Одна вещь, которую вы заметите, это то, что таблица там выглядит немного более читабельной - это потому, что таблица, которую вы видите выше на этой странице, имеет минимальное оформление, тогда как в версии GitHub применяется более значимый CSS. Не пребывай в иллюзии; чтобы таблицы были эффективными в Интернете, необходимо предоставить некоторую информацию о стилях с помощью CSS, а также хорошую прочную структуру с помощью HTML. В этом модуле мы фокусируемся на части HTML; чтобы узнать о CSS-части, вы должны посетить нашу статью о таблицах стилей после того, как закончите здесь. Мы не будем фокусироваться на CSS в этом модуле, но мы предоставили для вас минимальную таблицу стилей CSS, которая сделает ваши таблицы более удобочитаемыми, чем стандартные, которые вы получаете без каких-либо стилей.Вы можете найти здесь таблицу стилей, а также найти HTML-шаблон, который применяет таблицу стилей - все это вместе даст вам хорошую отправную точку для экспериментов с таблицами HTML. HTML-таблицы должны использоваться для табличных данных - это то, для чего они предназначены. К сожалению, многие люди использовали HTML-таблицы для разметки веб-страниц, например, одна строка содержит заголовок, одна строка содержит столбцы содержимого, одна строка содержит нижний колонтитул и т. д.Вы можете найти более подробную информацию и пример на странице макетов в нашем модуле обучения доступности. Это обычно использовалось, потому что поддержка CSS во всех браузерах была ужасной; макеты таблиц в наше время встречаются гораздо реже, но вы все равно можете увидеть их в некоторых уголках сети. Короче говоря, использование таблиц для разметки, а не техник разметки CSS - плохая идея. Основными причинами являются следующие: Мы достаточно разбирались в теории таблиц, поэтому давайте рассмотрим практический пример и составим простую таблицу. Как вы увидите, ячейки не расположены друг под другом, а автоматически выровнены друг с другом в одном ряду. Каждый элемент Чтобы остановить рост этой строки и начать размещение последующих ячеек во второй строке, нам нужно использовать элемент Это должно привести к таблице, которая выглядит примерно так: Теперь давайте обратим наше внимание на заголовки таблиц - специальные ячейки, которые идут в начале строки или столбца и определяют тип данных, содержащихся в строке или столбце (например, см. Ячейки «Персона» и «Возраст» в первый пример, показанный в этой статье). Чтобы проиллюстрировать, почему они полезны, взгляните на следующий пример таблицы.Сначала исходный код: Теперь фактическая таблица: Проблема здесь в том, что, хотя вы можете как-то разобрать, что происходит, справиться с данными не так просто, как могло бы быть.Если бы заголовки столбцов и строк выделялись каким-то образом, это было бы намного лучше. Давайте попробуем улучшить эту таблицу. Мы уже частично ответили на этот вопрос - легче найти нужные данные, когда заголовки четко выделяются, а дизайн в целом выглядит лучше. Примечание : заголовки таблиц поставляются с некоторыми стилями по умолчанию - они выделены жирным шрифтом и центрированы, даже если вы не добавляете собственный стиль в таблицу, чтобы помочь им выделиться. также имеют дополнительное преимущество - наряду с атрибутом Иногда мы хотим, чтобы ячейки занимали несколько строк или столбцов. Возьмите следующий простой пример, который показывает имена обычных животных. В некоторых случаях мы хотим показывать имена самцов и самок рядом с именем животного. Иногда мы этого не делаем, и в таких случаях мы просто хотим, чтобы имя животного охватывало всю таблицу. Начальная разметка выглядит так: Но вывод не дает нам то, что мы хотим: Нам нужен способ, чтобы «Животные», «Бегемот» и «Крокодил» располагались в двух столбцах, а «Лошадь» и «Цыпленок» - в двух рядах вниз.К счастью, заголовки и ячейки таблиц имеют атрибуты Давайте используем Есть еще одна особенность, о которой мы расскажем в этой статье, прежде чем двигаться дальше.В HTML есть метод определения информации о стиле для всего столбца данных в одном месте - Возьмем следующий простой пример: Что дает нам следующий результат: Это не идеально, так как мы должны повторить информацию о стилях для всех трех ячеек в столбце (вероятно, у нас будет По сути, мы определяем два «столбца стиля», один из которых задает информацию о стиле для каждого столбца.Мы не стилизуем первый столбец, но мы все равно должны включить пустой Если бы мы хотели применить информацию о стилях к обоим столбцам, мы могли бы просто включить один элемент Точно так же, как Теперь пришло время попробовать себя. Ниже вы можете увидеть расписание учителя языка. В пятницу у нее новый класс, где весь день преподают нидерландский язык, но она также преподает немецкий в течение нескольких периодов во вторник и четверг. Она хочет выделить столбцы, содержащие дни, которые она преподает. Создайте таблицу заново, выполнив следующие действия. Посмотрите, как вы справляетесь с примером.Если вы застряли или хотите проверить свою работу, вы можете найти нашу версию на GitHub как schedule-fixed.html (смотрите также вживую). Это почти завершает основы таблиц HTML. В следующей статье мы рассмотрим некоторые более продвинутые функции таблиц и начнем думать, насколько они доступны для людей с нарушениями зрения. определяет таблицу HTML.
.
Каждый заголовок таблицы
определяется тегом . Каждая таблица данных / ячейка определяется с тегов . элемент
смелые и по центру. элементов
регулярны и выровнены по левому краю. Пример
Имя Фамилия Возраст
Джилл Смит 50
Ева Джексон 94
Попробуй сам » являются контейнерами данных таблицы.
Они могут содержать
всевозможные элементы HTML; текст, изображения, списки, другие таблицы и т. д. HTML Table — Добавить границу
border : HTML-таблица — Свернутые границы
border-collapse свойство: Пример
border: 1px solid black;
коллапс границы: коллапс;
} HTML Table — Добавить Cell Padding
padding : HTML-таблица — заголовки с выравниванием по левому краю
text-align : HTML Table — Добавить интервал границы
border-spacing : межблочный интервал не имеет никакого эффекта. HTML-таблица — ячейка, охватывающая множество столбцов
colspan : Пример
Имя Телефон
Билл Гейтс 55577854 55577855
Попробуй сам » HTML-таблица — ячейка, охватывающая много строк
rowspan : Пример
<имя>: Билл Гейтс
Телефон: 55577854
55577855
Попробуй сам » HTML-таблица — добавить подпись
тег: Пример
Месяц Экономия
Январь < / td> $ 100
февраля 50 $
Попробуй сам » .
Особый стиль для одного стола
ID атрибут к таблице: Пример
Имя Фамилия Возраст
Ева Джексон 94
Теперь вы можете определить специальный стиль для этой таблицы:
ширина: 100%;
цвет фона: # f1f1c1;
} И добавить больше стилей:
цвет фона: #eee;
}
# t01 tr: nth-child (нечетный) {
цвет фона: #fff;
}
# t01th {
цвет: белый;
цвет фона: черный;
} Резюме главы
для определения таблицы
для определения строки таблицы для определения данных таблицы для определения заголовка таблицы border для определения границы border-collapse , чтобы свернуть границы ячейки padding , чтобы добавить отступ в ячейки text-align для выравнивания текста ячейки border-spacing , чтобы установить расстояние между ячейками colspan , чтобы ячейка занимала много столбцов rowspan , чтобы ячейка занимала много строк id , чтобы однозначно определить одну таблицу HTML Упражнения
HTML-теги таблиц
тег Описание <стол> Определяет таблицу тыс. Определяет ячейку заголовка в таблице Определяет строку в таблице <тд> Определяет ячейку в таблице <подпись> Определяет заголовок таблицы Указывает группу из одного или нескольких столбцов в таблице для форматирования . Задает свойства столбца для каждого столбца в элементе . Группирует содержимое заголовка в таблице Группирует содержание тела в таблице Группирует содержимое нижнего колонтитула в таблице
, Сложное табличное выражение в HTML
Переполнение стека
. текущий комм
: элемент Table — веб-технология для разработчиков
элемент представляет табличные данные, то есть информацию, представленную в двумерной таблице, состоящей из строк и столбцов ячеек, содержащих данные.
Категории контента Поток Разрешенное содержание В этом порядке: , элементов элементов Пропуск метки Нет, начальный и конечный тег обязательны. Разрешенные родители Любой элемент, который принимает содержимое потока Неявная роль ARIA стол Разрешенные роли ARIA Любой DOM интерфейс HTMLTableElement Атрибуты
Устаревшие атрибуты
выровнять , слева : таблица отображается с левой стороны документа; по центру : таблица отображается в центре документа; справа : таблица отображается с правой стороны документа. margin-left и margin-right на auto или margin на 0 auto для достижения эффекта, аналогичного атрибуту выравнивания. bgcolor # ». Также можно использовать один из предопределенных цветов. background-color . граница кадра устанавливается в void. border . сотовый телефон border-collapse к элементу , значение которого равно коллапсу, а свойство
padding к элементам . cellspacing border-spacing к элементу .
интервал границы не имеет никакого эффекта, если бордюрный коллапс настроен на коллапс. кадр и ширину в виде границы . правила нет , что означает, что никакие правила не будут отображаться; это значение по умолчанию; группы , что приведет к отображению правил между группами строк (определенными , и элементами) и между группами столбцов (определенными ( элементов); строки , что приведет к отображению правил между строками; столбцы , которые приведут к отображению правил между столбцами; все , что приведет к отображению правил между строками и столбцами. border к соответствующим элементам , , , резюме ширина width . Примеры
Простая таблица
<таблица>
John
Doe
Джейн
Doe
Дополнительные примеры
Имя
Фамилия
John
Doe
Джейн
Doe
Заголовок 1
Заголовок 2
Содержание тела 1
Содержание тела 2
Содержание нижнего колонтитула 1
Содержание нижнего колонтитула 2
<Й> Страна
<Й> Столица
<Й> Население
<Й> Язык
США
Вашингтон, Д.С.
309 миллионов
английский
Швеция
Стокгольм
9 миллионов
Swedish
<Й> Известь
<Й> Лимон
<Й> Orange
Green
Желтый
Orange
Потрясающие данные
стол
{
коллапс границы: коллапс;
интервал границы: 0px;
}
стол, тд, тд
{
обивка: 5px;
граница: 1px сплошной черный;
} Проблемы доступности
Подписи
, значение которого четко и кратко описывает назначение таблицы, он помогает людям решить, нужно ли им читать остальную часть содержимого таблицы или пропустить ее. Обозначение строк и столбцов
области действия в элементах заголовка является избыточным в простом контексте, поскольку область действия выводится. Однако некоторые вспомогательные технологии могут не сделать правильные выводы, поэтому указание области заголовка может улучшить взаимодействие с пользователем. В сложных таблицах можно указать область действия, чтобы предоставить необходимую информацию о ячейках, связанных с заголовком. Пример
<таблица>
Имя
HEX
HSLa
RGBa
Teal
<код> # 51F6F6
hsla (180, 90%, 64%, 1)
rgba (81, 246, 246, 1)
Goldenrod
<код> # F6BC57
hsla (38, 90%, 65%, 1)
rgba (246, 188, 87, 1)
scope = "col" для элемента <9> 5000 поможет описать, что ячейка находится в верхней части столбца.Предоставление объявления scope = "row" для элемента поможет описать, что ячейка является первой в строке. Сложные таблицы
colspan и rowspan . colspan и rowspan .Помимо помощи людям, использующим вспомогательные технологии, для понимания содержания таблицы, это также может помочь людям с когнитивными проблемами, которые могут испытывать затруднения при понимании ассоциаций, описываемых макетом таблицы. и с идентификатором , чтобы программно связать каждую ячейку таблицы с заголовком (заголовками), с которым связана ячейка. Технические характеристики
Совместимость браузера
Обновление данных о совместимости GitHub Рабочий стол Мобильный Chrome Edge Firefox Internet Explorer Opera Safari Android-веб-браузер Chrome для Android 9009 90x5 для Android Chrome для Android 9009x 905 Opera для Android Safari на iOS Samsung Интернет таблица Chrome Полная поддержка 1 Edge Полная поддержка 12 Firefox Полная поддержка 1 IE Полная поддержка Да Опера Полная поддержка Да Safari Полная поддержка Да WebView Android Полная поддержка 1 Chrome Android Полная поддержка 18 Firefox Android Полная поддержка 4 Opera Android Полная поддержка Да Safari iOS Полная поддержка Да Samsung Интернет Android Полная поддержка 1.0 выровнять Chrome Полная поддержка 1 Edge Полная поддержка 12 Firefox Полная поддержка 1 IE Полная поддержка Да Опера Полная поддержка Да Safari Полная поддержка Да WebView Android Полная поддержка 1 Chrome Android Полная поддержка 18 Firefox Android Полная поддержка 4 Opera Android Полная поддержка Да Safari iOS Полная поддержка Да Samsung Интернет Android Полная поддержка 1.0 bgcolor Chrome Полная поддержка 1 Edge Полная поддержка 12 Firefox Полная поддержка 1 IE Полная поддержка Да Опера Полная поддержка Да Safari Полная поддержка Да WebView Android Полная поддержка 1 Chrome Android Полная поддержка 18 Firefox Android Полная поддержка 4 Opera Android Полная поддержка Да Safari iOS Полная поддержка Да Samsung Интернет Android Полная поддержка 1.0 бордюр хром Полная поддержка 1 Edge Полная поддержка 12 Firefox Полная поддержка 1 IE Полная поддержка Да Опера Полная поддержка Да Safari Полная поддержка Да WebView Android Полная поддержка 1 Chrome Android Полная поддержка 18 Firefox Android Полная поддержка 4 Opera Android Полная поддержка Да Safari iOS Полная поддержка Да Samsung Интернет Android Полная поддержка 1.0 сотовый телефон Chrome Полная поддержка 1 Edge Полная поддержка 12 Firefox Полная поддержка 1 IE Полная поддержка Да Опера Полная поддержка Да Safari Полная поддержка Да WebView Android Полная поддержка 1 Chrome Android Полная поддержка 18 Firefox Android Полная поддержка 4 Opera Android Полная поддержка Да Safari iOS Полная поддержка Да Samsung Интернет Android Полная поддержка 1.0 cellspacing Chrome Полная поддержка 1 Edge Полная поддержка 12 Firefox Полная поддержка 1 IE Полная поддержка Да Опера Полная поддержка Да Safari Полная поддержка Да WebView Android Полная поддержка 1 Chrome Android Полная поддержка 18 Firefox Android Полная поддержка 4 Opera Android Полная поддержка Да Safari iOS Полная поддержка Да Samsung Интернет Android Полная поддержка 1.0 рамка хром Полная поддержка 1 Edge Полная поддержка 12 Firefox Полная поддержка 1 IE Полная поддержка Да Опера Полная поддержка Да Safari Полная поддержка Да WebView Android Полная поддержка 1 Chrome Android Полная поддержка 18 Firefox Android Полная поддержка 4 Opera Android Полная поддержка Да Safari iOS Полная поддержка Да Samsung Интернет Android Полная поддержка 1.0 правила Chrome Полная поддержка 1 Edge Полная поддержка 12 Firefox Полная поддержка 1 IE Полная поддержка Да Опера Полная поддержка Да Safari Полная поддержка Да WebView Android Полная поддержка 1 Chrome Android Полная поддержка 18 Firefox Android Полная поддержка 4 Opera Android Полная поддержка Да Safari iOS Полная поддержка Да Samsung Интернет Android Полная поддержка 1.0 резюме Chrome Полная поддержка 1 Edge Полная поддержка 12 Firefox Полная поддержка 1 IE Полная поддержка Да Опера Полная поддержка Да Safari Полная поддержка Да WebView Android Полная поддержка 1 Chrome Android Полная поддержка 18 Firefox Android Полная поддержка 4 Opera Android Полная поддержка Да Safari iOS Полная поддержка Да Samsung Интернет Android Полная поддержка 1.0 ширина Хром Полная поддержка 1 Edge Полная поддержка 12 Firefox Полная поддержка 1 IE Полная поддержка Да Опера Полная поддержка Да Safari Полная поддержка Да WebView Android Полная поддержка 1 Chrome Android Полная поддержка 18 Firefox Android Полная поддержка 4 Opera Android Полная поддержка Да Safari iOS Полная поддержка Да Samsung Интернет Android Полная поддержка 1.0 Легенда
См. Также
:
основ HTML-таблиц - изучение веб-разработки
Пререквизиты: Основы HTML (см. Введение в HTML). Цель: Ознакомиться с таблицами HTML. Что такое стол?
Как работает стол?
Имя Масса (10 24 кг) Диаметр (км) Плотность (кг / м 3 ) Гравитация (м / с 2 ) Продолжительность дня (часы) Расстояние от Солнца (10 6 км) Средняя температура (° C) Количество лун Примечания Планеты земные Меркурий 0.330 4,879 5427 3,7 4222,6 57,9 167 0 ближе всего к солнцу Венера 4,87 12,104 5243 8,9 2802,0 108,2 464 0 Земля 5,97 12 756 5514 9.8 24,0 149,6 15 1 Наш мир Марс 0,642 6,792 3933 3,7 24,7 227,9 -65 2 Красная планета Jovian Planets Газовые гиганты Юпитер 1898 142,984 1326 23.1 9,9 778,6 -110 67 Самая большая планета Сатурн 568 120 536 687 9,0 10,7 1433,5 -140 62 Ледяные великаны Уран 86,8 51,118 1271 8.7 17,2 2872,5 -195 27 Нептун 102 49 528 1638 11,0 16,1 4495,1 -200 14 Карликовые планеты Плутон 0,0146 2,370 2095 0,7 153.3 5906,4 -225 5 Рассекречена как планета в 2006 году, но это остается спорным. Стиль стола
Когда не следует использовать таблицы HTML?
Активное обучение: создание вашего первого стола
<таблица> . Добавьте это внутри тела вашего HTML. («td» обозначает «данные таблицы»). Добавьте следующее в теги таблицы:
Привет, я твоя первая клетка.
Привет, я твоя первая камера.
Я твоя вторая клетка.
Я твоя третья клетка.
Я твоя четвертая камера. создает одну ячейку, и вместе они составляют первый ряд.Каждая ячейка, которую мы добавляем, увеличивает длину строки. («tr» означает «строка таблицы»). Давайте исследуем это сейчас. , примерно так:
Привет, я твоя первая клетка.
Я твоя вторая клетка.
Я твоя третья клетка.
Я твоя четвертая клетка.
, каждая ячейка должна содержаться в . Привет, я твоя первая клетка. Я твоя вторая клетка. Я твоя третья клетка. Я твоя четвертая камера. Второй ряд, первая ячейка. Cell 2. Cell 3. Cell 4. <таблица>
& NBSP;
Knocky
Flor
Ella
Juan
Порода
Джек Рассел
Пудель
Streetdog
кокер-спаниель
Возраст
16
9
10
5
Владелец
теща
Me
Me
Сестры в законе
Привычки в еде
Съедает все остатки
Клев на еду
Сердечный едок
будет есть, пока он не взорвется
Knocky Flor Элла Хуан Порода Джек Рассел Пудель Streetdog кокер спаниель Возраст 16 9 10 5 владелец теща Me Me Сестра в законе Привычки в еде ест все остатки Клев на еду Сердечный едок будет кушать, пока не взорвется («th» означает «заголовок таблицы»).Это работает точно так же, как , за исключением того, что оно обозначает заголовок, а не нормальную ячейку. Зайдите в ваш HTML и замените все элементы , окружающие заголовки таблицы, на элементы . scope (о котором мы узнаем в следующей статье), они позволяют вам делать таблицы более доступными, связывая каждый заголовок со всеми данными в одной строке или колонка. Затем программы чтения с экрана могут считывать всю строку или столбец данных одновременно, что довольно полезно. Разрешение ячеек занимать несколько строк и столбцов
<таблица>
<Й> Животные
<Й> Бегемот
<Й> Лошадь
Mare
Жеребец
<Й> Крокодил
<Й> Chicken
Курица
Петух
Животные Бегемот Лошадь Mare Жеребец Крокодил Курица Курица Петух colspan и rowspan , которые позволяют нам делать именно эти вещи. Оба принимают значение числа без единиц, которое равно числу строк или столбцов, которые вы хотите охватить. Например, colspan = "2" создает ячейку с двумя столбцами. colspan и rowspan для улучшения этой таблицы. colspan , чтобы «Животные», «Бегемот» и «Крокодил» охватывали две колонки. rowspan , чтобы «Horse» и «Chicken» охватывали два ряда. Обеспечение общего стиля для столбцов
или в столбце, или использовать сложный селектор например : nth-child () . <таблица>
Данные 1
Данные 2
Calcutta
Orange
Роботы
Jazz
Данные 1 Данные 2 Калькутта оранжевый Роботы Джаз класс , установленный для всех трех в реальном проекте, и мы зададим стиль в отдельной таблице стилей).Вместо этого мы можем указать информацию один раз для элемента . Мы могли бы создать тот же эффект, что и выше, указав нашу таблицу следующим образом:
<таблица>
Данные 1
Данные 2
Calcutta
Orange
Роботы
Jazz
элемент - если бы мы этого не сделали, стилизация была бы применена только к первому столбцу.
colspan и rowspan , span принимает значение числа без единиц, которое указывает число столбцов, к которым вы хотите применить стиль. Активное обучение: colgroup и col
<таблица> , в который вы можете добавить свои элементы - : цвет фона: # 97DB9A; в стиле - ширина : 42 пикселя; - : цвет фона: # 97DB9A; : цвет фона : # DCC48E; граница: 4px solid # C1437A; стиля - ширина : 42 пикселя; Резюме