Время загрузки страниц — Метрика. Справка
Отчет позволяет проанализировать скорость, с которой загружаются страницы сайта. Браузер загружает страницы в несколько этапов. Скорость загрузки может снижаться на любом из них.
Посмотреть отчет: Отчеты → Мониторинг → Время загрузки страниц.
Пример отчета можно увидеть на демосчетчике Яндекс Метрики.
В группе условий Скорость загрузки сайтов, для которых нажмите кнопку .

Выберите условие Просмотр URL и в строке укажите адрес страницы.
В группе условий Скорость загрузки сайтов, для которых нажмите кнопку .
Выберите условие Турбо.
Узнать среднее время загрузки сайта
Показателем полной загрузки страницы является метрика Время до загрузки DOM. Чтобы узнать время загрузки всех страниц сайта, на которых установлен счетчик, обратите внимание на строку Итого и средние.
Узнать время загрузки отдельной страницы
Показателем полной загрузки страницы является метрика Время до загрузки DOM. Чтобы узнать время загрузки отдельной страницы, нужно выделить сегмент по интересующей вас странице:
Чтобы увидеть динамику загрузки страницы, выберите диаграмму «Линии».
Проверить скорость загрузки Турбо-страниц сайта
Если на обычную версию и его Турбо-страницы установлен один счетчик Метрики, нужно выделить сегмент:
Определить скорость загрузки сайта в разных регионах мира
Для этого используйте переключатель стран и показатели отчета, например Время до загрузки DOM.
В отчете данные оцениваются с помощью квантиля. По умолчанию выбран квантиль 50%. Это означает, что в 50% случаев время загрузки страниц будет не больше, чем указанное в отчете. Квантиль 90% означает, что время загрузки не будет превышать указанное в 90% случаев.
Квантиль 90% означает, что время загрузки не будет превышать указанное в 90% случаев.
Например, если взять десять произвольных загрузок страницы, в среднем у девяти из них время будет меньше указанного в отчете, а у одной — больше.
Вы можете сами указывать нужное значение квантиля. Чем оно больше, тем выше вероятность, что посетитель может загрузить страницу за указанное в отчете время.
Метрики в отчете соответствуют этапам загрузки страницы, а также показывают время загрузки.
DNS (обработка запросов к DNS) — время, потраченное на отработку запросов к DNS-серверу при загрузке страницы. Учитываются только значения с ненулевым временем.
На этот параметр влияет скорость работы DNS-серверов, обслуживающих запросы к домену сайта.
Редиректы (обработка редиректов) — время, потраченное на отработку HTTP-переадресации при загрузке страницы. Учитываются только значения с ненулевым временем.
Продолжительность установки соединения — время, в течение которого браузер ожидал подключения к HTTP-серверу при получении содержимого страницы.
 Учитываются только значения с ненулевым временем.
Учитываются только значения с ненулевым временем.На этот параметр влияют задержки в интернет-каналах между посетителем и сайтом, а также степень загруженности сайта входящими запросами.
Ответ сервера — время, в течение которого был отправлен запрос и был получен ответ с содержимым страницы от HTTP-сервера к браузеру. Учитываются только значения с ненулевым временем.
На этот параметр влияют скорость генерации ответа веб-сервером, размер страницы и скорость интернет-канала между посетителем и веб-сервером.
Время загрузки и парсинга HTML — время, в течение которого браузер обрабатывает содержимое страницы после ее загрузки с сервера и до начала отрисовки.
На этот параметр влияет размер и сложность (количество и вложенность тегов) HTML-страницы.
Время до загрузки DOM — то время от начала перехода на страницу до полной загрузки страницы со всеми ее компонентами (изображения, CSS, скрипты и т. п.). Это время, через которое страница становится доступна для взаимодействия с пользователем.

Время до отрисовки — это время от начала перехода на страницу до момента, когда страница начинает отрисовываться в браузере. Именно это значение субъективно воспринимается посетителем как скорость загрузки сайта. Обычно оно занимает не более двух секунд.
Время указывается в секундах. Так как скорость загрузки может зависеть от браузера, рекомендуем использовать сегментацию по браузеру. При оптимизации времени загрузки следует обращать внимание на самый затратный по времени параметр и оптимизировать в первую очередь его.
О том, как настроить отчет, смотрите в разделе Настройки отчета.
Написать в чат
Обратите внимание: служба поддержки не обзванивает пользователей. Не следуйте указаниям людей, которые вам звонят и представляются службой поддержки Яндекс Метрики.
Как проверить скорость загрузки сайта в Яндекс
SEO продвижение сайтов
Доброго всем времени суток! Меня зовут Анатолий Кузнецов и сегодня я расскажу вам, как проверить скорость загрузки сайта в Яндекс. Скорость загрузки — это один из самых важных факторов ранжирования в поисковой системе Яндекс на сегодняшний день и чем она меньше, тем выше позиции!
Скорость загрузки — это один из самых важных факторов ранжирования в поисковой системе Яндекс на сегодняшний день и чем она меньше, тем выше позиции!
Как проверить скорость загрузки сайта в Яндекс
Оглавление статьи
- 1 Как проверить скорость загрузки сайта в Яндекс
- 2 Время до отрисовки
- 3 Время до загрузки DOM
- 4 DNS
- 5 Редиректы
- 6 Продолжительность установки соединения
- 7 Ответ сервера
- 8 Время загрузки и парсинга HTML
- 9 Процент отправки DNS запросов
- 10 Заключение
- 11 SEO продвижение сайта по России:
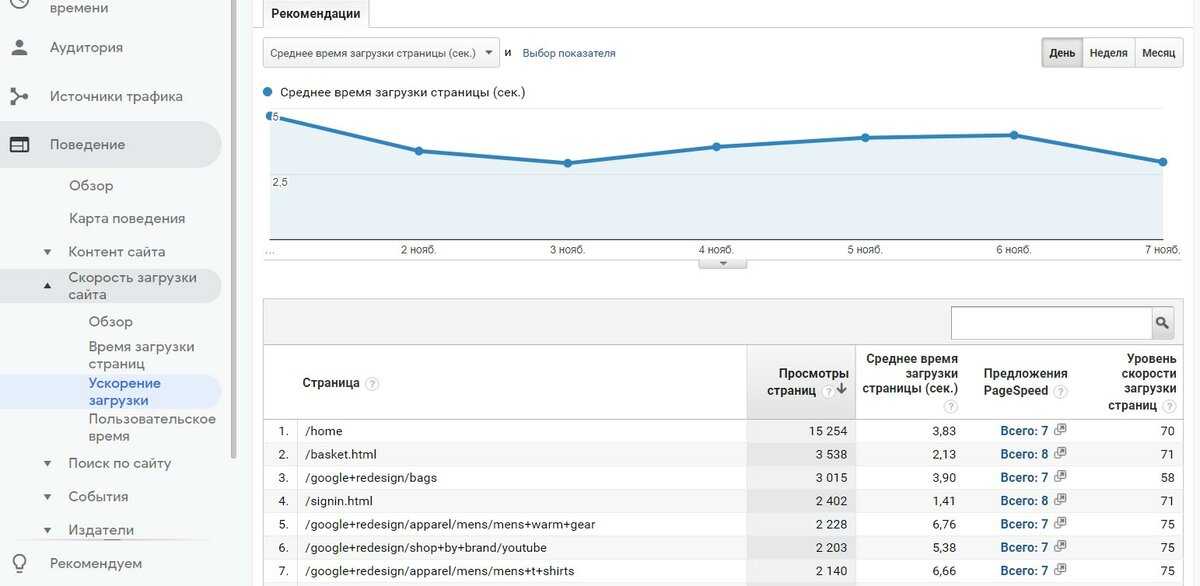
Проверять скорость загрузки сайта будем с помощью сервиса Яндекса, который находиться внутри метрики. Заходим в Яндекс Метрику и нажимаем кнопки по такому пути:
Показываю на примере своего сайта, на котором Вы сейчас находитесь:
Открываем и изучаем числовые показатели (в секундах) каждой страницы сайта. Давайте теперь расшифрую каждый параметр на который показывает стрелка.
Время до отрисовки
Время до отрисовки — это время за которое страница сайта полностью загружается и отображается на устройствах пользователей. Данный параметр в глазах пользователей считается той самой скоростью загрузки сайта, но это субъективно, так как роботы её определяют иначе. Могу сказать с уверенностью лишь то, что время отрисовки сайта должно быть не более 2-х секунд (1 секунда в идеале).
Время до загрузки DOM
Время до загрузки DOM — Это время полной загрузки страницы сайта со всеми её компонентами (изображения, CSS, скрипты и т. п.). Время сто процентной готовности страницы для взаимодействия с пользователями.
DNS
DNS (обработка запросов к DNS) — время загрузки, которое затрачивается на обработку запроса сервером DNS. Очень важный показатель, так как от выбора хостинга (сервера), показатели ранжирования (позиции сайта) влияют существенно. Подробнее здесь!
Редиректы
Редиректы (обработка редиректов) — время загрузки, потраченное на отработку переадресаций с Http на Https, с WWW на без WWW итд.
Продолжительность установки соединения
Продолжительность установки соединения — время загрузки, которое тратит браузер во время ожидания подключения к HTTP-серверу при получении содержимого страницы.
Ответ сервера
Ответ сервера — время, рассчитываемое от начала отправки запроса и до получения ответа с содержимым страницы от HTTP-сервера к браузеру. Важный фактор! Также зависит от выбранного хостинга. Вот моя история об этом!
Время загрузки и парсинга HTML
Время загрузки и парсинга HTML — время загрузки, затраченное браузером на обработку содержимого страницы после ее загрузки с сервера и до начала отрисовки.
Процент отправки DNS запросов
Процент отправки DNS запросов — это процент загрузок страниц, когда IP-адрес сайта не был закэширован.
Заключение
Хотите хорошо ранжироваться в Яндекс? Увеличивайте скорость загрузки сайта! Хотите быстро продвинуть свой интернет-магазин в ТОП10 Яндекс и долго там оставаться? Продвигайтесь исключительно белыми, безопасными и современными LSI методами! Не умеете? Могу научить! Тем, кто хочет разобраться во всех премудростях LSI продвижения, предлагаю посетить мои уроки по SEO обучению, которые я провожу индивидуально, в режиме онлайн по скайпу.
Записаться на обучение продвижению сайтов в Яндекс
Вы получили печальный опыт блокировки за накрутку, испробовали уже все методы продвижения, а толку нет? Разочаровались в Яндекс Директ и Google Adwords? Пора прекращать верить в сказки и доброго волшебника в голубом вертолете, который спасёт ваш бизнес.
Пора заняться действительно качественной и проверенной временем SEO работой — начать продвижение интернет-магазина (сайта) статьями! Эффективность этой стратегии подтверждают мои SEO кейсы.
Я информирую Вас лишь для того, чтобы Вы впервые выбрали для себя правильный путь развития бизнеса и наконец-то получили результат. И не важно, я буду в этом вам помогать или Дядя Ваня. Но все же, если Вы хотите выбрать меня, то жмите кнопку ниже (пишите, звоните +7(921)333-77-45) и мы скорее всего договоримся и я возьмусь за ваш WEB проект и вдохну в него жизнь в виде действительно продающих текстов!
СТАРТ
(эффективность 80%)
За30 000
- Первые 2 месяца работ:
— Технический аудит сайта на ошибки, сдерживающие продвижение— Устранение технических проблем по результатам SEO аудита (за доп оплату)— Подбор низкоконкурентной семантики— SEO оптимизация основных продающих страниц сайта/интернет-магазина— Еженедельный съём позиций и отчёт
Получить консультацию
ОПТИМА
(эффективность 100%)
За60 000
- Вы получите:
— Индивидуальная стратегия продвижения— Технический аудит— Подбор низкоконкурентной семантики— Написание 5 текстов/месяц— Внутренняя оптимизация— Еженедельный съём позиций и отчёт— Персональный менеджер 5 дн/неделю
Получить консультацию
ПРЕМИУМ
(эффективность 200%)
За150 000
- Вы получите:
-
— Работа со сложными WEB сайтами с большим объемом данных — Включены все белые SEO методы (мои личные наработки и практики с 2003 года)— Рекомендации и постоянная поддержка сайта— 10 продающих SEO и LSI текстов+ Настройка контекстной рекламы и SMM— Еженедельный съём позиций и отчёт— Персональный менеджер 24/7
Получить консультацию
SEO продвижение сайта по России:
Мониторинг скорости загрузки страниц сайта
Диагностика — первый шаг к решению проблемы. К сожалению, когда речь идет о мониторинге скорости загрузки страниц, не все так однозначно.
К сожалению, когда речь идет о мониторинге скорости загрузки страниц, не все так однозначно.
Услуги мониторинга делятся на несколько видов:
- Скорость загрузки одной страницы измеряется один раз. Скорость загрузки берется с сервера, на котором запущен сервис. Например, скорость загрузки главной страницы сайта из Лондона. Примеров таких услуг:
- Они измеряют скорость загрузки одной страницы из вашего браузера один раз. Скорость скачивания берется с вашего компьютера/браузера/интернет-провайдера. Пример: Google Audits в браузере Google Chrome.
- Они регулярно отслеживают скорость загрузки всех страниц сайта у ваших посетителей, которые уже были на нем. Пример: отчет «Время загрузки страницы» в Яндекс.Метрика .
Рассмотрим услуги мониторинга более подробно. Кстати, все они бесплатные.
GTmetrix
Отличный помощник во время работы по оптимизации времени загрузки. Во-первых, функционал позволяет увидеть большинство проблем, которые необходимо решить. Во-вторых, вкладка «История» показывает динамику изменения скорости загрузки после каждого нового запуска проверки. То есть вы можете сразу увидеть результат своей работы.
Во-первых, функционал позволяет увидеть большинство проблем, которые необходимо решить. Во-вторых, вкладка «История» показывает динамику изменения скорости загрузки после каждого нового запуска проверки. То есть вы можете сразу увидеть результат своей работы.
Вкладка Водопад в упрощенном виде покажет порядок и продолжительность загрузки всех файлов, которые требуются при загрузке конкретной страницы.
Важно, чтобы скорость загрузки страниц проверялась с серверов, которые не находятся в России. Это означает, что вам не нужно смотреть на абсолютные цифры скорости загрузки. Не удивляйтесь, что страница GTmetrix загружается за 5 секунд, а в Яндекс.Метрике вы видите, что ваши посетители загружают ее за 3 секунды. Все в порядке. GTmetrix нужен для того, чтобы видеть все файлы и запросы, видеть динамику изменения скорости после правок. Существуют и другие инструменты для загрузки в реальном времени.
Google PageSpeed Insights
Google делит отчет на проверку мобильной и основной версии сайта.
В своем отчете Google дает много советов. Самое интересное, что Google не всегда их учитывает при разработке своих проектов. Не следуйте им бездумно.
Для примера разберем совет по подмене шрифта при загрузке. Google советует использовать замещающий шрифт из списка стандартных шрифтов, которые уже установлены на компьютере посетителей сайта на момент загрузки шрифта. После загрузки вашего индивидуального шрифта стандартный будет заменен на него. И визуально это будет заметно. Не всем понравится такая визуальная подмена в процессе загрузки. Гугл тоже ругается на сторонние скрипты. Например, не только в Яндекс.Метрику, но и в свой Google Analytics.
Здесь стоит упомянуть важнейшую составляющую работы по оптимизации скорости работы сайта. Эта работа не должна негативно сказываться на функциональности и внешнем виде сайта. На сайте можно оставить только один текст, убрать все изображения, стили, скрипты. Будет очень быстро, но пусто. Это повлияет на конверсию гораздо хуже, чем медленный сайт.
Эта работа не должна негативно сказываться на функциональности и внешнем виде сайта. На сайте можно оставить только один текст, убрать все изображения, стили, скрипты. Будет очень быстро, но пусто. Это повлияет на конверсию гораздо хуже, чем медленный сайт.
Google Аудит
Аналогичный сервис, который запускается в браузере Google Chrome через вкладку «Аудит» после нажатия кнопки F12. Отличие в том, что скорости реальные. Это номера вашего компьютера и интернет-провайдера.
Только первая часть отчета посвящена скорости. Остальная часть отчета также полезна, но это совсем другая история.
В браузере Google Chrome есть отдельная вкладка «Производительность», где все аспекты работы сайта рассматриваются гораздо подробнее. Но новичкам этот отчет покажется слишком сложным.
Яндекс.Метрика
Отчеты — Стандартные отчеты — Мониторинг — Время загрузки страницы. Сверху выбираем диапазон дат, а снизу выбираем страницы, по которым будут строиться графики. Для начала советую выбрать только пункт «Суммарные и средние».
Для начала советую выбрать только пункт «Суммарные и средние».
Самые интересные пункты для простого анализа в таблице, на которые стоит обратить внимание:
- Время до рендеринга — это время до начала любых действий на экране пользователя (время белого экрана).
- Время до загрузки DOM примерно соответствует времени полной загрузки страницы.
- Ответ сервера — это время, необходимое веб-серверу для ответа на запрос.
Когда я должен начать беспокоиться о том, что сайт работает медленно? Время рендеринга более 2 секунд, время загрузки DOM более 5 секунд, время ответа сервера более 0,5 секунд. Если ваша производительность хуже, то ваш сайт определенно медленный.
Показатели быстрого сайта: время отрисовки менее 1 секунды, время загрузки DOM менее 3 секунд, время ответа сервера менее 0,2 секунды.
Яндекс.Метрика показывает реальные цифры, которые получили ваши посетители.
Рейтинг поисковой системы Яндекса
На выходных я наблюдал за тем, как в твитах просачивается информация об утечке поисковой системы Яндекса.
По сути, кто-то слил все факторы ранжирования, используемые в их поисковой системе.
Кто такой Яндекс?
Яндекс — российская многонациональная технологическая компания, специализирующаяся на интернет-услугах и продуктах. Это крупнейшая технологическая компания в России и четвертая по величине поисковая система в мире.
Компания была основана в 1997 году и предоставляет ряд услуг, включая поисковую систему, электронную почту, карты и услуги электронной коммерции.
Это также поисковая система номер один в России. Так что очередная утечка конфиденциальной информации, мягко говоря, немного смущает.
Я говорю второе, потому что в 2016 году сообщалось об утечке алгоритмов ранжирования поисковой системы Яндекса, крупнейшей поисковой системы России. Сообщается, что просочившаяся информация включает сведения о более чем 200 факторах ранжирования, используемых алгоритмами компании.
Предполагалось, что информация была получена хакерами, однако Яндекс заявил, что утечка устарела и не отражает их текущие алгоритмы ранжирования.
Тем не менее, этот инцидент высветил необходимость для компаний защищать свою конфиденциальную информацию и защищать свои системы от несанкционированного доступа.
Теперь, в 2023 году, у нас есть доступ ко всем факторам ранжирования ( 1922 ) из них.
Как это может помочь нам с Google?
Не рекомендуется использовать факторы ранжирования, предназначенные для одной поисковой системы (например, Яндекс), для ранжирования в другой поисковой системе (например, Google), так как алгоритмы ранжирования разных поисковых систем различны и имеют разные приоритеты.
Но, посмотрев на многие просочившиеся коды, я могу сказать, что они должны и будут иметь некоторое сходство с алгоритмом Google. Но я чувствую, что код Google будет более подробным и глубоким.
Тем не менее, общие рекомендации по улучшению рейтинга веб-сайта в поисковых системах включают:
- Создание высококачественного, релевантного и информативного контента
- Улучшение скорости загрузки сайта
- Наличие мобильного сайта
- Использование надежного хостинга
- Использование релевантных ключевых слов в названиях страниц, заголовках и содержании
- Создание сильного профиля обратных ссылок с помощью высококачественных, релевантных и заслуживающих доверия веб-сайтов
- Обеспечение четкой и удобной структуры веб-сайта
- Главные страницы должны быть доступны менее чем за 2 клика для пользователя
- Убедитесь, что все страницы индексируются без проблем
- Используйте видео и ролики для улучшения социальных сигналов
- Местонахождение и цель поиска (например, местоположение искателя и тип используемого устройства)
Заключение
Посмотрите мои видео, и вы поймете, почему я считаю важным извлечь уроки из того, что мы видели в утечке из Яндекса.