Javascript: Классы в Javascript
Немного истории Javascript
Javascript был разработан в 1995 году в компании Netscape совместно с компанией Sun Microsystems. Изначально язык хотели назвать Mocha (мокко), затем переименовали в LiveScript, а после этого в Javascript, т.к. в то время слово Java было на слуху, благодаря языку программирования Java.
Спустя некоторое время, язык Javascript был стандартизирован организацией ECMA и стал называться ECMAScript
Знаете ли вы, что совсем недавно был выпущен новый стандарт Javascript ECMAScript 6, где появилась в синтаксисе class, extends и другие привычные слова ООП программистам. Но, к сожалению, большинство браузеров будут полностью его поддерживать к 2018 — 2020 году.
Для того, чтобы уже сейчас использовать возможности ECMAScript 6, вы можете воспользоваться языком программирования TypeScript от компании Microsoft. Видео обзор и статью о языке программирования TypeScript смотрите и читайте в статье Что такое TypeScript.
Как создать класс в Javascript в ООП стиле
В Javascript в текущем стандарте ECMAScript5, нет поддержки привычных классов, поэтому приходиться имитировать классы для удобства написания кода.
В этой статье я приведу пример класса на классическом языке программирования Java и создам этот же класс на языке Javascript.
Пример класса на Java
В классе Human у нас есть конструктор, который при создании класса принимает String параметр имя.
Также у нас есть setter(сеттер) и getter(геттер), для установки и возврата переменной name.
В языке Javascript мы можем создать аналогичный класс следующим способом:
Как вы видите, если создать класс Javascript в таком формате, читабельность кода удобная и ее поймет даже новичек в javascript, перешедший из другого ООП языка программирования.
Резюме
Сегодня мы рассмотрели вопрос: как создать класс в javascript, но это только один из способов эмуляции классов в Javascript и в следующих статьях мы продолжим серию уроков по языку Javascript
Читайте также
Что такое NodeJS и npm?
XAMPP — как установить и настроить на Mac (Mojave, Sierra)
Как самостоятельно изучить веб-программирование
Взломали Cкайп, что делать?
Что такое реферальный спам в Google Analytics
Постраничная ленивая загрузка (lazy load) постов
Как стать профессиональным веб-разработчиком
Методы setTimeout и setInterval в Javascript
Реализация Lazy Load на Jquery
Три полезных CSS свойства для работы с изображениями
Массивы в Javascript
Что такое TypeScript
CSS3 — Эффект вращения
Sublime Text 3 — удобный редактор кода для веб-разработчиков
Установка и настройка веб-сервера для сайта в Ubuntu
Полезные приложения для веб-разработчиков в Google Chrome
Модальное окно на Jquery
GIT команды: Быстрый старт для новичков
Что такое конструктор в объектно-ориентированном программировании
Что такое объектно-ориентированное программирование
Как отправить форму без перезагрузки страницы (AJAX)
Как быстро создать сайт и привлечь поисковый трафик
Bitbucket: Крутой облачный GIT репозиторий
Что такое веб-хостинг и как выбрать хостинг для сайта
SQL запросы: Основы администрирования MySQL
Команды Linux: оболочка BASH
Joomla CMS: Преимущества и недостатки
Качественный сайт: семь ключевых свойств
Все материалы с сайта wh-db. com и ru.wh-db.com защищены авторским правом. Копирование, публикация, продажа и распространение материала строго запрещены.
com и ru.wh-db.com защищены авторским правом. Копирование, публикация, продажа и распространение материала строго запрещены.
Please enable JavaScript to view the comments powered by Disqus.
Классы на прототипах как работает ООП в JavaScript
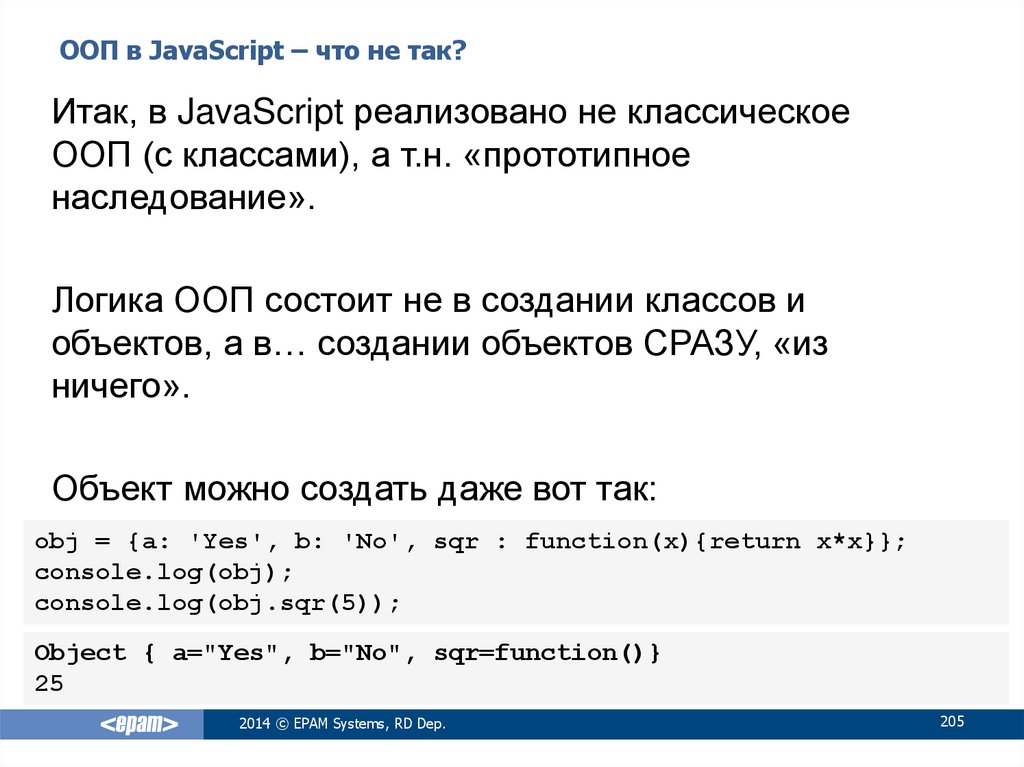
JavaScript – это не классический объектно-ориентированный язык, основанный на классах, однако в нем есть способ для их реализации.
Согласно Википедии класс-ориентированное программирование – это стиль объектно-ориентированного программирования (ООП), в котором наследование происходит через определение классов объектов, а не через сами объекты.
Классовая модель – это самая популярная реализация объектно-ориентированного программирования. Однако ООП в JavaScript основано не на классах, а на прототипах. В этой модели для создания новых объектов используется шаблонный объект – прототип.
Посмотрим на пример кода:
В переменную names мы записали объект, у которого есть два свойства – fname и lname – и ни одного метода. Откуда же взялся метод hasOwnProperty ?
Откуда же взялся метод hasOwnProperty ?
Дело в том, что объект names не существует сам по себе, у него есть прототип – Object.prototype .
Выведем эту переменную в консоль:
Вот что мы увидим:
Развернем загадочное свойство __proto__ :
Мы можем увидеть конструктор объекта names – функцию Object() – и множество методов под ним. Среди них – и hasOwnProperty . Все эти методы хранятся в прототипе Object , но доступны и самому объекту names .
Другими словами, все объекты в JavaScript создаются с использованием прототипа Object.prototype :
И каждый объект имеет доступ ко всем методам этого прототипа, не обладая ими напрямую.
Свойство __proto__
Каждый объект в JavaScript имеет свойство __proto__ , в котором хранится ссылка на другой объект, являющийся его прототипом.
Через это свойство, этот объект и получает доступ к свойствам и методам прототипа.
По умолчанию у всех объектов в свойство __proto__ записана ссылка на Object. prototype . Однако мы можем изменить это – иначе говоря «унаследовать» объект от другого прототипа.
prototype . Однако мы можем изменить это – иначе говоря «унаследовать» объект от другого прототипа.
Изменение прототипа
Не следует менять свойство __proto__ напрямую, для этого существуют специальные методы.
Object.create()
Посмотрим на объект bingo в консоли:
Теперь в свойстве __proto__ находится другая функция-конструктор и метод speak .
Object.create создает новый объект, автоматически устанавливая ему указанный прототип.
Ключевое слово new
Теперь свойство john.__proto__ ссылается на DogObject.prototype . Обратите внимание – не на функцию DogObject (она является только конструктором объектов), а на объект, записанный в ее свойстве prototype .
В свою очередь прототип прототипа john ссылается на уже знакомый нам Object.prototype .
То, что мы видим, называется цепочкой прототипов. Это основа прототипно-ориентированного программирования. Объект может получить доступ к любому свойству или методу, которое есть у любого звена его прототипной цепочки.
Ключевое слово new , которое превращает обычную функцию в конструктор объектов, делает по сути ту же самую вещь, что и Object.create() , только проще.
Функции – тоже объекты
Если вас смутило наличие свойств у функции DogObject , доступных через точку ( prototype ), то вспомните, что в JS функции – это тоже объекты.
В качестве прототипа они имеют объект Function.prototype , который в свою очередь наследует от Object.prototype .
В Function.prototype содержится много дополнительных свойств и методов, которые наследует от него любая функция ( call , apply , isPrototypeOf ).
Переходим к классам
Прототипная реализация ООП интересна и имеет свои преимущества, но она не так популярна, как классовая. Поэтому когда в ECMAScript 2015 появилось ключевое слово class , разработчики были очень этому рады.
JS стал походить на классический привычный объектно-ориентированный язык. Однако не будем забывать, что классы в нем – всего лишь синтаксический сахар над теми самыми прототипами. На вид – классы, под капотом – по-прежнему прототипы.
На вид – классы, под капотом – по-прежнему прототипы.
Вот так выглядит обычное создание класса в JavaScript:
Посмотрим в консоль:
Ничего не напоминает?
Все то же свойство __proto__ , которое ссылается на Animals.prototype (-> Object.prototype).
Мы видим, что собственные значения свойств ( name и specie ) определяются внутри метода constructor . Кроме него создаются дополнительные функции sing и dance – методы прототипа.
Подкапотную реализацию этой конструкции мы разбирали только что – это функция-конструктор + ключевое слово new .
Субклассирование
Субклассирование – это наследование и расширение родительского класса дочерним.
Предположим, вам нужно создать класс Cats . Вы могли бы написать его с нуля, но зачем, если уже есть класс Animals , который реализует часть нужного вам функционала. Вы можете просто унаследовать Cats от Animals и добавить то, чего не хватает (например, цвет усов).
Наследование в класс-ориентированном синтаксисе выглядит так:
Объект класса Cats clara может использовать свойства и методы как класса Cats , так и класса Animals .
Вот так clara выглядит в консоли:
В свойстве clara.__proto__.constructor лежит класс Cats , через него осуществляется доступ к методу whiskers() . Дальше в цепочке прототипов – класс Animals , с методами sing() и dance() . name и age – это свойства самого объекта.
Перепишем этот код в прототипном стиле с использованием метода Object.create() :
Метод Object.setPrototypeOf принимает два аргумента (объект, которому нужно установить новый прототип, и собственно сам желаемый прототип).
Функция Animals возвращает объект, прототипом которого является animalConstructor . Функция Cats создает объект с помощью конструктора Animals , но принудительно меняет его прототип на catConstructor , добавляя таким образом новые свойства. catConstructor в свою очередь тоже получает прототипом animalConstructor , чтобы образовалась цепочка прототипного наследования.
Таким образом, обычные животные будут иметь доступ только к методам animalConstructor , а кошки – еще и к catConstructor .
JavaScript оказался достаточно гибок, чтобы превратить свое прототипное ООП в классовое для удобства разработчиков.
классов | Проект Один
Введение
JavaScript имеет классы , а не в том же смысле, что и другие объектно-ориентированные языки, такие как Java или Ruby. ES6, однако, сделал введением синтаксиса для создания объекта, который использует ключевое слово класса . По сути, это новый синтаксис, который делает в точности то же самое, что и конструкторы объектов и прототипы, о которых мы узнали в уроке по конструкторам.
Однако есть некоторые разногласия по поводу использования синтаксиса класса. Оппоненты утверждают, что класс в основном просто синтаксический сахар по сравнению с существующими конструкторами на основе прототипов, и что опасно и/или вводит в заблуждение скрывать то, что на самом деле 
Поскольку мы уже достаточно подробно изучили конструкторы, вам осталось узнать немногое, кроме нового синтаксиса. Если вы решите использовать классы в своем коде (это нормально!), вы можете использовать их почти так же, как конструкторы объектов.
Обзор урока
В этом разделе содержится общий обзор тем, которые вы изучите на этом уроке.
- Опишите плюсы и минусы использования классов в JavaScript.
- Кратко обсудите, чем создание объектов в JavaScript отличается от такого языка, как Java или Ruby.
- Объясните разницу между конструктором объекта и классом.
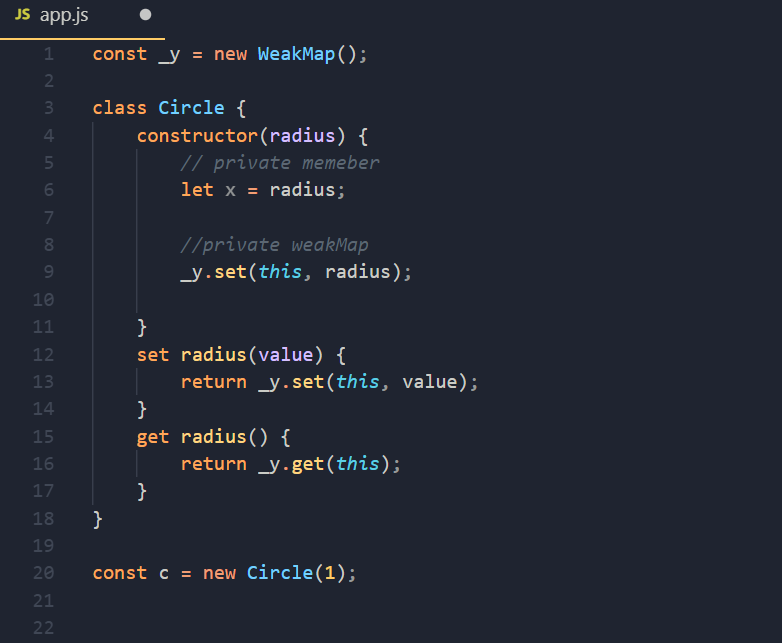
- Объясните, что такое «геттеры» и «сеттеры».
- Понять, что такое вычисляемые имена и поля классов.
- Опишите связывание функций.
- Использовать наследование с классами.
- Поймите, почему композиция обычно предпочтительнее наследования.
Назначение
Статья JavaScript.
 info о геттерах и сеттерах поможет вам
скорость на «Геттеры и сеттеры».
info о геттерах и сеттерах поможет вам
скорость на «Геттеры и сеттеры».Эта статья, вероятно, почти все, что вам нужно, чтобы начать использовать
синтаксис классауверенно.Документы MDN, как обычно, отличный ресурс для того, чтобы пойти немного глубже. Обратите особое внимание на разделы «extends» и «mixins». Реагировать (и другие frameworks) использует классы таким образом. Вы создаете свои компоненты и делаете их
расширяющимиядром React. компонент, который дает вам доступ ко всем их встроенным функциям.В этой статье приведены некоторые плюсы и минусы занятий. Видео FunFunFunction о композиции вместо наследования подробно рассказывает о недостатках, упомянутых в статье, и делает отличная работа по раскрытию темы. Многие люди думают, что синтаксис класса вводит в заблуждение для JavaScript и Лучше избегать наследования, поэтому фабричные функции (из предыдущего урока), использующие композицию, по сути лучше.
 WE не говорят, что классы плохи или что наследование никогда не должно использоваться! Мы только
хочу, чтобы вы были проинформированы о мнениях обеих сторон.
WE не говорят, что классы плохи или что наследование никогда не должно использоваться! Мы только
хочу, чтобы вы были проинформированы о мнениях обеих сторон.
Практика
Вернитесь к вашему примеру «Библиотеки» и реорганизуйте его, чтобы использовать класс вместо простых конструкторов. Не забудьте использовать рабочий процесс git, который вы изучили на этом базовом уроке, для работы над новой функцией. Вы должны привыкнуть к такой работе!
Проверка знаний
Этот раздел содержит вопросы для проверки вашего понимания этого урока. Если у вас возникли проблемы с ответом на приведенные ниже вопросы самостоятельно, просмотрите материал выше, чтобы найти ответ.
- Опишите плюсы и минусы использования классов в JavaScript.
- Чем создание объектов в JavaScript отличается от такого языка, как Java или Ruby?
- Объясните разницу между конструкторами объектов и классами.

- Что такое «геттеры» и «сеттеры»?
- Описать вычисляемые имена и поля классов.
- Опишите связывание функций.
- Описать статические свойства.
- Как наследование используется с классами?
- Почему предлагается отдать предпочтение композиции, а не наследованию?
Дополнительные ресурсы
Этот раздел содержит полезные ссылки на другой контент. Это не обязательно, так что считайте это дополнительным.
- Этот плейлист от Stephen Mayeux объясняет классы ES6 и некоторые из их методов с помощью простых примеров.
Пожалуйста, прекратите использовать классы в JavaScript
by michael krasnov | Теги: классы, javascript, oop
В течение многих лет ООП (объектно-ориентированное программирование) было стандартом де-факто в разработке программного обеспечения. Концепции классов, полиморфизма, наследования и инкапсуляции доминировали и произвели революцию в процессе разработки. Но у всего есть срок годности, включая парадигмы программирования. В этой статье я расскажу о том, почему классы были введены в первую очередь, почему использовать классы в JavaScript — плохая идея и каковы некоторые альтернативы.
Но у всего есть срок годности, включая парадигмы программирования. В этой статье я расскажу о том, почему классы были введены в первую очередь, почему использовать классы в JavaScript — плохая идея и каковы некоторые альтернативы.
Я не буду говорить о том, почему ООП вообще исчезает, но вы можете прочитать эту замечательную статью для получения дополнительной информации.
Классы до ES6
Несмотря на то, что ключевое слово class было добавлено в JavaScript начиная с ES6 (ECMAScript 2015), люди использовали классы и раньше. Способом добиться этого были функции конструктора и делегирование прототипа. Чтобы показать вам, что именно я имею в виду, я собираюсь реализовать один и тот же класс в средах ES5 и ES6. Рассмотрим класс Автомобиль и SportsCar , унаследовавший Car . Оба они имеют свойства make и model и метод start , но SportsCar также имеет свойство turbocharged и переопределяет метод start :
2) и SportsCar (строка 18) являются функциями-конструкторами. Свойства определяются с использованием
Свойства определяются с использованием этого ключевого слова , а сами объекты создаются с помощью новый . Если вы не знакомы с прототипом , это специальное свойство, которое каждый объект JS должен делегировать обычному поведению. Например, прототип для объектов массива имеет функции, которые вы, вероятно, хорошо знаете: map , forEach , find и т. д. Прототип для строк имеет функции replace , substr и т. д. Объект Car создается в строке 33, вы можете получить доступ к его свойствам и методам. Вызов start в строке 34 приводит к следующим действиям:
- Движок JS запрашивает у объекта
carзначение с ключомstart. - Объект отвечает, что у него нет такого значения
- Движок JS запрашивает у объекта
car.prototypeзначение с ключомstart. -
car.prototypeвозвращает функциюstart, которую движок JS выполняет немедленно.
Доступ к свойствам марки и модели осуществляется аналогично, за исключением того, что они определяются непосредственно на объекте автомобиля, а не на прототипе.
Наследование немного сложнее. Он обрабатывается в строках 24-25. Наиболее важной функцией здесь является функция Object.create . Он принимает объект и возвращает совершенно новый, а его прототип устанавливается на то, что было передано в качестве аргумента. Теперь, если JS-движок не находит значение для объекта sportsCar или sportsCar.prototype , он обращается к sportsCar.prototype.prototype , который является прототипом объекта Car .
Ключевое слово класса ES6
С выпуском ES6 в 2015 году в JavaScript появилось долгожданное ключевое слово класса . Это было сделано по многочисленным просьбам сообщества, потому что люди чувствовали себя некомфортно от объектно-ориентированных языков. Но они упустили один важный момент.
JavaScript понятия не имеет, что такое классы
JavaScript не является объектно-ориентированным языком, он не был разработан, чтобы быть таковым, понятие классов к нему абсолютно неприменимо. Хотя все в JS действительно является объектом, эти объекты отличаются от объектов в Java или C#. В JS объект — это просто структура данных Map с несколько сложной процедурой поиска. Вот и все. И когда я говорю, что все является объектом, я имею в виду: даже функции являются объектами. Вы можете проверить это с помощью этого фрагмента:
Хорошо, это все хорошо, но как тогда работает ключевое слово класса ? Рад, что вы спросили. Вы помните пример Car и SportsCar ранее? Ну, ключевое слово class вдобавок просто синтаксический сахар. Другими словами, класс создает концептуально один и тот же код и служит только целям эстетики и удобства чтения. Как я и обещал ранее, вот пример этих же классов в ES6:
Эти примеры идентичны и дают одинаковый результат. Что интересно, под капотом они производят (почти) один и тот же код. Я не буду описывать это здесь, но если вам интересно, отправляйтесь к онлайн-транспилятору Babel и посмотрите на результат.
Что интересно, под капотом они производят (почти) один и тот же код. Я не буду описывать это здесь, но если вам интересно, отправляйтесь к онлайн-транспилятору Babel и посмотрите на результат.
Почему бы и нет?
Теперь у вас должно быть понимание, что такое классы в JS и как они работают. Теперь, обладая всеми этими знаниями, я могу объяснить, почему использование классов в JS — плохая идея.
- Проблемы привязки . Поскольку функции конструктора класса тесно связаны с ключевым словом
this, это может привести к потенциальным проблемам с привязкой, особенно если вы попытаетесь передать метод своего класса в качестве обратного вызова внешней процедуре (привет, разработчики React 👋) - Проблемы с производительностью . Известно, что из-за реализации классов их сложно оптимизировать во время выполнения. Пока мы наслаждаемся высокопроизводительными машинами, тот факт, что закон Мура исчезает, может все изменить.