Шапка профиля в инстаграм на английском
Бесконечные бесплатные правки в рамках технического задания и условий заказа. Платить нужно только за те изменения, которые выходят за рамки первоначального заказа. Подробнее
nikolay_nikolaevich
- 5.0
- (963)
Посмотрите другие примеры работ
в профиле nikolay_nikolaevich
Об этом кворке
Выгода данной услуги:
— Вам не надо будет мучиться, чтобы составить отличную шапку для своего аккаунта на английском языке. А я составлю для Вас целых три варианта шапки.
Понятие «шапка аккаунта»
— Название
— Описание
Важность правильной шапки
— Первое, что прочитают люди на Вашем аккаунте — это содержимое шапки. Это mini-презентация.
— Прочитанное либо поможет удержать их для изучения Вашего контента, или же заставит покинуть аккаунт. Вот почему надо быстро рассказать о преимуществах услуги или товара.
Презент
— Реклама 1 Вашего поста Инстаграм на странице Фейсбук, в которой 100 тыс. подписчиков.
Отчет
— Ссылка на файл гугл-таблиц, который содержит 3 варианта шапки профиля
Важно! Обратите внимание
— Дизайн картинки (аватара) не входит в объем услуг данного кворка
— Я не принимаю запрещенный законодательством, правилами биржи или Facebook контент!
Отзывы! Если по данному кворку нет отзывов (у меня много услуг) — все отзывы смотрите в профиле под списком всех кворков: https://kwork.ru/user/nikolay_nikolaevich
<p><strong>Выгода данной услуги:</strong></p><p>- Вам не надо будет мучиться, чтобы составить отличную шапку для своего аккаунта на английском языке. А я составлю для Вас целых три варианта шапки.</p><p></p><p><strong>Понятие «шапка аккаунта»</strong></p><p>- Название</p><p>- Описание</p><p></p><p><strong>Важность правильной шапки</strong></p><p>- Первое, что прочитают люди на Вашем аккаунте — это содержимое шапки. Это mini-презентация.</p><p>- Прочитанное либо поможет удержать их для изучения Вашего контента, или же заставит покинуть аккаунт. Вот почему надо быстро рассказать о преимуществах услуги или товара.</p><p></p><p><strong>Презент</strong></p><p>- Реклама 1 Вашего поста Инстаграм на странице Фейсбук, в которой 100 тыс. подписчиков.</p><p></p><p><strong>Отчет</strong></p><p>- Ссылка на файл гугл-таблиц, который содержит 3 варианта шапки профиля</p><p></p><p><strong>Важно! Обратите внимание</strong></p><p>- Дизайн картинки (аватара) не входит в объем услуг данного кворка</p><p>- Я не принимаю запрещенный законодательством, правилами биржи или Facebook контент!</p><p></p><p><strong>Отзывы!</strong> Если по данному кворку нет отзывов (у меня много услуг) — все <strong>отзывы смотрите в профиле</strong> под списком всех кворков: <strong>https://kwork.
Это mini-презентация.</p><p>- Прочитанное либо поможет удержать их для изучения Вашего контента, или же заставит покинуть аккаунт. Вот почему надо быстро рассказать о преимуществах услуги или товара.</p><p></p><p><strong>Презент</strong></p><p>- Реклама 1 Вашего поста Инстаграм на странице Фейсбук, в которой 100 тыс. подписчиков.</p><p></p><p><strong>Отчет</strong></p><p>- Ссылка на файл гугл-таблиц, который содержит 3 варианта шапки профиля</p><p></p><p><strong>Важно! Обратите внимание</strong></p><p>- Дизайн картинки (аватара) не входит в объем услуг данного кворка</p><p>- Я не принимаю запрещенный законодательством, правилами биржи или Facebook контент!</p><p></p><p><strong>Отзывы!</strong> Если по данному кворку нет отзывов (у меня много услуг) — все <strong>отзывы смотрите в профиле</strong> под списком всех кворков: <strong>https://kwork. ru/user/nikolay_nikolaevich</strong></p>
ru/user/nikolay_nikolaevich</strong></p>
Вид: Написание постов
Соц. сеть: Instagram
Тематика: Другое
Язык перевода:
Объем услуги в кворке: 3 версии шапки
Развернуть Свернуть
Гарантия возврата
Средства моментально вернутся на счет,
если что-то пойдет не так. Как это работает?
Расскажите друзьям об этом кворке
Головные уборы.
Названия различных головных уборов на английском языке. Голосовое произношение, картинки, транскрипция и перевод на русский язык. Примеры и случаи употребления.
- Страницы:
- Майки и футболки
- Рубашки и платья
- Толстовки и свитера
- Джинсы и брюки
- Шорты и юбки
- Костюмы
- Головные уборы
- Куртки и шубы
- Колготки
- Чулки и носки
- Одежда в дождь
- Обувь
- Смотреть все
Слушать произношение:
- Cap
- — [kæp] —
- Кепка
- Beanie
- — [ˈbiːni] —
- Шапочка
Beanie — маленькая шапочка, которая плотно прилегает к голове.
- Panama
- — [ˈpanəmɑː] —
- Панама
- Beret
- — [ˈbɛreɪ] —
- Берет
- Winter hat
- — [ˈwɪntər hæt] —
- Зимняя шапка
- Fur hat
- — [fɜː hæt] —
- Меховая шапка
- Hat
- — [hæt] —
- Шапка, шляпа
- Fedora
- — [fɪˈdɔːrə] —
- Мягкая фетровая шляпа
Fedora — мягкая мужская шляпа с продольной вмятиной.
- Stetson
- — [ˈstɛts(ə)n] —
- Ковбойская шляпа
Stetson — марка шляпы с широким изогнутым нижним краем, которую часто носят ковбои.
- Kerchief
- — [ˈkəːtʃɪf] —
- Косынка, платок на голову
- Helmet
- — [ˈhɛlmɪt] —
- Шлем, каска
Если вам понравился сайт вы можете поблагодарить автора:
Примеры употребления:
- This cap is too small. Please show me another — Эта кепка маловата.
 Покажите мне другую, пожалуйста.
Покажите мне другую, пожалуйста. - And you got a good beanie on, too. — А ещё на вас хорошая шапочка.
- And look if you can find your pink beret. — И посмотри, есть ли у тебя розовый берет.
- Papa needs a new fur hat. — Папе нужна новая меховая шапка.
- Houndstooth suit, black overcoat and a gray fedora. — Твидовый костюм, черное пальто и серая мягкая фетровая шляпа.
- You wouldn’t go through Europe in a Stetson with chaps on, would you? — Ты же не поехал бы в ковбойской шляпе через всю Европу?
Название одежды на английском языке.
- Одежда на английском. Майки и футболки.
- Одежда на английском. Рубашки, платье, блузки.
- Одежда на английском. Толстовки и свитера.
- Одежда на английском. Джинсы и брюки.
- Одежда на английском. Шорты и юбки.
- Одежда на английском. Костюмы.
- Произношение названий обуви на английском
- Головные уборы
- Одежда на английском. Куртки, шубы, пальто.

- Одежда на английском. Колготки.
- Одежда на английском. Чулки и носки.
- Зонтики и одежда от дождя на английском.
- Пуговицы, кнопки, молния, липучка на английском.
- Одежда (Смотреть все)
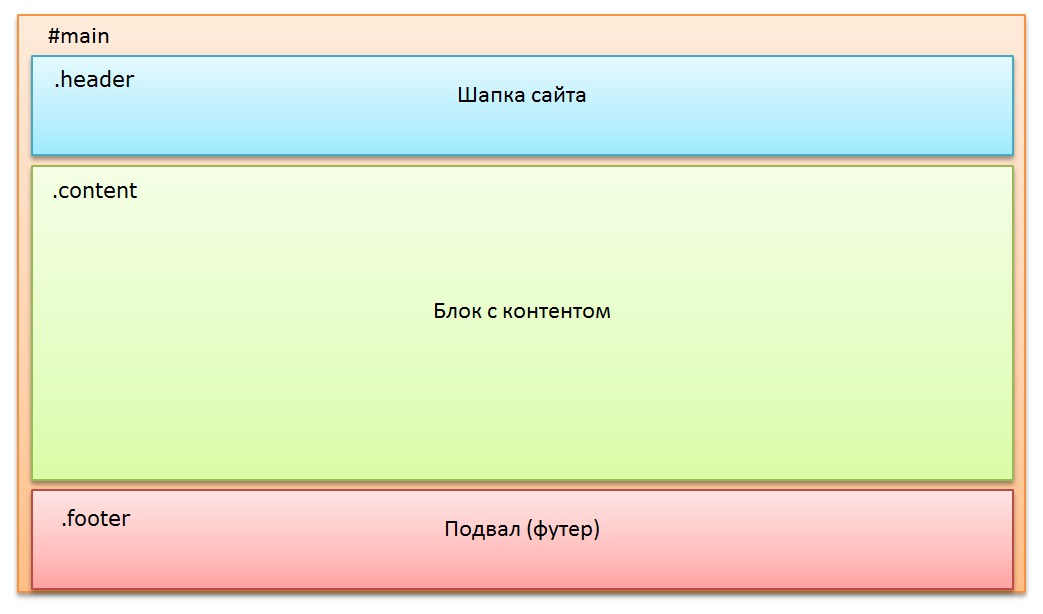
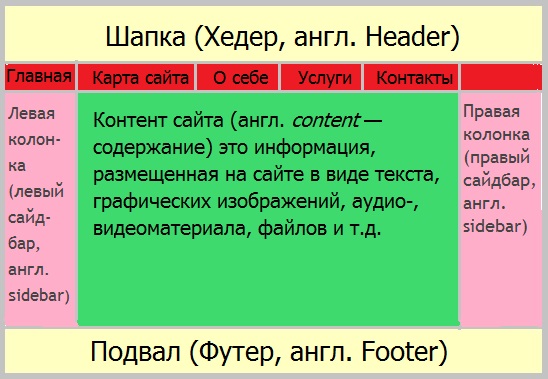
частей веб-сайта: объяснение терминов веб-дизайна
Заголовки, боковые панели, сообщения в блогах, нижние колонтитулы…? Хотя они очень стараются говорить на простом английском языке, мы знаем, что веб-дизайнеры могут использовать много жаргона.
Не волнуйтесь, объяснить или запомнить части веб-сайта несложно, если вы понимаете его базовую структуру.
В этом посте я уделю несколько минут тому, чтобы ознакомить вас с терминами веб-дизайна, которые может использовать ваш веб-дизайнер. Затем вы можете сразу же приступить к работе и выглядеть как профессионал во время своего проекта веб-дизайна.
В этом посте
Домашняя страница Домашняя страница веб-сайта — это начальная страница, обычно расположенная по адресу вашего основного веб-сайта. Его цели обычно следующие:
Его цели обычно следующие:
- Приветствовать посетителей
- Помогите им понять, что они в нужном месте
- Немедленно объясните, что вы делаете
- Направлять посетителей дальше на веб-сайт
Домашние страницы могут быть длинными или короткими, содержать много информации или совсем немного, в зависимости от ваших целей.
Имейте в виду, что домашняя страница не всегда является первой страницей, на которую попадают посетители, когда они заходят на ваш сайт (особенно если у вас есть грамотная маркетинговая и SEO-стратегия, основанная на обучении). Таким образом, каждая страница вашего веб-сайта должна побуждать посетителей узнавать о вас больше и предпринимать действия, а не только главная страница.
СлайдерМногие клиенты ссылаются на «слайд-шоу», «ротатор изображений» или «пролистывание» на главной странице. Я скорее назову это «ползунком».
Слайдер на веб-сайте — это изменяющаяся область содержимого с различными «слайдами» с изображениями или информацией. Слайды могут включать большое изображение, а также текст и кнопки, наложенные сверху.
Слайды могут включать большое изображение, а также текст и кнопки, наложенные сверху.
Хотя несколько лет назад слайдеры были очень популярны, я не рекомендую часто использовать слайдеры для современного дизайна веб-сайтов. Прочтите эту статью, чтобы узнать о многих причинах, по которым слайдеры не очень хорошо справляются с работой, побуждающей посетителей к действию.
ЗаголовокЗаголовок веб-сайта — это постоянная область в верхней части сайта, которая включает логотип и меню навигации.
Пример заголовка веб-сайта Naylor Landscape, выделенного красным
Заголовок может включать:
- Логотип
- Меню навигации
- Слоган
- Номер телефона
- Адрес
- Окно поиска
- Кнопки
- Иконки социальных сетей
- Ссылка для входа или входа в учетную запись
- Блок подписки
Хорошей практикой является создание очень простого заголовка, который ведет пользователя к меню навигации.
Обратите внимание, что заголовок называется «прикрепленным» или «фиксированным», если он остается на месте в верхней части окна, когда пользователь прокручивает его вниз.
Меню навигацииНавигация является частью шапки и включает ссылки, которые ведут посетителей на другие части вашего веб-сайта.
Мы часто слышим, как клиенты называют эти «вкладки» в верхней части сайта, но меню, которые выглядят как вкладки, на современных веб-сайтах практически отсутствуют. Вместо того, чтобы называть эти «вкладки», вы услышите, как мы называем элементы меню «ссылками» или «страницами» в меню.
Первичная/вторичная навигацияОбратите внимание, что навигация может включать как первичные, так и вторичные меню навигации. Два отдельных навигационных меню используются, когда может потребоваться много навигации, и вы хотите четко указать, какие ссылки являются наиболее важными.
Этот веб-сайт включает в себя основное меню (более крупное) и вторичное меню (меньшее, в черной полосе)
Основное меню содержит основные, наиболее заметные ссылки. Как правило, это ссылки на важные страницы веб-сайта, такие как страницы «Услуги» и «Контакты».
Как правило, это ссылки на важные страницы веб-сайта, такие как страницы «Услуги» и «Контакты».
Второстепенное меню включает другие ссылки, которые могут быть не такими транзакционными или важными. Это могут быть ссылки на «Войти», «Моя учетная запись» или «Работа».
Боковая панельБоковая панель — это область веб-сайта, используемая для отображения информации, которая не является частью основного содержимого страницы.
Боковая панель может включать подписку, призыв к действию, ссылки на другие части веб-сайта, ссылки на популярные или недавние сообщения в блогах, рекламные объявления, ссылки на социальные сети или краткий абзац «О программе» для контекста.
Боковые панели были очень модными местами, где можно было размещать все, что вы не хотели, чтобы посетитель сайта пропустил. Однако сегодня гораздо больше говорят о том, что боковые панели просто добавляют отвлекающий беспорядок на веб-сайт. См. эту замечательную статью: Должны ли ваш сайт иметь боковые панели? Что говорят исследования.
Нам нравится, когда боковые панели на сайтах просты и актуальны, когда они используются. Цель состоит в том, чтобы просто направить пользователя к действию, которое мы от него хотим, а не отвлекать от основного содержания страницы.
Призыв к действиюПризыв к действию («СТА») — это часть веб-сайта, побуждающая посетителей к действию. Обычно это привлекающий внимание заголовок, предложение или абзац о преимуществах действия, а также кнопка или поле для подписки.
Это одна из самых важных частей веб-сайта, поскольку именно она побуждает посетителя делать то, что вы в конечном итоге от него хотите.
Нижний колонтитулНижний колонтитул веб-сайта – это унифицированная область содержимого в нижней части каждой страницы вашего веб-сайта. Считайте, что это нижняя булочка на сайте чизбургера (если заголовок — верхняя булочка).
Нижний колонтитул может быть чем угодно: от одной строки информации об авторских правах до многосекционной области с контактной информацией, картой, ссылками, подписками, значками социальных сетей, окном поиска и многим другим.
Нижний колонтитул — отличное место, чтобы привлечь внимание посетителя и направить его глубже на ваш сайт, когда он достигает нижней части страницы. Для некоторых отличных идей ознакомьтесь с публикацией Orbit Media «Лучшие практики дизайна нижнего колонтитула веб-сайта».
В нижнем колонтитуле пользователи также ожидают найти контактную информацию, ссылку «Моя учетная запись» (если применимо) и юридические страницы, такие как ваша Политика конфиденциальности.
Вооружившись этой информацией, вы должны быть готовы «говорить о веб-дизайне!»
Какое слово определяет категорию, подходящую как для верхнего, так и для нижнего колонтитула?
спросил
Изменено 7 месяцев назад
Просмотрено 13 тысяч раз
Итак, я пытался задать вопрос (теперь на SO) на Webmaster. SE, частично связанный с ‘ заголовок ‘и ‘ нижний колонтитул ‘. Одна часть моего кода определяет общие аспекты как верхнего, так и нижнего колонтитула.
SE, частично связанный с ‘ заголовок ‘и ‘ нижний колонтитул ‘. Одна часть моего кода определяет общие аспекты как верхнего, так и нижнего колонтитула.
Короче говоря, я несколько запутался в том, как бы я хотел назвать класс, который они разделяют. Все, что я смог придумать, это Xer, HeaderFooter и бутерброд. Подобные группы слов, такие как « суффикс » и « префикс », дают мне ту же проблему, придумывая Xfix, который является просто ужасной номенклатурой!
Что категорически описывает верхние и нижние колонтитулы?
Комментарий: Меня *не* беспокоит аспект веб-дизайна/кодирования. Я мог бы легко использовать: div.CantThinkOfName для моего конкретного случая, если это было проблемой. Я имею в виду верхний/нижний колонтитул, поскольку он применяется к любому документу или настройке на английском языке.
Окончательные результаты : Лучшая чеканка: Бегущие поля с вторым номером, Горизонтальные ленты .
Я выбрал бегущие секции в качестве правильного ответа, поскольку эта фраза уже используется при назначении вознаграждения маргиналам (которые в конечном итоге стали бегущими маргиналами)
Это передает прикрепление к полям документа, а также концепцию «движения» указанного потока документов. Подкомпонент потенциально может иметь свои собственные текущие маргиналы.
«Рабочие разделы» и «текущие элементы» предполагают потенциальное существование в контекстах, отличных от полей документа/компонента. Разделы также немного более общие с точки зрения содержания, которое они содержат.
«Маргиналы» сами по себе могут не обязательно использоваться вместе с документом, например, раскрывающиеся списки, легенды карты, масштабы, графические показатели и т. д. Это новое слово удобно в других контекстах, помимо «текущего» разнообразия маргиналов.
- выбор слова
- однословный запрос
- гипернимы
11
Из публикации: Заголовок и колонтитул.
Ходовые секции ?
Изменить Таким образом, это станет div.Running или эквивалентным.
Это несколько запоздалый ответ. Не потому, что меня внезапно заинтересовала награда, а потому, что я предполагал, что кто-то другой знает «правильный» ответ.
Теперь стало ясно, что в настоящее время не существует ни одного термина с установленным значением, который конкретно означает «заголовки и нижние колонтитулы», поэтому мы ищем новую чеканку или специальное использование существующих слов.
Поэтому я предлагаю маргинальные номера .
В принципе верхние/нижние колонтитулы могут быть вертикальными маргинальными , в отличие от горизонтальными маргинальными сбоку от основного текста. На практике вам редко понадобится ссылаться на горизонтальный шрифт, потому что мы обычно не помещаем туда «повторяющийся» текст в печатном виде (здесь читатель делает карандашом свои собственные пометки).
Мы могли бы заменить заголовков на верхних полей и нижних колонтитулов на нижних полей . Таким образом, мы получим на один меньше специализированных терминов для запоминания, а не на один больше .
14
Парни и девушки из Microsoft тоже не смогли придумать ни одного хорошего однозначного имени, поэтому остановились на Верхний и нижний колонтитулы
Судя по всему, ребята из Corel Write не могли написать
В то время как в Google они вообще не удосужились их сгруппировать (красный кружок — мой)
Команда Open Office тоже не сделала этого
7
Не существует общеупотребительного имени, перегруппирующего как нижние колонтитулы , так и
Если вы хотите создать для этого слово, я бы предложил:
- баннеры : очевидным недостатком является то, что оно уже занято, по крайней мере, в контексте веб-страницы
- ленты : подчеркнув, что это горизонтальные блоки текста
- , если вы говорите обо всех элементах, которые украшают страницу, но не являются ядром самой страницы, вы можете выбрать украшения , украшения и т.
 д.
д. - наиболее общий термин, который я могу придумать, будет блоков , как и блоков текста , которые вы можете определить по своему желанию: фиксированные блоки , основные блоки заголовка и т. д.
Но идеальных решений не существует.
5
Чтобы найти для этого слово, нам нужно посмотреть, что общего между верхними и нижними колонтитулами. Что характеризует верхние и нижние колонтитулы? Ну, они оба являются текстовыми сегментами, расположенными либо в верхнем, либо в нижнем крае документа. Может быть, что-то вроде «краевого текста» или «текста на полях»?
10
Термины исходят из набора текста и печати, и, насколько мне известно, нет терминов, описывающих как верхний, так и нижний колонтитулы.
Однако, если вы хотите проявить творческий подход, возможно, что-то вроде (хотя ни один из них не очень хорош):
- шапка (как в ледяной шапке)
- заканчивается
- конечности
В модуле макета CSS3 эти области называются «слоты».
Вы также можете просто придумать что-то, что сочетает в себе «для этого нет слова» и тот факт, что вы кодируете, а не говорите, и просто назовете это «hfRegion» или «affixRegion» или что-то подобное.
Я бы считал верхний и нижний колонтитулы «блоками» контента или данных.
1
что, если вы попробуете (вертикальные) подставки для книг? 🙂
Кусочки веб-браузера вокруг главного окна дисплея называются «хром». Поскольку я зарабатываю на жизнь созданием веб-приложений, я придерживаюсь того же подхода при работе с веб-приложениями/сайтами. То есть биты вокруг основного контента являются «хромом», включая верхний и нижний колонтитулы. Я не думаю, что я один использую эту терминологию; когда я использовал этот термин с другими паутинными людьми, они точно знали, что я имел в виду.
3
Как насчет панелей/зон аннотаций ?
На это предложение меня вдохновил пользовательский интерфейс электронного микроскопа, которым я работаю, который позволяет размещать одну или несколько плавающих » зон данных «.