Создаем векторный рисунок в фотошопе
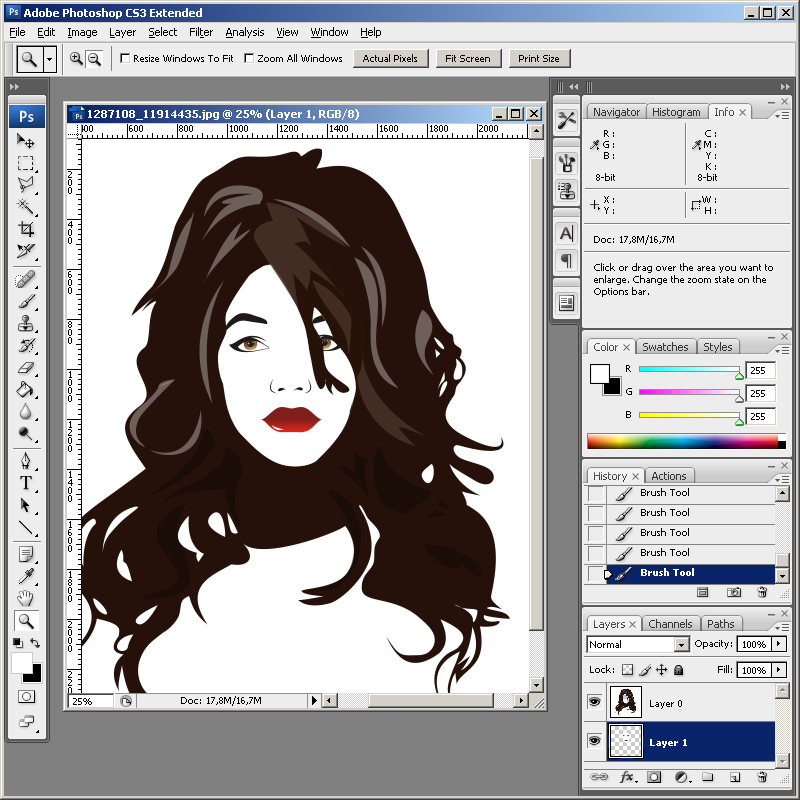
Финальный результатКак известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
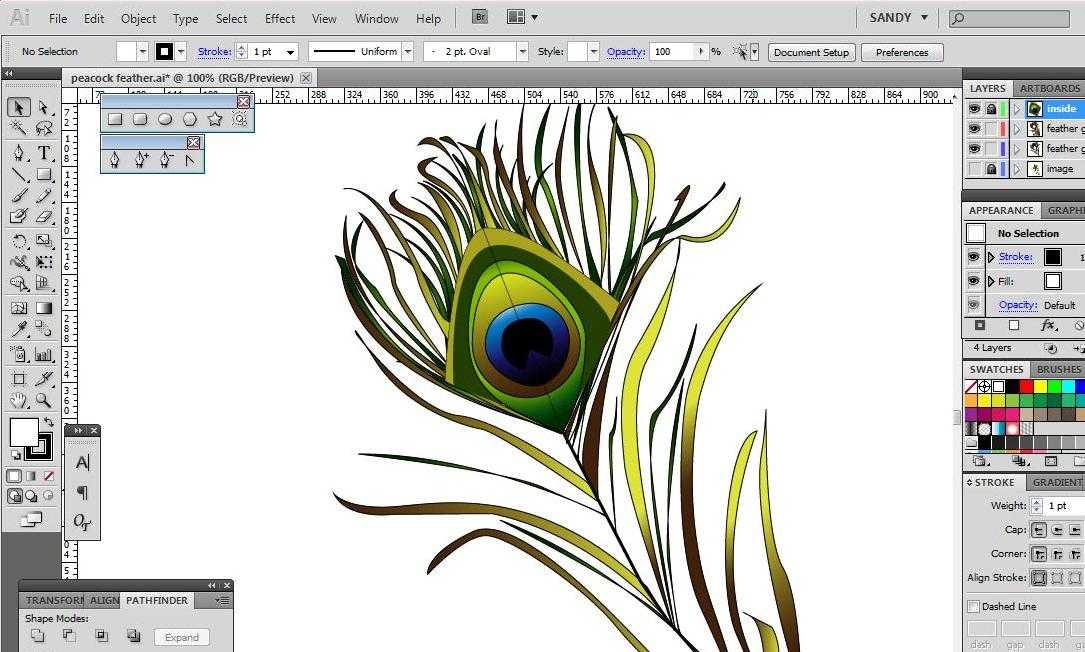
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам. Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator или CorelDraw. Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций. Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
Я решил изобразить синего кота с розовыми цветами в лапах.
Шаг 1
Начнем с создания фона. Нарисуем форму с помощью инструмента выделения Pen Tool («Перо» / Клавиша «P») (в режиме Shape Layers (Слой Фигура)). Настройки — Fill (Непрозрачность заливки) = 0%. Теперь используем наложение градиента: (Layer Style — Gradient Overlay (Стиль слоя — Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) (Layer Style — Stroke (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Итак. используем Pen Tool («Перо» / Клавиша «P»), в режиме Shape Layers (Слой Фигура). Выделяем весь холст, настройки Fill (Непрозрачность заливки) = 0%, и добавляем градиент (Layer Style — Gradient Overlay (Стиль слоя — Наложение градиента)).
Шаг 2
Раскрашиваем основные части кошачьего тела в синий цвет: нос с ушами, тело, передняя лапа и хвост. Добавляем Stroke (Обводку), чтобы сделать изображение более интенсивным. Используем цвета с #4f85c8 до #7ab2ee, угол — 50 deg (Градус) для Наложения градиента, и #2d72c5 — цвет Stroke (Обводка).
Шаг 3
Теперь уделим внимание основным элементам тела. Высветлим часть тела, используя тот же градиент, что и для всего тела, с углом 3 deg (Градус).
Шаг 4
Перейдем к деталям хвоста. Выделим весь хвост и заполним его градиентом (68 deg (Градус)). После этого выделим кончик хвоста (как показано на рисунке) и заполним тем же градиентом (75 deg (Градус)).
Шаг 5
Выделим нос, как показано на рисунке, и заполним градиентом (90 deg (Градус)).
Шаг 6
Осветлим кончик носа (-66 deg (Градус)). Используем более темные цвета, чтобы подчеркнуть границы носа.
Используем более темные цвета, чтобы подчеркнуть границы носа.
Шаг 7
Пришло время поработать с общими контурами ушей. Используем угол градиента 66 deg (Градус) для нижнего и 4 deg (Градус) для верхнего уха.
Шаг 8
Придадим форму краю уха: используем угол градиента 16 deg (Градус) для нижнего уха и 34 deg (Градус) — для верхнего.
Шаг 9
Добавим деталей на лапах. Создадим овальную форму верхнего пальца (градиент с углом (35 deg (Градус)), затем для среднего пальца (68 deg (Градус)), и наконец для нижнего (58 deg (Градус)). Каждая последующая форма накладывается на предыдущую.
Шаг 10
Основной корпус готов. Теперь перейдем ко второй нижней лапе. Создадим новую форму (97 deg (Градус)), далее нажмем «Shift+Ctrl+[» (Send to Back (На задний план)), и добавим Stroke (Обводка) c цветом #1d62b5.
Шаг 11
Добавим три круга сверху донизу (25 deg (Градус), 68 deg (Градус), 83 deg (Градус)) для каждого пальца, как и в шаге 9.
Шаг 12
Проделаем все то же, что и с первой нижней лапой. Готово. Теперь обратимся к верхним лапам. Создадим форму для одной из верхних лап (58 deg (Градус)) и добавим Stroke (Обводку) с цветом #4172a5 (как и для всех внешних форм).
Шаг 13
На верхней лапе 4 пальца. Скроем один из них. Создадим форму (50 deg (Градус)).
Шаг 14
Создаем овальную форму для каждого пальца, как в шаге 9 (63 deg (Градус), 67 deg (Градус), 77 deg (Градус)). Добавляем Stroke (Обводка) с цветом #3367a6 для каждого из 3-х пальцев.
Шаг 15
Создадим новую форму для второй лапы (-61 deg (Градус)). Жмем (Ctrl+Shift+]) и добавляем Stroke (Обводка) #2d72c5.
Жмем (Ctrl+Shift+]) и добавляем Stroke (Обводка) #2d72c5.
Шаг 16
Для верхнего пальца создаем форму (135 deg (Градус)), затем то же самое проделываем и для остальных пальцев (сверху вниз) — как и в шаге 9 (99 deg (Градус), 83 deg (Градус), 67 deg (Градус)).
Шаг 17
Закончили с основной частью кошачьего тела. Теперь перейдем к мордочке. Начнем с глаз. Создадим новую форму для нижнего века (-168 deg (Градус)), а затем светло-голубую форму — белок глаза (-22 deg (Градус)).
Шаг 18
Теперь нарисуем овальную форму в середине головы (90 deg (Градус)) для радужки глаза, добавим Stroke (Обводка) #599c01. Нарисуем зрачок над радужкой (90 deg (Градус)). Затем создадим маленькую овальную форму для блика. Для градиента используем цвет #ebfcf9.
Шаг 19
Сделаем овальную форму век (94 deg (Градус)), затем форму для ресниц (-173 deg (Градус)). Расположим их по границе века. Нажимаем «Ctrl+[» (Send Backward (Переложить назад)).
Шаг 20
Используя те же процедуры и те же параметры, но чуть меньшего размера по каждому из элементов, создадим второй глаз.
Шаг 21
Поработаем с зубами. Создадим новую форму (71 deg (Градус)) и добавим Stroke (Обводка) с цветом #336aaa.
Шаг 22
Создадим форму для нижнего зуба (-122 deg (Градус)). Далее создаем дубликаты слоя с зубом (Ctrl+J) и изменяем их размер, используя инструмент Path Selection Tool (Инструмент «Выделение контура» / Клавиша «A»).
Шаг 23
Создаем форму верхнего зуба (-135 deg (Градус)), и производим те же действия, что и в шаге 22.
Шаг 24
Кот практически готов. Добавим некоторые детали. Подготовим формы для роскошных кошачьих усов: (сверху вниз:-50 deg (Градус), 63 deg (Градус),-50 deg (Градус)).
Добавим некоторые детали. Подготовим формы для роскошных кошачьих усов: (сверху вниз:-50 deg (Градус), 63 deg (Градус),-50 deg (Градус)).
Шаг 25
И еще 2 нижних уса:
Шаг 26
Теперь сделаем коту когти. Просто создаем небольшие формы в виде штрихов. в зависимости от направления когтя, указываем и угол наклона градиента, которым его заливаем. Градиент желательно выбрать: от темного к светло-голубому. Не бойтесь варьировать градиенты.
Шаг 27
Последний элемент — цветы в кошачьих лапах. Нарисуем форму стебелька цветка (173 deg (Градус)), как показано на скриншоте, жмем «Shift+Ctrl+[» (Send to Back (На задний план)). Далее создадим форму с лепестками (79 deg (Градус)).
Шаг 28
Создадим еще одну форму для лепестков (94 deg (Градус)), сделаем её чуть больше и разместим чуть выше исходной. Нарисуем сердцевину цветка (76 deg (Градус)), и еще такую же форму (99 deg (Градус)), сдвинув её вверх и вправо на 1 рх.
Вот и все. Наш Кот готов. Как видите, в Фотошопе можно создавать подобным образом векторные изображения чего угодно.
Финальный результатОригинал;
Перевод: Bagirrra;
Ссылка на источник;
Урок взят с Демиарта
«Создание векторного рисунка в Microsoft Word».
Урок №23.
Тема: «Создание векторного рисунка в Microsoft Word».
Цели урока:
помочь учащимся получить представление об офисном пакете Microsoft Office, познакомиться с возможностями программы Word, научить создавать векторные рисунки в Word.
воспитание информационной культуры учащихся, внимательности, аккуратности, дисциплинированности, усидчивости.
развитие познавательных интересов, навыков работы на компьютере, самоконтроля, умения конспектировать.
Оборудование:
доска, компьютер, компьютерная презентация.
План урока:
Орг. момент. (1 мин)
Актуализация знаний.
 (5 мин)
(5 мин)Теоретическая часть. (10 мин)
Практическая часть. (15 мин)
Д/з (2 мин)
Вопросы учеников. (5 мин)
Итог урока. (2 мин)
Ход урока:
I. Орг. момент.
Приветствие, проверка присутствующих. Объяснение хода урока.
II. Актуализация знаний.
Наряду с тем, что редактор Word позволяет вставлять в текстовый документ не текстовые элементы или объекты – рисунки, диаграммы, формулы, он обладает собственными инструментами для создания и редактирования графических объектов.
Давайте вспомним какие виды компьютерных изображений вы знаете. (растровые и векторные)…
На этом уроке мы научимся создавать векторные рисунки в Word.
III. Теоретическая часть.
Для создания собственных изображений в документах Word используется панель инструментов Рисование, с помощью которой вы можете нарисовать и оформить простейшие графические объекты: прямоугольник, овал, линию или фигуры произвольной формы. Чтобы отобразить панель Рисование вызовите команду Вид→Панель инструментов→Рисование.
Чтобы отобразить панель Рисование вызовите команду Вид→Панель инструментов→Рисование.
Панель инструментов Рисование содержит три группы кнопок, которые служат для вставки изображений, а также для изменения параметров форматирования существующих объектов.
Рисование объектов.
При работе с объектом можно пользоваться всеми доступными инструментами рисования. Чтобы нарисовать соответствующий объект, необходимо щелкнуть на соответствующей кнопке этой панели инструментов и перемещать указатель при нажатой кнопке мыши. По завершении рисования щелкните кнопкой мыши в любом месте за пределами объекта.
Чтобы создать несколько объектов одним и тем же инструментом, выполните двойной щелчок на кнопке этого инструмента. Он будет активен до тех пор, пока вы не нажмете кнопку другого инструмента, не начнете вводить текст или не выполните любое другое действие, отличное от перемещения указателя при нажатой кнопке мыши.
Если в процессе рисования вы будете удерживать нажатой клавишу [Shift], зафиксируется определенная форма объекта. Например, овал превратится в окружность, а прямоугольник в квадрат. Если же держать нажатой клавишу [Shift] во время проведения линии, то линия будет вертикальной, горизонтальной или пройдет под углом 30, 45 либо 600. Чтобы нарисовать прямоугольник или овал, начиная от центра фигуры, перемещайте мышь при нажатой клавише [Ctrl].
Например, овал превратится в окружность, а прямоугольник в квадрат. Если же держать нажатой клавишу [Shift] во время проведения линии, то линия будет вертикальной, горизонтальной или пройдет под углом 30, 45 либо 600. Чтобы нарисовать прямоугольник или овал, начиная от центра фигуры, перемещайте мышь при нажатой клавише [Ctrl].
Для того чтобы нарисовать линию или стрелку, щелкните на кнопке Линия или Стрелка. Указатель примет вид крестика. Щелкните на предполагаемой начальной позиции линии или стрелки и, удерживая нажатой левую кнопку мыши, переместите указатель мыши к предполагаемой конечной позиции линии или стрелки. Отпустите кнопу мыши – линия будет начерчена, а инструмент рисования станет неактивным. При рисовании стрелки наконечник появляется с той стороны, где была отпущена кнопка мыши.
При использовании кнопок Прямоугольник или Овал перетащите указатель мыши от одного угла объекта к другому, а затем отпустите кнопку мыши.
Может оказаться, что для реализации ваших планов перечисленных графических объектов недостаточно. В этом случае воспользуйтесь богатой коллекцией готовых геометрических фигур, доступ к которым вы можете получить, щелкнув на кнопке Автофигуры панели инструментов Рисование.
В этом случае воспользуйтесь богатой коллекцией готовых геометрических фигур, доступ к которым вы можете получить, щелкнув на кнопке Автофигуры панели инструментов Рисование.
Автофигуры объединены в восемь категорий: Линии, Соединительные линии, Основные фигуры, Фигурные стрелки, Блок-схема, Звезды и ленты, Выноски и Другие автофигуры. Выбрав нужную категорию, откройте меню автофигур и щелкните по кнопке автофигуры.
Если поверх обычного текста или графического объекта необходимо расположить какой-либо текст, поместите его в специальное текстовое поле, которое можно создать посредством кнопки Надпись. С помощью панели инструментов Форматирования этот текст можно форматировать.
Для вставки текста в автофигуру:
Выделите автофигуру.
Выполните одно из следующих действий.
a. Для добавления текста щелкните правой кнопкой мыши любую фигуру (кроме прямых линий и полилиний), в контекстном меню выберите команду Добавить текст, а затем введите нужный текст.
b. Для изменения или дополнения существующего текста щелкните правой кнопкой мыши любую фигуру (кроме прямых линий и полилиний), в контекстном меню выберите команду Изменить текст, а затем внесите необходимые изменения.
Форматирование объектов.
Кнопки панели инструментов Рисование предназначены для форматирования выбранных объектов, в том числе объектов WordArd.
Для выбора объектов используется кнопка Выбор объекта . Для выбора отдельного объекта достаточно щелкнуть на нем. Что выделить несколько объектов, при каждом щелчке удерживайте нажатой клавишу [Shift] или обведите мышью рамки вокруг всех нужных объектов.
После щелчка на кнопке Цвет заливки открывается меню цветов. Если заливка объекта использоваться не будет, выберите Нет заливки. Заметьте: отсутствие заливки это не тоже самое что белый цвет.
Для изменения цвета линий выбранного объекта щелкните на кнопке Цвет линий — откроется меню цветов.
С помощью команды цвет шрифта можно изменить цвет текста в выбранном объекте, например, в текстовом поле или выноске. Если не выбран ни один объект, то в дальнейшем при создании объектов по умолчанию будут использоваться цвета, которые соответствуют всем трем описанным кнопкам.
Если не выбран ни один объект, то в дальнейшем при создании объектов по умолчанию будут использоваться цвета, которые соответствуют всем трем описанным кнопкам.
Посредством кнопки Тип линии отображается меню типов линий. При выборе команды Другие линии открывается окно Формат автофигуры, где можно задать ширину линий и прочие атрибуты объектов.
Меню Тип штриха позволяет проводить сплошные, пунктирные и штриховые линии, а также использовать различные из комбинации.
В меню Вид стрелки можно указать, как должна выглядеть стрелка. Если стрелка требуемого вида в меню отсутствует, следует выбрать Другие стрелки и в открывшемся диалоговом окне Формат автофигуры создать стрелку, указав вид наконечника, толщину линии, цвет и т.д.
Эффекты тени и объема
Эффекты тени и объема предназначены для того, чтобы придать объекту большую глубину. Можно применить только один из этих эффектов: если применить эффект объема к объекту, содержащему тень, то тень будет удалена, и наоборот.
В меню Стиль тени выбирают тени для выделенного объекта. Для изменения формы тени активируйте команду Настройка тени. Откроется одноименная панель инструментов, которая содержит кнопки, предназначенные для смещения тени влево, вправо, вверх или вниз, а также меню Цвет тени.
Эффект объема можно применить к любому объекту. Кнопки на панели инструментов Настройка объема позволяет задать выпуклость объекта, а также угол поворота, перспективу, направление освещения, текстуру поверхности и цвет. Если при использовании одного из эффектов изменить цвет, вид самого объекта останется прежним.
Упорядочение объектов
Меню Рисование панели инструментов программы Word включает несколько операций для манипуляции объектами. Все нарисованные объекты располагаются на отдельных уровнях поверх текста документа.
Для перемещения объекта между слоями вызовите команду Рисование→Порядок и откройте меню порядок. Содержащиеся в нем команды На передний план и На задний план позволяют изменить расположение выбранных объектов относительно текста и других объектов. При работе более чем с двумя уровнями используются кнопки Переместить вперед и Переместить назад, позволяющие сместить выбранный объект на один слой.
При работе более чем с двумя уровнями используются кнопки Переместить вперед и Переместить назад, позволяющие сместить выбранный объект на один слой.
В программе Word объекты можно размещать выше или ниже текстового уровня. С помощью команды Поместить за текстом создается подложка для отдельной страницы.
Положение отдельных объектов на рисунке изменяются посредством команд Сдвиг, Выровнять/распределить и Повернуть/отразить, выбранных в меню Рисование. Для работы с мелкими деталями включите отображение сетки на экране. Она поможет правильно выровнять различные объекты в рисунке. Используйте для этого команду Рисование→Сетка.
Группировка и разгруппировка объектов
Когда создание рисунка закончено, можно сгруппировать все нарисованные элементы таким образом, чтобы они рассматривались как один объект.
Для этого выберите требуемые объекты, а затем вызовите команду Рисование→Группировать панели инструментов Рисование. Маркеры изменения размеров каждого из выбранных объектов будут заменены единым набором маркеров, который может использоваться для перемещения нового объекта или изменения его размера.
Если объект содержит несколько элементов, его можно разгруппировать с помощью команды Рисование→Разгруппировать. Вы можете изменить размер каждой составляющей объекта, а также переместить ее, отформатировать или удалить. Это самый простой способ форматирования рисунка. Разгруппировав изображение, измените цвета заливки или удалите фрагмент изображения. После этого отметьте все составляющие объекта и заново их сгруппируйте, для того чтобы иметь возможность перемещать объект целиком и изменять его размеры. Команды группировки и упорядочения вы также можете найти в контекстном меню объекта.
Вопросы:
С помощью какой панели инструментов можно создавать в Word рисунки?
Как включить отображение панели Рисование?
Какие группы кнопок находятся на панели Рисование?
В чем отличие рисования в Paint и рисования в Word?
III. Практическая часть.
Теперь потренируемся работать с программой Microsoft Office Word.
Учитель демонстрирует выполнение на экране, учащиеся повторяют на своих рабочих местах.
Запустите Word, найдите панель Рисование. Если панели нет на экране включите ее Вид→Панель инструментов→Рисование.
Выберите инструмент Линия. Появится область для рисования. Нарисуйте в этой области линию (нажмите левую кнопку мыши и перемещайте мышь с нажатой левой кнопкой мыши, когда получите необходимую линию отпустите кнопку мыши).
В любой момент вид линии можно изменить. Достаточно выделить линию одним щелчком мыши. При этом на линии появятся два маркера. Если навести указатель на один из маркеров, то можно изменять размер линии и расположение ее конца.
Если навести указатель на линию, он примет вид четырехконечной стрелки, теперь линию можно перемещать, захватив левой кнопкой мыши.
Теперь используя кнопку Цвет линии, измените ее цвет, выбрав его из меню цветов.
Измените толщину линии, используя кнопу Тип линии.
Сделайте линию пунктирной, используя кнопу Штрих.
Сделайте тень для линии, используя кнопу Тени.
Теперь выберите кнопку Прямоугольник и проделайте те же операции, что мы проделами с линией. Также измените фон прямоугольника и добавьте объем.
Поверните прямоугольник, перемещая зеленый маркер.
Нарисуйте овал и окружность, используя кнопку Овал.
Удалите нарисованные объекты.
Нарисуйте прямоугольник и окружность (попробуйте рисовать окружность с нажатой клавишей [Ctrl]).
Переместите окружность так, чтобы ее часть закрывала прямоугольник. Используя команду Рисование→Порядок, поместите окружность за прямоугольник.
Сгруппируйте объект окружность и прямоугольник. Измените размер получившейся фигуры.
Используя кнопку Автофигуры, нарисуйте звезду.
Теперь самостоятельно создайте три рисунка: схему, домик в ночи и любой свой рисунок. Задание находится в файле C:\Наш урок\Урок23 Практика.doc.
Учащиеся выполняют задание.
IV. Д/з
Знать как используя панель Рисование Microsoft Word можно создавать векторные рисунки в текстовом документе, уметь работать этой панелью. Дополнительное задание: найдите информацию о том, какие приложения позволяют создавать векторные рисунки.
Дополнительное задание: найдите информацию о том, какие приложения позволяют создавать векторные рисунки.
V. Вопросы учеников.
Ответы на вопросы учащихся.
VI. Итог урока.
Подведение итога урока. Выставление оценок.
На уроке мы познакомились с панелью Рисоване Microsoft Office, научились создавать векторные рисунки в Microsoft Word.
Как использовать Adobe Illustrator Draw для создания векторных изображений на ходу
НАЧИНАЮЩИЙ, ПРОДВИНУТЫЙ · 8 МИН
Используйте Adobe Illustrator Draw на своем мобильном устройстве для создания векторных рисунков, которые можно легко редактировать в Illustrator или делиться ими.
Что вам понадобится
Скачать
Illustrator Draw для iPad, iPad Pro или iPhone
Скачать
Иллюстратор Draw для Android
Чтобы начать работу с Draw, войдите в систему, используя свой Adobe ID, или создайте его бесплатно.
Начать новый проект
Просматривайте все свои проекты в рабочем режиме. Коснитесь (+), чтобы создать новый проект, а затем коснитесь предустановки документа, чтобы выбрать формат — все предустановки содержат полезные сведения, такие как размер и разрешение. Оказавшись в новом документе, нажмите (+) и выберите слой изображения, чтобы поместить изображение из фотопленки. Вы также можете выбрать эталонное изображение из других источников, таких как Adobe Stock. Дополнительные сведения см. в разделе Быстрый поиск и покупка ресурсов Adobe Stock .
Сведите два пальца, чтобы увеличить изображение, а затем коснитесь слоя изображения и уменьшите непрозрачность. Затем перетащите слой изображения под слой рисования в стеке слоев, чтобы он был готов к трассировке.
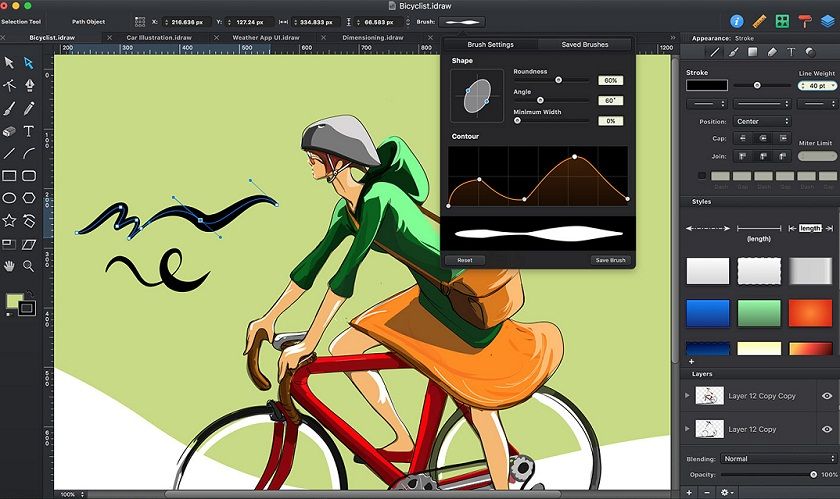
Обведение или рисование от руки кистями
Основная панель инструментов содержит пять кистей и ластик. Нажмите и удерживайте кисть, чтобы просмотреть доступные типы кистей, или дважды коснитесь кисти, чтобы изменить ее настройки. Перетащите вверх или вниз элементы управления «Размер» и «Непрозрачность», чтобы изменить значения, и настройте кисть в настройках кисти. Внесите изменения в такие атрибуты, как округлость, угол и конусность, а затем начните трассировку.
Нажмите и удерживайте кисть, чтобы просмотреть доступные типы кистей, или дважды коснитесь кисти, чтобы изменить ее настройки. Перетащите вверх или вниз элементы управления «Размер» и «Непрозрачность», чтобы изменить значения, и настройте кисть в настройках кисти. Внесите изменения в такие атрибуты, как округлость, угол и конусность, а затем начните трассировку.
Совет: Вы можете заменить кисть по умолчанию на новую. Если вам нравится использовать определенную кисть для своей работы, добавьте ее на панель инструментов с разными размерами, непрозрачностью и настройками.
Работа с цветом
Выберите кисть и нажмите «Цвет». Выберите цвет из встроенных цветовых тем или смешайте цвет с помощью палитры цветов. Коснитесь (+), чтобы сохранить любимый цвет в своей библиотеке — теперь вы можете получить к нему доступ в любое время из своей библиотеки, а также из других приложений Adobe, таких как Adobe Photoshop Sketch. Когда вы рисуете, вы можете долго нажимать на закрытый штрих, чтобы заполнить его цветом.
Совет: Выбор по умолчанию в палитре цветов — «Колесо», но вы также можете выбрать цвета из RGB или из истории (цвета, которые вы использовали ранее).
Добавление фигур и работа со слоями на чертеже
Организуйте свой рисунок, размещая цвета и объекты на отдельных слоях. Коснитесь слоя, чтобы открыть дополнительные параметры: присвойте слою уникальное имя, настройте его непрозрачность и режим наложения (который определяет, как цвета взаимодействуют со слоями под ним), а также скройте или отобразите слой, коснувшись значка глаза вверху.
Совет: Дважды коснитесь миниатюры слоя, чтобы быстро скрыть или показать его.
Коснитесь значка фигуры вверху, чтобы добавить прямые линии, кривые и формы. Перетащите вдоль края фигуры, чтобы обвести ее, дважды нажмите, чтобы поставить штамп, или нажмите и удерживайте, чтобы заполнить ее цветом. Мы добавили полутоновую текстуру — векторную фигуру, созданную в Adobe Capture и сохраненную в библиотеке, — и удалили ненужные части слоя с помощью инструмента «Ластик». Чтобы использовать наш полутоновый экран в своих проектах, откройте библиотеку полутонов и нажмите «Сохранить», чтобы скопировать библиотеку в свой аккаунт. Ознакомьтесь с разделом «Захват цветов, форм и кистей на ходу», чтобы узнать, как создавать собственные формы.
Мы добавили полутоновую текстуру — векторную фигуру, созданную в Adobe Capture и сохраненную в библиотеке, — и удалили ненужные части слоя с помощью инструмента «Ластик». Чтобы использовать наш полутоновый экран в своих проектах, откройте библиотеку полутонов и нажмите «Сохранить», чтобы скопировать библиотеку в свой аккаунт. Ознакомьтесь с разделом «Захват цветов, форм и кистей на ходу», чтобы узнать, как создавать собственные формы.
Сохраните свой рисунок и поделитесь им
Draw автоматически сохраняет ваш проект по мере внесения уточнений. Коснитесь «Закрыть» в любой момент, чтобы вернуться в представление «Проект». Нажмите (+), чтобы добавить в проект еще один документ. Вы можете дублировать, удалять или перемещать документы из одного проекта в другой, нажав «…» и выбрав документ, который вы хотите изменить. Вы можете сделать то же самое со всеми проектами в рабочем представлении.
В представлении «Документ» коснитесь значка «Поделиться», чтобы узнать, как экспортировать и делиться своей работой. Вы можете улучшить свою иллюстрацию на рабочем столе (Приложения Adobe для ПК > Illustrator), опубликовать свой проект на Behance за один шаг или добавить его в фотопленку (Изображение > Сохранить изображение). Или сохраните файл PDF (Creative Cloud Files как PDF) и создайте ссылку для общего доступа (ссылка на проект).
Вы можете улучшить свою иллюстрацию на рабочем столе (Приложения Adobe для ПК > Illustrator), опубликовать свой проект на Behance за один шаг или добавить его в фотопленку (Изображение > Сохранить изображение). Или сохраните файл PDF (Creative Cloud Files как PDF) и создайте ссылку для общего доступа (ссылка на проект).
Посмотреть, что другие создали с помощью Illustrator Draw
Посетите нашу кураторскую галерею Adobe Illustrator Draw Gallery, чтобы получить вдохновение.
Приступить к созданию векторной графики
Приступить к созданию векторной графики | CorelDRAWCorelDRAW
Развивайте свои навыки художника и дизайнера с помощью руководства CorelDRAW по векторному дизайну. Изучите основы векторной графики и дизайна и почувствуйте себя способным справиться с любой задачей, которая встретится вам на пути.
Содержание Вы готовы сделать векторную графику? Мы рассмотрели основные элементы нашего руководства по векторному дизайну, включая его историю, использование и то, как начать карьеру в векторном искусстве и иллюстрации.
Хотя эта информация и послужит вам отправной точкой, вам предстоит еще многому научиться, оттачивая свои навыки. От выбора правильного программного обеспечения для графического дизайна до развития нужных навыков и поиска вдохновения в векторной графике — каждое решение будет играть роль в вашем будущем успехе в качестве векторного художника. Помните об этих советах, когда начнете создавать векторную графику.
Выбор правильного программного обеспечения для векторной графики
Трудно знать, чего вы не знаете, и это особенно верно, когда вы пытаетесь выбрать программное обеспечение для чего-то, с чем у вас нет опыта. Со временем у вас разовьются предпочтения, и выбранное вами программное обеспечение станет частью вашего творческого процесса. Между тем, вы можете использовать небольшие пробы и ошибки, чтобы увидеть, что вам нравится. Когда вы начнете пробовать некоторые программы, учтите:
- Операционная система
- Цена
- Характеристики
Совместимость с операционными системами
Это может показаться очевидным, но первое, на что следует обратить внимание, — это совместимость с различными операционными системами. Например, CorelDRAW доступен для Windows и Mac, но это не гарантируется для каждой программы. Если вы используете Chromebook или планшет, вам также необходимо дважды проверить совместимость.
Например, CorelDRAW доступен для Windows и Mac, но это не гарантируется для каждой программы. Если вы используете Chromebook или планшет, вам также необходимо дважды проверить совместимость.
Ценообразование Модель
После того, как у вас есть подходящая ОС, следующим препятствием будет поиск подходящего по цене программного обеспечения для создания векторной графики. Некоторые программы оплачиваются одним платежом, что дает вам право собственности на программу навсегда. Другие используют все более распространенную модель ценообразования службы на основе подписки. Вы можете ожидать, что будете платить 10 или 20 долларов в месяц за доступ к программному обеспечению, а не за его владение. Некоторые из них бесплатны, например, программное обеспечение с открытым исходным кодом. Стоимость будет фактором доступности; учтите, что бесплатные или бюджетные варианты могут не иметь ключевых функций.
Функции
Поскольку выбор сужен до вашей операционной системы и бюджета, пришло время изучить функции, доступные в различных программах. Не думайте, что одна программа похожа на другую — параметры дизайна, пользовательский интерфейс и интеграция инструментов могут варьироваться от одной программы к другой.
Не думайте, что одна программа похожа на другую — параметры дизайна, пользовательский интерфейс и интеграция инструментов могут варьироваться от одной программы к другой.
Например, CorelDRAW широко известен как интуитивно понятное и простое в освоении программное обеспечение для графического дизайна, в то время как многие другие продукты имеют сложную кривую освоения. Подумайте, насколько легко найти и получить доступ к файлам вашего проекта, какие форматы доступны для экспорта и какие встроенные инструменты упрощают создание векторного изображения.
В CorelDRAW вы можете использовать встроенные инструменты для быстрого рисования в перспективе, замены цветов одним щелчком мыши или совместной работы в режиме реального времени с комментариями в реальном времени. Эти функции включены, чтобы сделать общий процесс проектирования простым и интуитивно понятным. Создание того же изображения в другой программе может быть более трудоемким, поскольку отсутствуют ключевые функции повышения производительности. Итак, подумайте, как вы будете использовать программу и какие функции наиболее важны для вашего творческого процесса.
Итак, подумайте, как вы будете использовать программу и какие функции наиболее важны для вашего творческого процесса.
Все еще на заборе? Узнайте больше о выборе подходящего программного обеспечения для создания векторного изображения.
Инструменты и технологии, необходимые для создания векторных рисунков
Для создания рисунков в цифровой среде, таких как векторы, требуются цифровые инструменты. Как минимум, вам понадобится устройство, совместимое с вашим программным обеспечением для графического дизайна, чтобы создавать векторные изображения. Для большинства это означает ПК на базе Windows или Mac. Если вы покупаете новое устройство, обратите особое внимание на характеристики видеокарты и дисплея и выберите устройство с многоядерным процессором для быстрой и быстрой работы.
Рассмотрите возможность добавления мобильных устройств или периферийных устройств, чтобы расширить творческий процесс и сделать его более гибким. Ноутбук 2-в-1 с сенсорным экраном и пером для рисования поможет вам творить в пути. А специальные инструменты, такие как планшеты для рисования, планшетные сканеры и оборудование для цифровой фотографии, помогут вам превратить физические произведения искусства в векторы для цифрового мира.
А специальные инструменты, такие как планшеты для рисования, планшетные сканеры и оборудование для цифровой фотографии, помогут вам превратить физические произведения искусства в векторы для цифрового мира.
Навыки дизайна для творческого успеха
Векторная графика — это новая среда для начинающих и опытных художников. Это технологическое средство, разработанное для цифрового мира, и оно предоставляет художникам по всему миру новые возможности для изучения своего искусства, самовыражения и превращения своей творческой страсти в жизнеспособные источники дохода.
Ключевые навыки работы с векторной графикой включают:
- Глаз для дизайна
- Хорошее владение цветом и балансом
- Способность визуально выразить идею
- Опыт работы с техникой рисования или живописи
Создать векторное изображение относительно просто, что делает этот носитель особенно доступным для начинающих. Тем не менее, овладение базовыми знаниями и методами рисования поможет вам улучшить векторную графику, и главное — продолжать учиться и создавать свое портфолио.
Тем не менее, овладение базовыми знаниями и методами рисования поможет вам улучшить векторную графику, и главное — продолжать учиться и создавать свое портфолио.
Многие из наиболее успешных векторных художников частично являются самоучками. Кристиано Сикейра — узнаваемое имя в области векторной графики: он работал с такими крупными брендами, как ESPN и Nike. В интервью Talk Illustration Криштиану упомянул, что он примерно наполовину самоучка, полагающийся на учебные пособия, чтобы овладеть новыми навыками, смешивая свое реальное искусство с векторной графикой для создания своего фирменного стиля.
Вдохновитесь созданием векторной графики
Творчество и вдохновение для творчества — две совершенно разные вещи. Многие известные художники говорят о том, насколько пугающим может быть чистый холст. Во всем творческом мире музыканты, хореографы, фотографы, иллюстраторы и им подобные пытаются найти эту творческую искру. Если вы садитесь за векторную графику и чувствуете, что рисуете пустое место, есть много мест, где можно найти вдохновение.
Наши любимые места для цифрового вдохновения:
- Инстаграм
- Беханс
- Капелька
- Награды
Творческое вдохновение может прийти практически откуда угодно. Такие художники, как Марианн Нгуен, черпают вдохновение в рутинных задачах повседневной жизни. А векторная художница из Остина, штат Техас, Реаннон Оверби полагается на свою любовь к собакам, мультяшным и настоящим, чтобы создавать векторные изображения.
Заключительные мысли и советы на прощание
Векторный дизайн — захватывающая цифровая среда, набирающая популярность среди иллюстраторов и графических дизайнеров. В этом руководстве освещены все ключевые моменты, которые помогут вам получить базовые знания в области векторной графики и искусства.
Теперь пришло время попробовать свои силы и создать свои собственные векторные изображения.