Создание одностраничного сайта. Заказать одностраничный сайт под ключ. Заказать сайт
Мы оказываем услуги по созданию сайтов в различных городах России – Москва, Санкт-Петербург, Орёл, Новосибирск, Красноярск и многие другие города. У нас можно заказать одностраничный сайт под ключ, лендинг пейдж, сайт визитку, интернет-магазины на разных CMS, медицинские сайты по рекомендациям Министерства Здравоохранения.
Также у нас можно заказать комплексное продвижение Вашего сайта: запуск контекстной рекламы в Яндекс-Директ и Google Adwords, вывод сайта в топ 10 поисковых систем Яндекс и Google. Проводим дальнейшую техническую поддержку Вашего сайта на выбранной системе управления.
Хотите быстро раскрутить свой бизнес? Закажите одностраничный сайт под ключ в веб-студии Сайтодром!
Чем полезен одностраничный сайт?
Одностраничный сайт поможет представить Вашим заказчикам самую важную информацию. Так как количество страниц у такого сайта ограничено, поэтому при его разработке выбираются самые важные моменты, только положительные отзывы и полезные кейсы.
Одностраничные сайты удобно использовать для разделения разных категорий клиентов. Например, одну категорию клиентов Вы можете вести на одну посадочную страницу, другую категорию – на другую и т.д.
На одностраничном сайте Ваш потенциальный клиент никогда не сможет растеряться. Так как на этом сайте отсутствует лишняя информация, большое количество форм для заполнения, множество различных кнопок и большой каталог товаров. Посетителю сайта сразу будет понятно Ваше предложение, и он сможет быстро принять для себя решение, подходят ли ему предлагаемые условия.
Одностраничный сайт является идеальным вариантом для проведения каких-то промежуточных действий, акционных предложений. Например, для фирмы, которая занимается производством мебели, в качестве одностраничного сайта может быть заявка на вызов замерщика и т.
Заказать сайт
Почему выгодно у нас заказать одностраничный сайт под ключ?
- У нас самые доступные и прозрачные цены на одностраничные сайты.
- Разрабатываем и создаём одностраничные сайты под ключ с индивидуальным дизайном для различных направлений вашего бизнеса.
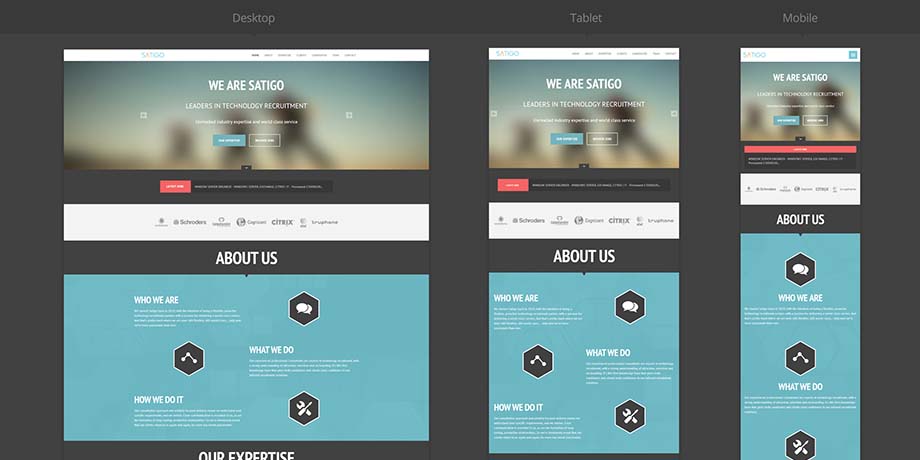
- Наши одностраничные сайта максимально адаптивны для просмотра на различных мобильных устройствах.
- Завершаем работы по созданию одностраничного сайта только после окончательного принятия его со стороны заказчика.
- Гарантируем надёжность и высокое качество разработки одностраничного сайта под ключ при минимальном участии заказчика.

- Разрабатываем продающие сайты, которые помогут Вам осуществлять быстрые продажи ваших товаров либо услуг.
- Обеспечиваем надежное обслуживание одностраничных сайтов, оказываем ежедневные бесплатные консультации.
- Заключаем договор с юридическими и физическими лицами, с государственными организациями, работаем через оферты, предоставляем полный пакет документов по бухгалтерии на создание сайта.
- У нас осуществляется ежедневное резервное копирования сайта, Ваш сайт всегда можно восстановить в течение 1 дня. Работаем быстро и качественно с индивидуальным подходом к каждому заказчику.
Заказать
Выберите тип сайта:
-
Готовый дизайн
-
Домен в подарок!
-
Подбор хостинга
-
Вёрстка страниц
-
Сайт под ключ
-
Готовый дизайн
-
Домен в подарок!
-
-
Вёрстка блоков
-
Сайт под ключ
-
Готовый дизайн
-
Домен в подарок!
-
Подбор хостинга
-
Сервис каталог
-
Сайт под ключ
Как быстро запустить создание одностраничного сайта
Большинство организаций и физических лиц не решаются пойти на создание сайта по разным причинам. Однако сайт Вы можете использовать как бизнес-инструмент для вашего бизнеса, для увеличения потенциальных клиентов, для увеличения прибыли по продажам. Мы считаем, что с помощью сайта в интернете Ваш бизнес будет развиваться гораздо быстрее, поскольку является гарантированным инструментом по привлечению целевой аудитории на сайт.
Однако сайт Вы можете использовать как бизнес-инструмент для вашего бизнеса, для увеличения потенциальных клиентов, для увеличения прибыли по продажам. Мы считаем, что с помощью сайта в интернете Ваш бизнес будет развиваться гораздо быстрее, поскольку является гарантированным инструментом по привлечению целевой аудитории на сайт.
Благодаря нашему опыту Вы получите целевую аудиторию на сайт и сможете получать дополнительный доход от бизнеса. Также наши готовые шаблоны для сайтов помогут запустить малый или средний бизнес в Интернете с небольшими затратами денежных средств.
Все этапы по созданию одностраничного сайта, разработке логотипа и дизайна, вёрстке сайта, подключение к системе управления сайтов, регистрацию домена и регистрацию сайта в поисковиках мы возьмем на себя.
С помощью нашей команды специалистов, создание одностраничного сайта – это быстро, надежно, гарантированно. Позвоните нам по телефону в Москве 8 499 703-37-05, наши менеджеры подробно проконсультируют вас по любым вопросам бизнес-сайта!
Не играет роли, где Вы работаете или какой у Вас есть бюджет на сайт — у Сайтодром есть решения под любого заказчика!
По вопросам создания обращайтесь:
По тел: +7 (499) 703 37 05
По скайпу: saitodrom2
Время работы: ПН-ПТ с 9:00 до 18:00 по МСК
Вам нужна разработка сайта? Мы с удовольствием поможем Вам!
Сделайте первый шаг, это бесплатно, мы отправим вам коммерческое предложение и подготовим тестовый вариант сайта на готовом дизайне для просмотра структуры сайта и системы управления:
Заказать сайт
Отзывы
Нам нужно было провести акцию для наших клиентов и для этого требовалось создать одностраничный сайт для её рекламы. Благодаря Сайтодрому нам удалось сделать это буквально за неделю. Они помогли подобрать оптимальный шаблон и быстро внесли всю необходимую информацию. Таргетированную рекламу на сайт мы заказали также у них. В итоге по результатам акции достигли всех запланированных результатов.
Благодаря Сайтодрому нам удалось сделать это буквально за неделю. Они помогли подобрать оптимальный шаблон и быстро внесли всю необходимую информацию. Таргетированную рекламу на сайт мы заказали также у них. В итоге по результатам акции достигли всех запланированных результатов.
Больше отзывов
Как создать одностраничный сайт без бюджета и навыков программирования
Содержание статьи:
- Что такое landing page
- Компоненты одностраничного сайта
- Обзор конструкторов сайтов
- Советы по созданию одностраничника
- Примеры грамотных лендингов
- Немного о продвижении сайта
От того, насколько правильно создан продающий лендинг, зависит развитие бизнеса. Существуют действия, способные навредить посадочным страницам, и это дополнительно подчеркивает важность грамотного подхода к оформлению Landing page. Чтобы знать способы продвижения лендингов, нужно понимать суть этих страниц и другие нюансы, связанные с такими сайтами.
Что представляет создание лендинга
Landing page, одностраничник или лендинг — одностраничный сайт, который создают для рекламы и продажи товаров или услуг, привлечения покупателей, увеличения клиентской базы. У механизма простой принцип работы. Увидев рекламу онлайн, пользователь проходит по ссылке и интернет направляет его на такой сайт. Лендинг содержит информацию о товаре, и с учетом предоставленного объема информации, покупатель принимает решение – делает покупку.
Для повышения вероятности создания эффективного одностраничника, требуется подготовка, включая в себя:
- Изучение потребностей целевой аудитории.
- Создание качественного продукта, который будет пользоваться спросом.
- Верстку Landing page, направленную на убеждение потенциальных клиентов в высоком качестве продукции или необходимости заказа услуги.
- Настройку трафика, направленную на стабильное посещение созданного лендинга.
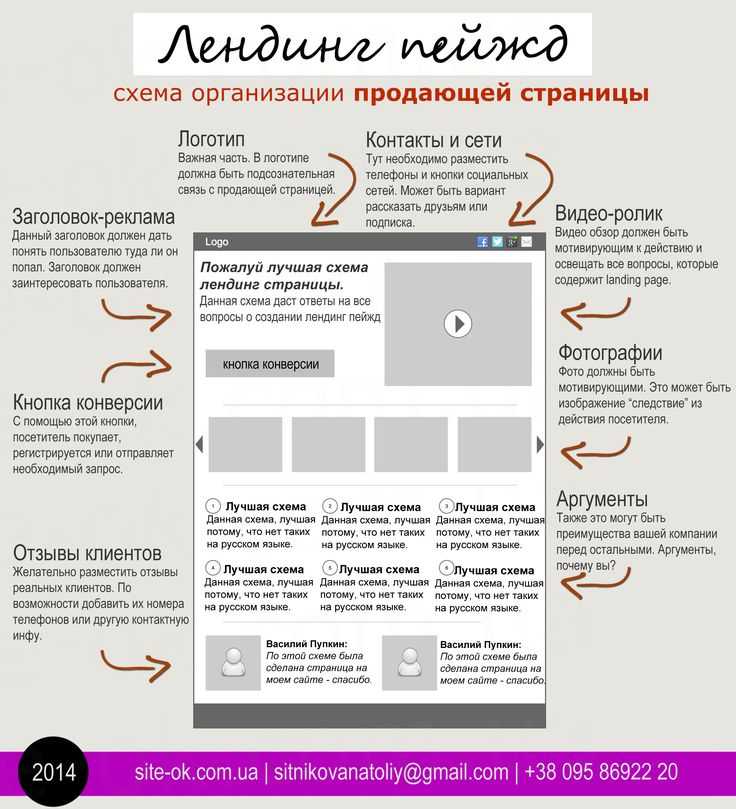
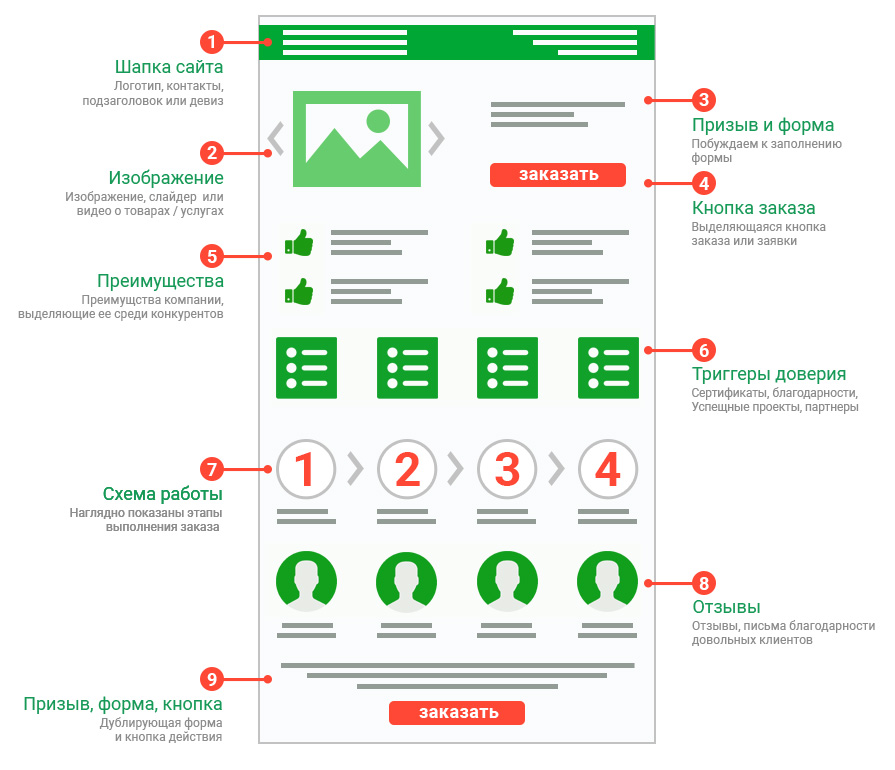
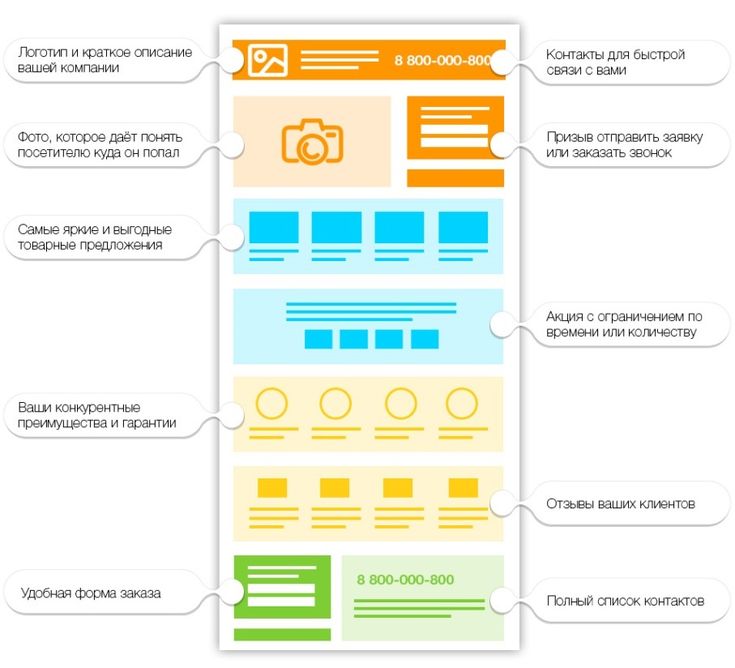
Из чего состоит одностраничник
Лендинг имеет определенную структуру – она напоминает конструктор. То, из каких блоков нужно составить страницу для продвижения конкретного товара или сервиса, следует продумывать в индивидуальном порядке. Универсальной структуры одностраничного сайта не существует.
То, из каких блоков нужно составить страницу для продвижения конкретного товара или сервиса, следует продумывать в индивидуальном порядке. Универсальной структуры одностраничного сайта не существует.
Оффер
Такой термин, как «оффер» означает основу коммерческого предложения. Она доносит информацию о выгоде, которую получит покупатель при заказе конкретного товара или услуги. Для повышения эффективности, оффер предполагает наличие изображений. Это психологический прием, необходимый для наращивания клиентской базы.
Соотношение элементов, расположенных на экране оффера, предопределяется смысловой подачей. На скриншоте, расположенном ниже, можно увидеть оффер от изготовителя микрофонов Tula. По центру находится изображение непосредственно товара, поскольку эта часть оффера привлекает внимание потенциальных покупателей в первую очередь. Затем расположено название фирмы – по размеру оно немного меньше, чем фото продукции.
Изображение продукции и название бренда занимают наибольшую площадь оффера.
Существуют офферы, в которых название компании расположено на втором плане. В этих случаях бренд отпечатывают на фоновой фотографии, что также служит приемлемым вариантом.
Здесь можно увидеть, что оффер расположен по центру, а также дополнен картинкой с изображением продукции.
Подробности
В этом разделе необходимо указать информацию, связанную с условиями оплаты. Также можно разместить данные, связанные с доставкой продукции, бонусами и гарантиями для клиентов. Такой подход увеличивает вероятность заказа продукции или услуги, для которой разработан сайт.
В случае создания одностраничника для продвижения малоизвестного товара или сервиса объясните, как он работает, что собой представляет. Это поможет потенциальному клиенту быстрее решиться на заказ продукции. Примером служит описание процесса создания детских сказок. Лендинг пейдж включает в себя несколько скриншотов, отражающих интерфейс сервиса и небольшое описание.
Так выглядит одностраничник с детскими сказками, на фото подробно рассказано о процессе.
Чтобы вдохновить потенциальных клиентов на покупку, на сайте стоит указать свою цель и предназначение. Особенно, если предлагаемый товар или рекламируемая услуга связаны с обеспечением целевой аудитории положительных эмоций.
Лендинг, созданный для продажи ночников ручной работы, показывает, какие эмоции обеспечены покупателям этого товара.
Если делать одностраничник для рекламы обучающих курсов, то следует указать навыки, которые получат студенты после прохождения программы.
Лендинг обучающих курсов с подробным указанием этапов процесса.
Дополнение одностраничного сайта фотографиями сотрудников компании, членов команды только повысит доверие потенциальных покупателей к сайту и к тем, чьи интересы он транслирует. Непременное условие – подлинность таких снимков. Не допускается использование изображений из фотостоков.
Размещение фотографий с изображением команды повышает доверие к компании, увеличивает вероятность заказа товара, услуги.
FAQ
Блок с часто задаваемыми вопросами – необходимый раздел для лендинга. Его наличие позволяет сократить время, которое тратят сотрудники технической поддержки, отвечая пользователям. Внешне FAQ представляет собой список, раскрывающийся после клика на него. Чтобы получить ответ на конкретный вопрос, нужно всего лишь нажать на строку.
В FAQ нужно включить часто задаваемые вопросы, и те, которые не раскрыты на сайте.
При большом количестве вопросов, их также допустимо разместить под специальным элементом. Он раскрывается при клике на него.
При объемном FAQ, основную информацию можно вынести на первый план, остальную информацию следует размесить под кнопкой
Отзывы
Отзывы – это информация, на которую ориентируется преимущественная часть клиентов, планирующих сделать заказ новой для себя продукции, услуги. Главное, чтобы комментарии, отражающие мнение покупателей, были настоящими, транслировали реальный опыт применения продукции или использования определенного сервиса. Идеальное решение – когда отзывы сопровождаются фото.
Идеальное решение – когда отзывы сопровождаются фото.
Отзывы клиентов, которые ранее уже заказывали продукцию или услугу лендинга, имеют немаловажное значение для новых клиентов.
Цены и CTA
Одностраничник предполагает наличие блока с ценами. В этот раздел включите информацию, выполняющую функцию психологической уловки. Например, данные о скидках, таймер обратного отчета. В этом же блоке следует разместить эффективный инструмент Consumer Technology Association (CTA) – кнопку «Купить» или «Заказать».
Информация о цене и скидке находится в непосредственной близости от CTA формы записи.
Если Landing page предполагает наличие нескольких цен на продукцию, лучше всего включить информацию о стоимости каждой единицы в сравнительную таблицу.
Сравнительная таблица с ценами на несколько товаров наглядно демонстрирует клиентам выгоду.
Обратный звонок, как метод завершения сделки
Обратный звонок – раздел, необходимый для создания качественного одностраничного сайта. На фото, расположенном ниже, форма размещена вблизи информации об условиях оплаты и доставки продукции.
На фото, расположенном ниже, форма размещена вблизи информации об условиях оплаты и доставки продукции.
Как создать одностраничник: обзор конструкторов
Для создания одностраничника необязательно быть техническим специалистом или иметь сотни тысяч для найма программистов. Сделать одностраничный сайт, который расскажет о вас, сможет кто угодно. Достаточно воспользоваться конструкторами для создания лендингов и сайтов различных тематик. Вам достаточно перетаскивать элементы сайта в рабочую область либо использовать готовые шаблоны, которых у конструкторов предостаточно.
===========================================
Перейти на сайт конструктора
===========================================
Благодаря первому конструктору можно создавать сайты, лендинги, интернет-магазины, автоворонки продаж и опросники.
Сотни готовых шаблонов, где каждый найдет себе что-то по душе.
Создать одностраничный сайт можно из пустого шаблона, т.е вы сами перетаскиваете элементы и выбираете, что и где будет располагаться. Либо выбираете готовый, который будет адаптирован под ваши товары и услуги. Шаблоны свободно редактируются, вы можете загружать свои изображения и данные.
Либо выбираете готовый, который будет адаптирован под ваши товары и услуги. Шаблоны свободно редактируются, вы можете загружать свои изображения и данные.
Второй конструктор сайтов и лендингов
===========================================
Перейти на сайт конструктора
===========================================
Имеет схожий функционал и широкий выбор шаблонов для использования. По нашему мнению, оба эти конструктора заслуживают внимания и выделять какой-то конкретный смысла нет. Остальное уже дело вкуса каждого отдельного пользователя.
Делать пошаговые инструкции просто бессмысленно, интерфейс настолько простой и понятный, что разобраться не составит труда. А онлайн-поддержка всегда придет на помощь и даст ответ на ваш вопрос.
В конструкторе присутствует модуль, который проанализирует, готов ли сайт для продвижения
Как сделать одностраничный сайт: советы новичкам
Существует 3 момента, и на них нужно сделать акцент во время создания Landing page. К таким аспектам относится анализ посадочных страниц конкурентов, изучение ЦА, убеждение фактами.
К таким аспектам относится анализ посадочных страниц конкурентов, изучение ЦА, убеждение фактами.
Анализ ресурсов конкурентов
Проанализировав сервисы конкурентов, создать одностраничник становится проще. Во время изучения Landing page соперников можно выделить для себя полезные моменты и те, которые нецелесообразно повторять на своем ресурсе.
Анализировать проще, если делать заметки относительно:
- Целевой аудитории.
- Проблем, решаемых за счет лендинга.
- Особенностей оффера.
- Специфик элементов, расположенных на странице.
- Стоимости предлагаемой продукции.
- Факта предоставления скидок, специальных предложений.
Создавая собственный Landing page, можно сверять свою посадочную страницу по каждому критерию и на каждом этапе с ресурсом конкурентов.
Понимание целевой аудитории
Изучение ЦА – этап, который нужно пройти на этапе создания одностраничного сайта. В этом вопросе может помочь открытое исследование с привлечением 5-9 человек, потенциально заинтересованных в предлагаемых товарах. В рамках эксперимента необходимо выполнить несколько действий:
В рамках эксперимента необходимо выполнить несколько действий:
- Расспросить о товаре: о том, как его планируют применять, какие особенности в нем находят, соответствует ли качество его стоимости.
- Узнать об опыте использования этой продукции, услуги.
- Выслушать разные точки зрения, не концентрироваться только на одном мнении.
Изучение целевой аудитории позволяет выявить потребности клиентов и предложить им то, что они точно купят, закажут.
Убеждение за счет фактов
Создавая продающий лендинг, берите за основу демонстрацию выгод для покупателя, а не просто их перечисление. Текстам с описанием характеристик и преимуществ лучше предпочесть видеоролики с подробным указанием таковых или скриншоты, отражающие отзывы о продукции или продвигаемой услуге. На целевую аудиторию эффективно воздействуют фотографии в стиле «До» и «После». Наглядно демонстрируя положительные стороны товара, можно вызвать доверие у покупателей.
Ошибки при создании одностраничника
Создание одностраничника может поспособствовать увеличению продаж только в случае его правильного оформления. Для этого следует понимать, какие ошибки существуют при создании посадочных страниц, и не допускать таковых. Основных из них – 3: создание Landing page для чрезмерно большой аудитории, расход ресурсов на одностраничный сайт при отсутствии налаженного процесса продажи, применение шаблонов в материале и интерфейсе.
Для этого следует понимать, какие ошибки существуют при создании посадочных страниц, и не допускать таковых. Основных из них – 3: создание Landing page для чрезмерно большой аудитории, расход ресурсов на одностраничный сайт при отсутствии налаженного процесса продажи, применение шаблонов в материале и интерфейсе.
Чрезмерно большая аудитория – не гарантия продвижения лендинга
Созданию посадочной страницы должна предшествовать проработка портрета целевой аудитории. В таком случае удастся избежать соблазна создания лендинга по принципу «один для всех». Поскольку для одного сегмента ЦА важно соотношение цены и качества, для другого же преимущественный фактор – польза от товара или услуги, независимо от их стоимости. Одностраничник не может подходить всем одновременно, чему существует множество подтверждений.
Грамотный Landing page бесполезен, если не отрегулированы продажи
Посадочные страницы представляют собой звенья механизма продажи. Также процесс включает в себя применение контекстной или таргетированной рекламы, взаимодействие с менеджером, осуществление оплаты и логистику товара, качество непосредственно продукции. Несоответствие хотя бы одного из перечисленных сегментов высокому качеству снижает эффективность всей продажи. В этом случае бессмысленно тратить деньги на лендинг, когда не отрегулирован сам процесс реализации продукции и есть проблемы на определенном этапе.
Несоответствие хотя бы одного из перечисленных сегментов высокому качеству снижает эффективность всей продажи. В этом случае бессмысленно тратить деньги на лендинг, когда не отрегулирован сам процесс реализации продукции и есть проблемы на определенном этапе.
Примеры одностраничных сайтов разных сфер
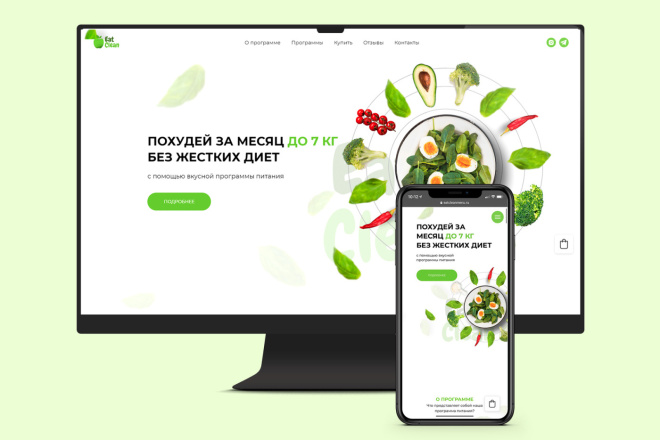
Эффективные посадочные страницы могут относиться к разным направлениям коммерческой деятельности – от сферы питания до среды финансов и предоставления услуг, связанных с индустрией красоты. Также допустимо, что они отличаются деталями и структурой.
Следующий одностраничный сайт создан для предоставления сервиса доставки еды. Товар презентован следующим образом: указана энергетическая ценность блюд, а также содержание в них белков, жиров и углеводов. Потенциальный клиент сразу понимает, на что он может рассчитывать, заказывая сервис на этом сайте. Отдельный блок выделен под размещение фотографий сотрудников компании. Также предусмотрено наличие FAQ.
Так выглядит одностраничный сайт сервиса доставки еды.
Одностраничник, представленный далее, отличается по свей подаче, поскольку относится к сфере B2B. На сайте продают вкладки из пластика, с их помощью каждый сможет удобно и безопасно заваривать и пить чай непосредственно из одноразовых стаканов. Указанный вид продукции относится к разным направлениям бизнеса – к магазинам, в которых реализуют чай, к кафе и прочим точкам продаж.Здесь имеется небольшой минус – чрезмерное количество полей в конце формы. Оптимальное решение – запрос у пользователя только города, а не подробного адреса.
Так выглядит одностраничный сайт специальных ситечек, предназначенных для чаепития.
Продающий лендинг, фото которого размещено ниже, создан для продажи ненецких бубнов. Учитывая понятное предназначение этого товара, нет необходимости в том, чтобы детально расписывать его характеристики. Но покажите эту продукцию в тематической обстановке, и именно это отражает фото.
Одностраничный сайт мастера ненецких бубнов.
Также можно ознакомиться с Landing page, разработанным для предоставления сервиса по ремонту обуви и сумок. Можно заметить, что оффер создан с учетом потребностей целевой аудитории.
Пример Landing page мастерской.
Правила грамотного продвижения одностраничного сайта
Для получения заявок и осуществления продаж посредством одностраничного сайта, необходимо стабилизировать его трафик. Лучше всего с задачей постоянного обеспечения аудитории справляется реклама (контекстная, медийная, таргетированная), ретаргетинг, продвижение посредством оптимизации (SEO).
Применение рекламы (контекстной, медийной)
Наряду с другими методами, для продвижения онлайн различной продукции и сервиса целесообразно применение контекстной и медийной рекламы. Они представляют собой объявления, а также баннеры. Такие рекламные блоки появляются на поиске, в контенте на других сайтах, а также в приложениях.
Рекламу настраивают с помощью двух систем – «Яндекс. Директ» и «Google Ads». Медийная реклама в большей степени предназначена для продвижения продукции, которую не ищут посредством отправления поисковых запросов. В таких случаях аудиторию нужно подбирать в соответствии с целевыми характеристиками. К примеру, морепродукты класса премиум можно рекламировать клиентам, доход которых превышает средний уровень.
Директ» и «Google Ads». Медийная реклама в большей степени предназначена для продвижения продукции, которую не ищут посредством отправления поисковых запросов. В таких случаях аудиторию нужно подбирать в соответствии с целевыми характеристиками. К примеру, морепродукты класса премиум можно рекламировать клиентам, доход которых превышает средний уровень.
Так выглядит медийная реклама в Mail.ru
Контекстная реклама – это механизм показа объявлений в виде ответа на поисковый запрос, направленный пользователем интернета.
Пример контекстной рекламы в Google.
Оптимальное предназначение контекстной рекламы для лендингов в Google – если сайт создан для продвижения товара или услуги, которые уже востребованы.
Ретаргетинг
Ретаргетинг представляет собой механизм показа рекламы пользователям, ранее уже просматривавшим определенную тему и проявившим заинтересованность в конкретном товаре или услуге. Этот прием позволяет сохранять контакт с целевой аудиторией, постепенно подтолкнуть клиента к осуществлению покупки. Ретаргетинг можно настроить как в Google, так и в Yandex.
Ретаргетинг можно настроить как в Google, так и в Yandex.
Пример ретаргетированной рекламы в социальной сети Инстаграм.
SEO
Продвижение Landing page не всегда предполагает финансовые затраты. SEO – это оптимальный метод раскрутки сайта, и, в частности, товаров и услуг, рекламируемых конкретным ресурсом. Соответствие одностраничника высокому уровню проверяют по таким параметрам:
- По качеству размещенного контента (текстового материала, видеороликов, картинок).
- По добавлению ключевых слов в текст.
- По количеству внешних ссылок.
- По скорости, с которой загружается основной контент страницы.
Не нужно ожидать того, что SEO «приведет клиентов» сразу – оптимизация работает отсрочено. Помимо прочих факторов, необходимо учитывать аспект конкуренции по теме сайта. Чем больше ресурсов на одинаковую тематику, тем меньше шанс продвинуться вперед, раскрутить лендинг – а значит, продать товар.
Реклама в социальных сетях
Создание одностраничного сайта – только часть общего процесса продажи. Продвижение товаров и услуг невозможно без использования рекламы. Социальные сети – это целое пространство, которое удается успешно использовать для введения или поддержки коммерческой деятельности. Таргетированная реклама предполагает поиск потенциальных клиентов с учетом их геолокации.
Продвижение товаров и услуг невозможно без использования рекламы. Социальные сети – это целое пространство, которое удается успешно использовать для введения или поддержки коммерческой деятельности. Таргетированная реклама предполагает поиск потенциальных клиентов с учетом их геолокации.
Основные аспекты, которые нужно учитывать при создании одностраничника
Сайт должен отражать не только особенности, но и преимущества товара, услуги. При правильно составленном одностраничнике клиенты оставляют заявки, заказывают продукцию, записываются на получение сервиса.
Для создания эффективного Landing page требуется:
- Анализ конкурентов (выявление сильных и слабых сторон их сайтов).
- Изучение целевой аудитории.
- Подбор аргументов.
Распространенные ошибки, которых можно избежать – попытка взаимодействия со слишком широкой целевой аудиторией, отсутствие контроля над процессом продаж, применение шаблонов в тексте и интерфейсе.
Продвижение товаров и услуг без использования контекстной и медийной рекламы, а также оптимизации – невозможно. Landing page выполняет функцию только одного из элементов общего механизма продаж.
Landing page выполняет функцию только одного из элементов общего механизма продаж.
Полезные статьи по теме:
Обзор программ и сервисов для рассылки ВКонтакте
Создание и настройка рассылки в Телеграмме
Обзор менеджера для рассылки и продвижения в Инстаграм
Программа для рассылки в Дискорде
Заработок на арбитраже трафика для начинающих
Как создать одностраничный веб-сайт с помощью Avada — ThemeFusion
Перейти к содержимомуКак мы можем вам помочь?
Поиск:
29/03/2022
Одностраничный веб-сайт позволяет объединить всю информацию о вашем сайте на одной странице, разделенной на несколько разделов. У одностраничных сайтов есть как преимущества, так и недостатки, поэтому ознакомьтесь с плюсами и минусами, но если вы решите создать его, Avada предоставит вам необходимую для этого гибкость, а также предоставит несколько предварительно созданных одностраничных веб-сайтов, чтобы получить началось с. Чтобы получить представление о том, как работают одностраничные сайты, ознакомьтесь с нашими веб-сайтами Landing Product, Cleaning Services, Hair Salon или Prebuilt Resume в качестве нескольких примеров.
Чтобы получить представление о том, как работают одностраничные сайты, ознакомьтесь с нашими веб-сайтами Landing Product, Cleaning Services, Hair Salon или Prebuilt Resume в качестве нескольких примеров.
Пожалуйста, прочтите ниже подробную информацию о том, как создать контент для одностраничного сайта, а также как создать и назначить меню, необходимое для того, чтобы одностраничный сайт работал должным образом. Существуют разные способы назначения меню в зависимости от того, используете ли вы настраиваемые заголовки или устаревший заголовок. Кроме того, посмотрите видео ниже для визуального обзора процесса.
Обзор
-
Создание разделов контента на одной странице
-
Создание меню сайта на одной странице
-
.
 Назначение вашего меню настраиваемому макету заголовка
Назначение вашего меню настраиваемому макету заголовка -
Назначение вашего меню для устаревшего заголовка
-
. Страничный сайт
-
Назначение настраиваемых одностраничных меню многостраничному сайту
Создание разделов контента одностраничного сайта
Основное внимание при создании контента для одностраничного сайта или страницы с одним меню страницы на многостраничном сайте, чтобы организовать ваш контент в разделы. Таким образом, вы можете ссылаться на каждый раздел в вашем меню. Ваше меню будет служить для ваших зрителей способом быстрой прокрутки к разделу, который они хотели бы просмотреть. Например, нажатие пункта меню «О программе» автоматически прокрутит страницу до раздела «О программе».
Существует два метода определения конкретных разделов страницы. Вы можете использовать параметр «Имя привязки меню», присутствующий в элементе-контейнере, или элемент привязки меню в начале каждого раздела.
Шаг 1 — Разместите содержимое страницы в различных разделах, которые вы хотите разместить на своей странице. Например, раздел «О нас», раздел «Контакты» и т. д. Самый простой способ сделать это — создать отдельные контейнеры для каждого раздела.
Шаг 2 . После того, как вы определились с различными разделами своей страницы, пришло время сослаться на каждый раздел. Существует небольшая разница в том, используете ли вы параметр «Имя привязки меню» в элементе-контейнере или в элементе привязки меню, но в большинстве случаев параметр «Имя меню» в контейнере будет самым простым. Основное отличие состоит в том, что с опцией «Имя привязки меню» она ссылается на начало контейнера. Однако элемент привязки меню можно вставить в любое место содержимого, что дает вам возможность, например, сослаться на место в середине Cointainer. В большинстве ситуаций ссылка на начало контейнера или раздела — это то, что вам нужно, и поэтому любой метод будет работать.
Шаг 3 . Если вы используете параметр «Имя привязки меню», вы просто вставляете уникальный идентификатор привязки меню для раздела, в котором вы находитесь, в параметр «Контейнер». Если вы используете элемент привязки меню, нажмите «Настройки элемента» и введите уникальный идентификатор привязки меню для раздела в поле «Имя». Например, о .
Шаг 4 — Нажмите «Сохранить», чтобы сохранить изменения, затем повторите шаг 2 и создайте отдельные привязки меню для всех разделов, которые есть на вашей странице. На снимке экрана ниже показан пример элемента привязки меню, вставленного вверху контейнера в разделе «О программе».
Создание меню одностраничного сайта
Пользовательское меню одностраничного сайта важно, потому что именно так ваши зрители переходят к различным разделам вашей страницы. Вместо обычных ссылок пользовательское меню вашего одностраничного сайта будет иметь якорные ссылки, которые ссылаются и автоматически прокручиваются к каждому разделу на странице.
Шаг 1 — Перейдите на вкладку Внешний вид > Меню на панели администратора WordPress.
Шаг 2 – Щелкните ссылку «Создать новое меню». Дайте ему имя, затем нажмите кнопку «Создать меню».
Шаг 3 — На левой боковой панели разверните вкладку «Пользовательские ссылки». Если вам не хватает типов содержимого на левой боковой панели, которые вы хотите добавить в меню, вы можете открыть параметры экрана и включить их для своего меню.
Шаг 4 . В поле «URL» введите идентификатор привязки меню, который вы присвоили разделу на своей странице. Например, если этот пункт меню ведет к вашему разделу «О нас», то это будет о . НБ. Обратите внимание, что вы должны ввести его с хэштегом ( # ), чтобы правильно перейти к разделу. Например, #около .
Шаг 5 . После того как вы добавили идентификатор имени привязки в поле «URL», введите имя в поле «Текст ссылки». Это просто текст пункта меню. Например, О . Смотрите скриншот ниже для примера этого.
Это просто текст пункта меню. Например, О . Смотрите скриншот ниже для примера этого.
Шаг 6 — Закончив заполнение этих полей, нажмите кнопку «Добавить в меню».
Шаг 7 — Повторите шаги 4-6 и создайте пункт меню для каждого раздела на вашей странице.
Шаг 8 . В разделе «Структура меню» вы найдете все пункты меню, которые вы только что создали. При необходимости вы можете расширить каждый пункт меню и отредактировать его настройки.
Шаг 9 . Когда вы закончите создание пользовательского меню, нажмите «Сохранить меню». Для ситуаций, когда вы хотите, чтобы на многостраничном сайте была страница с одностраничными ссылками, вам придется делать отдельное меню. Подробнее см. в разделе «Многостраничный сайт» ниже.
ВАЖНОЕ ПРИМЕЧАНИЕ: Если вы хотите создать ссылку в содержимом страницы, которая позволяет пользователю прокручивать страницу вверх, вы можете просто использовать #home , так как эта привязка уже предустановлена в теме.
После того, как вы создали свой контент и свое меню, вам нужно назначить меню. Для этого есть два метода, в зависимости от того, используете ли вы пользовательский заголовок или устаревший заголовок. Если вы используете макеты Avada и у вас есть собственный макет заголовка, вы назначаете меню для одностраничного сайта в элементе меню в разделе макета заголовка.
Здесь вы можете выбрать созданное вами пользовательское одностраничное меню из раскрывающегося списка доступных меню. На скриншоте ниже мы видим меню, выбранное для готового сайта Avada Landing Page.
Вот и все. Сохраните раздел макета, и он будет использоваться при добавлении в глобальный макет. Дополнительную информацию о макетах, разделах макетов и настраиваемых заголовках см. в документе Avada Layouts.
Если вы еще не используете Avada Layouts, вы назначаете меню для своего сайта непосредственно в самом меню. Вернитесь в Пользовательское одностраничное меню, которое вы создали из Внешний вид > Меню вкладка.
После загрузки пользовательского меню перейдите в раздел «Настройки меню» в нижней части меню и установите флажок «Основная навигация». Это назначит пользовательское одностраничное меню в качестве главного меню вашего одностраничного сайта с использованием макета заголовка, который вы выбрали в глобальных параметрах.
Создание пользовательских одностраничных меню для многостраничного сайта
У вас также может быть многостраничный веб-сайт, где одна страница действует как одностраничный сайт. Для этого вам нужно создать два меню, одно с абсолютными ссылками, а другое с относительными ссылками. Это связано с тем, что относительные ссылки работают только на странице, на которой находится привязанный контент, и поэтому на другой странице потребуется абсолютная ссылка как для перехода на страницу, так и для прокрутки до связанного раздела. Дополнительную информацию об относительных и абсолютных ссылках см. в документе «Одностраничное меню с многостраничными ссылками».
Итак, в этой ситуации нам понадобится два меню. Одно можно назвать Меню относительных ссылок , а другое можно назвать Меню абсолютных ссылок . Меню «Относительные ссылки» будет таким же, как мы создали в разделе «Создание одностраничного сайта» выше, и будет назначено только фактической странице с одностраничными разделами.
Меню абсолютных ссылок будет для всех остальных страниц и будет содержать обычные ссылки на все страницы сайта, а также абсолютные ссылки на страницу/разделы содержимого одной страницы.
Так, например, абсолютная ссылка на раздел «О программе» на странице One Pager будет иметь вид https://yourdomain.com/one-pager/#about . Эта ссылка приведет пользователя на страницу One Pager, а затем прокрутит его вниз до раздела «О программе». Просто повторю: на самой странице One Pager нам понадобится только #about , чтобы связать нас с разделом «О программе» этой страницы, но когда мы находимся на другой странице, нам нужна абсолютная ссылка, чтобы попасть туда.
На приведенном ниже снимке экрана показан пример абсолютной ссылки, добавленной в стандартное меню многостраничного сайта.
Назначение пользовательских одностраничных меню многостраничному сайту
После того, как вы создали или отредактировали свое второе меню с абсолютными ссылками на разделы одного пейджера, нам нужно назначить различные меню на их правильные места . Опять же, для этого есть два метода, в зависимости от того, используете ли вы пользовательский заголовок или устаревший заголовок. Начнем с метода Avada Layouts.
Метод макетов Avada
Шаг 1. Для главного меню создайте раздел макета заголовка, как обычно. Вы бы присвоили меню Абсолютных ссылок элементу меню, а этот раздел макета присвоили бы глобальному макету. Это применит меню ко всем страницам сайта.
Шаг 2. Теперь нам нужно присвоить странице One Pager другое меню, меню с соответствующими ссылками. Для начала нам нужно продублировать наш глобальный заголовок. Это можно легко сделать на странице конструктора раздела макета, клонировав раздел макета, а затем отредактировав и переименовав его, или вы можете сохранить раздел макета глобального заголовка в библиотеке Avada, затем создать новый раздел макета заголовка и загрузить шаблон из Библиотека. Оба метода работают.
Это можно легко сделать на странице конструктора раздела макета, клонировав раздел макета, а затем отредактировав и переименовав его, или вы можете сохранить раздел макета глобального заголовка в библиотеке Avada, затем создать новый раздел макета заголовка и загрузить шаблон из Библиотека. Оба метода работают.
Шаг 3. В любом случае теперь у вас есть новый раздел макета заголовка, который является прямой копией раздела макета глобального заголовка. Теперь вам просто нужно изменить меню, которое будет использовать новый раздел макета заголовка. Просто отредактируйте элемент меню и выберите Relative Link Menu и сохраните раздел макета.
Шаг 4. Наконец, нам нужно применить новый раздел макета заголовка к нашей одностраничной странице. Для этого создайте новый макет (мы можем просто назвать его «Одностраничный макет»), назначьте новый раздел макета заголовка макету, а затем откройте диалоговое окно «Управление условиями» и установите макет так, чтобы он включал только одну страницу пейджера (как показано ниже). ). Теперь сайт будет использовать меню абсолютных ссылок на всех страницах, за исключением страницы One Pager, которая будет использовать меню относительных ссылок.
). Теперь сайт будет использовать меню абсолютных ссылок на всех страницах, за исключением страницы One Pager, которая будет использовать меню относительных ссылок.
См. снимок экрана ниже с результирующими макетами.
Устаревший метод
Шаг 1 . Если вы еще не используете Avada Layouts, вы назначаете главное меню для своего сайта непосредственно в самом меню.
Шаг 2 — Перейдите на вкладку «Внешний вид» > «Меню» и загрузите созданное вами меню «Абсолютные ссылки».
Шаг 3 . После загрузки меню перейдите в раздел «Настройки меню» в нижней части меню и установите флажок «Основная навигация». Это назначит меню в качестве главного меню вашего сайта, используя дизайн заголовка, выбранный в глобальных параметрах.
Шаг 4 – Теперь вы хотите назначить свое меню относительных ссылок на одну страницу пейджера. Для этого перейдите к параметрам страницы Avada на странице One Pager. Вы найдете это на боковой панели в Avada Live или под полем редактора в бэкэнд-конструкторе.
Вы найдете это на боковой панели в Avada Live или под полем редактора в бэкэнд-конструкторе.
Шаг 5 — Перейдите на вкладку «Заголовок» и найдите параметр «Главное меню навигации». В раскрывающемся списке выберите меню «Относительные ссылки», как показано на скриншоте ниже. Это назначит это конкретное пользовательское меню только этой конкретной странице.
Вот и все. Обязательно сохраните изменения.
871 645 предприятия Trust Avada
Get Avada
871,645 FUSCENSES TRUST AVADA
GET AVADA
871,645 FUSCONES TRUST AVADA
GET AVADA
. Вы отправите свой голос … спасибо за ваш голос за You You за ваш голос!
Ссылка для загрузки страницы
Перейти к началуодностраничных сайтов | Bandzoogle Help
Если у вас еще мало контента для вашего сайта или вы предпочитаете минималистский подход, вам может подойти одностраничный веб-сайт. Вместо того, чтобы иметь несколько страниц, вы можете складывать функции на одной странице. Благодаря колонкам и разделам ваш одностраничный сайт может выглядеть современно и красиво.
Вместо того, чтобы иметь несколько страниц, вы можете складывать функции на одной странице. Благодаря колонкам и разделам ваш одностраничный сайт может выглядеть современно и красиво.
В этой справке содержится следующая информация:
- Как настроить одностраничный веб-сайт
- Как добавить разделы
- Как изменить порядок разделов
- Как редактировать разделы
- Как стилизовать разделы
- Как добавить функции в разделы
- Как удалить разделы
Информацию о шаблонах, функциях, разделах или добавлении столбцов см. в следующих справочных статьях:
- Изменение шаблонов или тем
- Добавление функций
- Стилизованные разделы веб-сайта
- Создание макетов и столбцов
Настройка одностраничного веб-сайта
Вы можете добавить одностраничный веб-сайт при первом запуске бесплатной пробной версии Bandzoogle или переключиться с многостраничного веб-сайта на одностраничный в любое время.
Из бесплатной пробной версии
- Нажмите кнопку «Начать» на Bandzoogle.com
- Введите данные своей учетной записи
Выберите шаблон
Примечание. Вы можете выбрать шаблон из категории «Все темы» или «Одностраничные темы». Это только примеры, и вы можете изменить эту опцию в любое время.
Загрузите изображение заголовка
- Установите название вашего сайта
- На странице с надписью «Настройте содержимое вашего сайта» выберите разделы, которые вы хотите предварительно загрузить на свой одностраничный веб-сайт
- Нажмите кнопку «Одностраничный сайт»
- Нажмите «Давайте посмотрим мой сайт»
Примечание. Если вы не выбрали какие-либо параметры, нажмите кнопку «Начать с пустого сайта»
С многостраничного веб-сайта
Чтобы переключиться с многостраничного веб-сайта на одностраничный, вам необходимо переместить функции, а затем удалить или отменить публикацию страниц.
На вкладке «Редактировать содержимое», наведите курсор на раздел или функцию, которую хотите переместить, и щелкните значок «Переместить»
Повторяйте эти шаги до тех пор, пока весь контент сайта не окажется на вашей домашней странице
- Измените порядок разделов на главной странице в предпочтительном порядке (см. шаги ниже)
- Удалить или отменить публикацию всех страниц, кроме домашней страницы
- Чтобы удалить: Нажмите «Страницы», нажмите значок «Карандаш» рядом с названием страницы, нажмите «Удалить эту страницу»
- Чтобы отменить публикацию: Нажмите «Страницы», нажмите значок «Карандаш» рядом с названием страницы, выберите «Отменить публикацию», нажмите «Сохранить»
- Как только все функции появятся на главной странице, вы можете просмотреть каждый раздел и выбрать, какие из них вы хотите добавить в меню
- На вкладке «Редактировать содержимое» наведите курсор на раздел, который вы хотите изменить
- Нажмите синюю кнопку «Редактировать раздел»
- Рядом с «Показать в меню» установите тумблер «Вкл.
 » (или «Выкл.», если вы не хотите, чтобы заголовок этого раздела отображался в меню)
» (или «Выкл.», если вы не хотите, чтобы заголовок этого раздела отображался в меню) - Нажмите «Сохранить»
Добавление раздела
- На вкладке «Редактировать содержимое» наведите курсор на область содержимого (под областью заголовка)
- Нажмите синюю кнопку «Добавить раздел»
- Это вставит новый раздел над текущим разделом
- Добавьте любые функции в этот раздел
- Нажмите «Добавить функцию» в разделе или на боковой панели слева
Предупреждение. Если вы измените тему, вы потеряете все примененные вами пользовательские цвета разделов. Все темы, которые вы опубликовали или сохранили, будут доступны в разделе «Мои темы» окна выбора темы. При переключении на одну из этих тем настройки раздела из этой сохраненной темы будут применены к вашему сайту.
Изменение порядка разделов
- На вкладке «Редактировать содержимое» наведите курсор на раздел, который хотите переместить, и щелкните значок «Переместить»
- Выберите вариант размещения
- Выше на этой странице: Перемещает раздел вверх на одну позицию
- Вниз на этой странице: Перемещает раздел вверх на одну позицию
- На другую страницу: эта опция полезна для сайтов с несколькими страницами
Редактирование раздела
- На вкладке «Редактировать содержимое» наведите курсор на раздел, который вы хотите отредактировать
- Нажмите синюю кнопку «Редактировать раздел»
Параметры раздела:
- Заголовок: Заголовок раздела, который можно сделать видимым на сайте или нет.

- Показать заголовок: Установите переключатель «ВКЛ», если вы хотите, чтобы заголовок этого раздела отображался на сайте, или «ВЫКЛ», если вы хотите, чтобы заголовок раздела был скрыт.
- Показать в меню: Включите, если хотите, чтобы этот заголовок отображался в меню навигации сайта. Это обычно используется для настройки одностраничных веб-сайтов.
- Выравнивание заголовка раздела: Выберите «Слева», «По центру» или «Справа», чтобы определить расположение заголовка в разделе.
- Цвета секций
- Выбор раздела: Выберите стиль раздела, который вы хотите использовать для этого раздела. Каждый стиль раздела определяется цветами, установленными на вкладке «Редактировать тему».
- Фоновое изображение
- Добавить изображение: Загрузите изображение со своего компьютера, выберите ранее загруженное изображение, выберите стоковое фото из нашей галереи или импортируйте изображение из своего аккаунта Dropbox.

- Отсюда есть 3 способа настройки изображения:
- Инструмент «Точка фокуса»: Щелкните и перетащите синюю точку «Точка фокуса» в наиболее важную часть изображения. Эта часть изображения останется в поле зрения при уменьшении масштаба для мобильных устройств. Отсюда вы можете щелкнуть значки планшета и мобильного телефона в правом верхнем углу, чтобы просмотреть, как изображение будет выглядеть с этих мобильных устройств.
- Перетаскивание изображения: В зависимости от размера изображения может быть место для регулировки положения. Нажмите и перетащите изображение вертикально или горизонтально, чтобы установить его на место. Если ничего не происходит, когда вы щелкаете и перетаскиваете, это означает, что изображение имеет максимальный размер для доступного пространства.
- Масштабирование: Используйте ползунок масштабирования для увеличения или уменьшения изображения. После увеличения вы можете щелкнуть и перетащить изображение в нужное место.

- Отсюда есть 3 способа настройки изображения:
- Прозрачность изображения: С помощью ползунка установите прозрачность фонового изображения раздела.
- Эффект свитка:
- Обычный: Изображение закрывает область раздела и прокручивается с контентом с той же скоростью
- Параллакс: Изображение прокручивается вместе с содержимым с разной скоростью.
- Исправлено: Изображение остается фиксированным на фоне при прокрутке содержимого.
- Нажмите «Сохранить»
- Добавить изображение: Загрузите изображение со своего компьютера, выберите ранее загруженное изображение, выберите стоковое фото из нашей галереи или импортируйте изображение из своего аккаунта Dropbox.
- Заполнение раздела: В раскрывающемся списке выберите необходимое количество отступов в этом разделе. Заполнение добавляет пространство вверху и внизу этого конкретного раздела.
Параметры стиля для вашего раздела (вкладка «Редактировать тему»)
Каждый веб-сайт допускает три стиля раздела. Это означает, что все разделы, использующие, например, стиль раздела 1, будут отображать одинаковые цвета, независимо от того, на какой странице они находятся.
Примечание. Если вы загрузили фоновое изображение раздела, оно будет уникальным для этого раздела и страницы и не будет применяться к другим разделам веб-сайта.
- На вкладке «Редактировать тему» прокрутите до раздела, который вы хотите отредактировать
- На панели настроек слева щелкните образец цвета
- Выберите предустановленный цвет из образцов
- Нажмите на цветовой круг и выберите новый цвет
- Введите шестнадцатеричный код цвета, который вы хотите использовать
- Настройте каждый параметр цвета в соответствии с дизайном вашего сайта
- Цвет шрифта содержимого: Выберите цвет шрифта содержимого
- Цвет ссылки: Выберите цвет связанного контента
- Цвет шрифта заголовка: Выберите цвет для заголовков
- Цвет шрифта заголовка 1: Выберите цвет для содержимого заголовка 1
- Цвет шрифта заголовка 2: Выберите цвет для содержимого заголовка 2
- Цвет кнопки: Цвет кнопки (контурная или сплошная)
- Цвет кнопки при наведении: Цвет кнопки после того, как посетитель наводит на нее курсор
- Цвет фона: Цвет фона вашего раздела
- Нажмите «Сохранить» в нижней части панели настроек , чтобы применить изменения
Примечание.
Для стилей разделов 1, 2 и 3 доступны одинаковые варианты цвета — эти цвета управления в соответствующих разделах веб-сайта.
Добавление функций в раздел
- На вкладке «Редактировать содержимое» нажмите «Добавить функцию»
- Выберите нужную функцию
- Используйте стрелки размещения на этой странице , чтобы установить местоположение объекта
- Серая стрелка: Помещает функцию в существующий раздел или в новый столбец.
- Синяя стрелка: Помещает объект в новый раздел.
Чтобы узнать, как перемещать или удалять объекты, см. справочную статью «Перемещение и удаление объектов».
Как удалить разделы
- На вкладке «Редактировать содержимое» наведите курсор на раздел, который хотите удалить, и щелкните значок «Корзина»
- Во всплывающем окне «Вы уверены?» нажмите «Удалить».



 Назначение вашего меню настраиваемому макету заголовка
Назначение вашего меню настраиваемому макету заголовка » (или «Выкл.», если вы не хотите, чтобы заголовок этого раздела отображался в меню)
» (или «Выкл.», если вы не хотите, чтобы заголовок этого раздела отображался в меню) 


 Для стилей разделов 1, 2 и 3 доступны одинаковые варианты цвета — эти цвета управления в соответствующих разделах веб-сайта.
Для стилей разделов 1, 2 и 3 доступны одинаковые варианты цвета — эти цвета управления в соответствующих разделах веб-сайта.