Что такое хедер или шапка сайта, для чего нужна, примеры
Web-ресурс — это сложная структура со своими правилами и сложившимися традициями. Хедер сайта — это голова, центр полетов, отвечающий за навигацию и юзабилити. Над хедером придется кропотливо поработать, ведь от каждой детали в этом блоке зависит, насколько людям будет удобно пользоваться вашим сайтом.
Что такое хедер и футер сайта
Header — так называется шапка сайта на английском языке. Это информационный блок в виде узкой полосы в верхней части каждой web-страницы.
Термин в web пришел из полиграфии. В печатных изданиях header и footer — это общепринятые названия верхнего и нижнего колонтитула — сквозной строки сверху или снизу страницы с дополнительной информацией: об авторе, номере страницы, параграфе, названии книги и т.п. Header от слова head — голова, footer от слова foot — ноги. Из полиграфии терминология переползла в верстку сайтов, хотя в русском языке наравне с хедером и футером прижились «шапка» и «подвал» сайта.
Зачем нужна шапка сайта
Шапка — блок, который постоянно на виду, ведь большинство web-мастеров закрепляют его в верхней части страницы. У хедера три главных функции:
- идентификация — логотип и название компании в шапке сообщают пользователю, с чьим ресурсом он сейчас взаимодействует;
- навигация — ссылки в хедере помогают находить нужные разделы сайта и быстро перемещаться между ними;
- отстройка от конкурентов — среди однотипных вкладок пользователь предпочтет сайт с удобным и понятным хедером или, наоборот, с оригинальным и нестандартным.
В шапку выносится ключевая информация о вашем проекте. Здесь вы сообщаете пользователям, кто вы, чем занимаетесь, что предлагаете, как устроен ваш сайт, как с вами связаться. Но тут важно не терять голову и сосредоточиться на самом главном: напихав полную шапку информации и кнопок, вы рискуете отпугнуть пользователя. Перегруженный хедер — плохой хедер.
Информация в шапке должна быть хорошо структурирована и продумана. Оформление меню влияет на юзабилити — удобство пользования ресурсом. А юзабилити — это один из ключевых аспектов, влияющих на поведенческие факторы, важные для продвижения сайта в поисковых системах.
Оформление меню влияет на юзабилити — удобство пользования ресурсом. А юзабилити — это один из ключевых аспектов, влияющих на поведенческие факторы, важные для продвижения сайта в поисковых системах.
На вопрос для чего нужна шапка сайта, можно ответить глобально: правильный хедер улучшает юзабилити и благотворно влияет на поведенческие факторы.
Как сделать хедер для сайта: основные принципы
В первую очередь, нужно решить, какого размера должна быть шапка сайта. Ширина может меняться от 1024 px до 1920 px (для мониторов с высоким разрешением). По высоте размер стандартной шапки не должен перекрывать половину экрана и мешать знакомству с контентом на сайте, обычно достаточно от 100 до 250 пикселей.
После запуска сайта, убедитесь, что хедер корректно отображается на разных устройствах и мониторах с разным разрешением.
- Выберите из перечня стандартных элементов шапки (об этом речь пойдет далее) наиболее важные и подходящие для вашего проекта пункты.

- Подберите читаемый, четкий шрифт. Если в компании разработан корпоративный стиль, то используйте фирменные шрифты, это станет дополнительным элементом идентификации бренда. Информация в шапке должна хорошо читаться людьми с разным зрением и с разного расстояния. Уделите внимание типографике — правилам оформления текста.
- Шапка должна соответствовать назначению сайта и гармонично вписываться в общий стиль web-ресурса.
- Поставьте в шапку логотип компании. Он должен быть в высоком разрешении.
- Избавьтесь от всех лишних элементов, отвлекающих от самого главного. Воспринимайте хедер, как навигацию на вокзале: чем чище и точнее схема, тем она понятнее. Продумывайте не только наличие нужных элементов, но и их расположение. Пользователи привыкли, что контакты обычно находятся в правой части шапки сайта, а логотип и название компании — в левой.
- Зафиксируйте шапку, чтобы она не исчезала при скроллинге страницы. Это поможет пользователям всегда иметь перед глазами важную информацию.

Стандартные элементы шапки сайта
Проанализируйте примеры шапок сайтов, которые вам нравятся. У них много общего, но все же набор элементов отличается. Все зависит от ниши бизнеса, особенностей маркетинговой стратегии, самой структуры сайта и целей web-ресурса. Перечислим стандартные элементы хедера.
Контакты компании
Телефон и e-mail обычно располагаются в правой части шапки. Сюда же можно поместить кнопки мессенджеров для быстрой связи с менеджерами. Желательно иметь хотя бы один городской номер телефона. Исключительно сотовые номера могут вызвать у пользователей подозрения в ненадежности компании.
Все контакты должны быть кликабельны и сразу перекидывать пользователя на звонок, в почтовую программу или мессенджер.
Адрес
Если для вашего бизнеса важно физическое расположение офиса или магазина, то адрес нужно указывать в шапке (а если не важно, помните о том, что адрес компании в хедере – фактор ранжирования). Адреса сети магазинов или офисов оформляются выпадающим списком. Для онлайн-сервисов адрес не имеет значения, поэтому его можно спрятать в разделе «Контакты» или в подвал.
Для онлайн-сервисов адрес не имеет значения, поэтому его можно спрятать в разделе «Контакты» или в подвал.
Обратный звонок
Чтобы не упустить заказчиков, которые не могут позвонить вам сами, например, из-за бешеных цен на роуминг, поставьте в шапке рядом с контактными данными кнопку со ссылкой на форму заказа обратного звонка.
Меню
Горизонтальное меню в шапке может состоять из разных пунктов: разделов сайта, каталога и пр. Об этом элементе мы поговорим более подробно в отдельной главе.
Личный кабинет
Если на сайте предусмотрено создание личного кабинета, то ссылки для входа и регистрации нужно размещать в шапке на видном месте, обычно в правой части экрана.
Корзина
Ссылку на корзину тоже размещают в шапке интернет-магазина. Обычно это пиктограмма тележки из супермаркета, в которой для удобства покупателей отображается количество товаров и сумма.
Избранное и список сравнения
Рядом с корзиной ставят пиктограммы для быстрого перехода в пользовательские списки отложенных товаров. Ссылки «Корзина», «Избранное», «Сравнить» должны идти одним блоком, т.к. это инструменты одного порядка — для манипуляций с товарными карточками магазина.
Ссылки «Корзина», «Избранное», «Сравнить» должны идти одним блоком, т.к. это инструменты одного порядка — для манипуляций с товарными карточками магазина.
Отличительные знаки компании
Шапка сайта — то место, где находятся все опознавательные знаки вашей компании: логотип, дескриптор, слоган, персонаж и прочее. Обычно вся эта информация расположена в левой части экрана, а логотип по умолчанию еще и является ссылкой перехода на Главную, почти как портал для трансгрессии в «Гарри Поттере».
Отличительные знаки помогают поднять узнаваемость бренда и идентифицировать страницу, на которой находится пользователь.
Поле для поиска и другие элементы навигации
Если у вас крупный ресурс с большим массивом контента и сложной структурой, добавьте поиск по сайту. Обычно это поле для ввода запроса и пиктограмма лупы, понятная всем интуитивно.
Наличие в шапке веб-сайта кнопок для перехода в соцсети неоднозначная история. С одной стороны, так вы продвигаете свои аккаунты в соцсетях, но с другой — вы уводите пользователя на другие ресурсы, а это плохо для поведенческих факторов и конверсии.
Часто web-мастера просто дублируют посты из аккаунтов соцсетей на главной, если это вписывается в специфику сайта, или ставят ссылки на соцсети в футере.
Поле для выбора региона
Предоставив пользователям возможность настроить регион, вы отсеиваете нецелевую аудиторию.
Призывы к действию
Кнопки с призывом к действию увеличивают конверсию. Кнопка CTA (Call-To-Action) может быть рассчитана на долгосрочную перспективу, например, «Связаться с нами», или размещаться на время проведения акции: «Получить скидку 5%».
Нужна или нет такая кнопка в шапке, зависит от целей и характера проекта.
Краткая информация о продукте
Иногда уместно разместить подзаголовок с кратким описанием товара или услуги, если сайт рекламирует какую-то схожую группу продуктов.
Кнопки переключения языков
Мультиязычные сайты в шапке размещают кнопки переключения языков, обычно это или пиктограммы флагов, или сокращение типа rus, eng.
Горизонтальное меню шапки
Горизонтальное меню — это тело хедера, его базовая и самая объемная часть, поэтому ему нужно уделить больше внимания, чем остальным элементам. Здесь располагаются ссылки для быстрого перехода между разделами сайта, это важнейший элемент навигации.
Здесь располагаются ссылки для быстрого перехода между разделами сайта, это важнейший элемент навигации.
В горизонтальное меню должны попасть самые важные разделы вашего сайта. Перечислим наиболее распространенные:
- Каталог товаров или услуг.
- Акции.
- Портфолио, отзывы клиентов.
- Условия оплаты, доставки, гарантии, возврат товара.
- Блог, статьи, новости.
- Раздел о компании.
- Контакты.
В зависимости от ниши, разделы могут иметь свою специфику. В их формировании важно учитывать интересы и удобство аудитории сайта.
Советы по оформлению горизонтального меню:
- максимум 5–7 разделов, исключение — каталог с категориями товаров и услуг, его можно оформить, как вариант выпадающего меню в шапке сайта;
- не использовать кнопки типа «Еще» или «…», за которыми прячется еще десяток ссылок;
- все, что не влезло, нужно объединять в тематические группы и оформлять выпадающим списком;
- цветом подсвечивается раздел, в котором сейчас находится пользователь, поэтому не нужно делать разноцветные кнопки в горизонтальном меню.

В хедере не принято размещать дополнительные разделы:
- политику обработки персональных данных;
- вакансии;
- карту сайта.
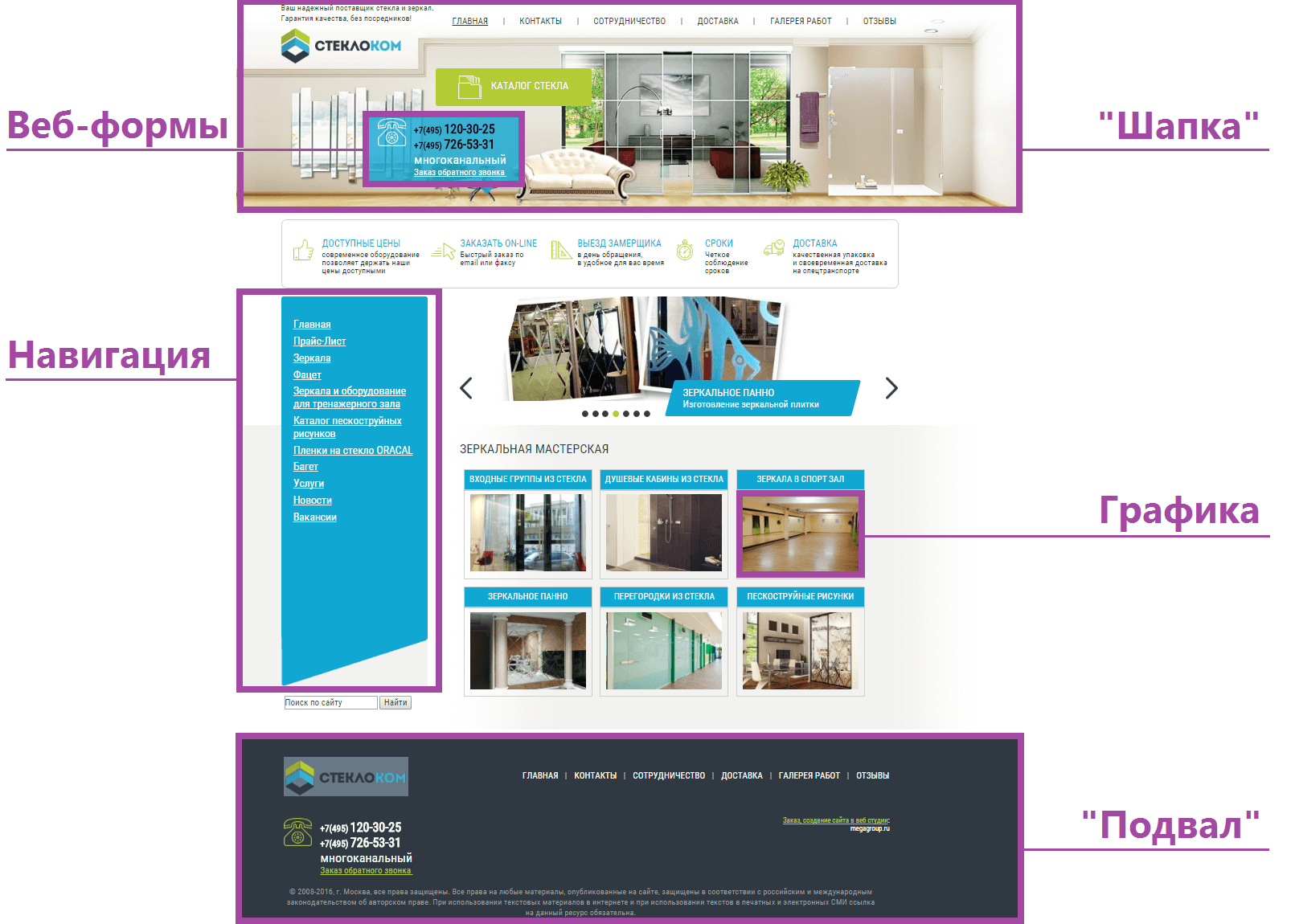
Все эти ссылки живут в нижней шапке сайта, которая называется футером или подвалом.
Виды дизайна шапки сайта
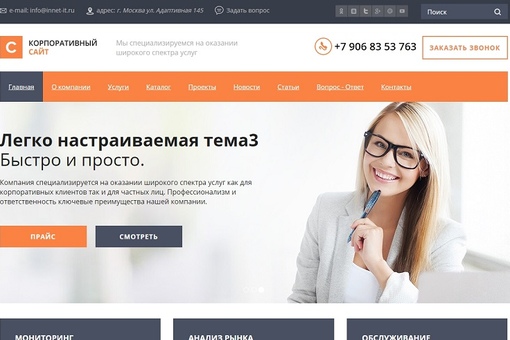
- Классика.
Слева — логотип, справа — корзина и контакты, по центру — ссылки на разделы сайта.
- Двухуровневое меню.
Для больших интернет-магазинов с кучей настроек и товаров или для крупных сайтов с разветвленной структурой разработчики делают двухуровневое меню, в котором есть стандартная шапка с ключевыми элементами и выпадающие каталоги с более подробной сегментацией на разделы и подразделы.
- Большое изображение.
Большая фоновая фотография, поверх которой размещены ссылки на разделы сайта или баннер в шапке сайта — прием, привлекающий внимание к знаменитости, продукту или акции. По мере прокрутки большая картинка исчезает и остается классическое меню с навигацией.

- Анимация.
Хедеры с анимированными элементами привлекают внимание и выделяются на фоне стандартных решений. Анимированными могут быть как сами элементы шапки, так и фоновое изображение.
- «Гамбургер».
Меню в виде трех горизонтальных полосок, которое при нажатии раскрывается в полноценный каталог. Хороший вид шапки для сайта в минималистическом стиле, когда все внимание должно быть сосредоточено на контенте без отвлекающих элементов.
Гамбургер привычен аудитории, т.к. часто используется в мобильных приложениях. Собственно, там его использовать уместнее всего.
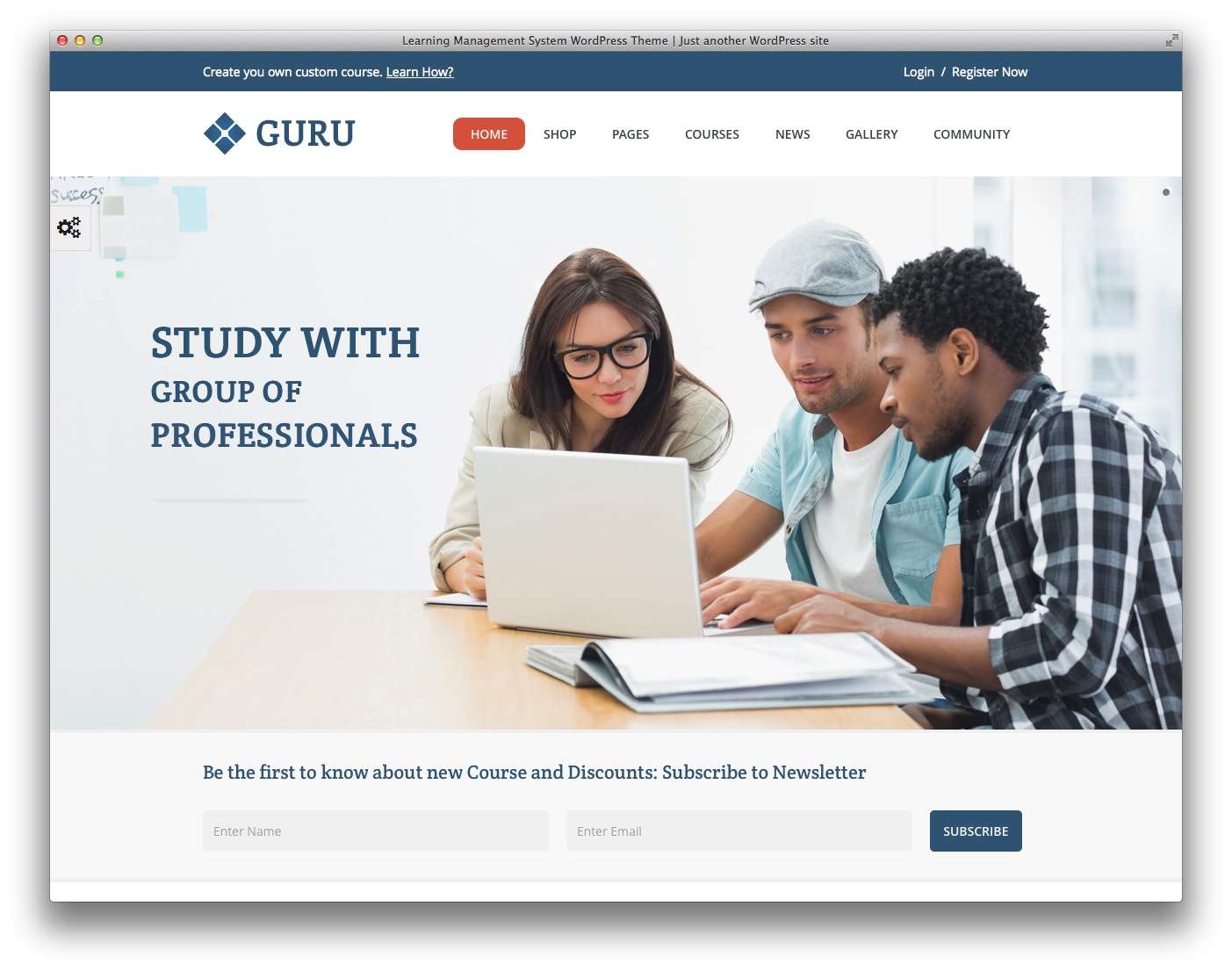
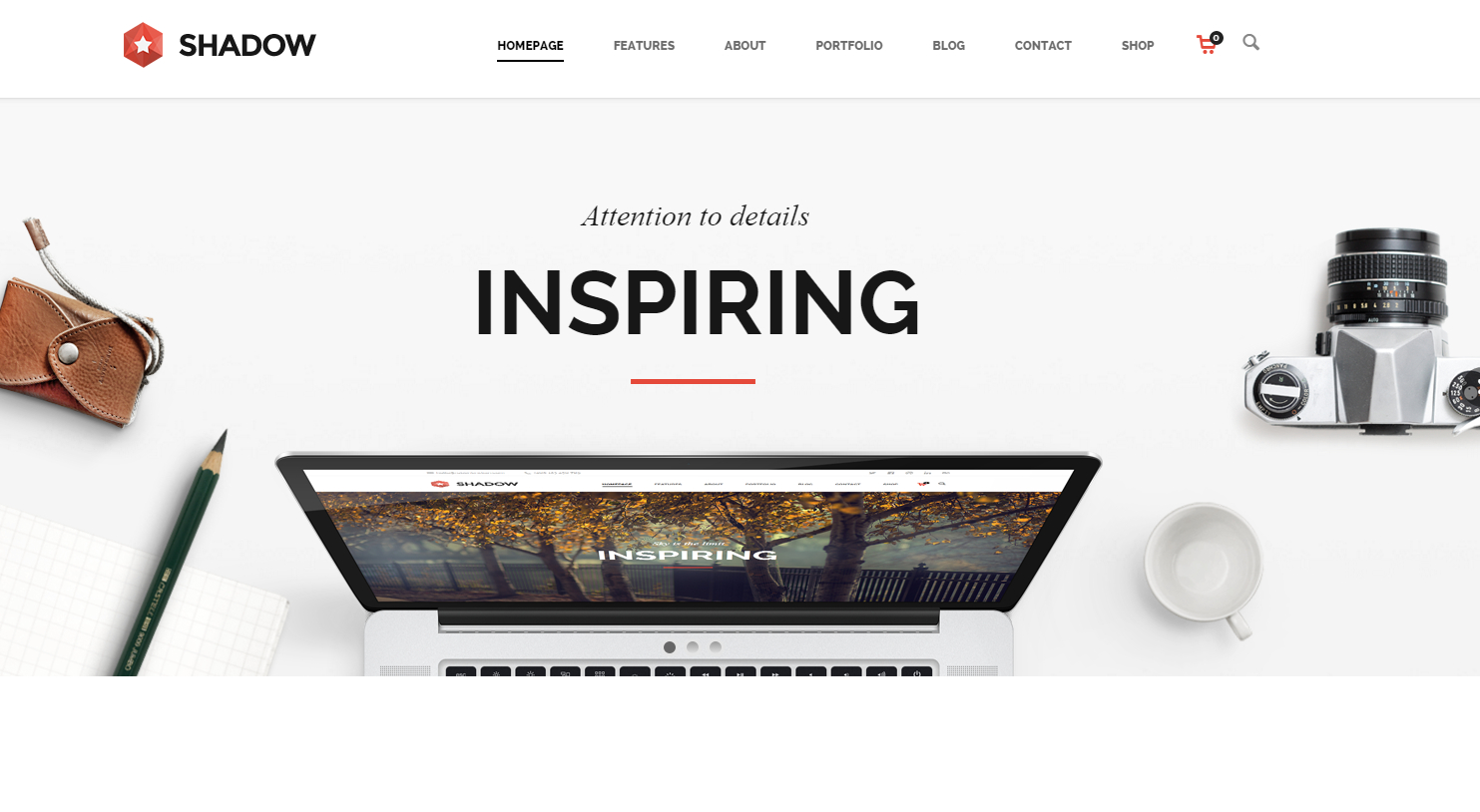
- Шапка на главном экране.
Еще один пример хедера сайта в минималистическом стиле. Здесь шапка встроена в фоновое изображение первого экрана и никак визуально от него не отгорожена. Прием используется на промо-сайтах и в лендингах.
- Стилизованная шапка.
Хедер, оформляющийся под стиль главной страницы. Чаще всего этот прием используется в праздники или для сезонных акций: открытие дачного сезона с лопатами и шашлыками, новогодние распродажи с гирляндами и снежинками, пасхальная неделя с яйцами-писанками и куличами.

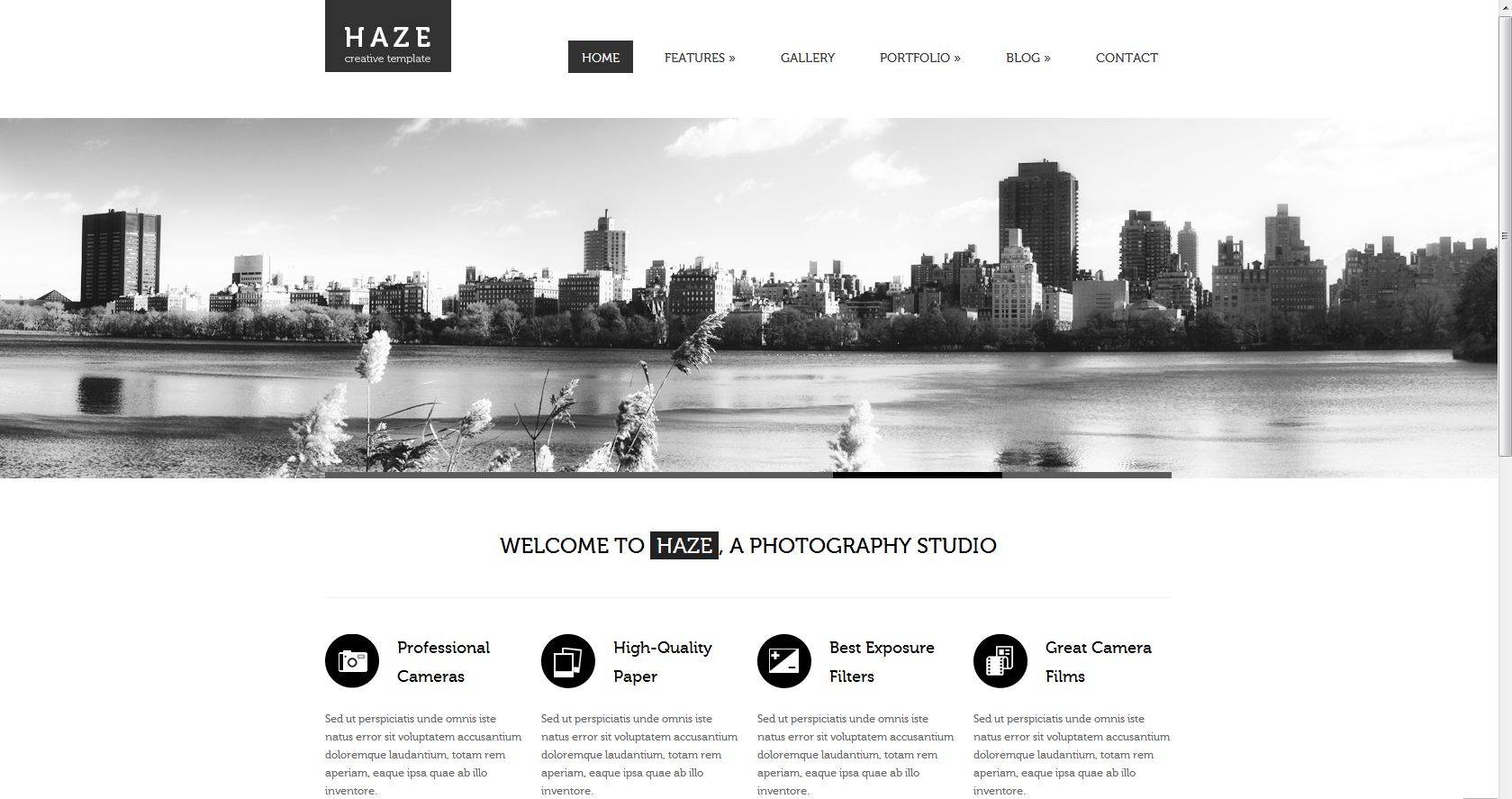
- Страница без шапки.
Креативщики в битве за оригинальность могут сделать сайт без хедера, встроив навигационные элементы в дизайн страницы. Этот прием любят использовать фотографы и современные художники для сайтов-портфолио. Иногда это уместно и не вызывает неудобств, но для стандартных сайтов решение спорное, т.к. страдает юзабилити.
Почему важно правильно оформить шапку сайта
Человек, попав на сайт никогда не изучает его досконально, прочитывая каждую букву. Исследователи выявили 3 модели движения глаз пользователя, смотрящего на экран:
- Модель Гуттенберга, характерна для страниц с однородной структурой текста: верхний и нижний абзац по прямой, тело страницы по диагонали.
- Z-образная модель, характерна для страниц с визуально разделенными блоками контента.
- F-образная модель, когда горизонтальное сканирование страницы затухает по ходу движения вниз.
Во всех трех моделях ключевое внимание уделяется верхней горизонтальной линии экрана. Поэтому от того, как выглядит шапка сайта, зависит дальнейшее поведение пользователя и его впечатление о вашем ресурсе.
Поэтому от того, как выглядит шапка сайта, зависит дальнейшее поведение пользователя и его впечатление о вашем ресурсе.
Шапки для разных типов сайтов
Если вы решили заказать шапку для сайта, нужно определить, какую задачу должен выполнять ваш web-ресурс.
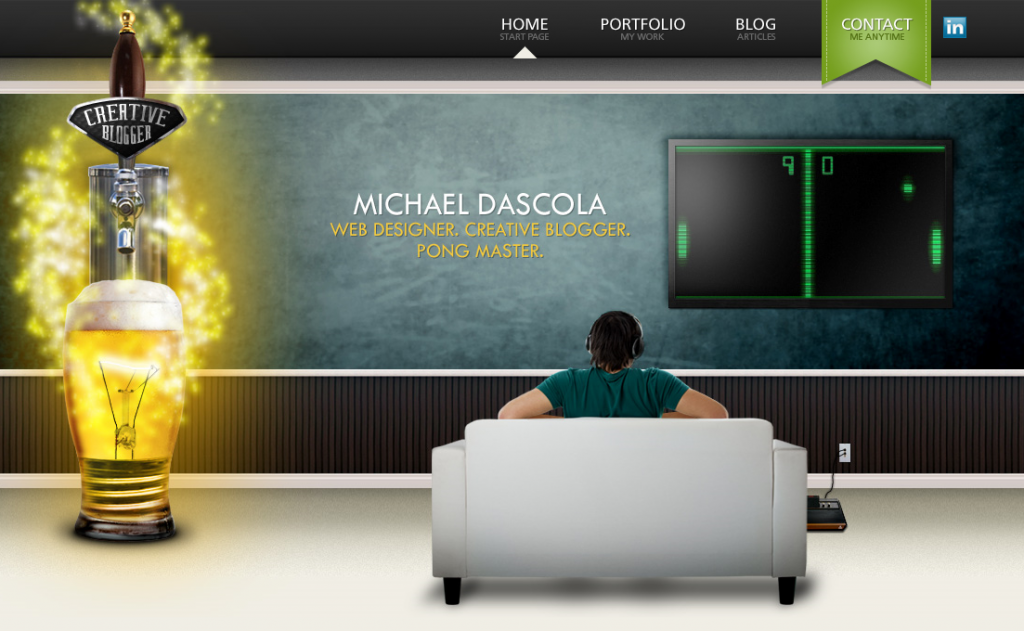
Продвижение личности: музыканта, специалиста, преподавателя, врача, консультанта и т.п.
Акцент делается на личность и в хедер выносится привлекательный портрет улыбающегося героя. Задача — вызвать доверие, ощущение давно знакомого, почти родного человека.
Продвижение бизнеса.
Чтобы действительно выделиться, придется отказаться от классических приемов оформления хедера. Для стартапов важно держать марку первопроходцев, оригиналов. Поэтому здесь уместно рвать шаблоны, делать акцент на необычный дизайн и минимализм в оформлении шапки. Главное делать это без фанатизма, понимая, что шапка сайта – это все-таки не про красоту, а про удобство для пользователей и ранжирование.
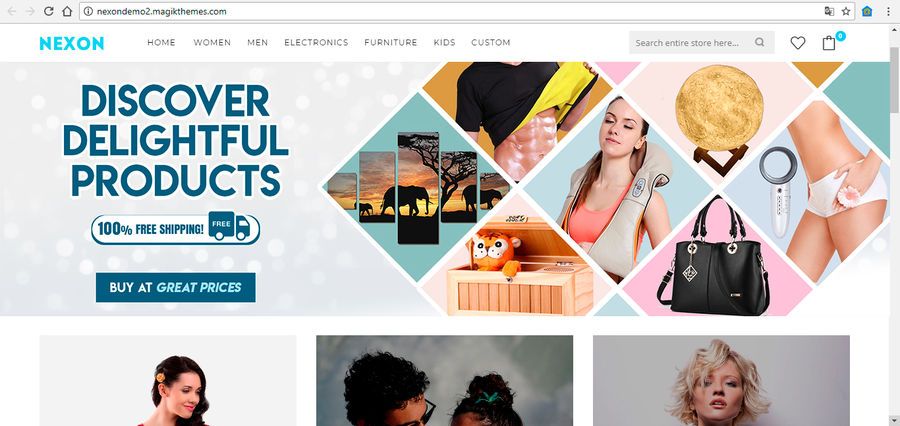
Шапка сайта интернет-магазина.

В сервисах онлайн-торговли хедер играет ключевую роль, т.к. покупатели активно с ним взаимодействуют.
Здесь важно правильно расставить акценты и не сваливать в кучу всевозможные элементы меню. Хедер не справочник и не энциклопедия, сюда попадает только самое главное, без чего пользователю невозможно обойтись.
Кроме обязательного горизонтального меню и корзины в шапке магазина должны быть:
- логотип — заметный, но не крупный.
- дескриптор — краткое описание специализации компании;
- номер телефона: городской или федеральный на 8-800;
- если еще осталось свободное место, поставьте в хедер график работы.
Ошибки в создании шапки
- Траблы с картинками: мыльное изображение, искажения при трансформации, недостаточное разрешение, наоборот, слишком высокое разрешение, из-за которого картинка медленно подгружается.
- Неудачный шрифт: избитый, типа Arial, нечитабельный, слишком витиеватый, со слипающимися буквами.

- Низкая контрастность цветов, из-за которой не читается текст.
- Ссылки в горизонтальном меню физически являются картинками: все слова должны быть сверстаны как текст.
- В верстке шапки использованы теги h2–H6.
- Хедер собран из картинок или флеш-элементов: правильная шапка должна быть сверстана в HTML.
Заключение
В этой статье мы разобрались, какой должна быть шапка сайта. Это критически важный информационный блок web-ресурса, который отвечает за юзабилити и поведенческие факторы пользователей. Хедер должен помогать посетителям ориентироваться в структуре вашего проекта, находить нужную информацию и совершать целевые действия. Неудобный и непродуманный хедер может убить хороший сайт.
Обсудим сотрудничество?
Какие задачи нужно решить:
Разработка сайта / интернет-магазина
Продвижение (SEO, Директ и т.п.)
Контент-маркетинг
Поддержка сайта (информационная, техническая)
Аудит сайта / интернет-магазина
Консультация
Битрикс — Аспро: Корпоративный сайт 3.
 0
0Аспро: Корпоративный сайт 3.0 — технологически продвинутая платформа Аспро для создания веб-сайта. Ее возможности позволяют создать и запустить онлайн-проект в любой отрасли, а тематики помогут это сделать быстрее.
В платформе детально проработаны и представлены на выбор 8 конфигураций универсального сайта. При этом количество возможных представлений настроек приближается к бесконечности. Все это помогает закрывать реальные задачи бизнеса. Создайте сайт компании любой сферы: от инженерных систем и агентств по недвижимости до косметологии и дизайнерской мебели. Продвигайте личные услуги: юридические, бизнес-образование, курсы и другие. Или создайте сайт для промышленной компании и предлагайте оборудование.
Продвигайте бренд, продавайте товары, услуги и тарифы, получайте онлайн-оплату через специальные модули. Выходите за рамки регионов на международные рынки — впервые в продукте Аспро реализована версия сайта на английском языке.
Миллионы комбинаций настроек для самых требовательных заказчиков. Преднастроенные сайты в Аспро.Kit для быстрого старта и лучшего результата. Преднастроенные сайты в Аспро.Kit для быстрого старта и лучшего результата.Один для всех. Для каждого свой! |
| Электронная почта: [email protected] | 8 (800) 500-47-11 Заказать звонок | Техническая поддержка |
В платформу Аспро: Корпоративный сайт 3.0 встроена система готовых тематик Аспро.Kit. Это преднастроенные готовые сайты, которые адаптированы под задачи бизнеса.
Готовая тематика — это не просто товары, картинки и тексты, а отдельная разработка. Для выпуска мы провели аналитику рынка, разобрались в отрасли и продумали каждую деталь: от структуры сайта, целей посадочных страниц до настроек каталога, главной и детальных страниц. Это готовый сайт, где все глубже и лучше проработано под специфику бизнеса.
- Универсальный сайт для любого бизнеса в Интернете.

- Станки и оборудование для заводов и представителей производств.
Знаем, что нужно вашей целевой аудитории для совершения покупки. Собрали настройки сайта в готовые конфигурации для разных сегментов. Больше не нужно думать, какое сочетание настроек подойдет вам, и тестировать миллионы комбинаций. Выбирайте конфигурацию и наполняйте проект контентом — сайт готов к работе!
Мы будем добавлять лучшие практики отраслевых сайтов. Сосредоточьтесь на развитии проекта, а технологии мы возьмем на себя.
Дизайн на опережение — это Аспро: Корпоративный сайт 3.0. Какой будет онлайн-проект: наполненный воздухом, сдержанный, в лучших традициях лендинга? Решать вам! Мы добавили еще больше инструментов для самовыражения. Отличайтесь от всех.
У вас 3 эксклюзивных товара и одна топовая услуга или несколько категорий с ассортиментом из 500 позиций? Неважно, любой каталог будет смотреться гармонично! Выбирайте большие блоки на главной в формате лендинга для презентации отдельных позиций.
 Выводите популярные категории и подборки товаров для навигации по каталогу и завоевания доверия.
Выводите популярные категории и подборки товаров для навигации по каталогу и завоевания доверия.Сохраняйте фирменный стиль, запоминайтесь пользователям и влияйте на конверсию. Сайт может выглядеть стильно, даже если вы продаете металлические балки.
Новый конструктор элементов для гибкой настройки сайта. Раньше в наших решениях можно было выбирать тип отображения страниц и элементов. В Аспро: Корпоративный сайт 3.0 мы расширили возможности для персонализации. Теперь настройки стали гибче — их можно задавать внутри типа отображения. Продумайте каждую деталь сайта и настройте сайт под себя через виджет.
Темная тема помогает сконцентрироваться на важном, снижает нагрузку на глаза и смотрится стильно. Подстраивайтесь под предпочтения клиентов, включайте светлую тему или ночной режим. Если хотите дать выбор пользователям, переходите в автоматический режим. Тогда внешний вид сайта будет зависеть от настроек операционной системы и времени суток посетителя.

Базовый и дополнительный цвета сайта добавлены для тех, у кого в основе фирменного стиля заложено 2 оттенка. Сохраняйте корпоративный стиль компании в Сети и будьте в тренде.
Региональность помогает продвигать бизнес в нескольких городах. Но что делать дальше? Чтобы выйти в новые страны и континенты, мы создали английскую версию сайта. Теперь ваш сайт готов к общению с клиентами на языке международной торговли и бизнеса. Весь сайт уже переведен: кнопки, заголовки, меню и другие элементы — вам остается наполнить только свой контент. Выходите на международный уровень и продвигайте проект в новых масштабах!
Наша английская версия также связана с языком платформы 1С-Битрикс, который выбирается при установке. Если вы выбрали этот язык при запуске сайта, то при установке английской версии будет переведено все: название виджета, админка, опции, свойства, настройки виджета. Это позволит иностранным коллегам/партнерам/администраторам управлять сайтом на английском без знаний русского языка.
Стираем границы между интернет-магазинами и корпоративными сайтами. Теперь корпоративный сайт тоже умеет зарабатывать деньги. Принимайте авансовые платежи, оплату за запись на прием, доставку и обучение на семинаре. Получайте не просто заявки в форме, а реальный доход. Для приема платежей реализована поддержка 2-х модулей оплаты, которые приобретаются отдельно: «Интернет-эквайринг Сбербанк РФ (прием платежей)» и «Интернет-эквайринг Тинькофф прием платежей». Подключайте печать чеков в платежном агрегаторе и принимайте безналичные платежи.
В версии решения 1.1.0 добавлена прямая интеграция с системой приема платежей ИнвойсБокс. Теперь в решении есть специальный компонент для работы с этим сервисом. Поэтому подключение сайта к системе бесплатное.
Аспро: Корпоративный сайт 3.0 — не интернет-магазин! Интеграция с системами учета, многоскладовость, подключение служб доставок — доступны только в интернет-магазинах. На платформе вы можете запустить корпоративный сайт, который по технологиям соревнуется с интернет-магазином, но не является им.
Ваш проект будет соответствовать требованиям законодательства для сайтов государственных учреждений, медицинских и образовательных организаций, а также ГОСТ Р 52872-2012 — в решении изначально доступна версия для слабовидящих. Функция активируется в 1 клик — кнопка переключения расположена в шапке и футере сайта. Пользователь сможет выбрать размер шрифта и подходящую цветовую схему.
Карта сайта поможет пользователям найти нужный раздел. Разместите сканы лицензий и сертификатов — повышайте доверие пользователей и защитите себя от возможных штрафах.
Формируйте правильный имидж — сайт поможет создать положительное впечатление. Покажите, что вы та компания, которая способна решить задачи клиента и построить крепкие отношения. Для этого наполните сайт качественным контентом. Пишите о пользе, расскажите об экспертизе, убеждайте работать с вами.Покажите экспертизу на детальных страницах услуг: расскажите про условия работы, добавьте товары, отзывы, фотогалерею и портфолио. Подключайте онлайн-оплату, чтобы увеличить продажи типовых работ. Теперь услуги можно не только заказать, но и сразу оплатить.
Подключайте онлайн-оплату, чтобы увеличить продажи типовых работ. Теперь услуги можно не только заказать, но и сразу оплатить.Предлагайте клиентам пакеты услуг для разного формата сотрудничества. Тарифы обычно отличаются одним или несколькими параметрами. Например, от количества ремонтных работ зависит часовая ставка. Чем больше часов, тем выгоднее нормо-час для клиента. Также тарифы помогают стандартизировать нетиповые услуги.
Покажите реальные кейсы о достижении результатов. Используйте формат сторителлинга, показывайте фотографии работ и оценивайте результат в цифрах. Чтобы сделать акцент на визуале, добавляйте фотографии работ в отдельный раздел «Галерея». Портфолио станет гордостью для вас и покажет профессионализм клиенту.
Мы вышли за рамки привычного. Каталог корпоративного сайта создан в лучших традициях интернет-магазина. Теперь сайт не просто презентует ассортимент, а продает товары любой сложности.
Расскажите о новых событиях, удерживайте внимание и собирайте контакты с помощью маркетинговых окон. Отображайте попап-окна по заданным сценариям: выбирайте адреса страниц, время и периодичность показа. Экспериментируйте и закрывайте задачи бизнеса.
Отображайте попап-окна по заданным сценариям: выбирайте адреса страниц, время и периодичность показа. Экспериментируйте и закрывайте задачи бизнеса.
Cookie — это файлы со служебной информацией о пользователях сайта. Эти данные упрощают работу владельцу проекта и посетителям. В России уведомление об использовании cookie через всплывающее окно стало признаком хорошего тона, а в Европе это обязательное условие с 2018 года.
Детально продуманные страницы стимулируют клиента совершить целевое действие. Создавайте посадочные страницы в каталоге и обзорах, чтобы рассказать о преимуществах, показать пользу и ответить на вопросы посетителей.
Пользователи общаются, работают и отдыхают в социальных сетях. Чтобы привлечь клиентов в свои аккаунты и призвать общаться через мессенджеры, вы можете добавить блок Instagram* на главной, разместить ссылки в шапке и футере.Компактный, удобный, современный — так выглядит сайт на планшетах и смартфонах. Сайт адаптируется под размер устройства, а навигация и кнопки целевых действий закрепляются на одном экране.

Аналитика поведения посетителей на сайте и клиентского сервиса станет фундаментом развития компании. Оценивайте динамику продаж в системе управления бизнесом Аспро.Cloud, считайте количество заявок в админке, собирайте аудитории для ретаргетинга и анализируйте поведение пользователей в сервисах аналитики. Принимайте взвешенные решения о развитии бизнеса на основе фактов.
Создавать проекты под пожелания заказчика проще! Раньше разработчики кастомизировали проекты через специальные файлы. Доработки сохранялись после обновлений, но улучшения не применялись для этих файлов. Мы углубили настройки блоков, чтобы шаблон стал гибче. Теперь большинство улучшений настраивается через модификаторы в виджете или админке. Забудьте файлы для кастомизации, доработка проектов без потери обновлений стала ближе!
Создавайте произвольные блоки на главной, чтобы показать все преимущества. Берите за основу любой из типов отображения баннеров или блока о компании. Скопированный блок сохранит настройки, появится в виджете и будет получать улучшения из обновлений. Вы также можете использовать блок с главной для произвольной верстки. Он будет отображаться в виджете для управления: перемещения или отключения.
Вы также можете использовать блок с главной для произвольной верстки. Он будет отображаться в виджете для управления: перемещения или отключения.
В решении миллионы комбинаций настроек. Собрать идеальный сайт легко, но повторить на другом проекте — сложнее. Сохраняйте настройки в виджете, чтобы демонстрировать и загружать лучшие комбинации на сайт в 1 клик.
Делимся экспертизой в e-commerce, помогаем запустить проект и развивать его в дальнейшем. Используйте полезные ресурсы и инструменты Аспро, чтобы управлять бизнесом грамотно.
*Деятельность Meta Platforms Inc. (Facebook, Instagram) запрещена на территории Российской Федерации
Заголовок: Определение, типы и характеристики
При написании длинного текста авторам часто приходится разбивать его на разделы. Разделение текста на разделы позволяет авторам более четко излагать свои идеи и облегчает читателю понимание текста. Чтобы указать, о чем идет речь в каждом разделе, авторы используют короткие фразы, называемые заголовками .
Определение заголовка
Заголовок — это заголовок, описывающий следующий раздел текста. Писатели используют заголовки, чтобы организовать свои работы и помочь читателю следить за развитием своих идей. Заголовки часто принимают форму утверждения или вопроса, а приведенный ниже текст расширяет эту тему.
Заголовок — это фраза, которую авторы используют для краткого описания следующей темы.
Писатели часто используют заголовки в официальном письме, например, в научных исследованиях. Они также используют их в неформальной письменной форме, например, в сообщениях в блогах. Заголовки довольно распространены в неформальной письменной форме, потому что читатели часто читают такие тексты, как сообщения в блогах, быстрее, чем исследовательские работы, и часто бегло просматривают заголовки, прежде чем решить, читать ли текст.
Значение заголовка
Заголовки важны, потому что они поддерживают организованность письма. Когда писатели пишут длинные тексты, такие как длинные академические эссе или объемные сообщения в блогах, использование заголовков помогает им наметить, как они будут строить свою аргументацию. Создав набросок, авторы часто сохраняют заголовки в окончательном варианте своего текста, чтобы читатель мог следить за ним.
Создав набросок, авторы часто сохраняют заголовки в окончательном варианте своего текста, чтобы читатель мог следить за ним.
Заголовки также важны для читателей. Заголовки сообщают читателю, о чем идет речь в каждом разделе текста, облегчая чтение длинного и плотного текста. Они также иногда позволяют читателям просмотреть текст и решить, будет ли информация, содержащаяся в нем, полезной. Например, если читатель хочет знать, применимо ли научное исследование к его обзору литературы, он может найти заголовок «результаты и обсуждение» или «заключение» и прочитать эти разделы, прежде чем принять решение прочитать всю статью.
Поскольку заголовки очень важны для направления читателей по тексту, они должны быть краткими и понятными. Они должны точно сказать читателю, чему будет посвящен следующий раздел.
Рис. 1. Заголовки позволяют авторам организовать свое письмо.Характеристики заголовков
Заголовки обычно имеют следующие характеристики:
Простая грамматика
Заголовки обычно не являются полными предложениями. Для полных предложений требуется подлежащее (лицо, место или предмет) и глагол (действие, которое совершает подлежащее). Например, полное предложение о бабочках звучит так: «Есть много видов бабочек».
Для полных предложений требуется подлежащее (лицо, место или предмет) и глагол (действие, которое совершает подлежащее). Например, полное предложение о бабочках звучит так: «Есть много видов бабочек».
Заголовки не соответствуют одному и тому же расположению подлежащего/глагола. Вместо этого большинство заголовков являются просто темами. Например, заголовок о типах бабочек будет читаться не как «Существует много видов бабочек», а как «Виды бабочек».
Использование заглавных букв
Существует два основных способа использования заглавных букв: в заголовке и в предложении. Заглавный регистр — это когда каждое слово заголовка пишется с большой буквы, за исключением маленьких слов и союзов, таких как «но». Падеж предложения — это когда заголовок отформатирован как предложение, и только первое слово и имена собственные пишутся с заглавной буквы.
Процесс написания заголовков заглавными буквами зависит от нескольких факторов. Например, правила Ассоциации современного языка (MLA) требуют, чтобы авторы использовали регистры заголовков для заголовков. Между тем, руководство по стилю Associated Press (AP) требует регистра предложений для заголовков. Тип языка, на котором человек пишет, также имеет влияние. Например, писатели, пишущие на американском английском, обычно используют регистр заглавий в заголовках, тогда как писатели, пишущие на британском английском, часто используют регистр предложений.
Между тем, руководство по стилю Associated Press (AP) требует регистра предложений для заголовков. Тип языка, на котором человек пишет, также имеет влияние. Например, писатели, пишущие на американском английском, обычно используют регистр заглавий в заголовках, тогда как писатели, пишущие на британском английском, часто используют регистр предложений.
Несмотря на то, что руководства по стилю могут предлагать различные правила использования заглавных букв, обычно это вопрос стилистических предпочтений, когда авторы пишут текст. Например, блоггеры, ведущие личный блог, не обязаны следовать какому-то определенному стилю и могут выбирать между регистром предложений и регистром заголовков в зависимости от того, что, по их мнению, выглядит лучше всего.
Независимо от того, использует ли писатель регистр предложений или заглавий, он должен писать с большой буквы имена собственные, которые являются именами конкретных людей, мест или вещей. Например, следующий заголовок находится в предложении, но имена собственные пишутся с большой буквы: «Где поесть в Риме».
Ясный язык
Авторы должны использовать язык, который легко понять в заголовках. Использование эзотерической лексики или слишком большого количества слов может запутать читателя. Поскольку читатели часто просматривают заголовки текста перед чтением, заголовки должны быть простыми и ясно сообщать читателю, о чем будет этот раздел. Например, следующие примеры демонстрируют разницу между четким и нечетким заголовком.
Неясно:
Семь различных типов насекомых, происходящих из так называемой клады Macrolepidoptera Rhopalocera
Понятно:
Типы бабочек
Короткие
Заголовки должны быть краткими описаниями следующего раздела. Автор более подробно описывает тему раздела в абзацах, поэтому заголовки должны описывать основную мысль всего в нескольких словах. Например, следующие примеры демонстрируют разницу между кратким заголовком и слишком длинным:
Слишком длинный:
Как использовать заголовок в различных стилях письма
Правильная длина:
Что такое заголовок?
Типы заголовков
Существует несколько типов заголовков, из которых авторы могут выбирать в зависимости от контекста и стиля написания.
Заголовки вопросов
Заголовок вопроса задает вопрос, на который будет дан ответ в следующем разделе. Например, заголовок для этого раздела может выглядеть так:
Что такое заголовок вопроса?
Этот заголовок сообщает читателю, что этот раздел будет посвящен заголовкам вопросов, и если они хотят узнать ответ на этот вопрос, они должны прочитать этот раздел.
Рис. 2. Заголовки вопросов задают вопрос, на который писатель ответит в следующем разделе.
Заголовки утверждений
Заголовок утверждения — это короткое прямое утверждение, описывающее то, что будет обсуждаться в следующем разделе. Например, заголовок заявления может выглядеть так:
Три типа заголовков
Заголовки тем
Заголовки тем — это самый короткий и общий тип заголовков. Они не предоставляют читателю много информации, а скорее то, какой будет тема следующего текста. Заголовки тем обычно идут в самом начале текста, такого как блог, а более подробные заголовки предоставляются для разделов ниже. Например, пример заголовка темы:
Например, пример заголовка темы:
Заголовки
Подзаголовки
В подробном тексте авторы иногда используют подзаголовки для организации своих текстов. Подзаголовок — это заголовок, который располагается под основным заголовком. Авторы делают размер шрифта подзаголовков меньше, чем основной заголовок над ним, чтобы указать, что это подзаголовок. Эти меньшие заголовки позволяют авторам разбивать тему основного заголовка на более мелкие темы и углубляться в идею.
Например, блогер-путешественник пишет статью о библиотеках по всему миру. У них может быть заголовок, который гласит: «Библиотеки в Европе». Однако они могут захотеть отдельно обсудить библиотеки в Западной Европе и библиотеки в Восточной Европе. Для этого они могут использовать подзаголовки для каждой из тем, чтобы вдаваться в подробности.
Аналогичным образом академический исследователь может выполнять проект смешанного метода со сбором количественных данных и качественными интервью. Под заголовком «Результаты и обсуждение» они могут использовать подзаголовки «Количественные выводы» и «Качественные выводы».
Подзаголовки могут быть заголовками вопросов или заголовками утверждений.
Если автор использует заголовки в блоге или онлайн-платформе для создания контента, он обычно может отформатировать их, выбрав текст, который он хочет сделать заголовком или подзаголовком, а затем перейдя в раздел форматирования. Затем они могут выбрать формат текста как h2, h3, h4 или h5. Эти комбинации букв и цифр относятся к разным уровням заголовков и подзаголовков. h2 — это первый, наиболее общий заголовок, за которым следуют h3, h4 и h5 в качестве последующих подзаголовков. Использование таких функций платформ для создания контента помогает авторам легко организовывать свои тексты и создавать четкую и понятную веб-страницу.
Пример заголовка
При создании заголовков для блога о средневековых замках он может выглядеть примерно так:
Средневековые замки
С самого детства я был одержим средневековыми замками. В сегодняшнем блоге мы познакомимся с некоторыми из моих любимых средневековых замков по всему миру! Почему стоит посетить средневековый замок
Прежде чем мы рассмотрим некоторые невероятные замки, давайте поговорим о том, почему вы должны посетить один из них. Кроме того, чтобы воплотить в жизнь мечту о беге в длинном струящемся платье по залам замка, есть и другие причины добавить средневековый замок в свой список мест для посещения в следующей поездке…..
Кроме того, чтобы воплотить в жизнь мечту о беге в длинном струящемся платье по залам замка, есть и другие причины добавить средневековый замок в свой список мест для посещения в следующей поездке…..
А теперь то, чего мы все так долго ждали. Вот список моих любимых средневековых замков.
Средневековые замки во Франции
Во-первых, давайте посмотрим на французские средневековые замки.
1. Château de Suscinio
Взгляните на этот великолепный замок!
Как видно из приведенного выше примера, заголовки могут сделать блог более организованным и удобным для навигации. Основной заголовок «Средневековые замки» рассказывает читателю обо всей статье. По мере продвижения по статье наши подзаголовки сообщат нам, что мы читаем короткий раздел о чем-то конкретном, касающемся основной темы. Наш первый подзаголовок «Зачем посещать средневековый замок» расскажет о причинах посещения замка.
Независимо от темы, разбивка блога или статьи на разделы с помощью заголовков упростит навигацию и облегчит чтение.
Заголовок — основные выводы
Заголовок — это фраза, которую авторы используют для краткого описания следующей темы.
Заголовки важны, потому что они упорядочивают письмо и помогают читателям следить за текстом.
Заголовки должны быть короткими, иметь простые грамматические формы и понятный язык.
Заголовки не нуждаются в подлежащем и глаголе, как в полном предложении.
Основными типами заголовков являются тематические заголовки, заголовки вопросов и заголовки утверждений.
Редактор Wix: настройка шапки сайта | Справочный центр
Заголовок — это раздел в верхней части вашего веб-сайта, который обычно содержит меню и логотип вашего сайта. Поскольку ваш заголовок дает посетителям первое впечатление о вашем сайте, мы рекомендуем вам настроить его так, чтобы он соответствовал вашему бренду и эстетике сайта.
Выберите дизайн и эффект прокрутки для вашего заголовка, а также установите размер и границы, чтобы произвести яркое впечатление на ваших посетителей.
Из этой статьи вы узнаете, как:
Вы можете изменить дизайн заголовка в соответствии с вашим сайтом. Выберите дизайн из множества предустановок и настройте такие параметры, как цвет, расстояние и углы.
Чтобы изменить дизайн заголовка:
- Щелкните заголовок.
- Нажмите Изменить дизайн заголовка .
- Выберите предустановленный дизайн или нажмите Настроить дизайн .
- Используйте параметры для настройки дизайна заголовка:
- Цвет заливки и непрозрачность: Выберите цвет для заголовка и отрегулируйте его непрозрачность.
- Граница: Добавьте рамки к заголовку, чтобы он выделялся на странице.
- Углы: Сделайте углы рамки более круглыми или более квадратными.
- Тень: Добавьте и нарисуйте тень, чтобы придать заголовку классный трехмерный эффект.
- Интервал: Увеличьте или уменьшите расстояние между заголовком и его смещением.

Чтобы еще больше персонализировать свой сайт, вы можете установить изображение в качестве заголовка вашего сайта.
Изображение должно быть меньше размера заголовка, чтобы оно поместилось внутри и было правильно прикреплено. Мы рекомендуем использовать изображение с разрешением и размером, совместимым с размером вашего заголовка, например изображение баннера.
Чтобы использовать изображение в качестве заголовка вашего сайта:
- Нажмите Добавить в левой части редактора.
- Нажмите Изображение .
- Выберите тип изображения, которое вы хотите добавить.
- Выберите свое изображение и нажмите Добавить на страницу .
- Перетащите изображение в заголовок и отпустите его, когда увидите сообщение Прикрепить к заголовку .
Вы можете изменить размер заголовка, сделав его как можно больше или меньше.
Большие заголовки полезны, если у вас много элементов, таких как название сайта, меню сайта и логотип. Меньшие заголовки отлично подходят для минималистичных сайтов или если у вас есть большинство элементов на странице.
Чтобы изменить размер заголовка:
- Щелкните заголовок в редакторе.
- Перетащите манипулятор растяжения в нижней части заголовка, чтобы сделать его выше или короче.
Добавьте классный эффект прокрутки в заголовок, чтобы выбрать, как он будет вести себя, когда посетители прокручивают страницу вниз.
Чтобы выбрать эффект прокрутки для заголовка
- Щелкните заголовок.
- Щелкните значок Настройки .
- Выберите параметр прокрутки:
- Прокрутки с сайтом: Ваш заголовок всегда вверху сайта и перемещается вверх и вниз вместе со страницей.
- Зависания: Ваш заголовок остается вверху страницы. Это позволяет посетителям вашего сайта легко получить доступ к меню вашего сайта без прокрутки вверх.

