Smart Object в Photoshop – поможет и верстальщикам, и дизайнерам / Хабр
- Как уменьшить количество слоев для визуально одного объекта (кнопочки, например), сохранив возможность его редактирования?
- Как уменьшить количество слоев, объединив в один слой header, footer на макетах внутренних страниц, при этом снова-таки оставив возможность их изменения?
- Как облегчить верстальщику вырезание линий из одно- двух пиксельных линий, составляющих единую линию, теней, а так же кнопочек, иконок?
- Как быстро вносить изменения на все однотипные элементы на странице?
- Как уменьшать растровую картинку без потери качества и сохраняя правильные пропорции эффектов (тень в 5px для объекта 200*200px – смотрится совсем по-другому, нежели для этого же объекта при его размере 100*100px)
Я работаю дизайнером, и вот уже несколько последних проектов использую Smart Object. Эта функция присутствует в Photoshop давно, но идея использовать ее в веб-дизайне, лично мне, пришла недавно.

Smart Object – это слой, содержащий изображения из растровых или векторных слоев Photoshop, сохраняющий все стили и эффекты в редактируемом состоянии, или слои Illustrator. Слои Smart Object обозначаются специальным значком (рис. 1).
Рис.1
При двойном щелчке левой кнопкой мышки на этом значке открывается новый файл (с разрешением .psb), со всеми вложенными в этот Smart Object слоями. С ними можно работать так же, как и с обычными слоями. Размер этого файла зависит от слоев, находящихся в нем (рис.2).
Рис.2
Если к слою не применены тени или внешнее свечение – размеры Smart Object строго соответствуют размерам включенных в него слоев, если применены – то появляется отступ со всех сторон, это позволяет не обрезать случайно тень, которую не видно на плохом мониторе (рис.2). Эта функция облегчает вырезание вот таких теней (рис.3).
Дизайнер вздохнет с облегчением – верстальщик не обрежет половину тени, которую на его мониторе не видно, а верстальщику не нужно отключать фон и искать границы этой тени.
Рис.3
Здесь правда есть несколько подводных камней. Нужно учесть, если на макете масштабировать размер слоя со Smart Object – во внутреннем файле(.psb) все слои будут в 100% масштабе. У Smart Object отображается особая рамка при масштабировании (рис.4).
Рис.4
И второе, если вы включите в состав Smart Object корректирующий слой (Adjustment Layer) – размер Smart Object будет таким, как размер всего вашего макета страницы, а не нужной иконки, например.
Еще одна радость, при копировании Smart Object вы получаете несколько слоев, которые являются точной копией друг друга, и при внесении изменений в один из них – меняются все. Что это нам дает? У вас есть макет страницы каталога с 9 кнопками «Купить», заказчик посмотрел и захотел добавить на эти кнопочки иконку корзины. Это не требует значительных трудозатрат, мы заходим в один из слоев Smart Object, вносим необходимые изменения, сохраняем – и о счастье! – у нас все кнопочки имеют новый вид.
И снова полезность – включив большую растровую картинку в Smart Object, вы можете свободно ее масштабировать, не теряя качество изображения. Пример масштабирования с использование Smart Object и без – рис.5 ( здесь четче видно детали)
И в любой момент вы сможете растрировать свою картинку, если изменение масштаба уже не планируется, а смысла передавать, дальше в работу большой по весу файл – нету.
Рис.5
Как же создать этот полезный Smart Object?
Все так же легко, как и легко, с ним работать. Выбираем необходимые слои. И на панели слоев нажимаем правой кнопкой на одном из выделенных слоев – выбираем Convert to Smart Object (рис.6) или можно прописать свое сочетание клавиш.
Рис.6
Выбирать нужные слои легко с помощью инструмента Move Tool при включенной функции авто выбора слоев (рис.7). То есть выбирается тот слой, на который нажали левой кнопкой мышки, но это кому как удобно — включать ее или нет.
Рис. 7
7
Использование Smart Object несколько увеличивает вес файла, но вам решать стоит ли оно того.
Для себя я сделала вывод – стоит!
Как добавить изображение в качестве слоя в Photoshop (подробные руководства)
Как открыть изображения в виде слоев в Photoshop? Вы не продвинетесь далеко в манипулировании изображениями или дизайне в Photoshop, не открывая несколько изображений на разных слоях.
Привет! Я Кара. Как фотограф я открываю изображения на разных слоях в Photoshop — это обычная часть моего рабочего процесса.
Фотошоп дает нам несколько вариантов. Какой из них подходит именно вам, будет зависеть от того, что вы пытаетесь сделать. Приходите, и я покажу вам самые простые способы добавления изображений в виде слоев в Photoshop.
Когда вы открываете изображение в Photoshop, оно уже создает слой. Итак, давайте начнем с добавления/открытия фотографий в Photoshop.
Краткое примечание: скриншоты ниже взяты из версии Adobe Photoshop для Windows, если вы используете версию для Mac, навигация будет выглядеть немного иначе.
Содержание
- Как добавить/открыть несколько изображений в Photoshop
- Как добавить изображения в новые слои в Photoshop
- Добавление отдельных изображений в качестве слоев в Photoshop
- Часто задаваемые вопросы
- Как скопировать изображение как слой в Photoshop?
- Поддерживают ли файлы JPEG слои в Photoshop?
- Можно ли разместить несколько изображений на одном слое?
Как добавить/открыть несколько изображений в Photoshop
Этот метод полезен, когда вы начинаете новый проект и хотите открыть все изображения одним махом. Я использовал этот метод при создании простых покадровых видеороликов. Это намного быстрее, чем открывать 25 или 50 файлов по отдельности!
Единственная трудность в этом методе — запомнить, где найти команду. Перейдите к File в строке меню и наведите указатель мыши на Scripts в нижней части меню. Выберите Загрузить файлы в стек во всплывающем меню.
В открывшемся окне вы можете выбрать, откуда брать файлы. Щелкните поле Использование: , чтобы выбрать Файлы или Папка . Файлы позволят вам выбирать отдельные изображения, Папка соберет все изображения в выбранной папке.
Нажмите Browse , чтобы перейти к изображениям, которые вы хотите открыть. Выберите файлы и нажмите Open. Имена файлов появятся в поле.
Примечание. Photoshop присвоит каждому слою имя файла. Для организации может быть полезно переименовать ваши файлы перед их импортом.
Если вы случайно добавили не тот файл, выберите файл из списка и нажмите Удалить . Если вам нужно выровнять слои, например, для HDR-изображения, снятого без штатива, проверьте Попытка автоматического выравнивания исходных изображений поле.
Если вам нужен смарт-объект, установите флажок Создать смарт-объект после загрузки слоев . Для наших целей мы оставим их обоих пустыми.
Для наших целей мы оставим их обоих пустыми.
Когда вы будете довольны выбранными файлами, нажмите OK. Photoshop откроет каждое изображение на отдельном слое.
Как добавлять изображения в новые слои в Photoshop
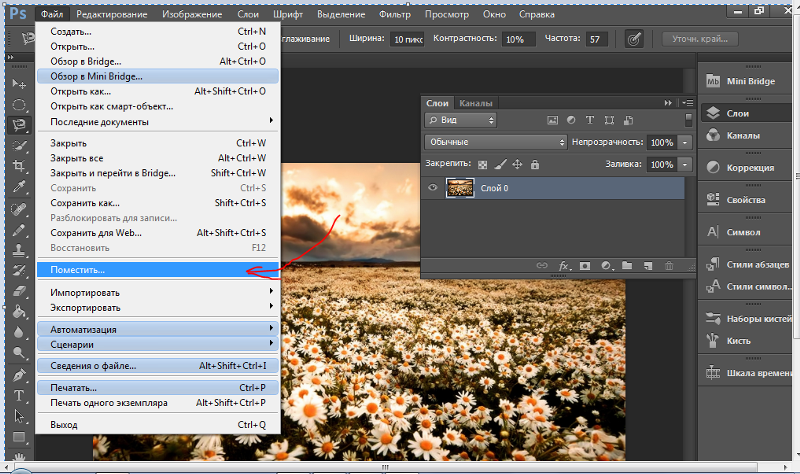
Что делать, если у вас уже открыт проект и вам нужно добавить больше изображений в качестве слоев? Тогда вы будете использовать Место Встроенная команда .
Перейдите к File и выберите Place Embedded из меню.
Выберите файл, который хотите добавить, и нажмите Поместить .
Photoshop откроет это изображение как новый слой, но сначала оно появится с активным инструментом Transform , чтобы вы могли настроить размер. При необходимости измените размер и примите его, нажав Enter или Return или щелкнув галочку в верхней части экрана.
Обратите внимание, что он также автоматически преобразует изображение в смарт-объект. Узнайте больше о преимуществах смарт-объектов здесь.
Узнайте больше о преимуществах смарт-объектов здесь.
Однако, если вы хотите напрямую редактировать слой, он не может быть смарт-объектом. Щелкните правой кнопкой мыши слой и выберите Растеризовать слой , чтобы преобразовать его обратно в обычный слой.
Добавление отдельных изображений в качестве слоев в Photoshop
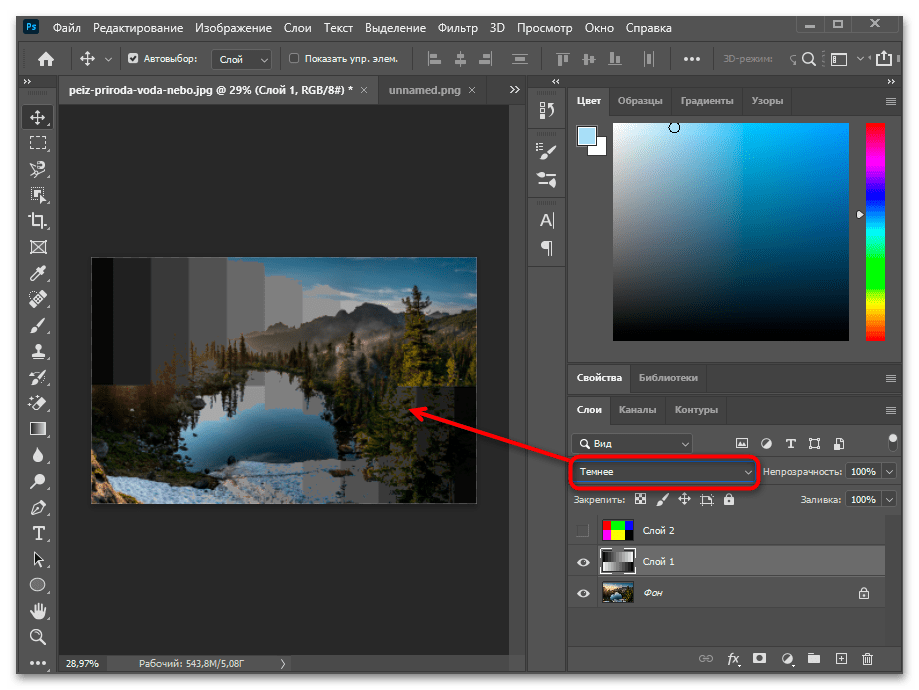
Что делать, если ваши изображения уже открыты в Photoshop, и вы хотите поместить одно в качестве слоя поверх другого?
Фотошоп делает это простым. Откройте изображение, которое вы хотите поместить на слой, и выберите инструмент Move на панели инструментов слева.
Щелкните в любом месте изображения и перетащите вверх к файлам с вкладками. Наведите указатель мыши на имя файла, в который хотите добавить изображение. Когда изображение появится, перетащите его вниз, и вы увидите, как курсор превратится в знак плюса.
Отпустите, и ваше изображение появится в виде слоя поверх основного изображения. Опять же, он будет размещен с активным инструментом Transform, чтобы вы могли внести соответствующие изменения размера. Нажмите Введите или Верните , чтобы принять изменения.
Опять же, он будет размещен с активным инструментом Transform, чтобы вы могли внести соответствующие изменения размера. Нажмите Введите или Верните , чтобы принять изменения.
Все просто! Теперь вы можете легко комбинировать изображения и создавать удивительные творения в Photoshop. Чтобы узнать больше, ознакомьтесь с другими нашими руководствами, например, как перевернуть слой для получения потрясающих эффектов!
Часто задаваемые вопросы
Вот еще вопросы, связанные с работой со слоями изображения в Photoshop.
Как скопировать изображение как слой в Photoshop?
Просто выберите изображение и используйте сочетание клавиш Команда / Контр + C . Когда вы копируете изображение, вы копируете слой изображения. Затем, если вы используете Command / Ctrl + V для вставки, вы увидите новый слой изображения.
Поддерживают ли файлы JPEG слои в Photoshop?
Нет, в отличие от PNG, JPEG не поддерживает слои, альфа-каналы или прозрачность.
Можно ли разместить несколько изображений на одном слое?
Единственный способ добавить несколько изображений на один и тот же слой — это объединить слои.
О Каре КохКара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Как вставить изображение в Photoshop? (3 метода)
- Дом
- Новости
- Как вставить изображение в Photoshop? (3 способа)
Джоселин | Подписаться | Последнее обновление
Почти никто не отрицает, что Photoshop — отличное приложение для создания составных изображений. Однако, прежде чем вы сможете начать смешивать изображения с цифровыми иллюстрациями, вы должны поместить их в один и тот же документ. Этот пост от MiniTool MovieMaker даст вам краткое описание трех способов научиться вставлять изображение в Photoshop.
Этот пост от MiniTool MovieMaker даст вам краткое описание трех способов научиться вставлять изображение в Photoshop.
Советы:
MiniTool MovieMaker — это простой и многофункциональный видеоредактор, который позволяет импортировать видео-, аудио- и мультимедийные файлы изображений для создания привлекательных произведений искусства.
MiniTool MovieMakerНажмите, чтобы загрузить100%Чистый и безопасный
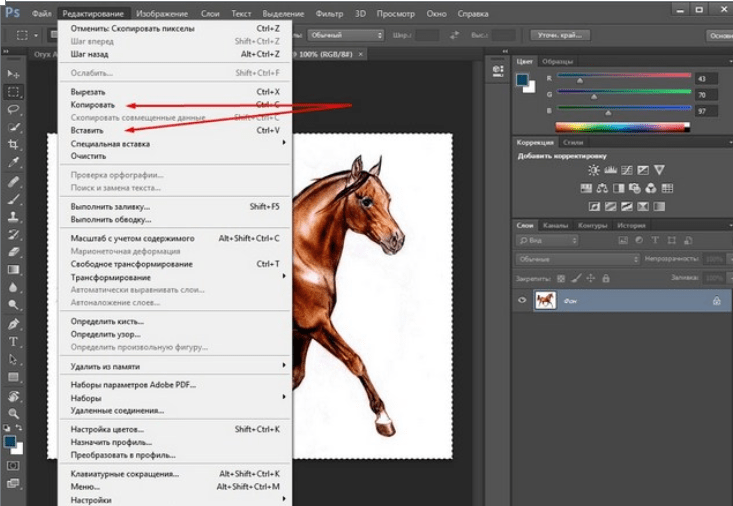
Способ 1: копирование и вставка ярлыков
Это первый метод вставки изображения в слой в Photoshop, и вы можете использовать сочетания клавиш, чтобы сделать это полностью. Кроме того, это настолько просто, что это может повысить вашу производительность. В частности, если вы уже привыкли использовать стандартные ярлыки копирования и вставки, имеющиеся во всех приложениях и операционных системах.
Прежде всего нажмите Откройте из меню File . Найдите изображение, которое хотите вставить, и нажмите OK . Или вы можете использовать сочетания клавиш Command + O (на Mac) или Ctrl + O (на ПК). Photoshop автоматически создаст новую вкладку документа для вашего изображения и автоматически переключится на нее.
Или вы можете использовать сочетания клавиш Command + O (на Mac) или Ctrl + O (на ПК). Photoshop автоматически создаст новую вкладку документа для вашего изображения и автоматически переключится на нее.
Чтобы выделить все пиксели изображения, нажмите стандартное сочетание клавиш «Выбрать все» — Command + A (на Mac) или Ctrl + A (на ПК). По краям окна документа появится рамка выделения, указывающая на то, что вы выбрали все пиксели изображения.
После этого используйте сочетание клавиш Command + C (на Mac) или Ctrl + C (на ПК), чтобы скопировать выделение во временный буфер обмена вашего компьютера. Затем вернитесь к основному документу Photoshop и нажмите стандартное сочетание клавиш 9.0039 Command + V (на Mac) или Ctrl + V (на ПК), чтобы вставить содержимое буфера обмена в основной документ.
Photoshop должен автоматически создать новый слой и заполнить его ранее скопированными данными пикселей. В это время вы можете начать применять маску, чтобы скрыть фон, или внести любые другие изменения, необходимые для завершения вашего проекта.
Также читайте: Ярлык рабочего стола Photoshop | Сочетания клавиш Photoshop
Способ 2: Дублировать слой
Помимо использования сочетаний клавиш и временного буфера обмена, есть еще один метод, который может помочь вам научиться вставлять изображение в Photoshop.
Выберите Открыть
из меню Файл . Найдите изображение, которое хотите вставить, и нажмите OK . Приложение Photoshop откроет новую вкладку документа для изображения и автоматически переключится на нее. Найдите панель Layers в левом нижнем углу интерфейса. Стандартное изображение должно иметь только один слой, который автоматически помечается как 9.0039 Фон или, в некоторых случаях, с именем файла изображения.
На панели «Слои» щелкните правой кнопкой мыши запись слоя и выберите Дублировать слой . Как и ожидалось, Photoshop откроет диалоговое окно «Дублировать слой», в котором представлено множество параметров для работы с дублированным слоем.
В поле As: введите описательное имя. И выберите документ, в который вы хотите вставить это изображение, из раскрывающегося меню «Документ».
Если вы еще не создали целевой документ, вы можете нажать Новый и позволить Photoshop автоматически создать новый документ с теми же размерами.
Третий метод вставки изображений в Photoshop заключается в размещении внешних файлов в документе Photoshop в виде смарт-объектов с помощью двух разных, но связанных подходов, называемых связыванием и встраиванием. Сначала они кажутся очень похожими, однако между ними есть существенная разница, поэтому давайте подробнее рассмотрим, как все работает.
Открыть файл и найдите параметры Place Embedded и Place Linked .
