html — Bootstrap сетка — Stack Overflow на русском
Задать вопрос
Вопрос задан
Изменён 3 месяца назад
Просмотрен 38 раз
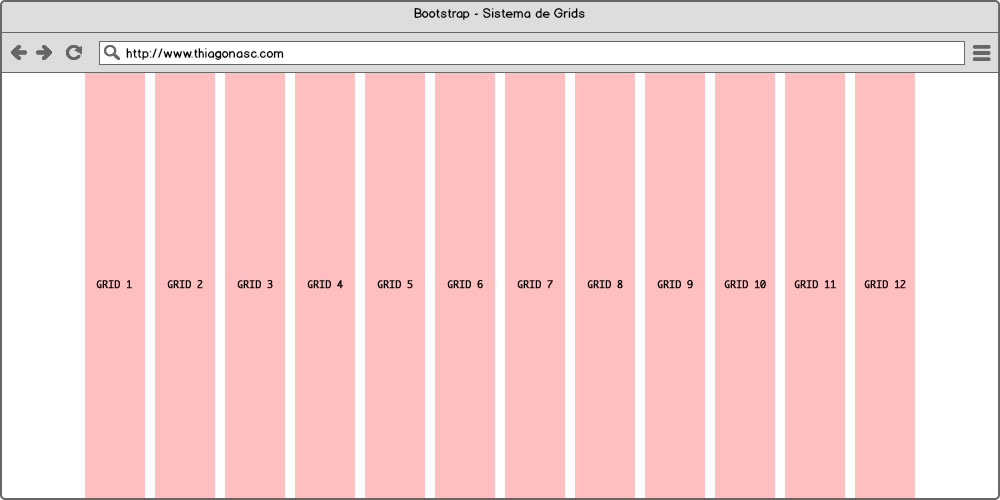
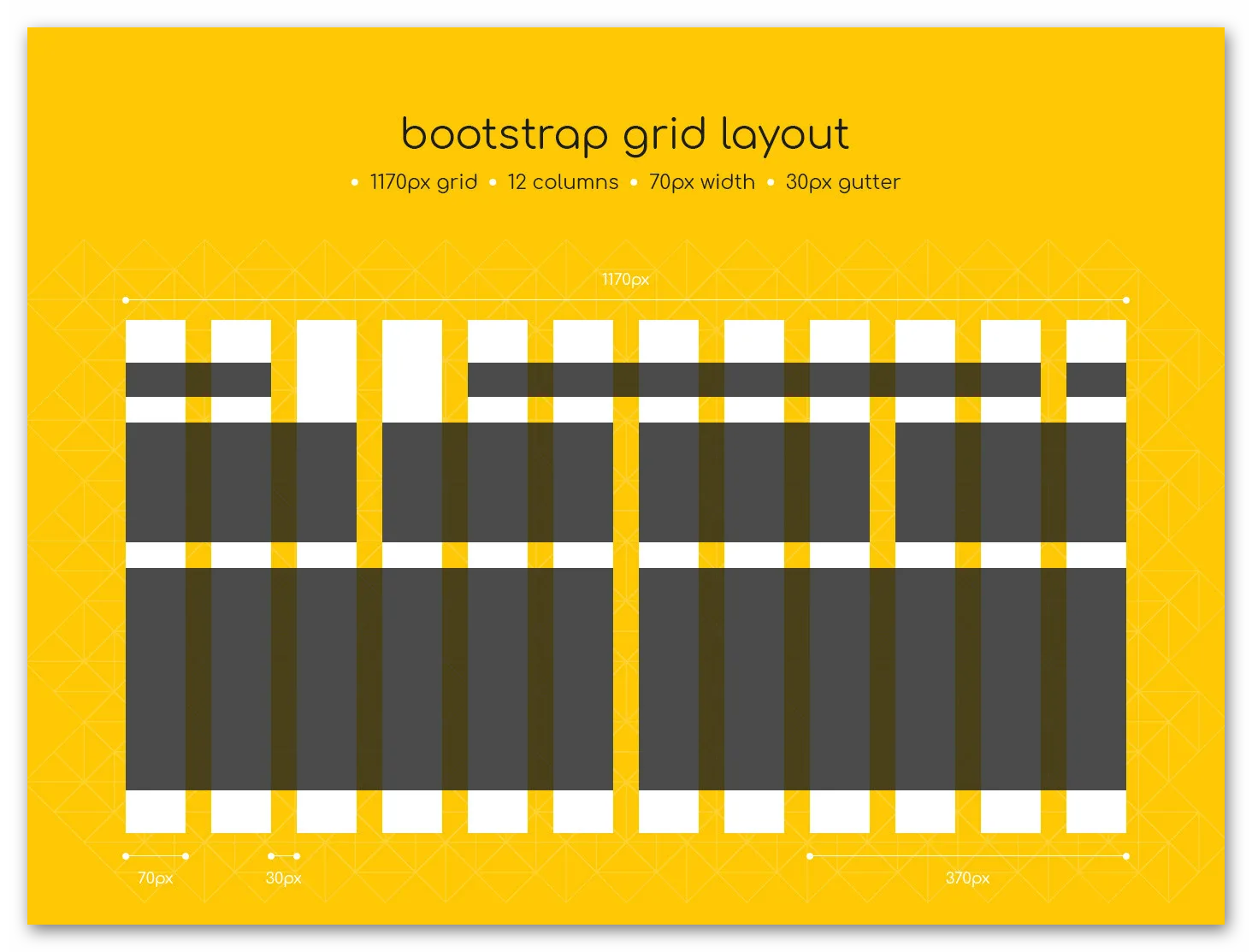
Нужно по такому «макету» сверстать на бутстрапе
Написал такой код:
<div>
<div>
<div> </div>
<div>
<div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
</div>
</div>
</div>
</div>
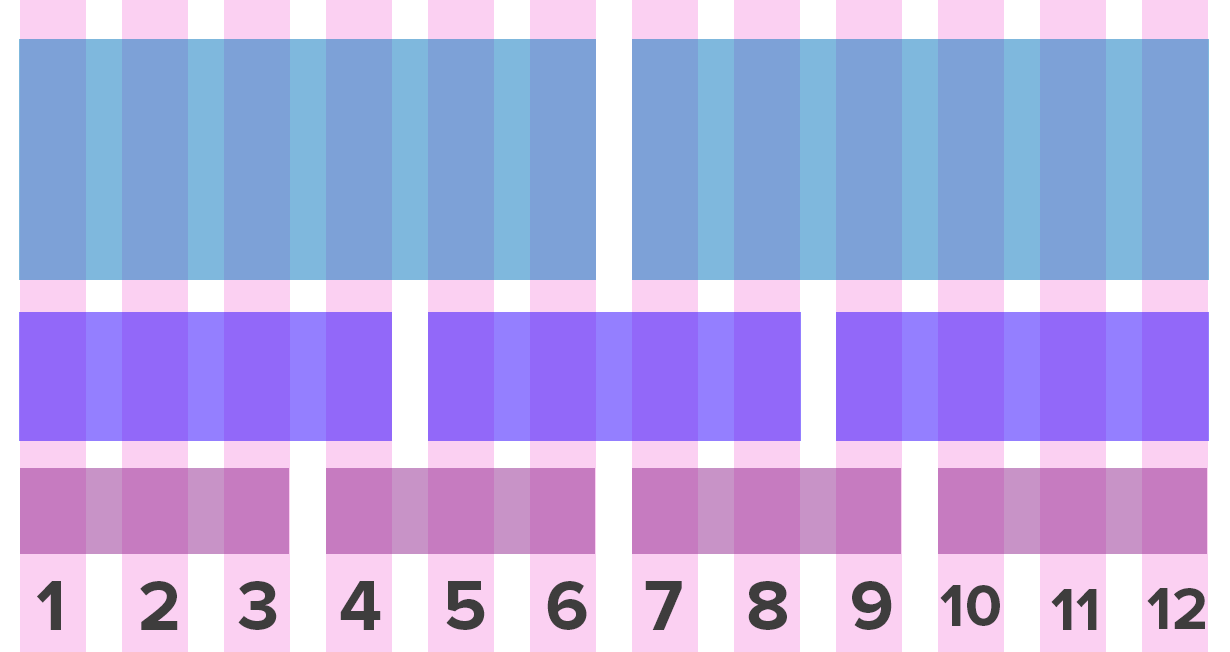
Почему он не работает так, как на макете, ведь вроде бы ограничений на такие вложения в бутстрапе нет, но получается такое:
Ну и если так делать нельзя, то каким образом можно решить эту проблему, используя только бутстрап. Т.е вопрос состоит в том, как вытянуть первый столбец строки и возможно ли это вообще технически?
Т.е вопрос состоит в том, как вытянуть первый столбец строки и возможно ли это вообще технически?
- html
- css
- bootstrap
Вам в css нужно обратить внимание только на flex-block
Если у вас bootstrap 4 и выше, то у него уже должны быть в сборке эти стили в файле grid.scss
Только таким образом можно выровнять по высоте.
Уже есть ответ — Как сделать карточки в bootstrap 4 одинаковой высоты
.col-6 {
width: 49.4%;
}
.col {
border: 1px solid #000;
display: block;
min-height: 30px;
float: left;
}
.col-4 {
width: 32.8%;
}
.flex-block {
display: flex;
flex-wrap: wrap;
} <div>
<div>
<div> </div>
<div>
<div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
</div>
</div>
</div>
</div>Только Bootstrap, align-items-stretch для растягивания
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous"> <div> <div> <div>1</div> <div> <div> <div>2</div> <div>3</div> </div> <div> <div>4</div> <div>5</div> <div>6</div> </div> <div> <div>7</div> <div>8</div> </div> </div> </div> </div>
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Создание 5 колончатой сетки в Bootstrap 4
Главная » bootstrap
bootstrap
Автор Алексей На чтение 3 мин Просмотров 2. 1к. Опубликовано
Обновлено
1к. Опубликовано
Обновлено
Сегодня мы расширим стандартную сетку Bootstrap 4 до 5 колонок и до верстаем блок из прошлого урока.
По умолчанию в бутстрапе нет пяти колончатой сетки, но ее по сути не сложно сделать на основании к примеру 4 колончатой, просто берем все стили и переписываем под 5 колон, соответственно задав новый класс. Все css стили новой сетки можно забрать на githab: github.com/web-revenue/bootstrap4-5col/blob/master/.gitignore/5col.css (актуально для пользователей bootstrap версии ниже 4.4).
Начиная с версии bootstrap 4.4 и выше (в том числе 5+), появились встроенные классы которые позволяют выводить 5 колонок не расширяя сетки:
<div>
<div>
<div>Колонка 1</div>
<div>Колонка 2</div>
<div>Колонка 3</div>
<div>Колонка 4</div>
<div>Колонка 5</div>
</div>
</div> Если вам к примеру на разрешении экрана md нужно чтобы вместо 5 колонок выводить уже к примеру 3, тогда код будет таким.
<div>
<div>
<div>Колонка 1</div>
<div>Колонка 2</div>
<div>Колонка 3</div>
<div>Колонка 4</div>
<div>Колонка 5</div>
</div>
</div>Смотрите подробнее документация по бутстрап сетке.
Ну а теперь можно до верстать наш блок до следующего вида:
для этого добавим следующую html разметку
<div>
<div><p>20</p><p>СКЛАДОВ<br>ПО РОССИИ</p></div>
<div><p>1300</p><p>ПОЗИЦИЙ<br>В КАТАЛОГЕ</p></div>
<div><p>100%</p><p><span>ГАРАНТИЯ СОБЛЮДЕНИЯ СРОКОВ</span></p></div>
<div><p>10</p><p>ЛЕТ ОПЫТ<br>РАБОТЫ</p></div>
<div><p>0,1%</p><p>ОБРАЩЕНИЙ<br>ПО БРАКУ</p></div>
</div>Примечание: Добавляем после блока с классом well.
Ну и прописываем стили для элементов:
p.t-zag{
font-size:50px !important;/*размер шрифта*/
margin-bottom:1px;/*отступ для элементов от нижнего края*/
padding-top: 20px;/*отступ от верхнего края*/
}
.FEB238{color:#e65950;/*задаем цвет*/}На сегодня все. Скачать материалы данного урока.
В следующем уроке мы продолжим верстать наш шаблон
bootstrap 4
Поделиться с друзьями
Оцените автора( 1 оценка, среднее 5 из 5 )
Удалить | Open Service Mesh
В этом руководстве описывается, как удалить Open Service Mesh (OSM) из кластера Kubernetes. В этом руководстве предполагается, что запущена одна плоскость управления (сетка) OSM. Если в кластере несколько сеток, повторите процесс, описанный для каждой плоскости управления в кластере, перед удалением любых ресурсов кластера в конце руководства. Принимая во внимание как плоскость управления, так и плоскость данных, это руководство направлено на удаление всех остатков OSM с минимальным временем простоя.
Принимая во внимание как плоскость управления, так и плоскость данных, это руководство направлено на удаление всех остатков OSM с минимальным временем простоя.
Предварительные требования
- Кластер Kubernetes с установленным OSM
-
кубектлCLI - CLI
osmили CLI Helm 3
Удаление дополнений Envoy из модулей приложений и секретов Envoy
Первым шагом к удалению OSM является удаление контейнеров дополнений Envoy из модулей приложений. Sidecar-контейнеры применяют политики трафика. Без них трафик будет передаваться в поды и из них в соответствии с сетью Kubernetes по умолчанию, если только не применяются сетевые политики Kubernetes.
Коляски OSM Envoy и связанные с ними секреты будут удалены в следующих шагах:
- Отключить автоматическую инъекцию коляски
- Перезапустить модули
- Удалить секреты начальной загрузки Envoy
Отключение автоматического внедрения Sidecar
OSM Автоматическое внедрение Sidecar чаще всего включается путем добавления пространств имен в сетку через интерфейс командной строки  Используйте интерфейс командной строки
Используйте интерфейс командной строки osm , чтобы узнать, какие
в пространствах имен включена вставка sidecar. Если установлено несколько плоскостей управления, обязательно укажите --mesh-name флаг.
Просмотр пространств имен в сетке:
$ osm namespace list --mesh-name=NAMESPACE MESH SIDECAR-INJECTION включено включено
Удалить каждое пространство имен из меша:
$ osm namespace remove--mesh-name= Пространство имен [ ] успешно удалено из сетки [ ]
В качестве альтернативы, если внедрение дополнений включено с помощью аннотаций для модулей, а не для каждого пространства имен, измените спецификацию модуля или развертывания, чтобы удалить аннотацию внедрения дополнений.
Перезапустите модули
Перезапустите все модули, работающие с боковой панелью:
# Если модули работают как часть развертывания Kubernetes # Можно использовать эту стратегию и для daemonset $ kubectl rollout перезапустить развертывание <имя-развертывания> -n <пространство-имен> # Если модуль работает автономно (не является частью развертывания или набора реплик) $ kubectl удалить pod <имя-пода> -n пространство имен $ k apply -f# если pod не перезапускается как часть набора реплик
Теперь не должно быть дополнительных контейнеров OSM Envoy, работающих как часть приложений, которые когда-то были частью сетки. Трафика нет
больше управляется плоскостью управления OSM с именем сетки
Трафика нет
больше управляется плоскостью управления OSM с именем сетки , использованным выше. Во время этого процесса ваши приложения могут испытывать некоторое время простоя.
поскольку все модули перезапускаются.
Удалить секреты Envoy Bootsrap
После удаления sidecar нет необходимости создавать секреты конфигурации начальной загрузки Envoy в OSM. Они хранятся в пространстве имен приложения и могут быть удалены вручную с помощью кубектл . Эти секреты имеют префикс envoy-bootstrap-config , за которым следует уникальный идентификатор: envoy-bootstrap-config- .
Управление ресурсами
Удаление плоскости управления OSM и удаление предоставленных пользователем ресурсов
Плоскость управления OSM и связанные компоненты будут удалены в следующих шагах:
- Удаление плоскости управления OSM
- Удалить предоставленные пользователем ресурсы
- Удалить пространство имен OSM
Удаление плоскости управления OSM
Используйте интерфейс командной строки osm для удаления плоскости управления OSM из кластера Kubernetes. Следующий шаг удалит:
Следующий шаг удалит:
- Ресурсы контроллера OSM (развертывание, сервис, карта конфигурации и RBAC)
- Ресурсы Prometheus, Grafana, Jaeger и Fluentbit, установленные OSM
- Изменение веб-перехватчика и проверка веб-перехватчика
- Поля конверсионного веб-перехватчика, исправленные OSM, в CRD, установленные/требуемые OSM: CRD для OSM не будут исправлены. Дополнительные сведения см. в разделе Удаление ресурсов OSM Cluster Wide
Запустить osm uninstall :
# Удалить компоненты плоскости управления osm $ osm uninstall --mesh-name=<имя-сетки> Удалить OSM [имя сетки: <имя-сетки>]? [д/н]: д OSM [имя сетки:] удален
Запустите osm uninstall --help для получения дополнительных параметров.
В качестве альтернативы, если вы использовали Helm для установки плоскости управления, выполните следующую команду helm uninstall :
$ helm uninstall--namespace
Запустите helm uninstall --help для получения дополнительных параметров.
Удалить предоставленные пользователем ресурсы
Если какие-либо ресурсы были предоставлены или созданы для OSM во время установки, их можно удалить на этом этапе.
Например, если Hashicorp Vault был развернут с единственной целью управления сертификатами для OSM, все связанные ресурсы могут быть удалены.
Удалить пространство имен OSM
При установке сетки интерфейс командной строки osm создает пространство имен, в которое устанавливается плоскость управления, если оно еще не существует. Однако при удалении того же меша пространство имен, в котором он находится, не удаляется автоматически осм CLI. Такое поведение происходит потому, что
могут быть ресурсы, созданные пользователем в пространстве имен, которые они не хотят автоматически удалять.
Если пространство имен использовалось только для OSM и ничего не нужно хранить, пространство имен можно удалить в это время с помощью kubectl .
$ kubectl удалить пространство имен <пространство имен> пространство имен "<пространство имен>" удалено
Повторите описанные выше шаги для каждой сетки, установленной в кластере. После того, как не останется плоскостей управления OSM, перейдите к следующему шагу.
После того, как не останется плоскостей управления OSM, перейдите к следующему шагу.
Удаление ресурсов OSM Cluster Wide
OSM гарантирует, что все CRD, упомянутые здесь, существуют в кластере во время установки. Если они еще не установлены, модуль osm-bootstrap установит их до запуска остальных компонентов плоскости управления. То же самое происходит и при использовании чартов Helm для установки OSM. Удаление OSM приведет только к удалению/удалению исправлений полей веб-перехватчика конверсии из всех CRD (которые OSM добавляет для поддержки нескольких версий CR) и не удалит их в основном по двум причинам: 1. CRD являются ресурсами всего кластера и могут использоваться другие сервисные сетки, работающие в том же кластере, 2. удаление CRD приведет к удалению всех пользовательских ресурсов, соответствующих этому CRD.
Если в том же кластере нет других сервисных сеток, а необходимые пользовательские ресурсы были зарезервированы, CRD можно удалить из кластера с помощью kubectl .
Запустите следующие команды kubectl :
kubectl delete crd meshconfigs.config.openservicemesh.io kubectl удалить crd multiclusterservices.config.openservicemesh.io kubectl удалить crd egresses.policy.openservicemesh.io kubectl удалить crd ingressbackends.policy.openservicemesh.io kubectl удалить crd httproutegroups.specs.smi-spec.io kubectl удалить crd tcproutes.specs.smi-spec.io kubectl удалить crd traffictargets.access.smi-spec.io kubectl удалить crd trafficsplits.split.smi-spec.io
Обратная связь
Была ли эта страница полезной?
Рад слышать это! Пожалуйста, расскажите нам, как мы можем улучшить.
Жаль это слышать. Пожалуйста, расскажите нам, как мы можем улучшить.
css — Система сетки не работает с вкладками начальной загрузки
спросил
Изменено 1 год, 6 месяцев назад
Просмотрено 197 раз
Я работаю над областью вкладок. Я использую систему строк через контейнер. Но строки не работают с вкладками. Я нахожу проблему в файле css. Но я не могу это решить.
Я использую систему строк через контейнер. Но строки не работают с вкладками. Я нахожу проблему в файле css. Но я не могу это решить.
[я хочу использовать эту выделенную область
<дел> Чозюм: 10 дакика
Атанан Йеткили: Ягыз Саваш
Гёревли: HK Runner
Департамент Гёревли: уборка
Гери Арама:Герекмиёр
Онджелик Севиеси:2

 Коды этого стиля находятся здесь; `.tab-content>.tab-pane {
дисплей: нет;
}
Коды этого стиля находятся здесь; `.tab-content>.tab-pane {
дисплей: нет;
}