Как сделать Меню Группы Вконтакте
Если вы активно занимаетесь продвижением своей группы и хотите сделать её более популярной, то вам наверняка известно, что красиво оформленная группа – это очень важный аспект развития вашего бренда, но перед тем, как задуматься об оформление паблика Вконтакте, следует подумать о предназначении своей группы ВК!
Как правило, SMM специалист после завершения создания группы ВК начинает её наполнение. Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
В данной статье вы найдете информацию о том, как создать меню группы вк самостоятельно! Поэтому если вы озадачены вопросом: как сделать меню группы вконтакте, этот обзор для вас!
Быстрая навигация:
- 1 Что такое меню группы
- 2 Создание меню группы Вконтакте онлайн
- 2.
 1 Шаг 1. Определитесь с шаблоном для оформления.
1 Шаг 1. Определитесь с шаблоном для оформления. - 2.2 Шаг 2. Определите количество кнопок.
- 2.3 Шаг 3. Укажите ссылки и надписи.
- 2.4 Шаг 4. Проверка и экспорт.
- 2.5 Шаг 5. Внесений изменений.
- 2.
- 3 Баннер для группы Вконтакте, создать бесплатно!
- 4 Меню ВК вики разметка
- 4.1 Итак, перейдем к разбору как же сделать меню сообществу ВК?
- 4.2 Быстрое оформление
- 4.3 Основы Wiki-разметки в создании меню для группы ВК
- 5 Как сделать меню в группе ВК с новым дизайном 2018
- 6 Как сделать меню в группе ВК с переходами
- 7 Как сделать меню группы ВК с телефона
- 8 Меню группы Вконтакте шаблоны
- 8.1 Похожие новости:
Что такое меню группы
Меню группы ВК можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось утруждать себя внесением различных кодов, что достаточно сложно для людей, которые не имеют навыков в программировании, то теперь создать качественное и красивое меню группы в контакте онлайн можно с использованием специализированных серисов.
Итак, сейчас подробней рассмотрим, как работают подобные конструкторы. Стоит заметить, что все они имеют идентичный функционал, поэтому разобравшись в одном вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для оформления.
На сайтах, позволяющих создавать группу по шаблонам работают дизайнеры-профессионалы, которые качественно рисуют десятки шаблонов разного стиля и цвета. Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Шаг 2. Определите количество кнопок.
Примите решение о том, сколько кнопок-ссылок на различные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Выполните надписи и ссылки на кнопках, которые необходимо открывать при клике в меню для группы вк.
Шаг 4. Проверка и экспорт.
Удостоверьтесь в том, что выполненное меню работает так как вы этого хотели и потом выгрузите его в свое сообщество. Сервисы самостоятельно произведут все нужные картинки, сформируют код, и с вашего позволения, загрузят всё в ваш паблик.
Шаг 5. Внесений изменений.
Если у вас возникнет необходимость внесения правок, допустим, добавить новых кнопок, исправления ссылок и надписей, изменить оформление, просто перейдите в свой аккаунт, сделайте изменения и произведите экспорт меню заново.
Как вы уже сами убедились, сформировать качественное, доступное и красивое меню с помощью специальных серверов – это лучший вариант для администраторов ВК. Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Баннер для группы Вконтакте, создать бесплатно!
Есть специализированные сайты, где без особых усилий и программного обеспечения, Вы сможете сделать себе красивый баннер для группы Вконтакте. Например https://bannermakers.ru/banners-vk/.
Кроме создания меню таким образом есть так же способы сделать меню в группе вк и другим образом. Об этом читайте ниже.
Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации. Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
· Работать с ссылками и якорями.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство. Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
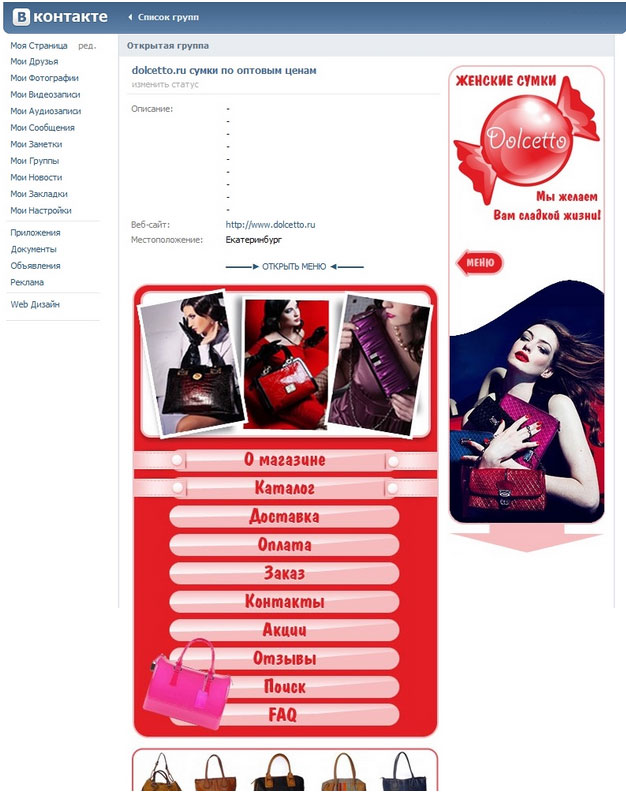
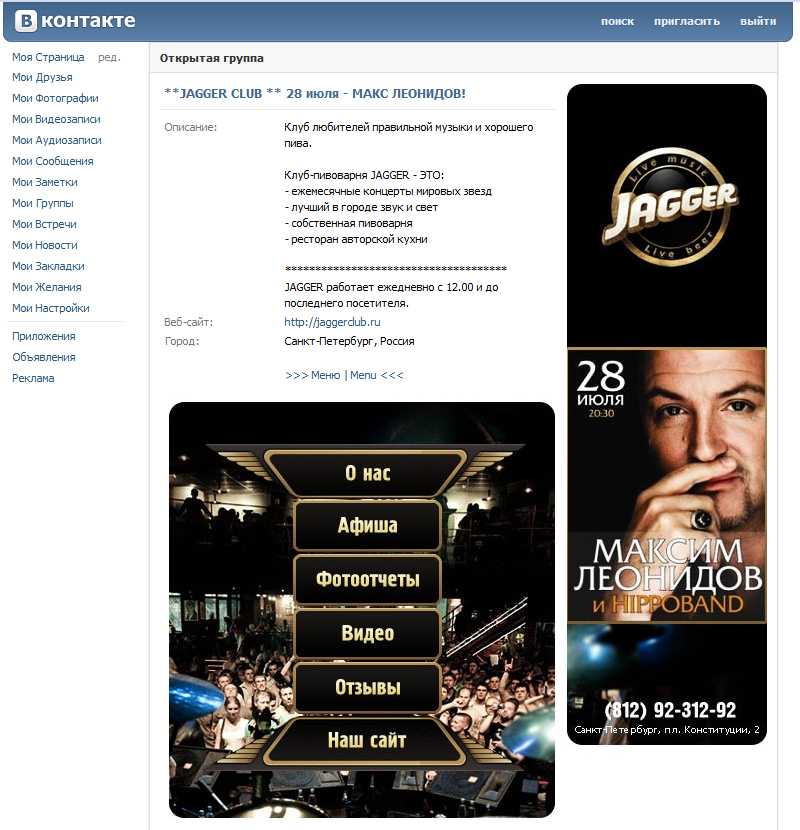
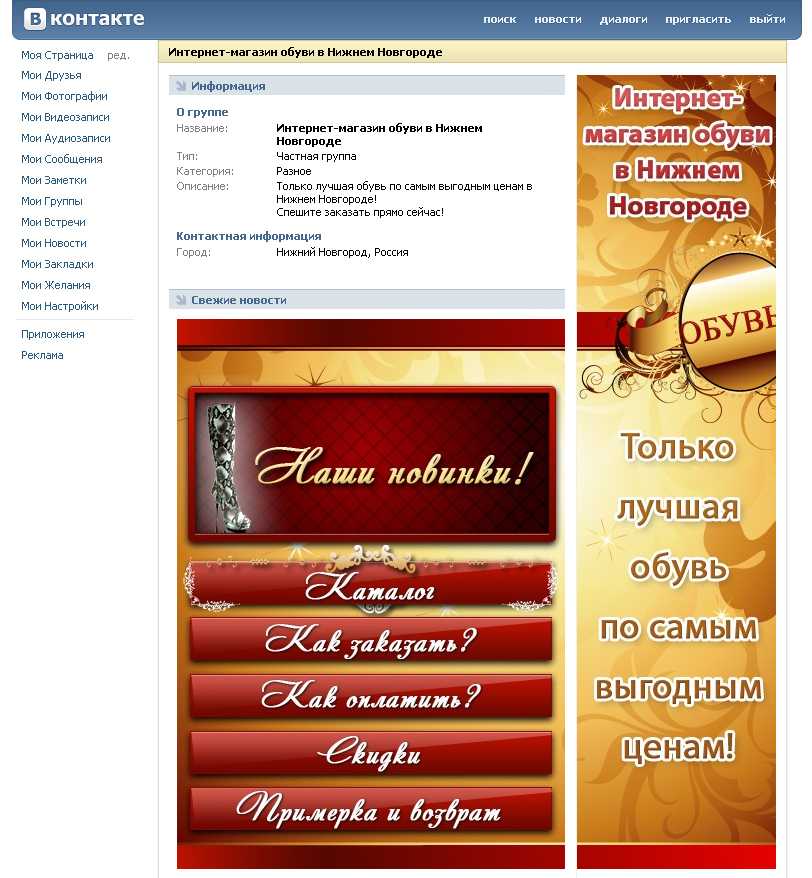
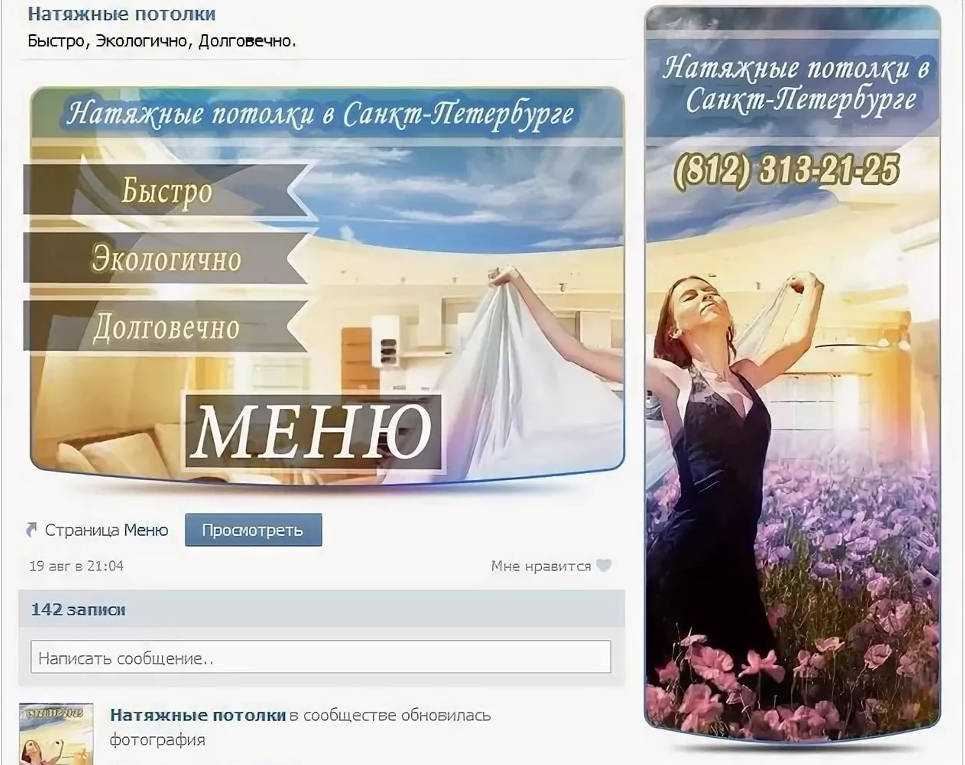
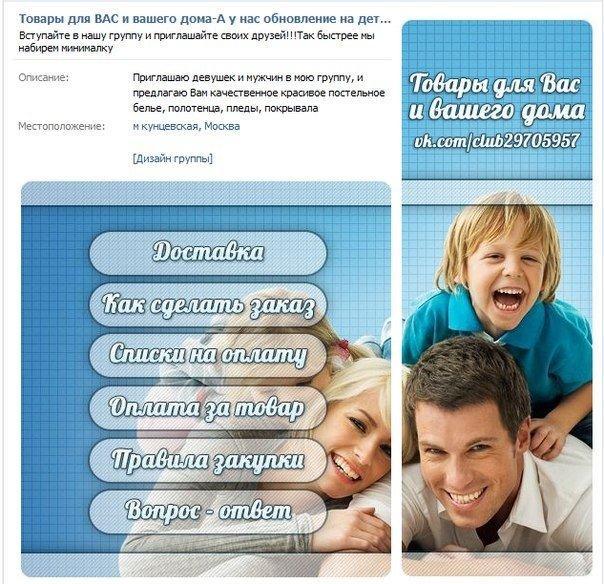
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам коммерческого и развлекательного типа желательно определить ставку на меню — графику. Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк. Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим. Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Основы Wiki-разметки в создании меню для группы ВК
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии. Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес. Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: [[photo14523_90678]]. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Plain — ссылка на картинку оформлена как текст, в ней отсутствует изображение.
Noborder — удаляется рамка, расположенная около фотографии. Box — изображение расположено в окне.
Nolink — удаляется ссылка на фотографию.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — указывают на размер картинки (в пикселя).
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
{| — обозначение начала таблицы.
Обойтись без этого символа при создании таблицы невозможно, он обязательный атрибут.
| — применяется, для придания ячейкам эффекта прозрачности.
|+ — с помощью такого набора символов название таблицы располагают по центру. Это вовсе не обязательный атрибут, но он должен размещаться непосредственно после знаков, что характеризуют начало.
|- — так обозначаются новые строки (также и для ячеек).
! — оформляет тёмный цвет. При отсутствии этого символа необходимо применять знак из пункта №2.
|} — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но применять его всё же рекомендуется, для предотвращения возникновения ошибки.
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
На примере составления меню для своего паблика вам станет еще все более понятней.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
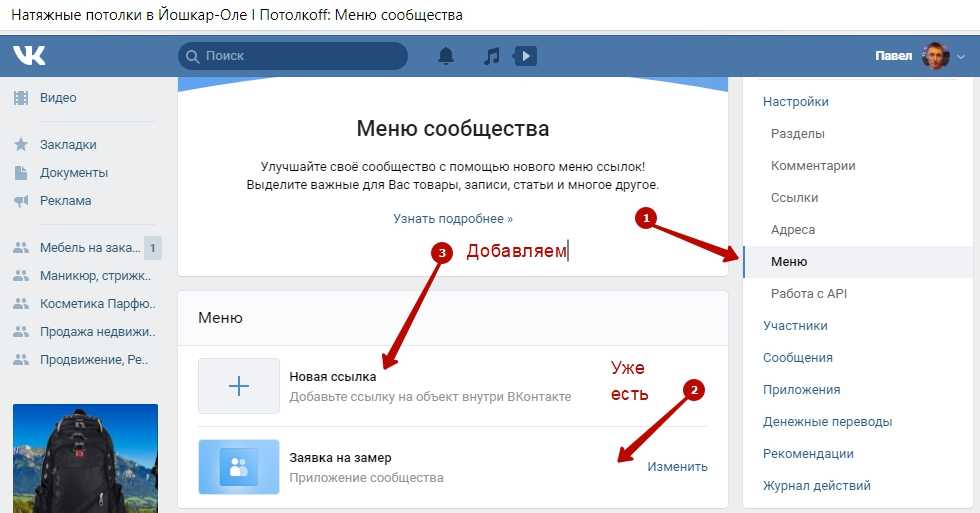
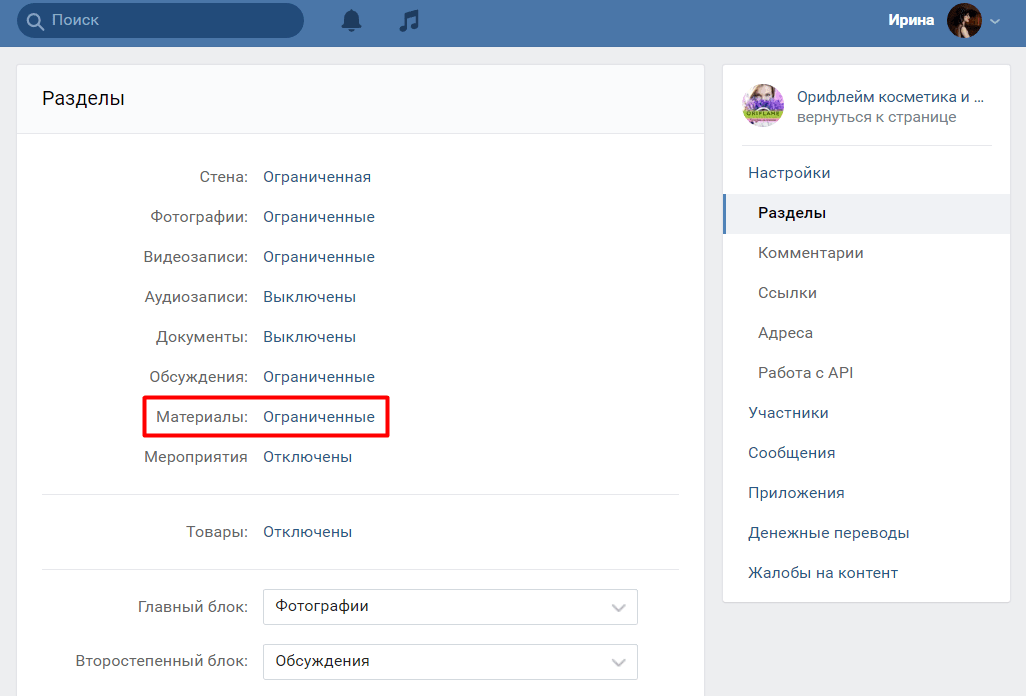
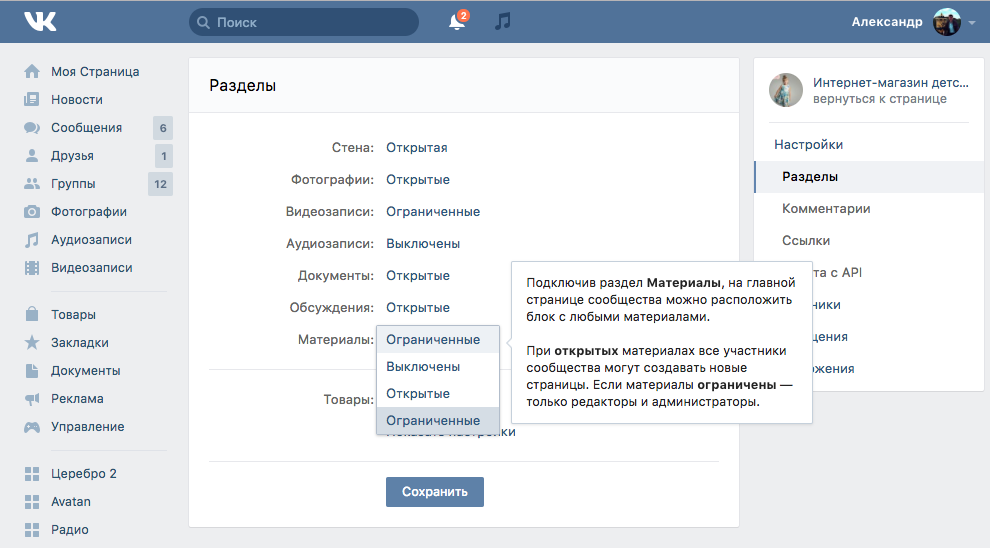
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
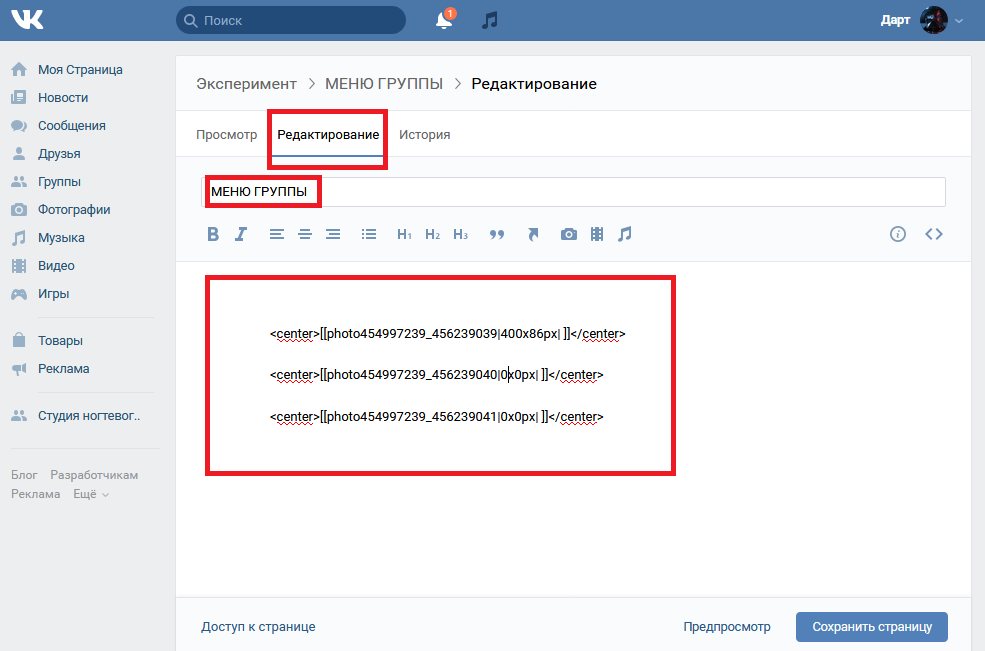
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: [[photo31266051_436041561|400x89px;noborder| ]][-[photo331266051_436041562|204x141px;noborder| ]][-[photo31266051_436041565|396x141px;noborder| ]][-[photo31266051_436041566|394x125px;noborder| ]][-[photo31266051_436041568|206x125px;noborder| ]]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно! Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:
[[photo31266051_436041561|600px;noborder;nopadding| ]][-[photo331266051_436041562|204x141px;noborder;nopadding| ]][-[photo31266051_436041565_426031465|396x141px;noborder;nopadding| ]][-[photo31266051_436041566|394x125px;noborder;nopadding| ]][-[photo31266051_436041568|206x125px;noborder;nopadding| ]]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
[[photo31266051_436041561|600px;noborder;nopadding;nolink| ]][-[photo331266051_436041562204x141px;noborder;nopadding|topic-35158179_34009350]][-[photo31266051_436041565|396x141px;noborder;nopadding|topic-35158179_34009350]][-[photo31266051_436041566|394x125px;noborder;nopadding|topic-35158179_34009350]][-[photo31266051_436041568|206x125px;noborder;nopadding|topic-35158179_34009350]]
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице. Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как же сделать одно вики меню внутри другого? В первую очередь, должно быть готово первое меню. Будем отталкиваться от уже нарезанной на кнопки картинку. Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите <>
Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите <>
Не забываем кликать на «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и дописать в код тег nopadding, по умолчанию он отсутствует, а размер картинки должен быть максимум 400 пикселей по ширине, если изображение больше нужно исправить его на нужный размер!
1. После правки кода, сохраняем и кликаем «вернуться».
2. Проверяем в правильности отображения первого меню.
3. Если все как надо, снова кликаем «редактировать».
Теперь нужно создать новую страницу вики где будет расположено второе меню. В самом конце кода пишем значение меню для паблика вк 2, ну или любой нужный вам текст. Сохраняем и возвращаемся обратно. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства открываем ее в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, кликаем «редактировать» либо «наполнить содержанием»
Так же как мы действовали в самом начале, прибавляем отрезки второго меню, сохраняем и смотрим как выглядит новое меню.
Если все так как надо — копируем ссылочку на страницу нового меню в адресной строке вашего браузера.
Важно! Эта ссылка должна быть вставлена в код первого меню на необходимую кнопку!
Допустим, новое меню должно открываться при клике на кнопку «Отзывы» первого меню. Нужно пройти во вкладку где мы формировали первое меню и найти третью строку и вставить ссылку из буфера, сохранится и возвратиться.
Таким образом, при клике на кнопку «Отзывы» будет открываться наше второе меню.
Как сделать меню группы ВК с телефона
Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню. Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Меню группы Вконтакте шаблоны
Все вышеописанные методы создать меню группы ВК достаточно просты, и если применить их на практике, можно убедиться в том, что сложного в этом абсолютно ни чего нет. Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Стоит заметить, что шаблоны подразумевают наличие картинок и изображений различных тематик. Также они имеют разносторонний дизайн. Если у вас нет времени на поиск изображений, или не достаточно фантазии для создания яркого меню, вам лучше использовать уже готовые меню
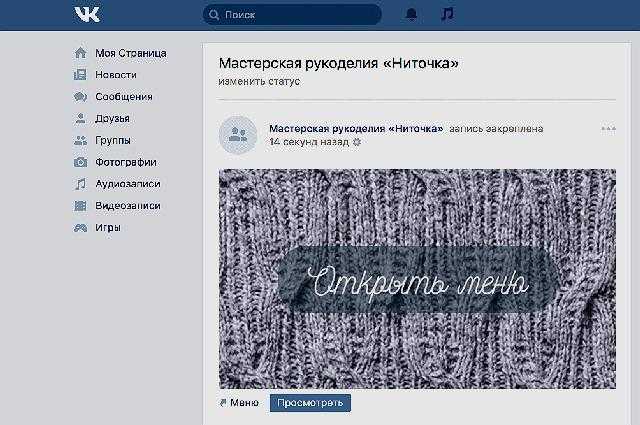
Как сделать открытое меню группы Вконтакте
Прошло достаточно много времени с момента написания первой темы о меню для Вконтакте, а точнее его подготовке и нарезке. Но время не стоит на месте, и появились новые способы оформления групп.
Несколько лет, да я уже и не помню, меню Вконтакте было открытым и не пряталось под спойлер, и я не понимаю, почему забрали такую возможность! Но с изменением этой соцсети появилась возможность делать красивые открытые меню.
Содержание
- 1 Как сделать меню Вконтакте всегда открытым
- 1.1 И по-прежнему остается вопрос: как сделать меню группы Вконтакте открытым?
- 1.2 Дополнение. Где взять ссылку на меню?
- 1.3 Дополнительное видео.
 Делаем меню всегда открытым:
Делаем меню всегда открытым:
Больше того, я научу вас делать меню в одном стиле с аватаркой группы, для этого вам понадобится скачать мои заготовки или научиться делать все самому 😉 Я дам вам и то, и другое.
Заготовки для меню PSD
Ниже на картинке я показал простую схему открытого меню. Это первое, с чего стоит начать. Как видно, есть 2 блока: большой слева и поменьше справа. Слева – это само меню, справа – аватарка.
Вроде бы все понятно, но вот та белая пустующая область над аватаркой в принципе необходима, но не обязательна. Я поставил ее для того, чтобы меню и ава были одинаковы по высоте.
Схема у вас есть и размеры вы знаете. Можете приступить непосредственно к созданию, поместите на схему какой-то рисунок или просто однотонный цвет, сделайте нужные надписи, что угодно. Это дело вашей фантазии.
Ну и после некоторых усилий, у вас должно что-то получиться, как пример, скриншот ниже:
Меню и аватара гармонично смотрятся друг с другом. Но загвоздка в том, что это не совсем меню. Это обычная картинка, при нажатии на которую откроется действительно работающее меню. Это одна из проблем, так как приходится делать 1 лишнее движение, но визуально получается неплохо. Так что опять вам решать.
Но загвоздка в том, что это не совсем меню. Это обычная картинка, при нажатии на которую откроется действительно работающее меню. Это одна из проблем, так как приходится делать 1 лишнее движение, но визуально получается неплохо. Так что опять вам решать.
Это третья завершающая картинка и с ней проще простого. Главное, помните о том, что ширина у нее должна быть 600 px, а высота по желанию. Да и вообще: необязательно делать третье меню картинкой, в редакторе делайте, что вам хочется и нравится, к примеру, просто текст или схемы и таблицы.
И по-прежнему остается вопрос: как сделать меню группы Вконтакте открытым?Ну, во-первых, конечно же, необходимо сделать само меню в редакторе на примере третьей картинки, что выше. Разрезать его и закодить.
Теперь Вам нужно будет скопировать ссылку на меню, она имеет такой вид:
http://vk.com/page-18410568_276885674419
Дальше сделайте новую запись в группе, вот так:
В текст вставляем только что скопированную ссылку, прикрепляем картинку открытого меню, ту картинку, о которой я рассказывал на примере схемы в начале.
Опубликуйте новость, и последним этапом станет вот такая манипуляция – Нажмите на «ВРЕМЯ» под новостью:
И в открывшемся окошке нажмите на кнопку «ЗАКРЕПИТЬ»
Закрывайте окно и обновите страничку. Если вы все сделали правильно, то меню Вконтакте будет всегда открыто. А если что-то не получается, оставляйте комментарии.
Еще один пример замечательного открытого меню:
Небольшой разбор полетов: то меню, которое находится под спойлером, невозможно сделать (на данный момент) всегда открытым, так как по неясным мне причинам ВК не дает такой возможности, хотя раньше так можно было делать. Кто знает, возможно через время такая возможность появится…
Дополнение. Где взять ссылку на меню?
Мне по почте пришло пару писем на тему того, что не получается найти ссылку на меню под спойлером. Действительно, достать ее довольно-таки непросто, выполните такие пункты:
- Меню должно уже быть сделано в редакторе и находиться под спойлером, есть? Отлично, идем дальше;
- Нажмите правой кнопкой мыши по спойлеру и выберите там “Открыть в новой вкладке“, казалось бы ссылку можно там получить, но нет.

- Нажмите “Редактирование“, а потом “Вернуться к странице“, эти ссылки находятся в верхнем правом углу;
- Все, в адресной строке будет отображаться корректная ссылка такого вида: http://vk.com/page-18410568_276885674419.
Если у вас есть способы попроще, буду благодарен, если опишите их в комментариях.
Дополнительное видео. Делаем меню всегда открытым:
Ну все, всем спасибо за внимание!
Как создать группу «ВКонтакте»
Наверное, нет смысла рассказывать о том, что такое социальная сеть «ВКонтакте»: почти каждый первый имеет в ней страницу. Многие очень активно этим пользуются и создают всевозможные тематические группы, объединяющие единомышленников. Как оформить группу «ВКонтакте», чтобы сделать ее красивой, облегчить навигацию по предлагаемым материалам и просто поднять настроение посетителям? Для этого от вас, помимо компьютера, интернета и аккаунта в этой социальной сети, потребуются навыки работы с графическими редакторами (например, Adobe Photoshop) и, собственно, наличие этих редакторов на вашем компьютере. .
.
Теперь, чтобы оформить группу «ВКонтакте», вам, в первую очередь, необходимо ее создать. Для этого нажмите пункт «Мои группы» в боковом меню и перейдите на страницу «Сообщества», где нажмите «Создать сообщество». В появившемся сразу окне введите название вашей группы и нажмите на «Создать сообщество». Группа создана.
Перед тем, как оформить группу «ВКонтакте», необходимо ее настроить. Заполните для этого несколько информационных полей на странице «Первое редактирование» и активируйте необходимые блоки. Если вы еще не определились с настройками, то пропустите этот шаг и вернитесь к нему чуть позже, нажав на ссылку «Управление сообществом», которая находится в главном меню группы. Но чтобы создать красивое оформление группы ВКонтакте, нужно включить блок «Материалы».
Основа привлекательного дизайна — аватарка и картинка-меню. Для их создания вам понадобится графический редактор. Выделяется в процессе создания оформления 3 основных этапа: создание и подготовка необходимых изображений, непосредственная загрузка их в указанную группу и создание рабочего меню с помощью wiki-разметки «ВКонтакте».
Перед созданием группы «ВКонтакте» создайте аватарку в графическом редакторе. Для него можно сделать абсолютно любую композицию, но по высоте она должна быть меньше 800 px (пикселей), а по ширине — не больше 200 px. Если вы загрузите изображение большего размера, «ВКонтакте» все равно уменьшит его.
Далее приступайте к созданию меню, состоящего из нескольких картинок, тесно совмещенных друг с другом таким образом, что они создают впечатление единого целого. С помощью вики-разметки нужно закрепить за каждой страницей страницу, которая должна открываться при нажатии на нее.
Для получения такого эффекта необходимо создать в редакторе одну большую и полную картинку-меню шириной не более 370 px. Выберите фон, нарисуйте на нем кнопки и напишите на них названия нужных разделов, затем разделите это изображение на части.
Когда меню и аватарка будут готовы, можно приступать к загрузке изображений на сайт. Чтобы загрузить аватар, нажмите Загрузить фото. Эта ссылка находится на главной странице группы. В процессе загрузки укажите часть аватара, которая служит иконкой. После этого в отдельный альбом нужно скачать фрагменты меню и приступить к его сборке.
В процессе загрузки укажите часть аватара, которая служит иконкой. После этого в отдельный альбом нужно скачать фрагменты меню и приступить к его сборке.
Для этого нажмите ссылку «Редактировать», которая появляется при наведении курсора на пункт «Свежие новости». На открывшейся странице в верхнем поле необходимо ввести название меню. Предусмотрено большое поле для ввода вики-разметки и создания самого меню или других материалов.
Как зарегистрировать группу «ВКонтакте» дальше? Следующим шагом будет ввод кода в поле вики-разметки для каждого из фрагментов меню по следующему шаблону:
[[Фото- | х пикселей; без границ; отсутствие заполнения | http://vk.com/pages? Oid=-&p=]]
Все элементы которые заключены в заменяются реальными значениями для вашего меню, где:
Это ID изображения, его можно посмотреть в адресной строке если нажать на нужный фрагмент меню в альбоме;
а — ширина и высота изображения-фрагмента;
— ID регистрируемой группы. Также его можно увидеть в адресной строке страницы редактирования меню;
Также его можно увидеть в адресной строке страницы редактирования меню;
— текст названия страницы, на которую дальше будет указывать кнопка. Каждый пробел в названии должен быть обязательно заменен нижним тире.
Подробнее о вики-разметке можно узнать, перейдя по ссылке на странице редактирования ссылки «Помощь по разметке». Также для создания красивого оформления группы можно использовать форматирование текста, спойлеры, таблицы, которые можно создать с помощью вики-разметки.
Борис Добродеев уходит с поста генерального директора VK Россия
by NNR | Опубликовано
МОСКВА, РОССИЯ: VK Company Limited объявила, что Борис Добродеев решил уйти с поста генерального директора VK Россия. Однако он продолжит выполнять свои обязанности до тех пор, пока новый генеральный директор VK Россия не будет назначен Советом директоров компании VK, чтобы обеспечить плавный переход руководства.
Борис Добродеев, генеральный директор VK Россия, сказал: «Я всегда говорил, что пользователи — это самый важный аспект Интернета. Но сегодня я хочу особо поблагодарить команду ВКонтакте за наши амбициозные проекты и акционеров ВКонтакте за оказанное мне доверие. И я всем им благодарен за возможность участвовать в развитии одной из лучших компаний России.
Я был счастлив работать с блестящей командой опытных профессионалов, увлеченных своим делом. Творческая энергия и новые идеи моих коллег всегда вдохновляли меня.
Особо хочу поблагодарить Алишера Усманова за эту уникальную возможность самореализации и за оказанное мне доверие, а также всех остальных стратегических и миноритарных акционеров ВК за их поддержку.
Это было захватывающее восьмилетнее путешествие. Символично, что я начинал как заместитель директора ВКонтакте, а закончил ВКонтакте (Россия): огромная Компания, лидер в сегменте локальных социальных сетей, рынков образования и фудтех, а также крупный глобальный бизнес онлайн-игр. Компания также активно развивает мобильность, объявления и другие новые инициативы. У ВК интересное прошлое, интересное настоящее и, я уверен, большое будущее. Я горжусь тем, что был частью этой Компании и желаю ей только удачи.
Компания также активно развивает мобильность, объявления и другие новые инициативы. У ВК интересное прошлое, интересное настоящее и, я уверен, большое будущее. Я горжусь тем, что был частью этой Компании и желаю ей только удачи.
У меня большие планы: я буду работать с цифровыми активами USM, в том числе с ее долей в AliExpress Россия, и планирую запустить глобальный венчурный фонд. Но пока я сосредоточусь на плавной передаче и на том, чтобы сделать переход максимально плавным для акционеров, без стресса для команды и незаметным для миллионов наших пользователей».
Компания ВКонтакте развивает экосистему, помогающую миллионам людей решать их повседневные потребности онлайн. Услугами экосистемы пользуются более 90% российской интернет-аудитории.
Экосистема позволяет людям поддерживать связь (с помощью социальных сетей OK и ВКонтакте, приложений для обмена сообщениями и службы электронной почты), играть в видеоигры (через MY.GAMES), получать и предлагать товары и услуги, искать вакансии и нанимать таланты (через Youla и VK Jobs), заказать еду и доставку продуктов (через Delivery Club, Самокат и Местную кухню), прокатиться (с Ситимобил и Ситидрайв), освоить новые навыки (в GeekBrains, Skillbox и других образовательных сервисах), покупать и продавать на AliExpress России и выполнять другие нужды.

 1 Шаг 1. Определитесь с шаблоном для оформления.
1 Шаг 1. Определитесь с шаблоном для оформления.