Цвет в интерьере | LOOKCOLOR
Модные интерьеры 2016
Модные цвета в интерьере 2016, представленные весной институтом цвета Pantone, сбалансированы по яркости и психологическим качествам: от спокойных «землистых» тонов, до празднично «светящихся» оттенков, вместе уравновешивают друг и создают летний расслабляющий и вдохновляющий дизайн.
Красная кухня и сочетание в ней
Красная кухня может быть создана разными способами, но каждый из них имеет свои плюсы и минусы. Рассмотрим 5 принципов построения стильной и индивидуальной кухни нашего цвета: это оттенок гарнитура (как выбрать), цвет стен (что красить, а что нет), цвет кухонного фартука (их разновидности), пол и потолок (новые технологии и современный дизайн), а так же лучшие сочетания с красным на кухне.
Голубой интерьер и сочетание в нем
Голубой цвет – это воздушное пространства мечты и идеалов. Голубой цвет в интерьере создает расслабляющую обстановку, погружая в комфорт своего мира.
Золотой интерьер и сочетание в нем
Модные интерьеры 2015
Тенденция весны 2015 года направлена в сторону холодных и мягких оттенков. Это в основном природные тона, без «острых углов», плавные и текучие, полные жизненной силы и с прекрасной сочетабельностью.
Сочетание зеленого цвета на кухне
Чтобы выгодно преподнести зеленый на кухне, ему нужна свита – цвета спутники, которые уравновешивали озорство салатовых оттенков, создавали солидную пару с оливковыми тонами или добавляли динамики насыщенной зелени.
Зеленая кухня
Собирая кухню в зеленых тонах, вам нужно решить: какого цвета купить кухонный гарнитур, какими будут обои и кухонная плитка, в каком стиле будет остальная мебель.
Черная мебель: кресло, диван, кровать. Сочерание
Черный цвет – один из самых сочетаемых тонов. Мебель черного цвета легко вписывается в любой интерьер. С помощью нее можно добиться высокой выразительности помещения или наоборот – не броскости.
Модные интерьеры 2014
2014 год взял курс на обновление и обогащение всех сфер жизни, слияние творческого и интеллектуального, смелые эксперименты – в том числе, в интерьере. Дизайнеры предлагают вдохнуть в привычные пространства новую жизнь, увереннее работать с цветом и отходить от традиционных решений.
Желтый интерьер и сочетания в нем
Желтый цвет стимулирует умственную деятельность, креативное мышление, а так же увеличивает работоспособность. Стены желтого цвета не пачкают дети, а взрослые не всегда однозначно сморят на этот цвет. 174 фото желтого цвета в интерьере.
Красный интерьер и сочетания в нем
Красный — один из самых ярких и эмоциональных цветов.
Зеленый, салатовый интерьер и его сочетание
С зелеными оттенками легко выбрать свой стиль, благодаря своей универсальности они впишутся в любые направления интерьерного искусства. 100 фото зеленых интерьеров.
Яркие новогодние елки
Новый год это особенный праздник. Именно он делает холодную, хмурую зиму — желанной. Но мало кто догадывается, что его особенность заключается в его традиционных цветах. 200 фото ярких елок.
Черный интерьер и сочетание в нем
Черный цвет в интерьере – цвет роскоши, строгости и знатного происхождения. Сильный цвет сам по себе, складываясь в пространство, создает мощь древних замков, нечто запредельное и не имеющее ограничений. 100 фото
Розовый интерьер и сочетание в нем
Розовый цвет в интерьере тонизирует и мобилизует внутренние силы организма, способствует заботе о теле и омоложению организма.
Синий интерьер и сочетание в нем
Сини цвет в интерьере успокаивает, настраивает на размышления или сосредоточенную работу, в таких помещениях комфортно в жаркую погоду. 120 фото примеров интерьера в синем цвете.
Цвет дерева для мебели в интерьере
О мебели из дерева и сочетании разных пород в одном интерьере. 100 фото примеров интерьера.
Светлый интерьер
Как сделать светлой комнату? Если небольшое окно, а за ним раскидистое дерево? Если окна выходят на северную сторону, если комната маленькая и много мебели? 139 фото
Цвет пола в интерьере
В большинстве интерьеров присутствует цвет дерева. Почему за деревом остается такая популярность? 61 фото интерьеров с деревянной фактурой пола.
Черно белые интерьеры
Интерьер в черно белых тонах. Какой он? Как его создать? 66 фото примеров интерьера черно белого цвета.
Сочетание цвета в палитрах | LOOKCOLOR
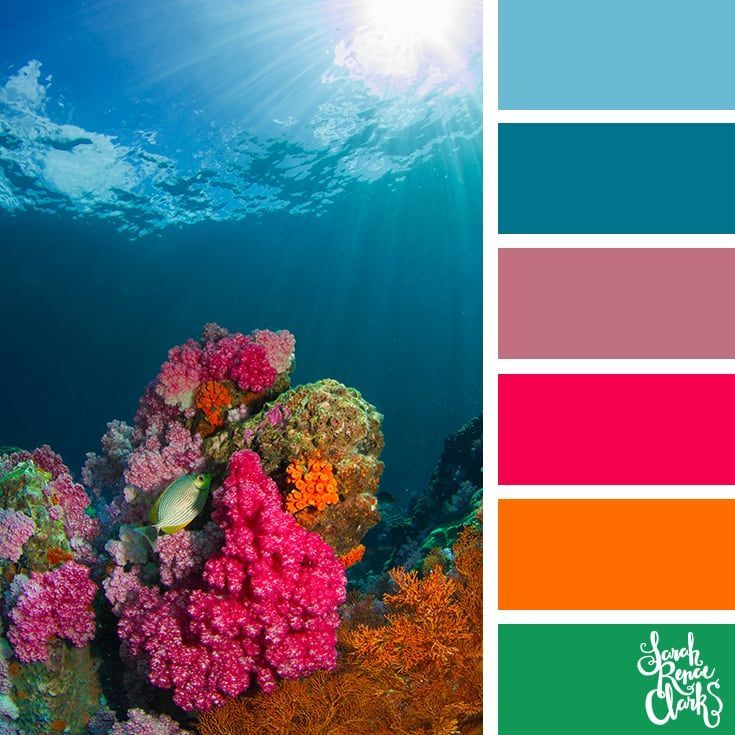
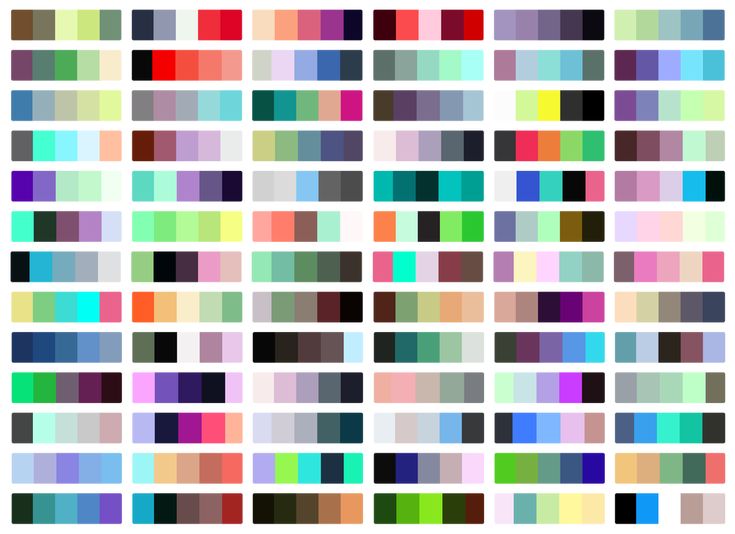
Сочетание цвета в палитрах – это свежий проект от Lookcolor, который запустился 1,5 года назад и продолжает набирать популярность в соц. сетях. Это ежедневные коллажи, которые демонстрируют разнообразие цветовых гамм. Они содержат практические советы как комбинировать цвета в одежде, интерьере, флористике и др. Больше вы можете увидеть на страницах vk Lookcolor, facebook, одноклассники, Instagram. Ниже собраны некоторые популярные посты, которые могут вам тоже понравится.
сетях. Это ежедневные коллажи, которые демонстрируют разнообразие цветовых гамм. Они содержат практические советы как комбинировать цвета в одежде, интерьере, флористике и др. Больше вы можете увидеть на страницах vk Lookcolor, facebook, одноклассники, Instagram. Ниже собраны некоторые популярные посты, которые могут вам тоже понравится.
Сочетание в палитрах лилового и темно-зеленого
Лилово-розовый с темно-зеленым — контрастное, броское, но при этом нежное, спокойное сочетание. Для смягчения в пару можно добавить бледно-зеленого цвета полыни или молочные оттенки.
Комбинация бледно-красного и бежевого в палитрах
Бежевый, бледный красный, белый — мягкая, тонкая, уютная, обволакивающая комбинация. Его можно продолжить бледно-розовым, теплым серым и холодным светлым серо-зеленым.
Сочетание лилового и мягкого зеленого в палитрах
Лиловый, темно-лиловый, приглушенный зеленый — мягкое, сочное, позитивное сочетание, которое можно дополнить кремовым или холодным белым.
Комбинация сиреневого и серо-зеленого в палитрах
Сиреневый и холодный серо-зеленый — мягкое, винтажное вдохновение, нежное, трепетное. Приглушенные прохладные оттенки зелени придают уютность гамме. Дополнить его можно бледно-зелеными, серыми персиковыми тонами.
Сочетание дымчато-розового и темно-зеленого в палитрах
Средний, мягкий, дымчатый розовый и темный, травянистый зеленый — контрастное, привлекательное сочетание, легкое, женственное. Его можно продолжить белым, кремовым, чистым бежевым, капелькой желтого, коричневым или бледно-сиреневым.
Комбинация мягкой бирюзы с бежевым в палитрах
Мягкая бирюза, темно-синий и бежевый с розовым отливом — мягкая, свежая, привлекательная гамма, которую можно продолжить зеленым или коричневым.
Сочетание в палитрах коричневого и синего
Коричневый и синий — темный, но при этом сказочный, роскошный колорит, которое имеет твердость характера, жажду приключений. Его можно расширить бежевым, черным, бледно-персиковым.
Его можно расширить бежевым, черным, бледно-персиковым.
Комбинация пастельных оттенков зеленого в своей гамме
Зеленая пастель — комбинация теплых и холодных оттенков — воздушная, однотонная, но в тоже время полная и многогранная.
Сочетание приглушенного пурпурного с травянисто-зеленым в палитрах
Приглушенный сливовый и травяной — мягкое, природное сочетание на основе дополнительного контраста. Можно разбавить нейтральной гаммой.
Комбинация оливково-зеленого и голубого в палитрах
Оливково-зеленый с голубым — лаконичная пара родственных оттенков, строгое и в то же время элегантное. Его можно дополнить белым, цветом шампанского, светло-серым.
Сочетание сине-зеленого и оранжевого в палитрах
Сине-зеленый и оранжевый с легким красным подтоном – сочетание, построенное на дополнительном контрасте, а поэтому оно яркое, сочное, привлекательное. Его можно продолжить коричневым, серым или желто-оранжевым.
Комбинация нефритового и винного в палитрах
Нефритовый и винный — сочная, завораживающая палитра на основе предельно удаленной пары, где винный может быть, как насыщенным, так и бледным. Дополнить сочетание можно белым или бежевым.
Подписывайтесь на наши соц. группы и следите каждый день за новыми сочетаниями и информацией по цвету. vk Lookcolor, facebook, одноклассники, Instagram
Редактор Wix: настройка цветовой темы | Справочный центр
Создание цветовой темы — важный шаг в процессе разработки вашего сайта. При постоянном использовании эти цвета задают тон вашим посетителям и знакомят их с вашим брендом.
Ваша цветовая тема автоматически используется на вашем сайте и в «тематических» элементах на панели «Добавить». Вы также можете применить цвета вашей темы к любому элементу на вашем сайте.
В этой статье вы узнаете больше о :
Настройка цветовой темы
Существует множество предустановленных цветовых тем, которые вы можете применить к своему сайту. Эти темы были тщательно созданы с использованием дополнительных цветов, которые охватывают целый ряд стилей, от гладких и изысканных пастельных тонов до смелых и ярких палитр. Просмотрите пресеты и выберите идеальный вариант для вашего бренда.
После того, как вы выбрали предустановку цветовой темы, вы также можете настроить отдельные цвета.
Чтобы выбрать и настроить цветовую тему:
- Нажмите Дизайн сайта в левой части редактора.
- Наведите указатель мыши на тему Color & Text Theme и нажмите Customize .
- Нажмите Цвета в разделе Текущая тема .
- Наведите указатель мыши на Цветовую тему и нажмите Изменить .

- Просмотрите предустановки и нажмите, чтобы выбрать новую.
- (Необязательно) Настройте цвета в своей теме:
- Наведите курсор на Текущую тему и нажмите Цвета .
- Нажмите значок «Изменить цвет» рядом с нужным цветом.
- Выберите новый цвет, либо используя курсор, чтобы найти и выбрать новый цвет, либо введя точный цвет в значениях HEX, RGB или HSB по своему вкусу, установив насыщенность и яркость.
Применение цветов темы к элементам сайта
Вы можете применить цвета темы к любому элементу сайта. Они сохраняются в палитре цветов на панелях дизайна:
Кроме того, тематические элементы внутри панели «Добавить» в редакторе уже имеют цвета вашей темы (например, тематические кнопки, поля и линии), поэтому вам не нужно беспокойтесь о ручной настройке их в соответствии с вашим сайтом.
Понимание того, как цвета вашей темы используются на вашем сайте
Помимо отображения в палитре цветов, цвета вашей темы используются на вашем сайте следующим образом:
Цвет 1: Фон и текст
Цвет 1 используется для фона и текста на вашем сайте.
 Если вы добавили на свой сайт приложения Wix (например, Wix Stores, Wix Blog и т. д.), на этих страницах будут использоваться одинаковые цвета фона и текста.
Если вы добавили на свой сайт приложения Wix (например, Wix Stores, Wix Blog и т. д.), на этих страницах будут использоваться одинаковые цвета фона и текста.В большинстве случаев вы увидите, что самый яркий оттенок (1) используется для фона, а самый темный (2) — для текста. Мы рекомендуем создать высококонтрастную пару, чтобы информация на вашем сайте легко читалась.
Цвет 2: активный цвет
Побудите посетителей сделать нужный вам выбор, выбрав активный цвет, который выделяется. Этот цвет используется для активных элементов, таких как ссылки, кнопки и элементы меню. Он также отображается в тематических элементах, таких как кнопки и блоки, а также на страницах, связанных с приложениями Wix (например, Wix Stores, Wix Blog и т. д.)
Оттенок в середине используется чаще всего, поэтому мы рекомендуем выбрать контрастный оттенок с вашим фоном. Это гарантирует, что наиболее важные элементы вашего сайта будут доступны и заметны.
Цвета 3, 4 и 5: дополнительные цвета
Выберите три дополнительных цвета, чтобы завершить цветовую схему.
 Они отображаются в разных местах на вашем сайте, поэтому они должны соответствовать другим цветам, которые вы выбрали, и дополнять их.
Они отображаются в разных местах на вашем сайте, поэтому они должны соответствовать другим цветам, которые вы выбрали, и дополнять их.Использование цвета | Система веб-дизайна США (USWDS)
Маркеры дизайна
Color — это практичный и эмоциональный инструмент. Он передает индивидуальность, задает тон, привлекает внимание и указывает на важность.
Введение
USWDS организует свои цветовые маркеры в тематические маркеры, маркеры состояния и системные маркеры. Системные токены — это полный набор цветов, доступных в USWDS. Токены проекта — это меньший подмножество на основе ролей, адаптированное к индивидуальной идентичности, тону и потребностям вашего проекта. Это подмножество токенов будет использовать только несколько цветовых семейств из 24 цветовых семейств, доступных в наборе системных токенов.
Используйте цветовые маркеры USWDS и по возможности избегайте пользовательских цветов. Создание согласованных государственных сайтов и служб помогает обеспечить удобство для пользователей.
 Конечно, ваша миссия, потребности проекта и потребности пользователей всегда стоят на первом месте, но если вы планируете вносить свою работу обратно в систему — что помогает системе учиться, адаптироваться и совершенствоваться — эта работа должна соответствовать системным стандартам и использовать дизайнерские токены USWDS.
Конечно, ваша миссия, потребности проекта и потребности пользователей всегда стоят на первом месте, но если вы планируете вносить свою работу обратно в систему — что помогает системе учиться, адаптироваться и совершенствоваться — эта работа должна соответствовать системным стандартам и использовать дизайнерские токены USWDS.Цвет, семейство цветов и градация
В нашей документации и руководствах мы будем использовать термины «цвет», «гамма цветов» и «градация» — но что мы имеем в виду, когда используем их?
Цвет — это любой конкретный образец в наших палитрах системных токенов, например
red-50,primary-baseилииндиго-теплый-60v.Семейство цветов — это группа цветов, имеющих одинаковый оттенок на цветовом круге (см. цветовые круги USWDS). Каждый содержит ряд отдельных цветов, отличающихся друг от друга яркостью или насыщенностью. Семейство цветов системного токена обычно имеет обычное название цвета, например
красный 9. 0126 или
0126 или сине-теплый, а семейство цветов токена темы имеет имя на основе роли, напримерпервичный.Класс — это способ выразить, насколько светлым или темным является цвет. USWDS использует 100-балльную шкалу для обозначения оценки цветового маркера, где 0 — чисто белый, а 100 — чисто черный. Мы упорядочили эти оценки по цветовым семействам; цвет класса
50в одном цветовом семействе должен иметь тот же уровень светлоты, что и цвет класса50в другом цветовом семействе. Эта функция USWDS имеет важные последствия для цветового контраста и доступности, которые мы обсудим в последующих разделах, посвященных доступности.Цвет и доступность
Цвет — мощный инструмент с ненадежным воздействием — его эффекты не являются постоянными и предсказуемыми среди населения. По данным NIH, нечувствительность к цвету затрагивает примерно 0,5% взрослых женщин и 8% взрослых мужчин (4,5% от общей численности населения).
 Нечувствительность к цвету может затруднить различение оттенков (наиболее распространенной формой является дальтонизм на красный и зеленый цвета), а некоторые редкие состояния полностью препятствуют восприятию оттенка. Обычные проблемы со зрением, такие как близорукость и астигматизм (среди прочих), также влияют на то, насколько хорошо люди воспринимают цвет и контраст.
Нечувствительность к цвету может затруднить различение оттенков (наиболее распространенной формой является дальтонизм на красный и зеленый цвета), а некоторые редкие состояния полностью препятствуют восприятию оттенка. Обычные проблемы со зрением, такие как близорукость и астигматизм (среди прочих), также влияют на то, насколько хорошо люди воспринимают цвет и контраст.Доступность не является особым случаем. Во втором квартале 2018 года сайты, использующие USWDS, превысили 1,4 миллиарда просмотров страниц. 4,5% от 1,4 миллиарда — это около 60 миллионов просмотров страниц — когда дело доходит до доступности, мыслить широко и инклюзивно — это не просто хорошая идея, это наша миссия и ответственность.
Раздел 508, который соответствует уровню AA WCAG 2.0, устанавливает юридический стандарт для необходимого уровня контраста между текстом и его фоном. Базовый стандарт контрастности AA составляет 4,5:1 для большей части текста и 3:1 для крупного текста (19px+ полужирный или 24px+ обычный текст).

Доступные сочетания цветов
USWDS помогает командам выбирать доступные цвета с помощью системы оценки цвета. На следующем рисунке представлено семейство цветов
серыйв классах 5–90 (класс 0 соответствуетбелому):Каждое цветовое семейство имеет 10 классов, которые находятся между 5 и 90. Чистый
белыйэквивалентен классу 0 , а чистыйчерныйэквивалентен классу 100.Магическое число
Мы называем разницу в классе между любыми двумя цветами магическое число . Магические числа имеют следующие значения контраста:
- Магическое число 40+
серый-90ииндиго-теплый-50v). - Магическое число 50+ приводит к контрастности WCAG 2.0 AA или контрастности большого текста AAA (пример:
серый-90икрасный-40). - Магическое число 70+ приводит к контрасту WCAG 2.
 0 AAA (пример:
0 AAA (пример: серый-10и красный-80). - Цвета класса 50 приводят к контрасту по Разделу 508 AA как с чисто белым (класс
0), так и с чисто черным (класс100).
Используйте магические числа для выбора доступных цветовых комбинаций из любой палитры и цветового семейства.
Магические числа работают, потому что каждый класс соответствует определенному диапазону значений относительной яркости. Цветовой контраст WCAG и Раздела 508 рассчитывается как отношение относительных яркостей двух цветов, поэтому, пока наши цвета попадают в определенный диапазон яркости для каждого класса, соотношение будет соответствовать требованиям контрастности. В следующей таблице показаны все категории и соответствующие минимальные и максимальные значения яркости.
класс минимальная яркость максимальная яркость 01. 000
000 1.00050,8500,930100,7500,820200,5000,650300,3500,450400,2250,300500,1750,183600,1000,125700,0500,070800,0200,040900,0050,0151000,0000,000Примеры доступных цветовых комбинаций
Следующие два изображения являются примерами доступных цветовых комбинаций.
 На этом первом изображении цвет фона
На этом первом изображении цвет фона grey-90. Чтобы получить магическое число не ниже 50 и, таким образом, обеспечить уровень контрастности в соответствии с разделом 508 AA, цвет текста должен иметь степень 40 или ниже. 9 классов0125 50 и ниже допустимо для крупного текста.Система оценки цвета работает для цветовых семейств, как показано на втором изображении.
Цвет, контрастность и удобочитаемость
Удобочитаемость – это легкость, с которой читатель может понять написанный текст. Это сложное явление, на которое влияет множество факторов, помимо цвета и контраста, включая (но не ограничиваясь) размер шрифта, шрифт, длину строки, высоту строки, пробелы, выбор слов, дизайн контента и стиль письма. Вопросы удобочитаемости могут быть особенно важны для сайтов, содержащих документацию или подробный текст, требующий концентрации внимания.
Когда дело доходит до цвета, соблюдайте следующие общие рекомендации:
- Раздел 508 AA+ цветовой контраст помогает при дальтонизме и цветовом восприятии.

- Избегание чисто черного текста на белом фоне помогает при дислексии, синдроме Ирлена, светочувствительности и аутизме.
- Наилучшее сочетание — максимальный цветовой контраст белого или светлого текста на черном или темном фоне, потому что визуально это подходит для всех.
- Наилучший вариант, когда это возможно, — предоставить пользователям возможность выбирать собственные цвета текста и фона.
Цветовые круги USWDS
Следующие цветовые круги позволяют визуализировать всю Системную палитру и ее рубрику именования цветовых семейств. Цветовые круги расположены вокруг 360 градусов цветовой модели HSL. Каждое цветовое семейство помечено своим положением (в градусах) на этой модели. Как правило, цвета внутри цветовых семейств остаются близкими к указанному значению оттенка, но это пользовательская палитра, а не сгенерированная алгоритмом. Различия оттенков внутри цветовых семейств являются преднамеренными — мы пытаемся найти хорошие цвета, а не только те, которые соответствуют определенной функции.

На следующем изображении показано наше стандартное колесо системных жетонов.
На следующем изображении показано наше яркое колесо системных жетонов.
Общее руководство по цвету
Если мы используем цвет преднамеренно, последовательно и деликатно, это может существенно повлиять на то, как люди будут понимать и воспринимать наши страницы, наши продукты и услуги, а также наше сообщение. Цвет является важным компонентом визуального и эмоционального познания, и именно это затрудняет его правильное использование — то, что кажется сильным и уверенным для одного человека, может вызывать раздражение или тревогу у другого.
Начало в черно-белом режиме. Начните с основного сообщения и используйте шкалу шрифтов и иерархию для проверки и уточнения их эффективности. Затем введите цвет, чтобы поддержать это сообщение. Цвет может подавлять интерпретацию, а поскольку примерно 4,5% населения в той или иной степени нечувствительны к цвету, важно передать свое сообщение, не полагаясь на цвет.

Ставьте практическое выше эмоционального. Поскольку цвет может многое сделать, полезно сохранять концентрацию. Ограничьте сложность цвета, сосредоточившись в первую очередь на функциональных требованиях (таких как статусы или направления). Затем используйте цвет в качестве прогрессивного улучшения, чтобы усилить или сбалансировать эмоциональные потребности контента. Тем не менее, имейте в виду, что влияние цвета часто является личным и культурным в той же или даже большей степени, чем физиологическое. Поймите, что использование цвета для оптимизации тона обязательно исключает некоторых пользователей тонкими и не очень тонкими способами.
Используйте доски настроения в качестве руководства. Получение подходящих цветовых палитр может быть сложной задачей, поэтому имеет смысл использовать существующие цвета и палитры в качестве ориентира. Соберите изображения из других источников, которые вызывают желаемый тон, чтобы найти общие черты.
 Затем найдите близкие соответствия в системной палитре, чтобы создать свою тему.
Затем найдите близкие соответствия в системной палитре, чтобы создать свою тему.Спросите визуальных дизайнеров. Ваша группа или агентство могут иметь визуальных дизайнеров либо в штате, либо в качестве подрядчиков. Они могут быть бесценным ресурсом для создания палитр или получения отзывов о существующих. USWDS использует коллективный опыт визуальных дизайнеров из разных агентств для создания нашей системной палитры и предоставления ряда предварительно созданных палитр тем проекта. Если у вас есть ресурсы визуального дизайна, используйте их.
Не используйте цвет исключительно для передачи значения. Даже контрастность, соответствующая Разделу 508, не гарантирует, что цвета будут различимы для значительного процента вашей аудитории. Приблизительно 0,5% взрослых женщин и 8% взрослых мужчин имеют ту или иную нечувствительность к цвету, особенно между красным и зеленым. Цвет следует использовать только в качестве прогрессивного улучшения — если цвет является единственным сигналом, этот сигнал не будет доходить до всех, как предполагалось.

Дальнейшее чтение
- Доступность: цвет и контраст https://accessibility.digital.gov/visual-design/color-and-contrast
- Цвет и читаемость https://www.w3.org/WAI/RD/2012/text-customization/r11
- Повышение доступности для дальтоников https://www.smashingmagazine.com/2016/06/improving-color-accessibility-for-color-blind-users/
- Введение в синдром Ирлен https://irlen.com/what-is-irlen-syndrome/
- Обеспечение доступности контента для людей с дислексией https://www.dyslexic.com/blog/quick-guide-making-content-accessible/
- W3C: уровни контрастности для удобочитаемости https://www.w3.org/WAI/test-evaluate/preliminary/#contrast
- W3C: Анализ пробелов в состоянии доступности для людей с ограниченными возможностями обучения и когнитивными нарушениями https://w3c.github.io/wcag/coga/gap-analysis.html
- W3C: потребности слабого зрения https://www.w3.org/TR/low-vision-needs/
Инструменты
- Инструмент цвета USWDS от CivicActions: преобразуйте любой шестнадцатеричный цвет в его ближайший эквивалент USWDS
https://civicactions.