Как изменить цвет определенного объекта в Photoshop?
Доброго всем времени суток! Сегодня мы будем учиться изменять цвет объекта. Иногда возникает необходимость заменить цвет одежды на фото выделить какие-то детали. Это весьма полезное умение очень вам пригодится, поскольку замена цветов на объекте позволяет освежить ваши работы, придать им оригинальность. Все просто и сегодня в выпуске будут разные примеры.
Если вдруг вы решили в реале оттюнинговать свою машину, и не знаете какой цвет лучше подобрать, тогда можно и здесь попробовать фотошоп для начала. Перекрашивать по настоящему – дорого, а на компьютере – самое то. Результат можно увидеть и принять правильное решение.
Чтобы поменять цвет объекта, существует несколько способов. Их мы и рассмотрим. Первый способ заключается в применении встроенной функции изменения цвета, или замены цвета. Сначала познакомимся с ним. Как обычно, загружаем картинку, делаем дубликат слоя. Далее открываем в верхнем меню «Изображение»- «Коррекция» — «Заменить цвет».
Перед нами откроется окно, в котором необходимо выбрать заменяемый цвет и цвет, который будет вместо него.
Начнем с того, что в первой строке ставим галочку (если не установлена) на локализованные наборы цветов. Это стандартные, доступные в программе цвета. Далее, выбираем цвет, который меняем, например красный цвет насекомого. Нажимаем на пипетку, (первая из трех иконок) и нажимаем пипеткой на теле насекомого в квадратном окошечке внизу.
Одновременно, в окошке с названием цвет появится заменяемый оттенок. Обратите внимание, следующая строка – «разброс. Можно поставить на «максимально». Чем больше этот параметр, тем больше он захватит цвета. В нижней части окошка показаны параметры для замены цвета.
Можно воспользоваться ползунком, водя его справа налево, выбирая цвет, а можно сразу кликнуть на цветной квадратик и в появившемся окне выбора цвета, задать нужный, например, синий. Далее, настраиваем ползунками насыщенность этого цвета и яркость. Сделав все это, жмем ОК и получаем результат:
Сделав все это, жмем ОК и получаем результат:
Божья коровка из красной стала синей. Второй вариант изменения цвета немного схож с первым, но операции проводятся иначе. Назвать данную процедуру можно выделением по цвету. Ранее говорилось о тюнинге машин, вот и возьмем для примера автомобиль. Загружаем картинку и идем опять в верхнее меню «Выделение»-«Цветовой диапазон».
Перед нами откроется окно, немного аналогичное предыдущему. Разброс так же ставим по максимуму, а «Пипеткой» жмем по красному цвету машины. В окне просмотра он стал белым.
Сделав все необходимые операции, жмем ОК и, в результате, получаем картинку машины, на которой красный цвет выделен прерывистой мерцающей линией. Мы добились того, что только нужные участки рисунка определенного цвета у нас выделились. И мы не прибегали к классическим инструментам выделения типа «Лассо» и других.
Теперь идем «Изображение» — «Коррекция — «Цветовой тон/Насыщенность».
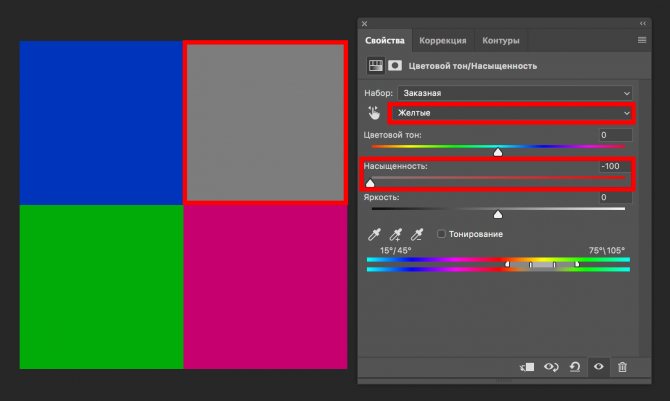
Откроется окно настроек. В строке «Тонирование» ставим галочку. Далее, выбираем ползунком нужный цветовой тон. В моем варианте – зеленый. Настраиваем яркость и насыщенность так как нравиться Вам.
В строке «Тонирование» ставим галочку. Далее, выбираем ползунком нужный цветовой тон. В моем варианте – зеленый. Настраиваем яркость и насыщенность так как нравиться Вам.
Когда достигли нужного варианта, жмем ОК. После этого снимаем выделение и получаем результат. Машина из красной стала зеленой. Если этот цвет не устраивает делаем поэтапно все то же самое, но выбираем иной цвет.
Вот такие простые операции, а результат впечатляет. Быстро и точно. Вы только что получили представление о компьютерной подборке цвета. Если еще компьютерный код автомобильной краски знать — можно пробовать подбирать реальные цвета.
Изменяем цвет объекта на белый
Содержание
- Изменяем цвет объекта на белый
- Как в Photoshop изменять цвет объекта по образцу?
- Видео, в котором при помощи инструментов «Пипетка» и «Градиент» перекрашивается небо над головой девушки на пляже
- Заменяем цвет объекта с помощью инструмента «Пипетка»
В этом примереперекрашиваем объект в белый цвет. Возьмем для примера ту же красную машину и перекрасим ее в белый цвет. Для начала зайдем слои — новый корректирующий слой — черно-белое.
Возьмем для примера ту же красную машину и перекрасим ее в белый цвет. Для начала зайдем слои — новый корректирующий слой — черно-белое.
В результате появится новый слой и откроется окно его корректировки.
Здесь двигаем ползунки, особенно верхний красный, поскольку машина была красная, до тех пор, пока не получим желаемый результат.
Как в Photoshop изменять цвет объекта по образцу?
Изменить цвет объекта можно еще и создав шаблон или образец нужного цвета. Создаем в программе новое окно, в котором красим фон в нужный цвет, например синий.
Далее переходим на картинку, которую надо перекрасить. Здесь мы выбираем выделение – цветовой диапазон. Теперь пипеткой кликаем по изменяемому цвету. Пипеткой со знаком + добавляем места выделения и нажимаем ОК. Если в результате выделился не только нужный объект, но и соседние участки, делаем следующим образом.
Выбираем инструмент лассо, а из верхнего меню используем кнопки добавить к выделенной области и вычесть из выделенной области.
Инструментом лассо обводим ненужные участки (при активированной кнопки вычесть из выделенной области). В результате ненужные участки будут убраны.
Произведя, таким образом необходимые манипуляции, мы получим нужное выделение, а именно четко красного цвета машину.
Заходим изображение – коррекция – подобрать цвет.
Перед нами откроется окно.
Здесь необходимо первым делом открыть выпадающее меню источник и выбрать в нем картинку с созданным синим цветом. Она проявиться в окне рядом.
В это же время измениться и цвет машины. Теперь двигая ползунки светимость, интенсивность цветов и ослабить находим нужный вариант цвета
После того, как получится нужный результат жмем ОК, снимаем выделение. Картинка изменила цвет. Ну, а для наглядности, небольшое
Видео, в котором при помощи инструментов «Пипетка» и «Градиент» перекрашивается небо над головой девушки на пляже
Заменяем цвет объекта с помощью инструмента «Пипетка»
Выше мы говорили о том, как изменить цвет по образцу. В описанном варианте использовался созданный шаблон документа фотошоп. Однако можно выбирать цвет для изменения и в самой редактируемой картинке. Для этого существует инструмент пипетка, которая находится на панели инструментов (шестая сверху).
В описанном варианте использовался созданный шаблон документа фотошоп. Однако можно выбирать цвет для изменения и в самой редактируемой картинке. Для этого существует инструмент пипетка, которая находится на панели инструментов (шестая сверху).
Если вам необходимо создать цветовую схему, которая будет одинаковой с таковой изображения, то пипетка как раз и предназначена для этого.
Выбрав пипетку, необходимо щелкнуть по нужному цвету и он тут же отобразиться в квадратике выбора основного цвета. Если не щелкать кнопкой мыши, а удерживать ее нажатой, то увидим, что вокруг пипетки образовалось кольцо пробы.
Если водить курсором с пипеткой по картинке, то увидим, как на кольце изменяется цвет. Верхняя часть показывает выбранный цвет, а нижняя тот, который был изначально.Итак, это действия с инструментом пипетка.
Теперь, как используя ее поменять цвет объекта. Для этого необходимо будет выполнить ряд операций. Первая – выделение той части картинки, цвет которой надо поменять. Например, на фото с красной машиной надо перекрасить боковое зеркало в одну из цветовых схем всей картинки. Для примера возьмем черный цвет у бампера.
Например, на фото с красной машиной надо перекрасить боковое зеркало в одну из цветовых схем всей картинки. Для примера возьмем черный цвет у бампера.
Выбираем инструмент быстрое выделение или какой-либо другой, который вам удобнее и выделяем область. Поскольку в примере объект не сложный, я использовал магнитное лассо.
Теперь выбираем инструмент пипетка, кликаем по черному цвету бампера и видим, что в квадратике основного цвета, появился нужный.
Далее, выбираем инструмент заливка и начинаем перекрашивать зеркало. Увеличиваем для удобства. Если где остаются неокрашенные участки, кликаем по ним до тех пор, пока не закрасим.
Результат, конечно не такой, как в вариантах описанных ранее, но если поработать над коррекцией полученного изображения, можно достичь более реалистичных результатов.
Удачи в освоении программы!
Автор публикации
Как изменить цвет объекта на видео в After Effects с помощью стандартного плагина
Содержание
быстрая навигация по статье
 Создаём проект и импортируем футаж
Создаём проект и импортируем футажПосмотреть видео-урок
В данном уроке мы рассмотрим способ изменения цвета объектов в видео. Для данной задачи мы будем использовать стандартный эффект After Effects, который называется «KeyLight«, что в переводе на русский звучит, как «Ключевой свет». С помощью данного эффекта можно не только менять цвета объектов в видео, но и просто корректировать их, делать ярче или наоборот бледнее. Для работы я взял вот такой видео-футаж с насекомым.
1. Создание проекта и импорт футажа
И так, создаём новую композицию. Разрешение оставим FullHD, так как футаж у нас именно в таком формате. Частоту кадров оставим 25 кадров в секунду, длительность тоже оставим как и есть — одна минута. Цвет фона, в данном случае, значения не имеет, поэтому его тоже оставим, как есть — чёрным.
Теперь импортируем видео-футаж, кликаем правой кнопкой мыши по панели проекта и выбираем «Import» — «File», выбираем футаж и помещаем его в композицию, просто перетаскивая мышью.
В начале видео тут идёт фрагмент с какой-то камерой, я его подрежу и оставлю только фрагмент с насекомым. Ну и сразу можно выставить продолжительность проекта, по длительности видео.
Проект у нас создан, нужный фрагмент подготовлен, теперь приступим к замене цвета. Как вы уже поняли, мы будем изменять цвет насекомого с красного на какой-нибудь другой. Первым делом копируем слой с видео, для этого выделяем его, нажимаем на клавиатуре комбинацию клавиш «Ctrl + C», после чего нажимаем комбинацию клавиш «Ctrl + V». У нас появился дубликат и нижний слой мы пока что скроем со сцены, отключим у него значок глаза, просто кликнув по нему левой кнопкой мыши.
2. Наложение эффекта KeyLight
Теперь наложим на видимый слой тот самый эффект «Keylight». Кликаем по слою правой кнопкой мыши и выбираем «Effect» — «keying» и «keylight». В результате у нас открываются параметры данного эффекта, с помощью которых мы выделим тот цвет, который будем заменять.
Кликаем по слою правой кнопкой мыши и выбираем «Effect» — «keying» и «keylight». В результате у нас открываются параметры данного эффекта, с помощью которых мы выделим тот цвет, который будем заменять.
Для начала нужно указать скрипту тот самый цвет, который будем выделять. Для этого берем пипетку параметра «Screen colour» и указываем ею цвет объекта. Цвет лучше выбирать в самом тёмном месте объекта, в данном случае, где-то вот здесь.
В результате у нас выделился нужный нам цвет и с ним еще и пальцы захватились, потому что цвет кожи имел похожий оттенок. Но в этом нет ничего страшного, мы сейчас вытравим нужный нам оттенок.
Выставим отображение вместо «Финальный результат» на «combined matte», комбинированный матовый и получаем вот такой результат.
Выбранный нами цвет теперь ярко выделен чёрным, но нам нужен противоположный результат, заменяемый цвет нужно наоборот выделить белым.
Для этого открываем вот этот параметр «Screen Matte» и выкручиваем настройки «Clip Black» на 100, а «Clip White» на ноль. В результате мы сделали типа инверсию, поменяли местами цвета.
В результате мы сделали типа инверсию, поменяли местами цвета.
3. Подключение уровней к эффекту KeyLight
Теперь мы еще сильнее выделим выбранный нами цвет, чтобы скрипт более точно заменил его на другой и не было каких-либо дефектов. Для этого подключим к параметрам эффекта уровни и с помощью них вытянем цвет по максимуму. Кликаем по панели параметров эффекта правой кнопкой мыши и выбираем «Color correction» — «Коррекция цвета» и «Levels» — «Уровни».
И настраиваем на глаз уровни, чтобы белый был как можно ярче виден, при этом нужно быть аккуратным, чтобы не захватить лишнего по краям объекта. Можно еще посмотреть разные кадры на видео, чтобы было понятно, как на них выделяется цвет на объекте. У меня получились вот такие настройки уровней. Чтобы смягчить края, можно еще воспользоваться параметром «Screen Softness», всё зависит от вашего объекта, ну в данном случае можно прям чуть чуть выкрутить этот параметр на 1,5. Как то так.
4.
 Наложение цвета с помощью корректирующего слоя
Наложение цвета с помощью корректирующего слоя
Теперь создадим корректирующий слой, с помощью которого и будем менять цвет объекта. Кликаем правой кнопкой мыши по панели слоёв и выбираем «New» — «Adjustment Layer» и помещаем его под наш слой с выделенным цветом.
После этого, в настройках «Track Matte», у корректирующего слоя выставляем «Luma Matee» с нашим видео.
Далее нам нужно включить видимость самого первого слоя и наложить на корректирующий слой цветовую коррекцию. Кликаем по корректирующему слою правой кнопкой мыши и выбираем «Effect» — «Color Correction» и «Hue/Saturation», т.е. «Оттенок/Насыщенность».
В появившемся окне параметров цвета включаем «Colorize», т. е. «Раскрашивание» и можем теперь менять цвет и оттенок объекта. Параметрами мы можем менять цветовой тон, насыщенность и свет. Давайте поменяем цвет объекта на какой-нибудь по-ярче. Ну допустим, сделаем цвет фуксии и поднастроим яркость.
е. «Раскрашивание» и можем теперь менять цвет и оттенок объекта. Параметрами мы можем менять цветовой тон, насыщенность и свет. Давайте поменяем цвет объекта на какой-нибудь по-ярче. Ну допустим, сделаем цвет фуксии и поднастроим яркость.
5. Наложение маски на объект
И так, как мы видим, объект на видео теперь имеет заданный нами цвет, но другие окружающие объекты так же местами окрасились. Для того, чтобы это исправить мы воспользуемся маской слоя, с помощью которой выделим цвет только на самом объекте, а всё остальное скроем.
Выделяем верхний слой с наложенным эффектом «KeyLight», берём инструмент «Перо», устанавливаем ползунок на тайм-лайне на первый кадр и обводим часть объекта, на которой нужно показать цвет, в данном случае крылья насекомого.
В результате мы добились чего и хотели, крылья насекомого окрашены в другой цвет. Но, если мы проиграем видео или на тайм-лайне промотаем его, то увидим, что маска стоит на месте и на всех последующих кадрах, кроме самого первого она просто не попадает на объект. Нам нужно заставить перемещаться маску вместе с объектом и принимать определённую форму объекта, потому что насекомое при движении меняет позы.
Нам нужно заставить перемещаться маску вместе с объектом и принимать определённую форму объекта, потому что насекомое при движении меняет позы.
Для этого воспользуемся параметром маски, который называется «Path», что в переводе с английского означает «Контур». Находим в слое с эффектом маску, открываем её параметры и находим параметр «Mask Path». Ставим ползунок на первый кадр, по которому мы и выставляли маску и ставим первый ключ на тайм-лайне. Далее мы немного перемещаем ползунок вперёд, берём инструмент «Перо», выделяем слой с эффектом и настраиваем маску по контуру крыльев на объекте. Кликаем по точкам и расставляем их.
Теперь, если мы прокрутим видео, то увидим, что маска движется за объектом и принимает его форму. Перемещаем ползунок еще дальше по шкале и снова настраиваем маску по объекту. И вот таким образом перемещаем ползунок и настраиваем маску до конца видео.
Я думаю, вы понимаете, что чем быстрее объект в видео меняет свои позы и положение, тем больше работы предстоит сделать, еще хуже, если при этом объект какой-нибудь сложной формы а задний фон содержит много цветовых оттенков.
Поделиться:
Настройка оттенка и насыщенности в Photoshop
Руководство пользователя ОтменаПоиск
Последнее обновление: 16 ноября 2022 г., 04:57:31 по Гринвичу
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделайте выделение и добавьте маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
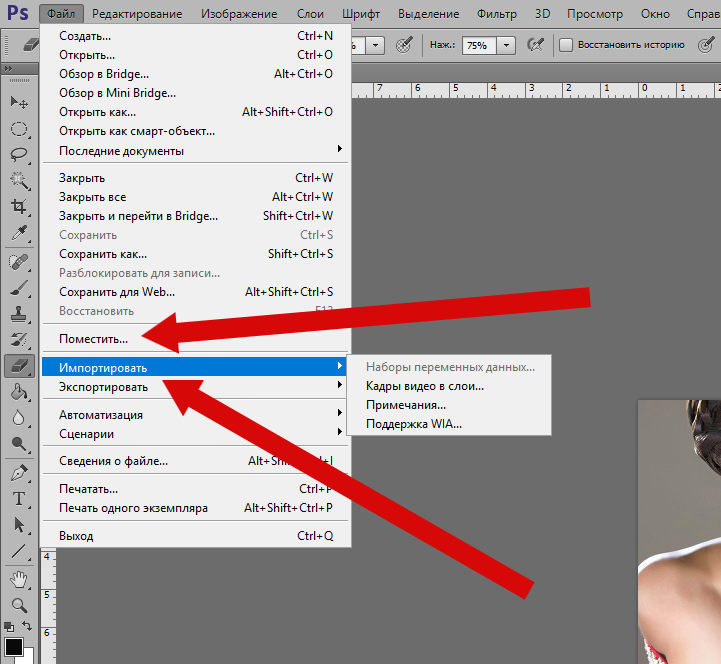
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры восстанавливающих кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
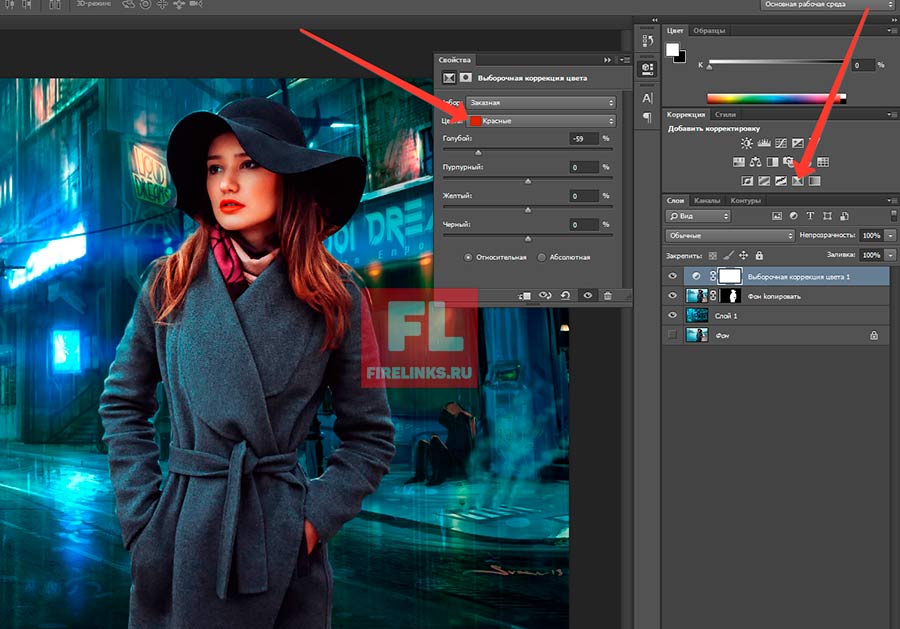
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Узнайте, как настроить оттенок, насыщенность и яркость цветов изображения с помощью корректирующего слоя «Цветовой тон/Насыщенность».
Оттенок/Насыщенность позволяет настроить оттенок, насыщенность и яркость определенного диапазона цветов изображения или одновременно настроить все цвета изображения. Эта настройка особенно удобна для точной настройки цветов в изображении CMYK, чтобы они соответствовали цветовому охвату устройства вывода.
Посмотрите это короткое видео, чтобы быстро узнать, как изменить цвета на изображении.
Добавьте корректирующий слой. Выполните одно из следующих действий:
- В строке меню выберите «Слой» > «Новый корректирующий слой» > «Цветовой тон/Насыщенность». Нажмите «ОК» в диалоговом окне «Новый слой».
- На панели «Коррекция» щелкните значок «Цветовой тон/Насыщенность».
Вы также можете выбрать «Изображение» > «Коррекция» > «Цветовой тон/Насыщенность».
 Но имейте в виду, что этот метод напрямую корректирует слой изображения и отбрасывает информацию об изображении.
Но имейте в виду, что этот метод напрямую корректирует слой изображения и отбрасывает информацию об изображении. На панели «Свойства» выберите следующие параметры:
- В меню Preset выберите пресет Hue/Saturation.
- В меню справа от инструмента настройки на изображении:
- Выберите «Мастер», чтобы настроить все цвета одновременно.
- Выберите один из других предустановленных цветовых диапазонов, перечисленных для цвета, который вы хотите настроить.
Чтобы изменить цветовой диапазон, см. Указание диапазона цветов, настроенных с помощью оттенка/насыщенности.
Чтобы настроить оттенок, выполните любое из следующих действий:
- Перетаскивайте ползунок «Оттенок» или вводите значение, пока не будете удовлетворены цветами.
Значения, отображаемые в поле, отражают количество градусов поворота вокруг цветового круга от исходного цвета пикселя. Положительное значение указывает на вращение по часовой стрелке; отрицательное значение указывает на вращение против часовой стрелки. Значения могут находиться в диапазоне от -180 до +180.
Значения могут находиться в диапазоне от -180 до +180.
- Выберите инструмент настройки на изображении . Затем щелкните цвет на изображении, удерживая клавишу Ctrl (Windows) или Command (Mac OS), и перетащите его влево или вправо, чтобы изменить значение оттенка.
- Перетаскивайте ползунок «Оттенок» или вводите значение, пока не будете удовлетворены цветами.
Чтобы настроить насыщенность, выполните одно из следующих действий:
- Введите значение или перетащите ползунок «Насыщенность» вправо, чтобы увеличить насыщенность, или влево, чтобы уменьшить ее.
Значения могут варьироваться от -100 (процент снижения насыщенности, более тусклые цвета) до +100 (процент повышения насыщенности).
- Выберите инструмент коррекции на изображении и щелкните цвет на изображении. Перетащите изображение влево или вправо, чтобы уменьшить или увеличить насыщенность цветового диапазона, включающего пиксел, по которому вы щелкнули.
- Введите значение или перетащите ползунок «Насыщенность» вправо, чтобы увеличить насыщенность, или влево, чтобы уменьшить ее.
Для параметра «Яркость» введите значение или перетащите ползунок вправо, чтобы увеличить яркость (добавьте белый цвет к цвету), или влево, чтобы уменьшить ее (добавьте черный цвет к цвету).
 Значения могут варьироваться от -100 (процент черного) до +100 (процент белого).
Значения могут варьироваться от -100 (процент черного) до +100 (процент белого).
Чтобы отменить настройку оттенка/насыщенности, нажмите кнопку сброса в нижней части панели свойств.
Применение корректировки оттенка/насыщенности.
На панели «Свойства» выберите цвет в меню справа от кнопки «Настройка изображения».
Ползунки регулировки и соответствующие им значения цветового круга (в градусах) отображаются между двумя цветными полосами.
- Два внутренних вертикальных ползунка определяют диапазон цветов.
- Два внешних треугольных ползунка показывают, где корректировки цветового диапазона «спадают» ( спад — это растушевка или сужение корректировок вместо четко определенного включения/выключения корректировок).
Использование либо инструменты пипетки, либо ползунки регулировки для изменения гамма цветов.
- Нажмите или перетащите изображение с помощью инструмента «Пипетка», чтобы выбрать цветовой диапазон.

- Чтобы расширить диапазон, щелкните или перетащите изображение с помощью инструмента «Добавить в образец пипетки».
- Чтобы уменьшить диапазон цветов, щелкните или перетащите изображение с помощью инструмента «Вычесть из образца пипетки».
- Когда инструмент «Пипетка» выбран, вы также можете нажать Shift, чтобы добавить к диапазону, или Alt (Windows) или Option (Mac OS), чтобы вычесть из него.
- Перетащите один из белых треугольных ползунков, чтобы настроить степень снижения цвета (растушевка корректировки) без влияющие на диапазон.
- Перетащите область между треугольником и вертикальным полоса, чтобы отрегулировать диапазон, не влияя на величину спада.
- Перетащите центральную область, чтобы переместить всю настройку ползунок (который включает в себя треугольники и вертикальные полосы), чтобы выбрать область другого цвета.
- Перетащите одну из вертикальных белых полос, чтобы отрегулировать
диапазон цветовой составляющей.
 Перемещение вертикальной полосы из центра
ползунка регулировки и ближе к треугольнику увеличивает
цветовой диапазон и уменьшает спад. Перемещение вертикальной полосы ближе
к центру ползунка регулировки и от треугольника уменьшается
цветовой диапазон и увеличивает спад.
Перемещение вертикальной полосы из центра
ползунка регулировки и ближе к треугольнику увеличивает
цветовой диапазон и уменьшает спад. Перемещение вертикальной полосы ближе
к центру ползунка регулировки и от треугольника уменьшается
цветовой диапазон и увеличивает спад.
- Перетаскивание, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS) цветную полосу так, чтобы другой цвет находился в центре бар.
A. Значения ползунка Hue B. Настройка спад без влияния на диапазон C. Регулирует диапазон без влияния на спад D. Регулирует диапазон цвета и спад E. Движения весь слайдер
Если изменить ползунок настройки так, чтобы он попадал в другой цветовой диапазон, его название в меню (справа от кнопки настройки на изображении ) изменится, чтобы отразить этот цветовой диапазон. Например, если вы выберете «Желтый» и измените его диапазон так, чтобы он попадал в красную часть цветовой шкалы, название изменится на «Красный 2».
 Вы можете преобразовать до шести отдельных цветовых диапазонов в разновидности одного и того же цветового диапазона ( например, от красного до красного 6).
Вы можете преобразовать до шести отдельных цветовых диапазонов в разновидности одного и того же цветового диапазона ( например, от красного до красного 6).По умолчанию диапазон цвета, выбранный при выборе цветового компонента, составляет 30° по ширине и 30° спада с каждой стороны. Слишком низкое значение спада может привести к образованию полос на изображении.
- Нажмите или перетащите изображение с помощью инструмента «Пипетка», чтобы выбрать цветовой диапазон.
(необязательно) Если вы раскрашиваете изображение в градациях серого, выберите «Изображение» > «Режим» > «Цвет RGB», чтобы преобразовать изображение в формат RGB.
Применение корректировки оттенка/насыщенности.
На панели «Свойства» выберите параметр «Раскрасить». Если цвет переднего плана черный или белый, изображение преобразуется в красный оттенок (0°). Если цвет переднего плана не черный или белый, изображение преобразуется в оттенок текущего цвета переднего плана. Значение яркости каждого пикселя не меняется.
(Необязательно) Используйте ползунок «Оттенок», чтобы выбрать новый цвет.
 Используйте ползунки «Насыщенность» и «Яркость», чтобы отрегулировать насыщенность и яркость пикселей.
Используйте ползунки «Насыщенность» и «Яркость», чтобы отрегулировать насыщенность и яркость пикселей.
Еще нравится это
- Сообщество Photoshop | Быстрые советы: как изменить цвета на изображении
- Сохранить настройки настройки
- Повторно применить настройки настройки
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
Войдите в свою учетную запись
Войти
Управление учетной записью
Photoshop Замена одного цвета другим, прозрачностью или градиентом
В этом уроке мы покажем вам несколько простых способов замены цветов изображения или фотографии на другой цвет, на прозрачность или на сложный цвета, такие как градиентные цвета, с помощью Adobe Photoshop. Что ж, если вы не жили под камнем последние несколько лет, вы уже знаете о Photoshop. Это было наиболее широко используемое программное обеспечение для редактирования изображений во всем мире. Если вы новичок в Photoshop, я надеюсь, что этот урок будет вам полезен.
Это было наиболее широко используемое программное обеспечение для редактирования изображений во всем мире. Если вы новичок в Photoshop, я надеюсь, что этот урок будет вам полезен.
Без лишних слов, вот как вы можете заменить цвет изображения или фотографии с помощью Adobe Photoshop.
Photoshop заменяет один цвет другим
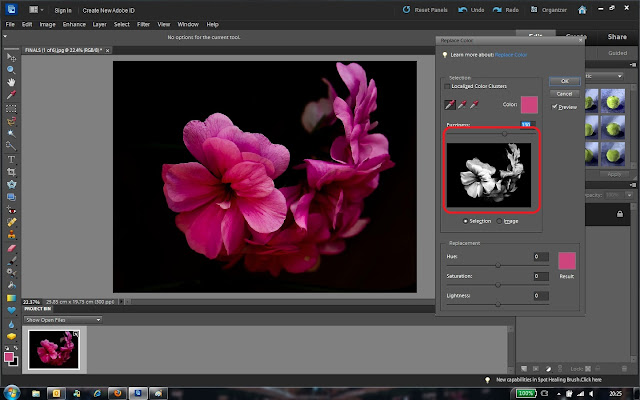
По умолчанию в Photoshop уже есть опция, которая выполняет замену цвета, и она называется «Заменить цвет», которую можно найти в меню Изображение . Для этого
- Откройте свое изображение.
- Перейдите к Изображение (из строки меню), Настройка , затем Заменить цвет .
- В области выбора выберите цвет, который хотите заменить. Просто щелкните в любом месте части, которую вы хотите заменить, с помощью инструмента «Пипетка».
- В области «Замена» выберите замещающий цвет, либо введя собственный цвет RGB, либо наведите указатель мыши на любой нужный цвет и щелкните его.

- После выбора цветов нажмите «ОК».
- Выбранный цвет будет заменен. Повторите это для других частей, если у вас есть сложные цвета градиента.
Инструмент замены цвета в Adobe Photoshop – Paint Bucket Tool
Если вы хотите заменить цвет объекта на изображении, и если объект имеет только простые цвета, а не сложные градиентные цвета, вы можете использовать Инструмент Paint Bucket для замены его цвета. Этот инструмент ведра делает то же самое, что и классический Paint в Microsoft Windows. Инструмент «Ведро с краской» можно найти под инструментом «Градиент» , поскольку они сгруппированы вместе. Выберите нужный цвет, щелкните инструмент «Заливка», а затем щелкните любую часть, цвет которой вы хотите заменить.
Замена фона в Photoshop с помощью инструмента «Волшебная палочка»
Итак, что, если цвет объекта (например, фона) на изображении или изображении представляет собой градиентный цвет? Что ж, мой способ сделать это — использовать комбинацию Magic Wand Tool и Paint Bucket/Gradient Tool (или любого другого инструмента/модификации слоя, который вы хотите). Например, если у вас есть изображение, содержащее как белый, так и черный цвет шаблона, вы можете использовать Magic Wand, чтобы выбрать только черный шаблон (или белый шаблон) для замены. Это просто пример того, как я это сделал:
Например, если у вас есть изображение, содержащее как белый, так и черный цвет шаблона, вы можете использовать Magic Wand, чтобы выбрать только черный шаблон (или белый шаблон) для замены. Это просто пример того, как я это сделал:
- Откройте свою фотографию.
- Нажмите на инструмент «Волшебная палочка» и используйте его, чтобы выбрать любую часть, цвет которой вы хотите заменить (или используйте инструмент быстрого выбора, чтобы выбрать несколько частей и сгруппировать их).
- Настройте желаемый цвет, либо введя нужный RGB, либо с помощью пипетки.
- Нажмите на любой инструмент цвета, который вы хотите. В этом случае я бы использовал Gradient tool .
- А затем просто нанесите цвет на область, которую вы выбрали с помощью Magic Wand. Ну вот. Повторите, если у вас есть сложные цвета для замены.
Photoshop заменить цвет прозрачным
Если у вас есть готовый фоновый слой для вашей фотографии, вы можете либо обрезать объект с помощью инструмента «Волшебная палочка», либо просто использовать инструмент «Волшебный ластик» .![]()
