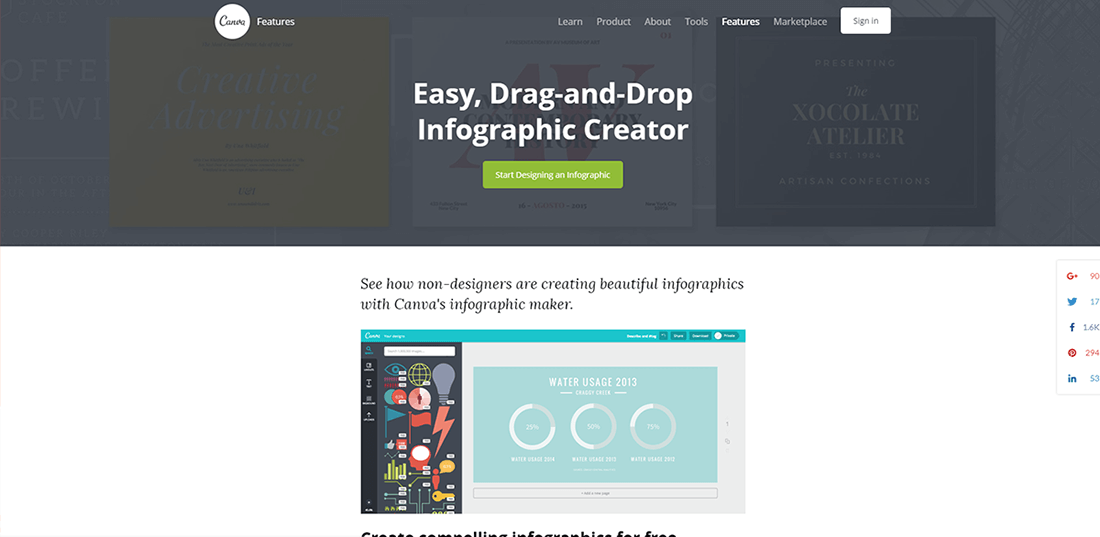
Графический редактор Canva: обзор на 14 функций
Графика и иллюстрации – неотъемлемая часть любой маркетинговой кампании. Рассмотрим, как с помощью современного сервиса графического дизайна Canva можно бесплатно создавать привлекательную графику, даже если Вы вовсе не дизайнер.
Онлайн-редактор графики и документов Canva – бесплатный инструмент, позволяющий экономить время и деньги на создании уникальных изображений.
Например, с помощью сервиса Вы можете совершенно бесплатно создать обложки для сторис в инстаграм или для видео, чтобы сохранить единый стиль Вашего профиля.
ИнтерфейсТеперь пару слов о том, кому же все-таки стоит обратить внимание на канву. Общими словами – сервис canva подходит для непрофессиональных дизайнеров, маркетологов, блогеров, рекламщиков и представителей малого бизнеса.
Для всех этих людей сервис станет палочкой выручалочкой. Тем более Вам не нужно будет осваивать сложные манипуляции, как в фотошопе.
Ссылка на сервис: www.canva.com/ru_ru
функционал
Для начала посмотрим на основной функционал, который предлагает базовая версия Canva (то есть бесплатная). Углубляться не будем, только общими словами:
- Редактирование фотографий: фильтры, обрезка кадра, улучшение качества;
- Каталог редактируемых шаблонов: баннеры, посты для соцсетей, рассылки, логотипы и т.д.;
- Библиотека стоковых фотографий: поиск нужных фотографий, клипартов, кнопок, иконок, инфографики;
- Собственные фотографии в дизайне: загружайте свои фотографии и создавайте на основе их нужные дизайны;
- Скачивание макетов в основных форматах: сервис позволяет скачивать JPG, PNG, PDF и PDF для печати;
- Совместное редактирование документов: подключение коллег или друзей вне зависимости от их местоположения;
- Организация работы в командах: объединяйте пользователей, которые видят и могут редактировать дизайны друг друга;
- Планировщик дизайнов в соцсетях: свяжите свои аккаунты в соцсетях с аккаунтом Canva для автоматической публикации;
- Создание сайтов-визиток и онлайн-презентаций: превращение дизайнов в сайты, доступные по ссылке.

Здорово, правда?! Но это только основной функционал сервиса. Далее я расскажу Вам о его возможностях, которые здорово упростят жизнь.
И особенно, если Вам некогда осваивать профессиональные графические редакторы.
Преимущества
Что именно отличает Canva от другого софта для графического дизайна и других онлайн-конструкторов изображений, разберем подробно в этой главе, приятного чтения.
Плюс 1. Простота использования
Интуитивное использованиеCanva главным образом рассчитан на новичков в дизайне и тех, для кого создание контента – скорее побочная задача, а не основной вид деятельности.
Поэтому, предупреждаю сразу, что нарисовать что-то с нуля, как в Фотошопе, здесь не получится.
А вот быстро наложить фильтр на фотографию и превратить ее в красивый коллаж для stories Инстаграм или рекламную запись – вполне.
Кстати. Если Вы хотите запустить рекламу в Инстаграм, то читайте подробные инструкции по настройке в статьях.
По теме:
1. Реклама в сторис инстаграм,
2. Таргетированная реклама в Инстаграм.
Сами дизайны создаются по принципу drag&drop – конструирование изображения из готовых элементов.
Для начала стоит только пройтись по всем вкладкам: шаблоны, элементы, загрузки, текст, чтобы представлять, где искать нужную деталь. После этого можно начинать творить.
Плюс 2. Широкий бесплатный функционал
ФункционалCanva – не тот случай, когда бесплатная версия бесполезна. Да, премиум-аккаунт расширяет возможности, но функции, доступные обычным пользователям, тоже впечатляют.
Например, после регистрации Вам открывается доступ к 8 000 бесплатных шаблонов графики – от визитных карточек и резюме до макетов email-рассылок и пригласительных на свадьбу.
Любой такой шаблон можно отредактировать: изменить текст, внешний вид, палитру цветов.
Также можно заменить исходные фотографии на собственные, добавить иконок или других декоративных деталей. И когда все готово – скачать дизайн в виде файла.
И когда все готово – скачать дизайн в виде файла.
Лайфхак. Сервис Canva позволяет сохранять дизайн для дальнейшего использования. Эта функция пригодится Вам для создания контент-плана в Инстаграм. С помощью неё Вам будет проще сохранить единый стиль профиля.
Еще один плюс сервиса – это возможность публиковать картинку в виде онлайн-презентации или небольшого сайта-визитки.
Да, у такого сайта не будет собственного адреса и сложного функционала, зато на весь процесс создания публикации уйдет не больше получаса и ни одной строчки кода.
Плюс 3. Возможность обойтись без дизайнера
Готовые шаблоныВсе шаблоны в каталоге созданы профессиональными дизайнерами – цветовая гамма подобрана к фотографиям, шрифты хорошо сочетаются, композиции не перегружены деталями.
Поэтому, если у Вас нет амбиций художника, вносить слишком много изменений в исходные образцы не придется.
Достаточно снабжать изображения своим логотипом, заменить текст и пару других деталей, чтобы изображение стало уникальным.
А это значит, что для ведения блога или оформления группы ВКонтакте можно вполне обойтись без сторонней помощи дизайнеров.
И не тратить время на описание задач, переписку, перечисление необходимых изменений и проверку.
Лайфхак. Повышайте доходность бизнеса в Инстаграм с сервисом – Zengram (“INSCALEPROMO” скидка 20% на всё). Пока Вы отдыхаете, он раскрутит Ваш аккаунт и 100% увеличит продажи (сами им пользуемся).
Плюс 4. Дизайны для любых целей
Варианты дизайнаКаталог шаблонов Canva достаточно универсален, и в бесплатном доступе Вам предоставляется множество различных решений.
Предупреждаю сразу, если Вы пользуетесь поиском и сразу не нашли желаемого формата и тематики, то попробуйте использовать другие ключевые слова.
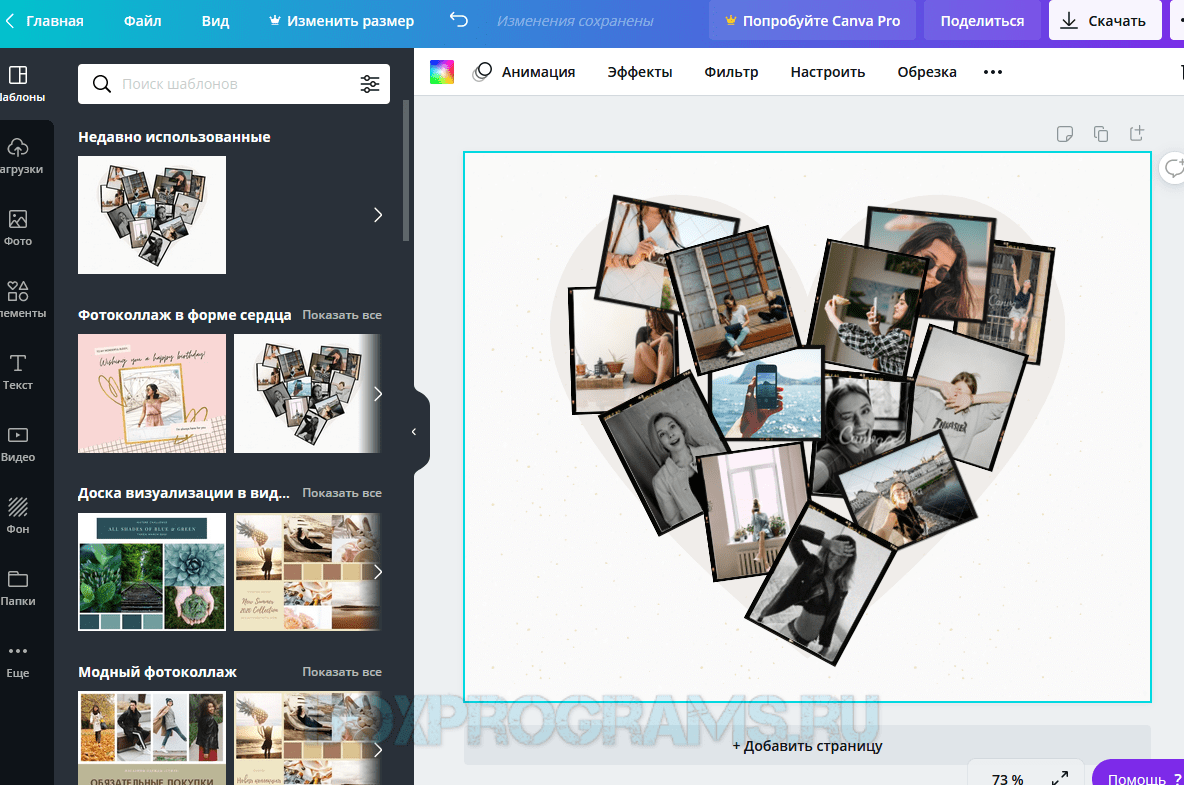
Например, “коллаж” здесь обозначен как “фотоколлаж”, что не совсем очевидно, поэтому придется поискать.
В остальном же здесь можно найти форматы практически на любой случай. Перечислять все варианты не буду, так как их очень много. Приведу лишь несколько примеров:
Перечислять все варианты не буду, так как их очень много. Приведу лишь несколько примеров:
- Для предложений клиентам – многостраничные шаблоны презентаций;
- Для создания печатной продукции – буклеты, флаеры и сертификаты;
- Для производства сувениров – календари или открытки;
- Для организации мероприятий – программки, билеты;
- Для публикации в соц.сетях – шаблоны записи.
И это далеко не весь список. Так что советую Вам зайти на сервис и убедиться в его возможностях (ссылка в начале статьи). А мы едем дальше.
Плюс 5. Доступ с любых компьютеров и устройств
ПриложениеСервис Canva существует не только в виде веб-сайта, но и в виде мобильных приложений для iOS и Android.
При этом черновики и готовые изображения, созданные под одним аккаунтом, синхронизируются между устройствами.
Это позволяет начать дизайн на рабочем месте, а завершить работу по дороге домой с телефона или с любого другого пк.
Удобно, правда? Например, Вы можете создавать красивые публикации в инстаграм прямо с телефона, при этом не скачивая десятки различных приложений (одно – для фильтров, другое – для текста и т.
Полезно. Если Вы заинтересованы в продвижении аккаунта, то читайте нашу статью
По теме: Сервисы продвижения в Инстаграм: лучшие, чтобы быть в топе.
Еще один плюс канвы в том, что она освобождает от привязки к одному устройству.
То есть Вам не нужно каждый раз скачивать и устанавливать софт на компьютер, Вы просто заходите на веб сайт канвы и продолжаете работу.
Недостатки
К каким ограничениям нужно быть готовым тем, кто решит попробовать Canva для дизайна графики? Перечислим несколько основных “минусов” этого решения.
Минус 1. Не все шрифты работают с русским языком
Часто происходит следующая ситуация, в исходном шаблоне шрифты красиво сочетаются друг с другом, а при попытке заменить текст на русский, редактор выдает пустые квадраты вместо букв. Это значит, что данный шрифт не поддерживает русского алфавита.
Поэтому рекомендую сразу смотреть категорию “Русские шрифты” в выпадающем списке, чтобы не разочароваться от появившихся квадратиков.
Минус 2. В бесплатной версии нельзя менять размер картинки
Стоит с самого начала определиться, какого размера и формата изображение Вам понадобится, поскольку быстро изменить его размер “на ходу” не получится. Но если Вы хотите избавиться от этого недостатка, то подключайте премиум-версию.
Как вариант – всегда можно создать макет с собственными размерами, и скопировать-вставить элементы из начатого черновика в новый.
В таком случае Вам понадобится время, чтобы заново расставить все детали в нужные места.
Минус 3. Требует хорошего “железа” и быстрого интернета
Для бесперебойной работы Вам понадобится быстрый компьютер или ноутбук с достаточным запасов оперативной памяти и стабильным интернет-соединением. Хоть канва не такой тяжелый редактор, но все же этого требует.
И предупреждаю сразу, что каждый шаг в редакторе автоматически ведет за собой сохранение изменений, поэтому сервис использует много трафика.
премиум-версии
ТарифыС возможностями и ограничениями сервиса Вы ознакомились. И если Вам мало предложенных изображений или нужен более развернутый функционал, то существует и премиум-версии Canva for Work и Canva Корпоративная.
Для начала расскажу про тариф Canva for Work. Подключив его у Вас откроется ряд крутых возможностей, которые упростят Вам жизнь:
- Доступ к большему количеству премиум-изображений и фотографий;
- Возможность сохранять в аккаунте элементы своего бренда и фирменного стиля;
- Функция мгновенного изменения размера дизайна с адаптацией картинки к новым параметрам;
- Конвертация статичных изображений в GIF-анимацию или короткие видео.
Теперь немного про Canva Корпоративная. Об этом тарифе скажу только то, что он подходит для больших команд. Например, если Вас 35 человек и Вам нужны доступы к одному и тому же материалу.
Хотя, сказать честно, то канва и в бесплатной версии предоставляет огромные возможности.
Поэтому платить сразу не советую. А для поиска изображений Вы можете пользоваться бесплатными стоками.
НАС УЖЕ БОЛЕЕ 32 000 чел.
ВКЛЮЧАЙТЕСЬ
коротко о главном
Canva – простой и понятный графический редактор с большим набором функций.
И не обязательно покупать подписку, бесплатной версии вполне хватит для того, чтобы сделать красивую картинку.
Сервис станет незаменимым помощником в создании дизайна для разных задач и отлично подойдет для блогеров, вебмастеров, владельцев онлайн-магазинов и небольших компаний без штатного дизайнера.
App Store: Canva — Дизайн Графики и Видео
НОВОЕ! Управляйте контентом в соцсетях как профи
Обновляйте публикации с Планировщиком контента
Создавайте и планируйте посты по одной подписке! Первые 14 дней БЕСПЛАТНО
Создавать дизайны в Canva легко и приятно. Создавайте потрясающие дизайны, добавляя в них свои фото и видео. Для этого не нужно быть профи.
Для этого не нужно быть профи.
В Canva есть все для работы с графическим дизайном: создавайте истории для Instagram, логотипы, приглашения на день рождения и многое другое. Дизайны доступны на iPhone, iPad и компьютере, поэтому всегда у вас под рукой.
ИНСТРУКЦИИ ПО РАБОТЕ В CANVA
1. Создание дизайна или использование шаблона
Используйте пустой лист или выберите один из 60 000 БЕСПЛАТНЫХ шаблонов от профессиональных дизайнеров.
2. Вставка текста в фото
Добавляйте цитаты и текст к фото. Изменяйте шрифты (более 700 вариантов), размер, цвет, интервалы и расположение текста.
3. Работа с изображениями
Загружайте изображения из своей галереи или выбирайте качественные фото и иллюстрации из нашей библиотеки.
4. Профессиональное редактирование изображений
Работайте с фильтрами для фото, регулируйте яркость, добавляйте эффект виньетирования и многое другое в нашем бесплатном редакторе изображений.
5. Результаты работы
Мгновенно публикуйте дизайны в Instagram, WhatsApp, отправляйте по электронной почте или просто сохраняйте на своем устройстве.
CANVA И СОЦИАЛЬНЫЕ СЕТИ
• Пользуйтесь редактором историй Instagram, расставляйте акценты.
• Создавайте публикации и фоны для Facebook.
• Создавайте баннеры для Твиттера и миниатюры для Youtube.
• Создавайте открытки, приглашения и фотоколлажи, а также плакаты для любых соцсетей.
БЕЗГРАНИЧНЫЕ ВОЗМОЖНОСТИ CANVA
• Создавайте логотипы, обложки книг, придумывайте дизайн для тематических блогов.
• Используйте конструкторы на все случаи жизни: придумывайте открытки на день рождения, приглашения на свадьбу и электронные приглашения.
• Пользуйтесь простым бесплатным редактором изображений.
• Выбирайте конструктор по ситуации: для фотоколлажей, флаеров или баннеров.
• Стильно оформляйте мотивирующие цитаты и забавные мемы.
• Создавайте приглашения на вечеринку, школьные плакаты и видеобаннеры.
• Используйте шаблоны для бизнеса: буклеты, резюме, презентации и рекламные плакаты.
ОТЗЫВЫ О CANVA
«Чудесное приложение! Мне очень нравится в нем работать. Canva выручает меня со всеми проектами: учебными, рабочими и личными».
Canva выручает меня со всеми проектами: учебными, рабочими и личными».
«В Canva созданы ВСЕ графические материалы для моего бизнеса, включая логотип, буклеты и подарочные сертификаты! Так легко создавать визуально привлекательные материалы профессионального уровня! И очень интересно».
«Благодаря Canva мои профили Facebook и Instagram выглядят действительно профессионально».
БЫСТРОЕ СОЗДАНИЕ ДИЗАЙНОВ
Используйте поиск шаблонов. В Canva найдется шаблон для любого случая: обычные и онлайн-приглашения, плакаты, логотипы, визитные карточки и пр. Добавьте видео в очередную публикацию в социальных сетях, чтобы вдохнуть в нее жизнь!
СОВМЕСТНАЯ РАБОТА В CANVA
Публикуйте и редактируйте дизайны совместно с друзьями и коллегами. Утверждайте дизайн презентаций, визитных карточек, буклетов и прочего.
CANVA PRO
Экономьте время, упростите рабочие процессы и поддерживайте стиль бренда!
• Неограниченный доступ к миллионам качественных фото, значков и иллюстраций.
• Автоматическая настройка изображений и видео для разных социальных сетей с помощью инструмента для волшебного изменения размера.
• Предварительно заданные фирменные шрифты, цвета и логотипы.
Подписка обновится автоматически, если не выключить эту функцию хотя бы за сутки до завершения текущего периода. Управлять подпиской для приложений можно в настройках учетной записи iTunes. Если до перехода на платную версию вы оформляли бесплатный пробный период, его неиспользованная часть будет утеряна.
https://about.canva.com/terms-of-use
https://about.canva.com/privacy-policy
Примечание. Наборы изображений, купленные в приложении через App Store, можно использовать только в приложении Canva для iPhone.
—
Следите за @canva в Instagram и на Facebook. Получайте полезные советы и узнавайте о новых функциях и шаблонах.
Есть вопросы или комментарии? Свяжитесь с нами: http://canva.me/ios.
Аналоги сервиса Canva | Startpack
Сервисы, похожие на Canva относятся к сферам: схемы и диаграммы, веб-дизайн. Список отсортирован в порядке уместности. Чтобы найти подходящий аналог, сравните сервисы, прочтите описание и отзывы.
Список отсортирован в порядке уместности. Чтобы найти подходящий аналог, сравните сервисы, прочтите описание и отзывы.
Crello Есть бесплатный тариф
Онлайн-редактор для рекламистов и дизайнеров.
Figma Есть бесплатный тариф
Онлайн-конструктор для создания прототипов и дизайна сайтов, и интерфейса приложений.
BannerBoo Есть бесплатный тариф
Онлайн-конструктор для быстрого создания HTML5/GIF баннеров, без навыков программирования.
Snappa Есть бесплатный тариф
Сервис упрощает создание любой онлайн-графики: для социальных сетей, блогов, объявлений и так далее.
Draw.io Есть бесплатный тариф
Бесплатный онлайн-сервис для создания диаграмм и блок-схем, самых разных форм и структур
Пакет приложений для графического дизайна, редактирования снимков и видеороликов, веб-разработки. Есть доступ к облачным сервисам.
Есть доступ к облачным сервисам.
Logaster Есть бесплатный тариф
Онлайн сервис для создания логотипов и элементов фирменного стиля.
Сервис для создания поста, тизера, сториз в высоком качестве за 1 минуту, без навыков дизайна и в удобном редакторе.
Abstract Есть бесплатный тариф
Система контроля версий для дизайнеров.
Сервис, позволяющий создать логотип за пару минут.
Mindomo Есть бесплатный тариф
Онлайн-сервис для создания мощных диаграмм связей, или «карт разума».
Сервис для создания диаграмм, блок-схем, планов.
Readymag Есть бесплатный тариф
Инструмент для создания интерактивных презентаций, мультимедийных лонгридов и микросайтов.
Инструмент для создания пользовательских историй.
STORM Есть бесплатный тариф
Сервис для совместной работы над диаграммами бизнес-процессов в нотации BPMN. Как Google docs, только для бизнес-процессов.
Онлайн-сервис, который позволяет создавать, редактировать и совместно использовать схемы в Интернете.
Infogram Есть бесплатный тариф
Создание инфографики, схем и карт.
Wake Есть бесплатный тариф
Сервис совместной работы над дизайном.
XMind Есть бесплатный тариф
Сервис для проведения мозговых штурмов и формирования интеллект-карт. Он позволяет управлять идеями, организовывать их, создавать диаграммы и работать над ними с коллегами.
Сервис для профессиональных веб-дизайнеров. Призван улучшить самую неприятную часть процесса — исправление ошибок.
Призван улучшить самую неприятную часть процесса — исправление ошибок.
ChartGo Есть бесплатный тариф
Сервис для создания многофункциональных и цветных диаграмм с руководством по работе и демо-роликами для быстрого обучения.
RAWGraphs Есть бесплатный тариф
Сервис преобразования таблиц и данных в визуальный контент.
Highcharts Есть бесплатный тариф
Сервис создания интерактивных схем для веб-страниц.
Нейросеть оценивает дизайн магазинов, лендингов и сайтов-визиток.
FlowMapp Есть бесплатный тариф
Сбор и организация требований к разработке веб-сайтов при помощи интерактивной карты сайта.
Plotly Есть бесплатный тариф
Создание схем, диаграмм, дэшбордов.
Сервис для создания, настройки и оптимизации HTML5-баннеров.
Weblium Есть бесплатный тариф
Weblium DIY — это платформа для создания сайтов.
Cacoo Есть бесплатный тариф
Онлайн-сервис, призванный помочь создавать интерактивные схемы совместно с коллегами и друзьями в режиме реального времени.
Zenobase Есть бесплатный тариф
Сервис для хранения, агрегации и визуализации данных.
Сервис для создания диаграмм из текста.
Бесплатный сервис для создания и публикации онлайн-диаграмм. Система обладает поддержкой множества типов диаграмм, включая столбчатые, круговые, линейные, пузырьковые и радиальные диаграммы.
Бесплатный редактор интеллект-карт для бизнеса.
Lucidchart Профессиональный аккаунт Есть бесплатный тариф
Решение для визуальной коммуникации с помощью блок-схем, диаграмм, UML и ER-моделей
Инструмент для создания изображений, диаграмм и графиков.
Coggle Есть бесплатный тариф
Сервис обмена данными и совместного построения диаграмм связей.
Mind42 Есть бесплатный тариф
Бесплатный веб-сервис создания интеллект-карт.
Vecta Есть бесплатный тариф
Сервис для командного создания диаграмм с расширенным SVG-редактором.
ESK.ONE Есть бесплатный тариф
Онлайн-сервис для создания прототипов сайтов и интерфейсов, блок-схем и ментальных карт
EdrawMax Есть бесплатный тариф
Программное обеспечение для создания схем и диаграмм.
ChartGizmo Есть бесплатный тариф
Сервис для построения схем. С помощью него можно создавать диаграммы для сайта, блога и социальных сетей. Он помогает визуализировать финансовые, научные и другие типы данных.
С помощью него можно создавать диаграммы для сайта, блога и социальных сетей. Он помогает визуализировать финансовые, научные и другие типы данных.
Сервис для моделирования и симуляции бизнеса, повышения эффективности и расчёта стоимости бизнес-процессов.
Bubbl Есть бесплатный тариф
Онлайн-сервис создания интеллект-карт и проведения мозгового штурма.
Creately Есть бесплатный тариф
Онлайн-сервис с настольными клиентами для совместного составления диаграмм, рисования блок-схем, макетов и много другого.
Веб-сервис для построения диаграмм связей, совместной работы над ними, в том числе с мобильных устройств, и презентации созданных объектов.
Goalton Есть бесплатный тариф
Инструменты управления в одном сервисе: диаграммы связей, outliner, канбан, список дел, управление задачами.
Создание таймлайнов онлайн.
Gliffy Есть бесплатный тариф
Онлайн-сервис для создания блок-схем, организационных диаграмм, UML-диаграмм, сетевых диаграмм, каркасных моделей и многого другого.
Comapping Есть бесплатный тариф
Сервис для создания интеллект-карт, проведения мозговых штурмов, планирования событий, обучения.
MindMup Есть бесплатный тариф
Бесплатный сервис для создания диаграмм связей и схем.
Canva Есть бесплатный тарифот Canva
Инструмент для создания и редактирования дизайнерских материалов для страниц социальных сетей, сайтов, презентаций, отчётов и печатных материалов.
Как работать на Canva.com
Веб-дизайн — это создание визуального контента для сайтов и социальных сетей. Он помогает заинтересовать целевую аудиторию и выделиться среди конкурентов. Сегодня самостоятельно создавать дизайн несложно. Главное — научиться работать с онлайн-сервисами и приложениями. Один из таких сервисов мы рассмотрим в этой статье.
Что такое Canva?
Canva.com — онлайн-редактор для создания дизайна с помощью готовых шаблонов. У сервиса есть удобное мобильное приложение для iOS и Android. Установить его просто — в Google Play и App Store загрузка приложения бесплатна. С помощью него можно создавать дизайны максимально быстро, используя заготовки. Это удобно, когда нужно оформить посты в социальной сети или создать мини-объявление.
Конструктор будет удобен не только профессионалам, но и тем, кто совершенно не разбирается в создании дизайнов. Все максимально просто и понятно. Единственный существенный недостаток — многие клипарты платные.
Все максимально просто и понятно. Единственный существенный недостаток — многие клипарты платные.
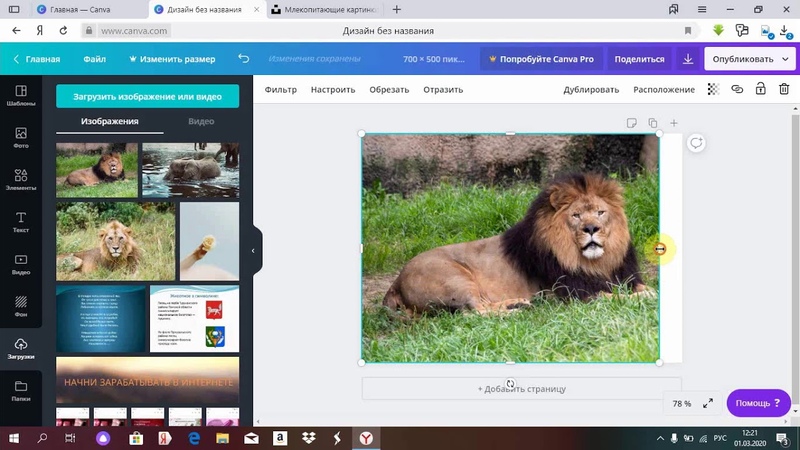
Главная страница сервиса Canva
Чем полезен сервис и приложение Canva?
Сервис может понадобиться, когда нужно быстро создать интересный дизайн, а заморачиваться не хочется.
Чтобы начать, откройте коллекцию шаблонов. Вкладка “Обзор шаблонов”. В панели слева выберете тип шаблона.
Вкладка «Обзор шаблонов»
Вы можете использовать один из 50000 готовых шаблонов, менять детали и цвет, вставлять свои изображения. Также можно создать дизайн с нуля, не пользуясь шаблонами.
Бесплатная библиотека фотографий
Если нужны качественные фото, но нет возможности сделать их, просто скачайте их в библиотеке. Фото можно редактировать, обрезать, использовать для создания графики.
Библиотека бесплатных изображений.
Canva for Work
На сайте есть функция “создать команду”. Она нужна, если вы разрабатываете дизайн не в одиночку. Особенно полезно будет для рекламных агентств и веб-студий. Чтобы создать команду, вставьте e-mail адреса участников в специальное окно.
Она нужна, если вы разрабатываете дизайн не в одиночку. Особенно полезно будет для рекламных агентств и веб-студий. Чтобы создать команду, вставьте e-mail адреса участников в специальное окно.
Чтобы пользоваться всеми преимуществами работы командой, переходите во вкладку “Canva for Work”. Вы сможете быстро делиться набросками и папками со своими коллегами. Канва для работы — платная опция. 12.95 $ в месяц на одного члена команды. Первые 30 дней использования — бесплатно. Этот тарифный план дает много преимуществ. Но если вы работаете в одиночку он не нужен.
Бренд
Canva for Work
В разделе “Бренд” можно загрузить все необходимые атрибуты компании — корпоративные цвета и шрифты, логотипы. Это удобно, не нужно каждый раз искать материалы в компьютере, они всегда под рукой.
Папки
Ещё одна удобная фишка сайта. Чтобы не путаться среди макетов, создавайте папки в своем аккаунте и сортируйте их.
Идеи от пользователей
Когда вдохновения совсем нет, пригодится этот раздел. Там можно смотреть работы других пользователей, комментировать и лайкать понравившиеся.
Там можно смотреть работы других пользователей, комментировать и лайкать понравившиеся.
Советы и рекомендации
Для тех, кто первый раз работает с сервисом, есть раздел-подсказка. Во вкладке “Обучение” есть несколько полезных гайдов и видео по обработке. Минус — материалы на английском языке.
Генератор цветовой палитры
С помощью генератора палитры можно извлечь нужные цвета из любой фотографии. Просто загрузите фото, генератор автоматически определит главные цвета. Скопируйте и сохраните номера цветов. Их можно использовать в любом приложении. Это нужно для того, чтобы не подбирать каждый раз цвета вручную. Ведь сделать это на глаз очень сложно, точное попадание почти невозможно.
Графический редактор
Встроенный графический редактор позволяет обрабатывать фотографии прямо на сайте. Для этого в редакторе есть 13 фильтров, инструменты обрезки, изменения размера и вращения. Также можно отрегулировать настройки экспозиции.
Комбинации шрифтов
В этой вкладке есть множество шрифтов, которые можно подобрать для своих целей. Но большая часть поддерживает только латиницу. Русский текст поддерживается стандартными шрифтами.
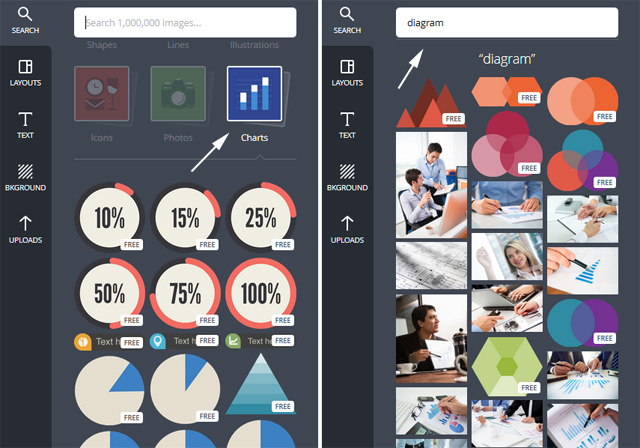
Диаграммы
Отдельно нужно отметить возможность создавать диаграммы. Круговые, гистограммы, графики — выбирай на любой вкус.
Значки
Огромное количество значков, как платных, так и бесплатных можно использовать для создания собственных макетов. Отличное применение для значков — создание обложек для Stories Highlights в Instagram.
Кому будет интересен редактор canva.com?
Канва — конструктор дизайнов, который помогает создавать качественные обложки, презентации, посты для социальных сетей, баннеры и другие материалы. Для работы в этом редакторе не требуются специальные знания. Все, что нужно — завести аккаунт. Остальные действия будут интуитивно понятны. Поэтому сервис будет полезен широкой аудитории.
Дизайнерам. Иногда дизайн-макет для клиента или наброски для проекта нужны срочно. А онлайн-редактор всегда под рукой.
Блогерам. Тысячи шаблонов для социальных сетей помогут оформлять посты, истории, обложки аккаунтов и т.д.
SMM специалистам. Продвигать аккаунт в социальной сети без красивого дизайна очень сложно. Первое, что нужно сделать перед продвижением — оформить профиль, создать единый стиль.
Экспертам. Если вы специалист в какой-то области и продвигаете свой личный бренд, вам необходим качественный дизайн. Будь то сайт или блог в Инстаграм.
Студентам. Сервис дает много возможностей для оформления студенческих работ — докладов, презентаций, расписаний, планов урока и т.д.
Предпринимателям. Сайт позволяет создавать оформление для флаеров, фирменных бланков, писем и объявлений.
Возможности сервиса Canva
Давайте более подробно рассмотрим все функции сайта, чтобы понять, как и где можно их применить.
Инструменты онлайн-конструктора
Стандартные:
-
45 видов шаблонов (здесь выбор гораздо больше, чем в приложении) с возможностью менять элементы заготовок, добавлять свой текст, изменять цвета, использовать встроенные изображения или загружать свои.
-
Элементы дизайна — бесплатные фото, сетки, фигуры, диаграммы, иллюстрации, значки, линии, рамки.
-
Создание презентаций под разные цели.
Возможности встроенного редактора:
Пакет Canva for Work
Графический редактор
Доступ к пакету платный, но есть бесплатный пробный период — 30 дней.
Анимация. Создание GIF изображений и видеороликов.
Сортировка готовых дизайнов. Позволяет упростить работу при помощи папок.
Шрифты для профи. Можно не только подбирать подходящие шрифты, но и загружать свои. Лимит — 25 загруженных. Есть возможность устанавливать шрифты, которые будут использоваться по умолчанию.
Лимит — 25 загруженных. Есть возможность устанавливать шрифты, которые будут использоваться по умолчанию.
Волшебное изменение размера. Мгновенное изменение формата изображения в один клик. Не нужно настраивать инструмент “обрезка”, просто выберете нужный формат.
Изображения для профи. Доступ более чем к 500 000 фотографий, иллюстраций и специальных значков. Все картинки доступны прямо на сайте, их не нужно искать в интернете. Кроме того, они бесплатны.
Прозрачный фон. Возможность создавать PNG-изображения с прозрачным фоном, которые можно использовать в качестве иконок, логотипов, кнопок и стикеров. Здесь же создается водяной знак для обозначения авторского права на фотографии.
Планировщик постов. Публикует записи в социальных сетях в назначенное время, даже если пользователь не онлайн.
Пакет «Canva Foк Work»
Мобильное приложение
Кроме онлайн-конструктора, у Canva есть мобильное приложение. Работать с ним ещё проще, чем с компьютерной версией редактора. В приложении гораздо меньше функций, разработчики оставили только самое важное — шаблоны и редактор, с помощью которого можно улучшить их.
Работать с ним ещё проще, чем с компьютерной версией редактора. В приложении гораздо меньше функций, разработчики оставили только самое важное — шаблоны и редактор, с помощью которого можно улучшить их.
Мобильное приложение Canva
Так выглядит главная страница мобильного приложения. Основных разделов два — вы можете создать новый дизайн, выбрав одну из заготовок, либо перейти к материалам, которые вы создавали ранее. Нажмите на кнопку “Показать все”, как показано на скриншоте и откроется больше заготовок. Находить нужный макет можно и через поиск вверху страницы.
При помощи приложения можно создать:
-
Публикацию в Instagram, Facebook, Twitter или для другой социальной сети
-
Фон для Facebook и Twitter
-
Фотоколлаж
-
Плакат
-
Флаер
-
Пригласительный
-
Открытку
-
Баннер для блога
-
Миниатюру и оформление для канала на YouTube
-
Stories для Instagram
-
Графику Pinterest
-
Обложку для книг или CD
Сам редактор немного скромнее, чем его компьютерная версия. Но все основные инструменты здесь есть.
Но все основные инструменты здесь есть.
Добавить на макет здесь можно:
-
Рисунки
-
Изображение
-
Текст
Изображение можно редактировать, не выходя из приложения.
-
Наложить фильтры
-
Отрегулировать яркость, контрастность, насыщенность и цветность
-
Наложить эффект виньетирования и кросс-процесс
Просто выберете нужный формат, отредактируйте и дизайн готов. Если функционал приложения вас не впечатляет, работайте с компьютерной версией сайта, она дает гораздо больше возможностей.
Как самостоятельно создать дизайн в приложении Canva?
Загрузить приложение, зарегистрироваться. Либо войти через аккаунт в Google или Facebook.
На главной странице появятся варианты разработанных шаблонов. Выбрать нужный формат и понравившийся макет, начать работу в редакторе. Мы выбрали формат “Публикация в Instagram”.
Приложение — главная страница
В открывшемся редакторе можно изменить надпись вместе со шрифтом, загрузить своё изображение, а также выбрать другой цвет. Поэкспериментируем.
Публикация в Instagram
Допустим, нам нужно создать публикацию — поздравление для мамы. Надпись внизу нам ни к чему. Вписываем свой текст, меняем шрифт и цвет. Нужные параметры показаны на скриншоте. Здесь же можно менять межбуквенные интервалы и высоту строки.
Редактор шаблонов
Далее загружаем изображение. Для этого нужно выбрать вкладку “Галерея”, чтобы загрузить фото с устройства. Либо “Изобр.”, чтобы просмотреть варианты фото, которые предлагает нам сервис.
Выбор изображений
Подходящее изображение найдено, но оно почему-то черно-белое, а не цветное, как на маленькой картинке внизу. Значит на него наложен фильтр. Чтобы убрать его, открывает вкладку “Фильтры”. Выбираем первый, на котором написано “Удалить” и изображение принимает свой естественный вид. Также можно наложить и другой понравившийся фильтр.
Значит на него наложен фильтр. Чтобы убрать его, открывает вкладку “Фильтры”. Выбираем первый, на котором написано “Удалить” и изображение принимает свой естественный вид. Также можно наложить и другой понравившийся фильтр.Например, последний, романтичный и розоватый “Whimsical”. Если нажать на выбранный фильтр второй раз, появится ползунок, который поможет отрегулировать интенсивность. Поставим его на 17, чтобы эффект от фильтра был легким.
Меняем интенсивность фильтра
Видим, что верхняя надпись частично заходит на изображение и из-за этого хуже будет читаться в ленте аккаунта. Нажимаем на неё и меняем цвет шрифта на белый. Теперь надпись выделяется на цветном фоне.
Меняем цвет надписи
Нам не нравится цвет и оттенок рамки. Его тоже можно изменить. Для этого нажимаем на рамочку. Выбираем раздел “Цвет”. Можно выбрать вариант из готовой палитры. Есть возможность настроить собственный цвет или ввести в окошко код нужного цвета. Система цветов здесь — HEX.
Система цветов здесь — HEX.
Меняем цвет рамки
Итак, мы сделали розовый цвет темнее, изменили оттенок. Переходим к следующей настройке — общая коррекция цветопередачи. Она есть в разделе “Фильтры”. Кнопка “Расширенные” в самом низу. Отрегулируем яркость, контрастность и другие параметры с помощью ползунков. Нажимаем на галочку, идем дальше.
Общая коррекция цветопередачи
Добавим рисунок. Во вкладке “Рисунок” есть заготовки узорных геометрических фигурок разного цвета. Их можно использовать для вставки надписей на фото или же как самостоятельный элемент дизайна. Выбор большой — квадраты, кружочки, звездочки и т.д. У выбранного рисунка можно поменять цвет, прозрачность и размер.
Добавляем рисунок
Если в процессе работы дизайн перестал нравиться, его можно сменить. Для этого нужно лишь перейти во вкладку “шаблоны”.
Меняем шаблон
Когда дизайн готов, его нужно сохранить на устройство. Для этого воспользуемся верхней панелью. Там есть кнопки “Назад/вперед” (стрелочки), “Удалить” и “Поделиться”. Нажимая “Поделиться”, приложение сохраняет готовый макет в галерею устройства. После этого открывается страница “Поделиться с помощью приложения”. Оттуда картинку можно сразу отправить в социальную сеть.
Для этого воспользуемся верхней панелью. Там есть кнопки “Назад/вперед” (стрелочки), “Удалить” и “Поделиться”. Нажимая “Поделиться”, приложение сохраняет готовый макет в галерею устройства. После этого открывается страница “Поделиться с помощью приложения”. Оттуда картинку можно сразу отправить в социальную сеть.
Сохраняем дизайн
Как создать дизайн в Canva через компьютер
Для работы с онлайн-сервисом также потребуется регистрация.В главном меню видим слева панель. Нажимаем на “Обзор шаблонов”. Открывается большая библиотека готовых макетов. Чтобы подобрать наиболее подходящий можно воспользоваться поиском. Также слева есть панель, которая поможет определиться с форматом.
Возьмем, например, макет для создания календаря. В открывшемся окне видим готовый дизайн для страниц календаря на 12 месяцев. Каждую из них можно отредактировать.
Выбор шаблона
Чтобы начать редактирование, нажмите на большую зеленую кнопку “Использовать этот шаблон”.
Использовать шаблон
Откроется редактор. Мы видим, что на изображение нанесен водяной знак. Значит этот шаблон платный. Если кликнуть по иллюстрации цветка, появится предложение удалить водяные знаки. Нажимаем, появляется окно “Покупка премиум элементов”. Чтобы оплатить покупку, нажмите на “Купить”. Далее нужно будет ввести данные своей банковской карты.
Удалить водяной знак с элемента
Оплата премиум-элементов
Если премиум элементы не нужны, их можно просто удалить и вставить бесплатные. Для этого нажмите на выбранный элемент, на верхней панели появится значок корзины. Один клик — элемент удален. Это же действие проделываем с премиум элементами на других слайдах.Кнопка “Страница 1” открывает общие инструменты для работы со слайдом. Здесь можно:
-
Переименовать страницу
-
Добавить новую
-
Копировать
-
Переместить вниз или вверх
-
Добавить заметку
-
Удалить слайд
Общие инструменты для работы со слайдом
Цвет фона можно изменить. Для этого нужно кликнуть на фон, вверху слева появится квадратик с цветом.
Для этого нужно кликнуть на фон, вверху слева появится квадратик с цветом.Выбор цвета:
-
Стандартные цвета
-
Палитра
-
Палитра корпоративных цветов (кнопка “Добавить другую палитру”).
Выбор цвета
Функция, которой не было в мобильном приложении — возможность добавить корпоративные цвета компании и затем использовать их при редактировании.
Цвет меняется только на одной странице. Можно сделать их разноцветными. Чтобы применить правку ко всем страницам, поставьте галочку напротив “Изменить все”.
Далее поработаем с текстом. Нажимаем на заголовок, вверху появляется панель инструментов для работы с текстом. Здесь есть:
-
Шрифты. Воспользуйтесь готовыми вариантами, либо загрузите свои. Но опция загрузки входит только в пакет “Canva for Work”.

-
Размер текста
-
Цвет
-
Жирное начертание и курсив
-
Выравнивание
-
Прописные буквы
-
Список
-
Интервалы — межбуквенный, высота строки и закрепление текстового поля
-
Расположение. Здесь можно поменять прозрачность текста и добавить ссылку на сайт
-
Справа также есть кнопки “Копировать” и “Удалить”.
Настройка параметров текста
*Чтобы проделать то же самое с датами, нажмите на первую строчку, зажмите Shift и выделите остальные. Далее кнопка “Группировать”. Иначе каждая строчка будет отсоединена от остального текста.
Менять цвет текста придется на каждом слайде вручную.
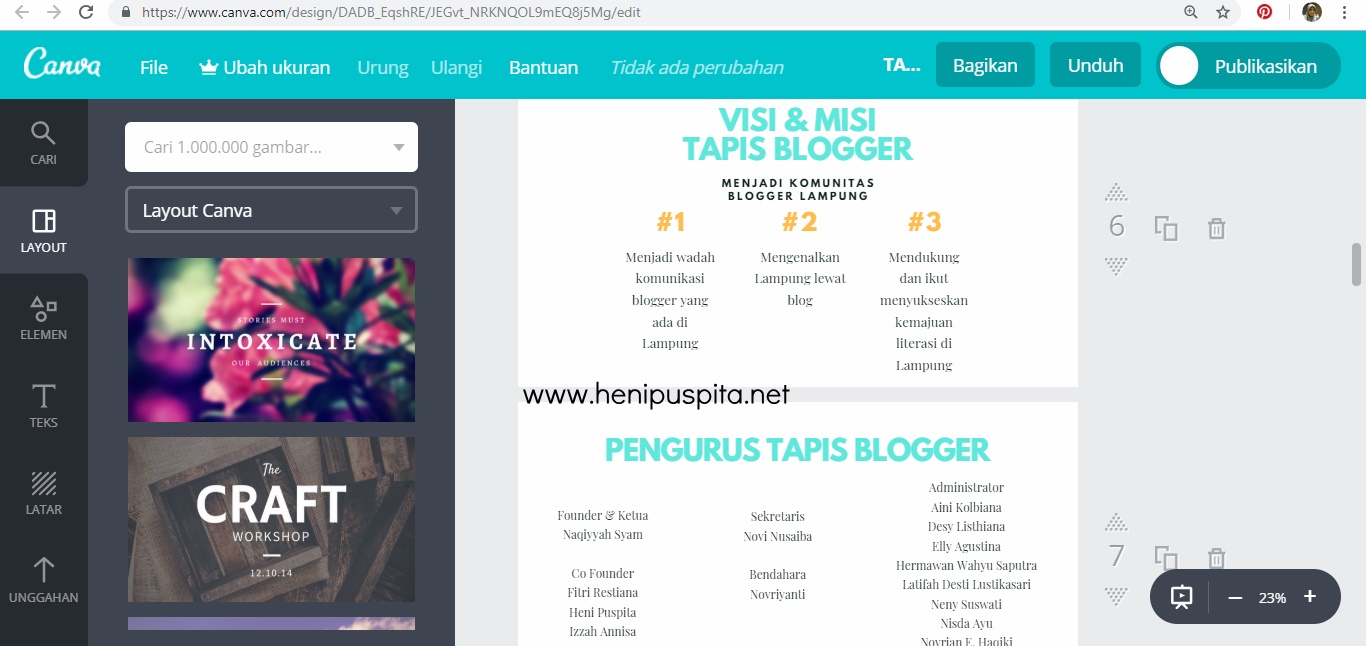
Рассмотрим инструменты левой панели. Всего их семь.
Левая панель инструментов
-
Шаблоны — в этой вкладке можно искать другие шаблоны и применять их, если предыдущий не подошел.
-
Элементы — здесь есть бесплатные фото, сетки, фигуры, диаграммы, иллюстрации, значки, линии, рамки.
-
Текст — есть заготовки надписей. Можно воспользоваться ими или создать свой текст, нажав на “Добавить текстовое поле”.
-
Фон — в качестве фона макета можно использовать не только цвет, но и текстуру или изображение. В этом разделе много бесплатных фонов.
-
Загрузки — в них отображаются все загруженные фотографии.
-
Папки — 2 вида. Для дизайнов и для фото. Они созданы для удобства, чтобы нужные материалы было проще найти.
-
Последний инструмент — набор дополнительных опций, которые входят в пакет Canva for Work.
*Панель легко свернуть, нажав на серую стрелочку.
Как видно на скриншоте, мы изменили фон слайда и добавили бесплатный значок.
Итоговый слайд
Готовые материалы можно опубликовать в социальной сети и на сайте, сохранить на устройстве в формате изображений или презентации. По такому же принципу с помощью сервиса можно создавать презентации для учебы или работы.
Аналоги конструктора Canva
Сервис Easel.ly
Сервис для создания инфографики с большим количеством шаблонов. Чтобы начать работу, нужно зарегистрироваться. Хоть интерфейс программы прост и понятен, но сайт не русифицирован. Это недостаток. Также работать с бесплатным пакетом опций не очень удобно. Количество шрифтов, изображений и других элементов ограничено. Чтобы получить доступ ко всем функциям сервиса, нужно оплатить подписку. В остальном он является лидеров среди ресурсов для самостоятельного проектирования дизайнов.
Easel.ly
Сервис Pictochart
У сервиса 3 варианта доступа — бесплатный, платный и корпоративный. Удобен в использовании, шаблоны подходят для создания печатных материалов, презентаций и инфографики. Основной недостаток — загруженные изображения будут плохого качества и с водяным знаком, если не оплатить PRO-аккаунт. Сайт англоязычный, как и большинство подобных сервисов. Поэтому придется пользоваться встроенным в браузер переводчиком, если некоторые особенности интерфейса не будут понятны.
Pictochart
Сервис Venngage
Сервис с большим набором иконок и графических элементов. Имеется платная версия, которая дает доступ к большему количеству шаблонов, а также возможность сохранять файлы в PNG и PDF форматах. При сохранении готового макета могут возникнуть сложности. Если не оплачен PRO-аккаунт, сохранить на компьютер изображение нельзя. Только публиковать их прямиком из конструктора. В сравнении с этим ограничением другие можно считать несущественными. Сайт довольно тяжелый и долго прогружается, но в целом использовать его удобно.
Venngage
Сервис Crello
Огромные возможности для создания постов в социальных сетях. Поможет создать рекламные материалы с помощью шаблонов и различных визуальных элементов. В целом очень похож на Канву, но функционал немного беднее.
Хороший выбор кириллических шрифтов.
Crello
Сервис Snappa
Помогает продумать и воплотить инфографику для блога, сайта или социальной сети. Здесь удобно создавать баннеры для рекламы. Размеры графики — любые. Функции те же — изменение цвета фона, замена элементов, добавление шрифтов и логотипов. Есть стартер пакет (бесплатный), профессиональный и командный. Стартер-пакет сам по себе дает большие возможности для работы — 5000 шаблонов и 600 000 изображений. Но есть ограничения по количеству загрузок. Бесплатно всего 5 в месяц.
Snappa
Сервис Desygner
Для создания красивого визуала воспользуйтесь сервисом desygner.com. В этом конструкторе можно создать любой дизайн, который вам нужен. Отличительная черта сервиса — авторский контент. Мемы, стильные и незаезженные изображения, сотни элементов. Платная подписка дает доступ к 5 000 шаблонов и около 1 000 000 фотографий.
Desygner
Плюсы и минусы сервиса
У сервиса много очевидных преимуществ перед аналогами. Но есть и недостатки. Ниже рассмотрим их более подробно.
Плюсы:
-
Интуитивно понятный интерфейс. Из всех конструкторов для создания инфографики — Канва наиболее простой. Все важные функции расположены в главном меню. Попадая на сайт, посетитель не запутается в непонятных вкладках.
-
Автосохранение последних изменений. Все правки макетов сохраняются автоматически. Эта функция не позволит вам потерять проделанную работу, если вы случайно закрыли вкладку браузера или возникли неполадки с подключением к сети.
-
Большой выбор бесплатных шаблонов и элементов. Даже стандартный бесплатный набор инструментов дает большие возможности. Чтобы создать интересный дизайн не обязательно оплачивать доступ к сайту.
-
Все дизайны созданы с учетом современных тенденций. Это не старые заезженный шаблоны, которые использовал каждый второй. Здесь вы найдете необычное и интересное решение для себя.
-
Создание презентаций. Сделать презентацию можно прямо на сайте. Не нужно сохранять отдельные изображения, а затем склеивать все на компьютере.
-
Доступность. Можно пользоваться конструктором, как с компьютера, так и со смартфона. Просто войдите через свою учетную запись и вам будут доступны все разработанные вами дизайны, независимо от того, на каком устройстве они были созданы.
-
Командная работа. Подключите корпоративный доступ для работы в команде. Если над проектом работает несколько человек, эта опция будет полезна. Все члены команды смогут просматривать и делиться своими наработками.
-
Идеи для вдохновения прямо на сайте. Когда не хватает новых идей, открывайте ленту дизайнов и смотрите, что создают другие пользователи сервиса. Своими работами вы также сможете делиться с другими участниками.
Минусы:
-
Водяной знак на премиум элементах и шаблонах. Убрать его можно, оплатив премиум-элемент или подписку. Платных элементов довольно много.
-
Размер изображения нельзя изменить в процессе редактирования. Иногда в процессе работы оказывается, что выбран неподходящий размер. Если такое произошло, придется делать все заново, выбрав другой размер. Но поменять размер макета, над которым вы работаете, не получится.
-
Нельзя использовать элементы одного шаблона в другом. Понравившийся в одном шаблоне элемент нельзя скопировать или перенести в другой шаблон.
-
Мало русскоязычных шрифтов. А загружать свои шрифты можно только, если оплачен пакет Canva for Work.
-
Высокая стоимость. Платный доступ стоит — 12.95 $ в месяц на одного участника. Это в 2 раза дороже, чем подписка на desygner, к примеру.
-
Отсутствует фильтрация платного и бесплатного клипарта. Все элементы перемешаны между собой. Было бы гораздо удобнее, если бы платные находились в отдельной вкладке.
Заключение
Canva станет отличным помощником для тех, кто хочет создавать качественный визуальный контент, не прибегая к помощи профессионала. В этом конструкторе может реализовать свои идеи каждый — от студента до бизнесмена.
Канва не разработает для вас уникальный дизайн, т.к. вся работа строится на готовых шаблонах. Но этот сервис сэкономит ваше время и упростит жизнь. Если вы не пробовали самостоятельно создавать графический контент, начните с этого сервиса. Разобраться с ним просто даже тем, кто не имеет представления о том, как создаются дизайны.
как создать анимацию и мини-фильмы
Видео, сторис, гифки побеждают по охватам обычные фото и тексты. Анимация привлекает внимание и задерживает взгляд. Еще одна причина разобраться в том, как создать анимацию, — вы сможете рассказывать истории, а это еще один тренд в маркетинге и социальных медиа. Сделать ее можно с помощью Canva, сервиса, который к тому же предоставляет НКО бесплатный доступ к бизнес-функциям и продвинутой версии графического онлайн-редактора. Эксперты Canva рассказали, как создать анимацию для презентации, соцсетей, блогов.
Как сделать анимацию для презентации
Анимация в презентации может выполнять сразу несколько функций. Анимированные объекты привлекают внимание к самым важным фактам и цифрам, переходы между слайдами помогают обозначить смену темы и «возвращают» к презентации тех, кто заскучал или отвлёкся.
Главное правило в подборе анимации — содержание важнее красоты. Если анимация мешает воспринимать смысл презентации, то она лишняя. Долгие полеты каждой буквы никак не помогут зрителям запомнить мысль. Другое дело — когда самые важные элементы привлекают к себе внимание, особенно если презентация сама по себе логична и хорошо структурирована
Как сделать анимацию в презентации полезной? Используйте каждый эффект осмысленно: пункты вылетают один за другим — зрители видят последовательность, логическую цепочку, этапы процесса; объекты «выцветают» и исчезают — зритель понимает, что речь идёт о потерях, убытках. Сделайте каждый слайд говорящим.
В Canva предусмотрен специальный режим для создания и показа презентаций. Чтобы создать анимацию в презентации Canva, нужно использовать компьютерную версию сервиса. Выберите шаблон «Презентация» в списке или введите это слово в поиск.
Выберите понравившийся дизайн или создайте свой с нуля: добавьте текст, картинки и декоративные элементы на каждый слайд презентации.
Затем в меню «Презентация» выберите эффекты для своей презентации. Слайды могут плавно перетекать друг в друга или динамично сменяться на экране.
Чтобы просмотреть, что получилось, начните показ в режиме «Стандарт». Для выступления подойдет режим «Автовоспроизведение»: он будет менять слайды через заданное время.
Если вы хотите сами переключать слайды во время презентации, выбирайте «Режим докладчика». Canva создаст второй экран, который можно демонстрировать зрителям на проекторе. А первый, только для докладчика, будет отображать ещё и таймер, заметки спикера и порядок слайдов — это поможет говорить по делу и уложиться в отведенное время.
Показывать презентацию с анимированными эффектами можно с любого компьютера с доступом в интернет — нужно только войти в свой аккаунт в Canva. Поэтому вы не забудете дома флешку с презентацией или не столкнетесь со старой версией PowerPoint, которая неправильно отображает ваши шрифты или эффекты анимации.
Как сделать gif-анимацию для статьи, сайта или соцсетей
Гифки быстро грузятся, легко встраиваются в любое окружение — и в ленту «Вконтакте», и в научную статью. С помощью анимированных картинок удобно объяснять сложные понятия, рассказывать забавные истории или просто вызывать эмоции у читателя.
Гифки часто используют в рекламных баннерах. Баннеры обычно стоят в боковых колонках сайта, и маркетологам нужно сделать их яркими, чтобы привлечь внимание. Гифка как раз решает эту задачу: движение притягивает взгляд пользователя.
Баннеры обычно небольшие, писать на них много текста мелким кеглем нельзя — в итоге все преимущества продукта просто не умещаются на одной картинке. Гифка позволяет рассказать о продукте в картинках: на каждом кадре рассказать об отдельном свойстве продукта или показать предмет из каталога.
У гифок есть еще одно свойство — они помогают донести сложные эмоции, объяснить нестандартные явления. Подойдут такие гифки для презентаций, сайтов и СМИ. Благодаря ним в онлайновых медиа существует целый жанр «Объясняем на гифках», когда научные, технические темы раскрывают с помощью гифок.
В Canva можно собрать гифку из фотографий и картинок с элементами анимации. Выберите шаблон с нужными размерами. Мы будем делать публикацию в Instagram. Разместите на нем нужные объекты и текст. Во вкладке «Скачать» выберите тип файла «Анимация».
Затем выберите, как сделать анимацию текста и картинок (мы выбрали плавную), и сохраните композицию в формате gif-анимации.
Как сделать из анимации мини-фильм
В русскоязчынях социальных медиа каждый день публикуется 2 миллиона видеороликов. Смотреть видео удобнее, чем читать, и обычно интереснее, чем слушать подкасты. К тому же видео вызывают больше эмоций, а значит — реакций. Например, в Инстаграме на один пост без видео приходится 1,61 комментариев, а на ролик с видео — 2,7.
Помните, что анимация помогает объяснять сложное? Это касается не только простых гифок, но и текстовых мини-фильмов. Такой формат хорошо прижился в YouTube и Instagram. Он делает обычный рассказ с картинками динамичным и интересным видео. Формат очень популярен и прост, нужно только изучить, что интересно аудитории и как сделать анимацию текста.
В Сanva легко повторить такой прием. Давайте разберемся, как создать анимацию, смонтировав небольшой фильм из фотографий. Например, отчет о мероприятии или каталог для сториз. За счет движения анимированный альбом смотрится интереснее, чем обычный, поэтому его охотнее посмотрит ваша аудитория.
Для того чтобы сделать фильм, соберём фотографии на нескольких слайдах. Мы взяли простой и минималистичный шаблон, чтобы декоративные элементы не отвлекали от центра кадра — красивых снимков.
Во вкладке «Сохранить» выберите пункт «Анимация» и настройте эффекты. Мы используем анимацию «Подъем», чтобы фотографии как будто поднимались снизу.
Последний шаг — выбор формата. Выберите, как создать анимацию — как .mp4 или .gif — в зависимости от того, где вы собираетесь размещать готовый мини-фильм. Для Instagram подойдет видеоформат, для сайта или блога обычно используют гифки.
Итак, рецепт простой: используйте режим презентации или функцию «Анимация», чтобы сделать дизайн динамичнее и привлечь внимание аудитории к вашим идеям. Добавляйте видео и гифки в социальные сети и на свой сайт, чтобы повышать охват и вовлеченность. И, наконец, рассказывайте истории и сохраняйте любимые снимки в мини-фильмах.
У Canva есть десктопная версия, версии для iOS и Android.
Canva также дает НКО бесплатный доступ к бизнес-функциям и продвинутой версии графического онлайн-редактора. В библиотеке — более 70 тысяч шаблонов для дизайна. Среди них множество образцов на социально значимые темы: плакаты и баннеры о защите окружающей среды, здоровом образе жизни и гендерном равенстве, Для получения доступа необходимо отправить заявку на английском или русском языке по ссылке.
Еще по теме:
Видеоурок Теплицы: как создать качественную инфографику, используя бесплатный сервис Canva.com
Как создать, настроить и запустить креативную рекламу в Instagram
Андрей Дорожный: подборка инструментов для создания видео, отчетов и карт
Канва ком вход. Canva — лучший онлайновый конструктор для создания баннеров, визиток, иллюстраций и постеров
Работа с изображениями — очень важный навык для всех, кто работает в интернете. Если у вас есть свой сайт, или вы ведете группы и сообщества в социальных сетях, рано или поздно вы задаетесь вопросом: «Как сделать красивые картинки»? Этот вопрос имеет особую остроту, если вы не имеете художественного образования, не умеете работать с цветом, не учились профессии дизайнера, и всегда с вожделением смотрели на тех, кто все это умеет делать.
Графический редактор Canva
Это онлайн-редактор Canva — удивительный графический редактор, который предлагает массу инструментов для работы. Согласитесь, не каждый из нас хочет стать дизайнером, а бывает, что просто нужно красиво оформить документ, отправить красивую открытку, сделанную своими руками, изменить дизайн визитки, или сделать достойное оформление своей группы в социальных сетях.
Для начала работы необходимо пройти регистрацию. Она не занимает много времени и ее можно пройти через кнопки социальных сетей.
Если вы уже зарегистрированы, т. е. у вас есть свой аккаунт в Canva, то входим и нажимаем на «Log in» .
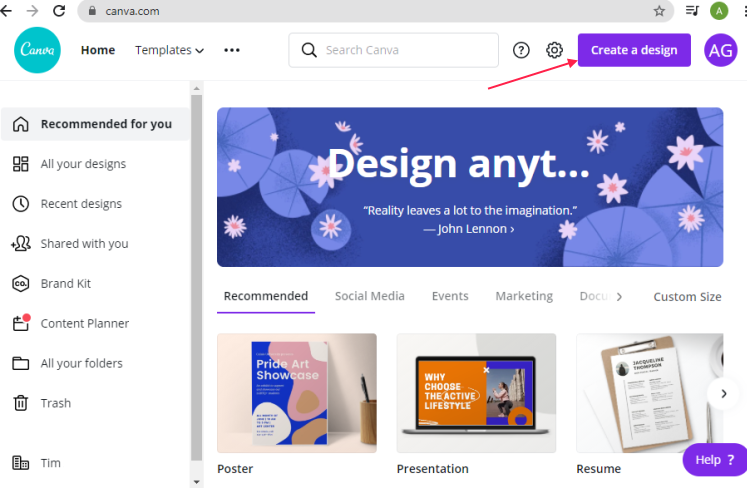
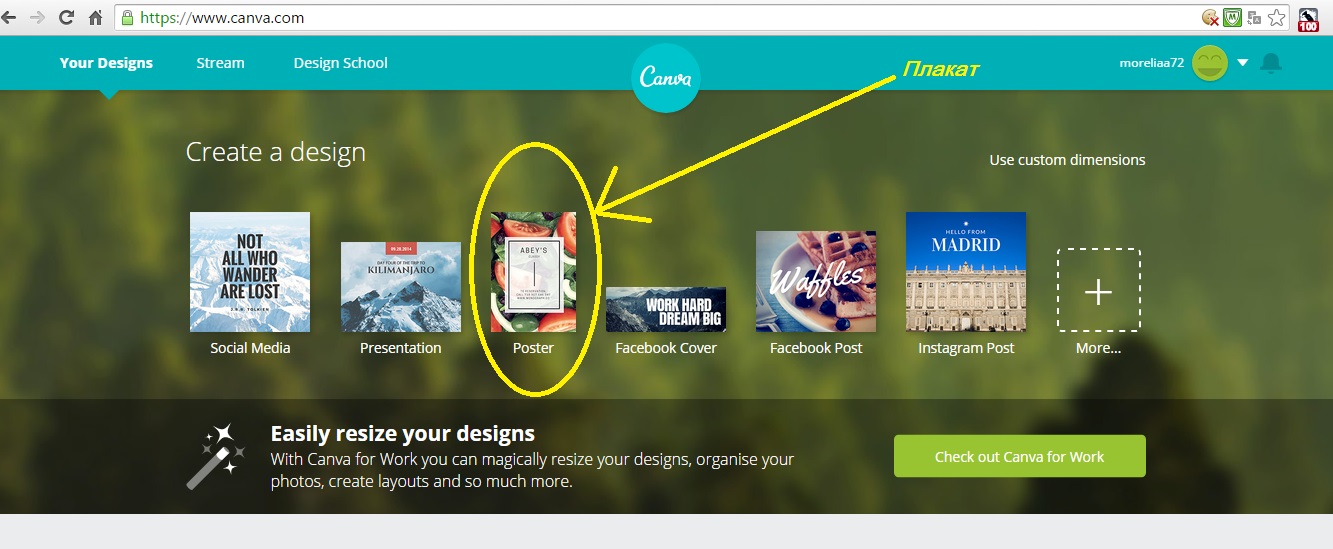
Войдя в свой аккаунт вы выбираете макет, над которым вы хотите работать. Я выбрала «Плакат» .
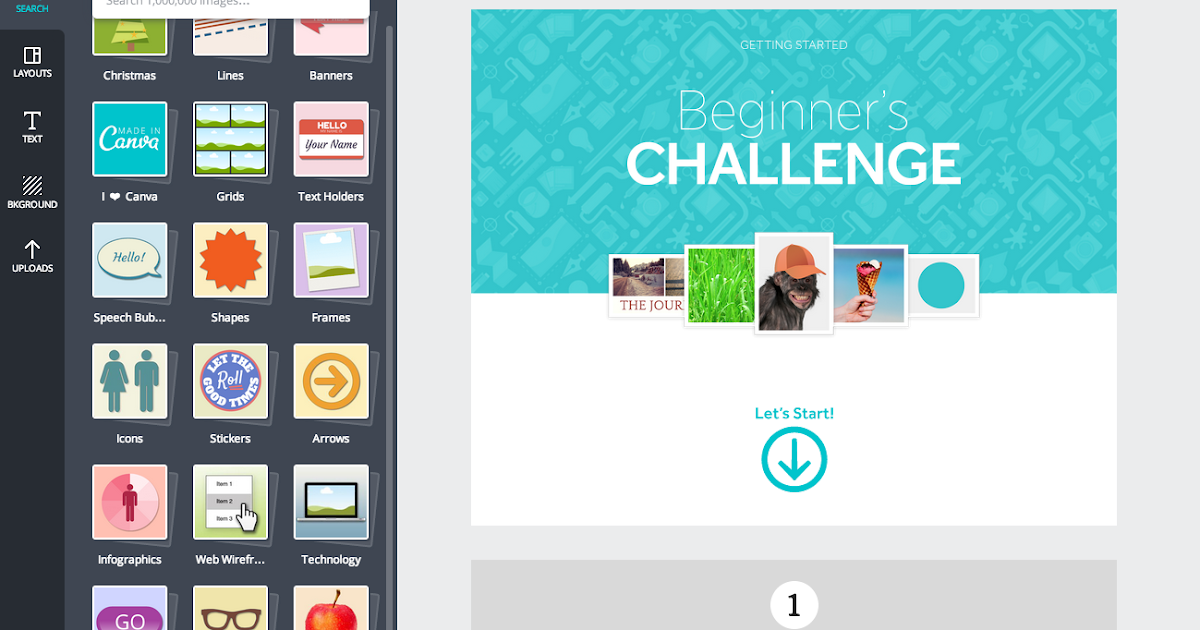
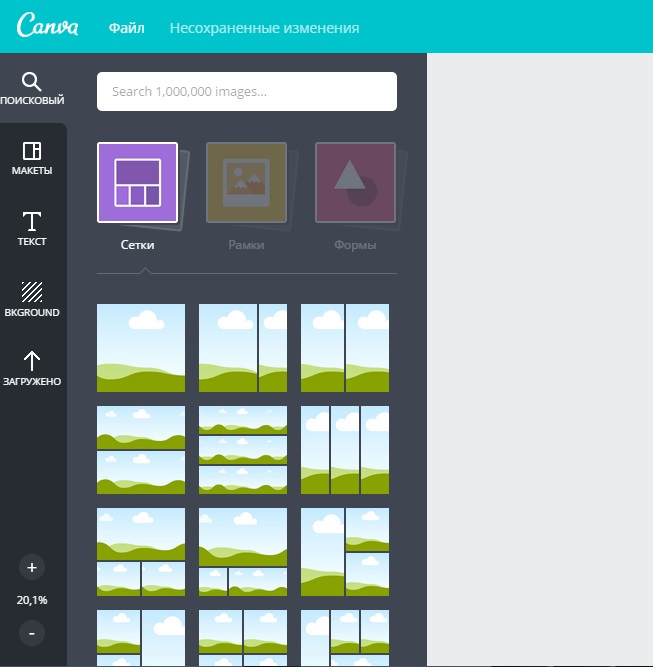
Мы попадаем непосредственно в сам редактор на вкладку «Макеты» . Этот раздел позволяет найти конструкцию будущей картинки которую вы можете использовать для создания своего плаката. Выбираете ту конструкцию, которая вам приглянулась и на ее основе творите свой плакат, заменяя и вставляя свои изображения, текст, меняя цвет и расположение.
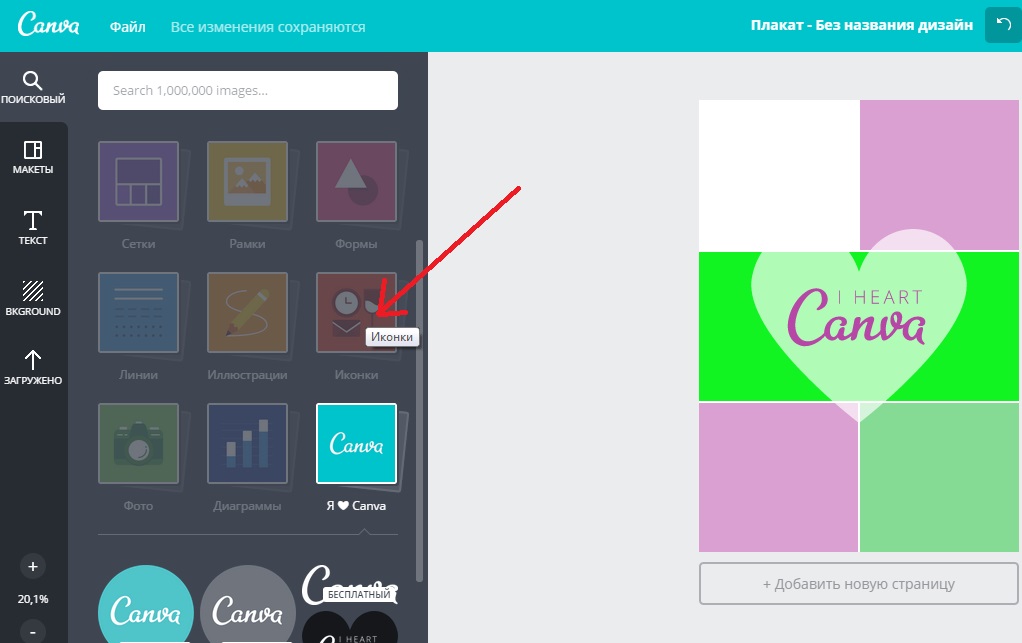
А можно создать «с нуля» свою конструкцию плаката. Приступим к созданию своей конструкции плаката. В левой панели имеется несколько вкладок. Нажимаем на «Поиск» .
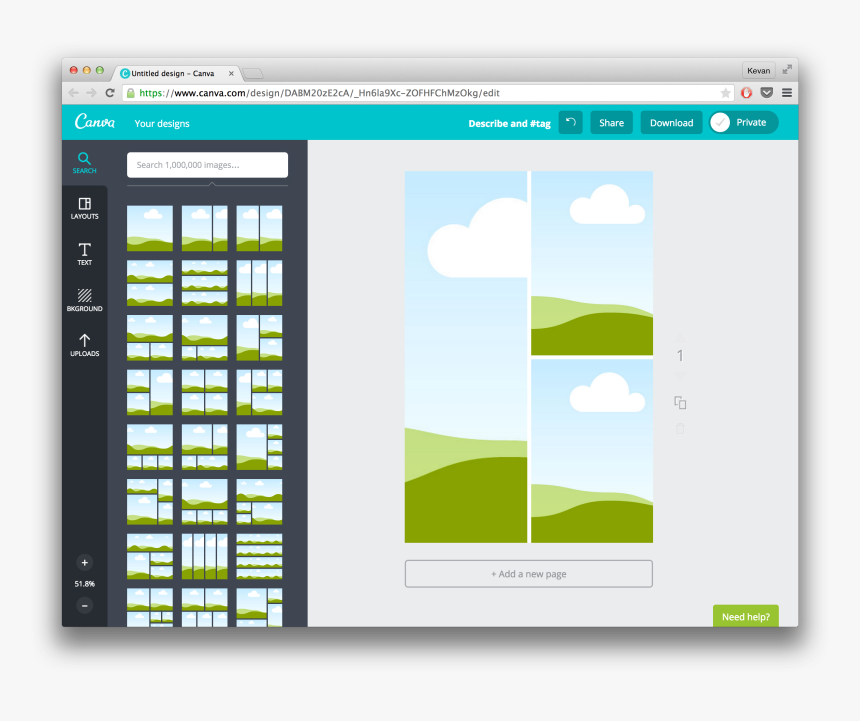
Этот раздел выдает нам большое количество стрелок, линий, рамок, баннеров, форм для того, чтобы самостоятельно конструировать собственный дизайн.
Выбираем тот вариант «Сетки», который вам необходим. Щелчком по шаблону в левой панели мы загружаем его в область редактирования.
Кликнув по верхнему левому элементу, всплывает окошко в которых мы можем изменять многие параметры. Я изменю цвет. Кликнув по маленькому кружку, выходит палитра цветов.
Если в предложенной палитре нет нужного цвета или оттенка, нажмите «+» .
И так я поступаю со всеми пятью областями «сетки». Вот что у меня получилось. Если вы хотите на этой основе сделать несколько различных вариантов плаката, то нажав на «Добавить новую страницу» , у вас будет еще одна страница с таким оформлением. Это очень удобно.
Мой плакат позволит ответить на вопрос «Почему я люблю редактор Canva?». Поэтому исходя из этой темы, я кликнула на раздел «Я люблю Canva» и выбрала один из шаблонов левой кнопкой мыши. Меня не устраивает цвет надписи, поэтому кликая на вставленный элемент вызываю всплывающее окошко и меняю цвет.
Я хочу используя инфографику ответить на вопрос по теме плаката. Я закрываю «Я люблю Canva» и кликаю на «Иконки».
Из большого количества вариантов я выбираю нужные. Меняя по ходу цвет, размер и перетаскивая элементы.
На моем плакате не хватает текстовой информации. Приступаю к работе с текстом, кликнув на «Тext» . Этот раздел отвечает за добавление текстовых блоков, причем вы можете перенести в свой проект как «голые» текстовые поля, так и красиво оформленные заготовки.
Прокручиваю и просматриваю варианты и выбрав нужное, кликаю мышкой.
Кликнув на текстовый элемент на редакторском столе меняю цвет фона и цвет текста.
Далее на левой панели перехожу на вкладку «Bcground». Этот раздел позволяет изменить фон, выбрав его из десятков и сотен заливок, паттернов и картинок. Можно выбрать однотонный цвет из предложенной палитры или добавив нужный оттенок и цвет, кликнув на «+».
А можно воспользоваться готовым фоновым шаблоном. Бесплатных фонов не так много, но всегда есть возможность либо подобрать однотонный цвет с помощью палитры цвета или загрузив изображение с интернета или компьютера.
И вот результат моей работы — плакат «Почему я люблю редактор Canva»
Кликаем на «Поиск» и переходим в раздел «Рамки»:
Прокручивая, выбираем нужную рамку. Кликаем по шаблону выбранной рамки и она появляется на редакторском столе.
Для загрузки изображения в рамку, надо кликнуть на кнопку «Upload your own».
И загружаете нужное изображение со своего компьютера. У вас откроется вкладка и ваше изображение появится в ваших загрузках на редакторе Canva.
Перетаскиваем загруженное изображение в рамку. Внимание! Здесь вас могут поджидать неожиданные сюрпризы. Типа того — размер изображения меньше рамки, изображение поверх рамки, изображение не растягивается. Что-то зависит от того, в каком размере вы загрузили изображение, что-то зависит от того, как вы научитесь работать с фильтрами при редакции изображения, которые находятся в сплывающем окне. В общем. это дело времени. Все необходимо опробовать самому и поэкспериментировать с загрузкой изображений.
Кстати, я загрузила фотографию разработчиков редактора Canva.
Такой результат меня не особо устроил и я добавила текст. Как вариант, поменяв при этом рамку и убрав текст по краям.
Еще один вариант загрузки своего изображения или своей картинки Кликаем н вкладку «Uploads».
На этой вкладке появляются и хранятся все ваши загрузки изображений. Нажимаем на кнопку «Upload your own images» . Загружаем нужную картинку или фотографию. Если мы хотим вставить это изображение на макет, то перетягиваем его и увеличиваем или оставляем в таком же размере.
Как сохранить плакат?
Для того, чтоб сохранить готовый проект, нажимаем на кнопку » Dowload» — «Скачать» . Можно сохранить результат на своем компьютере в форматах PNG или PDF, расшарить в Facebook или Twitter. Есть также любопытная возможность опубликовать работу в сети, причем все, кто знает соответствующую ссылку смогут редактировать ваш проект.
Где хранятся сохраненные проекты?
Все ваши сохраненные проекты хранятся в вашем аккаунте. На эту страницу вы попадаете при входе на свой аккаунт в редакторе Canva.
Можно пройти сюда и нажав на кнопку «Canva» в верхнем левом углу.
С проектами, которые вы сохранили, можно выполнять следующие операции: сделать копию проекта или удалить.
Для чего создавать копию проекта? Для того, чтобы можно было с этим проектом продолжить работу или переделать проект.
Оригинал проекта помечен особым значком, так что вы не ошибетесь, где оригинал, а где копия.
Для новичков есть видеоуроки!
Для того, чтобы те, кто первый раз на этом сайте, быстрее освоились, Canva предлагает серию коротких обучающих видеоуроков, которые расставят все по своим местам. Внимание! Видеоуроки на англ. языке. Видеоуроки находятся на этой странице:http://support.canva.com/hc/en-us , и вот один из них:
Видео » Как работать с редактором Канва»
3. Работая в этом редакторе, можешь быть уверен, что результат тебя порадует! И у тебя от работы с редактором Canva останутся только впечатления со знаком «+». И такими впечатлениями ты делишься и с окружающими.
5. С этим редактором, можно отложить уроки фотошопа в сторонку!
«-»
1. Первая сложность в этом редакторе, это подбор подходящего размера фотографий к определенному макету и рамке. Так как действие совершается простым перетаскиванием или загруженного вами изображения с компьютера или с Facebook, то вы вскоре поймете, какую картинку и какого размера можно использовать с определенным инструментом.
2. Вторая сложность заключается в шрифтах: как всегда, их много, но все они работают, если вы пишите текст на английском языке. К сожалению, русский шрифт придется набирать и проверять, как он у вас отобразится. Вас ожидают сюрпризы)))
P. S.: Отличный сервис! Осваивайте и дерзайте! Советую его всем! Но, нужно иметь ввиду, что Canva — это не рабочий инструмент дизайнера-профессионала, но благодаря ему, огромное количество людей, имеющих непосредственное отношение к созданию изображений, станут активными пользователями этого онлайн-редактора. А следовательно, пользу получат все пользователи интернета — в нем станет больше качественных и неповторимых изображений. Все-таки мы оцениваем интернет-ресурс не только по содержанию, а в первую очередь обращаем внимание на дизайн.
Обещанный логотип и визитка в этом сервисе — «не за горами».
Если вы думаете, что дизайнерские задачи приходится решать только специально обученным работникам, то вы сильно ошибаетесь. Каждый из нас, рано или поздно, сталкивается с необходимостью сделать визитку, объявление, создать презентацию, инфографику или коллаж. И если одни от рождения имеют дар даже в Paint и Блокноте создавать вполне достойные продукты, то другим очень бы пригодились специальные инструменты, помогающие без долгой подготовки и профессиональных навыков решать поставленные задачи. Новый веб-сервис Canva именно таковым и является. Далее в статье вы узнаете как он работает и получите инвайты для тестирования.
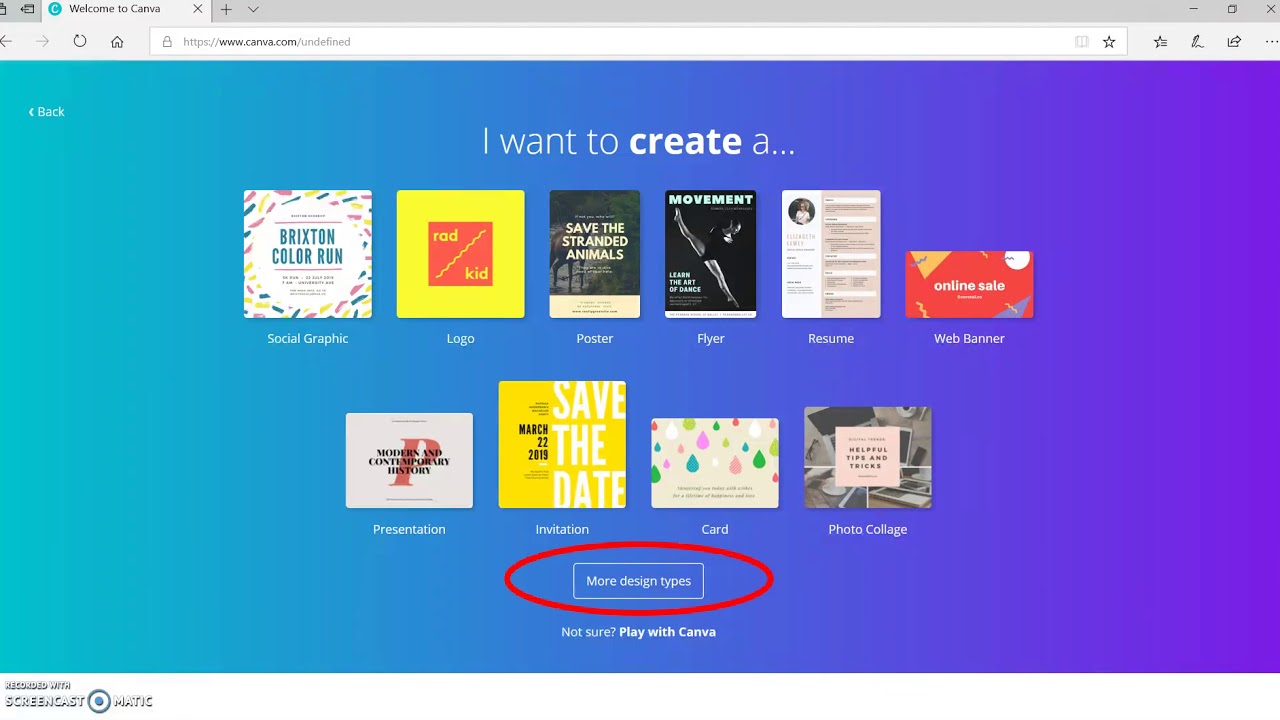
Сразу после входа в свой аккаунт, вам будет предложено указать, что вам требуется создать. Можно выбрать презентацию, графику для блога, заставку для Facebook, постер, приглашение и так далее. Есть возможность указать размеры своего проекта.
На основе вашего выбора будет загружен соответствующий набор шаблонов. Я для примера выбрал создание постера, после чего мне предоставили практически бесконечное количество вариантов оформления. Для поиска нужной темы можно воспользоваться строкой поиска.
Щелчком по шаблону в левой панели мы загружаем его в область редактирования. Здесь все просто — клик по любому элементу вызывает всплывающее окошко с его свойствами, в котором мы можем изменить надписи, цвета, шрифты, размер, наклон и другие параметры.
Разумеется, вы можете не только редактировать имеющиеся элементы, но и добавлять свои. Для этого имеется несколько вкладок в левой панели. Раздел TEXT , как понятно, отвечает за добавление текстовых блоков, причем вы можете перенести в свой проект как «голые» текстовые поля, так и красиво оформленные заготовки. Раздел BCGROUND позволяет изменить фон, выбрав его из десятков и сотен заливок, паттернов и картинок. Можно также загрузить и использовать в проекте свои собственные графические элементы, а также фото из Facebook.
После того, как вы закончили работу над проектом, можно сохранить результат на своем компьютере в форматах PNG или PDF, расшарить в Facebook или Twitter. Есть также любопытная возможность опубликовать работу в сети, причем все, кто знает соответствующую ссылку смогут редактировать ваш проект.
В результате, всего за несколько минут мы получаем визитку, объявление, баннер или иллюстрацию, ничем не уступающую профессиональным работам. Да, за смелыми и оригинальными решениями вам по-прежнему придется обращаться к специалистам, но, как инструмент быстрой «первой помощи», онлайновый сервис Canva вполне может заинтересовать самые широкие круги пользователей.
Если вас тоже заинтересовал этот сервис и вы хотите попробовать его в деле (что я вам очень рекомендую), то следует учесть, что Canva находится в стадии тестирования, и в настоящее время доступен только по инвайтам. Можно оставить свой почтовый адрес и примерно через неделю получить приглашение, а можно написать комментарий к этому посту и первая пятерка получит инвайт от меня.
Здравствуйте, друзья-блогеры и все уважаемые посетители моего сайта! Программа CANVA — вот о чем я давно уже собиралась рассказать вам. На мой взгляд — это ценнейшая информация, так как хороших графических редакторов в инете не так уж много. Нет, конечно, Фотошоп вне конкуренции. Но все-таки, согласитесь, коллеги, это больше профессиональный инструмент. Ведь для того, чтобы в полной мере овладеть им, требуется значительное время и немалое упорство.
В моих планах, кстати, значится пункт — « Photoshop », но волею обстоятельств он все время отодвигается на более поздние сроки.:)
А Канва очаровала меня с первого знакомства. Да, довольно незамысловато, без сложных визуальных эффектов, без возможности фотомонтажа…. Но мне-то такие вещи вовсе ни к чему! А вот сделать любой плакат, иллюстрацию для постов в соцсети, визитку или (для меня главное) коллажи в свой блог с помощью бесплатной программы Canva я могу теперь очень быстро.
Сервис позволяет делать картинки в заданных размерах или использовать свои. Задайте желаемые размеры. После этого появляется «холст», на котором вам позволена полная свобода творчества. Вы сможете выбрать фон из огромного количества предлагаемых бесплатно, причем цвет — величина изменяемая, как и яркость, контрастность, прозрачность.
На выбранный фон позволено накладывать любые изображения из бесплатного банка Канвы (их тоже очень много) или из своего фотоархива. Я чаще всего заранее скачиваю подходящие картинки с каких-либо фотостоков, а затем простым перетаскиванием загружаю их в графический редактор.
Из фото можно собирать любые «пазлы» — простор для творчества ничем не ограничен. В архивах Канвы есть множество различных смайликов и рожиц. Накладываемые изображения можно увеличивать/уменьшать, потянув за уголки-маркеры или поворачивать под любым углом. На «холст» при желании можно добавлять графические элементы — линии, стрелки, блоки, рамки и рисованные картинки.
Для добавления текста предлагается множество семейств шрифтов, правда, к сожалению, не все из них поддерживают кириллицу. Но выбор все равно очень большой. Кроме самого вида в шрифтах можно менять размер, цвет, положение.
Я не могу показать вам, друзья, все, что умеет программа Canva на скриншотах: их потребовалось бы слишком много. Но вам стоит посмотреть видео, где я демонстрирую процесс работы над коллажем к настоящей статье.
Уверена, что многие из вас станут поклонниками программы Canva. Она очень упрощает нелегкую жизнь блогера. Если по работе с этим сервисом у вас еще остались вопросы, то задавайте их в комментариях. Буду рада, если кто-то из вас поделится своим опытом работы с этой программой.
На этом прощаюсь с вами, друзья. Ваш гид по программе CANVA GALANT.
Предлагаю вам ознакомиться с моими статьями, посвященными другим программам, полезным для блогера и копирайтера.
Список из 10 простых сервисов для решения графических задач :: Shopolog.ru
В английском языке есть слово overkill, которым военные описывают применение оружия, чья мощность избыточна для решения поставленной задачи. Со временем, слово перекочевало и в обыденную речь, не поменяв при этом своей семантики: to overkill – использовать для достижения результата средства, предназначенные для решения гораздо более сложных и объемных задач. В русском языке имеется поговорка «стрелять из пушки по воробьям». Она не только включает в себя значение английского overkill, но и отражает сложность процесса: пойди попади по мелким, быстро передвигающимся (и вовсе не стремящимся умереть) воробьям снарядом, который весит в сотни раз больше них, из оружия, наведение и обслуживание которого требует не только времени, но и навыков.
К чему я это повествую? К тому, чтобы сравнить описанное со знакомой многим из вас ситуацией: надо отредактировать картинку и/или сделать коллаж для размещения в соц. сети, а под рукой – только Photoshop, GIMP и прочие «пушки». Прочувствовали? А теперь ознакомьтесь со списком из десятка сервисов, специально созданных для решения разнообразных графических задач и не требующих никаких специальных знаний и навыков (за подборку благодарим Practical Ecommerce).
1. PicMonkey
PicMonkey – компания, в свое время разработавшая графический редактор Picnik, купленный в 2010 году Google. Сегодня PicMonkey предлагает пользователям другой графический редактор. Это SaaS-решение, то есть устанавливать ничего не придется. Кроме того, PicMonkey можно использовать как приложение в Facebok и Google Chrome.
Сервис работает по модели «фримиум» (freemium), то есть некий базовый функционал доступен бесплатно, за отдельные расширенные инструменты придется заплатить (от 33 долларов в год). В бесплатном режиме PicMonkey позволяет задавать кадрам рамки, применять к ним эффекты, фильтры, создавать подписи, используя различные шрифты. Загружать картинки можно с компьютера, из Дропбокса, Фейсбука, Flickr.
2. Canva
Canva – графический редактор, созданный специально для решения задач, которые связаны с социальными сетями. Например, Canva позволяет быстро подготавливать/редактировать картинки для их дальнейшей публикации в Pinterest, создавать обложки для Facebook и Twitter, делать рекламные блоки для Facebook и т.п. Целевая аудитория сервиса – люди, которым редакторы типа Photoshop представляются излишне навороченными. Кроме того, Canva предлагает своим пользователям стоковые фотографии по номинальной цене.
3. Pixlr
Pixlr – сервис, заявляющий от небезызвестной компании Autodesk. Пользователям Pixlr предлагается на выбор три варианта сервиса: Editor, Express, и Pixlr-O-Matic. Editor – профессиональный редактор, во многом напоминающий Photoshop. Express – менее навороченный, но все еще многофункциональный набор инструментов, позволяющий серьезно отредактировать картинку. Pixlr-O-Matic – «волшебный» вариант для тех, кто не собирается заморачиваться и готов просто выбрать предложенные фильтры, рамки, эффекты и применить их к изображению.
Pixlr доступен и в виде приложения для мобильного устройства.
4. PicCollage
PicCollage – приложение (iPhone, iPad, Android), позволяющее быстро и просто создавать коллажи. Тэглайн PicCollage гласит: Pics + Words + Stickers = A Party with your Photos, или «Картинки + слова + стикеры = веселье с вашими фотками». Приложение может работать с картинками из Фейсбука или с камеры. Для коллажей предлагаются набор фонов, возможность создания надписей разнообразными шрифтами, базовые инструменты редактирования.
5. Quozio
Quozio – простой инструмент, позволяющий создать картинку с фразой. Вводишь фразу, указываешь ее автора (необязательно), выбираешь одну из комбинаций «фон + шрифт». Удобно и для соц. сетей, когда есть необходимость красиво процитировать великого, и для блога, когда надо сделать изображение к материалу, и для магазина, когда требуется быстро сделать простой статичный баннер.
6. Social Image Resizer
Название этого инструмента описывает его целиком и полностью: Social Image Resizer позволяет обрезать и изменять размеры изображений, подгоняя их под требования социальных сетей. Обложки для Фейсбука и Твиттера, Google+ и профилей в других соц. сетях – все это можно сделать с помощью Social Image Resizer. Немаловажной фичей является возможность создания favicon, иконки сайта, которая выводится в адресную строку. Просто, быстро, удобно.
7. Photovisi
Photovisi – еще один инструмент для создания коллажей. В фокусе – абсолютная простота: достаточно выбрать шаблон, коих множество, добавить на него фотографии и скачать результат. Кроме того, Photovisi позволяет публиковать коллаж прямо в соц. сети, без сохранения его на свой компьютер.
8. Piktochart
Piktochart – сервис создания инфографики и визуализаций. Неискушенные в тонкостях редактирования графики пользователи могут набрасывать (drag-and-drop) элементы будущих творений в готовые шаблоны, а также добавлять элементы типа круговых диаграмм, основанных на .csv-файлах. На выходе можно получить .png или .jpg, оптимизированные для веба. Сервис имеет бесплатный и платный варианты использования.
9. Easel.ly
Easelly – еще один сервис, призванный упростить процесс создания инфографики и визуализаций и дать соответствующие инструменты «не-дизайнерам». Понятный интерфейс, возможность загрузки изображений и фона, драг-энд-дроп позволяют получить красивый результат в ситуациях, когда отсутствуют и навыки, и время.
10. Paint.net
Paint.net – не сервис, а полноценный отдельностоящий (скачиваемый) графический редактор для Windows. Как заявляют его разработчики, изначально Paint.net создавался как бесплатная альтернатива штатному виндоусовскому редактору Paint, который мало кому казался достойным инструментом. Со временем, Paint.net стал чем-то большим (слои, кисти, эффекты и т.п.), но не потерял одного из своих базовых качеств: бесплатности. Ряд наград и пять звезд от cnet.com свидетельствуют о реальной полезности и востребованности этого графического редактора.
Какие инструменты для работы с графикой и быстрого создания картинок для публикации в блогах и соц. сетях используете вы? Делитесь опытом в комментариях.
Home — Canvas Community
: Как мне?
Присоединяйтесь к Наоми, Натану и Рене, чтобы узнать о грядущих изменениях в Сообществе
Microsoft + Canvas
Заинтересованы в интеграции с Microsoft? Начни сегодня!
Компания Instructure стала финалистом двух премий CODiE Awards 2021
Instructure вошла в финал в двух номинациях CODiE Awards в этом году.
НОВИНКА! Справочник партнеров
Новый каталог партнеров — это универсальный инструмент, в котором можно узнать о партнерах Canvas и пообщаться с ними.
Пришло время!
Курс для самостоятельного изучения мобильных приложений Canvas Student
Instructure Store
Посетите Instructure Store!
Дорожная карта продукта
Ознакомьтесь с планами развития нашей продукции
CanvasCon по запросу
Смотрите сеансы CanvasCon по запросу
Гуманизируйте свои курсы
Для многих преподавателей 2020 год принес с собой сдвиг в доставке контента с личного присутствия на использование системы управления обучением
Ресурсы для всех пользователей
Найдите ресурсы для быстрого старта, основы конференц-связи, а также обсуждения и вопросы о начале работы
Наблюдатели: Найди свой путь
Давайте создадим вашу карту, чтобы вы могли пройти один и тот же путь несколько раз и добраться до пункта назначения, который вы указали.
Обновить готовый шаблон
Снижение стресса, поощрение роста и помощь создателям курсов в разработке привлекательного интерфейса Canvas
Что такое холст? — Сообщество Canvas
Canvas включает в себя множество встроенных инструментов для создания курсов и управления ими, которые можно настроить для создания уникальных и доступных возможностей преподавания и обучения.
Разработчики учебных материалов и преподаватели могут создавать и обмениваться материалами курса с помощью заданий, обсуждений, модулей, тестов и страниц. Они также могут способствовать совместному обучению с помощью сотрудничества, конференций и групп. В зависимости от настроек курса учащиеся могут получить доступ к этим областям на холсте для поиска учебных материалов и взаимодействия с другими пользователями курса.
Canvas также позволяет учебным заведениям и преподавателям добавлять результаты обучения штата и учреждения в рубрики, чтобы измерять и отслеживать развитие навыков и успеваемость учащихся.Кроме того, создатели курсов могут использовать инструмент импорта курсов для массовой загрузки уже существующих пакетов курсов LMS и / или материалов курса.
Преподавателимогут предоставить учащимся исчерпывающие отзывы о заданиях и поданных тестах с помощью SpeedGrader и управлять отчетами об оценках в журнале успеваемости Canvas. Они также могут облегчить взаимодействие с курсом в реальном времени с помощью чата и сообщать учащимся новости и обновления курса с помощью объявлений, а также календаря и учебной программы.
Преподаватели и администраторы могут лучше понять успехи учащихся и принять обоснованные решения по обучению, используя данные, предоставленные в Canvas Analytics.Администраторы также могут получить доступ к данным SQL о своем пользователе Canvas и сведениях об использовании из Canvas Data Services.
Canvas также включает в себя Центр приложений Canvas, где администраторы, дизайнеры и инструкторы могут включать различные вечные приложения (инструменты LTI) и службы. Постоянно растущая библиотека приложений предлагает широкий спектр интерактивных ресурсов, репозиториев контента, инструментов оценки, интеграции с социальными сетями и других цифровых ресурсов для обучения и преподавания.
Узнайте больше обо всех функциях Canvas, просмотрите руководства Canvas и сравните функции Canvas Free для учителя с функциями, включенными в платную учетную запись.
Дополнительные функции холста
Учреждения могут выбрать включение дополнительных функций Canvas, специально разработанных для удовлетворения различных институциональных, образовательных и учебных потребностей.
Canvas Catalog — это цифровая торговая площадка, где студенты могут регистрироваться, записываться и оплачивать курсы.
Canvas Studio — это платформа для интерактивного управления видео, которая расширяет возможности взаимодействия и совместной работы студентов.
Canvas Commons — это репозиторий учебных объектов, в котором преподаватели могут хранить контент курса для собственного использования и для совместной работы с коллегами как внутри, так и за пределами своего учебного заведения.
MasteryConnect позволяет дизайнерам и преподавателям создавать, развертывать и управлять формирующими и итоговыми оценками в рамках учреждения. Он предоставляет школам действенные данные для улучшения преподавания и обучения.
Portfolium — это платформа электронного портфолио, которая интегрируется непосредственно в Canvas. Однако студенты также всегда имеют доступ к своим портфолио за пределами Canvaseven после того, как они потеряют доступ к LMS.
Canvas — Услуги информационных технологий — Университет Иллинойса, Спрингфилд
Canvas — это современная система управления обучением, которая поддерживает преподавание и обучение, ориентированное на студентов, в UIS.Надежные функции Canvas помогают улучшить преподавание и обучение за пределами физического класса.
Войти в Canvas
Ресурсы для студентов
Путеводитель на холсте
Холст для студентов — 10-минутное видео
Ресурсы для факультетов
Ресурсы COLRS Canvas LMS для преподавателей UIS
Ссылка на обучающий портал: https://community.canvaslms.com/community/answers/training/
Ссылка на обучающие видео: https: // community.canvaslms.com/community/answers/guides/video-guide
(Вам нужно будет создать учетную запись для доступа к тренингам — предложений много!)
Canvas Commons: репозиторий учебных объектов, который позволяет преподавателям находить, импортировать и обмениваться ресурсами
Что такое Canvas Commons
Как пользоваться Commons
Как поделиться ресурсом с Commons
FAQ
Q: Как преподаватель требует определенного количества сообщений на доске обсуждений перед выставлением оценок?
A: Эта функция в настоящее время отсутствует в Canvas.
В. Какие типы файлов можно загружать на Canvas?
A. Типы файлов для заданий: https://community.canvaslms.com/docs/DOC-10151-415241295 (факультет также может устанавливать ограничения для типов файлов, которые могут быть загружены для конкретного задания).
Загрузка медиафайлов инструктором: https://community.canvaslms.com/docs/DOC-12708-4152719727
Медиа-файлы, загруженные студентами: https://community.canvaslms.com/docs/DOC-10575-4212719498
В.Есть ли программа проверки доступности?
A. Да, вот инструкция по использованию: https://community.canvaslms.com/docs/DOC-13345-4152808104. Если вы не видите средство проверки читаемости, возможно, вам нужно попробовать другой браузер.
В. Как использовать Turnitin с Canvas?
A. https://community.canvaslms.com/docs/DOC-10359-4152724205
В. Как использовать Examity с Canvas?
A. Инструктор: http: //www.examity.com / docs / Canvas_Instructor_Quick_Guide.pdf
Студент: http://www.examity.com/docs/Canvas_Student_Quick_Guide.pdf
Запрос сайта Canvas: Дизайн курсов и технологии
Запрос Canvas-сайта
Изменено: пн, 9 марта 2020 г., 13:32
Инструкторы могут запросить сайт Canvas для занятия, используя нашу онлайн-форму. Инструкторы должны быть указаны в списке инструкторов в MyZou, чтобы иметь возможность использовать форму.Запросы для организационных сайтов обрабатываются в соответствии с этими инструкциями.
- Перейдите на https://courses.missouri.edu.
- Прокрутите вниз до раздела Request Course Sites (см. Рис. 1).
- Нажмите красную кнопку Canvas Site Request .
Рис. 1 , раздел «ЗАПРОСИТЬ САЙТЫ КУРСОВ» на course.missouri.edu
- Войдите в форму, указав свой идентификатор PawPrint и пароль.
- Вы увидите список ранее запрошенных сайтов.Нажмите синюю кнопку Продолжить , чтобы открыть форму.
- Выберите семестр для класса в раскрывающемся меню Семестр . Преподаватели, которым в будущем семестре нужен Canvas-сайт, которого нет в раскрывающемся меню Semester , могут выбрать Development / Sandbox (см. Рис. 2).
Рис. 2 , раскрывающееся меню «Семестр» - Выберите один курс , для которого вы запрашиваете сайт Canvas.
Примечание: Вы запрашиваете сайт курса для одного курса Canvas.Вы должны отправить форму несколько раз , если вы хотите, чтобы несколько сайтов курсов Canvas. - Выберите, хотите ли вы, чтобы номера разделов отображались в заголовке курса Canvas.
- При необходимости измените даты доступности для вашего курса. По умолчанию занятия открываются за неделю до начала занятий и закрываются через две недели после окончания семестра.
- Выберите, какие разделы учащихся следует зарегистрировать на сайте курса
- Выберите любые дополнительные разделы учащихся, которые вы хотите загрузить на тот же сайт курса Canvas (см. Рис. 3).Сюда могут входить другие разделы того же курса (например, ED_LPA 9442-02) или перекрестные разделы курса (например, ED_LPA 4442-01).
- Выберите любых дополнительных пользователей, перечисленных в MyZou, которым вы хотите иметь доступ к сайту вашего курса Canvas (см. Рис. 3).
Рис. 3 , Выберите перекрестные разделы (если есть) и пользователей.
- Вы также можете ввести дополнительную информацию. Например, вы можете сообщить нам, что часть студентов отсутствует в вашем списке, и вам необходимо провести перекрестный список.
- Нажмите синюю кнопку Далее .
- Просмотрите свой запрос. Нажмите синюю кнопку Подтвердите .
Вы нашли это полезным? да Нет
Подскажите, пожалуйста, как мы можем улучшить эту статью?
эффективных сайтов на холсте | Обучающие услуги SPH | Школа общественного здравоохранения Мичиганского университета
Ниже приведен образец эффективных сайтов Canvas, созданных преподавателями SPH.Они служат примером лучшие практики в дизайне сайта курса: чистый внешний вид, четкая и последовательная организация, простая навигация и хорошее (т.е. эффективное и действенное) использование страниц / модулей. В сайты курсов были воспроизведены с разрешения преподавателей. Некоторые ссылки были удалено, чтобы предотвратить распространение конфиденциального содержания курса (контрольные вопросы, упражнения наборы и ответы и т. д.). Нажмите на снимки экрана, чтобы изучить курсы.
HMP 626
Для этого курса доктор Крири использовал дизайн страниц со ссылками, с которым легко ориентироваться. Навигация сокращен до самого необходимого, и все важные компоненты курса доступны с домашней страницы. Студентам легко найти все, что им нужно. Ожидания четко указаны на главной странице, и каждое задание включает подробное описание и рубрика.Одно изображение, которое переносится на все страницы, дает сайту полированный и цельный вид. Изучите дизайн этого курса.
HBHE 663
Сайт курсов доктора Пьетте имеет модульную организацию. Модули очень функциональны и проста в настройке. Заголовки и отступы помогают упорядочить материал. еще яснее.Навигация сокращена до самого необходимого, и все важные компоненты конечно доступны с домашней страницы. Студентам легко найти все им нужно. Изучите дизайн этого курса.
EHS 655
Сайт курса доктора Нейтцеля является прекрасной иллюстрацией идеи о том, что «Простота — это об исключении очевидного и добавлении значимого »(профессор Массачусетского технологического института и дизайнер Джон Маэда).Простая структура страницы с разбивкой по месяцам. Ясный, последовательный организация. Все, что нужно студентам, и не более того. Это похоже на маленькое хайку сайта курса. Изучите дизайн этого курса.
БИОСТАТ 501
Этот курс, проводимый доктором Литтлом, полностью онлайн; студенты взаимодействуют с курсом материал, со своими инструкторами (Dr.Литтл и его GSI), и только друг с другом. через Canvas и Adobe Connect. Поэтому особенно важно, чтобы сайт курса должен быть удобным, понятным, организованным и тщательно управляемым. Изучите дизайн этого курса.
EPID 503
С пятью инструкторами (докторами Кардиа, Карвонен-Гуттиерез, Адар, Мендес де Леон и Нидхэм) и пять GSI, этот смешанный курс представляет собой настоящую командную работу, и так много движущихся частей, Canvas может быть действительно беспорядочным.Но это не так! Все разделы класса объединены на одном сайте, где студенты могут найти записанные лекции, слайды, материалы для чтения, ресурсы, и задания на аккуратно организованных страницах, связанных ссылками. Изучите дизайн этого курса.
NUTR 636
Этот курс, который преподает Элизабет Хадсон, включает простой и понятный постраничный курс. дизайн.Оценки включают тематические исследования, журнальную критику, экзамены и устные презентации. Изучите дизайн этого курса.
Вики-список
Используйте список ниже для доступа к определенной вики. Для получения дополнительной информации о вики, этой службе и о том, как получить вики для проекта, посетите страницу вики LIS на MediaWiki.
| Общие интересы / общедоступные вики-сайты | ||||
| Имя | Название | Страницы | Активные пользователи | |
|---|---|---|---|---|
| CS | Информатика | 51 | 0 | |
| Лингвистика | Лингвистика | 29 | 0 | |
| LIS | Библиотека и ITS Wiki | 4339 | 19 | |
| ls_student_workers | LS Студенты-рабочие | 26 | 0 | |
| MiddleburyAtMills | Миддлбери на мельницах | 88 | 1 | |
| МИИС | MIIS Wiki | 445 | 0 | |
| PieMatrix | Вики Сообщества | 42 | 0 | |
| Внутренние / Групповые вики-сайты | ||||
| Имя | Заголовок | Страницы | Активные пользователи | |
| ати | Внутренний вики-сайт Academic Technology | 14 | 1 | |
| двуязычный | Двуязычный помощник вики | 8 | 0 | |
| КПК | Коммуникации кросс-целевого назначения | 1 | 0 | |
| СОДЕРЖАНИЕdm | CONTENTdm в Midd | 25 | 2 | |
| CS_sysadmin | Администрирование компьютерных систем | 26 | 0 | |
| FEDi | Внутренние разработчики LIS Front End | 60 | 1 | |
| HEI10_CRISPR_Cas | Ward Lab HEI10 CRISPR-Cas Project | 1 | 0 | |
| HerdmanGroup | Исследовательская группа Хердмана | 542 | 0 | |
| Привет | Служба поддержки Внутренняя | 452 | 1 | |
| HR | HR Wiki | 310 | 1 | |
| ISSS | Процедуры и рабочий процесс ISSS | 1 | 0 | |
| Координаторы LSC | Руководство LS Cooridinators | 10 | 0 | |
| LSDirectors | Руководство LS Director | 24 | 0 | |
| M2_Program_Committee | Программный комитет М2 | 16 | 0 | |
| обсерватория | Обсерватория колледжа Миддлбери | 1 | 0 | |
| PCI_Compliance_Documentation | Документация по соответствию PCI | 6 | 0 | |
| петелаб | петелаб | 113 | 0 | |
| Spatafora_lab | Вики Сообщества | 152 | 1 | |
| web_redesign | Редизайн веб-сайта | 267 | 0 | |
| ксения | Ксения | 1 | 0 | |
| Wiki курса | ||||
| Имя | Название | Страницы | Активные пользователи | |
| BIOL_323_wiki | Вики Сообщества растений | 1 | 0 | |
| ENGL7102a_L | ENGL7102a | 2 | 0 | |
| FMMC0104 | FMMC0104 | 49 | 0 | |
| FMMC0104_f09 | Телевидение и американская культура | 138 | 9 | |
| fmmc0105z_s09 | FMMC0105z Весна 2009/2010 | 2 | 0 | |
| FMMC0243 | Интернет-искусство | 1 | 0 | |
| FMMC0282 | FMMC0282 | 121 | 0 | |
| FMMC0335 | Зрение и звук II | 1 | 0 | |
| FMMC0346 | Анимация | 1 | 0 | |
| FR6690 | Образовательные технологии и преподавание второго языка | 1 | 0 | |
| 1396 финансовый год | FYSE 1396: Цифровая медиаграмотность | 58 | 0 | |
| FYSE_1286 | Ключ к ангелам и демонам | 1 | 0 | |
| INTD1153A_W14 | INTD1153A-W14 | 1 | 0 | |
| Internet_Art | Интернет-искусство | 123 | 2 | |
| IPE | Международная политическая экономия | 127 | 0 | |
| MIDDMedia | Медиа-технологии и изменение культуры | 159 | 0 | |
| OpenSourceLearning | Обучение с открытым исходным кодом | 105 | 0 | |
| PSCI0109 | Международная политика | 2 | 0 | |
| RUSS0151a_s09 | Золотой век русской литературы | 75 | 0 | |
| WRPR0100A | Написание процесса 1 | 1 | 0 | |
| Без категорий вики | ||||
| Имя | Заголовок | Страницы | Активные пользователи | |
| Durstlab | Лаборатория биомедицинской оптики | 2 | 0 | |
| PCV Непал | Добровольцы Корпуса мира — Непал | 140 | 0 | |
Запрос вашего сайта Canvas — Canvas at Penn
Инструкторымогут запрашивать холсты в форме запроса курса, следуя этим инструкциям.Если вы технический специалист или персонал, которому необходимо запросить сайт Canvas от имени инструктора, ознакомьтесь с этими инструкциями.
Для начала перейдите к форме запроса курса и войдите в систему, указав свой PennKey и пароль.
На вашей домашней странице будут отображаться все запрошенные вами сайты, а также существующие сайты курсов. Курсы, которые вы можете запросить на сайтах Canvas, будут перечислены в разделе Courses на главной странице. Чтобы запросить сайт Canvas, щелкните номер раздела курса под заголовком Courses .
Нажмите на снимок экрана для увеличения.
На следующем экране вы можете указать, хотите ли вы получить доступ к контенту со старого сайта курса Canvas на новый сайт Canvas. Вы также можете изменить название курса, отображаемое в Canvas, запросить разделение на сайт (если таковые были созданы для вашего курса), запросить резервирование курса, добавить любых дополнительных пользователей на ваш сайт и предоставить дополнительную информацию.
Нажмите на снимок экрана для увеличения.
На этом этапе вы можете выбрать Отправить запросы t , если вы хотите отправить свой запрос на обработку. Группа поддержки обучающего ПО контролирует CRF в обычные рабочие часы и обычно обрабатывает запрос в течение нескольких часов.
Указания (1) — Настройка копии содержимогоЧтобы скопировать содержимое с предыдущего сайта Canvas, нажмите Выберите «Копировать» и отфильтруйте по названию курса во всплывающем окне. После того, как вы выбрали желаемую копию содержимого, нажмите Добавить источник и убедитесь, что поле заполнено семизначным числом ( например: 1234567 ).
Направления (2) — выбор дополнительных разделовЕсли предлагаются дополнительные разделы курса, вы можете включить их в свой запрос, чтобы ваш сайт Canvas содержал несколько разделов. Чтобы добавить раздел к вашему запросу, переключите доступные разделы . Разделы, которые уже включены в сайт Canvas, будут выделены серым цветом и не могут быть добавлены ни в какие запросы. Дополнительные сведения об использовании многосекционных сайтов Canvas см. В разделе Использование разделов на Canvas.
Дополнительные опции
- Резервы курса: Услуги по резервированию курса из библиотек Пенсильвании доступны для вашего курса. Выберите Reservations , чтобы добавить вкладку Course Materials @ Penn Libraries в свой курс. Для получения дополнительной информации о службе резервирования курсов в библиотеках см. Раздел «Резервы курсов в библиотеках Пенсильвании».
- Добавить дополнительных пользователей: Вы можете добавить других пользователей к курсу в разделе «Добавить дополнительных пользователей» формы запроса курса.Чтобы добавить других пользователей на сайт Canvas, введите их PennKey и выберите роль из раскрывающегося меню. Если вы получаете сообщение об ошибке при попытке добавить регистрацию, попробуйте прокси-сервер в качестве пользователя в поле вверху страницы, чтобы убедиться, что он является пользователем в CRF.
Основной запрос
Если вы знаете, что хотите отправить запрос только с скопированным контентом или без дополнительных спецификаций (как показано выше), вы можете отправить базовый запрос , нажав кнопку запроса и заполнив всплывающее окно по желанию.
- (необязательно) Укажите идентификатор сайта Canvas ( например: 1234567 ), с которого вы хотите скопировать контент, в поле Copy From Canvas Site .
- Нажмите Отправить запрос , чтобы отправить запрос.
- Если вы решили, что хотите указать дополнительные настройки, щелкните Custom Request , чтобы перейти к полной форме, как определено выше.
Если вы случайно отправили запрос с неверной информацией, вы можете вернуться и отредактировать отправленную форму запроса.Щелкните Requests под Main в Навигации, и вы будете перенаправлены к таблице всех отправленных запросов, где вы можете найти свой запрос. Кроме того, вы можете перейти на домашнюю страницу и перейти в раздел Site Requests .
На странице запроса нажмите Изменить запрос внизу, внесите желаемые изменения и затем обязательно нажмите Запрос на обновление , чтобы сохранить изменения. Если ваш запрос уже был обработан и имеет статус «ЗАВЕРШЕН», свяжитесь с canvas @ pobox.upenn.edu, чтобы мы могли помочь изменить сайт Canvas.
Что делать, если вы не видите свой курс в форме запроса на курс
Если вы новичок в Пенсильвании или если вас назначили преподавать курс в начале семестра, вы можете не увидеть свой курс (ы) в форме запроса на курс при входе в систему. В этом случае отправьте электронное письмо следующую информацию на [email protected]:
- Ваше имя пользователя PennKey (НЕ пароль), адрес электронной почты и полное имя.
- Полное название и идентификатор курса для каждого курса, которому требуется Canvas-сайт (например, Intro. To History, HIST 101-001 2015C).
- Вы хотите скопировать контент на новый сайт Canvas с другого сайта Canvas? Если да, укажите полное название и идентификатор курса сайта, с которого вы хотите скопировать контент (например, Intro. To History, HIST 101-001 2014C). Если вы запрашиваете скопирование содержимого с сайта другого инструктора, ему необходимо будет связаться со службой поддержки курсов по адресу canvas @ pobox.upenn.edu, чтобы дать разрешение на эту копию, прежде чем мы сможем продолжить; если вы получили это разрешение заранее, сообщите нам об этом.
- Хотите, чтобы наш отдел резервирования курсов имел доступ к этому сайту? Для получения дополнительной информации о службе резервирования курсов в библиотеках см. Раздел «Резервы курсов в библиотеках Пенсильвании».
- Хотите, чтобы у вас был контакт с сотрудником библиотеки?
Есть вопросы?
Напишите в службу поддержки курсов по адресу canvas @ pobox.