Кириллица в Google Fonts: динамические антиквы
Эксперты
- Михаил Струков
- Шрифтовой дизайнер, выпускник курса Ильи Рудермана в БВШД и Плантиновского института типографики. Сотрудничает с CSTM Fonts и агентством Samarskaya & Partners
- Юрий Остроменцкий
- Шрифтовой дизайнер, сооснователь CSTM Fonts и type.today
- Илья Рудерман
- Шрифтовой дизайнер, сооснователь CSTM Fonts и type.today
Дисклеймер
Сегодня бесплатный шрифт не обязательно означает плохой. Увы, в кириллической части тут всё ещё минное поле, но есть и хорошие новости. Наша критика и наши советы не призваны стать истиной в последней инстанции: это лишь экспертная оценка трёх специалистов, находящихся в одной системе ценностей. К тому же всегда стоит помнить, что в дизайне нет запрещённых приёмов. В руках смелого, уверенного типографа любой баг может превратиться в фичу, но, прежде чем рисковать, нужно точно разобраться, что является багом.
В руках смелого, уверенного типографа любой баг может превратиться в фичу, но, прежде чем рисковать, нужно точно разобраться, что является багом.
Что такое динамические (старостильные) антиквы?
Шрифты с засечками, на формообразование которых оказало влияние письмо широким пером. Исторически в эту категорию попадают антиквы времен Ренессанса и барокко, а также их современные интерпретации. Для старостильных антикв характерны открытые формы знаков, наклонные оси овалов, невысокий контраст и выраженная разноширинность.
Оглавление
| 1 | |
| 2 | |
| 3 | |
| 4 | |
| 5 |
Хуан Пабло дель Перал (Huerta Tipográfica)
Шрифт назван в честь аргентинского музыканта Астора Пьяццолы, новатора в жанре танго. Выразительная графика с угловатыми каллиграфическими стыками штрихов — при некотором намёке на средневековые почерки, Piazzolla выглядит остро и свежо.
Практика У Piazzolla современный подход к пропорциям — ширины прямых и овальных знаков приближены друг к другу. Шрифт компактный, с крупными строчными — он будет эффективен и экономичен в текстовом наборе в малых кеглях, а благодаря яркому характеру сможет работать и как акцидентный.
В шрифте есть капитель, старостильные и обычные цифры Как правило, в современных шрифтах цифры по высоте равны заглавным буквам и стоят на базовой линии шрифта — поэтому их называют маюскульными или заглавными (lining, uppercase или caps figures). Старостильными или минускульными (oldstyle, lowercase) называют цифры высотой со строчные знаки, с выносными элементами — такими они были в старинных шрифтах, к которым и восходят динамические антиквы. Оба варианта цифр могут быть пропорциональными (разноширинные, для набора в тексте) и табличными (моноширинные, для удобной сверки чисел в таблицах).
Четыре варианта цифр в шрифте Piazzolla, сверху табличные, снизу пропорциональные:
— пропорциональные и табличные, в стилистический сет выделены римские цифры, есть готовые дроби, комплекты верхних и нижних индексов, числителей и знаменателей, знаки валют, математические и служебные символы. Возможен набор на большинстве языков, использующих латиницу, греческое письмо, а в кириллице есть даже буквенные индексы, используемые, например, в научных текстах, порядковых числительных и сносках — нечастый случай для бесплатного шрифта.
Возможен набор на большинстве языков, использующих латиницу, греческое письмо, а в кириллице есть даже буквенные индексы, используемые, например, в научных текстах, порядковых числительных и сносках — нечастый случай для бесплатного шрифта.
Начертания 9 насыщенностей, от Thin до Black, с курсивами:
У каждой степени насыщенности есть диапазон оптических размеров: от 8 до 28 пунктов.
Шрифт доступен в вариативном формате с осями насыщенности и оптического размера.
Кириллица В Piazzolla качественная кириллица, хорошо подобраны конструкции, она соответствует латинской части по характеру.
В работе над кириллицей принимал участие болгарский шрифтовой дизайнер Крассен Крестев.
Мелковато выглядит кратка над Й — не хватает массы и контраста.
Интересно, что кириллические знаки, по сравнению с латинскими, сдвинуты вправо на кегельной площадке. Это не приводит к проблемам в наборе сплошного текста на кириллице, но при наборе многоязычного текста пробелы становятся неравномерными.
Кириллица — латиница — кириллица: второй пробел шире первого
Некоторые контуры, из которых состоят знаки, не были объединены В вариативном шрифте буквы состоят из нескольких (обычно пересекающихся) векторных контуров — это необходимо для интерполяции форм. Когда из вариативного шрифта делают статическое начертание, эти контуры объединяют — чтобы избавиться от лишней информации и предотвратить возможные ошибки при отображении при создании статических начертаний — это может привести к проблемам при отображении на экране и в печати.
Наш совет
Piazzolla — развитое шрифтовое семейство, практичное и выразительное, с качественной кириллицей, но небольшими техническими недочетами.
К оглавлению
Хуан Пабло дель Перал (Huerta Tipográfica)
Старостильная антиква, часть шрифтовой системы, в которую также входит гуманистический гротеск Alegreya Sans. Шрифт предназначен для продолжительного чтения, ориентирован на набор художественной литературы. Как и гротеск, Alegreya насыщена каллиграфическими элементами: энтазис и прогибы штрихов, асимметрия засечек, характерные угловатые стыки штрихов, выразительные концевые элементы.
Как и гротеск, Alegreya насыщена каллиграфическими элементами: энтазис и прогибы штрихов, асимметрия засечек, характерные угловатые стыки штрихов, выразительные концевые элементы.
Практика Строчные невысокие, выносные элементы довольно длинные, а в рисунке много нюансов — поэтому шрифту требуется щедрый интерлиньяж и не самый мелкий кегль
В Alegreya есть старостильные и обычные цифры — пропорциональные и табличные, римские цифры как стилистические альтернативы, готовые дроби, наборы верхних и нижних индексов, числителей и знаменателей, знаки валют, математические символы и пиктограммы.
Начертания В шрифте 5 насыщенностей от Normal до Black, с курсивами:
Капитель в отдельном семействе Alegreya SC — также в 5 насыщенностях.
Кириллица Кириллица стилистически соответствует латинице.
Конструкции знаков в целом уместные и синхронизированы с одноимённым гротеском.
Не совсем логичной выглядит отдельная форма кириллических Кк — их формы смело можно было копировать из латиницы
Портит картину Дд со скомканным левым нижним углом:
Лл — очень тяжёлое окончание штриха. Дд, Лл, а также Ч — довольно узкие.
Дд, Лл, а также Ч — довольно узкие.
В более насыщенных стилях Д ещё больше расплывается вправо, а Лл меняет характер — теперь штрих слева резко обрублен.
В некоторых браузерах заметны отдельные контуры, из которых состоят знаки; при этом в загружаемых десктопных файлах такой проблемы нет.
В капители в роли У выступает латинская Y — результат механического копирования логики строчных знаков, дизайн которых идентичен в латинице и кириллице. Та же проблема замечена в Alegreya Sans.
Наш совет
Alegreya больше подойдёт для работы в средних и крупных кеглях. Кириллица в шрифте далеко не идеальна, а кириллическую капитель использовать вообще не стоит.
К оглавлению
Георг Даффнер
EB (Egenolff – Berner) Garamond — реконструкция на основе спесимена, набранного Конрадом Бернером в печатне Эгенольфа в 1592 году. По этому образцу шрифтов Клода Гарамона (пожалуй, самому известному) создано множество цифровых версий — но именно эта распространяется по бесплатной лицензии.
Практика
Шрифт довольно светлый, с невысокими строчными и длинными выносными элементами — параметры, хорошо работающие в крупнокегельном наборе.
Как часто бывает при воссоздании шрифтов Гарамона, в качестве модели для курсива была взята работа Робера Гранжона. Материал взят из того же образца Эгенольфа—Бернера и оцифрован столь же прямолинейно, с минимумом компенсаций.
В знаковом составе — обычные и старостильные цифры — пропорциональные и табличные, набор римских цифр, готовые дроби, комплекты верхних и нижних индексов, числителей и знаменателей, знаки валют, математические символы, пиктограммы и политипажи Политипаж — типовое украшение, например листок, стрелка или маникула (указующий перст)
Начертания
5 начертаний от Normal до Extra Bold с курсивами, а также вариативный шрифт с осью насыщенности.
Более тяжёлые начертания — исторического образца для них не существует — удались хуже, неравномерны по насыщенности, есть проблемы с межбуквенными расстояниями. В примере заметна тёмная а с недостаточным внутрибуквенным белым, слипшиеся пары bu и rg, отлетевший лёгкий хвост в f.
Кириллица Кириллица явно спроектирована с оглядкой на Adobe Garamond Premier Роберта Слимбаха — при отсутствии исторического прототипа объяснить такие совпадения сложно. Впрочем, это точно не механическая копия — несмотря на одинаковые конструкции буквы различаются пропорциями и подходом к деталям.
Самое заметное отличие — использование более современных трапециевидных Дд и Лл
Есть проблемы с системностью решений: в знаках ц, щ плечо свисающего элемента отличается.
Кроме того, эта деталь по-разному выглядит в строчных и прописных буквах.
Очень длинный язык э. Буква з падает вправо, а слева от нее слишком много воздуха.
Ы в курсиве распадается на части, есть проблемы с межбуквенными расстояниями в АТ.
В строчном наборе курсивом тоже неидеальны межбуквенные расстояния: в этом примере рг слиплись, а между ик возникла дыра.
Наш совет
EB Garamond — прямолинейная реконструкция с концептуальными и частными заимствованиями из Adobe Garamond Premier. Качество хромает, при возможности лучше использовать оригинал.
К оглавлению
Кристиан Талманн
Cormorant — акцидентное семейство в духе антикв французского Ренессанса. Несмотря на отсылку к шрифтам Клода Гарамона, Cormorant не является прямой реконструкцией.
Практика Светлый и контрастный шрифт; гладкие кривые, длинные выносные, острые и тонкие засечки — всё подчинено задаче автора: передать изящество шрифтов Гарамона, «очистив» их от влияния технологий металлического набора. Из-за обилия мелких деталей шрифт лучше всего смотрится в крупных кеглях.
Из-за обилия мелких деталей шрифт лучше всего смотрится в крупных кеглях.
Типографические возможности: лигатуры, контекстные и стилистические варианты знаков, чувствительные к регистру символы, прописные и старостильные цифры (оба варианта табличные и пропорциональные), порядковые числительные, дроби, нижние и верхние индексы, математические символы, пиктограммы, политипажи. Есть болгарский и сербский варианты кириллицы.
Начертания Несколько стилей прямого начертания: основной Cormorant Roman, Cormorant Garamond с альтернативными конструкциями и увеличением внутреннего белого в нескольких знаках, Cormorant Infant с одночастными и упрощенными формами, капитель Cormorant SC и юникейс Cormorant Unicase. У стилей Roman, Garamond и Infant есть обычные курсивы, а у стиля Roman есть и вертикальный курсив — без кириллицы.
В каждом стиле 5 насыщенностей, от Light до Bold.
Кириллица Характер кириллицы в целом соответствует латинской части шрифта, но в разных начертаниях используются разные решения — и логика этих различий не всегда очевидна.
Разная конструкция буквы б — в Roman она соответствует скорее статической, а не динамической антикве. В Garamond кириллическая у почему-то отличается от латинской y окончанием нижнего выносного элемента.
При этом в обоих курсивах конструкции б совпадают и соответствуют прямой б из стиля Roman.
Буквы Ии, м в Garamond изменили конструкции и теперь отсылают к более ранним эпохам, напоминая капитальное письмо.
В Infant по умолчанию установлен болгарский вариант кириллицы, переключение возможно только через набор стилистических альтернатив.
Заметны различия в характере Чч в разных регистрах и стилях, наиболее приемлемая — строчная в Roman и Garamond.
В арке прописной Ч из Cormorant Roman — нехарактерное для динамического шрифта распределение толщин.
В Roman и Garamond разная логика вертикальных засечек в большой и маленькой Тт. Кроме того, вертикальные засечки различаются в строчной т и твердом знаке.
Кроме того, вертикальные засечки различаются в строчной т и твердом знаке.
Наш совет
Cormorant пригоден для использования, но вам потребуется незаурядная внимательность, чтобы разобраться в системе начертаний.
К оглавлению
Production Type
Текстовый шрифт, обращающийся к истории французского шрифтового дизайна, но современный и универсальный, хорошо подходящий для чтения с экрана: Spectral разрабатывался в первую очередь как шрифт для Google Docs и Google Sheets — офисных инструментов для совместной работы.
Образ Spectral был вдохновлён шрифтом 19 века (Elzévir № 9, выпущен словолитней Warnery в 1882 году) — но финальный продукт далеко отошёл от исторического образца, в том числе в вопросе формообразования. У Spectral характерные для динамической антиквы контраст, открытость знаков и оси овалов.
Практика Высокое качество контуров знаков. Графические решения применены последовательно и стилистически единообразно. Подход к параметрам и деталям прагматичный: простая графика, прямые и ортогональные штрихи, вертикальные срезы (в том числе в курсиве) — всё это способствует хорошей растеризации и общей чёткости даже на экранах с небольшим разрешением. Большие полуапроши могут показаться излишними, но именно благодаря им Spectral создает важный, спокойный ритм и прекрасно работает в наборе больших тексов.
Подход к параметрам и деталям прагматичный: простая графика, прямые и ортогональные штрихи, вертикальные срезы (в том числе в курсиве) — всё это способствует хорошей растеризации и общей чёткости даже на экранах с небольшим разрешением. Большие полуапроши могут показаться излишними, но именно благодаря им Spectral создает важный, спокойный ритм и прекрасно работает в наборе больших тексов.
Типографические возможности: капитель, чувствительные к регистру символы, лигатуры, стилистические альтернативы, прописные и старостильные цифры — табличные и пропорциональные, порядковые числительные, дроби, нижние и верхние индексы.
Начертания 7 насыщенностей — от Extra Light до Extra Bold, c курсивами.
Капитель — в отдельном семействе Spectral SC.
Кириллица Кириллица в Spectral нарисована Ильей Рудерманом и Юрием Остроменцким — двумя из трех авторов этого обзора.
Наш совет
Spectral доступен в коллекции type. today — как и в случае с Google Fonts, совершенно бесплатно. В версии на нашем сайте капитель входит в основной шрифт и есть полный знаковый состав — например, расширенная кириллица. К сожалению, сейчас в обоих официальных версиях шрифта слишком большое пространство между двумя частями буквы Ы — мы ждем, когда Гугл устранит этот недочет.
today — как и в случае с Google Fonts, совершенно бесплатно. В версии на нашем сайте капитель входит в основной шрифт и есть полный знаковый состав — например, расширенная кириллица. К сожалению, сейчас в обоих официальных версиях шрифта слишком большое пространство между двумя частями буквы Ы — мы ждем, когда Гугл устранит этот недочет.
К оглавлению
Эксперты: Михаил Струков, Илья Рудерман, Юрий Остроменцкий
Перевод на анлийский: Дина Мингалиева
Использование шрифтов Google в Animate
Руководство пользователя Отмена
Поиск
Последнее обновление Feb 11, 2022 05:03:12 AM GMT
Когда при создании и публикации веб-проектов используются компьютерные шрифты, содержимое может воспроизводиться на устройстве конечного пользователя не лучшим образом. Animate включает шрифты Google, которые обеспечивают правильное отображение текста на устройствах всех форм-факторов.
Преимущества использования шрифтов Google:
- Кэширование: после начальной загрузки шрифты хранятся в локальных системах, так что их не требуется загружать повторно. Это ускоряет загрузку текста.
- Открытый исходный код: шрифты находятся в свободном доступе, их можно распространять или изменять на свое усмотрение.
- Совместимость: эти шрифты обеспечивают бесперебойное воспроизведение рекламных объявлений и веб-содержимого.
- Адаптивный: эти шрифты обеспечивают адаптивность содержимого при воспроизведении на устройствах всех форм-факторов, чтобы оно всегда сохраняло эстетичный внешний вид.
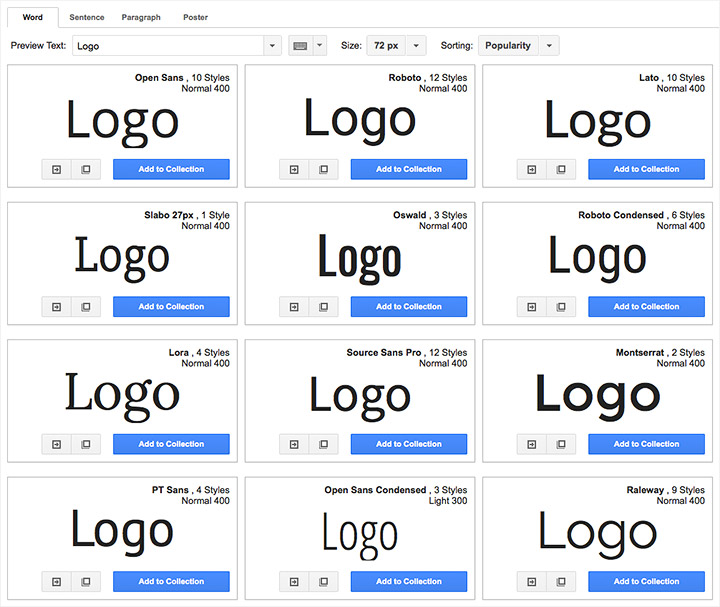
Откройте документ HTML5 Canvas и выберите инструмент «Текст» на панели «Инструменты».
На панели «Свойства» выберите «Динамический текст».

Нажмите кнопку «Добавить веб-шрифты» и выберите «Шрифты Google».
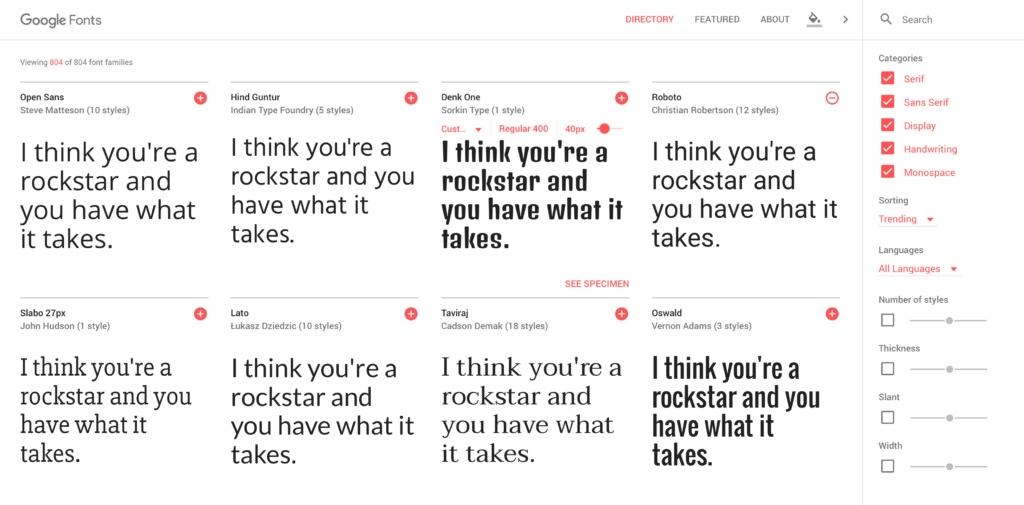
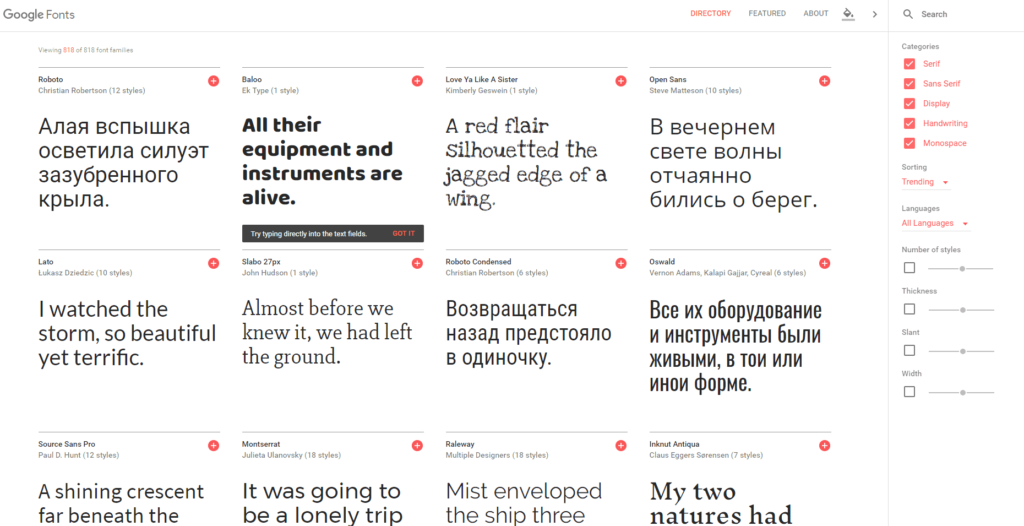
Диалоговое окно для выбора шрифтов GoogleВ диалоговом окне «Шрифты Google» перечислены все доступные веб-шрифты. Теперь можно выбрать шрифт, который лучше всего соответствует вашему дизайну, просматривая шрифты, выполняя поиск конкретных шрифтов или фильтрацию по свойствам шрифта.
- Поиск: выполняет поиск шрифта по названию.
- Категория: шрифты фильтруются на основе доступных категорий.
- Сортировка по: шрифты сортируются на основе следующих категорий:
- Популярность: выполняется сортировка на основе популярных шрифтов.
- Алфавит: выполняется сортировка списка шрифтов по алфавиту.
- Дата добавления: выполняется сортировка шрифтов на основе даты их добавления в документ.
- Количество стилей: выполняется сортировка на основе количества стилей, доступных для каждого семейства шрифтов.
- Тенденции: выполняется сортировка на основе набирающих популярность категорий шрифтов.

- Справка: открывается онлайн-справка по шрифтам Google.
- Отмена: отменяется выбор шрифтов.
- Готово: выбранный шрифт добавляется в документ.
- Поиск: выполняет поиск шрифта по названию.
Чтобы добавить шрифт в документ, щелкните его и выберите «Готово». Флажок указывает на то, что шрифт выбран.
Также можно выбрать и добавить несколько шрифтов.
Чтобы просмотреть в Animate добавленные шрифты, выберите Символ > Семейство в инспекторе свойств.
Выбранный шрифт Google в инспекторе свойствВ раскрывающемся списке «Гарнитура символов» выберите добавленный шрифт Google для использования в документе HTML5 Canvas.
Использование выбранного шрифта в документе
- Использование веб-шрифтов в документах HTML5 Canvas
Вход в учетную запись
Войти
Управление учетной записью
Лучшие шрифты Google, отсортированные по популярности
Выбор шрифта для вашего веб-сайта — важное решение. В конце концов, типографика способствует эстетике вашего сайта и помогает удобочитаемости. Однако с таким количеством доступных вариантов может быть сложно выбрать правильный шрифт для вашего бренда.
В конце концов, типографика способствует эстетике вашего сайта и помогает удобочитаемости. Однако с таким количеством доступных вариантов может быть сложно выбрать правильный шрифт для вашего бренда.
К счастью, процесс может быть простым, если вы знаете, что искать. Кроме того, использование популярного и разборчивого шрифта может помочь вашим посетителям получить лучший опыт, что, в свою очередь, может повысить ваши конверсии.
В этом посте мы рассмотрим 25 лучших шрифтов Google, отсортированных по популярности. Затем мы поделимся советами о том, как создать идеальное сочетание шрифтов, и обсудим лучшие практики использования веб-шрифтов в WordPress. Давайте начнем!
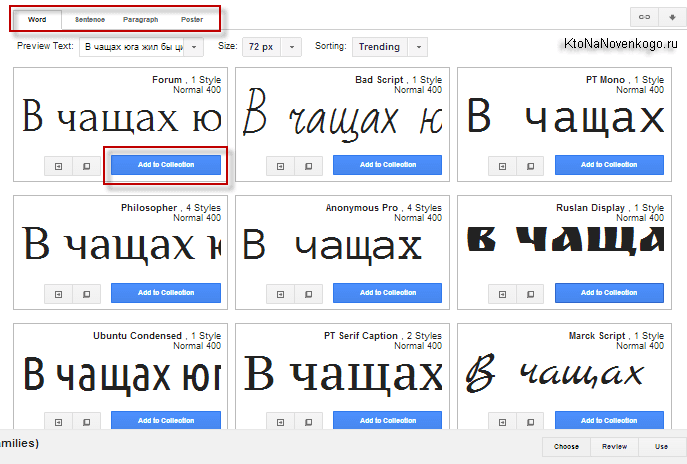
25 лучших шрифтов Google для вашего сайтаВы ищете новые шрифты для своего сайта? Вот некоторые из самых популярных шрифтов Google, которые помогут вам выбрать идеальный шрифт для вашего контента.
5 Лучшие шрифты с засечками Шрифты с засечками имеют крошечные штрихи (или «засечки») на концах каждой буквы. Эти шрифты имеют очень классический вид и излучают авторитет и традиции. Они могут передать доверие и надежность, что делает их идеальными для газет, журналов и серьезных деловых сайтов.
Эти шрифты имеют очень классический вид и излучают авторитет и традиции. Они могут передать доверие и надежность, что делает их идеальными для газет, журналов и серьезных деловых сайтов.
Давайте посмотрим на некоторые из лучших шрифтов в этой категории.
1. Roboto SlabRoboto Slab содержит открытые кривые, которые позволяют буквам заполнять столько места, сколько им нужно. Он может обеспечить плавное чтение и хорошо сочетается со многими шрифтами без засечек, такими как Lato и Open Sans.
2. MerriweatherMerriweather был разработан, чтобы его было приятно читать на экране. Он имеет очень большую высоту по оси x и умеренное диагональное напряжение. Благодаря своему традиционному виду Merriweather является идеальным вариантом для литературных изданий и новостных сайтов. Кроме того, вы можете прекрасно комбинировать его с Merriweather Sans.
3. Playfair Display Созданный под влиянием дизайна 18-го века, этот шрифт соответствует тому периоду. Он передает сильное чувство авторитета, а жирный шрифт может выделить ваш текст. Этот шрифт хорошо сочетается с шрифтом Georgia или его собратом Playfair Display SC.
Он передает сильное чувство авторитета, а жирный шрифт может выделить ваш текст. Этот шрифт хорошо сочетается с шрифтом Georgia или его собратом Playfair Display SC.
Lora — это современный хорошо сбалансированный шрифт с засечками, уходящий своими корнями в каллиграфию. Благодаря своим матовым изгибам и закругленным засечкам Lora достигает уникального внешнего вида с умеренным контрастом. Это делает его отличным выбором как для заголовков, так и для основного текста.
5. PT SerifPT Serif разработан для «Государственных шрифтов Российской Федерации». Буквы кажутся немного вытянутыми, а также жирными и четкими. Как переходный шрифт с засечками и гуманистическими окончаниями, он отлично подходит для PT Sans.
Получите содержимое, доставленное прямо в ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент, точно так же, как это, доставленный прямо в ваш почтовый ящик.
Шрифты без засечек часто считаются более современными и неформальными по сравнению со шрифтами с засечками. Поскольку у них четкие буквы без штрихов, их намного легче читать на экране. Таким образом, они часто используются в блогах.
1. РоботоRoboto представлен в двенадцати различных стилях, каждый из которых очень популярен. Шрифт без засечек имеет геометрическую форму, которая хорошо уравновешена мягкими открытыми изгибами.
2. Open SansБудучи гуманистическим шрифтом без засечек, Open Sans был разработан с прямым ударением, открытыми формами и нейтральным внешним видом. Это делает его отличным выбором для печатных, веб- и мобильных интерфейсов благодаря превосходной читаемости форм букв.
3. Lato Изначально Lato создавался как набор корпоративных шрифтов. Он имеет четкий, гладкий внешний вид. Однако его классические пропорции придают шрифту ощущение гармонии и элегантности. Буквы создают ощущение тепла, с оттенком серьезности.
Буквы создают ощущение тепла, с оттенком серьезности.
Монтсеррат был вдохновлен старыми плакатами и вывесками Буэнос-Айреса. Таким образом, он отражает красоту городской типографики. Однако его сделали светлее, что делает его более подходящим для длинных текстов.
5. PoppinsОдин из новейших шрифтов без засечек, Poppins в значительной степени основан на геометрии. Это универсальный шрифт с 18 стилями разного веса.
5 Лучшие шрифты для дисплеевГарнитуры для дисплеев предназначены для большого текста, такого как названия и заголовки. Это означает, что они часто используются, чтобы соблазнить читателей или вызвать определенные чувства. Поскольку их основная цель — увлечь аудиторию, они, как правило, обладают сильным характером и уникальными формами.
Вот самые популярные шрифты в этой категории.
1. Bebas Neue Bebas Neue — отличный вариант для заголовков. У него четкие линии и элегантные формы. Благодаря расширенному набору символов и функциям OpenType это семейство особенно подходит для профессиональных пользователей. Кроме того, он хорошо сочетается со шрифтами с засечками и без засечек, такими как Montserrat и Playfair Display.
У него четкие линии и элегантные формы. Благодаря расширенному набору символов и функциям OpenType это семейство особенно подходит для профессиональных пользователей. Кроме того, он хорошо сочетается со шрифтами с засечками и без засечек, такими как Montserrat и Playfair Display.
Lobster позволяет иметь несколько версий каждой буквы. Это уникальная функция, позволяющая выбрать лучшего персонажа в зависимости от контекста. Более того, это происходит автоматически в любом браузере, поддерживающем лигатуры.
3. ComfortaaComfortaa — скругленный геометрический шрифт без засечек, предназначенный для больших размеров. Это шрифт, который отлично подходит как для личного, так и для коммерческого использования. Кроме того, художник поощряет обратную связь, чтобы обеспечить постоянное улучшение, поэтому ожидайте регулярных обновлений.
4. Abril Fatface Этот шрифт вдохновлен крупным шрифтом заголовков, использовавшимся в рекламных плакатах в Британии и Франции 19-го века. Его четкие изгибы и высокая контрастность помогут вам привлечь внимание читателей.
Его четкие изгибы и высокая контрастность помогут вам привлечь внимание читателей.
Благодаря стильному и современному внешнему виду Alfa Slab One излучает насыщенный черный цвет. Это привлекательный шрифт с толстыми и закругленными символами.
5 Лучшие рукописные шрифтыРукописные шрифты были разработаны, чтобы соответствовать уникальной привлекательности человеческого почерка. В отличие от других шрифтов в этом списке, курсивные шрифты гораздо более индивидуальны, что делает их отличным выбором для добавления теплоты и характера вашим текстам. Они лучше всего подходят для названий и заголовков и очень популярны среди графических дизайнеров.
Давайте посмотрим на некоторые из лучших рукописных шрифтов.
1. Dancing Script Как следует из названия, Dancing Script — это живой, непринужденный сценарий, в котором буквы подпрыгивают и слегка меняются. Шляпки большие и простираются ниже базовой линии, создавая дружелюбный, спонтанный вид.
Pacifico — это оригинальный рукописный шрифт, вдохновленный американской культурой серфинга 1950-х годов. Он был заказан Google и претерпел несколько итераций. Это забавный шрифт, который может добавить индивидуальности вашему контенту.
3. Shadows Into LightShadow Into Light излучает женственность благодаря красивым закругленным краям и изгибам. Это делает его идеальным шрифтом для веб-сайтов, ориентированных на женскую аудиторию.
4. Indie FlowerБеззаботная и открытая, Indie Flower имеет игристые закругленные края. В отличие от некоторых других рукописных шрифтов, он немного жирнее, что обеспечивает дополнительную ясность для ваших читателей.
5. Предостережение Предостережение было разработано для коротких аннотаций и основного текста. Его функции OpenType позволяют буквам иметь небольшие вариации в зависимости от их расположения в слове. Например, в некоторых случаях письмо может выглядеть более рукописным.
Например, в некоторых случаях письмо может выглядеть более рукописным.
Моноширинные шрифты обычно используются программистами из-за их чистого, простого дизайна и постоянного расстояния между символами. Эти типы шрифтов упрощают чтение кода и форматирование отдельных столбцов.
1. Roboto MonoRoboto Mono оптимизирован для чтения на многих устройствах, что может помочь вам повысить конверсию с помощью типографики. Это отличный выбор для написания исходного кода программного обеспечения из-за четкого преувеличенного вида букв и знаков препинания.
2. InconsolataInconsolata была разработана для печати листингов кодов и вдохновлена отсутствием «программных шрифтов». Таким образом, это блестящий шрифт, если вы хотите добиться внимания к деталям для рендеринга с высоким разрешением.
3. Source Code Pro Source Code Pro имеет те же вертикальные пропорции, что и Source Sans. Однако буквы немного растянуты. Это делает его идеальным для сред кодирования.
Однако буквы немного растянуты. Это делает его идеальным для сред кодирования.
IBM Plex Mono может похвастаться превосходной читаемостью в печатном, веб- и мобильном интерфейсах. Этот шрифт с нейтральным, но дружелюбным шрифтом в стиле гротеска отлично подходит для отображения фрагментов кода. Кроме того, он хорошо работает с Plex Sans и Serif.
5. Space MonoБуквенные формы Space Mono, разработанные для редакционного использования в заголовках и типографике, сочетают в себе геометрическую основу и гротескные детали. Шрифт обладает многими качествами, часто встречающимися в шрифтах заголовков 1960-х годов.
Как создать идеальное сочетание шрифтов для вашего сайта Прежде чем приступить к созданию пар шрифтов, вы можете подумать, действительно ли вам нужен дополнительный шрифт. Мы рекомендуем использовать дополнительный шрифт только в том случае, если он позволяет добиться определенного эффекта на вашем сайте.
Вы можете использовать такой инструмент, как Font Pair, чтобы получить идеи для комбинаций:
Кроме того, на веб-сайте Google Fonts можно найти несколько советов по сочетанию шрифтов. Например, он предлагает советы по объединению шрифтов внутри семейств и сочетанию шрифтов одного и того же дизайнера шрифтов, такого как Epilogue и Anybody.
Вы можете использовать второстепенный шрифт, чтобы придать вашему веб-сайту некоторую индивидуальность, особенно если ваш основной шрифт серьезный или формальный. Сочетая его с более дружелюбным шрифтом, вы можете сделать свой бренд более доступным:
Вы также можете использовать дополнительные жирности, ширину и стили, если у вас недостаточно вариаций исходного шрифта. В этом случае вы можете выбрать более тяжелый шрифт, чтобы отличить важные функции, такие как заголовки, от остального текста.
Рекомендации по использованию Google Fonts в WordPress Google Fonts — это библиотека из более чем 1400 бесплатных шрифтов с открытым исходным кодом, так что вы избалованы выбором, когда дело доходит до выбора шрифта для вашего сайта. Давайте рассмотрим несколько советов по выбору высококачественных шрифтов.
Давайте рассмотрим несколько советов по выбору высококачественных шрифтов.
Чтобы создать веб-сайт с хорошим дизайном, важно учитывать ваш пользовательский опыт (UX), поисковую оптимизацию (SEO) и основные веб-жизненные показатели. Эти факторы могут помочь вам поддерживать стабильный поток трафика, повышая вероятность превращения посетителей в клиентов. Быстрое время загрузки играет большую роль в производительности вашего сайта.
Некоторые шрифты имеют разную насыщенность. Хотя это демонстрирует универсальность и предоставляет ряд опций, загрузка всех этих стилей в WordPress может замедлить работу вашего сайта. Поэтому мы рекомендуем максимум три веса.
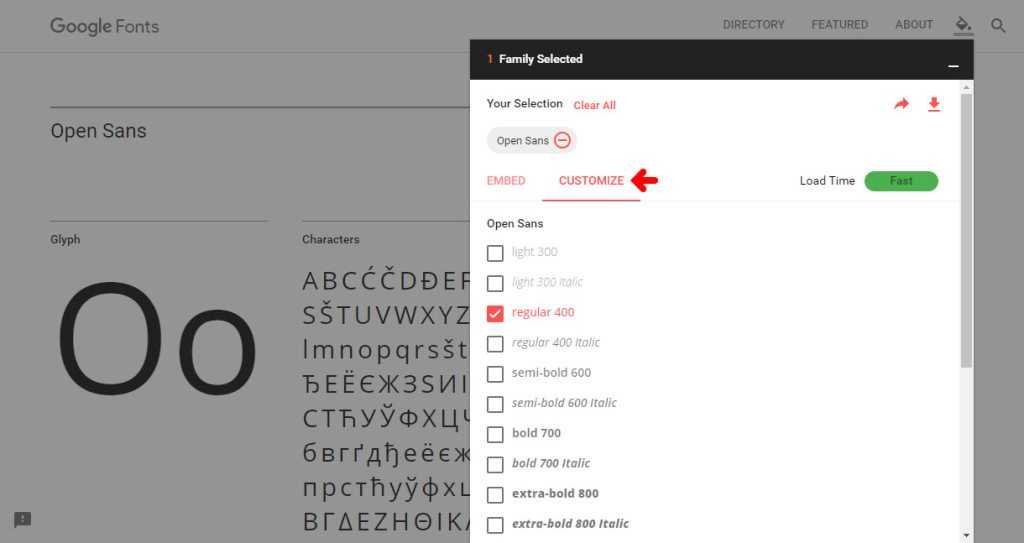
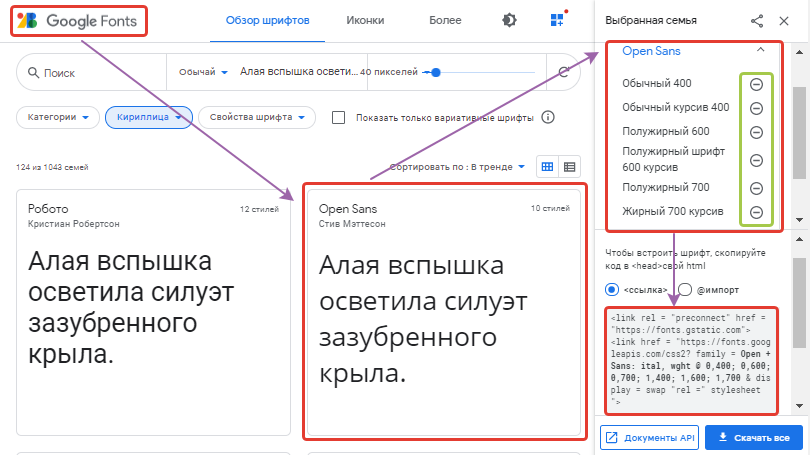
Чтобы выбрать стили, которые вы хотели бы использовать, не загружая все семейство шрифтов, посетите специальную страницу шрифтов и щелкните значок плюса ( + ) рядом с вашими предпочтительными стилями:
Вы можете убедиться, что вы иметь обычный, курсивный и полужирный варианты шрифта. Когда будете готовы, нажмите Загрузить все .
Когда будете готовы, нажмите Загрузить все .
Со временем шрифты могут быть улучшены. Вы можете узнать, как часто обновляется шрифт, выбрав О вкладке :
Использование старого или устаревшего шрифта может негативно сказаться на производительности вашего сайта. Гарнитуры в нашем списке — одни из самых популярных, поэтому вполне вероятно, что они регулярно обновляются.
3. Убедитесь, что ваш контент доступенВыбранные вами шрифты помогут сделать ваш сайт более доступным. Например, вы хотите убедиться, что пользователи с нарушениями зрения могут читать ваш контент.
Вы можете изменить размер и цвет шрифта, чтобы сделать его более четким. При этом важно следовать Руководству по доступности веб-контента, чтобы обеспечить легкий доступ к вашему контенту для всех пользователей. Кроме того, вы можете использовать такие инструменты, как Color Contrast Checker, чтобы проверить удобочитаемость текста.
С таким количеством шрифтов может быть трудно найти тот, который лучше всего соответствует вашим потребностям. Шрифты с засечками, такие как Merriweather и Lora, идеально подходят для публикаций и бизнес-сайтов. Между тем, шрифты без засечек, такие как Open Sans, могут помочь вам добиться гладкого современного вида.
Рукописные шрифты, такие как Shadows Into Light, могут придать индивидуальности вашему контенту, а программисты могут извлечь выгоду из моноширинных шрифтов, таких как Source Code Pro. Вы также можете сочетать разные шрифты, чтобы сделать ваш сайт визуально более интересным.
Расширять свой веб-сайт будет проще, если вы передадите бразды правления команде экспертов. В DreamHost мы можем помочь вам создать уникальный веб-сайт WordPress, чтобы выделить ваш бизнес. Узнайте больше о наших услугах веб-дизайна!
Добавить шрифты Google | Webflow University
Добавьте шрифты Google в настройки вашего проекта и используйте их в своем проекте Webflow.
У этого видео старый интерфейс. Скоро будет обновленная версия!
Клонировать этот проект
Расшифровка
Вы можете добавить дополнительные шрифты в свой проект непосредственно из раскрывающегося списка шрифтов на панели «Стиль». Просто выберите добавить шрифты , и мы перенесем вас в настройки проекта → Настройки шрифтов . Там вы можете выбрать и добавить шрифта Google в свои проекты.
Использование шрифтов Google — это лишь один из трех способов импорта дополнительных шрифтов в проекты Webflow. Два других — это шрифты Adobe (Typekit) и пользовательские шрифты, доступные во всех планах.
В этом уроке
- Просмотр шрифтов Google
- Добавление шрифта Google в ваш проект
- Удаление шрифта Google
Просмотр шрифтов Google
, посетите Google fonts [↗] , чтобы просмотреть в реальном времени коллекцию бесплатных веб-шрифтов Google. Оказавшись на странице Google Fonts, вы можете просматривать и сортировать различные категории и проверять, как будут отображаться шрифты. Это дает вам лучшее представление о том, как будет выглядеть шрифт определенного размера и толщины, прежде чем вы добавите его в свой проект Webflow.
Оказавшись на странице Google Fonts, вы можете просматривать и сортировать различные категории и проверять, как будут отображаться шрифты. Это дает вам лучшее представление о том, как будет выглядеть шрифт определенного размера и толщины, прежде чем вы добавите его в свой проект Webflow.
Добавление шрифта Google в ваш проект
После того, как вы определились с выбором, перейдите к проекту Webflow:
- Выберите шрифт из раскрывающегося списка под Настройки проекта → Шрифты → Шрифты Google
- Выберите весовые варианты, языки и сценарии, которые вы хотите использовать для своего проекта. Вы всегда можете вернуться к этому позже, чтобы добавить или удалить выбор.
- Добавить шрифт
Выбранные шрифты будут доступны в дизайнере Webflow при следующей его загрузке. Обновите конструктор, если он у вас уже открыт.
Необходимо знатьШрифты Google, которые уже доступны в конструкторе, например Lato, не будут отображаться в списке шрифтов Google в разделе Настройки проекта → шрифты .